Fix all remaining docs encoding issues (#43683)
* Fix data management readme * fix localization/translation category typo * Fix remaining encoding issues * update docs manifest
This commit is contained in:
parent
9aafe545c5
commit
1d0a00741a
|
|
@ -3,7 +3,7 @@
|
|||
{
|
||||
"post_title": "Webhooks",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/webhooks.md",
|
||||
"hash": "7e21dacf2fc33fccbf7ef97e7927e063ca7200d32d7de26ae2681e477d65962e",
|
||||
"hash": "6b227e0f2eecece15cf0bbb82aa4fdb630ce3405d07253fd4a5683369e43be8e",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/webhooks.md",
|
||||
"id": "2c687171ced32ac451780d6ac95b29d19c70b0b5"
|
||||
},
|
||||
|
|
@ -230,6 +230,7 @@
|
|||
"categories": []
|
||||
},
|
||||
{
|
||||
"content": "\nMaster data management in WooCommerce, including documentation related to CRUD objects and data stores.\n",
|
||||
"category_slug": "data-management",
|
||||
"category_title": "Data Management",
|
||||
"posts": [
|
||||
|
|
@ -246,15 +247,6 @@
|
|||
"hash": "80bca6e03171fe142b6d409cb2df10ac610a6fd10f08d5c6b9f2425bc8ba993c",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/data-management/crud-objects.md",
|
||||
"id": "eaf29a28f438c0d03b4e7056dc3b6eaead4937b5"
|
||||
},
|
||||
{
|
||||
"category_title": "Data Management",
|
||||
"category_slug": "data-management",
|
||||
"post_title": "Data Management",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/data-management/RESTAPI.md",
|
||||
"hash": "5b5984d4546da20ba57717abe29c297e85cb74bf7e601963f7ecd4c26cdb3ef9",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/data-management/RESTAPI.md",
|
||||
"id": "7c16d3047588bd2cfb1f1be2909e4785b74b8777"
|
||||
}
|
||||
],
|
||||
"categories": []
|
||||
|
|
@ -267,7 +259,7 @@
|
|||
{
|
||||
"post_title": "Working with WooCommerce Admin Pages",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/working-with-woocommerce-admin-pages.md",
|
||||
"hash": "fc3a502c326cd5722d292df6588c91584719cf2857fb4060592e6d479deb62a5",
|
||||
"hash": "a100da95efd610b77c795ae210d27c43ce7ca7501ffb029eccb84f7ca65d4de5",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/working-with-woocommerce-admin-pages.md",
|
||||
"id": "6f9cc63bc4c614b9e01174069a5ddc4f3d7aa467",
|
||||
"links": {
|
||||
|
|
@ -348,14 +340,14 @@
|
|||
{
|
||||
"post_title": "WooCommerce extension developer handbook",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/extension-developer-handbook.md",
|
||||
"hash": "dd15eca4e9aff13e25f5a5ba76b829529680d53847a5424e1181aa3c7b742d4d",
|
||||
"hash": "9404dd99496520469ffaf733de7e2ec4622a84ff6d5ff81747619b5ebfcf0de9",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/extension-developer-handbook.md",
|
||||
"id": "2158c631d7e34f2c2d7c9ae16371f501fb47e37f"
|
||||
},
|
||||
{
|
||||
"post_title": "Building your first extension",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/building-your-first-extension.md",
|
||||
"hash": "5e36aa501b40f3ca48661fecaf540bf10380de355958a88ca3b9a71fe7d0f0e7",
|
||||
"hash": "67af7bfecec7da7c6275baafea2a8e1dc963984ca184ace48710e6e5633605de",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/building-your-first-extension.md",
|
||||
"id": "278c2822fe06f1ab72499a757ef0c4981cfbffb5"
|
||||
},
|
||||
|
|
@ -427,7 +419,7 @@
|
|||
{
|
||||
"post_title": "High Performance Order Storage (HPOS)",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/high-performance-order-storage/high-performance-order-storage.md",
|
||||
"hash": "e495e4f07e3fab350b140399ae1a3dfdb81749a61fbbdc7b58d4bbbd383f22b6",
|
||||
"hash": "a24a2294821ad67ec635ef66643fed6b883e21c5ca8221682dde7c5ee0223ad9",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/high-performance-order-storage/high-performance-order-storage.md",
|
||||
"id": "c561a02fbac3a6036007b12b65d6f34a972e4b62"
|
||||
},
|
||||
|
|
@ -444,12 +436,12 @@
|
|||
{
|
||||
"content": "\nTailor your WooCommerce store for global audiences with guides on setting up and translating Woo in your language.\n",
|
||||
"category_slug": "localization-translation",
|
||||
"category_title": "Localizatiion and Translation",
|
||||
"category_title": "Localization and Translation",
|
||||
"posts": [
|
||||
{
|
||||
"post_title": "Translating WooCommerce",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/localization-translation/translating-woocommerce.md",
|
||||
"hash": "aa02fb32da0c8b919662b92ab7ccc03b10054cd6de7d300dd713c8ff14b196c7",
|
||||
"hash": "0762e8a7e27c881263dbe8e175228337421b6f317ac25bfc88f114fd23f8b356",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/localization-translation/translating-woocommerce.md",
|
||||
"id": "017b9f80a086d119f8bac193c9b4d87d1efff67d"
|
||||
}
|
||||
|
|
@ -508,7 +500,7 @@
|
|||
{
|
||||
"post_title": "Product editor extensibility guidelines",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/product-editor-development/product-editor-extensibility-guidelines.md",
|
||||
"hash": "f9e008e93e7b85a8810d53003fd013445f6d30c8ee9dc6885dad3cdf76ffe429",
|
||||
"hash": "1594ef93eb48cc8462b5e0b555a1a89d3067e766c998b517caf2223159881fc0",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/product-editor-development/product-editor-extensibility-guidelines.md",
|
||||
"id": "a837eb947d31fcff3c6e1f775926ba5eb13cd790"
|
||||
},
|
||||
|
|
@ -575,7 +567,7 @@
|
|||
{
|
||||
"post_title": "WooCommerce core critical flows",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/quality-and-best-practices/core-critical-flows.md",
|
||||
"hash": "df4b4b73e8f1720687aab21733973ad4b4d6cb9b2a26c62d9f42229c166c8773",
|
||||
"hash": "a43196f19e872edf55e28bcdcb47e411e3fc291bac3db7108e0079135971c500",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/quality-and-best-practices/core-critical-flows.md",
|
||||
"id": "e561b46694dba223c38b87613ce4907e4e14333a"
|
||||
},
|
||||
|
|
@ -688,7 +680,7 @@
|
|||
{
|
||||
"post_title": "Image sizing for theme developers",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/theme-development/image-sizes.md",
|
||||
"hash": "d4271b23738d60cbf93999fd32608c7001e972afd93f83bca35e561e829ba5b1",
|
||||
"hash": "1ae54a077180106ac78eaa4f041d6b09c5e3f9323f84cdbb29c93f9d9a451a08",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/theme-development/image-sizes.md",
|
||||
"id": "3f5301ac3040d38bc449b440733da6a466209df3"
|
||||
},
|
||||
|
|
@ -738,9 +730,9 @@
|
|||
},
|
||||
{
|
||||
"post_title": "User Experience Guidelines - Task List and Inbox",
|
||||
"menu_title": "Task list and Inbox",
|
||||
"menu_title": "Task List and Inbox",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/task-list-and-inbox.md",
|
||||
"hash": "29959fa8150d187bb258ce20fa8f518a45cc33d8e091aa8adf2579857dfaef10",
|
||||
"hash": "9cd1800dd853be77245388de27a4fbac3d71c901d265f61bfb970e78c0369478",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/task-list-and-inbox.md",
|
||||
"id": "b461277e71a10e801d0d454a8578b83462991753"
|
||||
},
|
||||
|
|
@ -756,7 +748,7 @@
|
|||
"post_title": "User Experience Guidelines - Payments Onboarding and Setup",
|
||||
"menu_title": "Payments Onboarding and Setup",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/payments-design-guidelines.md",
|
||||
"hash": "79dce37a7f38f6fe160917a2bee3c31aee0bdc7e3701e399f8d454abdd33eb5b",
|
||||
"hash": "0044999640d84a55a0fa5749e6cdb6761a0e16aec76588d95b0b09b96ab8f446",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/payments-design-guidelines.md",
|
||||
"id": "7102e90d66b86ce2bdacc86d3e631a78a35738ca"
|
||||
},
|
||||
|
|
@ -780,7 +772,7 @@
|
|||
"post_title": "User Experience Guidelines - Navigation",
|
||||
"menu_title": "Navigation",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/navigation.md",
|
||||
"hash": "ec12e667005b4efa8e49fba2875a862f19baf6efc9c9617331bb156a1fd075f8",
|
||||
"hash": "25b4920a23e4e7c15c83b2f5cfd7d2c01e598946b8b3604e920efe03f242a73e",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/navigation.md",
|
||||
"id": "c86422f15d038c5142c31f2c05b82b79c938142b"
|
||||
},
|
||||
|
|
@ -833,5 +825,5 @@
|
|||
"categories": []
|
||||
}
|
||||
],
|
||||
"hash": "3f16573edfc3e31333118fd713a9fdcfd865fa88c952d5241619f22bca524aea"
|
||||
"hash": "501d5de5b74ba52cc5e921fa670f5879b3e88494992f171da1e3e56148b860b7"
|
||||
}
|
||||
|
|
@ -37,14 +37,13 @@ It will also contain files that are JavaScript and CSS assets which shape the cl
|
|||
When you run the built-in extension generator, it will output something that looks similar to the structure below.
|
||||
|
||||
```sh
|
||||
.
|
||||
├── README.md
|
||||
├── my-great-extension.php
|
||||
├── package.json
|
||||
├── src
|
||||
│ ├── index.js
|
||||
│ └── index.scss
|
||||
└── webpack.config.js
|
||||
- README.md
|
||||
- my-great-extension.php
|
||||
- package.json
|
||||
- src
|
||||
- index.js
|
||||
- index.scss
|
||||
- webpack.config.js
|
||||
```
|
||||
|
||||
Here's a breakdown of what these files are and what purpose they serve:
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ Your WooCommerce extension should:
|
|||
|
||||
- Adhere to all WordPress plugin coding standards, as well as [best practice guidelines](https://developer.wordpress.org/plugins/plugin-basics/best-practices/) for harmonious existence within WordPress and alongside other WordPress plugins.
