Merge branch 'trunk' into e2e/expand-simple-product
This commit is contained in:
commit
8d883f7d4a
|
|
@ -58,6 +58,7 @@ jobs:
|
|||
id: 'setup-monorepo'
|
||||
with:
|
||||
install: '${{ matrix.projectName }}...'
|
||||
build: '${{ matrix.projectName }}'
|
||||
- name: 'Lint'
|
||||
run: 'pnpm --filter="${{ matrix.projectName }}" ${{ matrix.command }}'
|
||||
project-test-jobs:
|
||||
|
|
|
|||
|
|
@ -19,16 +19,11 @@ jobs:
|
|||
matrix:
|
||||
shard:
|
||||
[
|
||||
{ number: 1, name: 1/10 },
|
||||
{ number: 2, name: 2/10 },
|
||||
{ number: 3, name: 3/10 },
|
||||
{ number: 4, name: 4/10 },
|
||||
{ number: 5, name: 5/10 },
|
||||
{ number: 6, name: 6/10 },
|
||||
{ number: 7, name: 7/10 },
|
||||
{ number: 8, name: 8/10 },
|
||||
{ number: 9, name: 9/10 },
|
||||
{ number: 10, name: 10/10 },
|
||||
{ number: 1, name: 1/5 },
|
||||
{ number: 2, name: 2/5 },
|
||||
{ number: 3, name: 3/5 },
|
||||
{ number: 4, name: 4/5 },
|
||||
{ number: 5, name: 5/5 },
|
||||
]
|
||||
permissions:
|
||||
contents: read
|
||||
|
|
|
|||
|
|
@ -21,16 +21,11 @@ jobs:
|
|||
matrix:
|
||||
shard:
|
||||
[
|
||||
{ number: 1, name: 1/10 },
|
||||
{ number: 2, name: 2/10 },
|
||||
{ number: 3, name: 3/10 },
|
||||
{ number: 4, name: 4/10 },
|
||||
{ number: 5, name: 5/10 },
|
||||
{ number: 6, name: 6/10 },
|
||||
{ number: 7, name: 7/10 },
|
||||
{ number: 8, name: 8/10 },
|
||||
{ number: 9, name: 9/10 },
|
||||
{ number: 10, name: 10/10 },
|
||||
{ number: 1, name: 1/5 },
|
||||
{ number: 2, name: 2/5 },
|
||||
{ number: 3, name: 3/5 },
|
||||
{ number: 4, name: 4/5 },
|
||||
{ number: 5, name: 5/5 },
|
||||
]
|
||||
permissions:
|
||||
contents: read
|
||||
|
|
|
|||
|
|
@ -254,7 +254,7 @@
|
|||
"packages": [
|
||||
"**"
|
||||
],
|
||||
"pinVersion": "0.14.1"
|
||||
"pinVersion": "0.14.3"
|
||||
},
|
||||
{
|
||||
"label": "Only manage versions for these dependencies",
|
||||
|
|
|
|||
|
|
@ -28,7 +28,7 @@ npm install # Install dependencies
|
|||
npm run build # Build the javascript
|
||||
```
|
||||
|
||||
WordPress has its own class file naming convention which doesn't work with PSR-4 out of the box. To learn more about Naming Conventions see the [WP Handbook](https://developer.wordpress.org/coding-standards/wordpress-coding-standards/php/#naming-conventions). We will use the standard format of “class-my-classname.php” format, so let's go to the composer.json file and change the autoload to:
|
||||
WordPress has its own class file naming convention which doesn't work with PSR-4 out of the box. To learn more about Naming Conventions see the [WP Handbook](https://developer.wordpress.org/coding-standards/wordpress-coding-standards/php/#naming-conventions). We will use the standard format of "class-my-classname.php" format, so let's go to the composer.json file and change the autoload to:
|
||||
|
||||
```json
|
||||
"autoload": {
|
||||
|
|
@ -48,7 +48,7 @@ This generates a new vendor/composer/autoload_classmap.php file containing a lis
|
|||
|
||||
Our aim is to create a new custom text field for WooCommerce products to save new stock information for display in the store. To do this, we need to modify the section of the Woo data in the admin area which holds the stock info.
|
||||
|
||||
WooCommerce allows us to add our code to these sections through [hooks](https://developer.wordpress.org/plugins/hooks/), which are a standard WordPress method to extend code. In the “Inventory” section we have the following action hooks available to us:
|
||||
WooCommerce allows us to add our code to these sections through [hooks](https://developer.wordpress.org/plugins/hooks/), which are a standard WordPress method to extend code. In the "Inventory" section we have the following action hooks available to us:
|
||||
|
||||
For our Woo extension, we'll be appending our field right at the end with `woocommerce_product_options_inventory_product_data`.
|
||||
|
||||
|
|
@ -246,7 +246,7 @@ public function save_variation_field( $variation_id, $i ) {
|
|||
}
|
||||
```
|
||||
|
||||
And we now have a new variation field that stores our new stock information. If you cannot see the new field, please make sure to enable “Manage Stock” for the variation by ticking the checkbox in the variation details.
|
||||
And we now have a new variation field that stores our new stock information. If you cannot see the new field, please make sure to enable "Manage Stock" for the variation by ticking the checkbox in the variation details.
|
||||
|
||||
Displaying the variation in the front store works a bit differently for variable products as only some content on the page is updated when the customer makes a selection. This exceeds the scope of this tutorial, but if you are interested have a look at `/woocommerce/assets/js/frontend/add-to-cart-variation.js` to see how WooCommerce does it.
|
||||
|
||||
|
|
|
|||
|
|
@ -30,7 +30,7 @@ if ( ! function_exists( 'YOUR_PREFIX_login_message' ) ) {
|
|||
}
|
||||
```
|
||||
|
||||
Please note that for this code to work, the following options must be checked in the WooCommerce “Accounts & Privacy” settings:
|
||||
Please note that for this code to work, the following options must be checked in the WooCommerce "Accounts & Privacy" settings:
|
||||
|
||||
- Allow customers to create an account during checkout.
|
||||
- Allow customers to create an account on the "My Account" page.
|
||||
|
|
|
|||
|
|
@ -2,15 +2,15 @@
|
|||
post_title: Customizing checkout fields using actions and filters
|
||||
---
|
||||
|
||||
If you are unfamiliar with code and resolving potential conflicts, we have an extension that can help: [WooCommerce Checkout Field Editor](https://woo.com/products/woocommerce-checkout-field-editor/). Installing and activating this extension overrides any code below that you try to implement; and you cannot have custom checkout field code in your functions.php file when the extension is activated.
|
||||
If you are unfamiliar with code and resolving potential conflicts, we have an extension that can help: [WooCommerce Checkout Field Editor](https://woo.com/products/woocommerce-checkout-field-editor/). Installing and activating this extension overrides any code below that you try to implement; and you cannot have custom checkout field code in your functions.php file when the extension is activated.
|
||||
|
||||
Custom code should be copied into your child theme's **functions.php** file.
|
||||
Custom code should be copied into your child theme's **functions.php** file.
|
||||
|
||||
## How Are Checkout Fields Loaded to WooCommerce?
|
||||
|
||||
The billing and shipping fields for checkout pull from the countries class `class-wc-countries.php` and the **`get_address_fields`** function. This allows WooCommerce to enable/disable fields based on the user's location.
|
||||
The billing and shipping fields for checkout pull from the countries class `class-wc-countries.php` and the **`get_address_fields`** function. This allows WooCommerce to enable/disable fields based on the user's location.
|
||||
|
||||
Before returning these fields, WooCommerce puts the fields through a *filter*. This allows them to be edited by third-party plugins, themes and your own custom code.
|
||||
Before returning these fields, WooCommerce puts the fields through a *filter*. This allows them to be edited by third-party plugins, themes and your own custom code.
|
||||
|
||||
Billing:
|
||||
|
||||
|
|
@ -24,7 +24,7 @@ Shipping:
|
|||
$address_fields = apply_filters( 'woocommerce_shipping_fields', $address_fields );
|
||||
```
|
||||
|
||||
The checkout class adds the loaded fields to its `checkout_fields` array, as well as adding a few other fields like “order notes”.
|
||||
The checkout class adds the loaded fields to its `checkout_fields` array, as well as adding a few other fields like "order notes".
|
||||
|
||||
```php
|
||||
$this->checkout_fields['billing'] = $woocommerce->countries->get_address_fields( $this->get_value( 'billing_country' ), 'billing_' );
|
||||
|
|
@ -65,11 +65,11 @@ This array is also passed through a filter:
|
|||
$this->checkout_fields = apply_filters( 'woocommerce_checkout_fields', $this->checkout_fields );
|
||||
```
|
||||
|
||||
That means you have **full control** over checkout fields – you only need to know how to access them.
|
||||
That means you have **full control** over checkout fields - you only need to know how to access them.
|
||||
|
||||
## Overriding Core Fields
|
||||
|
||||
Hooking into the **`woocommerce_checkout_fields`** filter lets you override any field. As an example, let's change the placeholder on the order_comments fields. Currently, it's set to:
|
||||
Hooking into the **`woocommerce_checkout_fields`** filter lets you override any field. As an example, let's change the placeholder on the order_comments fields. Currently, it's set to:
|
||||
|
||||
```php
|
||||
_x( 'Notes about your order, e.g. special notes for delivery.', 'placeholder', 'woocommerce' );
|
||||
|
|
@ -149,16 +149,16 @@ Here's a full list of fields in the array passed to `woocommerce_checkout_fields
|
|||
|
||||
Each field contains an array of properties:
|
||||
|
||||
- `type` – type of field (text, textarea, password, select)
|
||||
- `label` – label for the input field
|
||||
- `placeholder` – placeholder for the input
|
||||
- `class` – class for the input
|
||||
- `required` – true or false, whether or not the field is require
|
||||
- `clear` – true or false, applies a clear fix to the field/label
|
||||
- `label_class` – class for the label element
|
||||
- `options` – for select boxes, array of options (key => value pairs)
|
||||
- `type` - type of field (text, textarea, password, select)
|
||||
- `label` - label for the input field
|
||||
- `placeholder` - placeholder for the input
|
||||
- `class` - class for the input
|
||||
- `required` - true or false, whether or not the field is require
|
||||
- `clear` - true or false, applies a clear fix to the field/label
|
||||
- `label_class` - class for the label element
|
||||
- `options` - for select boxes, array of options (key => value pairs)
|
||||
|
||||
In specific cases you need to use the **`woocommerce_default_address_fields`** filter. This filter is applied to all billing and shipping default fields:
|
||||
In specific cases you need to use the **`woocommerce_default_address_fields`** filter. This filter is applied to all billing and shipping default fields:
|
||||
|
||||
- `country`
|
||||
- `first_name`
|
||||
|
|
@ -203,7 +203,7 @@ Code with a higher number set as the priority will run after code with a lower n
|
|||
|
||||
The priority argument is set during the [add_action](https://developer.wordpress.org/reference/functions/add_action/) function, after you establish which hook you're connecting to and what the name of your custom function will be.
|
||||
|
||||
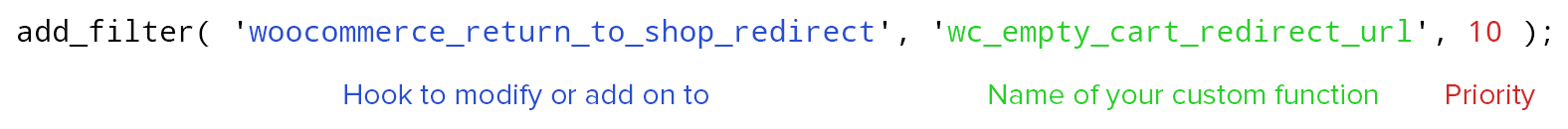
In the example below, blue text is the name of the hook we're modifying, green text is the name of our custom function, and red is the priority we set.
|
||||
In the example below, blue text is the name of the hook we're modifying, green text is the name of our custom function, and red is the priority we set.
|
||||
|
||||

