Docs: Update go-vip.net links/images to developer.woo.com (#43863)
* Update go-vip.net links/images to developer.woo.com * Update go-vip.net links (with correct /) * Force git to work * Flx links * fixing-image-links --------- Co-authored-by: Brent MacKinnon <brent.mackinnon@a8c.com>
This commit is contained in:
parent
139150134f
commit
4eb8626621
|
|
@ -206,7 +206,7 @@ The priority argument is set during the [add_action](https://developer.wordpress
|
|||
|
||||
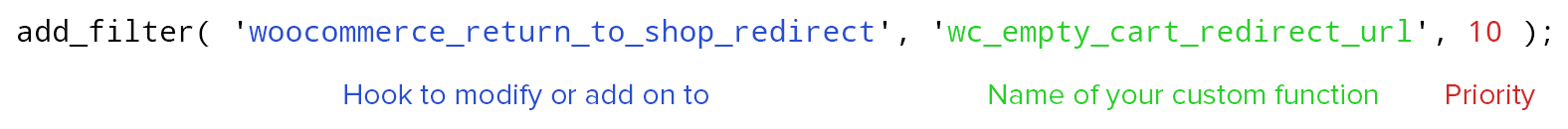
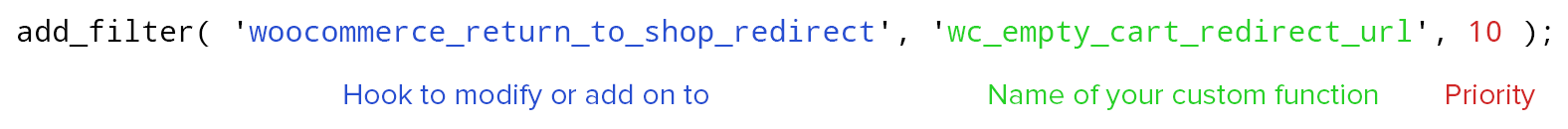
In the example below, blue text is the name of the hook we're modifying, green text is the name of our custom function, and red is the priority we set.
|
||||
|
||||

|
||||

|
||||
|
||||
## Examples
|
||||
|
||||
|
|
@ -295,7 +295,7 @@ function my_custom_checkout_field_display_admin_order_meta($order){
|
|||
}
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
It's alive!
|
||||
|
||||
|
|
@ -333,7 +333,7 @@ function my_custom_checkout_field( $checkout ) {
|
|||
|
||||
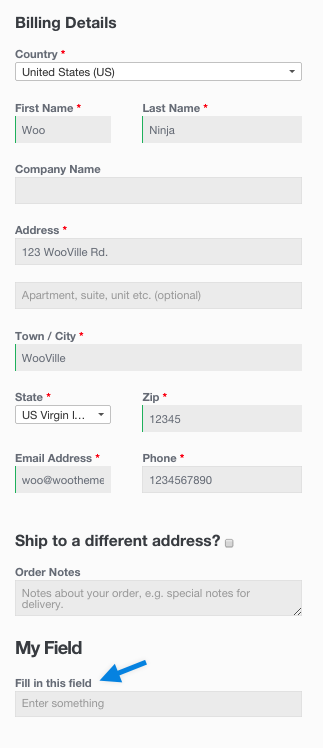
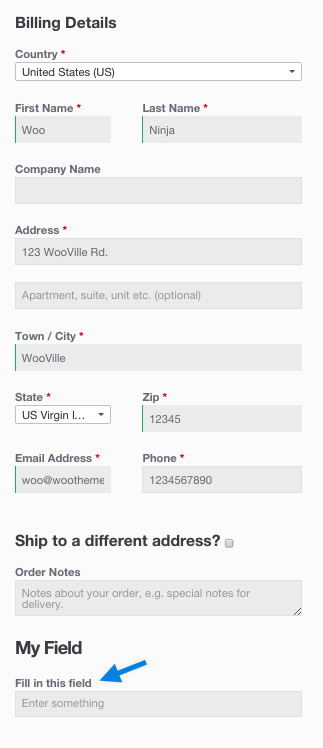
This gives us:
|
||||
|
||||

|
||||

|
||||
|
||||
Next we need to validate the field when the checkout form is posted. For this example the field is required and not optional:
|
||||
|
||||
|
|
@ -353,7 +353,7 @@ function my_custom_checkout_field_process() {
|
|||
|
||||
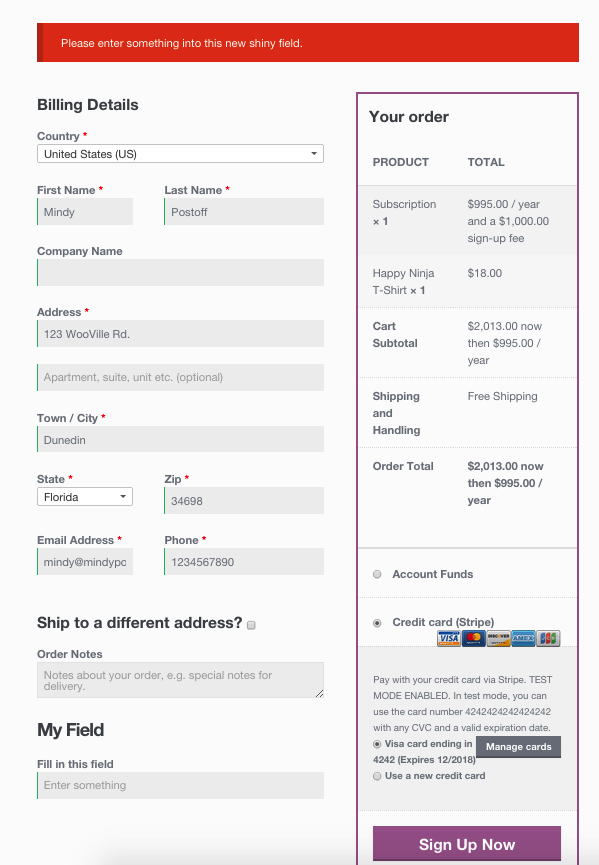
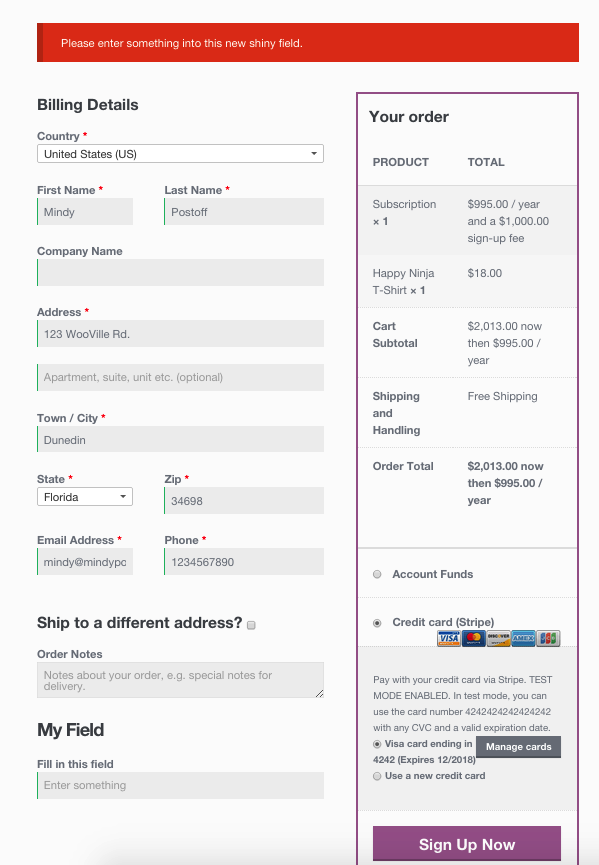
A checkout error is displayed if the field is blank:
|
||||
|
||||

|
||||

|
||||
|
||||
Finally, let's save the new field to order custom fields using the following code:
|
||||
|
||||
|
|
@ -389,7 +389,7 @@ function my_custom_checkout_field_display_admin_order_meta( $order ){
|
|||
|
||||
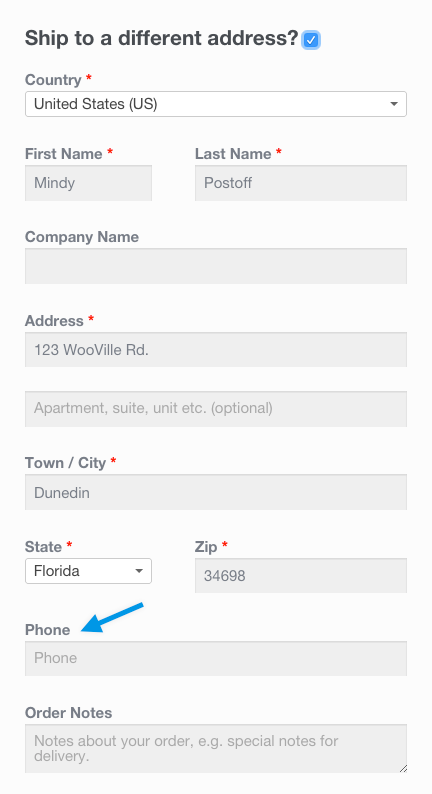
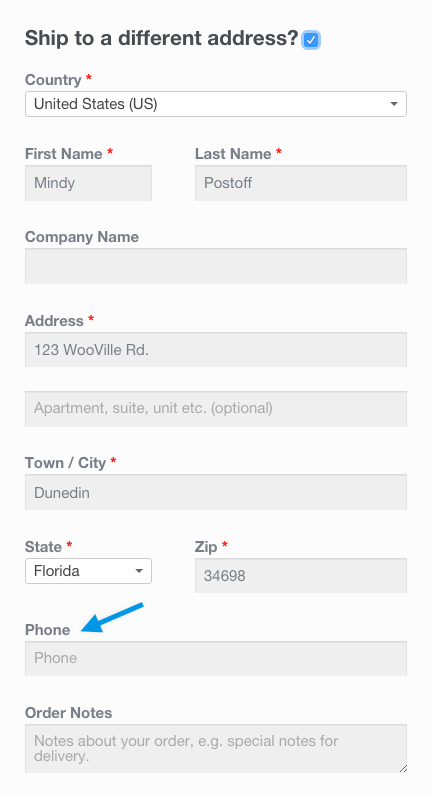
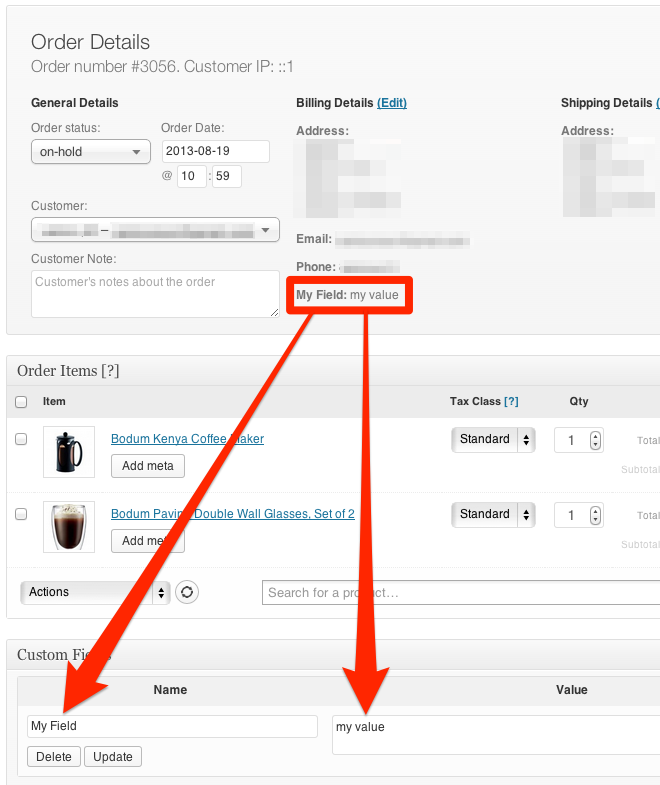
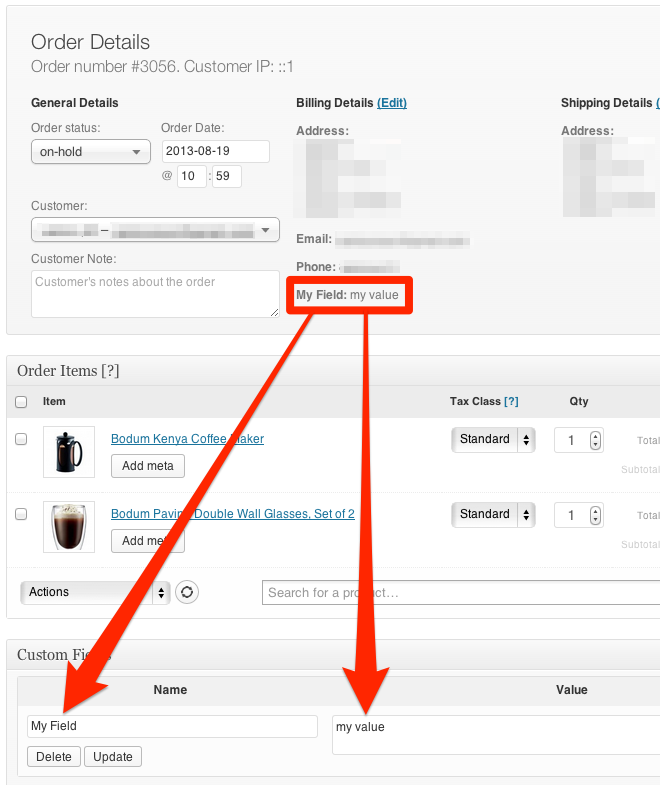
This is the result:
|
||||
|
||||

|
||||

|
||||
|
||||
### Make phone number not required
|
||||
|
||||
|
|
|
|||
|
|
@ -66,7 +66,7 @@ tags: tag1, tag2, tag3
|
|||
|
||||
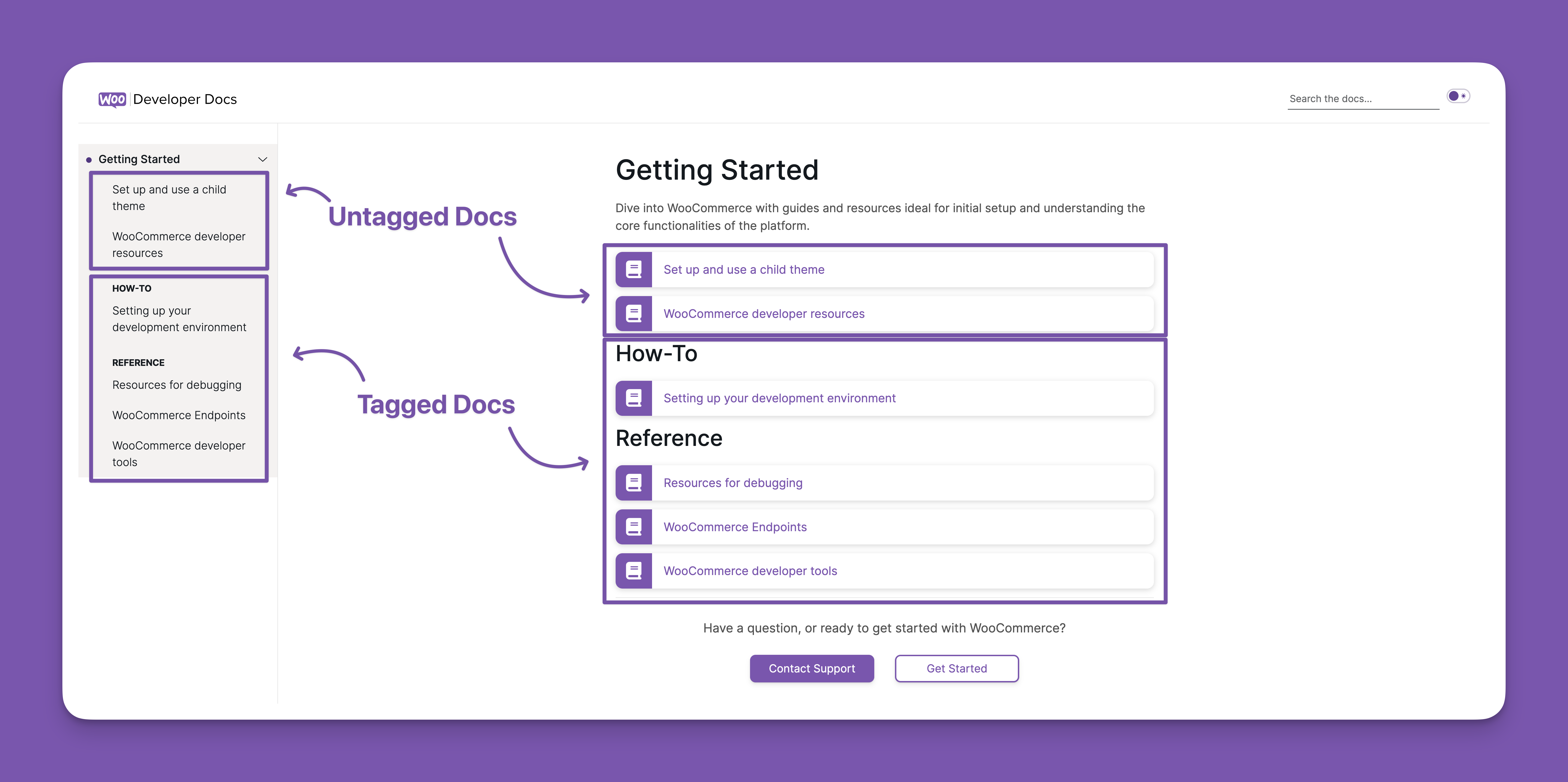
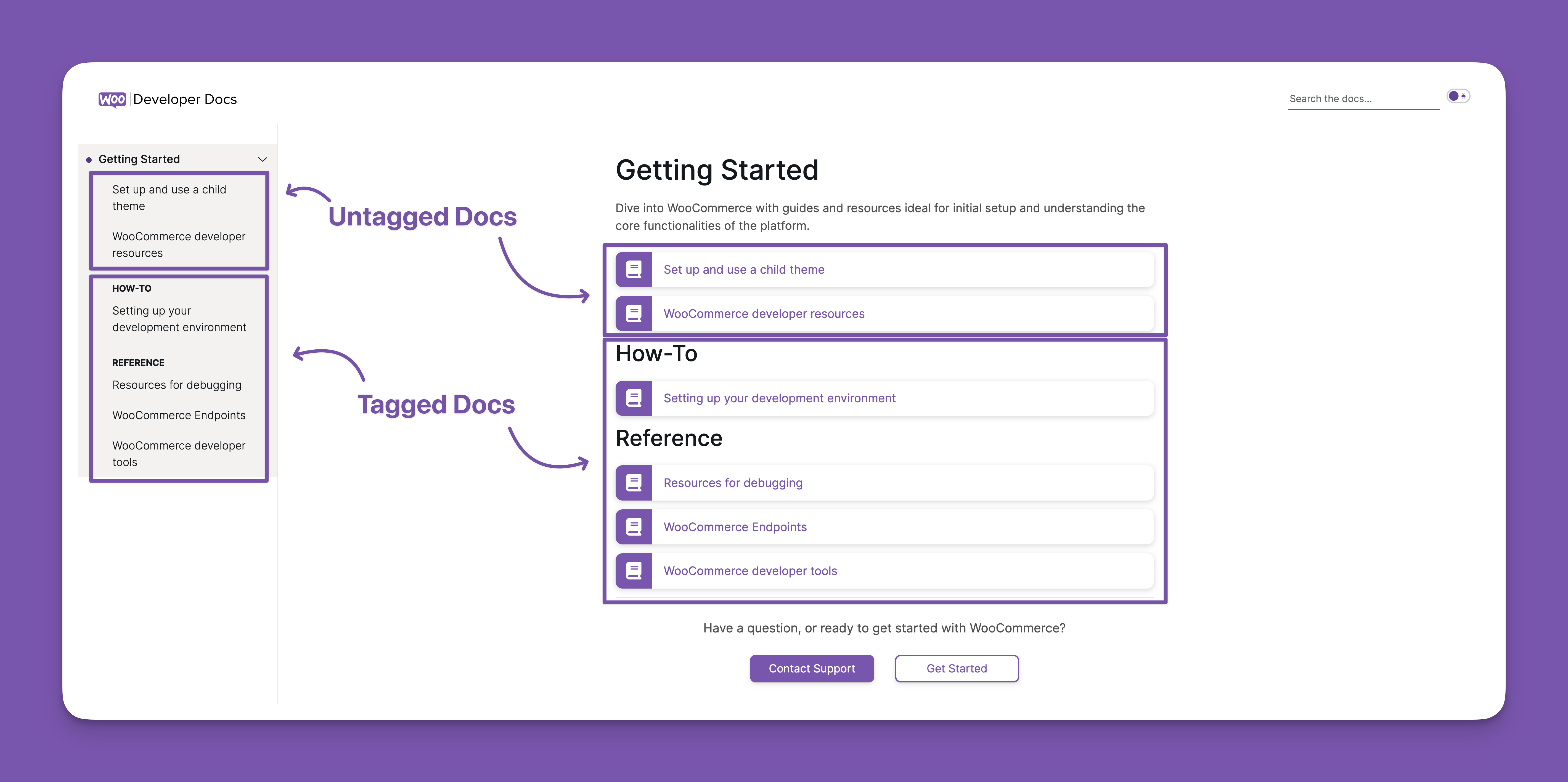
To help reduce sidebar clutter, you can optionally tag content types in Front Matter. The supported tags are `reference`, `how-to`, and `code-snippet`. Content tagged with one of these types will appear under a sub-heading in its category on the sidebar and on the category's page. Untagged pages will appear at the top of the category.
|
||||
|
||||

|
||||

|
||||
|
||||
Tags other than `reference`, `how-to` and `code-snippet` will function like regular WordPress tags. While you're welcome to include any tags you think are relevant, you should only tag a page with a maximum of one of the three special tags.
|
||||
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ tags: reference
|
|||
|
||||
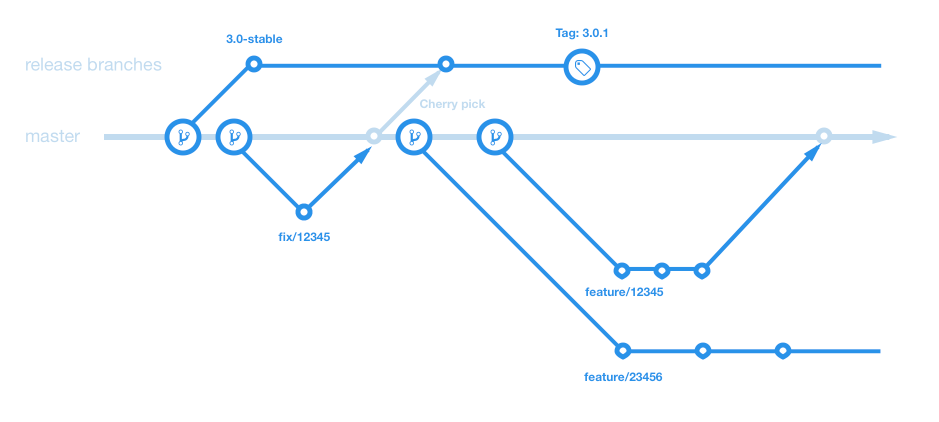
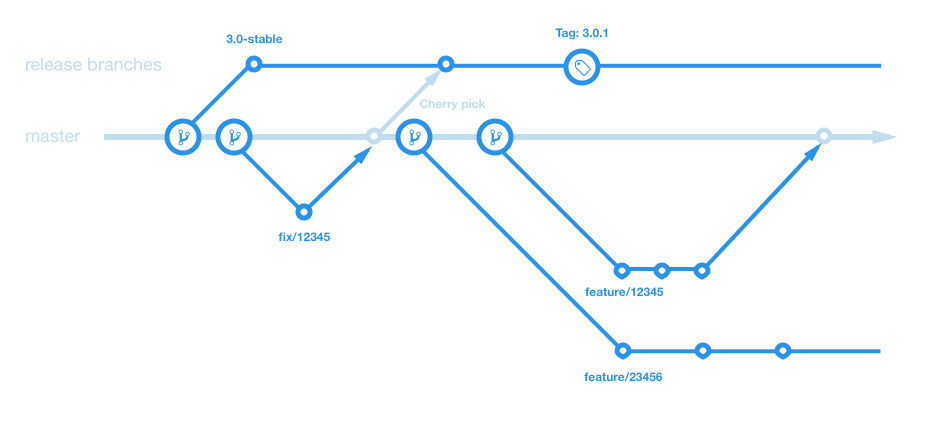
For core development, we use the following structure and flow.
|
||||
|
||||

|
||||

|
||||
|
||||
## Branches
|
||||
|
||||
|
|
|
|||
|
|
@ -74,4 +74,4 @@ addFilter(
|
|||
|
||||
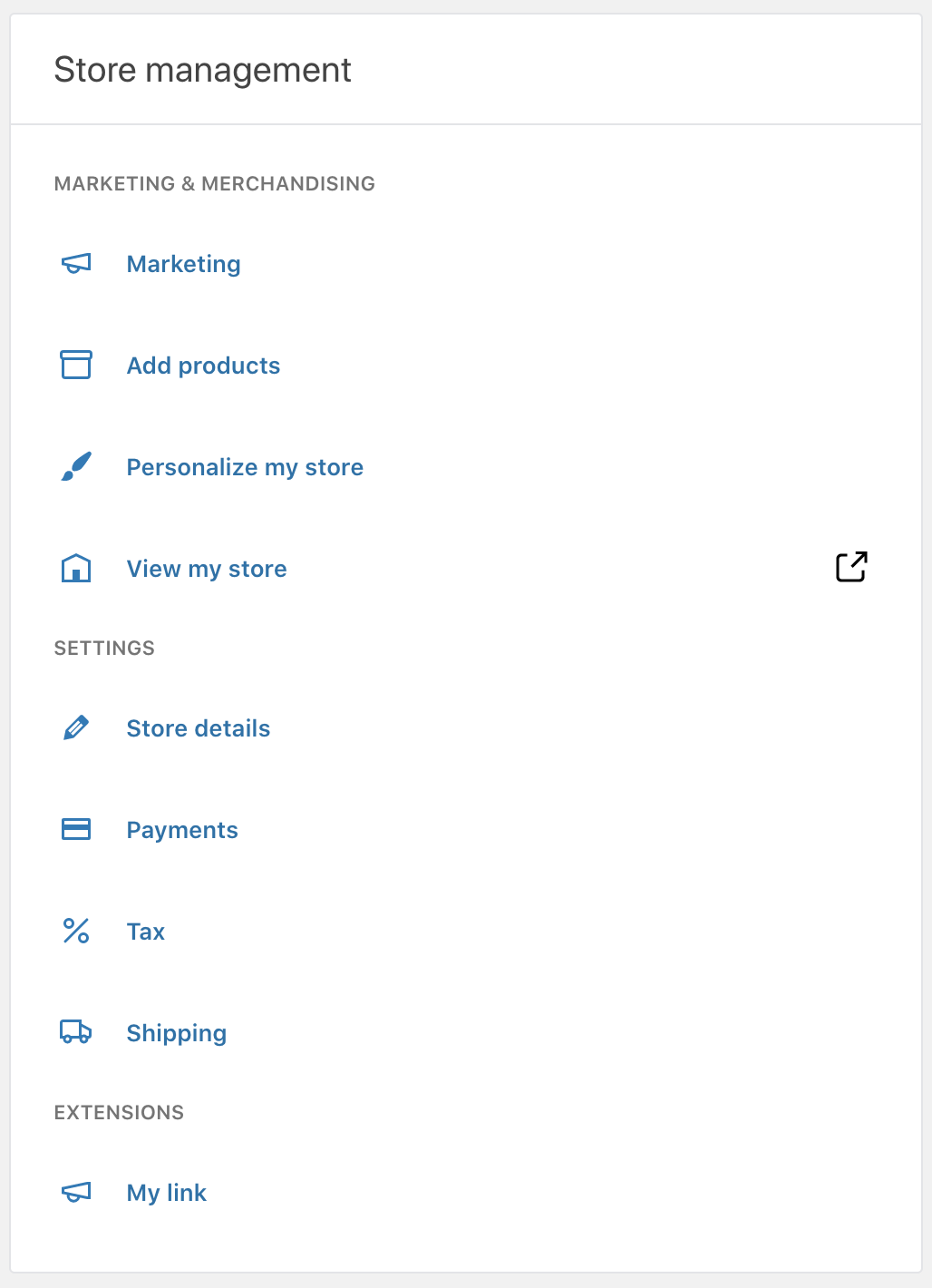
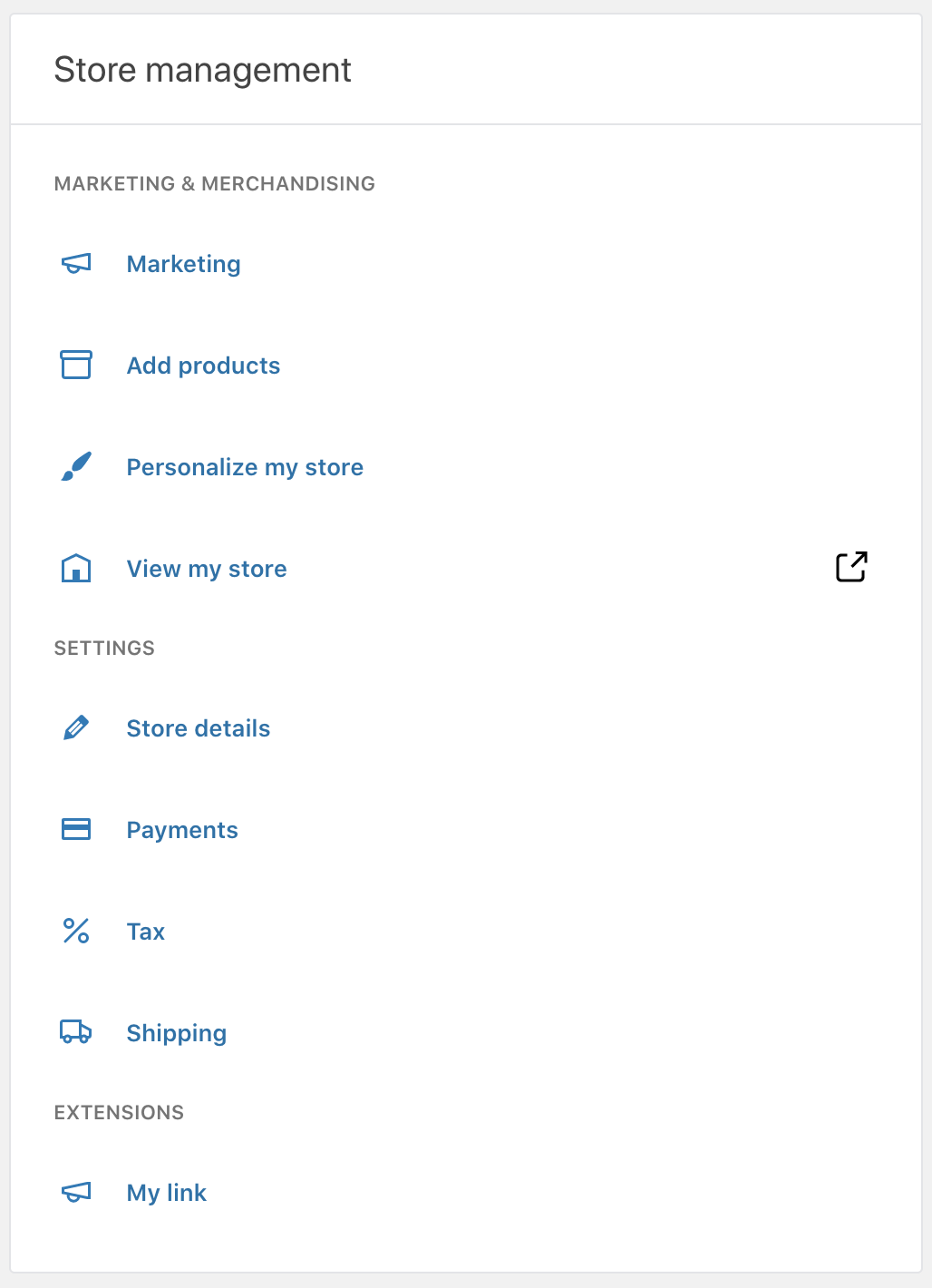
Here's a screen shot using our new custom store management link:
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ WooCommerce has its own robust system for logging, which can be used for debuggi
|
|||
|
||||
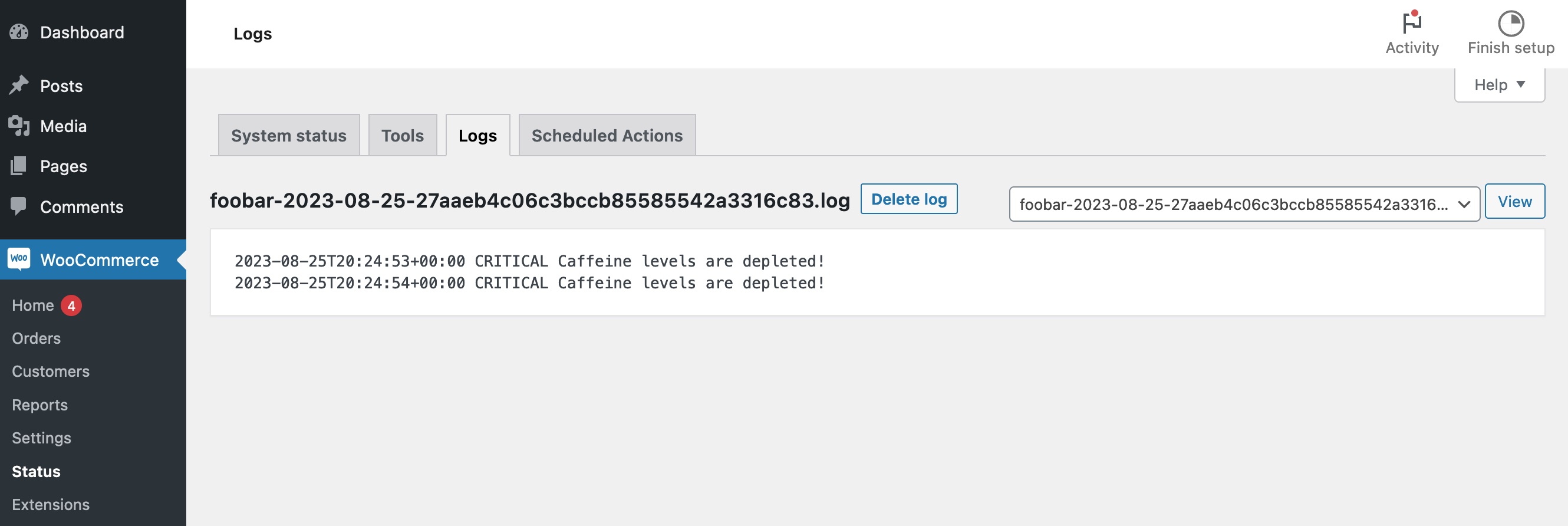
Depending on the log handler(s) used, you can view the entries created by the logger by going to **WooCommerce > Status > Logs**.
|
||||
|
||||

|
||||

|
||||
|
||||
## Log levels
|
||||
|
||||
|
|
|
|||
|
|
@ -10,7 +10,7 @@ Before you start, check out [WooCommerce Endpoints](./docs/woocommerce-endpoints
|
|||
|
||||
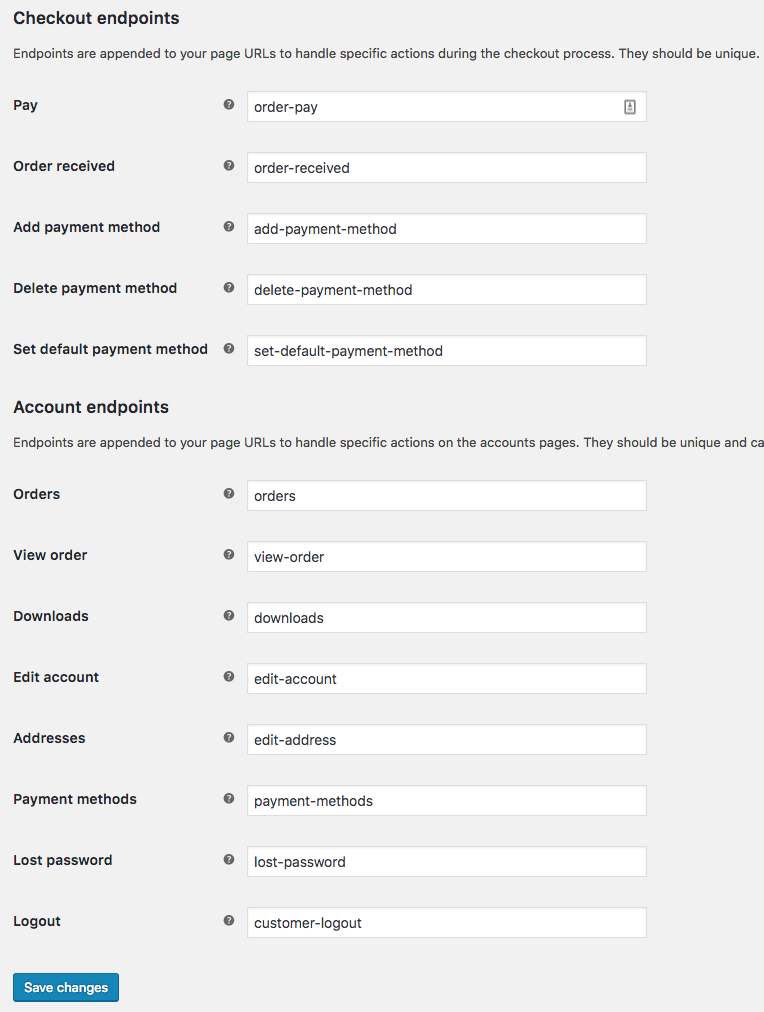
The URL for each endpoint can be customized in **WooCommerce > Settings > Advanced** in the Page setup section.
|
||||
|
||||

|
||||

|
||||
|
||||
Ensure that they are unique to avoid conflicts. If you encounter issues with 404s, go to **Settings > Permalinks** and save to flush the rewrite rules.
|
||||
|
||||
|
|
@ -18,7 +18,7 @@ Ensure that they are unique to avoid conflicts. If you encounter issues with 404
|
|||
|
||||
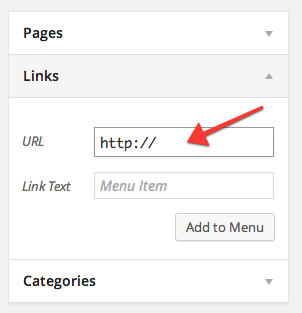
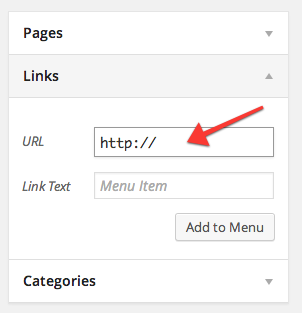
If you want to include an endpoint in your menus, you need to use the Links section:
|
||||
|
||||

|
||||

|
||||
|
||||
Enter the full URL to the endpoint and then insert that into your menu.
|
||||
|
||||
|
|
@ -76,4 +76,4 @@ Landing on the wrong page when clicking an endpoint URL is typically caused by i
|
|||
|
||||
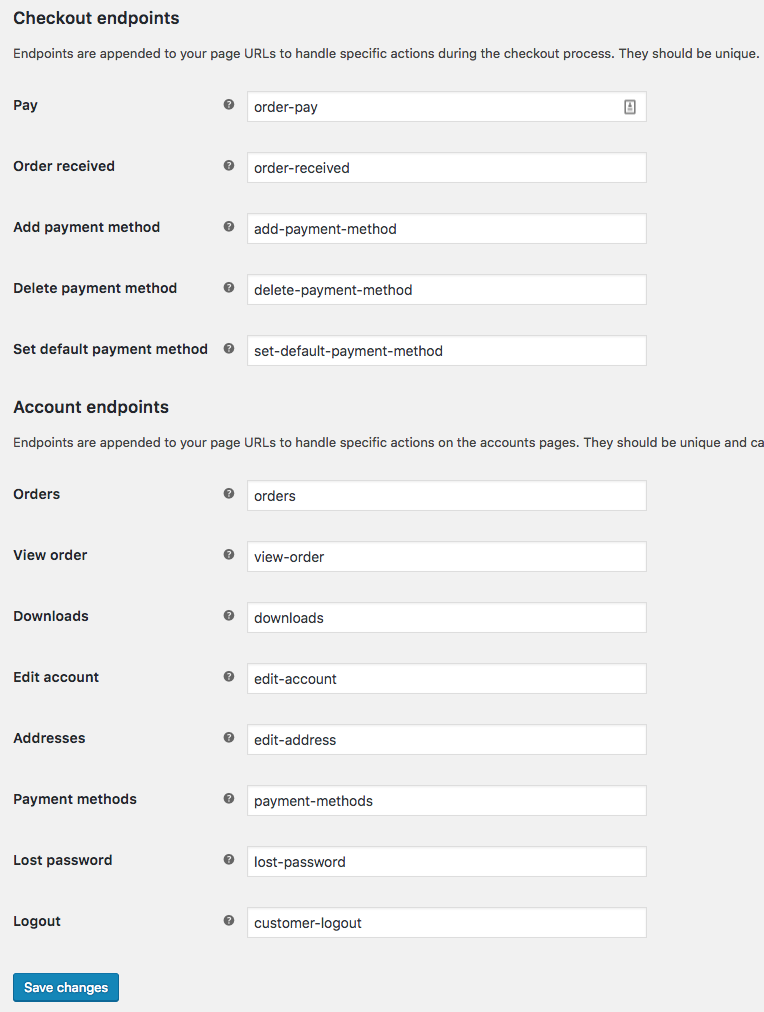
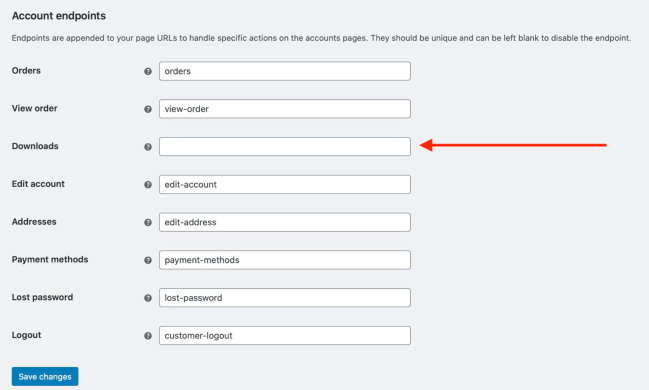
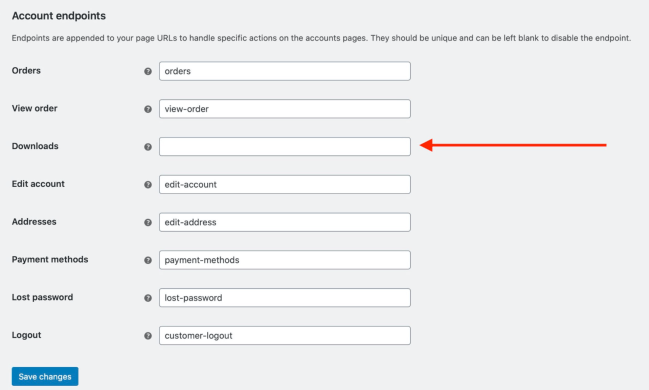
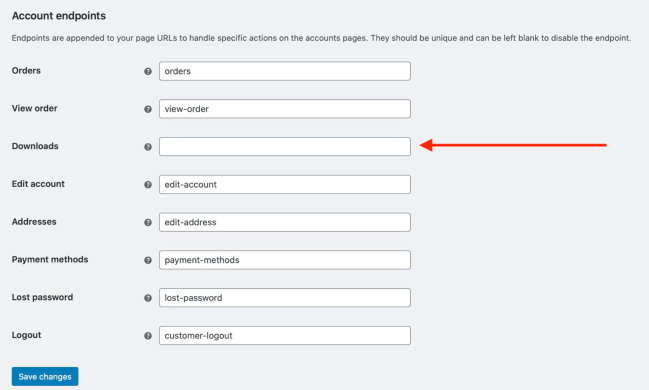
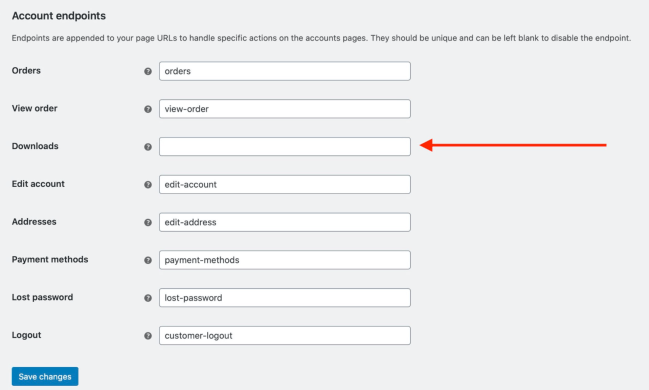
Sometimes the "Downloads" endpoint on the "My account" page does not need to be displayed. This can be removed by going to **WooCommerce → Settings → Advanced → Account endpoints** and clearing the Downloads endpoint field.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -46,4 +46,4 @@ Landing on the wrong page when clicking an endpoint URL is typically caused by i
|
|||
|
||||
Sometimes the "Downloads" endpoint on the "My account" page does not need to be displayed. This can be removed by going to **WooCommerce → Settings → Advanced → Account endpoints** and clearing the Downloads endpoint field.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -11,7 +11,7 @@ To activate High-Performance Order Storage, existing stores will firs t need t
|
|||
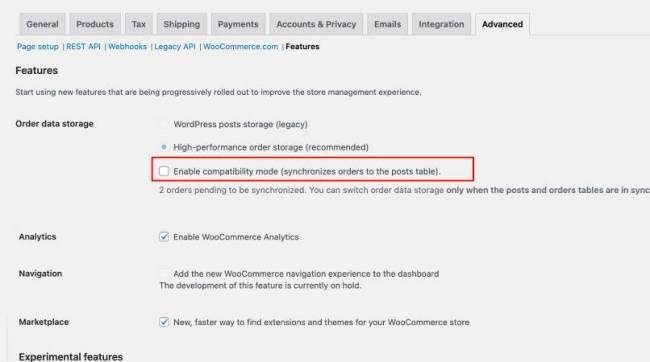
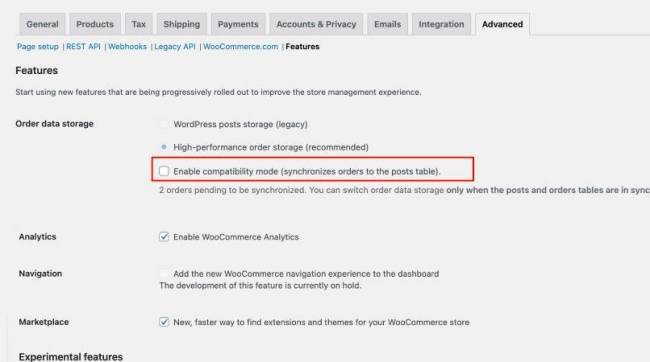
1. Navigate to **WooCommerce > Settings > Advanced > Features**
|
||||
2. Turn on the **"Enable compatibility mode (synchronizes orders to the posts table)"** setting.
|
||||
|
||||