|
||||
- Have a single core purpose and use WooCommerce features as much as possible.
|
||||
- Not do anything malicious, illegal, or dishonest - for example, inserting spam links or executable code via third-party systems if not part of the service or explicitly permitted in the service’s terms of use.
|
||||
- Not do anything malicious, illegal, or dishonest - for example, inserting spam links or executable code via third-party systems if not part of the service or explicitly permitted in the service's terms of use.
|
||||
- Adhere to WooCommerce [compatibility and interoperability guidelines](https://woo.com/document/marketplace-overview/#section-9).
|
||||
|
||||
Merchants make use of WooCommerce extensions daily, and should have a unified and pleasant experience while doing so without advertising invading their WP Admin or store.
|
||||
|
|
@ -185,7 +185,7 @@ Always develop with [WP_DEBUG](http://codex.wordpress.org/Debugging_in_WordPress
|
|||
|
||||
## [Separate Business Logic & Presentation Logic](https://woo.com/document/create-a-plugin/#section-20)
|
||||
|
||||
It’s a good practice to separate business logic (i.e., how the plugin works) from [presentation logic](http://en.wikipedia.org/wiki/Presentation_logic) (i.e., how it looks). Two separate pieces of logic are more easily maintained and swapped if necessary. An example is to have two different classes - one for displaying the end results, and one for the admin settings page.
|
||||
It's a good practice to separate business logic (i.e., how the plugin works) from [presentation logic](http://en.wikipedia.org/wiki/Presentation_logic) (i.e., how it looks). Two separate pieces of logic are more easily maintained and swapped if necessary. An example is to have two different classes - one for displaying the end results, and one for the admin settings page.
|
||||
|
||||
## [Use Transients to Store Offsite Information](https://woo.com/document/create-a-plugin/#section-21)
|
||||
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
## Introduction
|
||||
|
||||
There are a number of ways to manage admin-area pages for your WooCommerce extension. You can use existing PHP pages or create new React-powered pages. Regardless of the approach you choose, you’ll need to register your page with the [`PageController`](https://woocommerce.github.io/code-reference/classes/Automattic-WooCommerce-Admin-PageController.html) in order to display the WooCommerce Admin header and activity panel on your page.
|
||||
There are a number of ways to manage admin-area pages for your WooCommerce extension. You can use existing PHP pages or create new React-powered pages. Regardless of the approach you choose, you'll need to register your page with the [`PageController`](https://woocommerce.github.io/code-reference/classes/Automattic-WooCommerce-Admin-PageController.html) in order to display the WooCommerce Admin header and activity panel on your page.
|
||||
|
||||
## Connecting a PHP-powered page to WooCommerce Admin
|
||||
|
||||
|
|
@ -22,10 +22,10 @@ wc_admin_connect_page(
|
|||
The [`wc_admin_connect_page()`](https://woocommerce.github.io/code-reference/namespaces/default.html#function_wc_admin_connect_page) function accepts an array of arguments, two of which are optional:
|
||||
|
||||
* `id` (**required**) - This identifies the page with the controller.
|
||||
* `parent` (_optional_) - This value denotes the page as a child of a parent (using the parent’s ID) and is used for generating breadcrumbs.
|
||||
* `parent` (_optional_) - This value denotes the page as a child of a parent (using the parent's ID) and is used for generating breadcrumbs.
|
||||
* `screen_id` (**required**) - This corresponds to [`PageController::get_current_screen_id()`](https://woocommerce.github.io/code-reference/classes/Automattic-WooCommerce-Admin-PageController.html#method_get_current_screen_id). It is used to determine the current page. (see note below)
|
||||
* `title` (**required**) - This corresponds to the page’s title and is used to build breadcrumbs. You can supply a string or an array of breadcrumb pieces here.
|
||||
* `path` (_optional_) - This is the page’s relative path. Used for linking breadcrumb pieces when this page is a parent.
|
||||
* `title` (**required**) - This corresponds to the page's title and is used to build breadcrumbs. You can supply a string or an array of breadcrumb pieces here.
|
||||
* `path` (_optional_) - This is the page's relative path. Used for linking breadcrumb pieces when this page is a parent.
|
||||
|
||||
In the example above, you can see how to use an array to construct breadcrumbs for your extension. WooCommerce will attach a link leading to the `path` value to the first piece in the title array. All subsequent pieces are rendered as text and not linked.
|
||||
|
||||
|
|
@ -49,11 +49,11 @@ You can also use the `wc_admin_current_screen_id` filter to make any changes nec
|
|||
To register a React-powered page, use the [`wc_admin_register_page()`](https://woocommerce.github.io/code-reference/namespaces/default.html#function_wc_admin_register_page) function. It accepts an array of arguments:
|
||||
|
||||
* `id` (**required**) - This identifies the page with the controller.
|
||||
* `parent` (_optional_) - This denotes the page as a child of `parent` (using the parent’s ID) and is used for generating breadcrumbs.
|
||||
* `title` (**required**) - This corresponds to the page’s title and is used to build breadcrumbs. You can supply a String or an Array of breadcrumb pieces here.
|
||||
* `path` (**required**) - This is the page’s path (relative to `#wc-admin`). It is used for identifying this page and for linking breadcrumb pieces when this page is a parent.
|
||||
* `parent` (_optional_) - This denotes the page as a child of `parent` (using the parent's ID) and is used for generating breadcrumbs.
|
||||
* `title` (**required**) - This corresponds to the page's title and is used to build breadcrumbs. You can supply a String or an Array of breadcrumb pieces here.
|
||||
* `path` (**required**) - This is the page's path (relative to `#wc-admin`). It is used for identifying this page and for linking breadcrumb pieces when this page is a parent.
|
||||
* `capability` (_optional_) - User capability needed to access this page. The default value is `manage_options`.
|
||||
* `icon` (_optional_) - Use this to apply a Dashicons helper class or base64-encoded SVG. Include the entire dashicon class name, ie `dashicons-*`. Note that this won’t be included in WooCommerce Admin Navigation.
|
||||
* `icon` (_optional_) - Use this to apply a Dashicons helper class or base64-encoded SVG. Include the entire dashicon class name, ie `dashicons-*`. Note that this won't be included in WooCommerce Admin Navigation.
|
||||
* `position` (_optional_) - Menu item position for parent pages. See: [`add_menu_page()`](https://developer.wordpress.org/reference/functions/add_menu_page/).
|
||||
* `nav_args` (_optional_) - An array of parameters for registering items in WooCommerce Navigation. (see usage below)
|
||||
* `order` - Order number for presentation.
|
||||
|
|
@ -108,9 +108,9 @@ addFilter( 'woocommerce_admin_pages_list', 'my-namespace', ( pages ) => {
|
|||
} );
|
||||
```
|
||||
|
||||
Above, we’re creating a simple [functional React component](https://reactjs.org/docs/components-and-props.html#function-and-class-components) for the sake of demonstration, but a real-world extension would likely have a more complex nesting of components.
|
||||
Above, we're creating a simple [functional React component](https://reactjs.org/docs/components-and-props.html#function-and-class-components) for the sake of demonstration, but a real-world extension would likely have a more complex nesting of components.
|
||||
|
||||
When supplying a component to the list of WooCommerce Admin Pages, it’s important to make sure that the value you specify for `navArgs.id` matches the `id` for the page you register with `PageController` in your call to [`wc_admin_register_page()`](https://woocommerce.github.io/code-reference/namespaces/default.html#function_wc_admin_register_page).
|
||||
When supplying a component to the list of WooCommerce Admin Pages, it's important to make sure that the value you specify for `navArgs.id` matches the `id` for the page you register with `PageController` in your call to [`wc_admin_register_page()`](https://woocommerce.github.io/code-reference/namespaces/default.html#function_wc_admin_register_page).
|
||||
|
||||
Pass the path to the parent page (the `path` value of the query arg for the parent page's url) as `navArgs.parentPath` to highlight that parent page's menu when this page is active.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,25 +4,25 @@ post_title: High Performance Order Storage (HPOS)
|
|||
|
||||
WooCommerce has traditionally stored store orders and related order information (like refunds) as custom WordPress post types or post meta records. This comes with performance issues.
|
||||
|
||||
[High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) also previously known as "Custom Order Tables" is a solution that provides an easy-to-understand and solid database structure - specifically designed for eCommerce needs. It uses the WooCommerce CRUD design to store order data in custom tables - optimized for WooCommerce queries with minimal impact on the store’s performance.
|
||||
[High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) also previously known as "Custom Order Tables" is a solution that provides an easy-to-understand and solid database structure - specifically designed for eCommerce needs. It uses the WooCommerce CRUD design to store order data in custom tables - optimized for WooCommerce queries with minimal impact on the store's performance.
|
||||
|
||||
In January 2022, we published the [initial plan for the Custom Order Tables feature](https://developer.woo.com/2022/01/17/the-plan-for-the-woocommerce-custom-order-table/) and since then, we’ve been working hard to bring the High-Performance Order Storage (HPOS) to WooCommerce Core. In May 2022, we invited you to [test the order migration process](https://developer.woo.com/2022/05/16/call-for-early-testing-custom-order-table-migrations/) and provide feedback on how our initial work performs on real stores of varied configurations.
|
||||
In January 2022, we published the [initial plan for the Custom Order Tables feature](https://developer.woo.com/2022/01/17/the-plan-for-the-woocommerce-custom-order-table/) and since then, we've been working hard to bring the High-Performance Order Storage (HPOS) to WooCommerce Core. In May 2022, we invited you to [test the order migration process](https://developer.woo.com/2022/05/16/call-for-early-testing-custom-order-table-migrations/) and provide feedback on how our initial work performs on real stores of varied configurations.
|
||||
|
||||
From WooCommerce 8.2, released on October 2023, [High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) is officially released under the stable flag and will be enabled by default for new installations.
