add gif to testing instructions
This commit is contained in:
parent
a986b5d814
commit
3e4c15112b
|
|
@ -26,6 +26,9 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
|
||||
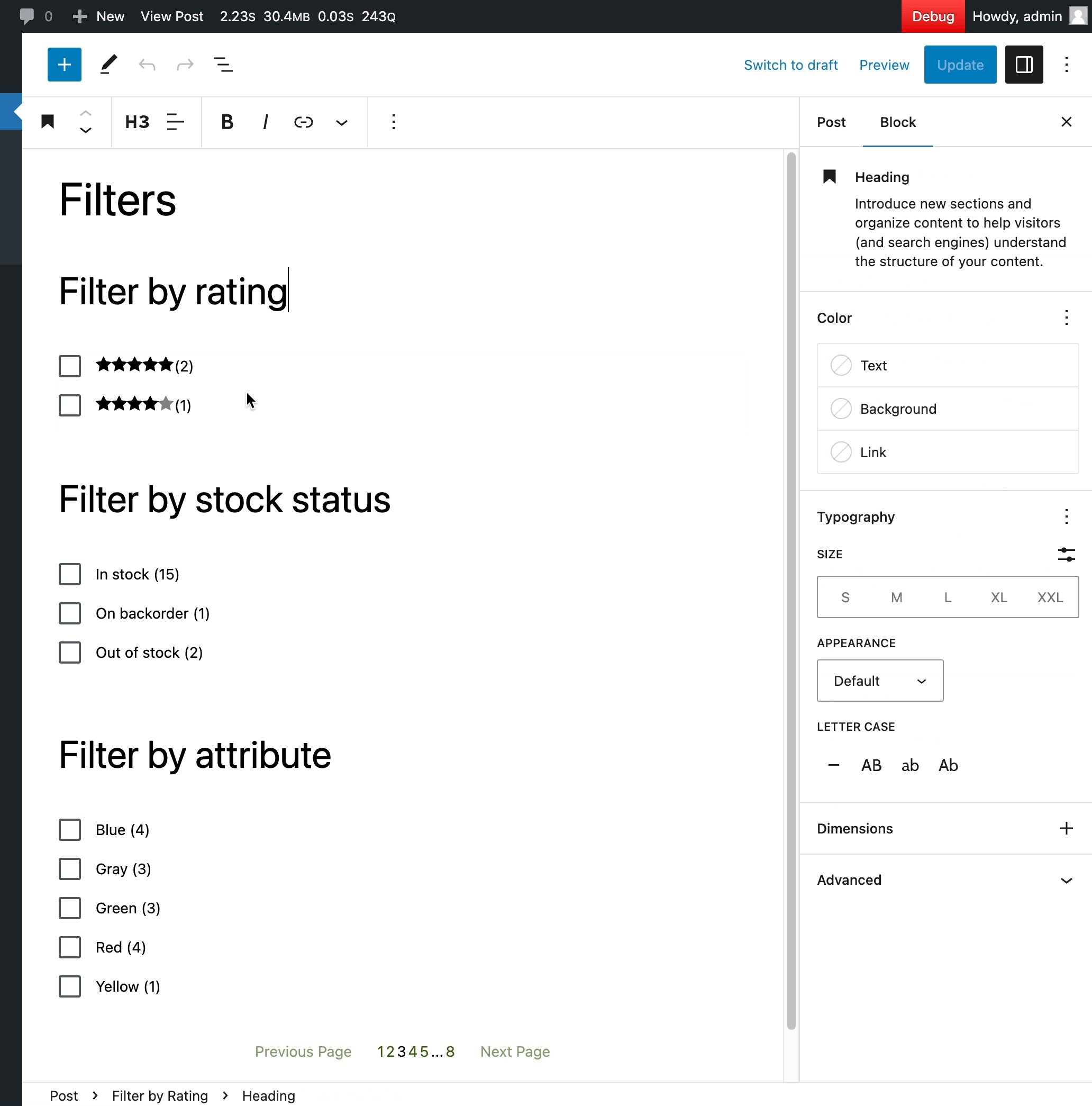
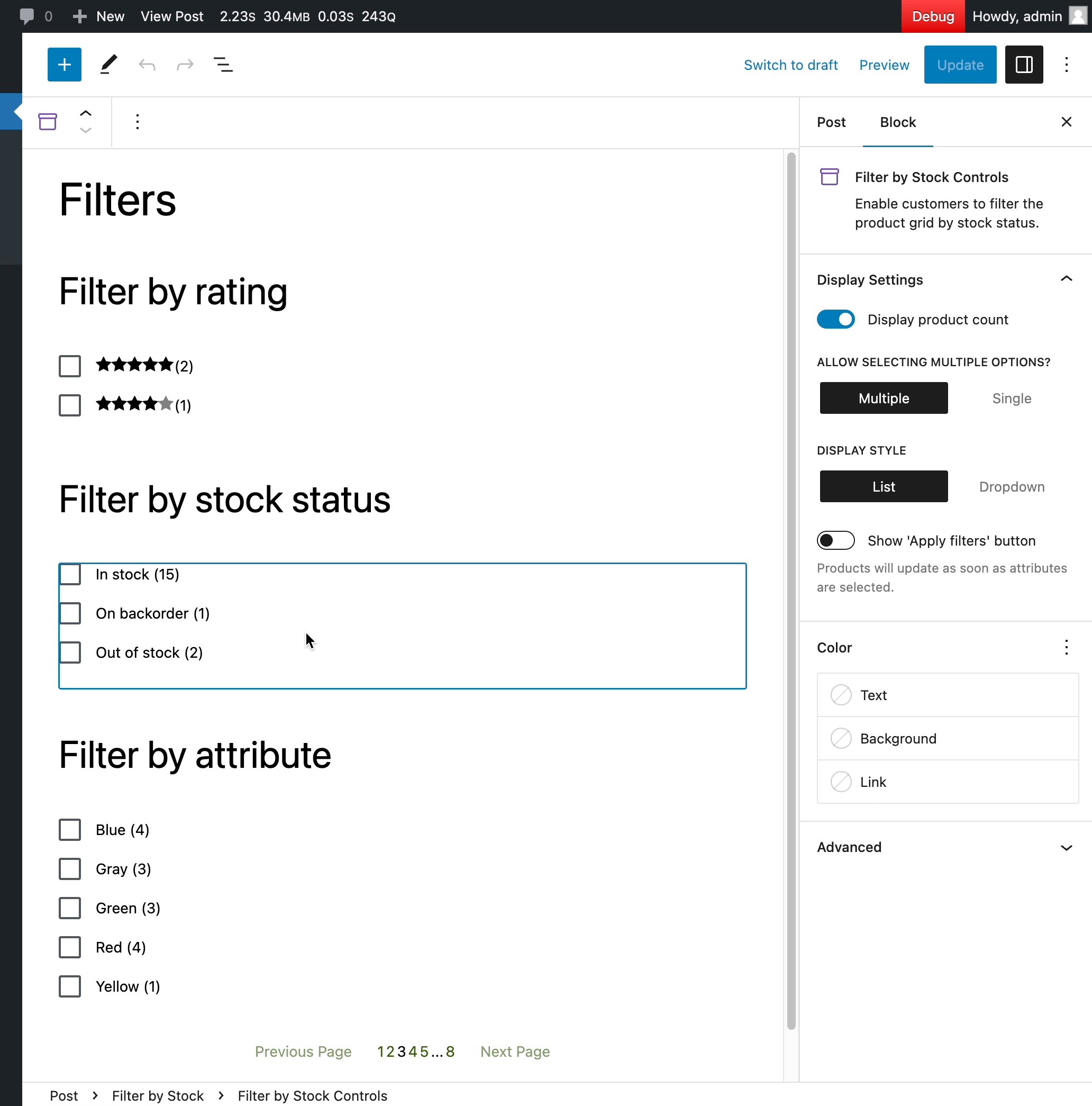
