new ux guidelines: navigation, testing, settings (#43329)
* new ux guidelines: navigation, testing, settings * Update navigation.md * Update navigation.md
This commit is contained in:
parent
006bdc20bb
commit
6099718727
|
|
@ -0,0 +1,22 @@
|
|||
# Navigation
|
||||
|
||||
**Menu Structure.** Place your product navigation elements within the existing WooCommerce taxonomy.
|
||||
|
||||
Examples:
|
||||
|
||||
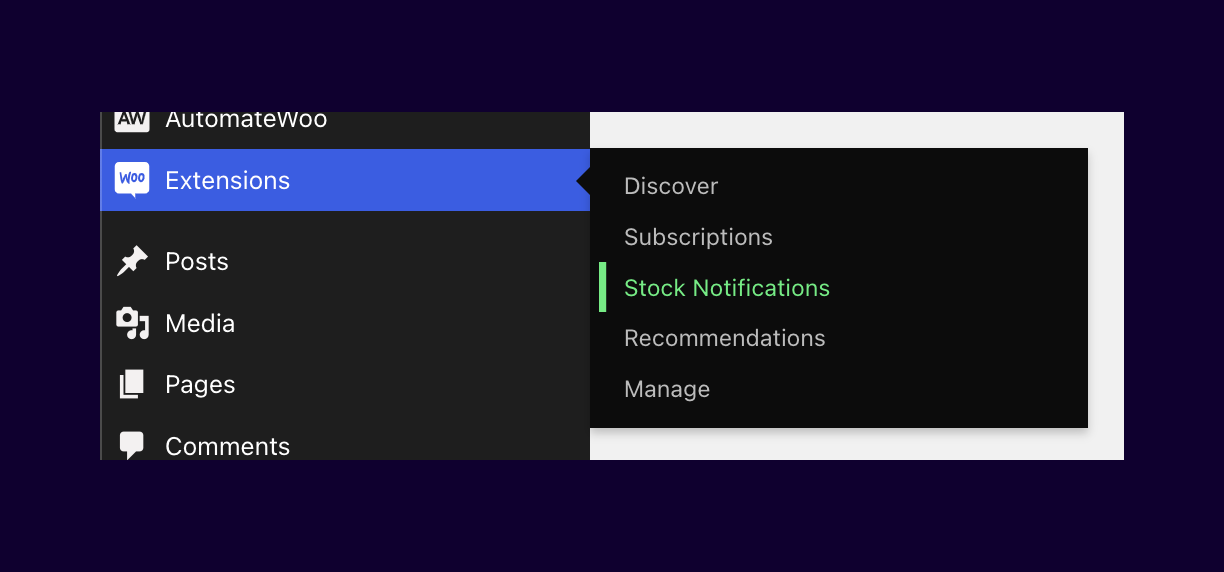
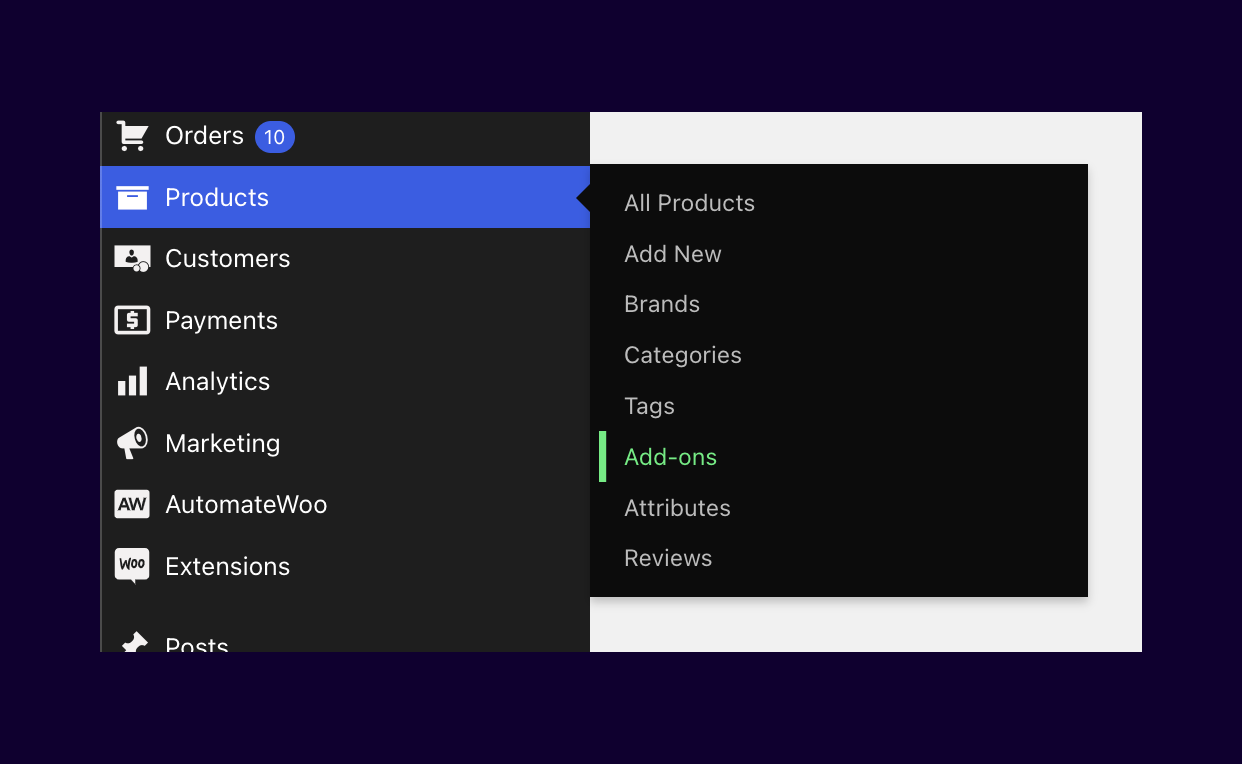
- If your extension is extending a component within WooCommerce, it should live within either the Extensions navigation drawer (in Woo Express stores), or directly within that category’s section.
|
||||
|
||||
Extensions drawer (Woo Express)
|
||||

|
||||
|
||||

|
||||
|
||||
- If your plugin adds a settings screen to set up the plugin, settings should be under an appropriate tab on the WooCommerce > Settings screen. Only if necessary, create a top-level settings tab if your plugin has settings that don’t fit under existing tabs and creating a sub-tab isn’t appropriate.
|
||||
|
||||
**No iframes, only APIs.** To create a cohesive experience, application data should be loaded via API instead of an iFrame.
|
||||
|
||||
**One line navigation label.** Keep all navigation labels on one line. Do not introduce a second line in any of the preexisting menu items.
|
||||
|
||||
**Keep menu structure simple.** Use existing WooCommerce menu structures as much as possible to reduce redundancies. If your plugin must introduce multiple pages or areas, consider grouping them in tabs using existing components to remain consistent with WooCommerce structure.
|
||||
|
||||
**No top level navigation.** If your product is extending WooCommerce, then there’s a 99.9% chance your product navigation, and settings should live within the WooCommerce nav structure—see above menu structure examples.
|
||||
|
|
@ -0,0 +1,17 @@
|
|||
# Settings
|
||||
|
||||
**Make extension settings easy to understand.** Only include settings options that are crucial to the overall functionality of the product.
|
||||
|
||||