|
||||

|
||||
|
||||
3. Once this setting is activated, background actions will be scheduled.
|
||||
|
||||
|
|
@ -20,8 +20,8 @@ To activate High-Performance Order Storage, existing stores will firs t need t
|
|||
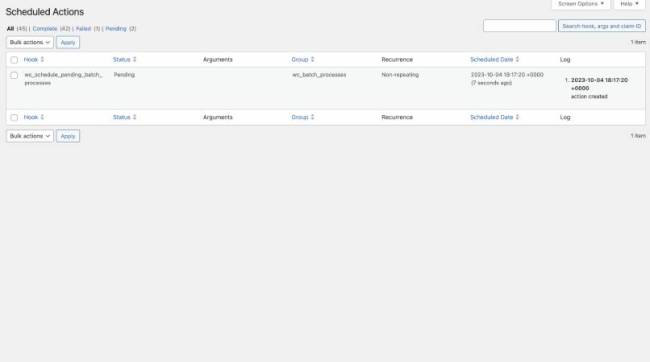
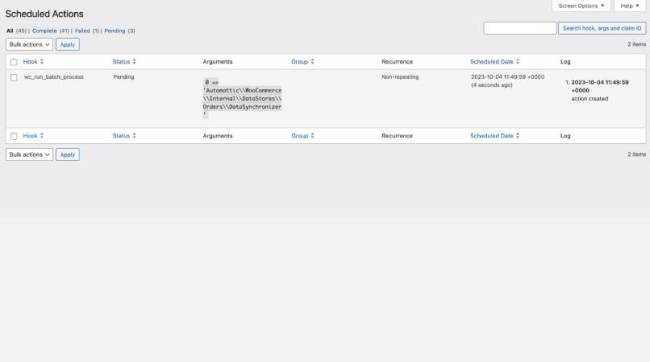
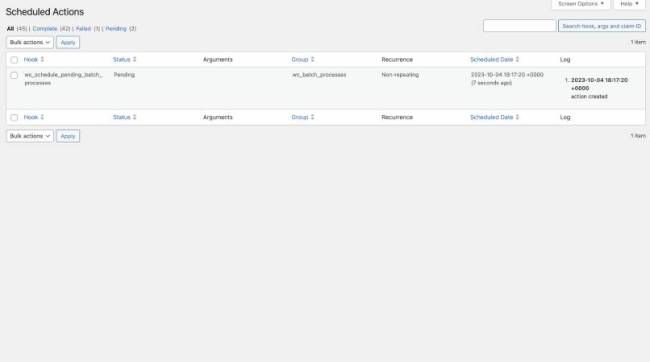
- You can either wait for these actions to run on their own, which should be quite soon, or you can go to **WooCommerce > Status > Scheduled Actions**, find the actions and click on the run button.
|
||||
- The action will backfill 25 orders at a time, if there are more orders to be synced, then more actions will be scheduled as soon as the previous actions are completed.
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
4. After both tables are successfully synchronized, you'll be able to select the option to switch to High-Performance Order Storage (HPOS).
|
||||
|
||||
|
|
|
|||
|
|
@ -34,17 +34,17 @@ If you're new to translating, check out the [translators handbook](https://make.
|
|||
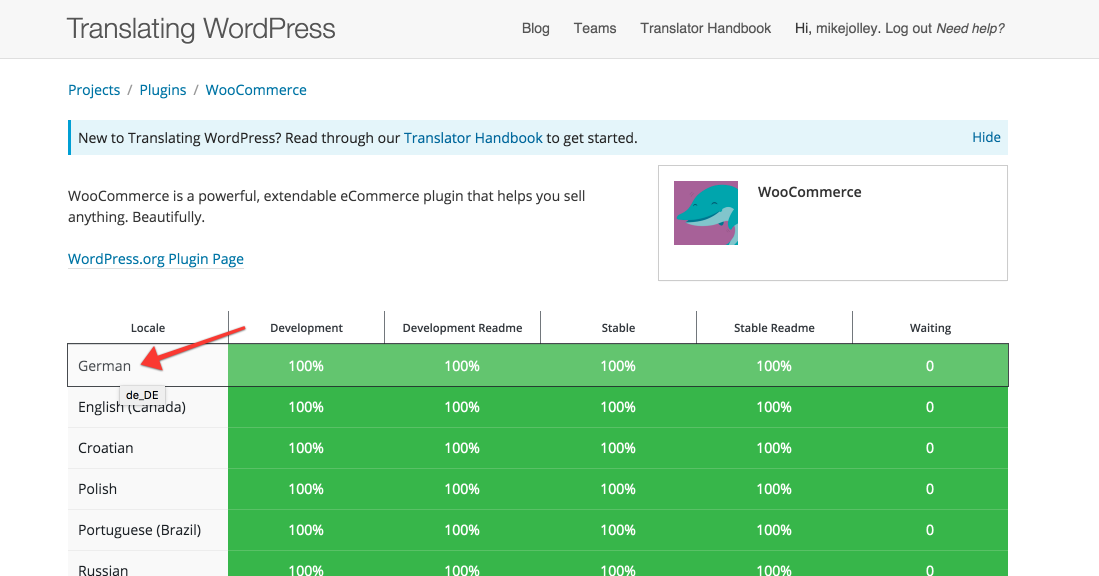
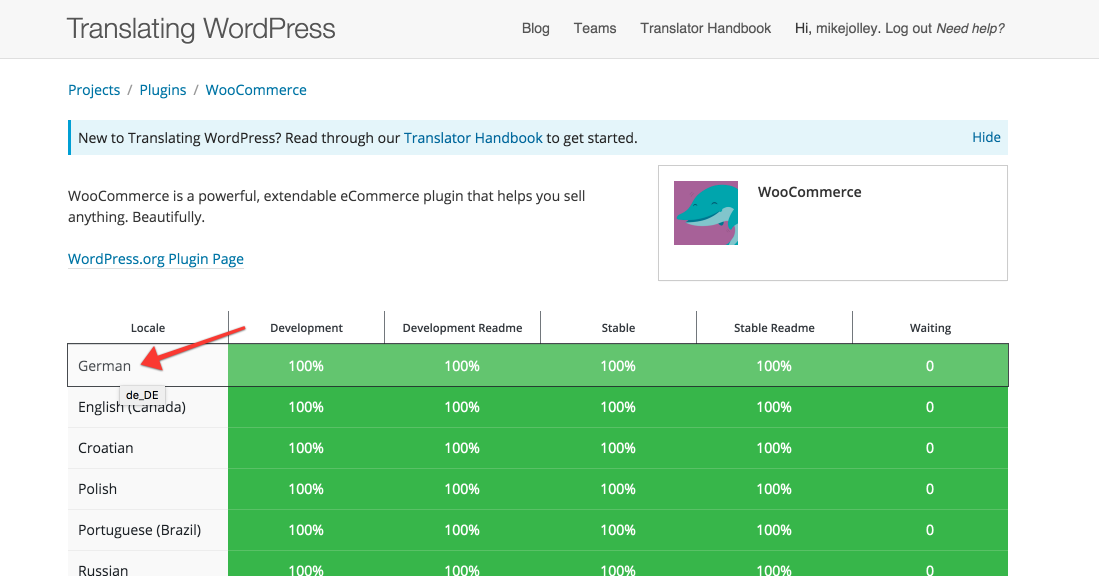
1. Go to [translate.wordpress.org](https://translate.wordpress.org/projects/wp-plugins/woocommerce) and look for your language in the list.
|
||||
2. Click the title to be taken to the section for that language.
|
||||
|
||||

|
||||

|
||||
|
||||
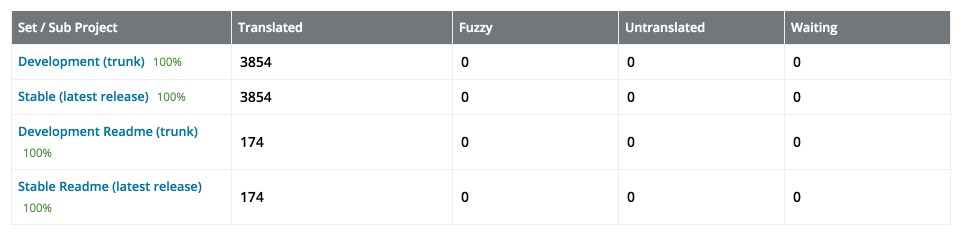
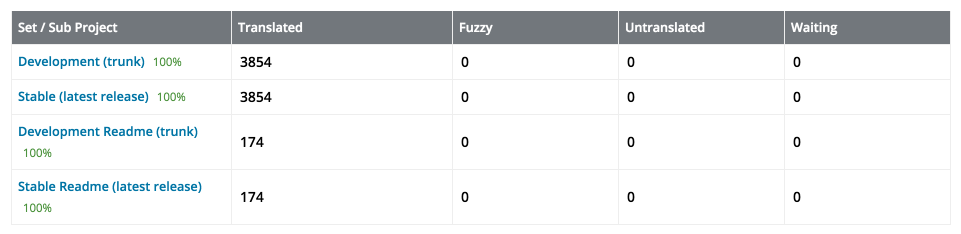
3. Click the heading under `Set/Sub Project` to view and download a Stable version.
|
||||
|
||||

|
||||

|
||||
|
||||
4. Scroll to the bottom for export options. Export a `.mo` file for use on your site.
|
||||
|
||||
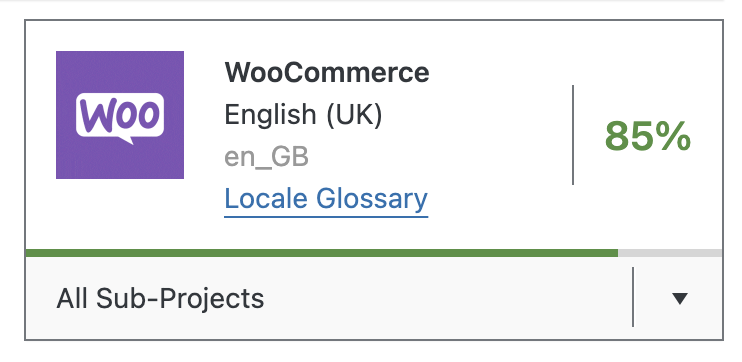
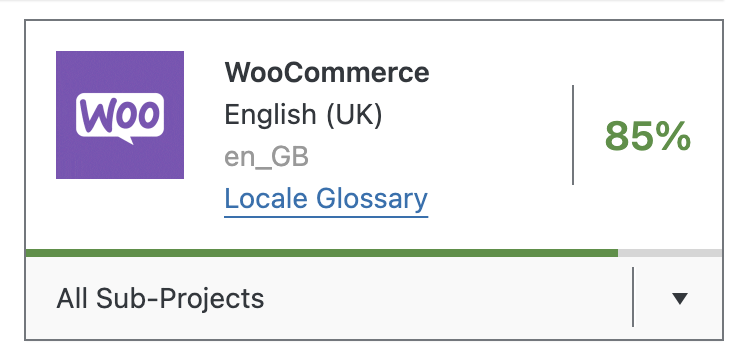
5. Rename this file to `woocommerce-YOURLANG.mo` (e.g., Great Britain English should be `en_GB`). The corresponding language code can be found by going to [https://translate.wordpress.org/projects/wp-plugins/woocommerce/](https://translate.wordpress.org/projects/wp-plugins/woocommerce/) and opening the desired language. The language code is visible in the upper-right corner.
|
||||
|
||||

|
||||

|
||||
|
||||
6. Upload to your site under `wp-content/languages/woocommerce/`. Once uploaded, this translation file may be used.
|
||||
|
||||
|
|
@ -61,12 +61,12 @@ To get started:
|
|||
1. Open PoEdit and select `Create new translation from POT template`.
|
||||
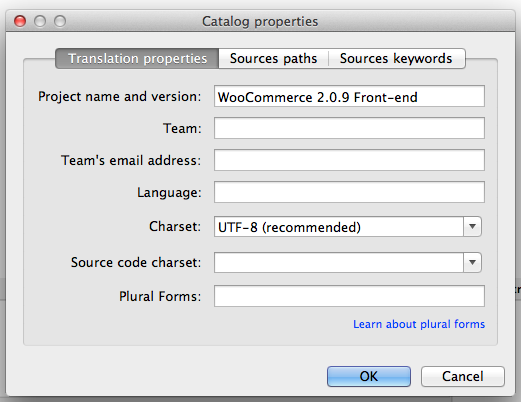
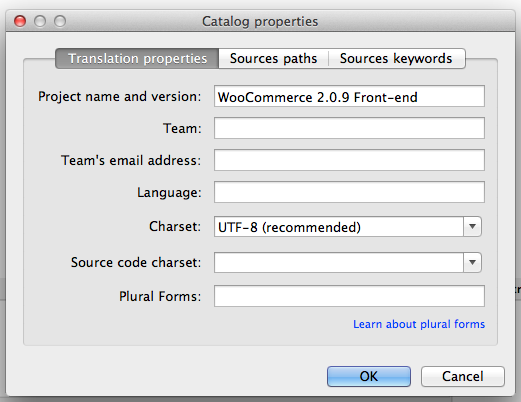
2. Choose `woocommerce.pot` and PoEdit will show the catalog properties window.
|
||||
|
||||

|
||||

|
||||
|
||||
3. Enter your name and details, so other translators know who you are, and click `OK`.
|
||||
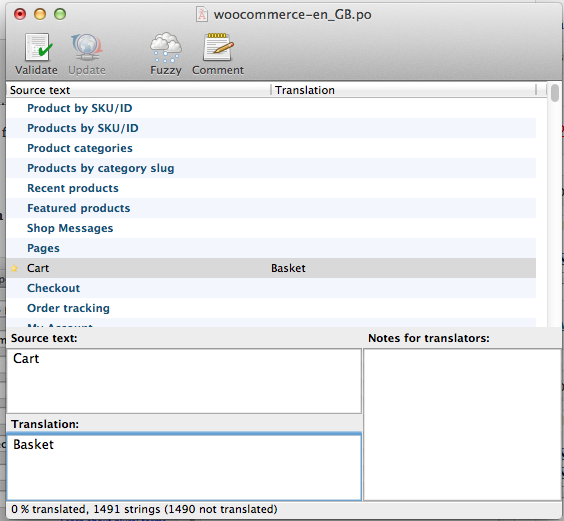
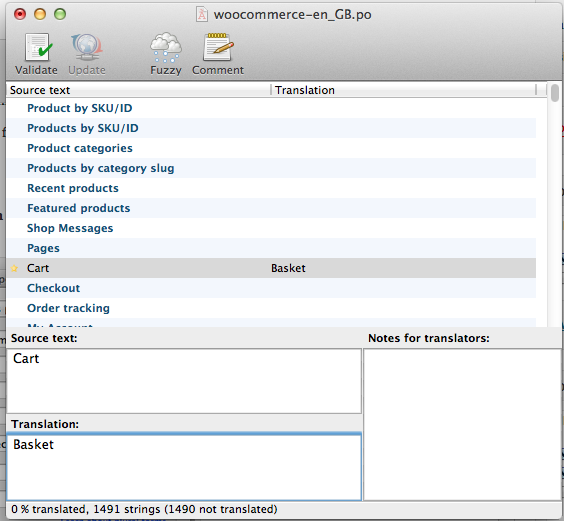
4. Save your `.po` file. Name it based on what you are translating to, i.e., a GB translation is saved as `woocommerce-en_GB.po`. Now the strings are listed.
|
||||
|
||||

|
||||

|
||||
|
||||
5. Save after translating strings. The `.mo` file is generated automatically.
|
||||
6. Update your `.po` file by opening it and then go to `Catalog > Update from POT file`.
|
||||
|
|
@ -116,7 +116,7 @@ There are some other third-party tools that can help with translations. The foll
|
|||
|
||||
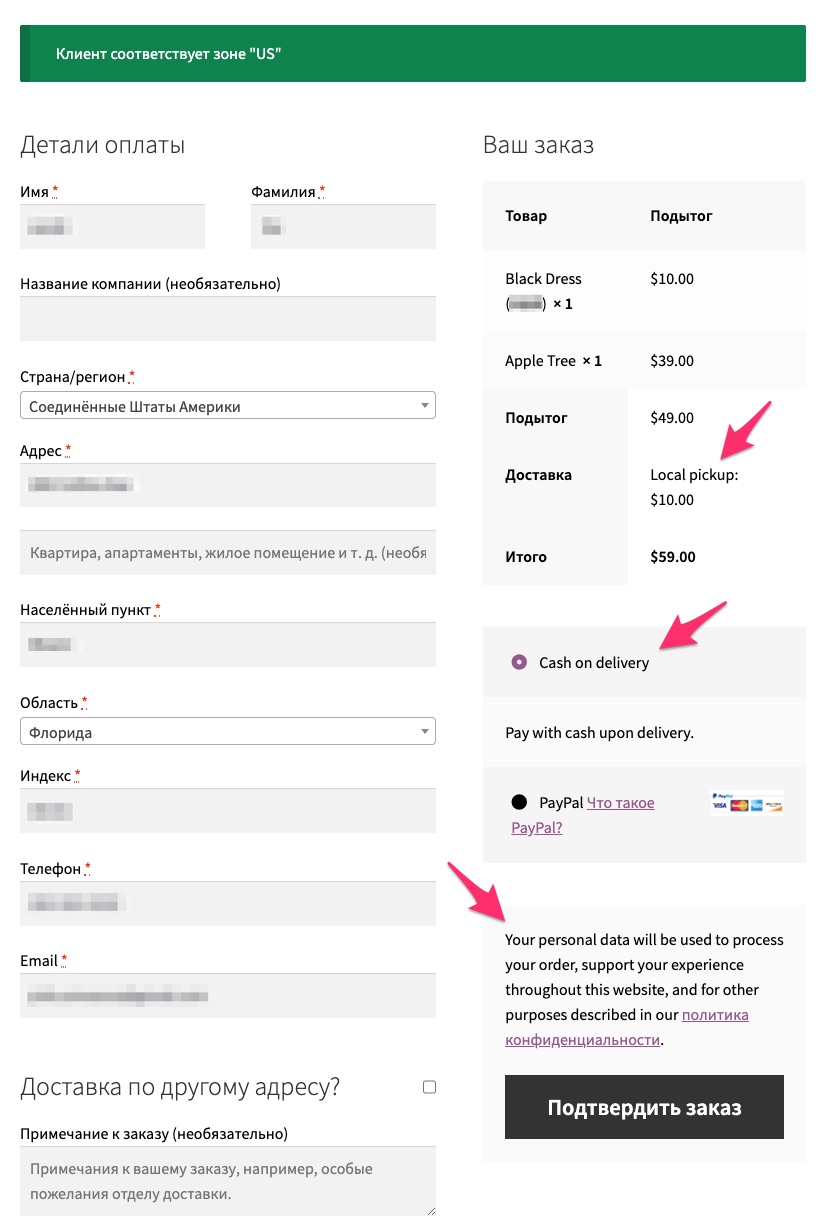
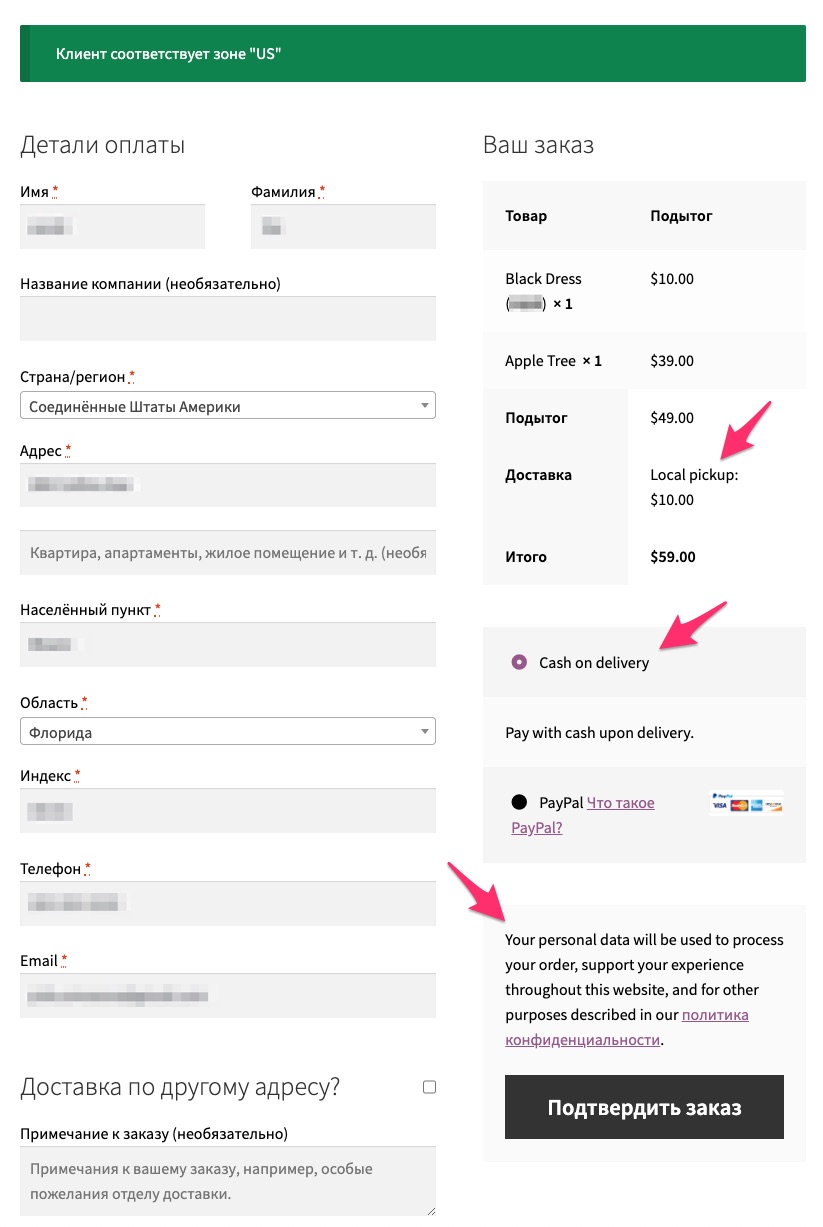
You may see that some of the strings are not being translated on the Checkout page. For example, in the screenshot below, `Local pickup` shipping method, `Cash on delivery` payment method and a message related to Privacy Policy are not being translated to Russian while the rest of the form is indeed translated:
|
||||
|
||||

|
||||

|
||||
|
||||
This usually happens when you first install WooCommerce and select default site language (English) and later change the site language to another one. In WooCommerce, the strings that have not been translated in the screenshot, are stored in the database after the initial WooCommerce installation. Therefore, if the site language is changed to another one, there is no way for WooCommerce to detect a translatable string since these are database entries.
|
||||
|
||||
|
|
@ -153,8 +153,8 @@ If some of your translated strings don't show up as expected on your WooCommerce
|
|||
|
||||
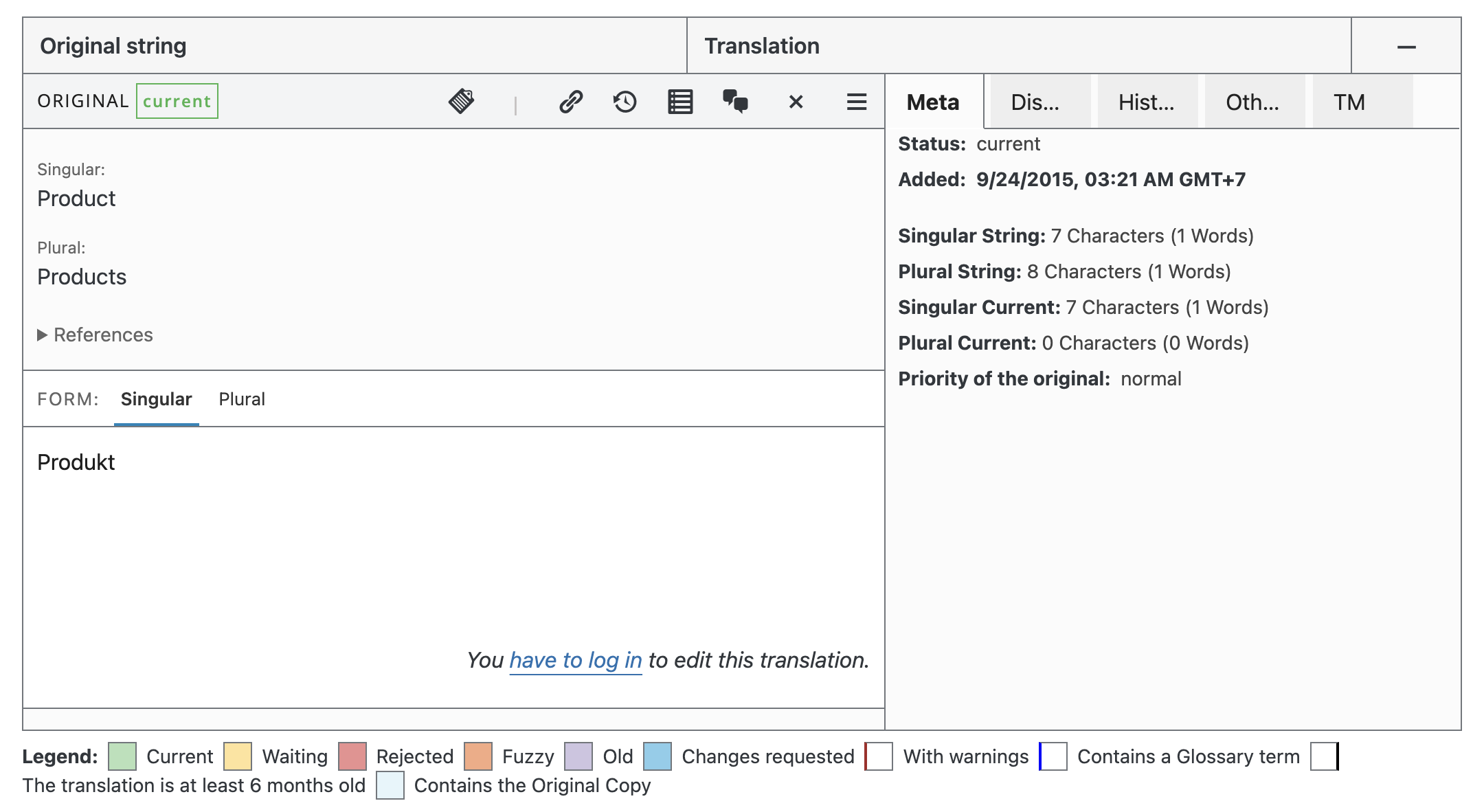
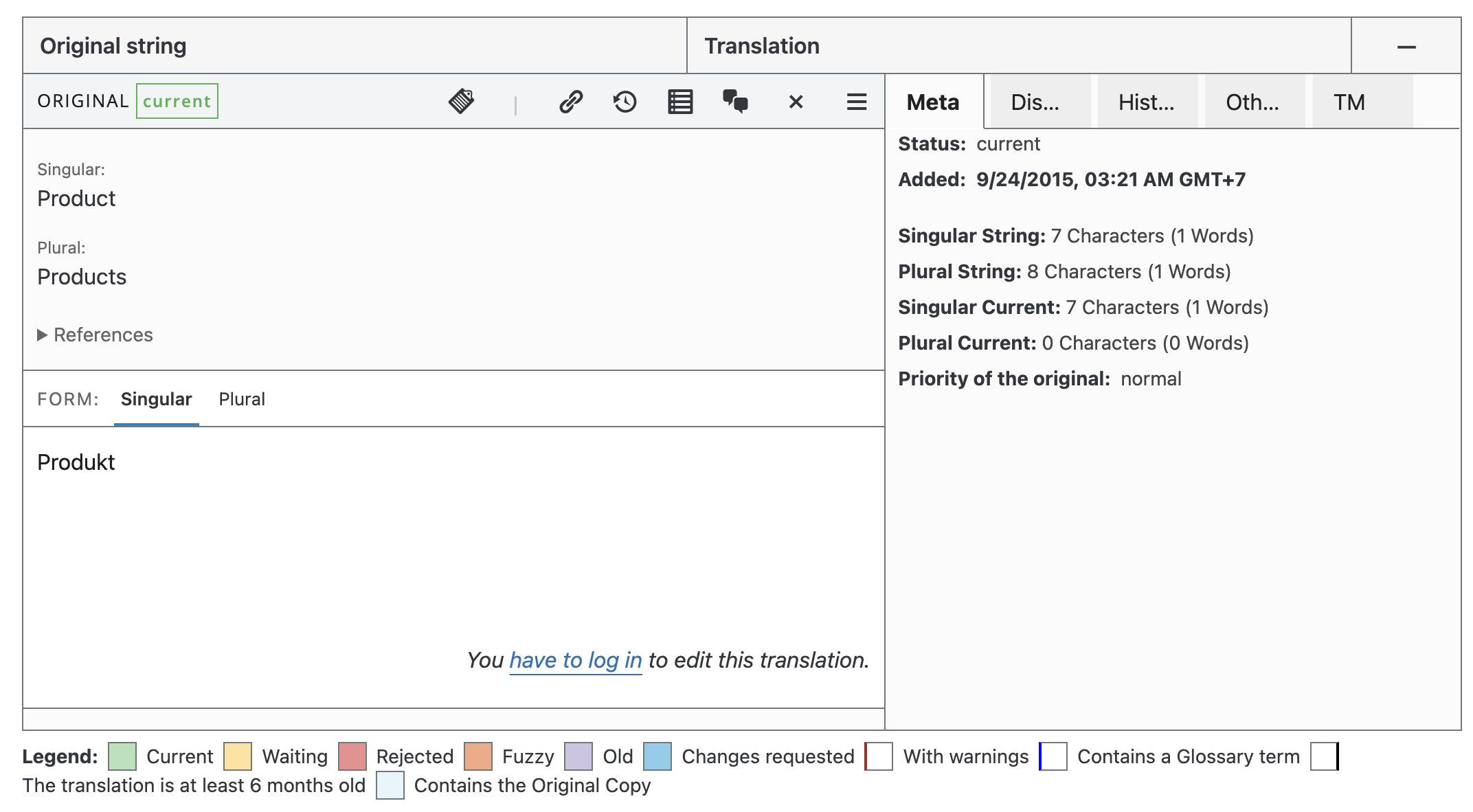
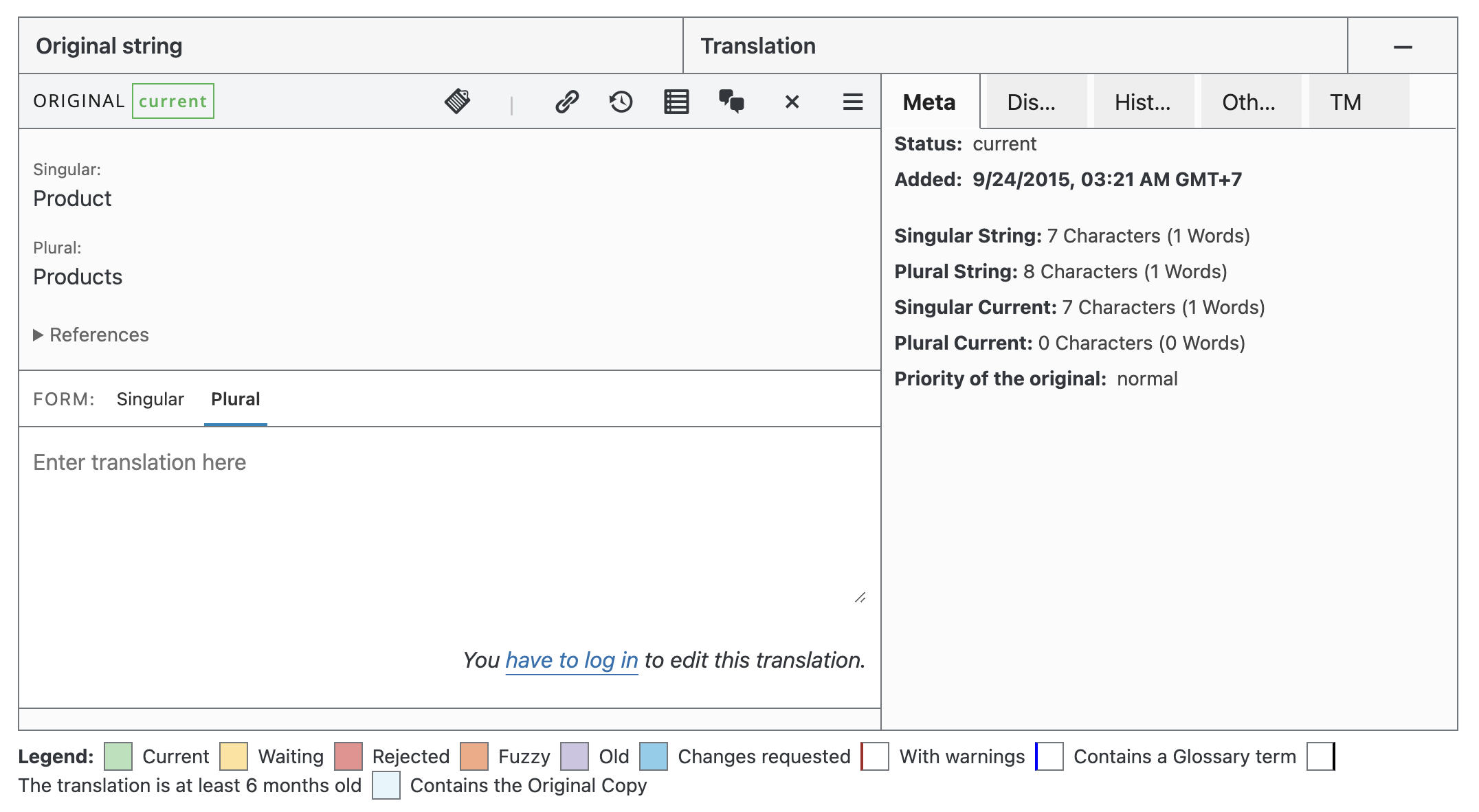
This screenshot shows that the Singular translation is available:
|
||||
|
||||

|
||||

|
||||
|
||||
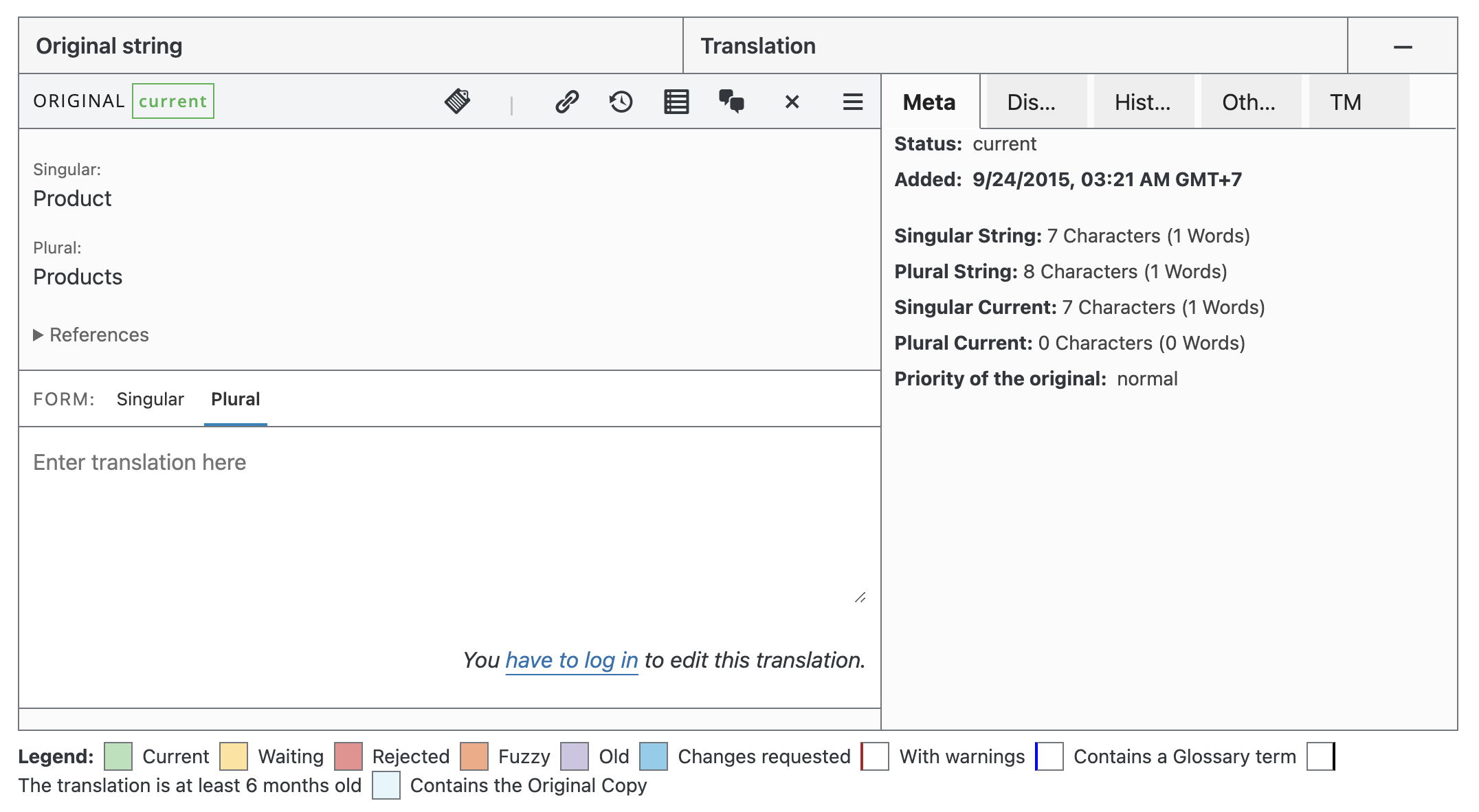
While this screenshot shows that the Plural translation is not available:
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -43,7 +43,7 @@ Like everything in the new product form, each extension point is a separate bloc
|
|||
|
||||
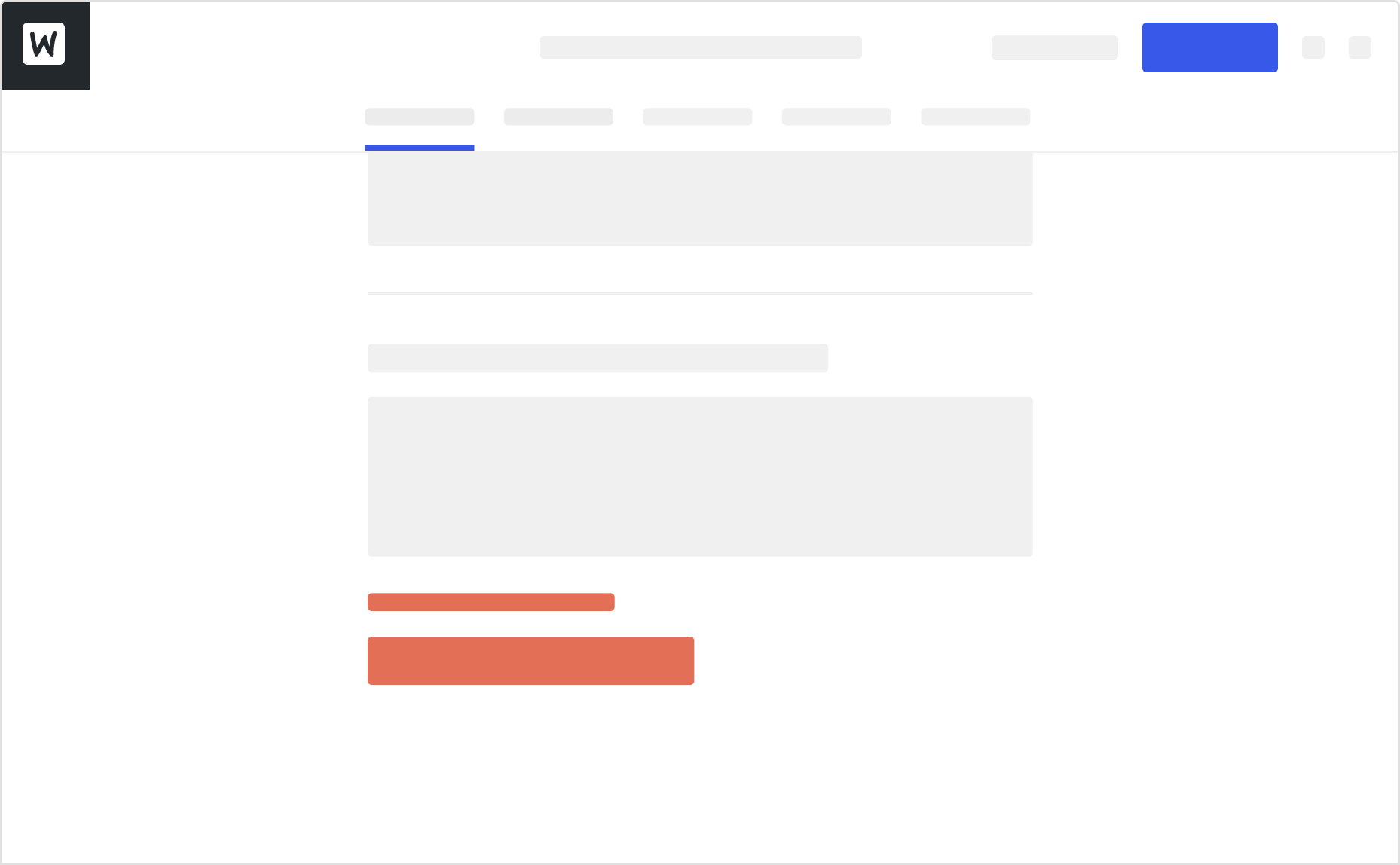
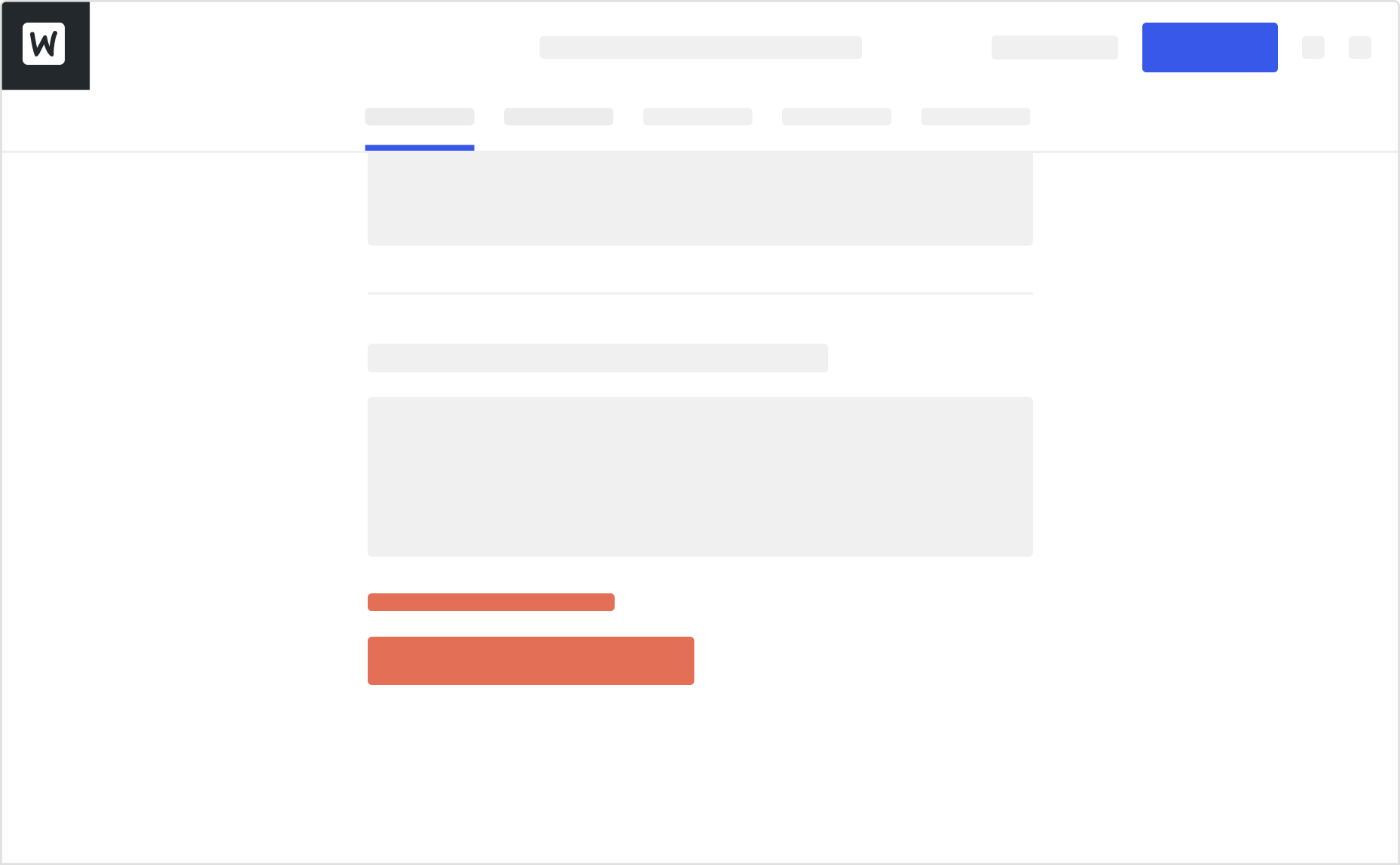
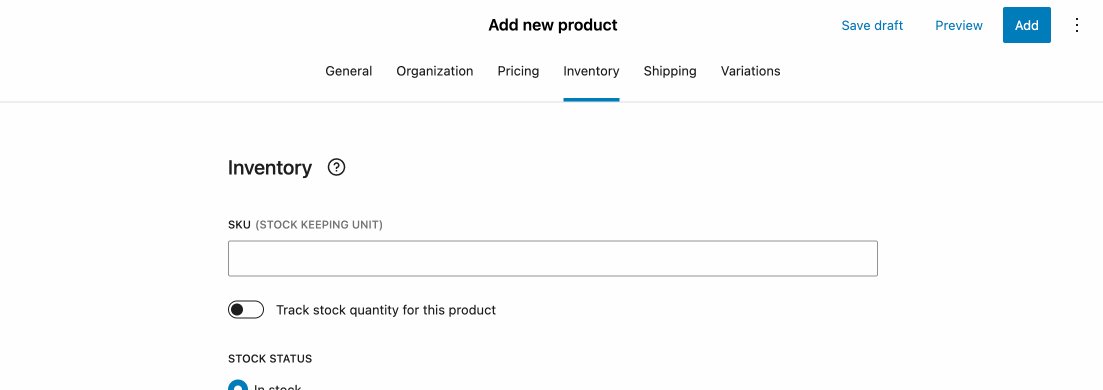
The new product form consists of groups currently displayed as tabs. Each is a separate view and may contain any number of sections and subsections. All areas serve a specific purpose, allowing merchants to quickly find the information they're looking for (both in default Woo features and extensions).
|
||||
|
||||

