Release: 8.5.2 (https://github.com/woocommerce/woocommerce-blocks/pull/7535)
* use full link for WordPress resources (https://github.com/woocommerce/woocommerce-blocks/pull/7211) Co-authored-by: Niels Lange <info@nielslange.de> * Empty commit for release pull request * update readme * add testing instructions * add zip file link * update testing instructions and changelog entry * Bumping version strings to new version. * Empty commit for release pull request * Update styles of the Filter by Attribute dropdown so it looks good in TT3 (https://github.com/woocommerce/woocommerce-blocks/pull/7506) * Use theme's body background color as the mini cart contents default background color (https://github.com/woocommerce/woocommerce-blocks/pull/7510) Co-authored-by: Albert Juhé Lluveras <contact@albertjuhe.com> * Price Slider: use `currentColor` for the slider (https://github.com/woocommerce/woocommerce-blocks/pull/7527) * Fixed Price Slider Issue Located where the price slider was hard coded and replaced it. * fix CSS lint * use currentColor instead of hard-coded color for the slider of the Filter By Price block woocommerce/woocommerce-blocks#7130 use currentColor instead of hard-coded color for the slider of the Filte By Price block * use currentColor instead of hard-coded color for the slider of the Filter By Price block woocommerce/woocommerce-blocks#7130 use currentColor instead of hard-coded color for the slider of the Filte By Price block * remove background-color Co-authored-by: EmptySet-Exe <46509186+EmptySet-Exe@users.noreply.github.com> Co-authored-by: Niels Lange <info@nielslange.de> * Make price slider 'inactive' range half transparent so it looks better in dark themes (https://github.com/woocommerce/woocommerce-blocks/pull/7525) * Fix inconsistent button styling with TT3 (https://github.com/woocommerce/woocommerce-blocks/pull/7516) * fix inconsistent button styling with TT3 * use wc_wp_theme_get_element_class_name * add check to be sure that wc_wp_theme_get_element_class_name function exists * Fix Mini Cart Block global styles woocommerce/woocommerce-blocks#7379 (https://github.com/woocommerce/woocommerce-blocks/pull/7515) * Fix Mini Cart Block global styles woocommerce/woocommerce-blocks#7379 Fix Mini Cart Block global styles * add font_size * Empty commit for release pull request * add changelog and testing instructions * add zip link for testing * Bumping version strings to new version. Co-authored-by: Seghir Nadir <nadir.seghir@gmail.com> Co-authored-by: Niels Lange <info@nielslange.de> Co-authored-by: github-actions <github-actions@github.com> Co-authored-by: Luigi <gigitux@gmail.com> Co-authored-by: Albert Juhé Lluveras <contact@albertjuhe.com> Co-authored-by: Tung Du <dinhtungdu@gmail.com> Co-authored-by: EmptySet-Exe <46509186+EmptySet-Exe@users.noreply.github.com>
This commit is contained in:
parent
0ea0985a22
commit
1d71da7162
|
|
@ -162,6 +162,7 @@ const AddToCartButton = ( {
|
|||
aria-label={ buttonAriaLabel }
|
||||
className={ classnames(
|
||||
'wp-block-button__link',
|
||||
'wp-element-button',
|
||||
'add_to_cart_button',
|
||||
'wc-block-components-product-button__button',
|
||||
colorStyles.className,
|
||||
|
|
@ -206,6 +207,7 @@ const AddToCartButtonPlaceholder = ( {
|
|||
<button
|
||||
className={ classnames(
|
||||
'wp-block-button__link',
|
||||
'wp-element-button',
|
||||
'add_to_cart_button',
|
||||
'wc-block-components-product-button__button',
|
||||
'wc-block-components-product-button__button--placeholder',
|
||||
|
|
|
|||
|
|
@ -16,8 +16,10 @@
|
|||
}
|
||||
|
||||
.components-form-token-field__input-container {
|
||||
background-color: #fff;
|
||||
border-radius: 0;
|
||||
box-shadow: none;
|
||||
color: #000;
|
||||
position: relative;
|
||||
|
||||
input[type="text"].components-form-token-field__input {
|
||||
|
|
@ -64,6 +66,7 @@
|
|||
margin-right: 0;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
z-index: 1;
|
||||
}
|
||||
|
||||
.components-form-token-field__remove-token.components-button,
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
/* stylelint-disable */
|
||||
|
||||
@mixin thumb {
|
||||
background-color: transparent;
|
||||
background: $white;
|
||||
background-position: 0 0;
|
||||
box-sizing: content-box;
|
||||
width: 12px;
|
||||
|
|
@ -13,12 +13,10 @@
|
|||
cursor: pointer;
|
||||
z-index: 20;
|
||||
pointer-events: auto;
|
||||
background: $white;
|
||||
transition: transform .2s ease-in-out;
|
||||
transition: transform 0.2s ease-in-out;
|
||||
-webkit-appearance: none;
|
||||
-moz-appearance: none;
|
||||
appearance: none;
|
||||
|
||||
&:hover {
|
||||
@include thumbFocus;
|
||||
}
|
||||
|
|
@ -26,12 +24,14 @@
|
|||
|
||||
@mixin thumbFocus {
|
||||
background: $gray-900;
|
||||
border-color: $white;
|
||||
}
|
||||
|
||||
/* stylelint-enable */
|
||||
|
||||
@mixin track {
|
||||
cursor: default;
|
||||
height: 1px; /* Required for Samsung internet based browsers */
|
||||
height: 1px;
|
||||
/* Required for Samsung internet based browsers */
|
||||
outline: 0;
|
||||
-webkit-appearance: none;
|
||||
-moz-appearance: none;
|
||||
|
|
@ -54,7 +54,6 @@
|
|||
|
||||
.wc-block-components-price-slider {
|
||||
margin-bottom: $gap-large;
|
||||
|
||||
&.is-loading.is-disabled {
|
||||
.wc-block-components-price-slider__range-input-wrapper,
|
||||
.wc-block-components-filter-reset-button,
|
||||
|
|
@ -62,12 +61,10 @@
|
|||
@include placeholder();
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
.wc-block-components-price-slider__amount {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
|
||||
&.is-disabled:not(.is-loading) {
|
||||
.wc-block-components-price-slider__range-input-wrapper,
|
||||
.wc-block-components-price-slider__amount,
|
||||
|
|
@ -79,7 +76,7 @@
|
|||
|
||||
.wc-block-components-price-slider__range-input-wrapper {
|
||||
@include reset;
|
||||
background: $gray-300;
|
||||
background: transparent;
|
||||
border-radius: 4px;
|
||||
clear: both;
|
||||
flex-grow: 1;
|
||||
|
|
@ -87,6 +84,17 @@
|
|||
margin: 15px 0;
|
||||
position: relative;
|
||||
|
||||
&::before {
|
||||
content: "";
|
||||
position: absolute;
|
||||
top: 0;
|
||||
right: 0;
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
background: currentColor;
|
||||
opacity: 0.2;
|
||||
}
|
||||
|
||||
&.is-loading {
|
||||
@include placeholder();
|
||||
height: em(9px);
|
||||
|
|
@ -101,7 +109,7 @@
|
|||
top: 0;
|
||||
width: 100%;
|
||||
--track-background: linear-gradient(to right, transparent var(--low), var(--range-color) 0, var(--range-color) var(--high), transparent 0) no-repeat 0 100% / 100% 100%;
|
||||
--range-color: #{$gray-900};
|
||||
--range-color: currentColor;
|
||||
/*rtl:ignore*/
|
||||
background: var(--track-background);
|
||||
}
|
||||
|
|
@ -112,7 +120,6 @@
|
|||
gap: $gap-smaller;
|
||||
justify-content: space-between;
|
||||
margin: $gap 0;
|
||||
|
||||
.wc-block-components-price-slider__amount {
|
||||
margin: 0;
|
||||
border-radius: 4px;
|
||||
|
|
@ -121,11 +128,9 @@
|
|||
max-width: 80px;
|
||||
min-width: 0;
|
||||
padding: $gap-smaller;
|
||||
|
||||
.wc-block-components-price-slider--is-input-inline & {
|
||||
max-width: 60px;
|
||||
}
|
||||
|
||||
&.is-loading {
|
||||
@include placeholder();
|
||||
border-radius: 0 !important;
|
||||
|
|
@ -146,7 +151,6 @@
|
|||
display: flex;
|
||||
gap: $gap;
|
||||
justify-content: flex-end;
|
||||
|
||||
// The specificity here is needed to overwrite the margin-top that is inherited on WC block template pages such as Shop.
