Fix encoding issue with quotes in docs (#44899)
* Fix encoding issue with quotes in docs * Update docs manifest
This commit is contained in:
parent
b88a094289
commit
1327310a01
|
|
@ -386,7 +386,7 @@
|
|||
"menu_title": "Implement merchant onboarding",
|
||||
"tags": "how-to",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/handling-merchant-onboarding.md",
|
||||
"hash": "16e577d96b41cc0252e8d55d0ada92a56fd0501fa8291c4d6cea309d839c496c",
|
||||
"hash": "238d7b7d6b52bbf1840bf2e264d0724cde220f6dab343e7620fee1a7fd715c08",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/handling-merchant-onboarding.md",
|
||||
"id": "89fe15dc232379f546852822230c334d3d940b93",
|
||||
"links": {
|
||||
|
|
@ -916,11 +916,6 @@
|
|||
],
|
||||
"categories": []
|
||||
},
|
||||
{
|
||||
"category_slug": "utilities",
|
||||
"category_title": "Utilities",
|
||||
"categories": []
|
||||
},
|
||||
{
|
||||
"content": "\nThis section covers general guidelines, and best practices to follow in order to ensure your product experience aligns with WooCommerce for ease of use, seamless integration, and strong adoption.\n\nWe strongly recommend you review the current [WooCommerce setup experience](https://woo.com/documentation/plugins/woocommerce/getting-started/) to get familiar with the user experience and taxonomy.\n\nWe also recommend you review the [WordPress core guidelines](https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/) to ensure your product isn't breaking any rules, and review [this helpful resource](https://woo.com/document/grammar-punctuation-style-guide/) on content style.\n\n## General\n\nUse existing WordPress/WooCommerce UI, built in components (text fields, checkboxes, etc) and existing menu structures.\n\nPlugins which draw on WordPress' core design aesthetic will benefit from future updates to this design as WordPress continues to evolve. If you need to make an exception for your product, be prepared to provide a valid use case.\n\n- [WordPress Components library](https://wordpress.github.io/gutenberg/?path=/story/docs-introduction--page)\n- [Figma for WordPress](https://make.wordpress.org/design/2018/11/19/figma-for-wordpress/) | ([WordPress Design Library Figma](https://www.figma.com/file/e4tLacmlPuZV47l7901FEs/WordPress-Design-Library))\n- [WooCommerce Component Library](https://woocommerce.github.io/woocommerce-admin/)\n",
|
||||
"category_slug": "user-experience-extensions",
|
||||
|
|
@ -1025,7 +1020,7 @@
|
|||
"post_title": "User Experience Guidelines - Payment Button Size and Anatomy",
|
||||
"menu_title": "Payment Button Size",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/ux-guidelines-payments/payment-button-size.md",
|
||||
"hash": "b16d9a6fb69bdbd67287823d376748b5b3e8c2b2b4df8d4f8773e23f4b0040f9",
|
||||
"hash": "bec66a7aae90a2995d948f27510a12978f48676cf440fc3ac5c07db9f9d9de4b",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/ux-guidelines-payments/payment-button-size.md",
|
||||
"id": "0920df1611e1b1b3e2f33c810a8f8e8ae09dd67c"
|
||||
},
|
||||
|
|
@ -1033,7 +1028,7 @@
|
|||
"post_title": "User Experience Guidelines - Payment Button Layout",
|
||||
"menu_title": "Payment Button Layout",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/ux-guidelines-payments/payment-button-layout.md",
|
||||
"hash": "4bd261696746bdc087233e8fce9cda3c2e3a2cf53febf1ec494868bd6389b81f",
|
||||
"hash": "59b75f884b59d42f4950543a255afa4297e6aeec918fa86b57cfbe56a79461cc",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/ux-guidelines-payments/payment-button-layout.md",
|
||||
"id": "96caecc340794e5c80af271e5cc844e0b3d80a04"
|
||||
}
|
||||
|
|
@ -1209,5 +1204,5 @@
|
|||
"categories": []
|
||||
}
|
||||
],
|
||||
"hash": "383787d7f861905c25f96a7f003f9214f60da39fcdccdd90a61a5bf961346199"
|
||||
"hash": "ff270b62be7ef787e46c1f99fc5fe2772537a80a55aff540617a1154a90a234c"
|
||||
}
|
||||
|
|
@ -98,8 +98,8 @@ add_action('init', 'register_custom_task');
|
|||
The `TaskList` class represents a task list. It contains properties and methods for managing task list. We currently have three predefined task lists
|
||||
|
||||
- `setup`: The default task list
|
||||
- `extended`: The “Things to do next” task list
|
||||
- `secret_tasklist`: The “Secret” task list that is used for having tasks that are accessed by other means.
