Create docs contributor guide category + content (#43668)
* Create technical docs contribution guide * Move style guide into docs contribution folder * fix manifest instructions * add docs manifest * Fix linting issues * fix more linting * temp. remove inline links to fix linting
This commit is contained in:
parent
cb269e47ab
commit
303760ba5b
|
|
@ -0,0 +1,8 @@
|
|||
---
|
||||
category_title: Contribute to Docs
|
||||
category_slug: contributing-docs
|
||||
post_title: Contribute to Docs
|
||||
---
|
||||
|
||||
Just like WooCommerce itself, our developer docs are open source and editable by the community. This category outlines guidance and best practices to follow when contributing documentation.
|
||||
|
||||
|
|
@ -0,0 +1,131 @@
|
|||
---
|
||||
post_title: Contributing Technical Documentation
|
||||
menu_title: Contributing Docs
|
||||
---
|
||||
|
||||
WooCommerce's documentation lives in the [WooCommerce monorepo](https://github.com/woocommerce/woocommerce) alongside the project's code. Specifically, the technical documentation that appears on this site can be found in the [/docs](https://github.com/woocommerce/woocommerce/tree/trunk/docs) folder of the monorepo. Therefore, contributing technical documentation to WooCommerce is very similar to contributing code.
|
||||
|
||||
This guide will outline how to add, modify and delete pages in WooCommerce's developer documentation.
|
||||
|
||||
## Docs Folder Anatomy
|
||||
|
||||
Inside the `/docs` folder of the monorepo you'll find various sub-folders such as `getting-started` and `extension-development`. When imported into the Woo Developer Docs site, these folders become categories. The `README.md` file inside each category contains metadata about the category, as well as the category page's content.
|
||||
|
||||
Inside each subfolder you'll find various markdown files. When imported into the Woo Developer Docs site, each markdown file becomes a page. Currently, you're reading `/docs/contributing-docs/contributing-docs.md`!
|
||||
|
||||
## Getting Setup
|
||||
|
||||
> This guide presumes that you're familar with basic Git and GitHub functionality, that you're signed into a GitHub account, and that you have Git setup locally. If you're new to GitHub, we recommend reading their [quickstart](https://docs.github.com/en/get-started/quickstart/hello-world) and [working with forks](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/working-with-forks/fork-a-repo) guides before getting started.
|
||||
|
||||
### Initial Setup
|
||||
|
||||
1. Fork the [WooCommerce monorepo](https://github.com/woocommerce/woocommerce) on GitHub. If asked, you can safely check the `copy the trunk branch only` option.
|
||||
2. [Clone the fork that you just created](https://docs.github.com/en/repositories/creating-and-managing-repositories/cloning-a-repository). This will allow you to edit it locally.
|
||||
|
||||
### Making and Contributing Changes
|
||||
|
||||
1. Prior to making any changes, ensure your `trunk` branch is up to date with the monorepo's `trunk` [by syncing it](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/working-with-forks/syncing-a-fork).
|
||||
2. For each modification you'd like to make, create a new branch off `trunk` in your fork that starts with `docs/`. For example, if you're adding a doc about improving extension performance, you could call your branch `docs/improve-extension-performance`.
|
||||
* Note that you don't need to create a new branch for each file that you change. If you have lots of very similar modifications, you can make them all at once on a single branch.
|
||||
3. Create and modify docs as required. Make sure you reference the guidelines below when doing so.
|
||||
4. Verify whether you need to regenerate the docs manifest using the instructions at the bottom of this page. If you do, regenerate it.
|
||||
5. Commit the changes you just made, then push them to your remote GitHub repo.
|
||||
6. [Open a pull request](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/proposing-changes-to-your-work-with-pull-requests/creating-a-pull-request) that merges your branch with the WooCommerce monorepo's trunk branch.
|
||||
* To do this, when creating the pull request, set the `base repository` to `woocommerce/woocommerce`, the `base` to `trunk`, the `head repository` to `yourgithubusername/woocommerce` and the `compare` to the branch you created (eg: `docs/improve-extension-performance`).
|
||||
* When creating the pull request, set a descriptive title. Additionally, ensure you fill out the template provided in the description. For purely docs changes, your testing instructions should reference any major changes you think should be checked.
|
||||
7. The WooCommerce Developer Advocacy team will review your pull request and provide feedback via the comments as neccesary. Once the content is ready, we'll merge it into `trunk` and it'll appear on the Woo Developer Docs site!