|
||||
|
||||
## [What’s New with High-Performance Order Storage?](https://github.com/woocommerce/woocommerce/blob/trunk/docs/high-performance-order-storage/#section-1)
|
||||
## [What's New with High-Performance Order Storage?](https://github.com/woocommerce/woocommerce/blob/trunk/docs/high-performance-order-storage/#section-1)
|
||||
|
||||
Bringing High-Performance Order Storage (HPOS) to WooCommerce improves these three essential properties for eCommerce stores.
|
||||
|
||||
### Scalability
|
||||
|
||||
The rise in the number of customers and customer orders increases the load on your store’s database - making it difficult to handle customer order requests and deliver a seamless user experience.
|
||||
The rise in the number of customers and customer orders increases the load on your store's database - making it difficult to handle customer order requests and deliver a seamless user experience.
|
||||
|
||||
With High-Performance Order Storage, you get dedicated tables for data like orders and order addresses and thus dedicated indexes which results in fewer read/write operations and fewer busy tables. This feature enables eCommerce stores of all shapes and sizes to scale their business to their maximum potential - without expert intervention.
|
||||
|
||||
### Reliability
|
||||
|
||||
High-Performance Order Storage makes implementing and restoring targeted data backup easier. You’ll no longer need to worry about losing orders, inventory numbers, or client information with reliable backup in these custom order tables. It’ll also facilitate implementing read/write locks and prevent race conditions.
|
||||
High-Performance Order Storage makes implementing and restoring targeted data backup easier. You'll no longer need to worry about losing orders, inventory numbers, or client information with reliable backup in these custom order tables. It'll also facilitate implementing read/write locks and prevent race conditions.
|
||||
|
||||
### Simplicity
|
||||
|
||||
|
|
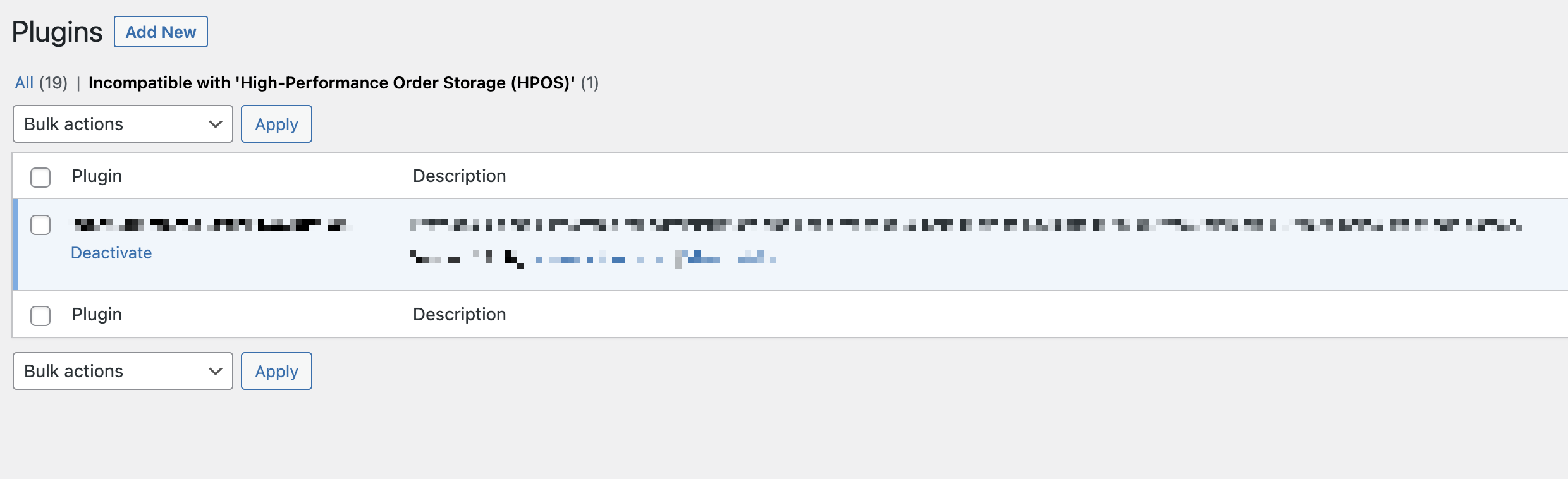
@ -148,7 +148,7 @@ If you are using a plugin that is not compatible with High-Performance Order Sto
|
|||
|
||||

|
||||
|
||||
> **Note:** If you are using a third-party extension that isn’t working properly with High-Performance Order Storage then please notify the developers of the extension and ask them to update their extension to add support for HPOS. It’s up to the extension developers to add support for HPOS. We have [developer resources and documentation](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) available to help with their integration efforts.
|
||||
> **Note:** If you are using a third-party extension that isn't working properly with High-Performance Order Storage then please notify the developers of the extension and ask them to update their extension to add support for HPOS. It's up to the extension developers to add support for HPOS. We have [developer resources and documentation](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) available to help with their integration efforts.
|
||||
|
||||
|
||||
## [Disabling HPOS](https://github.com/woocommerce/woocommerce/blob/trunk/docs/high-performance-order-storage/#section-10)
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
category_title: Localizatiion and Translation
|
||||
category_title: Localization and Translation
|
||||
category_slug: localization-translation
|
||||
post_title: Localizatiion and Translation
|
||||
---
|
||||
|
|
|
|||
|
|
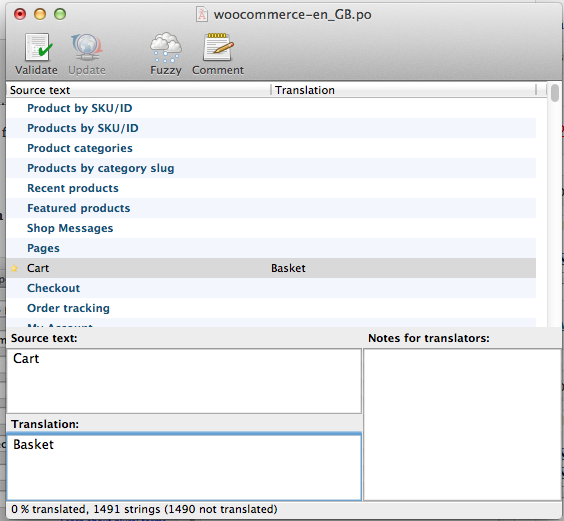
@ -12,8 +12,8 @@ To create custom translations you can consider using [Poedit](https://poedit.net
|
|||
|
||||
To set your WordPress site's language:
|
||||
|
||||
1. Go to `WP Admin » Settings » General` and adjust the `Site Language`.
|
||||
2. Go to `WP Admin » Dashboard » Updates` and click the `Update Translations` button.
|
||||
1. Go to `WP Admin > Settings > General` and adjust the `Site Language`.
|
||||
2. Go to `WP Admin > Dashboard > Updates` and click the `Update Translations` button.
|
||||
|
||||
Once this has been done, the shop displays in your locale if the language file exists. Otherwise, you need to create the language files (process explained below).
|
||||
|
||||
|
|
@ -67,7 +67,7 @@ To get started:
|
|||

|
||||
|
||||
5. Save after translating strings. The `.mo` file is generated automatically.
|
||||
6. Update your `.po` file by opening it and then go to `Catalog » Update from POT file`.
|
||||
6. Update your `.po` file by opening it and then go to `Catalog > Update from POT file`.
|
||||
7. Choose the file and it will be updated accordingly.
|
||||
|
||||
## Making your translation upgrade safe
|
||||
|
|
@ -124,7 +124,7 @@ In order to fix it, navigate to WooCommerce settings corresponding to the string
|
|||
|
||||
**Local pickup**:
|
||||
|
||||
1. Go to `WooCommerce » Settings » Shipping » Shipping Zones`.
|
||||
1. Go to `WooCommerce > Settings > Shipping > Shipping Zones`.
|
||||
2. Select the shipping zone where "Local pickup" is listed.
|
||||
3. Open "Local pickup" settings.
|
||||
4. Rename the method using your translation.
|
||||
|
|
@ -132,7 +132,7 @@ In order to fix it, navigate to WooCommerce settings corresponding to the string
|
|||
|
||||
**Cash on delivery**:
|
||||
|
||||
1. Go to `WooCommerce » Settings » Payments`.
|
||||
1. Go to `WooCommerce > Settings > Payments`.
|
||||
2. Select the "Cash on delivery" payment method.
|
||||
3. Open its settings.
|
||||
4. Rename the method title, description, and instructions using your translation.
|
||||
|
|
@ -140,7 +140,7 @@ In order to fix it, navigate to WooCommerce settings corresponding to the string
|
|||
|
||||
**Privacy policy message**:
|
||||
|
||||
1. Go to `WooCommerce » Settings » Accounts & Privacy`.
|
||||
1. Go to `WooCommerce > Settings > Accounts & Privacy`.
|
||||
2. Scroll to the "Privacy policy" section.
|
||||
3. Edit both the `Registration privacy policy` and `Checkout privacy policy` fields with your translation.
|
||||
4. Save the settings.
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
post_title: Product editor extensibility guidelines
|
||||
---
|
||||
|
||||
> ⚠️ **Notice:** These guidelines are currently a **work in progress**. Please be aware that some details might be incomplete or subject to change. We appreciate your patience and welcome any contributions!
|
||||
> **Notice:** These guidelines are currently a **work in progress**. Please be aware that some details might be incomplete or subject to change. We appreciate your patience and welcome any contributions!
|
||||
|
||||
Changelog:
|
||||
|
||||
|
|
@ -101,12 +101,12 @@ With so much advanced functionality, the plugin would best register a new produc
|
|||
|
||||
Fields are the simplest type of extension. They let users add extra product information, replace or manage the visibility of other fields assigned to a specific product type, and control the contents of other fields.