|
||||
- `extended`: The "Things to do next" task list
|
||||
- `secret_tasklist`: The "Secret" task list that is used for having tasks that are accessed by other means.
|
||||
|
||||
### Adding the task using JavaScript
|
||||
|
||||
|
|
@ -207,7 +207,7 @@ In the example above, we're using the `Card` and `CardBody` components to constr
|
|||
|
||||
#### Register the Plugin for Task Content
|
||||
|
||||
Next, we register the Task component as a plugin named “add-task-content” using [SlotFills](https://developer.wordpress.org/block-editor/reference-guides/slotfills/). This plugin nests the Task component within a WooOnboardingTask component and passes the necessary properties. We also specify the scope of the plugin as “woocommerce-tasks” to make it effective only within WooCommerce’s task list.
|
||||
Next, we register the Task component as a plugin named "add-task-content" using [SlotFills](https://developer.wordpress.org/block-editor/reference-guides/slotfills/). This plugin nests the Task component within a WooOnboardingTask component and passes the necessary properties. We also specify the scope of the plugin as "woocommerce-tasks" to make it effective only within WooCommerce’s task list.
|
||||
|
||||
```js
|
||||
registerPlugin( 'add-task-content', {
|
||||
|
|
@ -227,7 +227,7 @@ registerPlugin( 'add-task-content', {
|
|||
|
||||
#### Register the Plugin for Task List Item Customization
|
||||
|
||||
Finally, we register another plugin named “my-task-list-item-plugin.” This plugin is used to customize the appearance of task list items. It also targets WooCommerce’s task list and wraps the DefaultTaskItem component within a custom wrapper with additional styling.
|
||||
Finally, we register another plugin named "my-task-list-item-plugin." This plugin is used to customize the appearance of task list items. It also targets WooCommerce’s task list and wraps the DefaultTaskItem component within a custom wrapper with additional styling.
|
||||
|
||||
```js
|
||||
registerPlugin( 'my-task-list-item-plugin', {
|
||||
|
|
|
|||
|
|
@ -7,13 +7,13 @@ Define the position and alignment of buttons in relationship to their container,
|
|||
|
||||
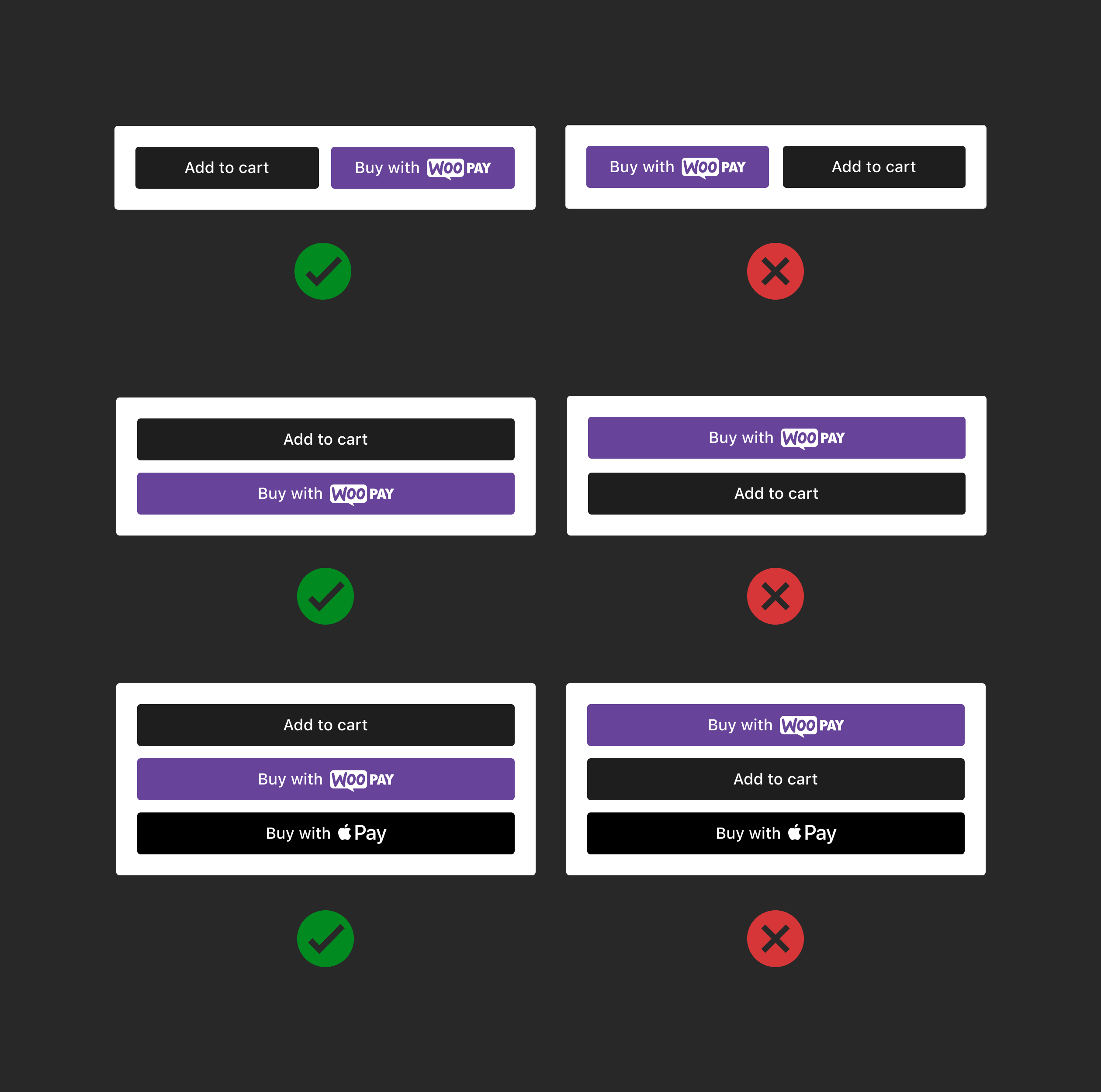
### Product pages
|
||||
|
||||
Position payment buttons correctly in relation to “Add to Cart” in horizontal or vertical layout, place payment buttons to the right of or below the “Add to Cart” button.
