195 lines
7.7 KiB
Markdown
195 lines
7.7 KiB
Markdown
|
|
# Testing notes and ZIP for release 4.1.0
|
||
|
|
|
||
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5739460/woocommerce-gutenberg-products-block.zip)
|
||
|
|
|
||
|
|
## Feature plugin and package inclusion in WooCommerce core
|
||
|
|
|
||
|
|
### Update minimum required WP version to 5.4
|
||
|
|
|
||
|
|
- [ ] Open the inserter when creating/editing a post or page and verify All Products, Price Filter, Attribute Filter, Active Filters, Checkout and Cart blocks are available.
|
||
|
|
|
||
|
|
### Update usage of legacy packages (inc. ServerSideRender)
|
||
|
|
|
||
|
|
- [ ] check that SSR blocks still function in the editor and frontend. And example of an SSR block is Products by Tag.
|
||
|
|
|
||
|
|
### add fallback screen reader styles
|
||
|
|
|
||
|
|
- [ ] In your theme, remove the `.screen-reader-text` styles.
|
||
|
|
- [ ] Add checkout block to a page and stuff to cart.
|
||
|
|
- [ ] View checkout on front end - confirm .screen-reader-text is hidden by default and is helpful when using a screen reader.
|
||
|
|
- [ ] Revert the style changes to ensure these styles don't conflict or cause issues.
|
||
|
|
|
||
|
|
### Hide elements that use 'hidden' attribute
|
||
|
|
|
||
|
|
- [ ] Install Artisan theme.
|
||
|
|
- [ ] Go to the Cart or Checkout blocks and verify you can expand/contract the Coupon Code panel.
|
||
|
|
|
||
|
|
## Compatibility with WordPress 5.6 (both feature plugin and what is included with package inclusion in core)
|
||
|
|
|
||
|
|
### Replace IconButton component with Button
|
||
|
|
|
||
|
|
- [ ] Add the Featured Product to a post or page.
|
||
|
|
- [ ] Choose a product and select the block.
|
||
|
|
- [ ] Verify the Edit media button looks good and ensure there isn't any JS message in the console with a deprecation message for the IconButton component.
|
||
|
|
image.
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
- [ ] Repeat steps 1-3 with Featured Category block.
|
||
|
|
- [ ] Add the All Products block to a page.
|
||
|
|
- [ ] Click the edit button (pencil icon) and verify the Reset Layout button looks good and there aren't JS errors in the console.