|
||||
|
||||
✅ **What they *are* for:**
|
||||
**What they *are* for:**
|
||||
|
||||
- Single-field, supplementary features
|
||||
- Showing or hiding form elements depending on specific conditions
|
||||
|
||||
❌ **What they *aren't* for:**
|
||||
**What they *aren't* for:**
|
||||
|
||||
- Multi-field or multi-step forms
|
||||
- Complex tables, e.g., permissions, restrictions, shipping volumes, etc
|
||||
|
|
@ -126,19 +126,19 @@ Field extensions should always be logically related to the form area they are in
|
|||
|
||||
Subsections add extra fields to existing form groups. They are small forms with a low to medium level of complexity. This interface location works best for extensions that add extra features that build off an existing Woo functionality.
|
||||
|
||||
✅ **What they *are* for:**
|
||||
**What they *are* for:**
|
||||
|
||||
- Relevant features that can be crucial to merchants' product creation flow
|
||||
- 2-5 field forms with simple functionality, e.g., dimensions or tax settings
|
||||
- Lists of items, e.g., attachments, channels, or accounts
|
||||
|
||||
❌ **What they *aren't* for:**
|
||||
**What they *aren't* for:**
|
||||
|
||||
- Simple extensions with 1-2 fields
|
||||
- Multi-step forms and complex tables
|
||||
- Read-only descriptions, setup guides, and advertisements
|
||||
|
||||
💡 **Example:**
|
||||
**Example:**
|
||||
|
||||
If you're developing an extension that allows merchants to upload 360 images or videos, you could add it as a field or a button in the Images section in the General tab. This way, merchants can create the perfect product gallery without jumping between multiple tabs.
|
||||
|
||||
|
|
@ -154,19 +154,19 @@ If you're developing an extension that allows merchants to upload 360 images or
|
|||
|
||||
Sections are significant parts of the form that may consist of multiple subsections and fields. They should be used sparsely throughout the form, so merchants are not overwhelmed with options while filling out the information about their products.
|
||||
|
||||
✅ **What they *are* for:**
|
||||
**What they *are* for:**
|
||||
|
||||
- Complex forms with multiple fields, tables, and list items
|
||||
- Standalone features that don't build off of anything else
|
||||
- Extensions that rely on user-created items, such as tags or attributes
|
||||
|
||||
❌ **What they *aren't* for:**
|
||||
**What they *aren't* for:**
|
||||
|
||||
- Simple extensions with 1-2 fields
|
||||
- Read-only descriptions, setup guides, and advertisements
|
||||
- Multi-step setup wizards and external content
|
||||
|
||||
💡 **Example:**
|
||||
**Example:**
|
||||
|
||||
If you're working on an extension that allows merchants to offer discounts based on the number of purchased items, you may consider adding a new section in the Pricing tab. This will give you enough space to present the information in a legible, easy-to-navigate manner.
|
||||
|
||||
|
|
@ -200,13 +200,13 @@ Dialog extensions differ from other extensions as they are unrelated to any sect
|
|||
|
||||
Dialogs can have different sizes (small, medium, large, or custom) and trigger locations (text or icon button anywhere in the form or in the form's top bar).
|
||||
|
||||
✅ **What they *are* for:**
|
||||
**What they *are* for:**
|
||||
|
||||
- Focused experiences that require taking over most of the screen
|
||||
- Advanced configuration and setup flows
|
||||
- Dedicated content embedded from a third-party service
|
||||
|
||||
❌ **What they *aren't* for:**
|
||||
**What they *aren't* for:**
|
||||
|
||||
- Single-field features or simple settings screens
|
||||
- Small functionalities that could fit within the form
|
||||
|
|
|
|||
|
|
@ -8,29 +8,29 @@ These flows will continually evolve as the platform evolves with flows updated,
|
|||
|
||||
## Shopper critical flow areas
|
||||
|
||||
- 🛒 [Shopper > Shop](#shopper---shop)
|
||||
- 🛒 [Shopper > Product](#shopper---product)
|
||||
- 🛒 [Shopper > Cart](#shopper---cart)
|
||||
- 🛒 [Shopper > Checkout](#shopper---checkout)
|
||||
- 🛒 [Shopper > Email](#shopper---email)
|
||||
- 🛒 [Shopper > My Account](#shopper---my-account)
|
||||
- [Shopper > Shop](#shopper---shop)
|
||||
- [Shopper > Product](#shopper---product)
|
||||
- [Shopper > Cart](#shopper---cart)
|
||||
- [Shopper > Checkout](#shopper---checkout)
|
||||
- [Shopper > Email](#shopper---email)
|
||||
- [Shopper > My Account](#shopper---my-account)
|
||||
|
||||
## Merchant critical flow areas
|
||||
|
||||
- 💳 [Merchant > Onboarding](#merchant---onboarding)
|
||||
- 💳 [Merchant > Dashboard](#merchant---dashboard)
|
||||
- 💳 [Merchant > Settings](#merchant---settings)
|
||||
- 💳 [Merchant > Coupons](#merchant---coupons)
|
||||
- 💳 [Merchant > Marketing](#merchant---marketing)
|
||||
- 💳 [Merchant > Analytics](#merchant---analytics)
|
||||
- 💳 [Merchant > Products](#merchant---products)
|
||||
- 💳 [Merchant > Orders](#merchant---orders)
|
||||
- 💳 [Merchant > Customers](#merchant---customers)
|
||||
- 💳 [Merchant > Email](#merchant---email)
|
||||
- 💳 [Merchant > Plugins](#merchant---plugins)
|
||||
- 💳 [Merchant > My Subscriptions](#merchant---my-subscriptions)
|
||||
- 💳 [Merchant > Pages](#merchant---pages)
|
||||
- 💳 [Merchant > Posts](#merchant---posts)
|
||||
- [Merchant > Onboarding](#merchant---onboarding)
|
||||
- [Merchant > Dashboard](#merchant---dashboard)
|
||||
- [Merchant > Settings](#merchant---settings)
|
||||
- [Merchant > Coupons](#merchant---coupons)
|
||||
- [Merchant > Marketing](#merchant---marketing)
|
||||
- [Merchant > Analytics](#merchant---analytics)
|
||||
- [Merchant > Products](#merchant---products)
|
||||
- [Merchant > Orders](#merchant---orders)
|
||||
- [Merchant > Customers](#merchant---customers)
|
||||
- [Merchant > Email](#merchant---email)
|
||||
- [Merchant > Plugins](#merchant---plugins)
|
||||
- [Merchant > My Subscriptions](#merchant---my-subscriptions)
|
||||
- [Merchant > Pages](#merchant---pages)
|
||||
- [Merchant > Posts](#merchant---posts)
|
||||
|
||||
### Shopper - Shop
|
||||
|
||||
|
|
|
|||
|
|
@ -4,11 +4,11 @@
|
|||
|
||||
To display images in your catalog, WooCommerce registers a few image sizes which define the actual image dimensions to be used. These sizes include:
|
||||
|
||||
- `woocommerce_thumbnail` - used in the product ‘grids’ in places such as the shop page.
|
||||
- `woocommerce_thumbnail` - used in the product 'grids' in places such as the shop page.
|
||||
- `woocommerce_single` - used on single product pages.
|
||||
- `woocommerce_gallery_thumbnail` - used below the main image on the single product page to switch the gallery.
|
||||
|
||||
`woocommerce_single` shows the full product image, as uploaded, so is always uncropped by default. It defaults to 600px width. `woocommerce_gallery_thumbnail` is always square cropped and defaults to 100×100 pixels. This is used for navigating images in the gallery. `woocommerce_thumbnail` defaults to 300px width, square cropped so the product grids look neat. The aspect ratio for cropping can be customized by the store owner. It is important to note that despite the actual image widths that are set, themes can ultimately change the size images are displayed using CSS, and image widths may be limited by the product grid/column widths.
|
||||
`woocommerce_single` shows the full product image, as uploaded, so is always uncropped by default. It defaults to 600px width. `woocommerce_gallery_thumbnail` is always square cropped and defaults to 100x100 pixels. This is used for navigating images in the gallery. `woocommerce_thumbnail` defaults to 300px width, square cropped so the product grids look neat. The aspect ratio for cropping can be customized by the store owner. It is important to note that despite the actual image widths that are set, themes can ultimately change the size images are displayed using CSS, and image widths may be limited by the product grid/column widths.
|
||||
|
||||
## Themes can define image sizes
|
||||
|
||||
|
|
@ -32,7 +32,7 @@ Store owners will still be able to control aspect ratio and cropping (see below)
|
|||
|
||||
## Customize image sizes in the customizer
|
||||
|
||||
The customizer houses the options which control thumbnails in WooCommerce.  If the theme is declaring image sizes, the top section will be hidden and only the cropping option will be visible. Changing the cropping option, or widths, will update the preview on the right side to show how things will look. Changes will not be visible to customers until the customizer is ‘published’ and [the thumbnails have been regenerated to the new dimensions](/docs/theme-development/thumbnail-image-regeneration.md). The thumbnail cropping section in the customizer allows store owners to select one of three cropping ratio settings for images in the catalog:
|
||||
The customizer houses the options which control thumbnails in WooCommerce.  If the theme is declaring image sizes, the top section will be hidden and only the cropping option will be visible. Changing the cropping option, or widths, will update the preview on the right side to show how things will look. Changes will not be visible to customers until the customizer is 'published' and [the thumbnails have been regenerated to the new dimensions](/docs/theme-development/thumbnail-image-regeneration.md). The thumbnail cropping section in the customizer allows store owners to select one of three cropping ratio settings for images in the catalog:
|
||||
|
||||
- 1:1 (Square cropping)
|
||||
- Custom (Store owner can enter a custom aspect ratio)
|
||||
|
|
@ -42,7 +42,7 @@ Actual image dimensions are then calculated based on the cropping option selecte
|
|||
|
||||
## Changing image sizes via hooks
|
||||
|
||||
Whilst themes can fix image sizes at certain widths, and store owners can control widths and aspect ratios, if you need more control over thumbnail sizes there are some hooks available to you. The `wc_get_image_size` function is used by WooCommerce to get the image size dimensions. The return value of this is passed through a filter: `woocommerce_get_image_size_{SIZE_NAME_WITHOUT_WOOCOMMERCE_PREFIX}` If using this hook you’ll be passed an array of sizes, similar to this:
|
||||
Whilst themes can fix image sizes at certain widths, and store owners can control widths and aspect ratios, if you need more control over thumbnail sizes there are some hooks available to you. The `wc_get_image_size` function is used by WooCommerce to get the image size dimensions. The return value of this is passed through a filter: `woocommerce_get_image_size_{SIZE_NAME_WITHOUT_WOOCOMMERCE_PREFIX}` If using this hook you'll be passed an array of sizes, similar to this:
|
||||
|
||||
```php
|
||||
array(
|
||||
|
|
@ -64,7 +64,7 @@ add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
|
|||
} );
|
||||
```
|
||||
|
||||
We don’t recommend plugins and themes go this route because it removes control from the store owner and their settings won’t be respected, but the option is there for store owners. **Note:** after making changes to image sizes you may need to [regenerate your thumbnails](https://github.com/woocommerce/woocommerce/wiki/Thumbnail-Image-Regeneration-in-3.3) so the new sizes are used for existing images.