|
||||

|
||||
|
||||
If a tab doesn't contain any sections, it won't be shown to merchants.
|
||||
|
||||
|
|
@ -92,7 +92,7 @@ With so much advanced functionality, the plugin would best register a new produc
|
|||
|
||||
### Fields
|
||||
|
||||

|
||||

|
||||
|
||||
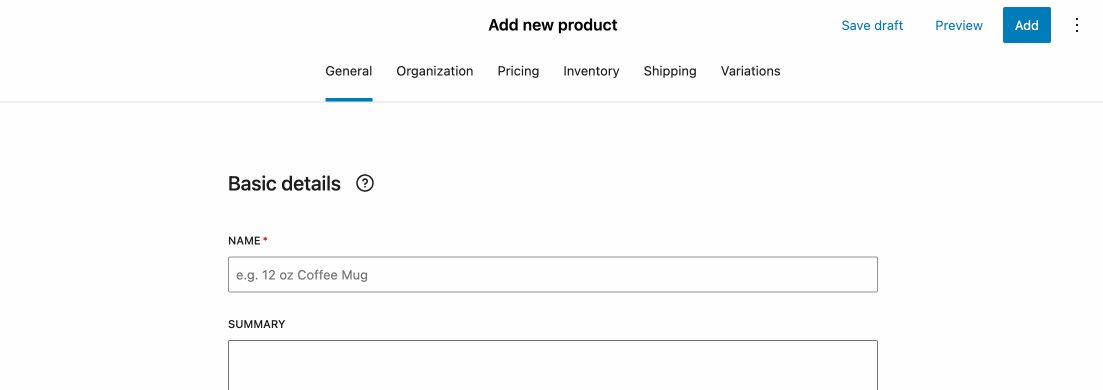
Fields are the simplest type of extension. They let users add extra product information, replace or manage the visibility of other fields assigned to a specific product type, and control the contents of other fields.
|
||||
|
||||
|
|
@ -117,7 +117,7 @@ Field extensions should always be logically related to the form area they are in
|
|||
|
||||
### Subsections
|
||||
|
||||

|
||||

|
||||
|
||||
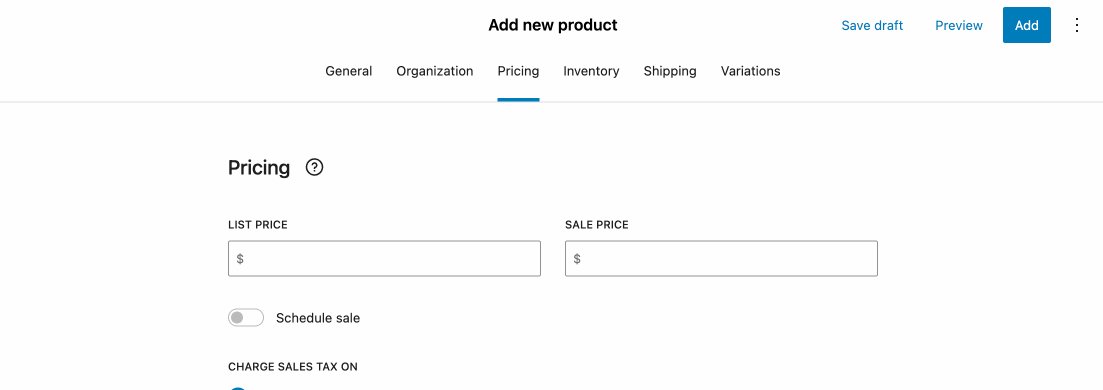
Subsections add extra fields to existing form groups. They are small forms with a low to medium level of complexity. This interface location works best for extensions that add extra features that build off an existing Woo functionality.
|
||||
|
||||
|
|
@ -145,7 +145,7 @@ If you're developing an extension that allows merchants to upload 360 images or
|
|||
|
||||
### Sections
|
||||
|
||||

|
||||

|
||||
|
||||
Sections are significant parts of the form that may consist of multiple subsections and fields. They should be used sparsely throughout the form, so merchants are not overwhelmed with options while filling out the information about their products.
|
||||
|
||||
|
|
@ -173,7 +173,7 @@ If you're working on an extension that allows merchants to offer discounts based
|
|||
|
||||
### Top bar (header) *(future feature)*
|
||||
|
||||

|
||||

|
||||
|
||||
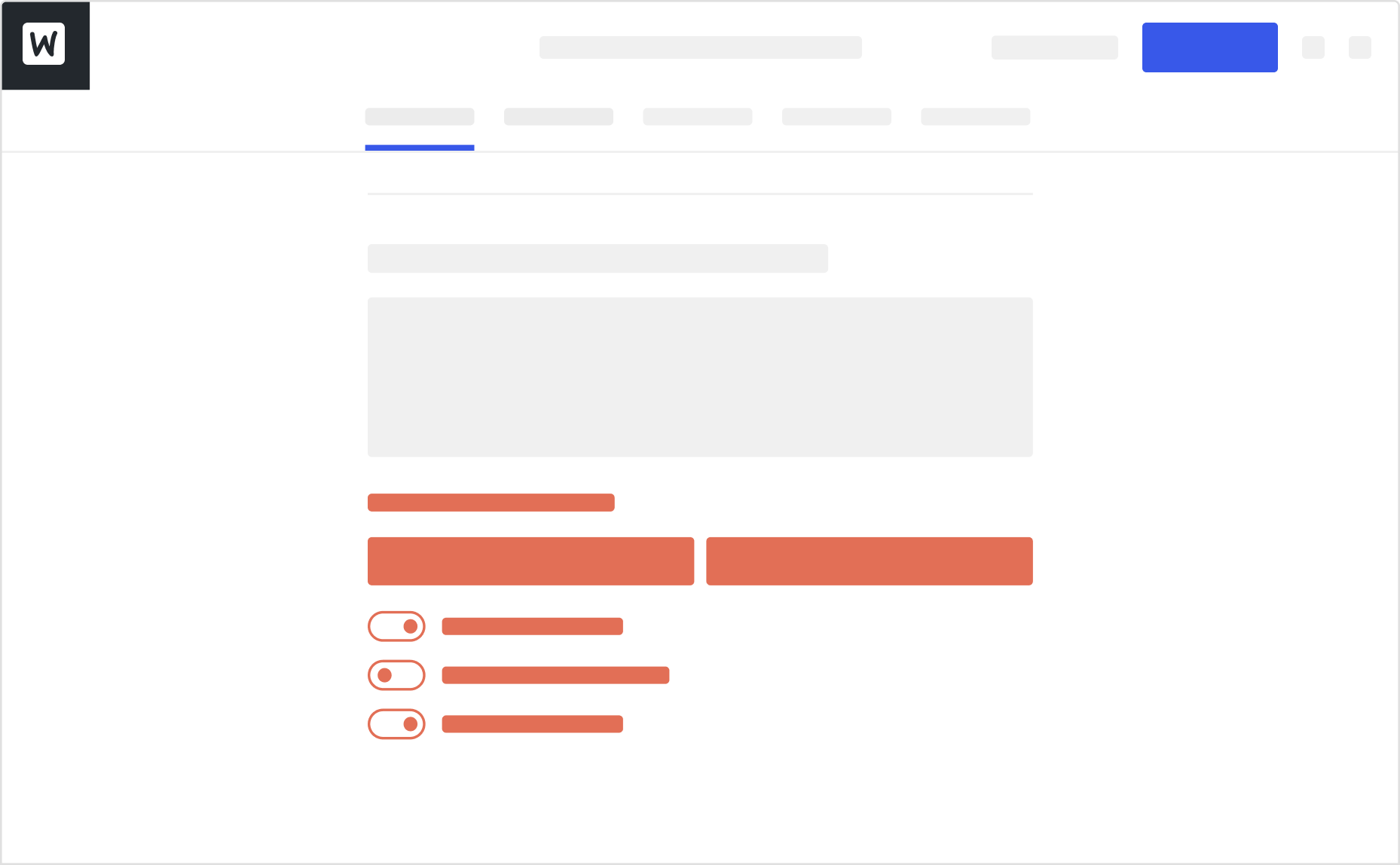
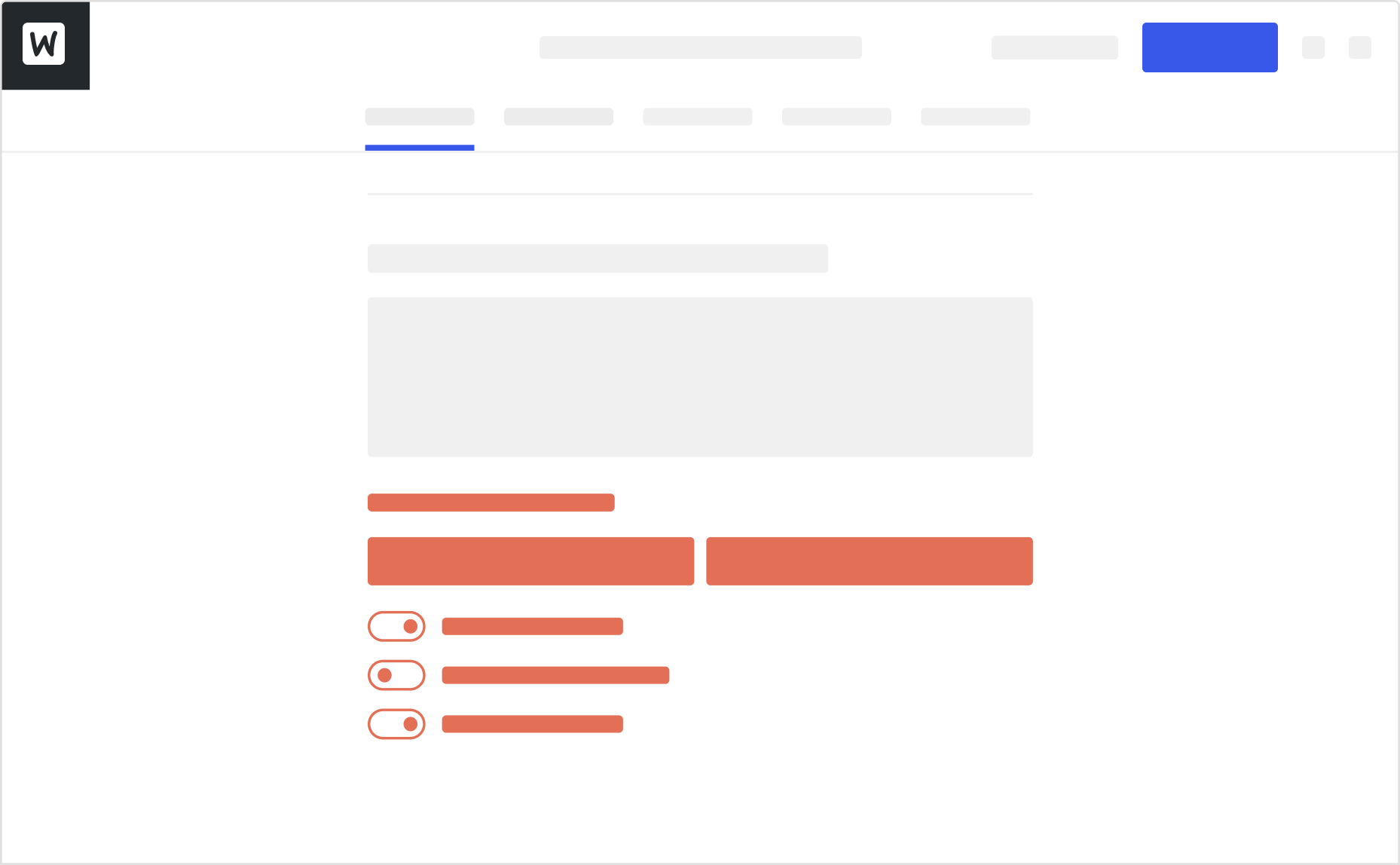
Top bar extensions offer supplementary experiences **not vital** to the critical product creation flows. They're secondary, meaning that they shouldn't contain information that may impact the product's overall quality or completeness.
|
||||
|
||||
|
|
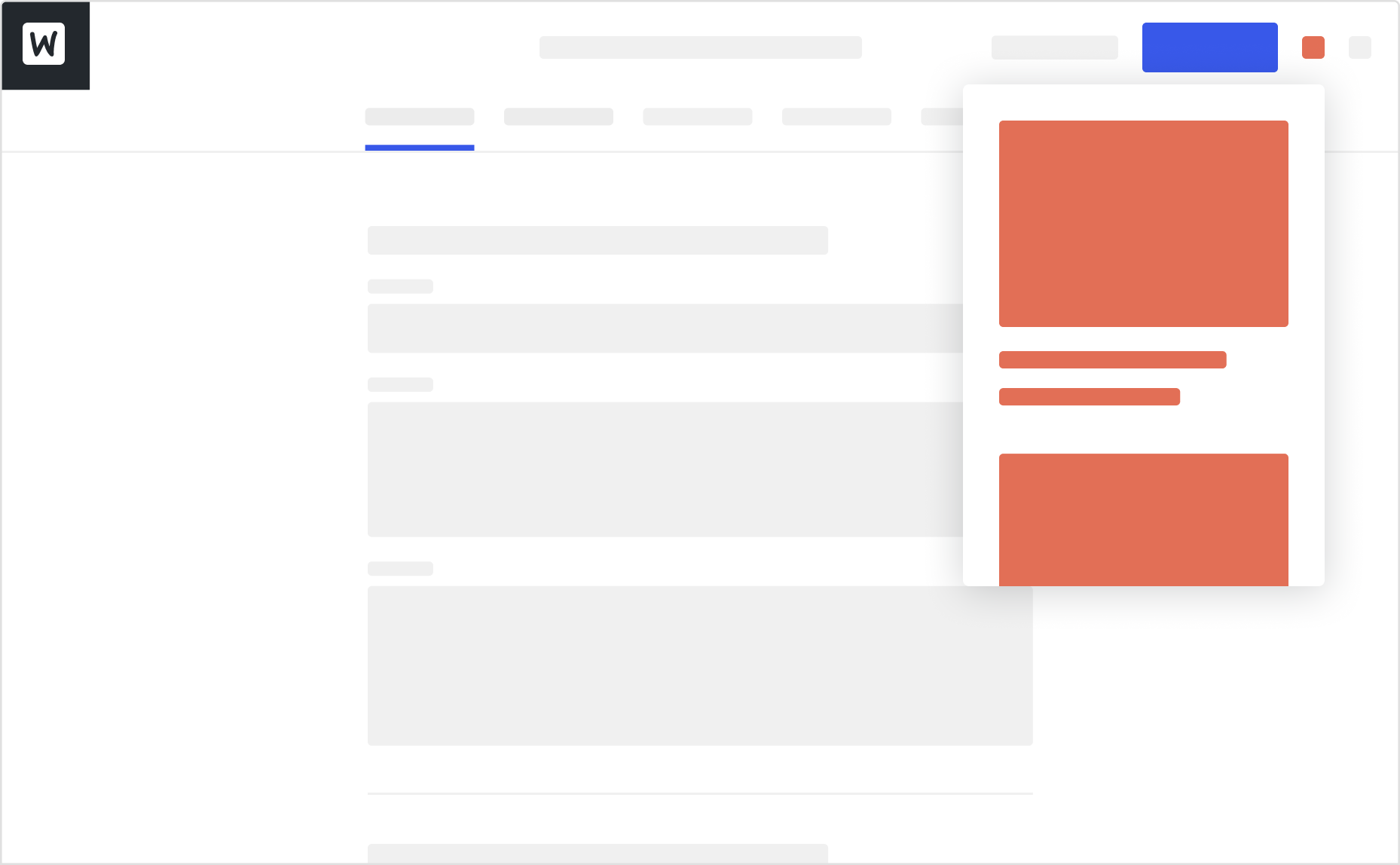
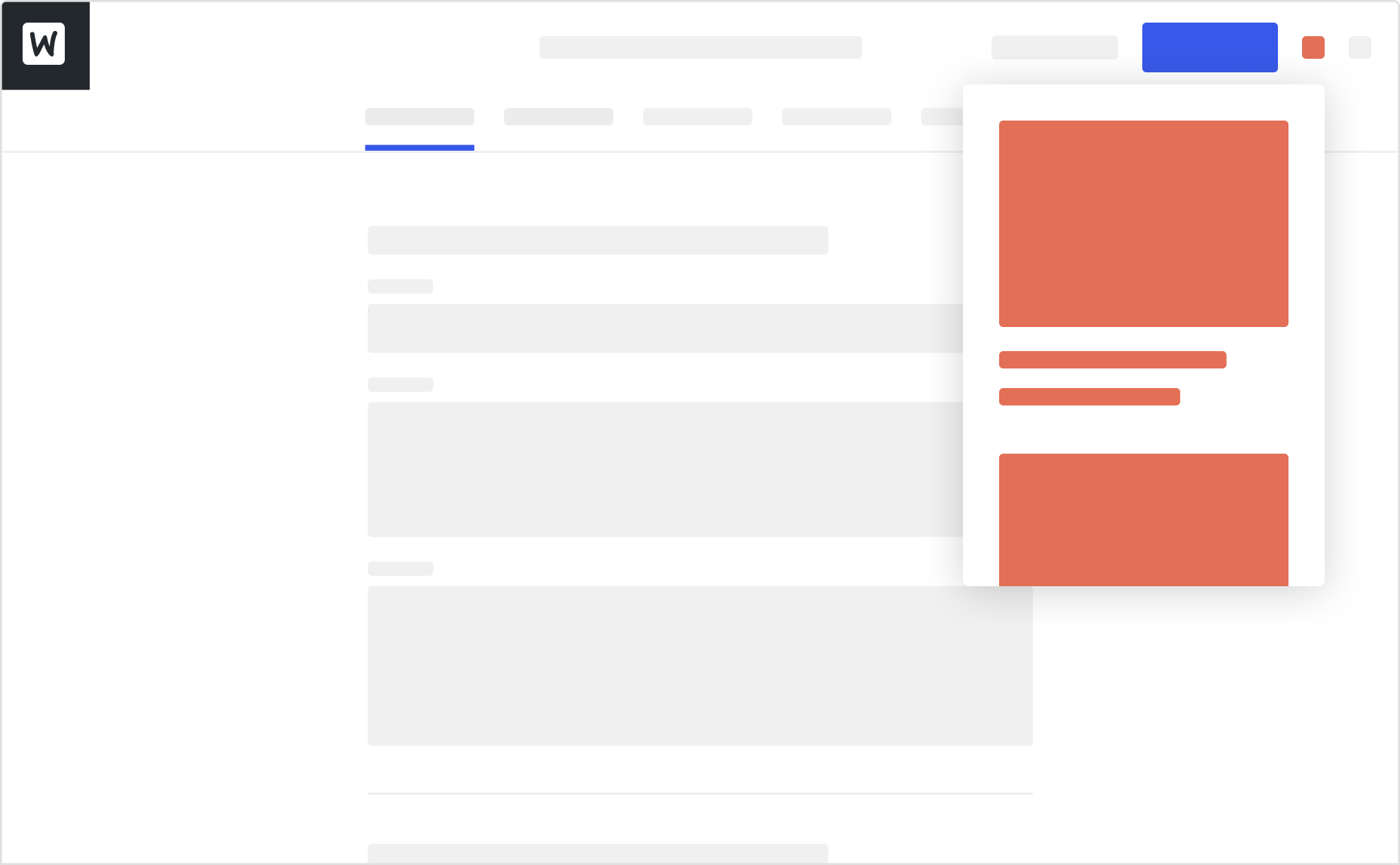
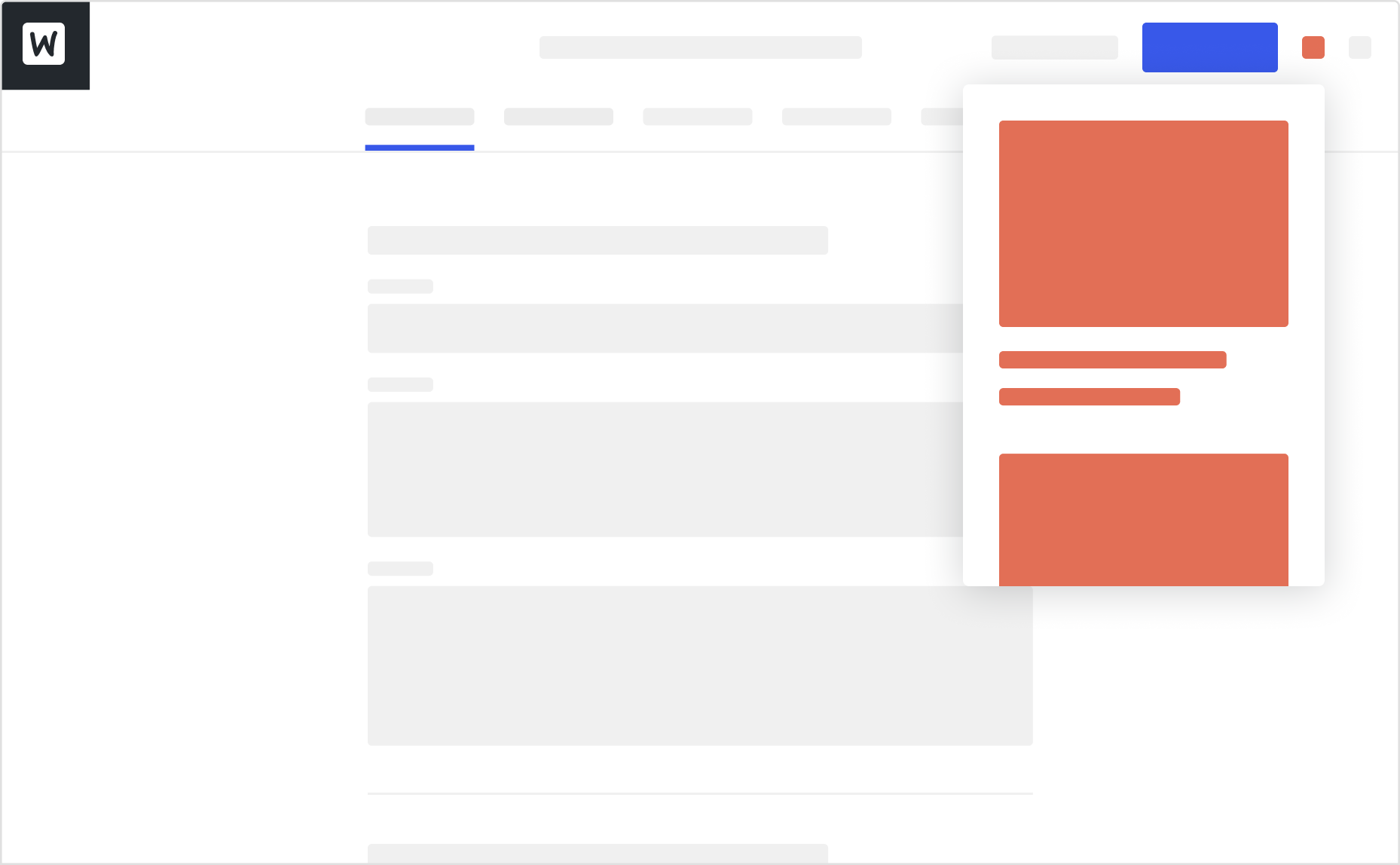
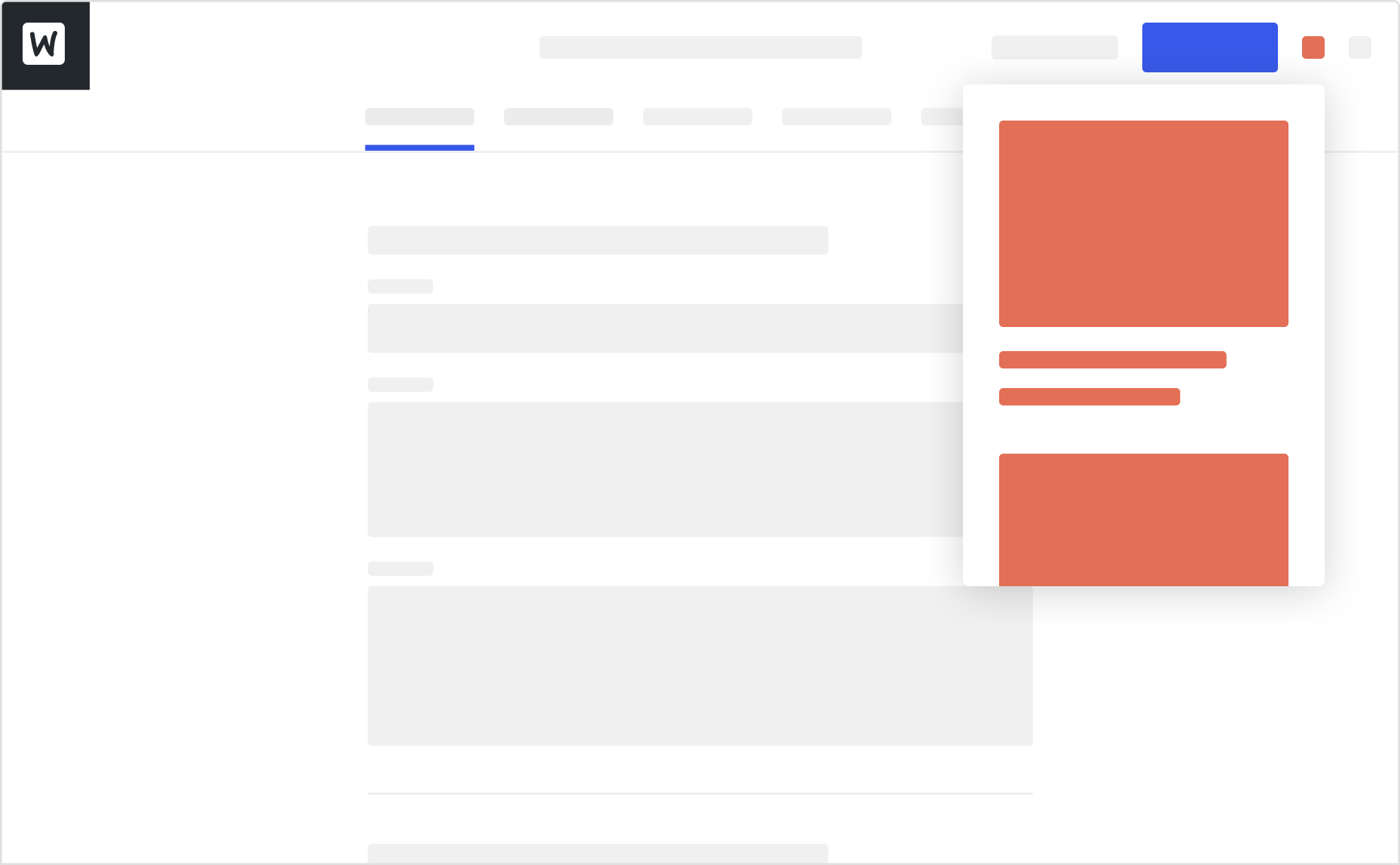
@ -189,7 +189,7 @@ Depending on their roles, top bar extensions can be displayed in either a **popo
|
|||
|
||||
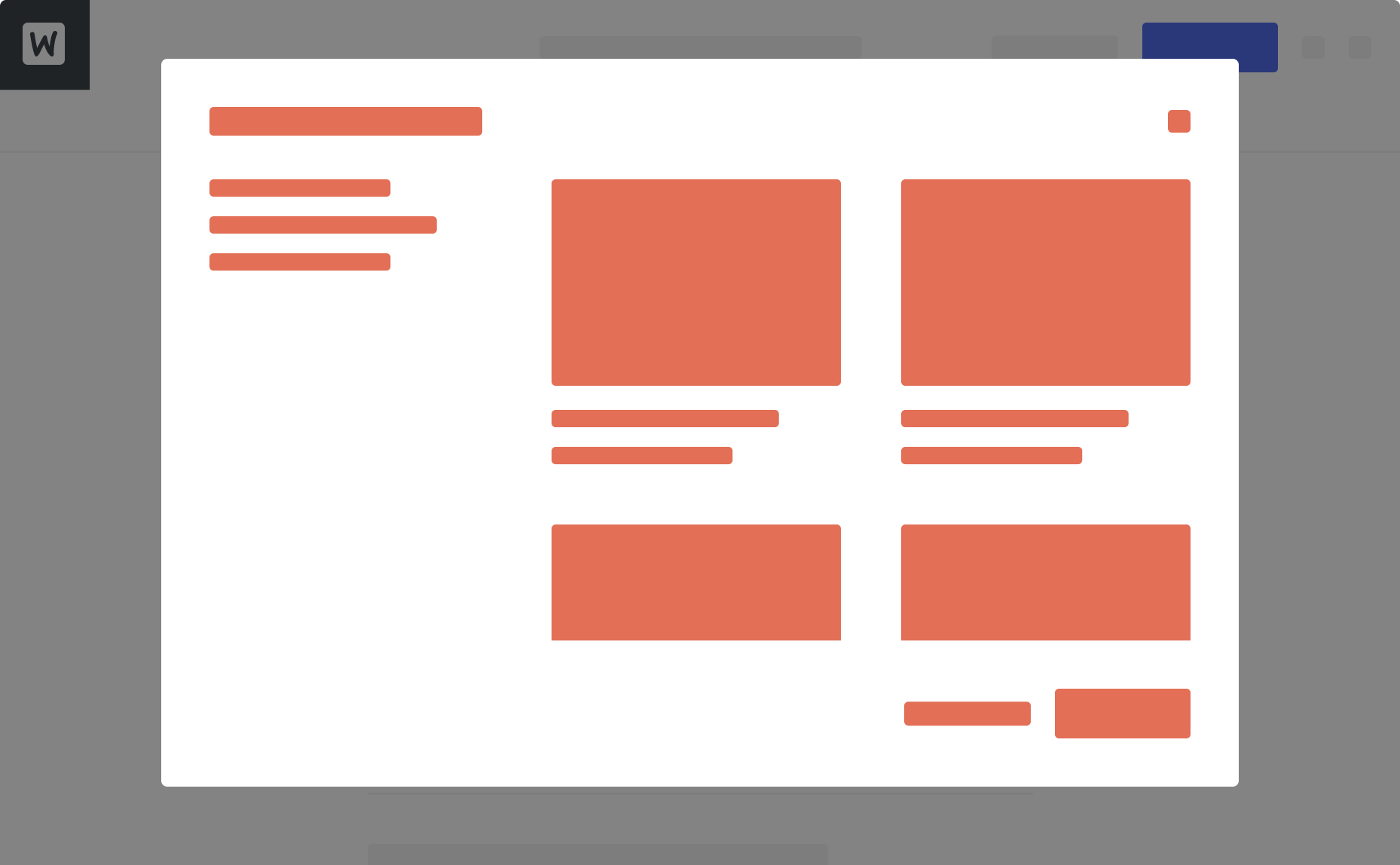
### Dialog extensions *(future feature)*
|
||||
|
||||

|
||||

|
||||
|
||||
Dialog extensions differ from other extensions as they are unrelated to any section or functionality within the product form. They can connect to third-party systems or come with complex interfaces that require a separate, focused experience.
|
||||
|
||||
|
|
|
|||
|
|
@ -83,11 +83,11 @@ Therefore, a PR could have testing instructions for multiple scenarios, in fact,
|
|||
|
||||
#### Example 1
|
||||
|
||||

|
||||

|
||||
|
||||
#### Example 2
|
||||
|
||||

|
||||

|
||||
|
||||
### Improving real testing instructions
|
||||
|
||||
|
|
@ -95,48 +95,48 @@ In this section, you will see some real examples of testing instructions that ha
|
|||
|
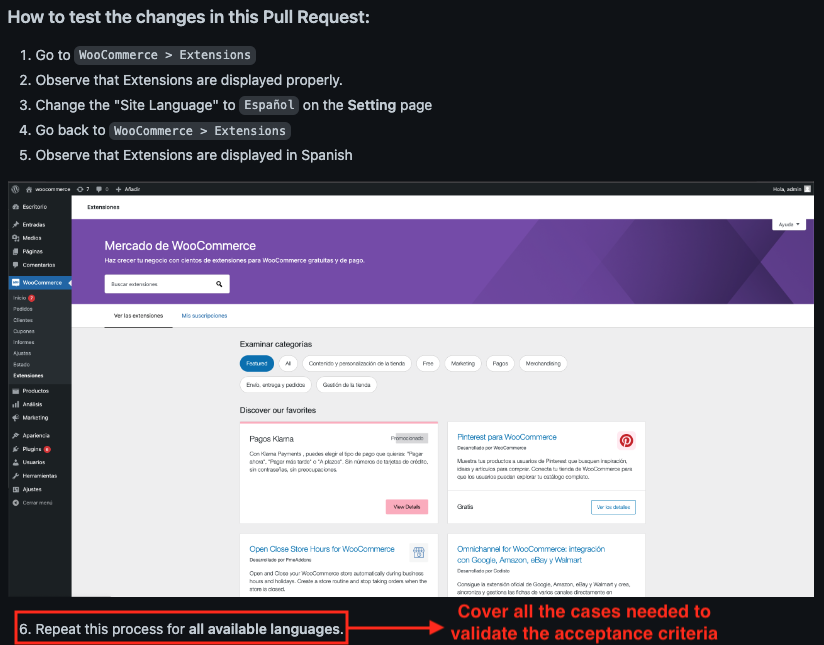
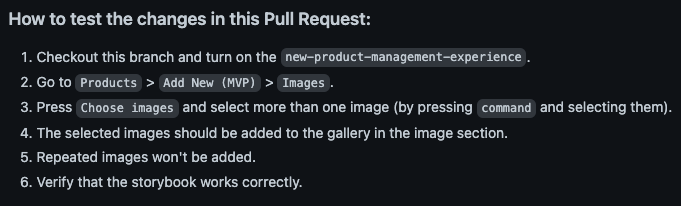
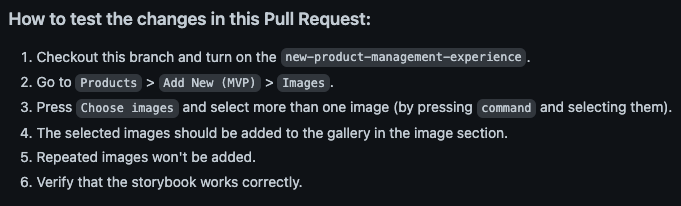
||||
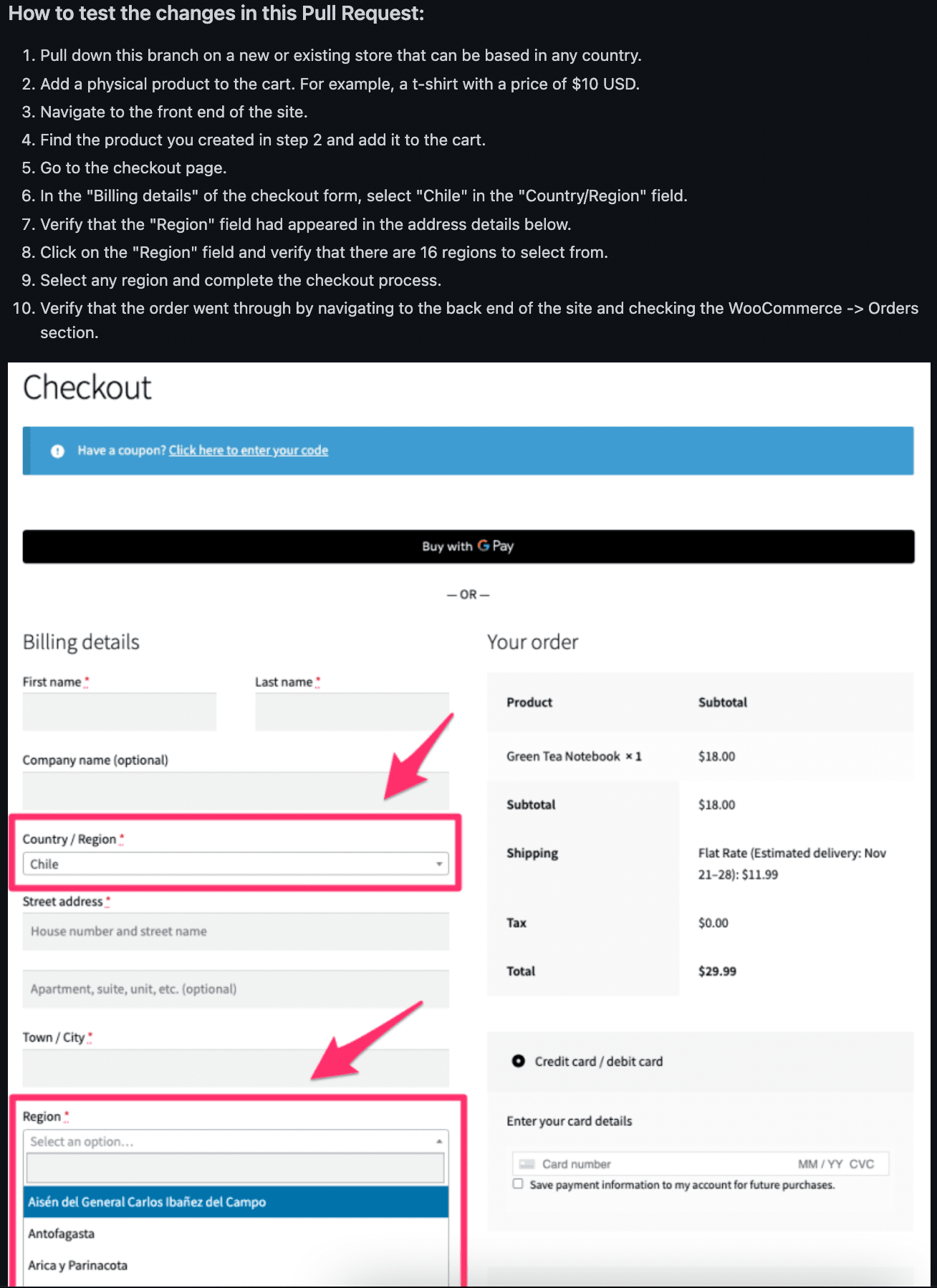
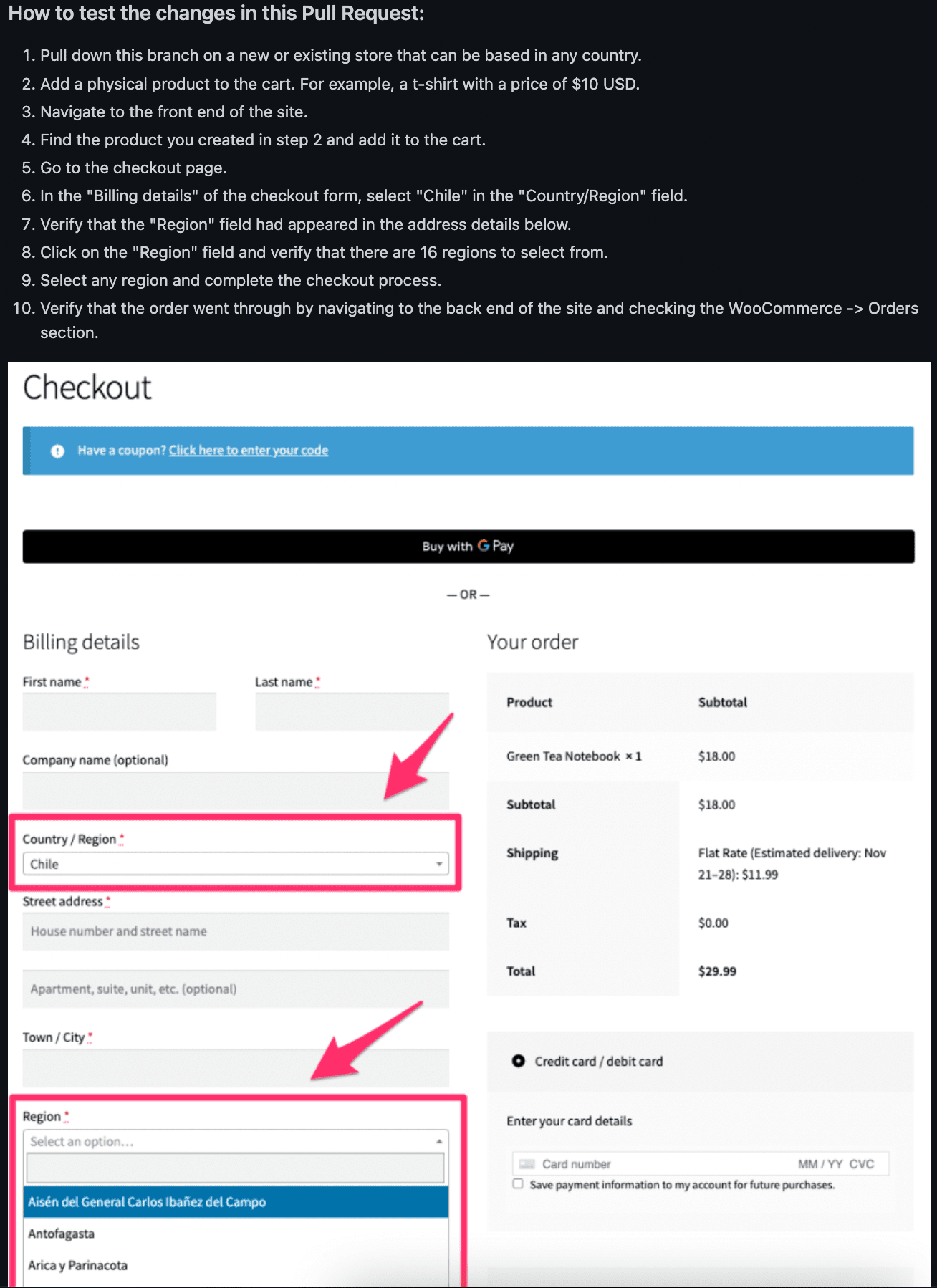
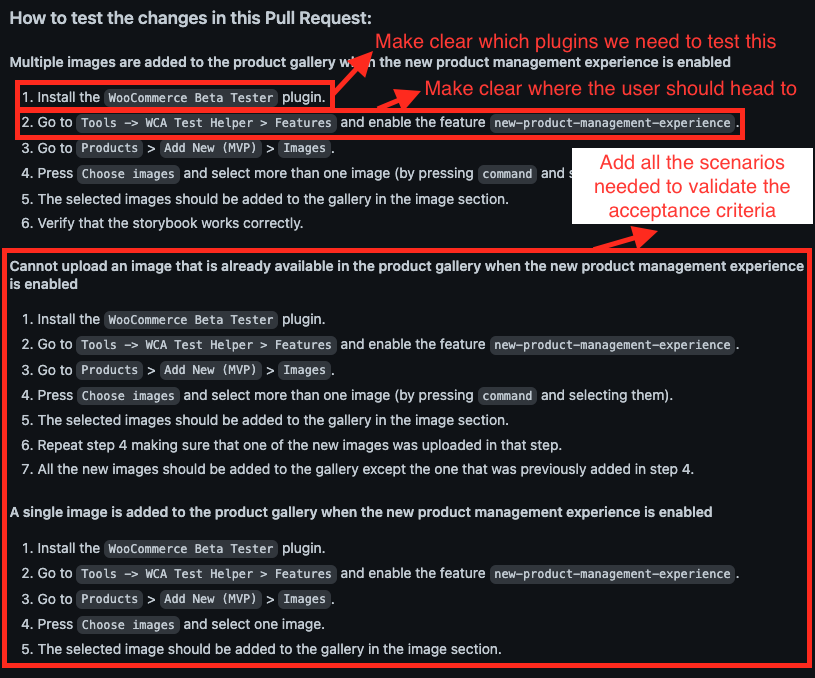
Before:
|
||||
|
||||

