Update images size in release notes (960.md)
This commit is contained in:
parent
29535964e2
commit
7da5c4d908
|
|
@ -48,7 +48,7 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
1. Go to your wp-admin dashboard and create a new page. Add the `All products` block.
|
||||
2. Then add each of these blocks `Filter by Price`, `Filter by Stock` and `Filter by Rating`.
|
||||
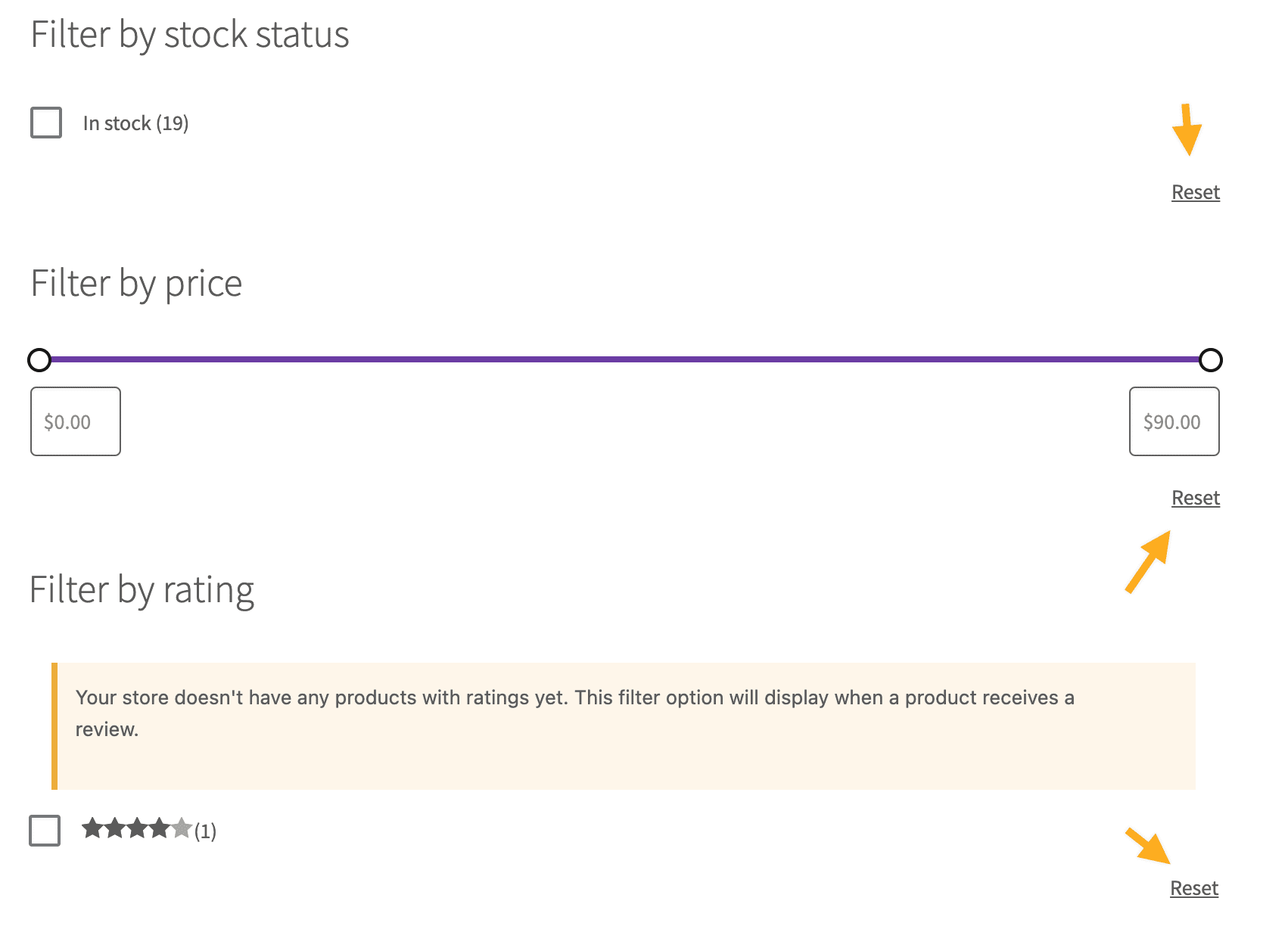
3. Ensure you see the Reset button at the bottom right.
|
||||

|
||||
<img width="300" alt="image" src="https://user-images.githubusercontent.com/2132595/216156231-248e509b-33fb-42cb-bd95-5421ade629d1.png">
|
||||
1. Go to the frontend and ensure you see the Reset button after interacting with the block (check the checkboxes or move the price slider).