|
||||
|
||||
## Creating New Pages
|
||||
|
||||
1. Create a new markdown file inside the category folder with a descriptive name. For example, to add a `Building Responsive Themes` page to the `Theme Development` category, you could create a file called `docs/theme-development/building-responsive-themes.md`. Note that the file name you choose will determine the document's URL. File names shouldn't include spaces.
|
||||
2. Referencing the instructions below, set the page's metadata at the very top of your file.
|
||||
3. Write your content below the metadata. If your content includes images, refer to the including images section of this guide.
|
||||
* Please note that you don't need to include your page's title (eg: `# Building Responsive Themes`) in the content, as this will automatically be included.
|
||||
|
||||
### Using Front Matter
|
||||
|
||||
We use [Front Matter](https://jekyllrb.com/docs/front-matter/) to set metadata about a page. At a minimum, the following must be included at the start of your markdown file:
|
||||
|
||||
```yaml
|
||||
---
|
||||
post_title: Your Post Title Goes Here
|
||||
---
|
||||
```
|
||||
|
||||
Optionally, you can set additional metadata. The following fields are supported:
|
||||
|
||||
```yaml
|
||||
---
|
||||
post_title: Your Post Title Goes Here
|
||||
menu_title: Short Title Goes Here
|
||||
tags: tag1, tag2, tag3
|
||||
---
|
||||
```
|
||||
|
||||
#### Tagging Content Types
|
||||
|
||||
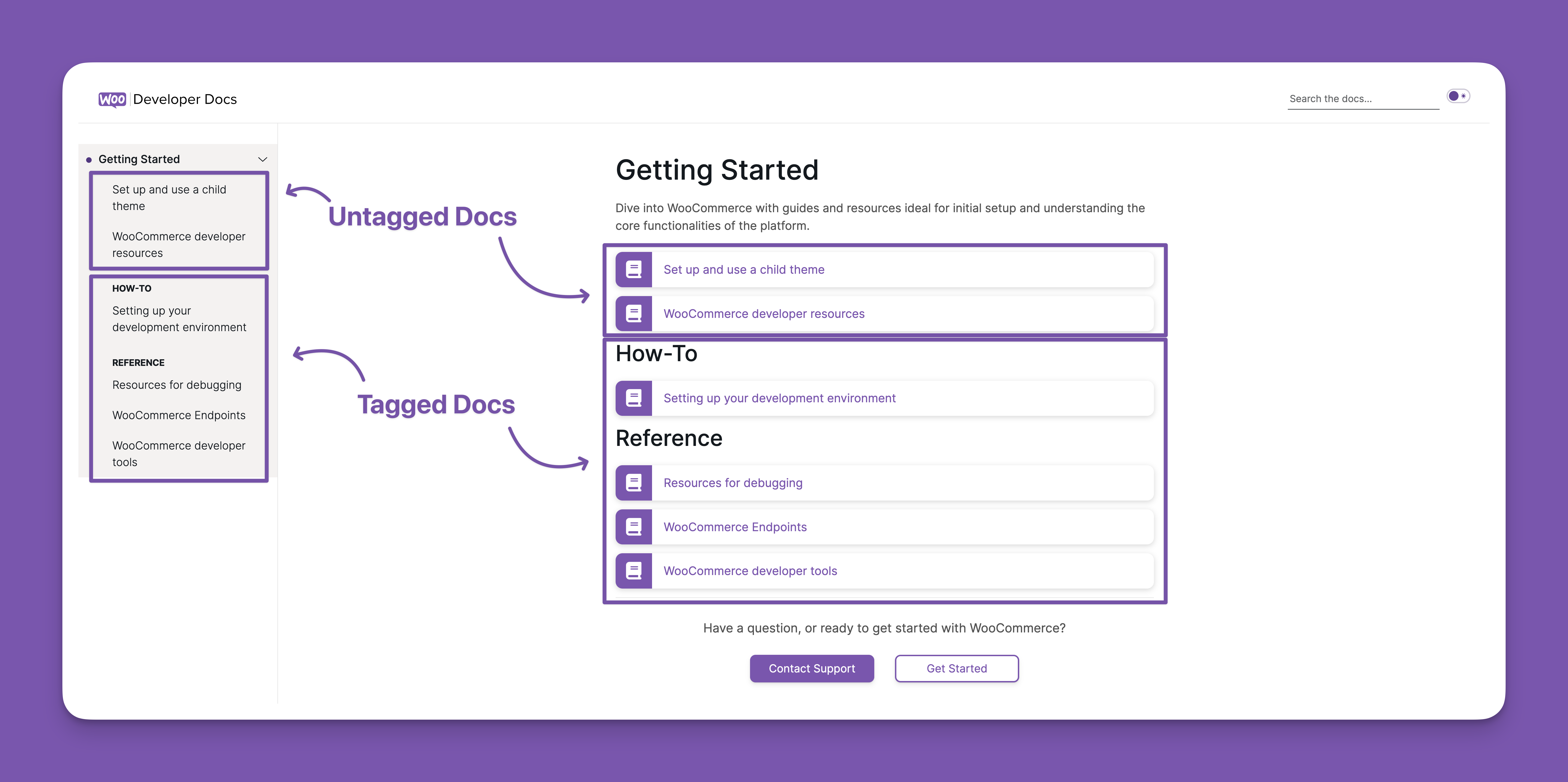
To help reduce sidebar clutter, you can optionally tag content types in Front Matter. The supported tags are `reference`, `how-to`, and `code-snippet`. Content tagged with one of these types will appear under a sub-heading in its category on the sidebar and on the category's page. Untagged pages will appear at the top of the category.
|
||||
|
||||

|
||||
|
||||
Tags other than `reference`, `how-to` and `code-snippet` will function like regular WordPress tags. While you're welcome to include any tags you think are relevant, you should only tag a page with a maximum of one of the three special tags.
|
||||
|
||||
### Including Images in Pages
|
||||
|
||||
For technical reasons, images cannot currently be imported into the Woo Developer Docs site from the monorepo. Therefore, to include images in a page, you should follow this process:
|
||||
|
||||
1. In the markdown for your page, add placeholders for each image with the correct alt text (eg: ``).
|
||||
2. When creating your pull request, upload the images into the description and note which image relates to each placeholder.
|
||||