|
||||

|
||||
|
||||
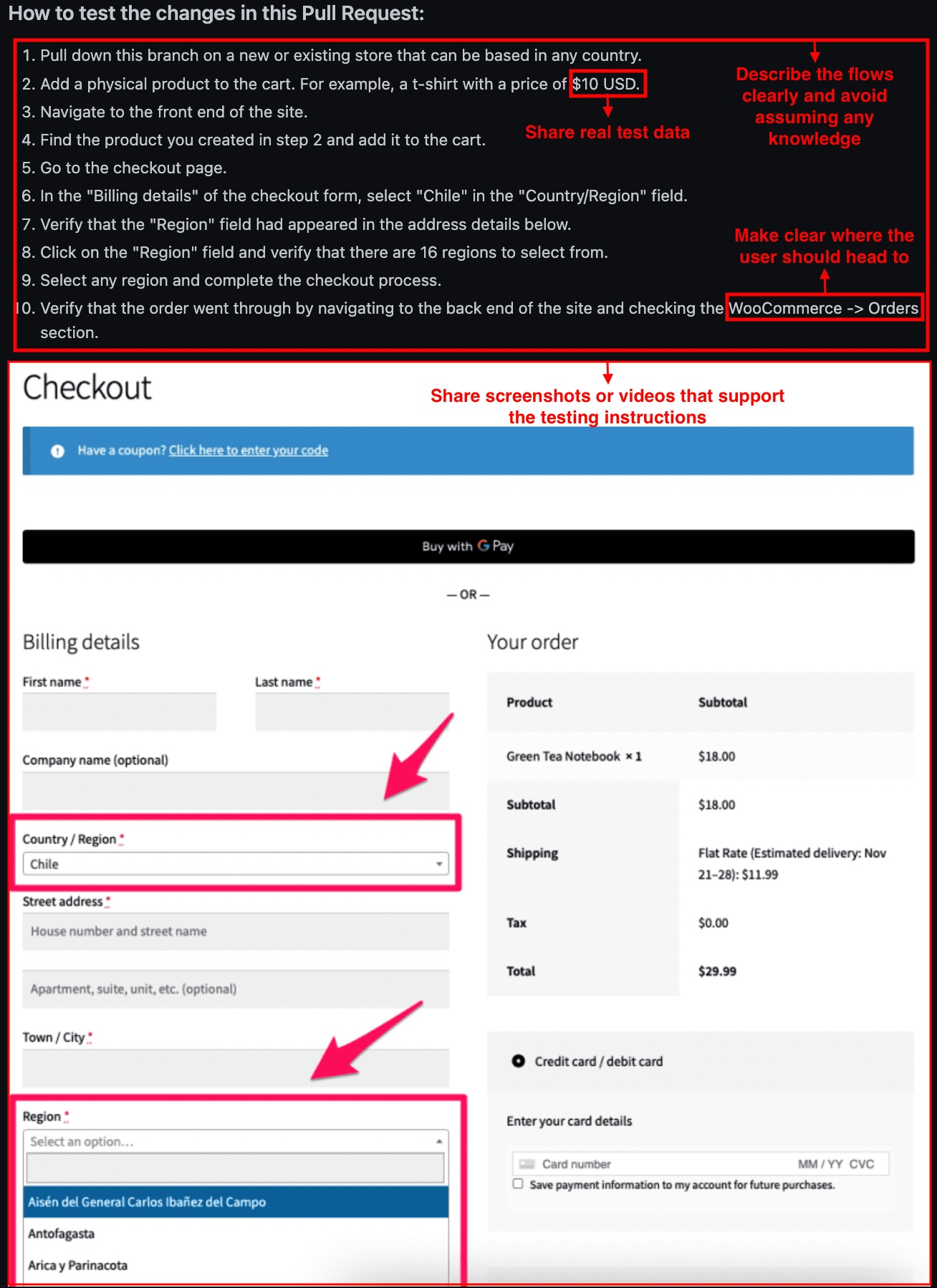
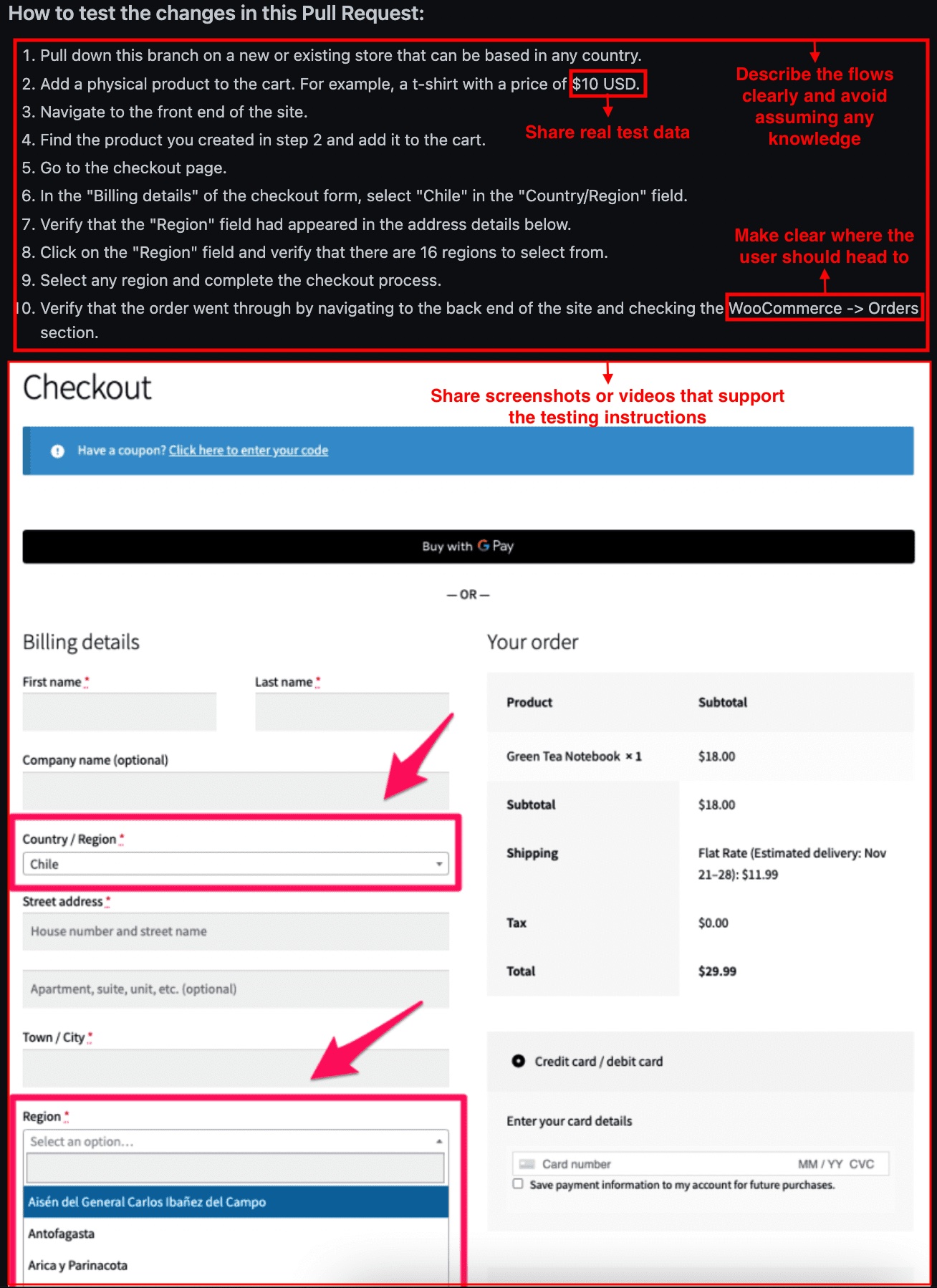
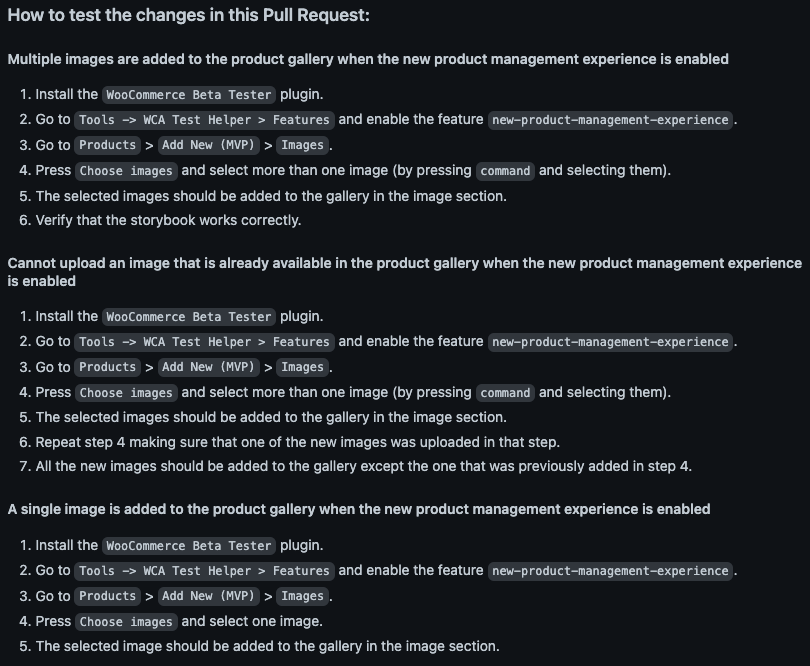
After:
|
||||
|
||||

|
||||

|
||||
|
||||
Improvements:
|
||||
|
||||

|
||||

|
||||
|
||||
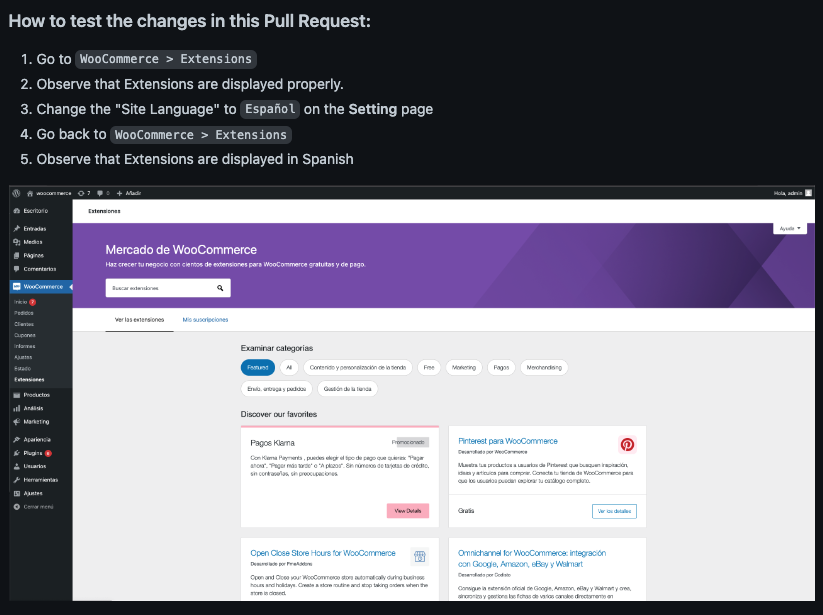
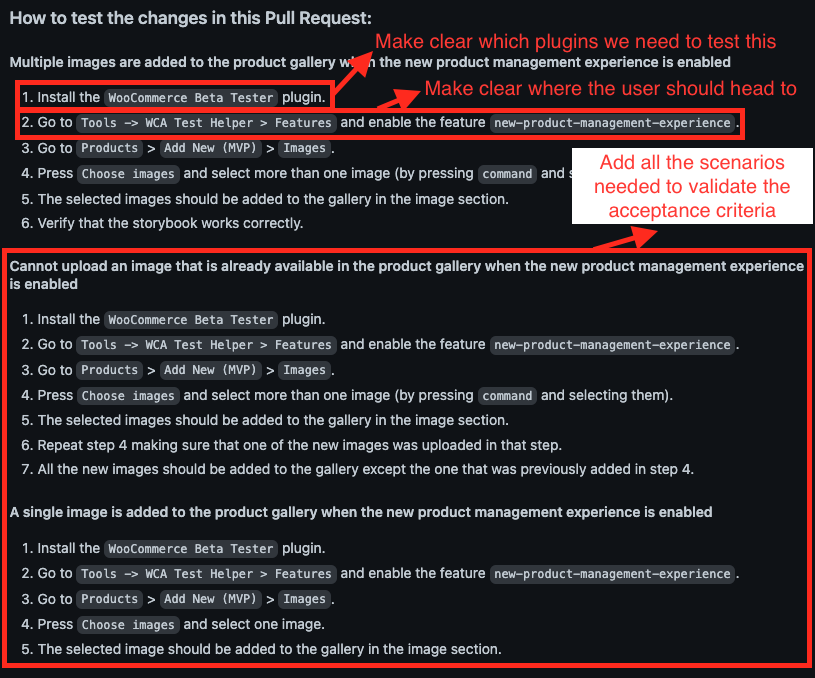
Before:
|
||||
|
||||

|
||||

|
||||
|
||||
After:
|
||||
|
||||

|
||||

|
||||
|
||||
Improvements:
|
||||
|
||||

|
||||

|
||||
|
||||
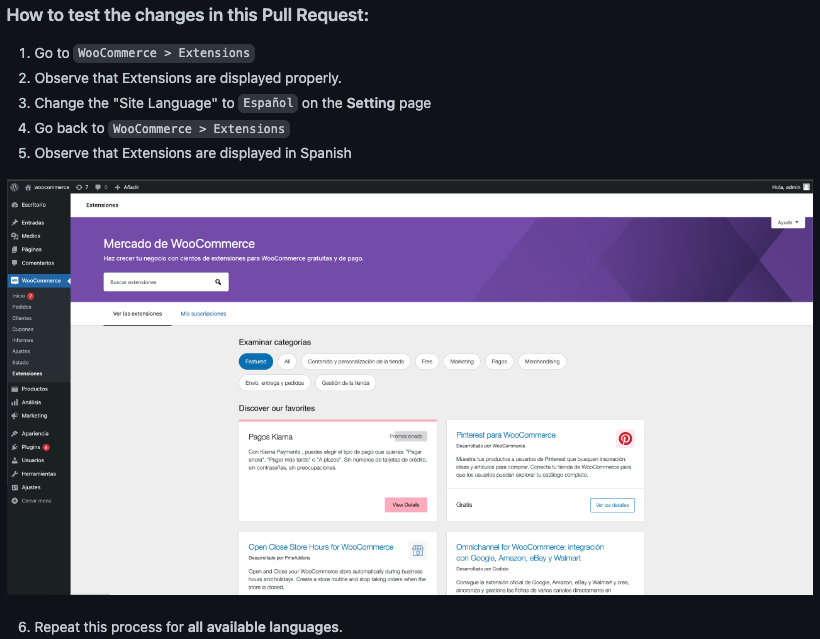
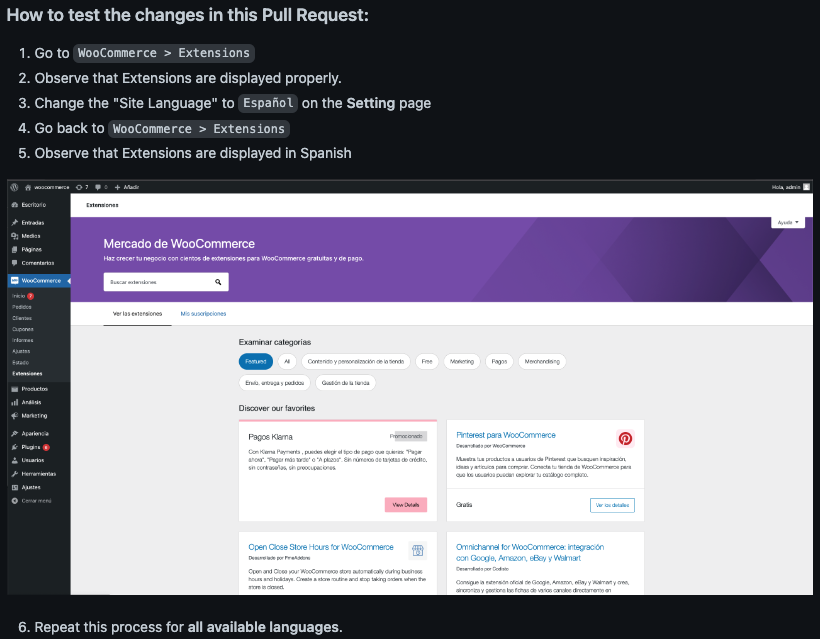
Before:
|
||||
|
||||

|
||||

|
||||
|
||||
After:
|
||||
|
||||

|
||||

|
||||
|
||||
Improvements:
|
||||
|
||||

|
||||

|
||||
|
||||
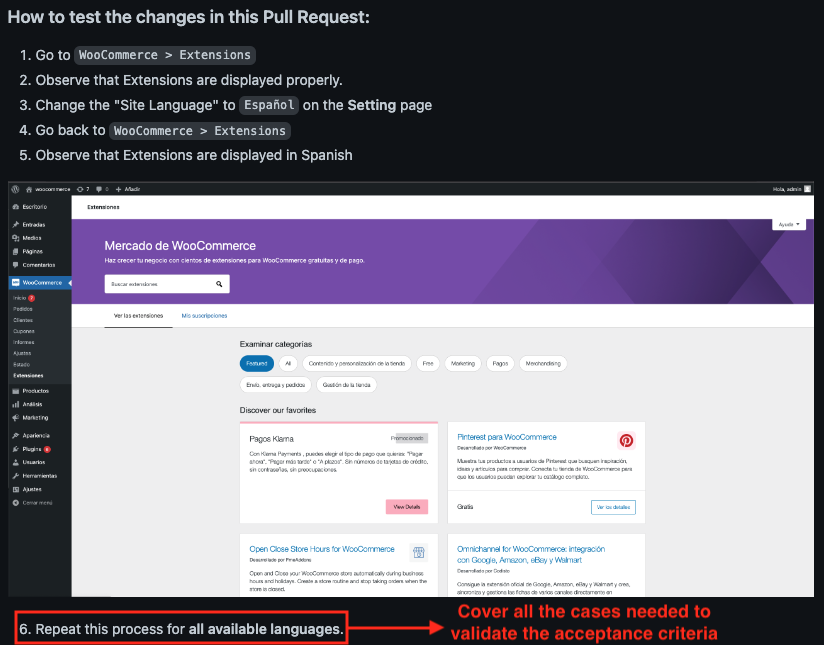
Before:
|
||||
|
||||

|
||||

|
||||
|
||||
After:
|
||||
|
||||

|
||||

|
||||
|
||||
Improvements:
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -45,7 +45,7 @@ Next, set up some orders to have sample data. Using WooCommerce > Settings > Cur
|
|||
|
||||
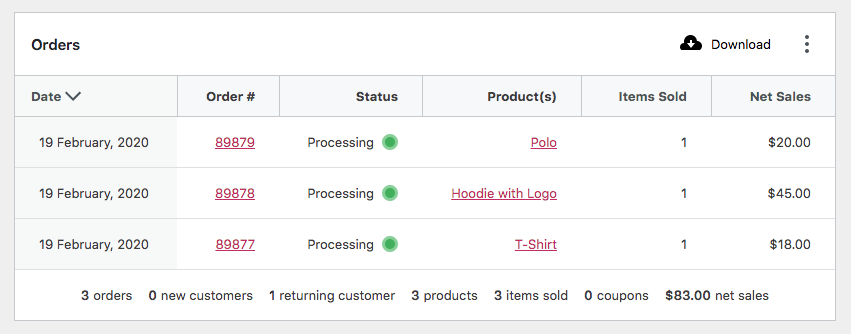
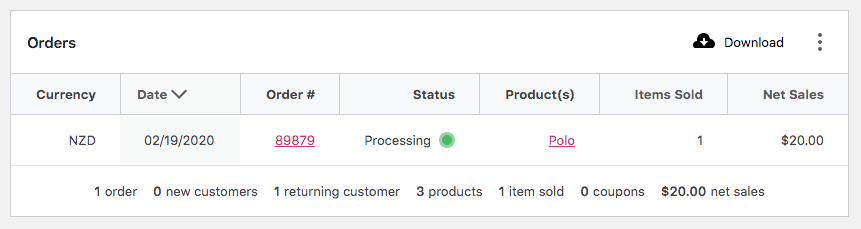
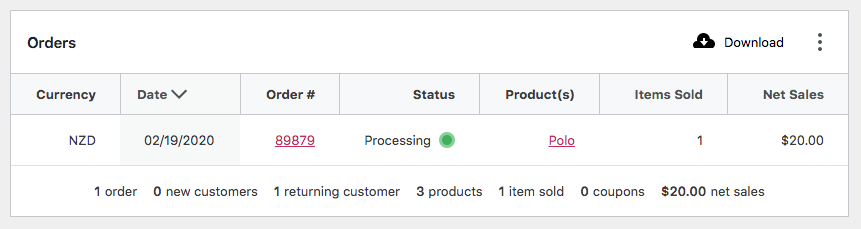
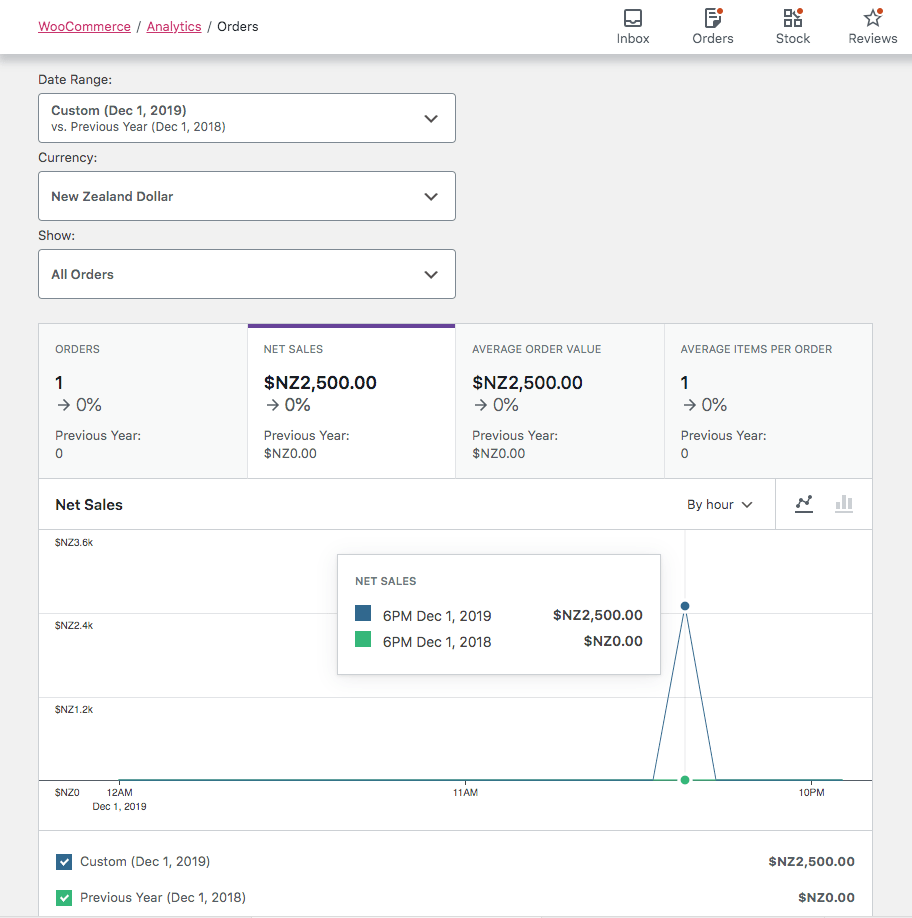
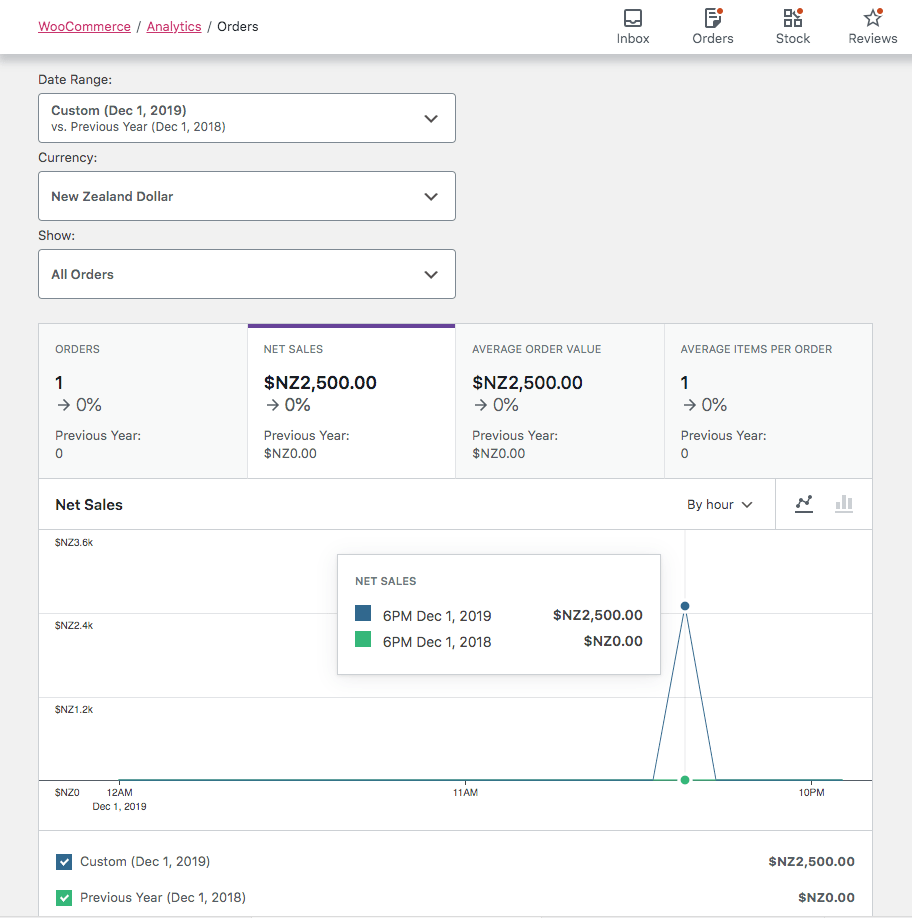
After doing so, check out WC-Admin to make sure the orders are showing up by going to `/wp-admin/admin.php?page=wc-admin&period=today&path=%2Fanalytics%2Forders&compare=previous_year`. Note that without any modification currency figures show according to what I have currently in WooCommerce settings, which is New Zealand Dollar in this case.
|
||||
|
||||

|
||||

|
||||
|
||||
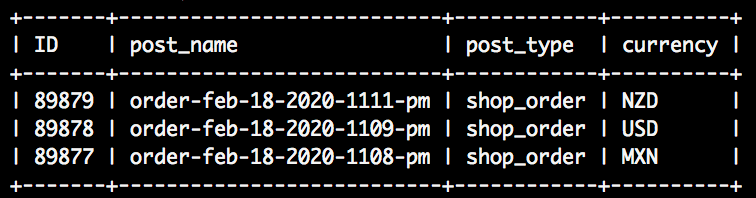
We can confirm each order's currency by running the following query on the `wp_posts` table and joining `wp_postmeta` to gather currency meta values. Results show an order in NZD, USD, and MXN. This query is similar to the one we'll implement later in the guide to gather and display currency values.
|
||||
|
||||
|
|
@ -62,7 +62,7 @@ ORDER BY wp_posts.post_date DESC
|
|||
LIMIT 3
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
## Add a UI dropdown
|
||||
|
||||
|
|
@ -99,7 +99,7 @@ add_action( 'init', 'add_currency_settings' );
|
|||
|
||||
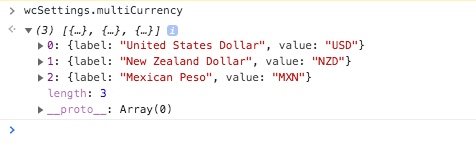
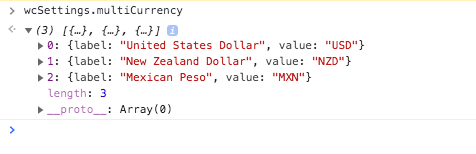
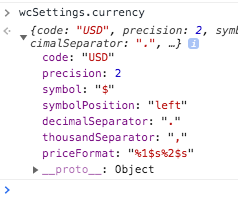
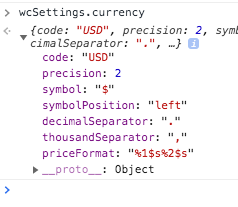
In the console, you can confirm the data has safely made its way to the client.
|
||||
|
||||

|
||||

|
||||
|
||||
In `index.js` create the custom currency filter and add it the Orders Report.
|
||||
|
||||
|
|
@ -130,7 +130,7 @@ addFilter(
|
|||
|
||||
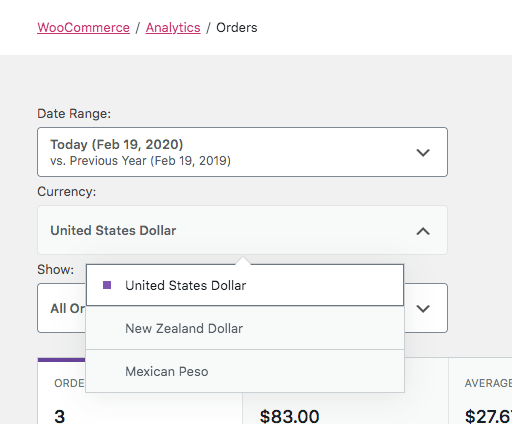
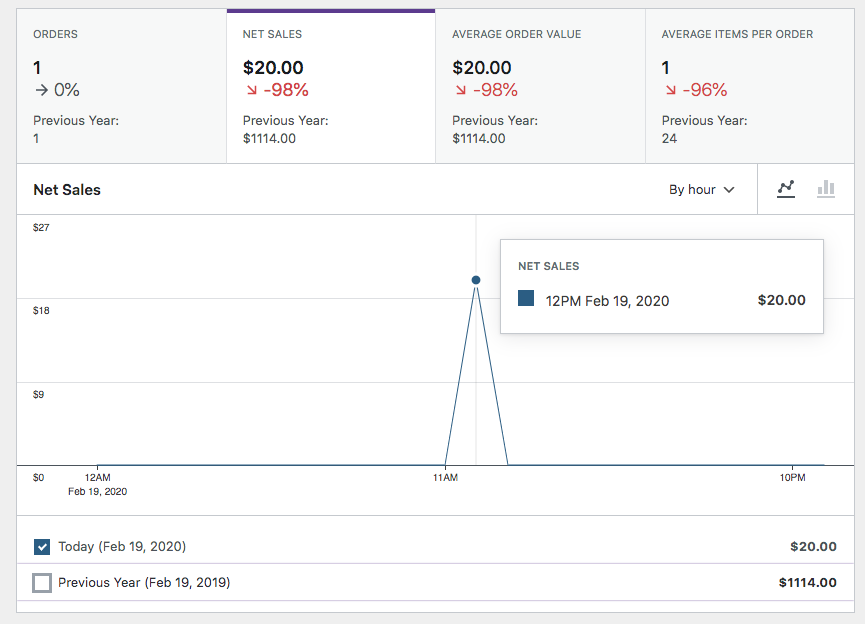
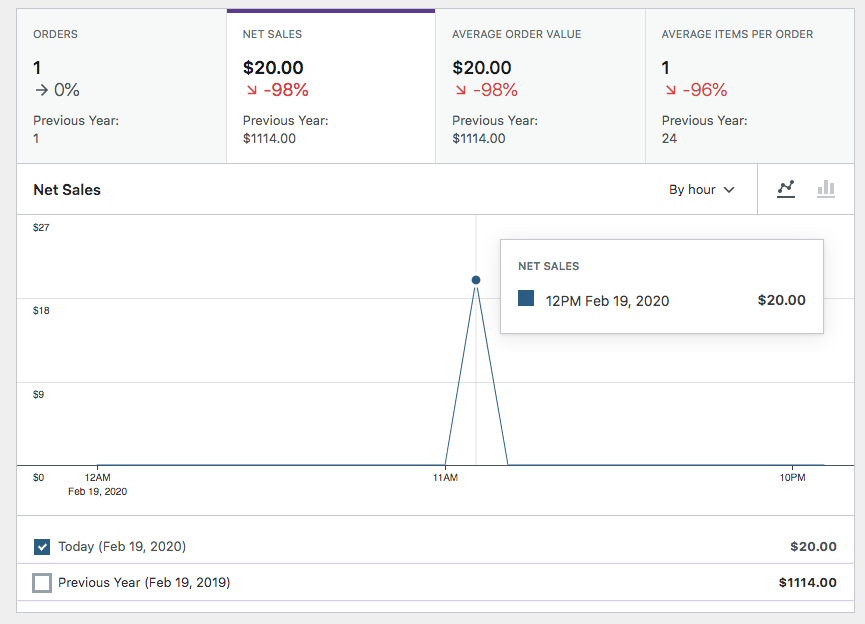
If we check out the Orders Report, we can see our new dropdown. Play around with it and you'll notice the currency query parameter gets added to the url. If you check out the Network tab, you'll also see this value included in requests for data used to populate the report. For example, see the requests to orders stats endpoint, `/wp-json/wc-analytics/reports/orders/stats`. Next we'll use that query parameter to adjust report results.
|
||||
|
||||

|
||||

|
||||
|
||||
## Handle currency parameters on the server
|
||||
|
||||
|
|
@ -207,7 +207,7 @@ add_filter( 'woocommerce_analytics_clauses_select_orders_stats_interval', 'add_s
|
|||
|
||||
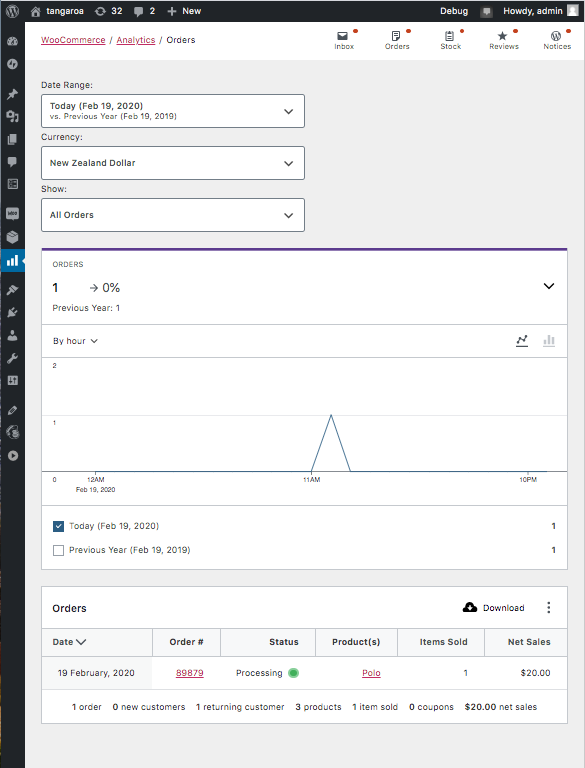
Lets head back to the Orders Report and see if it works. You can manipulate the dropdown and see the relevant order reflected in the table.
|
||||
|
||||

|
||||

|
||||
|
||||
## Finishing touches
|
||||
|
||||
|
|
@ -247,15 +247,15 @@ const addTableColumn = (reportTableData) => {
|
|||
addFilter("woocommerce_admin_report_table", "dev-blog-example", addTableColumn);
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
While adding a column is certainly helpful, currency figures in the table and chart only reflect the store currency.
|
||||
|
||||

|
||||

|
||||
|
||||
In order to change a Report's currency and number formatting, we can make use of the `woocommerce_admin_report_currency` JS hook. You can see the store's default sent to the client in `wcSettings.currency`, but we'll need to change these depending on the currency being viewed and designated by the query parameter `?currency=NZD`.
|
||||
|
||||

|
||||

|
||||
|
||||
First, lets create some configs in index.js.
|
||||
|
||||
|
|
@ -299,7 +299,7 @@ addFilter(
|
|||
|
||||
🎉 We can now view our Orders Report and see the currency reflected in monetary values throughout the report.
|
||||
|
||||

|
||||

|
||||
|
||||
## Conclusion
|
||||
|
||||
|
|
|
|||
|
|
@ -9,7 +9,7 @@ The REST API is a powerful part of WooCommerce which lets you read and write var
|
|||
|
||||
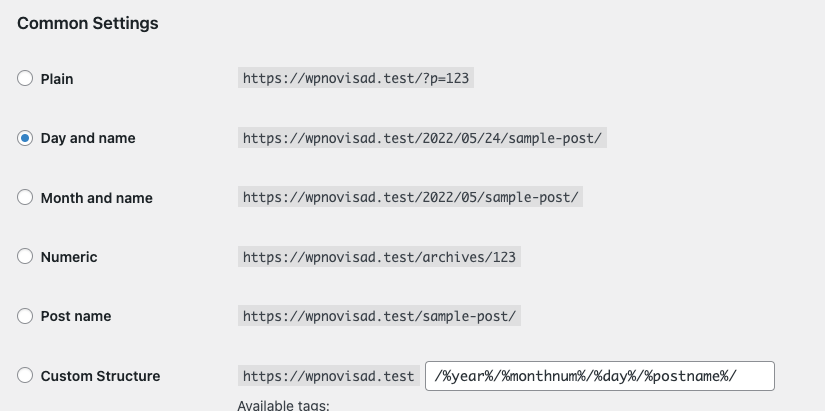
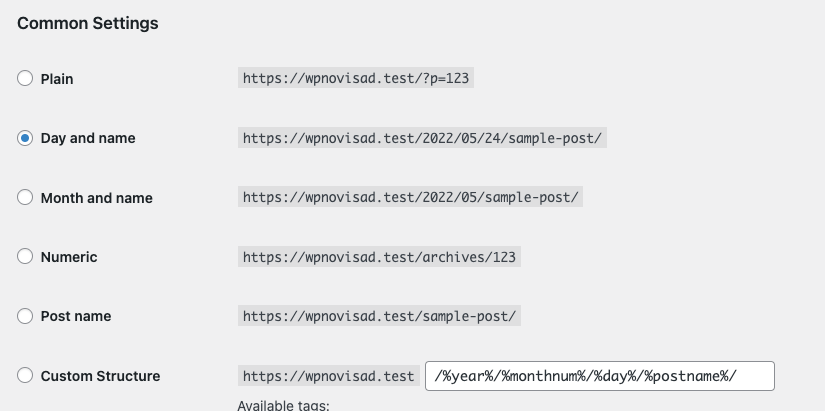
In order to access the REST API using the standard endpoint URI structure (e.g. `wc/v3/products`), you must have your WordPress permalinks configured to something other than "Plain". Go to **Settings > Permalinks** and choose an option.
|
||||
|
||||

|
||||

|
||||
|
||||
## API reference
|
||||
|
||||
|
|
@ -33,7 +33,7 @@ To start using REST API, you first need to generate API keys.
|
|||
4. Click *Generate api key*.
|
||||
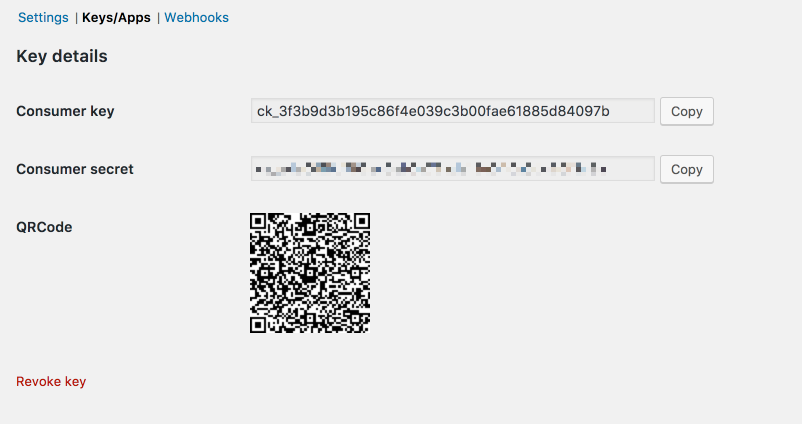
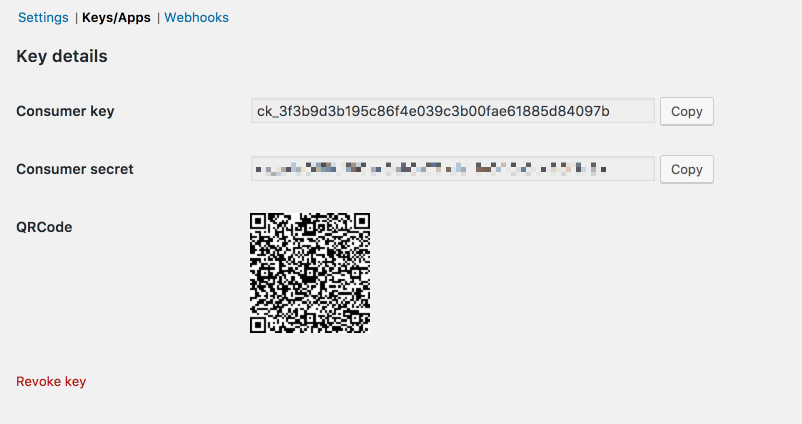
5. Your keys will be shown - do not close this tab yet, the secret will be hidden if you try to view the key again.
|
||||
|
||||

|
||||

|
||||
|
||||
## Make a basic request
|
||||
|
||||
|
|
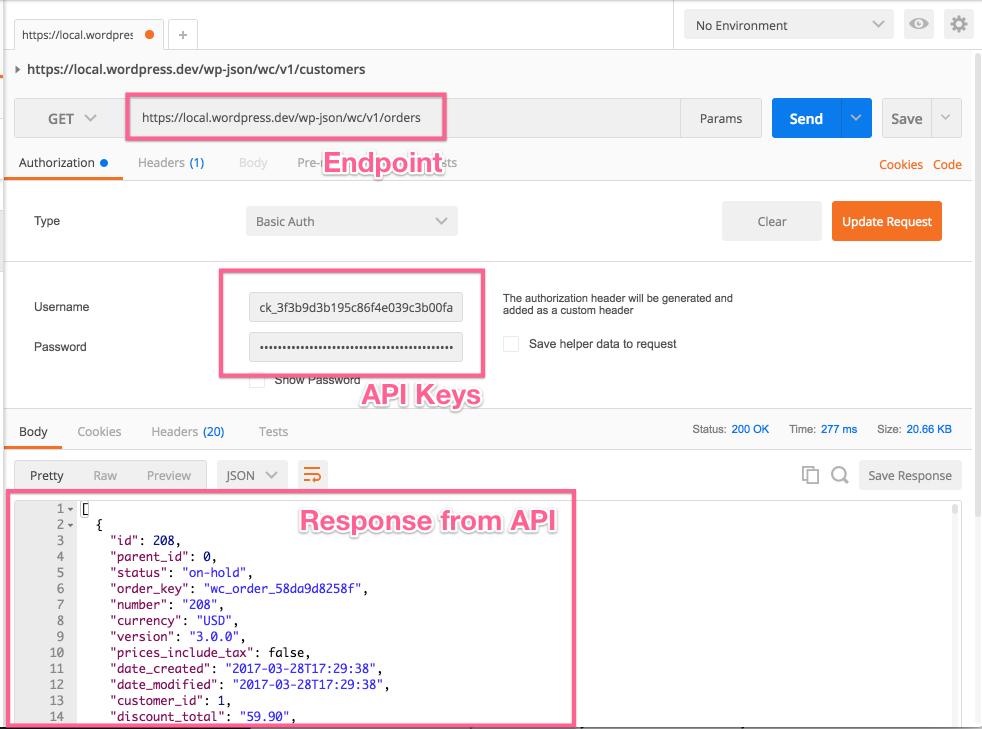
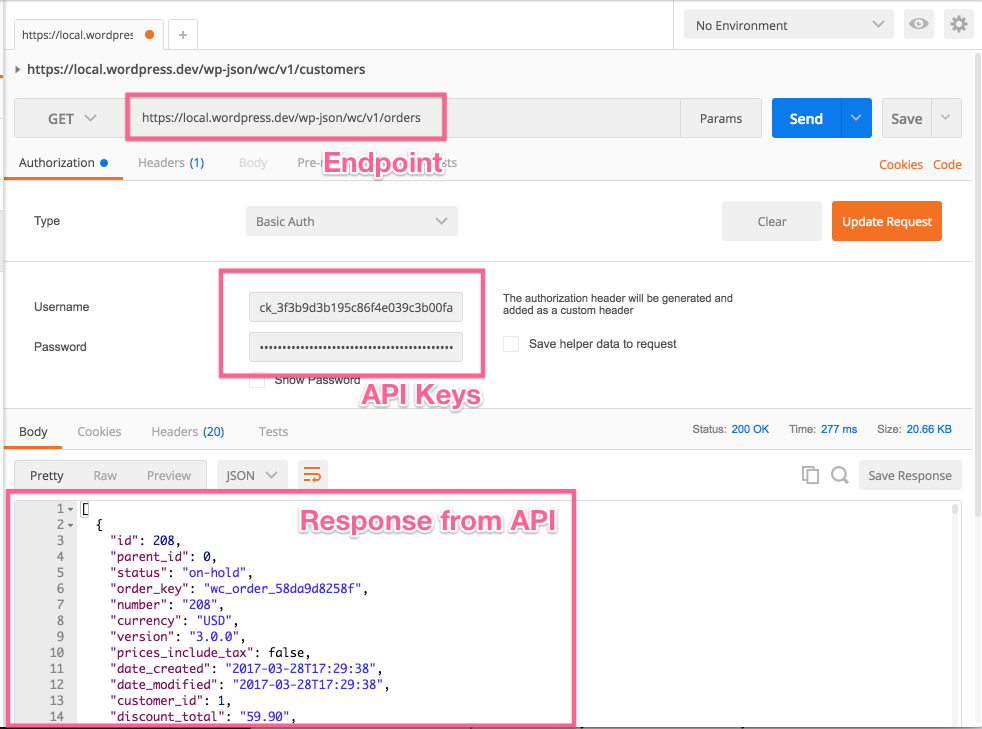
@ -43,11 +43,11 @@ In Postman, you need to set the fields for request type, request URL, and the se
|
|||
|
||||
Once done, hit send and you'll see the JSON response from the API if all worked well. You should see something like this:
|
||||
|
||||

|
||||

|
||||
|
||||
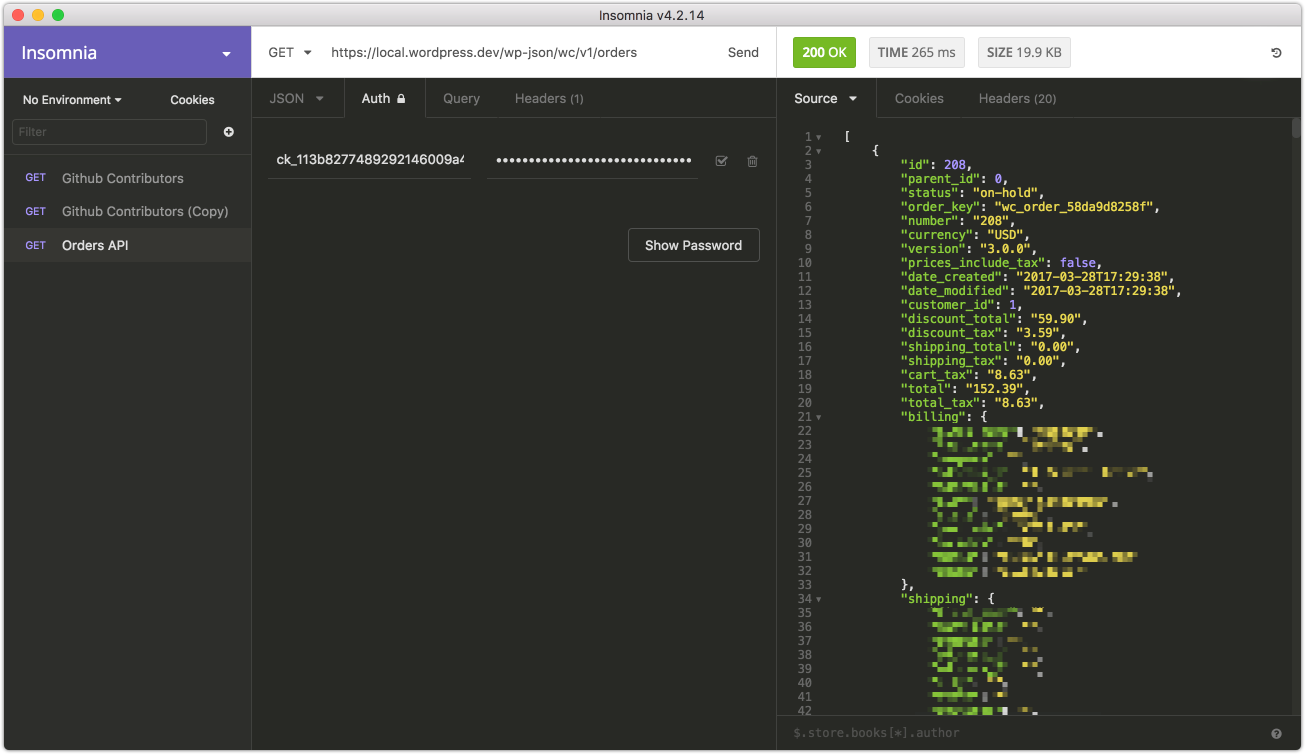
Insomnia is almost identical to Postman; fill in the same fields and again use basic auth.
|
||||
|
||||

|
||||

|
||||
|
||||
Thats it! The API is working.
|
||||
|
||||
|
|
@ -59,15 +59,15 @@ If you have problems connecting, you may need to disable SSL verification - see
|
|||
|
||||
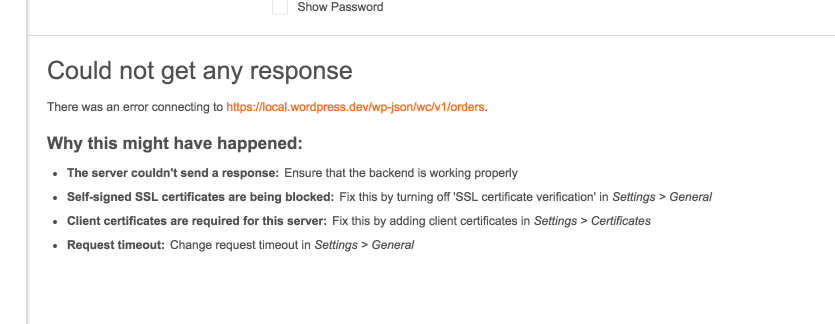
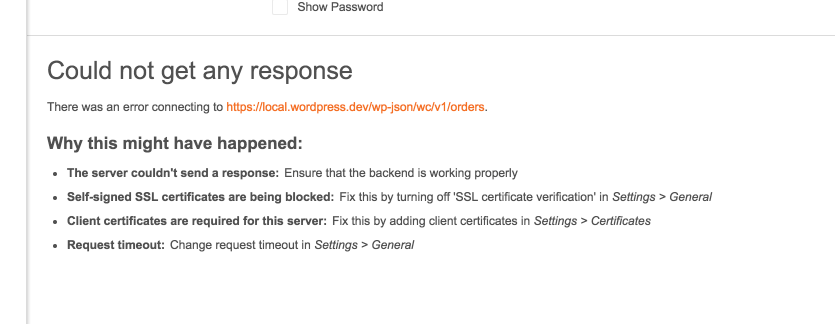
If you're having problems connecting to the REST API on your localhost and seeing errors like this:
|
||||
|
||||

|
||||

|
||||
|
||||
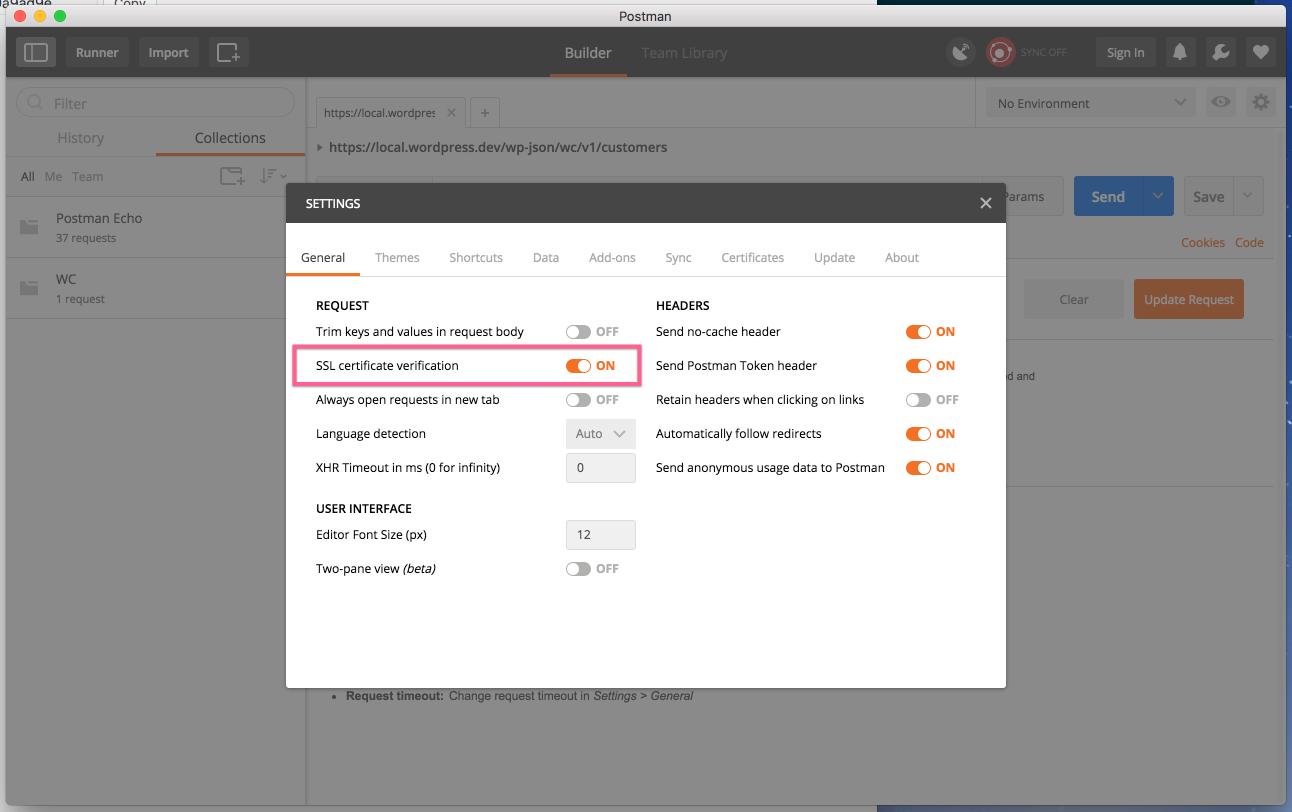
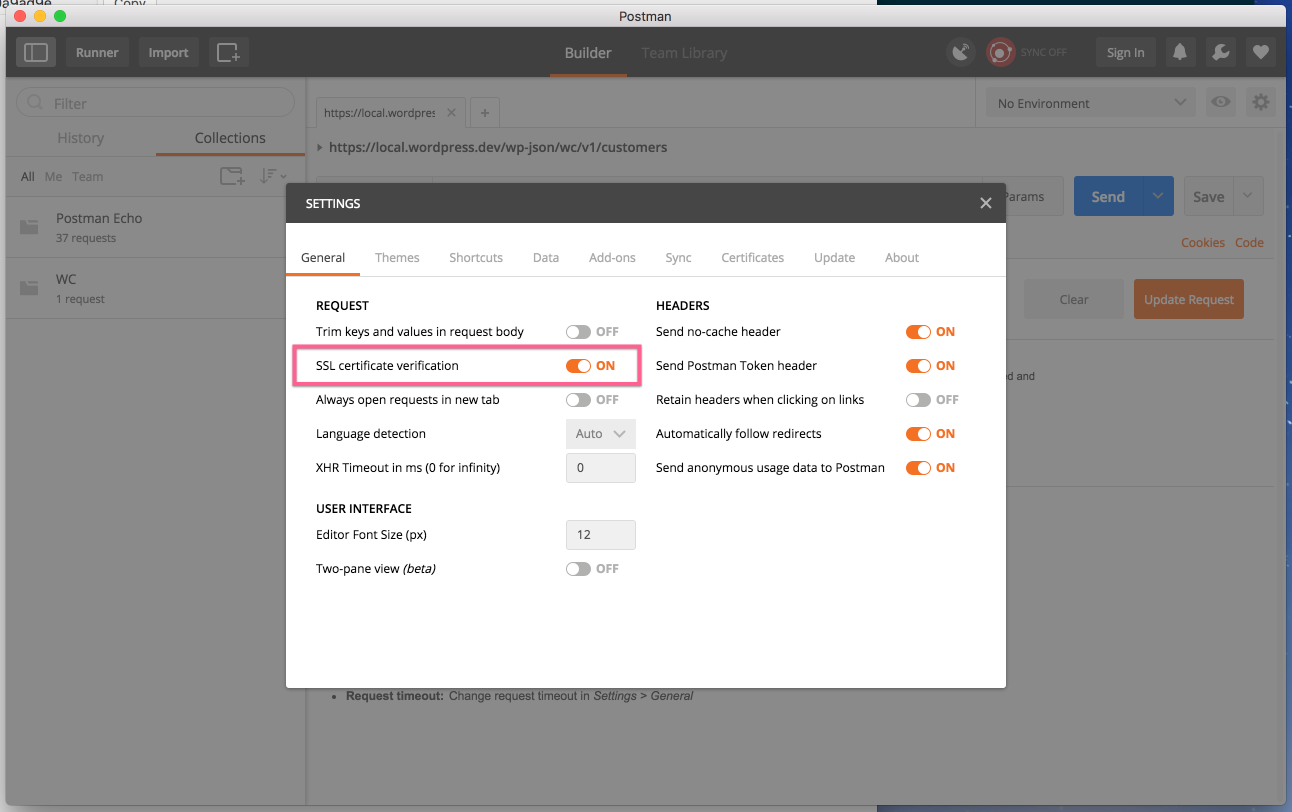
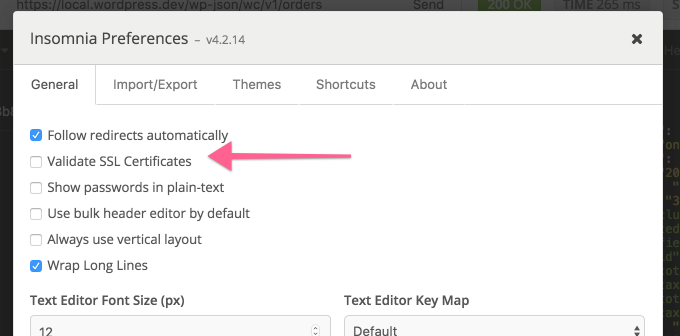
You need to disable SSL verification. In Postman you can find this in the settings:
|
||||
|
||||

|
||||

|
||||
|
||||
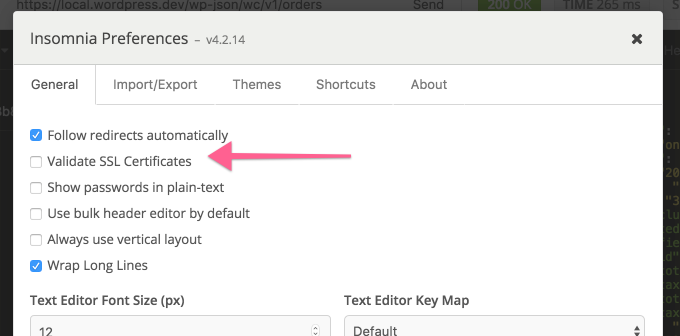
Insomnia also has this setting the preferences area:
|
||||
|
||||

|
||||

|
||||
|
||||
### 401 Unauthorized
|
||||
|
||||
|
|
|
|||
|
|
@ -24,7 +24,7 @@ Alternatively, you can select and use a different theme that already uses curren
|
|||
You need to determine what templates to update, make a backup of the old templates, and then restore any customizations.
|
||||
|
||||
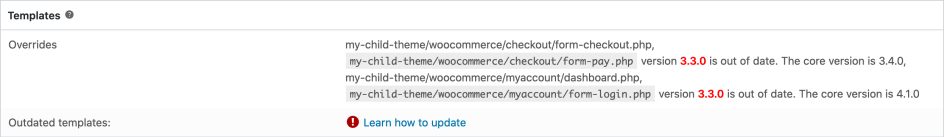
1. Go to WooCommerce > Status > System Status. Scroll to the end of the page where there is a list of templates overridden by your theme/child theme and a warning message that they need to be updated. In the example below, the templates `form-pay.php` and `form-login.php` are outdated:
|
||||

|
||||

|
||||
2. Save a backup of the outdated template.
|
||||
3. Copy the default template from `wp-content/plugins/woocommerce/templates/[path-to-the-template]` and paste it in your theme folder found at `wp-content/themes/[path-to-theme]`.
|
||||
4. Open the template you pasted into the theme folder with a text editor, such as Sublime, Visual Code, BBEdit, Notepad++, and replicate any changes that you had to the previous template in your new, updated template file.
|
||||
|
|
|
|||
|
|
@ -10,9 +10,9 @@ Examples:
|
|||
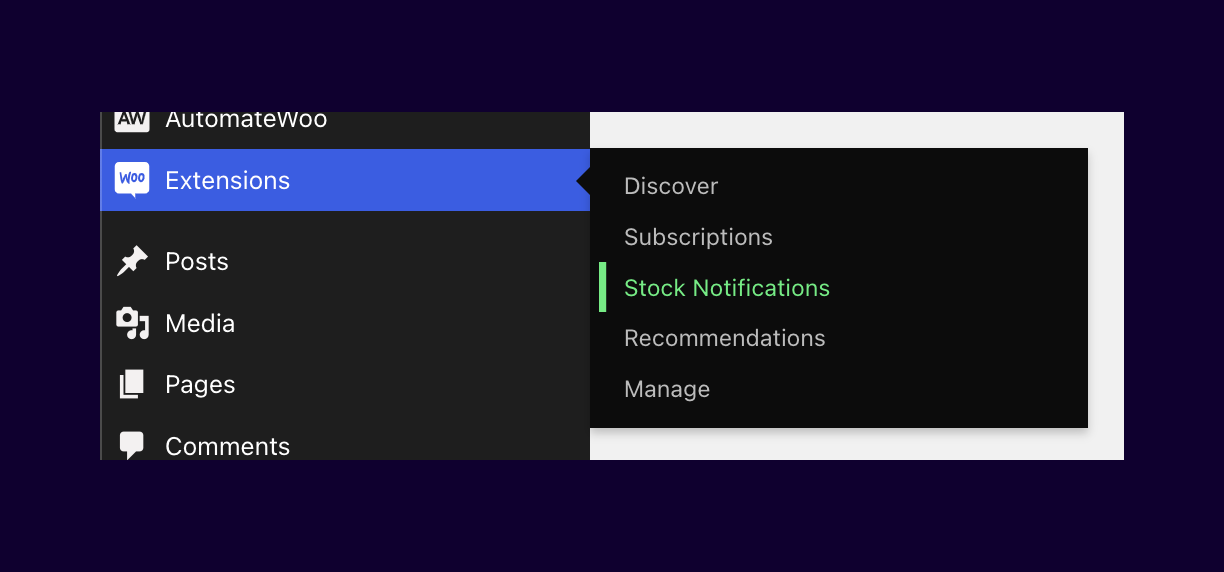
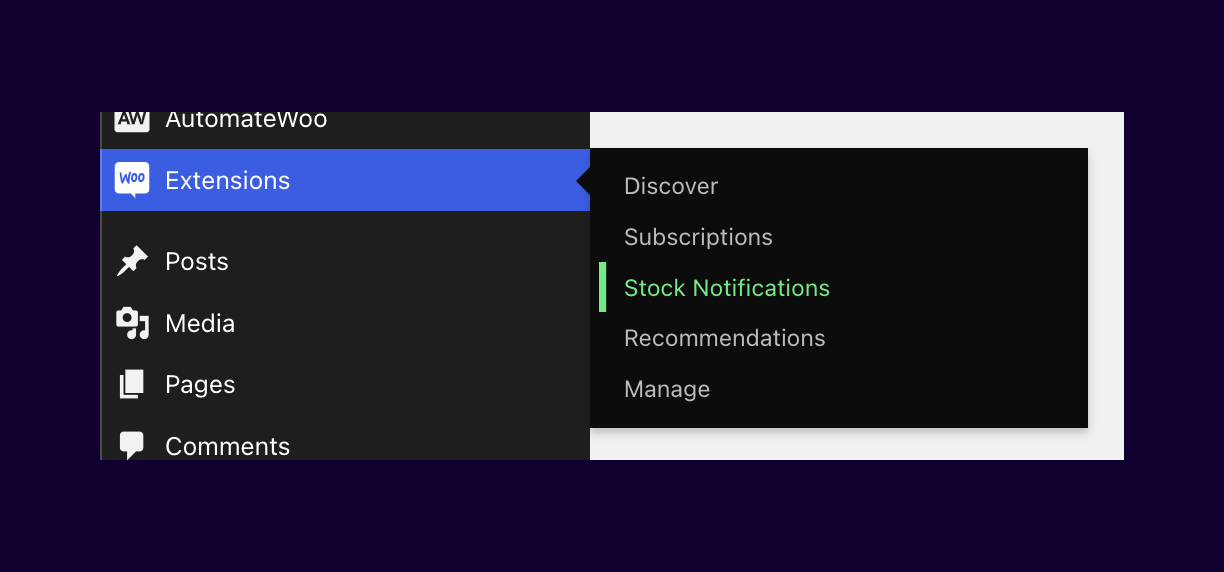
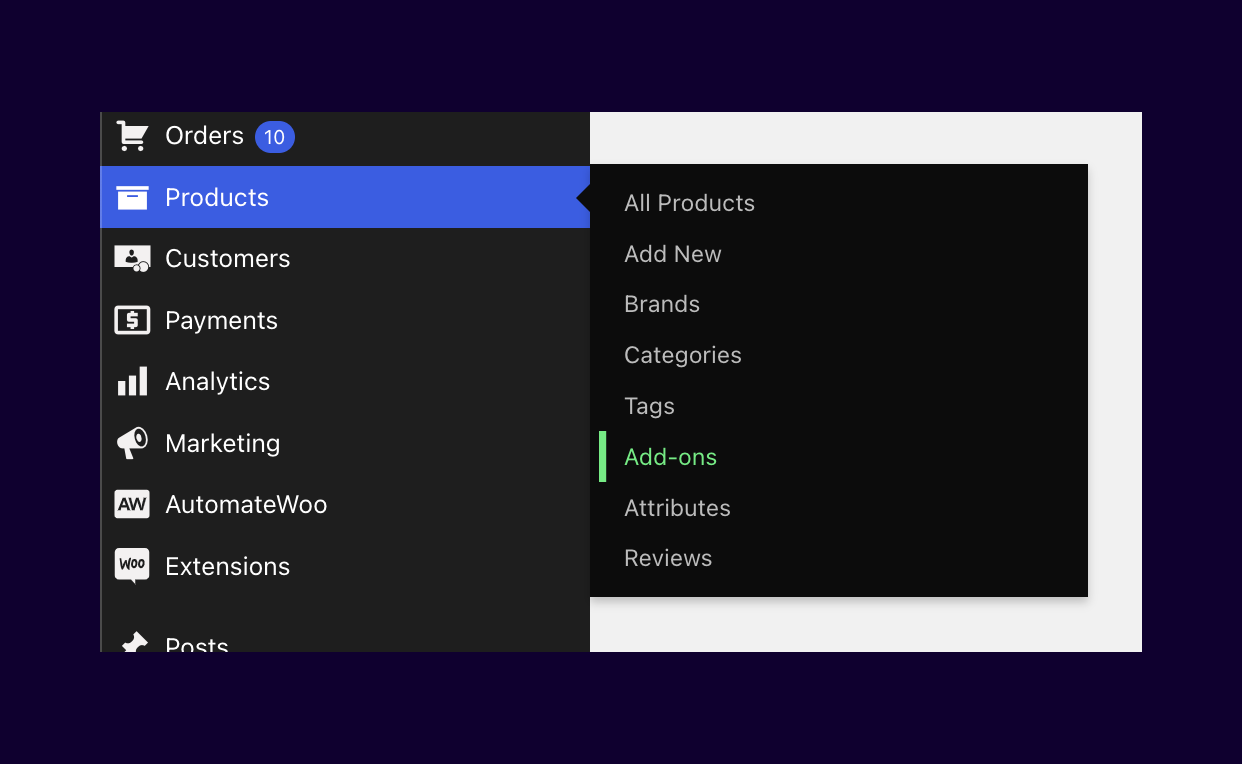
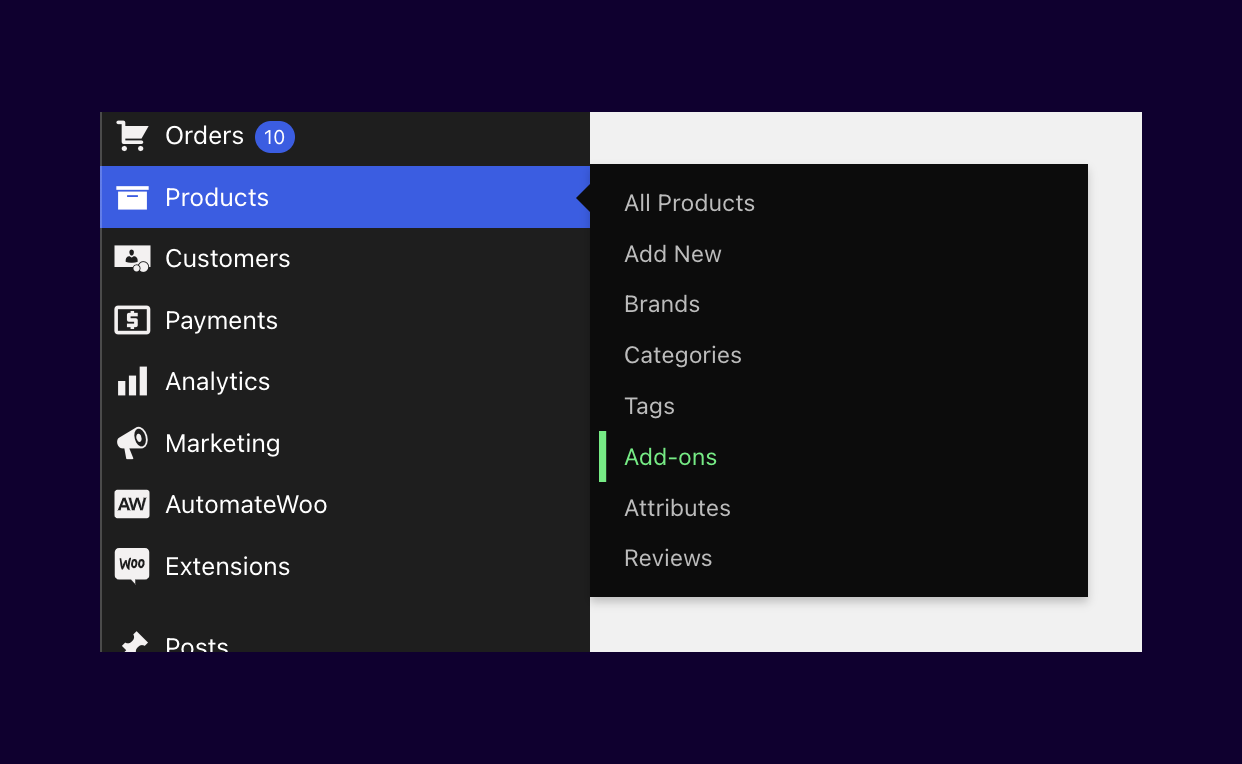
- If your extension is extending a component within WooCommerce, it should live within either the Extensions navigation drawer (in Woo Express stores), or directly within that category's section.
|
||||
|
||||
Extensions drawer (Woo Express)
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
- If your plugin adds a settings screen to set up the plugin, settings should be under an appropriate tab on the WooCommerce > Settings screen. Only if necessary, create a top-level settings tab if your plugin has settings that don't fit under existing tabs and creating a sub-tab isn't appropriate.
|
||||
|
||||
|
|
|
|||
|
|
@ -19,7 +19,7 @@ Use short but meaningful messages that communicate what is happening. Ensure tha
|
|||
|
||||
The placement of feedback is vital so the user notices it. For example, when validation messages are needed to prompt the user to enter data, get the user's attention by displaying a message close to the inputs where data needs to be revised.
|
||||
|
||||

|
||||

|
||||
|
||||
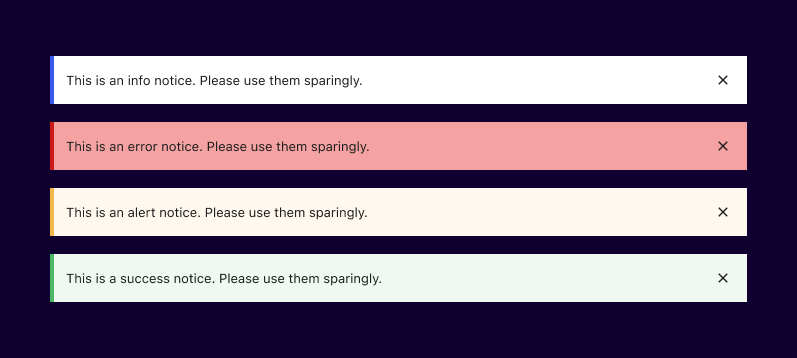
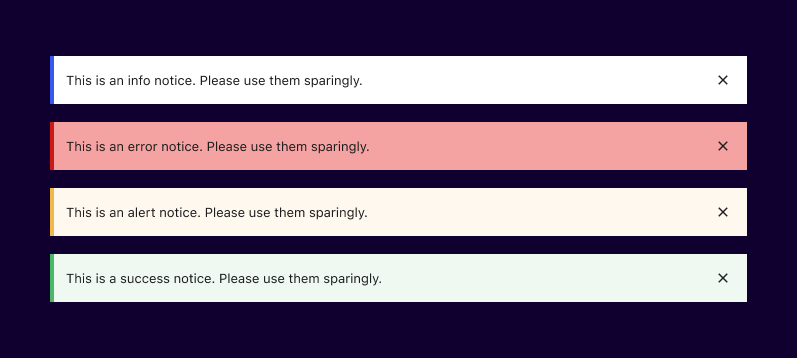
**Success** message: When the user performs an action that is executed successfully.
|
||||
|
||||
|
|
@ -31,4 +31,4 @@ The placement of feedback is vital so the user notices it. For example, when val
|
|||
|
||||
### Examples
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -9,7 +9,7 @@ Use the Task List and Inbox sparingly. Messages should be clear, concise, and ma
|
|||
|
||||
## Task List
|
||||
|
||||

|
||||

|
||||
|
||||
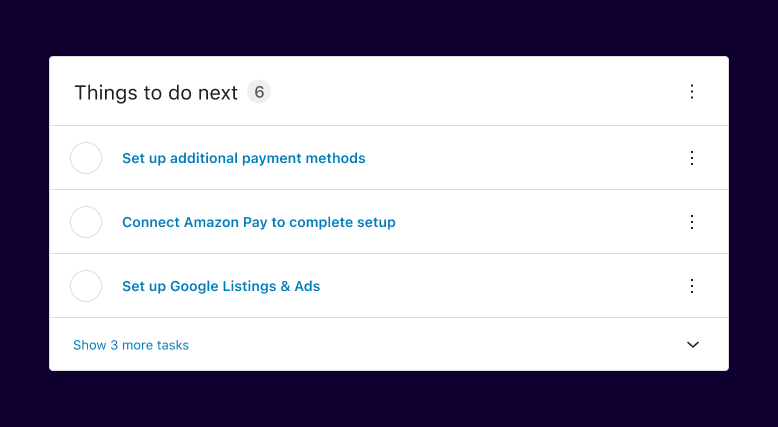
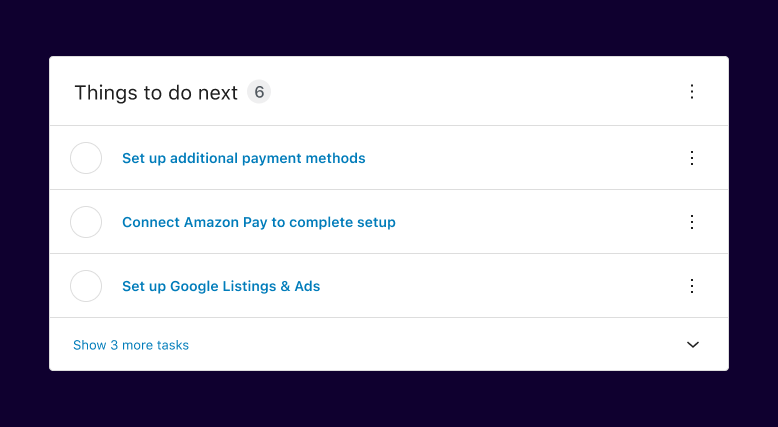
Anything that **requires** action should go in the task list.
|
||||
|
||||
|
|
@ -26,13 +26,13 @@ Anything that **requires** action should go in the task list.
|
|||
|
||||
Examples:
|
||||
|
||||

|
||||

|
||||
|
||||
## Inbox
|
||||
|
||||
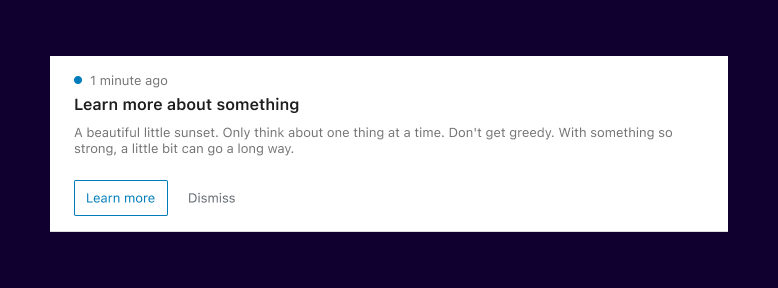
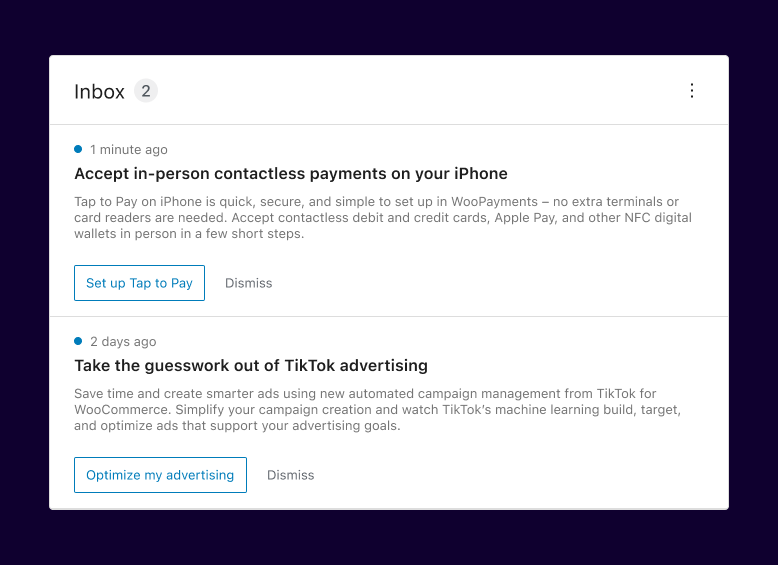
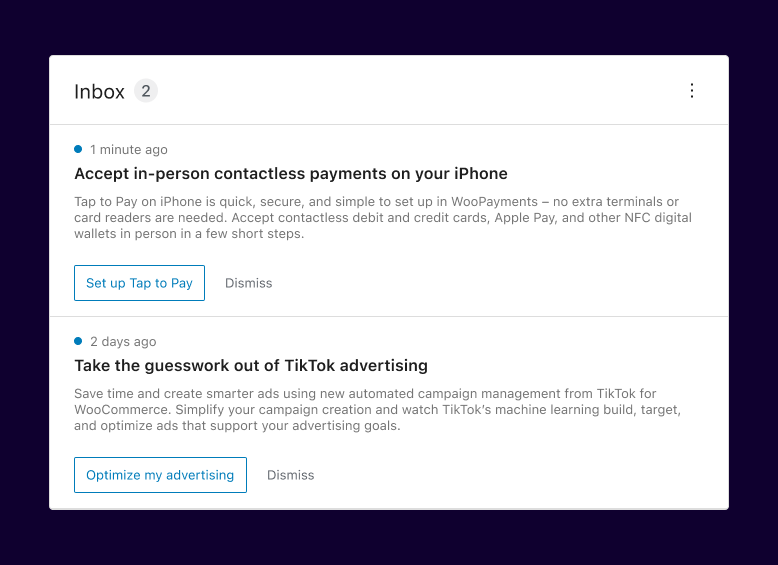
The Inbox provides informational, useful, and supplemental content to the user, while important notices and setup tasks have their separate and relevant locations.
|
||||
|
||||

