163 lines
13 KiB
Markdown
163 lines
13 KiB
Markdown
|
|
# Testing notes and ZIP for release 8.5.0
|
||
|
|
|
||
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/9554999/woocommerce-gutenberg-products-block.zip)
|
||
|
|
|
||
|
|
## Feature plugin and package inclusion in WooCommerce
|
||
|
|
|
||
|
|
### Improve the alignment of the Remove button in the Filter by Attribute block. ([7088](https://github.com/woocommerce/woocommerce-blocks/pull/7088))
|
||
|
|
|
||
|
|
1. Create a page with the filter blocks and the All Products block. Make sure to add two Filter by Attribute blocks with display style set to dropdown. One allowing single selection and the other one allowing multiple selection.
|
||
|
|
2. Add some attribute filters.
|
||
|
|
3. Verify the remove icons are properly aligned.
|
||
|
|
4. Try with different themes (e.g. Storefront and Twenty Twenty Two).
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
| <img src="https://user-images.githubusercontent.com/3616980/189088145-1723a855-1389-49f8-af35-12ead11c5087.png" alt="" width="220" /> | <img src="https://user-images.githubusercontent.com/3616980/189088116-1af556da-aeb9-4245-bbc3-cc4b9d046d3c.png" alt="" width="220" /> |
|
||
|
|
|
||
|
|
### Enhance the display of the Active filters block changing the sizes of the text. ([7087](https://github.com/woocommerce/woocommerce-blocks/pull/7087))
|
||
|
|
|
||
|
|
1. Create a page with the filter blocks and the All Products block.
|
||
|
|
2. In the frontend add some filters.
|
||
|
|
3. Verify the active filters texts have a size which doesn't seem broken compared to other filter blocks.
|
||
|
|
4. Try changing the display style to chips and verify the same.
|
||
|
|
5. Try with different themes (e.g. Storefront and Twenty Twenty Two).
|
||
|
|
|
||
|
|
#### List
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
| <img src="https://user-images.githubusercontent.com/3616980/189081550-08b0e9a7-caba-449e-9502-80ec8a5dda35.png" alt="" width="281"/> | <img src="https://user-images.githubusercontent.com/3616980/189081514-bae1eac6-efe2-4af4-99b4-122e86b07789.png" alt="" width="281"/> |
|
||
|
|
|
||
|
|
#### Chips
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
| <img src="https://user-images.githubusercontent.com/3616980/189084122-45e253fe-bee0-42a8-a919-df5d87020a88.png" alt="" width="281"/> | <img src="https://user-images.githubusercontent.com/3616980/189083973-14ee92ee-f122-4721-a247-5317a2411f76.png" alt="" width="281"/> |
|
||
|
|
|
||
|
|
### Add loading placeholders to Active Filters block. ([7083](https://github.com/woocommerce/woocommerce-blocks/pull/7083))
|
||
|
|
|
||
|
|
1. Enable TT2 theme. Create a new page with an `All Products` block and a `Active Filters` block with other filter blocks. Save the page.
|
||
|
|
2. Open the page in the frontend and check that the `Active Filters` block shows like the screenshot while loading.
|
||
|
|
3. Try different combinations of settings (show the `Apply` button, Chips vs List etc) and make sure the loading state makes sense and there are no regressions.