|
||||
button[type="submit"]:not(.wp-block-search__button).wc-block-components-filter-submit-button {
|
||||
margin-top: 0;
|
||||
|
|
@ -165,85 +169,66 @@
|
|||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
|
||||
&::-webkit-slider-runnable-track {
|
||||
@include track;
|
||||
}
|
||||
|
||||
&::-webkit-slider-thumb {
|
||||
@include thumb;
|
||||
margin: -5px 0 0 0;
|
||||
}
|
||||
|
||||
&::-webkit-slider-progress {
|
||||
@include reset;
|
||||
}
|
||||
|
||||
&::-moz-focus-outer {
|
||||
border: 0;
|
||||
}
|
||||
|
||||
&::-moz-range-track {
|
||||
@include track;
|
||||
}
|
||||
|
||||
&::-moz-range-progress {
|
||||
@include reset;
|
||||
}
|
||||
|
||||
&::-moz-range-thumb {
|
||||
@include thumb;
|
||||
}
|
||||
|
||||
&::-ms-thumb {
|
||||
@include thumb;
|
||||
}
|
||||
|
||||
&:focus {
|
||||
&::-webkit-slider-thumb {
|
||||
@include thumbFocus;
|
||||
}
|
||||
|
||||
&::-moz-range-thumb {
|
||||
@include thumbFocus;
|
||||
}
|
||||
|
||||
&::-ms-thumb {
|
||||
@include thumbFocus;
|
||||
}
|
||||
}
|
||||
|
||||
&.wc-block-components-price-slider__range-input--min {
|
||||
z-index: 21;
|
||||
|
||||
&::-webkit-slider-thumb {
|
||||
margin-left: -2px;
|
||||
background-position-x: left;
|
||||
}
|
||||
|
||||
&::-moz-range-thumb {
|
||||
background-position-x: left;
|
||||
transform: translate(-2px, 2px);
|
||||
}
|
||||
|
||||
&::-ms-thumb {
|
||||
background-position-x: left;
|
||||
}
|
||||
}
|
||||
|
||||
&.wc-block-components-price-slider__range-input--max {
|
||||
z-index: 20;
|
||||
|
||||
&::-webkit-slider-thumb {
|
||||
background-position-x: right;
|
||||
margin-left: 2px;
|
||||
}
|
||||
|
||||
&::-moz-range-thumb {
|
||||
background-position-x: right;
|
||||
transform: translate(2px, 2px);
|
||||
}
|
||||
|
||||
&::-ms-thumb {
|
||||
background-position-x: right;
|
||||
}
|
||||
|
|
@ -272,32 +257,25 @@
|
|||
.wc-block-components-price-slider__range-input {
|
||||
height: 24px;
|
||||
pointer-events: auto;
|
||||
|
||||
&::-ms-track {
|
||||
/*remove bg colour from the track, we'll use ms-fill-lower and ms-fill-upper instead */
|
||||
background: transparent;
|
||||
|
||||
/*leave room for the larger thumb to overflow with a transparent border */
|
||||
border-color: transparent;
|
||||
border-width: 7px 0;
|
||||
|
||||
/*remove default tick marks*/
|
||||
color: transparent;
|
||||
}
|
||||
|
||||
&::-ms-fill-lower {
|
||||
background: #e1e1e1;
|
||||
box-shadow: 0 0 0 1px inset #b8b8b8;
|
||||
}
|
||||
|
||||
&::-ms-fill-upper {
|
||||
background: transparent;
|
||||
}
|
||||
|
||||
&::-ms-tooltip {
|
||||
display: none;
|
||||
}
|
||||
|
||||
&::-ms-thumb {
|
||||
transform: translate(1px, 0);
|
||||
pointer-events: auto;
|
||||
|
|
@ -308,12 +286,10 @@
|
|||
background: #e1e1e1;
|
||||
box-shadow: 0 0 0 1px inset #b8b8b8;
|
||||
}
|
||||
|
||||
&::-ms-fill-lower {
|
||||
background: transparent;
|
||||
}
|
||||
}
|
||||
|
||||
.wc-block-components-price-slider {
|
||||
&.is-loading.is-disabled {
|
||||
.wc-block-components-price-slider__range-input-wrapper {
|
||||
|
|
@ -321,7 +297,6 @@
|
|||
box-shadow: none;
|
||||
}
|
||||
}
|
||||
|
||||
&.is-disabled:not(.is-loading) {
|
||||
.wc-block-components-price-slider__range-input-wrapper {
|
||||
animation: none;
|
||||
|
|
@ -330,7 +305,9 @@
|
|||
}
|
||||
}
|
||||
|
||||
|
||||
/* IE 11 will not support multi-range slider due to poor pointer-events support on the thumb. Reverts to 2 sliders. */
|
||||
|
||||
@include ie11() {
|
||||
@include ie-fixes();
|
||||
}
|
||||
|
|
@ -342,55 +319,44 @@
|
|||
|
||||
.theme-twentytwentyone {
|
||||
$border-width: 3px;
|
||||
|
||||
.wc-block-components-price-slider__range-input-wrapper {
|
||||
background: transparent;
|
||||
border: $border-width solid currentColor;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
.wc-block-components-price-slider__range-input-progress {
|
||||
--range-color: currentColor;
|
||||
margin: -$border-width;
|
||||
}
|
||||
|
||||
.wc-block-price-filter__range-input {
|
||||
background: transparent;
|
||||
margin: -$border-width;
|
||||
width: calc(100% + #{$border-width * 2});
|
||||
|
||||
&:hover,
|
||||
&:focus {
|
||||
&::-webkit-slider-thumb {
|
||||
filter: none;
|
||||
}
|
||||
|
||||
&::-moz-range-thumb {
|
||||
filter: none;
|
||||
}
|
||||
|
||||
&::-ms-thumb {
|
||||
filter: none;
|
||||
}
|
||||
}
|
||||
|
||||
&::-webkit-slider-thumb {
|
||||
margin-top: -9px;
|
||||
}
|
||||
|
||||
&.wc-block-components-price-slider__range-input--max::-moz-range-thumb {
|
||||
transform: translate(2px, 1px);
|
||||
}
|
||||
|
||||
&.wc-block-components-price-slider__range-input--min::-moz-range-thumb {
|
||||
transform: translate(-2px, 1px);
|
||||
}
|
||||
|
||||
&::-ms-track {
|
||||
border-color: transparent !important;
|
||||
}
|
||||
}
|
||||
|
||||
@include ie11() {
|
||||
.wc-block-components-price-slider__range-input-wrapper {
|
||||
border: 0;
|
||||
|
|
@ -398,11 +364,9 @@
|
|||
position: relative;
|
||||
height: 50px;
|
||||
}
|
||||
|
||||
.wc-block-components-price-slider__range-input-progress {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.wc-block-price-filter__range-input {
|
||||
height: 100%;
|
||||
margin: 0;
|
||||
|
|
|
|||
|
|
@ -4,7 +4,6 @@
|
|||
import { renderParentBlock } from '@woocommerce/atomic-utils';
|
||||
import Drawer from '@woocommerce/base-components/drawer';
|
||||
import { useStoreCart } from '@woocommerce/base-context/hooks';
|
||||
import { useTypographyProps } from '@woocommerce/base-hooks';
|
||||
import { translateJQueryEventToNative } from '@woocommerce/base-utils';
|
||||
import { getRegisteredBlockComponents } from '@woocommerce/blocks-registry';
|
||||
import {
|
||||
|
|
@ -205,8 +204,6 @@ const MiniCartBlock = ( attributes: Props ): JSX.Element => {
|
|||
color: style?.color?.text,
|
||||
};
|
||||
|
||||
const typographyProps = useTypographyProps( attributes );
|
||||
|
||||
return (
|
||||
<>
|
||||
<button
|
||||
|
|
@ -221,10 +218,7 @@ const MiniCartBlock = ( attributes: Props ): JSX.Element => {
|
|||
aria-label={ ariaLabel }
|
||||
>
|
||||
{ ! hasHiddenPrice && (
|
||||
<span
|
||||
className="wc-block-mini-cart__amount"
|
||||
style={ typographyProps.style }
|
||||
>
|
||||
<span className="wc-block-mini-cart__amount">
|
||||
{ formatPrice(
|
||||
subTotal,
|
||||
getCurrencyFromPriceResponse( cartTotals )
|
||||
|
|
|
|||
|
|
@ -13,7 +13,6 @@ import {
|
|||
import { getSetting } from '@woocommerce/settings';
|
||||
import { __ } from '@wordpress/i18n';
|
||||
import Noninteractive from '@woocommerce/base-components/noninteractive';
|
||||
import { useTypographyProps } from '@woocommerce/base-hooks';
|
||||
|
||||
/**
|
||||
* Internal dependencies
|
||||
|
|
@ -44,8 +43,6 @@ const Edit = ( { attributes, setAttributes }: Props ): ReactElement => {
|
|||
const productCount = 0;
|
||||
const productTotal = 0;
|
||||
|
||||
const typographyProps = useTypographyProps( attributes );
|
||||
|
||||
return (
|
||||
<div { ...blockProps }>
|
||||
<InspectorControls>
|
||||
|
|
@ -127,10 +124,7 @@ const Edit = ( { attributes, setAttributes }: Props ): ReactElement => {
|
|||
<Noninteractive>
|
||||
<button className="wc-block-mini-cart__button">
|
||||
{ ! hasHiddenPrice && (
|
||||
<span
|
||||
className="wc-block-mini-cart__amount"
|
||||
style={ typographyProps.style }
|
||||
>
|
||||
<span className="wc-block-mini-cart__amount">
|
||||
{ formatPrice( productTotal ) }
|
||||
</span>
|
||||
) }
|
||||
|
|
|
|||
|
|
@ -152,4 +152,25 @@ window.addEventListener( 'load', () => {
|
|||
);
|
||||
}
|
||||
} );
|
||||
|
||||
/**
|
||||
* Get the background color of the body then set it as the background color
|
||||
* of the Mini Cart Contents block. We use :where here to make customized
|
||||
* background color alway have higher priority.
