Rework UX guidelines to be in distinct folders and files (#43543)
* Rework UX guidelines to be in distinct folders and files * Rename general guidelines to extensions guidelines * Move contents of user-experience-guidelines.md into readme * Rename "user experience guidelines" to "extension guidelines" * Moved payments blurb from onboarding to readme * Move product editor guidelines into a ux-guidelines folder * Remove extra quote on payment guidelines image * Add notice at top of theme customization page * Fix linting issues
This commit is contained in:
parent
1dd23f8eeb
commit
42a90a317f
|
|
@ -1,7 +0,0 @@
|
|||
---
|
||||
category_title: User Experience
|
||||
category_slug: user-experience
|
||||
post_title: User Experience
|
||||
---
|
||||
|
||||
Create engaging user experiences in WooCommerce stores, focusing on UX design, checkout customization, and user interaction.
|
||||
|
|
@ -1,200 +0,0 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Payments Onboarding and Setup
|
||||
menu_title: Payments Onboarding and Setup
|
||||
---
|
||||
|
||||
Follow the overall [user experience guidelines for WooCommerce](https://github.com/woocommerce/woocommerce/blob/trunk/docs/user-experience/user-experience-guidelines.md).
|
||||
|
||||
Payments plugins come in many types: payment processors and gateways, wallets, Buy Now Pay Later, crypto, and more.
|
||||
|
||||
The choice between payment plugins depends on the specific needs and preferences of the merchant and their customers. Some merchants may choose to use multiple types of payment plugins to offer their customers a wider range of payment options.
|
||||
|
||||
A merchant can discover a payments plugin in the following ways:
|
||||
|
||||
- Through direct installation from WordPress plugins.
|
||||
- Through Woo's public list of payment services on the Marketplace.
|
||||
- Through the admin onboarding tasks and payments settings. To be added to the list of payment gateways in the Woo admin, the payments plugin must meet the criteria listed in these guidelines.
|
||||
|
||||
## Payments onboarding
|
||||
|
||||
Plugin authors should actively guide merchants through setup of the plugin once installed and activated.
|
||||
|
||||
### Third party onboarding
|
||||
|
||||
For plugins that use OAuth or a third party experience to obtain permission from the merchant, the merchant clicks on a link to set up your plugin, which redirects to the plugin onboarding.
|
||||
|
||||
The merchant is redirected to the payments plugin to complete configuration and completes any required authentication as part of this step.
|
||||
|
||||
For example:
|
||||
|
||||
- Prompt the merchant to login to or create an account with the payment provider.
|
||||
- Ask the merchant to complete configuration for billing plans, payouts, or notifications.
|
||||
|
||||
### Manual setup
|
||||
|
||||
If manual entry of API keys is required, design the setup process to be as simple as possible, ideally with a guided setup wizard.
|
||||
|
||||
## Configuration & Settings
|
||||
|
||||
Follow the Woo User Experience guidelines for [Settings](docs/user-experience/settings.md) and [Navigation](docs/user-experience/navigation.md).
|
||||
|
||||
Include sensible default settings to minimize the configuration effort for the user.
|
||||
|
||||
After the merchant has completed all the actions that are required for your plugin's onboarding, merchants are redirected back to the Woo admin to select payment methods to offer and configure additional settings for the plugin.
|
||||
|
||||
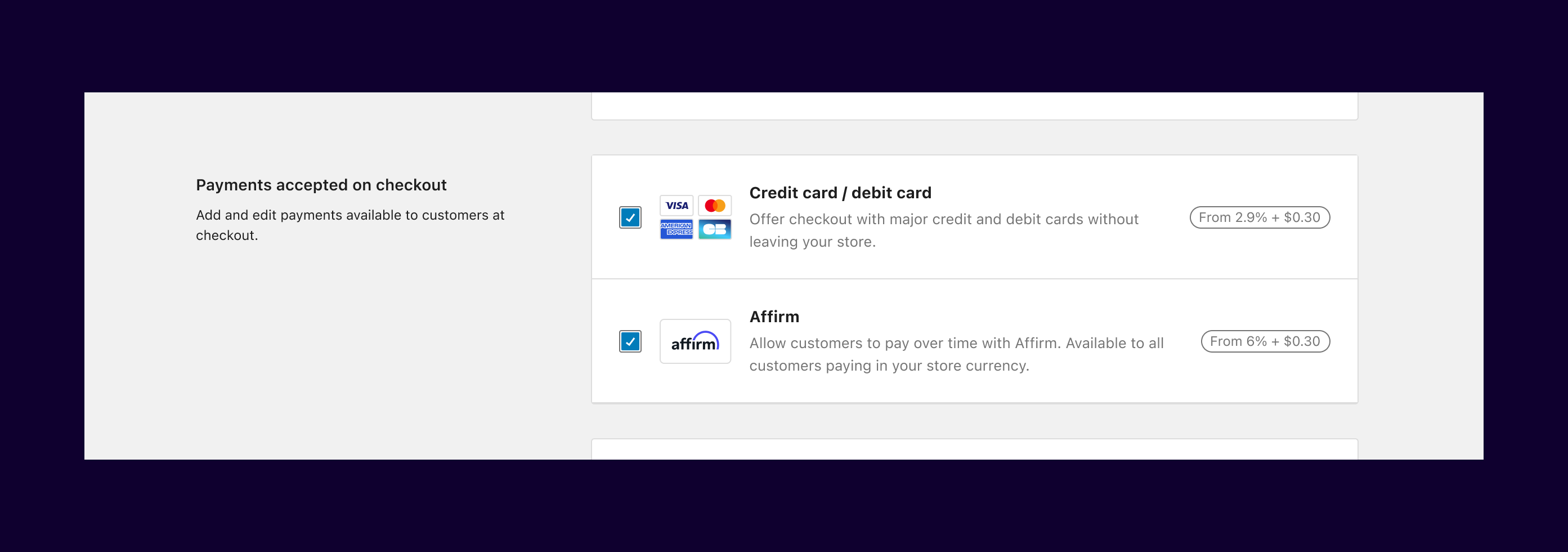
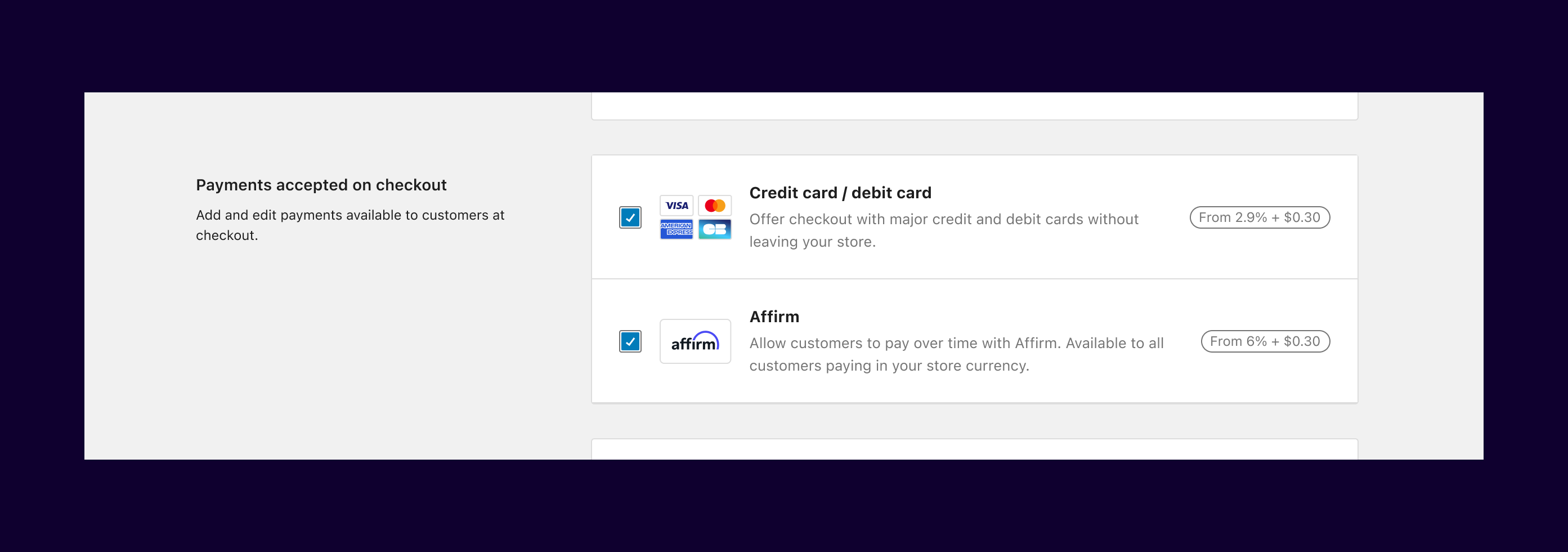
If you're offering multiple payment methods within the plugin, present the choices clearly to the merchant and provide an indication of which payment methods are enabled.
|
||||
|
||||

|
||||
|
||||
If a payment method is not available for any reason, provide clear and informative error messages that help users diagnose and resolve issues.
|
||||
|
||||
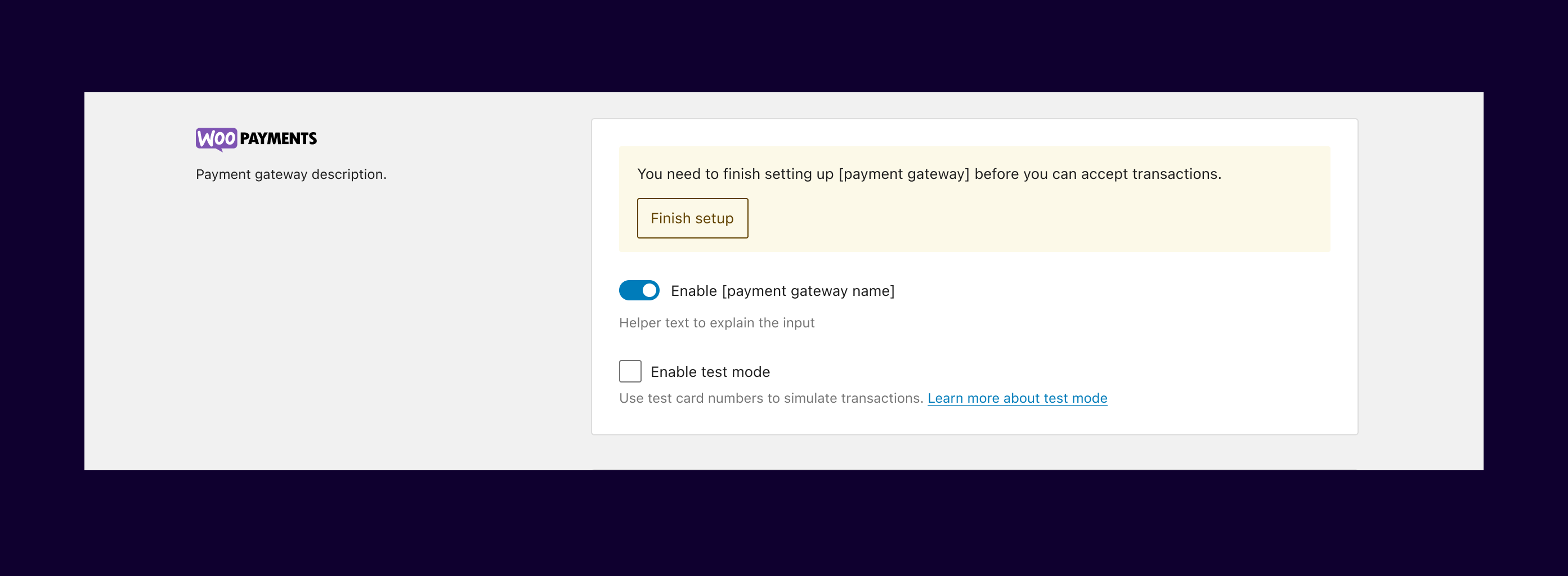
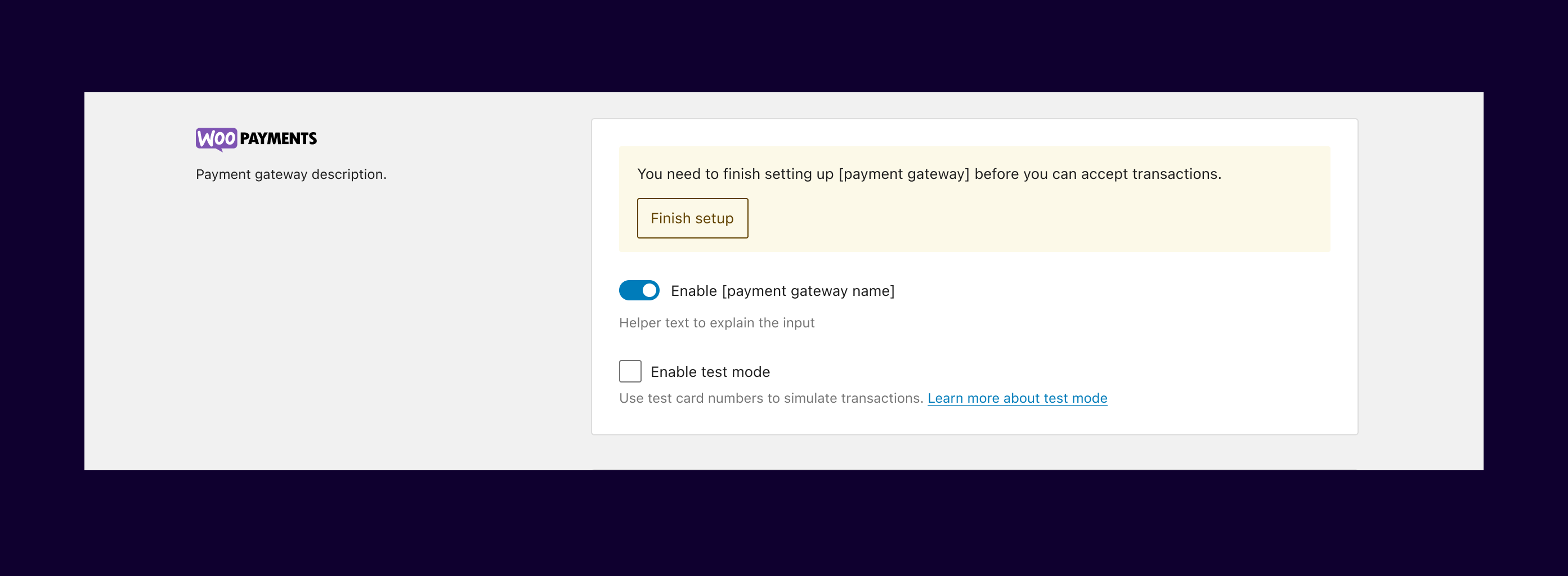
Your plugin needs to inform the merchant that it's ready to process payments. Until then, display an inline warning notice in the plugin settings as a reminder to the merchant. Do not implement a top level banner for the warning notice.
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
## Payment button size and anatomy
|
||||
|
||||
Payment buttons must be consistent in visual appearance to other buttons in the shopper experience.
|
||||
|
||||
Height for payment buttons ranges from 40px (Small) to 56px (Large). The default button height is 48px. The following presets can be used for button height.
|
||||
|
||||
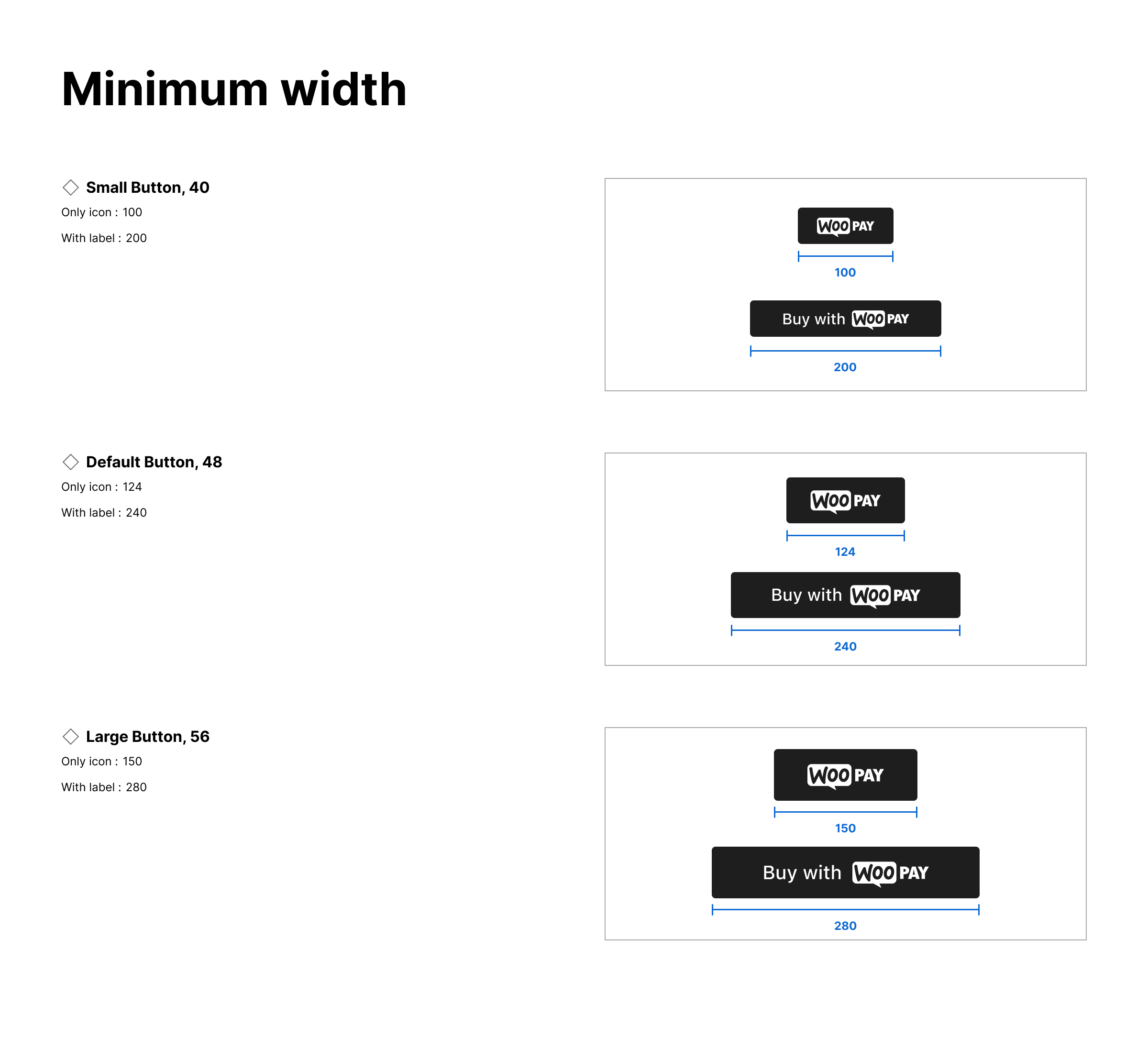
- Small: Height 40px
|
||||
- Default: Height 48px
|
||||
- Large: Height 56
|
||||
|
||||
### Anatomy
|
||||
|
||||
Payment buttons consist of up to three elements: a button component, payment logo, and optional label.
|
||||
[Anatomy.png]
|
||||
|
||||
Don't place any text outside the surface area of the button.
|
||||
|
||||

|
||||
|
||||
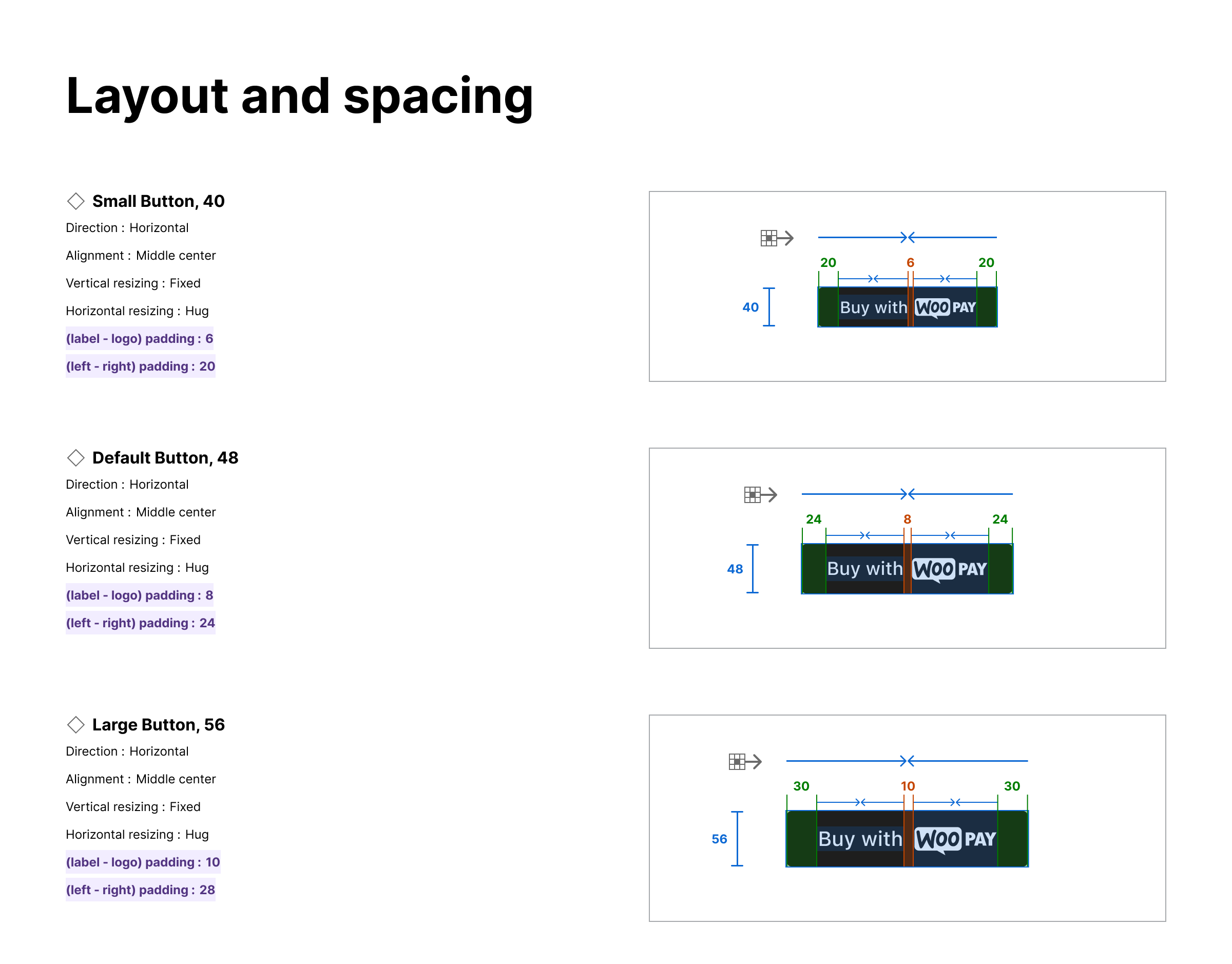
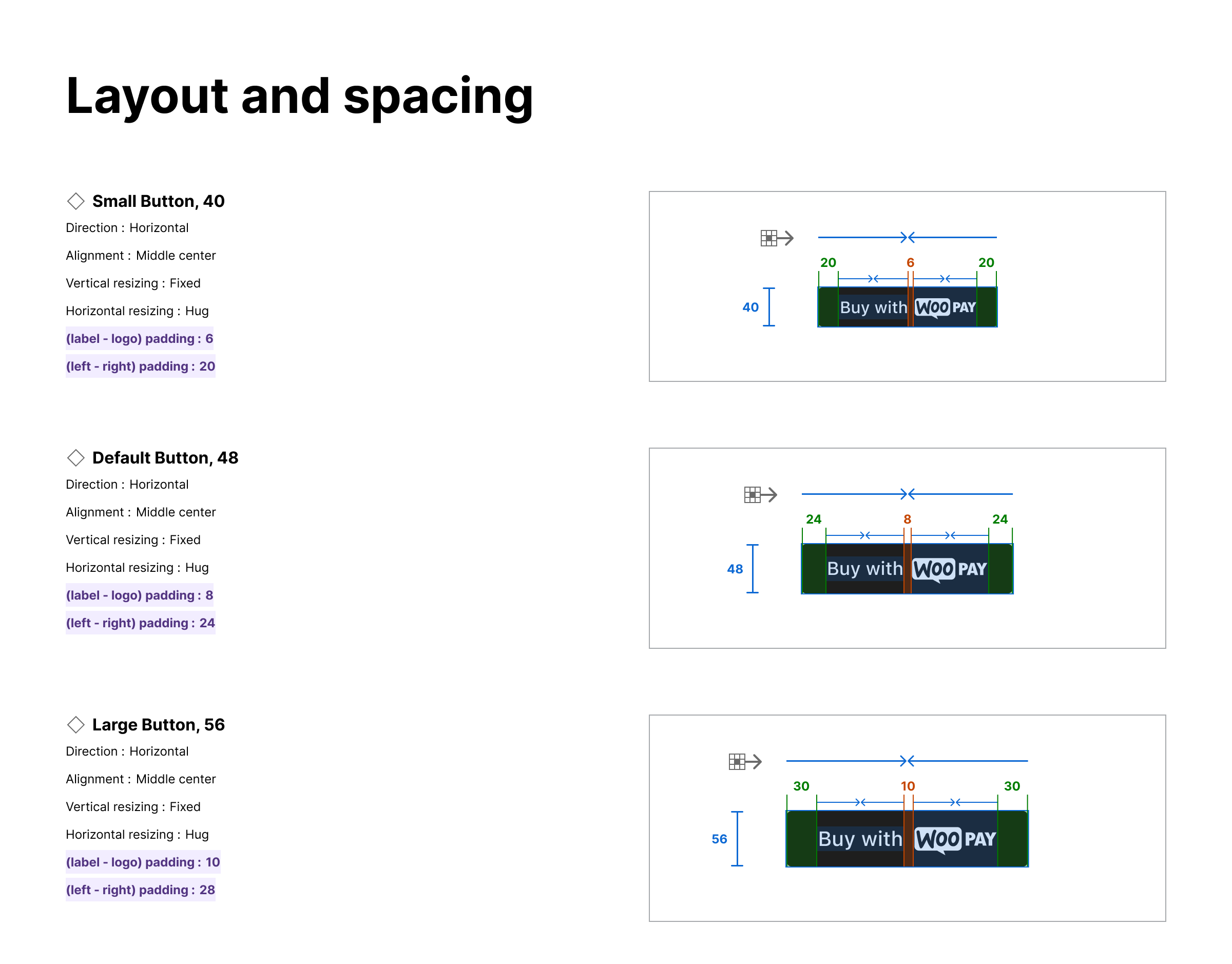
### Layout and spacing
|
||||
|
||||
The spacing between and around the Label and Payment Logo adapts based on the size of the button.
|
||||
|
||||

