Fix markdown typos. (#50282)
* Fix markdown typos. * Re-fix typos. * Add changelogs (#issuecomment-2296573205).
This commit is contained in:
parent
cda0f8a3f8
commit
50900d9d4e
|
|
@ -4,7 +4,7 @@ This document aims to provide as much context as possible to aid in the developm
|
|||
|
||||
## Getting Started
|
||||
|
||||
Please refer to [the Getting Started section of the `README.md`](README.md#getting-started) for a general-purpose guide on getting started. The rest of this document will assume that you've installed all of the prequisites and setup described there.
|
||||
Please refer to [the Getting Started section of the `README.md`](README.md#getting-started) for a general-purpose guide on getting started. The rest of this document will assume that you've installed all of the prerequisites and setup described there.
|
||||
|
||||
### Plugin, Package, and Tool Filtering
|
||||
|
||||
|
|
|
|||
|
|
@ -85,7 +85,7 @@ return (pass);
|
|||
}
|
||||
# Block access to php admin pages via website
|
||||
if (req.url ~ "^/phpmyadmin/.*$" || req.url ~ "^/phppgadmin/.*$" || req.url ~ "^/server-status.*$") {
|
||||
error 403 "For security reasons, this URL is only accesible using localhost (127.0.0.1) as the hostname";
|
||||
error 403 "For security reasons, this URL is only accessible using localhost (127.0.0.1) as the hostname";
|
||||
}
|
||||
|
||||
Add this to vcl_fetch:
|
||||
|
|
|
|||
|
|
@ -24,7 +24,7 @@ This filter is called once for each inner block area, so it is possible to be ve
|
|||
- _extensions_ `object` (default: `{}`) - The extensions object.
|
||||
- _args_ `object` - The arguments object with the following key:
|
||||
- _block_ `string` - The block name of the inner block area, e.g. `woocommerce/checkout-shipping-address-block`.
|
||||
- _validation_ `boolean` or `Error` - Checks if the returned value is an arry of strings. If an error occurs, it will be thrown.
|
||||
- _validation_ `boolean` or `Error` - Checks if the returned value is an array of strings. If an error occurs, it will be thrown.
|
||||
|
||||
### Returns <!-- omit in toc -->
|
||||
|
||||
|
|
|
|||
|
|
@ -15,7 +15,7 @@ Inside each subfolder you'll find various markdown files. When imported into the
|
|||
|
||||
## Getting Setup
|
||||
|
||||
> This guide presumes that you're familar with basic Git and GitHub functionality, that you're signed into a GitHub account, and that you have Git setup locally. If you're new to GitHub, we recommend reading their [quickstart](https://docs.github.com/en/get-started/quickstart/hello-world) and [working with forks](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/working-with-forks/fork-a-repo) guides before getting started.
|
||||
> This guide presumes that you're familiar with basic Git and GitHub functionality, that you're signed into a GitHub account, and that you have Git setup locally. If you're new to GitHub, we recommend reading their [quickstart](https://docs.github.com/en/get-started/quickstart/hello-world) and [working with forks](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/working-with-forks/fork-a-repo) guides before getting started.
|
||||
|
||||
### Initial Setup
|
||||
|
||||
|
|
@ -33,7 +33,7 @@ Inside each subfolder you'll find various markdown files. When imported into the
|
|||
6. [Open a pull request](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/proposing-changes-to-your-work-with-pull-requests/creating-a-pull-request) that merges your branch with the WooCommerce monorepo's trunk branch.
|
||||
* To do this, when creating the pull request, set the `base repository` to `woocommerce/woocommerce`, the `base` to `trunk`, the `head repository` to `yourgithubusername/woocommerce` and the `compare` to the branch you created (eg: `docs/improve-extension-performance`).
|
||||
* When creating the pull request, set a descriptive title. Additionally, ensure you fill out the template provided in the description. For purely docs changes, your testing instructions should reference any major changes you think should be checked.