|
||||
We don't recommend plugins and themes go this route because it removes control from the store owner and their settings won't be respected, but the option is there for store owners. **Note:** after making changes to image sizes you may need to [regenerate your thumbnails](https://github.com/woocommerce/woocommerce/wiki/Thumbnail-Image-Regeneration-in-3.3) so the new sizes are used for existing images.
|
||||
|
||||
## Changing what image sizes are used in WooCommerce via hooks
|
||||
|
||||
|
|
@ -78,7 +78,7 @@ As well as the above hook, some template functions in WooCommerce run the image
|
|||
| `woocommerce_gallery_image_size` | Controls the size used in the product gallery. | `woocommerce_single` |
|
||||
| `woocommerce_gallery_full_size` | Controls the size used in the product gallery to zoom or view the full size image. | `full` |
|
||||
|
||||
**Note:** `full` is a size registered by WordPress and set in `Settings > Media.` As an example, let’s say I wanted to make the gallery thumbnail size used the `thumbnail` size registered by WordPress instead of `woocommerce_gallery_thumbnail`. The following snippet would do the job:
|
||||
**Note:** `full` is a size registered by WordPress and set in `Settings > Media.` As an example, let's say I wanted to make the gallery thumbnail size used the `thumbnail` size registered by WordPress instead of `woocommerce_gallery_thumbnail`. The following snippet would do the job:
|
||||
|
||||
```php
|
||||
add_filter( 'woocommerce_gallery_thumbnail_size', function( $size ) {
|
||||
|
|
@ -86,4 +86,4 @@ add_filter( 'woocommerce_gallery_thumbnail_size', function( $size ) {
|
|||
} );
|
||||
```
|
||||
|
||||
**Note:** The hooks listed above are used by WooCommerce core. If a theme has custom template files or uses it’s own functions to output images, these filters may not be in use.
|
||||
**Note:** The hooks listed above are used by WooCommerce core. If a theme has custom template files or uses it's own functions to output images, these filters may not be in use.
|
||||
|
|
|
|||
|
|
@ -7,14 +7,14 @@ menu_title: Navigation
|
|||
|
||||
Examples:
|
||||
|
||||
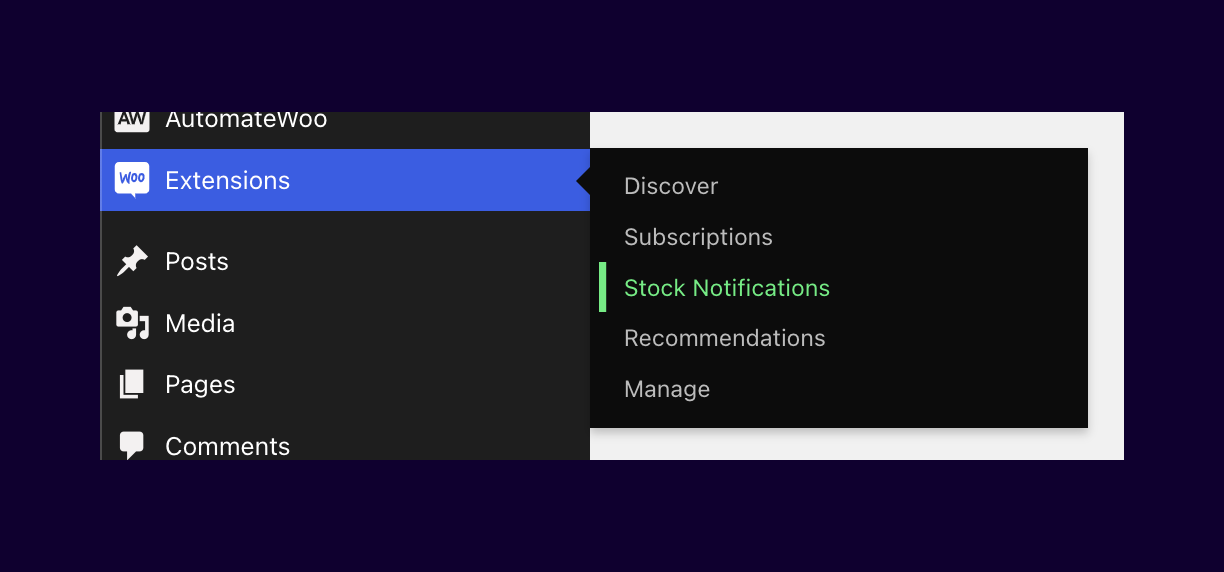
- If your extension is extending a component within WooCommerce, it should live within either the Extensions navigation drawer (in Woo Express stores), or directly within that category’s section.
|
||||
- If your extension is extending a component within WooCommerce, it should live within either the Extensions navigation drawer (in Woo Express stores), or directly within that category's section.
|
||||
|
||||
Extensions drawer (Woo Express)
|
||||

|
||||
|
||||

|
||||
|
||||
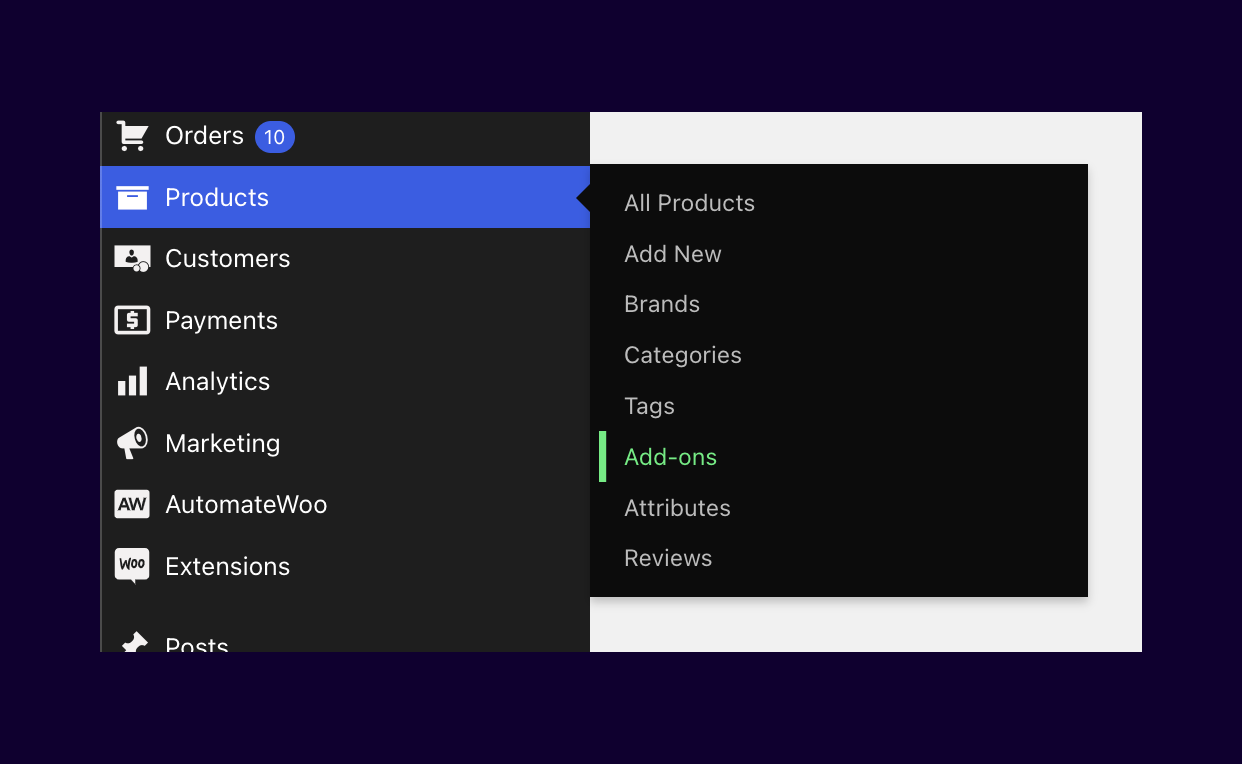
- If your plugin adds a settings screen to set up the plugin, settings should be under an appropriate tab on the WooCommerce > Settings screen. Only if necessary, create a top-level settings tab if your plugin has settings that don’t fit under existing tabs and creating a sub-tab isn’t appropriate.
|
||||
- If your plugin adds a settings screen to set up the plugin, settings should be under an appropriate tab on the WooCommerce > Settings screen. Only if necessary, create a top-level settings tab if your plugin has settings that don't fit under existing tabs and creating a sub-tab isn't appropriate.
|
||||
|
||||
**No iframes, only APIs.** To create a cohesive experience, application data should be loaded via API instead of an iFrame.
|
||||
|
||||
|
|
@ -22,4 +22,4 @@ Extensions drawer (Woo Express)
|
|||
|
||||
**Keep menu structure simple.** Use existing WooCommerce menu structures as much as possible to reduce redundancies. If your plugin must introduce multiple pages or areas, consider grouping them in tabs using existing components to remain consistent with WooCommerce structure.
|
||||
|
||||
**No top level navigation.** If your product is extending WooCommerce, then there’s a 99.9% chance your product navigation, and settings should live within the WooCommerce nav structure-see above menu structure examples.
|
||||
**No top level navigation.** If your product is extending WooCommerce, then there's a 99.9% chance your product navigation, and settings should live within the WooCommerce nav structure-see above menu structure examples.
|
||||
|
|
|
|||
|
|
@ -12,7 +12,7 @@ The choice between payment plugins depends on the specific needs and preferences
|
|||
A merchant can discover a payments plugin in the following ways:
|
||||
|
||||
- Through direct installation from WordPress plugins.
|
||||
- Through Woo’s public list of payment services on the Marketplace.
|
||||
- Through Woo's public list of payment services on the Marketplace.
|
||||
- Through the admin onboarding tasks and payments settings. To be added to the list of payment gateways in the Woo admin, the payments plugin must meet the criteria listed in these guidelines.
|
||||
|
||||
## Payments onboarding
|
||||
|
|
@ -40,7 +40,7 @@ Follow the Woo User Experience guidelines for [Settings](docs/user-experience/se
|
|||
|
||||
Include sensible default settings to minimize the configuration effort for the user.
|
||||
|
||||
After the merchant has completed all the actions that are required for your plugin’s onboarding, merchants are redirected back to the Woo admin to select payment methods to offer and configure additional settings for the plugin.
|
||||
After the merchant has completed all the actions that are required for your plugin's onboarding, merchants are redirected back to the Woo admin to select payment methods to offer and configure additional settings for the plugin.
|
||||
|
||||
If you're offering multiple payment methods within the plugin, present the choices clearly to the merchant and provide an indication of which payment methods are enabled.
|
||||
|
||||
|
|
@ -69,7 +69,7 @@ Height for payment buttons ranges from 40px (Small) to 56px (Large). The default
|
|||
Payment buttons consist of up to three elements: a button component, payment logo, and optional label.
|
||||
[Anatomy.png]
|
||||
|
||||
Don’t place any text outside the surface area of the button.
|
||||
Don't place any text outside the surface area of the button.
|
||||
|
||||

|
||||
|
||||
|
|
@ -93,7 +93,7 @@ Make payment buttons the same size, no bigger or smaller than other payment butt
|
|||
|
||||
### Button width
|
||||
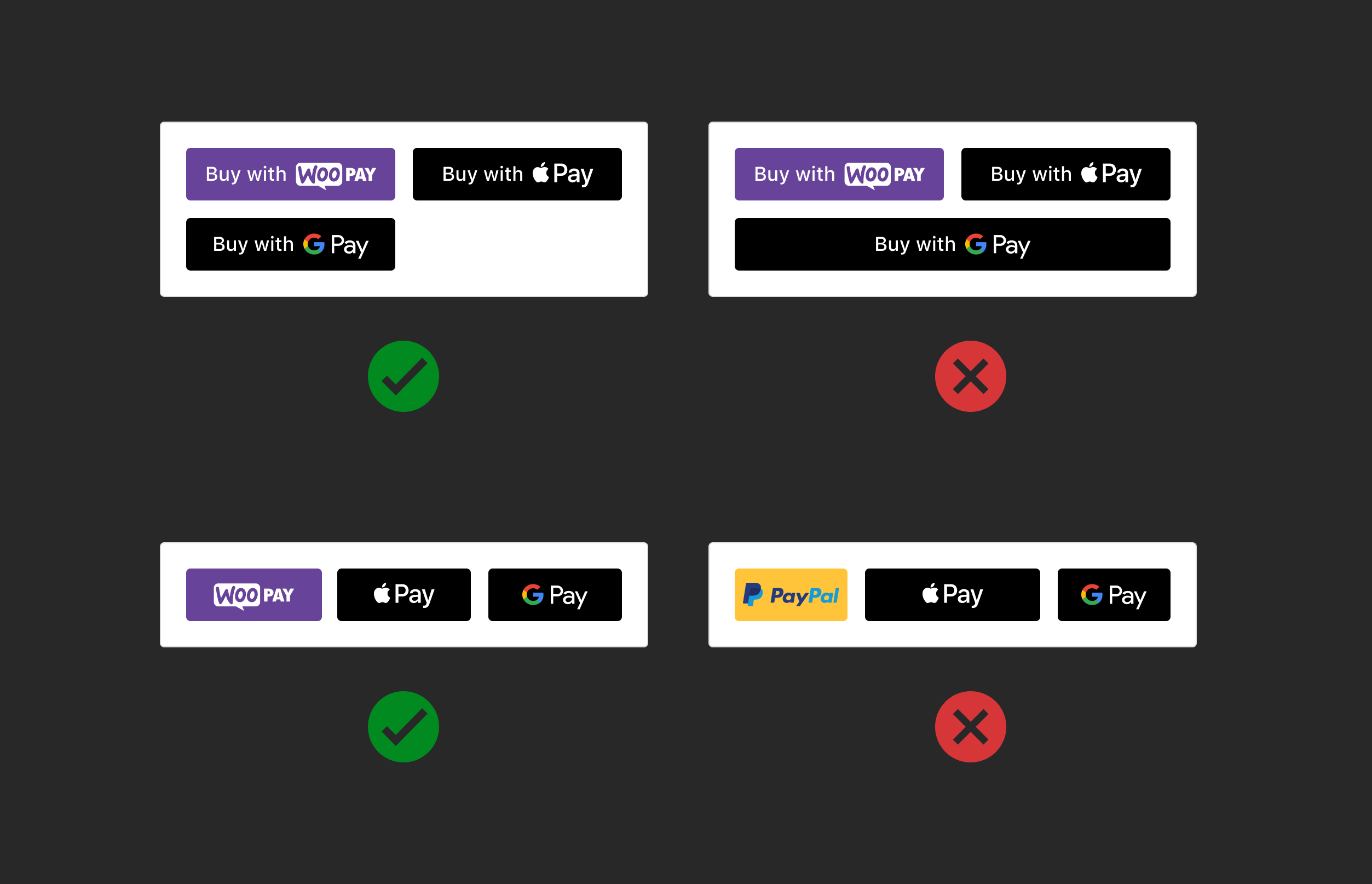
|
||||
Use the same width size for all payment buttons. Don’t make the width larger or smaller than other payment buttons.
|
||||
Use the same width size for all payment buttons. Don't make the width larger or smaller than other payment buttons.
|
||||
|
||||

|
||||
|
||||
|
|
@ -103,13 +103,13 @@ Buttons have a minimum width to ensure readability.
|
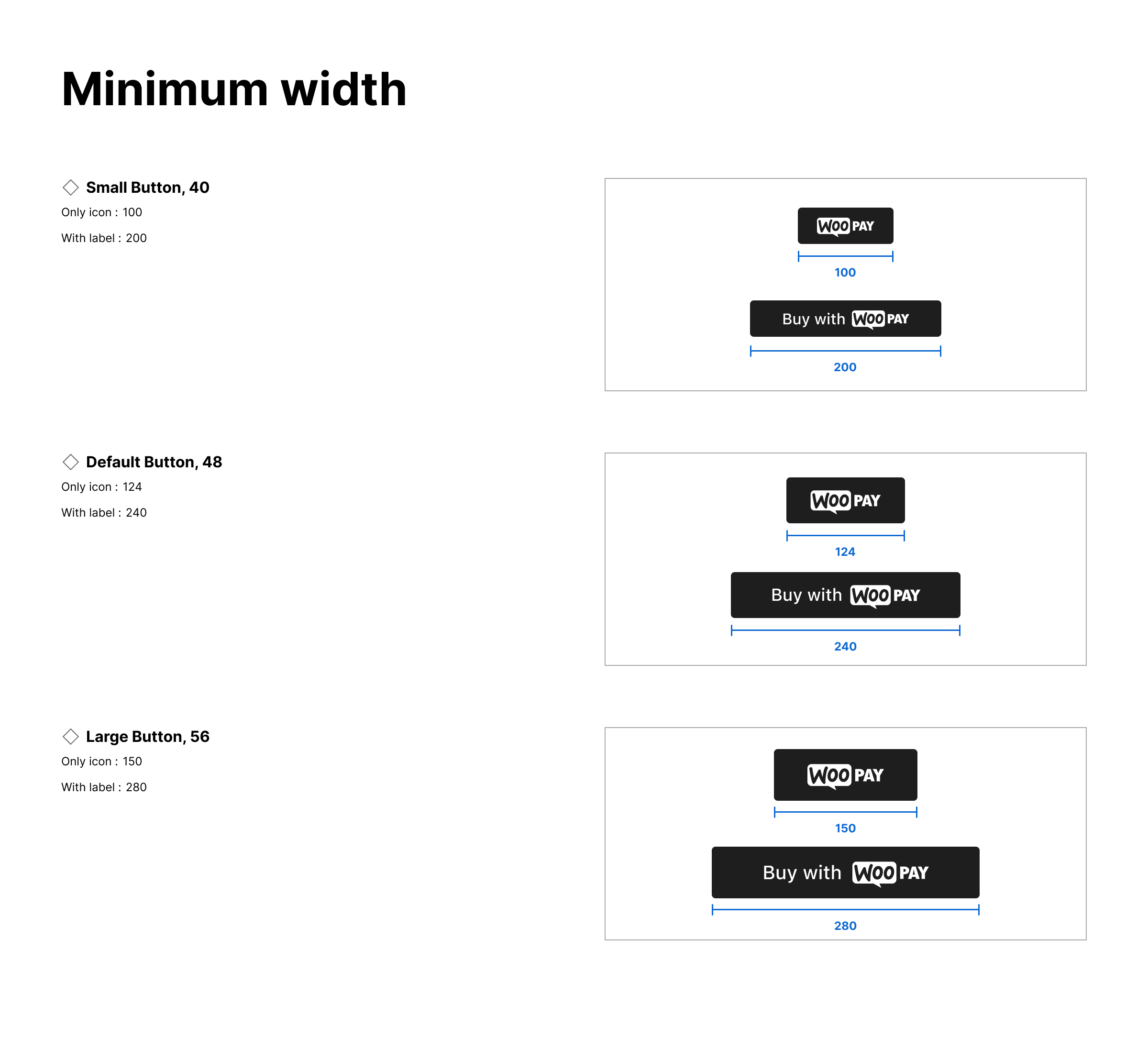
|||
|
||||

|
||||
|
||||
Follow the minimum width of each payment button size. Don’t squeeze payment buttons in a single line.
|
||||
Follow the minimum width of each payment button size. Don't squeeze payment buttons in a single line.
|
||||
|
||||

|
||||
|
||||
### Button Shape
|
||||
|
||||
Use the same corner radius for all payment buttons. Don’t make the corner radius larger or smaller than other payment buttons.
|
||||
Use the same corner radius for all payment buttons. Don't make the corner radius larger or smaller than other payment buttons.
|
||||
|
||||
- Default corner radius: 4px
|
||||
- Maximum corner radius: ½ button height
|
||||
|
|
@ -143,19 +143,19 @@ Use the appropriate button style depending on the site theme.
|
|||
|
||||
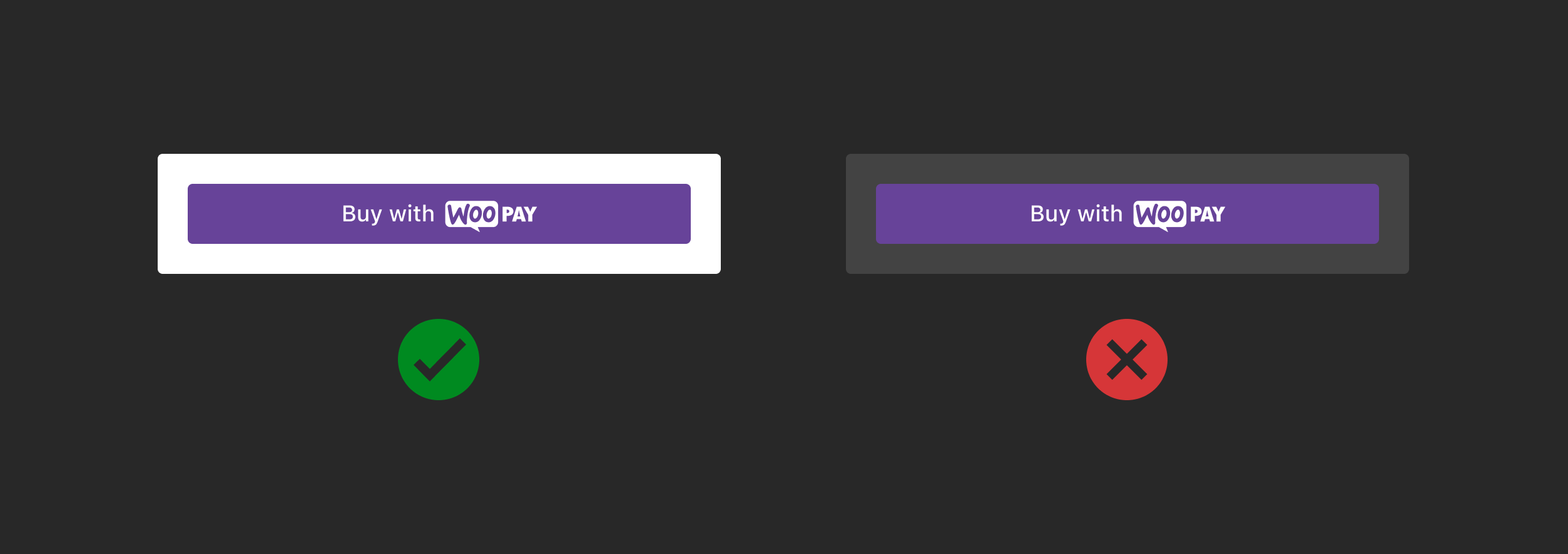
### Dark
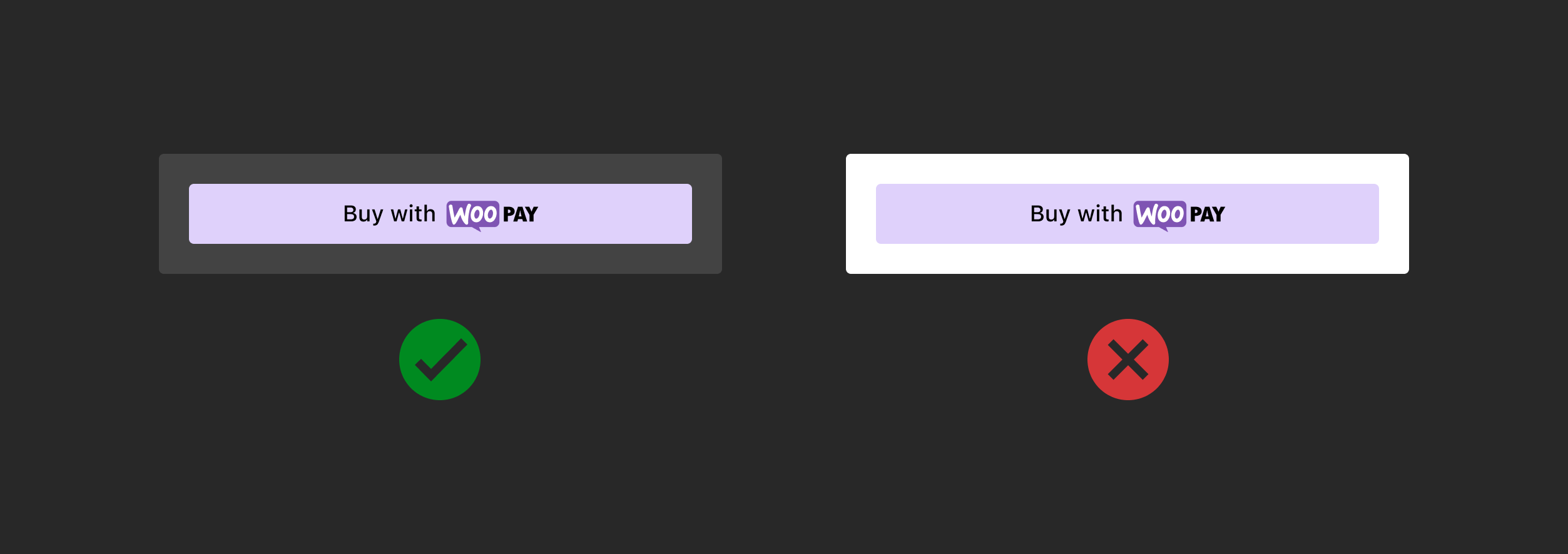
|
||||
|
||||
Use on white or light-color backgrounds. Don’t use on black or dark backgrounds.
|
||||
Use on white or light-color backgrounds. Don't use on black or dark backgrounds.
|
||||
|
||||

|
||||
|
||||
### Light
|
||||
|
||||
Use on dark-color backgrounds. Don’t use on white or light backgrounds.
|
||||
Use on dark-color backgrounds. Don't use on white or light backgrounds.
|
||||
|
||||

|
||||
|
||||
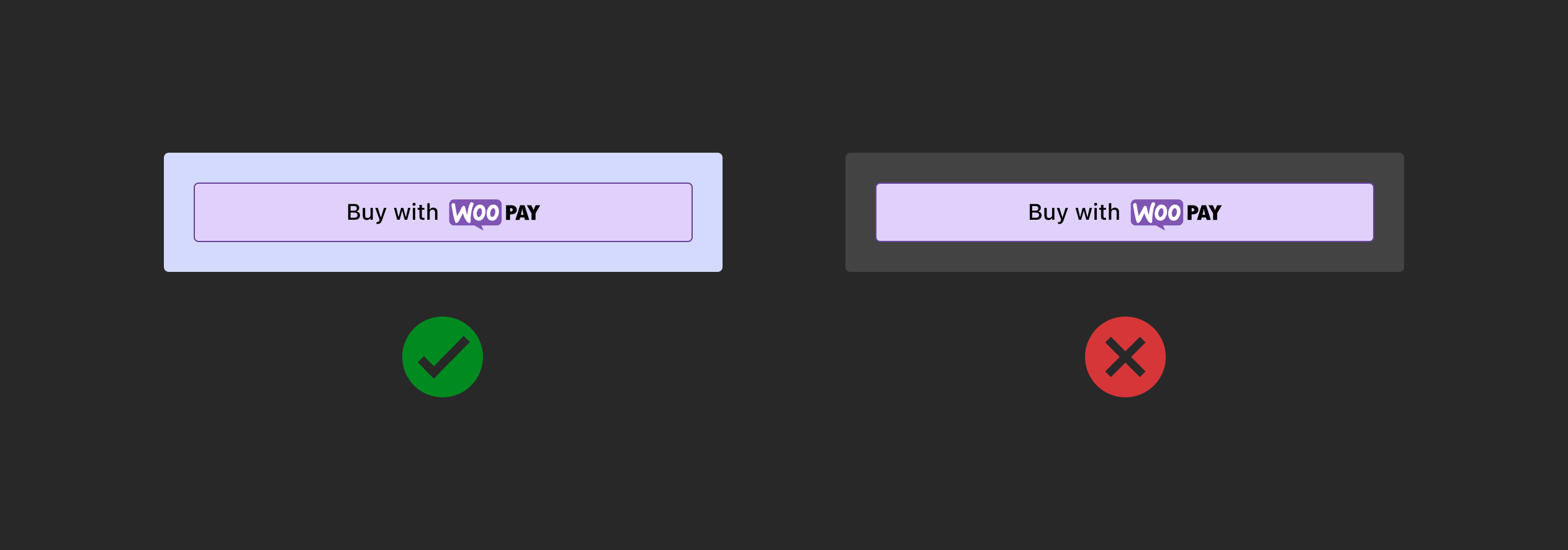
### Light with outline
|
||||
|
||||
Use on white or light-color backgrounds that don’t provide sufficient contrast. Don’t use on dark or saturated backgrounds.
|
||||
Use on white or light-color backgrounds that don't provide sufficient contrast. Don't use on dark or saturated backgrounds.