|
||||
|
||||
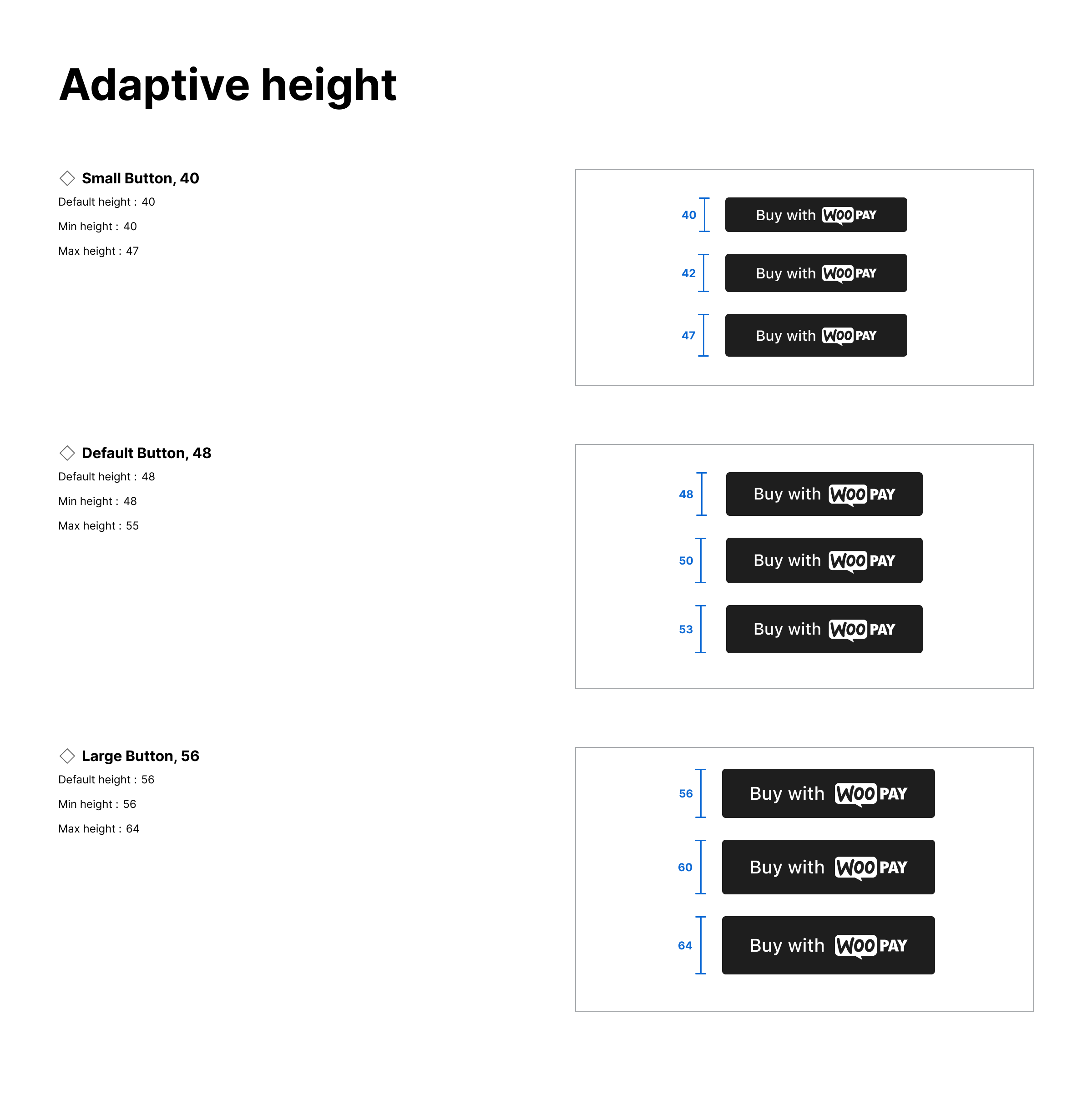
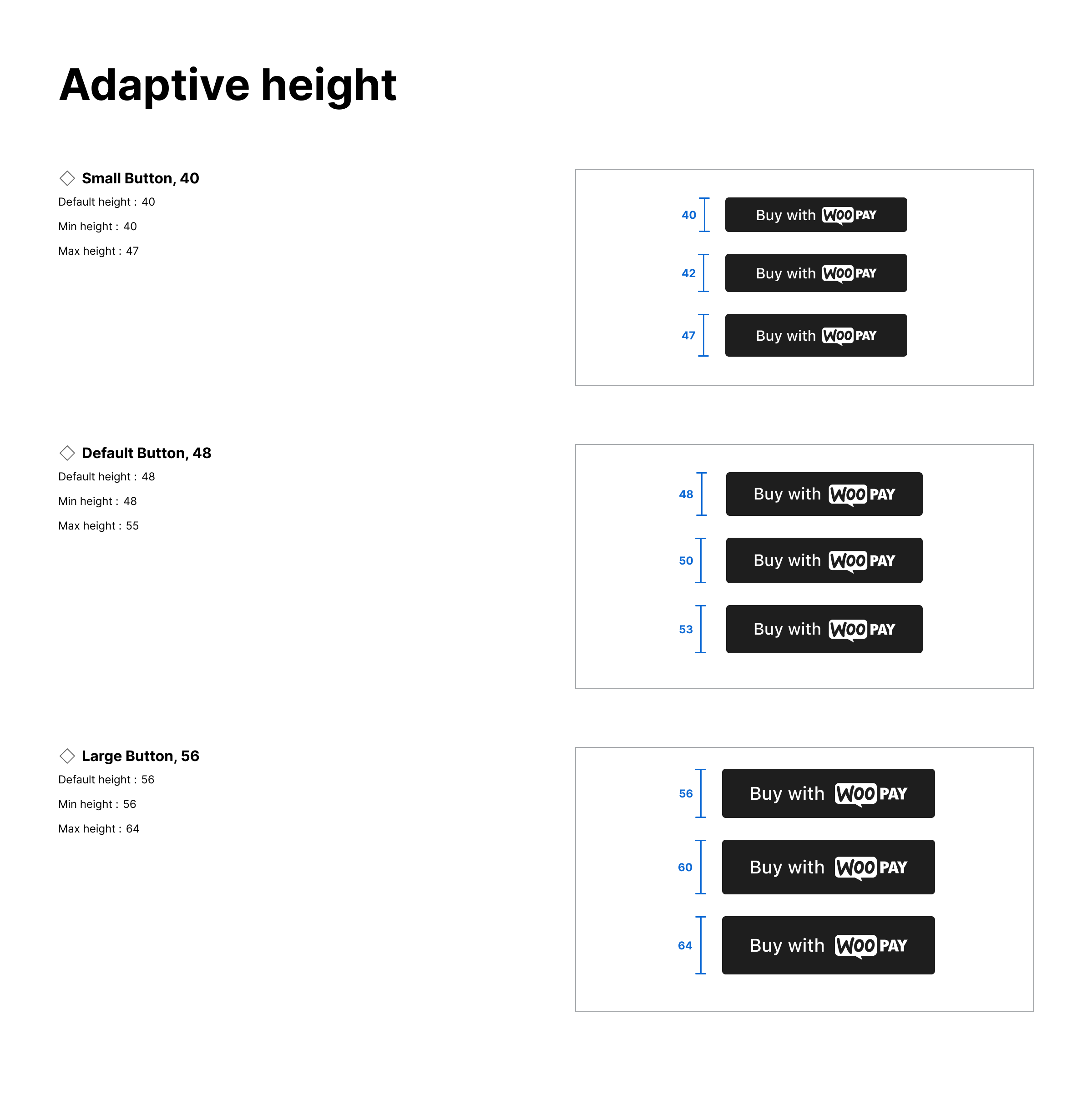
### Adaptive height
|
||||
|
||||
The height of the button can adapt based on the needs of the theme.
|
||||
|
||||

|
||||
|
||||
### Button size
|
||||
|
||||
Make payment buttons the same size, no bigger or smaller than other payment buttons, including the CTAs "Add to cart" and "Proceed to checkout"
|
||||
|
||||

|
||||
|
||||
### Button width
|
||||
|
||||
Use the same width size for all payment buttons. Don't make the width larger or smaller than other payment buttons.
|
||||
|
||||

|
||||
|
||||
### Minimum width
|
||||
|
||||
Buttons have a minimum width to ensure readability.
|
||||
|
||||

|
||||
|
||||
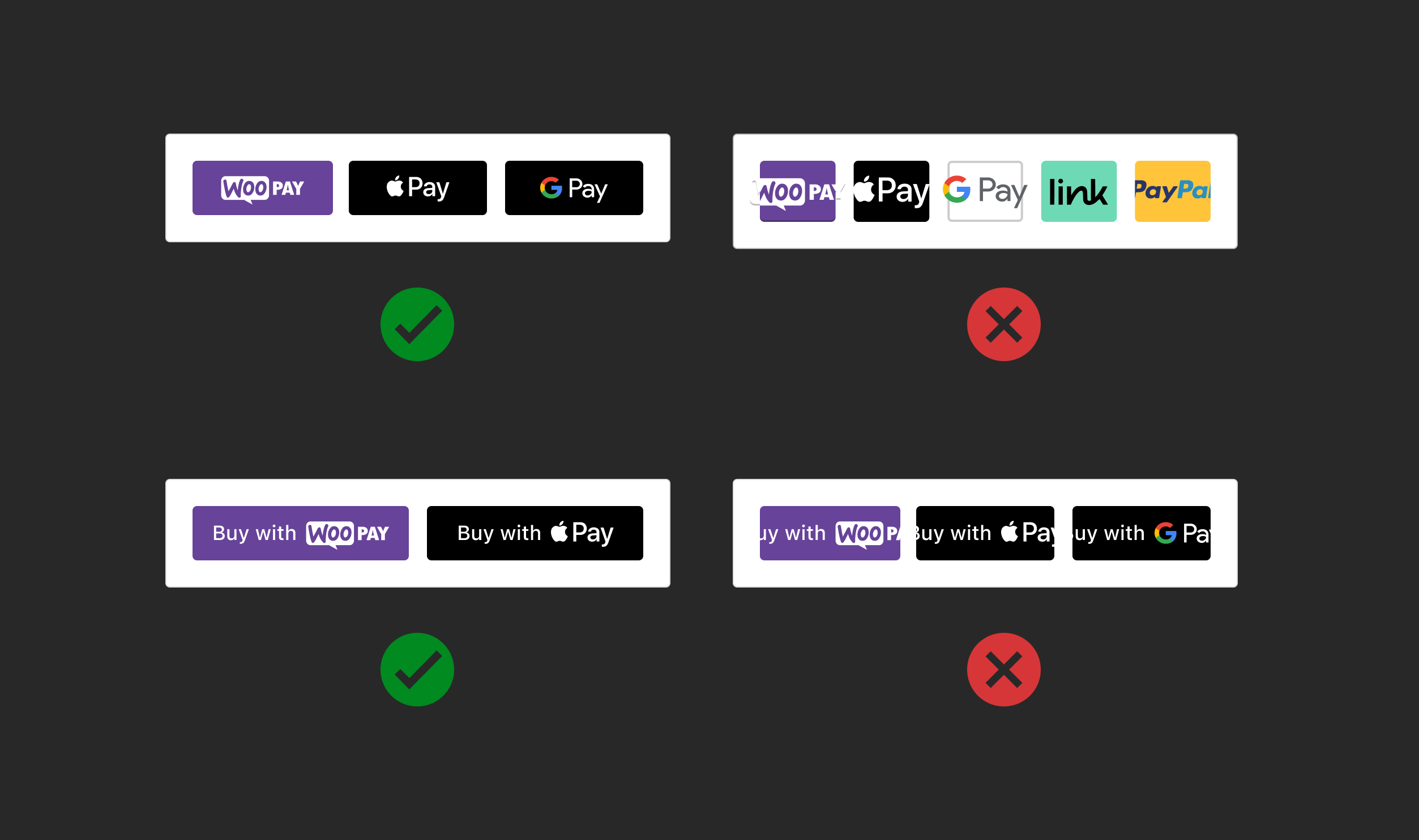
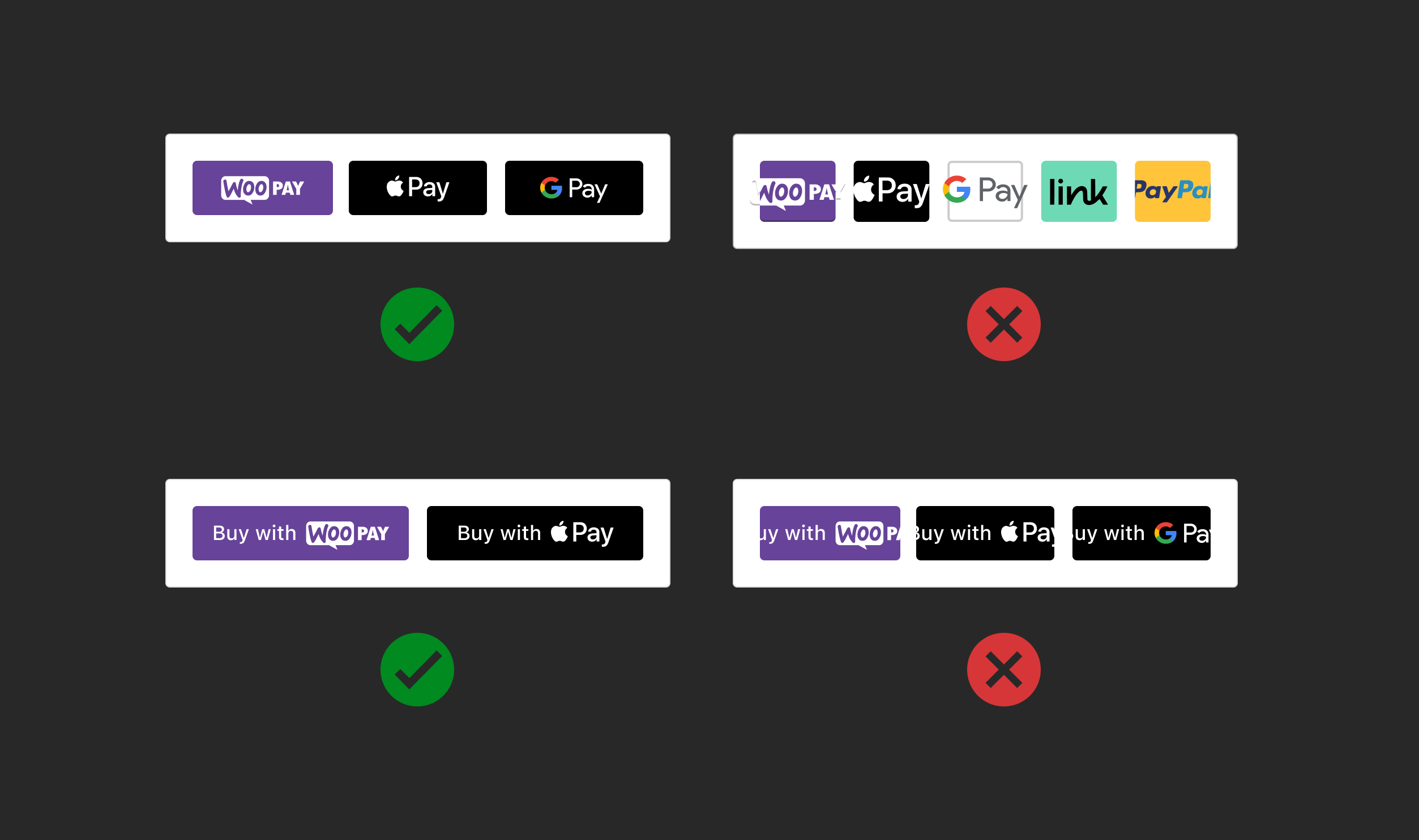
Follow the minimum width of each payment button size. Don't squeeze payment buttons in a single line.
|
||||
|
||||