|
||||
7. The WooCommerce Developer Advocacy team will review your pull request and provide feedback via the comments as neccesary. Once the content is ready, we'll merge it into `trunk` and it'll appear on the Woo Developer Docs site!
|
||||
7. The WooCommerce Developer Advocacy team will review your pull request and provide feedback via the comments as necessary. Once the content is ready, we'll merge it into `trunk` and it'll appear on the Woo Developer Docs site!
|
||||
|
||||
## Creating New Pages
|
||||
|
||||
|
|
|
|||
|
|
@ -16,7 +16,7 @@ The WooCommerce core plugin code can be found in our [monorepo](https://github.c
|
|||
|
||||
### Code of Conduct
|
||||
|
||||
Contributing to an open source project requires cooperation amongst individuals and organziations all working to make our project a stable and safe place to build and ask questions. Please thoroughly read our [Code of Conduct](https://github.com/woocommerce/woocommerce/blob/trunk/SECURITY.md) to get familiar with our standards and processes.
|
||||
Contributing to an open source project requires cooperation amongst individuals and organizations all working to make our project a stable and safe place to build and ask questions. Please thoroughly read our [Code of Conduct](https://github.com/woocommerce/woocommerce/blob/trunk/SECURITY.md) to get familiar with our standards and processes.
|
||||
|
||||
### Contributor Guidelines
|
||||
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ post_title: Extensibility in blocks
|
|||
|
||||
These documents are all dealing with extensibility in the various WooCommerce Blocks.
|
||||
|
||||
## Imports and dependency extration
|
||||
## Imports and dependency extraction
|
||||
|
||||
The documentation in this section will use window globals in code examples, for example:
|
||||
|
||||
|
|
|
|||
|
|
@ -57,7 +57,7 @@ function sync_coming_soon_to_other_plugins( $old_value, $new_value, $option ) {
|
|||
|
||||
#### Trigger from other plugins
|
||||
|
||||
You can use the following example to enable or disable WooCommerce coming soon mode from another plugin by directy updating `woocommerce_coming_soon` option:
|
||||
You can use the following example to enable or disable WooCommerce coming soon mode from another plugin by directly updating `woocommerce_coming_soon` option:
|
||||
|
||||
```php
|
||||
function sync_coming_soon_from_other_plugins( $is_enabled ) {
|
||||
|
|
|
|||
|
|
@ -137,4 +137,4 @@ Now with synchronization fully disabled, test out various critical flows, check
|
|||
3. [ ] Regularly communicate with stakeholders regarding testing progress and outcomes.
|
||||
4. [ ] Plan for potential fallback scenarios, ensuring the ability to revert to posts if issues arise.
|
||||
|
||||
Did you follow this guide? Drop us a comment below to let us know how it went. Still have more questions? Reach to us on our dedicated HPOS upgrade channel in the Community Slack: [#hpos-upgrade-party](https://woocommercecommunity.slack.com/archives/C043X91E72M). If you are not yet a member of the Woo Slack Communtiy, you can join [here](https://woocommerce.com/community-slack/).
|
||||
Did you follow this guide? Drop us a comment below to let us know how it went. Still have more questions? Reach to us on our dedicated HPOS upgrade channel in the Community Slack: [#hpos-upgrade-party](https://woocommercecommunity.slack.com/archives/C043X91E72M). If you are not yet a member of the Woo Slack Community, you can join [here](https://woocommerce.com/community-slack/).
|
||||
|
|
|
|||
|
|
@ -20,7 +20,7 @@ add_action(
|
|||
$basic_details->add_block(
|
||||
[
|
||||
'id' => 'example-tutorial-animal-age',
|
||||
// This orders the field, core fields are seperated by sums of 10.
|
||||
// This orders the field, core fields are separated by sums of 10.