|
||
|
|
4. Repeat steps 1-3 with the Storefront theme.
|
||
|
|
|
||
|
|
| List | Chips |
|
||
|
|
| ------ | ----- |
|
||
|
|
| |  |
|
||
|
|
|
||
|
|
|
||
|
|
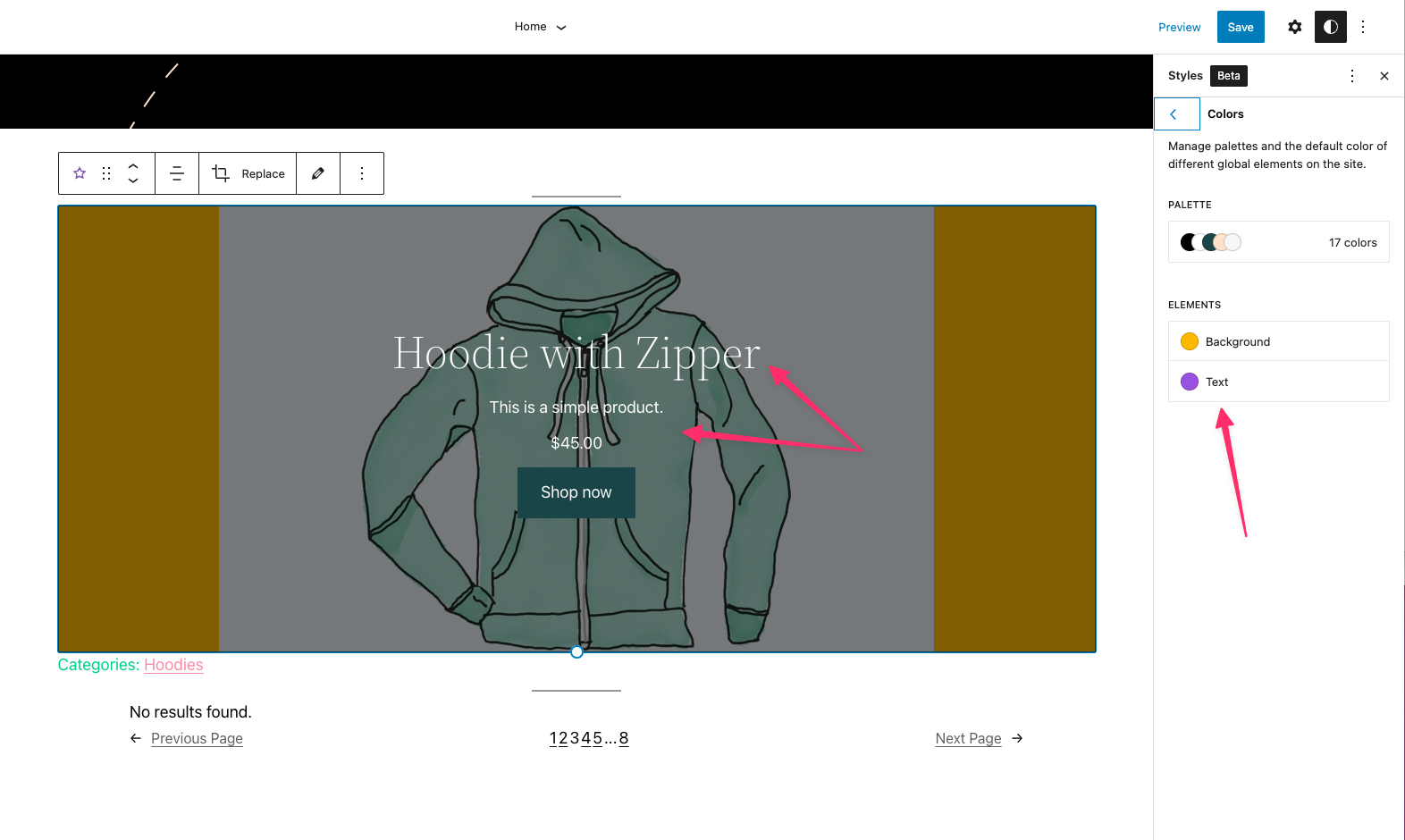
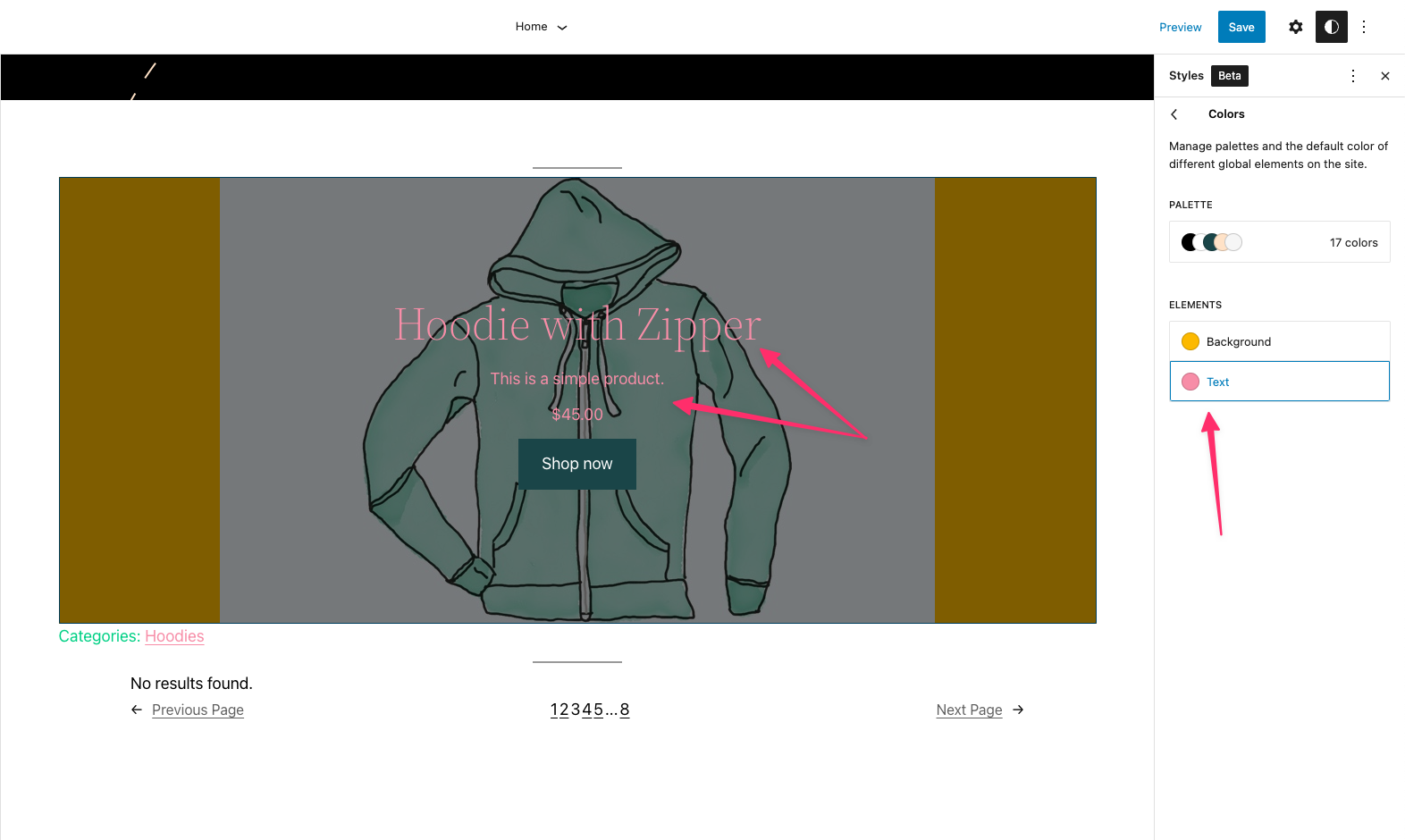
### Featured Item Blocks: Remove inline default color so that custom colors from Global Styles are applied correctly. ([7036](https://github.com/woocommerce/woocommerce-blocks/pull/7036))
|
||
|
|
|
||
|
|
1. Ensure you have a block theme active (i.e., Twenty Twenty-Two).
|
||
|
|
2. Go to Appearance > Editor (Beta).
|
||
|
|
3. Click on the Global Styles panel and select the Blocks section.
|
||
|
|
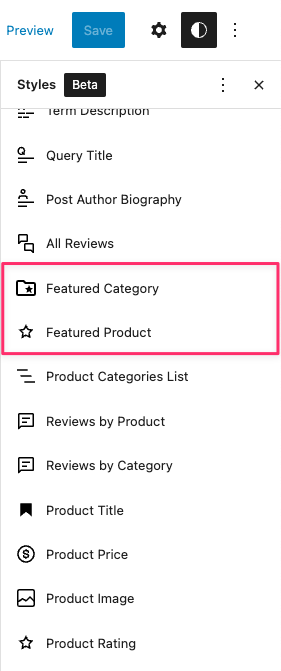
4. Scroll down to the Featured Product or Featured Category block and edit the text and the background Global Styles.
|
||
|
|
5. Confirm that both the text and background colors reflect the changes from the sidebar controls.
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
|  |  |
|
||
|
|
|
||
|
|
### Update "remove filter" icon on the Active Filters block to use Icon component in both layouts. ([7035](https://github.com/woocommerce/woocommerce-blocks/pull/7035))
|
||
|
|
|
||
|
|
1. Add the Active Filters block, in List view alongside some other Filters blocks.
|
||
|
|
3. Apply some filters to the page.
|
||
|
|
4. Confirm the remove button matches the After screenshot above. Also confirm that the remove button is visually consistent with the remove button in Chips view.
|
||
|
|
5. Confirm the remove buttons for each active filter have a hover state of an alternate shade of grey - also confirm they function as expected.
|
||
|
|
6. Confirm no JS or PHP errors.
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
|  |  |
|
||
|
|
|
||
|
|
### Update `filter by price` skeleton design. ([6997](https://github.com/woocommerce/woocommerce-blocks/pull/6997))
|
||
|
|
|
||
|
|
1. Enable TT2 theme. Create a new page with an `All Products` block and a `Filter by price` block. Save the page.
|
||
|
|
2. Open the page in the frontend and check that the `Filter by price` block shows like the screenshot while loading.
|
||
|
|
3. Try different combinations of settings (show the `Apply` button, make the inputs inline, and make the range price not editable, etc) and make sure the loading state makes sense and there are no regressions.
|
||
|
|
4. Repeat steps 1-3 with the Storefront theme.
|
||
|
|
|
||
|
|
| Block | Loading |
|
||
|
|
| ------ | ----- |
|
||
|
|
| <img width="670" alt="Screenshot 2022-08-29 at 15 00 51" src="https://user-images.githubusercontent.com/186112/187207187-86434277-0048-4793-b6ad-b7ed1d9abfc8.png">| <img width="665" alt="Screenshot 2022-08-29 at 15 00 55" src="https://user-images.githubusercontent.com/186112/187207213-8164795e-8063-4a53-b200-ac0f65429044.png">|
|
||
|
|
| <img width="663" alt="Screenshot 2022-08-29 at 15 01 15" src="https://user-images.githubusercontent.com/186112/187207298-53927b22-74fe-441a-ac1d-ebc4e88149c2.png">| <img width="677" alt="Screenshot 2022-08-29 at 15 01 28" src="https://user-images.githubusercontent.com/186112/187207314-fea1187e-d96c-44ec-83be-e84b865e1412.png">|
|
||
|
|
|
||
|
|
### Update `filter by attribute` skeleton design. ([6990](https://github.com/woocommerce/woocommerce-blocks/pull/6990))
|
||
|
|
|
||
|
|
1. Enable TT2 theme. Create a new page with an `All Products` block and a `Filter by attribute` block. Save the page.
|
||
|
|
2. Open the page in the frontend and check that the `Filter by attribute` block shows like the screenshot while loading.
|
||
|
|
3. Try different combinations of the block settings (dropdown, show apply button, etc) and make sure the loading state makes sense and there are no regressions.
|
||
|
|
4. Repeat steps 1-3 with the Storefront theme.
|
||
|
|
|
||
|
|
| Block | Loading |
|
||
|
|
| ------ | ----- |
|
||
|
|
| <img width="682" alt="Screenshot 2022-08-29 at 15 18 17" src="https://user-images.githubusercontent.com/186112/187210552-47ba68e8-bd6e-486b-b9fb-086bbf8660ae.png">| <img width="679" alt="Screenshot 2022-09-02 at 15 50 16" src="https://user-images.githubusercontent.com/186112/188160921-9221c2af-6ab6-4783-bae0-ecf2460fb09e.png">|
|
||
|
|
|
||
|
|
### Fix checkbox label when count is zero. ([7073](https://github.com/woocommerce/woocommerce-blocks/pull/7073))
|
||
|
|
|
||
|
|
1. Make sure you don't have any product with `On backorder` status.
|
||
|
|
2. Create a page with an `All products` block and a `Filter by stock` block.
|
||
|
|
3. Save it, go to the page and append this param to the URL `?filter_stock_status=onbackorder`.
|
||
|
|
4. Check that the on backorder label shows `On backorder (0)`.
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
| <img width="247" alt="Screenshot 2022-09-06 at 14 45 21" src="https://user-images.githubusercontent.com/186112/188638630-dc30364c-6be3-4edf-9573-ba73841c3110.png"> | <img width="246" alt="Screenshot 2022-09-06 at 14 45 04" src="https://user-images.githubusercontent.com/186112/188638635-77a9d6cf-cc52-46e1-91ae-e4de09966f19.png"> |
|
||
|
|
|
||
|
|
### Fix incompatible Classic Template block notice in the Editor for Woo specific templates. ([7033](https://github.com/woocommerce/woocommerce-blocks/pull/7033))
|
||
|
|
|
||
|
|
1. Activate Gutenberg plugin.
|
||
|
|
2. Go to Appearance > Editor > Add New to add a new template.
|
||
|
|
3. Click "Single Item: Product" template and create a product specific template
|
||
|
|
4. The block should render the placeholder for the Single Product.
|
||
|
|
5. Make changes to this template, and save them. Make sure these are represented on the frontend. Then clear the customizations and do the same.