|
||||
|
||||
|
|
@ -211,7 +211,7 @@ In the example below, blue text is the name of the hook we're modifying, green
|
|||
|
||||
### Change Return to Shop button redirect URL
|
||||
|
||||
In this example, the code is set to redirect the “Return to Shop” button found in the cart to a category that lists products for sale at `http://example.url/category/specials/`.
|
||||
In this example, the code is set to redirect the "Return to Shop" button found in the cart to a category that lists products for sale at `http://example.url/category/specials/`.
|
||||
|
||||
```php
|
||||
/**
|
||||
|
|
@ -265,7 +265,7 @@ add_filter( 'woocommerce_return_to_shop_redirect', 'wc_empty_cart_redirect_url',
|
|||
|
||||
### Adding Custom Shipping And Billing Fields
|
||||
|
||||
Adding fields is done in a similar way to overriding fields. For example, let's add a new field to shipping fields – `shipping_phone`:
|
||||
Adding fields is done in a similar way to overriding fields. For example, let's add a new field to shipping fields - `shipping_phone`:
|
||||
|
||||
```php
|
||||
// Hook in
|
||||
|
|
@ -298,7 +298,7 @@ function my_custom_checkout_field_display_admin_order_meta($order){
|
|||
|
||||
It's alive!
|
||||
|
||||
What do we do with the new field? Nothing. Because we defined the field in the `checkout_fields` array, the field is automatically processed and saved to the order post meta (in this case, \_shipping_phone). If you want to add validation rules, see the checkout class where there are additional hooks you can use.
|
||||
What do we do with the new field? Nothing. Because we defined the field in the `checkout_fields` array, the field is automatically processed and saved to the order post meta (in this case, \_shipping_phone). If you want to add validation rules, see the checkout class where there are additional hooks you can use.
|
||||
|
||||
### Adding a Custom Special Field
|
||||
|
||||
|
|
|
|||
|
|
@ -132,7 +132,7 @@ Formats a passed price with the correct number of decimals and currency symbol.
|
|||
wc_price( $price, $args = array() )
|
||||
```
|
||||
|
||||
The ` $args` array has an option called ` ex_tax_label` – if true then an `excluding tax` message will be appended.
|
||||
The ` $args` array has an option called ` ex_tax_label` - if true then an `excluding tax` message will be appended.
|
||||
|
||||
## Order Functions
|
||||
|
||||
|
|
|
|||
|
|
@ -0,0 +1,8 @@
|
|||
---
|
||||
category_title: Contribute to Docs
|
||||
category_slug: contributing-docs
|
||||
post_title: Contribute to Docs
|
||||
---
|
||||
|
||||
Just like WooCommerce itself, our developer docs are open source and editable by the community. This category outlines guidance and best practices to follow when contributing documentation.
|
||||
|
||||
|
|
@ -0,0 +1,131 @@
|
|||
---
|
||||
post_title: Contributing Technical Documentation
|
||||
menu_title: Contributing Docs
|
||||
---
|
||||
|
||||
WooCommerce's documentation lives in the [WooCommerce monorepo](https://github.com/woocommerce/woocommerce) alongside the project's code. Specifically, the technical documentation that appears on this site can be found in the [/docs](https://github.com/woocommerce/woocommerce/tree/trunk/docs) folder of the monorepo. Therefore, contributing technical documentation to WooCommerce is very similar to contributing code.
|
||||
|
||||
This guide will outline how to add, modify and delete pages in WooCommerce's developer documentation.
|
||||
|
||||
## Docs Folder Anatomy
|
||||
|
||||
Inside the `/docs` folder of the monorepo you'll find various sub-folders such as `getting-started` and `extension-development`. When imported into the Woo Developer Docs site, these folders become categories. The `README.md` file inside each category contains metadata about the category, as well as the category page's content.
|
||||
|
||||
Inside each subfolder you'll find various markdown files. When imported into the Woo Developer Docs site, each markdown file becomes a page. Currently, you're reading `/docs/contributing-docs/contributing-docs.md`!
|
||||
|
||||
## Getting Setup
|
||||
|
||||
> This guide presumes that you're familar with basic Git and GitHub functionality, that you're signed into a GitHub account, and that you have Git setup locally. If you're new to GitHub, we recommend reading their [quickstart](https://docs.github.com/en/get-started/quickstart/hello-world) and [working with forks](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/working-with-forks/fork-a-repo) guides before getting started.
|
||||
|
||||
### Initial Setup
|
||||
|
||||
1. Fork the [WooCommerce monorepo](https://github.com/woocommerce/woocommerce) on GitHub. If asked, you can safely check the `copy the trunk branch only` option.
|
||||
2. [Clone the fork that you just created](https://docs.github.com/en/repositories/creating-and-managing-repositories/cloning-a-repository). This will allow you to edit it locally.
|
||||
|
||||
### Making and Contributing Changes
|
||||
|
||||
1. Prior to making any changes, ensure your `trunk` branch is up to date with the monorepo's `trunk` [by syncing it](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/working-with-forks/syncing-a-fork).
|
||||
2. For each modification you'd like to make, create a new branch off `trunk` in your fork that starts with `docs/`. For example, if you're adding a doc about improving extension performance, you could call your branch `docs/improve-extension-performance`.
|
||||
* Note that you don't need to create a new branch for each file that you change. If you have lots of very similar modifications, you can make them all at once on a single branch.
|
||||
3. Create and modify docs as required. Make sure you reference the guidelines below when doing so.
|
||||
4. Verify whether you need to regenerate the docs manifest using the instructions at the bottom of this page. If you do, regenerate it.
|
||||
5. Commit the changes you just made, then push them to your remote GitHub repo.
|
||||
6. [Open a pull request](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/proposing-changes-to-your-work-with-pull-requests/creating-a-pull-request) that merges your branch with the WooCommerce monorepo's trunk branch.
|
||||
* To do this, when creating the pull request, set the `base repository` to `woocommerce/woocommerce`, the `base` to `trunk`, the `head repository` to `yourgithubusername/woocommerce` and the `compare` to the branch you created (eg: `docs/improve-extension-performance`).
|
||||
* When creating the pull request, set a descriptive title. Additionally, ensure you fill out the template provided in the description. For purely docs changes, your testing instructions should reference any major changes you think should be checked.
|
||||
7. The WooCommerce Developer Advocacy team will review your pull request and provide feedback via the comments as neccesary. Once the content is ready, we'll merge it into `trunk` and it'll appear on the Woo Developer Docs site!
|
||||
|
||||
## Creating New Pages
|
||||
|
||||
1. Create a new markdown file inside the category folder with a descriptive name. For example, to add a `Building Responsive Themes` page to the `Theme Development` category, you could create a file called `docs/theme-development/building-responsive-themes.md`. Note that the file name you choose will determine the document's URL. File names shouldn't include spaces.
|
||||
2. Referencing the instructions below, set the page's metadata at the very top of your file.
|
||||
3. Write your content below the metadata. If your content includes images, refer to the including images section of this guide.
|
||||
* Please note that you don't need to include your page's title (eg: `# Building Responsive Themes`) in the content, as this will automatically be included.
|
||||
|
||||
### Using Front Matter
|
||||
|
||||
We use [Front Matter](https://jekyllrb.com/docs/front-matter/) to set metadata about a page. At a minimum, the following must be included at the start of your markdown file:
|
||||
|
||||
```yaml
|
||||
---
|
||||
post_title: Your Post Title Goes Here
|
||||
---
|
||||
```
|
||||
|
||||
Optionally, you can set additional metadata. The following fields are supported:
|
||||
|
||||
```yaml
|
||||
---
|
||||
post_title: Your Post Title Goes Here
|
||||
menu_title: Short Title Goes Here
|
||||
tags: tag1, tag2, tag3
|
||||
---
|
||||
```
|
||||
|
||||
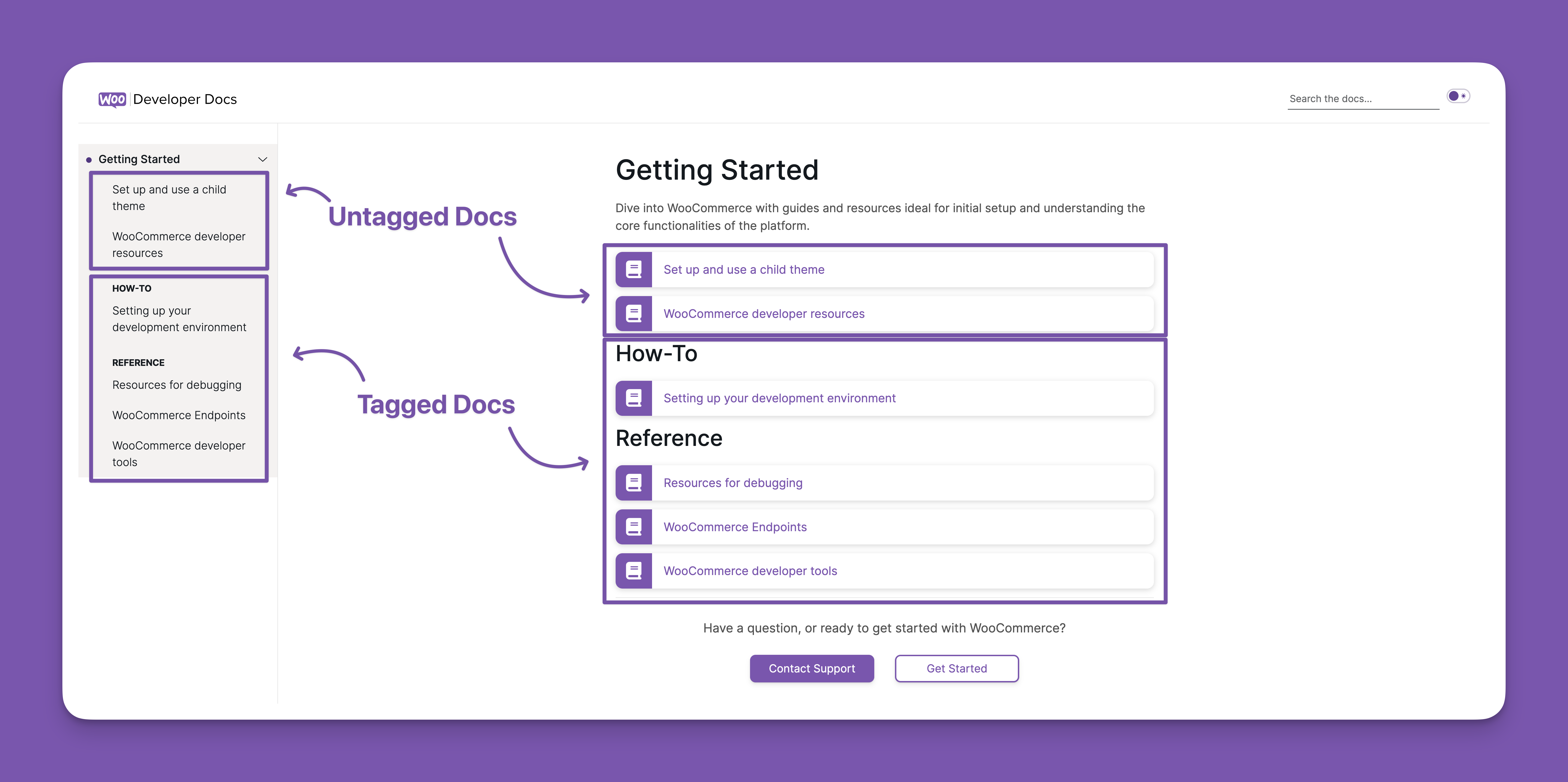
#### Tagging Content Types
|
||||
|
||||
To help reduce sidebar clutter, you can optionally tag content types in Front Matter. The supported tags are `reference`, `how-to`, and `code-snippet`. Content tagged with one of these types will appear under a sub-heading in its category on the sidebar and on the category's page. Untagged pages will appear at the top of the category.
|
||||
|
||||

|
||||
|
||||
Tags other than `reference`, `how-to` and `code-snippet` will function like regular WordPress tags. While you're welcome to include any tags you think are relevant, you should only tag a page with a maximum of one of the three special tags.
|
||||
|
||||
### Including Images in Pages
|
||||
|
||||
For technical reasons, images cannot currently be imported into the Woo Developer Docs site from the monorepo. Therefore, to include images in a page, you should follow this process:
|
||||
|
||||
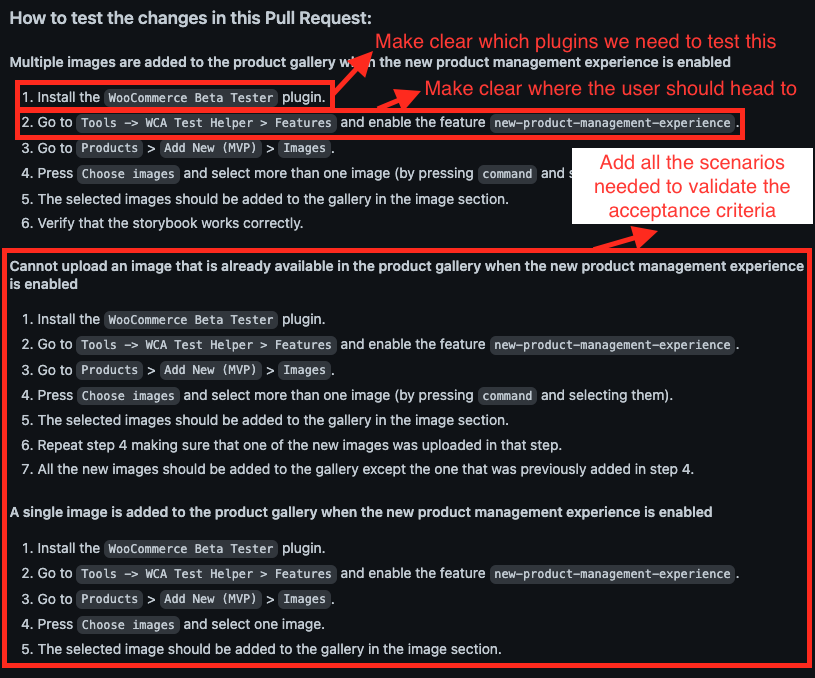
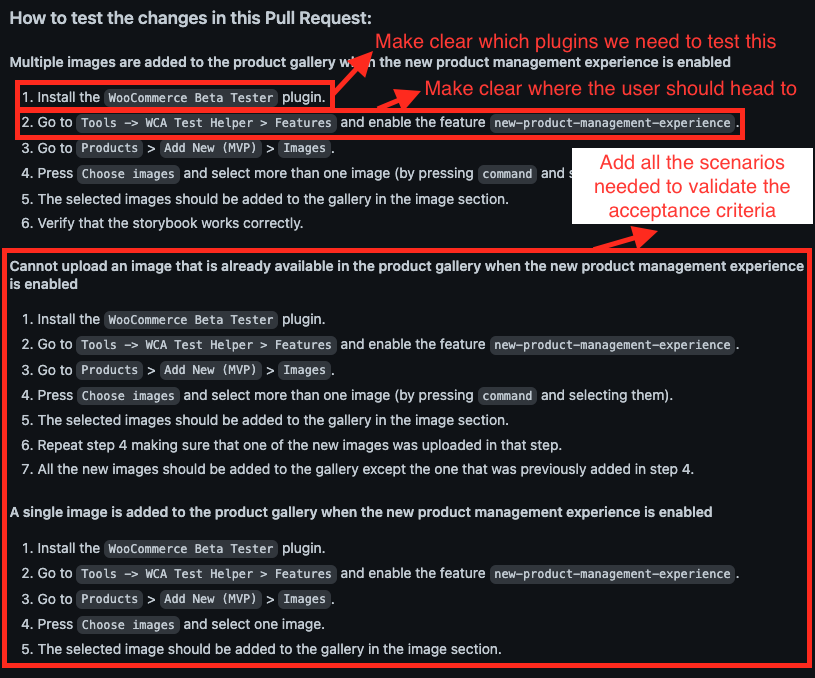
1. In the markdown for your page, add placeholders for each image with the correct alt text (eg: ``).
|
||||
2. When creating your pull request, upload the images into the description and note which image relates to each placeholder.
|
||||
3. A member of the Woo Developer Advocacy team will upload your images to the docs site and provide next steps.
|
||||
|
||||
We understand that this process currently isn't ideal, and we're working to improve the contributor experience.
|
||||
|
||||
## Creating New Categories
|
||||
|
||||
Before creating a new category, you should consider whether it is truly necessary to do so. Where possible, you should default to creating content in an existing category. If you do need to create a new category, follow these steps:
|
||||
|
||||
1. Inside the `/docs` folder, create a sub-title with a descriptive name. For example, if you wanted to create a `Checkout Design Guidelines` section, you'd create a folder called `/docs/checkout-design-guidelines`.
|
||||
2. Create a `README.md` file inside the folder you just created. Reference the instructions below to set the required category metadata.
|
||||
3. Below the metadata, add a category description to your `README.md` file. This will be the text that appears on the category's page. Your description should clearly explain the contents of the category in sufficient detail.
|
||||
|
||||
When creating new categories, please include rationale about why the category was created in your pull request's description.
|
||||
|
||||
### Setting Category Metadata
|
||||
|
||||
Similarly to pages, a category's metadata is set using Front Matter. At the top of your category's `README.md` file, include the following:
|
||||
|
||||
```yaml
|
||||
---
|
||||
category_title: Your Category Name
|
||||
category_slug: this-should-match-your-folders-name
|
||||
post_title: This should match your category_title
|
||||
---
|
||||
```
|
||||
|
||||
## Regenerating the Docs Manifest
|
||||
|
||||
The WooCommerce Developer Docs site pulls content from the monorepo using the [Docs Manifest](https://github.com/woocommerce/woocommerce/blob/trunk/docs/docs-manifest.json). It's important that this manifest remains in sync with docs changes to keep the site up to date.
|
||||
|
||||
### When should you regenerate the manifest
|
||||
|
||||
If you make any of the following changes, you must regenerate the docs manifest:
|
||||
|
||||
* You create, delete or move a file in the `docs/` folder
|
||||
* You modify a page's Front Matter (eg: its title or tags)
|
||||
* You create, rename or delete a category
|
||||
|
||||
You don't need to regenerate the manifest if you only make changes to a page's content.
|
||||
|
||||
### How to regenerate the manifest
|
||||
|
||||
These instructions presume you're currently have your `docs/` branch open and you've made your required changes to any files.
|
||||
|
||||
1. In your command line, navigate to your repo's folder.
|
||||
2. Run `pnpm --filter=monorepo-utils install`.
|
||||
3. Run `pnpm --filter=monorepo-utils build`.
|
||||
4. Run `pnpm utils md-docs create docs woocommerce`.
|
||||
5. A file called `manifest.json` will appear in your repo's root. Rename this file to `docs-manifest.json` and move it into the `/docs` folder. You'll need to overwrite the existing `/docs/docs-manifest.json` file in the process.
|
||||
|
||||
If you are a non-technical contributor who isn't experienced with command line tools, we're still happy to receive your contributions. If you're unable to include an updated manifest, please ensure that you mention this in your pull request's description.
|
||||
|
||||
If you're a technical contributor who is able to regenerate the manifest, we request that you do so where possible.
|
||||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: Technical documentation style guide
|
||||
post_title: Technical Documentation Style Guide
|
||||
menu_title: Style Guide
|
||||
---
|
||||
|
||||
This style guide is intended to provide guidelines for creating effective and user-friendly tutorials and how-to guides for WooCommerce technical documentation that will live in repo and be editable and iterative by open source contributors and WooCommerce teams.
|
||||
|
|
@ -11,15 +12,15 @@ This style guide is intended to provide guidelines for creating effective and us
|
|||
- It's important to use clear and concise language that is easy to understand. Use active voice and avoid using jargon or technical terms that may be unfamiliar to the user. The tone should be friendly and approachable, and should encourage the user to take action.
|
||||
|
||||
- Articles are written in the 3rd-person voice.
|
||||
Example: “Add an embed block to your page.”
|
||||
Example: "Add an embed block to your page."
|
||||
|
||||
- Use American English for spelling and punctuation styles, or consider using a different word that doesn't have a different spelling in other English variants.
|
||||
|
||||
- Use sentence case (not title case) for docs titles and subheadings.
|
||||
Example: “Introduction to the launch experience” rather than “Introduction to the Launch Experience.”
|
||||
Example: "Introduction to the launch experience" rather than "Introduction to the Launch Experience."
|
||||
|
||||
- When referring to files or directories, the text formatting eliminates the need to include articles such as “the” and clarifying nouns such as “file” or “directory”.
|
||||
Example: “files stored in ~~the~~ `/wp-content/uploads/` ~~directory~~” or “edit ~~the~~ `/config/config.yml` ~~file~~ with”
|
||||
- When referring to files or directories, the text formatting eliminates the need to include articles such as "the" and clarifying nouns such as "file" or "directory".
|
||||
Example: "files stored in ~~the~~ `/wp-content/uploads/` ~~directory~~" or "edit ~~the~~ `/config/config.yml` ~~file~~ with"
|
||||
|
||||
### Writing tips
|
||||
|
||||
|
|
@ -64,10 +65,8 @@ Note: While we've outlined specific rules above, all other default linting rules
|
|||
- Use the ATX-style (`#`) for headers.
|
||||
|
||||
```markdown
|
||||
---
|
||||
# This is an H1
|
||||
---
|
||||
## This is an H2
|
||||
# This is an H1
|
||||
## This is an H2
|
||||
```
|
||||
|
||||
[Reference: MD003](https://github.com/DavidAnson/markdownlint/blob/3561fc3f38b05b3c55f44e371c2cd9bda194598a/doc/Rules.md#md003---heading-style)
|
||||
|
|
@ -76,8 +75,8 @@ Note: While we've outlined specific rules above, all other default linting rules
|
|||
- Indent list items with 4 spaces.
|
||||
|
||||
```markdown
|
||||
- Item 1
|
||||
- Subitem 1.1
|
||||
- Item 1
|
||||
- Subitem 1.1
|
||||
```
|
||||
|
||||
[Reference: MD007]([https://github.com/DavidAnson/markdownlint/blob/main/doc/Rules.md](https://github.com/DavidAnson/markdownlint/blob/3561fc3f38b05b3c55f44e371c2cd9bda194598a/doc/Rules.md)#md007---unordered-list-indentation)
|
||||
|
|
@ -113,13 +112,13 @@ Note: While we've outlined specific rules above, all other default linting rules
|
|||
- Use the H2 style for main headings to be programmatically listed in the articles table of contents.
|
||||
- File names and directory paths should be stylized as code per the [HTML spec](https://html.spec.whatwg.org/multipage/text-level-semantics.html#the-code-element).
|
||||
Example: `/wp-content/uploads/`
|
||||
- References to a single directory should have a trailing slash (eg. “/” appended) to the name.
|
||||
Example: “uploads/“
|
||||
- References to a single directory should have a trailing slash (eg. "/" appended) to the name.
|
||||
Example: "uploads/"
|
||||
- References to repositories should appear without forward slashes and not be formatted in any way. The first appearance of a repository in article content should link to the URL of the repository source whenever possible.
|
||||
Example: “[woocommerce-blocks](https://github.com/woocommerce/woocommerce-blocks)” followed by “woocommerce-blocks”
|
||||
Example: "[woocommerce-blocks](https://github.com/woocommerce/woocommerce-blocks)" followed by "woocommerce-blocks"
|
||||
- Inline references to functions and command line operations should be formatted as inline code.
|
||||
Example: “Use `dig` to retrieve DNS information.”
|
||||
- Functions should be styled with “Inline code” formatting and retain upper and lower case formatting as established from their source.
|
||||
Example: "Use `dig` to retrieve DNS information."
|
||||
- Functions should be styled with "Inline code" formatting and retain upper and lower case formatting as established from their source.
|
||||
Example: `WP_Query` (not WP_query)
|
||||
|
||||
### Visual aids
|
||||
|
|
@ -156,7 +155,7 @@ When creating a how-to guide, it's important to use a consistent and easy-to-fol
|
|||
|
||||
### Reference to components and features
|
||||
|
||||
- “**WordPress Admin dashboard**” should be presented in its complete form the first time it appears in an article, followed by its abbreviated form in parentheses (“WP Admin”). Thereafter the abbreviated form can be used for any reference to the WordPress Admin dashboard within the same article.
|
||||
- "**WordPress Admin dashboard**" should be presented in its complete form the first time it appears in an article, followed by its abbreviated form in parentheses ("WP Admin"). Thereafter the abbreviated form can be used for any reference to the WordPress Admin dashboard within the same article.
|
||||
- When referring to the URL of the WordPress Admin dashboard, the shortened form `wp-admin` can be used.
|
||||
|
||||
## Testing
|
||||
|
|
@ -167,6 +166,6 @@ Before publishing a tutorial or guide, it's important to test it thoroughly to e
|
|||
|
||||
### Atomizing the docs
|
||||
|
||||
Articles that cover too many topics in one place can make it difficult for users to find the information they are looking for. “Atomizing” the Docs refers to breaking down extensive articles into a group of smaller related articles. This group of articles often has a main “landing page” with a high-level overview of the group of articles, and the descriptive text provides links to the related articles that a user will find relevant. These groups of articles can be considered an information “molecule” formed by the smaller, atomized articles.
|
||||
Articles that cover too many topics in one place can make it difficult for users to find the information they are looking for. "Atomizing" the Docs refers to breaking down extensive articles into a group of smaller related articles. This group of articles often has a main "landing page" with a high-level overview of the group of articles, and the descriptive text provides links to the related articles that a user will find relevant. These groups of articles can be considered an information "molecule" formed by the smaller, atomized articles.
|
||||
|
||||
Breaking out smaller chunks of content into their own articles makes it easier to link to specific topics rather than relying on links to more extensive articles with anchor tags. This more specific linking approach is helpful to our Support team but is also useful for cross-linking articles throughout the Docs site.
|
||||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: CSS SASS coding guidelines and naming conventions
|
||||
tags: reference
|
||||
---
|
||||
|
||||
Our guidelines are based on those used in [Calypso](https://github.com/Automattic/wp-calypso) which itself follows the BEM methodology. Refer to [this doc](https://wpcalypso.wordpress.com/devdocs/docs/coding-guidelines/css.md?term=css) for full details. There are a few differences in WooCommerce however which are outlined below;
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
---
|
||||
category_title: Contributing
|
||||
category_title: Contribute to Woo
|
||||
category_slug: contributing
|
||||
post_title: Contributing
|
||||
post_title: Contribute to Woo
|
||||
---
|
||||
|
||||
Join the WooCommerce community of contributors. Find out how to build with WooCommerce and help enhance the Woo ecosystem.
|
||||
|
|
|
|||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: API critical flows
|
||||
tags: reference
|
||||
---
|
||||
|
||||
In our documentation, we've pinpointed the essential user flows within the WooCommerce Core API. These flows serve as
|
||||
|
|
@ -9,7 +10,7 @@ provide invaluable insights into assessing the ramifications of modifications an
|
|||
It's important to note that these flows remain dynamic, evolving in lockstep with the platform. They regularly undergo
|
||||
updates, additions, and re-prioritization to stay aligned with the evolving needs of our system.
|
||||
|
||||
## Products 🛒
|
||||
## Products
|
||||
|
||||
| Route | Flow name | Endpoint | Test File |
|
||||
|----------|----------------------------|--------------------------------|-------------------------------------------------------------|
|
||||
|
|
@ -22,7 +23,7 @@ updates, additions, and re-prioritization to stay aligned with the evolving need
|
|||
| Products | Can update a product | `/wp-json/wc/v3/products/{id}` | `tests/api-core-tests/tests/products/products-crud.test.js` |
|
||||
| Products | Can delete a product | `/wp-json/wc/v3/products/{id}` | `tests/api-core-tests/tests/products/products-crud.test.js` |
|
||||
|
||||
## Orders 📃
|
||||
## Orders
|
||||
|
||||
| Route | Flow name | Endpoints | Test File |
|
||||
|--------|------------------------------------------------------------------|------------------------------|-----------------------------------------------------------|
|
||||
|
|
@ -32,15 +33,15 @@ updates, additions, and re-prioritization to stay aligned with the evolving need
|
|||
| Orders | Can delete an order | `/wp-json/wc/v3/orders/{id}` | `tests/api-core-tests/tests/orders/orders-crud.test.js` |
|
||||
| Orders | Can view all orders | `/wp-json/wc/v3/orders` | `tests/api-core-tests/tests/orders/orders.test.js` |
|
||||
| Orders | Can search orders | `/wp-json/wc/v3/orders` | `tests/api-core-tests/tests/orders/order-search.test.js` |
|
||||
| Orders | Can add new Order complex – multiple product types & tax classes | `/wp-json/wc/v3/orders` | `tests/api-core-tests/tests/orders/order-complex.test.js` |
|
||||
| Orders | Can add new Order complex - multiple product types & tax classes | `/wp-json/wc/v3/orders` | `tests/api-core-tests/tests/orders/order-complex.test.js` |
|
||||
|
||||
## Refunds 💸
|
||||
## Refunds
|
||||
|
||||
| Route | Flow name | Endpoints | Test File |
|
||||
|---------|---------------------|--------------------------------------|-----------------------------------------------------|
|
||||
| Refunds | Can refund an order | `/wp-json/wc/v3/orders/{id}/refunds` | `tests/api-core-tests/tests/refunds/refund.test.js` |
|
||||
|
||||
## Coupons 🤑
|
||||
## Coupons
|
||||
|
||||
| Route | Flow name | Endpoints | Test File |
|
||||
|---------|---------------------------|--------------------------------------|------------------------------------------------------|
|
||||
|
|
@ -49,7 +50,7 @@ updates, additions, and re-prioritization to stay aligned with the evolving need
|
|||
| Coupons | Can delete a coupon | `/wp-json/wc/v3/coupons/{id}` | `tests/api-core-tests/tests/coupons/coupons.test.js` |
|
||||
| Coupons | Can add a coupon to order | `/wp-json/wc/v3/orders/{id}/coupons` | `tests/api-core-tests/tests/coupons/coupons.test.js` |
|
||||
|
||||
## Shipping 🚚
|
||||
## Shipping
|
||||
|
||||
| Route | Flow name | Endpoints | Test File |
|
||||
|------------------|-----------------------------------------------|----------------------------------------------|--------------------------------------------------------------|
|
||||
|
|
|
|||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: Common issues
|
||||
tags: reference
|
||||
---
|
||||
|
||||
This page aims to document a comprehensive list of known issues, commonly encountered problems, and their solutions or workarounds. If you have encountered an issue that is not mentioned here and should be, please don't hesitate to add to the list.
|
||||
|
|
|
|||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: How to decide if a pull request is high impact
|
||||
tags: how-to
|
||||
---
|
||||
|
||||
Deciding if a Pull Request should be declared High-Impact is a complex task. To achieve it, we need to assess and estimate the impact that the changes introduced in the Pull Request have in WooCommerce, which is usually a subjective task and sometimes inaccurate, due to the huge knowledge it demands of the WooCommerce product details, technical details and even customers issues history.
|
||||
|
|
@ -12,7 +13,7 @@ On this page, we will share some guidelines to help you assess the impact degree
|
|||
- Modifies **critical functionality** (see the [critical flows list](https://github.com/woocommerce/woocommerce/wiki/Critical-Flows)).
|
||||
- It fixes a **high-priority bug** (this includes Blocks fix releases core version bumps).
|
||||
- It contains a **security fix**.
|
||||
- Updates **SQL queries**.
|
||||
- Updates **SQL queries**.
|
||||
- Touches any of the **$_REQUEST** family of variables.
|
||||
- Any kind of **data migration/update**.
|
||||
- Changes to **emails** sent from WooCommerce.
|
||||
|
|
@ -24,7 +25,7 @@ On this page, we will share some guidelines to help you assess the impact degree
|
|||
## You should not mark a Pull Request as High-Impact if
|
||||
|
||||
- It only updates automated tests, things related to infrastructure not included in the WooCommerce release package, or other projects in the monorepo not included in the release package.
|
||||
- It only contains readme or changelog changes.
|
||||
- It only contains readme or changelog changes.
|
||||
- Fixes a low-priority bug such as a typo etc.
|
||||
- Doesn't need to be verified in multiple environment types.
|
||||
- Regular scheduled (not a fix release) core version bumps for the Blocks package (as testing will already be scheduled).
|
||||
|
|
|
|||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: Deprecation in core
|
||||
tags: how-to
|
||||
---
|
||||
|
||||
Deprecation is a method of discouraging usage of a feature or practice in favour of something else without breaking backwards compatibility or totally prohibiting its usage. To quote the Wikipedia article on Deprecation:
|
||||
|
|
@ -27,7 +28,7 @@ When we deprecate something in WooCommerce, we take a few actions to make it cle
|
|||
|
||||
The function or method itself is not removed from the codebase. This preserves backwards compatibility until removed - usually over a year or several major releases into the future.
|
||||
|
||||
We mentioned `wc_deprecated_function` above – this is our own wrapper for the `_deprecated_function` WordPress function. It works very similar except for that it forces a log entry instead of displaying it - regardless of the value of `WP_DEBUG` during AJAX events - so that AJAX requests are not broken by the notice.
|
||||
We mentioned `wc_deprecated_function` above - this is our own wrapper for the `_deprecated_function` WordPress function. It works very similar except for that it forces a log entry instead of displaying it - regardless of the value of `WP_DEBUG` during AJAX events - so that AJAX requests are not broken by the notice.
|
||||
|
||||
## What happens when a deprecated function is called?
|
||||
|
||||
|
|
|
|||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: Minification of SCSS and JS
|
||||
tags: how-to
|
||||
---
|
||||
|
||||
## SCSS
|
||||
|
|
|
|||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: Naming conventions
|
||||
tags: reference
|
||||
---
|
||||
|
||||
## PHP
|
||||
|
|
|
|||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: Reporting security issues
|
||||
tags: how-to
|
||||
---
|
||||
|
||||
WooCommerce cares deeply about security and works hard to keep our merchants and their customers safe.
|
||||
|
|
|
|||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
post_title: String localization guidelines
|
||||
tags: reference
|
||||
---
|
||||
|
||||
1. Use `woocommerce` textdomain in all strings.
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
post_title: Developing using WooCommerce CRUD objects
|
||||
---
|
||||
|
||||
CRUD is an abbreviation of the four basic operations you can do to a database or resource – Create, Read, Update, Delete.
|
||||
CRUD is an abbreviation of the four basic operations you can do to a database or resource - Create, Read, Update, Delete.
|
||||
|
||||
[WooCommerce 3.0 introduced CRUD objects](https://woocommerce.wordpress.com/2016/10/27/the-new-crud-classes-in-woocommerce-2-7/) for working with WooCommerce data. **Whenever possible these objects should be used in your code instead of directly updating metadata or using WordPress post objects.**
|
||||
|
||||
|
|
@ -10,12 +10,12 @@ Each of these objects contains a schema for the data it controls (properties), a
|
|||
|
||||
## The benefits of CRUD
|
||||
|
||||
* Structure – Each object has a pre-defined structure and keeps its own data valid.
|
||||
* Control – We control the flow of data, and any validation needed, so we know when changes occur.
|
||||
* Ease of development – As a developer, you don't need to know the internals of the data you're working with, just the names.
|
||||
* Abstraction – The data can be moved elsewhere, e.g. custom tables, without affecting existing code.
|
||||
* Unification – We can use the same code for updating things in admin as we do in the REST API and CLIs. Everything is unified.
|
||||
* Simplified code – Less procedural code to update objects which reduces likelihood of malfunction and adds more unit test coverage.
|
||||
* Structure - Each object has a pre-defined structure and keeps its own data valid.
|
||||
* Control - We control the flow of data, and any validation needed, so we know when changes occur.
|
||||
* Ease of development - As a developer, you don't need to know the internals of the data you're working with, just the names.
|
||||
* Abstraction - The data can be moved elsewhere, e.g. custom tables, without affecting existing code.
|
||||
* Unification - We can use the same code for updating things in admin as we do in the REST API and CLIs. Everything is unified.
|
||||
* Simplified code - Less procedural code to update objects which reduces likelihood of malfunction and adds more unit test coverage.
|
||||
|
||||
## CRUD object structure
|
||||
|
||||
|
|
|
|||
|
|
@ -3,17 +3,10 @@
|
|||
{
|
||||
"post_title": "Webhooks",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/webhooks.md",
|
||||
"hash": "3ed7b84ceda3f088fd67309e416d440ee8729eac146db46a03fa9f55aee54b63",
|
||||
"hash": "6b227e0f2eecece15cf0bbb82aa4fdb630ce3405d07253fd4a5683369e43be8e",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/webhooks.md",
|
||||
"id": "2c687171ced32ac451780d6ac95b29d19c70b0b5"
|
||||
},
|
||||
{
|
||||
"post_title": "Technical documentation style guide",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/style-guide.md",
|
||||
"hash": "2cb3143697ed78734ddae9b099f97e2b1571fbbfa207688831ebd3259cea28a5",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/style-guide.md",
|
||||
"id": "31c5323b13e890330b0a9813610c91ec3a2dfe26"
|
||||
},
|
||||
{
|
||||
"post_title": "WooCommerce developer documentation",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/README.md",
|
||||
|
|
@ -22,8 +15,7 @@
|
|||
"id": "65f434b31529b2793f7f7adcadfec487c797bdd2",
|
||||
"links": {
|
||||
"extension-development/building-your-first-extension.md": "278c2822fe06f1ab72499a757ef0c4981cfbffb5",
|
||||
"extension-development/how-to-design-a-simple-extension.md": "375f7e18a2e656e662d3189041caeb9c80e7c9e3",
|
||||
"style-guide.md": "31c5323b13e890330b0a9813610c91ec3a2dfe26"
|
||||
"extension-development/how-to-design-a-simple-extension.md": "375f7e18a2e656e662d3189041caeb9c80e7c9e3"
|
||||
}
|
||||
}
|
||||
],
|
||||
|
|
@ -43,7 +35,7 @@
|
|||
{
|
||||
"post_title": "Adding a custom field to simple and variable products",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/building-a-woo-store/adding-a-custom-field-to-variable-products.md",
|
||||
"hash": "4b4e0f3f55c1f409729b5f03f46689693b6eb06ffd64b02f045143f045efbd62",
|
||||
"hash": "efe8f62dbeee2af886d0e0919d6af921ce2eba4e1f888923028dd1c152eb7ce1",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/building-a-woo-store/adding-a-custom-field-to-variable-products.md",
|
||||
"id": "64b686dcd5fdd4842be2fc570108231d5a8bfc1b"
|
||||
}
|
||||
|
|
@ -58,7 +50,7 @@
|
|||
{
|
||||
"post_title": "Useful core functions",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/code-snippets/useful-functions.md",
|
||||
"hash": "4a21c23b431bc6be446b509eb48d0a98113f67f5f96b21ab793da5a824ecbd0b",
|
||||
"hash": "c70827126f487ab779fe5e2b5763e6118845a6d991a6d3e0bd2cc1bf779b9344",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/code-snippets/useful-functions.md",
|
||||
"id": "0d99f1dee7c104b5899fd62b96157fb6709ebfb8"
|
||||
},
|
||||
|
|
@ -86,7 +78,7 @@
|
|||
{
|
||||
"post_title": "Customizing checkout fields using actions and filters",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/code-snippets/customising-checkout-fields.md",
|
||||
"hash": "f7402ca57b21e83b4cf1c4101be398e205c0320130938d7d5e929b880e1b1dd5",
|
||||
"hash": "383cefe759727f38880a6549973ddaa0ed2cf9d21b9fbab137510f723c7cfa37",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/code-snippets/customising-checkout-fields.md",
|
||||
"id": "83097d3b7414557fc80dcf9f8f1a708bbdcdd884"
|
||||
},
|
||||
|
|
@ -100,7 +92,7 @@
|
|||
{
|
||||
"post_title": "Add a message above the login / register form",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/code-snippets/before-login--register-form.md",
|
||||
"hash": "0508385330a86170aea2c8c6c37d79348b51ad11d82d15cc039ab6cff36f6848",
|
||||
"hash": "253c76e47f0c2d8fd5e71da3de1fee1b5f7e4ac94b030f2f60e1e634683c9ae4",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/code-snippets/before-login--register-form.md",
|
||||
"id": "26ea2036f16952c8c965f2ab38ab214e421aa615"
|
||||
},
|
||||
|
|
@ -138,7 +130,7 @@
|
|||
{
|
||||
"content": "\nJoin the WooCommerce community of contributors. Find out how to build with WooCommerce and help enhance the Woo ecosystem.\n",
|
||||
"category_slug": "contributing",
|
||||
"category_title": "Contributing",
|
||||
"category_title": "Contribute to Woo",
|
||||
"posts": [
|
||||
{
|
||||
"post_title": "WooCommerce Git flow",
|
||||
|
|
@ -150,63 +142,63 @@
|
|||
{
|
||||
"post_title": "String localization guidelines",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing/string-localisation-guidelines.md",
|
||||
"hash": "739c443c044897af00262325577ed6a9f0091df066a57f71bab99b706e847968",
|
||||
"hash": "e945b634f356c7f02a6e09221b2ed8e421445bca5f0e395d229577294f19fe51",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing/string-localisation-guidelines.md",
|
||||
"id": "b7a92f1f63f72a2263be940b362fd90aa0ea2cdb"
|
||||
},
|
||||
{
|
||||
"post_title": "Reporting security issues",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing/reporting-security-issues.md",
|
||||
"hash": "f833f3efb3a13b5285eeaedd9fd772c18ba88a508ac8ed4afd5aaa560aea6fde",
|
||||
"hash": "bcde607b3fcfc6db19c6dec2b05f25197bc668bc63df92ad9bb4ddf3718a4d9b",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing/reporting-security-issues.md",
|
||||
"id": "363d7eb1b42e6974cfab7f62659b4effc8417774"
|
||||
},
|
||||
{
|
||||
"post_title": "Naming conventions",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing/naming-conventions.md",
|
||||
"hash": "03c3ca1d97171d3d74ad2c036044121b3c2ae1489de7454bd4101b6232713b45",
|
||||
"hash": "23650be6b072cfef58dcb70593d6fbcbe95856f027b305e27baca9e0c75d67a4",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing/naming-conventions.md",
|
||||
"id": "019d7e8eefc341de559728b9c3e9c5e17dfc1d6d"
|
||||
},
|
||||
{
|
||||
"post_title": "Minification of SCSS and JS",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing/minification-of-SCSS-and-JS.md",
|
||||
"hash": "954a98d3d1ba425c2f63f22d0a4df29c05592f5f396026d95f4da42656283d0f",
|
||||
"hash": "6ea93ef5c047f313bab25bb7ee901ee68bbb18aaa0f011b653f2a072c1f7a9ba",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing/minification-of-SCSS-and-JS.md",
|
||||
"id": "bb50c2ce61a6c5465c95e6a94982c4c1e7944fd7"
|
||||
},
|
||||
{
|
||||
"post_title": "Deprecation in core",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing/deprecation-in-core.md",
|
||||
"hash": "de056cc0f30e78e3684e197000be5f05ed104e2d1570d6e8d4219aef93d6bc71",
|
||||
"hash": "de1b2018548acdbcbd12f9e980ea799bb13fd599c24d92f1d8a04ebcc6f32cd8",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing/deprecation-in-core.md",
|
||||
"id": "d4eee11fdec129af35c471b2366df285217c6ec6"
|
||||
},
|
||||
{
|
||||
"post_title": "How to decide if a pull request is high impact",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing/deciding-pr-high-impact.md",
|
||||
"hash": "2e777ca46bbff6dc4e4eff3cbaa8418118d7d2e40697e88019957ad335e834e3",
|
||||
"hash": "1dc1aba939dbc19f6ecf007846dd0e825cba97c723a97fe99c9d0057d95d796e",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing/deciding-pr-high-impact.md",
|
||||
"id": "40d381fdc10bff338677228736249ba87df9e102"
|
||||
},
|
||||
{
|
||||
"post_title": "Common issues",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing/common-issues.md",
|
||||
"hash": "c6140fdd99793a5aca9ca92489babc37878f3e4bfcbbadd9275e1cafb8b24075",
|
||||
"hash": "1b2bd5cb506d7843ec6e6687e3e6a96717fdd0501ca37a9269054ee64afcf389",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing/common-issues.md",
|
||||
"id": "5766fb43cf9135d5a2cceaf0d386ec14b57c9ba0"
|
||||
},
|
||||
{
|
||||
"post_title": "API critical flows",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing/api-critical-flows.md",
|
||||
"hash": "e6582590a1303937b74904d01105d0cdbe0a682a40d8c6188ac116398b6d4e7d",
|
||||
"hash": "f940663e50879e172f0f717e7de6b4a906bf99cb15b0a328d94fbaf4c29cabb5",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing/api-critical-flows.md",
|
||||
"id": "0fa8b2fa4bcb3b00c647504523a05857a90c434a"
|
||||
},
|
||||
{
|
||||
"post_title": "CSS SASS coding guidelines and naming conventions",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing/CSS-SASS-coding-guidelines-and-naming-conventions.md",
|
||||
"hash": "214dfeed99b2d2f4ee2e7ec99af25467a7d68cb09eff0ec3b1c72e962f99f703",
|
||||
"hash": "5dcdb00ab0209a277ead39ac21ad3a6befe2d23ae80548e3a405c513d00f712e",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing/CSS-SASS-coding-guidelines-and-naming-conventions.md",
|
||||
"id": "42e4e4a593b67fd844f2d7b366259d64cf2332ab"
|
||||
}
|
||||
|
|
@ -214,6 +206,31 @@
|
|||
"categories": []
|
||||
},
|
||||
{
|
||||
"content": "\nJust like WooCommerce itself, our developer docs are open source and editable by the community. This category outlines guidance and best practices to follow when contributing documentation.\n ",
|
||||
"category_slug": "contributing-docs",
|
||||
"category_title": "Contribute to Docs",
|
||||
"posts": [
|
||||
{
|
||||
"post_title": "Technical Documentation Style Guide",
|
||||
"menu_title": "Style Guide",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing-docs/style-guide.md",
|
||||
"hash": "1f7b619b73e05f0e607aa8959f598254b7af9adb5375f25df668a104eeadba5e",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing-docs/style-guide.md",
|
||||
"id": "5020907d57ae845a6477a36f59ec8c2f5f7b4b01"
|
||||
},
|
||||
{
|
||||
"post_title": "Contributing Technical Documentation",
|
||||
"menu_title": "Contributing Docs",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/contributing-docs/contributing-docs.md",
|
||||
"hash": "08c51b50b47987639aa1df68563748a001435404411780517667057dfca984db",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/contributing-docs/contributing-docs.md",
|
||||
"id": "71c1a72bfd4d5ae6aa656d4264b1bf3beb6eca1c"
|
||||
}
|
||||
],
|
||||
"categories": []
|
||||
},
|
||||
{
|
||||
"content": "\nMaster data management in WooCommerce, including documentation related to CRUD objects and data stores.\n",
|
||||
"category_slug": "data-management",
|
||||
"category_title": "Data Management",
|
||||
"posts": [
|
||||
|
|
@ -227,18 +244,9 @@
|
|||
{
|
||||
"post_title": "Developing using WooCommerce CRUD objects",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/data-management/crud-objects.md",
|
||||
"hash": "8ad182b8c86d174c204eebc6f83a83e502edcd8036ba8a935ae3a36e6ee891d7",
|
||||
"hash": "80bca6e03171fe142b6d409cb2df10ac610a6fd10f08d5c6b9f2425bc8ba993c",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/data-management/crud-objects.md",
|
||||
"id": "eaf29a28f438c0d03b4e7056dc3b6eaead4937b5"
|
||||
},
|
||||
{
|
||||
"category_title": "Data Management",
|
||||
"category_slug": "data-management",
|
||||
"post_title": "Data Management",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/data-management/RESTAPI.md",
|
||||
"hash": "5b5984d4546da20ba57717abe29c297e85cb74bf7e601963f7ecd4c26cdb3ef9",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/data-management/RESTAPI.md",
|
||||
"id": "7c16d3047588bd2cfb1f1be2909e4785b74b8777"
|
||||
}
|
||||
],
|
||||
"categories": []
|
||||
|
|
@ -248,6 +256,17 @@
|
|||
"category_slug": "extension-development",
|
||||
"category_title": "Extension Development",
|
||||
"posts": [
|
||||
{
|
||||
"post_title": "Working with WooCommerce Admin Pages",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/working-with-woocommerce-admin-pages.md",
|
||||
"hash": "a100da95efd610b77c795ae210d27c43ce7ca7501ffb029eccb84f7ca65d4de5",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/working-with-woocommerce-admin-pages.md",
|
||||
"id": "6f9cc63bc4c614b9e01174069a5ddc4f3d7aa467",
|
||||
"links": {
|
||||
"../../plugins/woocommerce/includes/react-admin/connect-existing-pages.php": "19af727c05cd2eaf8ee8a3c29f95387ca41e0c98",
|
||||
"../../plugins/woocommerce/src/Internal/Admin/Analytics.php": "15aadab6f196323e46081508e2ff3a37b36a659a"
|
||||
}
|
||||
},
|
||||
{
|
||||
"post_title": "WooCommerce Plugin API Callback Documentation",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/woocommerce-plugin-api-callback.md",
|
||||
|
|
@ -258,7 +277,7 @@
|
|||
{
|
||||
"post_title": "Using custom attributes in menus and taxonomy archives",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/using-custom-attributes-in-menus.md",
|
||||
"hash": "55a994b9e930758c287d4963102cbbb885bbf9945dec606f6f603ba9ed91961d",
|
||||
"hash": "bd9778e5a0da0f7071c4595789827d378ce5cfea04404872f5ac7780144ab797",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/using-custom-attributes-in-menus.md",
|
||||
"id": "fe5975a11d45e9d95e91c256ca89a1ec2ca76556"
|
||||
},
|
||||
|
|
@ -286,7 +305,7 @@
|
|||
{
|
||||
"post_title": "Implementing settings for extensions",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/implementing-settings.md",
|
||||
"hash": "a15090697e32e76f7191552d49c07e4dca22223da09cbf74e02f0bd926b1202a",
|
||||
"hash": "7a5512c974be6d7ce9eec3c561ea75d1f7e95996b44ab4ae160c0cacadc0aec1",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/implementing-settings.md",
|
||||
"id": "58bcbd3a0cd3b3e5fe738c3bb625cf9b7747c99a"
|
||||
},
|
||||
|
|
@ -321,21 +340,21 @@
|
|||
{
|
||||
"post_title": "WooCommerce extension developer handbook",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/extension-developer-handbook.md",
|
||||
"hash": "9c471fc784d8f570d792e4d6dd747dd24c3938e20d0ef9abec9847e7321db151",
|
||||
"hash": "9404dd99496520469ffaf733de7e2ec4622a84ff6d5ff81747619b5ebfcf0de9",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/extension-developer-handbook.md",
|
||||
"id": "2158c631d7e34f2c2d7c9ae16371f501fb47e37f"
|
||||
},
|
||||
{
|
||||
"post_title": "Building your first extension",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/building-your-first-extension.md",
|
||||
"hash": "5e36aa501b40f3ca48661fecaf540bf10380de355958a88ca3b9a71fe7d0f0e7",
|
||||
"hash": "67af7bfecec7da7c6275baafea2a8e1dc963984ca184ace48710e6e5633605de",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/building-your-first-extension.md",
|
||||
"id": "278c2822fe06f1ab72499a757ef0c4981cfbffb5"
|
||||
},
|
||||
{
|
||||
"post_title": "Adding actions and filters",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/extension-development/adding-actions-and-filters.md",
|
||||
"hash": "d4c5f1c5357a032f64ed8faea08df2cbec08434999eb7eed6853f508d7b05685",
|
||||
"hash": "5225b301591a0cdfb13f2dd8aae8b9f62061b5be9cf052ee878eccd9aedc398d",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/extension-development/adding-actions-and-filters.md",
|
||||
"id": "6f461e2f0ca9195097b36f987ee6c0212a65e8ab"
|
||||
},
|
||||
|
|
@ -357,28 +376,28 @@
|
|||
{
|
||||
"post_title": "WooCommerce Endpoints",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/getting-started/woocommerce-endpoints.md",
|
||||
"hash": "55e2839373c56dfee5880f907b53056b4de6f2cdb688cb7a601a5347f2f503c6",
|
||||
"hash": "e50a3aa2753924b13209e50cfb7d06a63cd587a565bf02a79f65c7b7247e186e",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/getting-started/woocommerce-endpoints.md",
|
||||
"id": "31a11f74bcd9f21f97cd4c6c719240b3d84e40f4"
|
||||
},
|
||||
{
|
||||
"post_title": "Setting up your development environment",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/getting-started/development-environment.md",
|
||||
"hash": "49d2d6e888234cb92fd28d07c8eded5fb89b585cc7522ab28d4d037d4b9a5bcc",
|
||||
"hash": "0dc9f1da3bd3bc3bed845b7ef562bcf9cc22f241616ac2297b9c5e5c9892daca",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/getting-started/development-environment.md",
|
||||
"id": "9080572a3904349c44c565ca7e1bef1212c58757"
|
||||
},
|
||||
{
|
||||
"post_title": "WooCommerce developer tools",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/getting-started/developer-tools.md",
|
||||
"hash": "61c995250202edcd4a7ad2febe5f7f2eda79a830dd123d5797dc95eb4d833c6a",
|
||||
"hash": "4895f3369cfba841462d99ab642777fcba9758fcbff3814ab02dab1088311ee5",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/getting-started/developer-tools.md",
|
||||
"id": "2ed3659ae0153c8fb3252c417bb0eb43ea60f862"
|
||||
},
|
||||
{
|
||||
"post_title": "WooCommerce developer resources",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/getting-started/developer-resources.md",
|
||||
"hash": "90d987fbc979a911dd9109e3da5cee570227b800d063e81ab0698e06b2360013",
|
||||
"hash": "5be1916615913aa8ed17e77eadc78d7baba0d4655e9196e9025c923fe2574c33",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/getting-started/developer-resources.md",
|
||||
"id": "77008656b040d376b7cea7b3c7cc8860c6aec70e"
|
||||
},
|
||||
|
|
@ -393,21 +412,21 @@
|
|||
"categories": []
|
||||
},
|
||||
{
|
||||
"content": "\nExplore High Performance Order Storage (HPOS) — a solution that provides an easy-to-understand and solid database structure – specifically designed for eCommerce needs.\n\n[High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) also previously known as “Custom Order Tables” is a solution that provides an easy-to-understand and solid database structure – specifically designed for eCommerce needs. It uses the WooCommerce CRUD design to store order data in custom tables – optimized for WooCommerce queries with minimal impact on the store's performance.",
|
||||
"content": "\nExplore High Performance Order Storage (HPOS) - a solution that provides an easy-to-understand and solid database structure - specifically designed for eCommerce needs.\n\n[High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) also previously known as \"Custom Order Tables\" is a solution that provides an easy-to-understand and solid database structure - specifically designed for eCommerce needs. It uses the WooCommerce CRUD design to store order data in custom tables - optimized for WooCommerce queries with minimal impact on the store's performance.\n",
|
||||
"category_slug": "hpos",
|
||||
"category_title": "High Performance Order Storage",
|
||||
"posts": [
|
||||
{
|
||||
"post_title": "High Performance Order Storage (HPOS)",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/high-performance-order-storage/high-performance-order-storage.md",
|
||||
"hash": "e70c85eadb9d35afe8617ba18cba100dc0986d4249363d9cf51a6118ea3006fc",
|
||||
"hash": "a24a2294821ad67ec635ef66643fed6b883e21c5ca8221682dde7c5ee0223ad9",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/high-performance-order-storage/high-performance-order-storage.md",
|
||||
"id": "c561a02fbac3a6036007b12b65d6f34a972e4b62"
|
||||
},
|
||||
{
|
||||
"post_title": "How to enable HPOS",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/high-performance-order-storage/enable-hpos.md",
|
||||
"hash": "a2359d77c82f206e3bf6cac5a2369da83b26354bb0ec8d911e0679e7b944fbbc",
|
||||
"hash": "de0068eaf7ac9f994b51ccafa1e17a8919a50bde78d579b3d5d0a21d961d87de",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/high-performance-order-storage/enable-hpos.md",
|
||||
"id": "9d41c63f3d0cb17ada82a65bf4a26a1978cc34b0"
|
||||
}
|
||||
|
|
@ -417,12 +436,12 @@
|
|||
{
|
||||
"content": "\nTailor your WooCommerce store for global audiences with guides on setting up and translating Woo in your language.\n",
|
||||
"category_slug": "localization-translation",
|
||||
"category_title": "Localizatiion and Translation",
|
||||
"category_title": "Localization and Translation",
|
||||
"posts": [
|
||||
{
|
||||
"post_title": "Translating WooCommerce",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/localization-translation/translating-woocommerce.md",
|
||||
"hash": "10543305b89e9f5f4f0f603c34fc9e8b11501693eb99276259feb5ecfa41f070",
|
||||
"hash": "0762e8a7e27c881263dbe8e175228337421b6f317ac25bfc88f114fd23f8b356",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/localization-translation/translating-woocommerce.md",
|
||||
"id": "017b9f80a086d119f8bac193c9b4d87d1efff67d"
|
||||
}
|
||||
|
|
@ -451,7 +470,7 @@
|
|||
{
|
||||
"post_title": "Payment gateway API",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/payments/payment-gateway-api.md",
|
||||
"hash": "69b74b6250a09139ce74554c5603816713dc3c29162535b9896ae9fb15352fbb",
|
||||
"hash": "2c1d4639d61370a7a8121b5a2cb54dcd4942eb551e6c6baf3ef5f7da26ef2592",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/payments/payment-gateway-api.md",
|
||||
"id": "b337203996650b567f91c70306e1010d6f1ae552"
|
||||
}
|
||||
|
|
@ -481,7 +500,7 @@
|
|||
{
|
||||
"post_title": "Product editor extensibility guidelines",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/product-editor-development/product-editor-extensibility-guidelines.md",
|
||||
"hash": "928ef3c2cea40c4d4d523adcd46969ad154250c43bcd7656a8fc241c349d9359",
|
||||
"hash": "1594ef93eb48cc8462b5e0b555a1a89d3067e766c998b517caf2223159881fc0",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/product-editor-development/product-editor-extensibility-guidelines.md",
|
||||
"id": "a837eb947d31fcff3c6e1f775926ba5eb13cd790"
|
||||
},
|
||||
|
|
@ -503,7 +522,7 @@
|
|||
{
|
||||
"post_title": "Writing high quality testing instructions",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/quality-and-best-practices/writing-high-quality-testing-instructions.md",
|
||||
"hash": "0543405b9340b272c461f01bc714e73b79627680b269152677ea9a0376c707e3",
|
||||
"hash": "9cdc5b121fa81b6da6fb6dda3eef93227df3d69b94922de749598ed13e1ce7d2",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/quality-and-best-practices/writing-high-quality-testing-instructions.md",
|
||||
"id": "56a8ef0ef0afec9c884f655e7fdd23d9666c9d00"
|
||||
},
|
||||
|
|
@ -527,7 +546,7 @@
|
|||
{
|
||||
"post_title": "WooCommerce grammar, punctuation and capitalization guide",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/quality-and-best-practices/grammar-punctuation-capitalization.md",
|
||||
"hash": "5900e8f241689a92937fdda1ccc89724977d0820e4972d7202d5e4a74766153f",
|
||||
"hash": "065fd3dd1a0746278c97658a99dc3706a2beb2c52ca25c689edfcdee6e65ea31",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/quality-and-best-practices/grammar-punctuation-capitalization.md",
|
||||
"id": "af9f21747d93f0ab504e3713b1844c59c70b1d0e"
|
||||
},
|
||||
|
|
@ -548,7 +567,7 @@
|
|||
{
|
||||
"post_title": "WooCommerce core critical flows",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/quality-and-best-practices/core-critical-flows.md",
|
||||
"hash": "df4b4b73e8f1720687aab21733973ad4b4d6cb9b2a26c62d9f42229c166c8773",
|
||||
"hash": "a43196f19e872edf55e28bcdcb47e411e3fc291bac3db7108e0079135971c500",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/quality-and-best-practices/core-critical-flows.md",
|
||||
"id": "e561b46694dba223c38b87613ce4907e4e14333a"
|
||||
},
|
||||
|
|
@ -595,7 +614,7 @@
|
|||
{
|
||||
"post_title": "Getting started with the REST API",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/rest-api/getting-started.md",
|
||||
"hash": "2e8afa9859226cc51cfb4ec315779c0df3c9bb748210e9e381e94cd2aa8a771e",
|
||||
"hash": "d9181c5a8f7f45ecee8b830be7d30661fd73c130567e564f76bc9cdd301ae68f",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/rest-api/getting-started.md",
|
||||
"id": "ad7fceb11d06571fb060f72c414896b425d6b72b"
|
||||
}
|
||||
|
|
@ -625,7 +644,7 @@
|
|||
{
|
||||
"post_title": "Shipping method API",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/shipping/shipping-method-api.md",
|
||||
"hash": "d4a867f45030bcfc2f1fa16d7fc3d393c8f9ab1a0738d6fe5626bde8ad653130",
|
||||
"hash": "b8c43a44b7a3a483afbabc69905e74e1a81d92ef4ff528995f68147a70c04d60",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/shipping/shipping-method-api.md",
|
||||
"id": "70270a01c8f1f2b630c809c0b9611940e99293a9"
|
||||
}
|
||||
|
|
@ -654,14 +673,14 @@
|
|||
{
|
||||
"post_title": "Set up and use a child theme",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/theme-development/set-up-a-child-theme.md",
|
||||
"hash": "08fe22203c614338dcd74702e98b0653ff5f31abc7d3923ebad6444d8dfa8ddc",
|
||||