3. A member of the Woo Developer Advocacy team will upload your images to the docs site and provide next steps.
|
||||
|
||||
We understand that this process currently isn't ideal, and we're working to improve the contributor experience.
|
||||
|
||||
## Creating New Categories
|
||||
|
||||
Before creating a new category, you should consider whether it is truly necessary to do so. Where possible, you should default to creating content in an existing category. If you do need to create a new category, follow these steps:
|
||||
|
||||
1. Inside the `/docs` folder, create a sub-title with a descriptive name. For example, if you wanted to create a `Checkout Design Guidelines` section, you'd create a folder called `/docs/checkout-design-guidelines`.
|
||||
2. Create a `README.md` file inside the folder you just created. Reference the instructions below to set the required category metadata.
|
||||
3. Below the metadata, add a category description to your `README.md` file. This will be the text that appears on the category's page. Your description should clearly explain the contents of the category in sufficient detail.
|
||||
|
||||
When creating new categories, please include rationale about why the category was created in your pull request's description.
|
||||
|
||||
### Setting Category Metadata
|
||||
|
||||
Similarly to pages, a category's metadata is set using Front Matter. At the top of your category's `README.md` file, include the following:
|
||||
|
||||
```yaml
|
||||
---
|
||||
category_title: Your Category Name
|
||||
category_slug: this-should-match-your-folders-name
|
||||
post_title: This should match your category_title
|
||||
---
|
||||
```
|
||||
|
||||
## Regenerating the Docs Manifest
|
||||
|
||||
The WooCommerce Developer Docs site pulls content from the monorepo using the [Docs Manifest](https://github.com/woocommerce/woocommerce/blob/trunk/docs/docs-manifest.json). It's important that this manifest remains in sync with docs changes to keep the site up to date.
|
||||
|
||||
### When should you regenerate the manifest
|
||||
|
||||
If you make any of the following changes, you must regenerate the docs manifest:
|
||||
|
||||
* You create, delete or move a file in the `docs/` folder
|
||||
* You modify a page's Front Matter (eg: its title or tags)
|
||||
* You create, rename or delete a category
|
||||
|
||||
You don't need to regenerate the manifest if you only make changes to a page's content.
|
||||
|
||||
### How to regenerate the manifest
|
||||
|
||||
These instructions presume you're currently have your `docs/` branch open and you've made your required changes to any files.