|
||||
*
|
||||
* We only set the background color, instead of the whole background. As
|
||||
* we only provide the option to customize the background color.
|
||||
*/
|
||||
const style = document.createElement( 'style' );
|
||||
const backgroundColor = getComputedStyle( document.body ).backgroundColor;
|
||||
|
||||
style.appendChild(
|
||||
document.createTextNode(
|
||||
`:where(.wp-block-woocommerce-mini-cart-contents) {
|
||||
background-color: ${ backgroundColor };
|
||||
}`
|
||||
)
|
||||
);
|
||||
|
||||
document.head.appendChild( style );
|
||||
} );
|
||||
|
|
|
|||
|
|
@ -39,7 +39,6 @@ const settings: BlockConfiguration = {
|
|||
...( isFeaturePluginBuild() && {
|
||||
__experimentalFontFamily: true,
|
||||
__experimentalFontWeight: true,
|
||||
__experimentalSkipSerialization: true,
|
||||
} ),
|
||||
},
|
||||
},
|
||||
|
|
|
|||
|
|
@ -13,6 +13,7 @@ import { filledCart, removeCart } from '@woocommerce/icons';
|
|||
import { Icon } from '@wordpress/icons';
|
||||
import { EditorProvider } from '@woocommerce/base-context';
|
||||
import type { TemplateArray } from '@wordpress/blocks';
|
||||
import { useEffect } from '@wordpress/element';
|
||||
|
||||
/**
|
||||
* Internal dependencies
|
||||
|
|
@ -73,6 +74,59 @@ const Edit = ( { clientId }: Props ): ReactElement => {
|
|||
defaultTemplate,
|
||||
} );
|
||||
|
||||
/**
|
||||
* This is a workaround for the Site Editor to set the correct
|
||||
* background color of the Mini Cart Contents block base on
|
||||
* the main background color set by the theme.
|
||||
*/
|
||||
useEffect( () => {
|
||||
const canvasEl = document.querySelector(
|
||||
'.edit-site-visual-editor__editor-canvas'
|
||||
);
|
||||
if ( ! ( canvasEl instanceof HTMLIFrameElement ) ) {
|
||||
return;
|
||||
}
|
||||
const canvas =
|
||||
canvasEl.contentDocument || canvasEl.contentWindow?.document;
|
||||
if ( ! canvas ) {
|
||||
return;
|
||||
}
|
||||
if ( canvas.getElementById( 'mini-cart-contents-background-color' ) ) {
|
||||
return;
|
||||
}
|
||||
const styles = canvas.querySelectorAll( 'style' );
|
||||
const [ cssRule ] = Array.from( styles )
|
||||
.map( ( style ) => Array.from( style.sheet?.cssRules || [] ) )
|
||||
.flatMap( ( style ) => style )
|
||||
.filter( Boolean )
|
||||
.filter(
|
||||
( rule ) =>
|
||||
rule.selectorText === '.editor-styles-wrapper' &&
|
||||
rule.style.backgroundColor
|
||||
);
|
||||
if ( ! cssRule ) {
|
||||
return;
|
||||
}
|
||||
const backgroundColor = cssRule.style.backgroundColor;
|
||||
if ( ! backgroundColor ) {
|
||||
return;
|
||||
}
|
||||
const style = document.createElement( 'style' );
|
||||
style.id = 'mini-cart-contents-background-color';
|
||||
style.appendChild(
|
||||
document.createTextNode(
|
||||
`:where(.wp-block-woocommerce-mini-cart-contents) {
|
||||
background-color: ${ backgroundColor };
|
||||
}`
|
||||
)
|
||||
);
|
||||
const body = canvas.querySelector( '.editor-styles-wrapper' );
|
||||
if ( ! body ) {
|
||||
return;
|
||||
}
|
||||
body.appendChild( style );
|
||||
}, [] );
|
||||
|
||||
return (
|
||||
<div { ...blockProps }>
|
||||
<EditorProvider currentView={ currentView }>
|
||||
|
|
|
|||
|
|
@ -10,7 +10,7 @@
|
|||
display: flex;
|
||||
font-size: inherit;
|
||||
font-family: inherit;
|
||||
font-weight: 400;
|
||||
font-weight: inherit;
|
||||
padding: em($gap-small) em($gap-smaller);
|
||||
|
||||
&:hover:not([disabled]) {
|
||||
|
|
@ -29,7 +29,8 @@
|
|||
@media screen and (min-width: 768px) {
|
||||
.wc-block-mini-cart__amount {
|
||||
display: initial;
|
||||
font-weight: 600;
|
||||
font-size: inherit;
|
||||
font-weight: inherit;
|
||||
margin-right: $gap-smaller;
|
||||
}
|
||||
}
|
||||
|
|
@ -64,12 +65,14 @@
|
|||
}
|
||||
|
||||
.wp-block-woocommerce-mini-cart-contents {
|
||||
background: #fff;
|
||||
box-sizing: border-box;
|
||||
height: 100vh;
|
||||
padding: 0;
|
||||
justify-content: center;
|
||||
}
|
||||
:where(.wp-block-woocommerce-mini-cart-contents) {
|
||||
background: #fff;
|
||||
}
|
||||
|
||||
.wp-block-woocommerce-empty-mini-cart-contents-block,
|
||||
.wp-block-woocommerce-filled-mini-cart-contents-block {
|
||||
|
|
|
|||
|
|
@ -0,0 +1,81 @@
|
|||
# Testing notes and ZIP for release 8.5.2
|
||||
|
||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/9901527/woocommerce-gutenberg-products-block.zip)