**Use smart defaults wherever possible**, rather than asking the merchant to configure.
|
||||
|
||||
**Group your settings intuitively.** Prioritize frequently-used settings at the top of each section, and place destructive or infrequently-used settings at the bottom.
|
||||
|
||||
**Group relevant settings together**, either by frequency of use (eg. Quick Settings), or by description (eg. Account Settings). Use section titles and sub-section titles to create clear hierarchy.
|
||||
|
||||
**Avoid long, tedious lists of many different types of settings.** This overwhelms the user with so many options that the product feels unusable to them. Consider using separate pages or sections for different types of settings, or progressive disclosure that surfaces the most used settings and hides everything else.
|
||||
|
||||
**Use impersonal titles and text**, eg. “Reports” instead of “My reports.” Exception: If referring to the user is necessary for understanding the setting, use the second person (“you”) rather than the first person (“I”).
|
||||
|
||||
**Include helper text** for settings or sections that are not easily understandable.
|
||||
|
||||
**Use clear and consistent language.** Avoid technical jargon.
|
||||
|
|
@ -0,0 +1,10 @@
|
|||
# Testing
|
||||
|
||||
Users must be able to perform all actions of the functionality provided. This can be achieved by running user tests.
|
||||
|
||||
To run an effective user test, list as many scenarios your extension supports. An example of a scenario: “I am a store owner who wants to create a customizable product that includes letting customers add custom text and select from 5 different color options for the custom text.” Give this scenario to testers, and watch them attempt/perform the task with your extension.
|
||||
|
||||
Different ways to do quick user testing:
|
||||
- Recruit potential customers to test your product.
|
||||
- Use online services that allow you to expose your extension to new users such as UserTesting.com.
|
||||
- Ask enthusiasts in the [WooCommerce Community Slack](https://woocommerce.com/community-slack/) for feedback.
|
||||
Loading…
Reference in New Issue