|
||||
|
||||

|
||||
|
||||
|
|
@ -189,7 +189,7 @@ Position payment buttons correctly in horizontal layout, consistent in size and
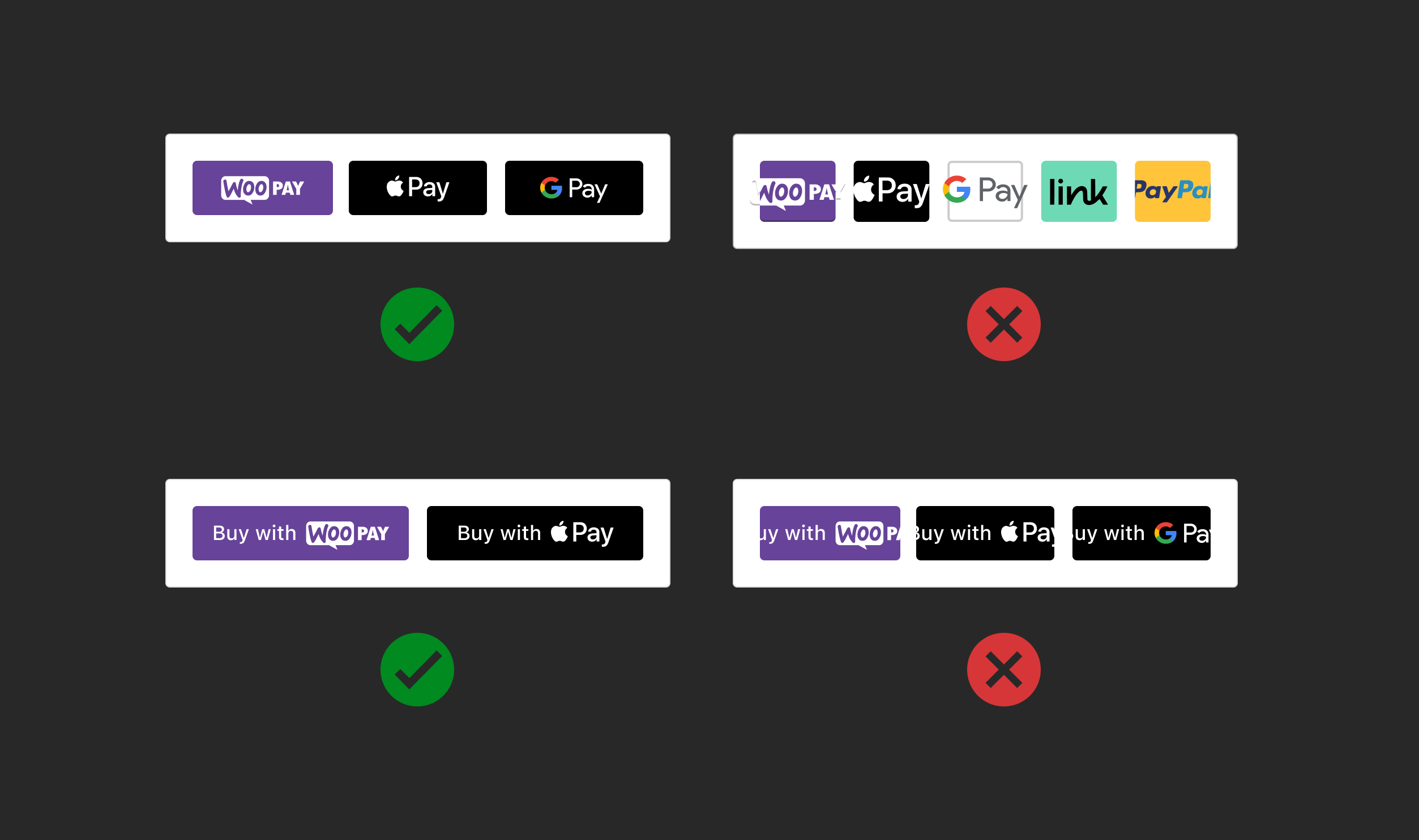
|
|||
|
||||
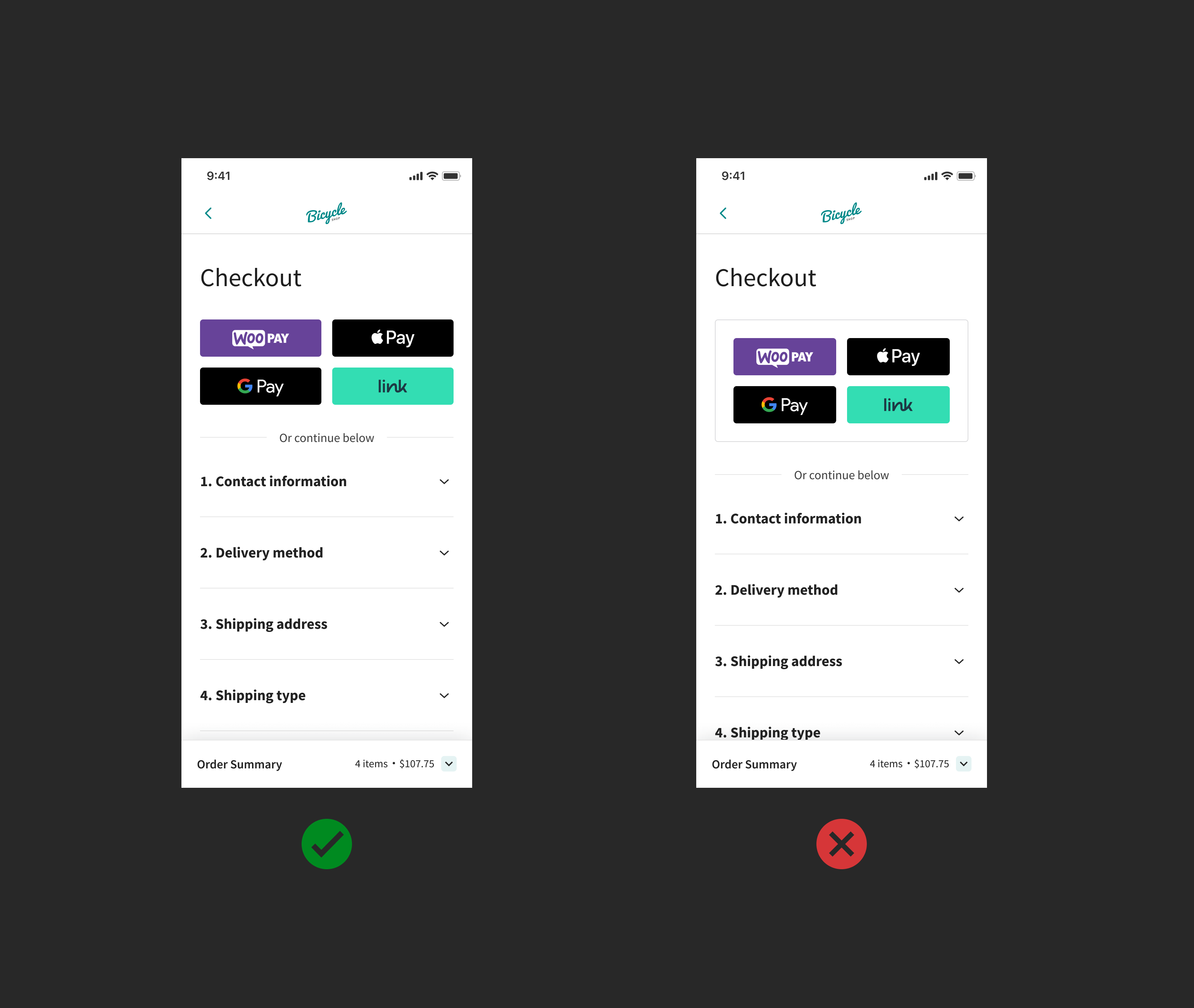
### Mobile view
|
||||
|
||||
Express payment buttons on mobile should occupy the full width. Don’t use the express payment border as it reduces the view area.
|
||||
Express payment buttons on mobile should occupy the full width. Don't use the express payment border as it reduces the view area.
|
||||
|
||||

|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Task List and Inbox
|
||||
menu_title: Task list and Inbox
|
||||
menu_title: Task List and Inbox
|
||||
---
|
||||
|
||||
Plugins should choose between implementing a Task or Inbox note based on the following guidelines. Avoid implementing both Task and Inbox note for the same message, which adds clutter and reduces the impact of the message.
|
||||
|
|
|
|||
|
|
@ -14,7 +14,7 @@ Webhooks are useful for integrating with third-party services and other external
|
|||
|
||||
Webhooks were introduced in WooCommerce 2.2 and can trigger events each time you add, edit or delete orders, products, coupons or customers.
|
||||
|
||||
It’s also possible to use webhooks with WooCommerce actions, e.g., Create a webhook to be used every time a product is added to the shopping cart, using the action `woocommerce_add_to_cart`.
|
||||
It's also possible to use webhooks with WooCommerce actions, e.g., Create a webhook to be used every time a product is added to the shopping cart, using the action `woocommerce_add_to_cart`.
|
||||
|
||||
Webhooks also make it easier for third-party apps to integrate with WooCommerce.
|
||||
|
||||
|
|
@ -37,9 +37,9 @@ To create a new webhook:
|
|||
- **Status**: Set to **Active** (delivers payload), **Paused** (does not deliver), or **Disabled** (does not deliver due delivery failures).
|
||||
- **Topic**: Indicate when the webhook should be triggered - **Order Created**, **Product Deleted**, or **Customer Updated**. There are also **Action** and **Custom** options.
|
||||
- **Action Event**: This option is available when the Topic is a WooCommerce **Action**, such as `woocommerce_add_to_cart` for when customers add products to the shopping cart.
|
||||
- **Custom Topic**: This option is for **advanced users only**. It’s possible to introduce new, customized topics with the help of `woocommerce_webhook_topic_hooks` filter.
|
||||
- **Custom Topic**: This option is for **advanced users only**. It's possible to introduce new, customized topics with the help of `woocommerce_webhook_topic_hooks` filter.
|
||||
- **Delivery URL**: URL where the webhook payload is delivered.
|
||||
- **Secret**: The Secret Key generates a hash of the delivered webhook and is provided in the request headers. This defaults to the current API user’s consumer secret, if nothing is entered.
|
||||
- **Secret**: The Secret Key generates a hash of the delivered webhook and is provided in the request headers. This defaults to the current API user's consumer secret, if nothing is entered.
|
||||
|
||||
4/ **Save Webhook**.
|
||||
|
||||
|
|
|
|||
Loading…
Reference in New Issue