88 lines
6.3 KiB
Markdown
88 lines
6.3 KiB
Markdown
|
|
## Testing notes and ZIP for release 6.7.0
|
||
|
|
|
||
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/7802539/woocommerce-gutenberg-products-block.zip)
|
||
|
|
|
||
|
|
## Feature Plugin
|
||
|
|
|
||
|
|
### Fixed an issue where the checkout address fields would be blank for logged in customers. ([5473](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5473))
|
||
|
|
|
||
|
|
1. While logged in, with a customer than has checked out before, visit the Checkout block page
|
||
|
|
2. Confirm shipping address fields are populated
|
||
|
|
3. Toggle the `Different billing address` box. Confirm that the billing fields are populated.
|
||
|
|
4. Finish your purchase successfully
|
||
|
|
|
||
|
|
### Prevent a 0 value shipping price being shown in the Checkout if no shipping methods are available. ([5444](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5444))
|
||
|
|
|
||
|
|
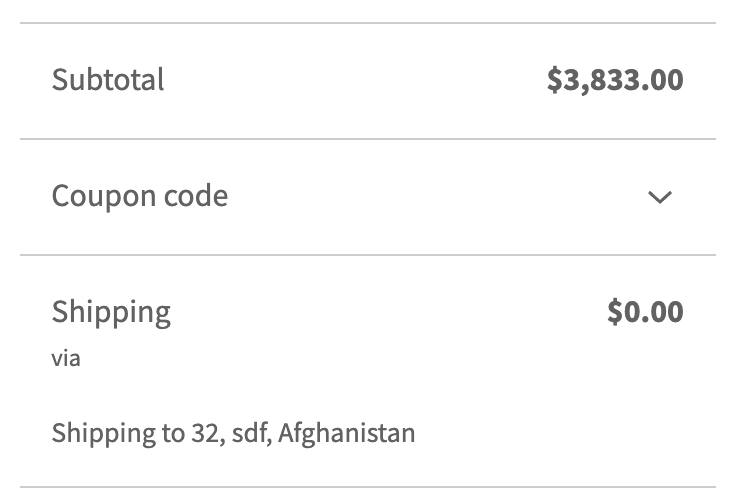
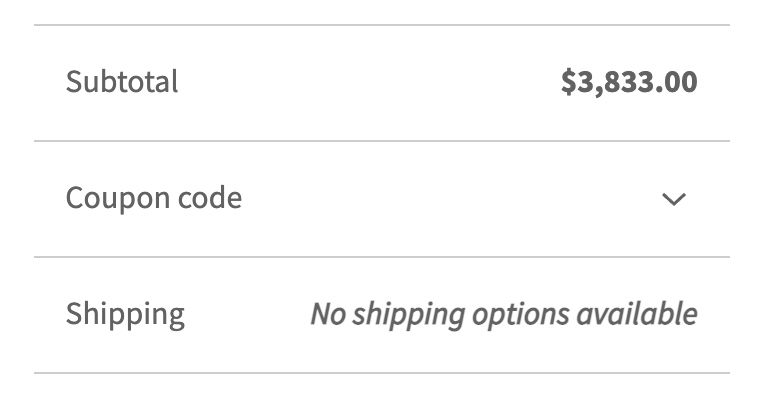
| Before | After |
|
||
|
|
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
||
|
|
|  |  |
|
||
|
|
|
||
|
|
1. Go to WooCommerce > Settings > Shipping and remove all shipping methods, including shipping methods for `Locations not covered by your other zones`.