|
||||
|
||||
## Feature plugin and package inclusion in WooCommerce
|
||||
|
||||
### Fix Mini Cart Global Styles. [7515](https://github.com/woocommerce/woocommerce-blocks/pull/7515)
|
||||
|
||||
|
||||
1. Enable TT3 theme.
|
||||
2. Go to Appearance > Site Editor and replace the header with `WooCommerce Essential Header | Light` pattern.
|
||||
3. Save and visit the frontend.
|
||||
4. Hover over the Mini Cart and be sure that the font size doesn't change.
|
||||
5. Edit some settings related to the Mini Cart Global Styles.
|
||||
6. Be sure that the settings are reflected correctly on the editor and frontend side.
|
||||
|
||||
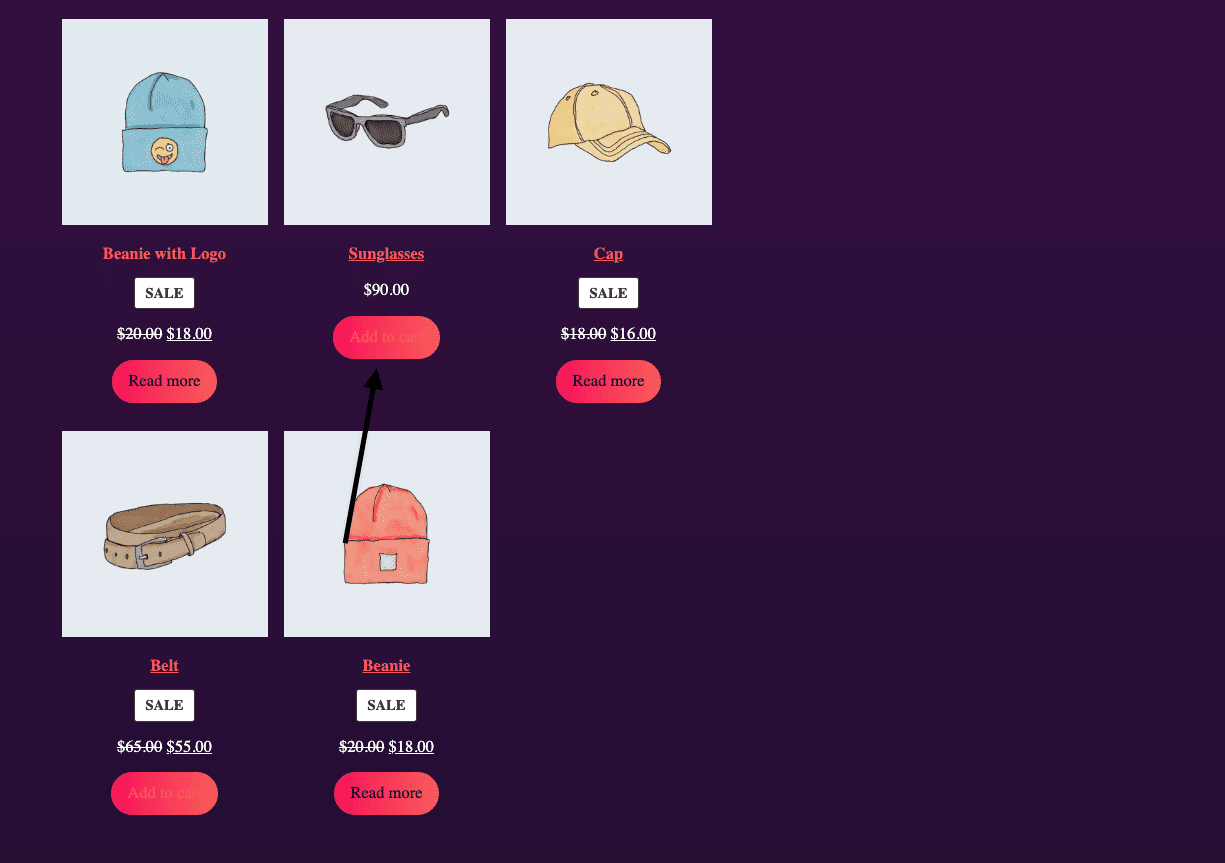
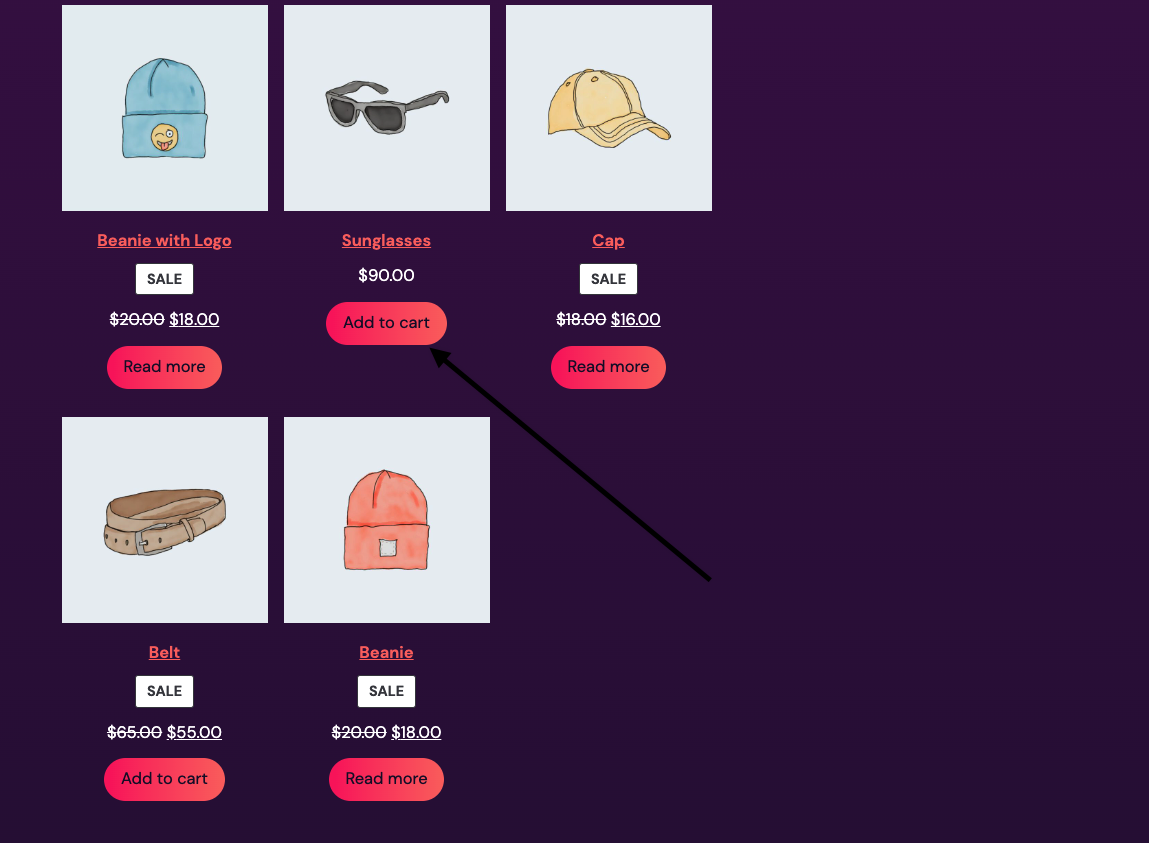
### Fix inconsistent button styling with TT3. ([7516](https://github.com/woocommerce/woocommerce-blocks/pull/7516))
|
||||
|
||||
|
||||
| Before | After |
|
||||
| ------ | ----- |
|
||||
|||
|
||||
|
||||
1. Enable TT3.
|
||||
2. Create a new post/page and add the `All Product` block and the `Product Categories` block.
