Improve the structure of the WooCommerce Blocks Handbook (https://github.com/woocommerce/woocommerce-blocks/pull/6429)
* Improve the structure of the WooCommerce Blocks Handbook Co-authored-by: Rania Lang <rania.langouretou@automattic.com>
This commit is contained in:
parent
45f48e6b0a
commit
3208da551b
|
|
@ -4,7 +4,7 @@ Thanks for your interest in contributing to WooCommerce Blocks!
|
||||||
|
|
||||||
If you wish to contribute code, to get started we recommend first reading our [Getting Started Guide](../docs/contributors/getting-started.md).
|
If you wish to contribute code, to get started we recommend first reading our [Getting Started Guide](../docs/contributors/getting-started.md).
|
||||||
|
|
||||||
All other documentation for contributors can be found [in the docs directory](../docs/readme.md).
|
All other documentation for contributors can be found [in the docs directory](../docs/README.md).
|
||||||
|
|
||||||
## Guidelines
|
## Guidelines
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
**/node_modules/**
|
**/node_modules/**
|
||||||
**/vendor/**
|
**/vendor/**
|
||||||
docs/extensibility/actions.md
|
**/extensibility/**/actions.md
|
||||||
docs/extensibility/filters.md
|
**/extensibility/**/filters.md
|
||||||
|
|
|
||||||
|
|
@ -66,7 +66,7 @@ Run through the ["Writing Your First Block Type" tutorial](https://wordpress.org
|
||||||
|
|
||||||
For deeper dive, try looking at the [core blocks code,](https://github.com/WordPress/gutenberg/tree/master/packages/block-library/src) or see what [components are available.](https://github.com/WordPress/gutenberg/tree/master/packages/components/src)
|
For deeper dive, try looking at the [core blocks code,](https://github.com/WordPress/gutenberg/tree/master/packages/block-library/src) or see what [components are available.](https://github.com/WordPress/gutenberg/tree/master/packages/components/src)
|
||||||
|
|
||||||
To begin contributing to the WooCommerce Blocks plugin, see our [getting started guide](./docs/contributors/getting-started.md) and [developer handbook](./docs/readme.md).
|
To begin contributing to the WooCommerce Blocks plugin, see our [getting started guide](./docs/contributors/getting-started.md) and [developer handbook](./docs/README.md).
|
||||||
|
|
||||||
Other useful docs to explore:
|
Other useful docs to explore:
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,9 @@
|
||||||
# Classic Template Block
|
# Classic Template Block <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Usage](#usage)
|
||||||
|
- [Props](#props)
|
||||||
|
|
||||||
The Classic Template block is a placeholder block for specific WooCommerce block templates which are rendered on the server-side when a block theme is active.
|
The Classic Template block is a placeholder block for specific WooCommerce block templates which are rendered on the server-side when a block theme is active.
|
||||||
|
|
||||||
|
|
@ -21,3 +26,13 @@ This block does not have any customizable options available, so any style or cus
|
||||||
```
|
```
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/README.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -11,3 +11,13 @@ The following stores are registered:
|
||||||
| [schema](./schema/README.md) | Used for accessing routes. Has more internal usage. | SCHEMA_STORE_KEY |
|
| [schema](./schema/README.md) | Used for accessing routes. Has more internal usage. | SCHEMA_STORE_KEY |
|
||||||
| [collections](./collections//README.md) | Holds collections of data indexed by namespace, model name and query string | COLLECTIONS_STORE_KEY |
|
| [collections](./collections//README.md) | Holds collections of data indexed by namespace, model name and query string | COLLECTIONS_STORE_KEY |
|
||||||
| [query-state](./query-state/README.md) | Holds arbitrary values indexed by context and key. Typically used for tracking state of query objects for a given context | QUERY_STATE_STORE_KEY |
|
| [query-state](./query-state/README.md) | Holds arbitrary values indexed by context and key. Typically used for tracking state of query objects for a given context | QUERY_STATE_STORE_KEY |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/blocks/feature-flags-and-experimental-interfaces.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,12 @@
|
||||||
# Collections Store
|
# Collections Store <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Actions](#actions)
|
||||||
|
- [`receiveCollection( namespace, resourceName, queryString, ids = [], items = [], replace = false )`](#receivecollection-namespace-resourcename-querystring-ids---items---replace--false-)
|
||||||
|
- [Selectors](#selectors)
|
||||||
|
- [`getCollection( namespace, resourceName, query = null, ids=[] )`](#getcollection-namespace-resourcename-query--null-ids-)
|
||||||
|
- [`getCollectionHeader( namespace, resourceName, header, query = null, ids = [])`](#getcollectionheader-namespace-resourcename-header-query--null-ids--)
|
||||||
|
|
||||||
To utilize this store you will import the COLLECTIONS_STORE_KEY in any module referencing it. Assuming `@woocommerce/block-data` is registered as an external pointing to `wc.wcBlocksData` you can import the key via:
|
To utilize this store you will import the COLLECTIONS_STORE_KEY in any module referencing it. Assuming `@woocommerce/block-data` is registered as an external pointing to `wc.wcBlocksData` you can import the key via:
|
||||||
|
|
||||||
|
|
@ -51,3 +59,13 @@ If the collection does not have any matching headers for the given arguments, th
|
||||||
| `header` | string | The header key for the header. |
|
| `header` | string | The header key for the header. |
|
||||||
| `query` | Object | The query arguments for the collection. Eg. `{ order: 'ASC', sortBy: Price }` |
|
| `query` | Object | The query arguments for the collection. Eg. `{ order: 'ASC', sortBy: Price }` |
|
||||||
| `ids` | Array | If the collection route has placeholders for ids you provide the values for those placeholders in this array (in order). |
|
| `ids` | Array | If the collection route has placeholders for ids you provide the values for those placeholders in this array (in order). |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/blocks/feature-flags-and-experimental-interfaces.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,10 @@
|
||||||
# Query State Store
|
# Query State Store <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Actions](#actions)
|
||||||
|
- [`setQueryValue( context, queryKey, value )`](#setqueryvalue-context-querykey-value-)
|
||||||
|
- [`setValueForQueryContext( context, value )`](#setvalueforquerycontext-context-value-)
|
||||||
|
|
||||||
To utilize this store you will import the `QUERY_STATE_STORE_KEY` in any module referencing it. Assuming `@woocommerce/block-data` is registered as an external pointing to `wc.wcBlocksData` you can import the key via:
|
To utilize this store you will import the `QUERY_STATE_STORE_KEY` in any module referencing it. Assuming `@woocommerce/block-data` is registered as an external pointing to `wc.wcBlocksData` you can import the key via:
|
||||||
|
|
||||||
|
|
@ -30,3 +36,13 @@ This will set the query-state for a given context. Typically this is used to set
|
||||||
| --------- | ------ | ----------------------------------------------------------------------------------------------------------------------- |
|
| --------- | ------ | ----------------------------------------------------------------------------------------------------------------------- |
|
||||||
| `context` | string | The context for the query state being stored (eg. might be a block name so you can keep query-state specific per block) |
|
| `context` | string | The context for the query state being stored (eg. might be a block name so you can keep query-state specific per block) |
|
||||||
| `value` | Object | An object of key/value pairs for the query state being attached to the context. |
|
| `value` | Object | An object of key/value pairs for the query state being attached to the context. |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/blocks/feature-flags-and-experimental-interfaces.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,14 @@
|
||||||
# Schema Store
|
# Schema Store
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Table of contents](#table-of-contents)
|
||||||
|
- [Actions](#actions)
|
||||||
|
- [`receiveRoutes( routes, namespace = '/wc/blocks' )`](#receiveroutes-routes-namespace--wcblocks-)
|
||||||
|
- [Selectors](#selectors)
|
||||||
|
- [`getRoute( namespace, resourceName, ids = [] )`](#getroute-namespace-resourcename-ids---)
|
||||||
|
- [`getRoutes( namespace )`](#getroutes-namespace-)
|
||||||
|
|
||||||
To utilize this store you will import the `SCHEMA_STORE_KEY` in any module referencing it. Assuming `@woocommerce/block-data` is registered as an external pointing to `wc.wcBlocksData` you can import the key via:
|
To utilize this store you will import the `SCHEMA_STORE_KEY` in any module referencing it. Assuming `@woocommerce/block-data` is registered as an external pointing to `wc.wcBlocksData` you can import the key via:
|
||||||
|
|
||||||
```js
|
```js
|
||||||
|
|
@ -43,3 +52,13 @@ wp.data.select( SCHEMA_STORE_KEY ).getRoute( '/wc/blocks', 'products', [ 20 ] );
|
||||||
### `getRoutes( namespace )`
|
### `getRoutes( namespace )`
|
||||||
|
|
||||||
This will return all the registered routes for the given namespace as a flat array.
|
This will return all the registered routes for the given namespace as a flat array.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/blocks/feature-flags-and-experimental-interfaces.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -1,8 +1,17 @@
|
||||||
# WooCommerce Blocks - Editor Components
|
# Editor Components
|
||||||
|
|
||||||
These are shared components used in WooCommerce blocks for the editor (Gutenberg) UI.
|
These are shared components used in WooCommerce blocks for the editor (Gutenberg) UI.
|
||||||
|
|
||||||
Many of our blocks need rich, smart components to provide an interface for selecting or configuring blocks with WooCommerce data. Often there are multiple blocks that need such components. Components in this collection are used in multiple blocks, and may include logic for working with Woo data specifically (e.g. products, shipping methods, product categories).
|
Many of our blocks need rich, smart components to provide an interface for selecting or configuring blocks with WooCommerce data. Often there are multiple blocks that need such components. Components in this collection are used in multiple blocks, and may include logic for working with Woo data specifically (e.g. products, shipping methods, product categories).
|
||||||
|
|
||||||
See [_Components & Storybook_](docs/contributors/storybook.md) doc for more information.
|
See [Storybook & Components](docs/contributors/storybook.md) doc for more information.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/README.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,13 @@
|
||||||
# SearchListControl
|
# SearchListControl <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Usage](#usage)
|
||||||
|
- [Props](#props)
|
||||||
|
- [`list` item structure:](#list-item-structure)
|
||||||
|
- [`messages` object structure:](#messages-object-structure)
|
||||||
|
- [Usage](#usage)
|
||||||
|
- [Props](#props)
|
||||||
|
|
||||||
Component to display a searchable, selectable list of items.
|
Component to display a searchable, selectable list of items.
|
||||||
|
|
||||||
|
|
@ -67,3 +76,13 @@ Used implicitly by `SearchListControl` when the `renderItem` prop is omitted.
|
||||||
| `isSingle` | Boolean | `null` | Whether this should only display a single item (controls radio vs checkbox icon) |
|
| `isSingle` | Boolean | `null` | Whether this should only display a single item (controls radio vs checkbox icon) |
|
||||||
| `onSelect` | Function | `null` | Callback for selecting the item |
|
| `onSelect` | Function | `null` | Callback for selecting the item |
|
||||||
| `search` | String | `''` | Search string, used to highlight the substring in the item name |
|
| `search` | String | `''` | Search string, used to highlight the substring in the item name |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/README.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,9 @@
|
||||||
# Tag
|
# Tag <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Usage](#usage)
|
||||||
|
- [Props](#props)
|
||||||
|
|
||||||
This component can be used to show an item styled as a "tag", optionally with an `X` + "remove"
|
This component can be used to show an item styled as a "tag", optionally with an `X` + "remove"
|
||||||
or with a popover that is shown on click.
|
or with a popover that is shown on click.
|
||||||
|
|
@ -20,3 +25,13 @@ or with a popover that is shown on click.
|
||||||
| `popoverContents` | ReactNode | `null` | Contents to display on click in a popover |
|
| `popoverContents` | ReactNode | `null` | Contents to display on click in a popover |
|
||||||
| `remove` | Function | `null` | A function called when the remove X is clicked. If not used, no X icon will display |
|
| `remove` | Function | `null` | A function called when the remove X is clicked. If not used, no X icon will display |
|
||||||
| `screenReaderLabel` | String | `null` | A more descriptive label for screen reader users. Defaults to the `name` prop |
|
| `screenReaderLabel` | String | `null` | A more descriptive label for screen reader users. Defaults to the `name` prop |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/README.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -1,11 +1,11 @@
|
||||||
# TextToolbarButton
|
# TextToolbarButton <!-- omit in toc -->
|
||||||
|
|
||||||
TextToolbarButton is used in Toolbar for text buttons which show `isToggled` state.
|
TextToolbarButton is used in Toolbar for text buttons which show `isToggled` state.
|
||||||
|
|
||||||
Notes:
|
Notes:
|
||||||
|
|
||||||
- Gutenberg core has `ToolbarGroup` and `ToolbarButton` in progress. When these are available this component may not be needed.
|
- Gutenberg core has `ToolbarGroup` and `ToolbarButton` in progress. When these are available this component may not be needed.
|
||||||
- Gutenberg [core `html` block uses regular `Button` in toolbar](https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/html/edit.js), and sets `is-active` class to trigger "active" styling when button is toggled on.
|
- Gutenberg [core `html` block uses regular `Button` in toolbar](https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/html/edit.js), and sets `is-active` class to trigger "active" styling when button is toggled on.
|
||||||
|
|
||||||
## Usage
|
## Usage
|
||||||
|
|
||||||
|
|
@ -13,25 +13,29 @@ Example: two text buttons to select edit modes for cart block.
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
<BlockControls>
|
<BlockControls>
|
||||||
<Toolbar>
|
<Toolbar>
|
||||||
<TextToolbarButton
|
<TextToolbarButton
|
||||||
onClick={ toggleFullCartMode }
|
onClick={ toggleFullCartMode }
|
||||||
isToggled={ isFullCartMode }>
|
isToggled={ isFullCartMode }
|
||||||
{ __(
|
>
|
||||||
'Full Cart',
|
{ __( 'Full Cart', 'woo-gutenberg-products-block' ) }
|
||||||
'woo-gutenberg-products-block'
|
</TextToolbarButton>
|
||||||
) }
|
<TextToolbarButton
|
||||||
</TextToolbarButton>
|
onClick={ toggleFullCartMode }
|
||||||
<TextToolbarButton
|
isToggled={ ! isFullCartMode }
|
||||||
onClick={ toggleFullCartMode }
|
>
|
||||||
isToggled={ ! isFullCartMode }>
|
{ __( 'Empty Cart', 'woo-gutenberg-products-block' ) }
|
||||||
{ __(
|
</TextToolbarButton>
|
||||||
'Empty Cart',
|
</Toolbar>
|
||||||
'woo-gutenberg-products-block'
|
|
||||||
) }
|
|
||||||
</TextToolbarButton>
|
|
||||||
</Toolbar>
|
|
||||||
</BlockControls>
|
</BlockControls>
|
||||||
```
|
```
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/README.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,9 @@
|
||||||
# Icons
|
# Icons <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Usage](#usage)
|
||||||
|
- [Adding Icons](#adding-icons)
|
||||||
|
|
||||||
WooCommerce Blocks Icons Library.
|
WooCommerce Blocks Icons Library.
|
||||||
|
|
||||||
|
|
@ -25,3 +30,13 @@ Before adding a new icon, make sure the icon is not already included in the [Lib
|
||||||
3. Remove width and height since they're handled by Icon.
|
3. Remove width and height since they're handled by Icon.
|
||||||
4. Remove any hardcoded colors on the svg. If necessary, use `CurrentColor`.
|
4. Remove any hardcoded colors on the svg. If necessary, use `CurrentColor`.
|
||||||
5. Export the Icon in `./library/index.js`.
|
5. Export the Icon in `./library/index.js`.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/README.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,10 @@
|
||||||
# Legacy Build
|
# Legacy Build <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [How does the legacy system work?](#how-does-the-legacy-system-work)
|
||||||
|
- [Aliases](#aliases)
|
||||||
|
- [Webpack Plugin](#webpack-plugin)
|
||||||
|
|
||||||
This folder is used to hold any components/code that will get exported to the legacy build.
|
This folder is used to hold any components/code that will get exported to the legacy build.
|
||||||
|
|
||||||
|
|
@ -25,7 +31,7 @@ Legacy builds will be identical to the main builds except:
|
||||||
|
|
||||||
Short answer, through the magic of WebPack! Long answer:
|
Short answer, through the magic of WebPack! Long answer:
|
||||||
|
|
||||||
### A. Aliases
|
### Aliases
|
||||||
|
|
||||||
We use aliases for paths covering anything that might need a legacy version. Then we have a dedicated builds for main and legacy code.
|
We use aliases for paths covering anything that might need a legacy version. Then we have a dedicated builds for main and legacy code.
|
||||||
|
|
||||||
|
|
@ -47,6 +53,16 @@ Example:
|
||||||
import { Label } from '@woocommerce/base-components/label';
|
import { Label } from '@woocommerce/base-components/label';
|
||||||
```
|
```
|
||||||
|
|
||||||
### B. Webpack Plugin
|
### Webpack Plugin
|
||||||
|
|
||||||
The second part of the webpack magic is a custom plugin. Located in `bin/fallback-module-directory-webpack-plugin.js`, this custom plugin is used instead of the default Alias plugin. It handles trying a fallback if the original path aliased to does not exist. The fallback is a variation of the aliased path using the provided `search` and `replace` strings when instantiating the plugin. You can see it setup in the `LegacyBlocksConfig.resolve.plugins` property of the `webpack.config.js` file.
|
The second part of the webpack magic is a custom plugin. Located in `bin/fallback-module-directory-webpack-plugin.js`, this custom plugin is used instead of the default Alias plugin. It handles trying a fallback if the original path aliased to does not exist. The fallback is a variation of the aliased path using the provided `search` and `replace` strings when instantiating the plugin. You can see it setup in the `LegacyBlocksConfig.resolve.plugins` property of the `webpack.config.js` file.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/README.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
|
||||||
|
|
@ -59,7 +59,11 @@ const generate = ( hooks ) => {
|
||||||
].filter( Boolean );
|
].filter( Boolean );
|
||||||
} ),
|
} ),
|
||||||
];
|
];
|
||||||
createDocs( 'docs/extensibility/actions.md', jsonDocs );
|
|
||||||
|
createDocs(
|
||||||
|
'docs/third-party-developers/extensibility/hooks/actions.md',
|
||||||
|
jsonDocs
|
||||||
|
);
|
||||||
console.log( chalk.green( 'Done!' ) );
|
console.log( chalk.green( 'Done!' ) );
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -59,7 +59,10 @@ const generate = ( hooks ) => {
|
||||||
].filter( Boolean );
|
].filter( Boolean );
|
||||||
} ),
|
} ),
|
||||||
];
|
];
|
||||||
createDocs( 'docs/extensibility/filters.md', jsonDocs );
|
createDocs(
|
||||||
|
'docs/third-party-developers/extensibility/hooks/filters.md',
|
||||||
|
jsonDocs
|
||||||
|
);
|
||||||
console.log( chalk.green( 'Done!' ) );
|
console.log( chalk.green( 'Done!' ) );
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,16 +1,126 @@
|
||||||
# WooCommerce Blocks Handbook
|
# WooCommerce Blocks Handbook <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Contributors](#contributors)
|
||||||
|
- [Internal developers](#internal-developers)
|
||||||
|
- [Third-party developers](#third-party-developers)
|
||||||
|
- [Designers](#designers)
|
||||||
|
- [Developer Resources](#developer-resources)
|
||||||
|
- [Tutorials](#tutorials)
|
||||||
|
|
||||||
The WooCommerce Blocks Handbook provides documentation for designers and developers on how to extend or contribute to blocks, and how internal developers should handle new releases.
|
The WooCommerce Blocks Handbook provides documentation for designers and developers on how to extend or contribute to blocks, and how internal developers should handle new releases.
|
||||||
|
|
||||||
| Document | Description |
|
## Contributors
|
||||||
| ------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
|
||||||
| [Contributing](contributors/getting-started.md) | These documents explain how you can contribute to the development of the blocks plugin, development best practices, and how to help with testing. |
|
> Want to contribute to the WooCommerce Blocks plugin? The following documents offer information that can help you get started.
|
||||||
| [Blocks](blocks/README.md) | This documentation covers functionality specific to certain Blocks. |
|
|
||||||
| [Block Client APIs](block-client-apis/README.md) | This documentation covers API interfaces within Blocks. In most cases, these docs describe APIs and interfaces that are internal only, and thus are provided to assist with developing the blocks in this repository. Documentation will tend to focus on high level overviews. |
|
- [Contributing](contributors/contributing/README.md)
|
||||||
| [Store API (REST API)](../src/StoreApi/README.md) | These documents cover the Store API used to get product data on the frontend. |
|
- [Getting Started](contributors/contributing/getting-started.md)
|
||||||
| [Extensibility](extensibility/README.md) | These documents cover extensibility of WooCommerce Blocks. |
|
- [Coding Guidelines](contributors/contributing/coding-guidelines.md)
|
||||||
| [Theming](theming/README.md) | These documents cover theming for blocks, styles, CSS classnames and other theming best practices. |
|
- [Block Script Assets](contributors/contributing/block-assets.md)
|
||||||
| [Templates](templates/README.md) | These documents provide a technical overview of WooCommerce block template (parts) functionality. |
|
- [CSS Build System](contributors/contributing/css-build-system.md)
|
||||||
|
- [JavaScript Build System](contributors/contributing/javascript-build-system.md)
|
||||||
|
- [JavaScript Testing](contributors/contributing/javascript-testing.md)
|
||||||
|
- [Storybook & Components](contributors/contributing/storybook-and-components.md)
|
||||||
|
|
||||||
|
## Internal developers
|
||||||
|
|
||||||
|
> Are you an internal developer? The following documents offer information about the different blocks, the Block Client APIs, the Store API, the templates and the testing process.
|
||||||
|
|
||||||
|
- [Blocks](internal-developers/blocks/README.md)
|
||||||
|
- [Stock Reservation during Checkout](internal-developers/blocks/stock-reservation.md)
|
||||||
|
- [Features Flags and Experimental interfaces](internal-developers/blocks/feature-flags-and-experimental-interfaces.md)
|
||||||
|
- [Block Data](../assets/js/data/README.md)
|
||||||
|
- [Collections Store](../assets/js/data/collections/README.md)
|
||||||
|
- [Query State Store](../assets/js/data/query-state/README.md)
|
||||||
|
- [Schema Store](../assets/js/data/schema/README.md)
|
||||||
|
- [Block Client APIs](internal-developers/block-client-apis/README.md)
|
||||||
|
- [Checkout API interface](internal-developers/block-client-apis/checkout/checkout-api.md)
|
||||||
|
- [Checkout Flow and Events](internal-developers/block-client-apis/checkout/checkout-flow-and-events.md)
|
||||||
|
- [Notices](internal-developers/block-client-apis/notices.md)
|
||||||
|
- [Editor Components](../assets/js/editor-components/README.md)
|
||||||
|
- [SearchListControl](../assets/js/editor-components/search-list-control/README.md)
|
||||||
|
- [Tag](../assets/js/editor-components/tag/README.md)
|
||||||
|
- [TextToolbarButton](../assets/js/editor-components/text-toolbar-button/README.md)
|
||||||
|
- [Icons](../assets/js/icons/README.md)
|
||||||
|
- [Legacy Build](../assets/js/legacy/README.md)
|
||||||
|
- [Store API (REST API)](../src/StoreApi/README.md)
|
||||||
|
- [Storybook](../storybook/README.md)
|
||||||
|
- [Templates](internal-developers/templates/README.md)
|
||||||
|
- [BlockTemplateController.php](internal-developers/templates/block-template-controller.md)
|
||||||
|
- [ClassicTemplate.php](internal-developers/templates/classic-template.md)
|
||||||
|
- [Classic Template Block](../assets/js/blocks/classic-template/README.md)
|
||||||
|
- [Testing](internal-developers/testing/README.md)
|
||||||
|
- [When to employ end to end testing](internal-developers/testing/when-to-employ-e2e-testing.md)
|
||||||
|
- [Smoke Testing](internal-developers/testing/smoke-testing.md)
|
||||||
|
- [Cart and Checkout Testing](internal-developers/testing/cart-checkout/README.md)
|
||||||
|
- [General Flow](internal-developers/testing/cart-checkout/general-flow.md)
|
||||||
|
- [Editor](internal-developers/testing/cart-checkout/editor.md)
|
||||||
|
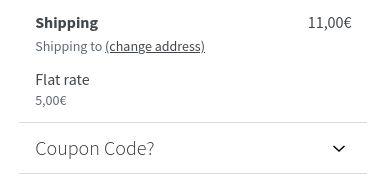
- [Shipping](internal-developers/testing/cart-checkout/shipping.md)
|
||||||
|
- [Payments](internal-developers/testing/cart-checkout/payment.md)
|
||||||
|
- [Items](internal-developers/testing/cart-checkout/items.md)
|
||||||
|
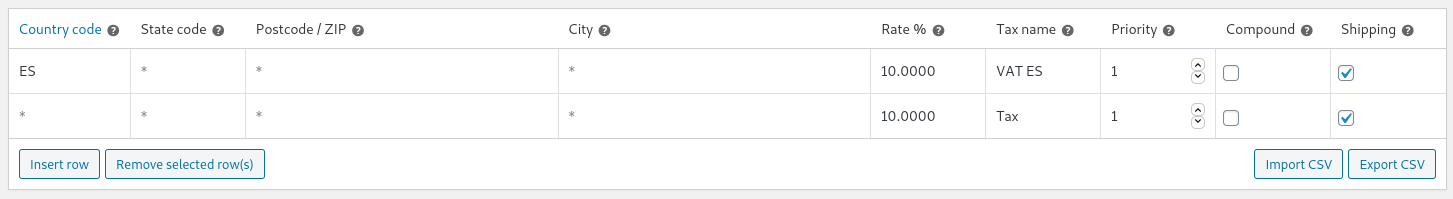
- [Taxes](internal-developers/testing/cart-checkout/taxes.md)
|
||||||
|
- [Coupons](internal-developers/testing/cart-checkout/coupons.md)
|
||||||
|
- [Compatibility](internal-developers/testing/cart-checkout/compatibility.md)
|
||||||
|
- [Releases](internal-developers/testing/releases/README.md)
|
||||||
|
|
||||||
|
## Third-party developers
|
||||||
|
|
||||||
|
> Are you a third-party developer? The following documents explain how to extend the WooCommerce Blocks plugin with your custom extension.
|
||||||
|
|
||||||
|
- [Extensibility](third-party-developers/extensibility/README.md)
|
||||||
|
- Hooks
|
||||||
|
- [Actions](third-party-developers/extensibility/hooks/actions.md)
|
||||||
|
- [Filters](third-party-developers/extensibility/hooks/filters.md)
|
||||||
|
- REST API
|
||||||
|
- [Exposing your data in the Store API](third-party-developers/extensibility/rest-api/extend-rest-api-add-data.md)
|
||||||
|
- [Available endpoints to extend with ExtendSchema](third-party-developers/extensibility/rest-api/available-endpoints-to-extend.md)
|
||||||
|
- [Adding an endpoint to ExtendSchema](third-party-developers/extensibility/rest-api/extend-rest-api-new-endpoint.md)
|
||||||
|
- [Available Formatters](third-party-developers/extensibility/rest-api/extend-rest-api-formatters.md)
|
||||||
|
- [Updating the cart with the Store API](third-party-developers/extensibility/rest-api/extend-rest-api-update-cart.md)
|
||||||
|
- Checkout Payment Methods
|
||||||
|
- [Checkout Flow and Events](third-party-developers/extensibility/checkout-payment-methods/checkout-flow-and-events.md)
|
||||||
|
- [Payment Method Integration](third-party-developers/extensibility/checkout-payment-methods/payment-method-integration.md)
|
||||||
|
- [Filtering Payment Methods](third-party-developers/extensibility/checkout-payment-methods/filtering-payment-methods.md)
|
||||||
|
- Checkout Block
|
||||||
|
- [IntegrationInterface](third-party-developers/extensibility/checkout-block/integration-interface.md)
|
||||||
|
- [Available Filters](third-party-developers/extensibility/checkout-block/available-filters.md)
|
||||||
|
- [Slots and Fills](third-party-developers/extensibility/checkout-block/slot-fills.md)
|
||||||
|
- [Available Slot Fills](third-party-developers/extensibility/checkout-block/available-slot-fills.md)
|
||||||
|
- [DOM Events](third-party-developers/extensibility/checkout-block/dom-events.md)
|
||||||
|
- [Blocks Registry](../packages/checkout/blocks-registry/README.md)
|
||||||
|
- [Components](../packages/checkout/components/README.md)
|
||||||
|
- [Filter Registry](../packages/checkout/filter-registry/README.md)
|
||||||
|
- [Slot and Fill](../packages/checkout/slot/README.md)
|
||||||
|
- [Utilities](../packages/checkout/utils/README.md)
|
||||||
|
|
||||||
|
## Designers
|
||||||
|
|
||||||
|
> Are you a designer? The following documents explain how to apply design-changes to the WooCommerce Blocks plugin.
|
||||||
|
|
||||||
|
- [Theming](designers/theming/README.md)
|
||||||
|
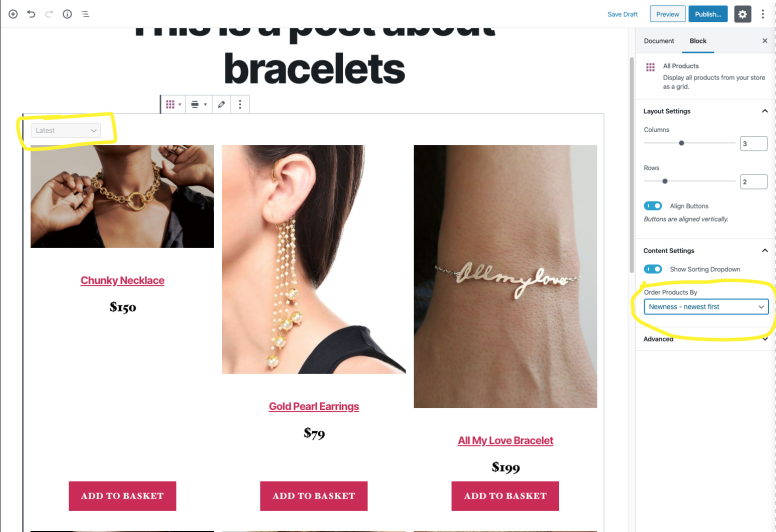
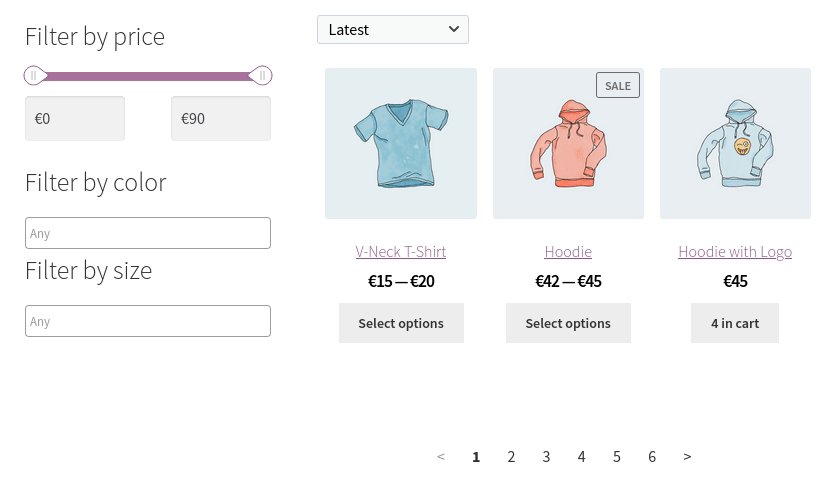
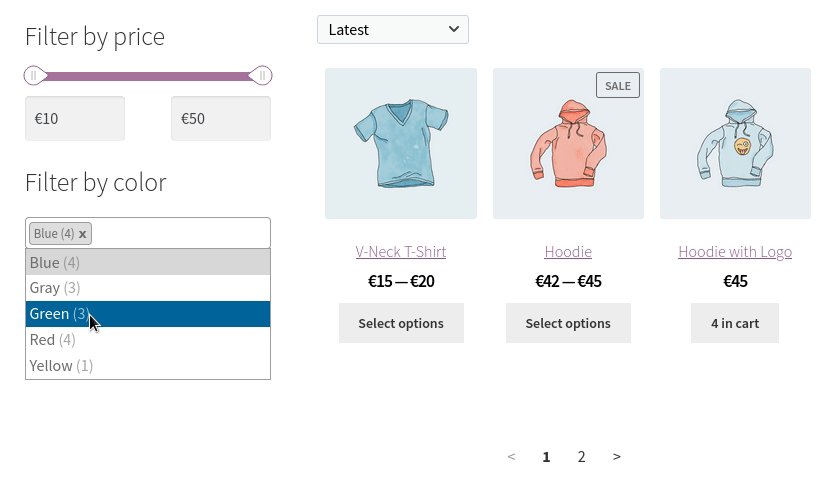
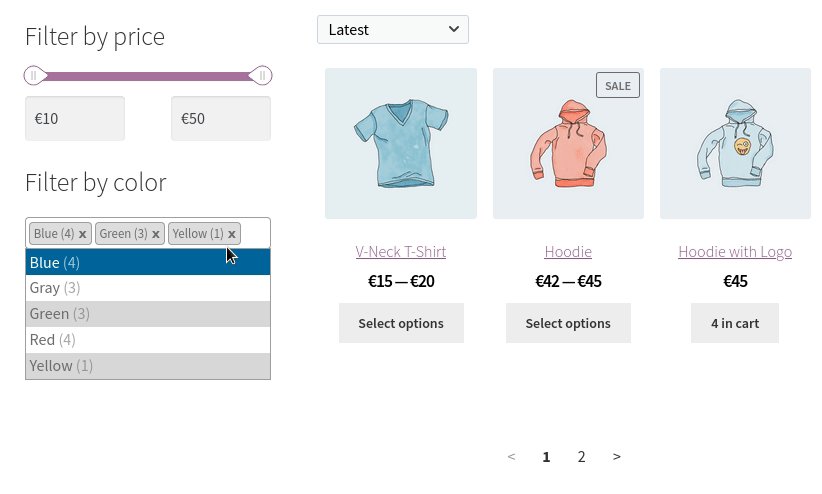
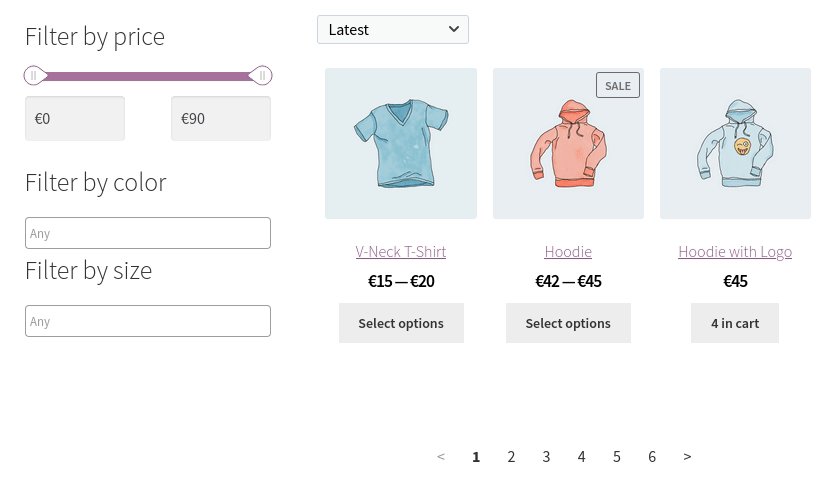
- [All Products & filters](designers/theming/all-products-and-filters.md)
|
||||||
|
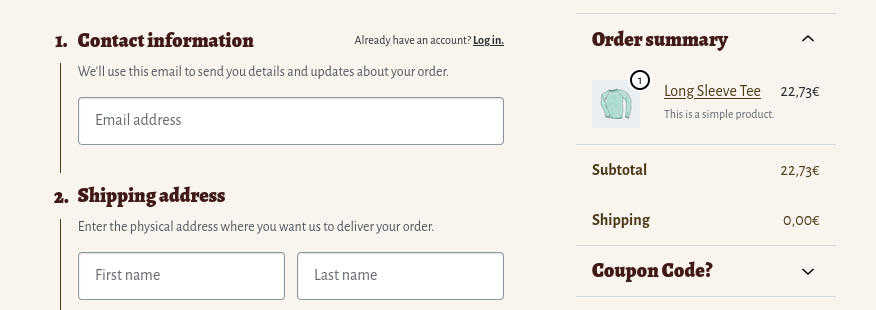
- [Cart and Checkout](designers/theming/cart-and-checkout.md)
|
||||||
|
- [Class names update in 4.6.0](designers/theming/class-names-update-460.md)
|
||||||
|
- [Class names update in 3.4.0](designers/theming/class-names-update-340.md)
|
||||||
|
- [Class names update in 3.3.0](designers/theming/class-names-update-330.md)
|
||||||
|
- [Class names update in 2.8.0](designers/theming/class-names-update-280.md)
|
||||||
|
- [Product grid blocks style update in 2.7.0](designers/theming/product-grid-270.md)
|
||||||
|
|
||||||
|
## Developer Resources
|
||||||
|
|
||||||
|
The following posts from <https://developer.woocommerce.com/category/developer-resources/>, provide deeper insights into the WooCommerce Blocks development.
|
||||||
|
|
||||||
|
- [Store API is now considered stable](https://developer.woocommerce.com/2022/03/25/store-api-is-now-considered-stable/)
|
||||||
|
- [Available Extensibility Interfaces for The Cart and Checkout Blocks](https://developer.woocommerce.com/2021/11/09/available-extensibility-interfaces-for-the-cart-and-checkout-blocks/)
|
||||||
|
|
||||||
|
## Tutorials
|
||||||
|
|
||||||
|
The following tutorials from <https://developer.woocommerce.com/category/tutorials/>, help you extending the WooCommerce Blocks plugin.
|
||||||
|
|
||||||
|
- [Hiding Shipping and Payment Options in the Cart and Checkout Blocks](https://developer.woocommerce.com/2022/05/20/hiding-shipping-and-payment-options-in-the-cart-and-checkout-blocks/)
|
||||||
|
- [Integrating your Payment Method with Cart and Checkout Blocks](https://developer.woocommerce.com/2021/03/15/integrating-your-payment-method-with-cart-and-checkout-blocks/)
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -21,4 +131,3 @@ The WooCommerce Blocks Handbook provides documentation for designers and develop
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/README.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/README.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,23 @@
|
||||||
|
# Contributing
|
||||||
|
|
||||||
|
This folder contains documentation for developers and contributors looking to get started with WooCommerce Block Development.
|
||||||
|
|
||||||
|
| Document | Description |
|
||||||
|
| ----------------------------------------------------- | ---------------------------------------------------------------------------------------- |
|
||||||
|
| [Getting Started](getting-started.md) | This doc covers tooling and creating builds during development. |
|
||||||
|
| [Coding Guidelines](coding-guidelines.md) | This doc covers development best practices. |
|
||||||
|
| [Block Script Assets](block-assets.md) | This doc explains how Block Script Assets are loaded and used. |
|
||||||
|
| [CSS Build System](css-build-system.md) | This doc explains how CSS files are built. |
|
||||||
|
| [JavaScript Build System](javascript-build-system.md) | This doc explains how JavaScript files are built. |
|
||||||
|
| [JavaScript Testing](javascript-testing.md) | This doc explains how to run automated JavaScript tests. |
|
||||||
|
| [Storybook & Components](storybook-and-components.md) | This doc outlines where our reusable components live, and how to test them in Storybook. |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/contributors/README.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -1,4 +1,15 @@
|
||||||
# Block Script Assets
|
# Block Script Assets <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [When are assets needed?](#when-are-assets-needed)
|
||||||
|
- [Choosing Handles for Assets (and scripts in general)](#choosing-handles-for-assets-and-scripts-in-general)
|
||||||
|
- [Using the `AbstractBlock` class](#using-the-abstractblock-class)
|
||||||
|
- [AbstractBlock::render](#abstractblockrender)
|
||||||
|
- [AbstractBlock::enqueue_editor_assets](#abstractblockenqueue_editor_assets)
|
||||||
|
- [AbstractBlock::enqueue_assets](#abstractblockenqueue_assets)
|
||||||
|
- [AbstractBlock::enqueue_data](#abstractblockenqueue_data)
|
||||||
|
- [woocommerce_shared_settings deprecated filter](#woocommerce_shared_settings-deprecated-filter)
|
||||||
|
|
||||||
[Block Types](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/src/BlockTypes) are often responsible for enqueuing script assets that make blocks functional on both the front-end and within the editor. Additionally, some block scripts require extra data from the server and thus have extra dependencies that need to be loaded.
|
[Block Types](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/src/BlockTypes) are often responsible for enqueuing script assets that make blocks functional on both the front-end and within the editor. Additionally, some block scripts require extra data from the server and thus have extra dependencies that need to be loaded.
|
||||||
|
|
||||||
|
|
@ -87,4 +98,3 @@ wc.wcSettings.getSetting( 'key' );
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/contributors/block-assets.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/contributors/block-assets.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -1,20 +1,26 @@
|
||||||
# Coding Guidelines
|
# Coding Guidelines <!-- omit in toc -->
|
||||||
|
|
||||||
This living document serves to prescribe coding guidelines specific to the WooCommerce Blocks project. Base coding guidelines follow the [WordPress Coding Standards](https://make.wordpress.org/core/handbook/best-practices/coding-standards/) and [Gutenberg coding standards](https://developer.wordpress.org/block-editor/contributors/develop/coding-guidelines/).
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
The following sections outline additional patterns and conventions used in the Blocks project.
|
- [CSS Class Names](#css-class-names)
|
||||||
|
- [Prefixing](#prefixing)
|
||||||
|
- [Naming](#naming)
|
||||||
|
- [RTL Styles](#rtl-styles)
|
||||||
|
- [SCSS File Naming Conventions for Blocks](#scss-file-naming-conventions-for-blocks)
|
||||||
|
- [Accessible font sizes](#accessible-font-sizes)
|
||||||
|
- [CSS specificity wars with 3rd party themes](#css-specificity-wars-with-3rd-party-themes)
|
||||||
|
|
||||||
## CSS
|
This living document serves to prescribe coding guidelines specific to the WooCommerce Blocks project. Base coding guidelines follow the [WordPress Coding Standards](https://make.wordpress.org/core/handbook/best-practices/coding-standards/) and [Gutenberg coding standards](https://developer.wordpress.org/block-editor/contributors/develop/coding-guidelines/). The following sections outline additional patterns and conventions used in the Blocks project.
|
||||||
|
|
||||||
### CSS Class Names
|
## CSS Class Names
|
||||||
|
|
||||||
To avoid class name collisions, class names must adhere to the following guidelines, based on the [BEM methodology](https://en.bem.info/methodology/) and [Gutenberg coding standards](https://developer.wordpress.org/block-editor/contributors/develop/coding-guidelines/).
|
To avoid class name collisions, class names must adhere to the following guidelines, based on the [BEM methodology](https://en.bem.info/methodology/) and [Gutenberg coding standards](https://developer.wordpress.org/block-editor/contributors/develop/coding-guidelines/).
|
||||||
|
|
||||||
#### Prefixing
|
### Prefixing
|
||||||
|
|
||||||
As a WordPress plugin, Blocks has to play nicely with other plugins and themes, and WordPress itself. To minimize potential conflicts, all classes should be prefixed with `.wc-block-`.
|
As a WordPress plugin, Blocks has to play nicely with other plugins and themes, and WordPress itself. To minimize potential conflicts, all classes should be prefixed with `.wc-block-`.
|
||||||
|
|
||||||
#### Naming
|
### Naming
|
||||||
|
|
||||||
All class names assigned to an element must be prefixed. We use different prefixes to differentiate frontend and editor elements as well as identifying if they are components or not:
|
All class names assigned to an element must be prefixed. We use different prefixes to differentiate frontend and editor elements as well as identifying if they are components or not:
|
||||||
|
|
||||||
|
|
@ -60,7 +66,7 @@ Naming is not strictly tied to the DOM so it **doesn’t matter how many nested
|
||||||
- ├── `wc-block-components-dropdown-selector__input--hidden` (Modifier)
|
- ├── `wc-block-components-dropdown-selector__input--hidden` (Modifier)
|
||||||
- └── `wc-block-components-dropdown-selector__placeholder` (Child Element/BEM Element)
|
- └── `wc-block-components-dropdown-selector__placeholder` (Child Element/BEM Element)
|
||||||
|
|
||||||
### RTL Styles
|
## RTL Styles
|
||||||
|
|
||||||
Blocks uses the `webpack-rtl-plugin` package to generate styles for Right-to-Left languages. These are generated automatically.
|
Blocks uses the `webpack-rtl-plugin` package to generate styles for Right-to-Left languages. These are generated automatically.
|
||||||
|
|
||||||
|
|
@ -88,19 +94,19 @@ Or exclude blocks of CSS:
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
### SCSS File Naming Conventions for Blocks
|
## SCSS File Naming Conventions for Blocks
|
||||||
|
|
||||||
The build process will split SCSS from within the blocks library directory into two separate CSS files when Webpack runs.
|
The build process will split SCSS from within the blocks library directory into two separate CSS files when Webpack runs.
|
||||||
|
|
||||||
Styles placed in a `style.scss` file will be built into `build/style.css`, to load on the front end theme as well as in the editor. If you need additional styles specific to the block's display in the editor, add them to an `editor.scss`.
|
Styles placed in a `style.scss` file will be built into `build/style.css`, to load on the front end theme as well as in the editor. If you need additional styles specific to the block's display in the editor, add them to an `editor.scss`.
|
||||||
|
|
||||||
### Accessible font sizes
|
## Accessible font sizes
|
||||||
|
|
||||||
Font sizes must be defined using the `font-size()` mixin, it takes a named size (`smaller`, `small`, `regular`, `large`. `larger`) and returns a font-size declaration in `em` units. This provides a consistent set of font sizes to be used across blocks, and by using `em` it increases the likelihood that blocks are accessible and fit better within different themes.
|
Font sizes must be defined using the `font-size()` mixin, it takes a named size (`smaller`, `small`, `regular`, `large`. `larger`) and returns a font-size declaration in `em` units. This provides a consistent set of font sizes to be used across blocks, and by using `em` it increases the likelihood that blocks are accessible and fit better within different themes.
|
||||||
|
|
||||||
In parallel to that, consider whether other size/distance units in your CSS need to be em instead of px. In general, em should be preferred if it doesn't break the layout with big font sizes. There is another mixin named `em()` that helps converting px units to em (given a px size and optionally a base size).
|
In parallel to that, consider whether other size/distance units in your CSS need to be em instead of px. In general, em should be preferred if it doesn't break the layout with big font sizes. There is another mixin named `em()` that helps converting px units to em (given a px size and optionally a base size).
|
||||||
|
|
||||||
### CSS specificity wars with 3rd party themes
|
## CSS specificity wars with 3rd party themes
|
||||||
|
|
||||||
We want our blocks to look good with as many themes as possible out of the box. Sometimes our styles will conflict with theme styles that have higher specificity. In these cases it may be tempting to increase the specificity of selectors, but increasing them too much makes it harder for other themes to style our blocks.
|
We want our blocks to look good with as many themes as possible out of the box. Sometimes our styles will conflict with theme styles that have higher specificity. In these cases it may be tempting to increase the specificity of selectors, but increasing them too much makes it harder for other themes to style our blocks.
|
||||||
|
|
||||||
|
|
@ -1,4 +1,10 @@
|
||||||
# CSS build system
|
# CSS Build System <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Legacy builds](#legacy-builds)
|
||||||
|
- [Right-to-left](#right-to-left)
|
||||||
|
- [Relevant files](#relevant-files)
|
||||||
|
|
||||||
CSS files are built with Webpack, which gathers all SCSS files in the app and processes them with SASS and some PostCSS plugins like Autoprefixer. The resulting stylesheets are merged into three files for the whole plugin:
|
CSS files are built with Webpack, which gathers all SCSS files in the app and processes them with SASS and some PostCSS plugins like Autoprefixer. The resulting stylesheets are merged into three files for the whole plugin:
|
||||||
|
|
||||||
|
|
@ -39,4 +45,3 @@ Webpack config is split between several files, some relevant ones for the CSS bu
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/contributors/css-build-system.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/contributors/css-build-system.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -1,21 +1,33 @@
|
||||||
# Documentation Guidelines
|
# Documentation Guidelines <!-- omit in toc -->
|
||||||
|
|
||||||
- [Use active instead of passive voice](#use-active-instead-of-passive-voice)
|
## Table of contents <!-- omit in toc -->
|
||||||
- [Use the personal pronoun “you”](#use-the-personal-pronoun-you)
|
|
||||||
- [Don’t use gendered pronouns](#dont-use-gendered-pronouns)
|
- [Use active instead of passive voice](#use-active-instead-of-passive-voice)
|
||||||
- [Filename must resemble the title](#filename-must-resemble-the-title)
|
- [Example](#example)
|
||||||
- [Use correct heading hierarchy](#use-correct-heading-hierarchy)
|
- [Use the personal pronoun “you”](#use-the-personal-pronoun-you)
|
||||||
- [Use semantically correct markup](#use-semantically-correct-markup)
|
- [Don’t use gendered pronouns](#dont-use-gendered-pronouns)
|
||||||
- [Use correct spelling](#use-correct-spelling)
|
- [Filename must resemble the title](#filename-must-resemble-the-title)
|
||||||
- [Use images not wider than 50% width](#use-images-not-wider-than-50-width)
|
- [Example](#example-1)
|
||||||
- [Use descriptive links](#use-descriptive-links)
|
- [Use correct heading hierarchy](#use-correct-heading-hierarchy)
|
||||||
- [Explain arguments](#explain-arguments)
|
- [Example](#example-2)
|
||||||
- [Explicitly define language for code examples](#explicitly-define-language-for-code-examples)
|
- [Use semantically correct markup](#use-semantically-correct-markup)
|
||||||
- [Use table of contents for top-level readme](#use-table-of-contents-for-top-level-readme)
|
- [Use correct spelling](#use-correct-spelling)
|
||||||
- [Use internal links](#use-internal-links)
|
- [Example](#example-3)
|
||||||
- [Sort releases descending](#sort-releases-descending)
|
- [Use images not wider than 50% width](#use-images-not-wider-than-50-width)
|
||||||
- [Structure “How to” instructions](#structure-how-to-instructions)
|
- [Use descriptive links](#use-descriptive-links)
|
||||||
- [Link references](#link-references)
|
- [Example](#example-4)
|
||||||
|
- [Explain arguments](#explain-arguments)
|
||||||
|
- [Example](#example-5)
|
||||||
|
- [Explicitly define language for code examples](#explicitly-define-language-for-code-examples)
|
||||||
|
- [Example](#example-6)
|
||||||
|
- [CSS code example](#css-code-example)
|
||||||
|
- [JS code example](#js-code-example)
|
||||||
|
- [Use table of contents for top-level readme](#use-table-of-contents-for-top-level-readme)
|
||||||
|
- [Use internal links](#use-internal-links)
|
||||||
|
- [Sort releases descending](#sort-releases-descending)
|
||||||
|
- [Example](#example-7)
|
||||||
|
- [Structure “How to” instructions](#structure-how-to-instructions)
|
||||||
|
- [Link references](#link-references)
|
||||||
|
|
||||||
## Use active instead of passive voice
|
## Use active instead of passive voice
|
||||||
|
|
||||||
|
|
@ -103,6 +115,7 @@ When using code examples, the fence format and the language definition must be u
|
||||||
.wc-block-checkout .wc-block-components-formatted-money-amount {
|
.wc-block-checkout .wc-block-components-formatted-money-amount {
|
||||||
font-style: italic;
|
font-style: italic;
|
||||||
}
|
}
|
||||||
|
```
|
||||||
````
|
````
|
||||||
|
|
||||||
#### JS code example
|
#### JS code example
|
||||||
|
|
@ -110,6 +123,7 @@ When using code examples, the fence format and the language definition must be u
|
||||||
````text
|
````text
|
||||||
```js
|
```js
|
||||||
import { registerExpressPaymentMethod } from '@woocommerce/blocks-registry';
|
import { registerExpressPaymentMethod } from '@woocommerce/blocks-registry';
|
||||||
|
```
|
||||||
````
|
````
|
||||||
|
|
||||||
## Use table of contents for top-level readme
|
## Use table of contents for top-level readme
|
||||||
|
|
@ -1,4 +1,20 @@
|
||||||
# Getting Started
|
# Getting Started <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Cloning the Git Repository](#cloning-the-git-repository)
|
||||||
|
- [Configuring your WordPress site](#configuring-your-wordpress-site)
|
||||||
|
- [Installing dependencies](#installing-dependencies)
|
||||||
|
- [Building the plugin files](#building-the-plugin-files)
|
||||||
|
- [Legacy builds](#legacy-builds)
|
||||||
|
- [Create a plugin package in ZIP format](#create-a-plugin-package-in-zip-format)
|
||||||
|
- [Linting](#linting)
|
||||||
|
- [Running the Blocks plugin](#running-the-blocks-plugin)
|
||||||
|
- [Developer Tools (Visual Studio Code)](#developer-tools-visual-studio-code)
|
||||||
|
- [EditorConfig](#editorconfig)
|
||||||
|
- [ESLint](#eslint)
|
||||||
|
- [Prettier](#prettier)
|
||||||
|
- [Testing](#testing)
|
||||||
|
|
||||||
Before you can begin contributing to the Blocks plugin there are several steps and tools required to setup your local development environment.
|
Before you can begin contributing to the Blocks plugin there are several steps and tools required to setup your local development environment.
|
||||||
|
|
||||||
|
|
@ -1,4 +1,14 @@
|
||||||
# JS build system
|
# JavaScript Build System <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Environment variables](#environment-variables)
|
||||||
|
- [Babel](#babel)
|
||||||
|
- [External scripts](#external-scripts)
|
||||||
|
- [Aliases](#aliases)
|
||||||
|
- [Styling](#styling)
|
||||||
|
- [Legacy builds](#legacy-builds)
|
||||||
|
- [Relevant files](#relevant-files)
|
||||||
|
|
||||||
WooCommerce Blocks uses Webpack to build the files that will be consumed by browsers. There are several different Webpack configs in order to build files for different contexts of the plugin. They can all be found in [`webpack.config.js`](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/6da64165025e7a2afc1782e4b278d72536e7b754/webpack.config.js#L162-L169), but this is a quick summary:
|
WooCommerce Blocks uses Webpack to build the files that will be consumed by browsers. There are several different Webpack configs in order to build files for different contexts of the plugin. They can all be found in [`webpack.config.js`](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/6da64165025e7a2afc1782e4b278d72536e7b754/webpack.config.js#L162-L169), but this is a quick summary:
|
||||||
|
|
||||||
|
|
@ -62,7 +72,6 @@ Webpack config is split between several files:
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/contributors/js-build-system.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/contributors/javascript-build-system.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -1,8 +1,13 @@
|
||||||
# JavaScript Testing
|
# JavaScript Testing <!-- omit in toc -->
|
||||||
|
|
||||||
Tests for JavaScript in the Blocks plugin are powered by [Jest](https://jestjs.io/).