|
||
|
|
6. Complete steps 3-5 again but instead create Product Category and Product Tag templates.
|
||
|
|
|
||
|
|
### Update - remove __experimentalDuotone from Featured Product and Featured Category blocks. ([7000](https://github.com/woocommerce/woocommerce-blocks/pull/7000))
|
||
|
|
|
||
|
|
1. Install a block theme (e.g., Twenty Twenty Two).
|
||
|
|
2. Open Appearance > Editor (beta).
|
||
|
|
3. Add a Featured Product and a Featured Category block.
|
||
|
|
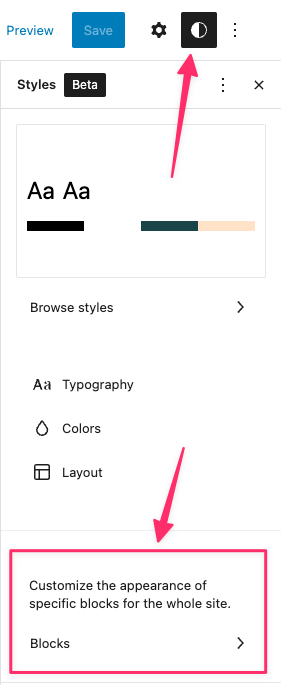
4. Customize the global styles for those blocks (click on the Styles button on the top toolbar and then the Blocks section towards the bottom - _see screenshots below_).
|
||
|
|
5. Add some style adjustments and confirm they are reflected in the editor.
|
||
|
|
6. Save your changes and view a page driven by the modified Template on the front-end.
|
||
|
|
7. Confirm the adjusted styles are rendered to the front-end, as expected.
|
||
|
|
|
||
|
|
| Global Styles Panel | Blocks Settings |
|
||
|
|
| ------ | ----- |
|
||
|
|
|  |  |
|
||
|
|
|
||
|
|
_**Note:** the text color settings for this block are driven by inline styles that are added based on the Overlay and Color setting defaults. I imagine we want to keep those defaults in place so. To adjust this in the Editor, edit/remove those default settings on the block directly._
|
||
|
|
|
||
|
|
|
||
|
|
### Add Apply button placeholders to filters and adjust title margins. ([7077](https://github.com/woocommerce/woocommerce-blocks/pull/7077))
|
||
|
|
|
||
|
|
1. Create a page with the filter blocks and the `All Products` block. Make sure to enable the `Show Apply filter button` setting on all of them.
|
||
|
|
2. Save and open the page on the front-end and make sure the placeholders show the apply button while loading and they look like the screenshot.
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
| <img width="363" alt="Screenshot 2022-09-09 at 11 00 23" src="https://user-images.githubusercontent.com/186112/189313767-6a8e7ac1-2855-4312-85f9-f96e0f3e139f.png"> | <img width="366" alt="Screenshot 2022-09-09 at 11 00 03" src="https://user-images.githubusercontent.com/186112/189313776-ce1fc0fa-a7fc-42a9-8af4-c32c3f1bfb0a.png"> |
|
||
|
|
|
||
|
|
### Fix pills in the Filter by Attribute block dropdown overlapping with the chevron. ([7039](https://github.com/woocommerce/woocommerce-blocks/pull/7039))
|
||
|
|
|
||
|
|
1. Add the `Filter by Attribute` block and the `All Products` block to a page.
|
||
|
|
2. Set the `Filter by Attribute` block display to dropdown and allow selecting multiple options.
|
||
|
|
3. Play around with the window size and the options you select, and make sure the pills inside the input don't overlap the chevron.
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
| <img width="422" alt="Screenshot 2022-09-01 at 12 16 45" src="https://user-images.githubusercontent.com/186112/187891036-a44ab3d0-0205-436f-adc7-8b739b52de94.png">| <img width="407" alt="Screenshot 2022-09-01 at 12 17 05" src="https://user-images.githubusercontent.com/186112/187891040-423d587b-db3f-4f9f-a20c-67df416143be.png">|
|
||
|
|
|
||
|
|
### Fix stock filter placeholder. ([7009](https://github.com/woocommerce/woocommerce-blocks/pull/7009))
|
||
|
|
|
||
|
|
1. Create a new page with a 30/70 columns block, insert the `Filter by stock` block in the 30% column and the `All Products` block in the 70% columns. Save the page.
|
||
|
|
2. Open the page in the frontend and check that the `Filter by stock` block shows like the screenshot above while loading.
|
||
|
|
3. Remove all products in the store and refresh the page you created in step 1. Check that `Filter by stock` placeholder disappears if there are no products.
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| ------ | ----- |
|
||
|
|
| <img width="1034" alt="Screenshot 2022-08-30 at 14 40 43" src="https://user-images.githubusercontent.com/186112/187439097-33ff39cc-1f24-44f1-a371-94919490b5d6.png"> |<img width="1024" alt="Screenshot 2022-08-30 at 14 40 24" src="https://user-images.githubusercontent.com/186112/187439079-954c1362-d3e6-4260-af8b-75d80963b450.png">|
|
||
|
|
| | <img width="1023" alt="Screenshot 2022-08-30 at 14 38 54" src="https://user-images.githubusercontent.com/186112/187438666-35ac4298-0c06-442a-9ea5-fc741ee7edc5.png">|
|