|
||||
|
||||
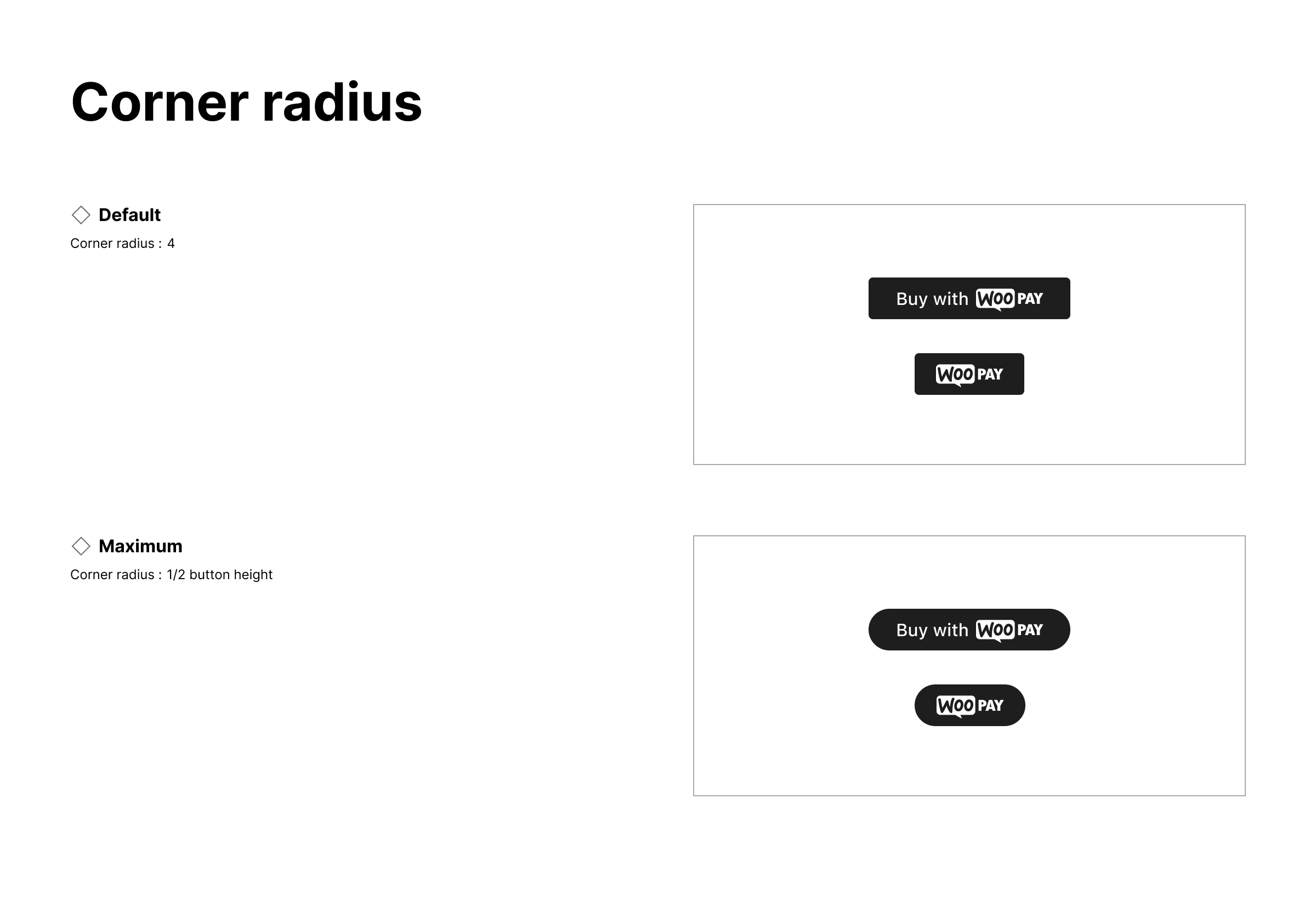
### Button Shape
|
||||
|
||||
Use the same corner radius for all payment buttons. Don't make the corner radius larger or smaller than other payment buttons.
|
||||
|
||||
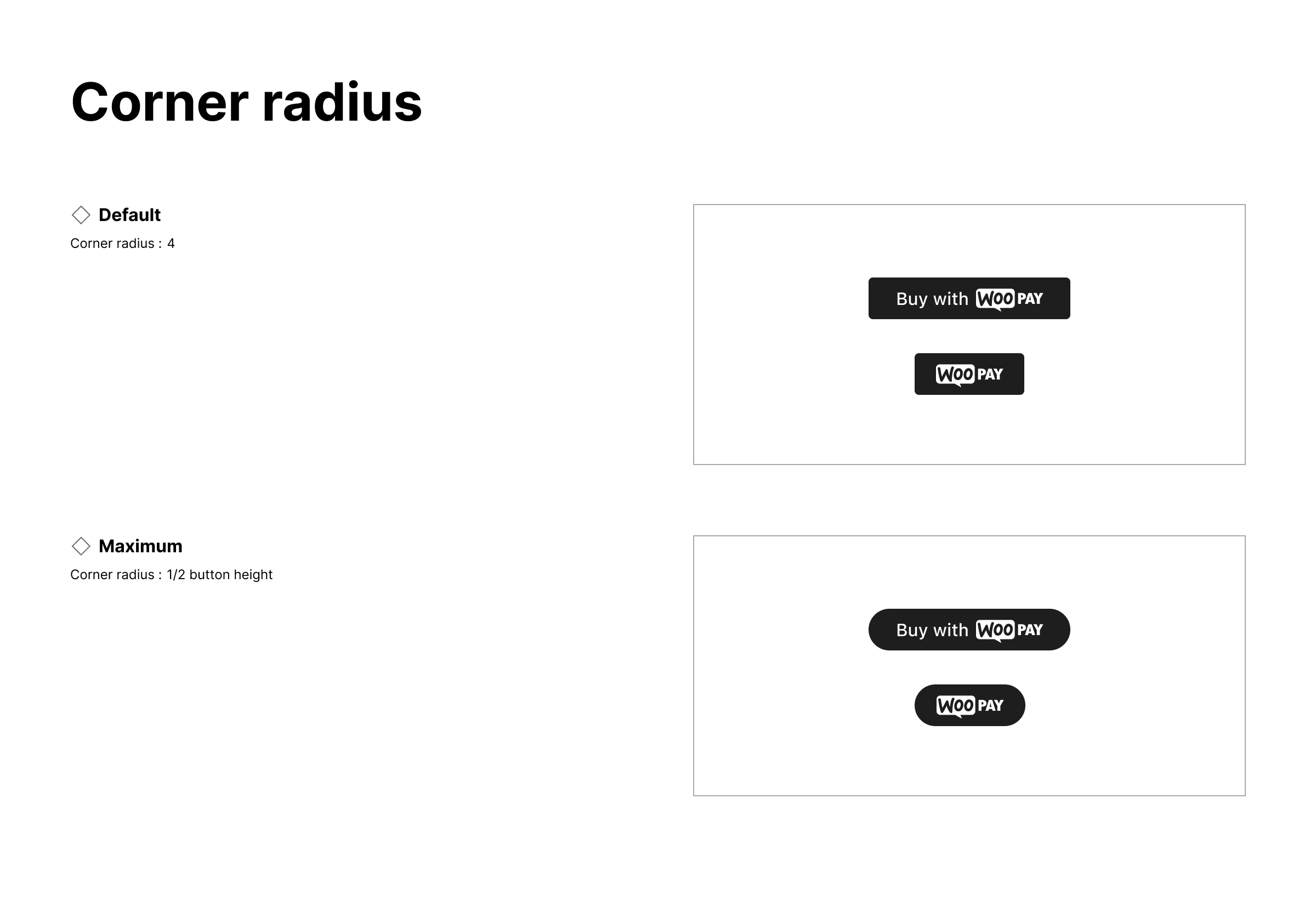
- Default corner radius: 4px
|
||||
- Maximum corner radius: ½ button height
|
||||
|
||||

|
||||
|
||||
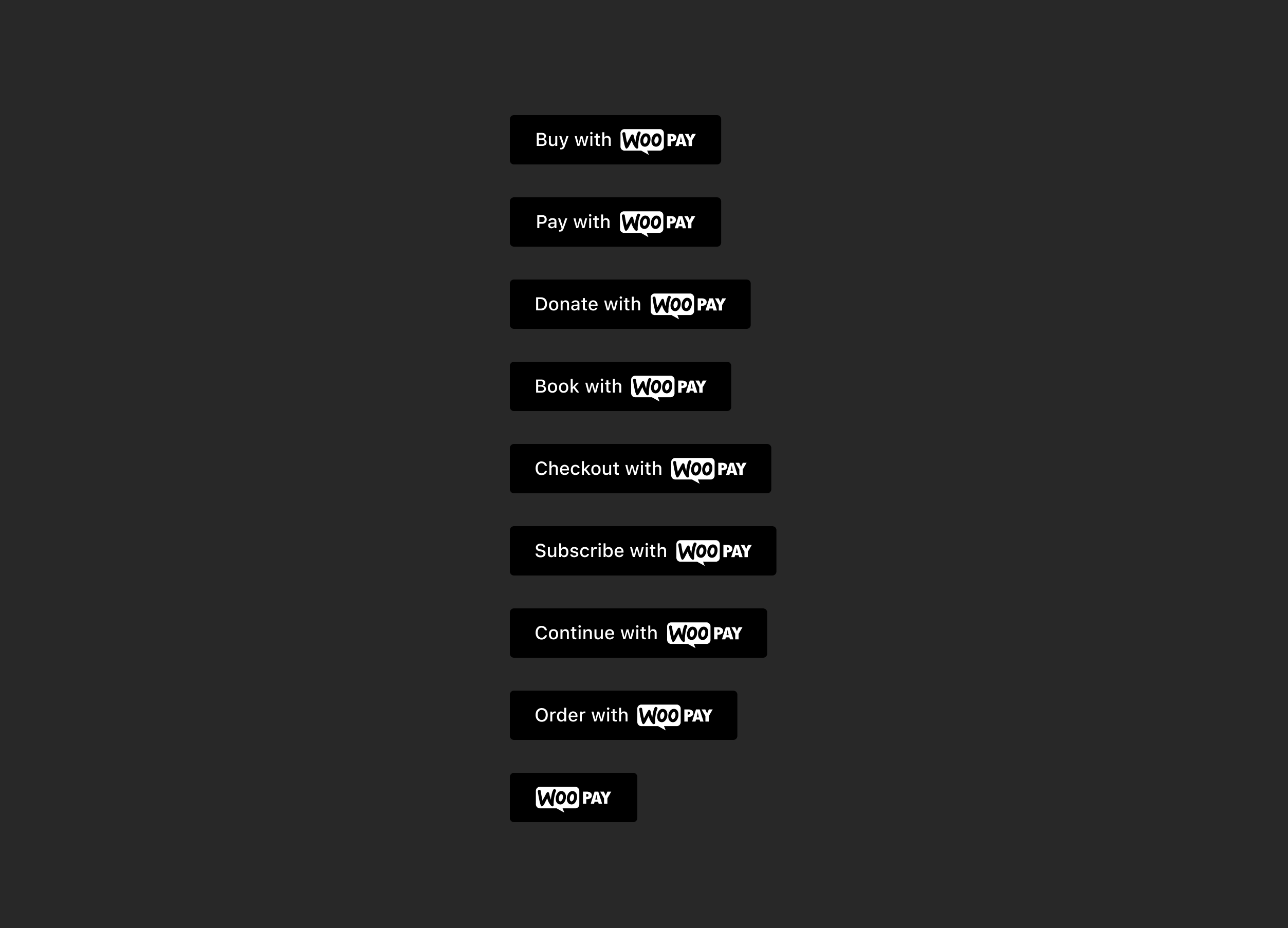
### Button Label
|
||||
|
||||
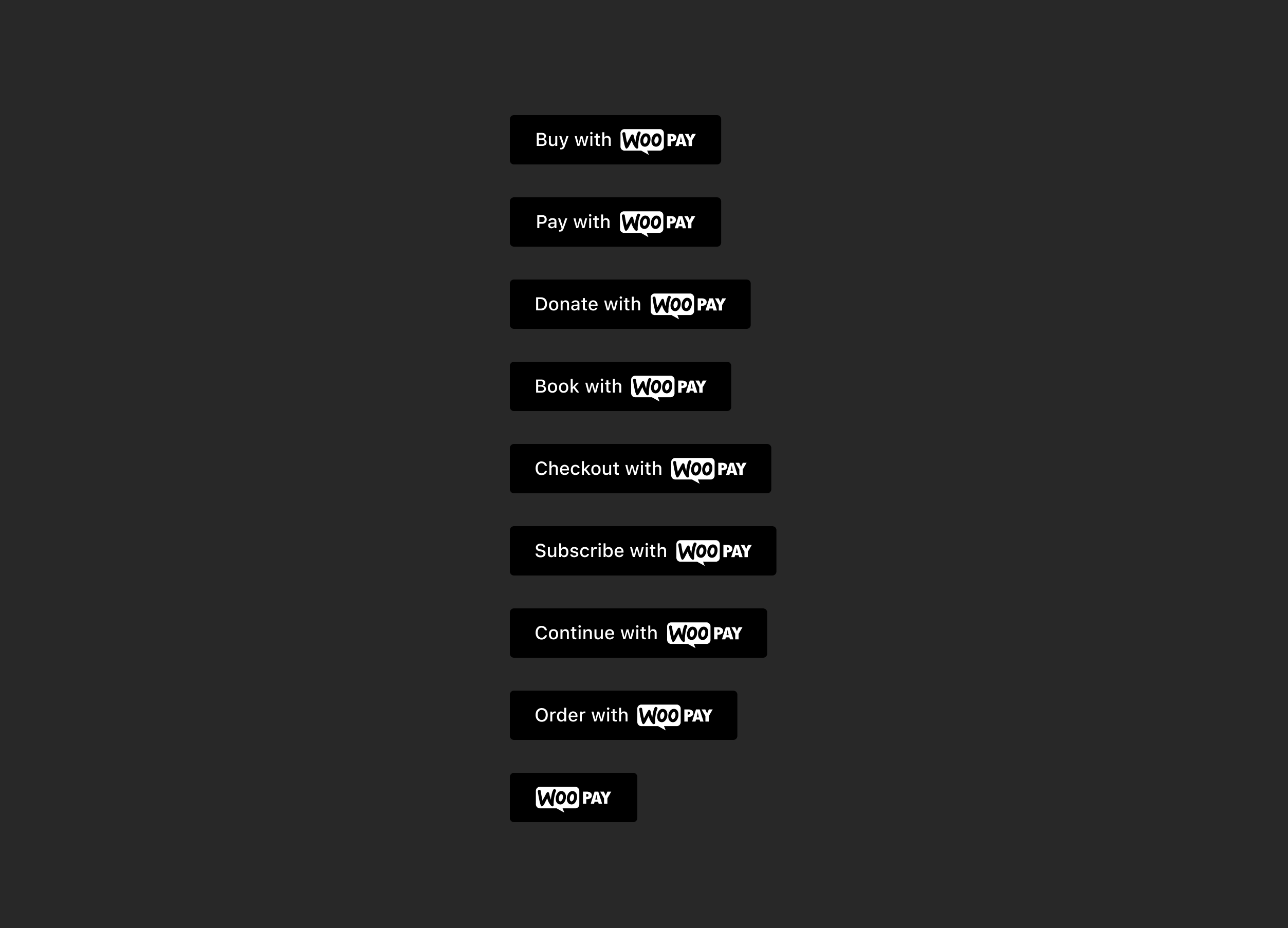
Provide variant buttons to accommodate merchant needs and payment experiences.
|
||||
Buy
|
||||
Pay
|
||||
Donate
|
||||
Book
|
||||
Checkout
|
||||
Subscribe
|
||||
Continue
|
||||
Order
|
||||
Icon only
|
||||
|
||||
The button label should appear in sentence case, with only the first letter of the first word capitalized.
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
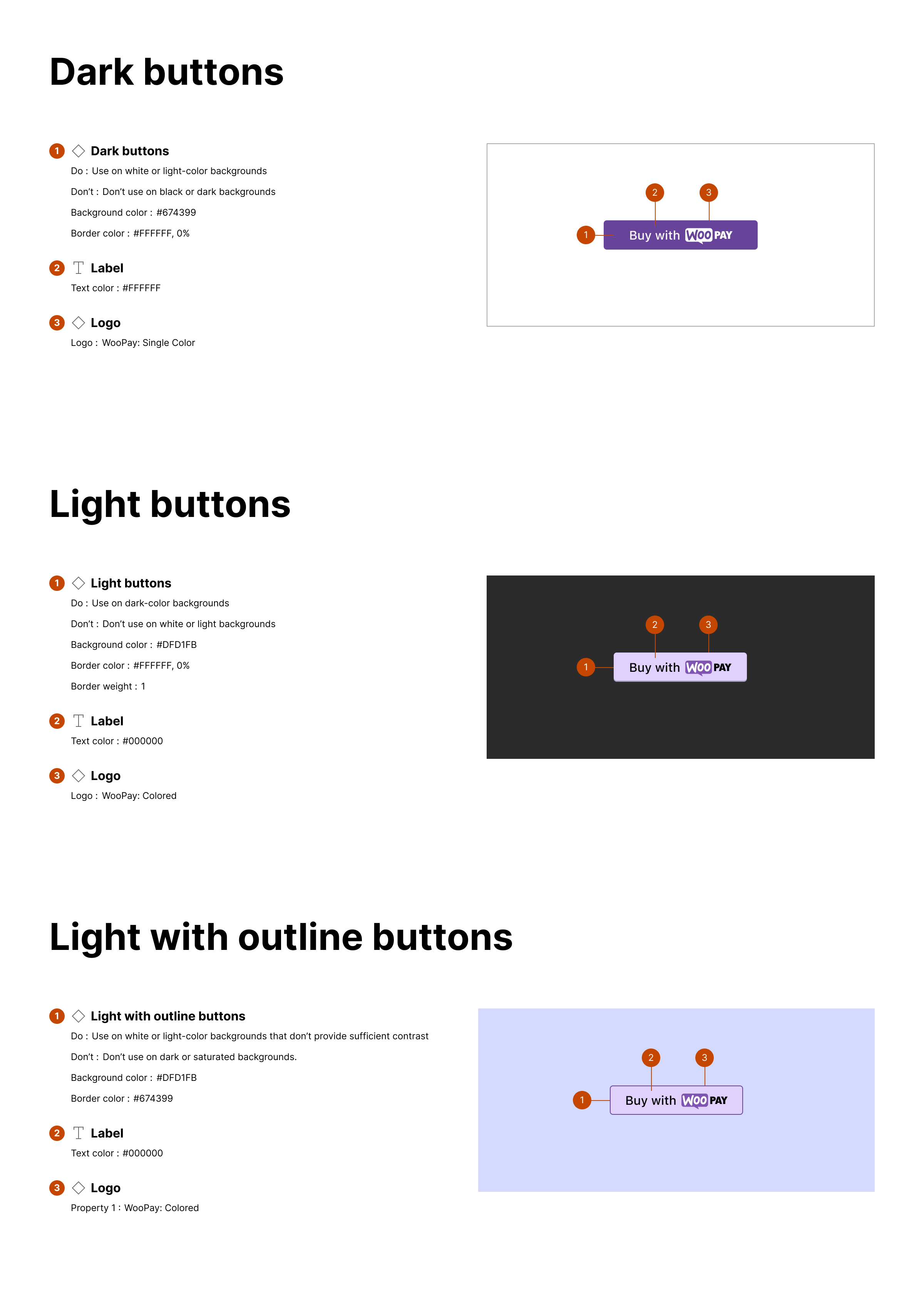
## Payment button style
|
||||
|
||||
Use the appropriate button style depending on the site theme.
|
||||
|
||||

|
||||
|
||||
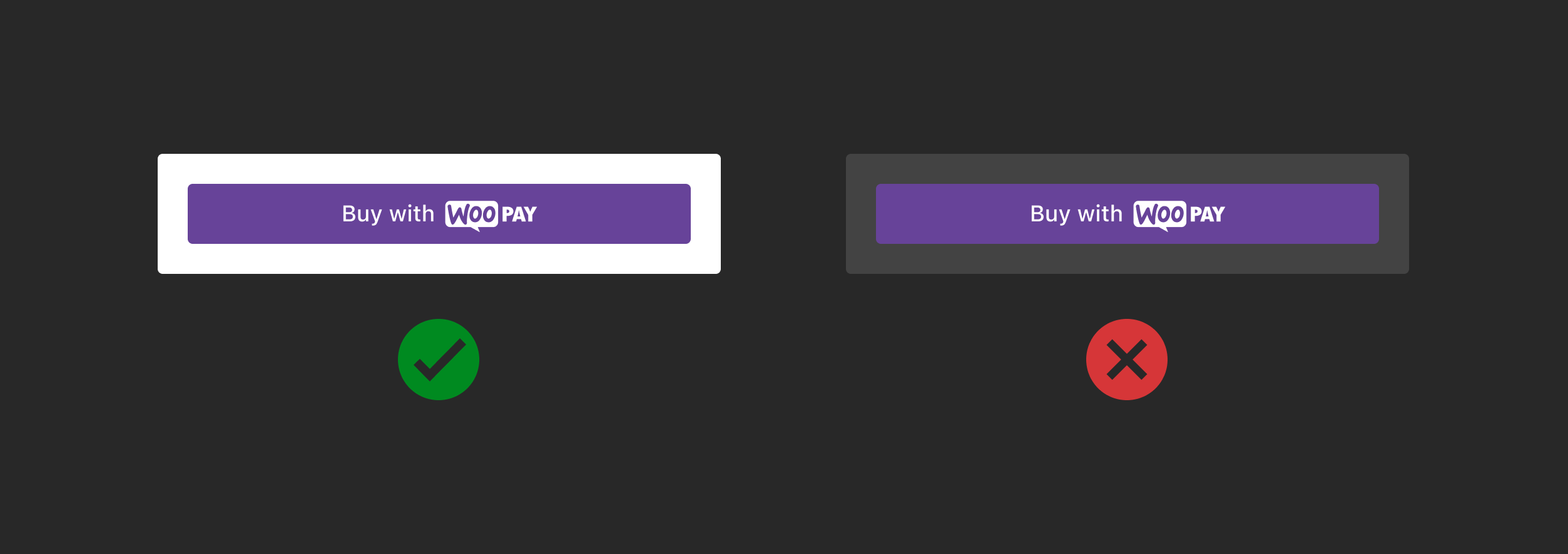
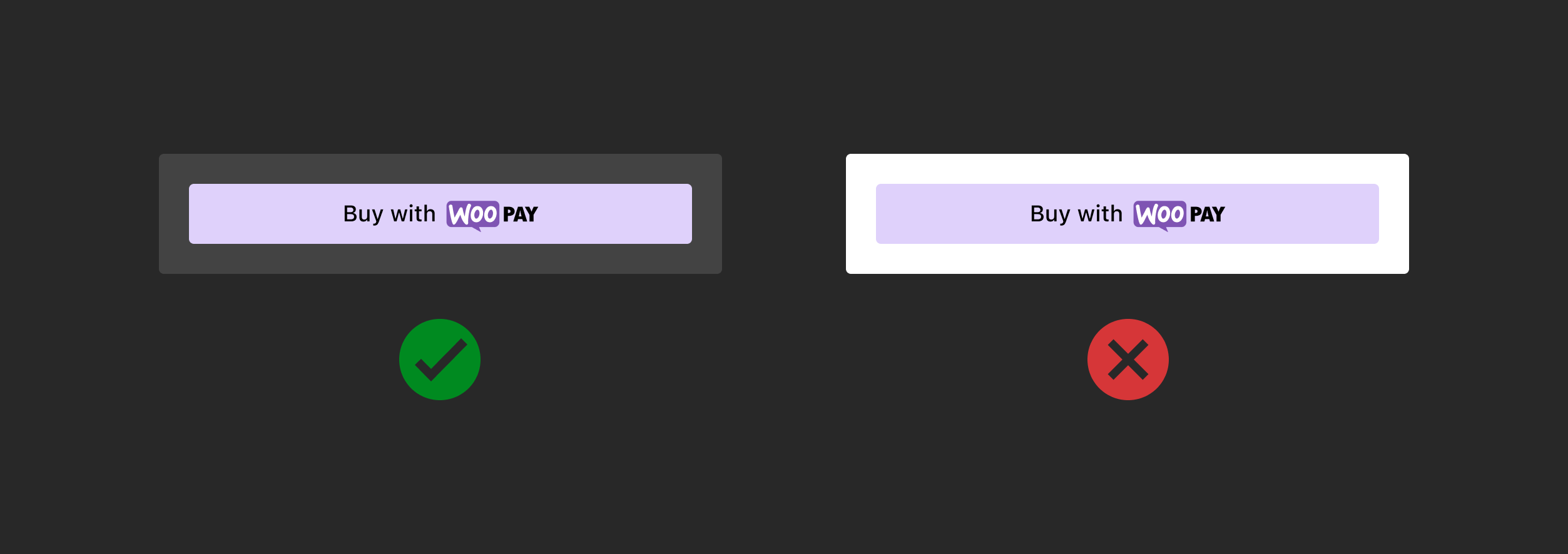
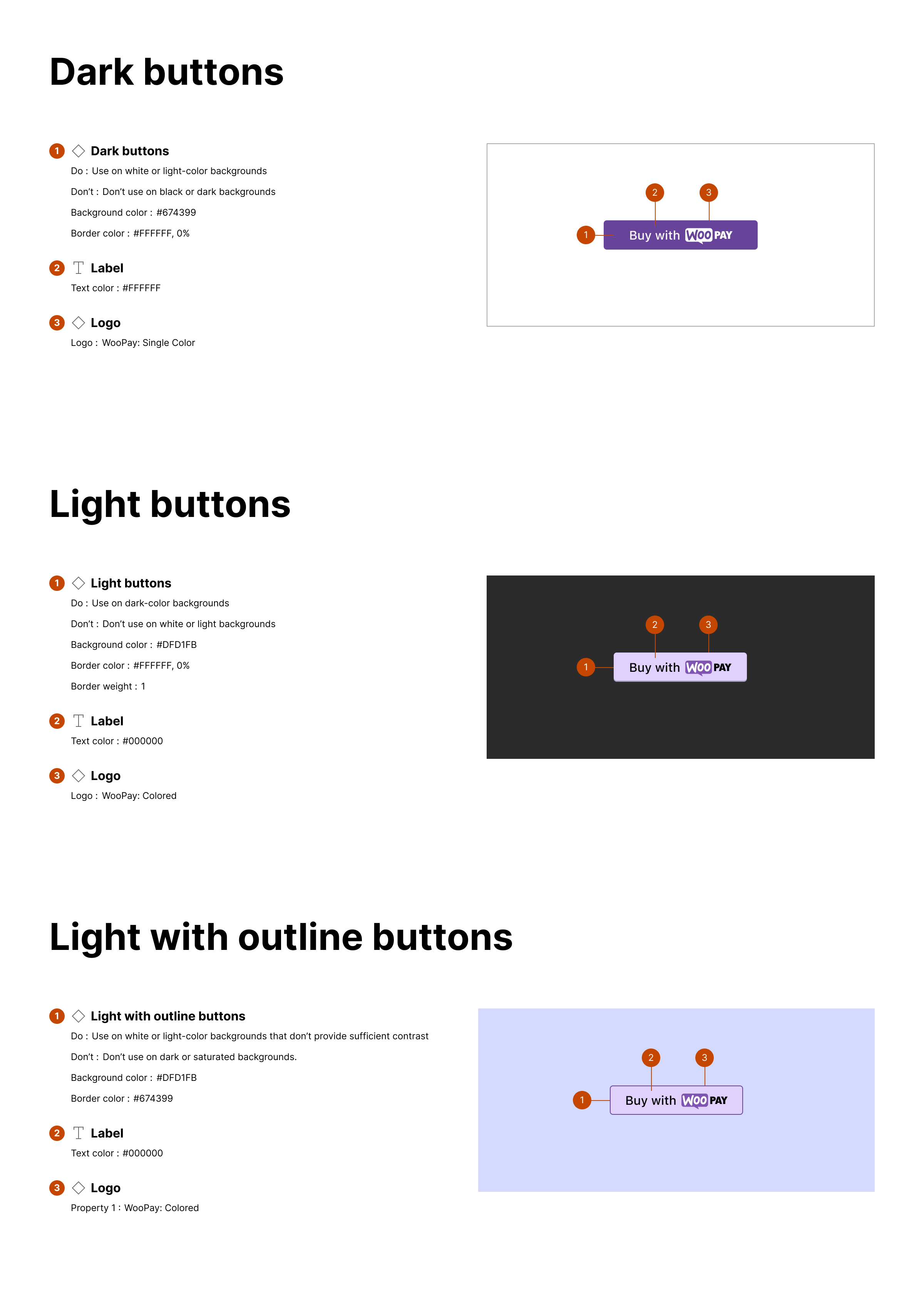
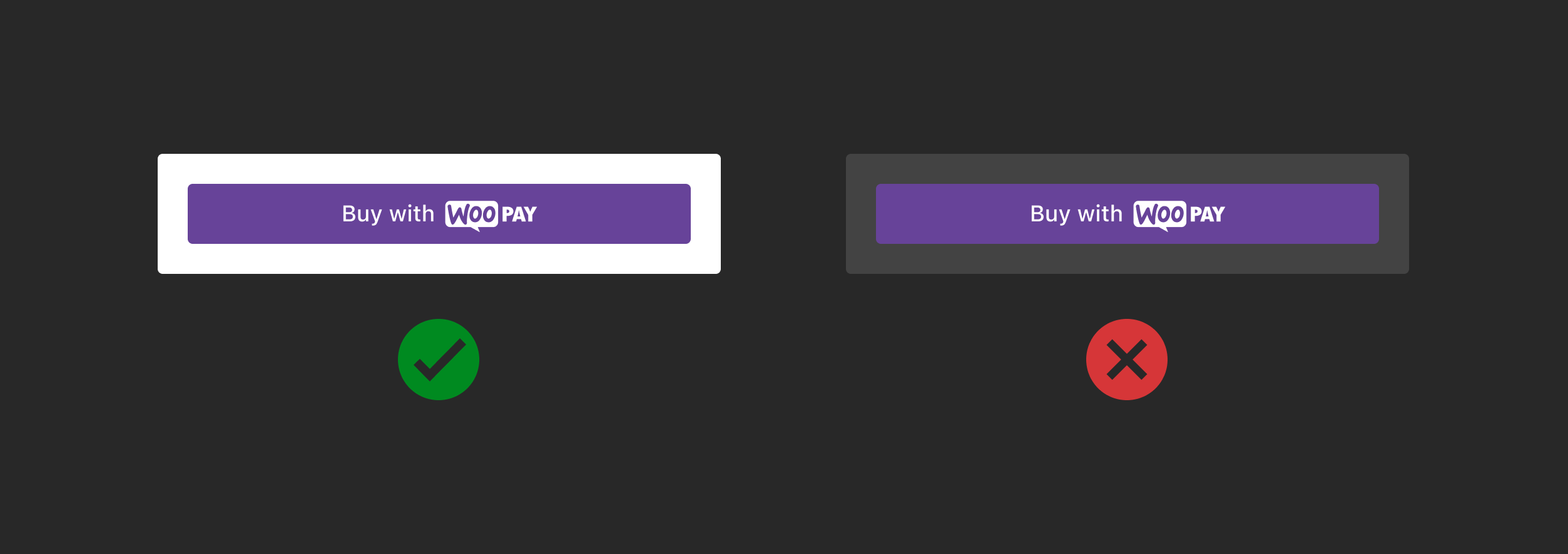
### Dark
|
||||
|
||||
Use on white or light-color backgrounds. Don't use on black or dark backgrounds.
|
||||
|
||||

