Update Testing Notes
This commit is contained in:
parent
70f8bc9500
commit
695fb19f62
|
|
@ -40,23 +40,23 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
1. Create a test page and add the Cart block.
|
||||
2. Go to `/wp-admin/options-general.php` and change the site language to `Norsk bokmål`.
|
||||
3. Go to `/wp-admin/update-core.php` and update the translations.
|
||||
4. Go to the front-end, add a product to cart and visit the Cart block.
|
||||
4. Go to the front-end page, add a product to cart and visit the Cart block.
|
||||
5. See that the "Proceed to Checkout" button is now translated.
|
||||
|
||||
### Added global styles (text color) to the Active Filters block. ([5465](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5465))
|
||||
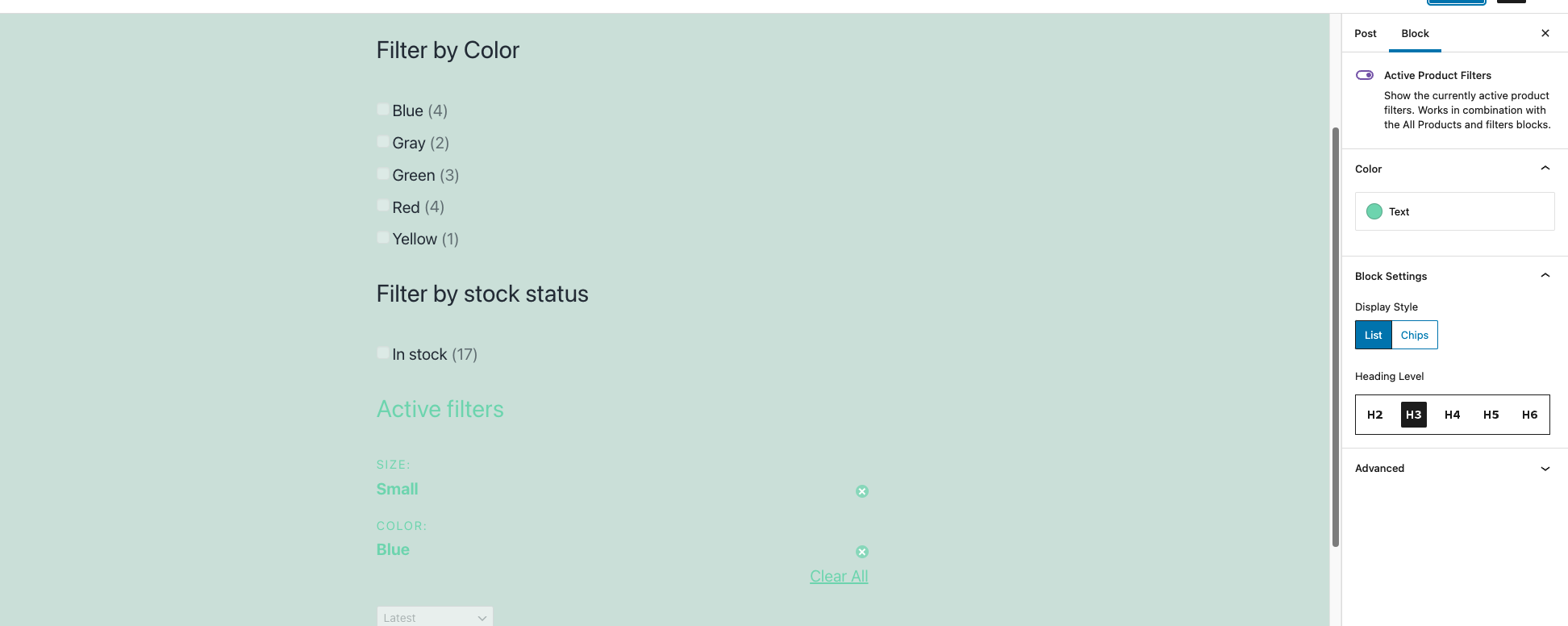
### Added global styles (text color) to the Active Product Filters block. ([5465](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5465))
|
||||
|
||||

|
||||
|
||||
1. Install and enable the `Gutenberg` plugin.
|
||||
2. Install and enable the `TT1 Blocks` theme.
|
||||
3. Add the Active Filters block to a post. (you need to add a block like `Filters Product By Attribute`)
|
||||
4. Verify you can change the text color.
|
||||
3. Add the Active Product Filters block block to a post. (you need to add a block like `Filters Product By Attribute`)
|
||||
4. Go to Color section & verify you can change the text color.
|
||||
5. Save your changes.
|
||||
6. Go on the page and check if there are changes.
|
||||
7. Reset to default.
|
||||
8. Go to admin panel and click `Site Editor`.
|
||||
9. Click on the Global styles icon.
|
||||
10. Verify the Active Filters block is shown and you can tweak its styles.
|
||||
7. Reset to default using the `Clear` button from Styles > Text color window.
|
||||
8. Go to Dashboard and select Appearance > Editor (beta).
|
||||
9. On the Editor page click on the `Styles` icon on the right-top corner.
|
||||
10. Verify that the Active Product Filters block is shown Under the `Blocks` section .
|
||||
11. Save your changes.
|
||||
12. Go on the page created earlier and check if all styles are applied correctly.
|
||||
13. Edit your previous post/page again.
|
||||
|
|
@ -69,22 +69,22 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
1. Install and enable the `Gutenberg` plugin.
|
||||
2. Install and enable the `TT1 Blocks` theme.
|
||||
3. Add an `archive-product.html`. This is because we are using the themes archive-product.html file for the category and tag templates as they're typically the same.
|
||||
4. Go to the templates list within the Site Editor
|
||||
4. Go to the templates list within the Site Editor (Dashboard > Appearance > Editor (beta))
|
||||
5. You will see now that `Product Archive`, `Product Category` and `Product Tag` are added by the theme.
|
||||
6. Customize the `Product Category` template and save it.
|
||||
7. Navigate back to the templates list within the Site Editor. You will notice under the "Added By" column it should say your theme along with a theme icon.
|
||||
8. Notice that these templates render in the Site Editor, and on the front-end as expected with and without customizations.
|
||||
8. Notice that these templates render in the Site Editor, and on the front-end page as expected with and without customizations.
|
||||
|
||||
## Feature plugin and package inclusion in WooCommerce
|
||||
|
||||
### Account for products without variations in the On Sale Products block. ([5470](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5470))
|
||||
|
||||
On an store with no products:
|
||||
On an store with no products add the Query Monitor extension, then:
|
||||
|
||||
1. Add 2 simple products on sale and publish them.
|
||||
2. Go to a test page and add the On Sale Products block.
|
||||
3. Visit the page on the front-end.
|
||||
4. Notice that no MySQL error is present in Query Monitor.
|
||||
3. Visit the front-end page.
|
||||
4. Notice that no MySQL error is present in Query Monitor extension.
|
||||
|
||||
### Remove text decorations from product filtering blocks items. ([5384](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5384))
|
||||
|
||||
|
|
@ -94,5 +94,5 @@ On an store with no products:
|
|||
|
||||
1. Create a test page.
|
||||
2. Add the Filter Products by Attribute, Filter Products by Stock and All Products blocks to it.
|
||||
3. Visit the test page in the frontend.
|
||||
3. Visit the front-end test page.
|
||||
4. Verify that the options within the Filter Products by Attribute and Filter Products by Stock blocks are not underlined.
|
||||
|
|
|
|||
Loading…
Reference in New Issue