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
The Blocks plugin follows the same patterns as Gutenberg, therefore for instructions on writing tests you can [refer to this page in the Gutenberg Handbook](https://developer.wordpress.org/block-editor/contributors/develop/testing-overview/).
|
- [How to run JavaScript unit tests](#how-to-run-javascript-unit-tests)
|
||||||
|
- [How to run end-to-end tests](#how-to-run-end-to-end-tests)
|
||||||
|
- [Modify the local environment used by end-to-end tests](#modify-the-local-environment-used-by-end-to-end-tests)
|
||||||
|
- [How to update end-to-end tests suites](#how-to-update-end-to-end-tests-suites)
|
||||||
|
|
||||||
|
Tests for JavaScript in the Blocks plugin are powered by [Jest](https://jestjs.io/). The Blocks plugin follows the same patterns as Gutenberg, therefore for instructions on writing tests you can [refer to this page in the Gutenberg Handbook](https://developer.wordpress.org/block-editor/contributors/develop/testing-overview/).
|
||||||
|
|
||||||
We have two kinds of JavaScript tests:
|
We have two kinds of JavaScript tests:
|
||||||
|
|
||||||
|
|
@ -0,0 +1,55 @@
|
||||||
|
# Storybook & Components <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Where are our components?](#where-are-our-components)
|
||||||
|
- [How to run Storybook locally and test components](#how-to-run-storybook-locally-and-test-components)
|
||||||
|
- [How to add a story for a component](#how-to-add-a-story-for-a-component)
|
||||||
|
|
||||||
|
This repo includes [Storybook](https://storybook.js.org) tooling so we can test and develop components in isolation. The storybook is automatically built and published to [GitHub pages](https://woocommerce.github.io/woocommerce-gutenberg-products-block/) on every push to the main branch. See [travis.yml](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/.travis.yml) for details.
|
||||||
|
|
||||||
|
## Where are our components?
|
||||||
|
|
||||||
|
We have components in a few folders, for different contexts.
|
||||||
|
|
||||||
|
- [`assets/js/base/components`](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/assets/js/base/components)
|
||||||
|
- [`assets/js/editor-components`](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/assets/js/editor-components)
|
||||||
|
- [`assets/js/icons`](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/assets/js/icons)
|
||||||
|
|
||||||
|
**`assets/js/base/components`** are used in front-end code, as well as editor & admin.
|
||||||
|
These components help us build consistent interfaces across the front end (shopper) experience and elsewhere.
|
||||||
|
Because they can be used in the front end and editor, components in this folder should:
|
||||||
|
|
||||||
|
- Perform efficiently - i.e. not adversely affect page performance/experience.
|
||||||
|
- Have lean dependencies - i.e. not bloat the payload unnecessarily.
|
||||||
|
- Look consistent in common themes; ideally should allow themes to adjust appearance as necessary.
|
||||||
|
|
||||||
|
**`assets/js/editor-components`** are used in the editor UI for our blocks.
|
||||||
|
They allow us to build a consistent and powerful UI for merchants for authoring content relating to Woo data - e.g. selecting products or product attributes. Because they are focused on the editor, they can rely on known editor dependencies and optimise styling for the editor only.
|
||||||
|
|
||||||
|
**`assets/js/icons`** is a suite of icons and SVG images that we use in our interfaces.
|
||||||
|
|
||||||
|
For more info about individual components, refer to [Storybook](https://woocommerce.github.io/woocommerce-gutenberg-products-block/) or individual readme files.
|
||||||
|
|
||||||
|
## How to run Storybook locally and test components
|
||||||
|
|
||||||
|
- `npm run storybook`
|
||||||
|
- Point your browser at port 6006, e.g. <http://localhost:6006>
|
||||||
|
- Play with components 🎛!
|
||||||
|
|
||||||
|
## How to add a story for a component
|
||||||
|
|
||||||
|
- Add a `stories` folder alongside the component.
|
||||||
|
- Add stories in `.js` files in this folder.
|
||||||
|
|
||||||
|
If you're stuck, copy source of an existing story to get started.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/contributors/storybook-and-components.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
# Theming WooCommerce Blocks
|
# Theming
|
||||||
|
|
||||||
This page includes all documentation regarding WooCommerce Blocks and themes.
|
This page includes all documentation regarding WooCommerce Blocks and themes.
|
||||||
|
|
||||||
|
|
@ -13,7 +13,7 @@ WooCommerce Blocks follows BEM for class names, as [stated in our coding guideli
|
||||||
|
|
||||||
The combination of block class names and component class names allows themes to style each component either globally or only in specific blocks. As an example, you could style all prices to be italics with:
|
The combination of block class names and component class names allows themes to style each component either globally or only in specific blocks. As an example, you could style all prices to be italics with:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
/* This will apply to all block prices */
|
/* This will apply to all block prices */
|
||||||
.wc-block-components-formatted-money-amount {
|
.wc-block-components-formatted-money-amount {
|
||||||
font-style: italic;
|
font-style: italic;
|
||||||
|
|
@ -22,7 +22,7 @@ The combination of block class names and component class names allows themes to
|
||||||
|
|
||||||
But if you only wanted to make it italic in the Checkout block, that could be done adding the block selector:
|
But if you only wanted to make it italic in the Checkout block, that could be done adding the block selector:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
/* This will apply to prices in the checkout block */
|
/* This will apply to prices in the checkout block */
|
||||||
.wc-block-checkout .wc-block-components-formatted-money-amount {
|
.wc-block-checkout .wc-block-components-formatted-money-amount {
|
||||||
font-style: italic;
|
font-style: italic;
|
||||||
|
|
@ -46,7 +46,7 @@ Those classes are:
|
||||||
|
|
||||||
As an example, if we wanted to do the Checkout font size 10% larger when the container has a width of 521px or wider, we could do so with this code:
|
As an example, if we wanted to do the Checkout font size 10% larger when the container has a width of 521px or wider, we could do so with this code:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
.wc-block-checkout.is-medium,
|
.wc-block-checkout.is-medium,
|
||||||
.wc-block-checkout.is-large {
|
.wc-block-checkout.is-large {
|
||||||
font-size: 1.1em;
|
font-size: 1.1em;
|
||||||
|
|
@ -69,16 +69,16 @@ WooCommerce Blocks avoids using legacy unprefixed classes as much as possible. H
|
||||||
|
|
||||||
## Blocks
|
## Blocks
|
||||||
|
|
||||||
- [All Products & filters](./all-products-and-filters.md)
|
- [All Products & filters](all-products-and-filters.md)
|
||||||
- [Cart and Checkout](./cart-and-checkout.md)
|
- [Cart and Checkout](cart-and-checkout.md)
|
||||||
|
|
||||||
## Other docs
|
## Other docs
|
||||||
|
|
||||||
- [Product grid blocks style update in 2.7.0](./product-grid-270.md)
|
- [Product grid blocks style update in 2.7.0](product-grid-270.md)
|
||||||
- [Class names update in 2.8.0](./class-names-update-280.md)
|
- [Class names update in 2.8.0](class-names-update-280.md)
|
||||||
- [Class names update in 3.3.0](./class-names-update-330.md)
|
- [Class names update in 3.3.0](class-names-update-330.md)
|
||||||
- [Class names update in 3.4.0](./class-names-update-340.md)
|
- [Class names update in 3.4.0](class-names-update-340.md)
|
||||||
- [Class names update in 4.6.0](./class-names-update-460.md)
|
- [Class names update in 4.6.0](class-names-update-460.md)
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -86,7 +86,6 @@ WooCommerce Blocks avoids using legacy unprefixed classes as much as possible. H
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/README.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/product-grid-270.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -8,7 +8,7 @@ The Filter Products by Price block includes a price slider which uses an accent
|
||||||
|
|
||||||
By default, it uses the WooCommerce purple shade, but it can be easily modified by themes with the following code:
|
By default, it uses the WooCommerce purple shade, but it can be easily modified by themes with the following code:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
.wc-block-components-price-slider__range-input-progress,
|
.wc-block-components-price-slider__range-input-progress,
|
||||||
.rtl .wc-block-components-price-slider__range-input-progress {
|
.rtl .wc-block-components-price-slider__range-input-progress {
|
||||||
--range-color: #ee6948;
|
--range-color: #ee6948;
|
||||||
|
|
@ -19,9 +19,9 @@ By default, it uses the WooCommerce purple shade, but it can be easily modified
|
||||||
|
|
||||||
Notice the code snippet above uses a CSS custom property, so the default color might still be available in some browsers that don't support it like Internet Explorer 11. If your theme supports IE11, you can add the following lines to target it:
|
Notice the code snippet above uses a CSS custom property, so the default color might still be available in some browsers that don't support it like Internet Explorer 11. If your theme supports IE11, you can add the following lines to target it:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
/* Target only IE11 */
|
/* Target only IE11 */
|
||||||
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
|
@media all and ( -ms-high-contrast: none ), ( -ms-high-contrast: active ) {
|
||||||
.wc-block-components-price-slider__range-input-progress {
|
.wc-block-components-price-slider__range-input-progress {
|
||||||
background: #ee6948;
|
background: #ee6948;
|
||||||
}
|
}
|
||||||
|
|
@ -34,6 +34,6 @@ Notice the code snippet above uses a CSS custom property, so the default color m
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/all-products-and-filters.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/product-grid-270.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -1,4 +1,10 @@
|
||||||
# Cart and Checkout Blocks theming
|
# Cart and Checkout Blocks Theming <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Buttons](#buttons)
|
||||||
|
- [Mobile submit container](#mobile-submit-container)
|
||||||
|
- [Item quantity badge](#item-quantity-badge)
|
||||||
|
|
||||||
## Buttons
|
## Buttons
|
||||||
|
|
||||||
|
|
@ -8,7 +14,7 @@ WC Blocks introduces the button component, it differs from a generic `button` in
|
||||||
|
|
||||||
Themes can still style them to match theme colors or styles as follows:
|
Themes can still style them to match theme colors or styles as follows:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
.wc-block-components-button {
|
.wc-block-components-button {
|
||||||
background-color: #d5502f;
|
background-color: #d5502f;
|
||||||
color: #fff;
|
color: #fff;
|
||||||
|
|
@ -29,7 +35,7 @@ In small viewports, the Cart block displays the _Proceed to Checkout_ button ins
|
||||||
|
|
||||||
By default, the container has a white background so it plays well with the button component default colors. Themes that want to apply the same background color as the rest of the page can do it with the following code snippet:
|
By default, the container has a white background so it plays well with the button component default colors. Themes that want to apply the same background color as the rest of the page can do it with the following code snippet:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
.wc-block-cart__submit-container {
|
.wc-block-cart__submit-container {
|
||||||
background-color: #f9f4ee;
|
background-color: #f9f4ee;
|
||||||
}
|
}
|
||||||
|
|
@ -37,17 +43,17 @@ By default, the container has a white background so it plays well with the butto
|
||||||
|
|
||||||
Take into consideration the container has a top box shadow that might not play well with some dark background colors. If needed, it can be modified directly setting the `color` property (internally, shadow color uses `currentColor`, so it honors the `color` property):
|
Take into consideration the container has a top box shadow that might not play well with some dark background colors. If needed, it can be modified directly setting the `color` property (internally, shadow color uses `currentColor`, so it honors the `color` property):
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
.wc-block-cart__submit-container::before {
|
.wc-block-cart__submit-container::before {
|
||||||
color: rgba(214, 209, 203, 0.5);
|
color: rgba( 214, 209, 203, 0.5 );
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
Alternatively, themes can override the `box-shadow` property completely:
|
Alternatively, themes can override the `box-shadow` property completely:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
.wc-block-cart__submit-container::before {
|
.wc-block-cart__submit-container::before {
|
||||||
box-shadow: 0 -10px 20px 10px rgba(214, 209, 203, 0.5);
|
box-shadow: 0 -10px 20px 10px rgba( 214, 209, 203, 0.5 );
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
@ -61,7 +67,7 @@ The item quantity badge is the number that appears next to the image in the _Ord
|
||||||
|
|
||||||
By default, it uses a combination of black and white borders and shadows so it has enough contrast with themes with light and dark backgrounds. Themes can modify the colors with their own palette with a single CSS selector and four properties. For example:
|
By default, it uses a combination of black and white borders and shadows so it has enough contrast with themes with light and dark backgrounds. Themes can modify the colors with their own palette with a single CSS selector and four properties. For example:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
.wc-block-components-order-summary-item__quantity {
|
.wc-block-components-order-summary-item__quantity {
|
||||||
background-color: #f9f4ee;
|
background-color: #f9f4ee;
|
||||||
border-color: #4b3918;
|
border-color: #4b3918;
|
||||||
|
|
@ -78,6 +84,6 @@ By default, it uses a combination of black and white borders and shadows so it h
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/cart-and-checkout.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/product-grid-270.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -1,6 +1,11 @@
|
||||||
# Class names update in 2.8.0
|
# Class names update in 2.8.0 <!-- omit in toc -->
|
||||||
|
|
||||||
In WC Blocks 2.8.0, some class names were updated in order to simplify them, fix inconsistencies, and make it easier to differentiate frontend components from editor components.
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Replaced classes](#replaced-classes)
|
||||||
|
- [Deprecated classes](#deprecated-classes)
|
||||||
|
|
||||||
|
In [WooCommerce Blocks 2.8.0](https://developer.woocommerce.com/2020/06/24/woocommerce-blocks-2-8-release-notes/), we replaced and deprecated some some class names to simplify them, fix inconsistencies, and make it easier to differentiate frontend components from editor components.
|
||||||
|
|
||||||
## Replaced classes
|
## Replaced classes
|
||||||
|
|
||||||
|
|
@ -46,12 +51,12 @@ Some classes that were introduced in 2.6.0 and 2.7.0 and didn't ship in WooComme
|
||||||
| `wc-block-form-input-validation-error` | `wc-block-components-validation-error` |
|
| `wc-block-form-input-validation-error` | `wc-block-components-validation-error` |
|
||||||
| `wc-block-checkout__save-card-info` | `wc-block-components-payment-methods__save-card-info` |
|
| `wc-block-checkout__save-card-info` | `wc-block-components-payment-methods__save-card-info` |
|
||||||
|
|
||||||
**Note:** if not listed, all items in the table above include derived classes.
|
**Note:** If not listed, all items in the table above include derived classes.
|
||||||
|
|
||||||
- For example: given that `wc-block-address-form` changed to `wc-block-components-address-form`
|
For example, given that `wc-block-address-form` changed to `wc-block-components-address-form`:
|
||||||
- `wc-block-address-form__company` also changed to `wc-block-components-address-form__company`
|
|
||||||
- `wc-block-address-form__address_1` also changed to `wc-block-components-address-form__address_1`
|
- `wc-block-address-form__company` also changed to `wc-block-components-address-form__company`
|
||||||
- ...
|
- `wc-block-address-form__address_1` also changed to `wc-block-components-address-form__address_1`
|
||||||
|
|
||||||
In most cases, it should be safe to do a search & replace in the stylesheet replacing the removed class names with the new ones.
|
In most cases, it should be safe to do a search & replace in the stylesheet replacing the removed class names with the new ones.
|
||||||
|
|
||||||
|
|
@ -78,10 +83,10 @@ Some classes that were introduced in previous versions or that have shipped in W
|
||||||
|
|
||||||
**Note:** if not listed, all items in the table above include derived classes.
|
**Note:** if not listed, all items in the table above include derived classes.
|
||||||
|
|
||||||
- For example: given that `wc-block-error` changed to `wc-block-components-error`
|
For example, given that `wc-block-error` changed to `wc-block-components-error`
|
||||||
- `wc-block-error__company` also changed to `wc-block-components-error__content`
|
|
||||||
- `wc-block-error__address_1` also changed to `wc-block-components-error__image`
|
- `wc-block-error__company` also changed to `wc-block-components-error__content`
|
||||||
- ...
|
- `wc-block-error__address_1` also changed to `wc-block-components-error__image`
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -89,7 +94,6 @@ Some classes that were introduced in previous versions or that have shipped in W
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/class-names-update-280.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/product-grid-270.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -0,0 +1,28 @@
|
||||||
|
# Class names update in 3.3.0
|
||||||
|
|
||||||
|
In [WooCommerce Blocks 3.3.0](https://developer.woocommerce.com/2020/09/02/woocommerce-blocks-3-3-0-release-notes/), we introduced express payment methods in the Cart block. In order to make it easy to write styles for express payment methods for the Cart and Checkout blocks separately, we updated several class names:
|
||||||
|
|
||||||
|
## Replaced classes
|
||||||
|
|
||||||
|
| Removed | New class name |
|
||||||
|
| ------------------------------------------------------------ | ------------------------------------------------------------------------------ |
|
||||||
|
| `wc-block-components-express-checkout` | `wc-block-components-express-payment` (generic) |
|
||||||
|
| `wc-block-components-express-checkout` | `wc-block-components-express-payment--checkout` (Checkout block) |
|
||||||
|
| `wc-block-components-express-checkout` | `wc-block-components-express-payment--cart` (Cart block) |
|
||||||
|
| `wc-block-components-express-checkout__title-container` | `wc-block-components-express-payment__title-container` |
|
||||||
|
| `wc-block-components-express-checkout__title` | `wc-block-components-express-payment__title` |
|
||||||
|
| `wc-block-components-express-checkout__content` | `wc-block-components-express-payment__content` |
|
||||||
|
| `wc-block-components-express-checkout-continue-rule` | `wc-block-components-express-payment-continue-rule` (generic) |
|
||||||
|
| `wc-block-components-express-checkout-continue-rule` | `wc-block-components-express-payment-continue-rule--checkout` (Checkout block) |
|
||||||
|
| `wc-block-components-express-checkout-continue-rule` | `wc-block-components-express-payment-continue-rule--cart` (Cart block) |
|
||||||
|
| `wc-block-components-express-checkout-payment-event-buttons` | `wc-block-components-express-payment__event-buttons` |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/product-grid-270.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,19 @@
|
||||||
|
# Class names update in 3.4.0
|
||||||
|
|
||||||
|
In [WooCommerce Blocks 3.4.0](https://developer.woocommerce.com/2020/09/15/woocommerce-blocks-3-4-0-release-notes/), we replaced the class as listed below.
|
||||||
|
|
||||||
|
## Replaced classes
|
||||||
|
|
||||||
|
| Removed | New class name |
|
||||||
|
| ----------------------------------- | ------------------------- |
|
||||||
|
| `wc-block-components-checkout-form` | `wc-block-checkout__form` |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/product-grid-270.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
# Class names update in 4.6.0
|
# Class names update in 4.6.0
|
||||||
|
|
||||||
In WC Blocks 4.6.0, some class names were updated in order to follow the same guidelines from other classes.
|
In [WooCommerce Blocks 4.6.0](https://developer.woocommerce.com/2021/03/02/woocommerce-blocks-4-6-0-release-notes/) we replaced the classes as listed below.
|
||||||
|
|
||||||
## Replaced classes
|
## Replaced classes
|
||||||
|
|
||||||
|
|
@ -17,7 +17,6 @@ In WC Blocks 4.6.0, some class names were updated in order to follow the same gu
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/class-names-update-460.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/product-grid-270.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -1,4 +1,9 @@
|
||||||
# Product grid blocks style update in 2.7.0
|
# Product grid blocks style update in 2.7.0 <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Product images](#product-images)
|
||||||
|
- [All Products prices](#all-products-prices)
|
||||||
|
|
||||||
In WC Blocks 2.7.0, some of the styles of the product grid blocks were updated to make the experience more consistent. Below, there are CSS code snippets that can undo those changes.
|
In WC Blocks 2.7.0, some of the styles of the product grid blocks were updated to make the experience more consistent. Below, there are CSS code snippets that can undo those changes.
|
||||||
|
|
||||||
|
|
@ -6,7 +11,7 @@ In WC Blocks 2.7.0, some of the styles of the product grid blocks were updated t
|
||||||
|
|
||||||
Images in product grid blocks changed so they expand to occupy all the available horizontal space if they are small. This can be undone with this CSS snippet:
|
Images in product grid blocks changed so they expand to occupy all the available horizontal space if they are small. This can be undone with this CSS snippet:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
.wc-block-grid__products .wc-block-grid__product-image img {
|
.wc-block-grid__products .wc-block-grid__product-image img {
|
||||||
width: auto;
|
width: auto;
|
||||||
}
|
}
|
||||||
|
|
@ -16,7 +21,7 @@ Images in product grid blocks changed so they expand to occupy all the available
|
||||||
|
|
||||||
_All Products_ block was updated so prices follow the same layout as the other product grid blocks (one line instead of two lines). It's possible to recover the old style with:
|
_All Products_ block was updated so prices follow the same layout as the other product grid blocks (one line instead of two lines). It's possible to recover the old style with:
|
||||||
|
|
||||||
```CSS
|
```css
|
||||||
.wc-block-grid__product-price .wc-block-grid__product-price__regular {
|
.wc-block-grid__product-price .wc-block-grid__product-price__regular {
|
||||||
font-size: 0.8em;
|
font-size: 0.8em;
|
||||||
line-height: 1;
|
line-height: 1;
|
||||||
|
|
@ -47,4 +52,3 @@ _All Products_ block was updated so prices follow the same layout as the other p
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/product-grid-270.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/product-grid-270.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -1,746 +0,0 @@
|
||||||
<!-- DO NOT UPDATE THIS DOC DIRECTLY -->
|
|
||||||
|
|
||||||
<!-- Use `npm run build:docs` to automatically build hook documentation -->
|
|
||||||
|
|
||||||
# Actions
|
|
||||||
|
|
||||||
## Table of Contents
|
|
||||||
|
|
||||||
|
|
||||||
- [woocommerce_add_to_cart](#woocommerce_add_to_cart)
|
|
||||||
- [woocommerce_after_main_content](#woocommerce_after_main_content)
|
|
||||||
- [woocommerce_after_shop_loop](#woocommerce_after_shop_loop)
|
|
||||||
- [woocommerce_applied_coupon](#woocommerce_applied_coupon)
|
|
||||||
- [woocommerce_archive_description](#woocommerce_archive_description)
|
|
||||||
- [woocommerce_before_main_content](#woocommerce_before_main_content)
|
|
||||||
- [woocommerce_before_shop_loop](#woocommerce_before_shop_loop)
|
|
||||||
- [woocommerce_blocks_cart_enqueue_data](#woocommerce_blocks_cart_enqueue_data)
|
|
||||||
- [woocommerce_blocks_checkout_enqueue_data](#woocommerce_blocks_checkout_enqueue_data)
|
|
||||||
- [woocommerce_blocks_enqueue_cart_block_scripts_after](#woocommerce_blocks_enqueue_cart_block_scripts_after)
|
|
||||||
- [woocommerce_blocks_enqueue_cart_block_scripts_before](#woocommerce_blocks_enqueue_cart_block_scripts_before)
|
|
||||||
- [woocommerce_blocks_enqueue_checkout_block_scripts_after](#woocommerce_blocks_enqueue_checkout_block_scripts_after)
|
|
||||||
- [woocommerce_blocks_enqueue_checkout_block_scripts_before](#woocommerce_blocks_enqueue_checkout_block_scripts_before)
|
|
||||||
- [woocommerce_blocks_{$this->registry_identifier}_registration](#woocommerce_blocks_-this--registry_identifier-_registration)
|
|
||||||
- [woocommerce_check_cart_items](#-woocommerce_check_cart_items)
|
|
||||||
- [woocommerce_created_customer](#woocommerce_created_customer)
|
|
||||||
- [woocommerce_no_products_found](#woocommerce_no_products_found)
|
|
||||||
- [woocommerce_register_post](#woocommerce_register_post)
|
|
||||||
- [woocommerce_rest_checkout_process_payment_with_context](#woocommerce_rest_checkout_process_payment_with_context)
|
|
||||||
- [woocommerce_shop_loop](#woocommerce_shop_loop)
|
|
||||||
- [woocommerce_store_api_cart_errors](#woocommerce_store_api_cart_errors)
|
|
||||||
- [woocommerce_store_api_cart_update_customer_from_request](#woocommerce_store_api_cart_update_customer_from_request)
|
|
||||||
- [woocommerce_store_api_cart_update_order_from_request](#woocommerce_store_api_cart_update_order_from_request)
|
|
||||||
- [woocommerce_store_api_checkout_order_processed](#woocommerce_store_api_checkout_order_processed)
|
|
||||||
- [woocommerce_store_api_checkout_update_order_from_request](#woocommerce_store_api_checkout_update_order_from_request)
|
|
||||||
- [woocommerce_store_api_checkout_update_order_meta](#woocommerce_store_api_checkout_update_order_meta)
|
|
||||||
- [woocommerce_store_api_validate_add_to_cart](#woocommerce_store_api_validate_add_to_cart)
|
|
||||||
- [woocommerce_store_api_validate_cart_item](#woocommerce_store_api_validate_cart_item)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_add_to_cart
|
|
||||||
|
|
||||||
|
|
||||||
Fires when an item is added to the cart.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_add_to_cart', string $cart_id, integer $product_id, integer $request_quantity, integer $variation_id, array $variation, array $cart_item_data )
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
**Note: Matches action name in WooCommerce core.**
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>This hook fires when an item is added to the cart. This is triggered from the Store API in this context, but WooCommerce core add to cart events trigger the same hook.</p>
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $cart_id | string | ID of the item in the cart. |
|
|
||||||
| $product_id | integer | ID of the product added to the cart. |
|
|
||||||
| $request_quantity | integer | Quantity of the item added to the cart. |
|
|
||||||
| $variation_id | integer | Variation ID of the product added to the cart. |
|
|
||||||
| $variation | array | Array of variation data. |
|
|
||||||
| $cart_item_data | array | Array of other cart item data. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Utilities/CartController.php](../../src/StoreApi/Utilities/CartController.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_after_main_content
|
|
||||||
|
|
||||||
|
|
||||||
Hook: woocommerce_after_main_content
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_after_main_content' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>Called after rendering the main content for a product.</p>
|
|
||||||
|
|
||||||
### See
|
|
||||||
|
|
||||||
|
|
||||||
- woocommerce_output_content_wrapper_end() - Outputs closing DIV for the content (priority 10)
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/ClassicTemplate.php](../../src/BlockTypes/ClassicTemplate.php)
|
|
||||||
- [BlockTypes/ClassicTemplate.php](../../src/BlockTypes/ClassicTemplate.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_after_shop_loop
|
|
||||||
|
|
||||||
|
|
||||||
Hook: woocommerce_after_shop_loop.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_after_shop_loop' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### See
|
|
||||||
|
|
||||||
|
|
||||||
- woocommerce_pagination() - Renders pagination (priority 10)
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/ClassicTemplate.php](../../src/BlockTypes/ClassicTemplate.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_applied_coupon
|
|
||||||
|
|
||||||
|
|
||||||
Fires after a coupon has been applied to the cart.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_applied_coupon', string $coupon_code )
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
**Note: Matches action name in WooCommerce core.**
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $coupon_code | string | The coupon code that was applied. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Utilities/CartController.php](../../src/StoreApi/Utilities/CartController.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_archive_description
|
|
||||||
|
|
||||||
|
|
||||||
Hook: woocommerce_archive_description.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_archive_description' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### See
|
|
||||||
|
|
||||||
|
|
||||||
- woocommerce_taxonomy_archive_description() - Renders the taxonomy archive description (priority 10)
|
|
||||||
- woocommerce_product_archive_description() - Renders the product archive description (priority 10)
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/ClassicTemplate.php](../../src/BlockTypes/ClassicTemplate.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_before_main_content
|
|
||||||
|
|
||||||
|
|
||||||
Hook: woocommerce_before_main_content
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_before_main_content' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>Called before rendering the main content for a product.</p>
|
|
||||||
|
|
||||||
### See
|
|
||||||
|
|
||||||
|
|
||||||
- woocommerce_output_content_wrapper() - Outputs opening DIV for the content (priority 10)
|
|
||||||
- woocommerce_breadcrumb() - Outputs breadcrumb trail to the current product (priority 20)
|
|
||||||
- WC_Structured_Data::generate_website_data() - Outputs schema markup (priority 30)
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/ClassicTemplate.php](../../src/BlockTypes/ClassicTemplate.php)
|
|
||||||
- [BlockTypes/ClassicTemplate.php](../../src/BlockTypes/ClassicTemplate.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_before_shop_loop
|
|
||||||
|
|
||||||
|
|
||||||
Hook: woocommerce_before_shop_loop.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_before_shop_loop' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### See
|
|
||||||
|
|
||||||
|
|
||||||
- woocommerce_output_all_notices() - Render error notices (priority 10)
|
|
||||||
- woocommerce_result_count() - Show number of results found (priority 20)
|
|
||||||
- woocommerce_catalog_ordering() - Show form to control sort order (priority 30)
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/ClassicTemplate.php](../../src/BlockTypes/ClassicTemplate.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_blocks_cart_enqueue_data
|
|
||||||
|
|
||||||
|
|
||||||
Fires after cart block data is registered.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_blocks_cart_enqueue_data' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/MiniCart.php](../../src/BlockTypes/MiniCart.php)
|
|
||||||
- [BlockTypes/Cart.php](../../src/BlockTypes/Cart.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_blocks_checkout_enqueue_data
|
|
||||||
|
|
||||||
|
|
||||||
Fires after checkout block data is registered.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_blocks_checkout_enqueue_data' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/Checkout.php](../../src/BlockTypes/Checkout.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_blocks_enqueue_cart_block_scripts_after
|
|
||||||
|
|
||||||
|
|
||||||
Fires after cart block scripts are enqueued.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_blocks_enqueue_cart_block_scripts_after' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/Cart.php](../../src/BlockTypes/Cart.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_blocks_enqueue_cart_block_scripts_before
|
|
||||||
|
|
||||||
|
|
||||||
Fires before cart block scripts are enqueued.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_blocks_enqueue_cart_block_scripts_before' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/Cart.php](../../src/BlockTypes/Cart.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_blocks_enqueue_checkout_block_scripts_after
|
|
||||||
|
|
||||||
|
|
||||||
Fires after checkout block scripts are enqueued.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_blocks_enqueue_checkout_block_scripts_after' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/Checkout.php](../../src/BlockTypes/Checkout.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_blocks_enqueue_checkout_block_scripts_before
|
|
||||||
|
|
||||||
|
|
||||||
Fires before checkout block scripts are enqueued.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_blocks_enqueue_checkout_block_scripts_before' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/Checkout.php](../../src/BlockTypes/Checkout.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_blocks_{$this->registry_identifier}_registration
|
|
||||||
|
|
||||||
|
|
||||||
Fires when the IntegrationRegistry is initialized.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_blocks_{$this->registry_identifier}_registration', \Automattic\WooCommerce\Blocks\Integrations\IntegrationRegistry $this )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>Runs before integrations are initialized allowing new integration to be registered for use. This should be used as the primary hook for integrations to include their scripts, styles, and other code extending the blocks.</p>
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $this | \Automattic\WooCommerce\Blocks\Integrations\IntegrationRegistry | Instance of the IntegrationRegistry class which exposes the IntegrationRegistry::register() method. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [Integrations/IntegrationRegistry.php](../../src/Integrations/IntegrationRegistry.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## ~~woocommerce_check_cart_items~~
|
|
||||||
|
|
||||||
|
|
||||||
Fires when cart items are being validated.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_check_cart_items' )
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
**Deprecated: This hook is deprecated and will be removed**
|
|
||||||
|
|
||||||
|
|
||||||
**Note: Matches action name in WooCommerce core.**
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>Allow 3rd parties to validate cart items. This is a legacy hook from Woo core. This filter will be deprecated because it encourages usage of wc_add_notice. For the API we need to capture notices and convert to wp errors instead.</p>
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Utilities/CartController.php](../../src/StoreApi/Utilities/CartController.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_created_customer
|
|
||||||
|
|
||||||
|
|
||||||
Fires after a customer account has been registered.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_created_customer', integer $customer_id, array $new_customer_data, string $password_generated )
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
**Note: Matches filter name in WooCommerce core.**
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>This hook fires after customer accounts are created and passes the customer data.</p>
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $customer_id | integer | New customer (user) ID. |
|
|
||||||
| $new_customer_data | array | Array of customer (user) data. |
|
|
||||||
| $password_generated | string | The generated password for the account. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Routes/V1/Checkout.php](../../src/StoreApi/Routes/V1/Checkout.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_no_products_found
|
|
||||||
|
|
||||||
|
|
||||||
Hook: woocommerce_no_products_found.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_no_products_found' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### See
|
|
||||||
|
|
||||||
|
|
||||||
- wc_no_products_found() - Default no products found content (priority 10)
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/ClassicTemplate.php](../../src/BlockTypes/ClassicTemplate.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_register_post
|
|
||||||
|
|
||||||
|
|
||||||
Fires before a customer account is registered.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_register_post', string $username, string $user_email, \WP_Error $errors )
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
**Note: Matches filter name in WooCommerce core.**
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>This hook fires before customer accounts are created and passes the form data (username, email) and an array of errors.</p> <p>This could be used to add extra validation logic and append errors to the array.</p>
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $username | string | Customer username. |
|
|
||||||
| $user_email | string | Customer email address. |
|
|
||||||
| $errors | \WP_Error | Error object. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Routes/V1/Checkout.php](../../src/StoreApi/Routes/V1/Checkout.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_rest_checkout_process_payment_with_context
|
|
||||||
|
|
||||||
|
|
||||||
Process payment with context.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action_ref_array( 'woocommerce_rest_checkout_process_payment_with_context', [ \Automattic\WooCommerce\StoreApi\Payments\PaymentContext $context, \Automattic\WooCommerce\StoreApi\Payments\PaymentResult $payment_result ] )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $context | \Automattic\WooCommerce\StoreApi\Payments\PaymentContext | Holds context for the payment, including order ID and payment method. |
|
|
||||||
| $payment_result | \Automattic\WooCommerce\StoreApi\Payments\PaymentResult | Result object for the transaction. |
|
|
||||||
|
|
||||||
### Exceptions
|
|
||||||
|
|
||||||
|
|
||||||
`\Exception` If there is an error taking payment, an \Exception object can be thrown with an error message.
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Routes/V1/Checkout.php](../../src/StoreApi/Routes/V1/Checkout.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_shop_loop
|
|
||||||
|
|
||||||
|
|
||||||
Hook: woocommerce_shop_loop.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_shop_loop' )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [BlockTypes/ClassicTemplate.php](../../src/BlockTypes/ClassicTemplate.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_store_api_cart_errors
|
|
||||||
|
|
||||||
|
|
||||||
Fires an action to validate the cart.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_store_api_cart_errors', \WP_Error $errors, \WC_Cart $cart )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>Functions hooking into this should add custom errors using the provided WP_Error instance.</p>
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $errors | \WP_Error | WP_Error object. |
|
|
||||||
| $cart | \WC_Cart | Cart object. |
|
|
||||||
|
|
||||||
### Example
|
|
||||||
|
|
||||||
```php
|
|
||||||
// The action callback function.
|
|
||||||
function my_function_callback( $errors, $cart ) {
|
|
||||||
|
|
||||||
// Validate the $cart object and add errors. For example, to create an error if the cart contains more than 10 items:
|
|
||||||
if ( $cart->get_cart_contents_count() > 10 ) {
|
|
||||||
$errors->add( 'my_error_code', 'Too many cart items!' );
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
add_action( 'woocommerce_store_api_cart_errors', 'my_function_callback', 10 );
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Utilities/CartController.php](../../src/StoreApi/Utilities/CartController.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_store_api_cart_update_customer_from_request
|
|
||||||
|
|
||||||
|
|
||||||
Fires when the Checkout Block/Store API updates a customer from the API request data.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_store_api_cart_update_customer_from_request', \WC_Customer $customer, \WP_REST_Request $request )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $customer | \WC_Customer | Customer object. |
|
|
||||||
| $request | \WP_REST_Request | Full details about the request. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Routes/V1/CartUpdateCustomer.php](../../src/StoreApi/Routes/V1/CartUpdateCustomer.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_store_api_cart_update_order_from_request
|
|
||||||
|
|
||||||
|
|
||||||
Fires when the order is synced with cart data from a cart route.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_store_api_cart_update_order_from_request', \WC_Order $draft_order, \WC_Customer $customer, \WP_REST_Request $request )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $draft_order | \WC_Order | Order object. |
|
|
||||||
| $customer | \WC_Customer | Customer object. |
|
|
||||||
| $request | \WP_REST_Request | Full details about the request. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Routes/V1/AbstractCartRoute.php](../../src/StoreApi/Routes/V1/AbstractCartRoute.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_store_api_checkout_order_processed
|
|
||||||
|
|
||||||
|
|
||||||
Fires before an order is processed by the Checkout Block/Store API.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_store_api_checkout_order_processed', \WC_Order $order )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>This hook informs extensions that $order has completed processing and is ready for payment.</p> <p>This is similar to existing core hook woocommerce_checkout_order_processed. We're using a new action:</p> <ul> <li>To keep the interface focused (only pass $order, not passing request data).</li> <li>This also explicitly indicates these orders are from checkout block/StoreAPI.</li> </ul>
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $order | \WC_Order | Order object. |
|
|
||||||
|
|
||||||
### Example
|
|
||||||
|
|
||||||
```php
|
|
||||||
// The action callback function.
|
|
||||||
function my_function_callback( $order ) {
|
|
||||||
// Do something with the $order object.
|
|
||||||
$order->save();
|
|
||||||
}
|
|
||||||
|
|
||||||
add_action( 'woocommerce_blocks_checkout_order_processed', 'my_function_callback', 10 );
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
### See
|
|
||||||
|
|
||||||
|
|
||||||
- https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3238
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Routes/V1/Checkout.php](../../src/StoreApi/Routes/V1/Checkout.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_store_api_checkout_update_order_from_request
|
|
||||||
|
|
||||||
|
|
||||||
Fires when the Checkout Block/Store API updates an order's from the API request data.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_store_api_checkout_update_order_from_request', \WC_Order $order, \WP_REST_Request $request )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>This hook gives extensions the chance to update orders based on the data in the request. This can be used in conjunction with the ExtendSchema class to post custom data and then process it.</p>
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $order | \WC_Order | Order object. |
|
|
||||||
| $request | \WP_REST_Request | Full details about the request. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Routes/V1/Checkout.php](../../src/StoreApi/Routes/V1/Checkout.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_store_api_checkout_update_order_meta
|
|
||||||
|
|
||||||
|
|
||||||
Fires when the Checkout Block/Store API updates an order's meta data.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_store_api_checkout_update_order_meta', \WC_Order $order )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>This hook gives extensions the chance to add or update meta data on the $order. Throwing an exception from a callback attached to this action will make the Checkout Block render in a warning state, effectively preventing checkout.</p> <p>This is similar to existing core hook woocommerce_checkout_update_order_meta. We're using a new action:</p> <ul> <li>To keep the interface focused (only pass $order, not passing request data).</li> <li>This also explicitly indicates these orders are from checkout block/StoreAPI.</li> </ul>
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $order | \WC_Order | Order object. |
|
|
||||||
|
|
||||||
### See
|
|
||||||
|
|
||||||
|
|
||||||
- https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3686
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Routes/V1/Checkout.php](../../src/StoreApi/Routes/V1/Checkout.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_store_api_validate_add_to_cart
|
|
||||||
|
|
||||||
|
|
||||||
Fires during validation when adding an item to the cart via the Store API.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_store_api_validate_add_to_cart', \WC_Product $product, array $request )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Description
|
|
||||||
|
|
||||||
<p>Fire action to validate add to cart. Functions hooking into this should throw an \Exception to prevent add to cart from happening.</p>
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $product | \WC_Product | Product object being added to the cart. |
|
|
||||||
| $request | array | Add to cart request params including id, quantity, and variation attributes. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Utilities/CartController.php](../../src/StoreApi/Utilities/CartController.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## woocommerce_store_api_validate_cart_item
|
|
||||||
|
|
||||||
|
|
||||||
Fire action to validate add to cart. Functions hooking into this should throw an \Exception to prevent add to cart from occurring.
|
|
||||||
|
|
||||||
```php
|
|
||||||
do_action( 'woocommerce_store_api_validate_cart_item', \WC_Product $product, array $cart_item )
|
|
||||||
```
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
|
|
||||||
| Argument | Type | Description |
|
|
||||||
| -------- | ---- | ----------- |
|
|
||||||
| $product | \WC_Product | Product object being added to the cart. |
|
|
||||||
| $cart_item | array | Cart item array. |
|
|
||||||
|
|
||||||
### Source
|
|
||||||
|
|
||||||
|
|
||||||
- [StoreApi/Utilities/CartController.php](../../src/StoreApi/Utilities/CartController.php)
|
|
||||||
|
|
||||||
---
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/extensibility/actions.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
||||||
|
|
@ -4,13 +4,11 @@ This folder contains documentation for API interfaces for Blocks. In _most cases
|
||||||
|
|
||||||
For more details about extensibility points in the blocks, you can reference the [extensibility docs](../extensibility/README.md).
|
For more details about extensibility points in the blocks, you can reference the [extensibility docs](../extensibility/README.md).
|
||||||
|
|
||||||
## Checkout Block
|
| Document | Description |
|
||||||
|
| -------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------- |
|
||||||
| Document | Description |
|
| [Checkout API interface](checkout/checkout-api.md) | This doc goes into some detail about some of the API specifics for the checkout block architecture. |
|
||||||
| ------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------- |
|
| [Checkout Flow and Events](../../third-party-developers/extensibility/checkout-flow-and-events.md) | All about the checkout flow in the checkout block and the various emitted events that can be subscribed to. |
|
||||||
| [Checkout API interface](./checkout/checkout-api.md) | This doc goes into some detail about some of the API specifics for the checkout block architecture. |
|
| [Notices](notices.md) | Explains how the notices system works and which methods are available to add an remove them. |
|
||||||
| [Checkout Flow and Events](../extensibility/checkout-flow-and-events.md) | All about the checkout flow in the checkout block and the various emitted events that can be subscribed to. |
|
|
||||||
| [Notices](./notices.md) | Explains how the notices system works and which methods are available to add an remove them. |
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -21,4 +19,3 @@ For more details about extensibility points in the blocks, you can reference the
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/block-client-apis/README.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/block-client-apis/README.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -1,26 +1,25 @@
|
||||||
# Checkout Block API overview <!-- omit in toc -->
|
# Checkout API interface <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Contexts](#contexts)
|
||||||
|
- [Notices Context](#notices-context)
|
||||||
|
- [Customer Data Context](#customer-data-context)
|
||||||
|
- [Shipping Method Data context](#shipping-method-data-context)
|
||||||
|
- [Payment Method Data Context](#payment-method-data-context)
|
||||||
|
- [Checkout Context](#checkout-context)
|
||||||
|
- [Hooks](#hooks)
|
||||||
|
- [`usePaymentMethodInterface`](#usepaymentmethodinterface)
|
||||||
|
|
||||||
This document gives an overview of some of the major architectural components/APIs for the checkout block. If you haven't already, you may also want to read about the [Checkout Flow and Events](../../extensibility/checkout-flow-and-events.md).
|
This document gives an overview of some of the major architectural components/APIs for the checkout block. If you haven't already, you may also want to read about the [Checkout Flow and Events](../../extensibility/checkout-flow-and-events.md).
|
||||||
|
|
||||||
## Table of Contents <!-- omit in toc -->
|
## Contexts
|
||||||
|
|
||||||
- [Checkout Block API overview](#checkout-block-api-overview)
|
|
||||||
- [Contexts](#contexts)
|
|
||||||
- [Notices Context](#notices-context)
|
|
||||||
- [Billing Data Context](#billing-data-context)
|
|
||||||
- [Shipping Method Data context](#shipping-method-data-context)
|
|
||||||
- [Payment Method Data Context](#payment-method-data-context)
|
|
||||||
- [Checkout Context](#checkout-context)
|
|
||||||
- [Hooks](#hooks)
|
|
||||||
- [`usePaymentMethodInterface`](#usepaymentmethodinterface)
|
|
||||||
|
|
||||||
### Contexts
|
|
||||||
|
|
||||||
Much of the data and api interface for components in the Checkout Block are constructed and exposed via [usage of `React.Context`](https://reactjs.org/docs/context.html). In some cases the context maintains the "tree" state within the context itself (via `useReducer`) and in others it interacts with a global `wp.data` store (for data that communicates with the server).
|
Much of the data and api interface for components in the Checkout Block are constructed and exposed via [usage of `React.Context`](https://reactjs.org/docs/context.html). In some cases the context maintains the "tree" state within the context itself (via `useReducer`) and in others it interacts with a global `wp.data` store (for data that communicates with the server).
|
||||||
|
|
||||||
You can find type definitions (`typedef`) for contexts in [this file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/assets/js/types/type-defs/contexts.js).
|
You can find type definitions (`typedef`) for contexts in [this file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/assets/js/types/type-defs/contexts.js).
|
||||||
|
|
||||||
#### Notices Context
|
### Notices Context
|
||||||
|
|
||||||
This system essentially does three things:
|
This system essentially does three things:
|
||||||
|
|
||||||
|
|
@ -34,7 +33,7 @@ This system is exposed on components by wrapping them in a `<StoreNoticesProvide
|
||||||
- The express payments areas (using the `wc/express-payment-area` context value)
|
- The express payments areas (using the `wc/express-payment-area` context value)
|
||||||
- The payment methods area (using the `wc/payment-area` context value).
|
- The payment methods area (using the `wc/payment-area` context value).
|
||||||
|
|
||||||
#### Customer Data Context
|
### Customer Data Context
|
||||||
|
|
||||||
The customer data context exposes the api interfaces for the following things via the `useCustomerDataContext` hook:
|
The customer data context exposes the api interfaces for the following things via the `useCustomerDataContext` hook:
|
||||||
|
|
||||||
|
|
@ -43,7 +42,7 @@ The customer data context exposes the api interfaces for the following things vi
|
||||||
- `shippingAddress`: The current set shipping address.
|
- `shippingAddress`: The current set shipping address.
|
||||||
- `setShippingAddress`: A function for setting the shipping address. This will trigger shipping rates updates.
|
- `setShippingAddress`: A function for setting the shipping address. This will trigger shipping rates updates.
|
||||||
|
|
||||||
#### Shipping Method Data context
|
### Shipping Method Data context
|
||||||
|
|
||||||
The shipping method data context exposes the api interfaces for the following things (typedef `ShippingMethodDataContext`) via the `useShippingMethodData` hook:
|
The shipping method data context exposes the api interfaces for the following things (typedef `ShippingMethodDataContext`) via the `useShippingMethodData` hook:
|
||||||
|
|
||||||
|
|
@ -55,7 +54,7 @@ The shipping method data context exposes the api interfaces for the following th
|
||||||
- `onShippingRateSelectSuccess`: This is a function for registering a callback to be invoked when shipping rate selection is successful.
|
- `onShippingRateSelectSuccess`: This is a function for registering a callback to be invoked when shipping rate selection is successful.
|
||||||
- `onShippingRateSelectFail`: This is a function for registering a callback to be invoked when shipping rates selection is unsuccessful.
|
- `onShippingRateSelectFail`: This is a function for registering a callback to be invoked when shipping rates selection is unsuccessful.
|
||||||
|
|
||||||
#### Payment Method Data Context
|
### Payment Method Data Context
|
||||||
|
|
||||||
The payment method data context exposes the api interfaces for the following things (typedef `PaymentMethodDataContext`) via the `usePaymentMethodData` hook.
|
The payment method data context exposes the api interfaces for the following things (typedef `PaymentMethodDataContext`) via the `usePaymentMethodData` hook.
|
||||||
|
|
||||||
|
|
@ -74,7 +73,7 @@ The payment method data context exposes the api interfaces for the following thi
|
||||||
- `expressPaymentMethodsInitialized`: This is `true` when all registered express payment methods have been initialized.
|
- `expressPaymentMethodsInitialized`: This is `true` when all registered express payment methods have been initialized.
|
||||||
- `setExpressPaymentError`: This is exposed to express payment methods to enable them to set a specific error notice. This is needed because express payment methods might need to show/trigger an error outside any of the checkout block events.
|
- `setExpressPaymentError`: This is exposed to express payment methods to enable them to set a specific error notice. This is needed because express payment methods might need to show/trigger an error outside any of the checkout block events.
|
||||||
|
|
||||||
#### Checkout Context
|
### Checkout Context
|
||||||
|
|
||||||
This context is the main one. Internally via the `<CheckoutProvider>` it handles wrapping children in `<ShippingMethodDataProvider>`, `<CustomerDataProvider>` and `<PaymentMethodDataProvider>`. So the checkout components just need to be wrapped by `<CheckoutProvider>`.
|
This context is the main one. Internally via the `<CheckoutProvider>` it handles wrapping children in `<ShippingMethodDataProvider>`, `<CustomerDataProvider>` and `<PaymentMethodDataProvider>`. So the checkout components just need to be wrapped by `<CheckoutProvider>`.
|
||||||
|
|
||||||
|
|
@ -124,4 +123,3 @@ The contract is established through props fed to the payment method components v
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/block-client-apis/checkout/checkout-api.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/block-client-apis/checkout/checkout-api.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -1,24 +1,27 @@
|
||||||
# Checkout Block Flow <!-- omit in toc -->
|
# Checkout Flow and Events <!-- omit in toc -->
|
||||||
|
|
||||||
This document gives an overview of the flow for the checkout in the WooCommerce checkout block, and some general architectural overviews.
|
|
||||||
|
|
||||||
## Table of Contents <!-- omit in toc -->
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
- [General Concepts](#general-concepts)
|
- [General Concepts](#general-concepts)
|
||||||
- [Tracking flow through status](#tracking-flow-through-status)
|
- [Tracking flow through status](#tracking-flow-through-status)
|
||||||
- [`CheckoutProvider` Exposed Statuses](#checkoutprovider-exposed-statuses)
|
- [`CheckoutProvider` Exposed Statuses](#checkoutprovider-exposed-statuses)
|
||||||
- [Special States:](#special-states)
|
- [Special States:](#special-states)
|
||||||
- [`ShippingProvider` Exposed Statuses](#shippingprovider-exposed-statuses)
|
- [`ShippingProvider` Exposed Statuses](#shippingprovider-exposed-statuses)
|
||||||
- [`PaymentMethodDataProvider` Exposed Statuses](#paymentmethoddataprovider-exposed-statuses)
|
- [`PaymentMethodDataProvider` Exposed Statuses](#paymentmethoddataprovider-exposed-statuses)
|
||||||
- [Emitting Events](#emitting-events)
|
- [Emitting Events](#emitting-events)
|
||||||
- [`onCheckoutValidationBeforeProcessing`](#oncheckoutvalidationbeforeprocessing)
|
- [`onCheckoutValidationBeforeProcessing`](#oncheckoutvalidationbeforeprocessing)
|
||||||
- [`onPaymentProcessing`](#onpaymentprocessing)
|
- [`onPaymentProcessing`](#onpaymentprocessing)
|
||||||
- [`onCheckoutAfterProcessingWithSuccess`](#oncheckoutafterprocessingwithsuccess)
|
- [Success](#success)
|
||||||
- [`onCheckoutAfterProcessingWithError`](#oncheckoutafterprocessingwitherror)
|
- [Fail](#fail)
|
||||||
- [`onShippingRateSuccess`](#onshippingratesuccess)
|
- [Error](#error)
|
||||||
- [`onShippingRateFail`](#onshippingratefail)
|
- [`onCheckoutAfterProcessingWithSuccess`](#oncheckoutafterprocessingwithsuccess)
|
||||||
- [`onShippingRateSelectSuccess`](#onshippingrateselectsuccess)
|
- [`onCheckoutAfterProcessingWithError`](#oncheckoutafterprocessingwitherror)
|
||||||
- [`onShippingRateSelectFail`](#onshippingrateselectfail)
|
- [`onShippingRateSuccess`](#onshippingratesuccess)
|
||||||
|
- [`onShippingRateFail`](#onshippingratefail)
|
||||||
|
- [`onShippingRateSelectSuccess`](#onshippingrateselectsuccess)
|
||||||
|
- [`onShippingRateSelectFail`](#onshippingrateselectfail)
|
||||||
|
|
||||||
|
This document gives an overview of the flow for the checkout in the WooCommerce checkout block, and some general architectural overviews.
|
||||||
|
|
||||||
The architecture of the Checkout Block is derived from the following principles:
|
The architecture of the Checkout Block is derived from the following principles:
|
||||||
|
|
||||||
|
|
@ -47,7 +50,7 @@ To surface the flow state, the block uses statuses that are tracked in the vario
|
||||||
|
|
||||||
The following statuses exist in the Checkout.
|
The following statuses exist in the Checkout.
|
||||||
|
|
||||||
#### `CheckoutProvider` Exposed Statuses
|
### `CheckoutProvider` Exposed Statuses
|
||||||
|
|
||||||
You can find all the checkout provider statuses defined [in this typedef](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/34e17c3622637dbe8b02fac47b5c9b9ebf9e3596/assets/js/type-defs/checkout.js#L21-L38).
|
You can find all the checkout provider statuses defined [in this typedef](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/34e17c3622637dbe8b02fac47b5c9b9ebf9e3596/assets/js/type-defs/checkout.js#L21-L38).
|
||||||
|
|
||||||
|
|
@ -74,7 +77,7 @@ The following boolean flags available related to status are:
|
||||||
|
|
||||||
**isComplete**: When the checkout status is `COMPLETE` this flag is true. Checkout will have this status after all observers on the events emitted during the `AFTER_PROCESSING` status are completed successfully. When checkout is at this status, the shopper's browser will be redirected to the value of `redirectUrl` at that point (usually the `order-received` route).
|
**isComplete**: When the checkout status is `COMPLETE` this flag is true. Checkout will have this status after all observers on the events emitted during the `AFTER_PROCESSING` status are completed successfully. When checkout is at this status, the shopper's browser will be redirected to the value of `redirectUrl` at that point (usually the `order-received` route).
|
||||||
|
|
||||||
##### Special States
|
#### Special States
|
||||||
|
|
||||||
The following are booleans exposed via the checkout provider that are independent from each other and checkout statuses but can be used in combination to react to various state in the checkout.
|
The following are booleans exposed via the checkout provider that are independent from each other and checkout statuses but can be used in combination to react to various state in the checkout.
|
||||||
|
|
||||||
|
|
@ -82,7 +85,7 @@ The following are booleans exposed via the checkout provider that are independen
|
||||||
|
|
||||||
**hasError:** This is true when anything in the checkout has created an error condition state. This might be validation errors, request errors, coupon application errors, payment processing errors etc.
|
**hasError:** This is true when anything in the checkout has created an error condition state. This might be validation errors, request errors, coupon application errors, payment processing errors etc.
|
||||||
|
|
||||||
#### `ShippingProvider` Exposed Statuses
|
### `ShippingProvider` Exposed Statuses
|
||||||
|
|
||||||
The shipping context provider exposes everything related to shipping in the checkout. Included in this are a set of error statuses that inform what error state the shipping context is in and the error state is affected by requests to the server on address changes, rate retrieval and selection.
|
The shipping context provider exposes everything related to shipping in the checkout. Included in this are a set of error statuses that inform what error state the shipping context is in and the error state is affected by requests to the server on address changes, rate retrieval and selection.
|
||||||
|
|
||||||
|
|
@ -94,7 +97,7 @@ The status is exposed on the `currentErrorStatus` object provided by the `useShi
|
||||||
- `hasInvalidAddress`: When the address provided for shipping is invalid, this will be true.
|
- `hasInvalidAddress`: When the address provided for shipping is invalid, this will be true.
|
||||||
- `hasError`: This is `true` when the error status for shipping is either `UNKNOWN` or `hasInvalidAddress`.
|
- `hasError`: This is `true` when the error status for shipping is either `UNKNOWN` or `hasInvalidAddress`.
|
||||||
|
|
||||||
#### `PaymentMethodDataProvider` Exposed Statuses
|
### `PaymentMethodDataProvider` Exposed Statuses
|
||||||
|
|
||||||
This context provider exposes everything related to payment method data and registered payment methods. The statuses exposed via this provider help inform the current state of _client side_ processing for payment methods and are updated via the payment method data event emitters. _Client side_ means the state of processing any payments by registered and active payment methods when the checkout form is submitted via those payment methods registered client side components. It's still possible that payment methods might have additional server side processing when the order is being processed but that is not reflected by these statuses (more in the [payment method integration doc](./payment-method-integration.md)).
