Release: 10.0.3 (https://github.com/woocommerce/woocommerce-blocks/pull/9149)
* Empty commit for release pull request * Add 10.0.3 changelog * Update versions to 10.0.3 * Fix image editor in Featured Product/Category blocks on WP 6.2 (https://github.com/woocommerce/woocommerce-blocks/pull/9142) * Add 10.0.3 testing steps --------- Co-authored-by: github-actions <github-actions@github.com> Co-authored-by: Albert Juhé Lluveras <contact@albertjuhe.com>
This commit is contained in:
parent
7816bdda51
commit
a2ca41e367
|
|
@ -3,6 +3,7 @@
|
|||
/**
|
||||
* External dependencies
|
||||
*/
|
||||
import { useCallback, useEffect, useRef, useState } from '@wordpress/element';
|
||||
import { WP_REST_API_Category } from 'wp-types';
|
||||
import { ProductResponseItem } from '@woocommerce/types';
|
||||
import {
|
||||
|
|
@ -18,7 +19,7 @@ import { BLOCK_NAMES, DEFAULT_EDITOR_SIZE } from './constants';
|
|||
import { EditorBlock } from './types';
|
||||
import { useBackgroundImage } from './use-background-image';
|
||||
|
||||
type MediaAttributes = { mediaId: number; mediaSrc: string };
|
||||
type MediaAttributes = { align: string; mediaId: number; mediaSrc: string };
|
||||
type MediaSize = { height: number; width: number };
|
||||
|
||||
interface WithImageEditorRequiredProps< T > {
|
||||
|
|
@ -45,24 +46,70 @@ type WithImageEditorProps< T extends EditorBlock< T > > =
|
|||
| ( T & WithImageEditorProductProps< T > );
|
||||
|
||||
interface ImageEditorProps {
|
||||
align: string;
|
||||
backgroundImageId: number;
|
||||
backgroundImageSize: MediaSize;
|
||||
backgroundImageSrc: string;
|
||||
containerRef: React.RefObject< HTMLDivElement >;
|
||||
isEditingImage: boolean;
|
||||
setAttributes: ( attrs: MediaAttributes ) => void;
|
||||
setIsEditingImage: ( value: boolean ) => void;
|
||||
}
|
||||
|
||||
// Adapted from:
|
||||
// https://github.com/WordPress/gutenberg/blob/v15.6.1/packages/block-library/src/image/use-client-width.js
|
||||
function useClientWidth(
|
||||
ref: React.RefObject< HTMLDivElement >,
|
||||
dependencies: string[]
|
||||
) {
|
||||
const [ clientWidth, setClientWidth ]: [
|
||||
number | undefined,
|
||||
Dispatch< SetStateAction< number | undefined > >
|
||||
] = useState();
|
||||
|
||||
const calculateClientWidth = useCallback( () => {
|
||||
setClientWidth( ref.current?.clientWidth );
|
||||
}, [ ref ] );
|
||||
|
||||
useEffect( calculateClientWidth, [
|
||||
calculateClientWidth,
|
||||
...dependencies,
|
||||
] );
|
||||
useEffect( () => {
|
||||
if ( ! ref.current ) {
|
||||
return;
|
||||
}
|
||||
const { defaultView } = ref.current.ownerDocument;
|
||||
|
||||
if ( ! defaultView ) {
|
||||
return;
|
||||
}
|
||||
defaultView.addEventListener( 'resize', calculateClientWidth );
|
||||
|
||||
return () => {
|
||||
defaultView.removeEventListener( 'resize', calculateClientWidth );
|
||||
};
|
||||
}, [ ref, calculateClientWidth ] );
|
||||
|
||||
return clientWidth;
|
||||
}
|
||||
|
||||
export const ImageEditor = ( {
|
||||
align,
|
||||
backgroundImageId,
|
||||
backgroundImageSize,
|
||||
backgroundImageSrc,
|
||||
containerRef,
|
||||
isEditingImage,
|
||||
setAttributes,
|
||||
setIsEditingImage,
|
||||