"hash": "6e5fed7cd96613913be68203dc00c2d5c21843bbeaefe6df8104c922d1db8cb7",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/theme-development/set-up-a-child-theme.md",
|
||||
"id": "00b6916595cbde7766f080260a9ea26f53f3271c"
|
||||
},
|
||||
{
|
||||
"post_title": "Image sizing for theme developers",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/theme-development/image-sizes.md",
|
||||
"hash": "a1204441b4e1701dd079db49b4ef8c8ab5dcb8cc2c12829ccf1fedbd85f7009f",
|
||||
"hash": "1ae54a077180106ac78eaa4f041d6b09c5e3f9323f84cdbb29c93f9d9a451a08",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/theme-development/image-sizes.md",
|
||||
"id": "3f5301ac3040d38bc449b440733da6a466209df3"
|
||||
},
|
||||
|
|
@ -675,14 +694,14 @@
|
|||
{
|
||||
"post_title": "Conditional tags",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/theme-development/conditional-tags.md",
|
||||
"hash": "0de60ad04a67f17249f1b6de4bf130fa48b8d9a27eb5f3b893f903763ad67043",
|
||||
"hash": "5305f0b98e1e6deca909d42863afd4d5c0cb4f294cb02540af70469fa636966d",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/theme-development/conditional-tags.md",
|
||||
"id": "a08cc0796290477cad7d9bc6737960985f5f6f41"
|
||||
},
|
||||
{
|
||||
"post_title": "Classic Theme Developer Handbook",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/theme-development/classic-theme-developer-handbook.md",
|
||||
"hash": "4c5e3c823e655e61c1eb5138965af81b341893d4282966113fd4955a2e11e034",
|
||||
"hash": "910e11309ddc67659ce6c58a5d2c927ee776b87000dbd5e1789a8c8d3ffe462b",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/theme-development/classic-theme-developer-handbook.md",
|
||||
"id": "c2fde53e1dc3efbded3cfe1fb4df27136a3799a4"
|
||||
}
|
||||
|
|
@ -697,7 +716,7 @@
|
|||
{
|
||||
"post_title": "User Experience Guidelines",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/user-experience-guidelines.md",
|
||||
"hash": "cabe654aa834a59bf95fdebc4d48aa0cb57967a74e1728a4f15ff48cb9ee2cc5",
|
||||
"hash": "b2881ac87be14871a68290453c2dd0c81955fd6c4094ec2b20958d09da78e008",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/user-experience-guidelines.md",
|
||||
"id": "3688c201cc09c7e848cf6c279637c08584ccc334"
|
||||
},
|
||||
|
|
@ -705,15 +724,15 @@
|
|||
"post_title": "User Experience Guidelines - Testing",
|
||||
"menu_title": "Testing",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/testing.md",
|
||||
"hash": "8bb7cad59c3d030cfd87652557d37f711e1eabe5f034363346e3e163feefc1cc",
|
||||
"hash": "dfe153a3e082e3f0011b6bf82c274917deab4e3da93a5bc87da8e93457cf1c11",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/testing.md",
|
||||
"id": "b84afc5cff54e84581a115ea589c3d86da0682fe"
|
||||
},
|
||||
{
|
||||
"post_title": "User Experience Guidelines - Task List and Inbox",
|
||||
"menu_title": "Task list and inbox",
|
||||
"menu_title": "Task List and Inbox",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/task-list-and-inbox.md",
|
||||
"hash": "19d00e5b84a2d44d3b6642db7a47b1f66ce95ff06dbd1cef43e0da456ef2d7dd",
|
||||
"hash": "9cd1800dd853be77245388de27a4fbac3d71c901d265f61bfb970e78c0369478",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/task-list-and-inbox.md",
|
||||
"id": "b461277e71a10e801d0d454a8578b83462991753"
|
||||
},
|
||||
|
|
@ -721,7 +740,7 @@
|
|||
"post_title": "User Experience Guidelines - Settings",
|
||||
"menu_title": "Settings",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/settings.md",
|
||||
"hash": "afd4d9d154e1eb0c36cb386a500ec213e1839bde0531f7894b6e2ef01c15f0b3",
|
||||
"hash": "2ac3f4d4c2b7d70a5433bd99f6cb90ccd66f66538ede29c898deca51eb21c3ee",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/settings.md",
|
||||
"id": "6dea5dda4ebbd3a320383267fd2099be140aeb46"
|
||||
},
|
||||
|
|
@ -729,7 +748,7 @@
|
|||
"post_title": "User Experience Guidelines - Payments Onboarding and Setup",
|
||||
"menu_title": "Payments Onboarding and Setup",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/payments-design-guidelines.md",
|
||||
"hash": "90152a1d978f6e2f0804a00c447b2a8da65c336ef0979de2b2a4f7936780dfa8",
|
||||
"hash": "0044999640d84a55a0fa5749e6cdb6761a0e16aec76588d95b0b09b96ab8f446",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/payments-design-guidelines.md",
|
||||
"id": "7102e90d66b86ce2bdacc86d3e631a78a35738ca"
|
||||
},
|
||||
|
|
@ -737,7 +756,7 @@
|
|||
"post_title": "User Experience Guidelines - Onboarding",
|
||||
"menu_title": "Onboarding",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/onboarding.md",
|
||||
"hash": "f2cd1abc171e70c479e1a736081e30ad9c52f6aff2ae8f0b8b11b901ba00e9cf",
|
||||
"hash": "f7bfa2a779451bac9cecf905ac7533db84bdc686780e6f48cbc5e57f75e20235",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/onboarding.md",
|
||||
"id": "0a68990f3a0c3ddc1994372f7f35389340ca8ff5"
|
||||
},
|
||||
|
|
@ -745,7 +764,7 @@
|
|||
"post_title": "User Experience Guidelines - Notices",
|
||||
"menu_title": "Notices",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/notices.md",
|
||||
"hash": "0c461061985aef302b9c785cdcb4e45e5f8e325a425ca685dca90b5bdef9d7f3",
|
||||
"hash": "23f85d0ee88d80d3bf2bf73f0d216539f9a249defaddb86dc6ca2fddadd278ef",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/notices.md",
|
||||
"id": "8c5de3126ef21043cfc064a6c7105f7b64ff3ecf"
|
||||
},
|
||||
|
|
@ -753,7 +772,7 @@
|
|||
"post_title": "User Experience Guidelines - Navigation",
|
||||
"menu_title": "Navigation",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/navigation.md",
|
||||
"hash": "20f94bf5fdfe27173bf776eb46a6d5ca9261e6ed16143df927936482262cb11d",
|
||||
"hash": "25b4920a23e4e7c15c83b2f5cfd7d2c01e598946b8b3604e920efe03f242a73e",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/navigation.md",
|
||||
"id": "c86422f15d038c5142c31f2c05b82b79c938142b"
|
||||
},
|
||||
|
|
@ -761,14 +780,14 @@
|
|||
"post_title": "User Experience Guidelines - Colors",
|
||||
"menu_title": "Colors",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/colors.md",
|
||||
"hash": "9865f7752b28116b731e7380102616e476559a751445c0e3cf20ef0b04ee83fe",
|
||||
"hash": "f1374f36cb32b7e3f3a61bfd5d5cba20da8119e6c6df5be4c44d2afb3bd2528c",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/colors.md",
|
||||
"id": "b1a24b922f58b754e87ea5a1b83ec54a946a795a"
|
||||
},
|
||||
{
|
||||
"post_title": "User Experience Best practices",
|
||||
"post_title": "User Experience Best Practices",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/best-practices.md",
|
||||
"hash": "c641148c99c6f9c63fcc6a8381d3fc21deeb2df83614dfdffa01b2f5c85e580f",
|
||||
"hash": "346e8d7e252d3674cc4c280c0c71f0112501e3db430e5139a9c030bcdccd7464",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/best-practices.md",
|
||||
"id": "dd2c00da004cf6dfa2366c0d01928c84a2ae016a"
|
||||
},
|
||||
|
|
@ -776,7 +795,7 @@
|
|||
"post_title": "User Experience Guidelines - Accessibility",
|
||||
"menu_title": "Accessibility",
|
||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/user-experience/accessibility.md",
|
||||
"hash": "d5a2e50c98202e2a0e36dd3f7809c02a9e02134cf31be9b3d7f9158791331ee4",
|
||||
"hash": "d98d1b962a943a41734cb3f9ae2cb0c78dd78f76f13ef0eb3daa73a91a2d7767",
|
||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/user-experience/accessibility.md",
|
||||
"id": "f16c7944f4acdaf71c1719df6ac0440738670070"
|
||||
}
|
||||
|
|
@ -806,5 +825,5 @@
|
|||
"categories": []
|
||||
}
|
||||
],
|
||||
"hash": "517e90cb48ecbb2373167c64e9a07c08c5dca6e72322462ec82a3e136bf37d2d"
|
||||
"hash": "501d5de5b74ba52cc5e921fa670f5879b3e88494992f171da1e3e56148b860b7"
|
||||
}
|
||||
|
|
@ -52,7 +52,7 @@ In general, lifecycle hooks:
|
|||
|
||||
Note that lifecycle hooks primarily exist to let other systems observe, rather than to modify the result. Of course, this does not stop the function author from additionally providing a filter hook that serves this function.
|
||||
|
||||
For example, noting that it is the process of fetching the promotions which we view as the “lifecycle event”, and not the function itself:
|
||||
For example, noting that it is the process of fetching the promotions which we view as the "lifecycle event", and not the function itself:
|
||||
|
||||
```php
|
||||
function woocommerce_get_current_promotions( ...$args ) {
|
||||
|
|
@ -92,7 +92,7 @@ function get_product_metrics( $args ): array {
|
|||
|
||||
### Modifying function input and output (global rendering functions)
|
||||
|
||||
In the case of global rendering or formatting functions (so-called “template tags”), where it is not readily possible to implement better alternatives, it is permissible to add filters for both the function arguments and the function's return value.
|
||||
In the case of global rendering or formatting functions (so-called "template tags"), where it is not readily possible to implement better alternatives, it is permissible to add filters for both the function arguments and the function's return value.
|
||||
|
||||
This should be done sparingly, and only where necessary. Remember that while providing opportunities for other components to perform extensive customization, it can potentially derail other components which expect unmodified output.
|
||||
|
||||
|
|
@ -115,7 +115,7 @@ Example:
|
|||
|
||||
```php
|
||||
function get_featured_product_for_current_customer( ) {
|
||||
/* ...Logic to find the featured product for this customer… */
|
||||
/* ...Logic to find the featured product for this customer... */
|
||||
|
||||
return apply_filters(
|
||||
'woocommerce_featured_product_for_current_customer',
|
||||
|
|
|
|||
|
|
@ -37,14 +37,13 @@ It will also contain files that are JavaScript and CSS assets which shape the cl
|
|||
When you run the built-in extension generator, it will output something that looks similar to the structure below.
|
||||
|
||||
```sh
|
||||
.
|
||||
├── README.md
|
||||
├── my-great-extension.php
|
||||
├── package.json
|
||||
├── src
|
||||
│ ├── index.js
|
||||
│ └── index.scss
|
||||
└── webpack.config.js
|
||||
- README.md
|
||||
- my-great-extension.php
|
||||
- package.json
|
||||
- src
|
||||
- index.js
|
||||
- index.scss
|
||||
- webpack.config.js
|
||||
```
|
||||
|
||||
Here's a breakdown of what these files are and what purpose they serve:
|
||||
|
|
|
|||
|
|
@ -12,11 +12,11 @@ For a list of Classes in WooCommerce, please see the [WooCommerce Code Reference
|
|||
|
||||
The main class is `woocommerce` which is available globally via the `$woocommerce` variable. This handles the main functions of WooCommerce and init's other classes, stores site-wide variables, and handles error/success messages. The woocommerce class initializes the following classes when constructed:
|
||||
|
||||
- `WC_Query` – stored in `$woocommerce->query`
|
||||
- `WC_Customer` – stored in `$woocommerce->customer`
|
||||
- `WC_Shipping` – stored in `$woocommerce->shipping`
|
||||
- `WC_Payment_Gateways` – stored in `$woocommerce->payment_gateways`
|
||||
- `WC_Countries` – stored in `$woocommerce->countries`
|
||||
- `WC_Query` - stored in `$woocommerce->query`
|
||||
- `WC_Customer` - stored in `$woocommerce->customer`
|
||||
- `WC_Shipping` - stored in `$woocommerce->shipping`
|
||||
- `WC_Payment_Gateways` - stored in `$woocommerce->payment_gateways`
|
||||
- `WC_Countries` - stored in `$woocommerce->countries`
|
||||
|
||||
Other classes are auto-loaded on demand.
|
||||
|
||||
|
|
|
|||
|
|
@ -6,9 +6,9 @@ Want to create a plugin to extend WooCommerce? WooCommerce extensions are the sa
|
|||
|
||||
Your WooCommerce extension should:
|
||||
|
||||
- Adhere to all WordPress plugin coding standards, as well as [best practice guidelines](https://developer.wordpress.org/plugins/plugin-basics/best-practices/) for harmonious existence within WordPress and alongside other WordPress plugins.
|
||||
- Adhere to all WordPress plugin coding standards, as well as [best practice guidelines](https://developer.wordpress.org/plugins/plugin-basics/best-practices/) for harmonious existence within WordPress and alongside other WordPress plugins.
|
||||
- Have a single core purpose and use WooCommerce features as much as possible.
|
||||
- Not do anything malicious, illegal, or dishonest - for example, inserting spam links or executable code via third-party systems if not part of the service or explicitly permitted in the service’s terms of use.
|
||||
- Not do anything malicious, illegal, or dishonest - for example, inserting spam links or executable code via third-party systems if not part of the service or explicitly permitted in the service's terms of use.
|
||||
- Adhere to WooCommerce [compatibility and interoperability guidelines](https://woo.com/document/marketplace-overview/#section-9).
|
||||
|
||||
Merchants make use of WooCommerce extensions daily, and should have a unified and pleasant experience while doing so without advertising invading their WP Admin or store.
|
||||
|
|
@ -45,11 +45,11 @@ Note that this check will fail if the WC plugin folder is named anything other t
|
|||
|
||||
## [Main file naming](https://woo.com/document/create-a-plugin/#section-2)
|
||||
|
||||
The main plugin file should adopt the name of the plugin, e.g., A plugin with the directory name plugin-name would have its main file named plugin-name.php.
|
||||
The main plugin file should adopt the name of the plugin, e.g., A plugin with the directory name plugin-name would have its main file named plugin-name.php.
|
||||
|
||||
## [Text domains](https://woo.com/document/create-a-plugin/#section-3)
|
||||
|
||||
Follow guidelines for [Internationalization for WordPress Developers](https://codex.wordpress.org/I18n_for_WordPress_Developers), the text domain should match your plugin directory name, e.g., A plugin with a directory name of plugin-name would have the text domain plugin-name. Do not use underscores.
|
||||
Follow guidelines for [Internationalization for WordPress Developers](https://codex.wordpress.org/I18n_for_WordPress_Developers), the text domain should match your plugin directory name, e.g., A plugin with a directory name of plugin-name would have the text domain plugin-name. Do not use underscores.
|
||||
|
||||
## [Localization](https://woo.com/document/create-a-plugin/#section-4)
|
||||
|
||||
|
|
@ -57,7 +57,7 @@ All text strings within the plugin code should be in English. This is the WordPr
|
|||
|
||||
## [Follow WordPress PHP Guidelines](https://woo.com/document/create-a-plugin/#section-5)
|
||||
|
||||
WordPress has a [set of guidelines](http://make.wordpress.org/core/handbook/coding-standards/php/) to keep all WordPress code consistent and easy to read. This includes quotes, indentation, brace style, shorthand php tags, yoda conditions, naming conventions, and more. Please review the guidelines.
|
||||
WordPress has a [set of guidelines](http://make.wordpress.org/core/handbook/coding-standards/php/) to keep all WordPress code consistent and easy to read. This includes quotes, indentation, brace style, shorthand php tags, yoda conditions, naming conventions, and more. Please review the guidelines.
|
||||
|
||||
Code conventions also prevent basic mistakes, as [Apple made with iOS 7.0.6](https://www.imperialviolet.org/2014/02/22/applebug.html).
|
||||
|
||||
|
|
@ -69,11 +69,11 @@ Consider the permanence of your data. Here's a quick primer:
|
|||
|
||||
- If the data may not always be present (i.e., it expires), use a transient.
|
||||
- If the data is persistent but not always present, consider using the WP Cache.
|
||||
- If the data is persistent and always present, consider the wp_options table.
|
||||
- If the data type is an entity with n units, consider a post type.
|
||||
- If the data is persistent and always present, consider the wp_options table.
|
||||
- If the data type is an entity with n units, consider a post type.
|
||||
- If the data is a means or sorting/categorizing an entity, consider a taxonomy.
|
||||
|
||||
Logs should be written to a file using the [WC_Logger](https://woo.com/wc-apidocs/class-WC_Logger.html) class.
|
||||
Logs should be written to a file using the [WC_Logger](https://woo.com/wc-apidocs/class-WC_Logger.html) class.
|
||||
|
||||
## [Prevent Data Leaks](https://woo.com/document/create-a-plugin/#section-7)
|
||||
|
||||
|
|
@ -105,10 +105,10 @@ URI: http://www.gnu.org/licenses/gpl-3.0.html
|
|||
|
||||
## [Plugin Author Name](https://woo.com/document/create-a-plugin/#section-9)
|
||||
|
||||
To ensure a consistent experience for all WooCommerce users,including finding information on who to contact with queries, the following plugin headers should be in place:
|
||||
To ensure a consistent experience for all WooCommerce users,including finding information on who to contact with queries, the following plugin headers should be in place:
|
||||
|
||||
- The Plugin Author isYourName/YourCompany
|
||||
- The Developer header is YourName/YourCompany, with the Developer URI field listed as `http://yourdomain.com/`
|
||||
- The Plugin Author isYourName/YourCompany
|
||||
- The Developer header is YourName/YourCompany, with the Developer URI field listed as `http://yourdomain.com/`
|
||||
|
||||
For example:
|
||||
|
||||
|
|
@ -136,14 +136,14 @@ For example:
|
|||
|
||||
## [Declaring required and supported WooCommerce version](https://woo.com/document/create-a-plugin/#section-10)
|
||||
|
||||
Use the follow headers to declare “required” and “tested up to” versions:
|
||||
Use the follow headers to declare "required" and "tested up to" versions:
|
||||
|
||||
- WC requires at least
|
||||
- WC tested up to
|
||||
|
||||
## [Plugin URI](https://woo.com/document/create-a-plugin/#section-11)
|
||||
|
||||
Ensure that the Plugin URI line of the above plugin header is provided. This line should contain the URL of the plugin's product/sale page or to a dedicated page for the plugin on your website.
|
||||
Ensure that the Plugin URI line of the above plugin header is provided. This line should contain the URL of the plugin's product/sale page or to a dedicated page for the plugin on your website.
|
||||
|
||||
## [Make it Extensible](https://woo.com/document/create-a-plugin/#section-13)
|
||||
|
||||
|
|
@ -155,7 +155,7 @@ For more information, check out Pippin's post on [Writing Extensible Plugins wit
|
|||
|
||||
## [Use of External Libraries](https://woo.com/document/create-a-plugin/#section-14)
|
||||
|
||||
The use of entire external libraries is typically not suggested as this can open up the product to security vulnerabilities. If an external library is absolutely necessary, developers should be thoughtful about the code used and assume ownership as well as of responsibility for it. Try to only include the strictly necessary part of the library, or use a WordPress-friendly version or opt to build your own version. For example, if needing to use a text editor such as TinyMCE, we recommend using the WordPress-friendly version, TinyMCE Advanced.
|
||||
The use of entire external libraries is typically not suggested as this can open up the product to security vulnerabilities. If an external library is absolutely necessary, developers should be thoughtful about the code used and assume ownership as well as of responsibility for it. Try to only include the strictly necessary part of the library, or use a WordPress-friendly version or opt to build your own version. For example, if needing to use a text editor such as TinyMCE, we recommend using the WordPress-friendly version, TinyMCE Advanced.
|
||||
|
||||
## [Remove Unused Code](https://woo.com/document/create-a-plugin/#section-15)
|
||||
|
||||
|
|
@ -163,15 +163,15 @@ With version control, there's no reason to leave commented-out code; it's annoyi
|
|||
|
||||
## [Comment](https://woo.com/document/create-a-plugin/#section-16)
|
||||
|
||||
If you have a function, what does the function do? There should be comments for most if not all functions in your code. Someone/You may want to modify the plugin, and comments are helpful for that. We recommend using [PHP Doc Blocks](http://en.wikipedia.org/wiki/PHPDoc) similar to [WooCommerce](https://github.com/woocommerce/woocommerce/).
|
||||
If you have a function, what does the function do? There should be comments for most if not all functions in your code. Someone/You may want to modify the plugin, and comments are helpful for that. We recommend using [PHP Doc Blocks](http://en.wikipedia.org/wiki/PHPDoc) similar to [WooCommerce](https://github.com/woocommerce/woocommerce/).
|
||||
|
||||
## [Avoid God Objects](https://woo.com/document/create-a-plugin/#section-17)
|
||||
|
||||
[God Objects](http://en.wikipedia.org/wiki/God_object) are objects that know or do too much. The point of object-oriented programming is to take a large problem and break it into smaller parts. When functions do too much, it's hard to follow their logic, making bugs harder to fix. Instead of having massive functions, break them down into smaller pieces.
|
||||
[God Objects](http://en.wikipedia.org/wiki/God_object) are objects that know or do too much. The point of object-oriented programming is to take a large problem and break it into smaller parts. When functions do too much, it's hard to follow their logic, making bugs harder to fix. Instead of having massive functions, break them down into smaller pieces.
|
||||
|
||||
## [Test Extension Quality & Security with Quality Insights Tool](https://woo.com/document/create-a-plugin/#section-18)
|
||||
|
||||
Integrate the [Quality Insights Toolkit (QIT)](https://woocommerce.github.io/qit-documentation/) into your development workflow to ensure your extension adheres to WordPress / WooCommerce quality and security standards. The QIT allows the ability to test your extensions against new releases of PHP, WooCommerce, and WordPress, as well as other active extensions, at the same time. The following tests are available today:
|
||||
Integrate the [Quality Insights Toolkit (QIT)](https://woocommerce.github.io/qit-documentation/) into your development workflow to ensure your extension adheres to WordPress / WooCommerce quality and security standards. The QIT allows the ability to test your extensions against new releases of PHP, WooCommerce, and WordPress, as well as other active extensions, at the same time. The following tests are available today:
|
||||
|
||||
- [End-to-End](https://woocommerce.github.io/qit-documentation/#/test-types/e2e)
|
||||
- [Activation](https://woocommerce.github.io/qit-documentation/#/test-types/activation)
|
||||
|
|
@ -181,22 +181,22 @@ Integrate the [Quality Insights Toolkit (QIT)](https://woocommerce.github.io/qit
|
|||
|
||||
## [Test Your Code with WP_DEBUG](https://woo.com/document/create-a-plugin/#section-19)
|
||||
|
||||
Always develop with [WP_DEBUG](http://codex.wordpress.org/Debugging_in_WordPress) mode on, so you can see all PHP warnings sent to the screen. This will flag things like making sure a variable is set before checking the value.
|
||||
Always develop with [WP_DEBUG](http://codex.wordpress.org/Debugging_in_WordPress) mode on, so you can see all PHP warnings sent to the screen. This will flag things like making sure a variable is set before checking the value.
|
||||
|
||||
## [Separate Business Logic & Presentation Logic](https://woo.com/document/create-a-plugin/#section-20)
|
||||
|
||||
It’s a good practice to separate business logic (i.e., how the plugin works) from [presentation logic](http://en.wikipedia.org/wiki/Presentation_logic) (i.e., how it looks). Two separate pieces of logic are more easily maintained and swapped if necessary. An example is to have two different classes - one for displaying the end results, and one for the admin settings page.
|
||||
It's a good practice to separate business logic (i.e., how the plugin works) from [presentation logic](http://en.wikipedia.org/wiki/Presentation_logic) (i.e., how it looks). Two separate pieces of logic are more easily maintained and swapped if necessary. An example is to have two different classes - one for displaying the end results, and one for the admin settings page.
|
||||
|
||||
## [Use Transients to Store Offsite Information](https://woo.com/document/create-a-plugin/#section-21)
|
||||
|
||||
If you provide a service via an API, it's best to store that information so future queries can be done faster and the load on your service is lessened. [WordPress transients](http://codex.wordpress.org/Transients_API) can be used to store data for a certain amount of time.
|
||||
If you provide a service via an API, it's best to store that information so future queries can be done faster and the load on your service is lessened. [WordPress transients](http://codex.wordpress.org/Transients_API) can be used to store data for a certain amount of time.
|
||||
|
||||
## [Logging Data](https://woo.com/document/create-a-plugin/#section-22)
|
||||
|
||||
You may want to log data that can be useful for debugging purposes. This is great with two conditions:
|
||||
|
||||
- Allow any logging as an 'opt in'.
|
||||
- Use the [WC_Logger](https://woo.com/wc-apidocs/class-WC_Logger.html) class. A user can then view logs on their system status page.
|
||||
- Use the [WC_Logger](https://woo.com/wc-apidocs/class-WC_Logger.html) class. A user can then view logs on their system status page.
|
||||
|
||||
If adding logging to your extension, here's a snippet for presenting a link to the logs, in a way the extension user can easily make use of.
|
||||
|
||||
|
|
@ -213,7 +213,7 @@ $log_key = 'your-plugin-slug-here-' . sanitize_file_name( wp_hash( 'your-plugin-
|
|||
|
||||
$log_url = add_query_arg( 'log_file', $log_key, $log_url );
|
||||
|
||||
$label .= ' | ' . sprintf( \_\_( '%1$sView Log%2$s', 'your-textdomain-here' ), '<a href\="' . esc_url( $log_url ) . '">', '</a\>' );
|
||||
$label .= ' | ' . sprintf( \_\_( '%1$sView Log%2$s', 'your-textdomain-here' ), '<a href\="' . esc_url( $log_url ) . '">', '</a\>' );
|
||||
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -2,15 +2,15 @@
|
|||
post_title: Implementing settings for extensions
|
||||
---
|
||||
|
||||
If you're customizing WooCommerce or adding your own functionality to it you'll probably need a settings page of some sort. One of the easiest ways to create a settings page is by taking advantage of the [`WC_Integration` class](https://woocommerce.github.io/code-reference/classes/WC-Integration.html 'WC_Integration Class'). Using the Integration class will automatically create a new settings page under **WooCommerce > Settings > Integrations** and it will automatically save, and sanitize your data for you. We've created this tutorial so you can see how to create a new integration.
|
||||
If you're customizing WooCommerce or adding your own functionality to it you'll probably need a settings page of some sort. One of the easiest ways to create a settings page is by taking advantage of the [`WC_Integration` class](https://woocommerce.github.io/code-reference/classes/WC-Integration.html 'WC_Integration Class'). Using the Integration class will automatically create a new settings page under **WooCommerce > Settings > Integrations** and it will automatically save, and sanitize your data for you. We've created this tutorial so you can see how to create a new integration.
|
||||
|
||||
## Setting up the Integration
|
||||
|
||||
You'll need at least two files to create an integration so you'll need to create a directory.
|
||||
You'll need at least two files to create an integration so you'll need to create a directory.
|
||||
|
||||
### Creating the Main Plugin File
|
||||
|
||||
Create your main plugin file to [hook](https://developer.wordpress.org/reference/functions/add_action/ 'WordPress add_action()') into the `plugins_loaded` hook and check if the `WC_Integration` [class exists](https://www.php.net/manual/en/language.oop5.basic.php#language.oop5.basic.extends 'PHP Class Exists'). If it doesn't then the user most likely doesn't have WooCommerce activated. After you do that you need to register the integration. Load the integration file (we'll get to this file in a minute). Use the `woocommerce_integrations` filter to add a new integration to the [array](http://php.net/manual/en/language.types.array.php 'PHP Array').
|
||||
Create your main plugin file to [hook](https://developer.wordpress.org/reference/functions/add_action/ 'WordPress add_action()') into the `plugins_loaded` hook and check if the `WC_Integration` [class exists](https://www.php.net/manual/en/language.oop5.basic.php#language.oop5.basic.extends 'PHP Class Exists'). If it doesn't then the user most likely doesn't have WooCommerce activated. After you do that you need to register the integration. Load the integration file (we'll get to this file in a minute). Use the `woocommerce_integrations` filter to add a new integration to the [array](http://php.net/manual/en/language.types.array.php 'PHP Array').
|
||||
|
||||
### Creating the Integration Class
|
||||
|
||||
|
|
@ -148,13 +148,13 @@ $WC_Integration_Demo = new WC_Integration_Demo( __FILE__ );
|
|||
|
||||
```
|
||||
|
||||
## Creating Settings
|
||||
## Creating Settings
|
||||
|
||||
If you took a look through the last section you'll see that we added two dummy settings using the `init_form_fields()` method.
|
||||
|
||||
### Types of Settings
|
||||
|
||||
WooCommerce includes support for 8 types of settings.
|
||||
WooCommerce includes support for 8 types of settings.
|
||||
|
||||
- text
|
||||
- price
|
||||
|
|
@ -165,7 +165,7 @@ WooCommerce includes support for 8 types of settings.
|
|||
- select
|
||||
- multiselect
|
||||
|
||||
And these settings have attributes which you can use. These affect the way the setting looks and behaves on the settings page. It doesn't affect the setting itself. The attributes will manifest slightly differently depending on the setting type. A placeholder for example doesn't work with checkboxes. To see exactly how they work you should look through the [source code](https://github.com/woocommerce/woocommerce/blob/master/includes/abstracts/abstract-wc-settings-api.php#L180 'WC Settings API on GitHub'). Ex.
|
||||
And these settings have attributes which you can use. These affect the way the setting looks and behaves on the settings page. It doesn't affect the setting itself. The attributes will manifest slightly differently depending on the setting type. A placeholder for example doesn't work with checkboxes. To see exactly how they work you should look through the [source code](https://github.com/woocommerce/woocommerce/blob/master/includes/abstracts/abstract-wc-settings-api.php#L180 'WC Settings API on GitHub'). Ex.
|
||||
|
||||
- title
|
||||
- class
|
||||
|
|
@ -245,7 +245,7 @@ public function generate_button_html( $key, $data ) {
|
|||
|
||||
## Validating & Sanitizing Data
|
||||
|
||||
To create the best user experience you'll most likely want to validate and sanitize your data. The integration class already performs basic sanitization so that there's no malicious code present but you could further sanitize by removing unused data. An example of sanitizing data would be integrating with a 3rd party service where all API keys are upper case. You could convert the API key to upper case which will make it a bit more clear for the user.
|
||||
To create the best user experience you'll most likely want to validate and sanitize your data. The integration class already performs basic sanitization so that there's no malicious code present but you could further sanitize by removing unused data. An example of sanitizing data would be integrating with a 3rd party service where all API keys are upper case. You could convert the API key to upper case which will make it a bit more clear for the user.
|
||||
|
||||
### Sanitize
|
||||
|
||||
|
|
@ -279,7 +279,7 @@ public function sanitize_settings( $settings ) {
|
|||
|
||||
### Validation
|
||||
|
||||
Validation isn't always necessary but it's nice to do. If your API keys are always 10 characters long and someone enters one that's not 10 then you can print out an error message and prevent the user a lot of headache when they assumed they put it in correctly. First set up a `validate_{setting key}_field` method for each field you want to validate. For example, with the `api_key` field you need a `validate_api_key_field()` method.
|
||||
Validation isn't always necessary but it's nice to do. If your API keys are always 10 characters long and someone enters one that's not 10 then you can print out an error message and prevent the user a lot of headache when they assumed they put it in correctly. First set up a `validate_{setting key}_field` method for each field you want to validate. For example, with the `api_key` field you need a `validate_api_key_field()` method.
|
||||
|
||||
```php
|
||||
public function validate_api_key_field( $key, $value ) {
|
||||
|
|
@ -293,4 +293,4 @@ public function validate_api_key_field( $key, $value ) {
|
|||
|
||||
## A complete example
|
||||
|
||||
If you've been following along you should have a complete integration example. If you have any problems see our [full integration demo](https://github.com/woogists/woocommerce-integration-demo 'Integration Demo').
|
||||
If you've been following along you should have a complete integration example. If you have any problems see our [full integration demo](https://github.com/woogists/woocommerce-integration-demo 'Integration Demo').
|
||||
|
|
|
|||
|
|
@ -34,6 +34,6 @@ Now use your attribute in **Appearance > Menus**. You will notice, however, tha
|
|||
You need to theme your attribute to make it display products as you want. To do this:
|
||||
|
||||
1. Copy `woocommerce/templates/taxonomy-product_cat.php` into your theme folder
|
||||
2. Rename the template to reflect your attribute – in our example we'd use `taxonomy-pa_size.php`
|
||||
2. Rename the template to reflect your attribute - in our example we'd use `taxonomy-pa_size.php`
|
||||
|
||||
You should now see this template when viewing taxonomy terms for your custom attribute.
|
||||
|
|
|
|||
|
|
@ -0,0 +1,124 @@
|
|||
# Working with WooCommerce Admin Pages
|
||||
|
||||
## Introduction
|
||||
|
||||
There are a number of ways to manage admin-area pages for your WooCommerce extension. You can use existing PHP pages or create new React-powered pages. Regardless of the approach you choose, you'll need to register your page with the [`PageController`](https://woocommerce.github.io/code-reference/classes/Automattic-WooCommerce-Admin-PageController.html) in order to display the WooCommerce Admin header and activity panel on your page.
|
||||
|
||||
## Connecting a PHP-powered page to WooCommerce Admin
|
||||
|
||||
To register an existing PHP-powered admin page with the [`PageController`](https://woocommerce.github.io/code-reference/classes/Automattic-WooCommerce-Admin-PageController.html), use the [`wc_admin_connect_page()`](https://woocommerce.github.io/code-reference/namespaces/default.html#function_wc_admin_connect_page) function. For example:
|
||||
|
||||
```php
|
||||
wc_admin_connect_page(
|
||||
array(
|
||||
'id' => 'woocommerce-settings',
|
||||
'screen_id' => 'woocommerce_page_wc-settings-general',
|
||||
'title' => array( 'Settings', 'General' ),
|
||||
'path' => add_query_arg( 'page', 'wc-settings', 'admin.php' ),
|
||||
)
|
||||
);
|
||||
```
|
||||
|
||||
The [`wc_admin_connect_page()`](https://woocommerce.github.io/code-reference/namespaces/default.html#function_wc_admin_connect_page) function accepts an array of arguments, two of which are optional:
|
||||
|
||||
* `id` (**required**) - This identifies the page with the controller.
|
||||
* `parent` (_optional_) - This value denotes the page as a child of a parent (using the parent's ID) and is used for generating breadcrumbs.
|
||||
* `screen_id` (**required**) - This corresponds to [`PageController::get_current_screen_id()`](https://woocommerce.github.io/code-reference/classes/Automattic-WooCommerce-Admin-PageController.html#method_get_current_screen_id). It is used to determine the current page. (see note below)
|
||||
* `title` (**required**) - This corresponds to the page's title and is used to build breadcrumbs. You can supply a string or an array of breadcrumb pieces here.
|
||||
* `path` (_optional_) - This is the page's relative path. Used for linking breadcrumb pieces when this page is a parent.
|
||||
|
||||
In the example above, you can see how to use an array to construct breadcrumbs for your extension. WooCommerce will attach a link leading to the `path` value to the first piece in the title array. All subsequent pieces are rendered as text and not linked.
|
||||
|
||||
### A note about determining the screen ID
|
||||
|
||||
WooCommerce Admin uses its own version of [`get_current_screen()`](https://developer.wordpress.org/reference/functions/get_current_screen/) to allow for more precise identification of admin pages, which may have various tabs and subsections.
|
||||
|
||||
The format of this ID may vary depending on the structural elements present on the page. Some formats that the function will generate are:
|
||||
|
||||
* `{$current_screen->action}-{$current_screen->action}-tab-section`
|
||||
* `{$current_screen->action}-{$current_screen->action}-tab`
|
||||
* `{$current_screen->action}-{$current_screen->action}` if no tab is present
|
||||
* `{$current_screen->action}` if no action or tab is present
|
||||
|
||||
If your extension adds new pages with tabs or subsections, be sure to use the `wc_admin_pages_with_tabs` and `wc_admin_page_tab_sections` filters to have WooCommerce generate accurate screen IDs for them.
|
||||
|
||||
You can also use the `wc_admin_current_screen_id` filter to make any changes necessary to the screen ID generation behavior.
|
||||
|
||||
## Registering a Rect-powered page
|
||||
|
||||
To register a React-powered page, use the [`wc_admin_register_page()`](https://woocommerce.github.io/code-reference/namespaces/default.html#function_wc_admin_register_page) function. It accepts an array of arguments:
|
||||
|
||||
* `id` (**required**) - This identifies the page with the controller.
|
||||
* `parent` (_optional_) - This denotes the page as a child of `parent` (using the parent's ID) and is used for generating breadcrumbs.
|
||||
* `title` (**required**) - This corresponds to the page's title and is used to build breadcrumbs. You can supply a String or an Array of breadcrumb pieces here.
|
||||
* `path` (**required**) - This is the page's path (relative to `#wc-admin`). It is used for identifying this page and for linking breadcrumb pieces when this page is a parent.
|
||||
* `capability` (_optional_) - User capability needed to access this page. The default value is `manage_options`.
|
||||
* `icon` (_optional_) - Use this to apply a Dashicons helper class or base64-encoded SVG. Include the entire dashicon class name, ie `dashicons-*`. Note that this won't be included in WooCommerce Admin Navigation.
|
||||
* `position` (_optional_) - Menu item position for parent pages. See: [`add_menu_page()`](https://developer.wordpress.org/reference/functions/add_menu_page/).
|
||||
* `nav_args` (_optional_) - An array of parameters for registering items in WooCommerce Navigation. (see usage below)
|
||||
* `order` - Order number for presentation.
|
||||
* `parent` - Menu for item to fall under. For example: `woocommerce`, `woocommerce-settings` or `woocommerce-analytics`. Categories added by an extension are available as well.
|
||||
|
||||
Registering a React-powered page is similar to connecting a PHP page, but with some key differences. Registering pages will automatically create WordPress menu items for them, with the appropriate hierarchy based on the value of `parent`.
|
||||
|
||||
### Example: Adding a new WooCommerce Admin page
|
||||
|
||||
```php
|
||||
if ( ! function_exists( 'YOUR_PREFIX_add_extension_register_page' ) ) {
|
||||
function YOUR_PREFIX_add_extension_register_page() {
|
||||
if ( ! function_exists( 'wc_admin_register_page' ) ) {
|
||||
return;
|
||||
}
|
||||
|
||||
wc_admin_register_page( array(
|
||||
'id' => 'my-example-page',
|
||||
'title' => __( 'My Example Page', 'YOUR-TEXTDOMAIN' ),
|
||||
'parent' => 'woocommerce',
|
||||
'path' => '/example',
|
||||
'nav_args' => array(
|
||||
'order' => 10,
|
||||
'parent' => 'woocommerce',
|
||||
),
|
||||
) );
|
||||
}
|
||||
}
|
||||
add_action( 'admin_menu', 'YOUR_PREFIX_add_extension_register_page' );
|
||||
```
|
||||
|
||||
In the example above, we encapsulated our call to [`wc_admin_register_page()`](https://woocommerce.github.io/code-reference/namespaces/default.html#function_wc_admin_register_page) in a function that we have hooked to the [`admin_menu`](https://developer.wordpress.org/reference/hooks/admin_menu/) action. Once you have registered a page with the controller, you can supply a React component on the client side.
|
||||
|
||||
```js
|
||||
import { addFilter } from '@wordpress/hooks';
|
||||
import { __ } from '@wordpress/i18n';
|
||||
|
||||
const MyExamplePage = () => <h1>My Example Extension</h1>;
|
||||
|
||||
addFilter( 'woocommerce_admin_pages_list', 'my-namespace', ( pages ) => {
|
||||
pages.push( {
|
||||
container: MyExamplePage,
|
||||
path: '/example',
|
||||
breadcrumbs: [ __( 'My Example Page', 'YOUR-TEXTDOMAIN' ) ],
|
||||
navArgs: {
|
||||
id: 'my-example-page',
|
||||
parentPath: '/other-example',
|
||||
},
|
||||
} );
|
||||
|
||||
return pages;
|
||||
} );
|
||||
```
|
||||
|
||||
Above, we're creating a simple [functional React component](https://reactjs.org/docs/components-and-props.html#function-and-class-components) for the sake of demonstration, but a real-world extension would likely have a more complex nesting of components.
|
||||
|
||||
When supplying a component to the list of WooCommerce Admin Pages, it's important to make sure that the value you specify for `navArgs.id` matches the `id` for the page you register with `PageController` in your call to [`wc_admin_register_page()`](https://woocommerce.github.io/code-reference/namespaces/default.html#function_wc_admin_register_page).
|
||||
|
||||
Pass the path to the parent page (the `path` value of the query arg for the parent page's url) as `navArgs.parentPath` to highlight that parent page's menu when this page is active.
|
||||
|
||||
## Further reading
|
||||
|
||||
You can learn more about how page registration works by checking out the [`PageController`](https://woocommerce.github.io/code-reference/classes/Automattic-WooCommerce-Admin-PageController.html) class in the WooCommerce Core Code Reference.
|
||||
|
||||
You can see real-world examples of the two page registration methods in WooCommerce Core by taking a look at:
|
||||
|
||||
* [How WooCommerce Admin registers existing core pages](../../plugins/woocommerce/includes/react-admin/connect-existing-pages.php) - registering PHP-powered pages
|
||||
* [How WooCommerce registers React-powered Analytics report pages](../../plugins/woocommerce/src/Internal/Admin/Analytics.php) - registering React-powered pages
|
||||
|
|
@ -53,7 +53,7 @@ The WooCommerce Core API code reference contains information about packages and
|
|||
|
||||
### [Store API](https://github.com/woocommerce/woocommerce-blocks/tree/trunk/src/StoreApi)
|
||||
|
||||
The Store API provides public Rest API endpoints for the development of customer-facing cart, checkout, and product functionality. It follows many of the patterns used in the [WordPress REST API](https://developer.wordpress.org/rest-api/key-concepts/).
|
||||
The Store API provides public Rest API endpoints for the development of customer-facing cart, checkout, and product functionality. It follows many of the patterns used in the [WordPress REST API](https://developer.wordpress.org/rest-api/key-concepts/).
|
||||
|
||||
### [WooCommerce Blocks](https://github.com/woocommerce/woocommerce-gutenberg-products-block/#documentation)
|
||||
|
||||
|
|
@ -67,8 +67,6 @@ This contains an index of hooks found across all template files, functions, shor
|
|||
|
||||
While WooCommerce Blocks are now the easiest and most flexible way to display your products on posts and pages, WooCommerce still comes with several shortcodes to insert content.
|
||||
|
||||
---
|
||||
|
||||
## GitHub Repositories
|
||||
|
||||
### [WooCommerce on GitHub](https://github.com/woocommerce)
|
||||
|
|
@ -81,9 +79,7 @@ This is the official Automattic organization on GitHub. It is where you'll find
|
|||
|
||||
### [WordPress on GitHub](https://github.com/wordpress)
|
||||
|
||||
This is the official WordPress organization on GitHub –– a go-to source for the development work that happens on open source projects that the WordPress community maintains.
|
||||
|
||||
---
|
||||
This is the official WordPress organization on GitHub -- a go-to source for the development work that happens on open source projects that the WordPress community maintains.
|
||||
|
||||
## Ecosystem Resources
|
||||
|
||||
|
|
|
|||
|
|
@ -32,7 +32,7 @@ This is a collection of reusable scripts tailored for WordPress development.
|
|||
|
||||
## Libraries
|
||||
|
||||
Use these resources to help take some of the heavy lifting off of fetching and transforming data –– as well as creating UI elements.
|
||||
Use these resources to help take some of the heavy lifting off of fetching and transforming data -- as well as creating UI elements.
|
||||
|
||||
### API Clients
|
||||
|
||||
|
|
|
|||
|
|
@ -30,19 +30,19 @@ In addition to the software listed above, you'll also want to have some way of s
|
|||
|
||||
### WordPress-specific tools
|
||||
|
||||
[vvv](https://varyingvagrantvagrants.org/) – A highly configurable, cross-platform, and robust environment management tool powered by VirtualBox and Vagrant. This is one the tool that the WooCommerce Core team recommends to contributors.
|
||||
[vvv](https://varyingvagrantvagrants.org/) - A highly configurable, cross-platform, and robust environment management tool powered by VirtualBox and Vagrant. This is one the tool that the WooCommerce Core team recommends to contributors.
|
||||
|
||||
[wp-env](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-env/) – A command-line utility maintained by the WordPress community that allows you to set up and run custom WordPress environments with Docker and JSON manifests.
|
||||
[wp-env](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-env/) - A command-line utility maintained by the WordPress community that allows you to set up and run custom WordPress environments with Docker and JSON manifests.
|
||||
|
||||
[LocalWP](https://localwp.com/) – A cross-platform app that bills itself as a one-click WordPress installation.
|
||||
[LocalWP](https://localwp.com/) - A cross-platform app that bills itself as a one-click WordPress installation.
|
||||
|
||||
### General PHP-based web stack tools
|
||||
|
||||
[MAMP](https://www.mamp.info/en/mac/) – A local server environment that can be installed on Mac or Windows.
|
||||
[MAMP](https://www.mamp.info/en/mac/) - A local server environment that can be installed on Mac or Windows.
|
||||
|
||||
[WAMP](https://www.wampserver.com/en/) – A Windows web development environment that lets you create applications with Apache2, PHP, and MySQL.
|
||||
[WAMP](https://www.wampserver.com/en/) - A Windows web development environment that lets you create applications with Apache2, PHP, and MySQL.
|
||||
|
||||
[XAMPP](https://www.apachefriends.org/index.html) – An easy-to-install Apache distribution containing MariaDB, PHP, and Perl. It's available for Windows, Linux, and OS X.
|
||||
[XAMPP](https://www.apachefriends.org/index.html) - An easy-to-install Apache distribution containing MariaDB, PHP, and Perl. It's available for Windows, Linux, and OS X.
|
||||
|
||||
### Minimum server requirements
|
||||
|
||||
|
|
@ -54,11 +54,11 @@ While development environments can vary, the basic file structure for a WordPres
|
|||
|
||||
When developing a WooCommerce extension, you'll usually be doing most of your work within the public_html directory of your local server. For now, take some time to familiarize yourself with a few key paths:
|
||||
|
||||
`wp-content/debug.log` – This is the file where WordPress writes the important output such as errors and other messages useful for debugging.
|
||||
`wp-content/debug.log` - This is the file where WordPress writes the important output such as errors and other messages useful for debugging.
|
||||
|
||||
`wp-content/plugins/` – This is the directory on the server where WordPress plugin folders live.
|
||||
`wp-content/plugins/` - This is the directory on the server where WordPress plugin folders live.
|
||||
|
||||
`wp-content/themes/` – This is the directory on the server where WordPress theme folders live.
|
||||
`wp-content/themes/` - This is the directory on the server where WordPress theme folders live.
|
||||
|
||||
## Adding WooCommerce Core to your environment
|
||||
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
post_title: WooCommerce Endpoints
|
||||
---
|
||||
|
||||
**Note:** We are unable to provide support for customizations under our **[Support Policy](https://woo.com/support-policy/)**. If you need to further customize a snippet, or extend its functionality, we highly recommend [**Codeable**](https://codeable.io/?ref=z4Hnp), or a [**Certified WooExpert**](https://woo.com/experts/).
|
||||
**Note:** We are unable to provide support for customizations under our **[Support Policy](https://woo.com/support-policy/)**. If you need to further customize a snippet, or extend its functionality, we highly recommend [**Codeable**](https://codeable.io/?ref=z4Hnp), or a [**Certified WooExpert**](https://woo.com/experts/).
|
||||
|
||||
Endpoints are an extra part in the website URL that is detected to show different content when present.
|
||||
|
||||
|
|
@ -16,28 +16,28 @@ Endpoints are located at **WooCommerce > Settings > Advanced**.
|
|||
|
||||
The following endpoints are used for checkout-related functionality and are appended to the URL of the /checkout page:
|
||||
|
||||
- Pay page – `/order-pay/{ORDER_ID}`
|
||||
- Order received (thanks) – `/order-received/`
|
||||
- Add payment method – `/add-payment-method/`
|
||||
- Delete payment method – `/delete-payment-method/`
|
||||
- Set default payment method – `/set-default-payment-method/`
|
||||
- Pay page - `/order-pay/{ORDER_ID}`
|
||||
- Order received (thanks) - `/order-received/`
|
||||
- Add payment method - `/add-payment-method/`
|
||||
- Delete payment method - `/delete-payment-method/`
|
||||
- Set default payment method - `/set-default-payment-method/`
|
||||
|
||||
## Account Endpoints
|
||||
|
||||
The following endpoints are used for account-related functionality and are appended to the URL of the /my-account page:
|
||||
The following endpoints are used for account-related functionality and are appended to the URL of the /my-account page:
|
||||
|
||||
- Orders – `/orders/`
|
||||
- View order – `/view-order/{ORDER_ID}`
|
||||
- Downloads – `/downloads/`
|
||||
- Edit account (and change password) – `/edit-account/`
|
||||
- Addresses – `/edit-address/`
|
||||
- Payment methods – `/payment-methods/`
|
||||
- Lost password – `/lost-password/`
|
||||
- Logout – `/customer-logout/`
|
||||
- Orders - `/orders/`
|
||||
- View order - `/view-order/{ORDER_ID}`
|
||||
- Downloads - `/downloads/`
|
||||
- Edit account (and change password) - `/edit-account/`
|
||||
- Addresses - `/edit-address/`
|
||||
- Payment methods - `/payment-methods/`
|
||||
- Lost password - `/lost-password/`
|
||||
- Logout - `/customer-logout/`
|
||||
|
||||
## Customizing endpoint URLs
|
||||
|
||||
The URL for each endpoint can be customized in **WooCommerce > Settings > Advanced** in the Page setup section.
|
||||
The URL for each endpoint can be customized in **WooCommerce > Settings > Advanced** in the Page setup section.
|
||||
|
||||

|
||||
|
||||
|
|
@ -51,13 +51,13 @@ If you want to include an endpoint in your menus, you need to use the Links sect
|
|||
|
||||
Enter the full URL to the endpoint and then insert that into your menu.
|
||||
|
||||
Remember that some endpoints, such as view-order, require an order ID to work. In general, we don't recommend adding these endpoints to your menus. These pages can instead be accessed via the my-account page.
|
||||
Remember that some endpoints, such as view-order, require an order ID to work. In general, we don't recommend adding these endpoints to your menus. These pages can instead be accessed via the my-account page.
|
||||
|
||||
## Using endpoints in Payment Gateway Plugins
|
||||
|
||||
WooCommerce provides helper functions in the order class for getting these URLs. They are:
|
||||
|
||||
`$order->get_checkout_payment_url( $on_checkout = false );`
|
||||
`$order->get_checkout_payment_url( $on_checkout = false );`
|
||||
|
||||
and:
|
||||
|
||||
|
|
@ -69,12 +69,12 @@ Gateways need to use these methods for full 2.1+ compatibility.
|
|||
|
||||
### Endpoints showing 404
|
||||
|
||||
- If you see a 404 error, go to **WordPress Admin** > **Settings > Permalinks** and Save. This ensures that rewrite rules for endpoints exist and are ready to be used.
|
||||
- If you see a 404 error, go to **WordPress Admin** > **Settings > Permalinks** and Save. This ensures that rewrite rules for endpoints exist and are ready to be used.
|
||||
- If using an endpoint such as view-order, ensure that it specifies an order number. /view-order/ is invalid. /view-order/10/ is valid. These types of endpoints should not be in your navigation menus.
|
||||
|
||||
### Endpoints are not working
|
||||
|
||||
On Windows servers, the **web.config** file may not be set correctly to allow for the endpoints to work correctly. In this case, clicking on endpoint links (e.g. /edit-account/ or /customer-logout/) may appear to do nothing except refresh the page. In order to resolve this, try simplifying the **web.config** file on your Windows server. Here's a sample file configuration:
|
||||
On Windows servers, the **web.config** file may not be set correctly to allow for the endpoints to work correctly. In this case, clicking on endpoint links (e.g. /edit-account/ or /customer-logout/) may appear to do nothing except refresh the page. In order to resolve this, try simplifying the **web.config** file on your Windows server. Here's a sample file configuration:
|
||||
|
||||
```xml
|
||||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
|
|
@ -101,8 +101,8 @@ On Windows servers, the **web.config** file may not be set correctly to allow fo
|
|||
|
||||
Landing on the wrong page when clicking an endpoint URL is typically caused by incorrect settings. For example, clicking 'Edit address' on your account page takes you to the Shop page instead of the edit address form means you selected the wrong page in settings. Confirm that your pages are correctly configured and that a different page is used for each section.
|
||||
|
||||
### How to Remove “Downloads” from My Account
|
||||
### How to Remove "Downloads" from My Account
|
||||
|
||||
Sometimes the “Downloads” endpoint on the “My account” page does not need to be displayed. This can be removed by going to **WooCommerce → Settings → Advanced → Account endpoints** and clearing the Downloads endpoint field.
|
||||
Sometimes the "Downloads" endpoint on the "My account" page does not need to be displayed. This can be removed by going to **WooCommerce → Settings → Advanced → Account endpoints** and clearing the Downloads endpoint field.
|
||||
|
||||