|
This context provider exposes everything related to payment method data and registered payment methods. The statuses exposed via this provider help inform the current state of _client side_ processing for payment methods and are updated via the payment method data event emitters. _Client side_ means the state of processing any payments by registered and active payment methods when the checkout form is submitted via those payment methods registered client side components. It's still possible that payment methods might have additional server side processing when the order is being processed but that is not reflected by these statuses (more in the [payment method integration doc](./payment-method-integration.md)).
|
||||||
|
|
||||||
|
|
@ -200,7 +203,7 @@ const MyPaymentMethodComponent = ( { emitResponse } ) => {
|
||||||
|
|
||||||
The following event emitters are available to extensions to register observers to:
|
The following event emitters are available to extensions to register observers to:
|
||||||
|
|
||||||
#### `onCheckoutValidationBeforeProcessing`
|
### `onCheckoutValidationBeforeProcessing`
|
||||||
|
|
||||||
Observers registered to this event emitter will receive nothing as an argument. Also, all observers will be executed before the checkout handles the responses from the emitters. Observers registered to this emitter can return `true` if they have nothing to communicate back to checkout, `false` if they want checkout to go back to `IDLE` status state, or an object with any of the following properties:
|
Observers registered to this event emitter will receive nothing as an argument. Also, all observers will be executed before the checkout handles the responses from the emitters. Observers registered to this emitter can return `true` if they have nothing to communicate back to checkout, `false` if they want checkout to go back to `IDLE` status state, or an object with any of the following properties:
|
||||||
|
|
||||||
|
|
@ -244,7 +247,7 @@ const PaymentMethodComponent = ( { eventRegistration } ) => {
|
||||||
};
|
};
|
||||||
```
|
```
|
||||||
|
|
||||||
#### `onPaymentProcessing`
|
### `onPaymentProcessing`
|
||||||
|
|
||||||
This event emitter is fired when the payment method context status is `PROCESSING` and that status is set when the checkout status is `PROCESSING`, checkout `hasError` is false, checkout is not calculating, and the current payment status is not `FINISHED`.
|
This event emitter is fired when the payment method context status is `PROCESSING` and that status is set when the checkout status is `PROCESSING`, checkout `hasError` is false, checkout is not calculating, and the current payment status is not `FINISHED`.
|
||||||
|
|
||||||
|
|
@ -334,7 +337,7 @@ const PaymentMethodComponent = ( { eventRegistration } ) => {
|
||||||
};
|
};
|
||||||
```
|
```
|
||||||
|
|
||||||
#### `onCheckoutAfterProcessingWithSuccess`
|
### `onCheckoutAfterProcessingWithSuccess`
|
||||||
|
|
||||||
This event emitter is fired when the checkout context status is `AFTER_PROCESSING` and the checkout `hasError` state is false. The `AFTER_PROCESSING` status is set by the `CheckoutProcessor` component after receiving a response from the server for the checkout processing request.
|
This event emitter is fired when the checkout context status is `AFTER_PROCESSING` and the checkout `hasError` state is false. The `AFTER_PROCESSING` status is set by the `CheckoutProcessor` component after receiving a response from the server for the checkout processing request.
|
||||||
|
|
||||||
|
|
@ -407,7 +410,7 @@ const PaymentMethodComponent = ( { eventRegistration } ) => {
|
||||||
};
|
};
|
||||||
```
|
```
|
||||||
|
|
||||||
#### `onCheckoutAfterProcessingWithError`
|
### `onCheckoutAfterProcessingWithError`
|
||||||
|
|
||||||
This event emitter is fired when the checkout context status is `AFTER_PROCESSING` and the checkout `hasError` state is `true`. The `AFTER_PROCESSING` status is set by the `CheckoutProcessor` component after receiving a response from the server for the checkout processing request.
|
This event emitter is fired when the checkout context status is `AFTER_PROCESSING` and the checkout `hasError` state is `true`. The `AFTER_PROCESSING` status is set by the `CheckoutProcessor` component after receiving a response from the server for the checkout processing request.
|
||||||
|
|
||||||
|
|
@ -449,25 +452,25 @@ const PaymentMethodComponent = ( { eventRegistration } ) => {
|
||||||
};
|
};
|
||||||
```
|
```
|
||||||
|
|
||||||
#### `onShippingRateSuccess`
|
### `onShippingRateSuccess`
|
||||||
|
|
||||||
This event emitter is fired when shipping rates are not loading and the shipping data context error state is `NONE` and there are shipping rates available.
|
This event emitter is fired when shipping rates are not loading and the shipping data context error state is `NONE` and there are shipping rates available.
|
||||||
|
|
||||||
This event emitter doesn't care about any registered observer response and will simply execute all registered observers passing them the current shipping rates retrieved from the server.
|
This event emitter doesn't care about any registered observer response and will simply execute all registered observers passing them the current shipping rates retrieved from the server.
|
||||||
|
|
||||||
#### `onShippingRateFail`
|
### `onShippingRateFail`
|
||||||
|
|
||||||
This event emitter is fired when shipping rates are not loading and the shipping data context error state is `UNKNOWN` or `INVALID_ADDRESS`.
|
This event emitter is fired when shipping rates are not loading and the shipping data context error state is `UNKNOWN` or `INVALID_ADDRESS`.
|
||||||
|
|
||||||
This event emitter doesn't care about any registered observer response and will simply execute all registered observers passing them the current error status in the context.
|
This event emitter doesn't care about any registered observer response and will simply execute all registered observers passing them the current error status in the context.
|
||||||
|
|
||||||
#### `onShippingRateSelectSuccess`
|
### `onShippingRateSelectSuccess`
|
||||||
|
|
||||||
This event emitter is fired when a shipping rate selection is not being persisted to the server and there are selected rates available and the current error status in the context is `NONE`.
|
This event emitter is fired when a shipping rate selection is not being persisted to the server and there are selected rates available and the current error status in the context is `NONE`.
|
||||||
|
|
||||||
This event emitter doesn't care about any registered observer response and will simply execute all registered observers passing them the current selected rates.
|
This event emitter doesn't care about any registered observer response and will simply execute all registered observers passing them the current selected rates.
|
||||||
|
|
||||||
#### `onShippingRateSelectFail`
|
### `onShippingRateSelectFail`
|
||||||
|
|
||||||
This event emitter is fired when a shipping rate selection is not being persisted to the server and the shipping data context error state is `UNKNOWN` or `INVALID_ADDRESS`.
|
This event emitter is fired when a shipping rate selection is not being persisted to the server and the shipping data context error state is `UNKNOWN` or `INVALID_ADDRESS`.
|
||||||
|
|
||||||
|
|
@ -1,4 +1,38 @@
|
||||||
# Frontend notices
|
# Frontend notices <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [useStoreNotices()](#usestorenotices)
|
||||||
|
- [API](#api)
|
||||||
|
- [`addDefaultNotice( text = '', noticeProps = {} )`](#adddefaultnotice-text---noticeprops---)
|
||||||
|
- [`addErrorNotice( text = '', noticeProps = {} )`](#adderrornotice-text---noticeprops---)
|
||||||
|
- [`addWarningNotice( text = '', noticeProps = {} )`](#addwarningnotice-text---noticeprops---)
|
||||||
|
- [`addInfoNotice( text = '', noticeProps = {} )`](#addinfonotice-text---noticeprops---)
|
||||||
|
- [`addSuccessNotice( text = '', noticeProps = {} )`](#addsuccessnotice-text---noticeprops---)
|
||||||
|
- [`hasNoticesOfType( type )`](#hasnoticesoftype-type-)
|
||||||
|
- [`notices`](#notices)
|
||||||
|
- [`removeNotice( id, ctx )`](#removenotice-id-ctx-)
|
||||||
|
- [`removeNotices( status = null )`](#removenotices-status--null-)
|
||||||
|
- [`setIsSuppressed( val )`](#setissuppressed-val-)
|
||||||
|
- [StoreNoticesProvider](#storenoticesprovider)
|
||||||
|
- [Actions](#actions)
|
||||||
|
- [`createNotice( status = 'default', content = '', options = {} )`](#createnotice-status--default-content---options---)
|
||||||
|
- [`createSnackbarNotice( content = '', options = {} )`](#createsnackbarnotice-content---options---)
|
||||||
|
- [`removeNotice( id, ctx )`](#removenotice-id-ctx--1)
|
||||||
|
- [`setIsSuppressed( val )`](#setissuppressed-val--1)
|
||||||
|
- [Statuses](#statuses)
|
||||||
|
- [Notice options](#notice-options)
|
||||||
|
- [useStoreSnackbarNotices()](#usestoresnackbarnotices)
|
||||||
|
- [API](#api-1)
|
||||||
|
- [`addSnackbarNotice( text = '', noticeProps = {} )`](#addsnackbarnotice-text---noticeprops---)
|
||||||
|
- [`notices`](#notices-1)
|
||||||
|
- [`removeNotices( status = null )`](#removenotices-status--null--1)
|
||||||
|
- [StoreSnackbarNoticesProvider](#storesnackbarnoticesprovider)
|
||||||
|
- [Actions](#actions-1)
|
||||||
|
- [`createSnackbarNotice( content = '', options = {} )`](#createsnackbarnotice-content---options----1)
|
||||||
|
- [`removeSnackbarNotice( id, ctx )`](#removesnackbarnotice-id-ctx-)
|
||||||
|
- [`setIsSuppressed( val )`](#setissuppressed-val--2)
|
||||||
|
- [Example usage](#example-usage)
|
||||||
|
|
||||||
## useStoreNotices()
|
## useStoreNotices()
|
||||||
|
|
||||||
|
|
@ -142,7 +176,7 @@ All notices must have one of the following statuses: `default`, `error`, `succes
|
||||||
|
|
||||||
Object of the form:
|
Object of the form:
|
||||||
|
|
||||||
```JS
|
```js
|
||||||
{
|
{
|
||||||
id: 'checkout',
|
id: 'checkout',
|
||||||
type: string,
|
type: string,
|
||||||
|
|
@ -221,7 +255,7 @@ Whether notices are suppressed. If true, it will hide the notices from the front
|
||||||
|
|
||||||
The following example shows a `CheckoutProcessor` component that displays an error notice when the payment process fails and it removes it every time the payment is started. When the payment is completed correctly, it shows a snackbar notice.
|
The following example shows a `CheckoutProcessor` component that displays an error notice when the payment process fails and it removes it every time the payment is started. When the payment is completed correctly, it shows a snackbar notice.
|
||||||
|
|
||||||
```JSX
|
```jsx
|
||||||
const CheckoutProcessor = () => {
|
const CheckoutProcessor = () => {
|
||||||
const { addErrorNotice, removeNotice } = useStoreNotices();
|
const { addErrorNotice, removeNotice } = useStoreNotices();
|
||||||
// ...
|
// ...
|
||||||
|
|
@ -235,11 +269,13 @@ const CheckoutProcessor = () => {
|
||||||
};
|
};
|
||||||
```
|
```
|
||||||
|
|
||||||
```JSX
|
```jsx
|
||||||
<StoreNoticesProvider context="wc/checkout">
|
<StoreNoticesSnackbarProvider context="wc/checkout">
|
||||||
// ...
|
<StoreNoticesProvider context="wc/checkout">
|
||||||
<CheckoutProcessor />
|
// ...
|
||||||
</StoreNoticesProvider>
|
<CheckoutProcessor />
|
||||||
|
</StoreNoticesProvider>
|
||||||
|
</StoreSnackbarNoticesProvider>
|
||||||
```
|
```
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,18 @@
|
||||||
|
# Blocks
|
||||||
|
|
||||||
|
This folder contains documentation for specific Blocks and Blocks functionality.
|
||||||
|
|
||||||
|
| Document | Description |
|
||||||
|
| ------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------- |
|
||||||
|
| [Stock Reservation during Checkout](stock-reservation.md) | This doc covers the Checkout Stock Reservation system. |
|
||||||
|
| [Features Flags and Experimental interfaces](feature-flags-and-experimental-interfaces.md) | This doc outlines all the current features that are gated behind a feature or experimental flag as well as any interfaces that are experimental |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/blocks/README.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
Before Width: | Height: | Size: 112 KiB After Width: | Height: | Size: 112 KiB |
|
|
@ -1,4 +1,20 @@
|
||||||
# Feature Gating System
|
# Features Flags and Experimental Interfaces <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Blocks behind flags](#blocks-behind-flags)
|
||||||
|
- [Feature plugin flag](#feature-plugin-flag)
|
||||||
|
- [Experimental flag](#experimental-flag)
|
||||||
|
- [Features behind flags](#features-behind-flags)
|
||||||
|
- [Feature plugin flag](#feature-plugin-flag-1)
|
||||||
|
- [Experimental plugin flag](#experimental-plugin-flag)
|
||||||
|
- [Processes and commands that use a flag](#processes-and-commands-that-use-a-flag)
|
||||||
|
- [Usages of `__experimental` prefix](#usages-of-__experimental-prefix)
|
||||||
|
- [PHP filters and actions](#php-filters-and-actions)
|
||||||
|
- [JS methods](#js-methods)
|
||||||
|
- [Slots](#slots)
|
||||||
|
- [Misc](#misc)
|
||||||
|
- [Usages of `experimental` prefix](#usages-of-experimental-prefix)
|
||||||
|
|
||||||
We have feature gating system setup in our plugin that defines what is accessible to the public and what is not, it has three phases:
|
We have feature gating system setup in our plugin that defines what is accessible to the public and what is not, it has three phases:
|
||||||
|
|
||||||
|
Before Width: | Height: | Size: 46 KiB After Width: | Height: | Size: 46 KiB |
|
|
@ -1,4 +1,13 @@
|
||||||
# Stock Reservation during Checkout
|
# Stock Reservation during Checkout <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [The Reserved Stock Database Table](#the-reserved-stock-database-table)
|
||||||
|
- [Usage Example](#usage-example)
|
||||||
|
- [What about concurrency?](#what-about-concurrency)
|
||||||
|
- [The Reserve Stock Process](#the-reserve-stock-process)
|
||||||
|
- [How the queries work](#how-the-queries-work)
|
||||||
|
- [How this all fits into Checkout Block vs Traditional Checkout](#how-this-all-fits-into-checkout-block-vs-traditional-checkout)
|
||||||
|
|
||||||
To prevent multiple customers trying to purchase the same stock when limits are in place, both WooCommerce ([4.3+](https://github.com/woocommerce/woocommerce/pull/26395#pullrequestreview-430633490)) and the Blocks plugin have a stock reservation system which is used during checkout.
|
To prevent multiple customers trying to purchase the same stock when limits are in place, both WooCommerce ([4.3+](https://github.com/woocommerce/woocommerce/pull/26395#pullrequestreview-430633490)) and the Blocks plugin have a stock reservation system which is used during checkout.
|
||||||
|
|
||||||
|
|
@ -6,7 +15,6 @@ To prevent multiple customers trying to purchase the same stock when limits are
|
||||||
|
|
||||||
The table which tracks reserved stock is named `wc_reserved_stock`, and the schema contains the following columns:
|
The table which tracks reserved stock is named `wc_reserved_stock`, and the schema contains the following columns:
|
||||||
|
|
||||||
|
|
||||||
| Key | Type | Description |
|
| Key | Type | Description |
|
||||||
| ---------------- | ------------ | ----------------------------------- |
|
| ---------------- | ------------ | ----------------------------------- |
|
||||||
| `order_id` | `bigint(20)` | ID of the order. |
|
| `order_id` | `bigint(20)` | ID of the order. |
|
||||||
|
|
@ -15,7 +23,6 @@ The table which tracks reserved stock is named `wc_reserved_stock`, and the sche
|
||||||
| `timestamp` | `datetime` | The timestamp the hold was created. |
|
| `timestamp` | `datetime` | The timestamp the hold was created. |
|
||||||
| `expires` | `datetime` | The timestamp the hold expires. |
|
| `expires` | `datetime` | The timestamp the hold expires. |
|
||||||
|
|
||||||
|
|
||||||
The primary key is a combination of order and product ID to prevent multiple holds being created for the same order if checkout is performed multiple times.
|
The primary key is a combination of order and product ID to prevent multiple holds being created for the same order if checkout is performed multiple times.
|
||||||
|
|
||||||
### Usage Example
|
### Usage Example
|
||||||
|
|
@ -24,7 +31,7 @@ This example shows how stock would be reserved programmatically for an order usi
|
||||||
|
|
||||||
```php
|
```php
|
||||||
$reserve_stock = new ReserveStock();
|
$reserve_stock = new ReserveStock();
|
||||||
|
|
||||||
try {
|
try {
|
||||||
// Try to reserve stock for 10 mins, if available.
|
// Try to reserve stock for 10 mins, if available.
|
||||||
$reserve_stock->reserve_stock_for_order( $order_object, 10 );
|
$reserve_stock->reserve_stock_for_order( $order_object, 10 );
|
||||||
|
|
@ -37,13 +44,13 @@ This either holds stock, or rejects the order if the stock cannot be reserved fo
|
||||||
|
|
||||||
Some things worth noting:
|
Some things worth noting:
|
||||||
|
|
||||||
- Before stock can be reserved, an order must exist.
|
- Before stock can be reserved, an order must exist.
|
||||||
- Stock is reserved for a defined period of time before it expires; these expired rows are cleaned up periodically and do not affect queries for stock levels.
|
- Stock is reserved for a defined period of time before it expires; these expired rows are cleaned up periodically and do not affect queries for stock levels.
|
||||||
- If an order is changed, stock should be reserved again. The `ReserveStock` class will renew any existing holds and remove any invalid ones for the current order.
|
- If an order is changed, stock should be reserved again. The `ReserveStock` class will renew any existing holds and remove any invalid ones for the current order.
|
||||||
|
|
||||||
### What about concurrency?
|
### What about concurrency?
|
||||||
|
|
||||||
To mitigate concurrency issues (where multiple users could attempt to reserve the same stock at the same time, which is a risk on busier stores) the query used to check and reserve stock is performed in a single, atomic operation.
|
To mitigate concurrency issues (where multiple users could attempt to reserve the same stock at the same time, which is a risk on busier stores) the query used to check and reserve stock is performed in a single, atomic operation.
|
||||||
|
|
||||||
This operation locks the tables so that separate processes do not fight over the same stock. If there were two simultaneous requests for the same stock at the same time, one would succeed, and one would fail.
|
This operation locks the tables so that separate processes do not fight over the same stock. If there were two simultaneous requests for the same stock at the same time, one would succeed, and one would fail.
|
||||||
|
|
||||||
|
|
@ -55,14 +62,14 @@ This operation locks the tables so that separate processes do not fight over the
|
||||||
|
|
||||||
On the technical side:
|
On the technical side:
|
||||||
|
|
||||||
- The `ReserveStock` class joins the `wc_reserved_stock` table to `wp_posts` using the post/order ID
|
- The `ReserveStock` class joins the `wc_reserved_stock` table to `wp_posts` using the post/order ID
|
||||||
- Only non-expired rows are used
|
- Only non-expired rows are used
|
||||||
- Only draft/pending order rows are used
|
- Only draft/pending order rows are used
|
||||||
|
|
||||||
Here is an example query getting stock for Product ID 99 and excluding order ID 100.
|
Here is an example query getting stock for Product ID 99 and excluding order ID 100.
|
||||||
|
|
||||||
```sql
|
```sql
|
||||||
SELECT COALESCE( SUM( stock_table.`stock_quantity` ), 0 )
|
SELECT COALESCE( SUM( stock_table.`stock_quantity` ), 0 )
|
||||||
FROM wp_wc_reserved_stock stock_table
|
FROM wp_wc_reserved_stock stock_table
|
||||||
LEFT JOIN wp_posts posts ON stock_table.`order_id` = posts.ID
|
LEFT JOIN wp_posts posts ON stock_table.`order_id` = posts.ID
|
||||||
WHERE posts.post_status IN ( 'wc-checkout-draft', 'wc-pending' )
|
WHERE posts.post_status IN ( 'wc-checkout-draft', 'wc-pending' )
|
||||||
|
|
@ -80,11 +87,11 @@ WHERE ( $query_for_stock FOR UPDATE ) - ( $query_for_reserved_stock FOR UPDATE )
|
||||||
ON DUPLICATE KEY UPDATE `expires` = VALUES( `expires` )
|
ON DUPLICATE KEY UPDATE `expires` = VALUES( `expires` )
|
||||||
```
|
```
|
||||||
|
|
||||||
In the above code snippet:
|
In the above code snippet:
|
||||||
|
|
||||||
- `$query_for_stock` is a subquery getting stock level from the post meta table, and `$query_for_reserved_stock` is the query shown prior.
|
- `$query_for_stock` is a subquery getting stock level from the post meta table, and `$query_for_reserved_stock` is the query shown prior.
|
||||||
- The `FOR UPDATE` part locks the selected rows which prevents other requests from changing those values until we’ve inserted the new rows.
|
- The `FOR UPDATE` part locks the selected rows which prevents other requests from changing those values until we’ve inserted the new rows.
|
||||||
- The `ON DUPLICATE KEY` part updates an existing row if one already exists for that order/item.
|
- The `ON DUPLICATE KEY` part updates an existing row if one already exists for that order/item.
|
||||||
|
|
||||||
## How this all fits into Checkout Block vs Traditional Checkout
|
## How this all fits into Checkout Block vs Traditional Checkout
|
||||||
|
|
||||||
|
|
@ -103,4 +110,3 @@ You can see that in both Checkouts, if stock cannot be reserved for all items in
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/blocks/stock-reservation.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/blocks/stock-reservation.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -1,19 +1,17 @@
|
||||||
# WooCommerce Block Templates
|
# Templates <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Overview](#overview)
|
||||||
|
- [Requirements](#requirements)
|
||||||
|
- [Technical Overview](#technical-overview)
|
||||||
|
- [The Problem](#the-problem)
|
||||||
|
- [The Solution](#the-solution)
|
||||||
|
- [Some things to be aware of](#some-things-to-be-aware-of)
|
||||||
|
- [Related files](#related-files)
|
||||||
|
|
||||||
This page includes documentation related to WooCommerce Block Templates.
|
This page includes documentation related to WooCommerce Block Templates.
|
||||||
|
|
||||||
## Table of Contents
|
|
||||||
|
|
||||||
- [WooCommerce Block Templates](#woocommerce-block-templates)
|
|
||||||
- [Table of Contents](#table-of-contents)
|
|
||||||
- [Overview](#overview)
|
|
||||||
- [Requirements](#requirements)
|
|
||||||
- [Technical Overview](#technical-overview)
|
|
||||||
- [The Problem](#the-problem)
|
|
||||||
- [The Solution](#the-solution)
|
|
||||||
- [Some things to be aware of](#some-things-to-be-aware-of)
|
|
||||||
- [Related files](#related-files)
|
|
||||||
|
|
||||||
## Overview
|
## Overview
|
||||||
|
|
||||||
WooCommerce Block Templates are a collection of WooCommerce Core templates for the WordPress Full Site Editing experience introduced in WordPress 5.9. You can customize these templates in the Site Editor.
|
WooCommerce Block Templates are a collection of WooCommerce Core templates for the WordPress Full Site Editing experience introduced in WordPress 5.9. You can customize these templates in the Site Editor.
|
||||||
|
|
@ -38,7 +36,7 @@ Currently, the FSE feature does not accommodate loading block templates from plu
|
||||||
|
|
||||||
We created a custom solution which involves a handful of files (listed in the below table) that are responsible for both making the templates available as a block template, and rendering it on the front-end.
|
We created a custom solution which involves a handful of files (listed in the below table) that are responsible for both making the templates available as a block template, and rendering it on the front-end.
|
||||||
|
|
||||||
The BlockTemplateController class is primarily responsible for hooking into both WordPress core, and WooCommerce core filters to load WooCommerce [templates](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/templates/templates) in the Site Editor and on the front-end. It is in this class where the majority of the logic is handled.
|
The BlockTemplateController.php is primarily responsible for hooking into both WordPress core, and WooCommerce core filters to load WooCommerce [templates](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/templates/templates) in the Site Editor and on the front-end. It is in this class where the majority of the logic is handled.
|
||||||
|
|
||||||
### Some things to be aware of
|
### Some things to be aware of
|
||||||
|
|
||||||
|
|
@ -49,13 +47,13 @@ The BlockTemplateController class is primarily responsible for hooking into both
|
||||||
|
|
||||||
## Related files
|
## Related files
|
||||||
|
|
||||||
| File | Description | Source | Docs |
|
| File | Description | Source | Docs |
|
||||||
| --------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------- |
|
| --------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------- |
|
||||||
| templates/templates/\* | Location in the filesystem where WooCommerce block template HTML files are stored. | [Source files](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/templates/templates) | |
|
| templates/templates/\* | Location in the filesystem where WooCommerce block template HTML files are stored. | [Source files](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/templates/templates) | |
|
||||||
| classic-template/\* | The JavaScript block rendered in the Site Editor. This is a server-side rendered component which is handled by ClassicTemplate.php | [Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/assets/js/blocks/classic-template) | [README](../../assets/js/blocks/classic-template/README.md) |
|
| classic-template/\* | The JavaScript block rendered in the Site Editor. This is a server-side rendered component which is handled by ClassicTemplate.php | [Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/assets/js/blocks/classic-template) | [README](../../../assets/js/blocks/classic-template/README.md) |
|
||||||
| ClassicTemplate.php | Class used to setup the block on the server-side and render the correct template | [Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/src/BlockTypes/ClassicTemplate.php) | [README](./classic-template.md) |
|
| ClassicTemplate.php | Class used to setup the block on the server-side and render the correct template | [Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/src/BlockTypes/ClassicTemplate.php) | [README](./classic-template.md) |
|
||||||
| BlockTemplateController.php | Class which contains all the business logic which loads the templates into the Site Editor or on the front-end through various hooks available in WordPress & WooCommerce core. | [Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/src/BlockTemplatesController.php) | [README](./block-template-controller.md) |
|
| BlockTemplateController.php | Class which contains all the business logic which loads the templates into the Site Editor or on the front-end through various hooks available in WordPress & WooCommerce core. | [Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/src/BlockTemplatesController.php) | [README](./block-template-controller.md) |
|
||||||
| BlockTemplateUtils.php | Class containing a collection of useful utility methods. | [Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/src/Utils/BlockTemplateUtils.php) | |
|
| BlockTemplateUtils.php | Class containing a collection of useful utility methods. | [Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/src/Utils/BlockTemplateUtils.php) | |
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
Before Width: | Height: | Size: 43 KiB After Width: | Height: | Size: 43 KiB |
|
|
@ -0,0 +1,96 @@
|
||||||
|
# BlockTemplateController.php <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Overview](#overview)
|
||||||
|
- [add_block_templates( $query_result, $query, \$template_type )](#add_block_templates-query_result-query-template_type-)
|
||||||
|
- [Return value](#return-value)
|
||||||
|
- [get_block_file_template( $template, $id, \$template_type )](#get_block_file_template-template-id-template_type-)
|
||||||
|
- [Return value](#return-value-1)
|
||||||
|
- [render_block_template()](#render_block_template)
|
||||||
|
- [Return value](#return-value-2)
|
||||||
|
|
||||||
|
The `BlockTemplateController` class contains all the business logic which loads the templates into the Site Editor or on the front-end through various hooks available in WordPress & WooCommerce core. Without documenting every method individually, I will look to provide some insight into key functionality.
|
||||||
|
|
||||||
|
## Overview
|
||||||
|
|
||||||
|
In the initialization of the class, we hook into the three hooks listed below. These provide us with all of the extensibility points necessary in order to load our own block templates alongside the themes.
|
||||||
|
|
||||||
|
Within each method section, I will explain in what scenarios they are executed.
|
||||||
|
|
||||||
|
- filter: `get_block_templates` with `add_block_templates`.
|
||||||
|
- filter: `pre_get_block_file_template` with `get_block_file_template`.