|
||
|
|
2. Add a shipping zone for a specific country, for example USA.
|
||
|
|
3. Add some methods to this zone, free shipping and flat rate are fine.
|
||
|
|
4. Add some items to the cart.
|
||
|
|
5. Go to the Cart.
|
||
|
|
6. Check you can still use the shipping calculator.
|
||
|
|
7. Check that the shipping rates show when using a USA address.
|
||
|
|
8. Check the error shows when using an address from another country, e.g. UK.
|
||
|
|
9. Go to the Checkout block.
|
||
|
|
10. Notice the shipping subtotal does not contain a price if your address is in an invalid country.
|
||
|
|
11. Change country on the Checkout form.
|
||
|
|
12. Notice that a shipping price is only shown when the address is in a valid country.
|
||
|
|
13. Try changing country back and forth and selecting different shipping rates.
|
||
|
|
|
||
|
|
### Ensure that the translation of the "Proceed to Checkout" button is working. ([5453](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5453))
|
||
|
|
|
||
|
|
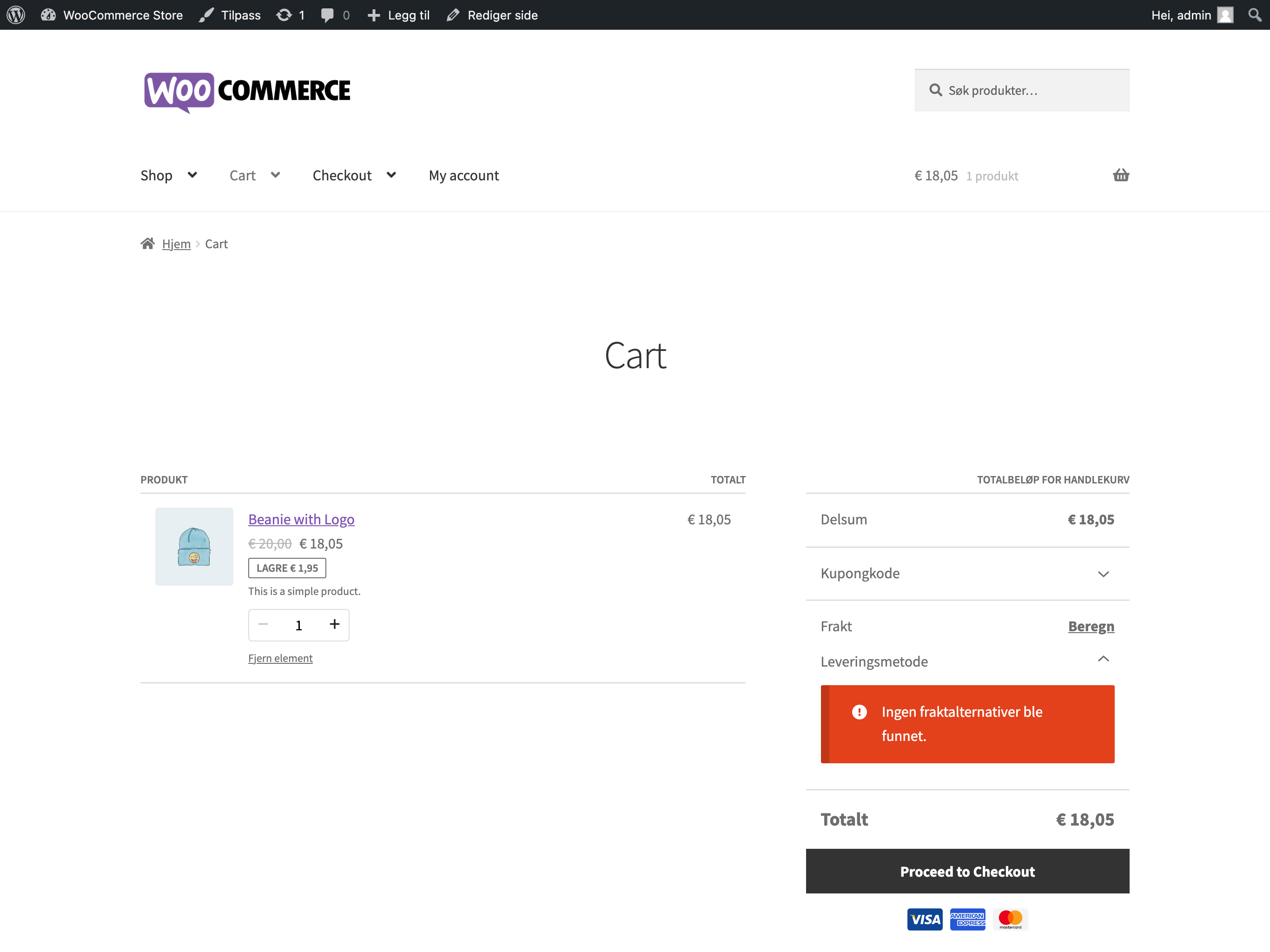
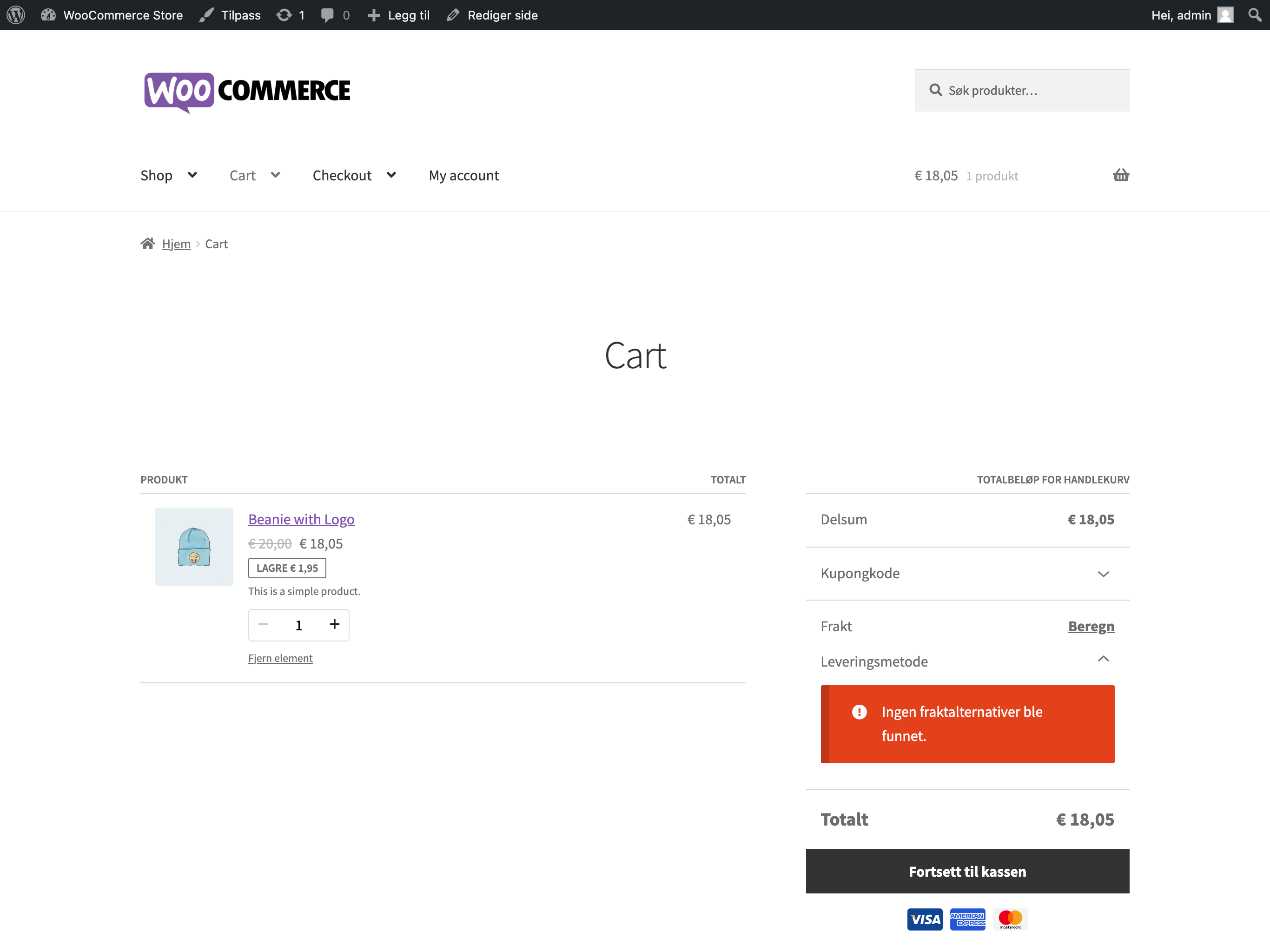