|
||||
'order' => 40,
|
||||
'blockName' => 'woocommerce/product-number-field',
|
||||
'attributes' => [
|
||||
|
|
|
|||
|
|
@ -56,7 +56,7 @@ These flows will continually evolve as the platform evolves with flows updated,
|
|||
| Shopper | Product | Variable Product info updates depending on variation | shopper/product-variable.spec.js |
|
||||
| Shopper | Product | Add Variable Product to Cart | shopper/product-variable.spec.js |
|
||||
| Shopper | Product | Display up-sell product | products/product-linked-products.spec.js |
|
||||
| Shopper | Product | Display releated products | products/product-linked-products.spec.js |
|
||||
| Shopper | Product | Display related products | products/product-linked-products.spec.js |
|
||||
| Shopper | Product | Display reviews | merchant/product-reviews.spec.js |
|
||||
| Shopper | Product | Add review | merchant/product-reviews.spec.js |
|
||||
| Shopper | Product | View product images | shopper/product-simple.spec.js |
|
||||
|
|
@ -74,7 +74,7 @@ These flows will continually evolve as the platform evolves with flows updated,
|
|||
| Shopper | Cart | Display shipping options by address | shopper/calculate-shipping.spec.js |
|
||||
| Shopper | Cart | View empty cart | shopper/cart.spec.js |
|
||||
| Shopper | Cart | Display correct tax | shopper/cart-checkout-calculate-tax.spec.js |
|
||||
| Shopper | Cart | Respect coupon usage contraints | shopper/cart-checkout-coupons.spec.js |
|
||||
| Shopper | Cart | Respect coupon usage constraints | shopper/cart-checkout-coupons.spec.js |
|
||||
| Shopper | Cart | Display cross-sell products | products/product-linked-products.spec.js |
|
||||
| Shopper | Cart | Proceed to checkout | shopper/checkout.spec.js |
|
||||
|
||||
|
|
@ -92,7 +92,7 @@ These flows will continually evolve as the platform evolves with flows updated,
|
|||
| Shopper | Checkout | View checkout | shopper/checkout.spec.js |
|
||||
| Shopper | Checkout | Receive warnings when form is incomplete | shopper/checkout.spec.js |
|
||||
| Shopper | Checkout | Add billing address | shopper/checkout.spec.js |
|
||||
| Shopper | Checkout | Respect coupon usage contraints | shopper/cart-checkout-coupons.spec.js |
|
||||
| Shopper | Checkout | Respect coupon usage constraints | shopper/cart-checkout-coupons.spec.js |
|
||||
| Shopper | Checkout | Display correct tax in checkout | shopper/cart-checkout-calculate-tax.spec.js |
|
||||
| Shopper | Checkout | View order confirmation page | shopper/checkout.spec.js |
|
||||
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@ cd woocommerce-admin
|
|||
npm run build
|
||||
```
|
||||
|
||||
Once thats working, we can setup the extension folder ready for JavaScript development.
|
||||
Once that's working, we can setup the extension folder ready for JavaScript development.