|
||||||
|
- action: `template_redirect` with `render_block_template`.
|
||||||
|
|
||||||
|
## add_block_templates( $query_result, $query, \$template_type )
|
||||||
|
|
||||||
|
This method is applied to the filter `get_block_templates`, which is executed before returning a unified list of template objects based on a query.
|
||||||
|
|
||||||
|
**Typically executed when:**
|
||||||
|
|
||||||
|
- Loading the "All Templates" view in the Site Editor
|
||||||
|
- Loading one of the templates on the front-end where the query would build a list of relevant templates based on a hierarchy (for example, the product page hierarchy could be an array containing `single-product-[product-name].html`, `single-product.html`, `single.html`).
|
||||||
|
- Loading the "Edit Product" view.
|
||||||
|
|
||||||
|
**This method is responsible for:**
|
||||||
|
|
||||||
|
- Giving our templates a user-friendly title (e.g. turning "single-product" into "Product Page").
|
||||||
|
- It collects all the WooCommerce templates from both the filesystem and the database (customized templates are stored in the database as posts) and adds them to the returned list.
|
||||||
|
- In the event the theme has a `archive-product.html` template file, but not category/tag template files, it is eligible to use the `archive-product.html` file in their place. So we trick Gutenberg in thinking some templates (e.g. category/tag) have a theme file available if it is using the `archive-product.html` template, even though _technically_ the theme does not have a specific file for them.
|
||||||
|
- Ensuring we do not add irrelevant WooCommerce templates in the returned list. For example, if `$query['post_type']` has a value (e.g. `product`) this means the query is requesting templates related to that specific post type, so we filter out any irrelevant ones. This _could_ be used to show/hide templates from the template dropdown on the "Edit Product" screen in WP Admin.
|
||||||
|
|
||||||
|
### Return value
|
||||||
|
|
||||||
|
This method will return an array of `WP_Block_Template` values
|
||||||
|
|
||||||
|
## get_block_file_template( $template, $id, \$template_type )
|
||||||
|
|
||||||
|
This method is applied to the filter `pre_get_block_file_template` inside the WordPress core function `get_block_file_template` (not to be confused with this method from the `BlockTemplateController` class, which has the same name).
|
||||||
|
|
||||||
|
The order of execution is as follows:
|
||||||
|
|
||||||
|
1. `get_block_template()` from WordPress core will execute, and attempt to retrieve a customized version of the template from the database.
|
||||||
|
2. If it fails to retrieve one, it will execute the `get_block_file_template()` function from WordPress core which will apply the filter `pre_get_block_file_template`. This is where we hook in to to return our template file, and trigger an early return to prevent WordPress from continuing its query.
|
||||||
|
|
||||||
|
During step 2 it's important we hook into the `pre_get_block_file_template`. If we don't, the function will check if the first part of the template ID (e.g. `woocommerce/woocommerce`) is the same as the current themes ID (e.g. `twentytwentytwo`), which will resolve `false` and return `null` instead of the expected `WP_Block_Template` object.
|
||||||
|
|
||||||
|
**Typically executed when:**
|
||||||
|
|
||||||
|
- A user clears the customizations of a WooCommerce template.
|
||||||
|
|
||||||
|
**This method is responsible for:**
|
||||||
|
|
||||||
|
- Loading the template files from the filesystem, and building a `WP_Block_Template` version of it.
|
||||||
|
|
||||||
|
### Return value
|
||||||
|
|
||||||
|
This method will return `WP_Block_Template` or `null`.
|
||||||
|
|
||||||
|
## render_block_template()
|
||||||
|
|
||||||
|
This method is applied to the filter `template_redirect` and executed before WordPress determines which template to load.
|
||||||
|
|
||||||
|
This allows us to hook into WooCommerce core through the filter `woocommerce_has_block_template` where we can determine if a specific block template exists and should be loaded.
|
||||||
|
|
||||||
|
**Typically executed when:**
|
||||||
|
|
||||||
|
- A user loads a page on the front-end.
|
||||||
|
|
||||||
|
**This method is responsible for:**
|
||||||
|
|
||||||
|
- Determining if the current page has an appropriate WooCommerce block template available to render.
|
||||||
|
- Checking if the currently loaded page is from WooCommerce. It then checks if the theme has an appropriate template to use: if it does not, then it finally checks if WooCommerce has a default block template available. If so, we override the value through `woocommerce_has_block_template` to resolve `true`.
|
||||||
|
|
||||||
|
### Return value
|
||||||
|
|
||||||
|
Void. This method does not return a value but rather sets up hooks to render block templates on the front-end.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/templates/block-template-controller.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -1,6 +1,4 @@
|
||||||
# ClassicTemplate
|
# ClassicTemplate.php <!-- omit in toc -->
|
||||||
|
|
||||||
[Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/src/BlockTypes/ClassicTemplate.php)
|
|
||||||
|
|
||||||
The `ClassicTemplate` is a class used to set up the Classic Template block on the server-side, and render the correct template.
|
The `ClassicTemplate` is a class used to set up the Classic Template block on the server-side, and render the correct template.
|
||||||
|
|
||||||
|
|
@ -21,4 +19,3 @@ From the `render()` method we inspect the `$attributes` object for a `template`
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/templates/classic-template.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/templates/classic-template.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -6,8 +6,8 @@ This folder contains documentation around manual testing of WooCommerce Blocks.
|
||||||
| ------------------------------------------------------------------ | ---------------------------------------------------------------------------------------- |
|
| ------------------------------------------------------------------ | ---------------------------------------------------------------------------------------- |
|
||||||
| [When to employ end to end testing](when-to-employ-e2e-testing.md) | This doc explains when End to End tests should be used and when unit tests will suffice. |
|
| [When to employ end to end testing](when-to-employ-e2e-testing.md) | This doc explains when End to End tests should be used and when unit tests will suffice. |
|
||||||
| [Smoke Testing](smoke-testing.md) | This doc explains how to smoke test key Blocks functionality. |
|
| [Smoke Testing](smoke-testing.md) | This doc explains how to smoke test key Blocks functionality. |
|
||||||
| [Cart and Checkout Testing](./cart-checkout/readme.md) | Various testing flows for Cart and Checkout Blocks |
|
| [Cart and Checkout Testing](cart-checkout/README.md) | Various testing flows for Cart and Checkout Blocks |
|
||||||
| [Releases](./releases/README.md) | We document all testing flows for releases in this folder |
|
| [Releases](releases/README.md) | We document all testing flows for releases in this folder |
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -18,4 +18,3 @@ This folder contains documentation around manual testing of WooCommerce Blocks.
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/README.md)
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/README.md)
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
<!-- /FEEDBACK -->
|
||||||
|
|
||||||
|
|
@ -1,12 +1,14 @@
|
||||||
# Cart and Checkout testing plan <!-- omit in toc -->
|
# Cart and Checkout testing plan <!-- omit in toc -->
|
||||||
|
|
||||||
- [Introduction](#introduction)
|
## Table of Contents <!-- omit in toc -->
|
||||||
- [Known limitations](#known-limitations)
|
|
||||||
- [How to report issues](#how-to-report-issues)
|
- [Introduction](#introduction)
|
||||||
- [What are we testing?](#what-are-we-testing)
|
- [Known limitations](#known-limitations)
|
||||||
- [Cart Block](#cart-block)
|
- [How to report issues](#how-to-report-issues)
|
||||||
- [Checkout Block](#checkout-block)
|
- [What are we testing?](#what-are-we-testing)
|
||||||
- [Testing Checklist](#testing-checklist)
|
- [Cart Block](#cart-block)
|
||||||
|
- [Checkout Block](#checkout-block)
|
||||||
|
- [Testing Checklist](#testing-checklist)
|
||||||
|
|
||||||
## Introduction
|
## Introduction
|
||||||
|
|
||||||
|
|
@ -0,0 +1,29 @@
|
||||||
|
# Compatibility <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Setup](#setup)
|
||||||
|
- [What to test](#what-to-test)
|
||||||
|
|
||||||
|
The main goal of this is to test in a variety of themes, browsers, platforms, and setups, this is a list of things you can test with, with sane expectations.
|
||||||
|
|
||||||
|
## Setup
|
||||||
|
|
||||||
|
- WordPress 5.4 and up.
|
||||||
|
- WooCommerce 4.2 and up.
|
||||||
|
- [Storefront](https://wordpress.org/themes/storefront/), [Twenty Twenty-Two](https://wordpress.org/themes/twentytwentytwo/), and [Twenty Twenty-One](https://wordpress.org/themes/twentytwentyone/) themes.
|
||||||
|
- All Browsers supported by [those two versions](https://make.wordpress.org/core/handbook/best-practices/browser-support/) so this includes Internet Explorer 11, and latest two versions of each browser.
|
||||||
|
|
||||||
|
## What to test
|
||||||
|
|
||||||
|
Test the WooCommerce Blocks plugin against the versions as listed above.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/cross-browser.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,52 @@
|
||||||
|
# Coupons <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Setup](#setup)
|
||||||
|
- [What to test](#what-to-test)
|
||||||
|
- [With coupons disabled](#with-coupons-disabled)
|
||||||
|
- [With coupons enabled](#with-coupons-enabled)
|
||||||
|
|
||||||
|
## Setup
|
||||||
|
|
||||||
|
You will need to setup some types of coupon in order to test this.
|
||||||
|
|
||||||
|
- A general purpose coupon `coupon`.
|
||||||
|
- An expired coupon `oldcoupon`.
|
||||||
|
- An email limited coupon `a12s` that is limited to `*@automattic.com` emails.
|
||||||
|
- A cart condition coupon that is limited to carts above x threshold (e.g \$200) `above200`.
|
||||||
|
- An individually used coupon `alone`.
|
||||||
|
- A free shipping coupon `freeship`.
|
||||||
|
|
||||||
|
## What to test
|
||||||
|
|
||||||
|
### With coupons disabled
|
||||||
|
|
||||||
|
- [ ] You should not see the add coupon section in your cart and checkout and in the editor.
|
||||||
|
|
||||||
|
### With coupons enabled
|
||||||
|
|
||||||
|
- [ ] You can apply coupons in both Cart and Checkout blocks.
|
||||||
|
- [ ] A valid coupon `coupon` should reduce your totals.
|
||||||
|
- [ ] An expired coupon `oldcoupon` should return an error.
|
||||||
|
- [ ] An invalid coupon should return an error.
|
||||||
|
- [ ] An email limited coupon should apply to your cart.
|
||||||
|
- [ ] If the email is correct, you should be able to checkout.
|
||||||
|
- [ ] If the email is incorrect, you should receive an error, and the coupon will be removed from your cart.
|
||||||
|
- [ ] A condition coupon should not be added until you meet the condition.
|
||||||
|
- [ ] Adding a condition coupon then removing the condition (reduce cart total or remove related item) should remove the coupon from your cart with an error.
|
||||||
|
- [ ] Adding a coupon then adding `alone` coupon should replace the first one.
|
||||||
|
- [ ] Adding `alone` then trying to another coupon should result in an error.
|
||||||
|
- [ ] Adding `freeship` should show the free shipping method you previously created.
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/coupons.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,22 @@
|
||||||
|
# Editor experience <!-- omit in toc -->
|
||||||
|
|
||||||
|
## What to test
|
||||||
|
|
||||||
|
- [ ] You should be able to add one and only one Cart or Checkout block to a page.
|
||||||
|
- [ ] The preview in the inserter should show a skeleton of how the block structure should look like.
|
||||||
|
- [ ] When inserting any of the blocks, it should have some data already in it.
|
||||||
|
- [ ] You should not be able to interact directly with the block (except for some sections).
|
||||||
|
- [ ] You should be able to see block settings on the sidebar when it is focused.
|
||||||
|
- [ ] Proceed to Checkout and Back to cart block settings should present you with a list of your website pages.
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/editor.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,34 @@
|
||||||
|
# General Flows <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Setup](#setup)
|
||||||
|
- [What to test](#what-to-test)
|
||||||
|
|
||||||
|
## Setup
|
||||||
|
|
||||||
|
This is a general flow of the main functionality of the blocks without going too much into details, you're expected to set your store as is, with your current flow, products, taxes (if you have any), shipping and so on.
|
||||||
|
|
||||||
|
## What to test
|
||||||
|
|
||||||
|
- [ ] Create pages with Cart and Checkout blocks.
|
||||||
|
- [ ] Set the continue to checkout link your Cart settings to the Checkout page you created.
|
||||||
|
- [ ] In Woocommerce -> Settings -> Advanced, set the new pages to your default Cart and Checkout.
|
||||||
|
- [ ] Add some products to your cart.
|
||||||
|
- [ ] Mix in a limited stock product or a coupon.
|
||||||
|
- [ ] Continue to checkout.
|
||||||
|
- [ ] You should be able to fix your info, if you have them saved, they will show up.
|
||||||
|
- [ ] Depending on what payment method you enabled (Credit Card, Check, Express payment), you can place the order.
|
||||||
|
- [ ] You should see an order received page.
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/general-flow.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,39 @@
|
||||||
|
# Cart Items <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Setup](#setup)
|
||||||
|
- [What to test](#what-to-test)
|
||||||
|
|
||||||
|
## Setup
|
||||||
|
|
||||||
|
- You will need an item that is [sold individually](https://docs.woocommerce.com/wp-content/uploads/2016/06/disable-stock-mgmt.png).
|
||||||
|
- You will need a low stock item with a [low threshold quantity](https://docs.woocommerce.com/wp-content/uploads/2016/06/simpleproduct-inventory.png) below the stock quantity.
|
||||||
|
- You will need a low stock item with a [low threshold quantity](https://docs.woocommerce.com/wp-content/uploads/2016/06/simpleproduct-inventory.png) above 0 and a stock quantity below the threshold.
|
||||||
|
|
||||||
|
## What to test
|
||||||
|
|
||||||
|
- [ ] You should be able to add items to your cart.
|
||||||
|
- [ ] You should be able to change item quantity in your Cart.
|
||||||
|
- [ ] You should not be able to change "sold individually" items quantity.
|
||||||
|
- [ ] Items that have quantity lower than the threshold should show "x Left in stock". - [ ] You should not be able to increase that item quantity to above that is left in stock.
|
||||||
|
- [ ] If you try to increase an item quantity to above its stock quantity, you get an error. **Note:** This is not something that can be tested with a single browser instance. To test you need to do the following:
|
||||||
|
- [ ] Set a stock of 4 on an item.
|
||||||
|
- [ ] Open tabs in two different browsers (so you have two different sessions in play).
|
||||||
|
- [ ] In both browsers add 1 of that item into the cart.
|
||||||
|
- [ ] In both browsers, load the cart (block).
|
||||||
|
- [ ] In one browser, increase the quantity of that item to the maximum you can.
|
||||||
|
- [ ] In the other browser, try increasing the quantity. An error should appear.
|
||||||
|
- [ ] You should be able to remove an item.
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/items.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,58 @@
|
||||||
|
# Payments <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Setup](#setup)
|
||||||
|
- [Special Cases](#special-cases)
|
||||||
|
- [Unsupported](#unsupported)
|
||||||
|
- [What to test](#what-to-test)
|
||||||
|
|
||||||
|
## Setup
|
||||||
|
|
||||||
|
The Checkout Block supports three methods of payments:
|
||||||
|
|
||||||
|
- Check Payment, found in WooCommerce payment section.
|
||||||
|
- Stripe Credit Card payments, provided by [Stripe Gateway](https://woocommerce.com/products/stripe/).
|
||||||
|
- Express Payment methods, provided by [Stripe Gateway](https://woocommerce.com/products/stripe/).
|
||||||
|
|
||||||
|
To test Stripe and Express payment methods, you will need API keys, you can get them by creating a testing account in stripe.
|
||||||
|
|
||||||
|
### Special Cases
|
||||||
|
|
||||||
|
To test Express payment methods there are some special requirements like
|
||||||
|
|
||||||
|
- You need to be serving the website over https, try ephemeral websites.
|
||||||
|
- You need to be from a supported country.
|
||||||
|
- To test Apple Pay you will need to have an iOS or device.
|
||||||
|
- To test Google Pay you will need to have Chrome installed and a payment method setup.
|
||||||
|
- To test Microsoft Pay you will need to have Edge installed.
|
||||||
|
- You will also need to be on a supported country, to better verify your compatibility visit [this page](https://stripe.com/docs/stripe-js/elements/payment-request-button#react-overview). You should see if you're on a supported platform or not.
|
||||||
|
|
||||||
|
### Unsupported
|
||||||
|
|
||||||
|
.
|
||||||
|
|
||||||
|
## What to test
|
||||||
|
|
||||||
|
If no payment method is set up:
|
||||||
|
|
||||||
|
- [ ] An error will show up in the frontend, saying that no payment method is available.
|
||||||
|
- [ ] In the editor, you will be prompted to set up a payment method.
|
||||||
|
|
||||||
|
If you have a payment method available:
|
||||||
|
|
||||||
|
- [ ] You should be able to perform a successful checkout with Check payments.
|
||||||
|
- [ ] You should be able to perform a successful checkout credit card payment using this cart `4242424242424242`
|
||||||
|
- [ ] You should be able to perform a failed checkout credit card payment using this cart `4000000000000002`
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/payment.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,54 @@
|
||||||
|
# Shipping <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Setup](#setup)
|
||||||
|
- [What to test](#what-to-test)
|
||||||
|
- [With shipping zones available](#with-shipping-zones-available)
|
||||||
|
- [If you don't have any shipping zones set up and/or shipping is disabled](#if-you-dont-have-any-shipping-zones-set-up-andor-shipping-is-disabled)
|
||||||
|
- [If you don't have any shipping zones set up, but shipping is enabled](#if-you-dont-have-any-shipping-zones-set-up-but-shipping-is-enabled)
|
||||||
|
|
||||||
|
## Setup
|
||||||
|
|
||||||
|
- You will need to setup shipping zones for a couple of countries.
|
||||||
|
- You will need to have a free shipping method that is enabled with a coupon or a threshold.
|
||||||
|
|
||||||
|
## What to test
|
||||||
|
|
||||||
|
### With shipping zones available
|
||||||
|
|
||||||
|
- [ ] You should be able to see preview rates (that are not your actual rates) in the editor.
|
||||||
|
- [ ] You should be able to see your actual rates on the frontend.
|
||||||
|
- [ ] Selecting a shipping rate should update the totals.
|
||||||
|
- [ ] Changing the address in Cart block should update the rates.
|
||||||
|
- [ ] Try entering an address that does not have rates for, you should:
|
||||||
|
- [ ] See an error saying "No options were found".
|
||||||
|
- [ ] See the default shipping option if you have it setup.
|
||||||
|
- [ ] The countries in the shipping rates form should reflect the countries you have in WooCommerce -> Settings -> General -> Shipping location(s).
|
||||||
|
- [ ] If your cart has only digital products, the Cart and Checkout blocks should act like shipping is disabled.
|
||||||
|
- [ ] Your free shipping method should show up when you increase the cart quantity to above that limit.
|
||||||
|
- [ ] Once you decrease it, the shipping rate will disappear, the next rate will be selected.
|
||||||
|
- [ ] The rate you select in Cart should still be selected in Checkout.
|
||||||
|
- [ ] Updating your shipping address in Checkout should give you live updates about rates in your cart.
|
||||||
|
|
||||||
|
### If you don't have any shipping zones set up and/or shipping is disabled
|
||||||
|
|
||||||
|
- [ ] You should only see the billing form in both editor and frontend for the Checkout Block.
|
||||||
|
- [ ] The shipping options step should not be visible.
|
||||||
|
- [ ] The shipping cost should not be visible in the sidebar.
|
||||||
|
|
||||||
|
### If you don't have any shipping zones set up, but shipping is enabled
|
||||||
|
|
||||||
|
- [ ] In the editor, Checkout Block will show you a placeholder promoting you to set up shipping zones.
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/shipping.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -1,4 +1,11 @@
|
||||||
# Taxes
|
# Taxes <!-- omit in toc -->
|
||||||
|
|
||||||
|
## Table of Contents <!-- omit in toc -->
|
||||||
|
|
||||||
|
- [Setup](#setup)
|
||||||
|
- [What to test](#what-to-test)
|
||||||
|
- [With taxes disabled](#with-taxes-disabled)
|
||||||
|
- [With taxes enabled](#with-taxes-enabled)
|
||||||
|
|
||||||
## Setup
|
## Setup
|
||||||
|
|
||||||
|
|
@ -6,11 +13,11 @@
|
||||||
|
|
||||||
## What to test
|
## What to test
|
||||||
|
|
||||||
With taxes disabled: <!-- heading -->
|
### With taxes disabled
|
||||||
|
|
||||||
- [ ] You should not see "Taxes" line in the cart or checkout.
|
- [ ] You should not see "Taxes" line in the cart or checkout.
|
||||||
|
|
||||||
With taxes enabled: <!-- heading -->
|
### With taxes enabled
|
||||||
|
|
||||||
- [ ] You should see "Taxes" line in the cart or checkout.
|
- [ ] You should see "Taxes" line in the cart or checkout.
|
||||||
- [ ] If the user address or store settings country doesn't have taxes in it, the value will be 0.
|
- [ ] If the user address or store settings country doesn't have taxes in it, the value will be 0.
|
||||||
|
|
@ -0,0 +1,134 @@
|
||||||
|
# Testing notes and ZIP for release 2.6.0
|
||||||
|
|
||||||
|
**Zip File for testing:**
|
||||||
|
[woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/archive/v2.6.0.zip)
|
||||||
|
|
||||||
|
## Cart and Checkout Blocks
|
||||||
|
|
||||||
|
[See testing notes here](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/docs/testing/cart-checkout)
|
||||||
|
|
||||||
|
## All Products
|
||||||
|
|
||||||
|
- All of these tests should be done in Safari, Chrome, and Firefox (latest version).
|
||||||
|
- Also validate the behaviour of the block in mobile views vs desktop.
|
||||||
|
|
||||||
|
- [ ] Verify the block can be added to a new page.
|
||||||
|
- [ ] Verify only one instance of the block can be added to a page/post.
|
||||||
|
- [ ] Verify the various settings and configuration for the block in the editor works as expected for the given UI.
|
||||||
|
- [ ] Verify the block functions as expected for the given configuration on the frontend of the site.
|
||||||
|
- [ ] For an instance of this block setup on a post in an earlier release, verify that upgrading to this release doesn't break the block functionality in the frontend or in the editor.
|
||||||
|
|
||||||
|
### Specific changes to test for in this release
|
||||||
|
|
||||||
|
- [ ] When editing the All Products block, verify that when you change the default sorting options in the inspector controls for the block that the corresponding filter dropdown in the block preview updates as expected (see highlighted areas below):
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- [ ] Verify that an error notice is shown in the All Products block if you try to add a product to the cart (using the Add to Cart button) if the product is out of stock or is sold individually and there is already an instance of that product in the cart.
|
||||||
|
|
||||||
|
## Filter blocks
|
||||||
|
|
||||||
|
These blocks are used in tandem with the All Products block to provide filtering options on the content rendered by the All Products block. They include:
|
||||||
|
|
||||||
|
- Filter Products By Attribute
|
||||||
|
- Filter Products By Price
|
||||||
|
- Active Product Filters
|
||||||
|
|
||||||
|
These blocks can be tested by adding them to the same page as the All Products block as the selected values in these blocks affects the products displayed by the All Products block.
|
||||||
|
|
||||||
|
- [ ] General testing involves setting up the filter blocks and verifying the the various configurations for the blocks work as expected in the editor (for settings) and the frontend (according to how the block was configured). Validate that when various filters are applied the expected results are shown in the All Products block.
|
||||||
|
|
||||||
|
### Specific changes to test for in this release
|
||||||
|
|
||||||
|
#### Testing the price filter block with various settings around taxes and prices
|
||||||
|
|
||||||
|
One fix in this release for this block is that when the price display setting (including or excluding tax) for WooCommerce differs from the price entered setting (prices input including or excluding tax), the displayed prices for filtered results from the entered Price Filter block might appear to be a mismatch (when it's querying based on the prices _saved to the database_). With this release, this is fixed so that no matter how WooCommerce is configured for displaying or saving prices respective to taxes, the displayed products will have prices matching the expected range set via the price filter block.
|
||||||
|
|
||||||
|
To test:
|
||||||
|
|
||||||
|
- [ ] In WooCommerce > Settings > Taxes, **choose to enter prices inclusive of tax, but display prices excluding tax.** Test that filters work as expected for the blocks.
|
||||||
|
- [ ] In WooCommerce > Settings > Taxes, **choose to enter prices exclusive of tax, but display prices including tax**. Test that filters work on products.
|
||||||
|
|
||||||
|
#### And/Or labelling in Active Filters block
|
||||||
|
|
||||||
|
- [ ] Setup various filter blocks so that some are set to `any` type filtering and others are set to `all` type filtering.
|
||||||
|
- [ ] Add the Active Filters block to the same post/page.
|
||||||
|
- [ ] Verify that when you apply filters on the frontend, the Active Filter block updates it's text to match the type of filtering being done.
|
||||||
|
|
||||||
|
#### Dropdown display style to Attribute Filter block
|
||||||
|
|
||||||
|
This release introduces a dropdown display style for the Filter Products by Attributes block (for both AND and OR type queries). Expected result:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
To test:
|
||||||
|
|
||||||
|
- [ ] Create a post with a Filter Products by Attribute block and select the Dropdown option in _Display style_ settings.
|
||||||
|
- [ ] Preview the post and interact with the filter (search terms, add them, remove them, repeat only using the keyboard, using a screen-reader etc).
|
||||||
|
- [ ] Verify everything works as expected for the ui/ux behaviour and for the returned results in the All Products block.
|
||||||
|
- [ ] This should work for either "and" or "or" filtering.
|
||||||
|
|
||||||
|
#### Add option to display an "apply filter button" for the Filter Products by Attribute block
|
||||||
|
|
||||||
|
- [ ] Create a post with an Filter Products by Attribute block and All products block
|
||||||
|
- [ ] For the Filter Products by Attribute block, enable the _Filter Button_ option.
|
||||||
|
- [ ] Preview the post and verify selecting/unselecting options doesn't update the _All Products_ block until you press the _Go_ button.
|
||||||
|
|
||||||
|
## All Product Grid based blocks
|
||||||
|
|
||||||
|
All of these blocks share a common ancestor for the PHP side registration, so it's good to test them together. These blocks include:
|
||||||
|
|
||||||
|
- Top Rated Products
|
||||||
|
- Best Selling Products
|
||||||
|
- On Sale Products
|
||||||
|
- Products By Attribute
|
||||||
|
- Hand-picked Products
|
||||||
|
- Products by Category
|
||||||
|
- Products by Tag
|
||||||
|
- Newest Products
|
||||||
|
|
||||||
|
### Specific changes to test for in these blocks for this release
|
||||||
|
|
||||||
|
- [ ] Verify that if there are no products on sale, the On Sale Products block shows this placeholder in the editor:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- [ ] For any of the product grid blocks, verify that when a fresh instance of the block is added to the editor, it defaults to 3 rows and 3 columns for the grid.
|
||||||
|
- [ ] Verify that changing any of the values for the grid "sticks" and persists across saves. Also verify it shows as expected and configured on the frontend.
|
||||||
|
- [ ] For any of the product grid blocks, for an instance of the block setup on a post in an earlier release with no changes to it's settings, verify that upgrading to this release doesn't break the block functionality in the frontend or in the editor (However note that the grid will change from the default of 1 in the earlier release to 3 in the recent release automatically).
|
||||||
|
- [ ] Same test as above, except in the earlier release, change the grid to something other than 1 row and save. When upgrading to the new release the setting for the grid should have persisted with the block.
|
||||||
|
|
||||||
|
## Other blocks
|
||||||
|
|
||||||
|
There are a number of other specific focuses for testing for changes in this release for other blocks:
|
||||||
|
|
||||||
|
### Featured Product Block
|
||||||
|
|
||||||
|
In this fix, when a product is changed for an existing featured product block, the link in the button updates to the page for the new product. Note, if there is a custom url applied when the product is changed, this will be replaced by the url to the product (that's expected).
|
||||||
|
|
||||||
|
To test:
|
||||||
|
|
||||||
|
- [ ] Verify any existing instance of this block in a previous release does not show any errors in the editor when updating to this release.
|
||||||
|
- [ ] Verify that if you edit the block and change the product it uses, the button url will update as well.
|
||||||
|
|
||||||
|
### Product Categories Block
|
||||||
|
|
||||||
|
Support was added for showing category images in the Product Categories block. The following expectations:
|
||||||
|
|
||||||
|
- For the "List" display style the toggle option for showing category images is available (and is disabled by default).
|
||||||
|
- This option is not available for the "Dropdown" display style.
|
||||||
|
- When the option is toggled to "Show Category Image", images for categories are shown per category item in the list.
|
||||||
|
|
||||||
|
- [ ] Verify the new option works as expected according to the above both in the editor and in the frontend.
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/260.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,102 @@
|
||||||
|
# Testing notes and ZIP for release 2.7.0
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/4747000/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Cart and Checkout styles
|
||||||
|
|
||||||
|
- Create pages with the Cart and Checkout blocks.
|
||||||
|
- Check the styles of both pages and verify: - The Cart and Checkout headings match the styles inherited from the theme (#2597) - In Checkout, step progress indicators match the heading style and they don't have a background circle (#2649).<br>
|
||||||
|
 - In Checkout, the item quantity badges are visible with dark backgrounds (with Storefront, you can change the background color in Appearance > Customize > Background) (#2619).<br>
|
||||||
|
 - Try adding the code snippet from the [Cart and Checkout theming](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/cart-and-checkout.md#item-quantity-badge) docs (you can do it via a child theme or directly in the browser devtools) and verify the item quantity badge styles update accordingly. - In general, verify there were no regressions introduced after 2.6.0.
|
||||||
|
- The Cart block title should be `Your cart (X items)` (#2615).<br>
|
||||||
|

|
||||||
|
- Introduce an invalid credit card number and verify there is enough padding around the validation errors (#2662).<br>
|
||||||
|

|
||||||
|
- In the editor, add the Cart block and verify the headings have the proper font size and there is margin between the `Proceed to Checkout` button and the credit card icons -- to get the icons, you need to install the Stripe payment gateway (#2486).
|
||||||
|
|
||||||
|
| 2.6.0 | 2.7.0 |
|
||||||
|
| ------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------- |
|
||||||
|
|  |  |
|
||||||
|
|
||||||
|
### Specific themes
|
||||||
|
|
||||||
|
- [Hello theme](https://elementor.com/hello-theme/): - Verify the text inside the selects is visible on hover (#2647).<br>
|
||||||
|

|
||||||
|
- Twenty Twenty: - Add the All Products block and the Hand-picked Products block in a page and verify (#2573): - That with the All Products block you can add the On Sale badge and it's correctly aligned in the editor and the frontend (before, it was always shown on top of the image).<br>
|
||||||
|
 - The Hand-picked Products block discounted prices are not underlined.<br>
|
||||||
|
 - Go to the Checkout block and verify font sizes look correct (they are inherited from the theme) (#2533).
|
||||||
|
|
||||||
|
## Cart and Checkout error flow (#2655)
|
||||||
|
|
||||||
|
### Scenario One: initial report fixed
|
||||||
|
|
||||||
|
1. On Checkout introduce an invalid card number `4000 0000 0000 0002`.
|
||||||
|
2. Try to place the order and notice the error `The card was declined`.
|
||||||
|
3. Replace the credit card number with a valid one (`4242 4242 4242 4242`).
|
||||||
|
4. Try to place the order again and verify the process works.
|
||||||
|
|
||||||
|
### Scenario Two: Trying to break via validation errors
|
||||||
|
|
||||||
|
You'll need to be logged in with a user that has saved payment methods.
|
||||||
|
|
||||||
|
1. On checkout, select CC payment method and then select a saved payment method again.
|
||||||
|
2. Leave one of the required fields empty.
|
||||||
|
3. Submit the checkout which should cause a validation error on the field.
|
||||||
|
4. Fix the validation error
|
||||||
|
5. Submit again and checkout should complete using the selected saved payment method.
|
||||||
|
|
||||||
|
### Scenario Three: Variation of trying to break via validation errors
|
||||||
|
|
||||||
|
1. On checkout, select CC payment method.
|
||||||
|
2. Fill out cc number that will trigger declined card (`4000 0000 0000 0002`).
|
||||||
|
3. After server response (with error), clear a required field.
|
||||||
|
4. Select saved payment method.
|
||||||
|
5. Submit the checkout -> this should produce a validation error.
|
||||||
|
6. Fix the field.
|
||||||
|
7. Submit the checkout and this should result in the purchase completing successfully.
|
||||||
|
|
||||||
|
### Scenario Four: Payment with Cheque after failed CC
|
||||||
|
|
||||||
|
1. On Checkout, select CC payment method.
|
||||||
|
2. Fill out cc number that will trigger declined card (`4000 0000 0000 0002`).
|
||||||
|
3. After server response (with error), select cheque payment method.
|
||||||
|
4. Submit the checkout and this should result in the purchase completing successfully for the cheque payment method.
|
||||||
|
|
||||||
|
## No shipping methods placeholder when they are all disabled (#2543)
|
||||||
|
|
||||||
|
> Requires at least WooCommerce 4.3
|
||||||
|
|
||||||
|
1. Disable all shipping methods from your store.
|
||||||
|
2. Edit a page with the _Checkout_ block and verify the 'no shipping methods' placeholder appears.
|
||||||
|
|
||||||
|
## Feature flags (#2591)
|
||||||
|
|
||||||
|
- Verify you can't add the Single Product block.
|
||||||
|
|
||||||
|
## Single Product page regression (#2648)
|
||||||
|
|
||||||
|
- Go to a product page.
|
||||||
|
- Verify you can see the product images as usual.<br>
|
||||||
|

|
||||||
|
|
||||||
|
### Product grid inconsistencies (#2428)
|
||||||
|
|
||||||
|
- Update a product so it has a very small image (100px or less).
|
||||||
|
- Add the All Products block and a PHP-based product grids block (Hand-picked Products, for example) and verify: - Both of them have the same styles for prices. - Both of them scale up the small image.
|
||||||
|
_Hand-picked Products on top, All Products below:_<br>
|
||||||
|

|
||||||
|
- Add the [code snippets](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/product-grid-270.md#product-grid-blocks-style-update-in-270) from the theming docs to undo the changes and verify: - Hand-picked Products block doesn't scale up the image anymore. - All Products block shows discounted prices in two lines.
|
||||||
|
_Hand-picked Products on top, All Products below:_<br>
|
||||||
|

|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/270.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,93 @@
|
||||||
|
# Testing notes and ZIP for release 2.8.0
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/4826924/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Cart & Checkout <!-- heading -->
|
||||||
|
|
||||||
|
### Tax display in shipping methods <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Go to _WooCommerce_ > _Settings_ > _Tax_ > _Tax options_ and set _Display prices during cart and checkout_ to _Including tax_:
|
||||||
|

|
||||||
|
- [ ] Set a flat rate shipping method with cost 5:
|
||||||
|

|
||||||
|
- [ ] Set default tax rates to 10%:
|
||||||
|

|
||||||
|
- [ ] Now, as a customer, add a product that needs shipping to your cart and visit the _Cart_ page (with the block).
|
||||||
|
- [ ] Go to the Checkout page and verify shipping method prices also appear with taxes [#2748](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/2748).
|
||||||
|
|
||||||
|
### Accessibility <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] With a screen reader navigate the Cart block and verify when the Change address button is focused, it correctly announces whether it's expanded or not [#2603](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/2603).
|
||||||
|
|
||||||
|
### Styling <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Change to a theme with a background color different from white or in the customizer change Storefront's background color to another one.
|
||||||
|
- Visit the Checkout page and verify that <!-- heading -->
|
||||||
|
- [ ] The `Express checkout` title doesn't have a background color different from the rest of the page and has left and right padding (so it doesn't collide with the border).
|
||||||
|
- [ ] The `Express checkout` and `Order summary` titles are aligned.
|
||||||
|
- [ ] The `Express checkout` box border is 1px wide, like in the [new designs](https://user-images.githubusercontent.com/3616980/83534129-c0161380-a4f0-11ea-985f-851b40d2e92b.png).
|
||||||
|
|
||||||
|
- [ ] Disable all shipping methods but one.
|
||||||
|
- [ ] Go to the Cart page and verify there is no double-border between the shipping method and the _Coupon Code_ panel (the border should be 1px instead of 2px as it was before).
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- [ ] Create a product with a long name.
|
||||||
|
- [ ] Go to the Checkout page and resize the window to trigger different sizes.
|
||||||
|
- [ ] Verify there is always spacing between the product name and the price in the _Order summary_ panel.
|
||||||
|

|
||||||
|
|
||||||
|
- [ ] Still in the Checkout page, verify the _Order summary_ panel doesn't have top and bottom borders.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- [ ] Make sure you don't have any express payment method enabled.
|
||||||
|
- [ ] Go to the Checkout page.
|
||||||
|
- [ ] Verify the step 1 title and the sidebar title are aligned.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- [ ] Add the Checkout block to a page or post and, in the editor, verify there is no spacing between the product description and the product variations in the _Order summary_.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- [ ] Disable all shipping options from your store.
|
||||||
|
- [ ] Go to the Cart block.
|
||||||
|
- [ ] Verify there is margin below the 'no shipping options' notice.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- [ ] With Storefront, go to Appearance > Customize and change the typography color.
|
||||||
|
- [ ] Verify the color is applied to the Cart and Checkout text and borders.
|
||||||
|
- [ ] Test other themes to verify there are no regressions.
|
||||||
|
|
||||||
|
## Product Categories List <!-- heading -->
|
||||||
|
|
||||||
|
### Fix Product Categories List breaking when changing align attribute. <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Add a Product Categories List block to a page.
|
||||||
|
- [ ] Switch to _Full Width_ align.
|
||||||
|
- [ ] Verify the block doesn't show an error.
|
||||||
|
- [ ] If you are using Storefront or another theme with sidebar, make sure the page has the _Full Width_ template.
|
||||||
|
- [ ] Open the page in the frontend and verify the Product Categories List block is aligned as a full width block.
|
||||||
|
|
||||||
|
## Miscellaneous <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Go to Appearance > Customize > WooCommerce > Product images and change the cropping options.
|
||||||
|
- [ ] Test the Cart, Checkout and Review blocks (for Review blocks, you might need to change its attributes so it shows the product image instead of the customer image) and verify they show the cropped image.
|
||||||
|
- [ ] Edit an old All Products block and verify the block didn't invalidate.
|
||||||
|
- [ ] Edit it and select the Product image inner block. There, toggle the _Image sizing_ attribute.
|
||||||
|
- [ ] Verify when _Cropped_ is selected, the cropped image is displayed.
|
||||||
|
- [ ] Repeat the process with the Product block.
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/280.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -104,18 +104,18 @@ Testing means ensuring there are no visual regressions in the affected blocks:
|
||||||
|
|
||||||
## Unify Chip styles
|
## Unify Chip styles
|
||||||
|
|
||||||
0. Ideally, set your theme background to something different from white so you can verify inputs are still legible.
|
1. Ideally, set your theme background to something different from white so you can verify inputs are still legible.
|
||||||
1. Create a page with the All Products block and the Filter Products by Attribute (set the attributes to Query Type: OR, Display Style: Dropdown) and Active Filters (Display Style: Chips).
|
2. Create a page with the All Products block and the Filter Products by Attribute (set the attributes to Query Type: OR, Display Style: Dropdown) and Active Filters (Display Style: Chips).
|
||||||
2. Filter Products by Attribute:
|
3. Filter Products by Attribute:
|
||||||
2.1. Try adding new filters.
|
3.1. Try adding new filters.
|
||||||
2.2. Verify chips have the correct styles.
|
3.2. Verify chips have the correct styles.
|
||||||
2.3. Try removing them with the keyboard (backspace or `Del`).
|
3.3. Try removing them with the keyboard (backspace or `Del`).
|
||||||
2.4. Try removing them clicking on the chip name.
|
3.4. Try removing them clicking on the chip name.
|
||||||
3. Active Filters:
|
4. Active Filters:
|
||||||
3.1 Verify chips have the correct styles.
|
3.1 Verify chips have the correct styles.
|
||||||
4. Catching regressions:
|
5. Catching regressions:
|
||||||
4.1. Verify there are no regression in the Filter Products by Attribute and the Active Filters blocks with other attribute combinations: verify everything is still working and there are no visual bugs.
|
5.1. Verify there are no regression in the Filter Products by Attribute and the Active Filters blocks with other attribute combinations: verify everything is still working and there are no visual bugs.
|
||||||
4.2. Verify there are no regressions with the Chips in the Cart: try adding a coupon in the Cart or Checkout blocks and verify it still looks correct.
|
5.2. Verify there are no regressions with the Chips in the Cart: try adding a coupon in the Cart or Checkout blocks and verify it still looks correct.
|
||||||
|
|
||||||
## Support bank transfer (BACS) payment method in checkout block
|
## Support bank transfer (BACS) payment method in checkout block
|
||||||
|
|
||||||
|
|
@ -0,0 +1,124 @@
|
||||||
|
# Testing notes and ZIP for release 3.2.0
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
Zip file: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5090607/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Cart & Checkout <!-- heading -->
|
||||||
|
|
||||||
|
### Order note <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Go to the Checkout block and check the 'Add a note to your order' checkbox.
|
||||||
|
- [ ] Introduce some text in the text area that appeared.
|
||||||
|
- [ ] Place the order and go to the admin, WooCommerce > Orders and verify the order has the note under Customer provided note.
|
||||||
|
|
||||||
|
### Autocapitalize address form fields <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Visit the Checkout page with a handheld device with Chrome for Android or iOS Safari.
|
||||||
|
- [ ] Navigate through the input fields in the address form.
|
||||||
|
- [ ] Verify when a field is focused, the keyboard shows capital letters by default according to the settings.
|
||||||
|
|
||||||
|
### JS-Rendered blocks inside Empty Cart <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Add the Cart block and switch to the Empty Cart edit mode.
|
||||||
|
- [ ] Replace the Newest products block with the All Products block. Feel free to add other JS-rendered blocks like a filter or a Reviews block.
|
||||||
|
- [ ] View the page in the frontend.
|
||||||
|
- [ ] Verify all blocks render correctly when the cart is empty.
|
||||||
|
- [ ] Try adding a product to the cart (so it switches to the Full Cart view) and removing it (so it switches back to the Empty Cart view).
|
||||||
|
- [ ] Verify the blocks still render correctly.
|
||||||
|
|
||||||
|
### Don't show sale badge if saving are negative <!-- heading -->
|
||||||
|
|
||||||
|
You will need Product Add-ons extension to test this. <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Add a product with a priced add on.
|
||||||
|
- [ ] Add the product to your cart, with the add on enabled.
|
||||||
|
- [ ] See that the price is shown without a negative discount value.
|
||||||
|
|
||||||
|
### Respect payment gateways order set by merchant <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Set up a few different payment methods.
|
||||||
|
- [ ] Reorder your payment methods how you like in WooCommerce > Settings > Payments, then click Save changes to persist.
|
||||||
|
- [ ] On front end, add stuff to cart and proceed to checkout.
|
||||||
|
- [ ] Payment methods should display using the order you chose.
|
||||||
|
- [ ] Complete a few test purchases to confirm that payment methods are still working and there are no regressions in checkout.
|
||||||
|
- [ ] Also test payment methods that may be hidden based on checkout state, e.g. make COD only available with specific shipping methods.
|
||||||
|
|
||||||
|
### Show Checkout block in Editor when 'guest checkout' is disabled <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Go to WooCommerce > Settings > Accounts & Privacy and uncheck Allow customers to place orders without an account.
|
||||||
|
- [ ] Edit a page with the Checkout block.
|
||||||
|
- [ ] Verify the whole Checkout block is rendered in the editor, instead of only showing the `You must be logged in to checkout. Click here to log in`. message.
|
||||||
|
|
||||||
|
### Remove generic payment methods icons <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Set up Stripe CC (Stripe extension) and Cheque (core) payment methods.
|
||||||
|
- [ ] Set up a page with checkout block, add stuff to cart.
|
||||||
|
- [ ] View checkout and confirm payment method tabs render and function correctly without icons.
|
||||||
|
|
||||||
|
### Error focus styles for inputs and select <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Go to the Checkout block and press 'Place order` without filling any form detail.
|
||||||
|
- [ ] Tab through the input fields under 'Shipping address' and verify the outline that appears on focus is red in text inputs and selects.
|
||||||
|
- [ ] Repeat the steps above at least with Storefront and Twenty Twenty and with Firefox, Chrome and Safari.
|
||||||
|
|
||||||
|
### Hide saved payment methods if their gateway is disabled <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Set up checkout block, Stripe CC payment method, check Enable Payment via Saved Cards.
|
||||||
|
- [ ] Complete a purchase with Stripe test card and check the `Save payment information to my account for future purchases.` checkbox on checkout.
|
||||||
|
- [ ] Go to WooCommerce > Settings > Payments and disable Stripe CC payment method.
|
||||||
|
- [ ] Add new stuff to cart, proceed to checkout.
|
||||||
|
- [ ] Scroll down and verify saved card (e.g. Visa ending in 4242 (expires 02/22)) is not there.
|
||||||
|
|
||||||
|
### Text overlap with errors and icons <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] activate and set up Stripe CC, disable Inline Credit Card Form option.
|
||||||
|
- [ ] Add stuff to cart and proceed to checkout.
|
||||||
|
- [ ] Select stripe credit card payment, don't enter any card details.
|
||||||
|
- [ ] Click Place Order.
|
||||||
|
- [ ] Error messages shouldn't overlap with credit card icons.
|
||||||
|
|
||||||
|
### Dark mode support for fields and controls <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Test inputs, select, radio, checkbox, quantity selectors, and textarea of Cart and Checkout, they should have light colors and text should be readable.
|
||||||
|
- [ ] Switch the colors of your theme to a dark variation, you can do that in the customizer for storefront or dark mode for TwentyTwenty or TwentySeventeen.
|
||||||
|
- [ ] Switch the blocks to use dark colors in the blocks settings.
|
||||||
|
- [ ] Test inputs, select, radio, checkbox, quantity selectors, and textarea again, make sure nothing is broken and everything is visible.
|
||||||
|
|
||||||
|
### Use real previews for Cart and Checkout <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Preview the cart and checkout blocks inside the block inserter.
|
||||||
|
- [ ] You should see the actual block, not a white placeholder.
|
||||||
|
- [ ] Make sure the block is not very long and overflowing.
|
||||||
|
- [ ] Make sure the changes didn't leak to the actual block or the editor block, the block should not be cut.
|
||||||
|
|
||||||
|
## All Products <!-- heading -->
|
||||||
|
|
||||||
|
### Broken link for "No Products" placeholder
|
||||||
|
|
||||||
|
- [ ] In a store with no products (move them to trash).
|
||||||
|
- [ ] Create a new page and add the All Products block.
|
||||||
|
- [ ] Click on the Add new product link and verify it works.
|
||||||
|
|
||||||
|
### PHP Error notices
|
||||||
|
|
||||||
|
- [ ] Make sure you have WP_DEBUG set to true.
|
||||||
|
- [ ] Load a page that already contains a product data, so single product or All Products, either in the editor or frontend.
|
||||||
|
- [ ] Make sure no notices are printed to the page, you can check the source code or at the top of the page.
|
||||||
|
|
||||||
|
## Product Search <!-- heading -->
|
||||||
|
|
||||||
|
### Updated styling in Editor
|
||||||
|
|
||||||
|
- [ ] In the editor, confirm that Product Search input has borders.
|
||||||
|
- [ ] the input should be functional.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/320.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,69 @@
|
||||||
|
# Testing notes and ZIP for release 3.3.0
|
||||||
|
|
||||||
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5159231/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Enhancements <!-- heading -->
|
||||||
|
|
||||||
|
## Cart block: Show express payment methods in the Cart block (for example: Apple Pay, Chrome Pay). <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] This feature requires the following:
|
||||||
|
- [WooCommerce Stripe extension](https://woocommerce.com/products/stripe) installed and active.
|
||||||
|
- One or more express payment methods supported and enabled on the store and client system (OS, browser). Note that Chrome Pay and Apple Pay are not supported in all regions. Please refer to documentation for Apple Pay and Chrome Pay for more information.
|
||||||
|
- [ ] Go to `Dashboard > WooCommerce > Settings > Payments` and activate `Stripe – Credit Card`.
|
||||||
|
- [ ] Click `Manage` button for `Stripe – Credit Card`.
|
||||||
|
- [ ] Ensure `Payment Request Buttons` checkbox is enabled, and click `Save changes`.
|
||||||
|
- [ ] Add the Cart block to a page and publish the page (for example, the main store `cart` page).
|
||||||
|
- [ ] In the editor, the Cart block should show a preview of express payment options (for example, Apple Pay button).
|
||||||
|
- [ ] View store front end in a browser with an express payment method enabled and configured. For example Chrome or Safari.
|
||||||
|
- [ ] Add some products to cart.
|
||||||
|
- [ ] View cart. If express payment is supported and available, you should see relevant express payment buttons above the cart `Proceed to checkout` button.
|
||||||
|
- Note: if you don't see any express payment options, confirm that they are working in the Checkout block, product page, or shortcode checkout page.
|
||||||
|
- The cart block should include the same express payment options as other store pages.
|
||||||
|
|
||||||
|
## Enhancements (shipped in 3.1.0) <!-- heading -->
|
||||||
|
|
||||||
|
The following enhancements shipped in WooCommerce Blocks 3.1.0 but were missed in the changelog. Including testing instructions here.
|
||||||
|
|
||||||
|
### All Products block: Can now customize text size, color and alignment in Product Title child block. <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Add an all products block.
|
||||||
|
- [ ] Click the `Edit` (pencil icon) button to edit the layout of products within the grid.
|
||||||
|
- [ ] Select the product title block, or add it if needed.
|
||||||
|
- [ ] In the block toolbar, change the alignment option to center or right.
|
||||||
|
- [ ] In the block toolbar, select a different heading level.
|
||||||
|
- [ ] In the settings inspector, change the text size and colour options.
|
||||||
|
- [ ] Publish the page or update to save changes.
|
||||||
|
- [ ] Verify the product title shows as customized in editor and front end.
|
||||||
|
|
||||||
|
## Bug Fixes <!-- heading -->
|
||||||
|
|
||||||
|
## Cart block: Fix alignment of discounted prices. <!-- heading -->
|
||||||
|
|
||||||
|
- [ ] Add a product on sale to the Cart and visit the Cart block.
|
||||||
|
- [ ] Verify regular and discounted prices are both aligned to the right.
|
||||||
|
|
||||||
|
## Checkout block: Fix an issue with products sold individually (max of 1 per cart); the Checkout block now shows a notice if shopper attempts to add another instance of product via an add-to-cart link. <!-- heading -->
|
||||||
|
|
||||||
|
- Configure your store so the Checkout block is used on the checkout page.
|
||||||
|
- [ ] Set a `Sold individually` option on a product:
|
||||||
|
- Edit a product. Note down the product ID.
|
||||||
|
- Scroll down to `Product data` box, select `Inventory` tab.
|
||||||
|
- Enable `Sold individually` option, and click `Update` to save changes to the product.
|
||||||
|
- [ ] As a shopper on front end, add the product to your cart. You should have 1x of the product in your cart.
|
||||||
|
- [ ] Navigate to a url with add-to-cart URL param for the product ID, for example: `https://one.wordpress.test/checkout/?add-to-cart=19`. This will attempt to add a second item to the cart.
|
||||||
|
- Note: Replace `one.wordpress.test` with your test site URL and `19` with the ID of the product you modified.
|
||||||
|
- You can navigate to this URL directly - paste the url. OR you can add a button block linking to the url, simulating a "Buy" button on a landing page for the product.
|
||||||
|
- [ ] Proceed to checkout block and verify there is an error notice informing shopper why there is a single item in the cart.
|
||||||
|
- [ ] Ensure the checkout block works correctly and shopper can complete purchase.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/330.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,76 @@
|
||||||
|
# Testing notes and ZIP for release 3.5.0
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5298708/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## The following are changes that only impact Feature Plugin release
|
||||||
|
|
||||||
|
### Use light default background colour for country/state dropdowns in Cart and Checkout blocks
|
||||||
|
|
||||||
|
- Test light mode / default
|
||||||
|
- [ ] Add checkout block to a page. Disable Dark mode inputs option and publish.
|
||||||
|
- [ ] View checkout on front end and expand country or state input.
|
||||||
|
- [ ] Background/colours should be consistent - e.g. white background, black text.
|
||||||
|
|
||||||
|
- Test dark mode
|
||||||
|
- [ ] Add checkout block to a page. Enable Dark mode inputs option and publish.
|
||||||
|
- [ ] View checkout on front end and expand country or state input.
|
||||||
|
- [ ] Background/colours should look reasonable; text should be white on black.
|
||||||
|
|
||||||
|
### Fix broken Express Payment Method use in the Checkout block for logged out or incognito users
|
||||||
|
|
||||||
|
- [ ] Make sure you are either logged out or using an incognito mode browser instance.
|
||||||
|
- [ ] Add a product to cart.
|
||||||
|
- [ ] Load the page with the checkout block.
|
||||||
|
- [ ] Click express payment (Chrome Pay if using Chrome, Apple Pay if using Safari).
|
||||||
|
- [ ] Choose account details in the express payment modal and submit. Verify that the checkout processes correctly.
|
||||||
|
|
||||||
|
### Use noticeContexts from useEmitResponse instead of hardcoded values
|
||||||
|
|
||||||
|
- [ ] Install & activate WooCommerce Stripe.
|
||||||
|
- [ ] Enable Stripe CC payment method - don't add an api key (or delete the option).
|
||||||
|
- [ ] Add checkout block to checkout page.
|
||||||
|
- [ ] On front end, add something to cart and proceed to checkout with an **admin user**.
|
||||||
|
- [ ] Verify an error appears in the express payment methods section and in the payment methods step.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Fix State label for Spain
|
||||||
|
|
||||||
|
- [ ] Go to the Checkout block and change the country to Spain.
|
||||||
|
- [ ] Verify the field below the country changes its label to Province instead of State.
|
||||||
|
|
||||||
|
### Don't throw an error when registering a payment method fails
|
||||||
|
|
||||||
|
#### Confirm other payment methods are shown if Stripe is not configured
|
||||||
|
|
||||||
|
- [ ] Install & activate WooCommerce Stripe.
|
||||||
|
- [ ] Enable Stripe CC payment method - don't add an api key (or delete the option).
|
||||||
|
- [ ] Enable BACS or other payment methods (e.g. cheque).
|
||||||
|
- [ ] Add checkout block to checkout page.
|
||||||
|
- [ ] On front end, add something to cart and proceed to checkout.
|
||||||
|
- [ ] Make sure you have an admin user with saved payment methods<sup>\*</sup> and a user without saved payment methods (or a guest).
|
||||||
|
- [ ] With those two users, check the Checkout page in the frontend. Also open the Checkout page in the editor.
|
||||||
|
- [ ] Verify the statements below are true. 👇
|
||||||
|
|
||||||
|
| Scenario | With Stripe API key | Without Stripe API key |
|
||||||
|
| ----------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
||||||
|
| Admin with saved payment methods / Editor | <ul><li>Saved payment methods are displayed.</li><li>Credit Card payment method is displayed (under use a new payment method).</li><li>There is no error notice.</li></ul> | <ul><li>Saved payment methods are not displayed.</li><li>There is an error notice about Stripe not being registered correctly.</li><li>Other payment methods are displayed as usual.</li></ul> |
|
||||||
|
| Guest user | <ul><li>Saved payment methods are not displayed.</li><li>Credit Card payment method is displayed.</li><li>There is no error notice.</li></ul> | <ul><li>Saved payment methods are not displayed.</li><li>Credit Card payment method is not displayed.</li><li>There is no error notice.</li><li>Other payment methods are displayed as usual.</li></ul> |
|
||||||
|
|
||||||
|
<sup>\*</sup> In order to save a payment method with a user. Enable the WooCommerce Stripe plugin, set the keys and make a purchase with a user selecting the `Save payment information to my account for future purchases.` option. Next time you visit the Checkout with that user, the saved payment method will show up.
|
||||||
|
|
||||||
|
#### Stripe Saved credit cards are not available when the 'Enable Payment via Saved Cards' option is unchecked
|
||||||
|
|
||||||
|
- Assuming you already have a user with saved credit cards in Stripe from the steps above.
|
||||||
|
- [ ] Go to Stripe settings and uncheck `Enable Payment via Saved Cards`. Make sure you have added back the API keys that you might have removed in the steps above.
|
||||||
|
- [ ] Start a purchase with a user that has saved payment methods and go to the Checkout block.
|
||||||
|
- [ ] Verify saved credit cards are not shown in the Payment method options.