|
||||
|
||||
1. In your command line, navigate to your repo's folder.
|
||||
2. Run `pnpm --filter=monorepo-utils install`.
|
||||
3. Run `pnpm --filter=monorepo-utils build`.
|
||||
4. Run `pnpm utils md-docs create docs woocommerce`.
|
||||
5. A file called `manifest.json` will appear in your repo's root. Rename this file to `docs-manifest.json` and move it into the `/docs` folder. You'll need to overwrite the existing `/docs/docs-manifest.json` file in the process.
|
||||
|
||||
If you are a non-technical contributor who isn't experienced with command line tools, we're still happy to receive your contributions. If you're unable to include an updated manifest, please ensure that you mention this in your pull request's description.
|
||||
|
||||
If you're a technical contributor who is able to regenerate the manifest, we request that you do so where possible.
|
||||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: Technical documentation style guide
|
||||
post_title: Technical Documentation Style Guide
|
||||
menu_title: Style Guide
|
||||
---
|
||||
|
||||
This style guide is intended to provide guidelines for creating effective and user-friendly tutorials and how-to guides for WooCommerce technical documentation that will live in repo and be editable and iterative by open source contributors and WooCommerce teams.
|
||||
|
|
@ -64,10 +65,8 @@ Note: While we've outlined specific rules above, all other default linting rules
|
|||
- Use the ATX-style (`#`) for headers.
|
||||
|
||||
```markdown
|
||||
---
|
||||
# This is an H1
|
||||
---
|
||||
## This is an H2
|
||||
# This is an H1
|
||||
## This is an H2
|
||||
```
|
||||
|
||||
[Reference: MD003](https://github.com/DavidAnson/markdownlint/blob/3561fc3f38b05b3c55f44e371c2cd9bda194598a/doc/Rules.md#md003---heading-style)
|
||||
|
|
@ -76,8 +75,8 @@ Note: While we've outlined specific rules above, all other default linting rules
|
|||
- Indent list items with 4 spaces.
|
||||
|
||||
```markdown
|
||||
- Item 1
|
||||
- Subitem 1.1
|
||||
- Item 1
|
||||
- Subitem 1.1
|
||||
```
|
||||
|
||||
[Reference: MD007]([https://github.com/DavidAnson/markdownlint/blob/main/doc/Rules.md](https://github.com/DavidAnson/markdownlint/blob/3561fc3f38b05b3c55f44e371c2cd9bda194598a/doc/Rules.md)#md007---unordered-list-indentation)
|
||||
|
|
@ -7,13 +7,6 @@
|
|||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/webhooks.md",
|
||||
"id": "2c687171ced32ac451780d6ac95b29d19c70b0b5"
|
||||
},
|
||||
{
|
||||
"post_title": "Technical documentation style guide",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/style-guide.md",
|
||||
"hash": "2cb3143697ed78734ddae9b099f97e2b1571fbbfa207688831ebd3259cea28a5",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/style-guide.md",
|
||||
"id": "31c5323b13e890330b0a9813610c91ec3a2dfe26"
|
||||
},
|
||||
{
|
||||
"post_title": "WooCommerce developer documentation",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/README.md",
|
||||
|
|
@ -22,8 +15,7 @@
|
|||
"id": "65f434b31529b2793f7f7adcadfec487c797bdd2",
|
||||
"links": {
|
||||
"extension-development/building-your-first-extension.md": "278c2822fe06f1ab72499a757ef0c4981cfbffb5",
|
||||
"extension-development/how-to-design-a-simple-extension.md": "375f7e18a2e656e662d3189041caeb9c80e7c9e3",
|
||||
"style-guide.md": "31c5323b13e890330b0a9813610c91ec3a2dfe26"
|
||||
"extension-development/how-to-design-a-simple-extension.md": "375f7e18a2e656e662d3189041caeb9c80e7c9e3"
|
||||
}
|
||||
}
|
||||
],
|
||||
|
|
@ -213,6 +205,30 @@
|
|||
],
|
||||
"categories": []
|
||||
},
|
||||
{
|
||||
"content": "\nJust like WooCommerce itself, our developer docs are open source and editable by the community. This category outlines guidance and best practices to follow when contributing documentation.",