|
||||
|
||||
```sh
|
||||
npm run create-wc-extension
|
||||
|
|
|
|||
|
|
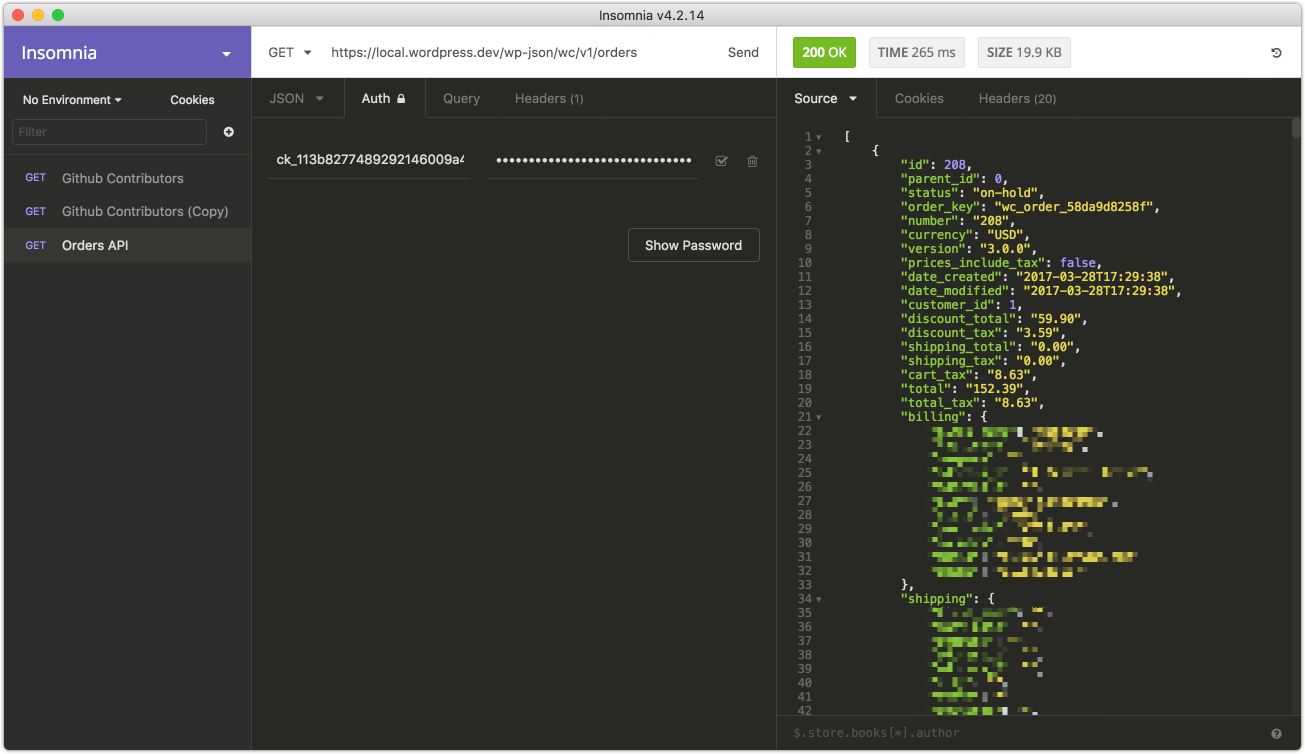
@ -49,7 +49,7 @@ Insomnia is almost identical to Postman; fill in the same fields and again use b
|
|||
|
||||

|
||||
|
||||
Thats it! The API is working.
|
||||
That's it! The API is working.
|
||||
|
||||
If you have problems connecting, you may need to disable SSL verification - see the connection issues section below.
|
||||
|
||||
|
|
|
|||
|
|
@ -212,7 +212,7 @@ Calculates the date difference between two dates. Used in calculating a matching
|
|||
| Param | Type | Description |
|
||||
| --- | --- | --- |
|
||||
| date | <code>string</code> | Date to compare |
|
||||
| date2 | <code>string</code> | Seconary date to compare |
|
||||
| date2 | <code>string</code> | Secondary date to compare |
|
||||
|
||||
<a name="getPreviousDate"></a>
|
||||
|
||||
|
|
@ -279,7 +279,7 @@ Get a DateValue object for a period prior to the current period.
|
|||
<a name="getCurrentPeriod"></a>
|
||||
|
||||
### getCurrentPeriod(period, compare) ⇒ [<code>DateValue</code>](#DateValue)
|
||||
Get a DateValue object for a curent period. The period begins on the first day of the period,
|
||||
Get a DateValue object for a current period. The period begins on the first day of the period,
|
||||
and ends on the current day.
|
||||
|
||||
**Kind**: global function
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: update
|
||||
|
||||
Comment: Fix typos in documentation.
|
||||
|
|
@ -10,7 +10,7 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
|
||||
- Confirm you can select inner blocks in the Cart.
|
||||
- Change some settings of inner blocks. Preview your changes and make sure they persist on the frontend of your store.
|
||||
- Using the Cart block's toolbar switch from the Filled Cart to the Empty Cart. Confirm you can switch back and forth between boths states.