|
||||
|
|
|
|||
|
|
@ -4,6 +4,6 @@ category_slug: hpos
|
|||
post_title: High Performance Order Storage (HPOS)
|
||||
---
|
||||
|
||||
Explore High Performance Order Storage (HPOS) — a solution that provides an easy-to-understand and solid database structure – specifically designed for eCommerce needs.
|
||||
Explore High Performance Order Storage (HPOS) - a solution that provides an easy-to-understand and solid database structure - specifically designed for eCommerce needs.
|
||||
|
||||
[High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) also previously known as “Custom Order Tables” is a solution that provides an easy-to-understand and solid database structure – specifically designed for eCommerce needs. It uses the WooCommerce CRUD design to store order data in custom tables – optimized for WooCommerce queries with minimal impact on the store's performance.
|
||||
[High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) also previously known as "Custom Order Tables" is a solution that provides an easy-to-understand and solid database structure - specifically designed for eCommerce needs. It uses the WooCommerce CRUD design to store order data in custom tables - optimized for WooCommerce queries with minimal impact on the store's performance.
|
||||
|
|
|
|||
|
|
@ -2,26 +2,26 @@
|
|||
post_title: How to enable HPOS
|
||||
---
|
||||
|
||||
From WooCommerce 8.2, released on October 2023, HPOS is enabled by default for new installations. Existing stores can switch to the “High-Performance Order Storage” from “WordPress Posts Storage” by following the below steps.
|
||||
From WooCommerce 8.2, released on October 2023, HPOS is enabled by default for new installations. Existing stores can switch to the "High-Performance Order Storage" from "WordPress Posts Storage" by following the below steps.
|
||||
|
||||
To activate High-Performance Order Storage, existing stores will first need to get both the posts and orders table in sync, which can be done by turning on the setting “**Enable compatibility mode (synchronizes orders to the posts table)**“.
|
||||
To activate High-Performance Order Storage, existing stores will firs t need to get both the posts and orders table in sync, which can be done by turning on the setting "**Enable compatibility mode (synchronizes orders to the posts table)**".
|
||||
|
||||
1/ Navigate to **WooCommerce > Settings > Advanced > Features**
|
||||
2/ Turn on the **“Enable compatibility mode (synchronizes orders to the posts table)”** setting.
|
||||
1. Navigate to **WooCommerce > Settings > Advanced > Features**
|
||||
2. Turn on the **"Enable compatibility mode (synchronizes orders to the posts table)"** setting.
|
||||
|
||||