|
||||
3. Save.
|
||||
4. Visit the post/page via incognito mode and be sure that all the buttons have the same style.
|
||||
|
||||
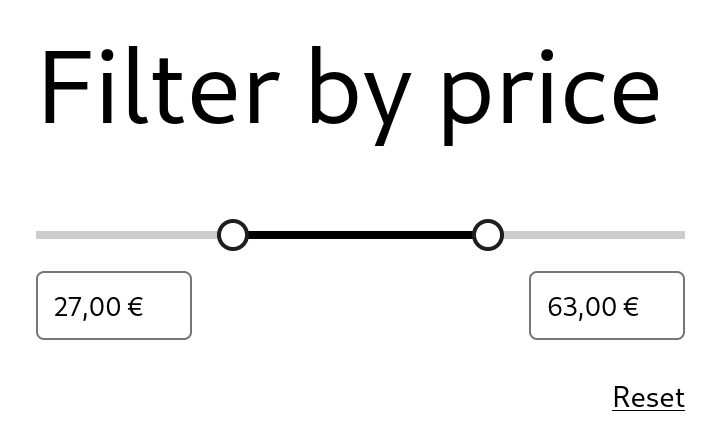
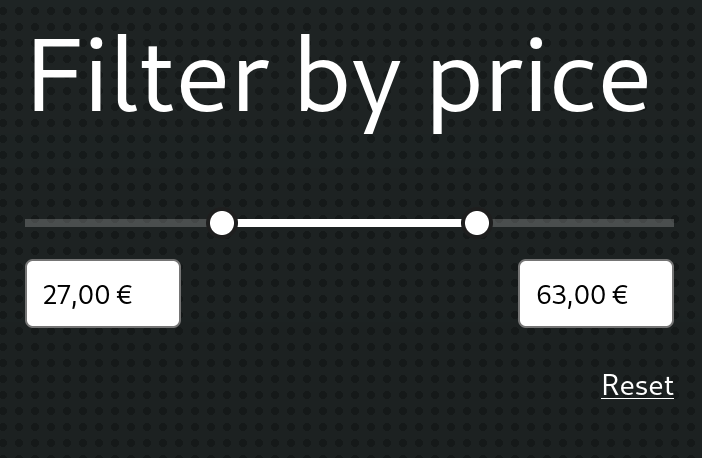
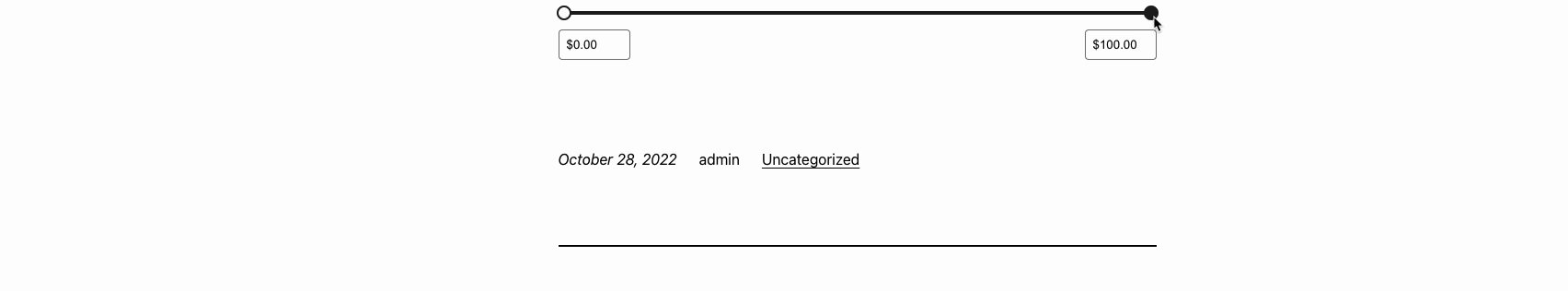
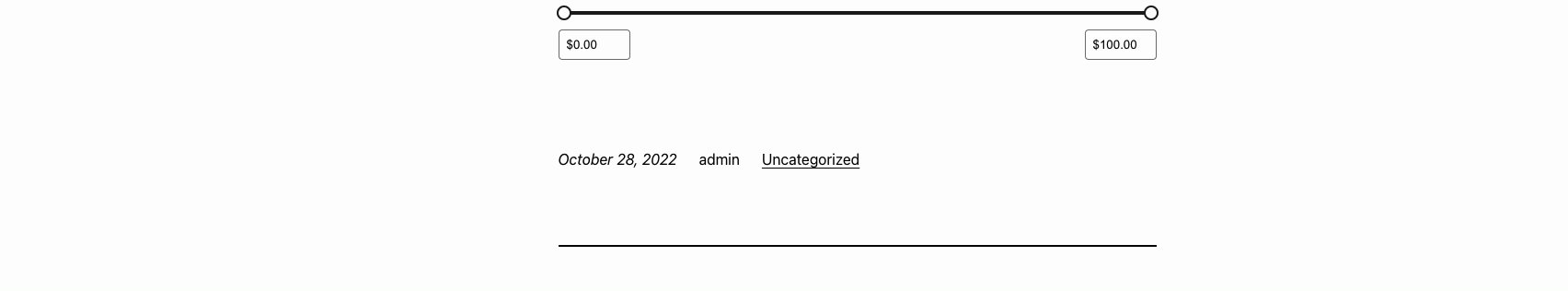
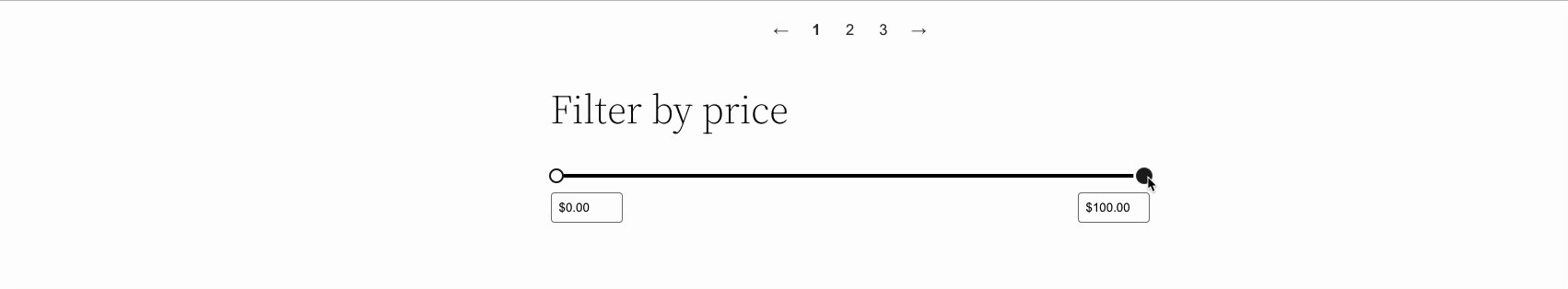
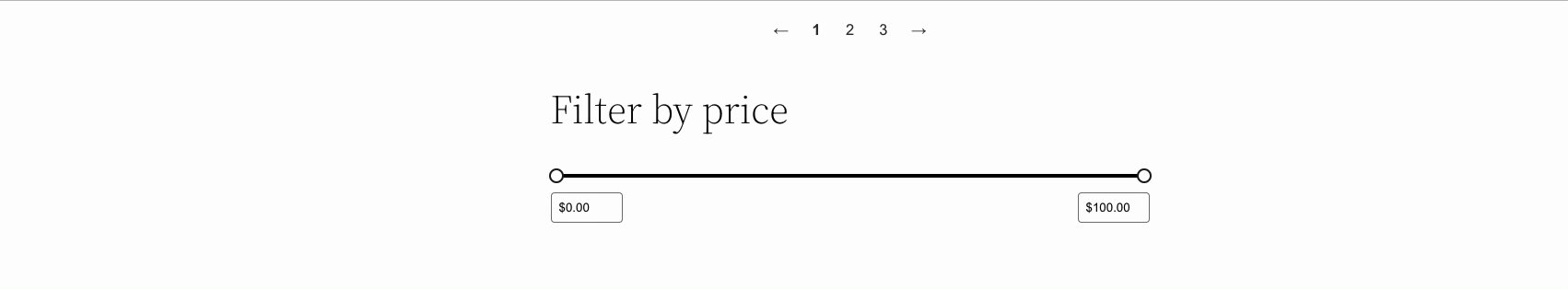
### Make the Filter by Price block range color dependent of the theme color. [7525](https://github.com/woocommerce/woocommerce-blocks/pull/7525)
|
||||
|
||||
| Theme | Before | After |
|
||||
| --- | ------ | ----- |
|
||||
| Storefront |  |  |
|
||||
| TT2 (dark) |  |  |
|
||||
| Bricksy |  |  |
|
||||
| TT3 (default) |  |  |
|
||||
| TT3 (Pilgrimage) |  |  |
|
||||
|
||||
1. Add the Filter by Price and the All Products blocks in the same page.
|
||||
2. Visit the page in the frontend and move the price slider thumbs.
|
||||
3. Verify there is enough contrast between the "active" part of the slider and the "inactive" one (see screenshots above).