|
||||

|
||||
|
||||
- *What appears in the Inbox*:
|
||||
- Informational notices such as non-critical reminders.
|
||||
|
|
@ -46,4 +46,4 @@ The Inbox provides informational, useful, and supplemental content to the user,
|
|||
|
||||
Examples:
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -9,28 +9,28 @@ Define the position and alignment of buttons in relationship to their container,
|
|||
|
||||
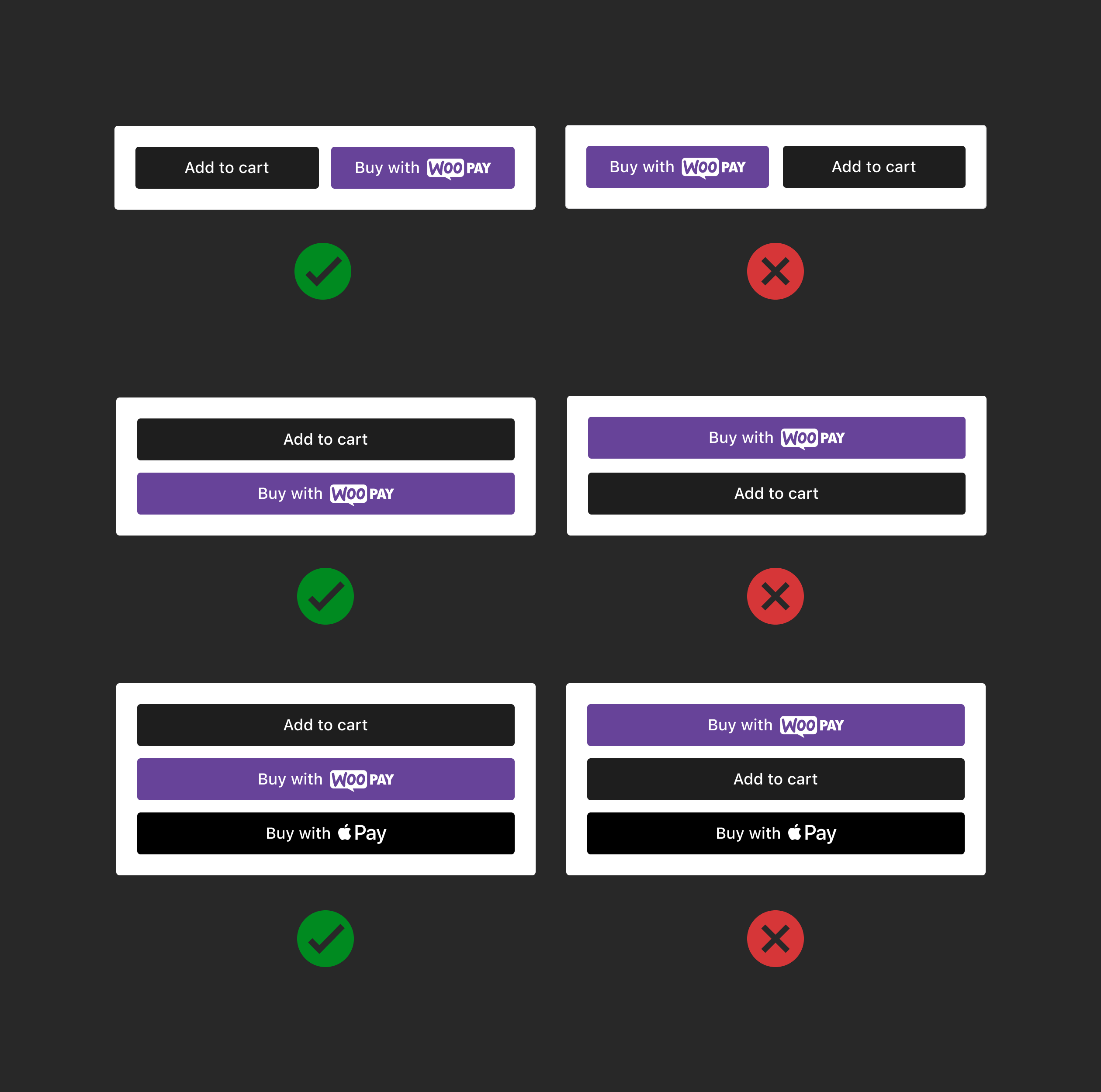
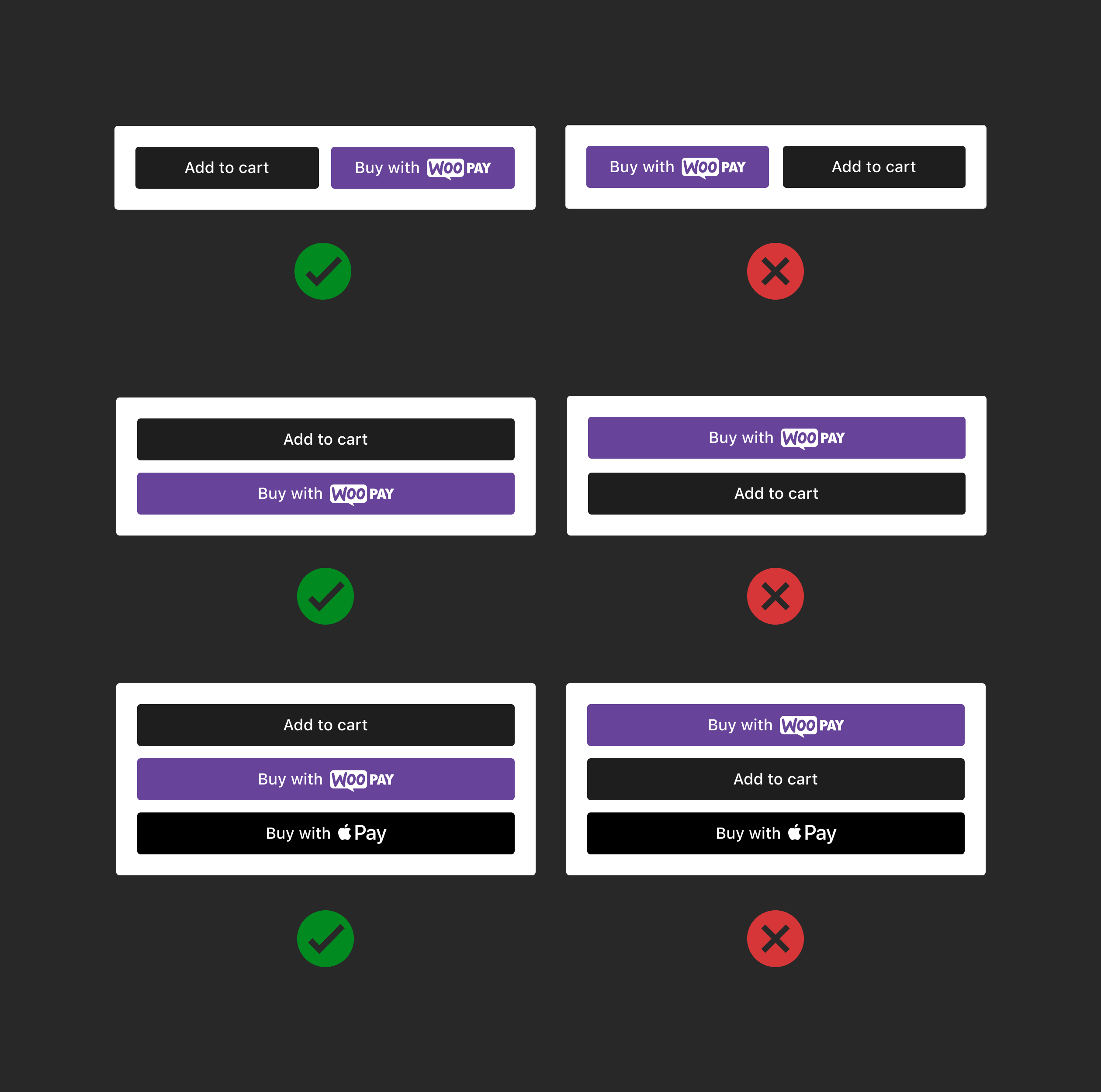
Position payment buttons correctly in relation to “Add to Cart” in horizontal or vertical layout, place payment buttons to the right of or below the “Add to Cart” button.
|
||||
|
||||

|
||||

|
||||
|
||||
### Cart
|
||||
|
||||
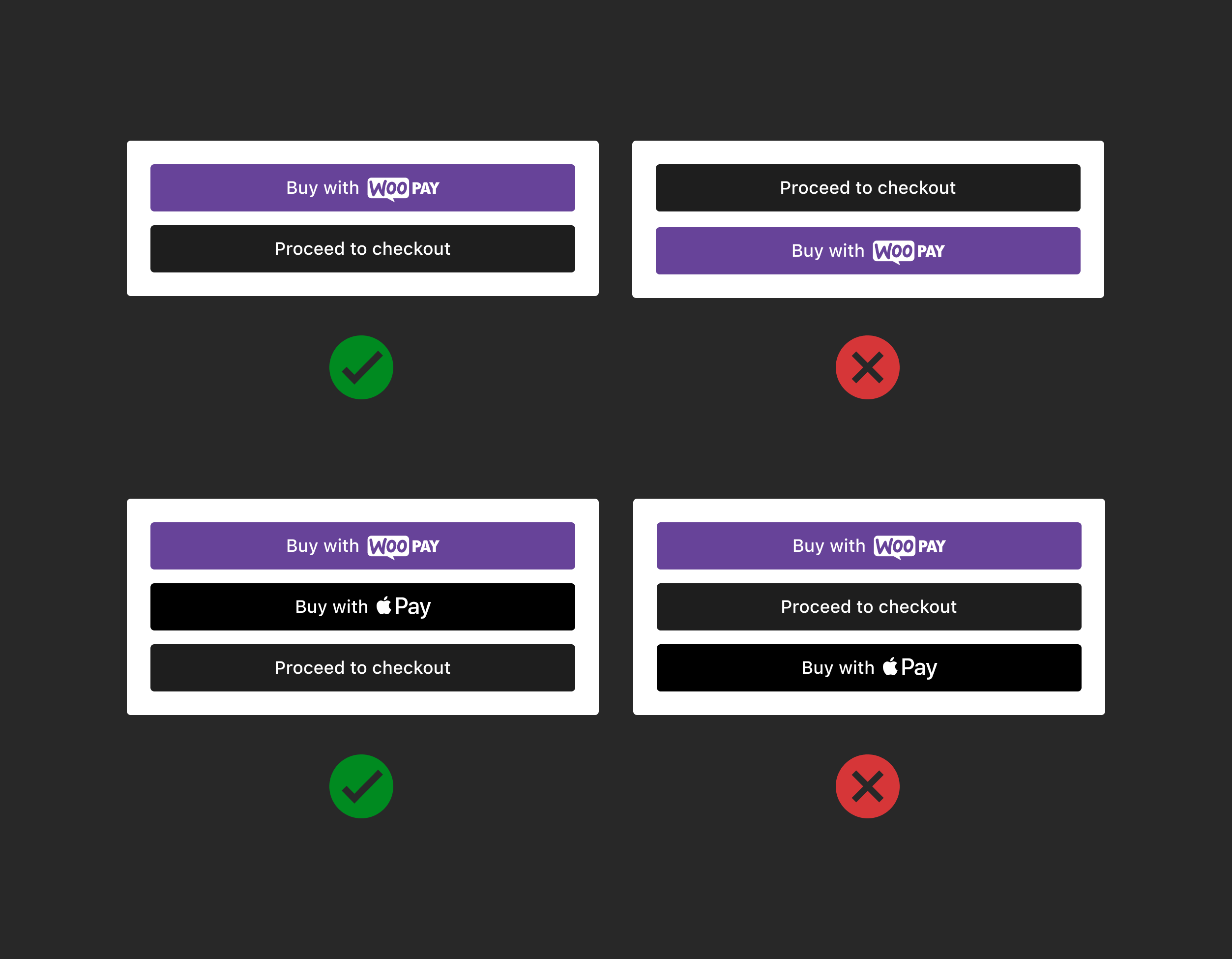
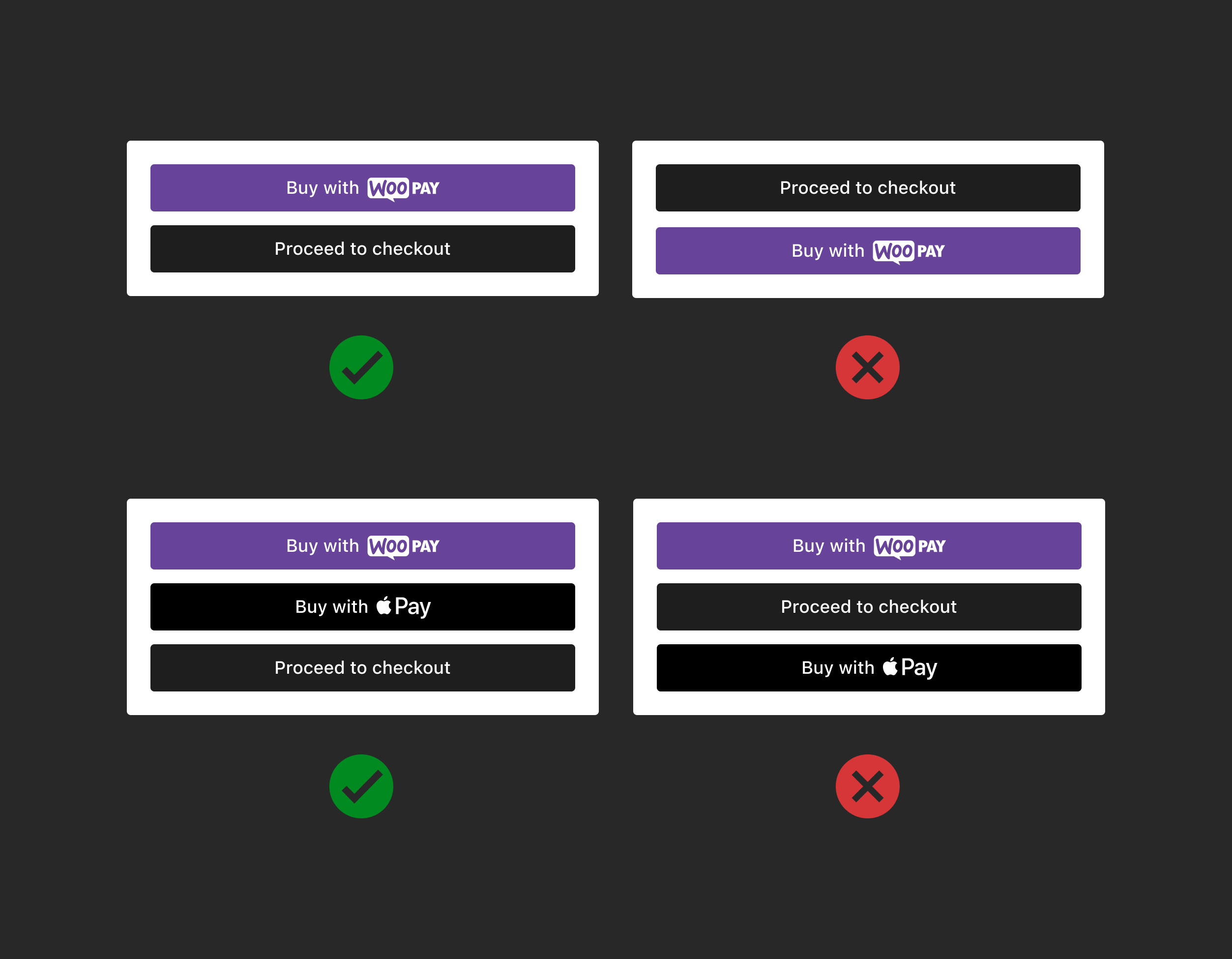
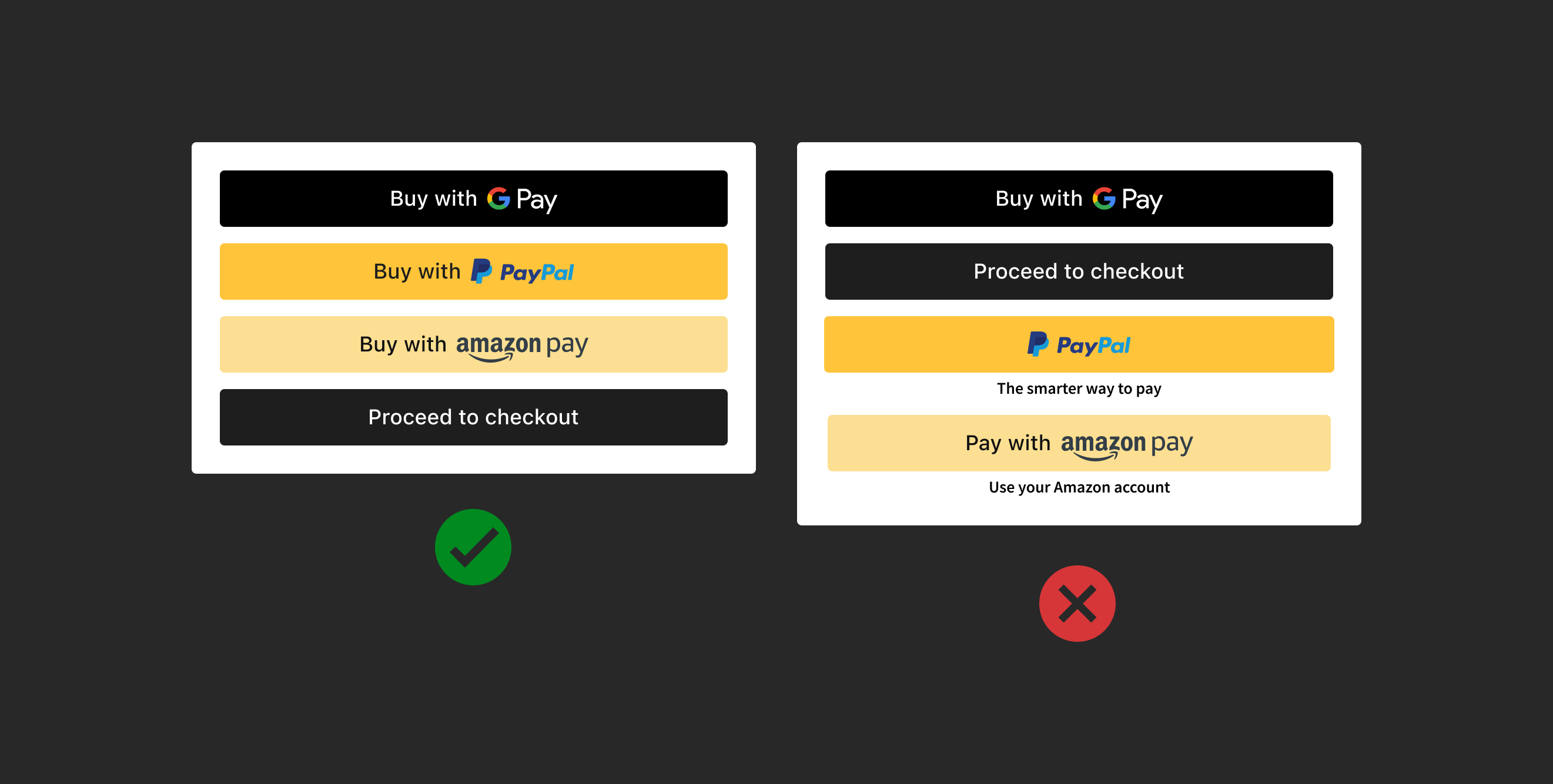
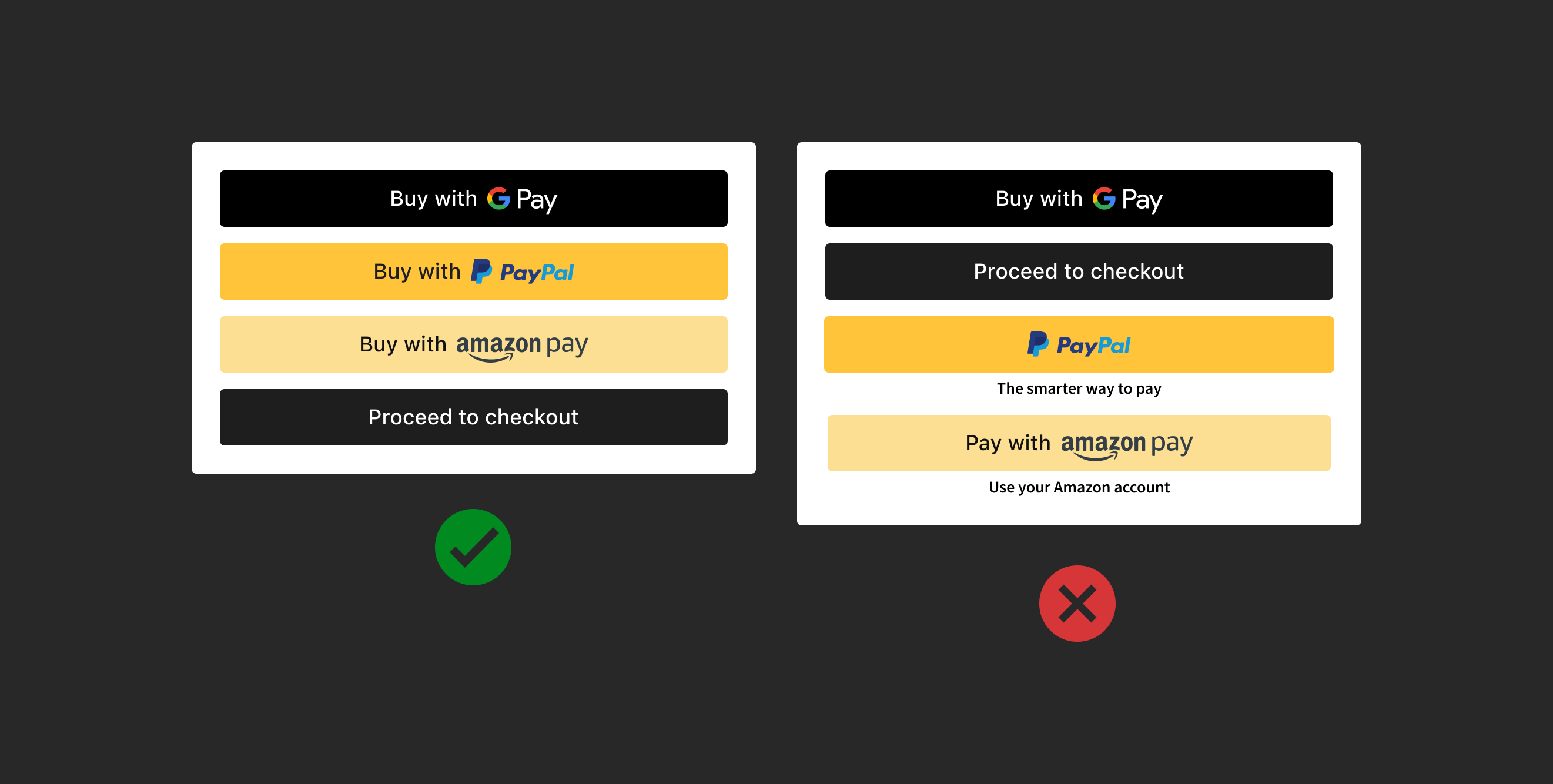
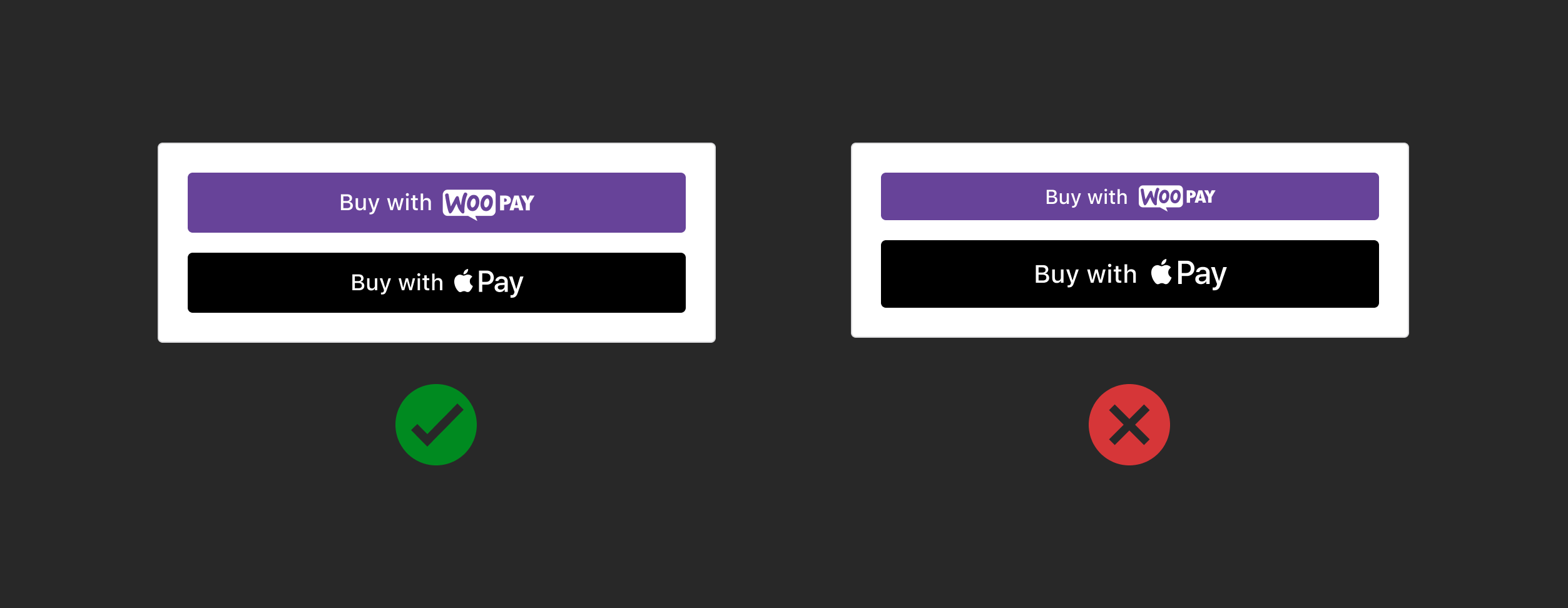
Position payment buttons correctly in relation to “Proceed to checkout” buttons in vertical layout. Place payment buttons above the “Proceed to checkout” button. Do not place payment buttons below the button or in between.
|
||||
|
||||

|
||||

|
||||
|
||||
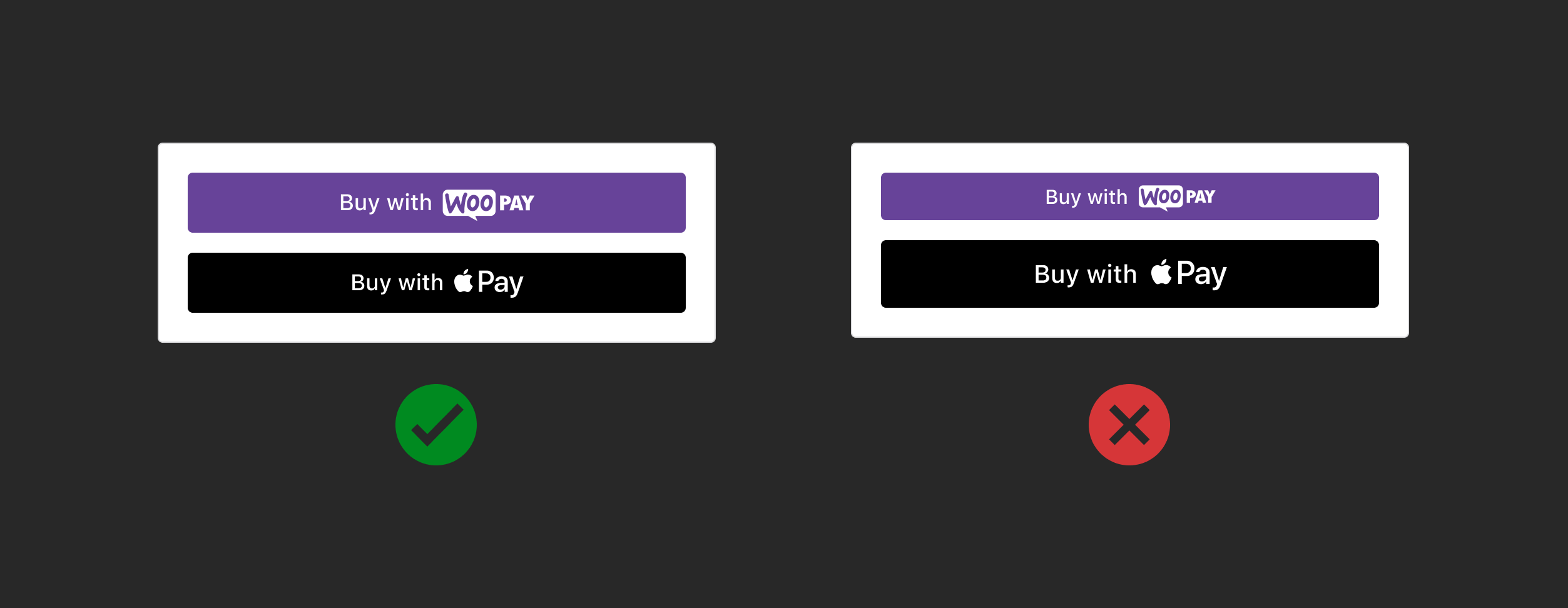
### Express checkout
|
||||
|
||||
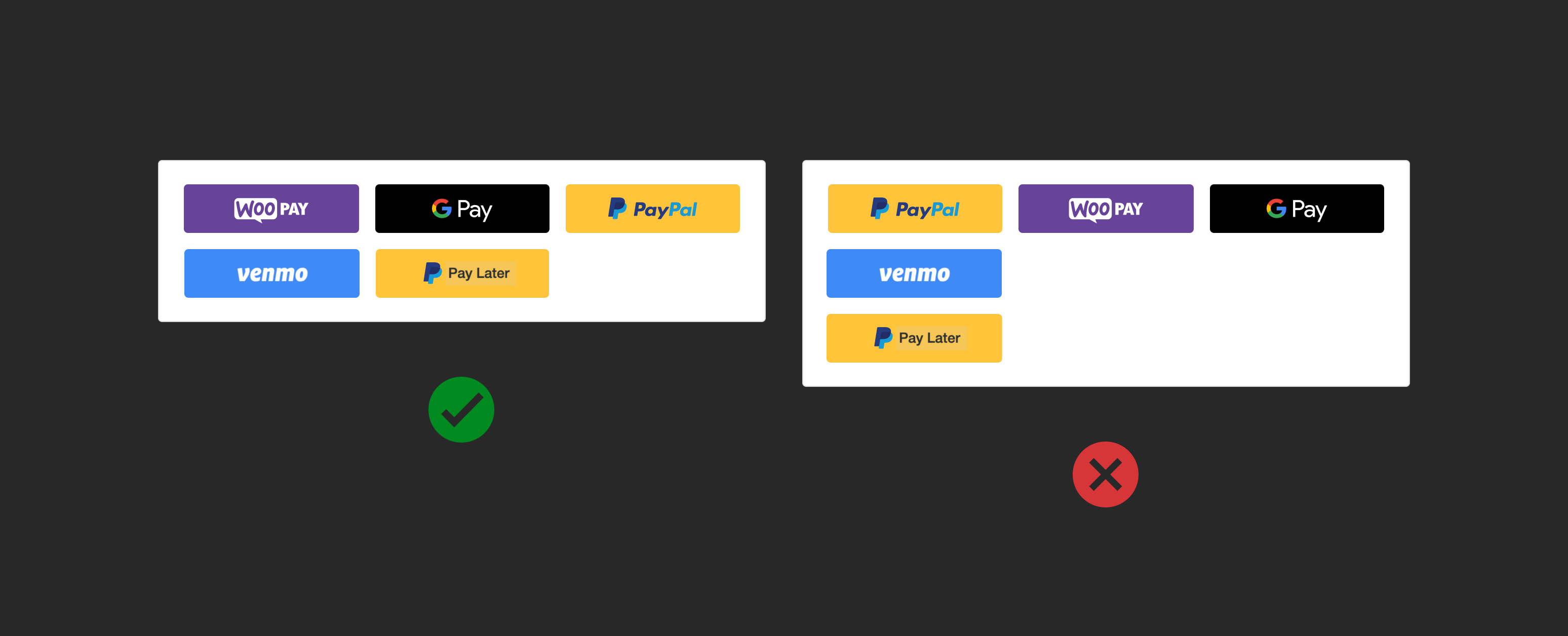
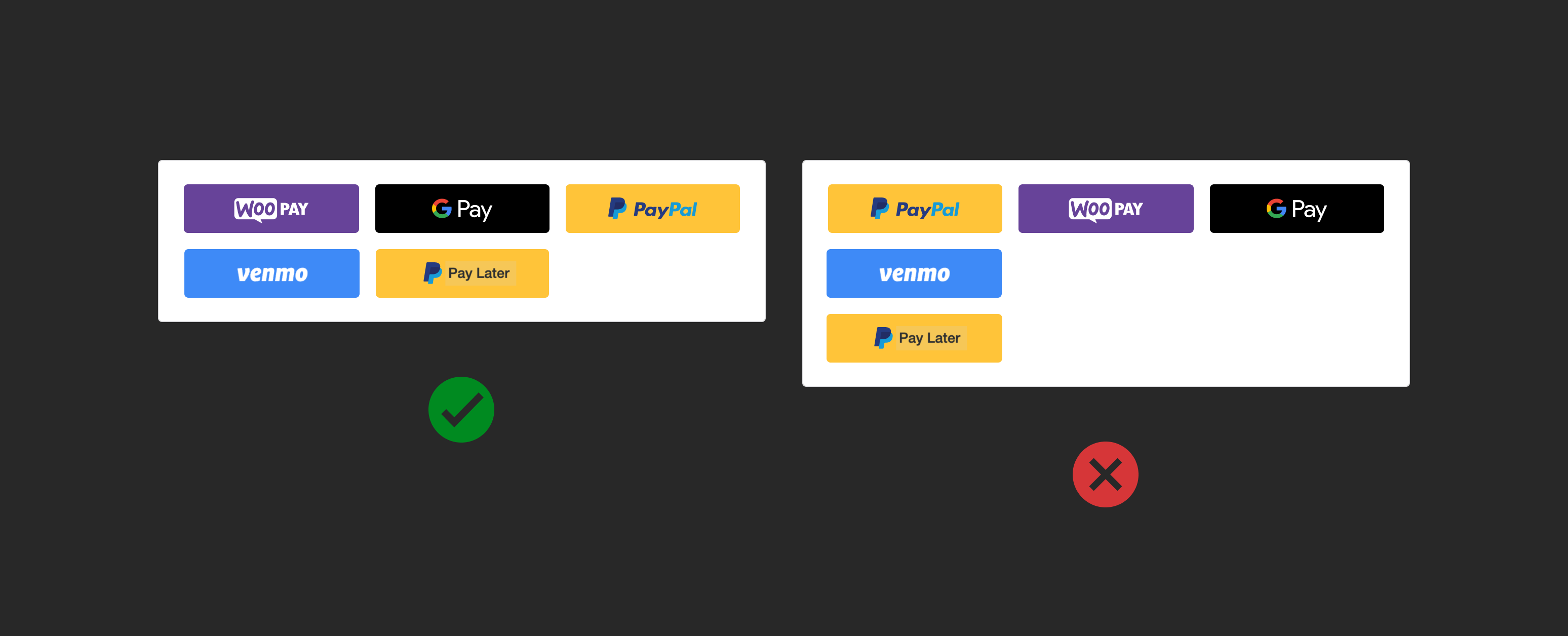
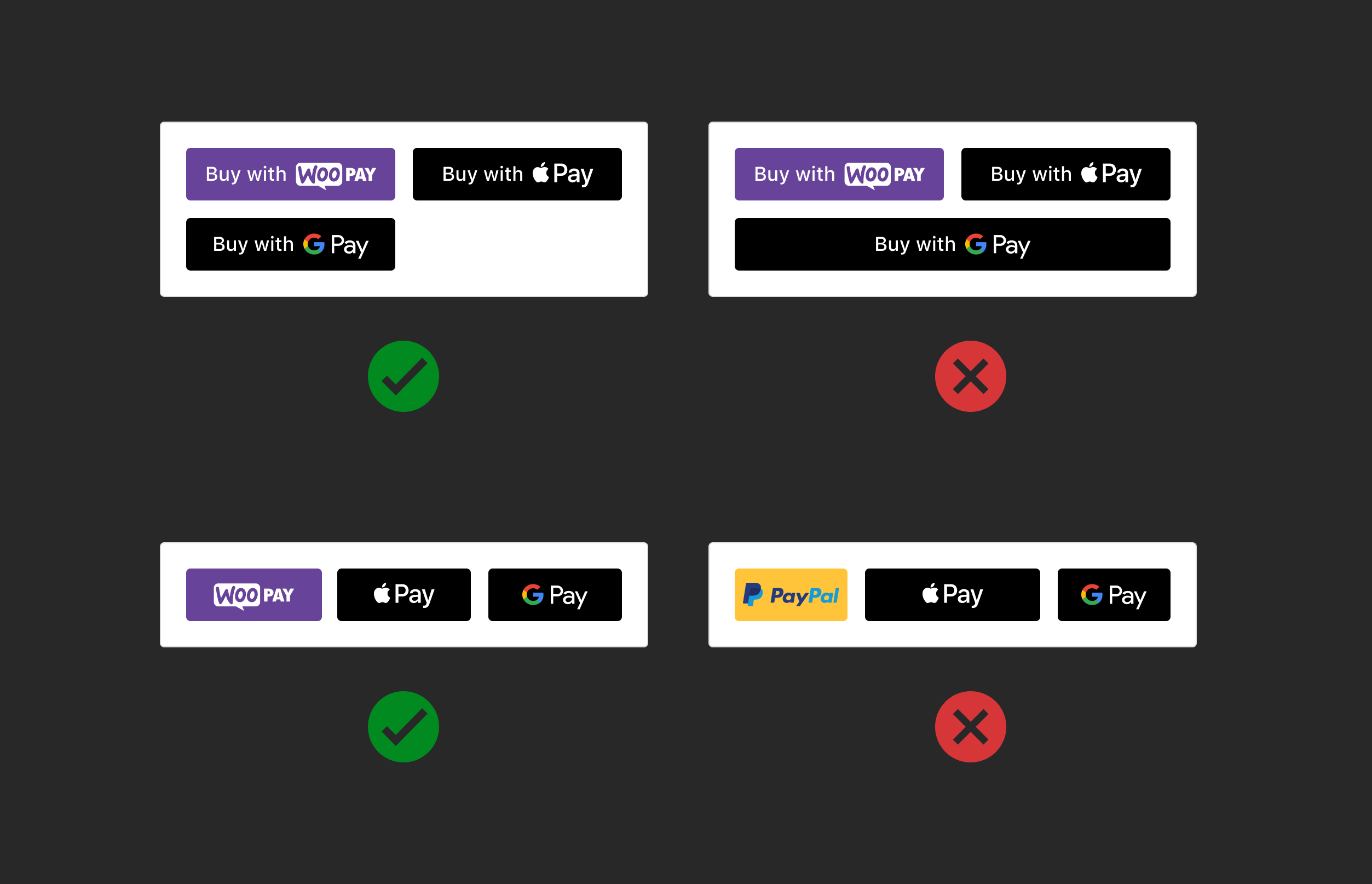
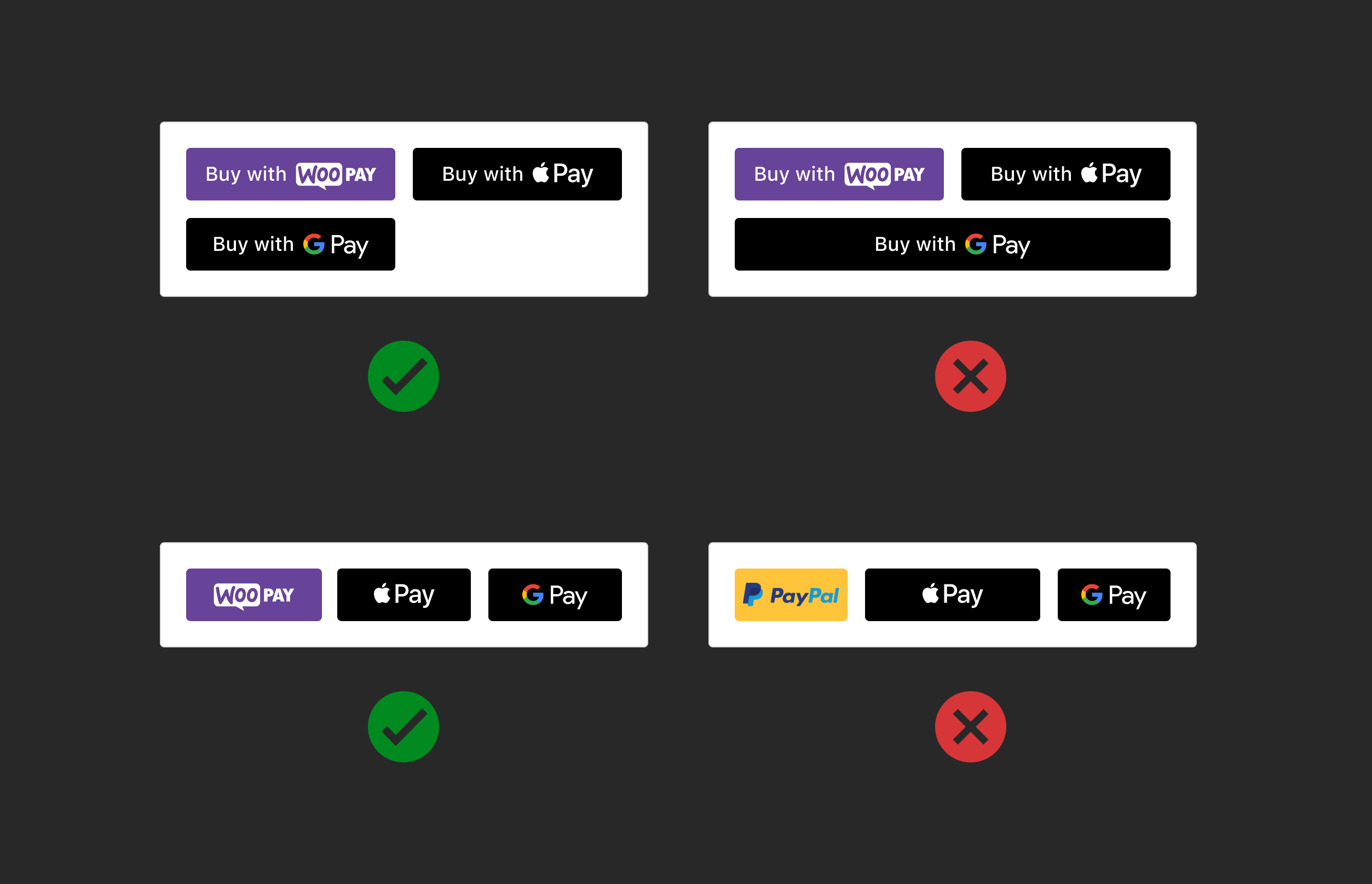
Position payment buttons correctly in horizontal layout, consistent in size and spacing. If a second row is required, left-align the buttons.
|
||||
|
||||

|
||||

|
||||
|
||||
### Mobile view
|
||||
|
||||
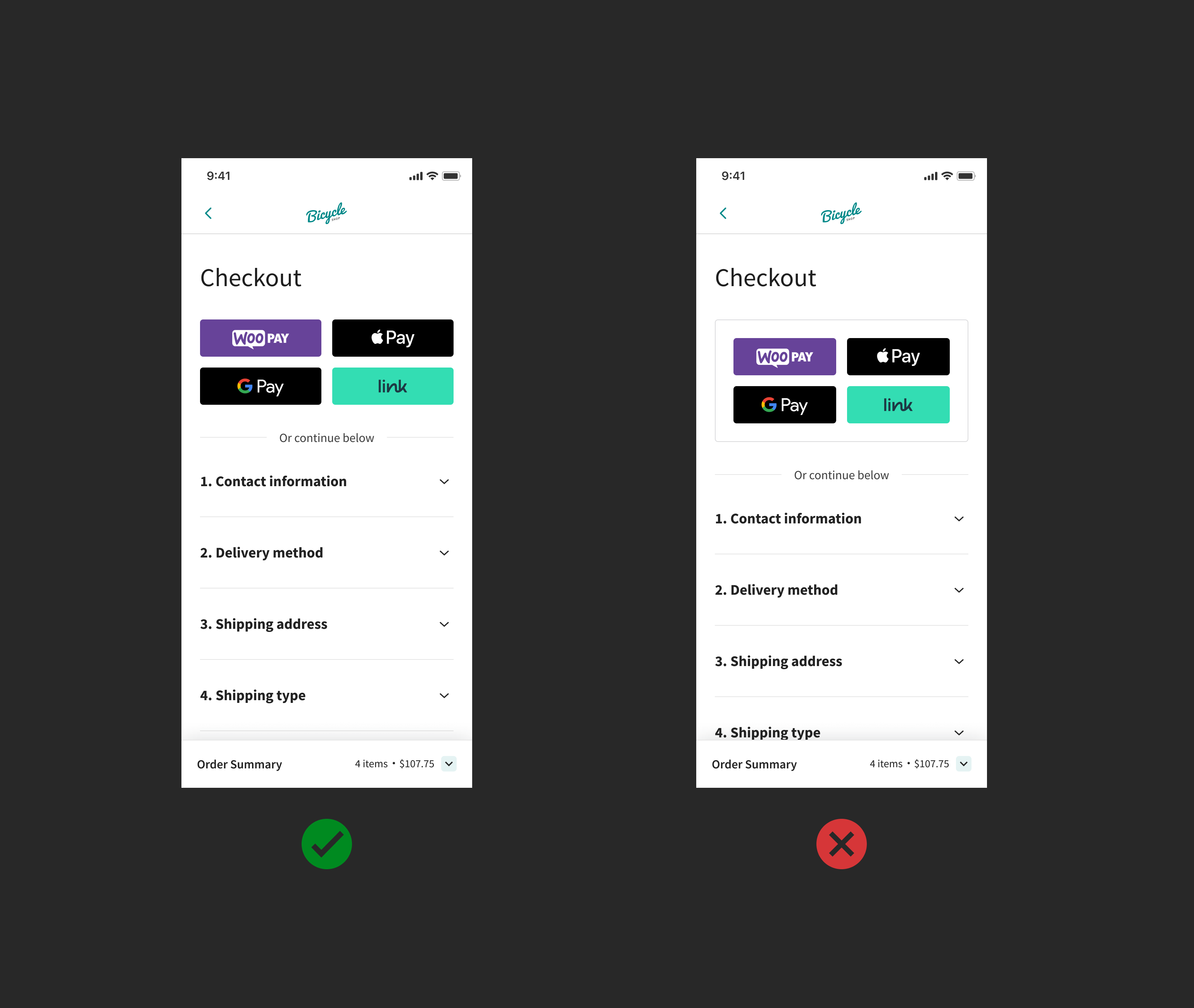
Express payment buttons on mobile should occupy the full width. Don’t use the express payment border as it reduces the view area.
|
||||
|
||||