}: ImageEditorProps ) => {
|
||||
return (
|
||||
<>
|
||||
const clientWidth = useClientWidth( containerRef, [ align ] );
|
||||
|
||||
// Fallback for WP 6.1 or lower. In WP 6.2. ImageEditingProvider was merged
|
||||
// with ImageEditor, see: https://github.com/WordPress/gutenberg/pull/47171
|
||||
if ( typeof ImageEditingProvider === 'function' ) {
|
||||
return (
|
||||
<ImageEditingProvider
|
||||
id={ backgroundImageId }
|
||||
url={ backgroundImageSrc }
|
||||
|
|
@ -88,7 +135,23 @@ export const ImageEditor = ( {
|
|||
}
|
||||
/>
|
||||
</ImageEditingProvider>
|
||||
</>
|
||||
);
|
||||
}
|
||||
|
||||
return (
|
||||
<GutenbergImageEditor
|
||||
id={ backgroundImageId }
|
||||
url={ backgroundImageSrc }
|
||||
height={ backgroundImageSize.height || DEFAULT_EDITOR_SIZE.height }
|
||||
width={ backgroundImageSize.width || DEFAULT_EDITOR_SIZE.width }
|
||||
naturalHeight={ backgroundImageSize.height }
|
||||
naturalWidth={ backgroundImageSize.width }
|
||||
onSaveImage={ ( { id, url }: { id: number; url: string } ) => {
|
||||
setAttributes( { mediaId: id, mediaSrc: url } );
|
||||
} }
|
||||
onFinishEditing={ () => setIsEditingImage( false ) }
|
||||
clientWidth={ clientWidth }
|
||||
/>
|
||||
);
|
||||
};
|
||||
|
||||
|
|
@ -97,6 +160,8 @@ export const withImageEditor =
|
|||
( props: WithImageEditorProps< T > ) => {
|
||||
const [ isEditingImage, setIsEditingImage ] = props.useEditingImage;
|
||||
|
||||
const ref = useRef< HTMLDivElement >( null );
|
||||
|
||||
const { attributes, backgroundImageSize, name, setAttributes } = props;
|
||||
const { mediaId, mediaSrc } = attributes;
|
||||
const item =
|
||||
|
|
@ -113,14 +178,18 @@ export const withImageEditor =
|
|||
|
||||
if ( isEditingImage ) {
|
||||
return (
|
||||
<ImageEditor
|
||||
backgroundImageId={ backgroundImageId }
|
||||
backgroundImageSize={ backgroundImageSize }
|
||||
backgroundImageSrc={ backgroundImageSrc }
|
||||
isEditingImage={ isEditingImage }
|
||||
setAttributes={ setAttributes }
|
||||
setIsEditingImage={ setIsEditingImage }
|
||||
/>
|
||||
<div ref={ ref }>
|
||||
<ImageEditor
|
||||
align={ attributes.align }
|
||||
backgroundImageId={ backgroundImageId }
|
||||
backgroundImageSize={ backgroundImageSize }
|
||||
backgroundImageSrc={ backgroundImageSrc }
|
||||
containerRef={ ref }
|
||||
isEditingImage={ isEditingImage }
|
||||
setAttributes={ setAttributes }
|
||||
setIsEditingImage={ setIsEditingImage }
|
||||
/>
|
||||
</div>
|
||||
);
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@
|
|||
"description": "WooCommerce blocks for the Gutenberg editor.",
|
||||
"homepage": "https://woocommerce.com/",
|
||||
"type": "wordpress-plugin",
|
||||
"version": "10.0.2",
|
||||
"version": "10.0.3",
|
||||
"keywords": [
|
||||
"gutenberg",
|
||||
"woocommerce",
|
||||
|
|
|
|||
|
|
@ -0,0 +1,16 @@
|
|||
# Testing notes and ZIP for release 10.0.3
|
||||
|
||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/11288213/woocommerce-gutenberg-products-block.zip)
|
||||
|
||||
## WooCommerce Core
|
||||
|
||||
### Fix image editor in Featured Product/Category blocks on WP 6.2. [(9142)](https://github.com/woocommerce/woocommerce-blocks/pull/9142)