|
||||
Position payment buttons correctly in relation to "Add to Cart" in horizontal or vertical layout, place payment buttons to the right of or below the "Add to Cart" button.
|
||||
|
||||

|
||||
|
||||
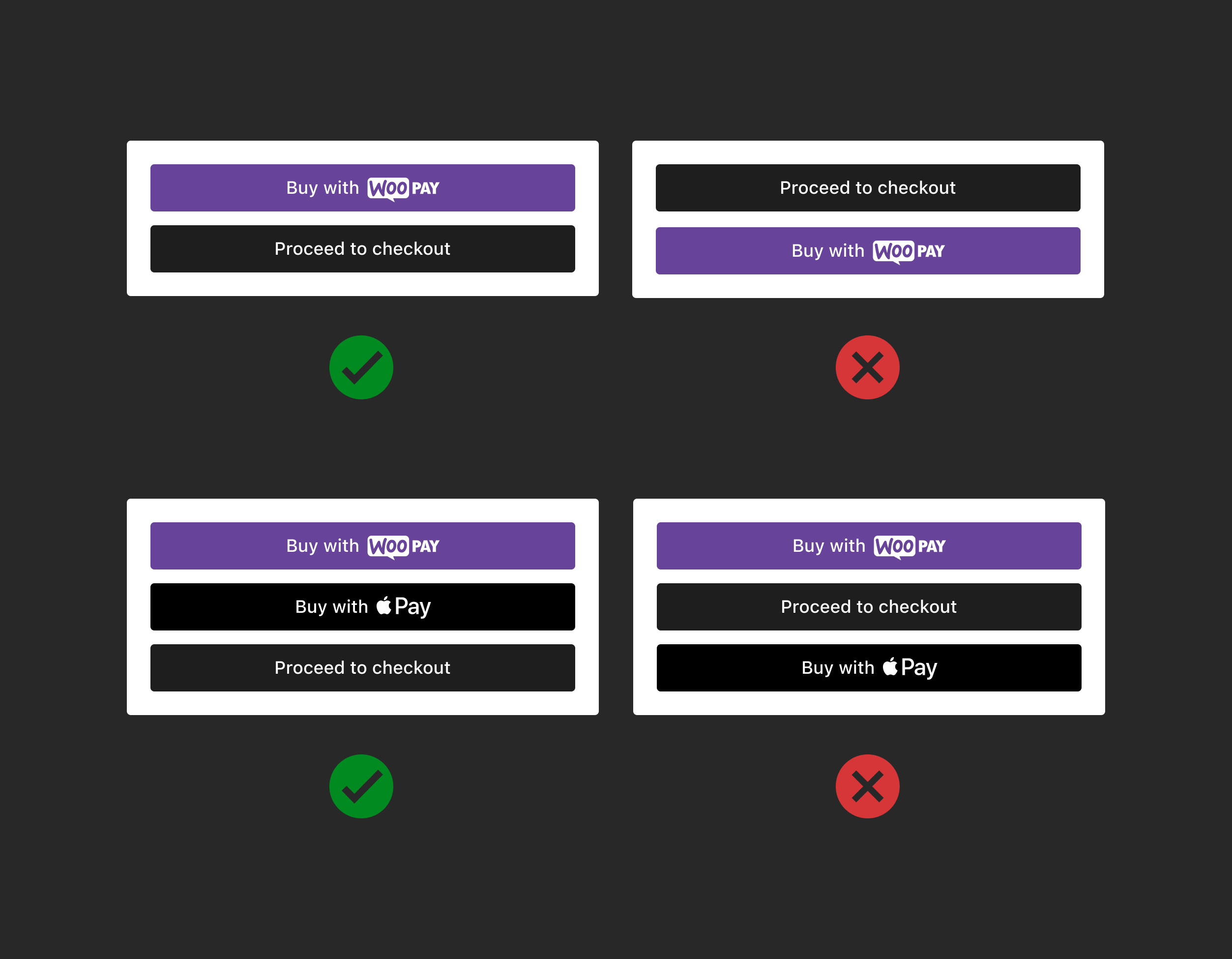
### Cart
|
||||
|
||||
Position payment buttons correctly in relation to “Proceed to checkout” buttons in vertical layout. Place payment buttons above the “Proceed to checkout” button. Do not place payment buttons below the button or in between.