|
||
|
|
- [ ] Add the All Products block to a page (or use the one you just added in the steps above).
|
||
|
|
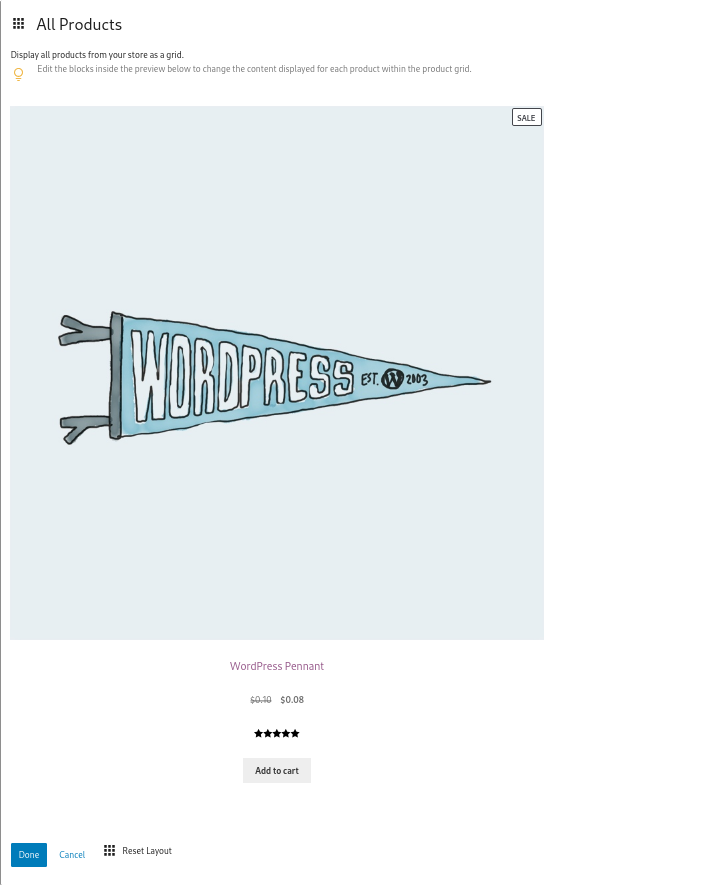
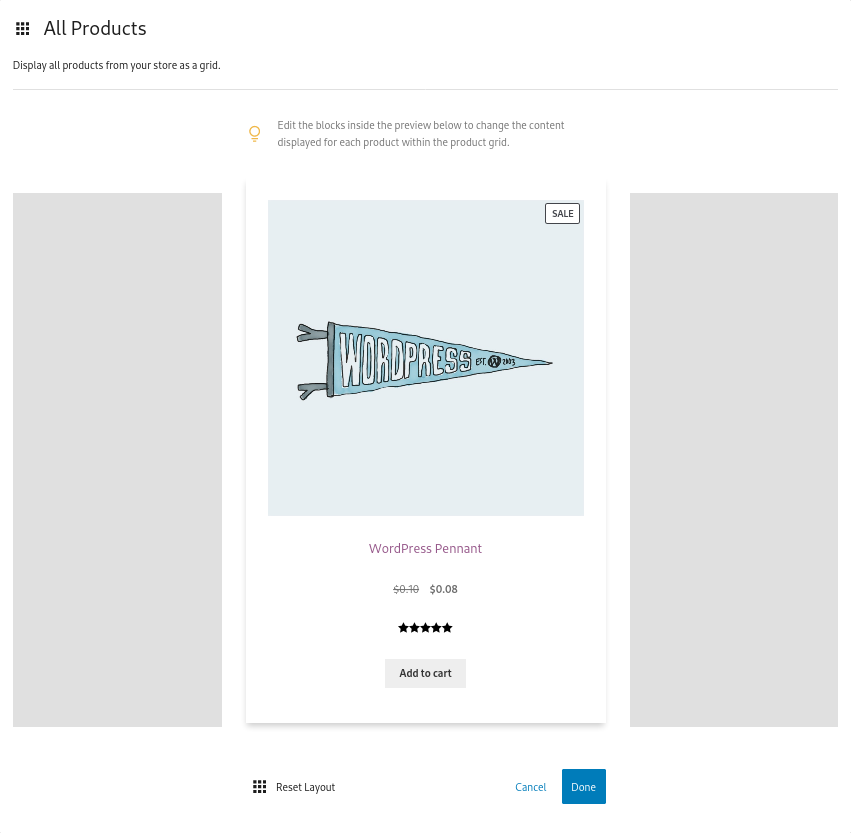
- [ ] Click the edit button (pencil icon) and verify the layout looks like in the screenshot on the right.
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| -------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
|
||
|
|
|  |  |
|
||
|
|
|
||
|
|
### Fix isDefault on Buttons and switch Toolbar with ToolbarGroup
|
||
|
|
|
||
|
|
Smoke test the following blocks
|
||
|
|
|
||
|
|
- [ ] any atomic block settings.
|
||
|
|
- [ ] attributes filter
|
||
|
|
- [ ] featured category
|
||
|
|
- [ ] featured product
|
||
|
|
- [ ] handpicked products
|
||
|
|
- [ ] product category
|
||
|
|
- [ ] product tag
|
||
|
|
- [ ] products by attribute
|
||
|
|
- [ ] all products
|
||
|
|
- [ ] all reviews
|
||
|
|
- [ ] single product
|
||
|
|
|
||
|
|
### Fix direct call to setAttribute in EditProductSearch body
|
||
|
|
|
||
|
|
- [ ] Insert Product Search, there should be no console errors.
|
||
|
|
- [ ] Save the page and reload, the block should render fine.
|
||
|
|
- [ ] Checkout the page code, the formId attribute should be set.
|
||
|
|
|
||
|
|
### Fix product list images skewed in Widgets editor
|
||
|
|
|
||
|
|
- [ ] Install latest Gutenberg version and go to Apperance > Widgets.
|
||
|
|
- [ ] Add a Top Rated Products block into one of the widget areas and verify images have the correct aspect ratio.
|
||
|
|
|
||
|
|
### Fix select inputs when dark mode is enabled in Twenty Twenty-One
|
||
|
|
|
||
|
|
- [ ] Install and activate Twenty Twenty One.
|
||
|
|
- [ ] Go to Customize > Colors & Dark mode and check the Dark mode support checkbox.
|
||
|
|
- [ ] Add a checkout block to a page, ensure items are in your basket.
|
||
|
|
- [ ] Visit the page, enable dark mode (bottom right of screen), and open the country dropdown.
|
||
|
|
- [ ] Ensure text is readable.
|
||
|
|
- [ ] Change checkout block settings to enable dark mode inputs.
|
||
|
|
- [ ] Check again and ensure the colour of the text has changed to white on black and that it is is still readable.