|
||||
|
||||
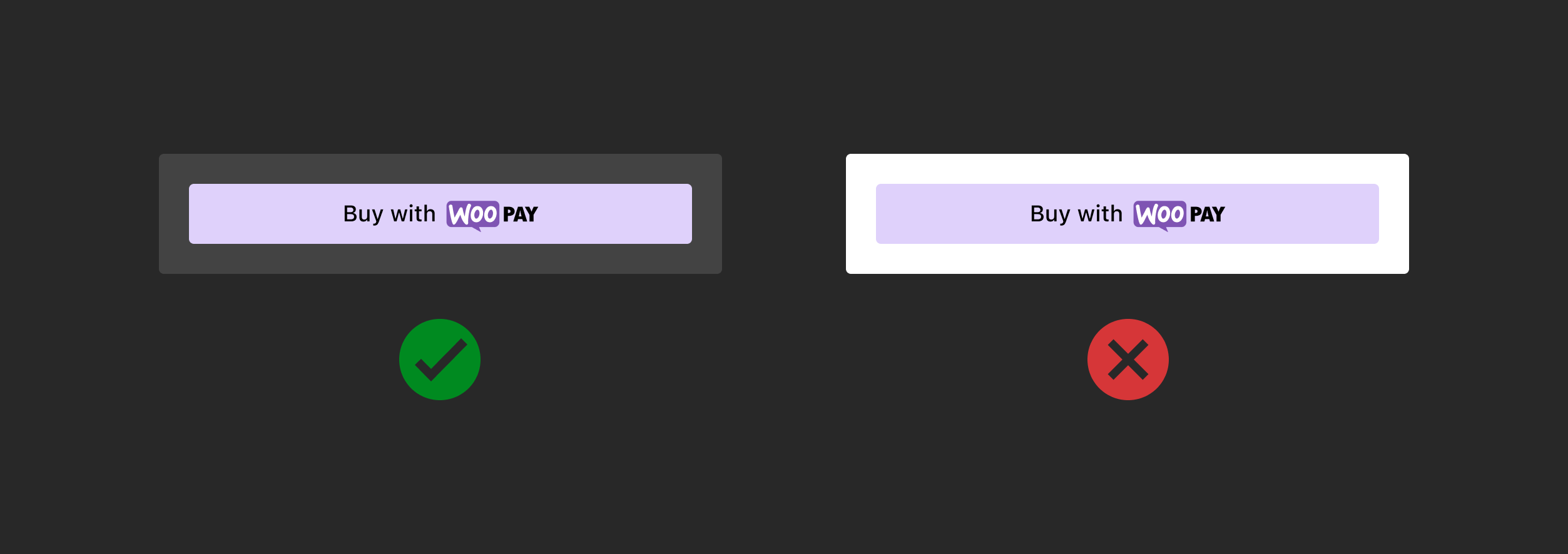
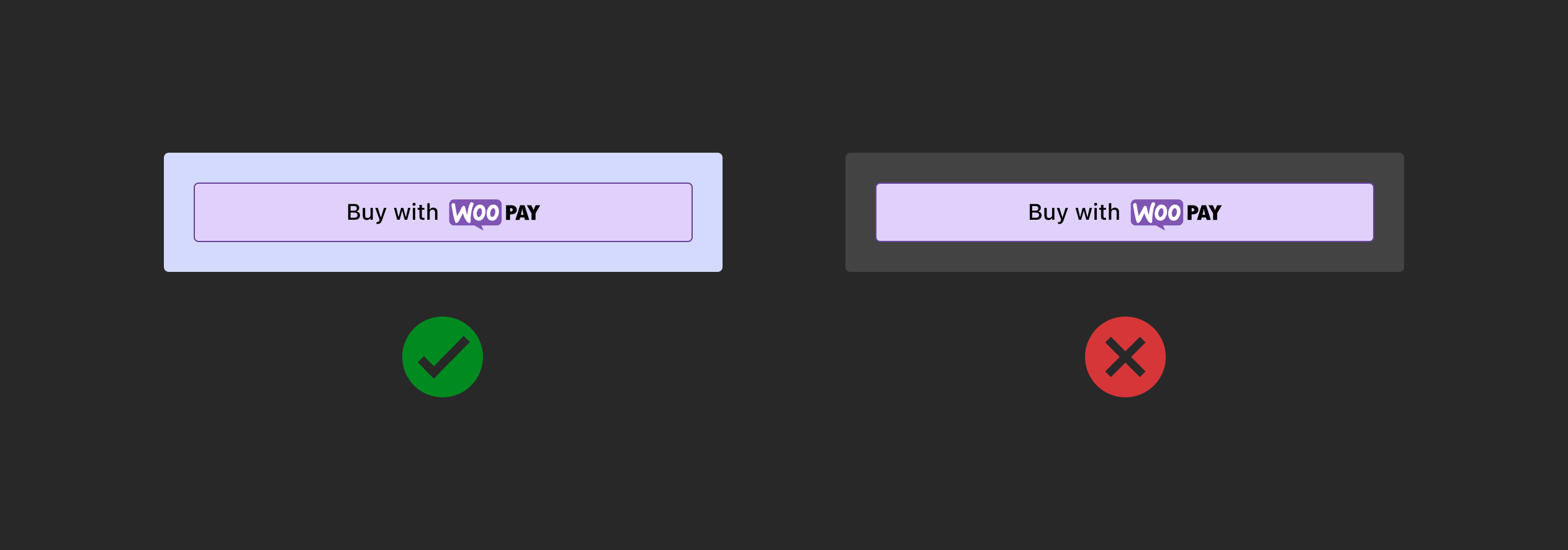
### Light
|
||||
|
||||
Use on dark-color backgrounds. Don't use on white or light backgrounds.
|
||||
|
||||

|
||||
|
||||
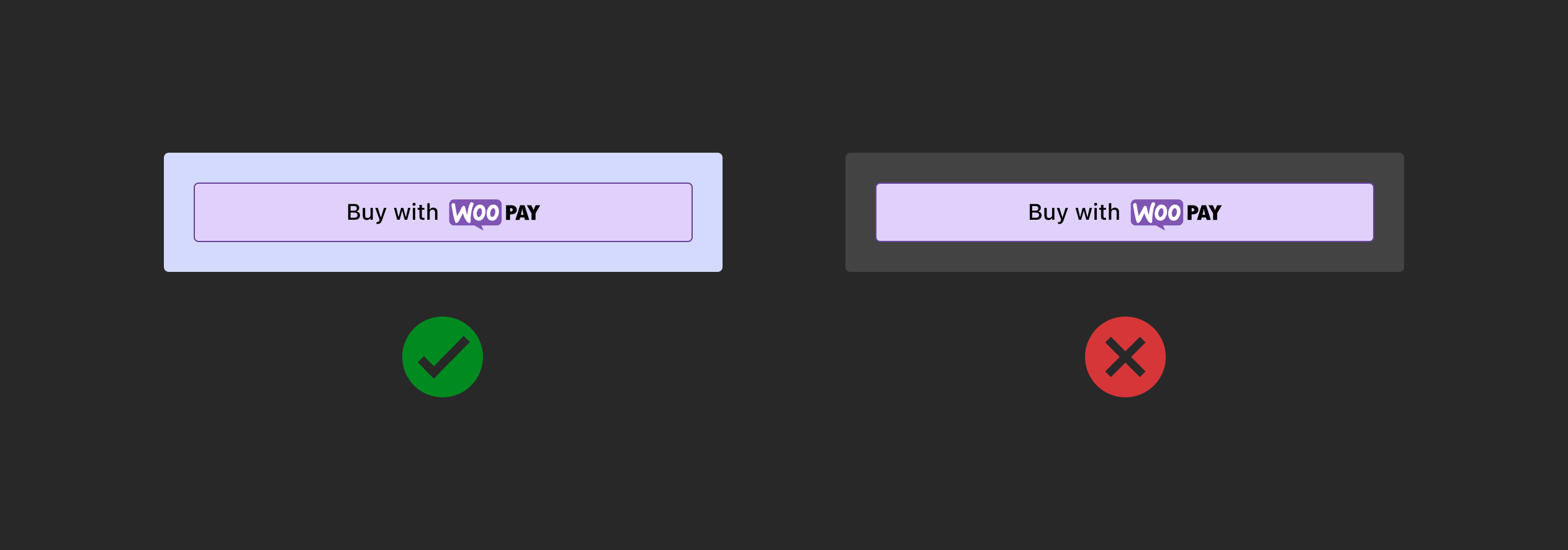
### Light with outline
|
||||
|
||||
Use on white or light-color backgrounds that don't provide sufficient contrast. Don't use on dark or saturated backgrounds.
|
||||
|
||||

|
||||
|
||||
### Button style and specifications
|
||||
|
||||
Buttons should contain the following states for resting, loading, active, and loading contexts. For additional guidance, follow the general Woo accessibility guidelines.
|
||||
|
||||

|
||||
|
||||
## Payment button layout
|
||||
|
||||
Define the position and alignment of buttons in relationship to their container, with equal hierarchy and consistent spacing between buttons.
|
||||
|
||||
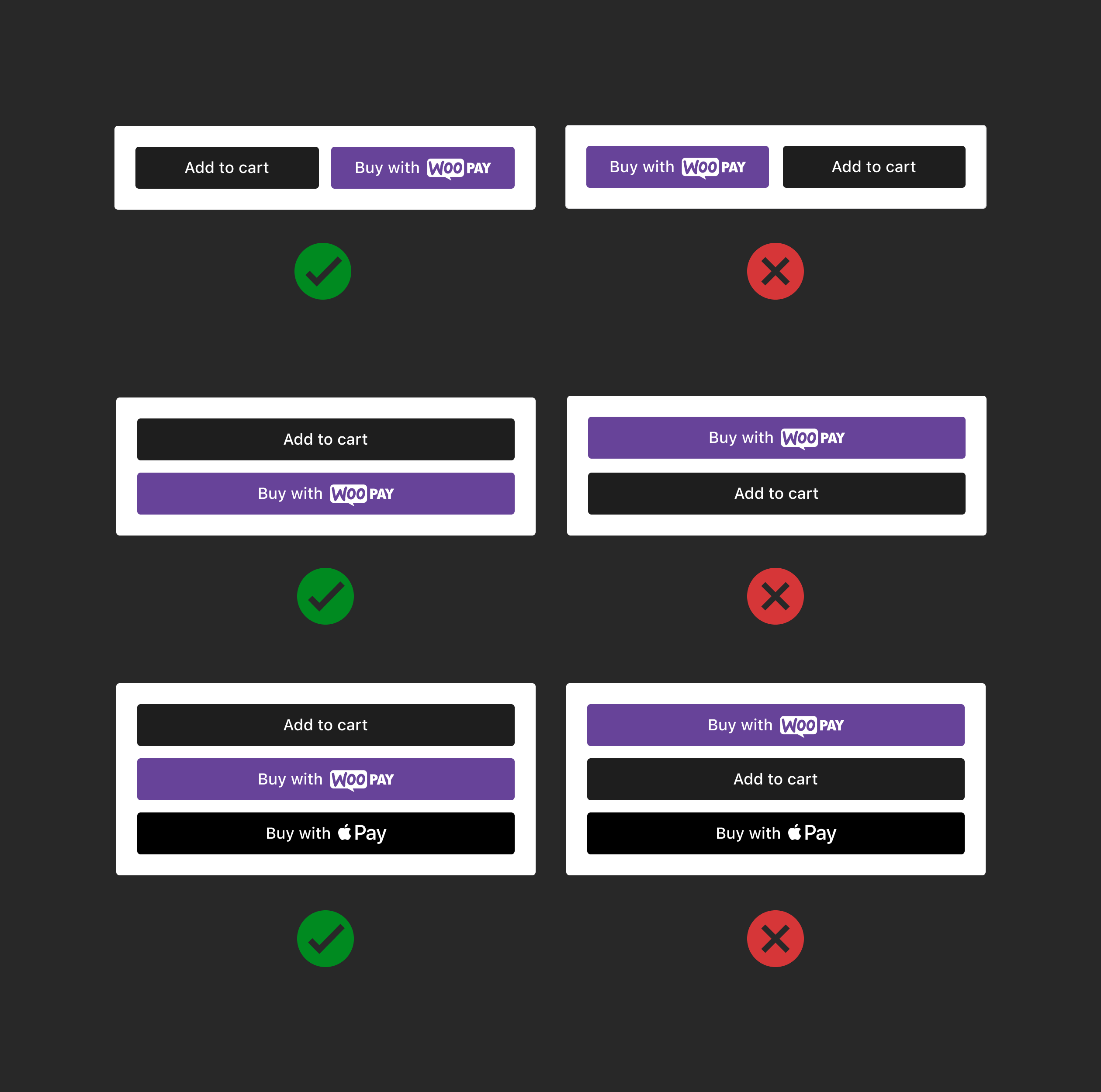
### Product pages
|
||||
|
||||
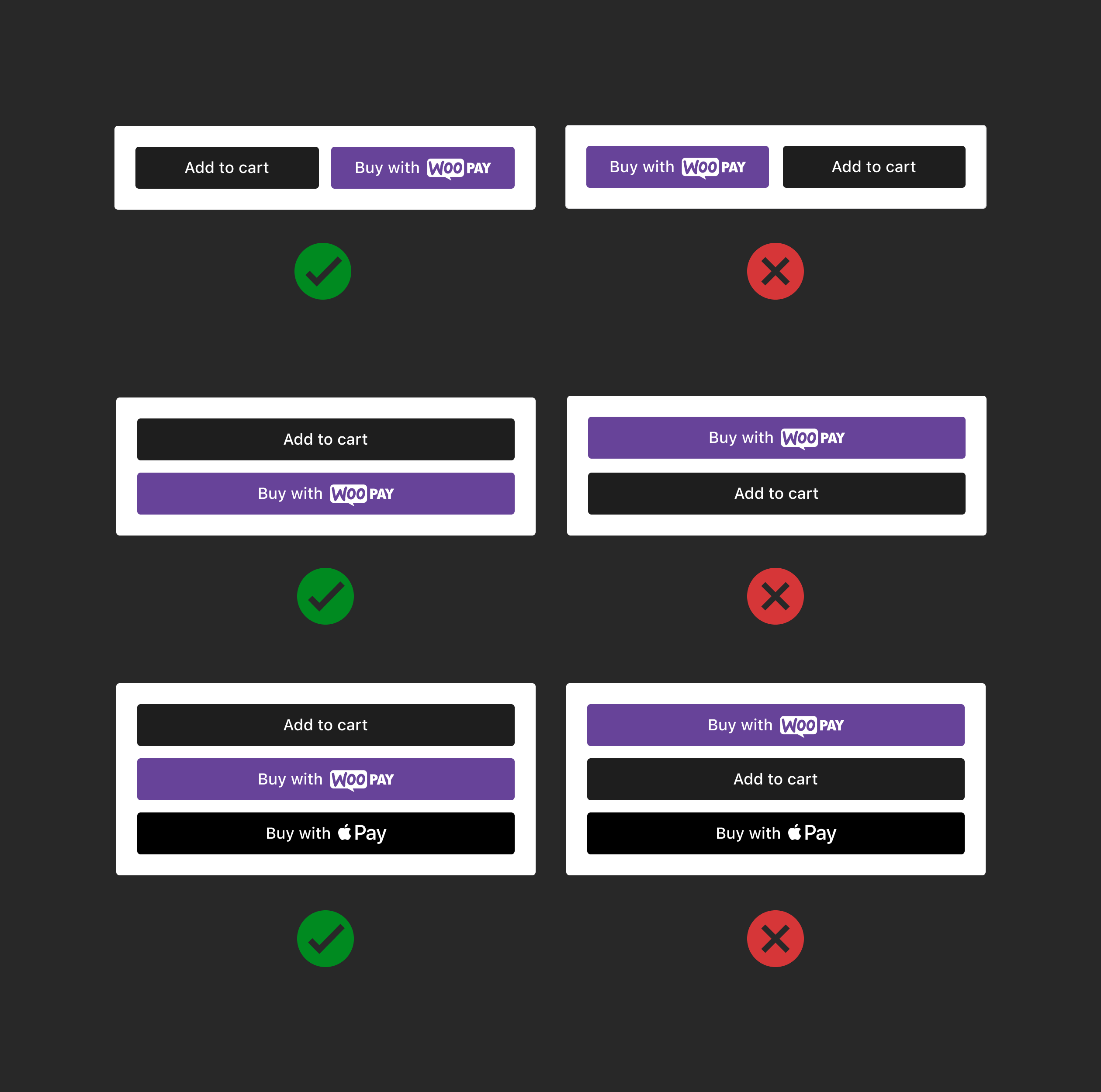
Position payment buttons correctly in relation to "Add to Cart" in horizontal or vertical layout, place payment buttons to the right of or below the "Add to Cart" button.
|
||||
|
||||