|
||||
|
||||
|
||||
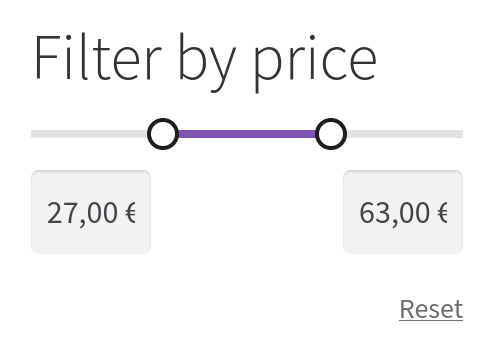
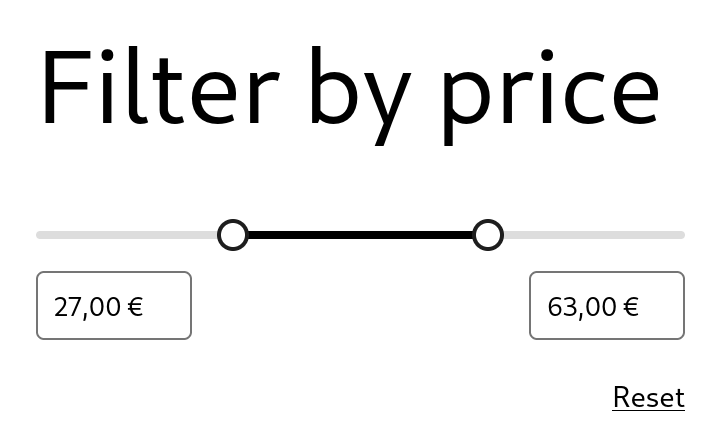
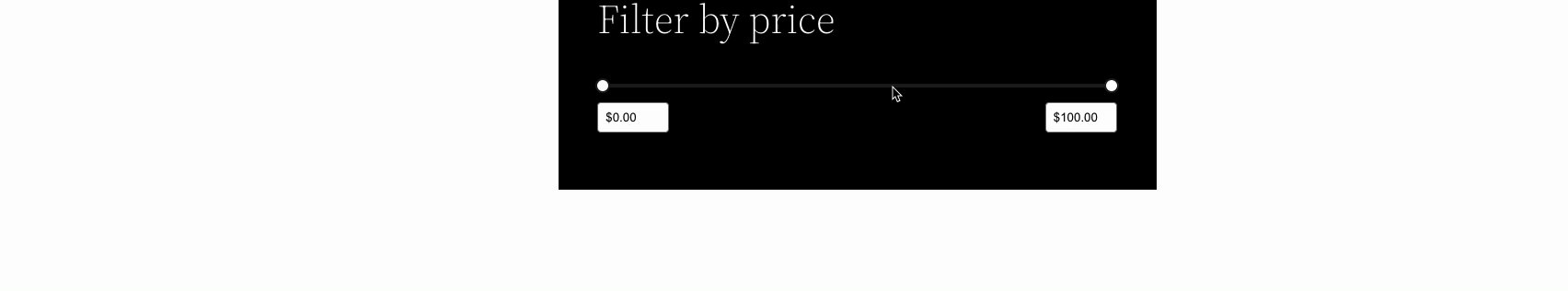
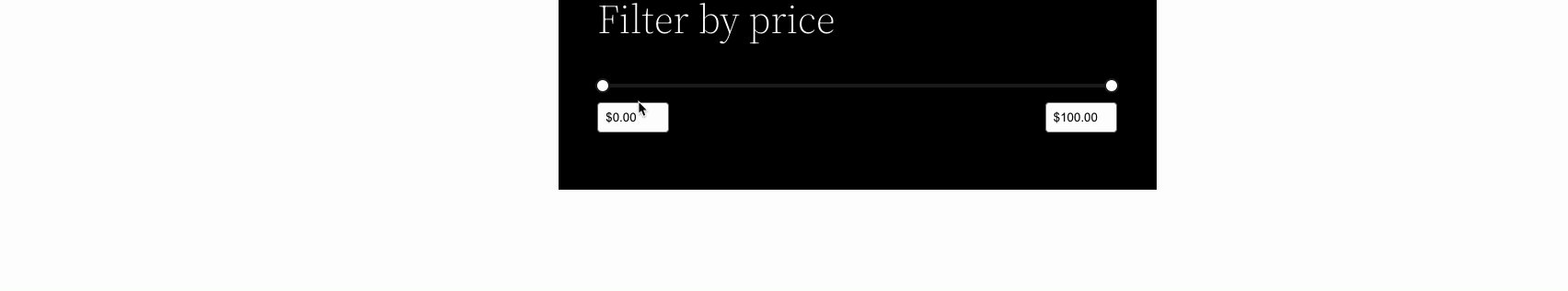
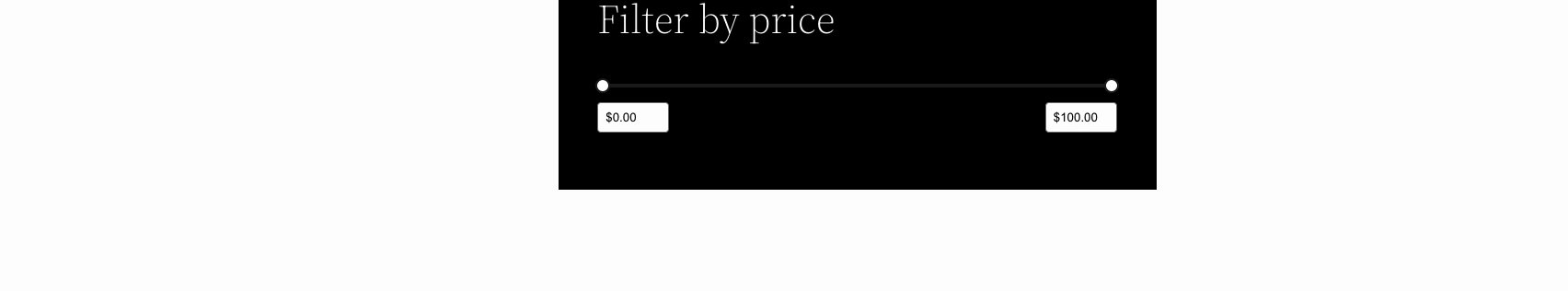
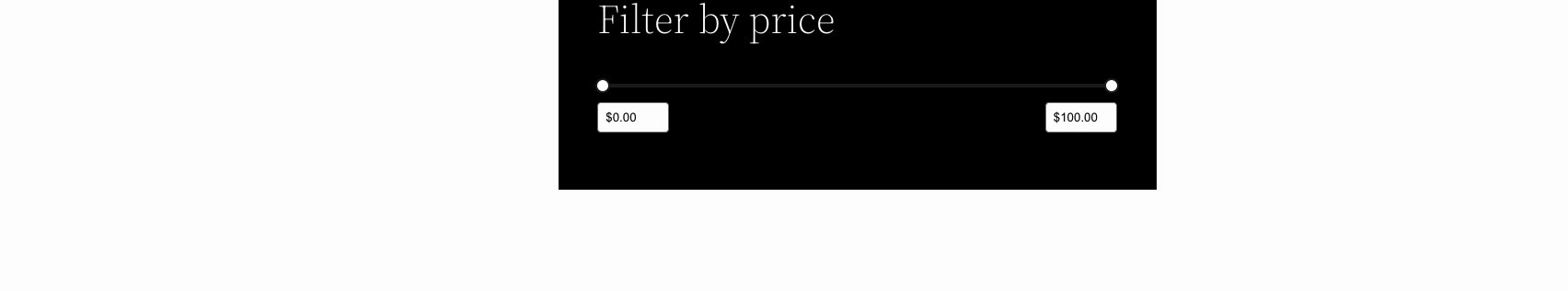
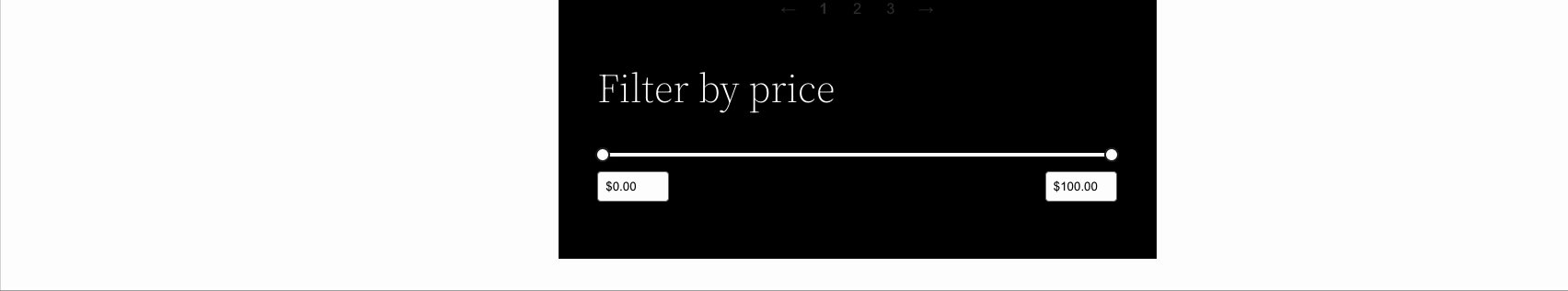
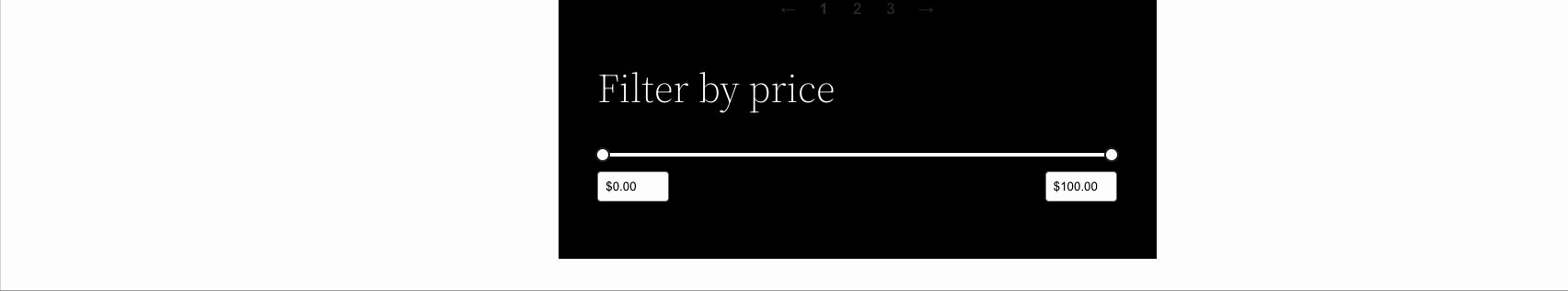
### Filter by Price block: fix price slider visibility on dark themes. [7527](https://github.com/woocommerce/woocommerce-blocks/pull/7527)
|
||||
|
||||
| | With dark background | With light background |
|
||||
|----------------|----------------------|-----------------------|
|
||||
| Before this PR |||
|
||||
| With this PR |||
|
||||
|
||||
|
||||
1. Enable TT2.
|
||||
2. Add the Filter by Price and All Products blocks inside a Columns block into a post or page.
|
||||
3. Change the background color of the Filter by Price column to a dark color. Change the text color to a light color.
|
||||
4. Notice the price slider is visible.
|
||||
|
||||
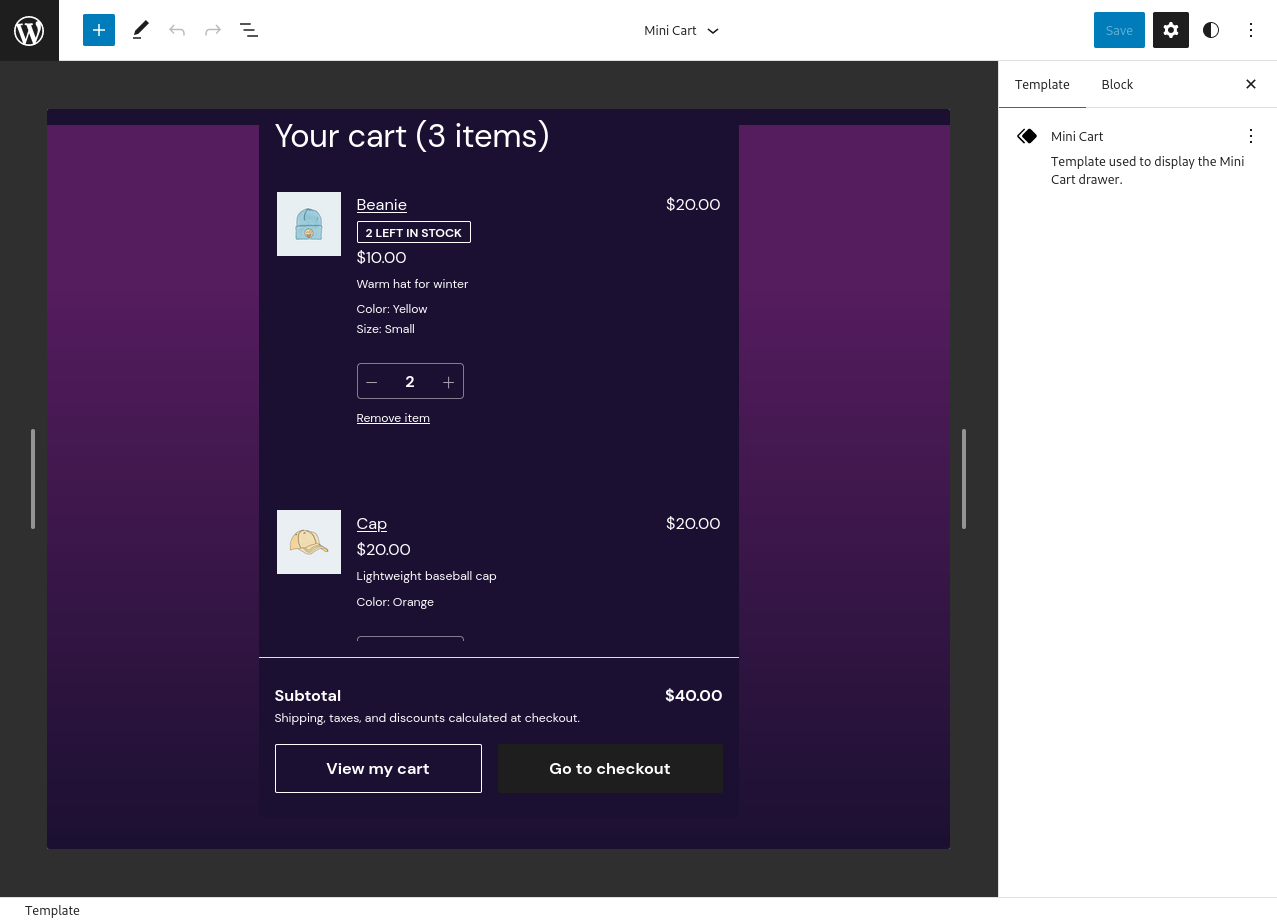
### Update the Mini Cart block drawer to honor the theme's background. [7510](https://github.com/woocommerce/woocommerce-blocks/pull/7510)
|
||||
|
||||
1. Download and activate [TT3](https://github.com/WordPress/twentytwentythree) select the Pilgrimage style variation (see screenshot below).
|
||||
2. Add the Mini Cart block to a post or page.
|
||||
3. In the frontend, click on the Mini Cart button to open the drawer.
|
||||
4. Verify the background is dark and text can be read properly.
|
||||
5. Back in the editor, select the Mini Cart block and press on `Edit Mini Cart template part` in the sidebar. That will open the template editor.
|
||||
6. Verify text is legible there as well:
|
||||

