Doc: Fix product editor dev handbook doc (#46770)
* Fix broken image * Fix create-product-editor-block link * Fix related documentation links * Docs manifest
This commit is contained in:
parent
2054353f91
commit
b0517d0652
|
|
@ -664,7 +664,7 @@
|
||||||
"post_title": "Product editor development handbook",
|
"post_title": "Product editor development handbook",
|
||||||
"menu_title": "Development handbook",
|
"menu_title": "Development handbook",
|
||||||
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/product-editor-development/product-editor.md",
|
"edit_url": "https://github.com/woocommerce/woocommerce/edit/trunk/docs/product-editor-development/product-editor.md",
|
||||||
"hash": "e94d3333e6ec94f6bf430ef0ea19a52142a1c60592060e527712bfd701487b72",
|
"hash": "cc5f82b66e949e3df2928b5e6b1217e8804c43b8e7b75ebc930cd0f90aef7bbe",
|
||||||
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/product-editor-development/product-editor.md",
|
"url": "https://raw.githubusercontent.com/woocommerce/woocommerce/trunk/docs/product-editor-development/product-editor.md",
|
||||||
"id": "59450404de2750d918137e7cf523e52bedfd7214",
|
"id": "59450404de2750d918137e7cf523e52bedfd7214",
|
||||||
"links": {
|
"links": {
|
||||||
|
|
@ -1266,5 +1266,5 @@
|
||||||
"categories": []
|
"categories": []
|
||||||
}
|
}
|
||||||
],
|
],
|
||||||
"hash": "814c3cc3f8b107aa3e1c160a4dbf81c9d13ac7a14e1ee58d03f149d053217b35"
|
"hash": "24c95fd5e28dc3e1fd03ffa495e1487bafc1dc8c3ffa91334f05ac2ea3b12e78"
|
||||||
}
|
}
|
||||||
|
|
@ -7,13 +7,13 @@ This handbook is a guide for extension developers looking to add support for the
|
||||||
|
|
||||||
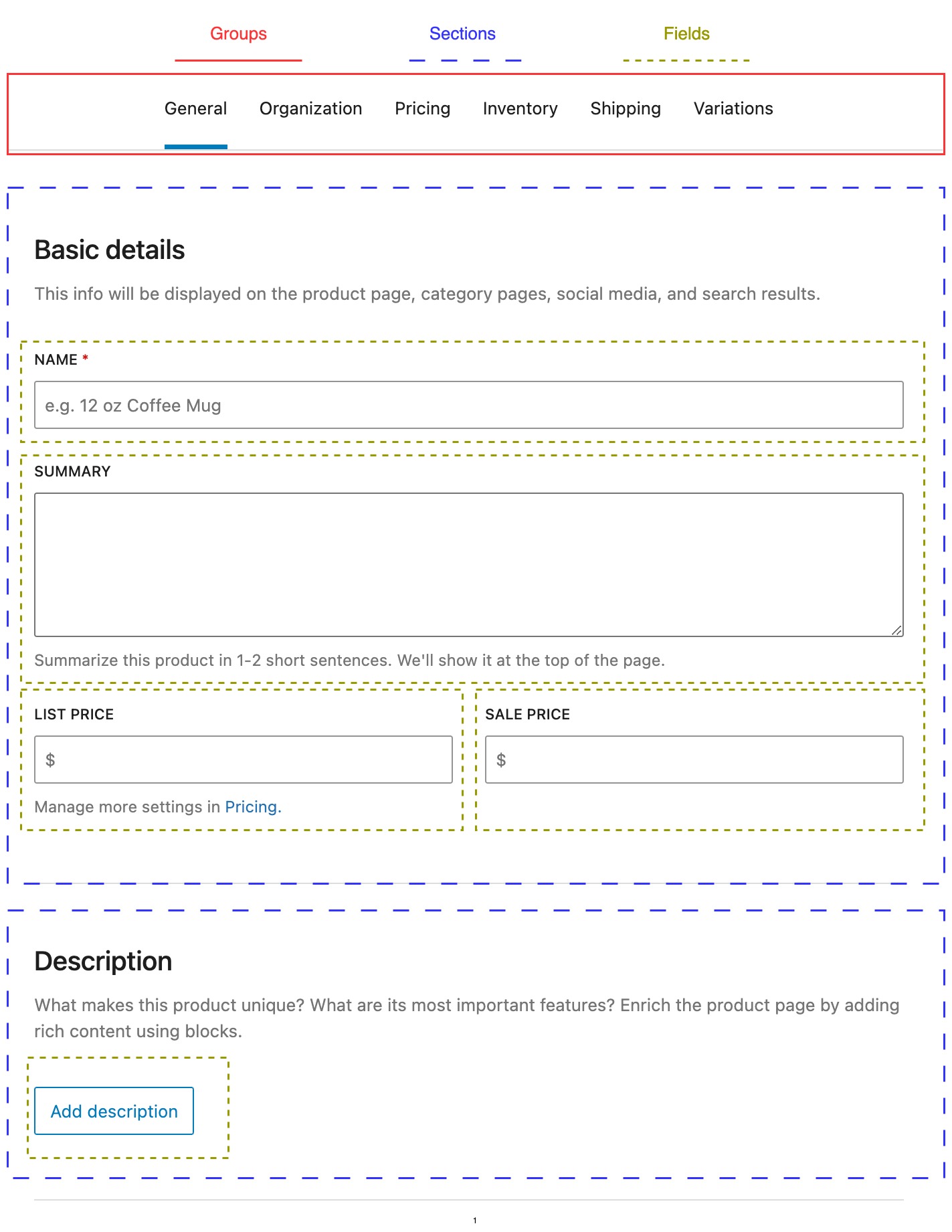
The product editor's UI consists of Groups (currently rendered as tabs), Sections, and Fields, which are all blocks. For guidelines on how to extend the product editor (e.g. where to add blocks), please refer to the [Product Editor Extensibility Guidelines](./product-editor-extensibility-guidelines.md).