|
||||
|
||||
### Update the incompatible gateways notice design. ([8365](https://github.com/woocommerce/woocommerce-blocks/pull/8365))
|
||||
|
|
@ -128,8 +128,8 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
|
||||
| Before | After |
|
||||
| ------ | ----- |
|
||||
|  |  |
|
||||
|  |  |
|
||||
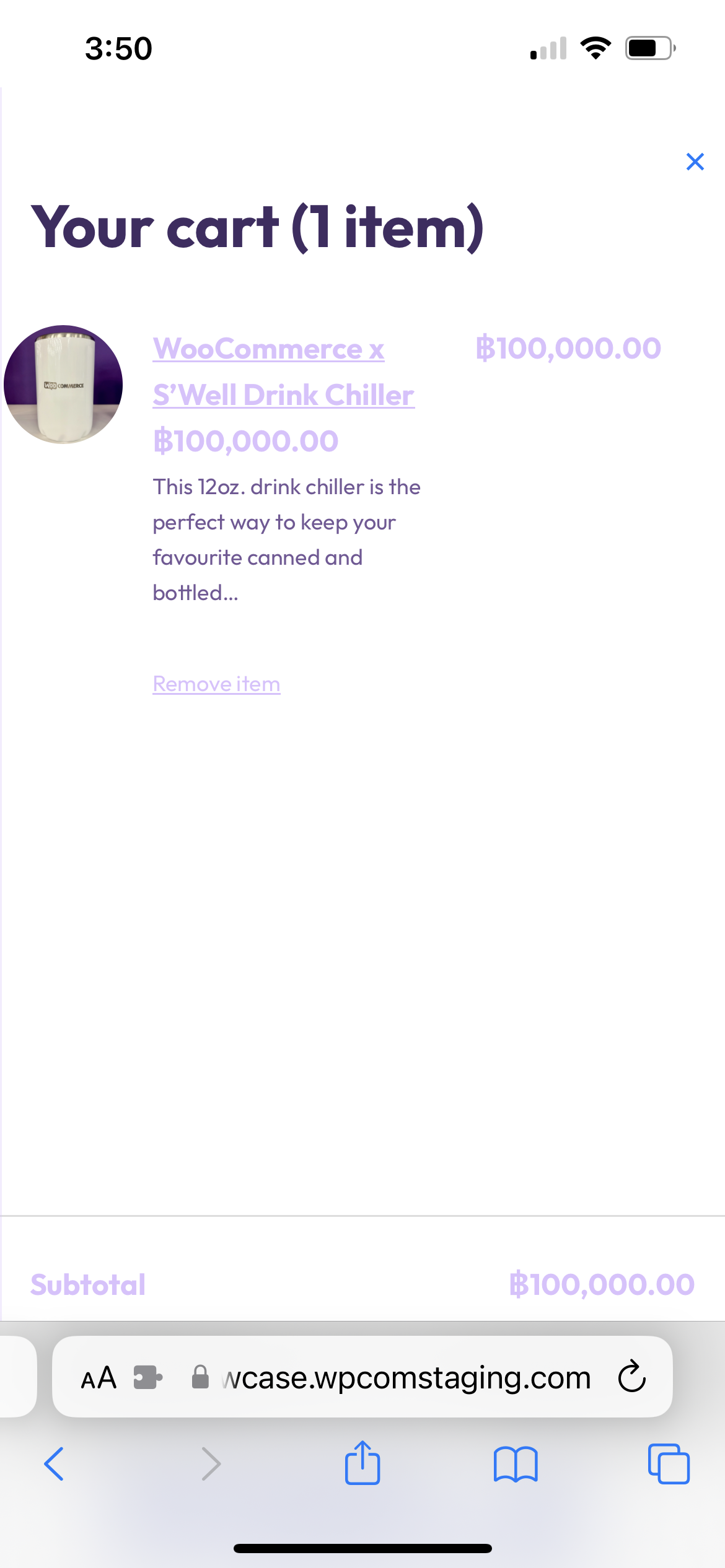
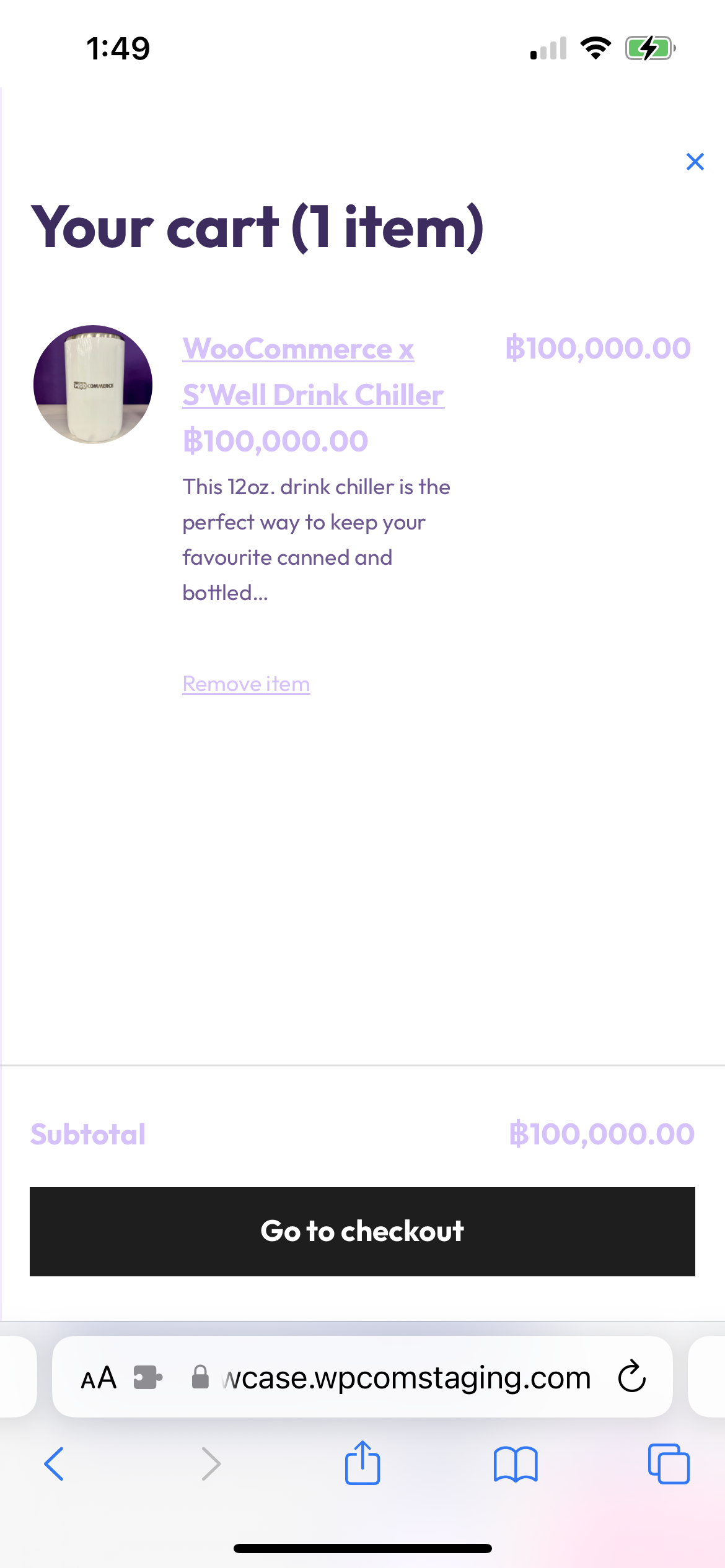
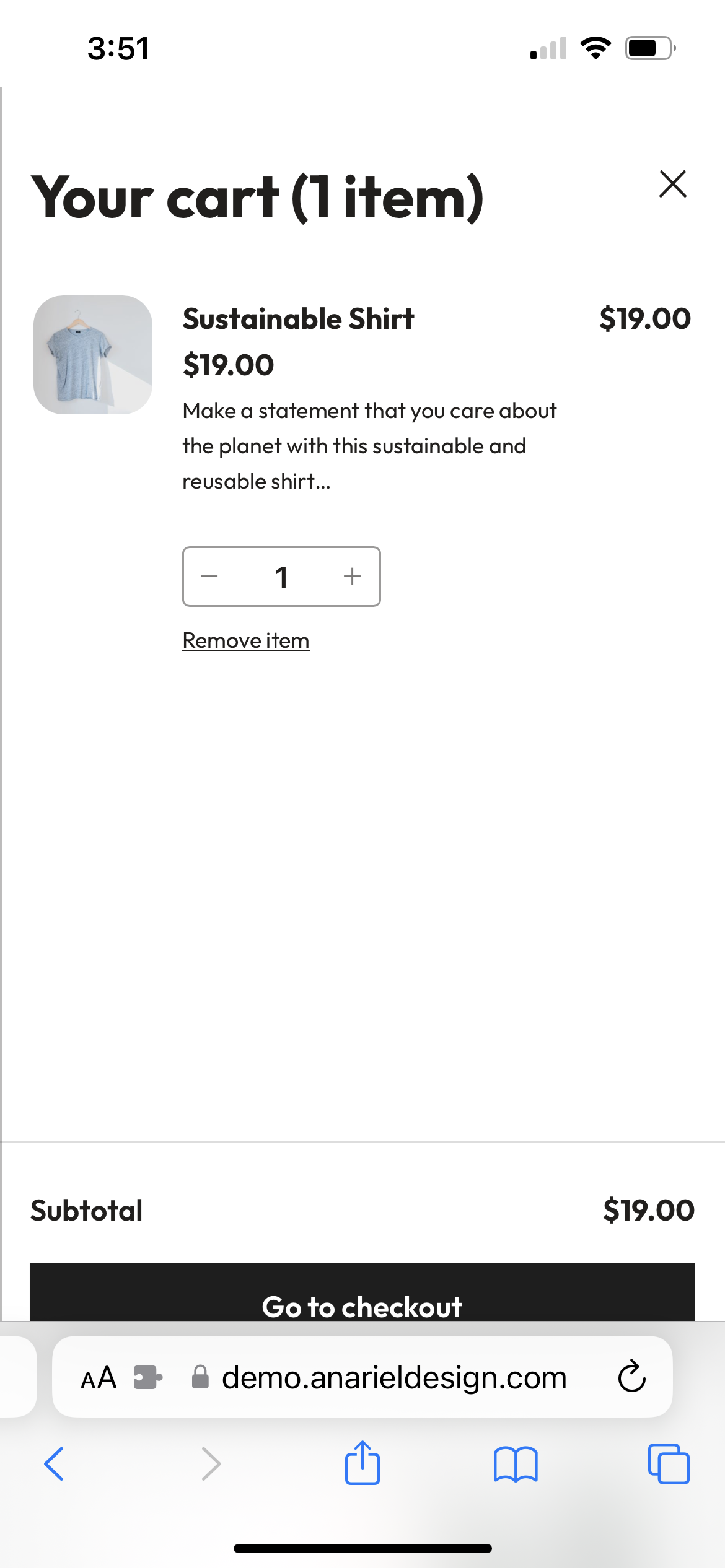