|
||
|
|
|
||
|
|
## Feature plugin only
|
||
|
|
|
||
|
|
### Fix Fees not visible in Cart & Checkout blocks when order doesn't need shipping
|
||
|
|
|
||
|
|
- [ ] Add this PHP code snippet to any PHP file (for example, woocommerce-gutenberg-products-block.php):
|
||
|
|
|
||
|
|
```php
|
||
|
|
add_action( 'woocommerce_cart_calculate_fees', 'add_fee', 10 );
|
||
|
|
function add_fee( $cart ) {
|
||
|
|
$cart->add_fee( __( 'Fee', 'woo-gutenberg-products-block' ), 100, true );
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
- [ ] Add a product that doesn't need shipping to your cart and go to the Cart and Checkout blocks.
|
||
|
|
- [ ] Verify 'Fees' is listed in the sidebar.
|
||
|
|
|
||
|
|
### Fix Address Validation in the Store API and client
|
||
|
|
|
||
|
|
White space:
|
||
|
|
For the white space issue, it's easier to test without this PR first to see what happened, and then test it worked.
|
||
|
|
|
||
|
|
- [ ] Add something to the cart.
|
||
|
|
- [ ] Go to checkout.
|
||
|
|
- [ ] Enter a space character in the postcode field.
|
||
|
|
- [ ] See if it validates or not. Before this PR it does not—it allows checkout submission.
|
||
|
|
|
||
|
|
Validation via API
|
||
|
|
For validation, best to post to the API.
|
||
|
|
|
||
|
|
First add something to the cart via the API:
|
||
|
|
|
||
|
|
```sh
|
||
|
|
POST https://one.wordpress.test/wp-json/wc/store/cart/add-item
|
||
|
|
```
|
||
|
|
|
||
|
|
Body:
|
||
|
|
|
||
|
|
```json
|
||
|
|
{
|
||
|
|
"id": 32,
|
||
|
|
"quantity": 1
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
```sh
|
||
|
|
POST https://one.wordpress.test/wp-json/wc/store/checkout
|
||
|
|
```
|
||
|
|
|
||
|
|
Body:
|
||
|
|
|
||
|
|
```json
|
||
|
|
{
|
||
|
|
"payment_method": "bacs",
|
||
|
|
"billing_address": {
|
||
|
|
"first_name": "Mike",
|
||
|
|
"last_name": "Jolley",
|
||
|
|
"address_1": "Test Address",
|
||
|
|
"city": "Test City",
|
||
|
|
"country": "US",
|
||
|
|
"state": "AL",
|
||
|
|
"postcode": "90210",
|
||
|
|
"email": "test@test.com"
|
||
|
|
},
|
||
|
|
"shipping_address": {
|
||
|
|
"first_name": "Mike",
|
||
|
|
"last_name": "Jolley",
|
||
|
|
"address_1": "Test Address",
|
||
|
|
"city": "Test City",
|
||
|
|
"country": "US",
|
||
|
|
"state": "AL",
|
||
|
|
"postcode": "90210"
|
||
|
|
}
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
- [ ] Leave out certain values to see validation errors. e.g. use an invalid email address, remove the state, enter an invalid state, use a non-existing country etc. Each will produce an error 400 and show a message.
|
||
|
|
|
||
|
|
Validation via Checkout
|
||
|
|
|
||
|
|
- [ ] Also confirm checkout works as usual and this validation does not block. One thing you can do is checkout using a US address and enter a non-numeric zip code, e.g. ABC. You'll see error notices as the address updates and also if you try to place an order.
|
||
|
|
|
||
|
|
### Use em for coupon code button height
|
||
|
|
|
||
|
|
- [ ] Set your browser font size to something smaller than 16px.
|
||
|
|
- [ ] Open the Cart block and expand the Coupon Code panel.
|
||
|
|
- [ ] Verify the button has the same height as the input text on the left.
|
||
|
|
|
||
|
|
### use ReplaceMediaFlow in featured category and feature product
|
||
|
|
|
||
|
|
- [ ] Insert Featured Category and Featured Product
|
||
|
|
- [ ] Try updating the image via media library or directly uploading.
|
||
|
|
- [ ] There should be no console errors or warnings.
|
||
|
|
- [ ] Your upload should work fine.
|
||
|
|
|
||
|
|
### Fix nonce issues when adding product to cart from All Products
|
||
|
|
|
||
|
|
- [ ] In a private window, go to All Products, try to add to cart, it should work
|
||
|
|
- [ ] Do it several times with several products.
|
||
|
|
- [ ] Paginate the block and try to add products again.
|
||
|
|
- [ ] If you have filters set up, try using filters and then adding to cart.
|
||
|
|
|
||
|
|
<!-- FEEDBACK -->
|
||
|
|
|
||
|
|
---
|
||
|
|
|
||
|
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||
|
|
|
||
|
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/410.md)
|
||
|
|
|
||
|
|
<!-- /FEEDBACK -->
|