|
||||
7. Try with all other TT3 theme variations and verify text can be properly read in all of them.
|
||||
8. Repeat all steps above with TT2.
|
||||
|
||||
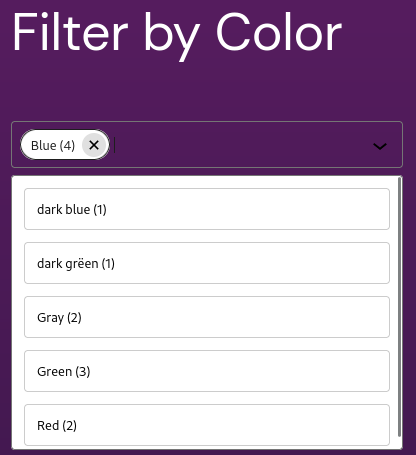
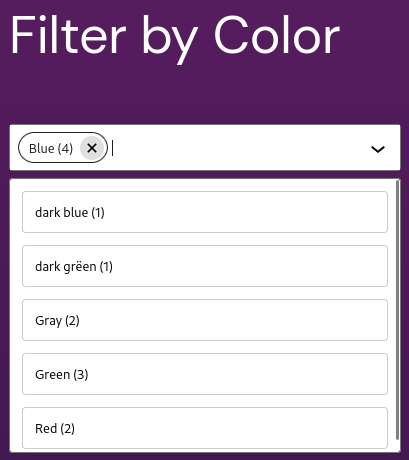
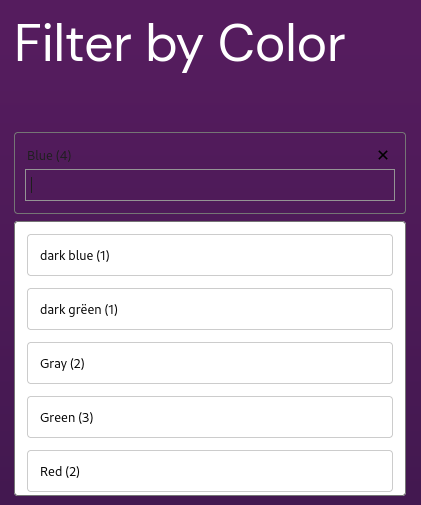
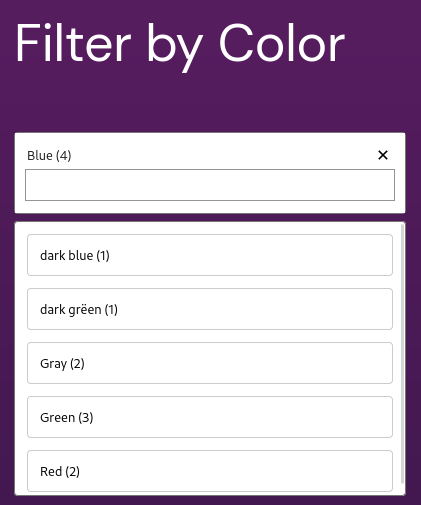
### Add white background to Filter by Attribute block dropdown so text is legible in dark backgrounds. [7506](https://github.com/woocommerce/woocommerce-blocks/pull/7506)
|
||||
|
||||
| Before | After |
|
||||
| ------ | ----- |
|
||||
|  |  |
|
||||
|  |  |
|
||||
|
||||
|
||||
1. Download and activate [TT3](https://github.com/WordPress/twentytwentythree).
|
||||
2. Add the All Products block with the Filter by Attribute block next to it in a post or page.
|
||||
2. Visit the post or page and interact with the Filter by Attribute block.
|
||||
3. Verify the background of the input has white background, so text is legible.
|
||||
|
||||
|
|
@ -90,6 +90,7 @@ Every release includes specific testing instructions for new features and bug fi
|
|||
- [8.4.0](./840.md)
|
||||
- [8.5.0](./850.md)
|
||||
- [8.5.1](./851.md)
|
||||
- [8.5.2](./852.md)
|
||||
|
||||
<!-- FEEDBACK -->
|
||||
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
"name": "@woocommerce/block-library",
|
||||
"title": "WooCommerce Blocks",
|
||||
"author": "Automattic",
|
||||
"version": "8.5.1",
|
||||
"version": "8.5.2",
|
||||
"description": "WooCommerce blocks for the Gutenberg editor.",
|
||||
"homepage": "https://github.com/woocommerce/woocommerce-gutenberg-products-block/",
|
||||
"keywords": [
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Tags: gutenberg, woocommerce, woo commerce, products, blocks, woocommerce blocks
|
|||
Requires at least: 6.0
|
||||
Tested up to: 6.0
|
||||
Requires PHP: 7.0
|
||||
Stable tag: 8.5.1
|
||||
Stable tag: 8.5.2
|
||||
License: GPLv3
|
||||
License URI: https://www.gnu.org/licenses/gpl-3.0.html
|
||||
|
||||
|
|
@ -86,6 +86,17 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
|
|||
|
||||
== Changelog ==
|
||||
|
||||
= 8.5.2 - 2022-10-31 =
|
||||
|
||||
#### Enhancements
|
||||
|
||||
- Fix Mini Cart Global Styles. [7515](https://github.com/woocommerce/woocommerce-blocks/pull/7515)
|
||||
- Fix inconsistent button styling with TT3. ([7516](https://github.com/woocommerce/woocommerce-blocks/pull/7516))
|
||||
- Make the Filter by Price block range color dependent of the theme color. [7525](https://github.com/woocommerce/woocommerce-blocks/pull/7525)
|
||||
- Filter by Price block: fix price slider visibility on dark themes. [7527](https://github.com/woocommerce/woocommerce-blocks/pull/7527)
|
||||
- Update the Mini Cart block drawer to honor the theme's background. [7510](https://github.com/woocommerce/woocommerce-blocks/pull/7510)
|
||||
- Add white background to Filter by Attribute block dropdown so text is legible in dark backgrounds. [7506](https://github.com/woocommerce/woocommerce-blocks/pull/7506)
|
||||
|
||||
= 8.5.1 - 2022-09-23 =
|
||||
|
||||
#### Bug Fixes
|
||||
|
|
|
|||
|
|
@ -647,7 +647,7 @@ abstract class AbstractProductGrid extends AbstractDynamicBlock {
|
|||
'data-product_id' => $product->get_id(),
|
||||
'data-product_sku' => $product->get_sku(),
|
||||
'rel' => 'nofollow',
|
||||
'class' => 'wp-block-button__link add_to_cart_button',
|
||||
'class' => 'wp-block-button__link ' . ( function_exists( 'wc_wp_theme_get_element_class_name' ) ? wc_wp_theme_get_element_class_name( 'button' ) : '' ) . ' add_to_cart_button',
|
||||
);
|
||||
|
||||
if (
|
||||
|
|
|
|||
|
|
@ -303,9 +303,7 @@ class MiniCart extends AbstractBlock {
|
|||
$cart_controller = $this->get_cart_controller();
|
||||
$cart = $cart_controller->get_cart_instance();
|
||||
$cart_contents_total = $cart->get_subtotal();
|
||||
$typography_styles = isset( StyleAttributesUtils::get_font_weight_class_and_style( $attributes )['style'] ) ? StyleAttributesUtils::get_font_weight_class_and_style( $attributes )['style'] : null;
|
||||
|
||||
return '<span class="wc-block-mini-cart__amount" style="' . esc_attr( $typography_styles ) . '">' . esc_html( wp_strip_all_tags( wc_price( $cart_contents_total ) ) ) . '</span>
|
||||
return '<span class="wc-block-mini-cart__amount">' . esc_html( wp_strip_all_tags( wc_price( $cart_contents_total ) ) ) . '</span>
|
||||
' . $this->get_include_tax_label_markup();
|
||||
}
|
||||
|
||||
|
|
@ -358,7 +356,7 @@ class MiniCart extends AbstractBlock {
|
|||
$cart_contents_total += $cart->get_subtotal_tax();
|
||||
}
|
||||
|
||||
$classes_styles = StyleAttributesUtils::get_classes_and_styles_by_attributes( $attributes, array( 'text_color', 'background_color', 'font_size', 'font_family' ) );
|
||||
$classes_styles = StyleAttributesUtils::get_classes_and_styles_by_attributes( $attributes, array( 'text_color', 'background_color', 'font_size', 'font_weight', 'font_family' ) );
|
||||
$wrapper_classes = sprintf( 'wc-block-mini-cart wp-block-woocommerce-mini-cart %s', $classes_styles['classes'] );
|
||||
if ( ! empty( $attributes['className'] ) ) {
|
||||
$wrapper_classes .= ' ' . $attributes['className'];
|
||||
|
|
|
|||
|
|
@ -115,7 +115,7 @@ class Package {
|
|||
NewPackage::class,
|
||||
function ( $container ) {
|
||||
// leave for automated version bumping.
|
||||
$version = '8.5.1';
|
||||
$version = '8.5.2';
|
||||
return new NewPackage(
|
||||
$version,
|
||||
dirname( __DIR__ ),
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@
|
|||
* Plugin Name: WooCommerce Blocks
|
||||
* Plugin URI: https://github.com/woocommerce/woocommerce-gutenberg-products-block
|
||||
* Description: WooCommerce blocks for the Gutenberg editor.
|
||||
* Version: 8.5.1
|
||||
* Version: 8.5.2
|
||||
* Author: Automattic
|
||||
* Author URI: https://woocommerce.com
|
||||
* Text Domain: woo-gutenberg-products-block
|
||||
|
|
|
|||
Loading…
Reference in New Issue