|
||||

|
||||
|
||||
3/ Once this setting is activated, background actions will be scheduled.
|
||||
3. Once this setting is activated, background actions will be scheduled.
|
||||
|
||||
- The action `wc_schedule_pending_batch_process` checks whether there are orders that need to be backfilled.
|
||||
- If there are, it schedules another action `wc_run_batch_process` that actually backfills the orders to post storage.
|
||||
- You can either wait for these actions to run on their own, which should be quite soon, or you can go to **WooCommerce > Status > Scheduled Actions**, find the actions and click on the run button.
|
||||
- The action will backfill 25 orders at a time, if there are more orders to be synced, then more actions will be scheduled as soon as the previous actions are completed.
|
||||
- The action `wc_schedule_pending_batch_process` checks whether there are orders that need to be backfilled.
|
||||
- If there are, it schedules another action `wc_run_batch_process` that actually backfills the orders to post storage.
|
||||
- You can either wait for these actions to run on their own, which should be quite soon, or you can go to **WooCommerce > Status > Scheduled Actions**, find the actions and click on the run button.
|
||||
- The action will backfill 25 orders at a time, if there are more orders to be synced, then more actions will be scheduled as soon as the previous actions are completed.
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
4/ After both tables are successfully synchronized, you'll be able to select the option to switch to High-Performance Order Storage (HPOS).
|
||||
4. After both tables are successfully synchronized, you'll be able to select the option to switch to High-Performance Order Storage (HPOS).
|
||||
|
||||
- It is advisable to maintain compatibility mode for some time to ensure a seamless transition. In case of any issues, reverting to the post table can be done instantly.
|
||||
- It is advisable to maintain compatibility mode for some time to ensure a seamless transition. In case of any issues, reverting to the post table can be done instantly.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,27 +4,27 @@ post_title: High Performance Order Storage (HPOS)
|
|||
|
||||
WooCommerce has traditionally stored store orders and related order information (like refunds) as custom WordPress post types or post meta records. This comes with performance issues.
|
||||
|
||||
[High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) also previously known as “Custom Order Tables” is a solution that provides an easy-to-understand and solid database structure – specifically designed for eCommerce needs. It uses the WooCommerce CRUD design to store order data in custom tables – optimized for WooCommerce queries with minimal impact on the store’s performance.
|
||||
[High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) also previously known as "Custom Order Tables" is a solution that provides an easy-to-understand and solid database structure - specifically designed for eCommerce needs. It uses the WooCommerce CRUD design to store order data in custom tables - optimized for WooCommerce queries with minimal impact on the store's performance.
|
||||
|
||||
In January 2022, we published the [initial plan for the Custom Order Tables feature](https://developer.woo.com/2022/01/17/the-plan-for-the-woocommerce-custom-order-table/) and since then, we’ve been working hard to bring the High-Performance Order Storage (HPOS) to WooCommerce Core. In May 2022, we invited you to [test the order migration process](https://developer.woo.com/2022/05/16/call-for-early-testing-custom-order-table-migrations/) and provide feedback on how our initial work performs on real stores of varied configurations.
|
||||
In January 2022, we published the [initial plan for the Custom Order Tables feature](https://developer.woo.com/2022/01/17/the-plan-for-the-woocommerce-custom-order-table/) and since then, we've been working hard to bring the High-Performance Order Storage (HPOS) to WooCommerce Core. In May 2022, we invited you to [test the order migration process](https://developer.woo.com/2022/05/16/call-for-early-testing-custom-order-table-migrations/) and provide feedback on how our initial work performs on real stores of varied configurations.
|
||||
|
||||
From WooCommerce 8.2, released on October 2023, [High-Performance Order Storage (HPOS)](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) is officially released under the stable flag and will be enabled by default for new installations.
|
||||
|
||||
## [What’s New with High-Performance Order Storage?](https://github.com/woocommerce/woocommerce/blob/trunk/docs/high-performance-order-storage/#section-1)
|
||||
## [What's New with High-Performance Order Storage?](https://github.com/woocommerce/woocommerce/blob/trunk/docs/high-performance-order-storage/#section-1)
|
||||
|
||||
Bringing High-Performance Order Storage (HPOS) to WooCommerce improves these three essential properties for eCommerce stores.
|
||||
|
||||
1/ **Scalability**
|
||||
### Scalability
|
||||
|
||||
The rise in the number of customers and customer orders increases the load on your store’s database – making it difficult to handle customer order requests and deliver a seamless user experience.
|
||||
The rise in the number of customers and customer orders increases the load on your store's database - making it difficult to handle customer order requests and deliver a seamless user experience.
|
||||
|
||||
With High-Performance Order Storage, you get dedicated tables for data like orders and order addresses and thus dedicated indexes which results in fewer read/write operations and fewer busy tables. This feature enables eCommerce stores of all shapes and sizes to scale their business to their maximum potential – without expert intervention.
|
||||
With High-Performance Order Storage, you get dedicated tables for data like orders and order addresses and thus dedicated indexes which results in fewer read/write operations and fewer busy tables. This feature enables eCommerce stores of all shapes and sizes to scale their business to their maximum potential - without expert intervention.
|
||||
|
||||
2/ **Reliability**
|
||||
### Reliability
|
||||
|
||||
High-Performance Order Storage makes implementing and restoring targeted data backup easier. You’ll no longer need to worry about losing orders, inventory numbers, or client information with reliable backup in these custom order tables. It’ll also facilitate implementing read/write locks and prevent race conditions.
|
||||
High-Performance Order Storage makes implementing and restoring targeted data backup easier. You'll no longer need to worry about losing orders, inventory numbers, or client information with reliable backup in these custom order tables. It'll also facilitate implementing read/write locks and prevent race conditions.
|
||||
|
||||
3/ **Simplicity**
|
||||
### Simplicity
|
||||
|
||||
You no longer have to go through a single huge database to locate underlying data and WooCommerce entries.
|
||||
|
||||
|
|
@ -34,7 +34,7 @@ With High-Performance Order Storage, you can easily browse through the separate
|
|||
|
||||
Before the release of version 8.2, WooCommerce relied on the `_post` and `_postmeta` table structures to store order information, which has served well over the years.
|
||||
|
||||
However, High-Performance Order Storage introduces dedicated tables for data like orders and order addresses and thus dedicated indexes which results in fewer read/write operations and fewer busy tables. This feature enables eCommerce stores of all shapes and sizes to scale their business to their maximum potential – without expert intervention.
|
||||
However, High-Performance Order Storage introduces dedicated tables for data like orders and order addresses and thus dedicated indexes which results in fewer read/write operations and fewer busy tables. This feature enables eCommerce stores of all shapes and sizes to scale their business to their maximum potential - without expert intervention.
|
||||
|
||||
The order data is synced from `_posts` and `_postmeta` table to four custom order tables:
|
||||
|
||||
|
|
@ -106,7 +106,7 @@ To achieve a robust order deletion synchronization mechanism the following is do
|
|||
|
||||
An exception to the above are the [placeholder records](#placeholder-records): these are deleted immediately when the corresponding order is deleted from `wp_wc_orders`, even if immediate synchronization is disabled.
|
||||
|
||||
When the “**High-Performance Order Storage**” and “**Compatibility mode**” are enabled, WooCommerce populates the HPOS tables with data from posts & postmeta tables. The synchronization between the tables is [explained in detail in this document](https://developer.woo.com/2022/09/29/high-performance-order-storage-backward-compatibility-and-synchronization/#synchronization).
|
||||
When the "**High-Performance Order Storage**" and "**Compatibility mode**" are enabled, WooCommerce populates the HPOS tables with data from posts & postmeta tables. The synchronization between the tables is [explained in detail in this document](https://developer.woo.com/2022/09/29/high-performance-order-storage-backward-compatibility-and-synchronization/#synchronization).
|
||||
|
||||
|
||||
> You can find a deeper explanation about the synchronization between the tables in [this document about high-performance-order-storage-backward-compatibility-and-synchronization](https://developer.woo.com/2022/09/29/high-performance-order-storage-backward-compatibility-and-synchronization/#synchronization).
|
||||
|
|
@ -124,15 +124,15 @@ To solve this, _placeholder records_ are used. Whenever the new orders tables ar
|
|||
|
||||
You can switch between data stores freely to sync the data between the tables.
|
||||
|
||||
- If you select **“WordPress Post Tables”**, the system will save the order data within `_post` and `_postmeta` tables. The order tables are not utilized in this scenario.
|
||||
- If you select **"WordPress Post Tables"**, the system will save the order data within `_post` and `_postmeta` tables. The order tables are not utilized in this scenario.
|
||||
|
||||

|
||||
|
||||
- If you select **“High-Performance Order Storage”**, the system will save the order data within the new WooCommerce order tables
|
||||
- If you select **"High-Performance Order Storage"**, the system will save the order data within the new WooCommerce order tables
|
||||
|
||||

|
||||
|
||||
- If you select **“WordPress Post Tables”** and **“Enable compatibility mode”**, the system will sync the order data between the posts/postmeta and the WooCommerce order tables.
|
||||
- If you select **"WordPress Post Tables"** and **"Enable compatibility mode"**, the system will sync the order data between the posts/postmeta and the WooCommerce order tables.
|
||||
|
||||

|
||||
|
||||
|
|
@ -143,12 +143,12 @@ If you are using a plugin that is not compatible with High-Performance Order Sto
|
|||
|
||||

|
||||
|
||||
- You can click on “**View and manage**” to review the list of incompatible plugins
|
||||
- You can click on "**View and manage**" to review the list of incompatible plugins
|
||||
- Or you can visit `https://example.com/wp-admin/plugins.php?plugin_status=incompatible_with_feature&feature_id=custom_order_tables` to review the list of incompatible plugins (please replace `example.com` with your site domain)
|
||||
|
||||

|
||||
|
||||
> **Note:** If you are using a third-party extension that isn’t working properly with High-Performance Order Storage then please notify the developers of the extension and ask them to update their extension to add support for HPOS. It’s up to the extension developers to add support for HPOS. We have [developer resources and documentation](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) available to help with their integration efforts.
|
||||
> **Note:** If you are using a third-party extension that isn't working properly with High-Performance Order Storage then please notify the developers of the extension and ask them to update their extension to add support for HPOS. It's up to the extension developers to add support for HPOS. We have [developer resources and documentation](https://developer.woo.com/2022/09/14/high-performance-order-storage-progress-report/) available to help with their integration efforts.
|
||||
|
||||
|
||||
## [Disabling HPOS](https://github.com/woocommerce/woocommerce/blob/trunk/docs/high-performance-order-storage/#section-10)
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
category_title: Localizatiion and Translation
|
||||
category_title: Localization and Translation
|
||||
category_slug: localization-translation
|
||||
post_title: Localizatiion and Translation
|
||||
---
|
||||
|
|
|
|||
|
|
@ -12,8 +12,8 @@ To create custom translations you can consider using [Poedit](https://poedit.net
|
|||
|
||||
To set your WordPress site's language:
|
||||
|
||||
1. Go to `WP Admin » Settings » General` and adjust the `Site Language`.
|
||||
2. Go to `WP Admin » Dashboard » Updates` and click the `Update Translations` button.
|
||||
1. Go to `WP Admin > Settings > General` and adjust the `Site Language`.
|
||||
2. Go to `WP Admin > Dashboard > Updates` and click the `Update Translations` button.
|
||||
|
||||
Once this has been done, the shop displays in your locale if the language file exists. Otherwise, you need to create the language files (process explained below).
|
||||
|
||||
|
|
@ -67,7 +67,7 @@ To get started:
|
|||

|
||||
|
||||
5. Save after translating strings. The `.mo` file is generated automatically.
|
||||
6. Update your `.po` file by opening it and then go to `Catalog » Update from POT file`.
|
||||
6. Update your `.po` file by opening it and then go to `Catalog > Update from POT file`.
|
||||
7. Choose the file and it will be updated accordingly.
|
||||
|
||||
## Making your translation upgrade safe
|
||||
|
|
@ -124,7 +124,7 @@ In order to fix it, navigate to WooCommerce settings corresponding to the string
|
|||
|
||||
**Local pickup**:
|
||||
|
||||
1. Go to `WooCommerce » Settings » Shipping » Shipping Zones`.
|
||||
1. Go to `WooCommerce > Settings > Shipping > Shipping Zones`.
|
||||
2. Select the shipping zone where "Local pickup" is listed.
|
||||
3. Open "Local pickup" settings.
|
||||
4. Rename the method using your translation.
|
||||
|
|
@ -132,7 +132,7 @@ In order to fix it, navigate to WooCommerce settings corresponding to the string
|
|||
|
||||
**Cash on delivery**:
|
||||
|
||||
1. Go to `WooCommerce » Settings » Payments`.
|
||||
1. Go to `WooCommerce > Settings > Payments`.
|
||||
2. Select the "Cash on delivery" payment method.
|
||||
3. Open its settings.
|
||||
4. Rename the method title, description, and instructions using your translation.
|
||||
|
|
@ -140,12 +140,12 @@ In order to fix it, navigate to WooCommerce settings corresponding to the string
|
|||
|
||||
**Privacy policy message**:
|
||||
|
||||
1. Go to `WooCommerce » Settings » Accounts & Privacy`.
|
||||
1. Go to `WooCommerce > Settings > Accounts & Privacy`.
|
||||
2. Scroll to the "Privacy policy" section.
|
||||
3. Edit both the `Registration privacy policy` and `Checkout privacy policy` fields with your translation.
|
||||
4. Save the settings.
|
||||
|
||||
Navigate back to the Checkout page – translations should be reflected there.
|
||||
Navigate back to the Checkout page - translations should be reflected there.
|
||||
|
||||
### I have translated the strings I needed, but some of them don't show up translated on the front end. Why?
|
||||
|
||||
|
|
|
|||
|
|
@ -2,18 +2,18 @@
|
|||
post_title: Payment gateway API
|
||||
---
|
||||
|
||||
Payment gateways in WooCommerce are class based and can be added through traditional plugins. This guide provides an intro to gateway development.
|
||||
Payment gateways in WooCommerce are class based and can be added through traditional plugins. This guide provides an intro to gateway development.
|
||||
|
||||
**Note:** We are unable to provide support for customizations under our **[Support Policy](https://woo.com/support-policy/)**. If you need to further customize a snippet, or extend its functionality, we highly recommend [**Codeable**](https://codeable.io/?ref=z4Hnp), or a [**Certified WooExpert**](https://woo.com/experts/).
|
||||
**Note:** We are unable to provide support for customizations under our **[Support Policy](https://woo.com/support-policy/)**. If you need to further customize a snippet, or extend its functionality, we highly recommend [**Codeable**](https://codeable.io/?ref=z4Hnp), or a [**Certified WooExpert**](https://woo.com/experts/).
|
||||
|
||||
## Types of payment gateway
|
||||
|
||||
Payment gateways come in several varieties:
|
||||
|
||||
1. **Form based** – This is where the user must click a button on a form that then redirects them to the payment processor on the gateway's own website. _Example_: PayPal standard, Authorize.net DPM
|
||||
2. **iFrame based** – This is when the gateway payment system is loaded inside an iframe on your store. _Example_: SagePay Form, PayPal Advanced
|
||||
3. **Direct** – This is when the payment fields are shown directly on the checkout page and the payment is made when 'place order' is pressed. _Example_: PayPal Pro, Authorize.net AIM
|
||||
4. **Offline** – No online payment is made. _Example_: Cheque, Bank Transfer
|
||||
1. **Form based** - This is where the user must click a button on a form that then redirects them to the payment processor on the gateway's own website. _Example_: PayPal standard, Authorize.net DPM
|
||||
2. **iFrame based** - This is when the gateway payment system is loaded inside an iframe on your store. _Example_: SagePay Form, PayPal Advanced
|
||||
3. **Direct** - This is when the payment fields are shown directly on the checkout page and the payment is made when 'place order' is pressed. _Example_: PayPal Pro, Authorize.net AIM
|
||||
4. **Offline** - No online payment is made. _Example_: Cheque, Bank Transfer
|
||||
|
||||
Form and iFrame based gateways post data offsite, meaning there are less security issues for you to think about. Direct gateways, however, require server security to be implemented ([SSL certificates](https://woo.com/document/ssl-and-https/), etc.) and may also require a level of [PCI compliance](https://woo.com/document/pci-dss-compliance-and-woocommerce/).
|
||||
|
||||
|
|
@ -21,11 +21,11 @@ Form and iFrame based gateways post data offsite, meaning there are less securit
|
|||
|
||||
|
||||
|
||||
**Note:** We are unable to provide support for customizations under our [Support Policy](https://woo.com/support-policy/). If you are unfamiliar with code/templates and resolving potential conflicts, select a [WooExpert or Developer](https://woo.com/customizations/) for assistance.
|
||||
**Note:** We are unable to provide support for customizations under our [Support Policy](https://woo.com/support-policy/). If you are unfamiliar with code/templates and resolving potential conflicts, select a [WooExpert or Developer](https://woo.com/customizations/) for assistance.
|
||||
|
||||
**Note:** The instructions below are for the default Checkout page. If you're looking to add a custom payment method for the new Checkout block, check out [this documentation.](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/third-party-developers/extensibility/checkout-payment-methods/payment-method-integration.md)
|
||||
|
||||
Payment gateways should be created as additional plugins that hook into WooCommerce. Inside the plugin, you need to create a class after plugins are loaded. Example:
|
||||
Payment gateways should be created as additional plugins that hook into WooCommerce. Inside the plugin, you need to create a class after plugins are loaded. Example:
|
||||
|
||||
``` php
|
||||
add_action( 'plugins_loaded', 'init_your_gateway_class' );
|
||||
|
|
@ -41,7 +41,7 @@ class WC_Gateway_Your_Gateway extends WC_Payment_Gateway {}
|
|||
|
||||
You can view the [WC_Payment_Gateway class in the API Docs](https://woocommerce.github.io/code-reference/classes/WC-Payment-Gateway.html).
|
||||
|
||||
As well as defining your class, you need to also tell WooCommerce (WC) that it exists. Do this by filtering _woocommerce_payment_gateways_:
|
||||
As well as defining your class, you need to also tell WooCommerce (WC) that it exists. Do this by filtering _woocommerce_payment_gateways_:
|
||||
|
||||
``` php
|
||||
function add_your_gateway_class( $methods ) {
|
||||
|
|
@ -56,17 +56,17 @@ add_filter( 'woocommerce_payment_gateways', 'add_your_gateway_class' );
|
|||
|
||||
### Required Methods
|
||||
|
||||
Most methods are inherited from the WC_Payment_Gateway class, but some are required in your custom gateway.
|
||||
Most methods are inherited from the WC_Payment_Gateway class, but some are required in your custom gateway.
|
||||
|
||||
#### \_\_construct()
|
||||
|
||||
Within your constructor, you should define the following variables:
|
||||
|
||||
- `$this->id` – Unique ID for your gateway, e.g., 'your_gateway'
|
||||
- `$this->icon` – If you want to show an image next to the gateway's name on the frontend, enter a URL to an image.
|
||||
- `$this->has_fields` – Bool. Can be set to true if you want payment fields to show on the checkout (if doing a direct integration).
|
||||
- `$this->method_title` – Title of the payment method shown on the admin page.
|
||||
- `$this->method_description` – Description for the payment method shown on the admin page.
|
||||
- `$this->id` - Unique ID for your gateway, e.g., 'your_gateway'
|
||||
- `$this->icon` - If you want to show an image next to the gateway's name on the frontend, enter a URL to an image.
|
||||
- `$this->has_fields` - Bool. Can be set to true if you want payment fields to show on the checkout (if doing a direct integration).
|
||||
- `$this->method_title` - Title of the payment method shown on the admin page.
|
||||
- `$this->method_description` - Description for the payment method shown on the admin page.
|
||||
|
||||
Your constructor should also define and load settings fields:
|
||||
|
||||
|
|
@ -75,7 +75,7 @@ $this->init\_form\_fields();
|
|||
$this->init_settings();
|
||||
```
|
||||
|
||||
We'll cover `init_form_fields()` later, but this basically defines your settings that are then loaded with `init_settings()`.
|
||||
We'll cover `init_form_fields()` later, but this basically defines your settings that are then loaded with `init_settings()`.
|
||||
|
||||
After `init_settings()` is called, you can get the settings and load them into variables, meaning:
|
||||
|
||||
|
|
@ -91,7 +91,7 @@ add_action( 'woocommerce_update_options_payment_gateways\_' . $this->id, array(
|
|||
|
||||
#### init_form_fields()
|
||||
|
||||
Use this method to set `$this->form_fields` – these are options you'll show in admin on your gateway settings page and make use of the [WC Settings API](https://woo.com/document/settings-api/ "https://woo.com/document/settings-api/").
|
||||
Use this method to set `$this->form_fields` - these are options you'll show in admin on your gateway settings page and make use of the [WC Settings API](https://woo.com/document/settings-api/ "https://woo.com/document/settings-api/").
|
||||
|
||||
A basic set of settings for your gateway would consist of _enabled_, _title_ and _description_:
|
||||
|
||||
|
|
@ -191,19 +191,19 @@ $order->add_order_note( \_\_('IPN payment completed', 'woothemes') );
|
|||
|
||||
## Notes on Direct Gateways
|
||||
|
||||
If you are creating an advanced, direct gateway (i.e., one that takes payment on the actual checkout page), there are additional steps involved. First, you need to set has_fields to true in the gateway constructor:
|
||||
If you are creating an advanced, direct gateway (i.e., one that takes payment on the actual checkout page), there are additional steps involved. First, you need to set has_fields to true in the gateway constructor:
|
||||
|
||||
``` php
|
||||
$this->has_fields = true;
|
||||
```
|
||||
|
||||
This tells the checkout to output a 'payment_box' containing your direct payment form that you define next.
|
||||
This tells the checkout to output a 'payment_box' containing your direct payment form that you define next.
|
||||
|
||||
Create a method called `payment_fields()` – this contains your form, most likely to have credit card details.
|
||||
Create a method called `payment_fields()` - this contains your form, most likely to have credit card details.
|
||||
|
||||
The next but optional method to add is `validate_fields()`. Return true if the form passes validation or false if it fails. You can use the `wc_add_notice()` function if you want to add an error and display it to the user.
|
||||
The next but optional method to add is `validate_fields()`. Return true if the form passes validation or false if it fails. You can use the `wc_add_notice()` function if you want to add an error and display it to the user.
|
||||
|
||||
Finally, you need to add payment code inside your `process_payment( $order_id )` method. This takes the posted form data and attempts payment directly via the payment provider.
|
||||
Finally, you need to add payment code inside your `process_payment( $order_id )` method. This takes the posted form data and attempts payment directly via the payment provider.
|
||||
|
||||
If payment fails, you should output an error and return nothing:
|
||||
|
||||
|
|
@ -229,9 +229,9 @@ return array(
|
|||
|
||||
## Working with Payment Gateway Callbacks (such as PayPal IPN)
|
||||
|
||||
If you are building a gateway that makes a callback to your store to tell you about the status of an order, you need to add code to handle this inside your gateway.
|
||||
If you are building a gateway that makes a callback to your store to tell you about the status of an order, you need to add code to handle this inside your gateway.
|
||||
|
||||
The best way to add a callback and callback handler is to use WC-API hooks. An example would be as PayPal Standard does. It sets the callback/IPN URL as:
|
||||
The best way to add a callback and callback handler is to use WC-API hooks. An example would be as PayPal Standard does. It sets the callback/IPN URL as:
|
||||
|
||||
``` php
|
||||
str_replace( 'https:', 'http:', add_query_arg( 'wc-api', 'WC_Gateway_Paypal', home_url( '/' ) ) );
|
||||
|
|
@ -245,7 +245,7 @@ add_action( 'woocommerce_api_wc_gateway_paypal', array( $this, 'check_ipn_respon
|
|||
|
||||
WooCommerce will call your gateway and run the action when the URL is called.
|
||||
|
||||
For more information, see [WC_API - The WooCommerce API Callback](https://woo.com/document/wc_api-the-woocommerce-api-callback/).
|
||||
For more information, see [WC_API - The WooCommerce API Callback](https://woo.com/document/wc_api-the-woocommerce-api-callback/).
|
||||
|
||||
## Hooks in Gateways
|
||||
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
post_title: Product editor extensibility guidelines
|
||||
---
|
||||
|
||||
> ⚠️ **Notice:** These guidelines are currently a **work in progress**. Please be aware that some details might be incomplete or subject to change. We appreciate your patience and welcome any contributions!
|
||||
> **Notice:** These guidelines are currently a **work in progress**. Please be aware that some details might be incomplete or subject to change. We appreciate your patience and welcome any contributions!
|
||||
|
||||
Changelog:
|
||||
|
||||
|
|
@ -22,25 +22,25 @@ There are several ways to extend the new product form: from a single field to a
|
|||
- Subsection
|
||||
- Field
|
||||
- Field
|
||||
- …
|
||||
- ...
|
||||
- Subsection
|
||||
- Field
|
||||
- Field
|
||||
- …
|
||||
- …
|
||||
- ...
|
||||
- ...
|
||||
- Section
|
||||
- Subsection
|
||||
- Field
|
||||
- Field
|
||||
- …
|
||||
- ...
|
||||
- Subsection
|
||||
- Field
|
||||
- Field
|
||||
- …
|
||||
- …
|
||||
- …
|
||||
- ...
|
||||
- ...
|
||||
- ...
|
||||
- Group
|
||||
…
|
||||
...
|
||||
|
||||
Like everything in the new product form, each extension point is a separate block. For the sake of a consistent and smooth user experience, try to integrate your extension into an existing group or section before creating a new one.
|
||||
|
||||
|
|
@ -101,12 +101,12 @@ With so much advanced functionality, the plugin would best register a new produc
|
|||
|
||||
Fields are the simplest type of extension. They let users add extra product information, replace or manage the visibility of other fields assigned to a specific product type, and control the contents of other fields.
|
||||
|
||||
✅ **What they *are* for:**
|
||||
**What they *are* for:**
|
||||
|
||||
- Single-field, supplementary features
|
||||
- Showing or hiding form elements depending on specific conditions
|
||||
|
||||
❌ **What they *aren't* for:**
|
||||
**What they *aren't* for:**
|
||||
|
||||
- Multi-field or multi-step forms
|
||||
- Complex tables, e.g., permissions, restrictions, shipping volumes, etc
|
||||
|
|
@ -126,19 +126,19 @@ Field extensions should always be logically related to the form area they are in
|
|||
|
||||
Subsections add extra fields to existing form groups. They are small forms with a low to medium level of complexity. This interface location works best for extensions that add extra features that build off an existing Woo functionality.
|
||||
|
||||
✅ **What they *are* for:**
|
||||
**What they *are* for:**
|
||||
|
||||
- Relevant features that can be crucial to merchants' product creation flow
|
||||
- 2-5 field forms with simple functionality, e.g., dimensions or tax settings
|
||||
- Lists of items, e.g., attachments, channels, or accounts
|
||||
|
||||
❌ **What they *aren't* for:**
|
||||
**What they *aren't* for:**
|
||||
|
||||
- Simple extensions with 1-2 fields
|
||||
- Multi-step forms and complex tables
|
||||
- Read-only descriptions, setup guides, and advertisements
|
||||
|
||||
💡 **Example:**
|
||||
**Example:**
|
||||
|
||||
If you're developing an extension that allows merchants to upload 360 images or videos, you could add it as a field or a button in the Images section in the General tab. This way, merchants can create the perfect product gallery without jumping between multiple tabs.
|
||||
|
||||
|
|
@ -154,19 +154,19 @@ If you're developing an extension that allows merchants to upload 360 images or
|
|||
|
||||
Sections are significant parts of the form that may consist of multiple subsections and fields. They should be used sparsely throughout the form, so merchants are not overwhelmed with options while filling out the information about their products.
|
||||
|
||||
✅ **What they *are* for:**
|
||||
**What they *are* for:**
|
||||
|
||||
- Complex forms with multiple fields, tables, and list items
|
||||
- Standalone features that don't build off of anything else
|
||||
- Extensions that rely on user-created items, such as tags or attributes
|
||||
|
||||
❌ **What they *aren't* for:**
|
||||
**What they *aren't* for:**
|
||||
|
||||
- Simple extensions with 1-2 fields
|
||||
- Read-only descriptions, setup guides, and advertisements
|
||||
- Multi-step setup wizards and external content
|
||||
|
||||
💡 **Example:**
|
||||
**Example:**
|
||||
|
||||
If you're working on an extension that allows merchants to offer discounts based on the number of purchased items, you may consider adding a new section in the Pricing tab. This will give you enough space to present the information in a legible, easy-to-navigate manner.
|
||||
|
||||
|
|
@ -200,13 +200,13 @@ Dialog extensions differ from other extensions as they are unrelated to any sect
|
|||
|
||||
Dialogs can have different sizes (small, medium, large, or custom) and trigger locations (text or icon button anywhere in the form or in the form's top bar).
|
||||
|
||||
✅ **What they *are* for:**
|
||||
**What they *are* for:**
|
||||
|
||||
- Focused experiences that require taking over most of the screen
|
||||
- Advanced configuration and setup flows
|
||||
- Dedicated content embedded from a third-party service
|
||||
|
||||
❌ **What they *aren't* for:**
|
||||
**What they *aren't* for:**
|
||||
|
||||
- Single-field features or simple settings screens
|
||||
- Small functionalities that could fit within the form
|
||||
|
|
|
|||
|
|
@ -8,29 +8,29 @@ These flows will continually evolve as the platform evolves with flows updated,
|
|||
|
||||
## Shopper critical flow areas
|
||||
|
||||
- 🛒 [Shopper > Shop](#shopper---shop)
|
||||
- 🛒 [Shopper > Product](#shopper---product)
|
||||
- 🛒 [Shopper > Cart](#shopper---cart)
|
||||
- 🛒 [Shopper > Checkout](#shopper---checkout)
|
||||
- 🛒 [Shopper > Email](#shopper---email)
|
||||
- 🛒 [Shopper > My Account](#shopper---my-account)
|
||||
- [Shopper > Shop](#shopper---shop)
|
||||
- [Shopper > Product](#shopper---product)
|
||||
- [Shopper > Cart](#shopper---cart)
|
||||
- [Shopper > Checkout](#shopper---checkout)
|
||||
- [Shopper > Email](#shopper---email)
|
||||
- [Shopper > My Account](#shopper---my-account)
|
||||
|
||||
## Merchant critical flow areas
|
||||
|
||||
- 💳 [Merchant > Onboarding](#merchant---onboarding)
|
||||
- 💳 [Merchant > Dashboard](#merchant---dashboard)
|
||||
- 💳 [Merchant > Settings](#merchant---settings)
|
||||
- 💳 [Merchant > Coupons](#merchant---coupons)
|
||||
- 💳 [Merchant > Marketing](#merchant---marketing)
|
||||
- 💳 [Merchant > Analytics](#merchant---analytics)
|
||||
- 💳 [Merchant > Products](#merchant---products)
|
||||
- 💳 [Merchant > Orders](#merchant---orders)
|
||||
- 💳 [Merchant > Customers](#merchant---customers)
|
||||
- 💳 [Merchant > Email](#merchant---email)
|
||||
- 💳 [Merchant > Plugins](#merchant---plugins)
|
||||
- 💳 [Merchant > My Subscriptions](#merchant---my-subscriptions)
|
||||
- 💳 [Merchant > Pages](#merchant---pages)
|
||||
- 💳 [Merchant > Posts](#merchant---posts)
|
||||
- [Merchant > Onboarding](#merchant---onboarding)
|
||||
- [Merchant > Dashboard](#merchant---dashboard)
|
||||
- [Merchant > Settings](#merchant---settings)
|
||||
- [Merchant > Coupons](#merchant---coupons)
|
||||
- [Merchant > Marketing](#merchant---marketing)
|
||||
- [Merchant > Analytics](#merchant---analytics)
|
||||
- [Merchant > Products](#merchant---products)
|
||||
- [Merchant > Orders](#merchant---orders)
|
||||
- [Merchant > Customers](#merchant---customers)
|
||||
- [Merchant > Email](#merchant---email)
|
||||
- [Merchant > Plugins](#merchant---plugins)
|
||||
- [Merchant > My Subscriptions](#merchant---my-subscriptions)
|
||||
- [Merchant > Pages](#merchant---pages)
|
||||
- [Merchant > Posts](#merchant---posts)
|
||||
|
||||
### Shopper - Shop
|
||||
|
||||
|
|
|
|||
|
|
@ -42,11 +42,11 @@ Cases when we capitalize:
|
|||
- Documentation headings (h2): Use sentence case (not title case) for docs titles and subheadings.
|
||||
- Product names: Every word except prepositions and conjunctions.
|
||||
- Sentences: First word.
|
||||
- Unordered/Bulleted lists – First word of each entry.
|
||||
- Unordered/Bulleted lists - First word of each entry.
|
||||
|
||||
Cases when we use lower case:
|
||||
|
||||
- “ecommerce” (not “eCommerce”)
|
||||
- "ecommerce" (not "eCommerce")
|
||||
- email address - `info@woo.com`
|
||||
- website URL - `developer.woo.com`
|
||||
|
||||
|
|
@ -181,21 +181,21 @@ Use common sense for other cases. Read the sentence out loud, and use a comma wh
|
|||
|
||||
#### Dashes and hyphens
|
||||
|
||||
Use a hyphen – without spaces on either side to link words, or indicate a span or range.
|
||||
Use a hyphen - without spaces on either side to link words, or indicate a span or range.
|
||||
|
||||
- first-time user
|
||||
- Monday-Friday
|
||||
|
||||
Use an em dash - without spaces on either side to indicate an aside.
|
||||
|
||||
Use a true em dash, not hyphens – or –.
|
||||
Use a true em dash, not hyphens.
|
||||
|
||||
- Multivariate testing-just one of our new Pro features-can help you grow your business.
|
||||
- Austin thought Brad was the donut thief, but he was wrong-it was Lain.
|
||||
|
||||
#### Ellipses
|
||||
|
||||
Ellipses … can be used to indicate an indefinite ending to a sentence or to show words are omitted when used in brackets […] Use rarely.
|
||||
Ellipses ... can be used to indicate an indefinite ending to a sentence or to show words are omitted when used in brackets [...] Use rarely.
|
||||
|
||||
#### Exclamation points
|
||||
|
||||
|
|
@ -213,7 +213,7 @@ Periods should be:
|
|||
|
||||
Examples
|
||||
|
||||
- Jake said, “I had the best day ever.”
|
||||
- Jake said, "I had the best day ever."
|
||||
- She went to the supermarket (and to the nail salon).
|
||||
- My mom loves pizza and beer. (Beer needs to be cold and dark.)
|
||||
|
||||
|
|
@ -223,12 +223,12 @@ Question marks follow the same placement convention explained in Periods.
|
|||
|
||||
#### Quotation marks
|
||||
|
||||
Periods and commas go within quotation marks. Question marks within quotes follow logic—if the question mark is part of the quotation, it goes within. If you're asking a question that ends with a quote, it goes outside the quote.
|
||||
Periods and commas go within quotation marks. Question marks within quotes follow logic - if the question mark is part of the quotation, it goes within. If you're asking a question that ends with a quote, it goes outside the quote.
|
||||
|
||||
Use single quotation marks for quotes within quotes.
|
||||
|
||||
- Who sings, “All These Things That I've Done”?
|
||||
- Brandon Flowers of The Killers said, “I was inspired and on a roll when I wrote, 'I got soul, but I'm not a soldier.'”
|
||||
- Who sings, "All These Things That I've Done"?
|
||||
- Brandon Flowers of The Killers said, "I was inspired and on a roll when I wrote, 'I got soul, but I'm not a soldier.'"
|
||||
|
||||
#### Semicolons
|
||||
|
||||
|
|
@ -242,7 +242,6 @@ Semicolons can be used to join two related phrases.
|
|||
|
||||
Use brand identity names and products as written on official websites.
|
||||
|
||||
- Nestlé
|
||||
- Pull&Bear
|
||||
- UE Boom
|
||||
|
||||
|
|
@ -276,13 +275,13 @@ Capitalize job titles, the names of teams, and departments.
|
|||
|
||||
#### Pronouns
|
||||
|
||||
Use he/him/his and she/her/her as appropriate. Don't use “one” as a pronoun. Use they/them/their if gender is unknown or when referring to a group.
|
||||
Use he/him/his and she/her/her as appropriate. Don't use "one" as a pronoun. Use they/them/their if gender is unknown or when referring to a group.
|
||||
|
||||
#### Quotations
|
||||
|
||||
Use present tense when quoting someone.
|
||||
|
||||
- “I love that WooCommerce is free and flexible,” says Brent Jamison.
|
||||
- "I love that WooCommerce is free and flexible," says Brent Jamison.
|
||||
|
||||
#### Schools
|
||||
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ Removing `/product/`, `/product-category/`, or `/shop/` from the URLs is not
|
|||
|
||||
## [Better to avoid](https://github.com/woocommerce/woocommerce/blob/trunk/docs/quality-and-best-practices/removing-product-product-category-or-shop-from-the-urls.md#section-2)
|
||||
|
||||
You will make it harder for WordPress to detect what page you are trying to reach when you type in a product category URL. Also, understand that the standard “Page” in WordPress always has no base text in the URL. For example:
|
||||
You will make it harder for WordPress to detect what page you are trying to reach when you type in a product category URL. Also, understand that the standard "Page" in WordPress always has no base text in the URL. For example:
|
||||
|
||||
- `http://yoursite.com/about-page/` (this is the URL of a standard page)
|
||||
- `http://yoursite.com/product-category/category-x/` (this is the URL leading to a product category)
|
||||
|
|
|
|||
|
|
@ -59,7 +59,7 @@ Therefore, a PR could have testing instructions for multiple scenarios, in fact,
|
|||
### Considerations for writing high-quality testing instructions
|
||||
|
||||
- Define the testing instructions in a way that they can be **understood and followed by everybody**, even for people new to WooCommerce.
|
||||
- Make sure to describe every detail and **avoid assuming knowledge**, the spectrum of readers might be wide and some people would not know the concepts behind what is being assumed. For example, instead of saying _“Enable the [x] experiment”_, say something like:
|
||||
- Make sure to describe every detail and **avoid assuming knowledge**, the spectrum of readers might be wide and some people would not know the concepts behind what is being assumed. For example, instead of saying _"Enable the [x] experiment"_, say something like:
|
||||
|
||||
```text
|
||||
- Install the WooCommerce Beta Tester plugin.
|
||||
|
|
@ -67,7 +67,7 @@ Therefore, a PR could have testing instructions for multiple scenarios, in fact,
|
|||
- Toggle the [x] experiment.
|
||||
```
|
||||
|
||||
- Always try to explain in detail **where the user should head to**, for example instead of saying “Go to the Orders page as admin”, say “Go to [url]” or even “Go to WooCommerce > Orders”.
|
||||
- Always try to explain in detail **where the user should head to**, for example instead of saying "Go to the Orders page as admin", say "Go to [url]" or even "Go to WooCommerce > Orders".
|
||||
- Try to use real test data. For example, instead of saying _"Enter a name for the product"_, say something like _"Enter 'Blue T-Shirt' as the product name"_. This will make it more self-explanatory and remove potential doubts related to assuming knowledge.
|
||||
- Make sure you **keep your testing instructions updated** if they become obsolete as part of a new commit.
|
||||
- If the testing instructions require to add custom code, please **provide the code snippet**.
|
||||
|
|
@ -137,4 +137,4 @@ After:
|
|||
|
||||
Improvements:
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -81,7 +81,7 @@ If your server utilizes FastCGI, check that your [authorization headers are prop
|
|||
|
||||
### Consumer key is missing
|
||||
|
||||
Occasionally servers may not parse the Authorization header correctly (if you see a “Consumer key is missing” error when authenticating over SSL, you have a server issue).
|
||||
Occasionally servers may not parse the Authorization header correctly (if you see a "Consumer key is missing" error when authenticating over SSL, you have a server issue).
|
||||
|
||||
In this case, you may provide the consumer key/secret as query string parameters instead. Example:
|
||||
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ WooCommerce has a shipping method API which plugins can use to add their own rat
|
|||
|
||||
## Create a plugin
|
||||
|
||||
First off, create a regular WordPress/WooCommerce plugin – see our [Extension Developer Handbook](/docs/extension-development/extension-developer-handbook.md) to get started. You'll define your shipping method class in this plugin file and maintain it outside of WooCommerce.
|
||||
First off, create a regular WordPress/WooCommerce plugin - see our [Extension Developer Handbook](/docs/extension-development/extension-developer-handbook.md) to get started. You'll define your shipping method class in this plugin file and maintain it outside of WooCommerce.
|
||||
|
||||
## Create a function to house your class
|
||||
|
||||
|
|
@ -78,7 +78,7 @@ You can then define your options using the settings API. In the snippets above y
|
|||
|
||||
## The calculate_shipping() method
|
||||
|
||||
`calculate_shipping()`` is a method which you use to add your rates – WooCommerce will call this when doing shipping calculations. Do your plugin specific calculations here and then add the rates via the API. How do you do that? Like so:
|
||||
`calculate_shipping()`` is a method which you use to add your rates - WooCommerce will call this when doing shipping calculations. Do your plugin specific calculations here and then add the rates via the API. How do you do that? Like so:
|
||||
|
||||
``` php
|
||||
$rate = array(
|
||||
|
|
@ -102,7 +102,7 @@ $defaults = array(
|
|||
);
|
||||
```
|
||||
|
||||
Your shipping method can pass as many rates as you want – just ensure that the id for each is different. The user will get to choose rate during checkout.
|
||||
Your shipping method can pass as many rates as you want - just ensure that the id for each is different. The user will get to choose rate during checkout.
|
||||
|
||||
## Piecing it all together
|
||||
|
||||
|
|
|
|||
|
|
@ -12,9 +12,9 @@ WooCommerce looks great with all WordPress themes as of version 3.3, even if the
|
|||
|
||||
Non-WooCommerce themes, by default, also include:
|
||||
|
||||
- Zoom feature enabled – ability to zoom in/out on a product image
|
||||
- Lightbox feature enabled – product gallery images pop up to examine closer
|
||||
- Comments enabled, not Reviews – visitors/buyers can leave comments as opposed to product ratings or reviews
|
||||
- Zoom feature enabled - ability to zoom in/out on a product image
|
||||
- Lightbox feature enabled - product gallery images pop up to examine closer
|
||||
- Comments enabled, not Reviews - visitors/buyers can leave comments as opposed to product ratings or reviews
|
||||
|
||||
If you want more control over the layout of WooCommerce elements or full reviews support your theme will need to integrate with WooCommerce. There are a few different ways you can do this, and they are outlined below.
|
||||
|
||||
|
|
@ -188,7 +188,7 @@ Inside the `assets/css/` directory, you will find the stylesheets responsible fo
|
|||
|
||||
Files to look for are `woocommerce.scss` and `woocommerce.css`.
|
||||
|
||||
- `woocommerce.css` is the minified stylesheet – it's the CSS without any of the spaces, indents, etc. This makes the file very fast to load. This file is referenced by the plugin and declares all WooCommerce styles.
|
||||
- `woocommerce.css` is the minified stylesheet - it's the CSS without any of the spaces, indents, etc. This makes the file very fast to load. This file is referenced by the plugin and declares all WooCommerce styles.
|
||||
- `woocommerce.scss` is not directly used by the plugin, but by the team developing WooCommerce. We use [SASS](http://sass-lang.com/) in this file to generate the CSS in the first file.
|
||||
|
||||
The CSS is written to make the default layout compatible with as many themes as possible by using percentage-based widths for all layout styles. It is, however, likely that you'll want to make your own adjustments.
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
post_title: Conditional tags
|
||||
---
|
||||
|
||||
## What are “conditional tags”?
|
||||
## What are "conditional tags"?
|
||||
|
||||
The conditional tags of WooCommerce and WordPress can be used in your template files to change what content is displayed based on what *conditions* the page matches. For example, you may want to display a snippet of text above the shop page. With the `is_shop()` conditional tag, you can.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,11 +4,11 @@
|
|||
|
||||
To display images in your catalog, WooCommerce registers a few image sizes which define the actual image dimensions to be used. These sizes include:
|
||||
|
||||
- `woocommerce_thumbnail` – used in the product ‘grids’ in places such as the shop page.
|
||||
- `woocommerce_single` – used on single product pages.
|
||||
- `woocommerce_gallery_thumbnail` – used below the main image on the single product page to switch the gallery.
|
||||
- `woocommerce_thumbnail` - used in the product 'grids' in places such as the shop page.
|
||||
- `woocommerce_single` - used on single product pages.
|
||||
- `woocommerce_gallery_thumbnail` - used below the main image on the single product page to switch the gallery.
|
||||
|
||||
`woocommerce_single` shows the full product image, as uploaded, so is always uncropped by default. It defaults to 600px width. `woocommerce_gallery_thumbnail` is always square cropped and defaults to 100×100 pixels. This is used for navigating images in the gallery. `woocommerce_thumbnail` defaults to 300px width, square cropped so the product grids look neat. The aspect ratio for cropping can be customized by the store owner. It is important to note that despite the actual image widths that are set, themes can ultimately change the size images are displayed using CSS, and image widths may be limited by the product grid/column widths.
|
||||
`woocommerce_single` shows the full product image, as uploaded, so is always uncropped by default. It defaults to 600px width. `woocommerce_gallery_thumbnail` is always square cropped and defaults to 100x100 pixels. This is used for navigating images in the gallery. `woocommerce_thumbnail` defaults to 300px width, square cropped so the product grids look neat. The aspect ratio for cropping can be customized by the store owner. It is important to note that despite the actual image widths that are set, themes can ultimately change the size images are displayed using CSS, and image widths may be limited by the product grid/column widths.
|
||||
|
||||
## Themes can define image sizes
|
||||
|
||||
|
|
@ -22,7 +22,7 @@ add_theme_support( 'woocommerce', array(
|
|||
) );
|
||||
```
|
||||
|
||||
When calling WordPress functions which expect an image size e.g. [`wp_get_attachment_image_src`](https://developer.wordpress.org/reference/functions/wp_get_attachment_image_src), you should use the image size names — these are:
|
||||
When calling WordPress functions which expect an image size e.g. [`wp_get_attachment_image_src`](https://developer.wordpress.org/reference/functions/wp_get_attachment_image_src), you should use the image size names - these are:
|
||||
|
||||
- `woocommerce_thumbnail`
|
||||
- `woocommerce_single`
|
||||
|
|
@ -32,7 +32,7 @@ Store owners will still be able to control aspect ratio and cropping (see below)
|
|||
|
||||
## Customize image sizes in the customizer
|
||||
|
||||
The customizer houses the options which control thumbnails in WooCommerce.  If the theme is declaring image sizes, the top section will be hidden and only the cropping option will be visible. Changing the cropping option, or widths, will update the preview on the right side to show how things will look. Changes will not be visible to customers until the customizer is ‘published’ and [the thumbnails have been regenerated to the new dimensions](/docs/theme-development/thumbnail-image-regeneration.md). The thumbnail cropping section in the customizer allows store owners to select one of three cropping ratio settings for images in the catalog:
|
||||
The customizer houses the options which control thumbnails in WooCommerce.  If the theme is declaring image sizes, the top section will be hidden and only the cropping option will be visible. Changing the cropping option, or widths, will update the preview on the right side to show how things will look. Changes will not be visible to customers until the customizer is 'published' and [the thumbnails have been regenerated to the new dimensions](/docs/theme-development/thumbnail-image-regeneration.md). The thumbnail cropping section in the customizer allows store owners to select one of three cropping ratio settings for images in the catalog:
|
||||
|
||||
- 1:1 (Square cropping)
|
||||
- Custom (Store owner can enter a custom aspect ratio)
|
||||
|
|
@ -42,7 +42,7 @@ Actual image dimensions are then calculated based on the cropping option selecte
|
|||
|
||||
## Changing image sizes via hooks
|
||||
|
||||
Whilst themes can fix image sizes at certain widths, and store owners can control widths and aspect ratios, if you need more control over thumbnail sizes there are some hooks available to you. The `wc_get_image_size` function is used by WooCommerce to get the image size dimensions. The return value of this is passed through a filter: `woocommerce_get_image_size_{SIZE_NAME_WITHOUT_WOOCOMMERCE_PREFIX}` If using this hook you’ll be passed an array of sizes, similar to this:
|
||||
Whilst themes can fix image sizes at certain widths, and store owners can control widths and aspect ratios, if you need more control over thumbnail sizes there are some hooks available to you. The `wc_get_image_size` function is used by WooCommerce to get the image size dimensions. The return value of this is passed through a filter: `woocommerce_get_image_size_{SIZE_NAME_WITHOUT_WOOCOMMERCE_PREFIX}` If using this hook you'll be passed an array of sizes, similar to this:
|
||||
|
||||
```php
|
||||
array(
|
||||
|
|
@ -64,7 +64,7 @@ add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
|
|||
} );
|
||||
```
|
||||
|
||||
We don’t recommend plugins and themes go this route because it removes control from the store owner and their settings won’t be respected, but the option is there for store owners. **Note:** after making changes to image sizes you may need to [regenerate your thumbnails](https://github.com/woocommerce/woocommerce/wiki/Thumbnail-Image-Regeneration-in-3.3) so the new sizes are used for existing images.
|
||||
We don't recommend plugins and themes go this route because it removes control from the store owner and their settings won't be respected, but the option is there for store owners. **Note:** after making changes to image sizes you may need to [regenerate your thumbnails](https://github.com/woocommerce/woocommerce/wiki/Thumbnail-Image-Regeneration-in-3.3) so the new sizes are used for existing images.
|
||||
|
||||
## Changing what image sizes are used in WooCommerce via hooks
|
||||
|
||||
|
|
@ -78,7 +78,7 @@ As well as the above hook, some template functions in WooCommerce run the image
|
|||
| `woocommerce_gallery_image_size` | Controls the size used in the product gallery. | `woocommerce_single` |
|
||||
| `woocommerce_gallery_full_size` | Controls the size used in the product gallery to zoom or view the full size image. | `full` |
|
||||
|
||||
**Note:** `full` is a size registered by WordPress and set in `Settings > Media.` As an example, let’s say I wanted to make the gallery thumbnail size used the `thumbnail` size registered by WordPress instead of `woocommerce_gallery_thumbnail`. The following snippet would do the job:
|
||||
**Note:** `full` is a size registered by WordPress and set in `Settings > Media.` As an example, let's say I wanted to make the gallery thumbnail size used the `thumbnail` size registered by WordPress instead of `woocommerce_gallery_thumbnail`. The following snippet would do the job:
|
||||
|
||||
```php
|
||||
add_filter( 'woocommerce_gallery_thumbnail_size', function( $size ) {
|
||||
|
|
@ -86,4 +86,4 @@ add_filter( 'woocommerce_gallery_thumbnail_size', function( $size ) {
|
|||
} );
|
||||
```
|
||||
|
||||
**Note:** The hooks listed above are used by WooCommerce core. If a theme has custom template files or uses it’s own functions to output images, these filters may not be in use.
|
||||
**Note:** The hooks listed above are used by WooCommerce core. If a theme has custom template files or uses it's own functions to output images, these filters may not be in use.
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@ Read [this guide from the WordPress Codex](https://developer.wordpress.org/theme
|
|||
|
||||
## Make a backup
|
||||
|
||||
Before customizing a website, you should always ensure that you have a backup of your site in case anything goes wrong. More info at: [Backing up WordPress content](https://woo.com/document/backup-wordpress-content/).
|
||||
Before customizing a website, you should always ensure that you have a backup of your site in case anything goes wrong. More info at: [Backing up WordPress content](https://woo.com/document/backup-wordpress-content/).
|
||||
|
||||
## Getting started
|
||||
|
||||
|
|
@ -39,7 +39,7 @@ Template: themedir
|
|||
*/
|
||||
```
|
||||
|
||||
Next, we need to change the **Template** field to point to our installed WooTheme. In this example, we'll use the Storefront theme, which is installed under `wp-content/themes/storefront/`. The result will look like this:
|
||||
Next, we need to change the **Template** field to point to our installed WooTheme. In this example, we'll use the Storefront theme, which is installed under `wp-content/themes/storefront/`. The result will look like this:
|
||||
|
||||
```css
|
||||
/*
|
||||
|
|
@ -54,7 +54,7 @@ Template: storefront
|
|||
/* --------------- Theme customization starts here ----------------- */
|
||||
```
|
||||
|
||||
**Note:** With Storefront, you do not need to enqueue any of the parent theme style files with PHP from the theme's `functions.php` file or `@import` these into the child themes `style.css` file as the main parent Storefront theme does this for you.
|
||||
**Note:** With Storefront, you do not need to enqueue any of the parent theme style files with PHP from the theme's `functions.php` file or `@import` these into the child themes `style.css` file as the main parent Storefront theme does this for you.
|
||||
|
||||
With Storefront, a child theme only requires a blank `functions.php` file and a `style.css` file to get up and running.
|
||||
|
||||
|
|
@ -62,10 +62,10 @@ With Storefront, a child theme only requires a blank `functions.php` file and a
|
|||
|
||||
You can upload the child theme either through your FTP client, or using the Add New theme option in WordPress.
|
||||
|
||||
- **Through FTP.** If you're using FTP, it means that you go directly to the folders of your website. That means you'll need **FTP access** to your host, so you can upload the new child theme. If you don't have this, you should talk to your host and they can give you your FTP login details, and then download an FTP program to upload your files.
|
||||
- **Through FTP.** If you're using FTP, it means that you go directly to the folders of your website. That means you'll need **FTP access** to your host, so you can upload the new child theme. If you don't have this, you should talk to your host and they can give you your FTP login details, and then download an FTP program to upload your files.
|
||||
- **Through the WP Dashboard.** If you create a .zip file of your child theme folder you can then simply upload that to your site from the **WordPress > Appearance > Themes > Add New** section.
|
||||
|
||||
Once you've done that, your child theme will be uploaded to a new folder in `wp-content/themes/`, for example, `wp-content/themes/storefront-child/`. Once uploaded, we can go to our **WP Dashboard > Appearance > Themes** and activate the child theme.
|
||||
Once you've done that, your child theme will be uploaded to a new folder in `wp-content/themes/`, for example, `wp-content/themes/storefront-child/`. Once uploaded, we can go to our **WP Dashboard > Appearance > Themes** and activate the child theme.
|
||||
|
||||
## Customizing design and functionality
|
||||
|
||||
|
|
@ -85,15 +85,15 @@ After saving the file and refreshing our browser, you will now see that the colo
|
|||
|
||||
### Template changes
|
||||
|
||||
**Note:** This doesn't apply to Storefront child themes. Any customizations to a Storefront child theme's files will be lost when updating. Instead of customizing the Storefront child theme's files directly, we recommended that you add code snippets to a customization plugin. We've created one to do just this. Download [Theme Customizations](https://github.com/woocommerce/theme-customisations) for free.
|
||||
**Note:** This doesn't apply to Storefront child themes. Any customizations to a Storefront child theme's files will be lost when updating. Instead of customizing the Storefront child theme's files directly, we recommended that you add code snippets to a customization plugin. We've created one to do just this. Download [Theme Customizations](https://github.com/woocommerce/theme-customisations) for free.
|
||||
|
||||
But wait, there's more! You can do the same with the template files (`*.php`) in the theme folder. For example if w, wanted to modify some code in the header, we need to copy header.php from our parent theme folder `wp-content/themes/storefront/header.php` to our child theme folder `wp-content/themes/storefront-child/header.php`. Once we have copied it to our child theme, we edit `header.php` and customize any code we want. The `header.php` in the child theme will be used instead of the parent theme's `header.php`.
|
||||
But wait, there's more! You can do the same with the template files (`*.php`) in the theme folder. For example if w, wanted to modify some code in the header, we need to copy header.php from our parent theme folder `wp-content/themes/storefront/header.php` to our child theme folder `wp-content/themes/storefront-child/header.php`. Once we have copied it to our child theme, we edit `header.php` and customize any code we want. The `header.php` in the child theme will be used instead of the parent theme's `header.php`.
|
||||
|
||||
The same goes for WooCommerce templates. If you create a new folder in your child theme called “WooCommerce”, you can make changes to the WooCommerce templates there to make it more in line with the overall design of your website. More on WooCommerce's template structure [can be found here](https://woo.com/document/template-structure/).
|
||||
The same goes for WooCommerce templates. If you create a new folder in your child theme called "WooCommerce", you can make changes to the WooCommerce templates there to make it more in line with the overall design of your website. More on WooCommerce's template structure [can be found here](https://woo.com/document/template-structure/).
|
||||
|
||||
### Functionality changes
|
||||
|
||||
**NOTE**: The functions.php in your child theme should be **empty** and not include anything from the parent theme's functions.php.
|
||||
**NOTE**: The functions.php in your child theme should be **empty** and not include anything from the parent theme's functions.php.
|
||||
|
||||
The `functions.php` in your child theme is loaded **before** the parent theme's `functions.php`. If a function in the parent theme is **pluggable**, it allows you to copy a function from the parent theme into the child theme's `functions.php` and have it replace the one in your parent theme. The only requirement is that the parent theme's function is **pluggable**, which basically means it is wrapped in a conditional if statement e.g:
|
||||
|
||||
|
|
@ -109,7 +109,7 @@ If the parent theme function is **pluggable**, you can copy it to the child them
|
|||
|
||||
## Template directory vs stylesheet directory
|
||||
|
||||
WordPress has a few things that it handles differently in child themes. If you have a template file in your child theme, you have to modify how WordPress includes files. `get_template_directory()` will reference the parent theme. To make it use the file in the child theme, you need to change use `get_stylesheet_directory();`.
|
||||
WordPress has a few things that it handles differently in child themes. If you have a template file in your child theme, you have to modify how WordPress includes files. `get_template_directory()` will reference the parent theme. To make it use the file in the child theme, you need to change use `get_stylesheet_directory();`.
|
||||
|
||||
[More info on this from the WP Codex](https://developer.wordpress.org/themes/advanced-topics/child-themes/#referencing-or-including-other-files)
|
||||
|
||||
|
|
|
|||
|
|
@ -3,6 +3,6 @@ post_title: User Experience Guidelines - Accessibility
|
|||
menu_title: Accessibility
|
||||
---
|
||||
|
||||
Your extensions must meet the [Web Content Accessibility Guidelines](https://www.w3.org/WAI/standards-guidelines/wcag/) (WCAG). Meeting 100% conformance with WCAG 2.0 is hard work; meet the AA level of conformance at a minimum.
|
||||
Your extensions must meet the [Web Content Accessibility Guidelines](https://www.w3.org/WAI/standards-guidelines/wcag/) (WCAG). Meeting 100% conformance with WCAG 2.0 is hard work; meet the AA level of conformance at a minimum.
|
||||
|
||||
For more information on accessibility, check out the [WordPress accessibility quick start guide](https://make.wordpress.org/accessibility/handbook/best-practices/quick-start-guide/).
|
||||
|
|
|
|||
|
|
@ -2,28 +2,28 @@
|
|||
post_title: User Experience Best Practices
|
||||
---
|
||||
|
||||
**Plugin name should simply state the feature of the plugin and not use an existing core feature or extension in its' title**. The plugin name should appear at all times in the UI as a functional and original name. e.g “Appointments” instead of “VendorXYZ Bookings Plugin for WooCommerce.”
|
||||
**Plugin name should simply state the feature of the plugin and not use an existing core feature or extension in its' title**. The plugin name should appear at all times in the UI as a functional and original name. e.g "Appointments" instead of "VendorXYZ Bookings Plugin for WooCommerce."
|
||||
|
||||
**Avoid creating new UI**. Before considering a new UI, review the WordPress interface to see if a component can be repurposed. Follow existing UI navigation patterns so merchants have context on where they are when navigating to a new experience.
|
||||
|
||||
**Be considerate of mobile for the merchant (and shopper-facing if applicable) experience**. Stores operate 24/7. Merchants shouldn't be limited to checking their store on a desktop. Extensions need to be built responsively so they work on all device sizes.
|
||||
**Be considerate of mobile for the merchant (and shopper-facing if applicable) experience**. Stores operate 24/7. Merchants shouldn't be limited to checking their store on a desktop. Extensions need to be built responsively so they work on all device sizes.
|
||||
|
||||
**It's all about the merchant**. Don't distract with unrelated content. Keep the product experience front and center to help the user achieve the tasks they purchased your product for.
|
||||
|
||||
**Present a review request at the right time**. Presenting users with a request for review is a great way to get feedback on your extension. Think about best placement and timing to show these prompts.
|
||||
**Present a review request at the right time**. Presenting users with a request for review is a great way to get feedback on your extension. Think about best placement and timing to show these prompts.
|
||||
|
||||
Here are some best practices:
|
||||
|
||||
- Avoid showing the user a review request upon first launching the extension. Once the user has had a chance to set up, connect, and use the plugin they'll have a better idea of how to rate it.
|
||||
- Try to present the review request at a time that's least disruptive, such as after successful completion of a task or event.
|
||||
|
||||
**Don't alter the core interface**. Don't express your brand by changing the shape of containers in the Woo admin.
|
||||
**Don't alter the core interface**. Don't express your brand by changing the shape of containers in the Woo admin.
|
||||
|
||||
**Focus on the experience**. After the customer installs your product, the experience should be the primary focus. Keep things simple and guide the user to successful setup. Do not convolute the experience or distract the user with branding, self promotion, large banners, or anything obtrusive.
|
||||
**Focus on the experience**. After the customer installs your product, the experience should be the primary focus. Keep things simple and guide the user to successful setup. Do not convolute the experience or distract the user with branding, self promotion, large banners, or anything obtrusive.
|
||||
|
||||
**Keep copy short and simple**. Limit instructions within the interface to 120-140 characters. Anything longer should be placed in the product documentation.
|
||||
**Keep copy short and simple**. Limit instructions within the interface to 120-140 characters. Anything longer should be placed in the product documentation.
|
||||
|
||||
**Maintain a consistent tone when communicating with a user**. Maintain the same communication style and terminology across an extension, and avoid abbreviations and acronyms.
|
||||
**Maintain a consistent tone when communicating with a user**. Maintain the same communication style and terminology across an extension, and avoid abbreviations and acronyms.
|
||||
|
||||
In extensions:
|
||||
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ menu_title: Colors
|
|||
|
||||
When creating extensions for the WordPress wp-admin, use the core colors, respect the user's WordPress admin color scheme selection, and ensure your designs pass AA level guidelines.
|
||||
|
||||
When using components with text, such as buttons, cards, or navigation, the background-to-text contrast ratio should be at least 4.5:1 to be [WCAG AA compliant](https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum.html). Be sure to [test your color contrast ratios](https://webaim.org/resources/contrastchecker/) to abide by WCAG standards.
|
||||
When using components with text, such as buttons, cards, or navigation, the background-to-text contrast ratio should be at least 4.5:1 to be [WCAG AA compliant](https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum.html). Be sure to [test your color contrast ratios](https://webaim.org/resources/contrastchecker/) to abide by WCAG standards.
|
||||
|
||||
- [Accessibility handbook on uses of color and contrast](https://make.wordpress.org/accessibility/handbook/current-projects/use-of-color/)
|
||||
- [Color contrast ratio checker](http://webaim.org/resources/contrastchecker/)
|
||||
|
|
|
|||
|
|
@ -7,14 +7,14 @@ menu_title: Navigation
|
|||
|
||||
Examples:
|
||||
|
||||
- If your extension is extending a component within WooCommerce, it should live within either the Extensions navigation drawer (in Woo Express stores), or directly within that category’s section.
|
||||
- If your extension is extending a component within WooCommerce, it should live within either the Extensions navigation drawer (in Woo Express stores), or directly within that category's section.
|
||||
|
||||
Extensions drawer (Woo Express)
|
||||

|
||||
|
||||

|
||||
|
||||
- If your plugin adds a settings screen to set up the plugin, settings should be under an appropriate tab on the WooCommerce > Settings screen. Only if necessary, create a top-level settings tab if your plugin has settings that don’t fit under existing tabs and creating a sub-tab isn’t appropriate.
|
||||
- If your plugin adds a settings screen to set up the plugin, settings should be under an appropriate tab on the WooCommerce > Settings screen. Only if necessary, create a top-level settings tab if your plugin has settings that don't fit under existing tabs and creating a sub-tab isn't appropriate.
|
||||
|
||||
**No iframes, only APIs.** To create a cohesive experience, application data should be loaded via API instead of an iFrame.
|
||||
|
||||
|
|
@ -22,4 +22,4 @@ Extensions drawer (Woo Express)
|
|||
|
||||
**Keep menu structure simple.** Use existing WooCommerce menu structures as much as possible to reduce redundancies. If your plugin must introduce multiple pages or areas, consider grouping them in tabs using existing components to remain consistent with WooCommerce structure.
|
||||
|
||||
**No top level navigation.** If your product is extending WooCommerce, then there’s a 99.9% chance your product navigation, and settings should live within the WooCommerce nav structure—see above menu structure examples.
|
||||
**No top level navigation.** If your product is extending WooCommerce, then there's a 99.9% chance your product navigation, and settings should live within the WooCommerce nav structure-see above menu structure examples.
|
||||
|
|
|
|||
|
|
@ -21,11 +21,11 @@ The placement of feedback is vital so the user notices it. For example, when val
|
|||
|
||||

|
||||
|
||||
**Success** message: When the user performs an action that is executed successfully.
|
||||
**Success** message: When the user performs an action that is executed successfully.
|
||||
|
||||
**Error Message**: When the user performs an action that could not be completed. (This can include validation messages.) When requiring the user to input data, make sure you verify whether each field meets the requirements, such as format, ranges, and if the field is required. Provide validation messages that are adjacent to each field so that the user can act on each in context. Avoid technical jargon.
|
||||
**Error Message**: When the user performs an action that could not be completed. (This can include validation messages.) When requiring the user to input data, make sure you verify whether each field meets the requirements, such as format, ranges, and if the field is required. Provide validation messages that are adjacent to each field so that the user can act on each in context. Avoid technical jargon.
|
||||
|
||||
**Warning Message**: When the user performs an action that may have completed successfully, but the user should review it and proceed with caution.
|
||||
**Warning Message**: When the user performs an action that may have completed successfully, but the user should review it and proceed with caution.
|
||||
|
||||
**Informational Message**: When it's necessary to provide information before the user executes any action on the screen. Examples can be limitations within a time period or when a global setting limits actions on the current screen.
|
||||
|
||||
|
|
|
|||
|
|
@ -3,26 +3,26 @@ post_title: User Experience Guidelines - Onboarding
|
|||
menu_title: Onboarding
|
||||
---
|
||||
|
||||
The first experience your users have with your extension is crucial. A user activating your extension for the first time provides an opportunity to onboard new and reorient returning users the right way. Is it clear to the user how to get started? Keep in mind that the more difficult the setup, the more likely a user will abandon the product altogether so keep it simple and direct.
|
||||
The first experience your users have with your extension is crucial. A user activating your extension for the first time provides an opportunity to onboard new and reorient returning users the right way. Is it clear to the user how to get started? Keep in mind that the more difficult the setup, the more likely a user will abandon the product altogether so keep it simple and direct.
|
||||
|
||||
**Use primary buttons as calls to action and keep secondary information deprioritized for clarity**. Guide merchants towards successful setup with a clear next step and/or step-by-step process with progress indicator if the extension isn't configured or if setup is not complete.
|
||||
|
||||
**If necessary, provide a dismissible notification in the plugin area**. Add a notification to communicate next steps if setup or connection is required to successfully enable the plugin.
|
||||
**If necessary, provide a dismissible notification in the plugin area**. Add a notification to communicate next steps if setup or connection is required to successfully enable the plugin.
|
||||
|
||||
- Use the standard WordPress notice format and WooCommerce admin notices API.
|
||||
- Notices should be dismissible. Users should always have a clear way to close the notice.
|
||||
- Keep the post-activation notice with the WordPress plugin area in context of the plugin listing—do not display it on the dashboard, or any other parts of the platform.
|
||||
- Keep the post-activation notice with the WordPress plugin area in context of the plugin listing-do not display it on the dashboard, or any other parts of the platform.
|
||||
- Don't display more than one notice.
|
||||
- Try to keep the notice copy between 125 to 200 characters.
|
||||
|
||||
If no action is required for setup it's best to rely on other onboarding aids such as the Task List (link to component) and Inbox (link to component) to help users discover features and use your plugin.
|
||||
|
||||
**Get to the point and keep it instructional**. This is not a time to promote your brand or pitch the product. The user has bought your product and is ready to use it. Keep the information instructional and precise and avoid the use of branded colors, fonts, and illustrations in empty states and other onboarding aids. Help users with context on next steps.
|
||||
**Get to the point and keep it instructional**. This is not a time to promote your brand or pitch the product. The user has bought your product and is ready to use it. Keep the information instructional and precise and avoid the use of branded colors, fonts, and illustrations in empty states and other onboarding aids. Help users with context on next steps.
|
||||
|
||||
**Show helpful empty states**. Rely on the existing plugin UI, if any, to guide users towards successful setup and use of the plugin. Avoid onboarding emails, push notifications, and welcome tours.
|
||||
**Show helpful empty states**. Rely on the existing plugin UI, if any, to guide users towards successful setup and use of the plugin. Avoid onboarding emails, push notifications, and welcome tours.
|
||||
|
||||
**Plugins should not redirect on activation from WordPress plugins area**. This can break bulk activation of plugins. Following the [dotorg plugin guideline 11](https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/#11-plugins-should-not-hijack-the-admin-dashboard), the extension shouldn't hijack the dashboard or hide functionality of core or other extensions.
|
||||
**Plugins should not redirect on activation from WordPress plugins area**. This can break bulk activation of plugins. Following the [dotorg plugin guideline 11](https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/#11-plugins-should-not-hijack-the-admin-dashboard), the extension shouldn't hijack the dashboard or hide functionality of core or other extensions.
|
||||
|
||||
**Avoid dead end links and pages**. There should always be a way forward or back.
|
||||
**Avoid dead end links and pages**. There should always be a way forward or back.
|
||||
|
||||
**Error Handling and Messaging**. If users encounter an error during setup, provide a clear and useful notification with clear and easily understood information on what went wrong and how to fix it.
|
||||
**Error Handling and Messaging**. If users encounter an error during setup, provide a clear and useful notification with clear and easily understood information on what went wrong and how to fix it.
|
||||
|
|
|
|||
|
|
@ -10,8 +10,9 @@ Payments plugins come in many types: payment processors and gateways, wallets, B
|
|||
The choice between payment plugins depends on the specific needs and preferences of the merchant and their customers. Some merchants may choose to use multiple types of payment plugins to offer their customers a wider range of payment options.
|
||||
|
||||
A merchant can discover a payments plugin in the following ways:
|
||||
|
||||
- Through direct installation from WordPress plugins.
|
||||
- Through Woo’s public list of payment services on the Marketplace.
|
||||
- Through Woo's public list of payment services on the Marketplace.
|
||||
- Through the admin onboarding tasks and payments settings. To be added to the list of payment gateways in the Woo admin, the payments plugin must meet the criteria listed in these guidelines.
|
||||
|
||||
## Payments onboarding
|
||||
|
|
@ -25,6 +26,7 @@ For plugins that use OAuth or a third party experience to obtain permission from
|
|||
The merchant is redirected to the payments plugin to complete configuration and completes any required authentication as part of this step.
|
||||
|
||||
For example:
|
||||
|
||||
- Prompt the merchant to login to or create an account with the payment provider.
|
||||
- Ask the merchant to complete configuration for billing plans, payouts, or notifications.
|
||||
|
||||
|
|
@ -38,7 +40,7 @@ Follow the Woo User Experience guidelines for [Settings](docs/user-experience/se
|
|||
|
||||
Include sensible default settings to minimize the configuration effort for the user.
|
||||
|
||||
After the merchant has completed all the actions that are required for your plugin’s onboarding, merchants are redirected back to the Woo admin to select payment methods to offer and configure additional settings for the plugin.
|
||||
After the merchant has completed all the actions that are required for your plugin's onboarding, merchants are redirected back to the Woo admin to select payment methods to offer and configure additional settings for the plugin.
|
||||
|
||||
If you're offering multiple payment methods within the plugin, present the choices clearly to the merchant and provide an indication of which payment methods are enabled.
|
||||
|
||||
|
|
@ -52,7 +54,7 @@ Your plugin needs to inform the merchant that it's ready to process payments. Un
|
|||
|
||||
---
|
||||
|
||||
# Payment button size and anatomy
|
||||
## Payment button size and anatomy
|
||||
|
||||
Payment buttons must be consistent in visual appearance to other buttons in the shopper experience.
|
||||
|
||||
|
|
@ -67,7 +69,7 @@ Height for payment buttons ranges from 40px (Small) to 56px (Large). The default
|
|||
Payment buttons consist of up to three elements: a button component, payment logo, and optional label.
|
||||
[Anatomy.png]
|
||||
|
||||
Don’t place any text outside the surface area of the button.
|
||||
Don't place any text outside the surface area of the button.
|
||||
|
||||