| <img width="200" alt="image" src="https://user-images.githubusercontent.com/481776/215877738-4299ed05-12de-4397-a149-a819810d9d5c.PNG"> | <img width="200" alt="image" src="https://user-images.githubusercontent.com/481776/215877742-13af250c-543e-4c7f-b25c-f01b03eefae9.PNG"> |
|
||||
| <img width="200" alt="image" src="https://user-images.githubusercontent.com/481776/215877740-121e3da0-fefb-4536-ab1e-ff1253cf77dd.PNG"> | <img width="200" alt="image" src="https://user-images.githubusercontent.com/481776/215877744-973a6670-3fd5-46e6-b3f0-43cd221a3860.PNG"> |
|
||||
|
||||
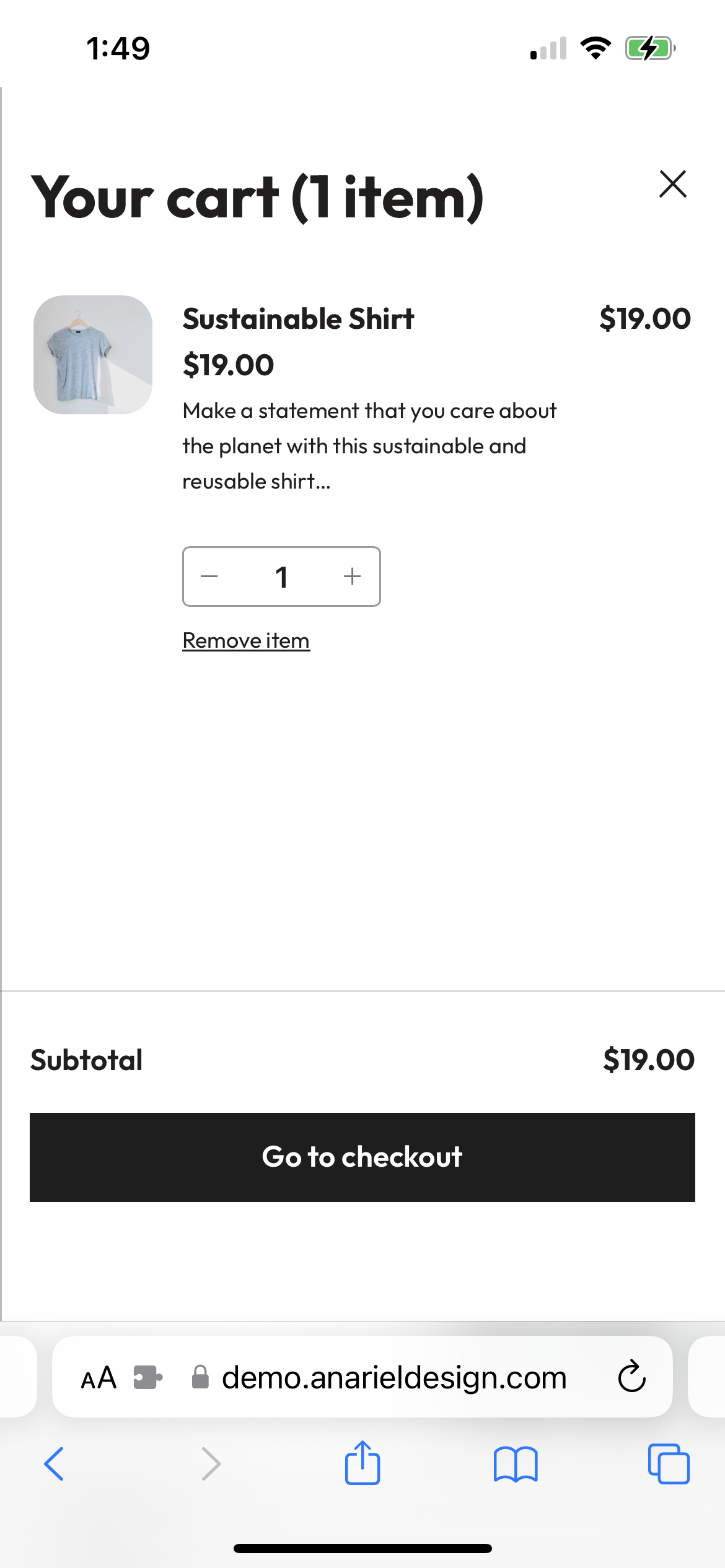
1. Set up the Mini Cart in your global navigation, if you don't have it already.
|
||||
2. View the front end of your site from a mobile device (or Xcode Simulator).
|
||||
|
|
@ -153,7 +153,7 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
|
||||
### Add Catalog Sorting filter block ([8122](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/8122))
|
||||
|
||||
<img width="713" alt="Screenshot 2023-01-31 at 16 34 05" src="https://user-images.githubusercontent.com/186112/215804806-ba20fd4f-e186-4fb4-ba67-91f252b0a62a.png">
|
||||
<img width="500" alt="Screenshot 2023-01-31 at 16 34 05" src="https://user-images.githubusercontent.com/186112/215804806-ba20fd4f-e186-4fb4-ba67-91f252b0a62a.png">
|
||||
|
||||
1. Enable a blocks theme and go to the `Site Editor > Browse all templates` and open the `Product Catalog` template.
|
||||
2. Insert the `Catalog Sorting` block.
|
||||
|
|
|
|||
Loading…
Reference in New Issue