|
||||
|
||||
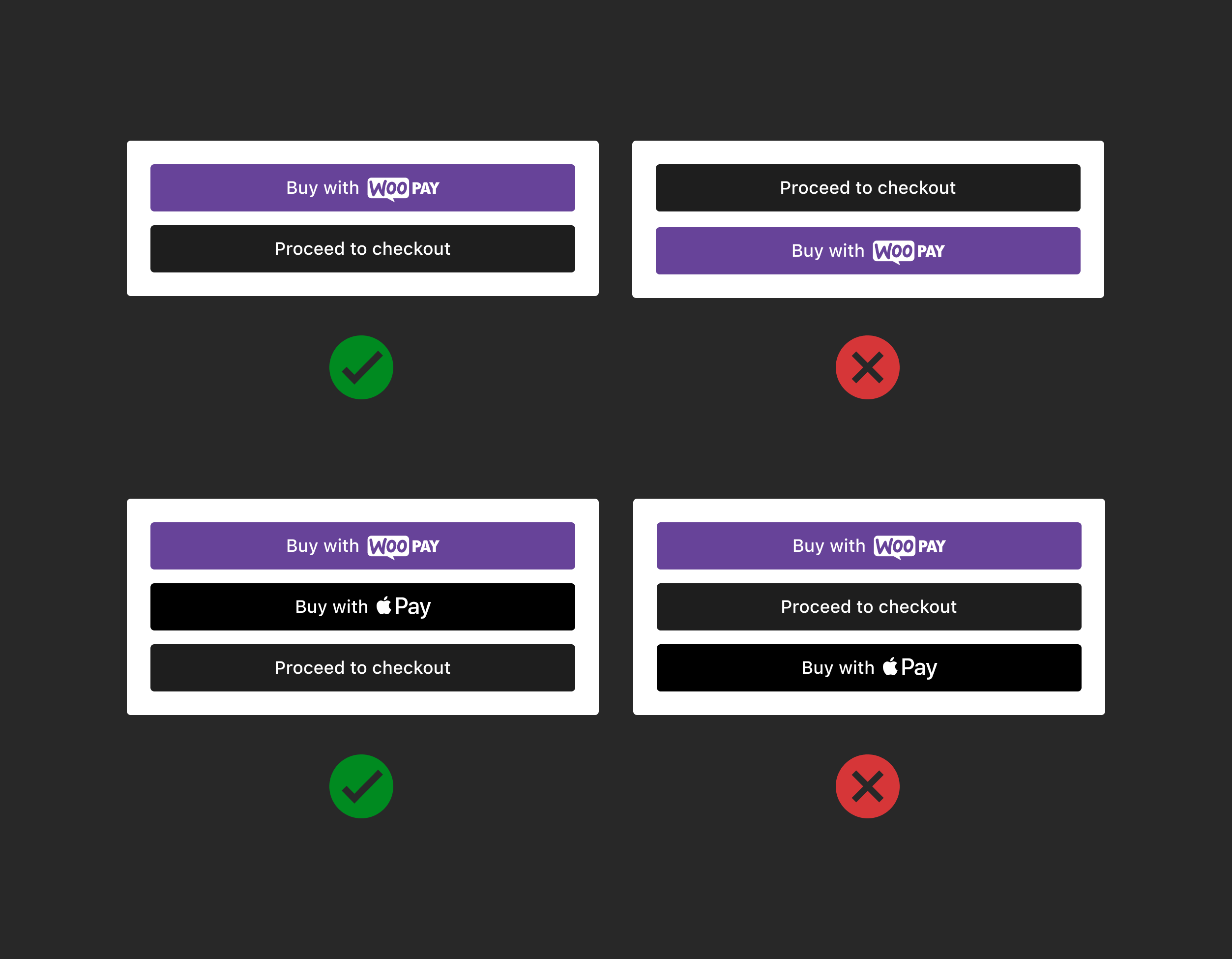
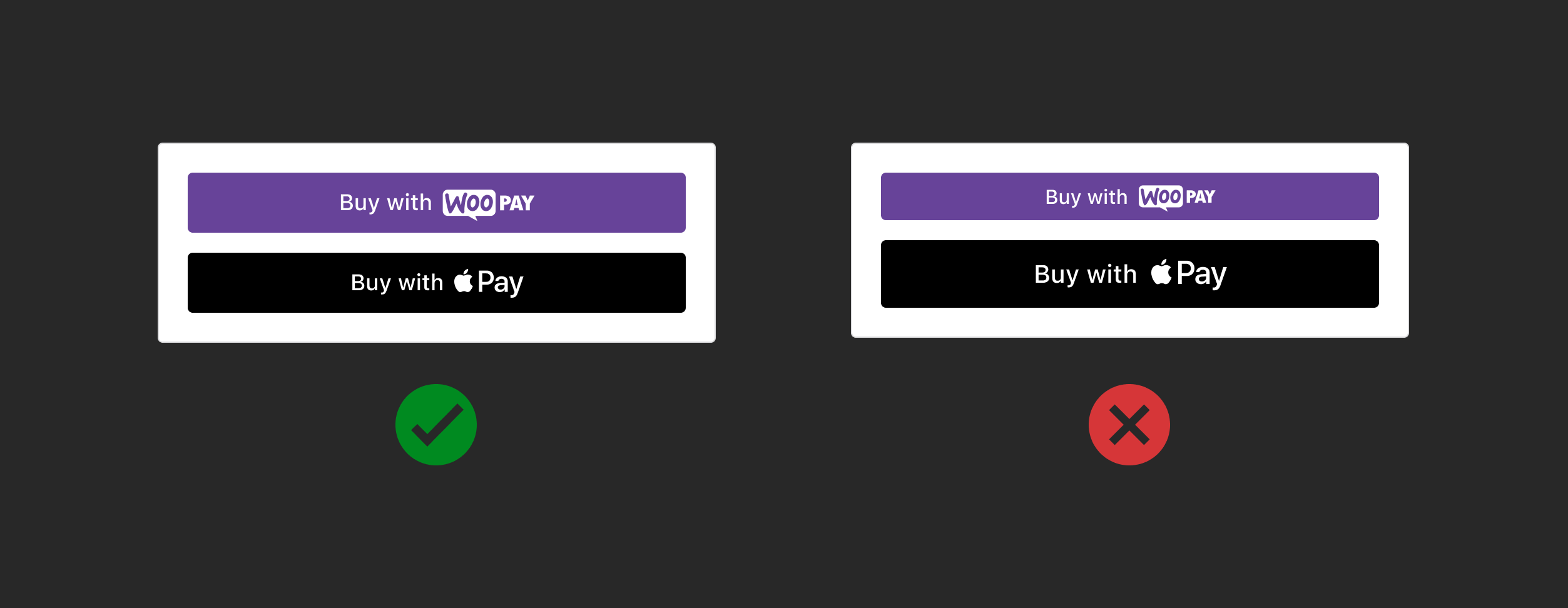
### Cart
|
||||
|
||||
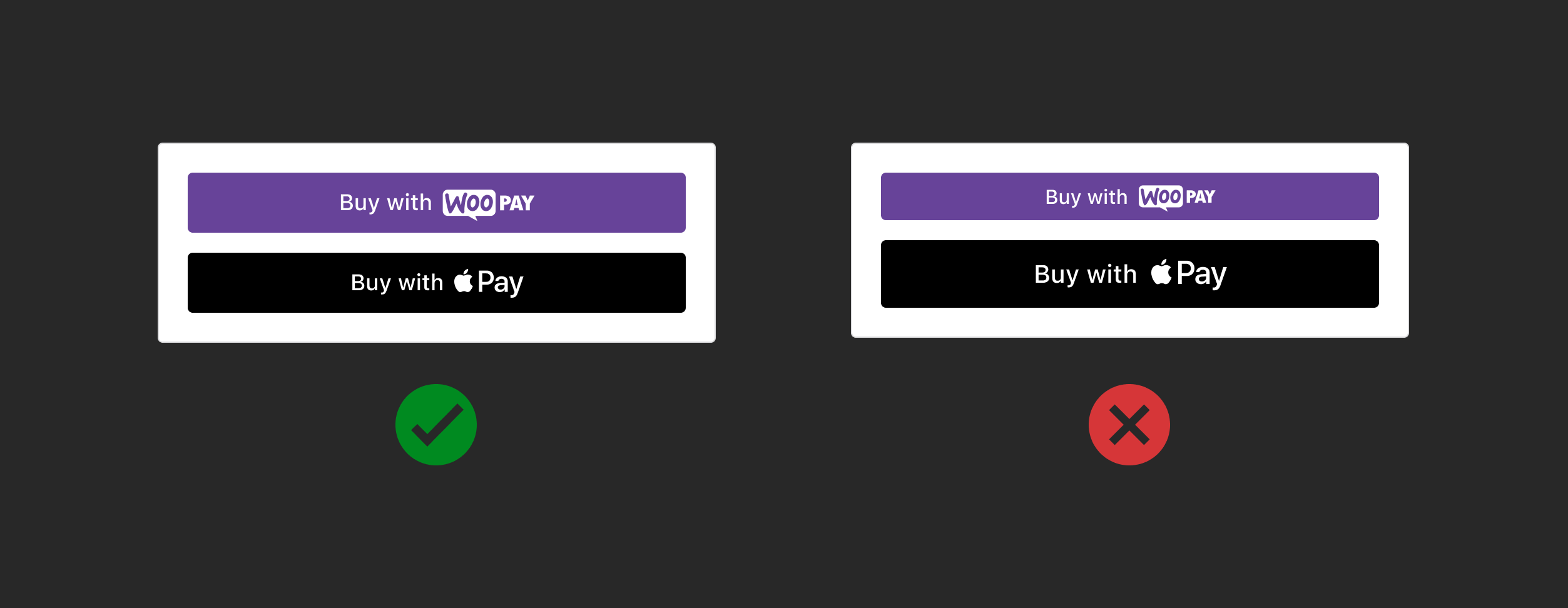
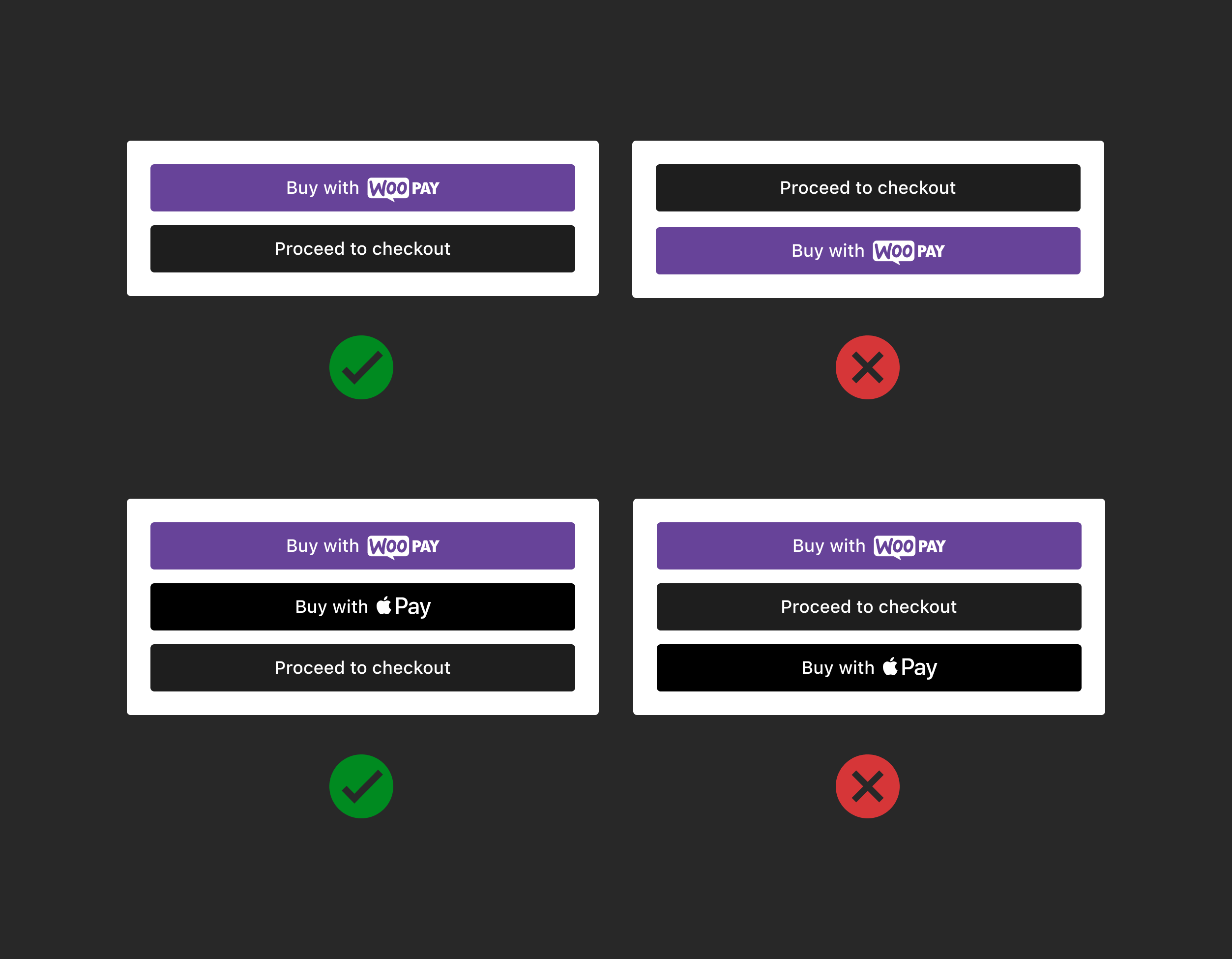
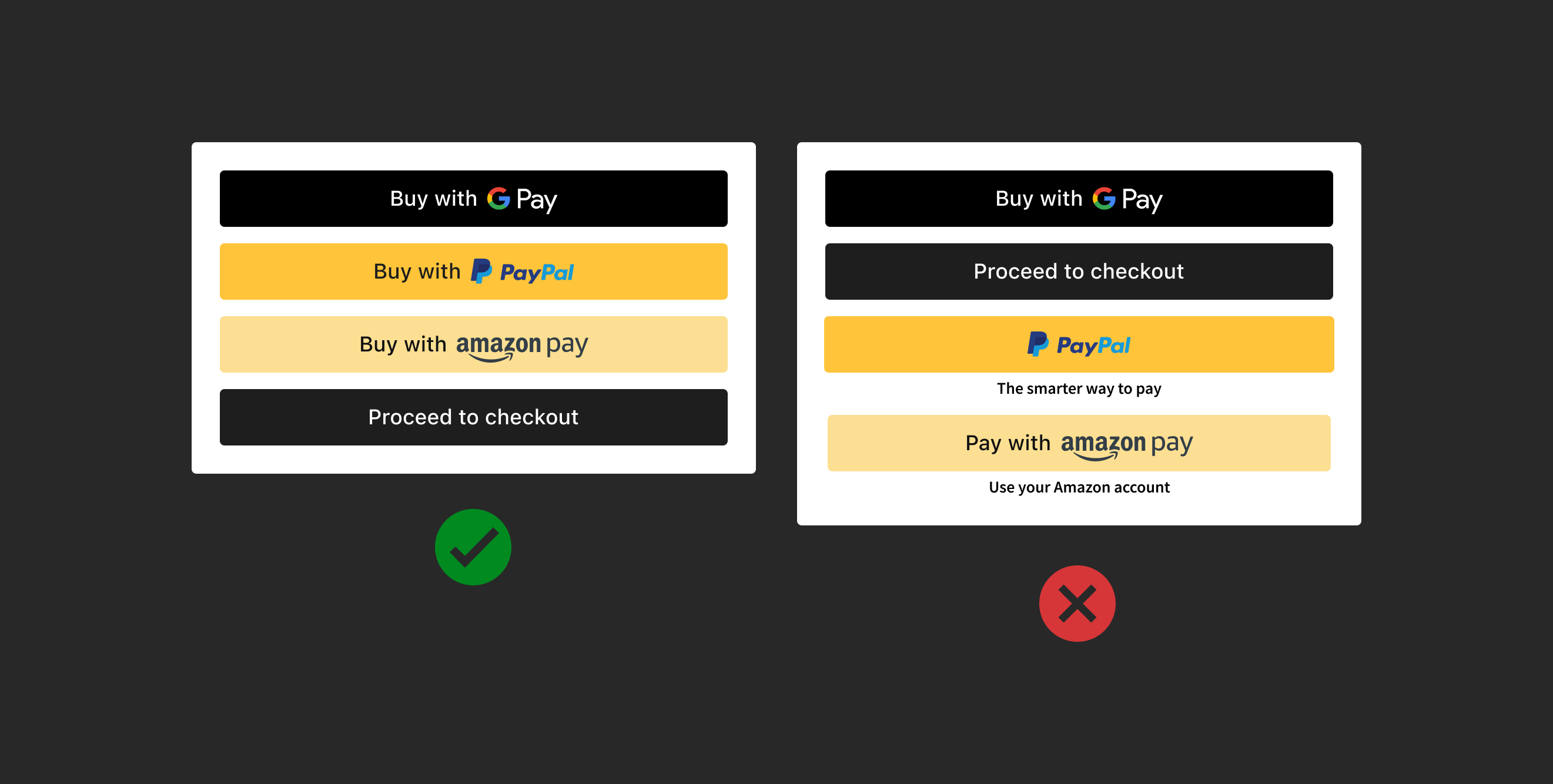
Position payment buttons correctly in relation to "Proceed to checkout" buttons in vertical layout. Place payment buttons above the "Proceed to checkout" button. Do not place payment buttons below the button or in between.
|
||||
|
||||

|
||||
|
||||
### Express checkout
|
||||
|
||||
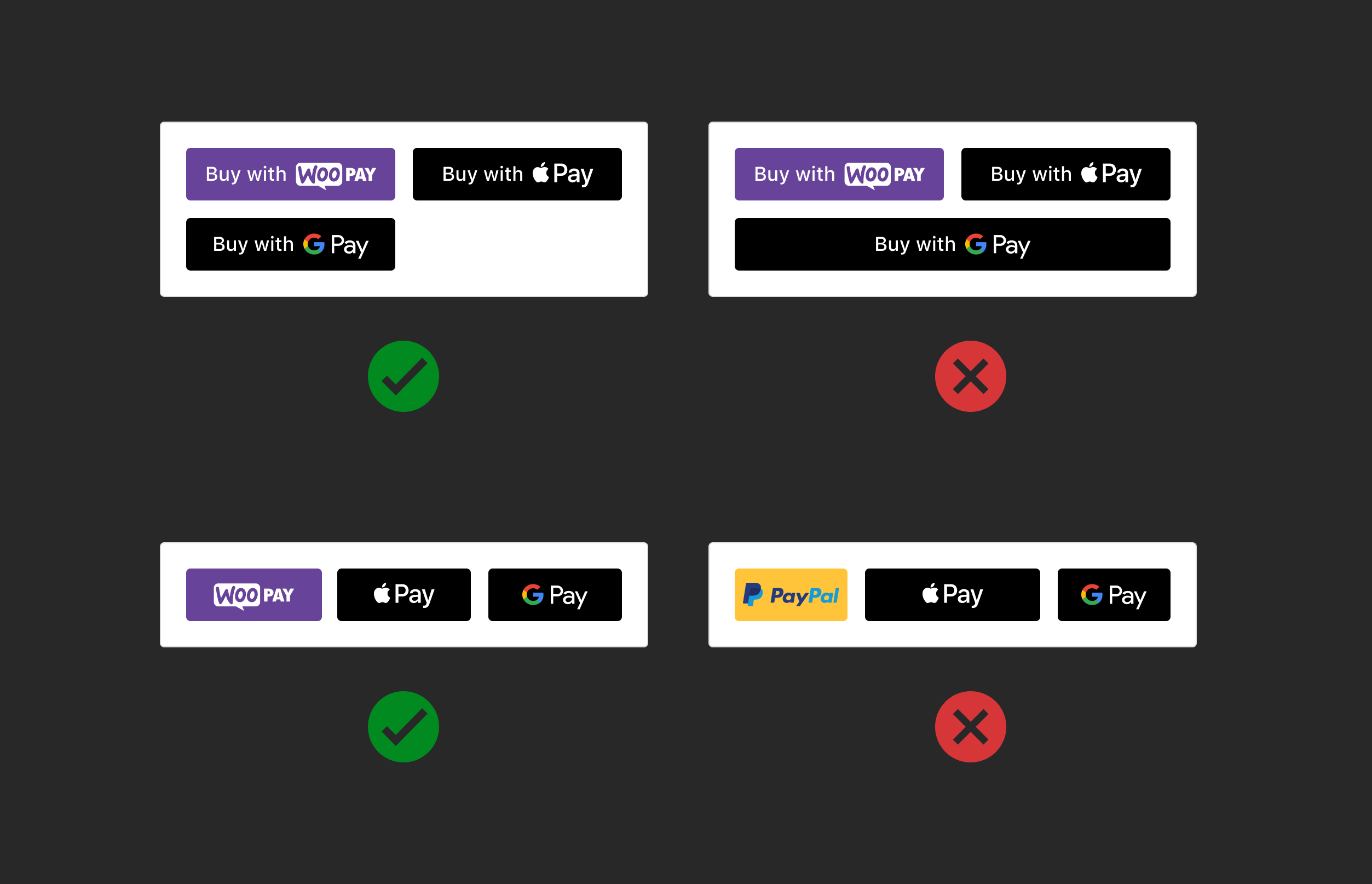
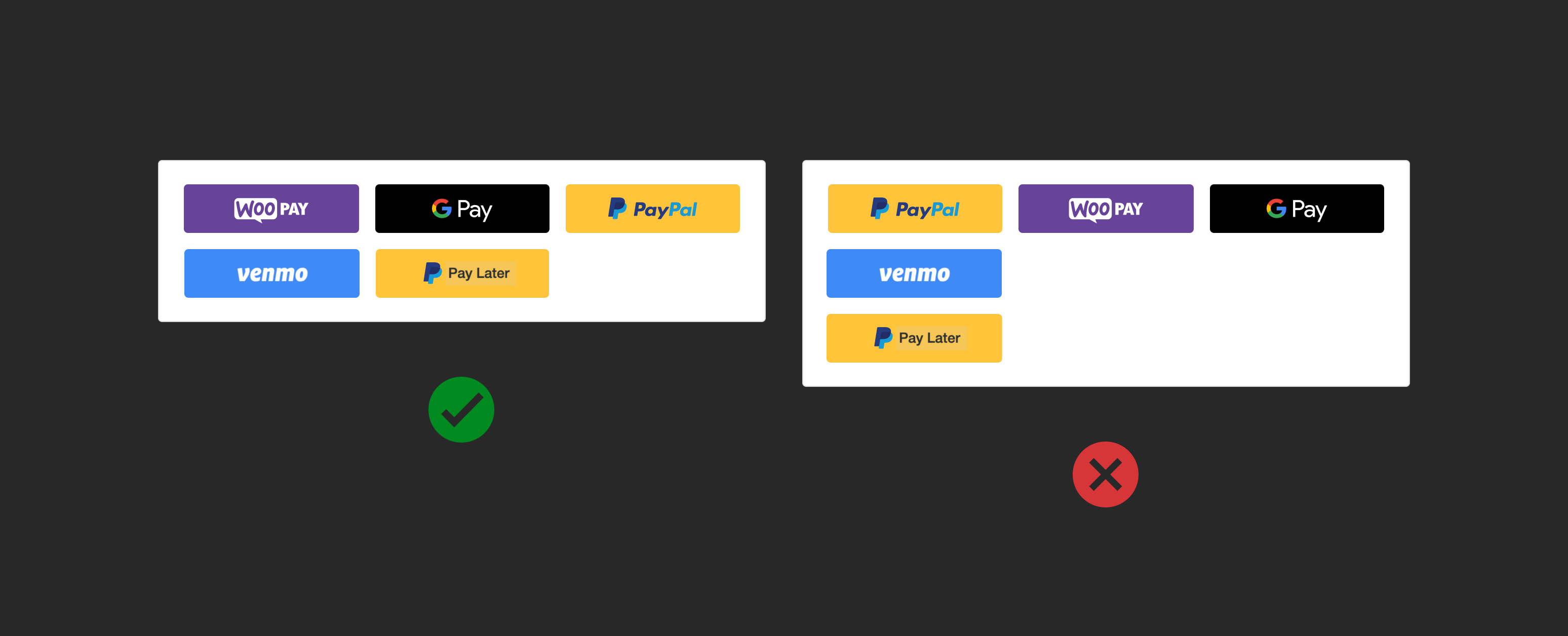
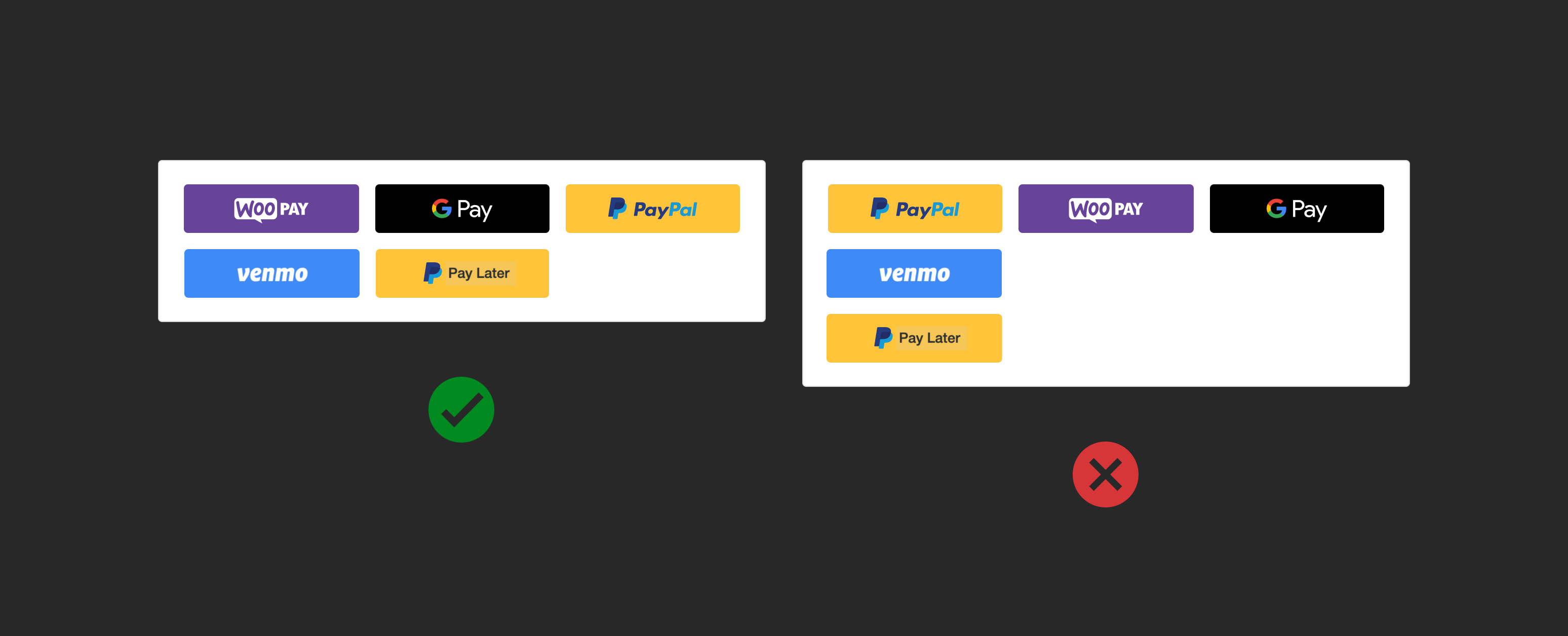
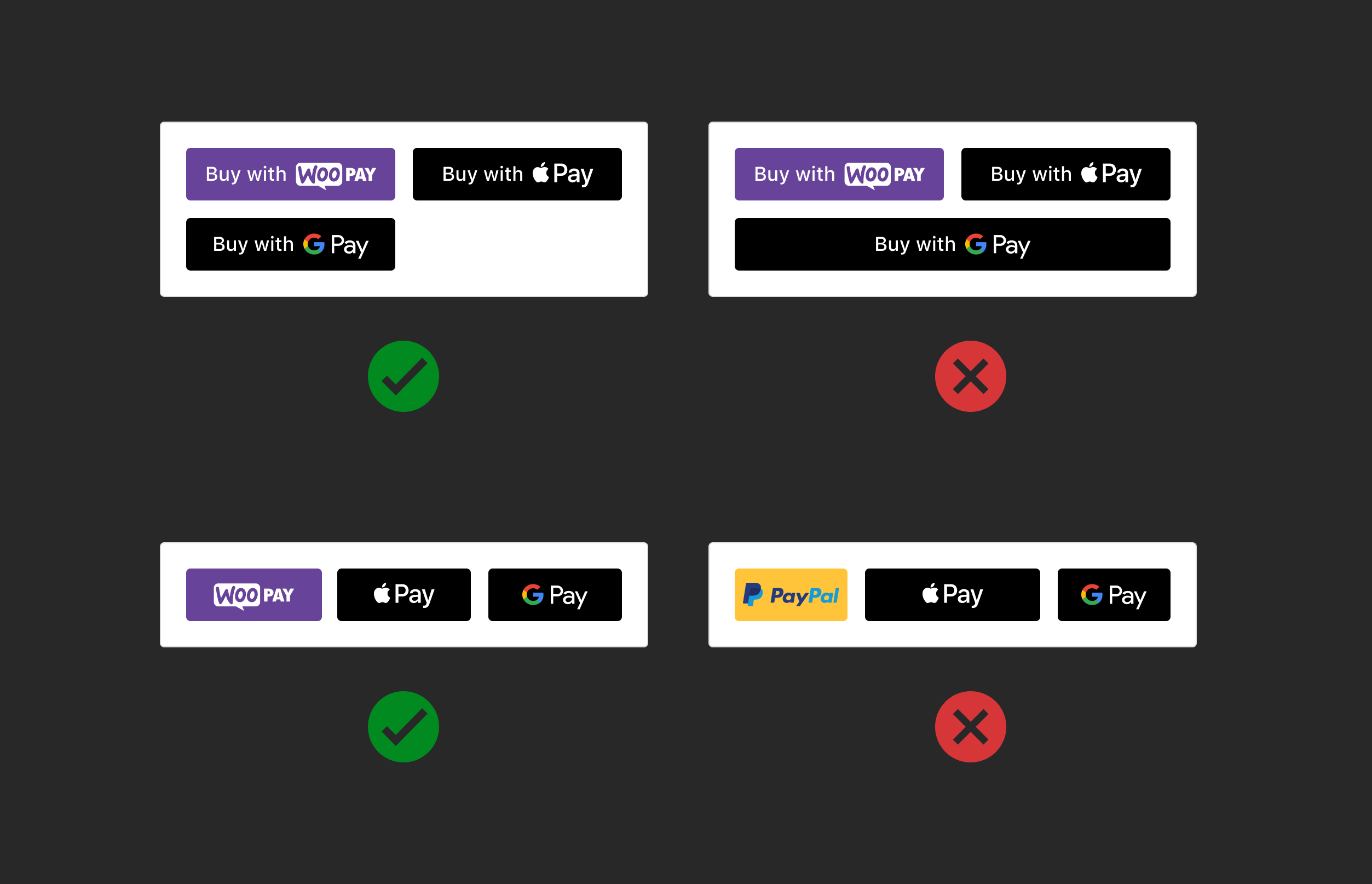
Position payment buttons correctly in horizontal layout, consistent in size and spacing. If a second row is required, left-align the buttons.
|
||||
|
||||

