81 lines
4.3 KiB
Markdown
81 lines
4.3 KiB
Markdown
|
|
# Testing notes and ZIP for release 7.9.0
|
||
|
|
|
||
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/8950815/woocommerce-gutenberg-products-block.zip)
|
||
|
|
|
||
|
|
## Feature plugin and package inclusion in WooCommerce
|
||
|
|
|
||
|
|
### Disable page scroll when Mini Cart drawer is open. ([6532](https://github.com/woocommerce/woocommerce-blocks/pull/6532))
|
||
|
|
|
||
|
|
1. Add the Mini Cart block to a post, page, or in the Site Editor.
|
||
|
|
2. In the frontend, click on the Mini Cart button so the drawer opens.
|
||
|
|
3. Try scrolling the page and verify you can't.
|
||
|
|
4. Close the drawer and verify you can scroll again.
|
||
|
|
|
||
|
|
### Register filter blocks using block metadata. ([6505](https://github.com/woocommerce/woocommerce-blocks/pull/6505))
|
||
|
|
|
||
|
|
1. Smoke test that filters blocks are being loaded in the editor.
|
||
|
|
2. Smoke test those blocks in frontend.
|
||
|
|
|
||
|
|
### Fix images hidden by default in Product grid blocks. ([6599](https://github.com/woocommerce/woocommerce-blocks/pull/6599))
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
|  |  |
|
||
|
|
|
||
|
|
1. With WC core 6.5.1 and WC Blocks disabled, add a Handpicked Products block to a post or page.
|
||
|
|
2. Hide the Product price and Product rating using the sidebar toggles.
|
||
|
|
3. Publish the post or page.
|
||
|
|
4. Update to WC core to 6.6.0.
|
||
|
|
5. Notice the images are no longer visible.
|
||
|
|
6. Enable WC Blocks.
|
||
|
|
7. Verify images are visible by default.
|
||
|
|
8. Verify you can still toggle the images.
|
||
|
|
|
||
|
|
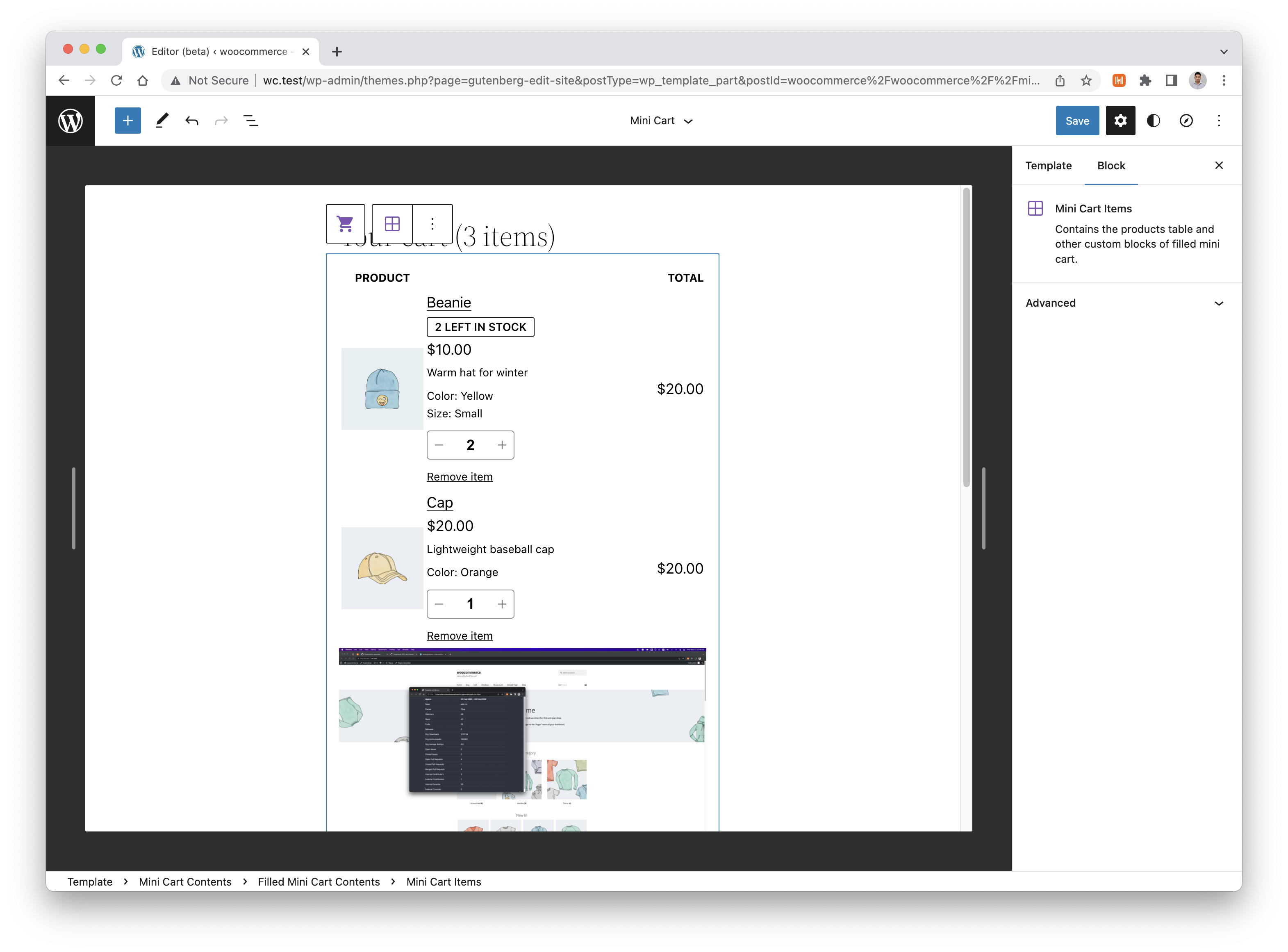
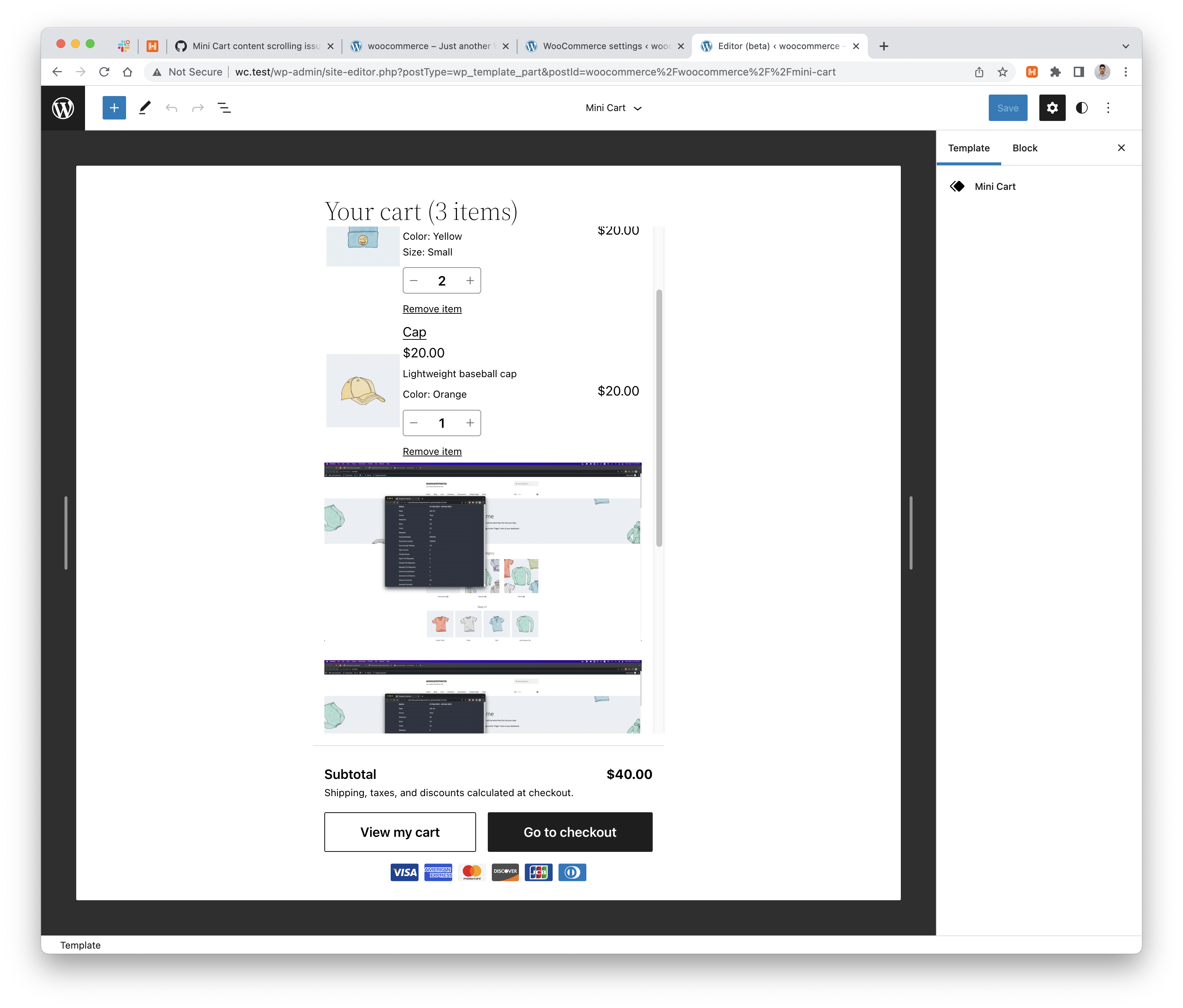
### Fix: Scrolling issue of the Filled Mini Cart Contents block. ([6565](https://github.com/woocommerce/woocommerce-blocks/pull/6565))
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
|  |  |
|
||
|
|
| <img width="1571" alt="image" src="https://user-images.githubusercontent.com/5423135/173493990-c15572f2-fca1-4c9c-8909-178c108b83d1.png"> | <img width="1615" alt="image" src="https://user-images.githubusercontent.com/5423135/173535254-bd08ddae-6cc2-45d7-b727-43a24902610a.png"> |
|
||
|
|
|
||
|
|
|
||
|
|
1. With a block theme like 2022. Edit the Mini Cart template part.
|
||
|
|
2. Add some blocks to the Mini Cart Items section to make the content overflow.
|
||
|
|
3. See the footer inside the viewport, and the Mini Cart Items block is now scrollable to view the underneath content.
|
||
|
|
4. Save the template.
|
||
|
|
5. On the front end, add a product to the cart then open the Mini Cart.
|
||
|
|
6. See the Mini Cart Items section is scrollable, with the product table on top.
|
||
|
|
|
||
|
|
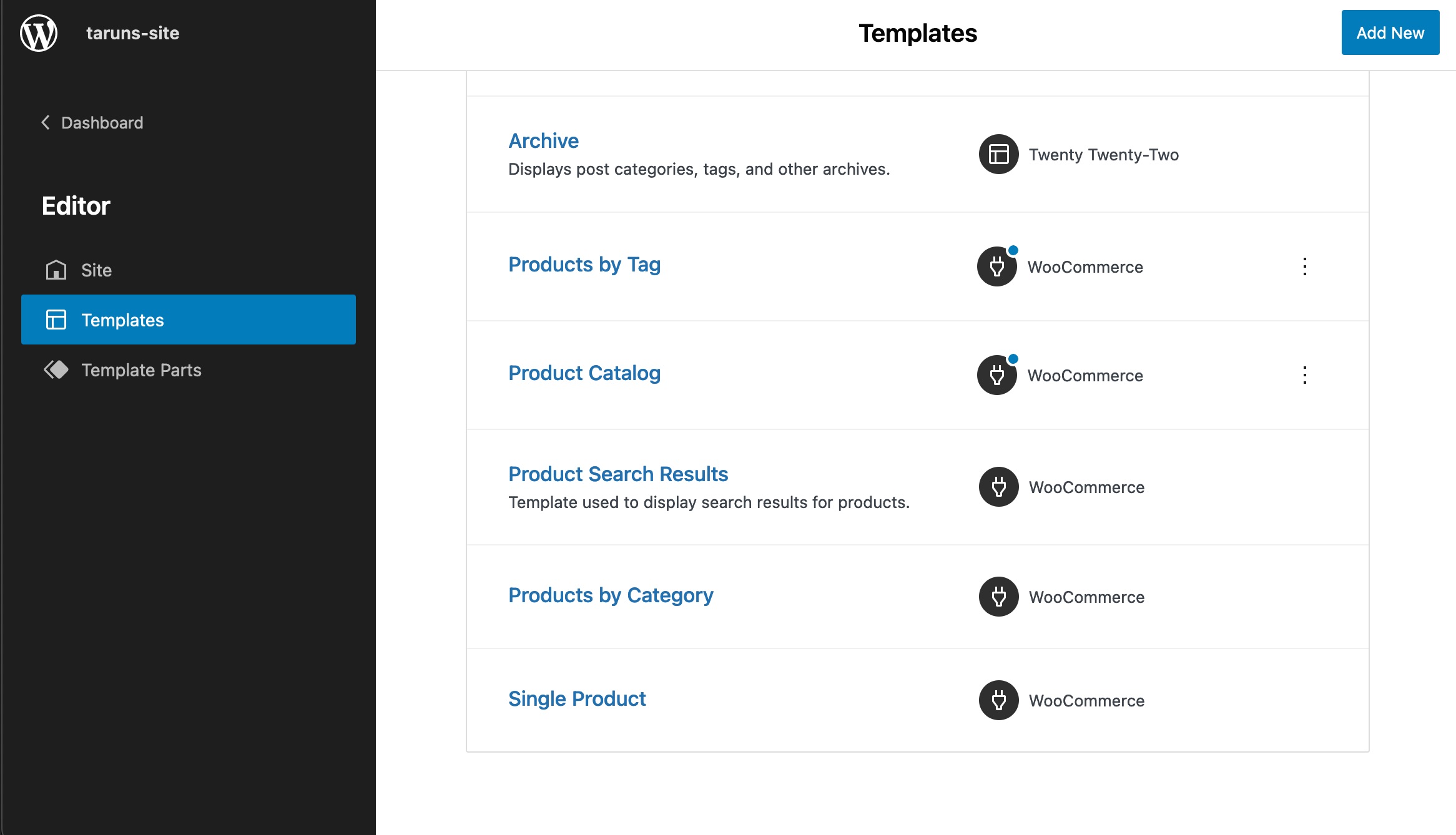
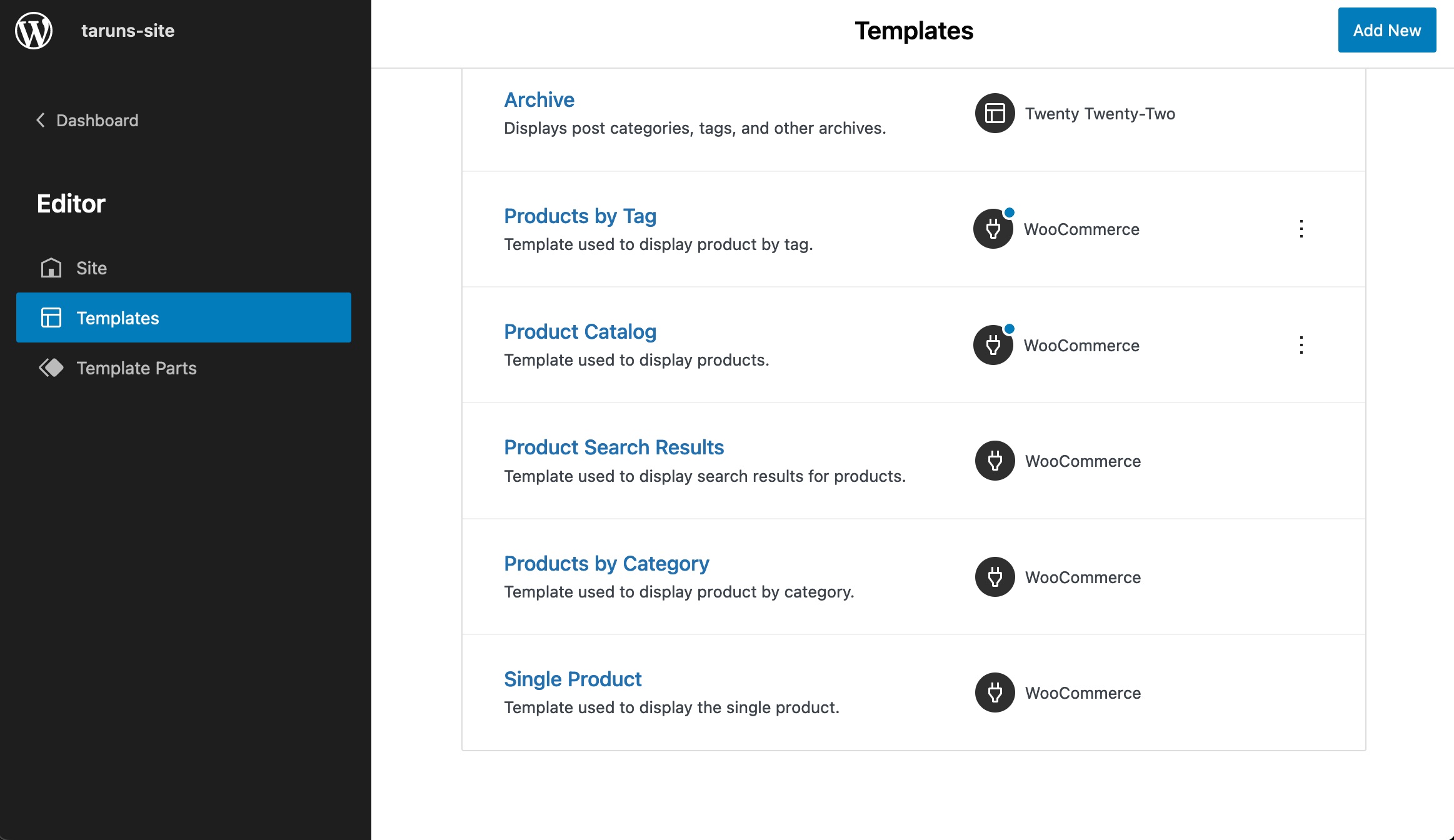
### Added descriptions to the FSE WooCommerce Templates in the Editor UI. ([6345](https://github.com/woocommerce/woocommerce-blocks/pull/6345))
|
||
|
|
|
||
|
|
|
||
|
|
|Before|After|
|
||
|
|
|-|-|
|
||
|
|
|||
|
||
|
|
|
||
|
|
|
||
|
|
**Testing template descriptions**
|
||
|
|
1. Activate a **block** theme, like Twenty Twenty Two
|
||
|
|
2. Open the **Appearance > Editor (Beta)**
|
||
|
|
3. Using the dropdown arrow next to the Template name, select the **Browse all templates** button
|
||
|
|
4. Confirm that all WooCommerce templates have descriptions
|
||
|
|
5. Open a template (like Mini cart)
|
||
|
|
6. make sure you can edit and save the content.
|
||
|
|
|
||
|
|
|
||
|
|
**Testing the search template**
|
||
|
|
1. Activate a **block** theme, like Twenty Twenty Two
|
||
|
|
2. Make sure there's at least 1 product added
|
||
|
|
3. Run a product search: `?s={keyword}&post_type=product` and make sure the products are being displayed correctly in a grid (using the search template, instead of the default one).
|
||
|
|
|
||
|
|
|
||
|
|
## Feature plugin only
|
||
|
|
|
||
|
|
### Prevent warnings appearing when using some plugins for managing shipping packages. ([6470](https://github.com/woocommerce/woocommerce-blocks/pull/6470))
|
||
|
|
|
||
|
|
1. Install this free plugin from the WP plugin repository: "Multiple Packages for WooCommerce"
|
||
|
|
2. Navigate to WooCommerce -> Settings -> Multiple Packages
|
||
|
|
3. Adjust the settings to work based on "Per Product".
|
||
|
|
4. Add multiple items to your cart.
|
||
|
|
5. Go to the Checkout/Cart Block.
|
||
|
|
6. Ensure you see no errors.
|