|
||||
Position payment buttons correctly in relation to "Proceed to checkout" buttons in vertical layout. Place payment buttons above the "Proceed to checkout" button. Do not place payment buttons below the button or in between.
|
||||
|
||||

|
||||
|
||||
|
|
|
|||
|
|
@ -34,7 +34,7 @@ The height of the button can adapt based on the needs of the theme.
|
|||
|
||||
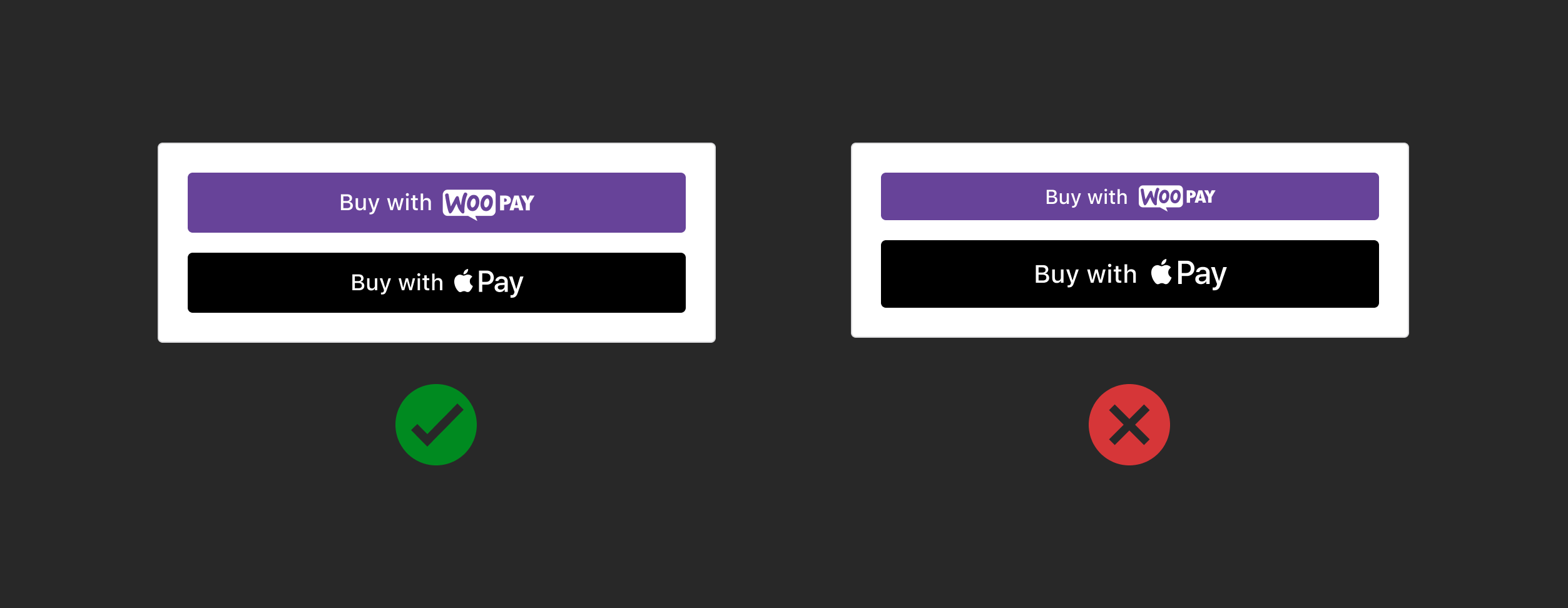
### Button size
|
||||
|
||||
Make payment buttons the same size, no bigger or smaller than other payment buttons, including the CTAs “Add to cart” and “Proceed to checkout”
|
||||
Make payment buttons the same size, no bigger or smaller than other payment buttons, including the CTAs "Add to cart" and "Proceed to checkout"
|
||||
|
||||

|
||||
|
||||
|
|
|
|||
Loading…
Reference in New Issue