|
||||

|
||||
|
||||
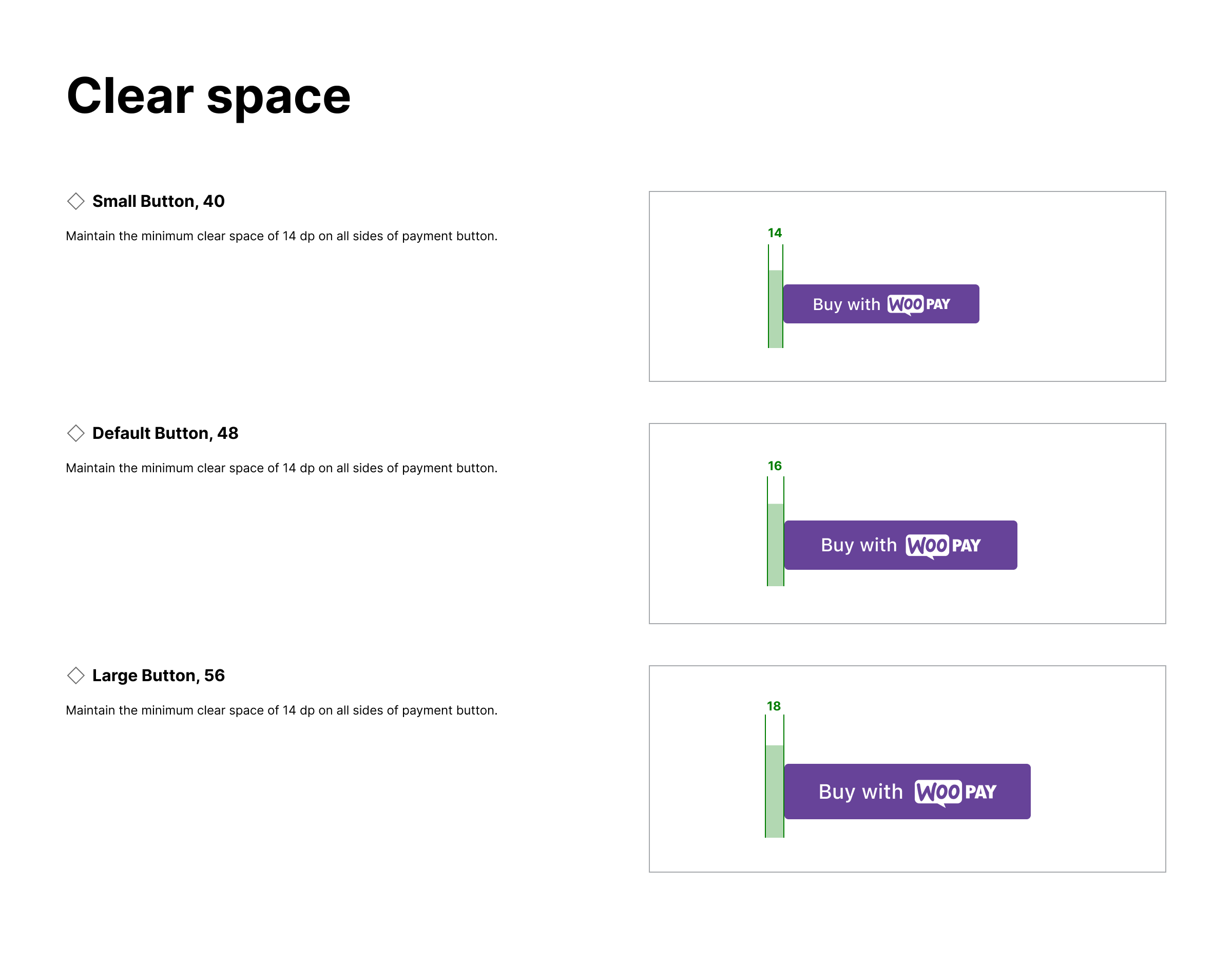
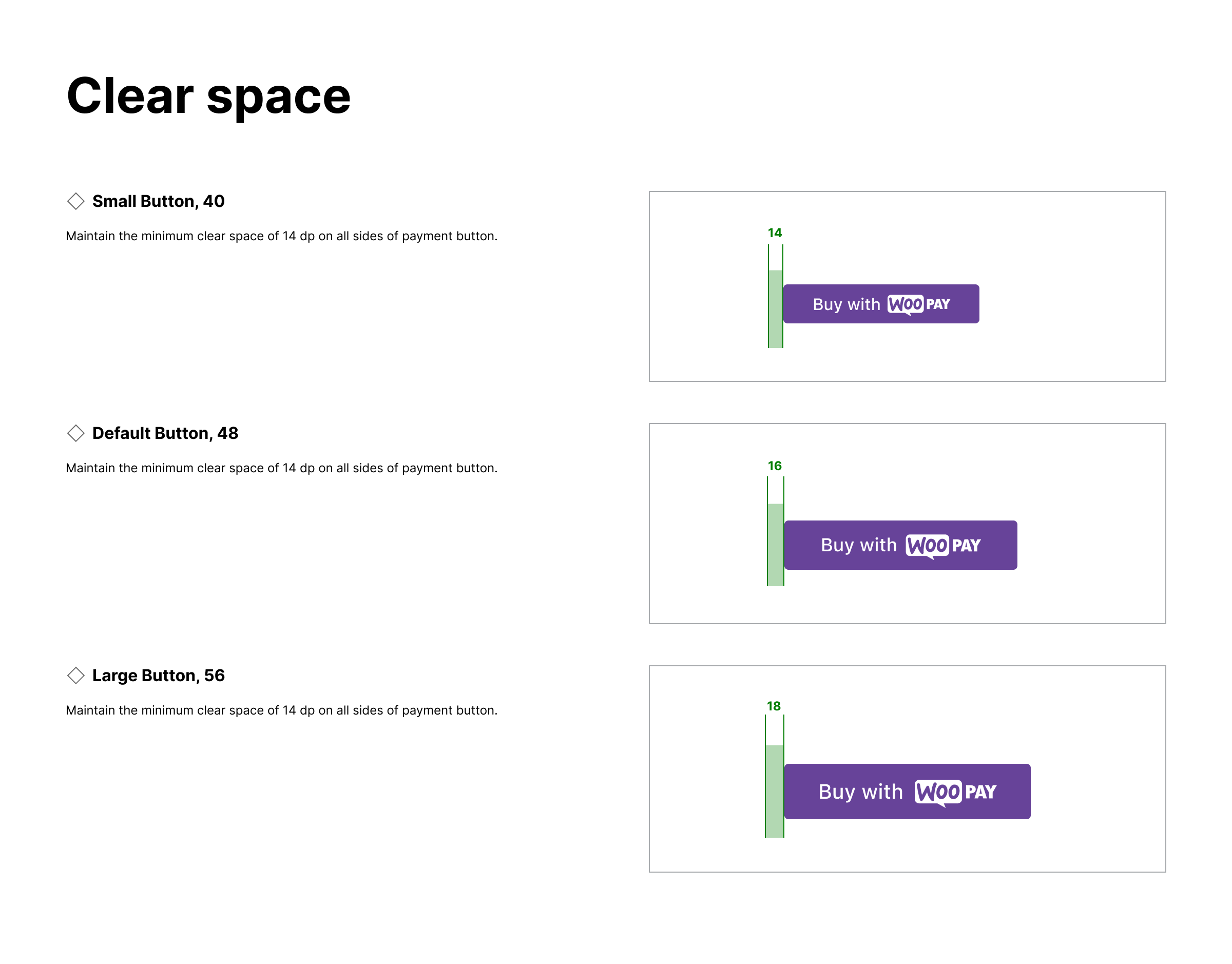
### Clear space
|
||||
|
||||
Maintain the minimum amount of clear space on all sides of the payment button. The clear space adapts based on the size of the button.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -18,41 +18,41 @@ Payment buttons consist of up to three elements: a button component, payment log
|
|||
|
||||
Don’t place any text outside the surface area of the button.
|
||||
|
||||

|
||||

|
||||
|
||||
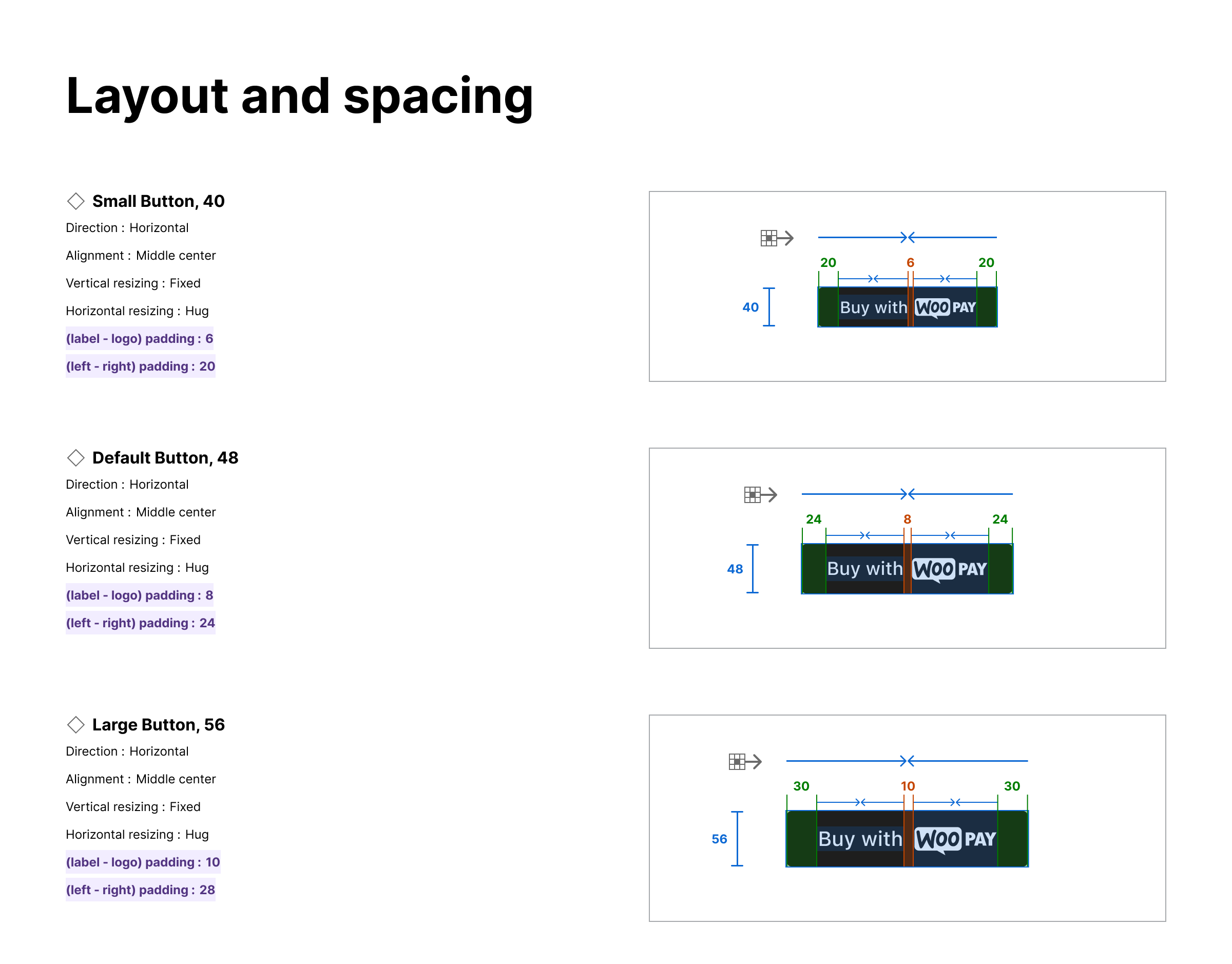
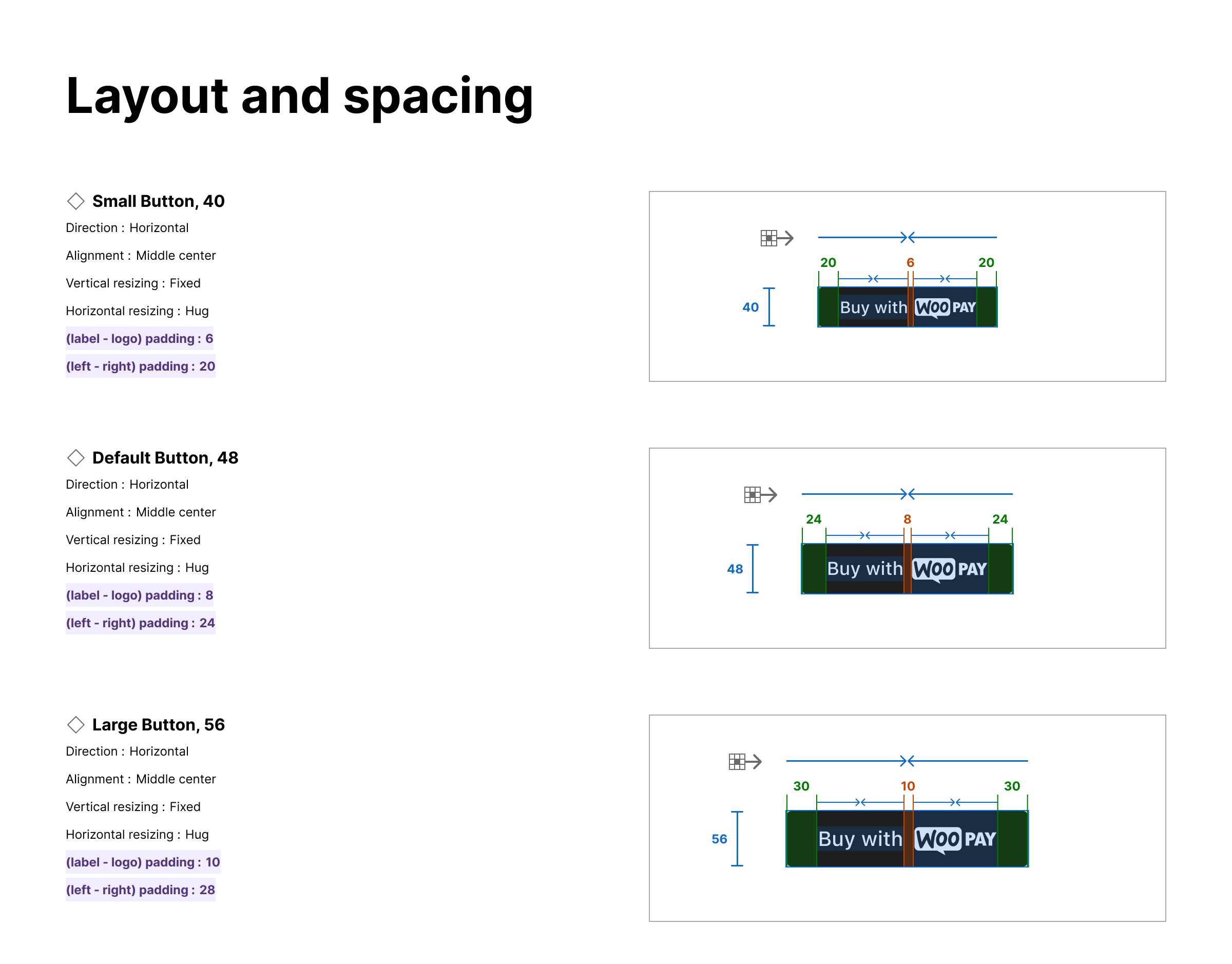
### Layout and spacing
|
||||
|
||||
The spacing between and around the Label and Payment Logo adapts based on the size of the button.
|
||||
|
||||

|
||||

|
||||
|
||||
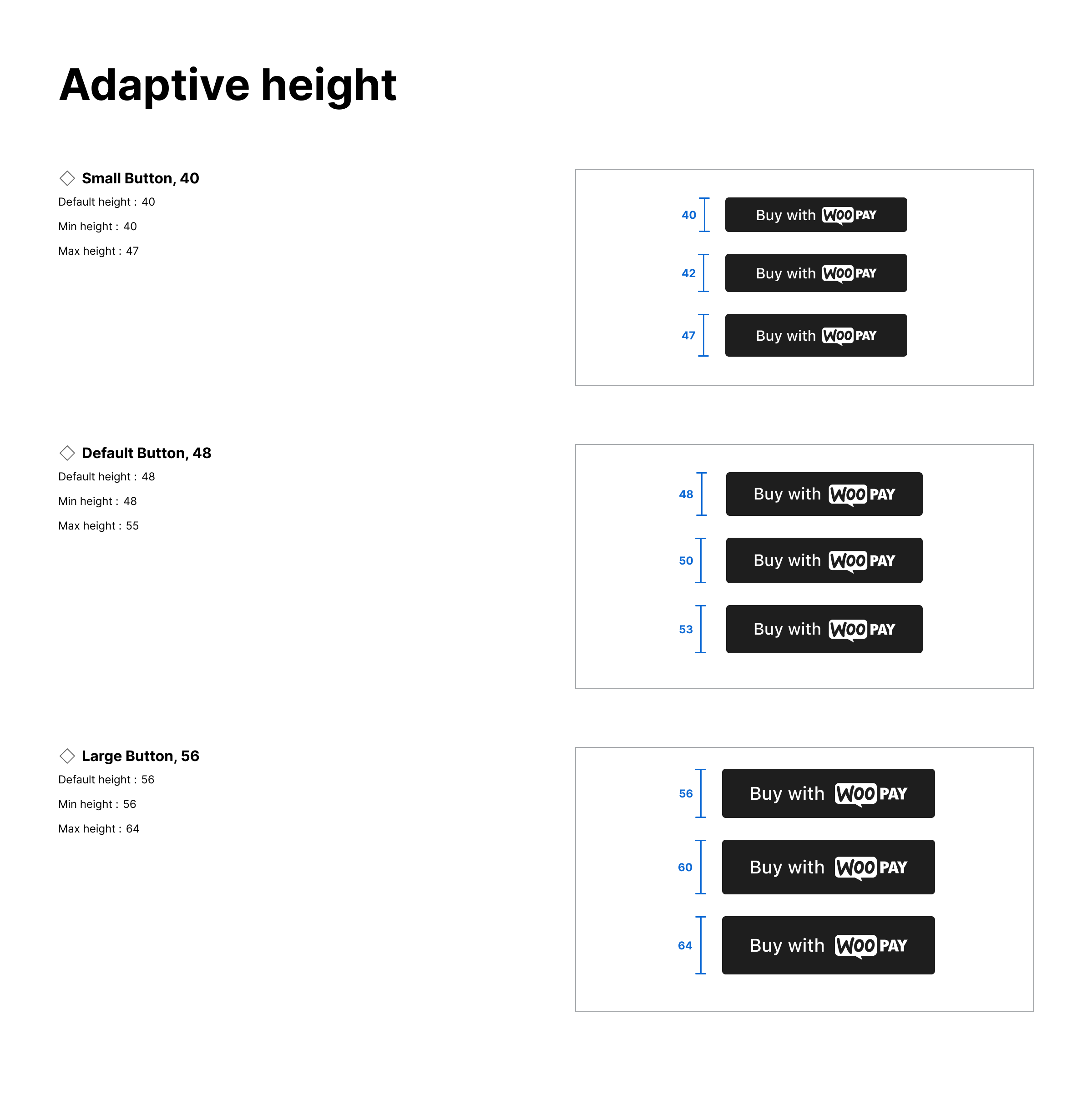
### Adaptive height
|
||||
|
||||
The height of the button can adapt based on the needs of the theme.
|
||||
|
||||

|
||||

|
||||
|
||||
### Button size
|
||||
|
||||
Make payment buttons the same size, no bigger or smaller than other payment buttons, including the CTAs “Add to cart” and “Proceed to checkout”
|
||||
|
||||

|
||||

|
||||
|
||||
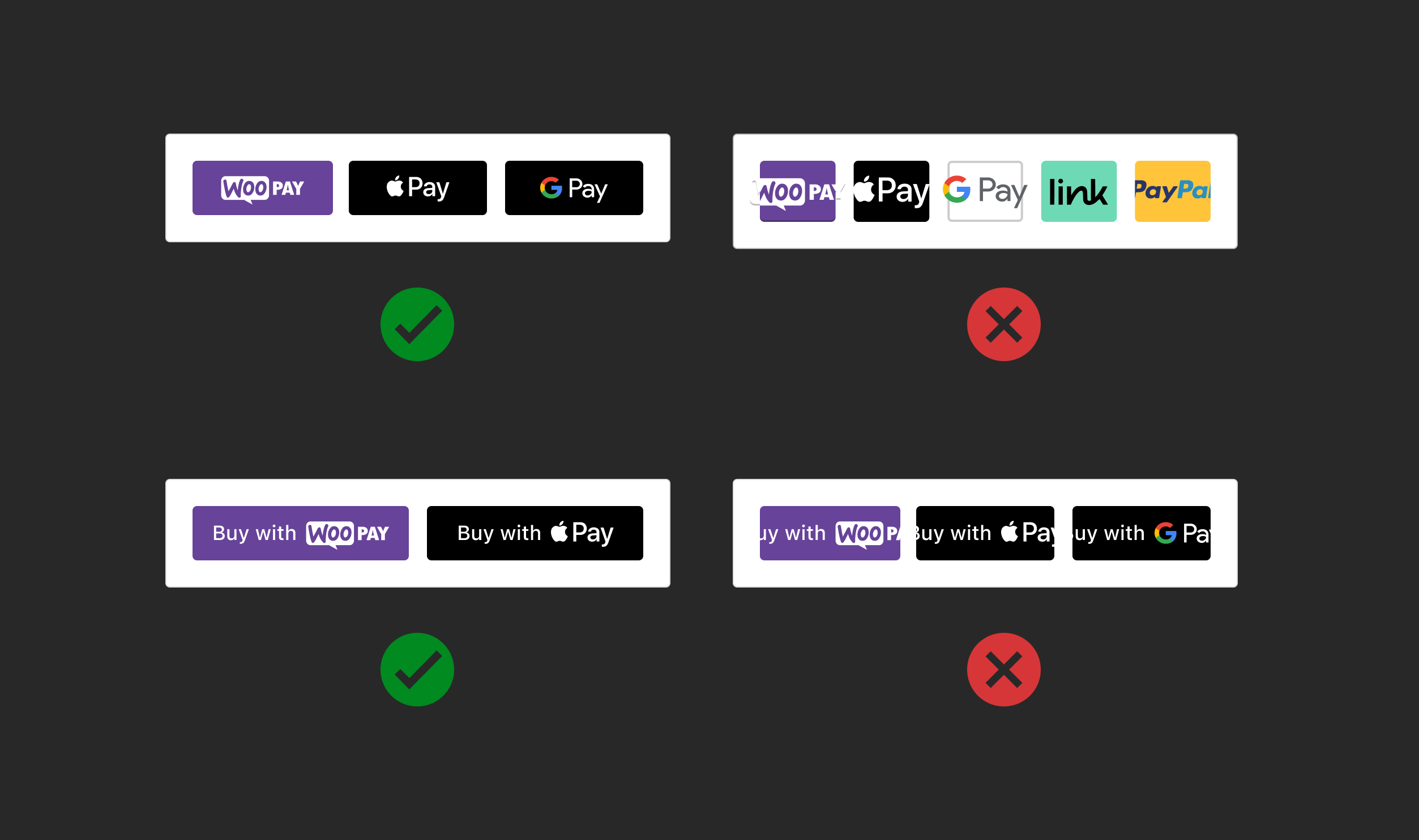
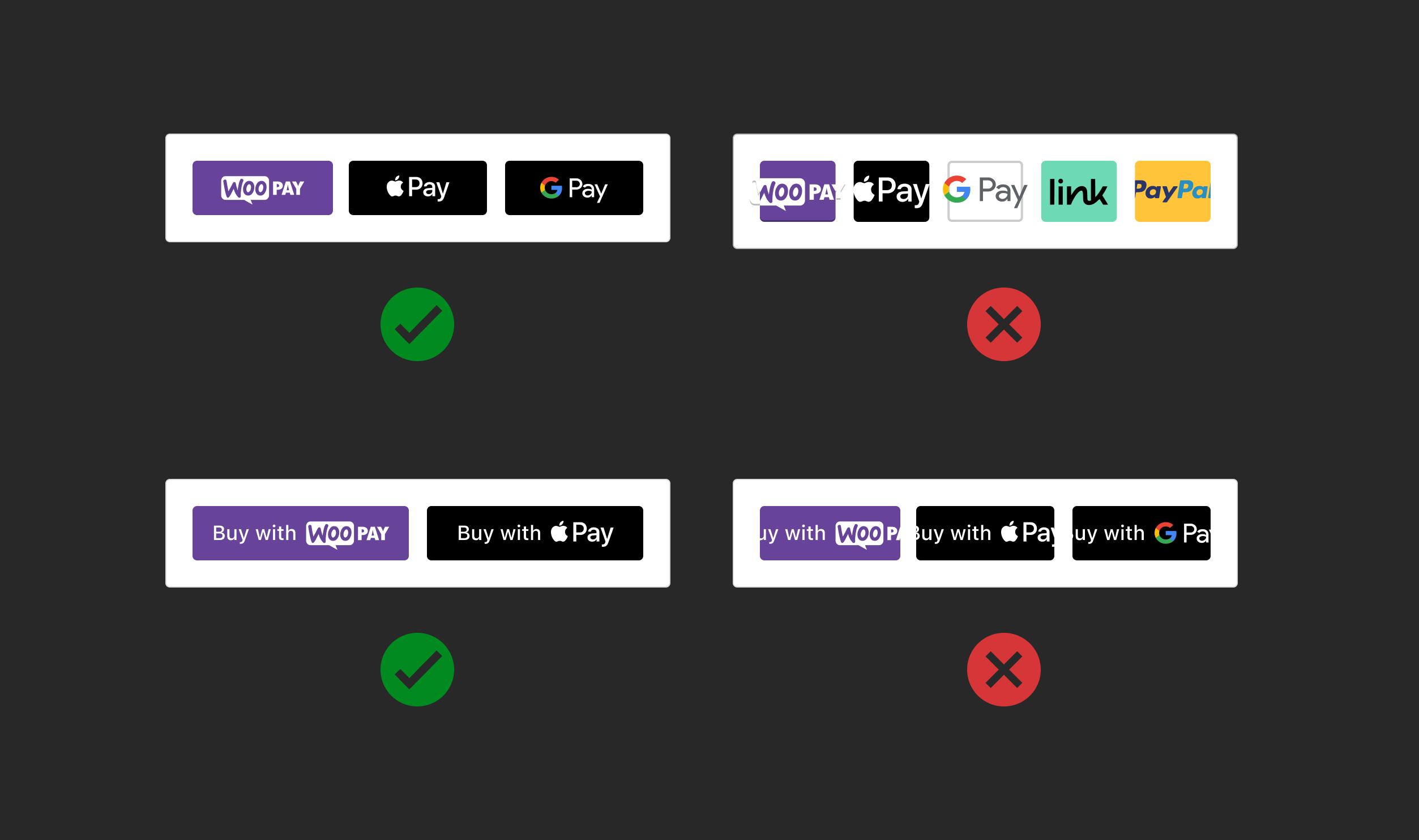
### Button width
|
||||
|
||||
Use the same width size for all payment buttons. Don’t make the width larger or smaller than other payment buttons.
|
||||
|
||||

|
||||

|
||||
|
||||
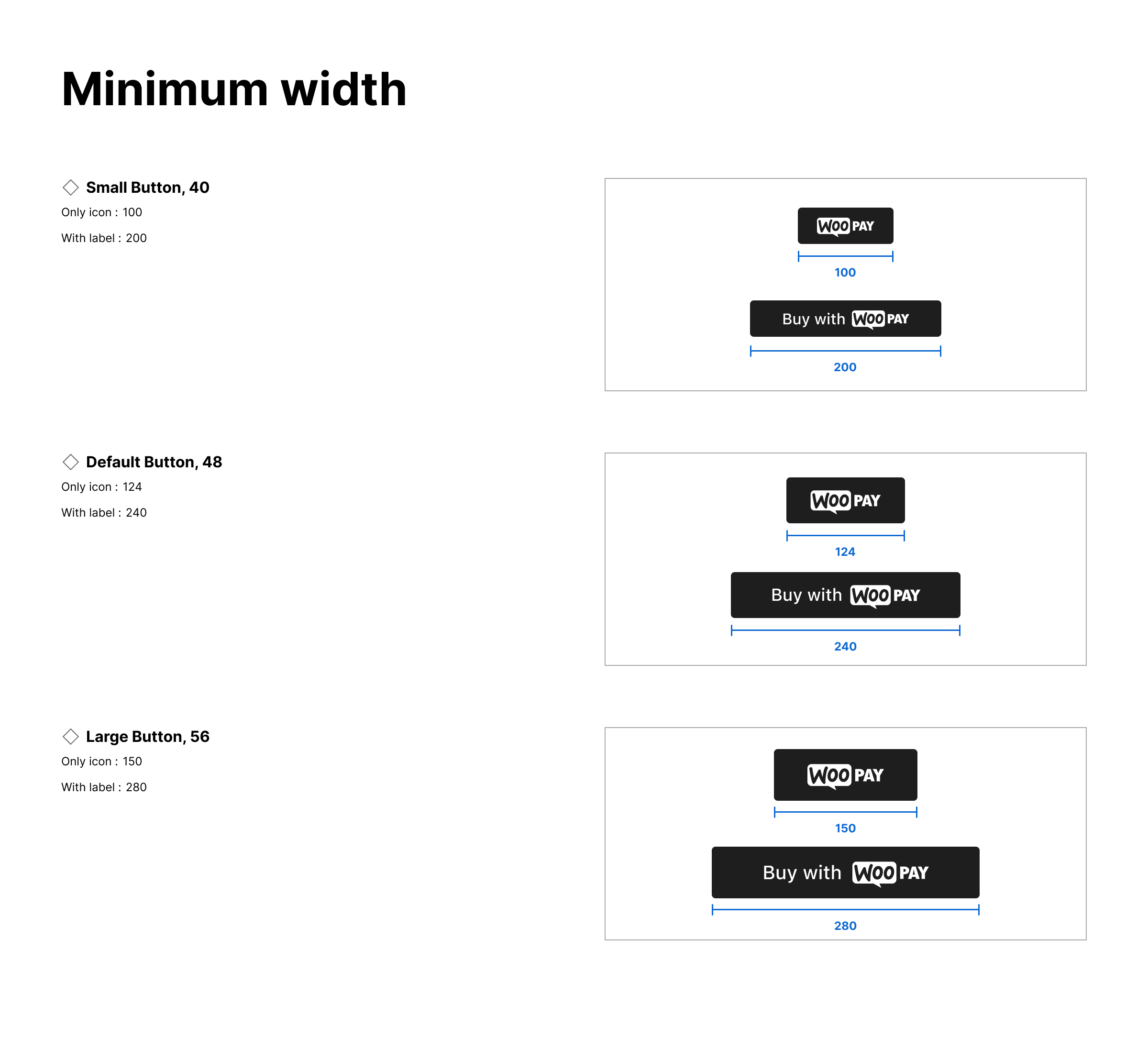
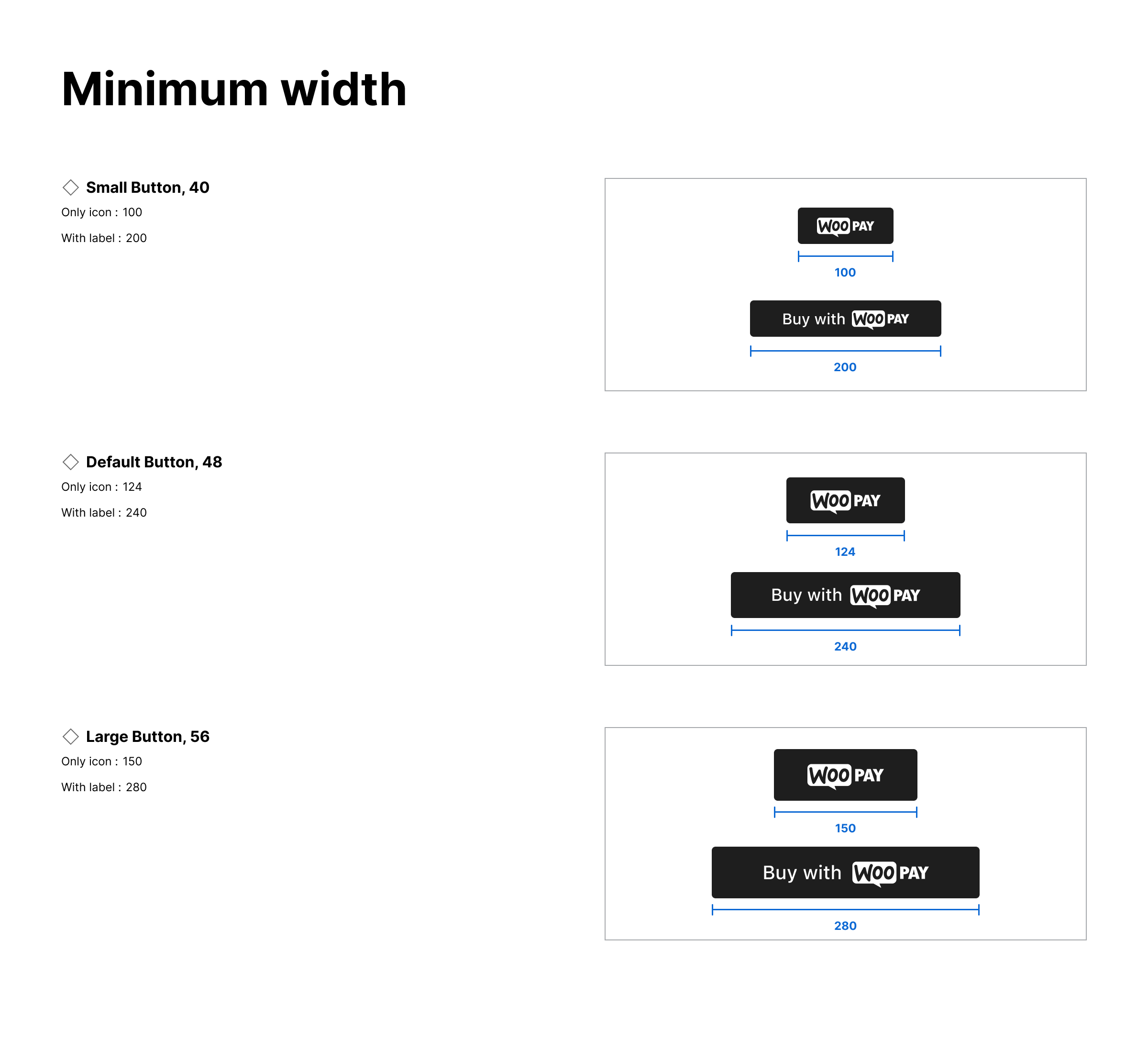
### Minimum width
|
||||
|
||||
Buttons have a minimum width to ensure readability.
|
||||
|
||||

|
||||

|
||||
|
||||
Follow the minimum width of each payment button size. Don’t squeeze payment buttons in a single line.
|
||||
|
||||

|
||||

|
||||
|
||||
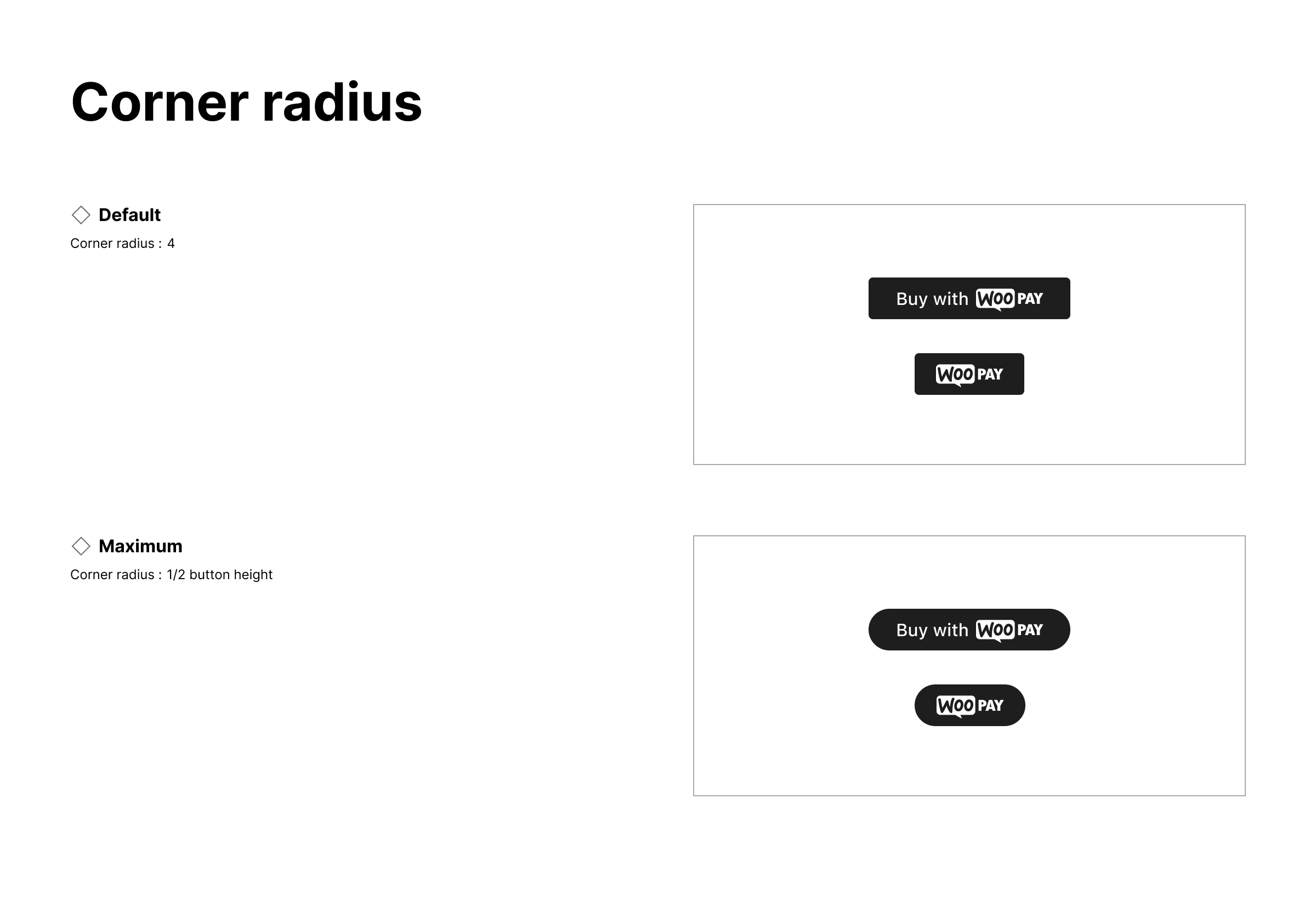
### Button Shape
|
||||
|
||||
|
|
@ -61,7 +61,7 @@ Use the same corner radius for all payment buttons. Don’t make the corner radi
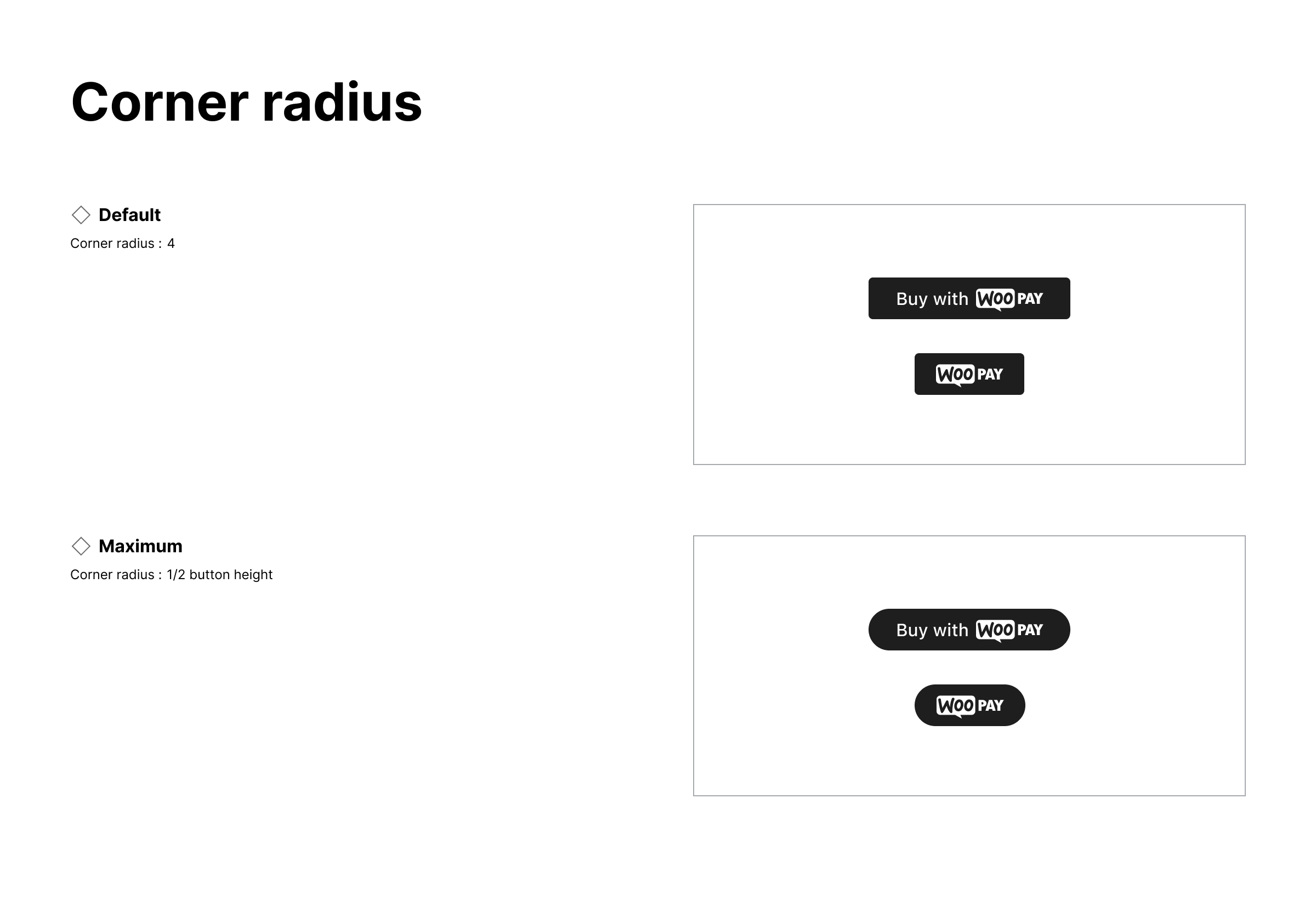
|
|||
- Default corner radius: 4px
|
||||
- Maximum corner radius: ½ button height
|
||||
|
||||