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/350.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -8,19 +8,19 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
|
|
||||||
Merchants can now enable shoppers to sign up for a user account when completing purchase via the Checkout block. This feature requires WooCommerce 4.7 or newer and the Checkout block.
|
Merchants can now enable shoppers to sign up for a user account when completing purchase via the Checkout block. This feature requires WooCommerce 4.7 or newer and the Checkout block.
|
||||||
|
|
||||||
0. Ensure you can see emails from your test site (e.g. new customer account notification email).
|
1. Ensure you can see emails from your test site (e.g. new customer account notification email).
|
||||||
1. Ensure your store is running WooCommerce 4.7 RC or newer.
|
2. Ensure your store is running WooCommerce 4.7 RC or newer.
|
||||||
1. Install and activate WooCommerce Blocks 3.7 or newer.
|
3. Install and activate WooCommerce Blocks 3.7 or newer.
|
||||||
1. Ensure checkout page uses the checkout block – replace the checkout shortcode (if used). Ensure you have a valid payment method set up.
|
4. Ensure checkout page uses the checkout block – replace the checkout shortcode (if used). Ensure you have a valid payment method set up.
|
||||||
1. Log out of your store user account if necessary (or use an incognito window). Add something to cart and proceed to checkout block page.
|
5. Log out of your store user account if necessary (or use an incognito window). Add something to cart and proceed to checkout block page.
|
||||||
1. Enter an email address and complete the form.
|
6. Enter an email address and complete the form.
|
||||||
1. Check the `Create an account` checkbox.
|
7. Check the `Create an account` checkbox.
|
||||||
1. Complete & submit checkout.
|
8. Complete & submit checkout.
|
||||||
1. Find the `Your {store} account has been created!` email. Copy the `Click here to set your new password.` url.
|
9. Find the `Your {store} account has been created!` email. Copy the `Click here to set your new password.` url.
|
||||||
- Link should look something like this: `http://localhost:8333/my-account/lost-password/?action=newaccount&key=6lye4PPX11pbjWPJozSR&login=bob`
|
- Link should look something like this: `http://localhost:8333/my-account/lost-password/?action=newaccount&key=6lye4PPX11pbjWPJozSR&login=bob`
|
||||||
1. In an incognito window, or after logging out, navigate to set password url.
|
10. In an incognito window, or after logging out, navigate to set password url.
|
||||||
1. Should see reset password form (2 password fields) with `Set password` title.
|
11. Should see reset password form (2 password fields) with `Set password` title.
|
||||||
1. Reset the account password and confirm the customer account and password are all correct.
|
12. Reset the account password and confirm the customer account and password are all correct.
|
||||||
|
|
||||||
See also [related testing instructions in WooCommerce Core](https://github.com/woocommerce/woocommerce/wiki/Release-Testing-Instructions-WooCommerce-4.7#improvements-to-my-account--lost-password-endpoint).
|
See also [related testing instructions in WooCommerce Core](https://github.com/woocommerce/woocommerce/wiki/Release-Testing-Instructions-WooCommerce-4.7#improvements-to-my-account--lost-password-endpoint).
|
||||||
|
|
||||||
|
|
@ -61,9 +61,9 @@ See also [related testing instructions in WooCommerce Core](https://github.com/w
|
||||||
### Improve layout of Cart block line item quantity selector & price on smaller screens. ([3299](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3299))
|
### Improve layout of Cart block line item quantity selector & price on smaller screens. ([3299](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3299))
|
||||||
|
|
||||||
1. Add items to cart with a cost that has 3 leading digits.
|
1. Add items to cart with a cost that has 3 leading digits.
|
||||||
1. Go to a page with a Cart block.
|
2. Go to a page with a Cart block.
|
||||||
1. Reduce the viewport and check how the price behaves below 320px width.
|
3. Reduce the viewport and check how the price behaves below 320px width.
|
||||||
1. View Cart block in various screen sizes and devices and ensure that line items look and function correctly.
|
4. View Cart block in various screen sizes and devices and ensure that line items look and function correctly.
|
||||||
|
|
||||||
## The following changes affect feature plugin and WooCommerce package
|
## The following changes affect feature plugin and WooCommerce package
|
||||||
|
|
||||||
|
|
@ -35,8 +35,6 @@ As an alternative to (1), could also hack the JS REST request to always send `sh
|
||||||
- Test various combinations of store settings (e.g. guest checkout `Allow customers to place orders without an account`) and ensure that accounts are created when appropriate.
|
- Test various combinations of store settings (e.g. guest checkout `Allow customers to place orders without an account`) and ensure that accounts are created when appropriate.
|
||||||
- Test with WooCommerce < v4.7 and ensure that checkout block sign-up feature is not available, and there is no way to sign up using checkout block.
|
- Test with WooCommerce < v4.7 and ensure that checkout block sign-up feature is not available, and there is no way to sign up using checkout block.
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
@ -0,0 +1,144 @@
|
||||||
|
# Testing notes and ZIP for release 3.9.0
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5597018/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Feature plugin and package inclusion in WooCommerce core
|
||||||
|
|
||||||
|
This release only has changes for Cart and Checkout blocks so there is nothing specific to test for other blocks.
|
||||||
|
|
||||||
|
## Feature plugin only
|
||||||
|
|
||||||
|
### Fix stuck "Proceed to Checkout" button in Safari
|
||||||
|
|
||||||
|
Test in Safari to ensure issue is resolved, then test in another browser to ensure nothing else was broken with button behaviour.
|
||||||
|
|
||||||
|
1. Add an item to the cart.
|
||||||
|
2. Visit a page with the Cart Block in it.
|
||||||
|
3. Press the "Proceed to checkout" link.
|
||||||
|
4. A spinner should appear on the link.
|
||||||
|
5. When on the checkout page, use the browser's back button to get back to the page with the cart block.
|
||||||
|
6. When back on the cart block page, ensure the "Proceed to checkout" link does not contain a spinner.
|
||||||
|
|
||||||
|
### Fix express payment methods processing not completed when Stripe payment method active
|
||||||
|
|
||||||
|
Setup:
|
||||||
|
|
||||||
|
- Make sure your testing environment has Stripe setup for both CC and Express payment methods.
|
||||||
|
|
||||||
|
Testing:
|
||||||
|
|
||||||
|
- [ ] When checkout is loaded, make sure the Stripe CC payment method is the active payment method tab.
|
||||||
|
- [ ] Click express payment method button (Chrome Pay or Apple Pay) to initiate payment flow.
|
||||||
|
- [ ] Submit the express payment and ensure the checkout order is processed (resulting in a successful redirect to the Order complete page)
|
||||||
|
- [ ] Try setting up the scenario, and then instead of completing the express payment, try canceling the express payment and completing payment with CC.
|
||||||
|
- [ ] Try cancelling the express payment method and then triggering it again (after setting up the scenario again).
|
||||||
|
- [ ] Try all scenarios with a logged out and logged in user.
|
||||||
|
|
||||||
|
### Refresh Express Payment methods after cancelling payment to prevent addresses remaining populated on repeat attempts
|
||||||
|
|
||||||
|
- [ ] Go to the cart page with items in your cart.
|
||||||
|
- [ ] Click on Pay Now (stripe Chrome pay). The PaymentRequest window is opened.
|
||||||
|
- [ ] In the PaymentRequest window, select a delivery address.
|
||||||
|
- [ ] Cancel the payment.
|
||||||
|
- [ ] Click the Pay Now button again.
|
||||||
|
- [ ] The delivery address area should not have an address selected. This is the fix.
|
||||||
|
|
||||||
|
### Ensure "Add a note to your order" section is styled correctly when disabled
|
||||||
|
|
||||||
|
- [ ] Add a product to your cart and go to a page with the checkout block
|
||||||
|
- [ ] Fill in the required form fields. Leave the "Add a note to your order" unticked.
|
||||||
|
- [ ] Submit the form
|
||||||
|
- [ ] Ensure the "Add a note to your order" section looks disabled
|
||||||
|
- [ ] Restart the checkout process and fill in all required form fields.
|
||||||
|
- [ ] Tick the box next to "Add a note to your order" and (optionally) fill in the textarea with something
|
||||||
|
- [ ] Submit the form again and ensure the entire "Add a note to your order" section is disabled (while the order is processing), including the textarea.
|
||||||
|
|
||||||
|
### Prevent checkout step heading text overlapping actual heading on small viewports
|
||||||
|
|
||||||
|
- [ ] Ensure the Allow customers to log into an existing account during checkout option is enabled in **WooCommerce -> Settings -> Accounts & Privacy**.
|
||||||
|
- [ ] Log out of the site and add a product to your cart.
|
||||||
|
- [ ] Go to a page with the checkout block on and reduce the viewport so far that the "Already have an account? Log in" text is about to overlap.
|
||||||
|
- [ ] Ensure the text drops to below the header and does not overlap with the section heading.
|
||||||
|
|
||||||
|
### Hide Stripe Express payment if transaction in cart is lower than .30
|
||||||
|
|
||||||
|
- [ ] Enable Stripe + Chrome Pay
|
||||||
|
- [ ] Add an item to the cart costing 0.10
|
||||||
|
- [ ] No express payment method is visible
|
||||||
|
- [ ] Increase quantity in cart to 3. Express payment method should then be shown.
|
||||||
|
- [ ] Reduce the quantity again. The payment method will disappear.
|
||||||
|
- [ ] Go to checkout with total in cart less than 0.30 and ensure Stripe express payment method does not show.
|
||||||
|
|
||||||
|
### Stop hidden products from being linked in cart and checkout blocks
|
||||||
|
|
||||||
|
- [ ] Create a page that contains the checkout and cart blocks.
|
||||||
|
- [ ] Find a product in the dashboard and set its catalogue visibility to hidden.
|
||||||
|
- [ ] Add that product to your cart (Note you will have to visit the url for the product directly in order to add it).
|
||||||
|
- [ ] Visit the page with the checkout and cart blocks and ensure the name of the hidden product does not link to the product page in the checkout sidebar and in the line items in the cart.
|
||||||
|
- [ ] Repeat steps 2-4 with the catalogue visibility set to "Search results only".
|
||||||
|
|
||||||
|
### Fix orders not being placed when paying with an Express payment method from the Cart block
|
||||||
|
|
||||||
|
In a device compatible with express payment methods and a site with Stripe payment gateway enabled:
|
||||||
|
|
||||||
|
- [ ] Verify Apple Pay or Google Pay buttons appear in the Cart block and clicking on them triggers the payment process.
|
||||||
|
- [ ] Proceed with the payment and verify you are redirected to the success screen and the order appears in the admin (WooCommerce > Orders).
|
||||||
|
- [ ] Verify express payment methods from the Checkout block are not broken.
|
||||||
|
- [ ] Verify regular payment methods are not broken either.
|
||||||
|
|
||||||
|
### Cart and checkout should respect the global "Hide shipping costs until an address is entered" setting
|
||||||
|
|
||||||
|
- [ ] Before running this PR, in **Settings > Shipping > Shipping Options**, turn on the option to require an address
|
||||||
|
- [ ] Setup a single shipping rate
|
||||||
|
- [ ] The messaging in cart and checkout states that shipping will be shown after providing an address.
|
||||||
|
- [ ] After entering your address, rates are then displayed and the total cost is not 0
|
||||||
|
- [ ] The "Hide shipping costs until an address is entered" block level option is no longer displayed when editing the block.
|
||||||
|
|
||||||
|
### Exclude checkout-draft orders from WC Admin reports and My Account > Orders
|
||||||
|
|
||||||
|
- [ ] Make sure your store has at least one completed order and one draft order. You can achieve that adding some products to the cart and navigating to the Cart and Checkout blocks but without completing the order.
|
||||||
|
- [ ] Go to Analytics > Settings and verify there isn't a Custom statuses section or, if it exists, make sure none of the statuses is named Draft.
|
||||||
|
- [ ] Go to the bottom of the page and click on Delete Previously Imported Data.
|
||||||
|
- [ ] Wait until the process finishes and then import all data again.
|
||||||
|
- [ ] Go to Analytics > Orders.
|
||||||
|
- [ ] Verify the 'draft' order is not counted in the totals.
|
||||||
|
- [ ] In the frontend, go to My Account > Orders with the user that made the draft order.
|
||||||
|
- [ ] Verify the draft order is not listed there.
|
||||||
|
|
||||||
|
### Sync shipping address with billing address when shipping address fields are disabled
|
||||||
|
|
||||||
|
#### Case 1
|
||||||
|
|
||||||
|
- [ ] Create 2 tax rates; one for UK and one for US
|
||||||
|
- [ ] Delete all shipping methods and rates so shipping is disabled and no fields are shown during checkout
|
||||||
|
- [ ] Go to checkout. Enter a UK address. See the tax rate.
|
||||||
|
- [ ] Change country field. See the tax rates update after the API request completes.
|
||||||
|
- [ ] Place order. Check the order has the same shipping and billing address saved.
|
||||||
|
|
||||||
|
#### Case 2
|
||||||
|
|
||||||
|
- [ ] In general settings, in the option for where you ship to, select 'disable shipping calculations'
|
||||||
|
- [ ] Go to checkout. Enter a UK address. See the tax rate.
|
||||||
|
- [ ] Change country field. See the tax rates update after the API request completes.
|
||||||
|
- [ ] Place order. Check the order has the same shipping and billing address saved.
|
||||||
|
|
||||||
|
#### Case 3
|
||||||
|
|
||||||
|
- [ ] In tax settings, choose to base taxes on the billing address.
|
||||||
|
- [ ] Go to checkout. Enter a different billing and shipping address.
|
||||||
|
- [ ] Toggle the "ship to billing" checkbox and see if the rate changes after doing so reliably.
|
||||||
|
- [ ] In all cases you should see a network request to update-customer a short while after entering any billing or shipping data, or toggling the 'use shipping address' checkbox on checkout.
|
||||||
|
|
||||||
|
### Move feature flag PHP logic to a service class
|
||||||
|
|
||||||
|
- [ ] Verify Product Element blocks (i.e. `Product Price`) are not available in the feature plugin from the block picker (it is expected that some product element blocks are available when editing the template view for the All Products block).
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/390.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,194 @@
|
||||||
|
# Testing notes and ZIP for release 4.1.0
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5739460/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Feature plugin and package inclusion in WooCommerce core
|
||||||
|
|
||||||
|
### Update minimum required WP version to 5.4
|
||||||
|
|
||||||
|
- [ ] Open the inserter when creating/editing a post or page and verify All Products, Price Filter, Attribute Filter, Active Filters, Checkout and Cart blocks are available.
|
||||||
|
|
||||||
|
### Update usage of legacy packages (inc. ServerSideRender)
|
||||||
|
|
||||||
|
- [ ] check that SSR blocks still function in the editor and frontend. And example of an SSR block is Products by Tag.
|
||||||
|
|
||||||
|
### add fallback screen reader styles
|
||||||
|
|
||||||
|
- [ ] In your theme, remove the `.screen-reader-text` styles.
|
||||||
|
- [ ] Add checkout block to a page and stuff to cart.
|
||||||
|
- [ ] View checkout on front end - confirm .screen-reader-text is hidden by default and is helpful when using a screen reader.
|
||||||
|
- [ ] Revert the style changes to ensure these styles don't conflict or cause issues.
|
||||||
|
|
||||||
|
### Hide elements that use 'hidden' attribute
|
||||||
|
|
||||||
|
- [ ] Install Artisan theme.
|
||||||
|
- [ ] Go to the Cart or Checkout blocks and verify you can expand/contract the Coupon Code panel.
|
||||||
|
|
||||||
|
## Compatibility with WordPress 5.6 (both feature plugin and what is included with package inclusion in core)
|
||||||
|
|
||||||
|
### Replace IconButton component with Button
|
||||||
|
|
||||||
|
- [ ] Add the Featured Product to a post or page.
|
||||||
|
- [ ] Choose a product and select the block.
|
||||||
|
- [ ] Verify the Edit media button looks good and ensure there isn't any JS message in the console with a deprecation message for the IconButton component.
|
||||||
|
image.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- [ ] Repeat steps 1-3 with Featured Category block.
|
||||||
|
- [ ] Add the All Products block to a page.
|
||||||
|
- [ ] Click the edit button (pencil icon) and verify the Reset Layout button looks good and there aren't JS errors in the console.
|
||||||
|
- [ ] Add the All Products block to a page (or use the one you just added in the steps above).
|
||||||
|
- [ ] Click the edit button (pencil icon) and verify the layout looks like in the screenshot on the right.
|
||||||
|
|
||||||
|
| Before | After |
|
||||||
|
| -------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
|
||||||
|
|  |  |
|
||||||
|
|
||||||
|
### Fix isDefault on Buttons and switch Toolbar with ToolbarGroup
|
||||||
|
|
||||||
|
Smoke test the following blocks
|
||||||
|
|
||||||
|
- [ ] any atomic block settings.
|
||||||
|
- [ ] attributes filter
|
||||||
|
- [ ] featured category
|
||||||
|
- [ ] featured product
|
||||||
|
- [ ] handpicked products
|
||||||
|
- [ ] product category
|
||||||
|
- [ ] product tag
|
||||||
|
- [ ] products by attribute
|
||||||
|
- [ ] all products
|
||||||
|
- [ ] all reviews
|
||||||
|
- [ ] single product
|
||||||
|
|
||||||
|
### Fix direct call to setAttribute in EditProductSearch body
|
||||||
|
|
||||||
|
- [ ] Insert Product Search, there should be no console errors.
|
||||||
|
- [ ] Save the page and reload, the block should render fine.
|
||||||
|
- [ ] Checkout the page code, the formId attribute should be set.
|
||||||
|
|
||||||
|
### Fix product list images skewed in Widgets editor
|
||||||
|
|
||||||
|
- [ ] Install latest Gutenberg version and go to Apperance > Widgets.
|
||||||
|
- [ ] Add a Top Rated Products block into one of the widget areas and verify images have the correct aspect ratio.
|
||||||
|
|
||||||
|
### Fix select inputs when dark mode is enabled in Twenty Twenty-One
|
||||||
|
|
||||||
|
- [ ] Install and activate Twenty Twenty One.
|
||||||
|
- [ ] Go to Customize > Colors & Dark mode and check the Dark mode support checkbox.
|
||||||
|
- [ ] Add a checkout block to a page, ensure items are in your basket.
|
||||||
|
- [ ] Visit the page, enable dark mode (bottom right of screen), and open the country dropdown.
|
||||||
|
- [ ] Ensure text is readable.
|
||||||
|
- [ ] Change checkout block settings to enable dark mode inputs.
|
||||||
|
- [ ] Check again and ensure the colour of the text has changed to white on black and that it is is still readable.
|
||||||
|
|
||||||
|
## Feature plugin only
|
||||||
|
|
||||||
|
### Fix Fees not visible in Cart & Checkout blocks when order doesn't need shipping
|
||||||
|
|
||||||
|
- [ ] Add this PHP code snippet to any PHP file (for example, woocommerce-gutenberg-products-block.php):
|
||||||
|
|
||||||
|
```php
|
||||||
|
add_action( 'woocommerce_cart_calculate_fees', 'add_fee', 10 );
|
||||||
|
function add_fee( $cart ) {
|
||||||
|
$cart->add_fee( __( 'Fee', 'woo-gutenberg-products-block' ), 100, true );
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
- [ ] Add a product that doesn't need shipping to your cart and go to the Cart and Checkout blocks.
|
||||||
|
- [ ] Verify 'Fees' is listed in the sidebar.
|
||||||
|
|
||||||
|
### Fix Address Validation in the Store API and client
|
||||||
|
|
||||||
|
White space:
|
||||||
|
For the white space issue, it's easier to test without this PR first to see what happened, and then test it worked.
|
||||||
|
|
||||||
|
- [ ] Add something to the cart.
|
||||||
|
- [ ] Go to checkout.
|
||||||
|
- [ ] Enter a space character in the postcode field.
|
||||||
|
- [ ] See if it validates or not. Before this PR it does not—it allows checkout submission.
|
||||||
|
|
||||||
|
Validation via API
|
||||||
|
For validation, best to post to the API.
|
||||||
|
|
||||||
|
First add something to the cart via the API:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
POST https://one.wordpress.test/wp-json/wc/store/cart/add-item
|
||||||
|
```
|
||||||
|
|
||||||
|
Body:
|
||||||
|
|
||||||
|
```json
|
||||||
|
{
|
||||||
|
"id": 32,
|
||||||
|
"quantity": 1
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
```sh
|
||||||
|
POST https://one.wordpress.test/wp-json/wc/store/checkout
|
||||||
|
```
|
||||||
|
|
||||||
|
Body:
|
||||||
|
|
||||||
|
```json
|
||||||
|
{
|
||||||
|
"payment_method": "bacs",
|
||||||
|
"billing_address": {
|
||||||
|
"first_name": "Mike",
|
||||||
|
"last_name": "Jolley",
|
||||||
|
"address_1": "Test Address",
|
||||||
|
"city": "Test City",
|
||||||
|
"country": "US",
|
||||||
|
"state": "AL",
|
||||||
|
"postcode": "90210",
|
||||||
|
"email": "test@test.com"
|
||||||
|
},
|
||||||
|
"shipping_address": {
|
||||||
|
"first_name": "Mike",
|
||||||
|
"last_name": "Jolley",
|
||||||
|
"address_1": "Test Address",
|
||||||
|
"city": "Test City",
|
||||||
|
"country": "US",
|
||||||
|
"state": "AL",
|
||||||
|
"postcode": "90210"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
- [ ] Leave out certain values to see validation errors. e.g. use an invalid email address, remove the state, enter an invalid state, use a non-existing country etc. Each will produce an error 400 and show a message.
|
||||||
|
|
||||||
|
Validation via Checkout
|
||||||
|
|
||||||
|
- [ ] Also confirm checkout works as usual and this validation does not block. One thing you can do is checkout using a US address and enter a non-numeric zip code, e.g. ABC. You'll see error notices as the address updates and also if you try to place an order.
|
||||||
|
|
||||||
|
### Use em for coupon code button height
|
||||||
|
|
||||||
|
- [ ] Set your browser font size to something smaller than 16px.
|
||||||
|
- [ ] Open the Cart block and expand the Coupon Code panel.
|
||||||
|
- [ ] Verify the button has the same height as the input text on the left.
|
||||||
|
|
||||||
|
### use ReplaceMediaFlow in featured category and feature product
|
||||||
|
|
||||||
|
- [ ] Insert Featured Category and Featured Product
|
||||||
|
- [ ] Try updating the image via media library or directly uploading.
|
||||||
|
- [ ] There should be no console errors or warnings.
|
||||||
|
- [ ] Your upload should work fine.
|
||||||
|
|
||||||
|
### Fix nonce issues when adding product to cart from All Products
|
||||||
|
|
||||||
|
- [ ] In a private window, go to All Products, try to add to cart, it should work
|
||||||
|
- [ ] Do it several times with several products.
|
||||||
|
- [ ] Paginate the block and try to add products again.
|
||||||
|
- [ ] If you have filters set up, try using filters and then adding to cart.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/410.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -28,7 +28,7 @@ No changes.
|
||||||
|
|
||||||
1. Use the following code snippet in woocommerce-gutenberg-products-block.php:
|
1. Use the following code snippet in woocommerce-gutenberg-products-block.php:
|
||||||
|
|
||||||
```PHP
|
```php
|
||||||
add_action( 'woocommerce_cart_calculate_fees', 'add_fees', 10 );
|
add_action( 'woocommerce_cart_calculate_fees', 'add_fees', 10 );
|
||||||
function add_fees( $cart ) {
|
function add_fees( $cart ) {
|
||||||
$cart->add_fee( __( 'Packaging 1', 'woo-gutenberg-products-block' ), 100, true );
|
$cart->add_fee( __( 'Packaging 1', 'woo-gutenberg-products-block' ), 100, true );
|
||||||
|
|
@ -105,7 +105,7 @@ and
|
||||||
|
|
||||||
1. Add this code snippet to any PHP file (ie: `/woocommerce-gutenberg-products-block.php`):
|
1. Add this code snippet to any PHP file (ie: `/woocommerce-gutenberg-products-block.php`):
|
||||||
|
|
||||||
```PHP
|
```php
|
||||||
add_action( 'woocommerce_cart_calculate_fees', 'add_fees', 10 );
|
add_action( 'woocommerce_cart_calculate_fees', 'add_fees', 10 );
|
||||||
function add_fees( $cart ) {
|
function add_fees( $cart ) {
|
||||||
$cart->add_fee( __( 'Fee - Number 1', 'woo-gutenberg-products-block' ), 100, true );
|
$cart->add_fee( __( 'Fee - Number 1', 'woo-gutenberg-products-block' ), 100, true );
|
||||||
|
|
@ -43,15 +43,15 @@ After:
|
||||||
- Install and activate the [Bookshop](https://woocommerce.com/products/bookshop/) theme.
|
- Install and activate the [Bookshop](https://woocommerce.com/products/bookshop/) theme.
|
||||||
- Go to the cart block output on the frontend and verify the `Delete item` button doesn't have text shadow.
|
- Go to the cart block output on the frontend and verify the `Delete item` button doesn't have text shadow.
|
||||||
|
|
||||||
| Before | After |
|
| Before | After |
|
||||||
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
| --------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
|
||||||
|  |  |
|
|  |  |
|
||||||
|
|
||||||
- Go to the checkout block and verify Country and State selects don't have a gradient in the background.
|
- Go to the checkout block and verify Country and State selects don't have a gradient in the background.
|
||||||
|
|
||||||
| Before | After |
|
| Before | After |
|
||||||
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
| --------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
|
||||||
|  |  |
|
|  |  |
|
||||||
|
|
||||||
### Only use `SHOP_URL` if set (#3845)
|
### Only use `SHOP_URL` if set (#3845)
|
||||||
|
|
||||||
|
|
@ -0,0 +1,25 @@
|
||||||
|
# Testing notes and ZIP for release 4.9.1
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/6304864/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Feature plugin and package inclusion in WooCommerce core
|
||||||
|
|
||||||
|
### Breakage with Elementor ([4056](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4056))
|
||||||
|
|
||||||
|
- On a website with PHP 8, install Elementor.
|
||||||
|
- Enable any payment method.
|
||||||
|
- Create a new page, and select "Edit with Elementor", there should be no fatal errors.
|
||||||
|
|
||||||
|
### Smoke Testing
|
||||||
|
|
||||||
|
- Cart and Checkout block should load fine on frontend.
|
||||||
|
- Cart and Checkout should be insertable.
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/491.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -36,7 +36,8 @@ To test this properly you'll need Stripe setup locally in sandbox mode. You can
|
||||||
1. Insert the Hand-picked Products block
|
1. Insert the Hand-picked Products block
|
||||||
2. See SKUs shown for products with a SKU
|
2. See SKUs shown for products with a SKU
|
||||||
3. Try searching for a SKU. See results.
|
3. Try searching for a SKU. See results.
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
Reference in New Issue