|
||||
- Using the Cart block's toolbar switch from the Filled Cart to the Empty Cart. Confirm you can switch back and forth between both states.
|
||||
- Change the content of the empty cart. Preview your changes and make sure they persist on the frontend of your store.
|
||||
- Add custom classnames. They should persist on all blocks.
|
||||
- Change the alignment options. Again, changes should persist.
|
||||
|
|
|
|||
|
|
@ -62,7 +62,7 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
|
||||
4. Try to move some of the inner blocks and save. Confirm that in the Cart block only Order Summary Heading and the Coupon form inner blocks can be removed, and for the Checkout block only the Coupon form.
|
||||
5. Check on the website that your changes are reflected. Note that Taxes, Fees and Coupons will appear on the website only if the shop supports them.
|
||||
6. For the Cart > Shipping inner block make sure you can enable disable the shipping calculator and that the change is visibile in the website
|
||||
6. For the Cart > Shipping inner block make sure you can enable disable the shipping calculator and that the change is visible in the website
|
||||
7. Enable Taxes on your website (`/wp-admin/admin.php?page=wc-settings`) by clicking `Enable tax rates and calculations`
|
||||
8. Go to the C & C blocks and select the Taxes inner block.
|
||||
9. In the inner block's setting toggle on / of `Show rate after tax name` and make sure that is reflected in the website
|
||||
|
|
|
|||
|
|
@ -109,7 +109,7 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
2. Try to apply a coupon or access `/wp-json/wc/store/cart` beyond current limits (currently 25 requests under 10 seconds)
|
||||
3. Ensure you get presented with an error "_Too many requests. Please wait xx seconds before trying again_."
|
||||
|
||||
### Prevent padding from placeholder instructions to be overriden ([7552](https://github.com/woocommerce/woocommerce-blocks/pull/7552))
|
||||
### Prevent padding from placeholder instructions to be overridden ([7552](https://github.com/woocommerce/woocommerce-blocks/pull/7552))
|
||||
|
||||
1. Add a “Filter Products by Attribute” block
|
||||
2. Notice that the text "Display a list of filters based on a chosen attribute" is NOT too close to the separator
|
||||
|
|
|
|||
|
|
@ -301,7 +301,7 @@ Create three posts, one with the Mini Cart block, another one with the Cart bloc
|
|||
1. Twenty Twenty Three:
|
||||
1.1. Install it from here: <https://wordpress.org/themes/twentytwentythree/>
|
||||
1.2. Go to the pages created in step 1 and verify the Mini Cart, Cart and Checkout buttons **follow** the theme styles.
|
||||
1.3. Go to Apperance > Editor > Styles > Browse Styles and change between style variations. Verify the buttons follow the styles in all of them.
|
||||
1.3. Go to Appearance > Editor > Styles > Browse Styles and change between style variations. Verify the buttons follow the styles in all of them.
|
||||
|
||||
2. Twenty Twenty Two (or another block theme):
|
||||
2.1. Install it from here: <https://wordpress.org/themes/twentytwentytwo/>
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
|
||||
## Feature plugin and package inclusion in WooCommerce
|
||||
|
||||
### Check if session is set before returing updated customer address. ([8537](https://github.com/woocommerce/woocommerce-blocks/pull/8537))
|
||||
### Check if session is set before returning updated customer address. ([8537](https://github.com/woocommerce/woocommerce-blocks/pull/8537))
|
||||
|
||||
1. Install [AvaTax](https://woocommerce.com/products/woocommerce-avatax/) (credentials in secret 7715) and set it up so taxes are applied to your orders. I used a store in the USA and used USA addresses.
|
||||
2. Install WooCommerce Subscriptions
|
||||
|
|
|
|||
|
|
@ -40,7 +40,7 @@ This returns an action object used to update the store with the provided list of
|
|||
|
||||
#### _Returns_ <!-- omit in toc -->
|
||||
|
||||
- `object`: An action object used to update the store with the provided list of resource routes with teh following keys:
|
||||
- `object`: An action object used to update the store with the provided list of resource routes with the following keys:
|
||||
- _type_ `string`: The action type.
|
||||
- _routes_ `object`: An object of routes keyed by the route name.
|
||||
- _namespace_ `string`: The namespace the routes belong to, eg. `/wc/blocks`.
|
||||
|
|
|
|||
|
|
@ -108,7 +108,7 @@ const hasError = validationError?.message && ! validationError?.hidden;
|
|||
|
||||
In the example above, the `message` is hidden and only the text color is changed to red, highlighting that this field has a validation error.
|
||||
|
||||
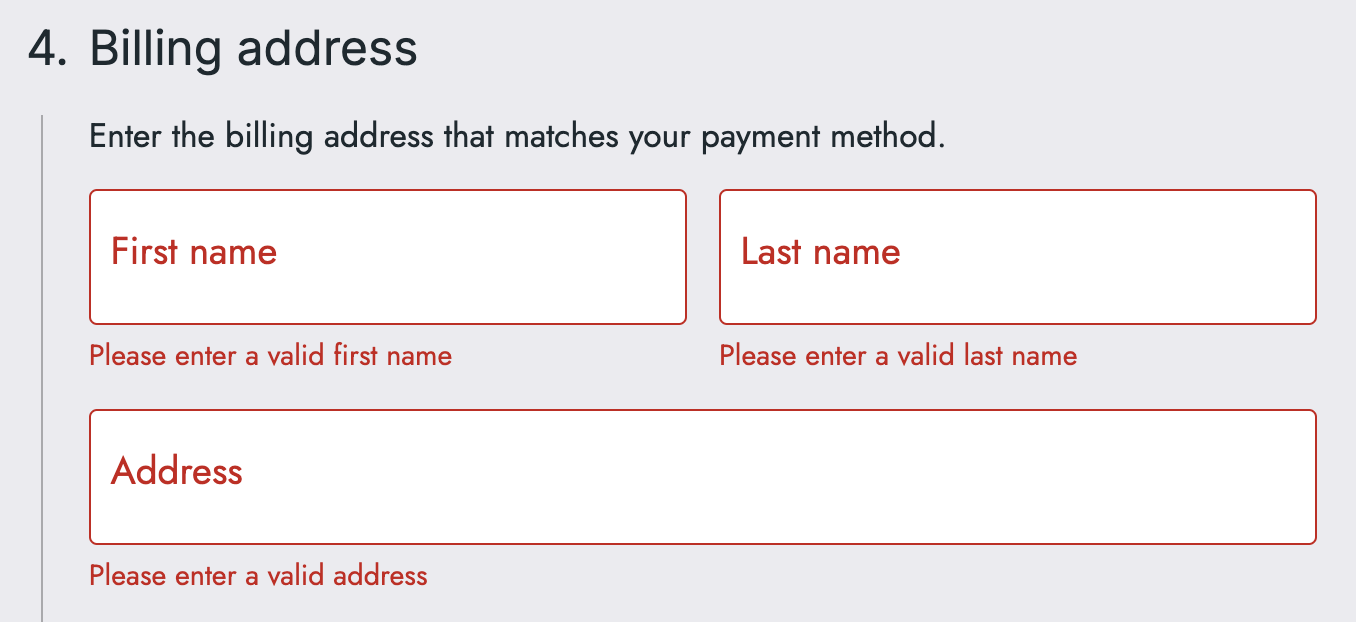
In some cases, it's desired to show the validation error message to the user. For example, if the buyer tries to submit the checkout form without filling in the required fields. An example can seen when leaving the first name, last name and address fileds empty:
|
||||
In some cases, it's desired to show the validation error message to the user. For example, if the buyer tries to submit the checkout form without filling in the required fields. An example can seen when leaving the first name, last name and address fields empty:
|
||||
|
||||

|
||||
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: update
|
||||
|
||||
Comment: Fix typos in documentation.
|
||||
Loading…
Reference in New Issue