|
||||

|
||||
|
||||
### Button Label
|
||||
|
||||
|
|
@ -78,4 +78,4 @@ Icon only
|
|||
|
||||
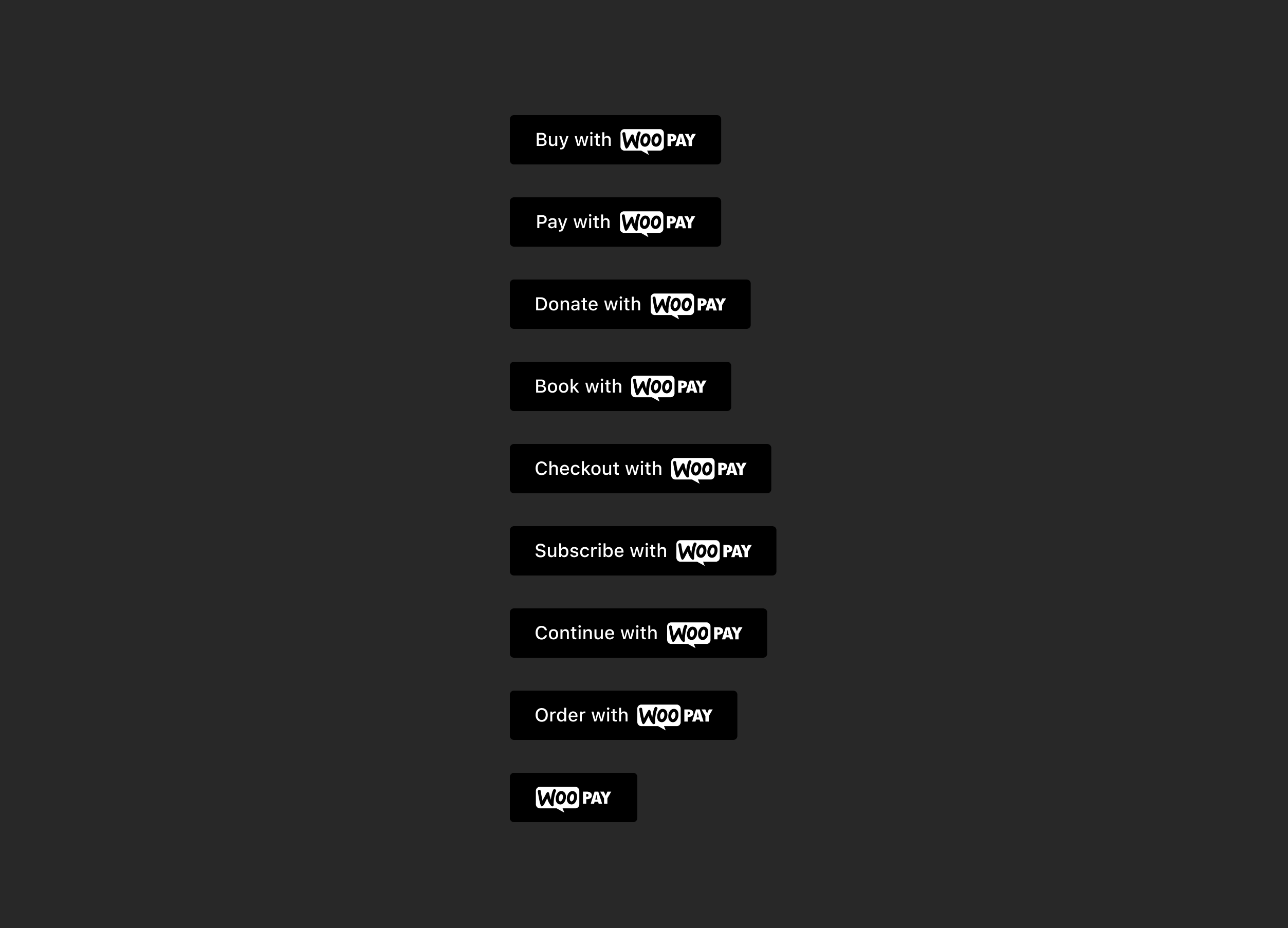
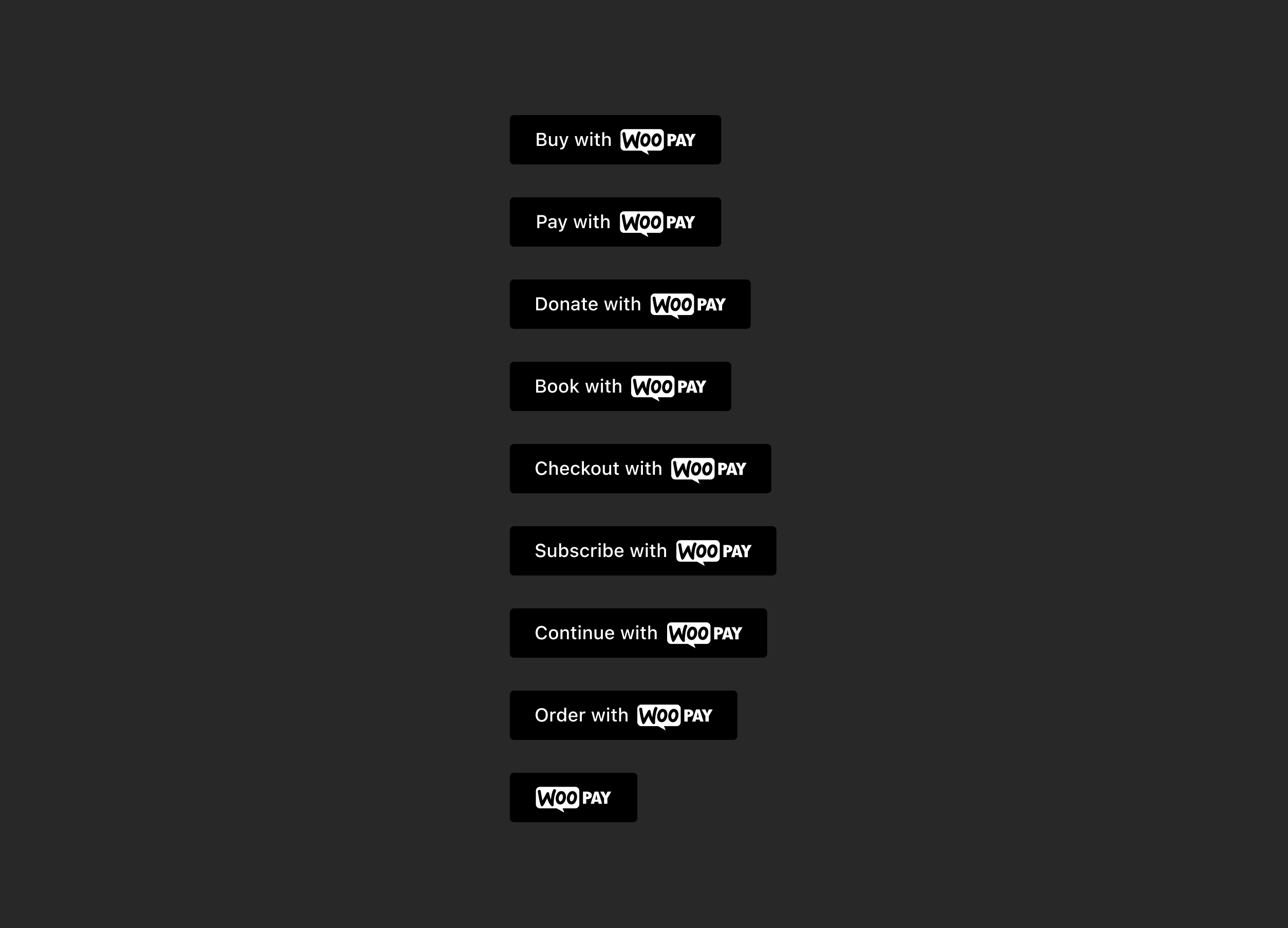
The button label should appear in sentence case, with only the first letter of the first word capitalized.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -5,28 +5,28 @@ menu_title: Payment Button Style
|
|||
|
||||
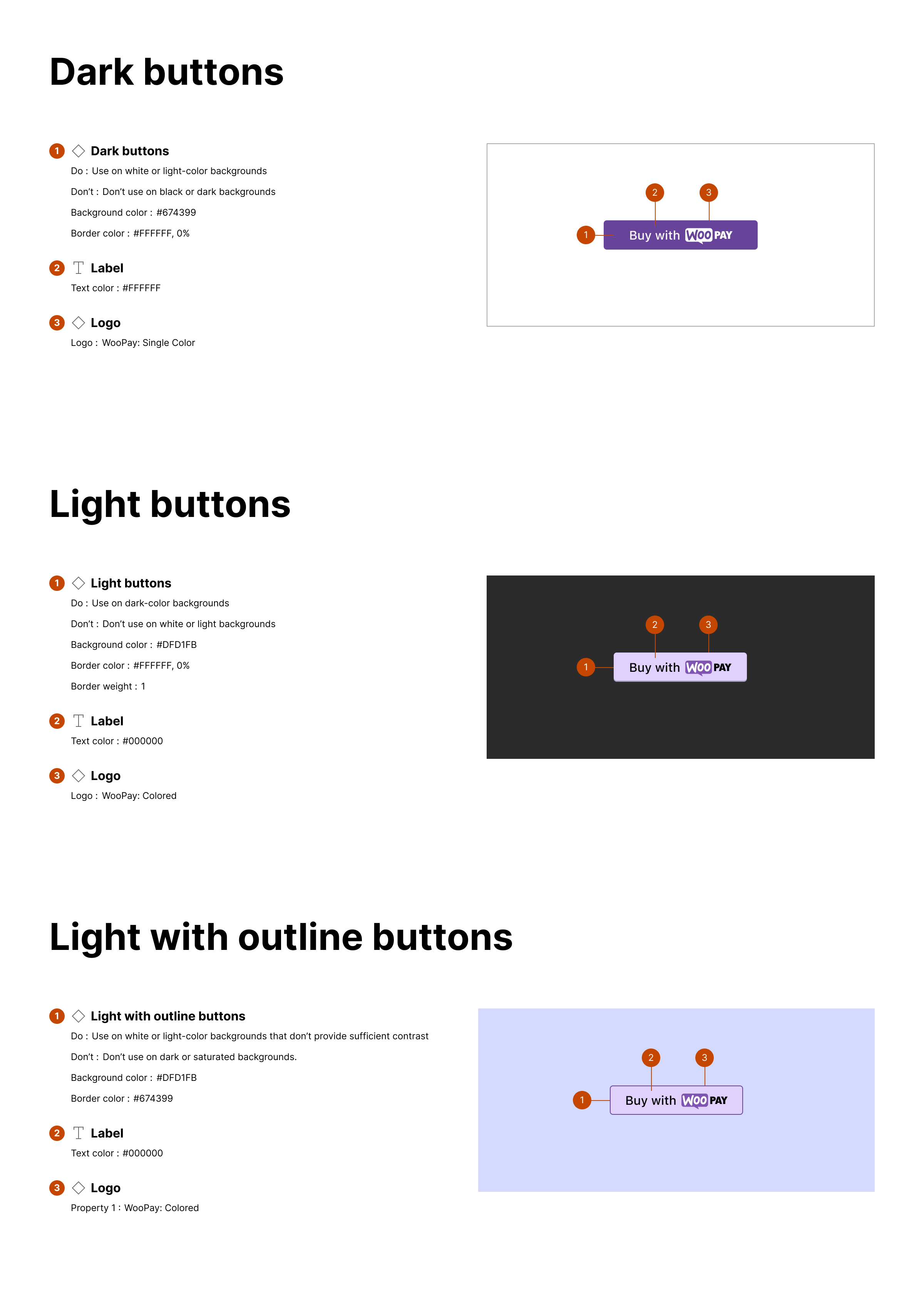
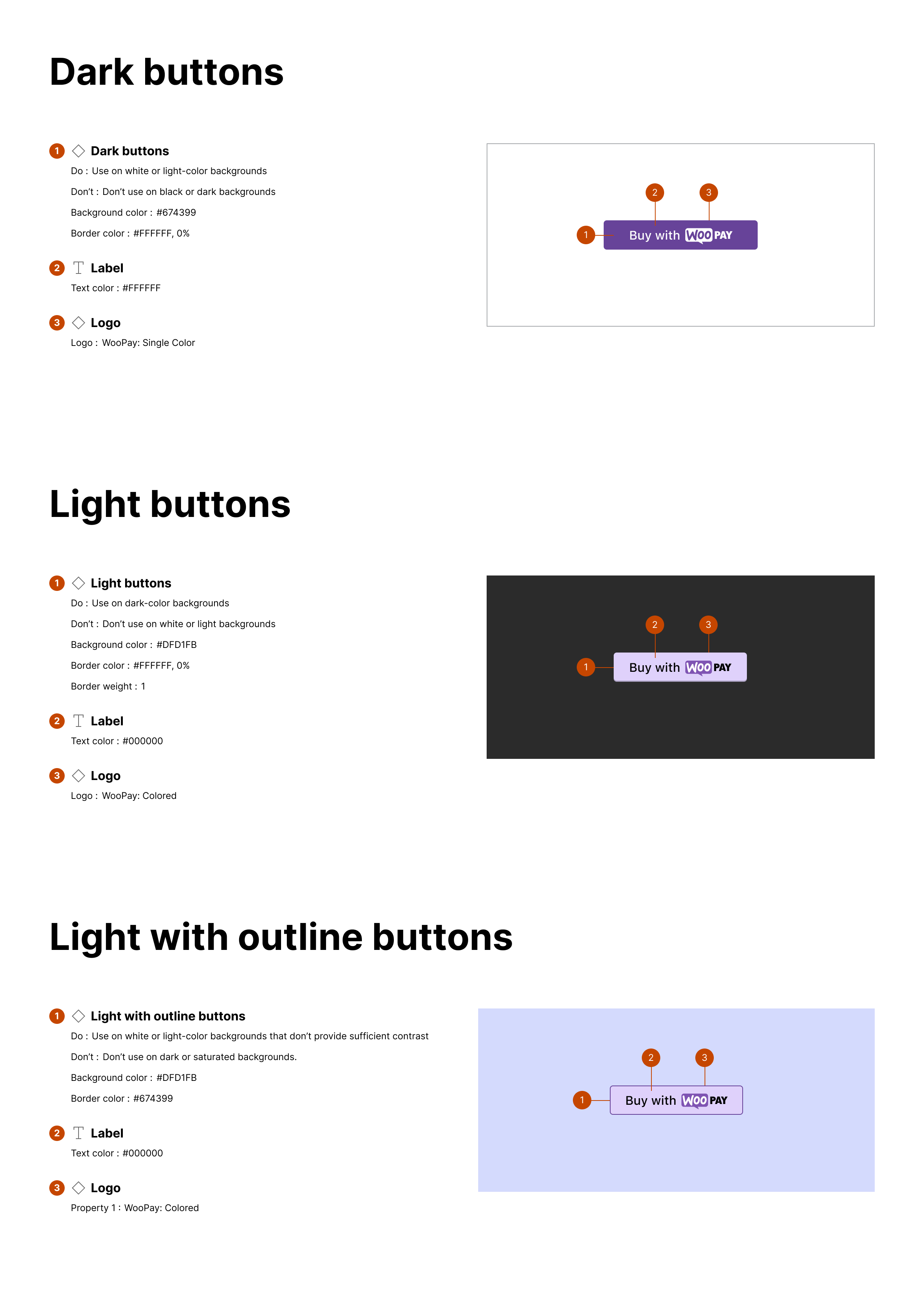
Use the appropriate button style depending on the site theme.
|
||||
|
||||

|
||||

|
||||
|
||||
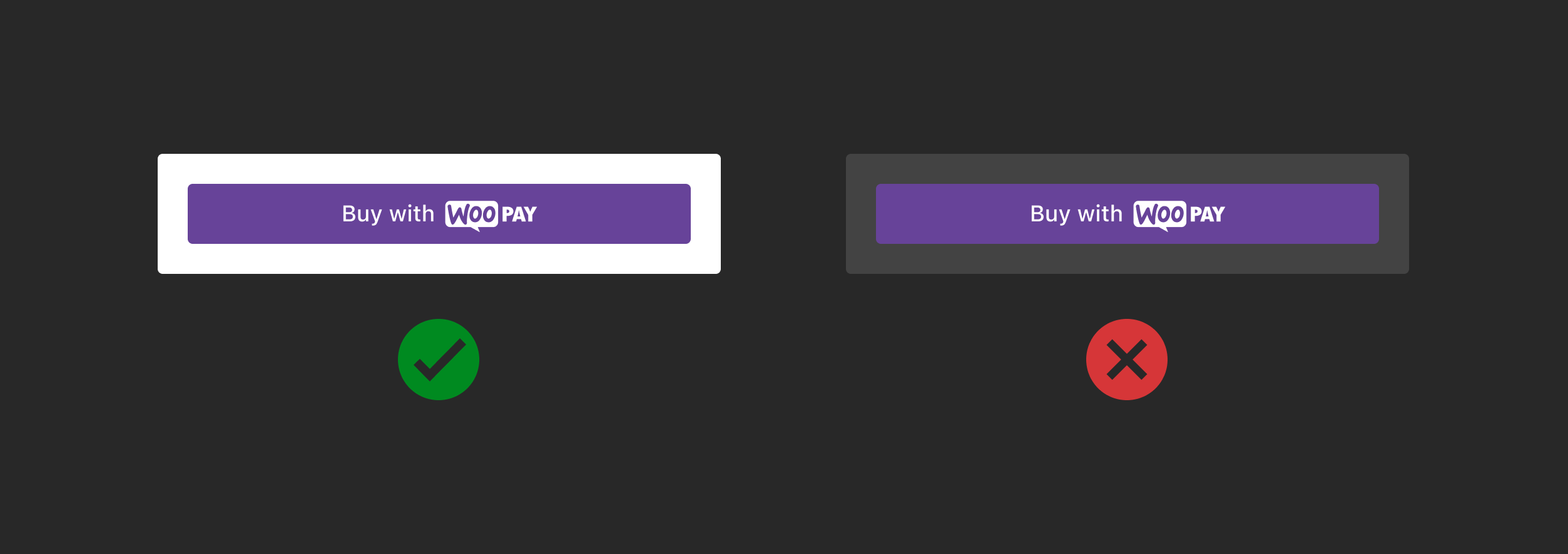
### Dark
|
||||
|
||||
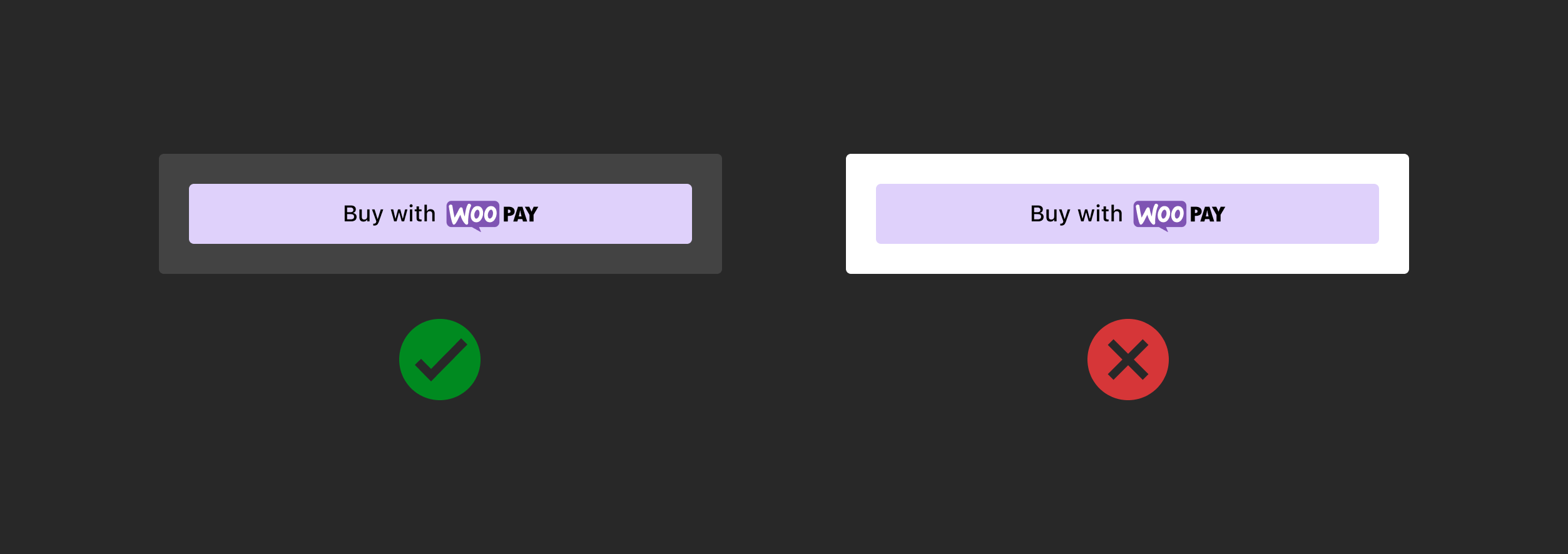
Use on white or light-color backgrounds. Don’t use on black or dark backgrounds.
|
||||
|
||||

|
||||

|
||||
|
||||
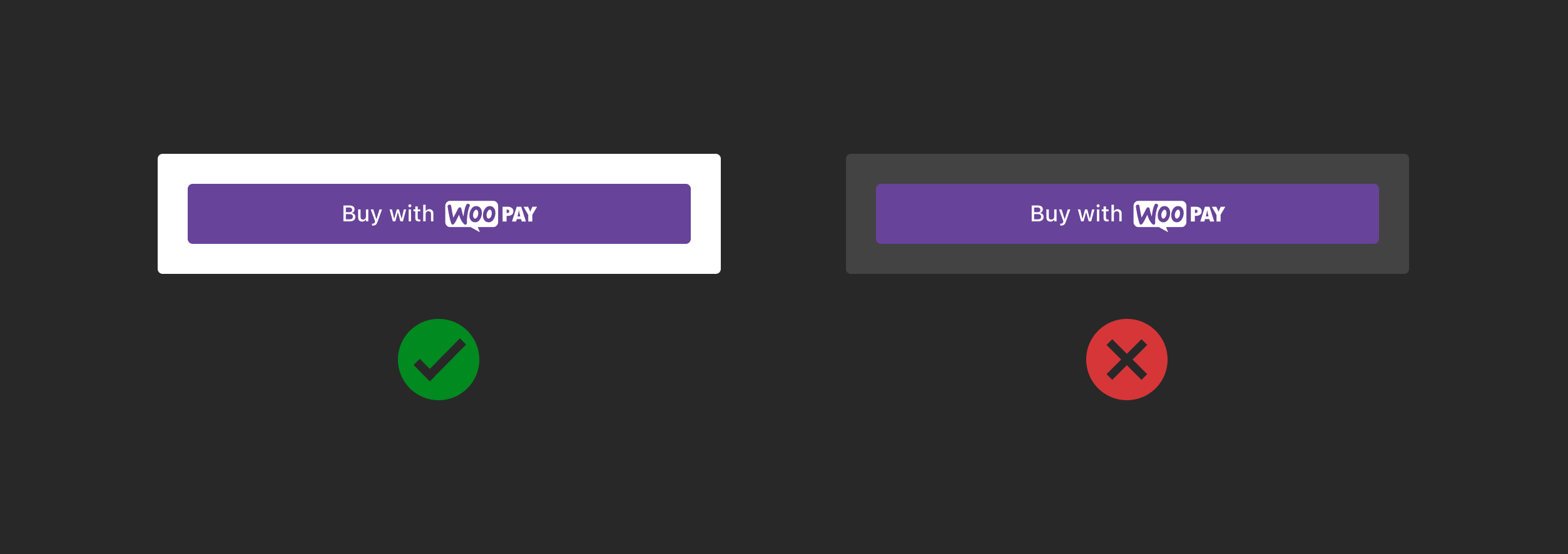
### Light
|
||||
|
||||
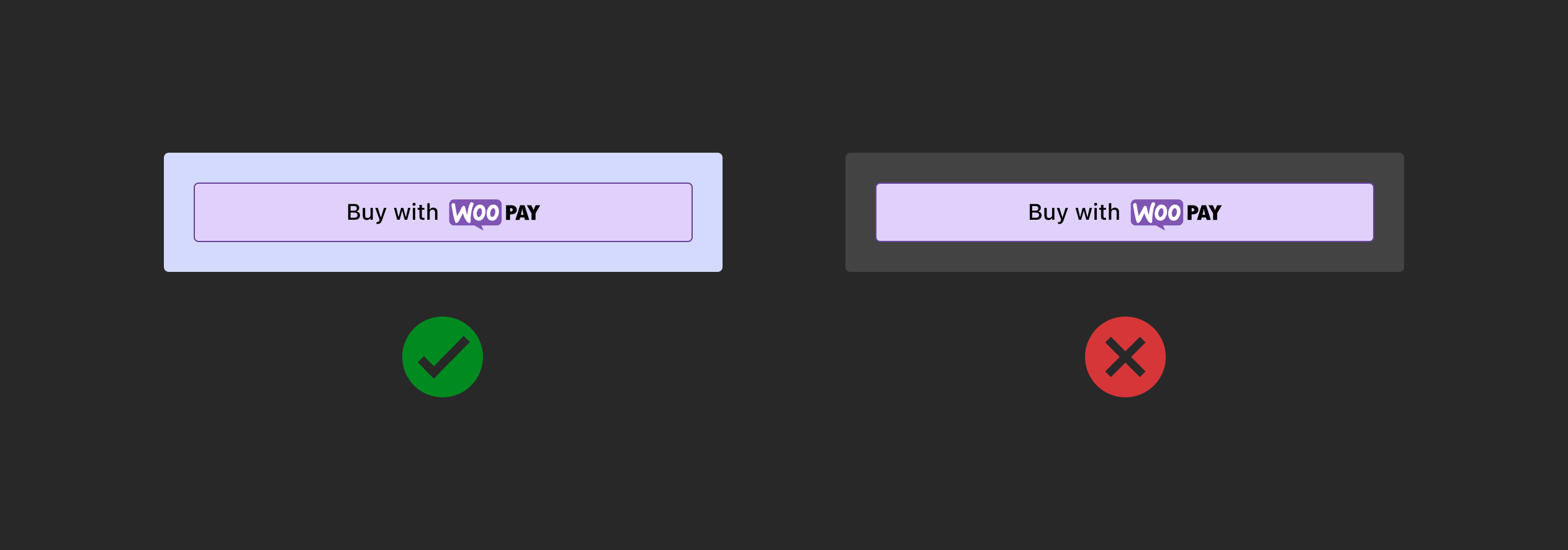
Use on dark-color backgrounds. Don’t use on white or light backgrounds.
|
||||
|
||||

|
||||

|
||||
|
||||
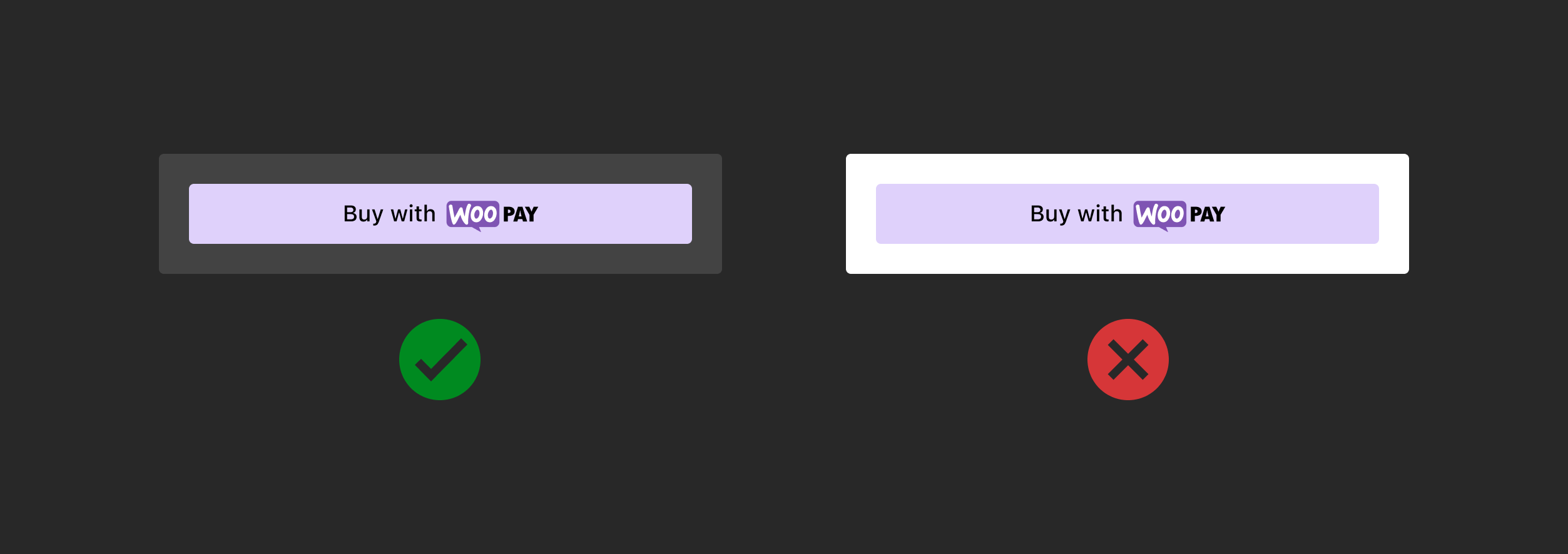
### Light with outline
|
||||
|
||||
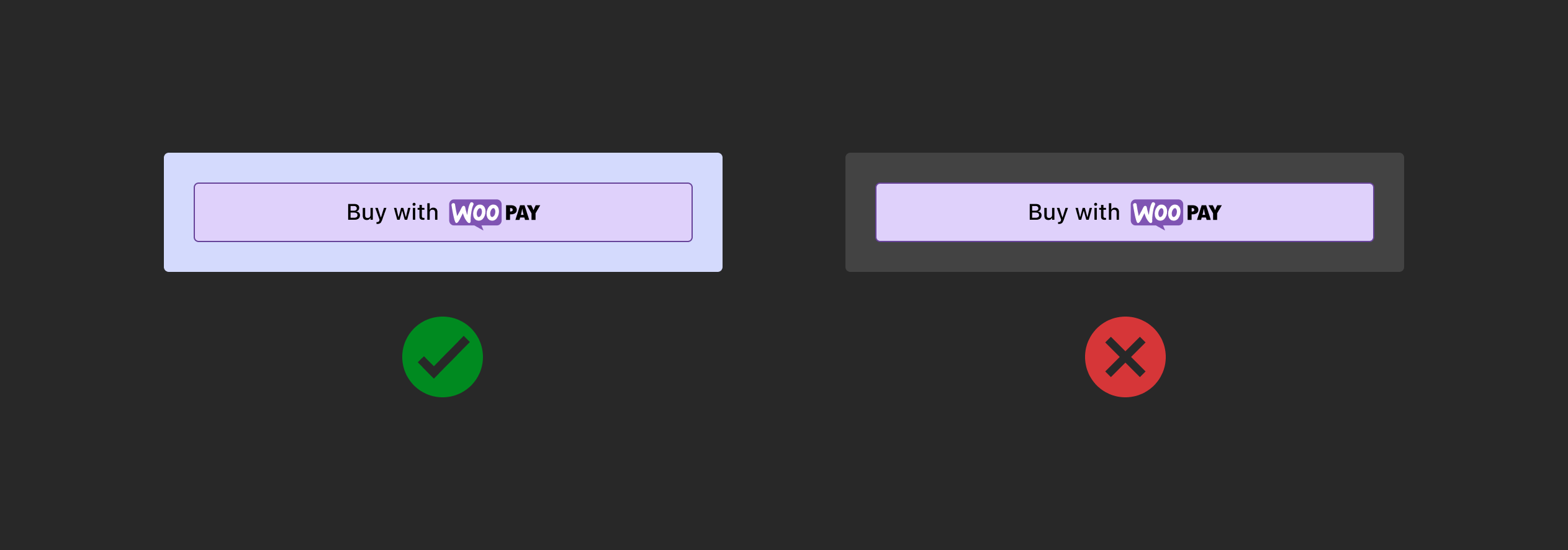
Use on white or light-color backgrounds that don’t provide sufficient contrast. Don’t use on dark or saturated backgrounds.
|
||||
|
||||

|
||||

|
||||
|
||||
### Button style and specifications
|
||||
|
||||
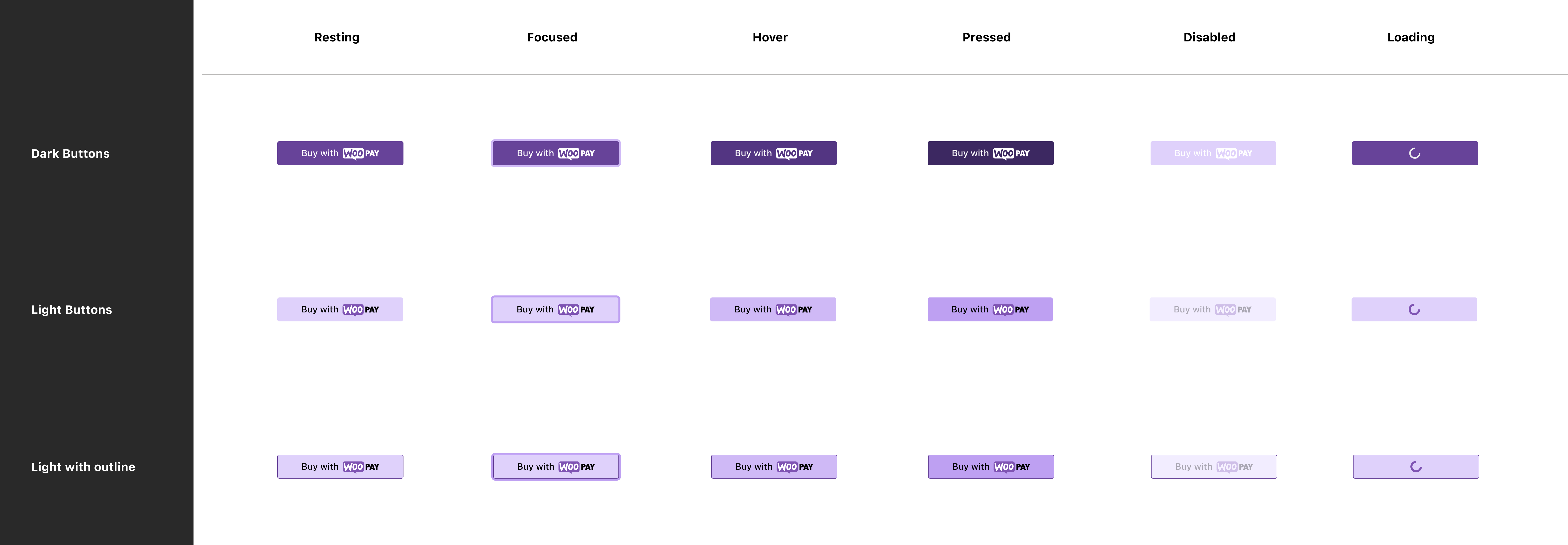
Buttons should contain the following states for resting, loading, active, and loading contexts. For additional guidance, follow the general Woo accessibility guidelines.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -32,10 +32,10 @@ After the merchant has completed all the actions that are required for your plug
|
|||
|
||||
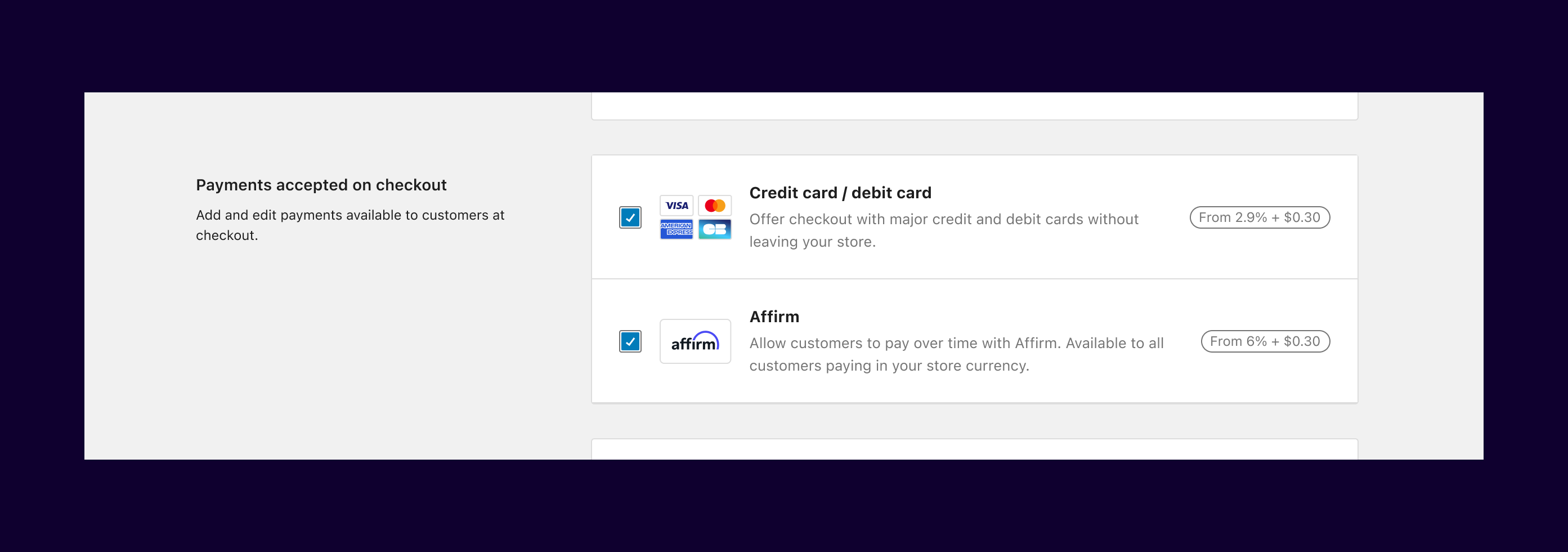
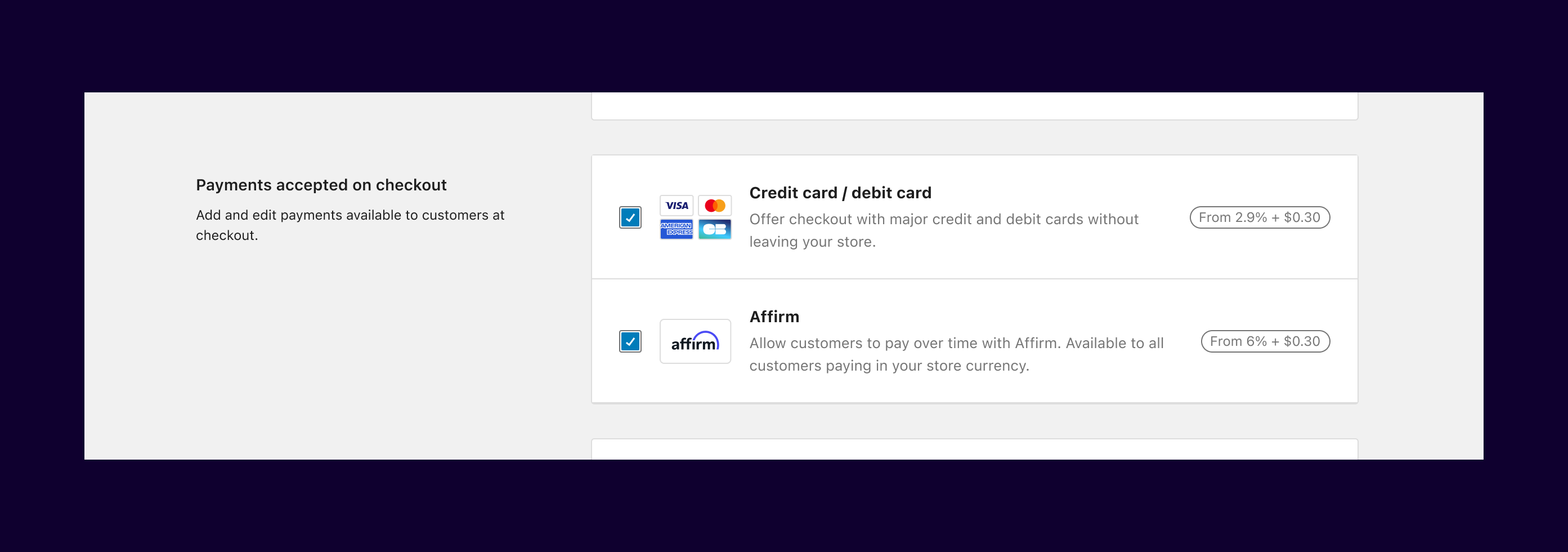
If you're offering multiple payment methods within the plugin, present the choices clearly to the merchant and provide an indication of which payment methods are enabled.
|
||||
|
||||

|
||||

|
||||
|
||||
If a payment method is not available for any reason, provide clear and informative error messages that help users diagnose and resolve issues.
|
||||
|
||||
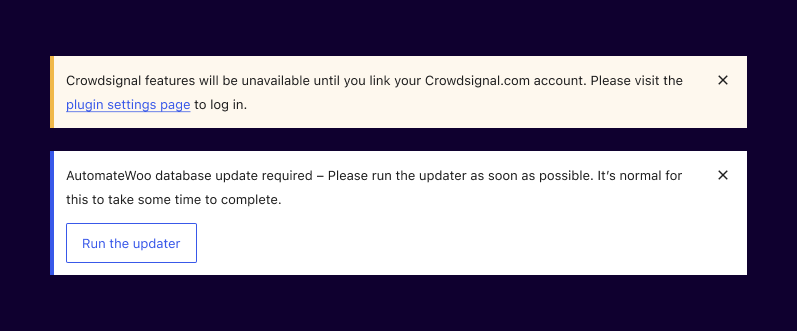
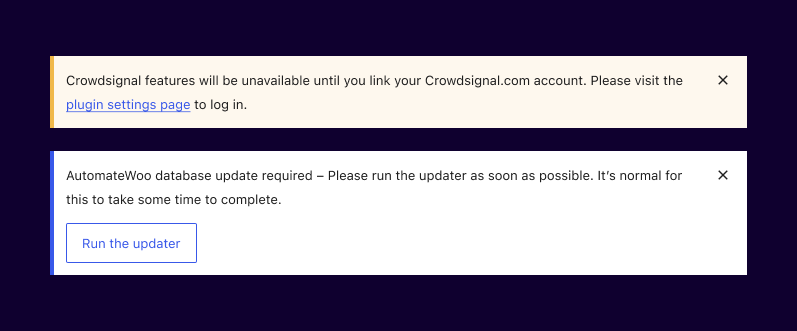
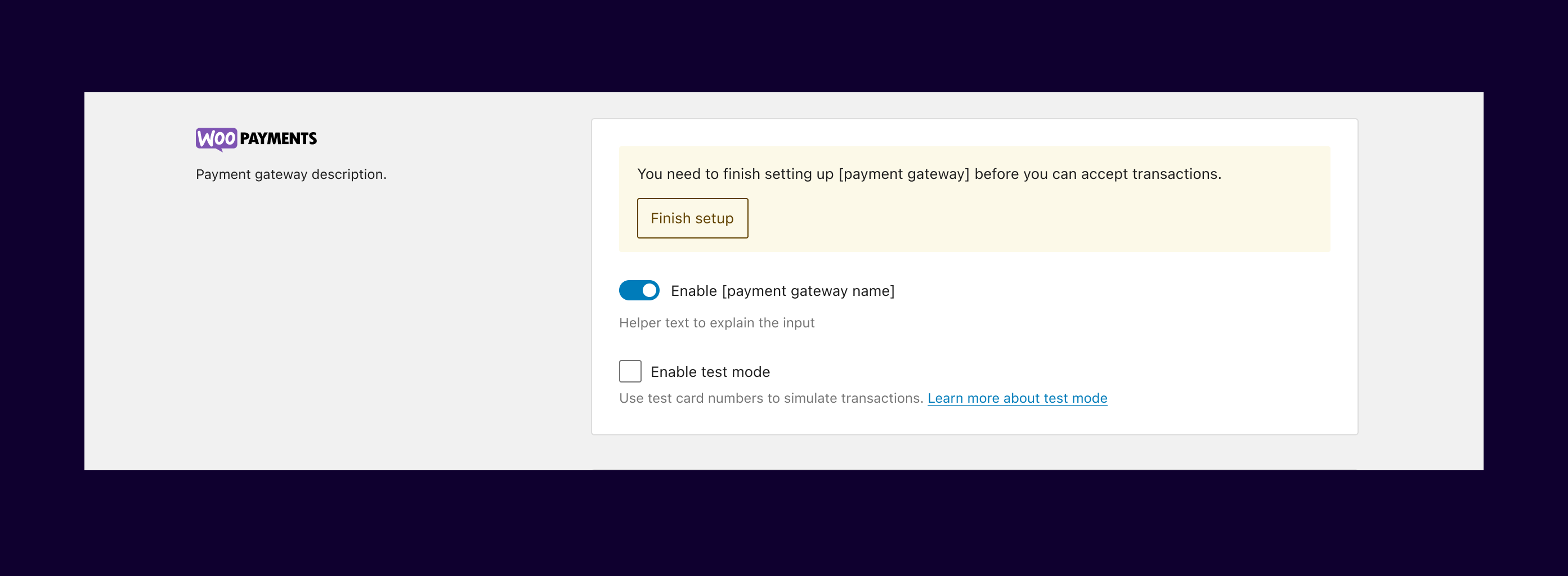
Your plugin needs to inform the merchant that it's ready to process payments. Until then, display an inline warning notice in the plugin settings as a reminder to the merchant. Do not implement a top level banner for the warning notice.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ Dialog extensions differ from other extensions as they are unrelated to any sect
|
|||
|
||||
Dialogs can have different sizes (small, medium, large, or custom) and trigger locations (text or icon button anywhere in the form or in the form's top bar).
|
||||
|
||||

|
||||

|
||||
|
||||
## What they are for
|
||||
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ menu_title: Fields
|
|||
|
||||
Fields are the simplest type of extension. They let users add extra product information, replace or manage the visibility of other fields assigned to a specific product type, and control the contents of other fields.
|
||||
|
||||

|
||||

|
||||
|
||||
## What they are for
|
||||
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ menu_title: Groups
|
|||
|
||||
The new product form consists of groups currently displayed as tabs. Each is a separate view and may contain any number of sections and subsections. All areas serve a specific purpose, allowing merchants to quickly find the information they're looking for (both in default Woo features and extensions).
|
||||
|
||||

|
||||

|
||||
|
||||
If a tab doesn't contain any sections, it won't be shown to merchants.
|
||||
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ menu_title: Sections
|
|||
|
||||
Sections are significant parts of the form that may consist of multiple subsections and fields. They should be used sparsely throughout the form, so merchants are not overwhelmed with options while filling out the information about their products.
|
||||
|
||||

|
||||

|
||||
|
||||
## What they are for
|
||||
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ menu_title: Subsections
|
|||
|
||||
Subsections add extra fields to existing form groups. They are small forms with a low to medium level of complexity. This interface location works best for extensions that add extra features that build off an existing Woo functionality.
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
## What they are for
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ Top bar extensions offer supplementary experiences **not vital** to the critical
|
|||
|
||||
Each top bar extension has its unique icon in the top navigation bar. Note that when the number of extensions exceeds 4, they're truncated in a dropdown menu.
|
||||
|
||||

|
||||

|
||||
|
||||
For example, top bar extensions can be used to:
|
||||
|
||||
|
|
|
|||
Loading…
Reference in New Issue