|
||||
"category_slug": "contributing-docs",
|
||||
"category_title": "Contribute to Docs",
|
||||
"posts": [
|
||||
{
|
||||
"post_title": "Technical Documentation Style Guide",
|
||||
"menu_title": "Style Guide",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing-docs/style-guide.md",
|
||||
"hash": "a2e6d040886cc29e4dca7afe04f7a64a4bd6855114614d319e80fec363b5bbd8",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing-docs/style-guide.md",
|
||||
"id": "5020907d57ae845a6477a36f59ec8c2f5f7b4b01"
|
||||
},
|
||||
{
|
||||
"post_title": "Contributing Technical Documentation",
|
||||
"menu_title": "Contributing Docs",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing-docs/contributing-docs.md",
|
||||
"hash": "da06968371eafc59debabc1aa5207b7869d37c5751974c519fa46e3c5d807b6c",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing-docs/contributing-docs.md",
|
||||
"id": "71c1a72bfd4d5ae6aa656d4264b1bf3beb6eca1c"
|
||||
}
|
||||
],
|
||||
"categories": []
|
||||
},
|
||||
{
|
||||
"category_slug": "data-management",
|
||||
"category_title": "Data Management",
|
||||
|
|
@ -248,6 +264,17 @@
|
|||
"category_slug": "extension-development",
|
||||
"category_title": "Extension Development",
|
||||
"posts": [
|
||||
{
|
||||
"post_title": "Working with WooCommerce Admin Pages",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/working-with-woocommerce-admin-pages.md",
|
||||
"hash": "e1b2c1cdfa2a2009e8587cfc66ea35655f00fa74226db73eade56a0746152a1f",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/working-with-woocommerce-admin-pages.md",
|
||||
"id": "6f9cc63bc4c614b9e01174069a5ddc4f3d7aa467",
|
||||
"links": {
|
||||
"../../plugins/woocommerce/includes/react-admin/connect-existing-pages.php": "19af727c05cd2eaf8ee8a3c29f95387ca41e0c98",
|
||||
"../../plugins/woocommerce/src/Internal/Admin/Analytics.php": "15aadab6f196323e46081508e2ff3a37b36a659a"
|
||||
}
|
||||
},
|
||||
{
|
||||
"post_title": "WooCommerce Plugin API Callback Documentation",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/woocommerce-plugin-api-callback.md",
|
||||
|
|
@ -705,15 +732,15 @@
|
|||
"post_title": "User Experience Guidelines - Testing",
|
||||
"menu_title": "Testing",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/testing.md",
|
||||
"hash": "8bb7cad59c3d030cfd87652557d37f711e1eabe5f034363346e3e163feefc1cc",
|
||||
"hash": "90c96aa1e0d06271b9e4f8152708db95996748b92eeb71452eafcd6f5b986499",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/testing.md",
|
||||
"id": "b84afc5cff54e84581a115ea589c3d86da0682fe"
|
||||
},
|
||||
{
|
||||
"post_title": "User Experience Guidelines - Task List and Inbox",
|
||||
"menu_title": "Task list and inbox",
|
||||
"menu_title": "Task list and Inbox",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/task-list-and-inbox.md",
|
||||
"hash": "19d00e5b84a2d44d3b6642db7a47b1f66ce95ff06dbd1cef43e0da456ef2d7dd",
|
||||
"hash": "f43297e52a9d05424051869c33673328795c5891bbc0b6153d82f388a38e76d8",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/task-list-and-inbox.md",
|
||||
"id": "b461277e71a10e801d0d454a8578b83462991753"
|
||||
},
|
||||
|
|
@ -721,7 +748,7 @@
|
|||
"post_title": "User Experience Guidelines - Settings",
|
||||
"menu_title": "Settings",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/settings.md",
|
||||
"hash": "afd4d9d154e1eb0c36cb386a500ec213e1839bde0531f7894b6e2ef01c15f0b3",
|
||||
"hash": "a98aad69fdcb9d601faced6b5ce71e5fa6aad59abd0c87f2449d7e520daf4ef2",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/settings.md",
|
||||
"id": "6dea5dda4ebbd3a320383267fd2099be140aeb46"
|
||||
},
|
||||
|
|
@ -729,7 +756,7 @@
|
|||
"post_title": "User Experience Guidelines - Payments Onboarding and Setup",