|
||||
|
||||
### Mobile view
|
||||
|
||||
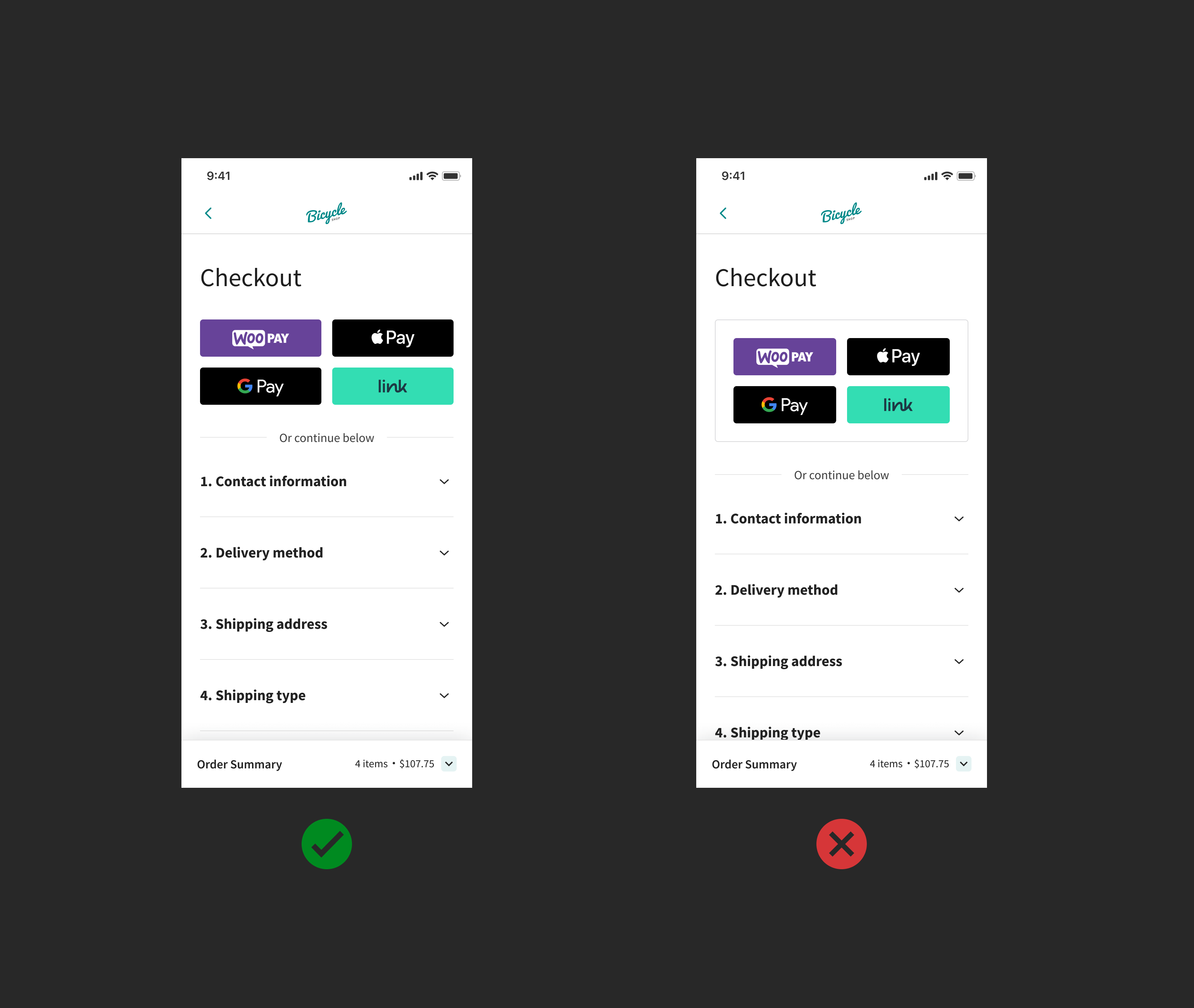
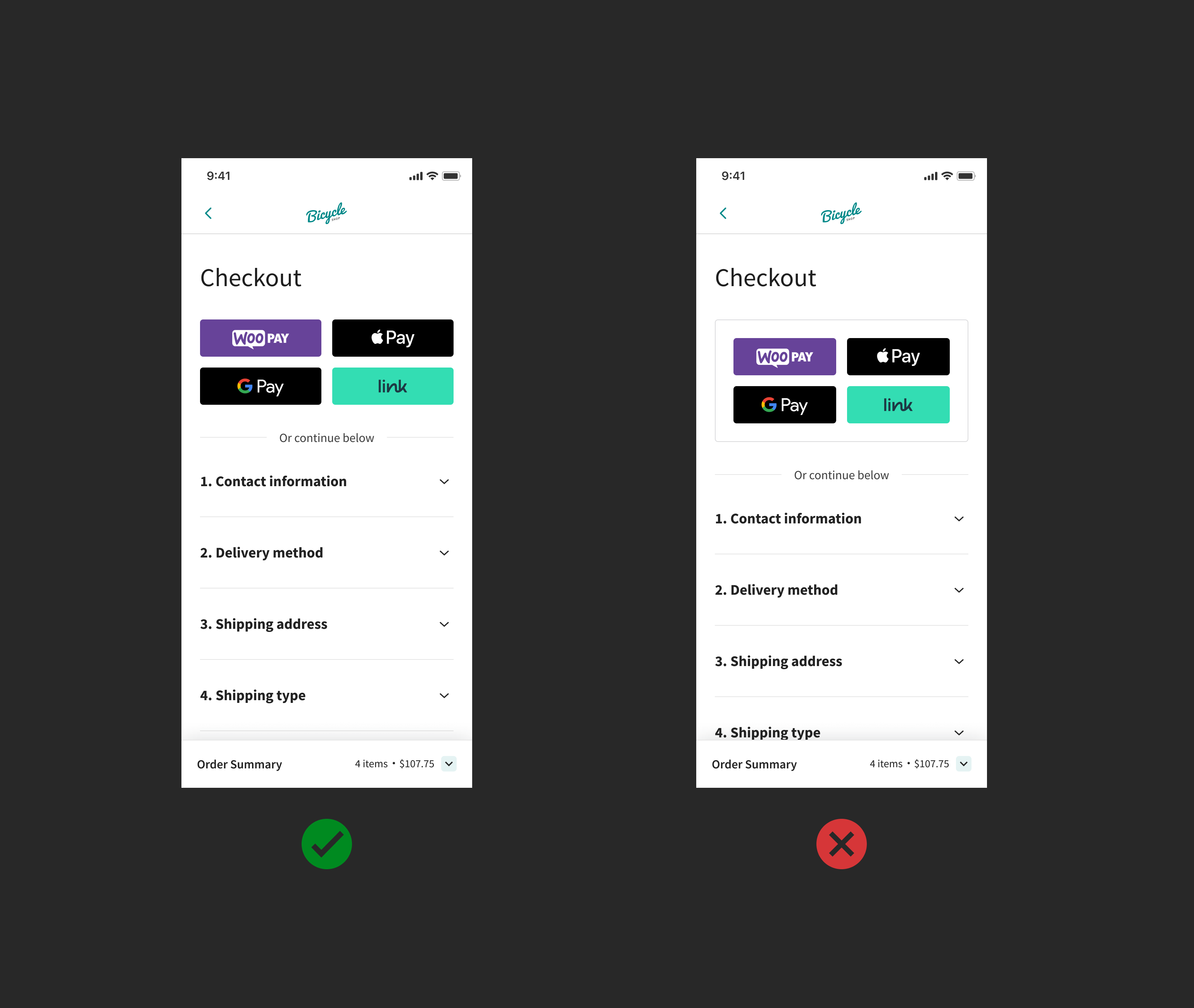
Express payment buttons on mobile should occupy the full width. Don't use the express payment border as it reduces the view area.
|
||||
|
||||

|
||||
|
||||
### Clear space
|
||||
|
||||
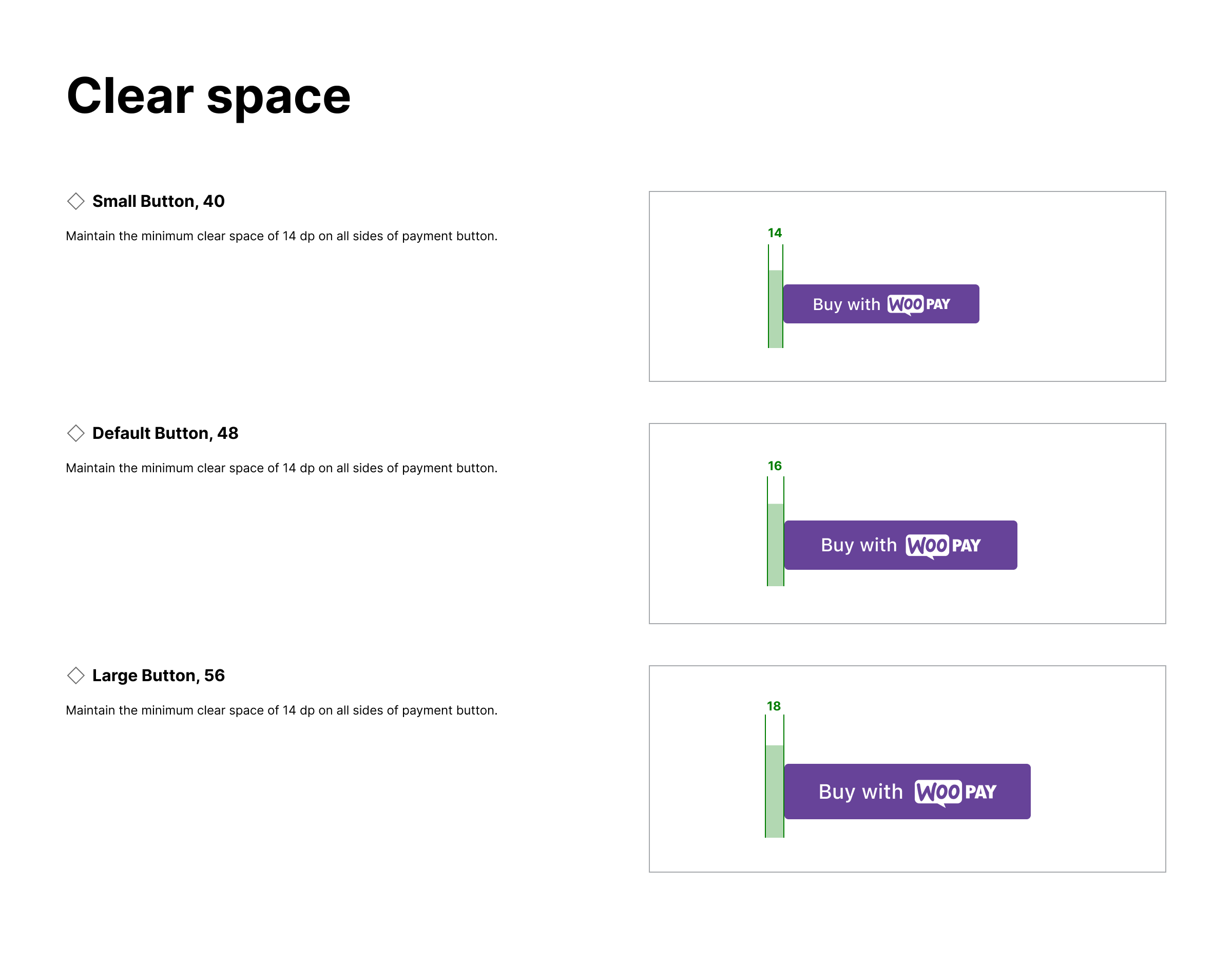
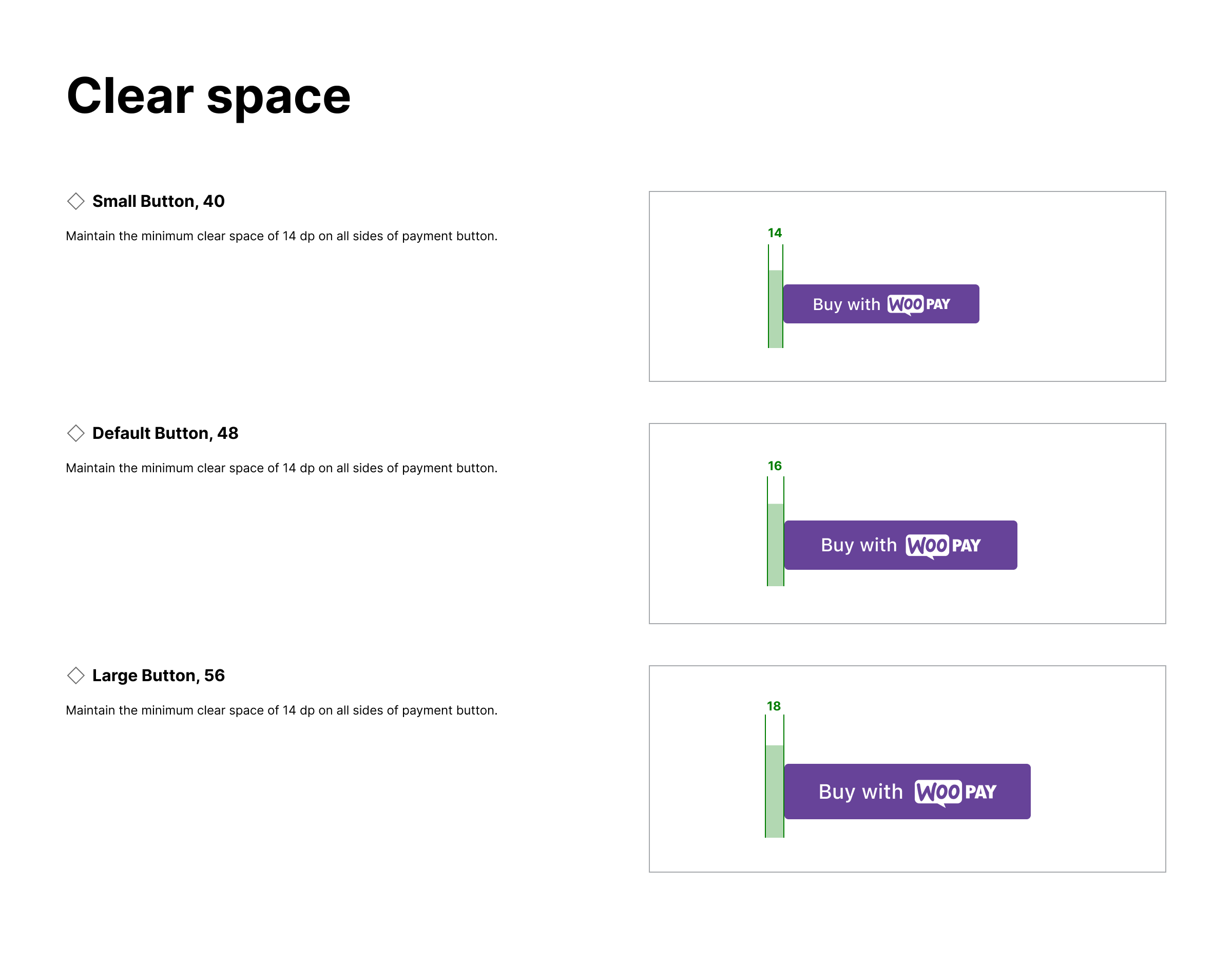
Maintain the minimum amount of clear space on all sides of the payment button. The clear space adapts based on the size of the button.
|
||||
|
||||