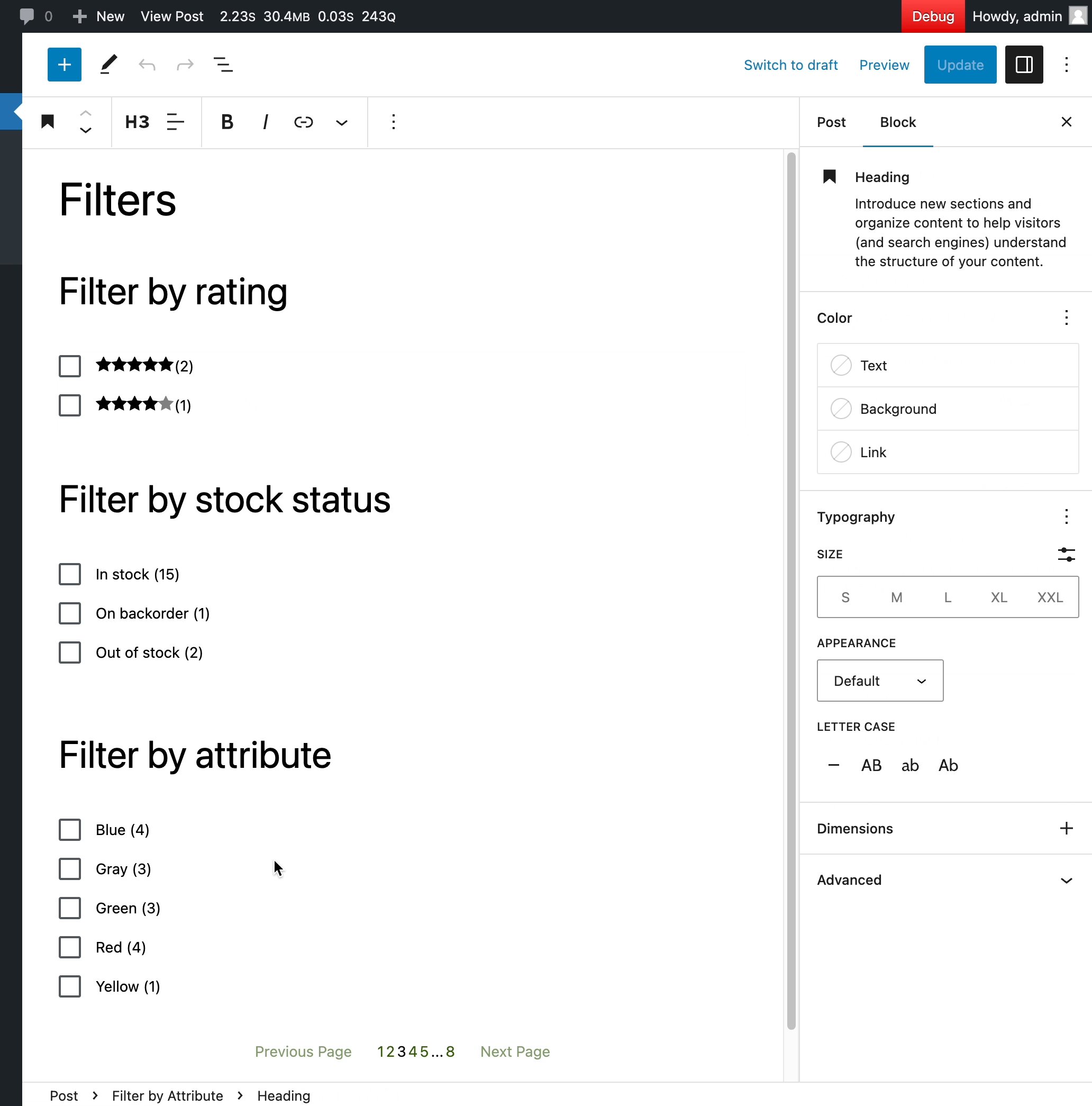
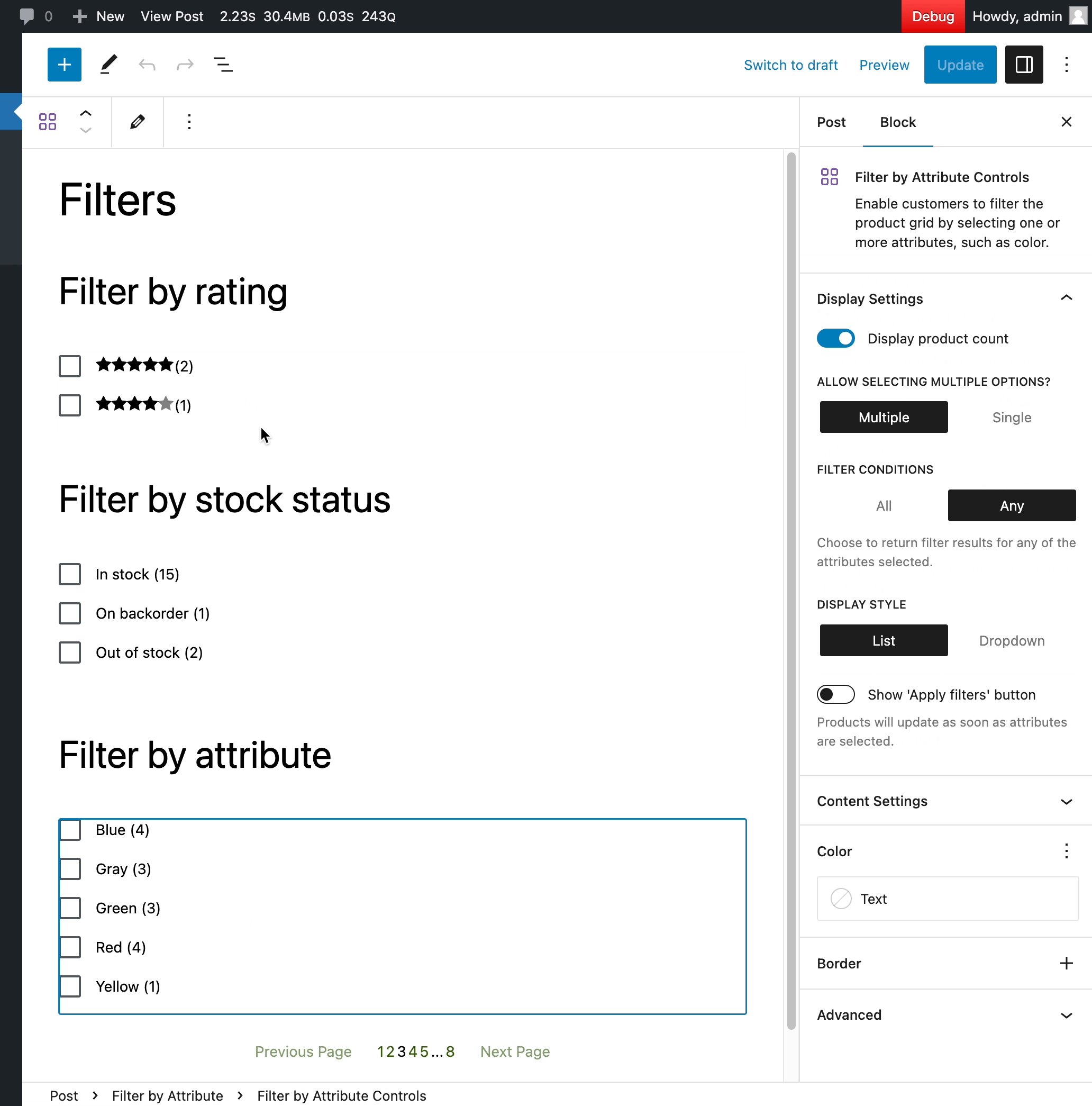
### Ensure the filter controls are consistently displayed in the editor. ([8079](https://github.com/woocommerce/woocommerce-blocks/pull/8079))
|
||||
|
||||
|
||||

|
||||
|
||||
1. Create a new post, add the following blocks: Filter by rating, filter by stock, filter by attribute, filter by price, Products (Beta), and publish it.
|
||||
2. Access the post as a regular customer would. Ensure nothing has changed, and all filters are working as expected.
|
||||
3. Now edit the post: ensure all components are normally loaded in the editor. When you click on them, ensure that you see the same behavior as demonstrated on this gif (no preloaders should be displayed).
|
||||
|
|
|
|||
Loading…
Reference in New Issue