|
||||
"menu_title": "Payments Onboarding and Setup",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/payments-design-guidelines.md",
|
||||
"hash": "90152a1d978f6e2f0804a00c447b2a8da65c336ef0979de2b2a4f7936780dfa8",
|
||||
"hash": "29b28b670cf6cbffde1bd70229197a2a4b3e8846b27608f25b35148d8ece4447",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/payments-design-guidelines.md",
|
||||
"id": "7102e90d66b86ce2bdacc86d3e631a78a35738ca"
|
||||
},
|
||||
|
|
@ -737,7 +764,7 @@
|
|||
"post_title": "User Experience Guidelines - Onboarding",
|
||||
"menu_title": "Onboarding",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/onboarding.md",
|
||||
"hash": "f2cd1abc171e70c479e1a736081e30ad9c52f6aff2ae8f0b8b11b901ba00e9cf",
|
||||
"hash": "cc694344870968233c1442b06f1a95deaca07125bb6f83bfddd7376787d70de6",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/onboarding.md",
|
||||
"id": "0a68990f3a0c3ddc1994372f7f35389340ca8ff5"
|
||||
},
|
||||
|
|
@ -745,7 +772,7 @@
|
|||
"post_title": "User Experience Guidelines - Notices",
|
||||
"menu_title": "Notices",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/notices.md",
|
||||
"hash": "0c461061985aef302b9c785cdcb4e45e5f8e325a425ca685dca90b5bdef9d7f3",
|
||||
"hash": "89045d275b9f84a4a53810128c5eca19a4db8d73684afa31e876c2f4dd2cdf30",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/notices.md",
|
||||
"id": "8c5de3126ef21043cfc064a6c7105f7b64ff3ecf"
|
||||
},
|
||||
|
|
@ -753,7 +780,7 @@
|
|||
"post_title": "User Experience Guidelines - Navigation",
|
||||
"menu_title": "Navigation",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/navigation.md",
|
||||
"hash": "20f94bf5fdfe27173bf776eb46a6d5ca9261e6ed16143df927936482262cb11d",
|
||||
"hash": "f81a55192902711762d368717eed465cd8ee11de0d37b8c2612bb627c5bbee9b",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/navigation.md",
|
||||
"id": "c86422f15d038c5142c31f2c05b82b79c938142b"
|
||||
},
|
||||
|
|
@ -761,14 +788,14 @@
|
|||
"post_title": "User Experience Guidelines - Colors",
|
||||
"menu_title": "Colors",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/colors.md",
|
||||
"hash": "9865f7752b28116b731e7380102616e476559a751445c0e3cf20ef0b04ee83fe",
|
||||
"hash": "8b42290d4faa79f00ea849a63f6624947fa850219e547061ff92d977d8df27e9",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/colors.md",
|
||||
"id": "b1a24b922f58b754e87ea5a1b83ec54a946a795a"
|
||||
},
|
||||
{
|
||||
"post_title": "User Experience Best practices",
|
||||
"post_title": "User Experience Best Practices",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/best-practices.md",
|
||||
"hash": "c641148c99c6f9c63fcc6a8381d3fc21deeb2df83614dfdffa01b2f5c85e580f",
|
||||
"hash": "ef0e5f5be22f627ec091df9b60497c2415346ceba9cb7d33c86cc9d26bbe2ef4",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/best-practices.md",
|
||||
"id": "dd2c00da004cf6dfa2366c0d01928c84a2ae016a"
|
||||
},
|
||||
|
|
@ -776,7 +803,7 @@
|
|||
"post_title": "User Experience Guidelines - Accessibility",
|
||||
"menu_title": "Accessibility",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/accessibility.md",
|
||||
"hash": "d5a2e50c98202e2a0e36dd3f7809c02a9e02134cf31be9b3d7f9158791331ee4",
|
||||
"hash": "80e3799ed54790a5f7565f23ef97d73f18c8f7ef6091656340ca1dc0176e8b5c",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/accessibility.md",
|
||||
"id": "f16c7944f4acdaf71c1719df6ac0440738670070"
|
||||
}
|
||||
|
|
@ -806,5 +833,5 @@
|
|||
"categories": []
|
||||
}
|
||||
],
|
||||
"hash": "517e90cb48ecbb2373167c64e9a07c08c5dca6e72322462ec82a3e136bf37d2d"
|
||||
"hash": "6baa0b5197356cdd4bc009decb77160a03877f2ecdda9017ad9a6dcd655d552c"
|
||||
}
|
||||
Loading…
Reference in New Issue