|
||||
|
||||
|
|
@ -85,13 +87,13 @@ The height of the button can adapt based on the needs of the theme.
|
|||
|
||||
### Button size
|
||||
|
||||
Make payment buttons the same size, no bigger or smaller than other payment buttons, including the CTAs “Add to cart” and “Proceed to checkout”
|
||||
Make payment buttons the same size, no bigger or smaller than other payment buttons, including the CTAs "Add to cart" and "Proceed to checkout"
|
||||
|
||||

|
||||
|
||||
### Button width
|
||||
|
||||
Use the same width size for all payment buttons. Don’t make the width larger or smaller than other payment buttons.
|
||||
Use the same width size for all payment buttons. Don't make the width larger or smaller than other payment buttons.
|
||||
|
||||

|
||||
|
||||
|
|
@ -101,13 +103,13 @@ Buttons have a minimum width to ensure readability.
|
|||
|
||||

|
||||
|
||||
Follow the minimum width of each payment button size. Don’t squeeze payment buttons in a single line.
|
||||
Follow the minimum width of each payment button size. Don't squeeze payment buttons in a single line.
|
||||
|
||||

|
||||
|
||||
### Button Shape
|
||||
|
||||
Use the same corner radius for all payment buttons. Don’t make the corner radius larger or smaller than other payment buttons.
|
||||
Use the same corner radius for all payment buttons. Don't make the corner radius larger or smaller than other payment buttons.
|
||||
|
||||
- Default corner radius: 4px
|
||||
- Maximum corner radius: ½ button height
|
||||
|
|
@ -133,7 +135,7 @@ The button label should appear in sentence case, with only the first letter of t
|
|||
|
||||
---
|
||||
|
||||
# Payment button style
|
||||
## Payment button style
|
||||
|
||||
Use the appropriate button style depending on the site theme.
|
||||
|
||||
|
|
@ -141,19 +143,19 @@ Use the appropriate button style depending on the site theme.
|
|||
|
||||
### Dark
|
||||
|
||||
Use on white or light-color backgrounds. Don’t use on black or dark backgrounds.
|
||||
Use on white or light-color backgrounds. Don't use on black or dark backgrounds.
|
||||
|
||||

|
||||
|
||||
### Light
|
||||
|
||||
Use on dark-color backgrounds. Don’t use on white or light backgrounds.
|
||||
Use on dark-color backgrounds. Don't use on white or light backgrounds.
|
||||
|
||||

|
||||
|
||||
### Light with outline
|
||||
|
||||
Use on white or light-color backgrounds that don’t provide sufficient contrast. Don’t use on dark or saturated backgrounds.
|
||||
Use on white or light-color backgrounds that don't provide sufficient contrast. Don't use on dark or saturated backgrounds.
|
||||
|
||||

|
||||
|
||||
|
|
@ -163,19 +165,19 @@ Buttons should contain the following states for resting, loading, active, and lo
|
|||
|
||||

|
||||
|
||||
# Payment button layout
|
||||
## Payment button layout
|
||||
|
||||
Define the position and alignment of buttons in relationship to their container, with equal hierarchy and consistent spacing between buttons.
|
||||
|
||||
### Product pages
|
||||
|
||||
Position payment buttons correctly in relation to “Add to Cart” in horizontal or vertical layout, place payment buttons to the right of or below the “Add to Cart” button.
|
||||
Position payment buttons correctly in relation to "Add to Cart" in horizontal or vertical layout, place payment buttons to the right of or below the "Add to Cart" button.
|
||||
|
||||

|
||||
|
||||
### Cart
|
||||
|
||||
Position payment buttons correctly in relation to “Proceed to checkout” buttons in vertical layout. Place payment buttons above the “Proceed to checkout” button. Do not place payment buttons below the button or in between.
|
||||
Position payment buttons correctly in relation to "Proceed to checkout" buttons in vertical layout. Place payment buttons above the "Proceed to checkout" button. Do not place payment buttons below the button or in between.
|
||||
|
||||

|
||||
|
||||
|
|
@ -187,7 +189,7 @@ Position payment buttons correctly in horizontal layout, consistent in size and
|
|||
|
||||
### Mobile view
|
||||
|
||||
Express payment buttons on mobile should occupy the full width. Don’t use the express payment border as it reduces the view area.
|
||||
Express payment buttons on mobile should occupy the full width. Don't use the express payment border as it reduces the view area.
|
||||
|
||||

|
||||
|
||||
|
|
@ -195,4 +197,4 @@ Express payment buttons on mobile should occupy the full width. Don’t use the
|
|||
|
||||
Maintain the minimum amount of clear space on all sides of the payment button. The clear space adapts based on the size of the button.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -13,8 +13,8 @@ menu_title: Settings
|
|||
|
||||
**Avoid long, tedious lists of many different types of settings.** This overwhelms the user with so many options that the product feels unusable to them. Consider using separate pages or sections for different types of settings, or progressive disclosure that surfaces the most used settings and hides everything else.
|
||||
|
||||
**Use impersonal titles and text**, eg. “Reports” instead of “My reports.” Exception: If referring to the user is necessary for understanding the setting, use the second person (“you”) rather than the first person (“I”).
|
||||
**Use impersonal titles and text**, eg. "Reports" instead of "My reports." Exception: If referring to the user is necessary for understanding the setting, use the second person ("you") rather than the first person ("I").
|
||||
|
||||
**Include helper text** for settings or sections that are not easily understandable.
|
||||
|
||||
**Use clear and consistent language.** Avoid technical jargon.
|
||||
**Use clear and consistent language.** Avoid technical jargon.
|
||||
|
|
|
|||
|
|
@ -1,9 +1,9 @@
|
|||
---
|
||||
post_title: User Experience Guidelines - Task List and Inbox
|
||||
menu_title: Task list and Inbox
|
||||
menu_title: Task List and Inbox
|
||||
---
|
||||
|
||||
Plugins should choose between implementing a Task or Inbox note based on the following guidelines. Avoid implementing both Task and Inbox note for the same message, which adds clutter and reduces the impact of the message.
|
||||
Plugins should choose between implementing a Task or Inbox note based on the following guidelines. Avoid implementing both Task and Inbox note for the same message, which adds clutter and reduces the impact of the message.
|
||||
|
||||
Use the Task List and Inbox sparingly. Messages should be clear, concise, and maintain a consistent tone. Follow the [Grammar, Punctuation, and Capitalization guide](https://woo.com/document/grammar-punctuation-style-guide/).
|
||||
|
||||
|
|
|
|||
|
|
@ -5,9 +5,10 @@ menu_title: Testing
|
|||
|
||||
Users must be able to perform all actions of the functionality provided. This can be achieved by running user tests.
|
||||
|
||||
To run an effective user test, list as many scenarios your extension supports. An example of a scenario: “I am a store owner who wants to create a customizable product that includes letting customers add custom text and select from 5 different color options for the custom text.” Give this scenario to testers, and watch them attempt/perform the task with your extension.
|
||||
To run an effective user test, list as many scenarios your extension supports. An example of a scenario: "I am a store owner who wants to create a customizable product that includes letting customers add custom text and select from 5 different color options for the custom text." Give this scenario to testers, and watch them attempt/perform the task with your extension.
|
||||
|
||||
Different ways to do quick user testing:
|
||||
|
||||
- Recruit potential customers to test your product.
|
||||
- Use online services that allow you to expose your extension to new users such as UserTesting.com.
|
||||
- Ask enthusiasts in the [WooCommerce Community Slack](https://woocommerce.com/community-slack/) for feedback.
|
||||
- Ask enthusiasts in the [WooCommerce Community Slack](https://woocommerce.com/community-slack/) for feedback.
|
||||
|
|
|
|||
|
|
@ -4,9 +4,9 @@ post_title: User Experience Guidelines
|
|||
|
||||
This guide covers general guidelines, and best practices to follow in order to ensure your product experience aligns with WooCommerce for ease of use, seamless integration, and strong adoption.
|
||||
|
||||
We strongly recommend you review the current [WooCommerce setup experience](https://woo.com/documentation/plugins/woocommerce/getting-started/) to get familiar with the user experience and taxonomy.
|
||||
We strongly recommend you review the current [WooCommerce setup experience](https://woo.com/documentation/plugins/woocommerce/getting-started/) to get familiar with the user experience and taxonomy.
|
||||
|
||||
We also recommend you review the [WordPress core guidelines](https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/) to ensure your product isn't breaking any rules, and review [this helpful resource](https://woo.com/document/grammar-punctuation-style-guide/) on content style.
|
||||
We also recommend you review the [WordPress core guidelines](https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/) to ensure your product isn't breaking any rules, and review [this helpful resource](https://woo.com/document/grammar-punctuation-style-guide/) on content style.
|
||||
|
||||
## General
|
||||
|
||||
|
|
@ -15,7 +15,7 @@ Use existing WordPress/WooCommerce UI, built in components (text fields, checkbo
|
|||
Plugins which draw on WordPress' core design aesthetic will benefit from future updates to this design as WordPress continues to evolve. If you need to make an exception for your product, be prepared to provide a valid use case.
|
||||
|
||||
- [WordPress Components library](https://wordpress.github.io/gutenberg/?path=/story/docs-introduction--page)
|
||||
- [Figma for WordPress](https://make.wordpress.org/design/2018/11/19/figma-for-wordpress/) | ([WordPress Design Library Figma](https://www.figma.com/file/e4tLacmlPuZV47l7901FEs/WordPress-Design-Library))
|
||||
- [Figma for WordPress](https://make.wordpress.org/design/2018/11/19/figma-for-wordpress/) | ([WordPress Design Library Figma](https://www.figma.com/file/e4tLacmlPuZV47l7901FEs/WordPress-Design-Library))
|
||||
- [WooCommerce Component Library](https://woocommerce.github.io/woocommerce-admin/)
|
||||
|
||||
## Explore User Experience Guidlines
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
# Webhooks
|
||||
|
||||
> ⚠️ **Notice:** This documentation is currently a **work in progress**. Please be aware that some sections might be incomplete or subject to change. We appreciate your patience and welcome any contributions!
|
||||
> **Notice:** This documentation is currently a **work in progress**. Please be aware that some sections might be incomplete or subject to change. We appreciate your patience and welcome any contributions!
|
||||
|
||||
> **Note**: We are unable to provide support for customizations under our **[Support Policy](http://www.woocommerce.com/support-policy)**. If you need to further customize a snippet, or extend its functionality, we highly recommend [**Codeable**](https://codeable.io/?ref=z4Hnp), or a [**Certified WooExpert**](https://woocommerce.com/experts/).
|
||||
|
||||
|
|
@ -14,7 +14,7 @@ Webhooks are useful for integrating with third-party services and other external
|
|||
|
||||
Webhooks were introduced in WooCommerce 2.2 and can trigger events each time you add, edit or delete orders, products, coupons or customers.
|
||||
|
||||
It’s also possible to use webhooks with WooCommerce actions, e.g., Create a webhook to be used every time a product is added to the shopping cart, using the action `woocommerce_add_to_cart`.
|
||||
It's also possible to use webhooks with WooCommerce actions, e.g., Create a webhook to be used every time a product is added to the shopping cart, using the action `woocommerce_add_to_cart`.
|
||||
|
||||
Webhooks also make it easier for third-party apps to integrate with WooCommerce.
|
||||
|
||||
|
|
@ -33,13 +33,13 @@ To create a new webhook:
|
|||
|
||||
3/ **Enter**.
|
||||
|
||||
- **Name**: The **name** is auto-generated as “Webhook created on [date and time of creation]” as a standard to facilitate creation. Change the name to something else.
|
||||
- **Name**: The **name** is auto-generated as "Webhook created on [date and time of creation]" as a standard to facilitate creation. Change the name to something else.
|
||||
- **Status**: Set to **Active** (delivers payload), **Paused** (does not deliver), or **Disabled** (does not deliver due delivery failures).
|
||||
- **Topic**: Indicate when the webhook should be triggered – **Order Created**, **Product Deleted**, or **Customer Updated**. There are also **Action** and **Custom** options.
|
||||
- **Topic**: Indicate when the webhook should be triggered - **Order Created**, **Product Deleted**, or **Customer Updated**. There are also **Action** and **Custom** options.
|
||||
- **Action Event**: This option is available when the Topic is a WooCommerce **Action**, such as `woocommerce_add_to_cart` for when customers add products to the shopping cart.
|
||||
- **Custom Topic**: This option is for **advanced users only**. It’s possible to introduce new, customized topics with the help of `woocommerce_webhook_topic_hooks` filter.
|
||||
- **Custom Topic**: This option is for **advanced users only**. It's possible to introduce new, customized topics with the help of `woocommerce_webhook_topic_hooks` filter.
|
||||
- **Delivery URL**: URL where the webhook payload is delivered.
|
||||
- **Secret**: The Secret Key generates a hash of the delivered webhook and is provided in the request headers. This defaults to the current API user’s consumer secret, if nothing is entered.
|
||||
- **Secret**: The Secret Key generates a hash of the delivered webhook and is provided in the request headers. This defaults to the current API user's consumer secret, if nothing is entered.
|
||||
|
||||
4/ **Save Webhook**.
|
||||
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@
|
|||
"url": "https://github.com/woocommerce/woocommerce/issues"
|
||||
},
|
||||
"scripts": {
|
||||
"build": "pnpm -r build",
|
||||
"build": "pnpm -r --workspace-concurrency=Infinity --stream '/^build:project:.*$/'",
|
||||
"test": "pnpm -r test",
|
||||
"lint": "pnpm -r lint",
|
||||
"cherry-pick": "node ./tools/cherry-pick/bin/run",
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -26,8 +26,8 @@
|
|||
],
|
||||
"sideEffects": false,
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:typescript": "wireit",
|
||||
"changelog": "composer install && composer exec -- changelogger",
|
||||
"lint": "pnpm --if-present '/^lint:lang:.*$/'",
|
||||
|
|
@ -35,7 +35,7 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:typescript": "wireit"
|
||||
},
|
||||
|
|
@ -70,7 +70,7 @@
|
|||
"rimraf": "^3.0.2",
|
||||
"ts-jest": "~29.1.1",
|
||||
"typescript": "^5.3.3",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"publishConfig": {
|
||||
"access": "public"
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -34,8 +34,8 @@
|
|||
"access": "public"
|
||||
},
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:bundle": "wireit",
|
||||
"build:project:cjs": "wireit",
|
||||
"build:project:esm": "wireit",
|
||||
|
|
@ -45,7 +45,7 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:bundle": "wireit",
|
||||
"watch:build:project:cjs": "wireit",
|
||||
|
|
@ -76,7 +76,7 @@
|
|||
"typescript": "^5.3.3",
|
||||
"webpack": "^5.89.0",
|
||||
"webpack-cli": "^3.3.12",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"@types/react": "^17.0.71",
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -32,8 +32,8 @@
|
|||
],
|
||||
"private": true,
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:bundle": "wireit",
|
||||
"build:project:cjs": "wireit",
|
||||
"build:project:esm": "wireit",
|
||||
|
|
@ -43,8 +43,8 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"test:js": "wireit",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"test:js": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:bundle": "wireit",
|
||||
"watch:build:project:cjs": "wireit",
|
||||
|
|
@ -97,7 +97,7 @@
|
|||
"webpack": "^5.89.0",
|
||||
"webpack-cli": "^3.3.12",
|
||||
"webpack-rtl-plugin": "^2.0.0",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"@types/react": "^17.0.71",
|
||||
|
|
@ -179,12 +179,6 @@
|
|||
"command": "tsc --project tsconfig.json --watch",
|
||||
"service": true
|
||||
},
|
||||
"test:js": {
|
||||
"command": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"dependencies": [
|
||||
"build:project"
|
||||
]
|
||||
},
|
||||
"dependencyOutputs": {
|
||||
"allowUsuallyExcludedPaths": true,
|
||||
"files": [
|
||||
|
|
|
|||
|
|
@ -37,7 +37,7 @@
|
|||
"devDependencies": {
|
||||
"@woocommerce/eslint-plugin": "workspace:*",
|
||||
"eslint": "^8.55.0",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"publishConfig": {
|
||||
"access": "public"
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -30,8 +30,8 @@
|
|||
],
|
||||
"sideEffects": false,
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:typescript": "wireit",
|
||||
"changelog": "composer install && composer exec -- changelogger",
|
||||
"lint": "pnpm --if-present '/^lint:lang:.*$/'",
|
||||
|
|
@ -39,8 +39,8 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"test:js": "wireit",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"test:js": "jest --config ./jest.config.js --passWithNoTests",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm build:project --watch"
|
||||
},
|
||||
"lint-staged": {
|
||||
|
|
@ -65,7 +65,7 @@
|
|||
"jest": "~27.5.1",
|
||||
"ts-jest": "~29.1.1",
|
||||
"typescript": "^5.3.3",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"publishConfig": {
|
||||
"access": "public"
|
||||
|
|
@ -107,12 +107,6 @@
|
|||
"dependencyOutputs"
|
||||
]
|
||||
},
|
||||
"test:js": {
|
||||
"command": "jest --config ./jest.config.js --passWithNoTests",
|
||||
"dependencies": [
|
||||
"build:project"
|
||||
]
|
||||
},
|
||||
"dependencyOutputs": {
|
||||
"allowUsuallyExcludedPaths": true,
|
||||
"files": [
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -31,8 +31,8 @@
|
|||
"src/**/*.scss"
|
||||
],
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:bundle": "wireit",
|
||||
"build:project:cjs": "wireit",
|
||||
"build:project:esm": "wireit",
|
||||
|
|
@ -42,8 +42,8 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"test:js": "wireit",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"test:js": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:bundle": "wireit",
|
||||
"watch:build:project:cjs": "wireit",
|
||||
|
|
@ -86,7 +86,7 @@
|
|||
"typescript": "^5.3.3",
|
||||
"webpack": "^5.89.0",
|
||||
"webpack-cli": "^3.3.12",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"@types/react": "^17.0.71",
|
||||
|
|
@ -175,12 +175,6 @@
|
|||
"command": "tsc --project tsconfig.json --watch",
|
||||
"service": true
|
||||
},
|
||||
"test:js": {
|
||||
"command": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"dependencies": [
|
||||
"build:project"
|
||||
]
|
||||
},
|
||||
"dependencyOutputs": {
|
||||
"allowUsuallyExcludedPaths": true,
|
||||
"files": [
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -36,8 +36,8 @@
|
|||
],
|
||||
"types": "build-types",
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:bundle": "wireit",
|
||||
"build:project:cjs": "wireit",
|
||||
"build:project:esm": "wireit",
|
||||
|
|
@ -47,8 +47,8 @@
|
|||
"lint:fix:lang:js": "eslint --ext=js,ts,tsx src --fix",
|
||||
"lint:lang:js": "eslint --ext=js,ts,tsx src",
|
||||
"prepack": "pnpm build",
|
||||
"test:js": "wireit",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"test:js": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:bundle": "wireit",
|
||||
"watch:build:project:cjs": "wireit",
|
||||
|
|
@ -177,7 +177,7 @@
|
|||
"uuid": "^8.3.2",
|
||||
"webpack": "^5.89.0",
|
||||
"webpack-cli": "^3.3.12",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"config": {
|
||||
"ci": {
|
||||
|
|
@ -261,12 +261,6 @@
|
|||
"command": "tsc --project tsconfig.json --watch",
|
||||
"service": true
|
||||
},
|
||||
"test:js": {
|
||||
"command": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"dependencies": [
|
||||
"build:project"
|
||||
]
|
||||
},
|
||||
"dependencyOutputs": {
|
||||
"allowUsuallyExcludedPaths": true,
|
||||
"files": [
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -28,6 +28,6 @@
|
|||
"access": "public"
|
||||
},
|
||||
"devDependencies": {
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -22,6 +22,6 @@
|
|||
},
|
||||
"homepage": "https://github.com/woocommerce/woocommerce/tree/trunk/packages/js/create-woo-extensionv#readme",
|
||||
"devDependencies": {
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -31,8 +31,8 @@
|
|||
"build-types"
|
||||
],
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:cjs": "wireit",
|
||||
"build:project:esm": "wireit",
|
||||
"changelog": "composer install && composer exec -- changelogger",
|
||||
|
|
@ -41,8 +41,8 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"test:js": "wireit",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"test:js": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:cjs": "wireit",
|
||||
"watch:build:project:esm": "wireit"
|
||||
|
|
@ -64,7 +64,7 @@
|
|||
"rimraf": "^3.0.2",
|
||||
"ts-jest": "~29.1.1",
|
||||
"typescript": "^5.3.3",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"lint-staged": {
|
||||
"*.(t|j)s?(x)": [
|
||||
|
|
@ -137,12 +137,6 @@
|
|||
"command": "tsc --project tsconfig.json --watch",
|
||||
"service": true
|
||||
},
|
||||
"test:js": {
|
||||
"command": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"dependencies": [
|
||||
"build:project"
|
||||
]
|
||||
},
|
||||
"dependencyOutputs": {
|
||||
"allowUsuallyExcludedPaths": true,
|
||||
"files": [
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -31,8 +31,8 @@
|
|||
"build-types"
|
||||
],
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:cjs": "wireit",
|
||||
"build:project:esm": "wireit",
|
||||
"changelog": "composer install && composer exec -- changelogger",
|
||||
|
|
@ -41,8 +41,8 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"test:js": "wireit",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"test:js": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:cjs": "wireit",
|
||||
"watch:build:project:esm": "wireit"
|
||||
|
|
@ -76,7 +76,7 @@
|
|||
"rimraf": "^3.0.2",
|
||||
"ts-jest": "~29.1.1",
|
||||
"typescript": "^5.3.3",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"config": {
|
||||
"ci": {
|
||||
|
|
@ -140,12 +140,6 @@
|
|||
"command": "tsc --project tsconfig.json --watch",
|
||||
"service": true
|
||||
},
|
||||
"test:js": {
|
||||
"command": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"dependencies": [
|
||||
"build:project"
|
||||
]
|
||||
},
|
||||
"dependencyOutputs": {
|
||||
"allowUsuallyExcludedPaths": true,
|
||||
"files": [
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: minor
|
||||
Type: fix
|
||||
|
||||
Show feedback prompt only once #43164
|
||||
|
|
@ -31,8 +31,8 @@
|
|||
"build-types"
|
||||
],
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:bundle": "wireit",
|
||||
"build:project:cjs": "wireit",
|
||||
"build:project:esm": "wireit",
|
||||
|
|
@ -42,8 +42,8 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"test:js": "wireit",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"test:js": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:bundle": "wireit",
|
||||
"watch:build:project:cjs": "wireit",
|
||||
|
|
@ -98,7 +98,7 @@
|
|||
"typescript": "^5.3.3",
|
||||
"webpack": "^5.89.0",
|
||||
"webpack-cli": "^3.3.12",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"react": "^17.0.2",
|
||||
|
|
@ -184,12 +184,6 @@
|
|||
"command": "tsc --project tsconfig.json --watch",
|
||||
"service": true
|
||||
},
|
||||
"test:js": {
|
||||
"command": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"dependencies": [
|
||||
"build:project"
|
||||
]
|
||||
},
|
||||
"dependencyOutputs": {
|
||||
"allowUsuallyExcludedPaths": true,
|
||||
"files": [
|
||||
|
|
|
|||
|
|
@ -91,15 +91,14 @@ function _CustomerEffortScoreTracks( {
|
|||
ces_location: 'inside',
|
||||
...trackProps,
|
||||
} );
|
||||
};
|
||||
|
||||
const addActionToShownOption = () => {
|
||||
updateOptions( {
|
||||
[ SHOWN_FOR_ACTIONS_OPTION_NAME ]: [
|
||||
action,
|
||||
...( cesShownForActions || [] ),
|
||||
],
|
||||
} );
|
||||
if ( ! cesShownForActions || ! cesShownForActions.includes( action ) ) {
|
||||
updateOptions( {
|
||||
[ SHOWN_FOR_ACTIONS_OPTION_NAME ]: [
|
||||
action,
|
||||
...( cesShownForActions || [] ),
|
||||
],
|
||||
} );
|
||||
}
|
||||
};
|
||||
|
||||
const onNoticeDismissed = () => {
|
||||
|
|
@ -109,8 +108,6 @@ function _CustomerEffortScoreTracks( {
|
|||
ces_location: 'inside',
|
||||
...trackProps,
|
||||
} );
|
||||
|
||||
addActionToShownOption();
|
||||
};
|
||||
|
||||
const onModalDismissed = () => {
|
||||
|
|
@ -131,8 +128,6 @@ function _CustomerEffortScoreTracks( {
|
|||
ces_location: 'inside',
|
||||
...trackProps,
|
||||
} );
|
||||
|
||||
addActionToShownOption();
|
||||
};
|
||||
|
||||
const recordScore = ( score, secondScore, comments ) => {
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -30,8 +30,8 @@
|
|||
"build-types"
|
||||
],
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:cjs": "wireit",
|
||||
"build:project:esm": "wireit",
|
||||
"changelog": "composer install && composer exec -- changelogger",
|
||||
|
|
@ -40,8 +40,8 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"test:js": "wireit",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"test:js": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:cjs": "wireit",
|
||||
"watch:build:project:esm": "wireit"
|
||||
|
|
@ -99,7 +99,7 @@
|
|||
"rimraf": "^3.0.2",
|
||||
"ts-jest": "~29.1.1",
|
||||
"typescript": "^5.3.3",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"@wordpress/core-data": "wp-6.0",
|
||||
|
|
@ -169,12 +169,6 @@
|
|||
"command": "tsc --project tsconfig.json --watch",
|
||||
"service": true
|
||||
},
|
||||
"test:js": {
|
||||
"command": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"dependencies": [
|
||||
"build:project"
|
||||
]
|
||||
},
|
||||
"dependencyOutputs": {
|
||||
"allowUsuallyExcludedPaths": true,
|
||||
"files": [
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -54,7 +54,7 @@
|
|||
"rimraf": "^3.0.2",
|
||||
"ts-jest": "~29.1.1",
|
||||
"typescript": "^5.3.3",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"lodash": "^4.17.0"
|
||||
|
|
@ -63,8 +63,8 @@
|
|||
"access": "public"
|
||||
},
|
||||
"scripts": {
|
||||
"build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" build:project",
|
||||
"build:project": "pnpm --if-present /^build:project:.*$/",
|
||||
"build": "pnpm --if-present --workspace-concurrency=Infinity --stream --filter=\"$npm_package_name...\" '/^build:project:.*$/'",
|
||||
"build:project": "pnpm --if-present '/^build:project:.*$/'",
|
||||
"build:project:cjs": "wireit",
|
||||
"build:project:esm": "wireit",
|
||||
"changelog": "composer install && composer exec -- changelogger",
|
||||
|
|
@ -73,8 +73,8 @@
|
|||
"lint:fix:lang:js": "eslint src --fix",
|
||||
"lint:lang:js": "eslint src",
|
||||
"prepack": "pnpm build",
|
||||
"test:js": "wireit",
|
||||
"watch:build": "WIREIT_LOGGER='quiet-ci' pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel watch:build:project",
|
||||
"test:js": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"watch:build": "pnpm --if-present --workspace-concurrency=Infinity --filter=\"$npm_package_name...\" --parallel '/^watch:build:project:.*$/'",
|
||||
"watch:build:project": "pnpm --if-present run '/^watch:build:project:.*$/'",
|
||||
"watch:build:project:cjs": "wireit",
|
||||
"watch:build:project:esm": "wireit"
|
||||
|
|
@ -147,12 +147,6 @@
|
|||
"command": "tsc --project tsconfig.json --watch",
|
||||
"service": true
|
||||
},
|
||||
"test:js": {
|
||||
"command": "jest --config ./jest.config.json --passWithNoTests",
|
||||
"dependencies": [
|
||||
"build:project"
|
||||
]
|
||||
},
|
||||
"dependencyOutputs": {
|
||||
"allowUsuallyExcludedPaths": true,
|
||||
"files": [
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
|
|
@ -41,7 +41,7 @@
|
|||
"typescript": "^5.3.3",
|
||||
"webpack": "^5.89.0",
|
||||
"webpack-cli": "^3.3.12",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"scripts": {
|
||||
"changelog": "composer install && composer exec -- changelogger",
|
||||
|
|
|
|||
|
|
@ -56,7 +56,7 @@
|
|||
"@wordpress/browserslist-config": "wp-6.0",
|
||||
"eslint": "^8.55.0",
|
||||
"eslint-plugin-jest": "23.20.0",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"@woocommerce/api": "^0.2.0",
|
||||
|
|
|
|||
|
|
@ -84,7 +84,7 @@
|
|||
"@wordpress/browserslist-config": "wp-6.0",
|
||||
"ndb": "^1.1.5",
|
||||
"semver": "^7.5.4",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"publishConfig": {
|
||||
"access": "public"
|
||||
|
|
|
|||
|
|
@ -52,7 +52,7 @@
|
|||
"@wordpress/browserslist-config": "wp-6.0",
|
||||
"eslint": "^8.55.0",
|
||||
"eslint-plugin-jest": "23.20.0",
|
||||
"wireit": "0.14.1"
|
||||
"wireit": "0.14.3"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"@woocommerce/api": "^0.2.0"
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
Significance: patch
|
||||
Type: dev
|
||||
Comment: This is a developer-only build tooling related change.
|
||||
|
||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
Reference in New Issue