|
||||
|
|
@ -1,8 +1,10 @@
|
|||
---
|
||||
post_title: User Experience Guidelines
|
||||
category_title: Extension Guidelines
|
||||
category_slug: user-experience-extensions
|
||||
post_title: Extension Guidelines
|
||||
---
|
||||
|
||||
This guide covers general guidelines, and best practices to follow in order to ensure your product experience aligns with WooCommerce for ease of use, seamless integration, and strong adoption.
|
||||
This section covers general guidelines, and best practices to follow in order to ensure your product experience aligns with WooCommerce for ease of use, seamless integration, and strong adoption.
|
||||
|
||||
We strongly recommend you review the current [WooCommerce setup experience](https://woo.com/documentation/plugins/woocommerce/getting-started/) to get familiar with the user experience and taxonomy.
|
||||
|
||||
|
|
@ -17,13 +19,3 @@ Plugins which draw on WordPress' core design aesthetic will benefit from future
|
|||
- [WordPress Components library](https://wordpress.github.io/gutenberg/?path=/story/docs-introduction--page)
|
||||
- [Figma for WordPress](https://make.wordpress.org/design/2018/11/19/figma-for-wordpress/) | ([WordPress Design Library Figma](https://www.figma.com/file/e4tLacmlPuZV47l7901FEs/WordPress-Design-Library))
|
||||
- [WooCommerce Component Library](https://woocommerce.github.io/woocommerce-admin/)
|
||||
|
||||
## Explore User Experience Guidlines
|
||||
|
||||
- [Best Practices](/docs/user-experience/best-practices.md)
|
||||
- [Colors](/docs/user-experience/colors.md)
|
||||
- [Accessibility](/docs/user-experience/accessibility.md)
|
||||
- [Onboarding](/docs/user-experience/onboarding.md)
|
||||
- [Notices](/docs/user-experience/notices.md)
|
||||
- [Task list & Inbox](/docs/user-experience/task-list-and-inbox.md)
|
||||
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Accessibility
|
||||
post_title: WooCommerce Extension Guidelines - Accessibility
|
||||
menu_title: Accessibility
|
||||
---
|
||||
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Colors
|
||||
post_title: WooCommerce Extension Guidelines - Colors
|
||||
menu_title: Colors
|
||||
---
|
||||
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Navigation
|
||||
post_title: WooCommerce Extension Guidelines - Navigation
|
||||
menu_title: Navigation
|
||||
---
|
||||
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Notices
|
||||
post_title: WooCommerce Extension Guidelines - Notices
|
||||
menu_title: Notices
|
||||
---
|
||||
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Onboarding
|
||||
post_title: WooCommerce Extension Guidelines - Onboarding
|
||||
menu_title: Onboarding
|
||||
---
|
||||
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Settings
|
||||
post_title: WooCommerce Extension Guidelines - Settings
|
||||
menu_title: Settings
|
||||
---
|
||||
|
||||
|
|
@ -1,6 +1,6 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Task List and Inbox
|
||||
menu_title: Task List and Inbox
|
||||
post_title: WooCommerce Extension Guidelines - Task List and Inbox
|
||||
menu_title: Task list and Inbox
|
||||
---
|
||||
|
||||
Plugins should choose between implementing a Task or Inbox note based on the following guidelines. Avoid implementing both Task and Inbox note for the same message, which adds clutter and reduces the impact of the message.
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Testing
|
||||
post_title: WooCommerce Extension Guidelines - Testing
|
||||
menu_title: Testing
|
||||
---
|
||||
|
||||
|
|
@ -0,0 +1,18 @@
|
|||
---
|
||||
category_title: Payments Guidelines
|
||||
category_slug: user-experience-payments
|
||||
post_title: Payments Guidelines
|
||||
---
|
||||
|
||||
When building payments extensions, you should ensure you follow the [WooCommerce Extension Guidelines](./user-experience-guidelines).
|
||||
|
||||
Payments plugins come in many types: payment processors and gateways, wallets, Buy Now Pay Later, crypto, and more.
|
||||
|
||||
The choice between payment plugins depends on the specific needs and preferences of the merchant and their customers. Some merchants may choose to use multiple types of payment plugins to offer their customers a wider range of payment options.
|
||||
|
||||
A merchant can discover a payments plugin in the following ways:
|
||||
|
||||
- Through direct installation from WordPress plugins.
|
||||
- Through Woo’s public list of payment services on the Marketplace.
|
||||
- Through the admin onboarding tasks and payments settings. To be added to the list of payment gateways in the Woo admin, the payments plugin must meet the criteria listed in these guidelines.
|
||||
|
||||
|
|
@ -0,0 +1,36 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Payment Button Layout
|
||||
menu_title: Payment Button Layout
|
||||
---
|
||||
|
||||
Define the position and alignment of buttons in relationship to their container, with equal hierarchy and consistent spacing between buttons.
|
||||
|
||||
### Product pages
|
||||
|
||||
Position payment buttons correctly in relation to “Add to Cart” in horizontal or vertical layout, place payment buttons to the right of or below the “Add to Cart” button.
|
||||
|
||||

|
||||
|
||||
### Cart
|
||||
|
||||
Position payment buttons correctly in relation to “Proceed to checkout” buttons in vertical layout. Place payment buttons above the “Proceed to checkout” button. Do not place payment buttons below the button or in between.
|
||||
|
||||

|
||||
|
||||
### Express checkout
|
||||
|
||||
Position payment buttons correctly in horizontal layout, consistent in size and spacing. If a second row is required, left-align the buttons.
|
||||
|
||||

|
||||
|
||||
### Mobile view
|
||||
|
||||
Express payment buttons on mobile should occupy the full width. Don’t use the express payment border as it reduces the view area.
|
||||
|
||||

|
||||
|
||||
### Clear space
|
||||
|
||||
Maintain the minimum amount of clear space on all sides of the payment button. The clear space adapts based on the size of the button.
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,81 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Payment Button Size and Anatomy
|
||||
menu_title: Payment Button Size
|
||||
---
|
||||
|
||||
Payment buttons must be consistent in visual appearance to other buttons in the shopper experience.
|
||||
|
||||
Height for payment buttons ranges from 40px (Small) to 56px (Large). The default button height is 48px. The following presets can be used for button height.
|
||||
|
||||
- Small: Height 40px
|
||||
- Default: Height 48px
|
||||
- Large: Height 56
|
||||
|
||||
### Anatomy
|
||||
|
||||
Payment buttons consist of up to three elements: a button component, payment logo, and optional label.
|
||||
[Anatomy.png]
|
||||
|
||||
Don’t place any text outside the surface area of the button.
|
||||
|
||||

|
||||
|
||||
### Layout and spacing
|
||||
|
||||
The spacing between and around the Label and Payment Logo adapts based on the size of the button.
|
||||
|
||||

|
||||
|
||||
### Adaptive height
|
||||
|
||||
The height of the button can adapt based on the needs of the theme.
|
||||
|
||||

|
||||
|
||||
### Button size
|
||||
|
||||
Make payment buttons the same size, no bigger or smaller than other payment buttons, including the CTAs “Add to cart” and “Proceed to checkout”
|
||||
|
||||

|
||||
|
||||
### Button width
|
||||
|
||||
Use the same width size for all payment buttons. Don’t make the width larger or smaller than other payment buttons.
|
||||
|
||||

|
||||
|
||||
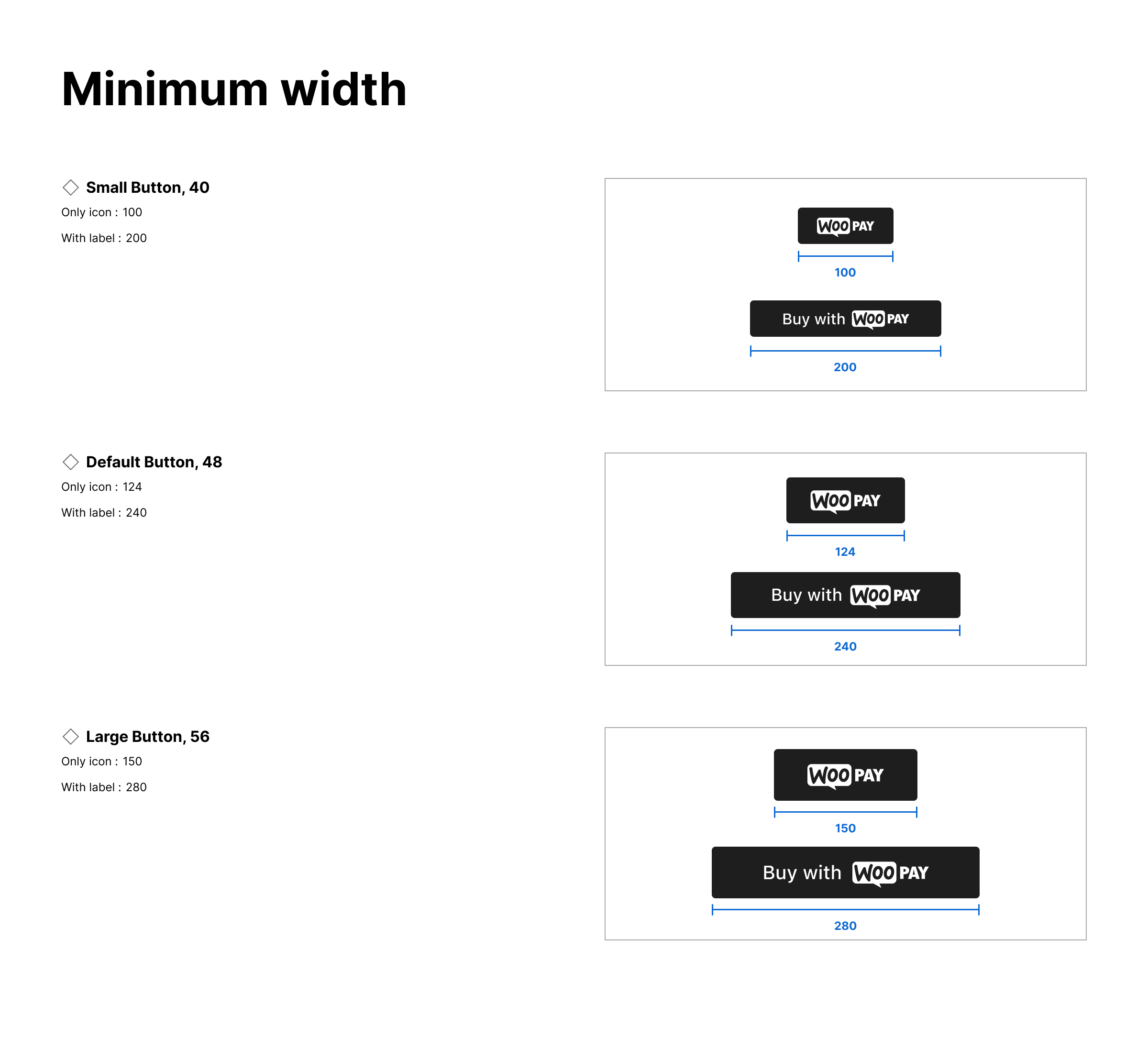
### Minimum width
|
||||
|
||||
Buttons have a minimum width to ensure readability.
|
||||
|
||||

|
||||
|
||||
Follow the minimum width of each payment button size. Don’t squeeze payment buttons in a single line.
|
||||
|
||||

|
||||
|
||||
### Button Shape
|
||||
|
||||
Use the same corner radius for all payment buttons. Don’t make the corner radius larger or smaller than other payment buttons.
|
||||
|
||||
- Default corner radius: 4px
|
||||
- Maximum corner radius: ½ button height
|
||||
|
||||

|
||||
|
||||
### Button Label
|
||||
|
||||
Provide variant buttons to accommodate merchant needs and payment experiences.
|
||||
Buy
|
||||
Pay
|
||||
Donate
|
||||
Book
|
||||
Checkout
|
||||
Subscribe
|
||||
Continue
|
||||
Order
|
||||
Icon only
|
||||
|
||||
The button label should appear in sentence case, with only the first letter of the first word capitalized.
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,32 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Payment Button Style
|
||||
menu_title: Payment Button Style
|
||||
---
|
||||
|
||||
Use the appropriate button style depending on the site theme.
|
||||
|
||||

|
||||
|
||||
### Dark
|
||||
|
||||
Use on white or light-color backgrounds. Don’t use on black or dark backgrounds.
|
||||
|
||||

|
||||
|
||||
### Light
|
||||
|
||||
Use on dark-color backgrounds. Don’t use on white or light backgrounds.
|
||||
|
||||

|
||||
|
||||
### Light with outline
|
||||
|
||||
Use on white or light-color backgrounds that don’t provide sufficient contrast. Don’t use on dark or saturated backgrounds.
|
||||
|
||||

|
||||
|
||||
### Button style and specifications
|
||||
|
||||
Buttons should contain the following states for resting, loading, active, and loading contexts. For additional guidance, follow the general Woo accessibility guidelines.
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,41 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Payments Onboarding and Setup
|
||||
menu_title: Payments Onboarding and Setup
|
||||
---
|
||||
|
||||
## Payments onboarding
|
||||
|
||||
Plugin authors should actively guide merchants through setup of the plugin once installed and activated.
|
||||
|
||||
### Third party onboarding
|
||||
|
||||
For plugins that use OAuth or a third party experience to obtain permission from the merchant, the merchant clicks on a link to set up your plugin, which redirects to the plugin onboarding.
|
||||
|
||||
The merchant is redirected to the payments plugin to complete configuration and completes any required authentication as part of this step.
|
||||
|
||||
For example:
|
||||
|
||||
- Prompt the merchant to login to or create an account with the payment provider.
|
||||
- Ask the merchant to complete configuration for billing plans, payouts, or notifications.
|
||||
|
||||
### Manual setup
|
||||
|
||||
If manual entry of API keys is required, design the setup process to be as simple as possible, ideally with a guided setup wizard.
|
||||
|
||||
## Configuration & Settings
|
||||
|
||||
Follow the Woo User Experience guidelines for [Settings](docs/user-experience/settings.md) and [Navigation](docs/user-experience/navigation.md).
|
||||
|
||||
Include sensible default settings to minimize the configuration effort for the user.
|
||||
|
||||
After the merchant has completed all the actions that are required for your plugin’s onboarding, merchants are redirected back to the Woo admin to select payment methods to offer and configure additional settings for the plugin.
|
||||
|
||||
If you're offering multiple payment methods within the plugin, present the choices clearly to the merchant and provide an indication of which payment methods are enabled.
|
||||
|
||||

|
||||
|
||||
If a payment method is not available for any reason, provide clear and informative error messages that help users diagnose and resolve issues.
|
||||
|
||||
Your plugin needs to inform the merchant that it's ready to process payments. Until then, display an inline warning notice in the plugin settings as a reminder to the merchant. Do not implement a top level banner for the warning notice.
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,5 @@
|
|||
Our research shows that merchants think in terms of tasks and goals while creating new products in Woo. For example, adding or editing a product price is a separate task from uploading images or managing inventory.
|
||||
|
||||
For this reason, the new product form features groups (tabs) that correspond with these tasks. Simply speaking, they are separate views where different form features live. As a developer, you can extend any of these views and offer merchants the information and tools they need to create better, more successful products.
|
||||
|
||||
There are several ways to extend the new product form: from a single field to a whole group or section containing multiple fields and tables. These extension points are linked to the form structure, giving you plenty of freedom to create a great user experience.
|
||||
|
|
@ -0,0 +1,35 @@
|
|||
---
|
||||
post_title: Product Editor Guidelines - Example Use-Cases
|
||||
menu_title: Example Use-Cases
|
||||
tags: reference
|
||||
---
|
||||
|
||||
Depending on the type of your extension (and your use case), you can pick the interface location that best suits how users will interact with it.
|
||||
|
||||
To choose, put yourself in the merchant's shoes: where would you go to find this feature? What is it related to? Adding your extension to a group of similar features will help make it easier for merchants to find your extension.
|
||||
|
||||
See the guide below for some practical examples.
|
||||
|
||||
## Product code extension
|
||||
|
||||
### What it does
|
||||
|
||||
The extension allows merchants to enter a product identifier, such as ISBN, EAN, or UPC.
|
||||
|
||||
### Our recommendations
|
||||
|
||||
The identifier is a single piece of information that helps merchants describe and categorize the product across their store and other sales channels. It's best suited to be added as a field in the Product catalog section in the Organization group.
|
||||
|
||||
[Learn more about fields](./product-editor-form-fields)
|
||||
|
||||
## Ticket extension
|
||||
|
||||
### What it does
|
||||
|
||||
Merchants can set up and sell tickets with advanced settings, such as unique input fields, expiration dates, restrictions, tiers, and more.
|
||||
|
||||
### Our recommendations
|
||||
|
||||
With so much advanced functionality, the plugin would best register a new product type and define the structure and appearance of the product form. This could include the tabs at the top of the screen, the subgroups and sections inside, and the default values.
|
||||
|
||||
[Learn more about custom product types](./product-editor-form-custom-product-types)
|
||||
|
|
@ -0,0 +1,20 @@
|
|||
---
|
||||
post_title: Product Editor Guidelines - Custom Product Types
|
||||
menu_title: Custom Product Types
|
||||
---
|
||||
|
||||
Custom product types allow you to design a custom form and completely control its structure. They are convenient for extensions that enable merchants to create products from start to finish.
|
||||
|
||||
With custom product types, you can:
|
||||
|
||||
- Add, hide, and reorder groups
|
||||
- Add and hide sections within a group
|
||||
- Add and hide subsections and fields
|
||||
- Includes core fields
|
||||
- Can be set up conditionally based on a custom field's value
|
||||
|
||||
Custom product types include niche and specific use cases, such as bookings, tickets, gift cards, rentals, etc. Here's when we suggest you should consider creating a custom product type:
|
||||
|
||||
- Your extension consists of several different form sections scattered across several different tabs
|
||||
- Using just your extension, merchants can completely a product
|
||||
- You want to help merchants create products faster and automate some of their work
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
---
|
||||
post_title: Product Editor Guidelines - Dialogue Extensions (future feature)
|
||||
menu_title: Dialogue Extensions
|
||||
---
|
||||
|
||||
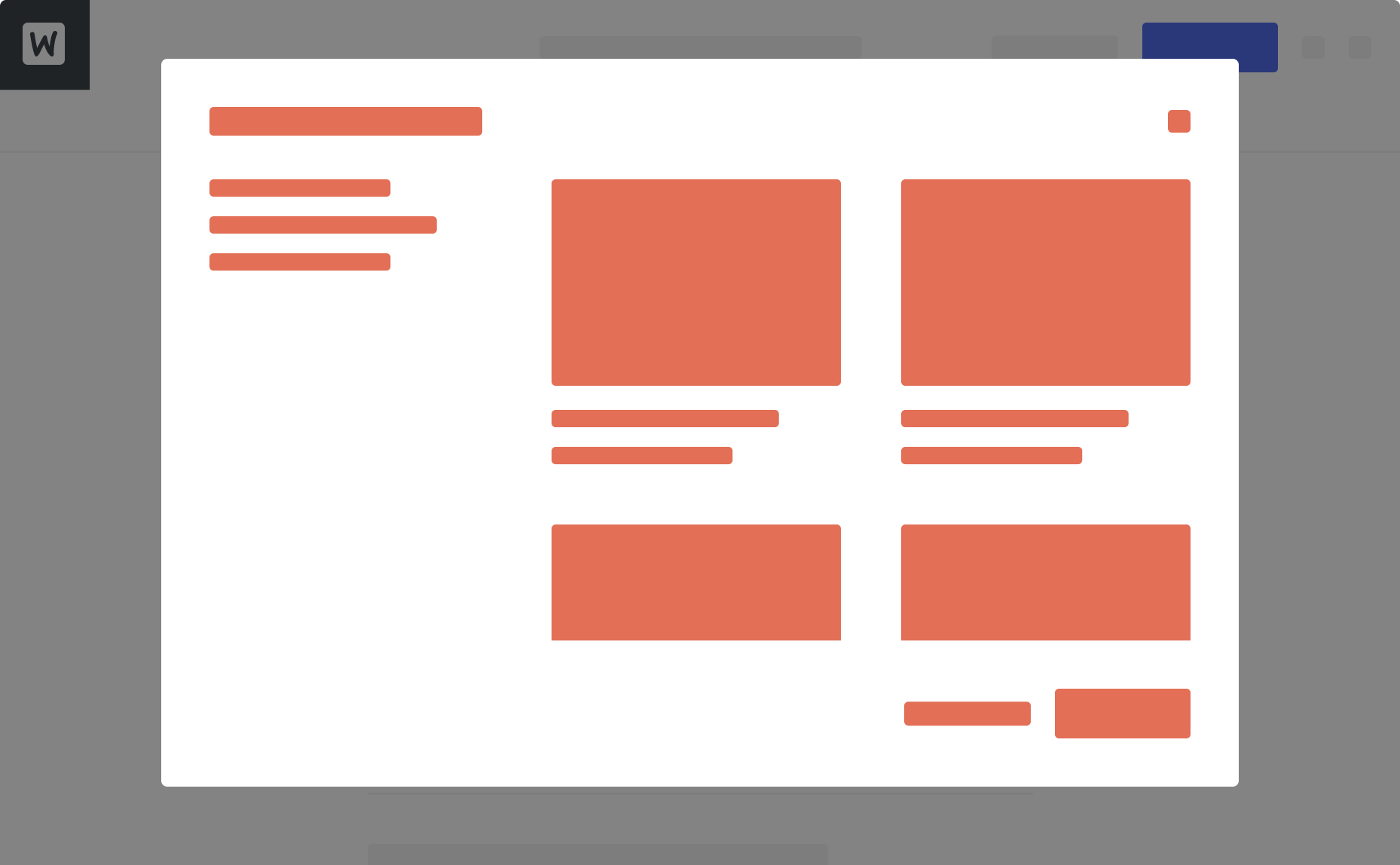
Dialog extensions differ from other extensions as they are unrelated to any section or functionality within the product form. They can connect to third-party systems or come with complex interfaces that require a separate, focused experience.
|
||||
|
||||
Dialogs can have different sizes (small, medium, large, or custom) and trigger locations (text or icon button anywhere in the form or in the form's top bar).
|
||||
|
||||

|
||||
|
||||
## What they are for
|
||||
|
||||
- Focused experiences that require taking over most of the screen
|
||||
- Advanced configuration and setup flows
|
||||
- Dedicated content embedded from a third-party service
|
||||
|
||||
## What they aren't for
|
||||
|
||||
- Single-field features or simple settings screens
|
||||
- Small functionalities that could fit within the form
|
||||
- Onboarding experiences, product demos, and advertisements
|
||||
|
||||
## Example use cases
|
||||
|
||||
- Third-party fulfillment, warehousing, and accounting service integration
|
||||
- Robust image editing tool with complex interactions
|
||||
- Media-heavy knowledge base with plenty of videos and interactive tutorials
|
||||
|
||||
|
|
@ -0,0 +1,27 @@
|
|||
---
|
||||
post_title: Product Editor Guidelines - Fields
|
||||
menu_title: Fields
|
||||
---
|
||||
|
||||
Fields are the simplest type of extension. They let users add extra product information, replace or manage the visibility of other fields assigned to a specific product type, and control the contents of other fields.
|
||||
|
||||

|
||||
|
||||
## What they are for
|
||||
|
||||
- Single-field, supplementary features
|
||||
- Showing or hiding form elements depending on specific conditions
|
||||
|
||||
## What they aren't for
|
||||
|
||||
- Multi-field or multi-step forms
|
||||
- Complex tables, e.g., permissions, restrictions, shipping volumes, etc
|
||||
- Embedded third-party experiences and websites
|
||||
|
||||
Field extensions should always be logically related to the form area they are in. For example, if you're building a dropshipping extension, your warehouse selection field should live in the first section of the Inventory group. To ensure an excellent experience for our merchants, we do not recommend placing it in a separate group, section, or subsection.
|
||||
|
||||
## Other use cases include
|
||||
|
||||
- Adding extra product details, f.e. volume under Shipping
|
||||
- Entering custom data, f.e. color or date and time
|
||||
- Selecting from a third-party system, f.e. warranty type
|
||||
|
|
@ -0,0 +1,21 @@
|
|||
---
|
||||
post_title: Product Editor Guidelines - Groups
|
||||
menu_title: Groups
|
||||
---
|
||||
|
||||
The new product form consists of groups currently displayed as tabs. Each is a separate view and may contain any number of sections and subsections. All areas serve a specific purpose, allowing merchants to quickly find the information they're looking for (both in default Woo features and extensions).
|
||||
|
||||

