34 lines
2.0 KiB
Markdown
34 lines
2.0 KiB
Markdown
|
|
# Testing notes and ZIP for release 10.0.1
|
||
|
|
|
||
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/11260936/woocommerce-gutenberg-products-block.zip)
|
||
|
|
|
||
|
|
## WooCommerce Core
|
||
|
|
|
||
|
|
### Single Product Compatibility Layer: add support for custom HTML Blocks. [(9075)](https://github.com/woocommerce/woocommerce-blocks/pull/9075)
|
||
|
|
|
||
|
|
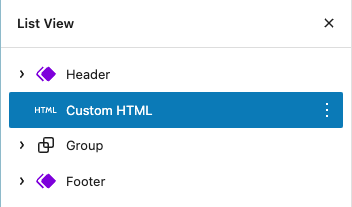
1. Go to Appearance > Editor and in the Single Product template before upgrading to the blockified version, add a HTML Block _outside_ of the Group block as shown in the screenshot below with the contents `<h2>HTML Block here</h2>` (or similar)
|
||
|
|
2. Save and view this block on the frontend.
|
||
|
|
3. Return to the template, upgrade it to the blockified version
|
||
|
|
4. Save and view on the frontend. Be sure that the HTML is visible on the page.
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### Blockfied Single Product Template: Add support for template for specific product. [(9069)](https://github.com/woocommerce/woocommerce-blocks/pull/9069)
|
||
|
|
|
||
|
|
1. Go to Appearance > Editor > Templates > Add new (plus icon) > Single Item: Product > Select a product with multiples images
|
||
|
|
2. Go into your newly created template, and upgrade Classic template placeholder to the Blockified version of the template.
|
||
|
|
3. Save the template and visit the product on the frontend.
|
||
|
|
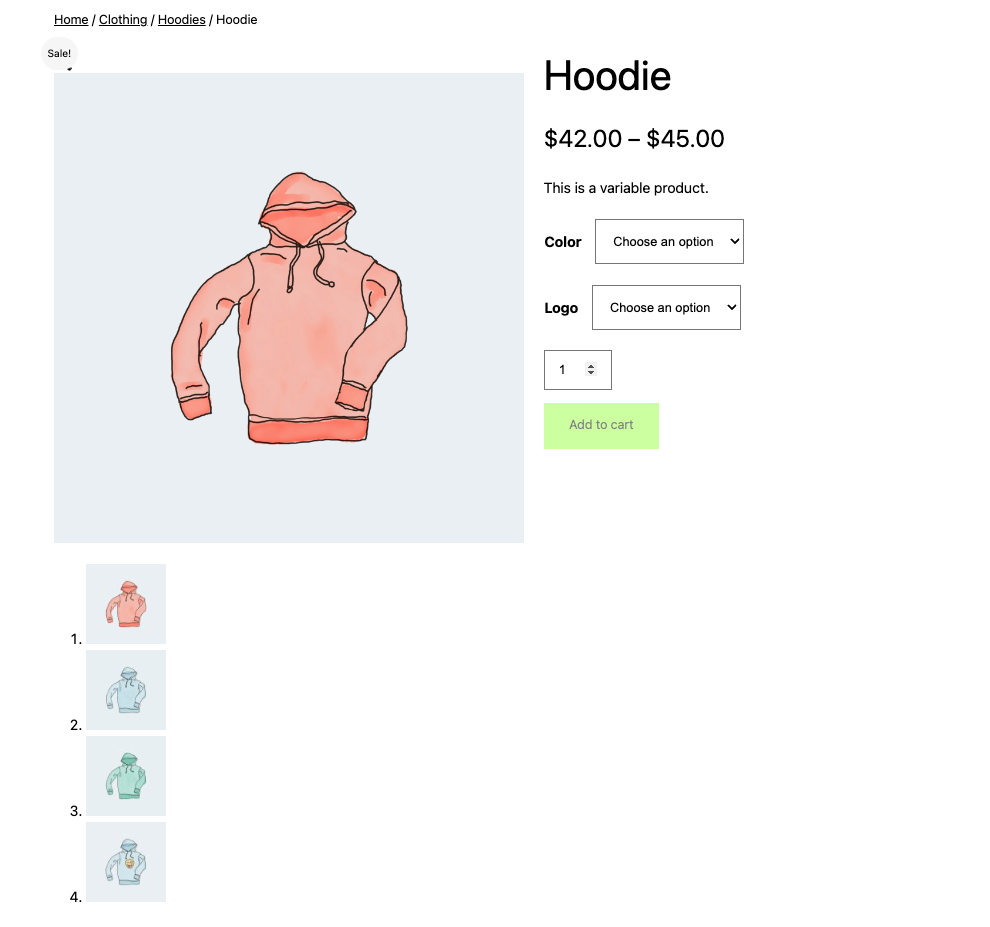
4. Check that gallery thumbnails work.
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
|--------|--------|
|
||
|
|
||<img width="1194" alt="image" src="https://user-images.githubusercontent.com/4463174/232467549-35a54ad7-e90a-4263-aa5d-afff83838407.png">|
|
||
|
|
|
||
|
|
### Product Price Block: remove ProductSelector support. [(8980)](https://github.com/woocommerce/woocommerce-blocks/pull/8980)
|
||
|
|
|
||
|
|
1. Create a post or page.
|
||
|
|
2. Insert the All Products block.
|
||
|
|
3. Edit the layout of the All Products block.
|
||
|
|
4. Check the Product Price inner block doesn't show the product selector.
|
||
|
|
|