|
||||
|
||||
0. With WP 6.2:
|
||||
1. Create a post and add the Featured Category block.
|
||||
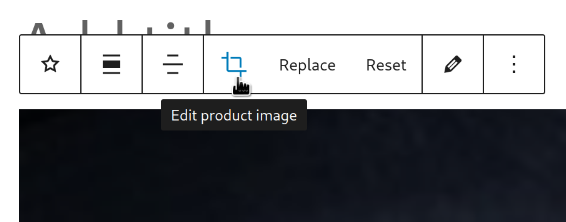
2. Click on the button to edit the image (note: this button is only available if the category has an image, if you don't have any categories with images, go to `wp-admin` > Products > Categories and edit a category to add an image):
|
||||

|
||||
3. Make some changes (rotate, zoom, change aspect ratio, etc.) and apply them.
|
||||
4. Verify the changes are applied and there are no errors in the browser devtools console (you can open it with <kbd>F12</kbd>).
|
||||
5. Repeat all the steps above with the Featured Product block.
|
||||
6. Repeat all steps above with WP 6.1 (you can use [WP Downgrade](https://wordpress.org/plugins/wp-downgrade/)).
|
||||
|
|
@ -139,6 +139,7 @@ Every release includes specific testing instructions for new features and bug fi
|
|||
- [10.0.0](./1000.md)
|
||||
- [10.0.1](./1001.md)
|
||||
- [10.0.2](./1002.md)
|
||||
- [10.0.3](./1003.md)
|
||||
|
||||
|
||||
<!-- FEEDBACK -->
|
||||
|
|
|
|||
|
|
@ -1,12 +1,12 @@
|
|||
{
|
||||
"name": "@woocommerce/block-library",
|
||||
"version": "10.0.2",
|
||||
"version": "10.0.3",
|
||||
"lockfileVersion": 2,
|
||||
"requires": true,
|
||||
"packages": {
|
||||
"": {
|
||||
"name": "@woocommerce/block-library",
|
||||
"version": "10.0.2",
|
||||
"version": "10.0.3",
|
||||
"hasInstallScript": true,
|
||||
"license": "GPL-3.0+",
|
||||
"dependencies": {
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
"name": "@woocommerce/block-library",
|
||||
"title": "WooCommerce Blocks",
|
||||
"author": "Automattic",
|
||||
"version": "10.0.2",
|
||||
"version": "10.0.3",
|
||||
"description": "WooCommerce blocks for the Gutenberg editor.",
|
||||
"homepage": "https://github.com/woocommerce/woocommerce-gutenberg-products-block/",
|
||||
"keywords": [
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Tags: gutenberg, woocommerce, woo commerce, products, blocks, woocommerce blocks
|
|||
Requires at least: 6.1
|
||||
Tested up to: 6.2
|
||||
Requires PHP: 7.3
|
||||
Stable tag: 10.0.2
|
||||
Stable tag: 10.0.3
|
||||
License: GPLv3
|
||||
License URI: https://www.gnu.org/licenses/gpl-3.0.html
|
||||
|
||||
|
|
@ -80,6 +80,12 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
|
|||
|
||||
== Changelog ==
|
||||
|
||||
= 10.0.3 - 2023-04-21 =
|
||||
|
||||
#### Bug Fixes
|
||||
|
||||
- Fix image editor in Featured Product/Category blocks on WP 6.2. ([9142](https://github.com/woocommerce/woocommerce-blocks/pull/9142))
|
||||
|
||||
= 10.0.2 - 2023-04-19 =
|
||||
|
||||
#### Bug Fixes
|
||||
|
|
|
|||
|
|
@ -109,7 +109,7 @@ class Package {
|
|||
NewPackage::class,
|
||||
function ( $container ) {
|
||||
// leave for automated version bumping.
|
||||
$version = '10.0.2';
|
||||
$version = '10.0.3';
|
||||
return new NewPackage(
|
||||
$version,
|
||||
dirname( __DIR__ ),
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@
|
|||
* Plugin Name: WooCommerce Blocks
|
||||
* Plugin URI: https://github.com/woocommerce/woocommerce-gutenberg-products-block
|
||||
* Description: WooCommerce blocks for the Gutenberg editor.
|
||||
* Version: 10.0.2
|
||||
* Version: 10.0.3
|
||||
* Author: Automattic
|
||||
* Author URI: https://woocommerce.com
|
||||
* Text Domain: woo-gutenberg-products-block
|
||||
|
|
|
|||
Loading…
Reference in New Issue