|
||||
|
||||
If a tab doesn't contain any sections, it won't be shown to merchants.
|
||||
|
||||
- **General:** Essential product information, including the name, image, and description. This tab is also where key features live for non-standard product types: downloads, groups, links, etc.
|
||||
- **Organization:** This tab contains all the data used to organize and categorize product information: from categories to attributes. Best for extensions that provide new ways to describe products, e.g., product identifiers, statuses, special tags, etc.
|
||||
- **Pricing:** List price, sale price, and tax options. Best for extensions that allow merchants to set up additional payment methods (e.g., Subscriptions) or add advanced pricing schemes, like wholesale.
|
||||
- **Inventory:** Basic inventory settings and stock management options. Here merchants come to update the quantity at hand or mark the product as out of stock. Best for extensions that enable conditional inventory management, dropshipping options, or various restrictions.
|
||||
- **Shipping:** All the information merchants need to enter to present customers with accurate shipping rates at checkout. Best for physical product details that may impact shipping (e.g. capacity or volume), additional shipping carrier settings, or custom shipping options.
|
||||
- **Variations:** Contains variation options and product variations.
|
||||
|
||||
Custom product types manage the visibility of the default groups and add new ones. This is particularly useful if a custom product has a unique structure and requires extra information that isn't included in the default groups.
|
||||
|
||||
[Learn more about custom product types](./product-editor-form-custom-product-types)
|
||||
|
|
@ -0,0 +1,30 @@
|
|||
---
|
||||
post_title: Product Editor Guidelines - Sections
|
||||
menu_title: Sections
|
||||
---
|
||||
|
||||
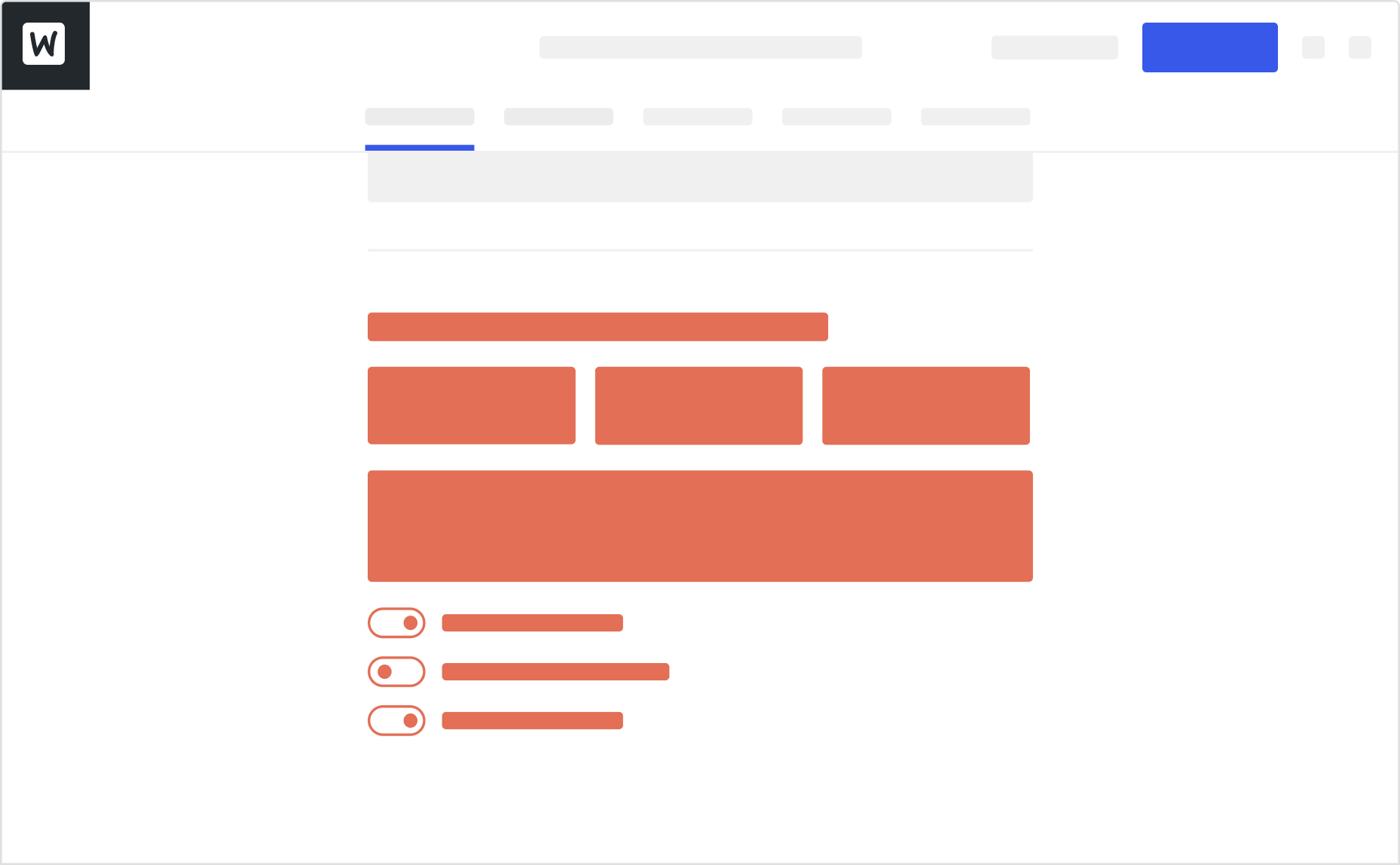
Sections are significant parts of the form that may consist of multiple subsections and fields. They should be used sparsely throughout the form, so merchants are not overwhelmed with options while filling out the information about their products.
|
||||
|
||||

|
||||
|
||||
## What they are for
|
||||
|
||||
- Complex forms with multiple fields, tables, and list items
|
||||
- Standalone features that don't build off of anything else
|
||||
- Extensions that rely on user-created items, such as tags or attributes
|
||||
|
||||
## What they aren't for
|
||||
|
||||
- Simple extensions with 1-2 fields
|
||||
- Read-only descriptions, setup guides, and advertisements
|
||||
- Multi-step setup wizards and external content
|
||||
|
||||
## Example
|
||||
|
||||
If you're working on an extension that allows merchants to offer discounts based on the number of purchased items, you may consider adding a new section in the Pricing tab. This will give you enough space to present the information in a legible, easy-to-navigate manner.
|
||||
|
||||
## Other use cases
|
||||
|
||||
- Adding product labels with a robust interactive preview
|
||||
- Managing product warranty options
|
||||
- Creating product packages and bundles
|
||||
|
|
@ -0,0 +1,31 @@
|
|||
---
|
||||
post_title: Product Editor Guidelines - Subsections
|
||||
menu_title: Subsections
|
||||
---
|
||||
|
||||
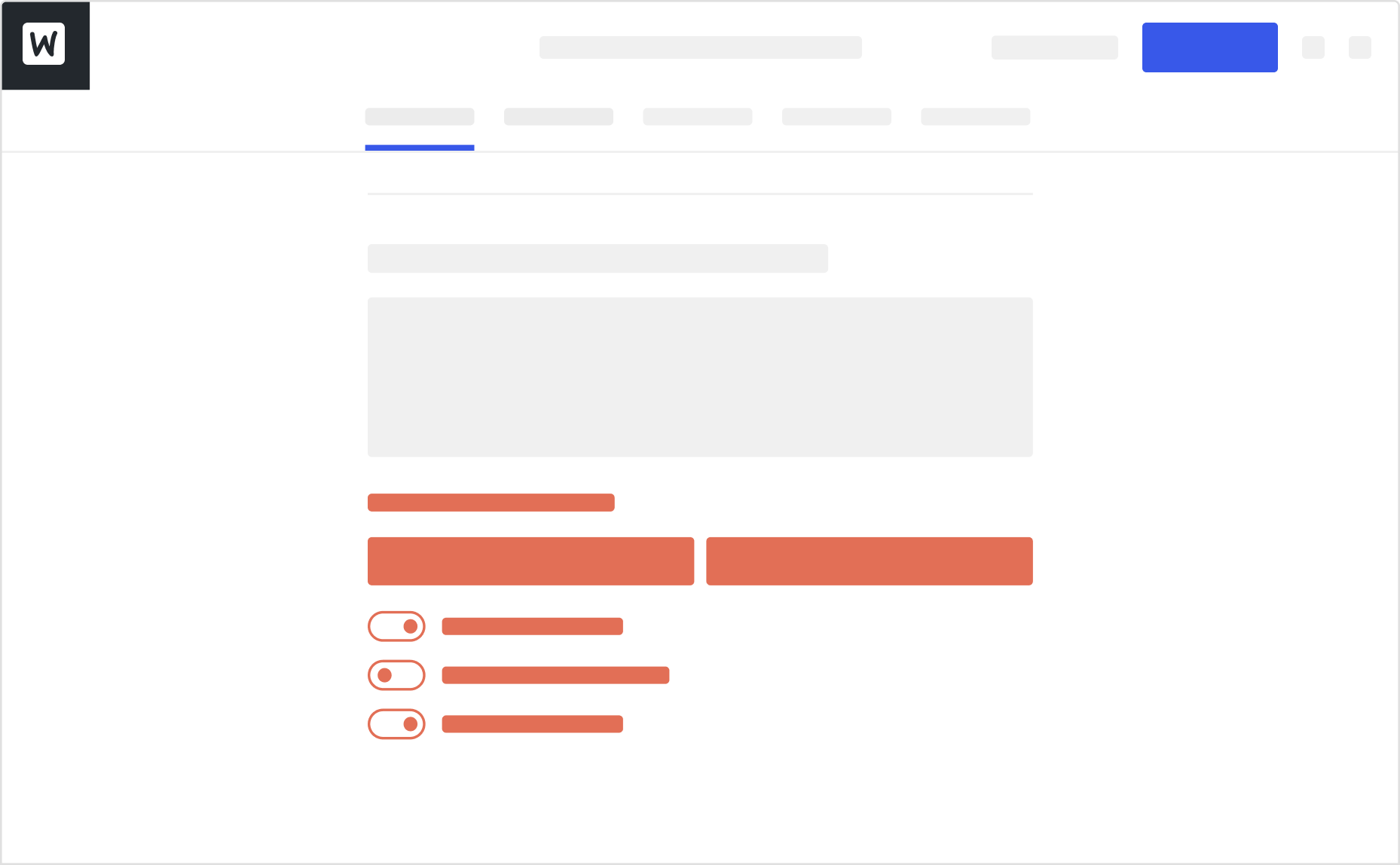
Subsections add extra fields to existing form groups. They are small forms with a low to medium level of complexity. This interface location works best for extensions that add extra features that build off an existing Woo functionality.
|
||||
|
||||

|
||||
|
||||
|
||||
## What they are for
|
||||
|
||||
- Relevant features that can be crucial to merchants' product creation flow
|
||||
- 2-5 field forms with simple functionality, e.g., dimensions or tax settings
|
||||
- Lists of items, e.g., attachments, channels, or accounts
|
||||
|
||||
## What they aren't for
|
||||
|
||||
- Simple extensions with 1-2 fields
|
||||
- Multi-step forms and complex tables
|
||||
- Read-only descriptions, setup guides, and advertisements
|
||||
|
||||
## Example
|
||||
|
||||
If you're developing an extension that allows merchants to upload 360 images or videos, you could add it as a field or a button in the Images section in the General tab. This way, merchants can create the perfect product gallery without jumping between multiple tabs.
|
||||
|
||||
## Other use cases include
|
||||
|
||||
- Adding extra product details, e.g., measurements under Shipping
|
||||
- Setting up social channels in the Visibility section in the General tab
|
||||
- Changing the VAT tax settings in the Pricing tab
|
||||
|
|
@ -0,0 +1,18 @@
|
|||
---
|
||||
post_title: Product Editor Guidelines - Top Bar Extensions (future feature)
|
||||
menu_title: Top Bar Extensions
|
||||
---
|
||||
|
||||
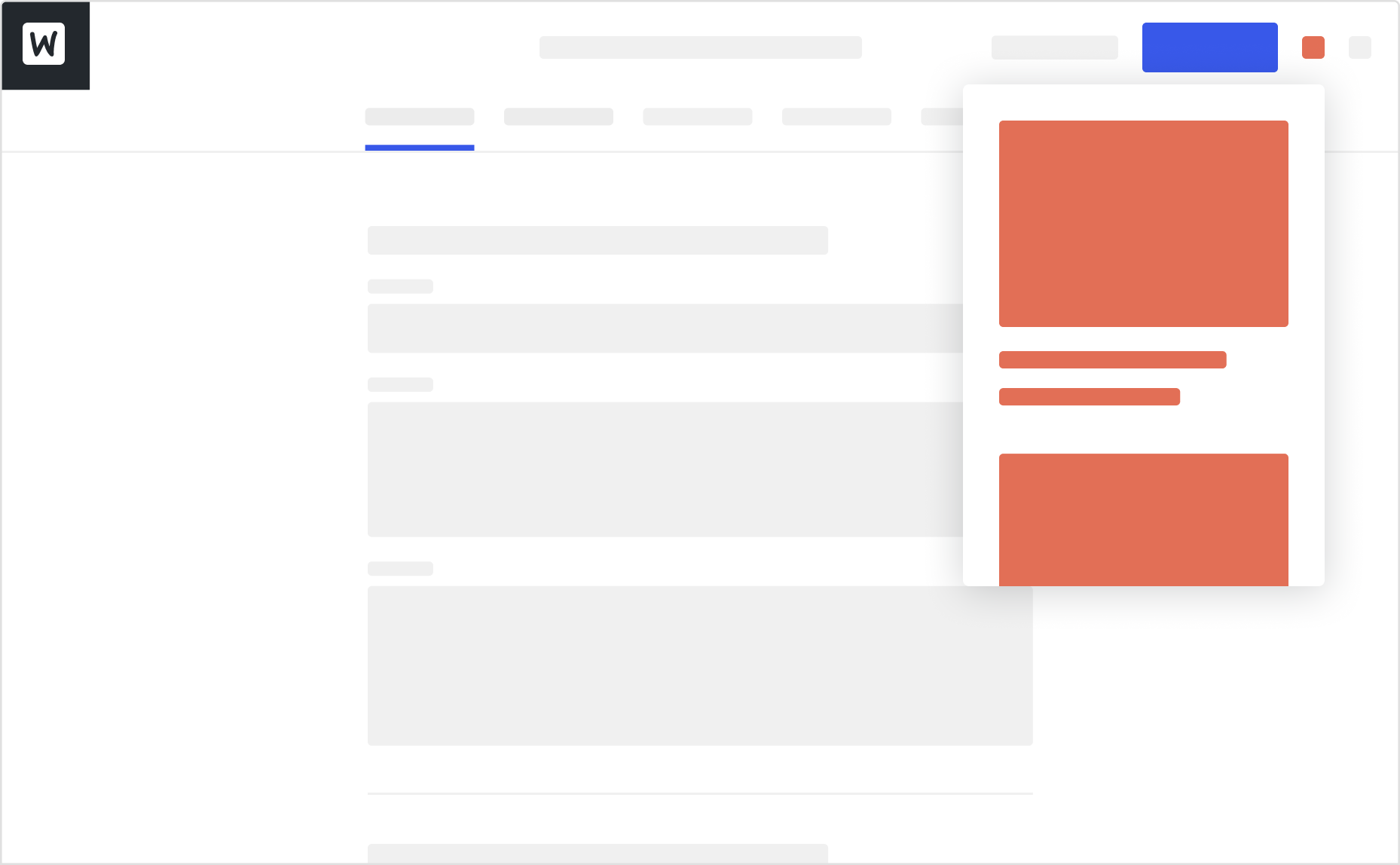
Top bar extensions offer supplementary experiences **not vital** to the critical product creation flows. They're secondary, meaning that they shouldn't contain information that may impact the product's overall quality or completeness.
|
||||
|
||||
Each top bar extension has its unique icon in the top navigation bar. Note that when the number of extensions exceeds 4, they're truncated in a dropdown menu.
|
||||
|
||||

|
||||
|
||||
For example, top bar extensions can be used to:
|
||||
|
||||
- Provide product scheduling or extra visibility options,
|
||||
- Let merchants view additional SEO metadata
|
||||
- Offer easy access to documentation or step-by-step guides
|
||||
|
||||
Depending on their roles, top bar extensions can be displayed in either a **popover** or a **modal**.
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
category_title: Theme Design Guidelines
|
||||
category_slug: user-experience-themes
|
||||
post_title: Theme Design Guidelines
|
||||
---
|
||||
|
||||
This section covers general guidelines and best practices to follow in order to ensure your theme experience aligns with ecommerce industry standards and WooCommerce for providing a great online shopping experience, maximizing sales, ensuring ease of use, seamless integration, and strong UX adoption.
|
||||
|
||||
We recommend you review the [UI best practices for WordPress](https://developer.wordpress.org/themes/advanced-topics/ui-best-practices/) to ensure your theme is aligned with the WordPress theme requirements.
|
||||
|
||||
Make sure your theme fits one or more industries currently available in the [WooCommerce themes store](https://woo.com/product-category/themes). It's important that the theme offers enough originality and distinctiveness in its design, while keeping it familiar, in order to be distinguished from other themes on the WooCommerce theme store. Your theme should avoid copying existing themes on the WooCommerce theme store or other WordPress theme marketplaces.
|
||||
|
|
@ -0,0 +1,8 @@
|
|||
---
|
||||
post_title: WooCommerce Theme Guidelines - Accessibility
|
||||
menu_title: Accessibility
|
||||
---
|
||||
|
||||
All themes must meet the [Web Content Accessibility Guidelines](https://www.w3.org/TR/WCAG20/) (WCAG). Meeting 100% conformance with WCAG 2.0 is hard work; meet the AA level of conformance at a minimum.
|
||||
|
||||
For more information on accessibility, check out the [WordPress accessibility quick start guide](https://make.wordpress.org/accessibility/handbook/best-practices/quick-start-guide/).
|
||||
|
|
@ -0,0 +1,8 @@
|
|||
---
|
||||
post_title: WooCommerce Theme Guidelines - Branding
|
||||
menu_title: Branding
|
||||
---
|
||||
|
||||
The theme must not contain any branding or references to theme authors in locations that interfere with the normal operation of an online store. Theme authors can include links to their websites on the theme footer. Affiliate linking is not permitted.
|
||||
|
||||
The interface should solely focus on the experience, the usage of notices, banners, large logos, or any promotional materials is not allowed in the admin interface.
|
||||
|
|
@ -0,0 +1,14 @@
|
|||
---
|
||||
post_title: WooCommerce Theme Guidelines - Customization
|
||||
menu_title: Customization
|
||||
---
|
||||
|
||||
> This page of the guidelines applies to development of non-block themes only. For more specific guidance on development of block themes, refer to the [WordPress Developer's Guide to Block Themes](https://learn.wordpress.org/course/a-developers-guide-to-block-themes-part-1/).
|
||||
|
||||
Themes have to rely on the customizer for any type of initial set up. Specific onboarding flows are not permitted.
|
||||
|
||||
Any customization supported by the theme, such as layout options, additional features, block options, etc, should be delivered in the customizer or on block settings for blocks that are included in the theme.
|
||||
|
||||
Themes should not bundle or require the installation of additional plugins/extensions (or frameworks) that provide additional options or functionality. For more information on customisation, check out the [WordPress theme customization API](https://codex.wordpress.org/Theme_Customization_API).
|
||||
|
||||
On activation, themes shouldn't override the WordPress theme activation flow by taking the user into other pages.
|
||||
|
|
@ -0,0 +1,10 @@
|
|||
---
|
||||
post_title: WooCommerce Theme Guidelines - Demos and Sample Content
|
||||
menu_title: Demos and Sample Content
|
||||
---
|
||||
|
||||
Upon submission theme authors must provide a way for the theme to be showcased and tested. The sample content/demo should refrain from using custom graphics/assets that will not be present in the deliverables to avoid merchant confusion and broken expectations (examples: using logos, illustrations). When creating a theme for a specific vertical theme authors should consider using sample content that aligns with the vertical.
|
||||
|
||||
All imagery and text should be appropriate for all ages/family-friendly. The theme author should consider using imagery that is inclusive of ages, nationalities, etc. The theme should refrain from using imagery that looks like 'stock photography'.
|
||||
|
||||
The theme must be distributed and cleared of all the necessary licenses for assets such as images, fonts, icons, etc.
|
||||
|
|
@ -0,0 +1,49 @@
|
|||
---
|
||||
post_title: Theme Design Guidelines - Branding
|
||||
menu_title: Branding
|
||||
---
|
||||
|
||||
High-quality design is an important aspect of an online store, and that is driven by the theme design and content. The design of the theme should be simple, consistent, uncluttered, memorable, intuitive, efficient, and functional. When designing a new theme for WooCommerce special attention should be given to:
|
||||
|
||||
### Layout
|
||||
|
||||
The theme should be up to industry standards in terms of hierarchy, flow, content balance, and white space.
|
||||
|
||||
Theme authors must ensure that store pages (shop, product page, categories, cart, checkout, profile page, etc) fit seamlessly with the theme since they are the central point of a WooCommerce theme.
|
||||
|
||||
The Theme is expected to be fully functional and optimized to be accessed on common device types such as laptops, tablets, and smartphones.
|
||||
|
||||
### Typography
|
||||
|
||||
The theme should provide elegant and legible font pairings that promote a comfortable reading experience.
|
||||
|
||||
Consistent and harmonious font sizes, line widths and spacing must be employed across all pages and device types.
|
||||
|
||||
The theme typography must consist of a small number of typefaces that complement each other, generally no more than two.
|
||||
|
||||
Proper capitalization is used, avoiding all caps (with the exception of some UI elements such as buttons, tabs, etc).
|
||||
|
||||
### Iconography
|
||||
|
||||
Icons used in the theme portray a direct meaning of the actions/situations they are representing and are used consistently regarding sizing positioning and color.
|
||||
|
||||
### Color
|
||||
|
||||
The theme must follow a harmonious and consistent color scheme across UI elements and all pages. The color scheme should consist of small number of colors that contain:
|
||||
|
||||
- A primary/accent dominant color
|
||||
- One or two secondary colors that complement the primary
|
||||
- Neutral colors (white, black, gray)
|
||||
|
||||
The color palette used in text and graphical UI components must be compliant with the [WCAG AA conformance level](https://www.w3.org/TR/WCAG20/#conformance) or above.
|
||||
|
||||
### Patterns
|
||||
|
||||
The theme must employ a consistent set of patterns that are used across pages, such as:
|
||||
|
||||
- Navigation, sidebars, footer
|
||||
- Content blocks (titles, paragraphs, lists, product details, reviews, image showcases, etc)
|
||||
- Forms structure and elements (fields, drop-downs, buttons, etc)
|
||||
- Tables
|
||||
- Lists
|
||||
- Notices
|
||||
Loading…
Reference in New Issue