| Before | After |
|
||
|
|
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
||
|
|
|  |  |
|
||
|
|
|
||
|
|
1. Create a test page and add the Cart block.
|
||
|
|
2. Go to `/wp-admin/options-general.php` and change the site language to `Norsk bokmål`.
|
||
|
|
3. Go to `/wp-admin/update-core.php` and update the translations.
|
||
|
|
4. Go to the front-end page, add a product to cart and visit the Cart block.
|
||
|
|
5. See that the "Proceed to Checkout" button is now translated.
|
||
|
|
|
||
|
|
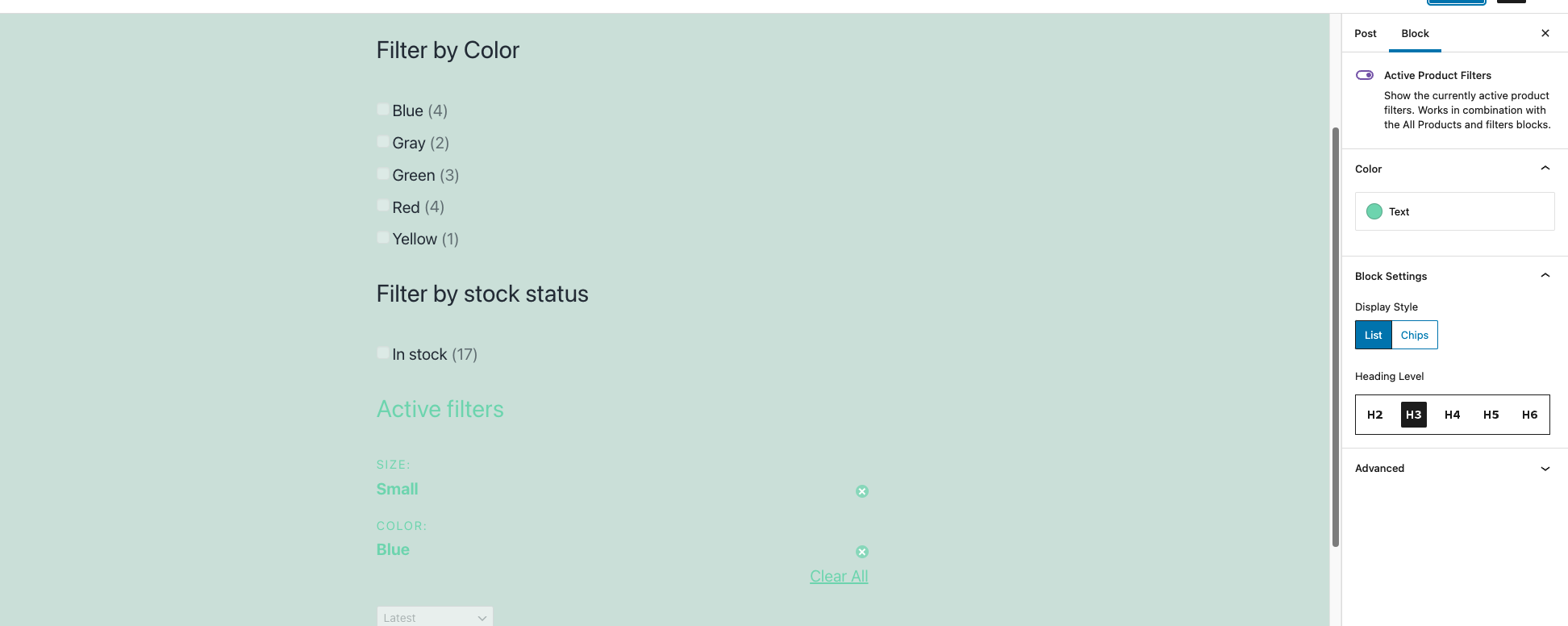
### Added global styles (text color) to the Active Product Filters block. ([5465](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5465))
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
1. Install and enable the `Gutenberg` plugin.
|
||
|
|
2. Install and enable the `TT1 Blocks` theme.
|
||
|
|
3. Add the Active Product Filters block block to a post. (you need to add a block like `Filters Product By Attribute`)
|
||
|
|
4. Go to Color section & verify you can change the text color.
|
||
|
|
5. Save your changes.
|
||
|
|
6. Go on the page and check if there are changes.
|
||
|
|
7. Reset to default using the `Clear` button from Styles > Text color window.
|
||
|
|
8. Go to Dashboard and select Appearance > Editor (beta).
|
||
|
|
9. On the Editor page click on the `Styles` icon on the right-top corner.
|
||
|
|
10. Verify that the Active Product Filters block is shown Under the `Blocks` section .
|
||
|
|
11. Save your changes.
|
||
|
|
12. Go on the page created earlier and check if all styles are applied correctly.
|
||
|
|
13. Edit your previous post/page again.
|
||
|
|
14. Change again the text color.
|
||
|
|
15. Save your changes.
|
||
|
|
16. Check if these styles have priority over the styles from the Site Editor.
|
||
|
|
|
||
|
|
## Feature plugin and package inclusion in WooCommerce
|
||
|
|
|
||
|
|
### Account for products without variations in the On Sale Products block. ([5470](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5470))
|
||
|
|
|
||
|
|
On an store with no products add the Query Monitor extension, then:
|
||
|
|
|
||
|
|
1. Add 2 simple products on sale and publish them.
|
||
|
|
2. Go to a test page and add the On Sale Products block.
|
||
|
|
3. Visit the front-end page.
|
||
|
|
4. Notice that no MySQL error is present in Query Monitor extension.
|
||
|
|
|
||
|
|
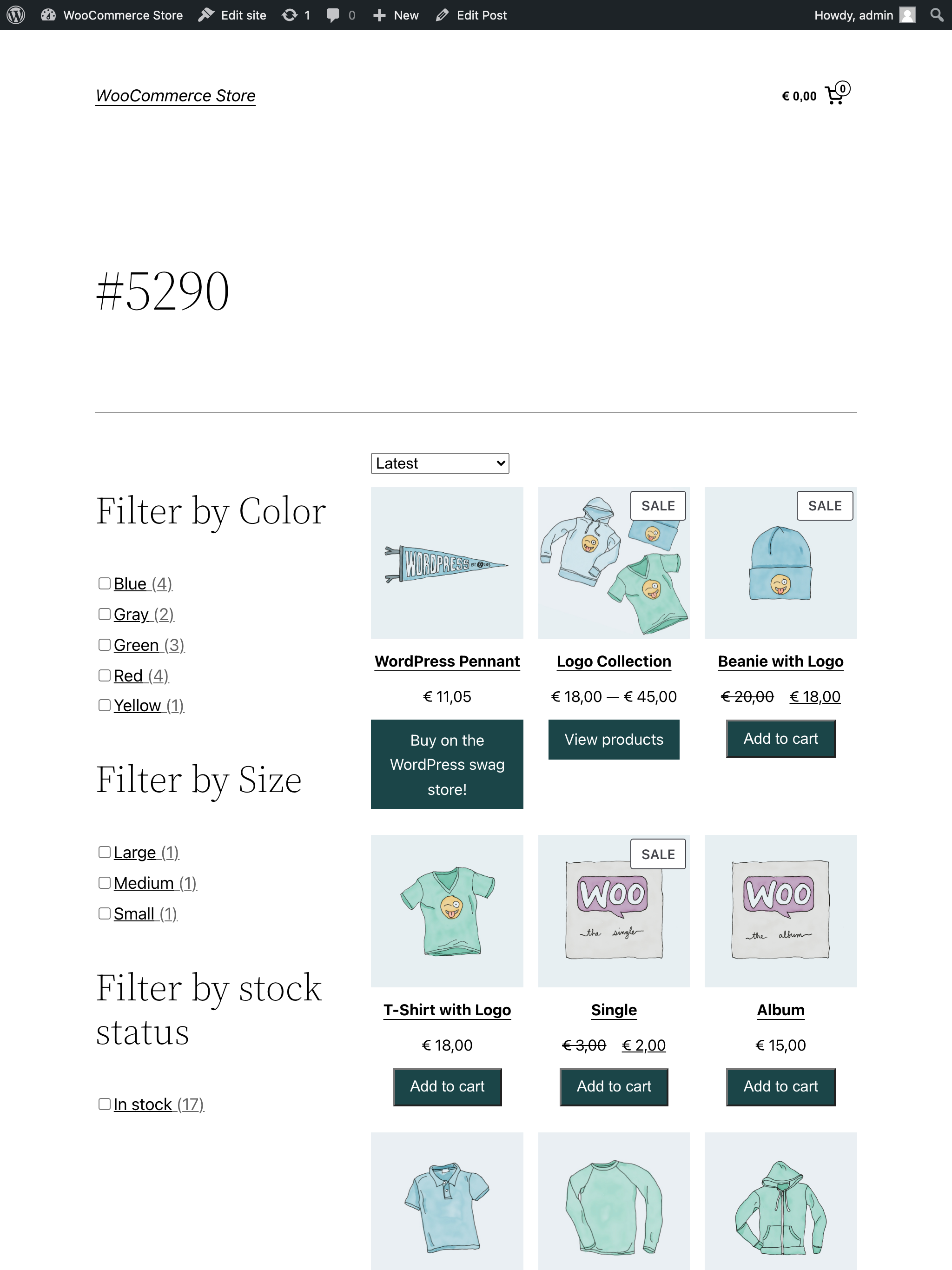
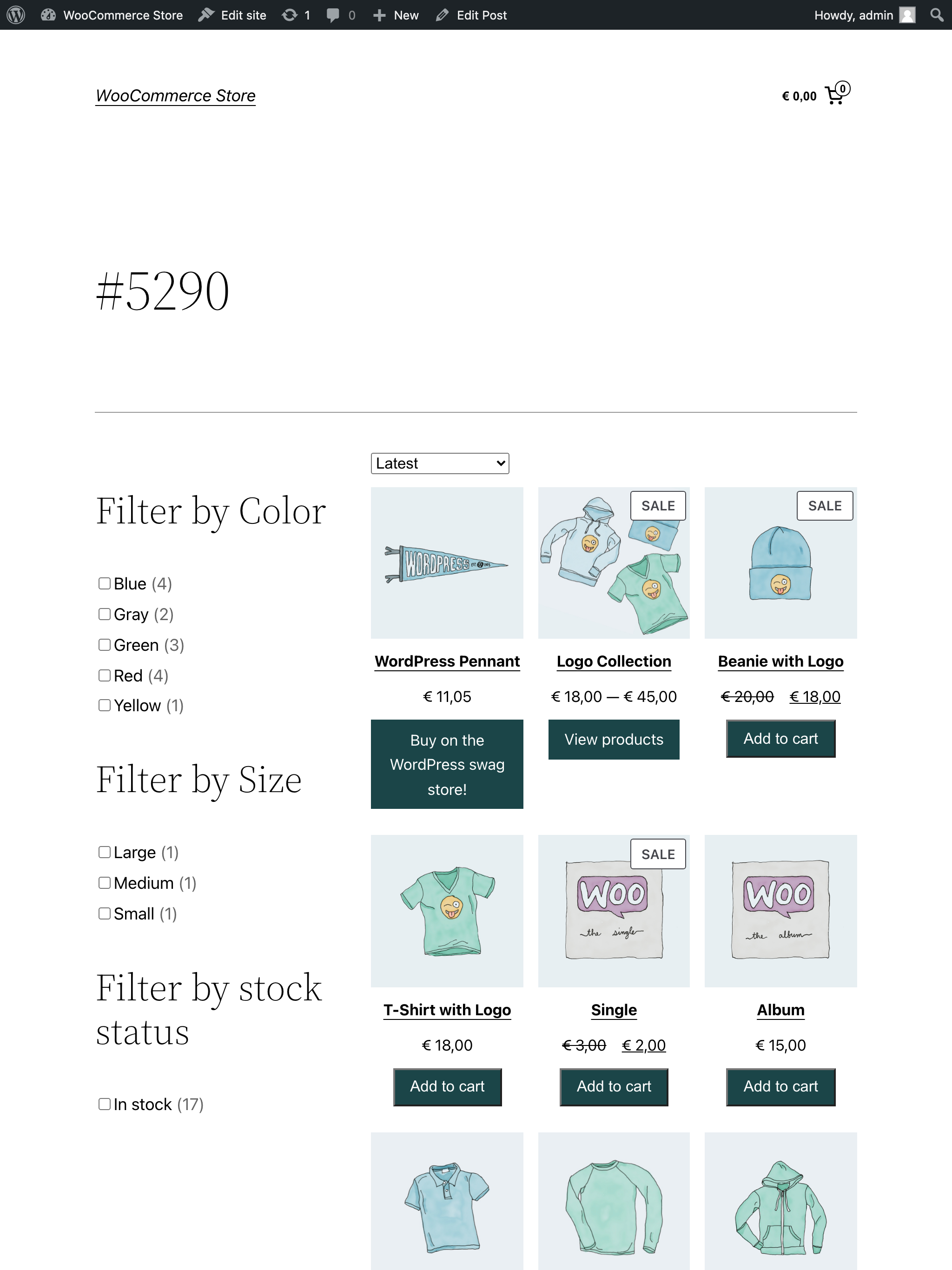
### Remove text decorations from product filtering blocks items. ([5384](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5384))
|
||
|
|
|
||
|
|
| Before | After |
|
||
|
|
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
||
|
|
|  |  |
|
||
|
|
|
||
|
|
1. Create a test page.
|
||
|
|
2. Add the Filter Products by Attribute, Filter Products by Stock and All Products blocks to it.
|
||
|
|
3. Visit the front-end test page.
|
||
|
|
4. Verify that the options within the Filter Products by Attribute and Filter Products by Stock blocks are not underlined.
|