|
The product editor's UI consists of Groups (currently rendered as tabs), Sections, and Fields, which are all blocks. For guidelines on how to extend the product editor (e.g. where to add blocks), please refer to the [Product Editor Extensibility Guidelines](./product-editor-extensibility-guidelines.md).
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
The form's structure is defined in PHP using a Template, which is a tree structure of blocks. The template can be modified by using the Template API to add new Groups, Sections, and Fields as well as remove existing ones.
|
The form's structure is defined in PHP using a Template, which is a tree structure of blocks. The template can be modified by using the Template API to add new Groups, Sections, and Fields as well as remove existing ones.
|
||||||
|
|
||||||
For more information about when to perform template modifications, see the [block template lifecycle](./block-template-lifecycle.md).
|
For more information about when to perform template modifications, see the [block template lifecycle](./block-template-lifecycle.md).
|
||||||
|
|
||||||
Many extensibility implementations can be done using only the PHP-based Block Template API alongside our library of [generic blocks](https://github.com/woocommerce/woocommerce/blob/trunk/packages/js/product-editor/src/blocks/generic/README.md). More complex interactivity can be implemented using JavaScript and React (the same library used to implement the core blocks used in the product editor). [@woocommerce/create-product-editor-block](https://github.com/woocommerce/woocommerce/packages/js/create-product-editor-block/README.md) can help scaffold a development environment with JavaScript and React.
|
Many extensibility implementations can be done using only the PHP-based Block Template API alongside our library of [generic blocks](https://github.com/woocommerce/woocommerce/blob/trunk/packages/js/product-editor/src/blocks/generic/README.md). More complex interactivity can be implemented using JavaScript and React (the same library used to implement the core blocks used in the product editor). [@woocommerce/create-product-editor-block](https://github.com/woocommerce/woocommerce/blob/trunk/packages/js/create-product-editor-block/README.md) can help scaffold a development environment with JavaScript and React.
|
||||||
|
|
||||||
## Declaring compatibility with the product editor
|
## Declaring compatibility with the product editor
|
||||||
|
|
||||||
|
|
@ -37,5 +37,5 @@ Please note that this check is currently not being enforced: the product editor
|
||||||
## Related documentation
|
## Related documentation
|
||||||
|
|
||||||
- [Examples on Template API usage](https://github.com/woocommerce/woocommerce/blob/trunk/plugins/woocommerce/src/Admin/Features/ProductBlockEditor/ProductTemplates/README.md/)
|
- [Examples on Template API usage](https://github.com/woocommerce/woocommerce/blob/trunk/plugins/woocommerce/src/Admin/Features/ProductBlockEditor/ProductTemplates/README.md/)
|
||||||
- [Related hooks and Template API documentation](https://github.com/woocommerce/woocommerce/plugins/woocommerce/src/Admin/BlockTemplates/README.md)
|
- [Related hooks and Template API documentation](https://github.com/woocommerce/woocommerce/blob/trunk/plugins/woocommerce/src/Admin/BlockTemplates/README.md)
|
||||||
- [Generic blocks documentation](https://github.com/woocommerce/woocommerce//packages/js/product-editor/src/blocks/generic/README.md)
|
- [Generic blocks documentation](https://github.com/woocommerce/woocommerce/blob/trunk/packages/js/product-editor/src/blocks/generic/README.md)
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue