|
|
|
|
@ -2,24 +2,25 @@
|
|
|
|
|
|
|
|
|
|
## Table of Contents <!-- omit in toc -->
|
|
|
|
|
|
|
|
|
|
- [Cart Line Items](#cart-line-items)
|
|
|
|
|
- [Order Summary Items](#order-summary-items)
|
|
|
|
|
- [Totals footer item (in Mini Cart, Cart and Checkout)](#totals-footer-item-in-mini-cart-cart-and-checkout)
|
|
|
|
|
- [Coupons](#coupons)
|
|
|
|
|
- [Snackbar notices](#snackbar-notices)
|
|
|
|
|
- [Examples](#examples)
|
|
|
|
|
- [Changing the wording of the Totals label in the Mini Cart, Cart and Checkout](#changing-the-wording-of-the-totals-label-in-the-mini-cart-cart-and-checkout)
|
|
|
|
|
- [Changing the format of the item's single price](#changing-the-format-of-the-items-single-price)
|
|
|
|
|
- [Change the name of a coupon](#change-the-name-of-a-coupon)
|
|
|
|
|
- [Hide a snackbar notice containing a certain string](#hide-a-snackbar-notice-containing-a-certain-string)
|
|
|
|
|
- [Troubleshooting](#troubleshooting)
|
|
|
|
|
- [Cart Line Items](#cart-line-items)
|
|
|
|
|
- [Order Summary Items](#order-summary-items)
|
|
|
|
|
- [Totals footer item (in Mini Cart, Cart and Checkout)](#totals-footer-item-in-mini-cart-cart-and-checkout)
|
|
|
|
|
- [Coupons](#coupons)
|
|
|
|
|
- [Snackbar notices](#snackbar-notices)
|
|
|
|
|
- [Place Order Button Label](#place-order-button-label)
|
|
|
|
|
- [Examples](#examples)
|
|
|
|
|
- [Changing the wording of the Totals label in the Mini Cart, Cart and Checkout](#changing-the-wording-of-the-totals-label-in-the-mini-cart-cart-and-checkout)
|
|
|
|
|
- [Changing the format of the item's single price](#changing-the-format-of-the-items-single-price)
|
|
|
|
|
- [Change the name of a coupon](#change-the-name-of-a-coupon)
|
|
|
|
|
- [Hide a snackbar notice containing a certain string](#hide-a-snackbar-notice-containing-a-certain-string)
|
|
|
|
|
- [Change the label of the Place Order button](#change-the-label-of-the-place-order-button)
|
|
|
|
|
- [Troubleshooting](#troubleshooting)
|
|
|
|
|
|
|
|
|
|
This document lists the filters that are currently available to extensions and offers usage information for each one of them. Information on registering filters can be found on the [Checkout - Filter Registry](../../../../packages/checkout/filter-registry/README.md) page.
|
|
|
|
|
|
|
|
|
|
## Cart Line Items
|
|
|
|
|
|
|
|
|
|
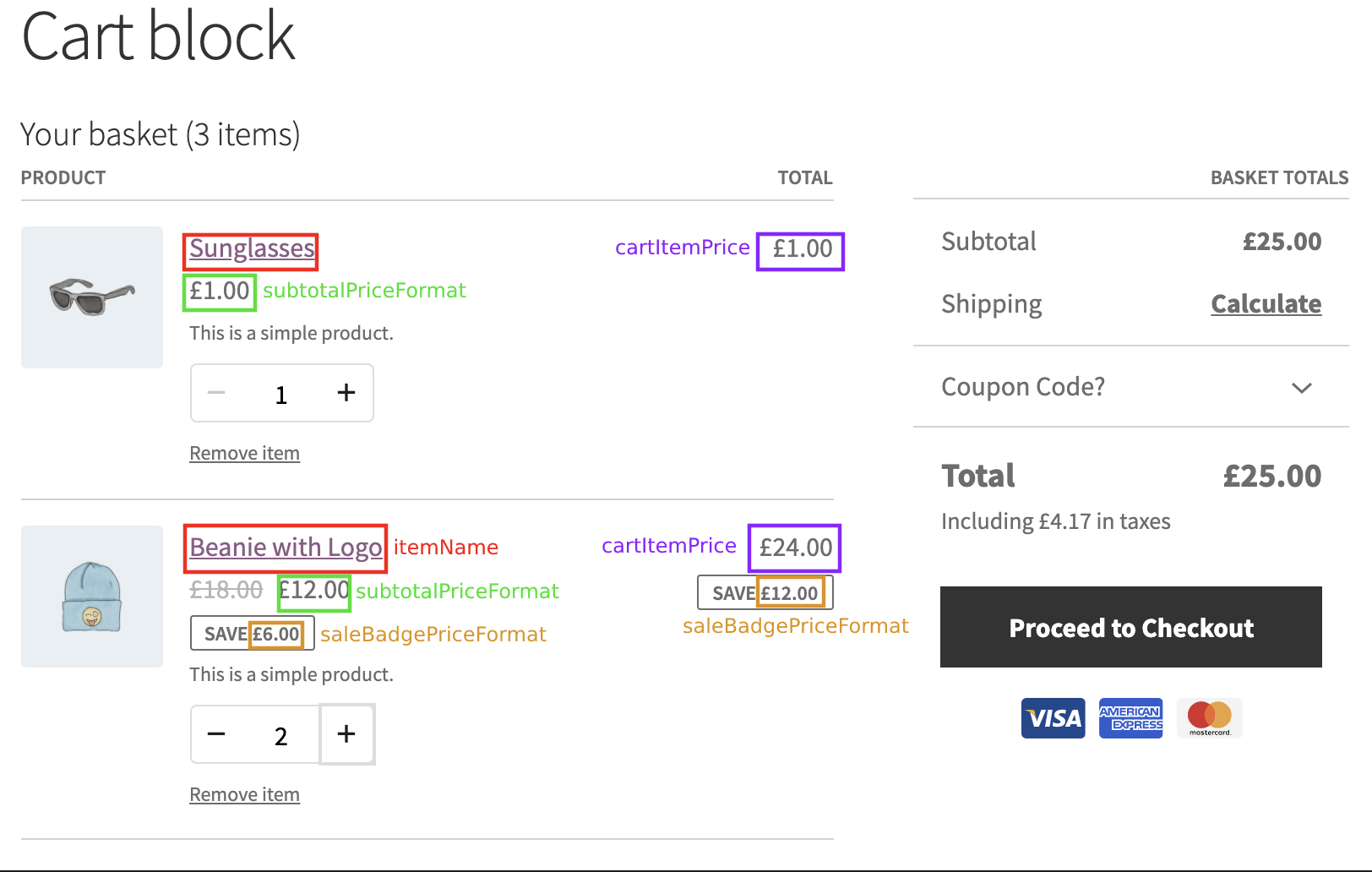
Line items refers to each item listed in the cart or checkout. For instance
|
|
|
|
|
the "Sunglasses" and "Beanie with logo" in this image are the line items.
|
|
|
|
|
Line items refer to each item listed in the cart or checkout. For instance, the "Sunglasses" and "Beanie with Logo" in this image are the line items.
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
@ -31,16 +32,13 @@ The following filters are available for line items:
|
|
|
|
|
| `cartItemPrice` | This is the price of the item, multiplied by the number of items in the cart. | `string` and **must** contain the substring `<price/>` where the price should appear. |
|
|
|
|
|
| `cartItemClass` | This is the className of the item cell. | `string` |
|
|
|
|
|
| `subtotalPriceFormat` | This is the price of a single item. Irrespective of the number in the cart, this value will always be the current price of _one_ item. | `string` and **must** contain the substring `<price/>` where the price should appear. |
|
|
|
|
|
| `saleBadgePriceFormat` | This is amount of money saved when buying this item. It is the difference between the item's regular price and its sale price. | `string` and **must** contain the substring `<price/>` where the price should appear. |
|
|
|
|
|
| `saleBadgePriceFormat` | This is the amount of money saved when buying this item. It is the difference between the item's regular price and its sale price. | `string` and **must** contain the substring `<price/>` where the price should appear. |
|
|
|
|
|
|
|
|
|
|
Each of these filters has the following arguments passed to it: `{ context: 'cart', cartItem: CartItem }` ([CartItem](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/c00da597efe4c16fcf5481c213d8052ec5df3766/assets/js/type-defs/cart.ts#L113))
|
|
|
|
|
|
|
|
|
|
## Order Summary Items
|
|
|
|
|
|
|
|
|
|
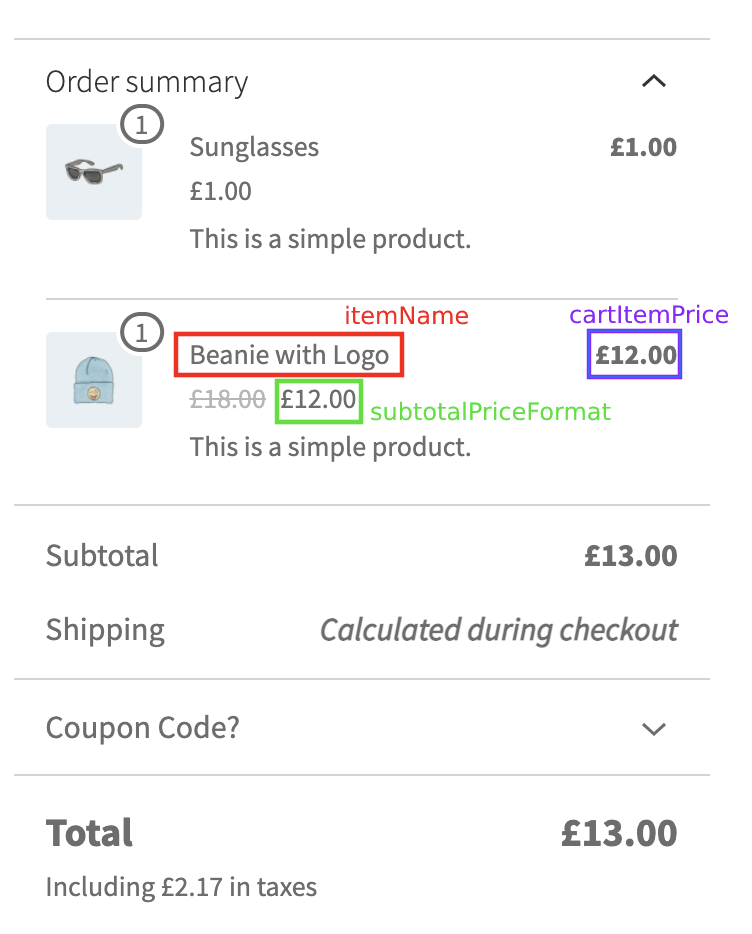
In the Checkout block, there is a sidebar that contains a summary of what the customer is about to purchase.
|
|
|
|
|
There are some filters available to modify the way certain elements are displayed on each item.
|
|
|
|
|
|
|
|
|
|
The sale badges are not shown here, so those filters are not applied in the Order Summary.
|
|
|
|
|
In the Checkout block, there is a sidebar that contains a summary of what the customer is about to purchase. There are some filters available to modify the way certain elements are displayed on each item. The sale badges are not shown here, so those filters are not applied in the Order Summary.
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
@ -65,13 +63,7 @@ There are no additional arguments passed to this filter.
|
|
|
|
|
|
|
|
|
|
## Coupons
|
|
|
|
|
|
|
|
|
|
The current functionality is to display the coupon codes in the Cart and Checkout sidebars. This could be undesirable
|
|
|
|
|
if you dynamically generate a coupon code that is not user-friendly. It may, therefore, be desirable to change the way
|
|
|
|
|
this code is displayed. To do this, the filter `coupons` exists.
|
|
|
|
|
|
|
|
|
|
This filter could also be used to show or hide coupons.
|
|
|
|
|
|
|
|
|
|
This filter must _not_ be used to alter the value/totals of a coupon. This will not carry through to the Cart totals.
|
|
|
|
|
The current functionality is to display the coupon codes in the Cart and Checkout sidebars. This could be undesirable if you dynamically generate a coupon code that is not user-friendly. It may, therefore, be desirable to change the way this code is displayed. To achieve this, the filter `coupons` exists. This filter could also be used to show or hide coupons. This filter must _not_ be used to alter the value/totals of a coupon. This will not carry through to the Cart totals.
|
|
|
|
|
|
|
|
|
|
| Filter name | Description | Return type |
|
|
|
|
|
| ----------- | ---------------------------------------------------------- | -------------- |
|
|
|
|
|
@ -112,8 +104,7 @@ It may be desirable to hide this if there's a notice you don't want the shopper
|
|
|
|
|
|
|
|
|
|
The filter passes an object whose keys are the `content` of each notice.
|
|
|
|
|
|
|
|
|
|
If there are two notices slated to be displayed ('Coupon code "10off" has been applied to your basket.', and 'Coupon
|
|
|
|
|
code "50off" has been removed from your basket.'), the value passed to the filter would look like so:
|
|
|
|
|
If there are two notices slated to be displayed ('Coupon code "10off" has been applied to your basket.', and 'Coupon code "50off" has been removed from your basket.'), the value passed to the filter would look like so:
|
|
|
|
|
|
|
|
|
|
```js
|
|
|
|
|
{
|
|
|
|
|
@ -124,13 +115,19 @@ code "50off" has been removed from your basket.'), the value passed to the filte
|
|
|
|
|
|
|
|
|
|
To reiterate, the _value_ here will determine whether this notice gets displayed or not. It will display if true.
|
|
|
|
|
|
|
|
|
|
## Place Order Button Label
|
|
|
|
|
|
|
|
|
|
The Checkout block contains a button which is labelled 'Place Order' by default, but can be changed using the following filter.
|
|
|
|
|
|
|
|
|
|
| Filter name | Description | Return type |
|
|
|
|
|
| ----------------------- | ------------------------------------------- | ----------- |
|
|
|
|
|
| `placeOrderButtonLabel` | The wanted label of the Place Order button. | `string` |
|
|
|
|
|
|
|
|
|
|
## Examples
|
|
|
|
|
|
|
|
|
|
### Changing the wording of the Totals label in the Mini Cart, Cart and Checkout
|
|
|
|
|
|
|
|
|
|
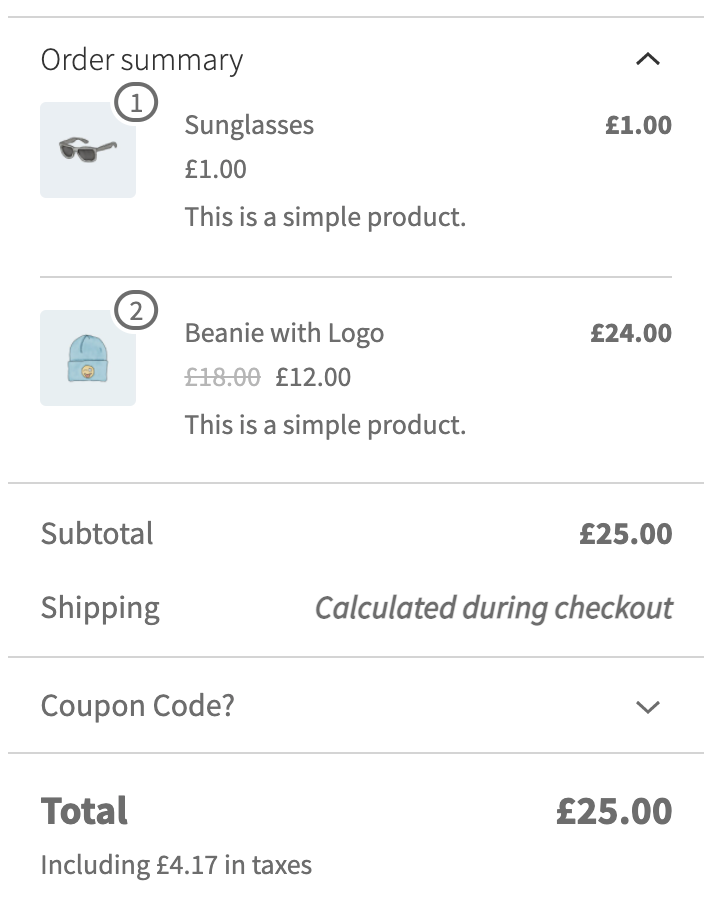
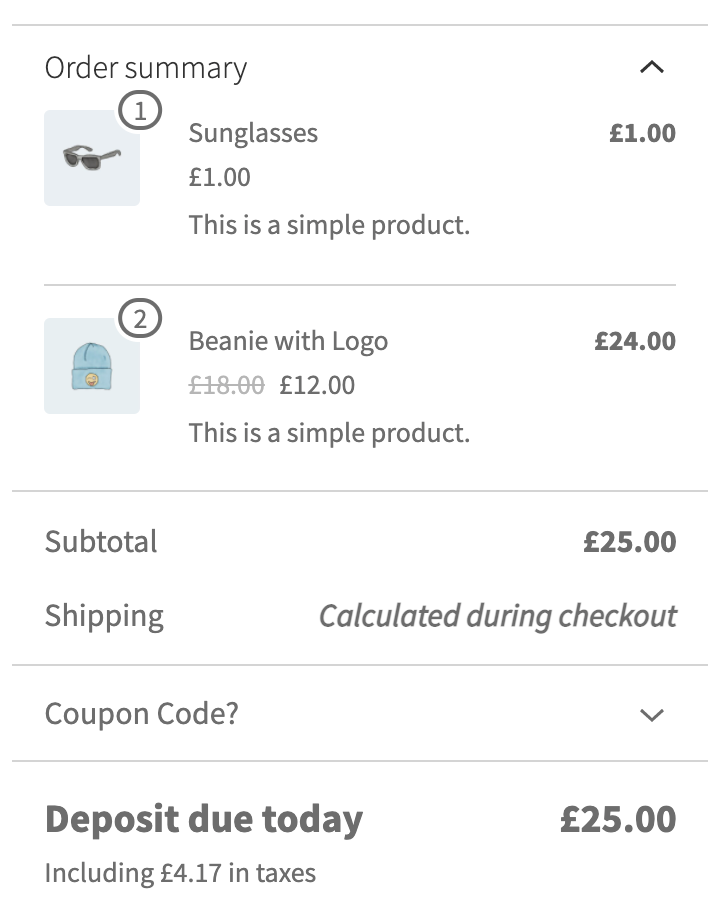
For this example, let's suppose we are building an extension that lets customers pay a deposit, and defer the full amount until a later date.
|
|
|
|
|
|
|
|
|
|
To make it easier to understand what the customer is paying and why, let's change the value of `Total` to `Deposit due today`.
|
|
|
|
|
For this example, let's suppose we are building an extension that lets customers pay a deposit, and defer the full amount until a later date. To make it easier to understand what the customer is paying and why, let's change the value of `Total` to `Deposit due today`.
|
|
|
|
|
|
|
|
|
|
1. We need to create a `CheckoutFilterFunction`.
|
|
|
|
|
|
|
|
|
|
@ -138,9 +135,7 @@ To make it easier to understand what the customer is paying and why, let's chang
|
|
|
|
|
const replaceTotalWithDeposit = () => 'Deposit due today';
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
2. Now we need to register this filter function, and have it executed when the `totalLabel` filter is applied.
|
|
|
|
|
We can access the `__experimentalRegisterCheckoutFilters` function on the `window.wc.blocksCheckout` object.
|
|
|
|
|
As long as your extension's script is enqueued _after_ WooCommerce Blocks' scripts (i.e. by registering `wc-blocks-checkout` as a dependency), then this will be available.
|
|
|
|
|
2. Now we need to register this filter function, and have it executed when the `totalLabel` filter is applied. We can access the `__experimentalRegisterCheckoutFilters` function on the `window.wc.blocksCheckout` object. As long as your extension's script is enqueued _after_ WooCommerce Blocks' scripts (i.e. by registering `wc-blocks-checkout` as a dependency), then this will be available.
|
|
|
|
|
|
|
|
|
|
```ts
|
|
|
|
|
const { __experimentalRegisterCheckoutFilters } = window.wc.blocksCheckout;
|
|
|
|
|
@ -149,20 +144,15 @@ __experimentalRegisterCheckoutFilters( 'my-hypothetical-deposit-plugin', {
|
|
|
|
|
} );
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
| Before | After |
|
|
|
|
|
| ------ | ----- |
|
|
|
|
|
| Before | After |
|
|
|
|
|
| -------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------- |
|
|
|
|
|
|  |  |
|
|
|
|
|
|
|
|
|
|
## Changing the format of the item's single price
|
|
|
|
|
### Changing the format of the item's single price
|
|
|
|
|
|
|
|
|
|
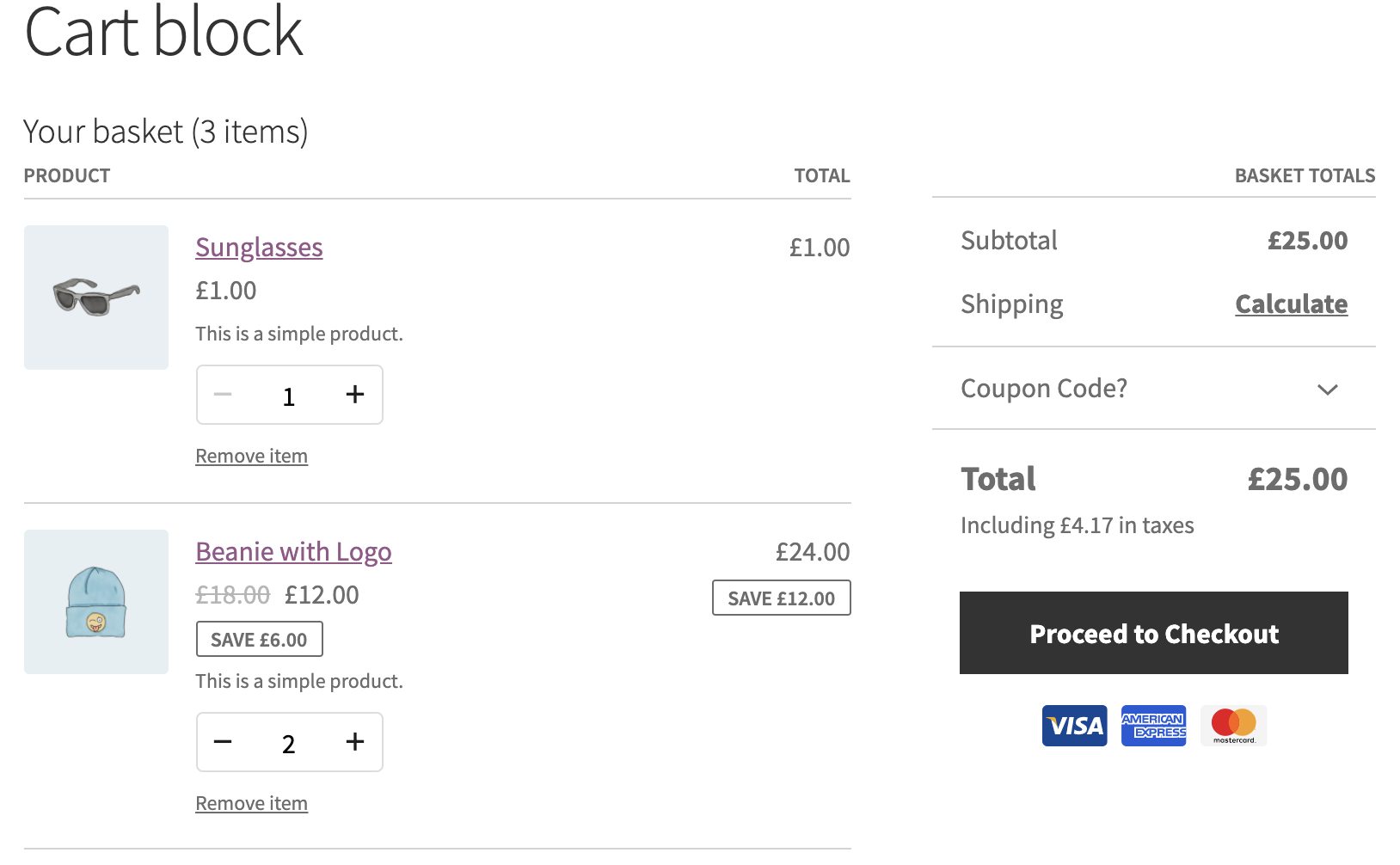
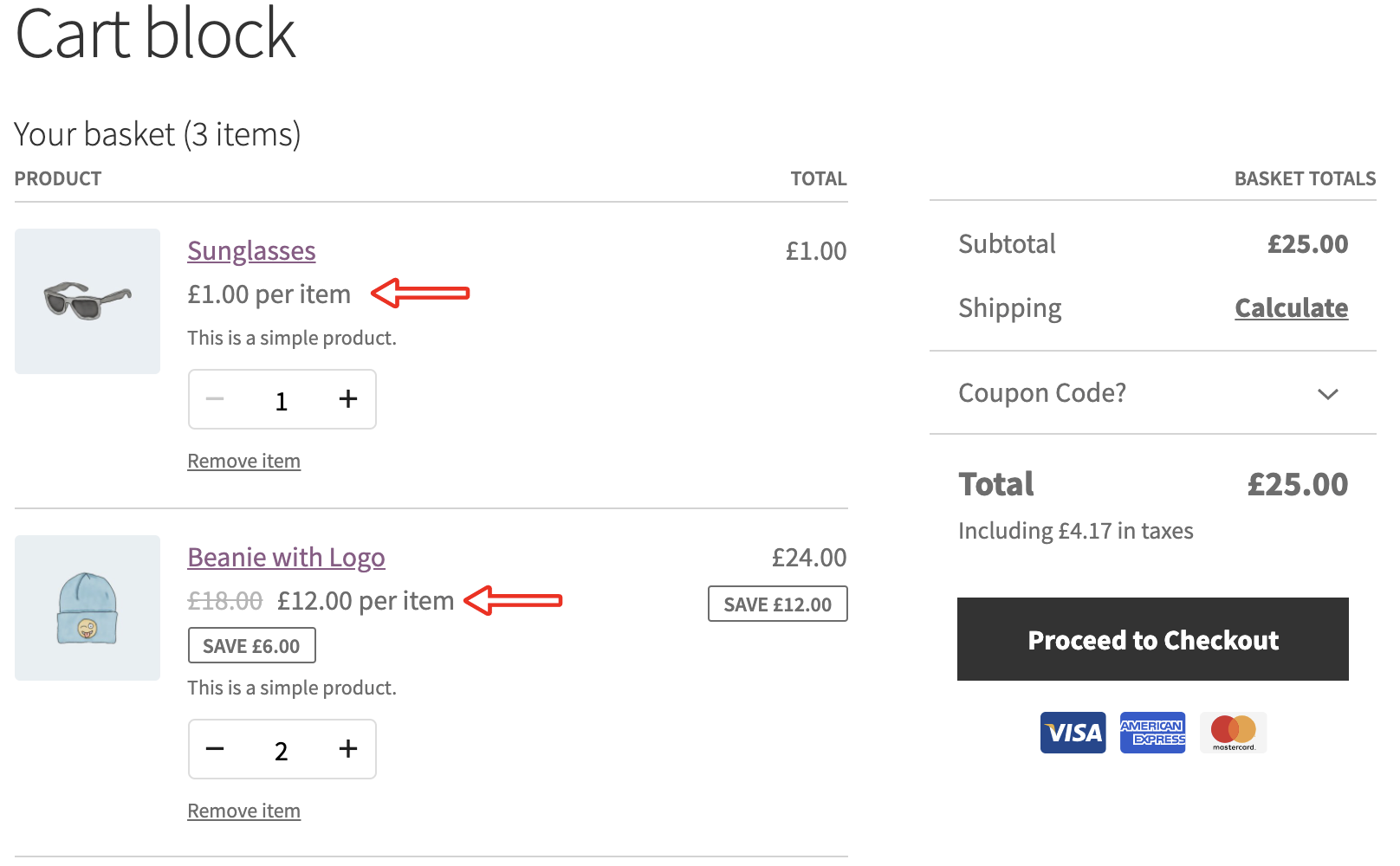
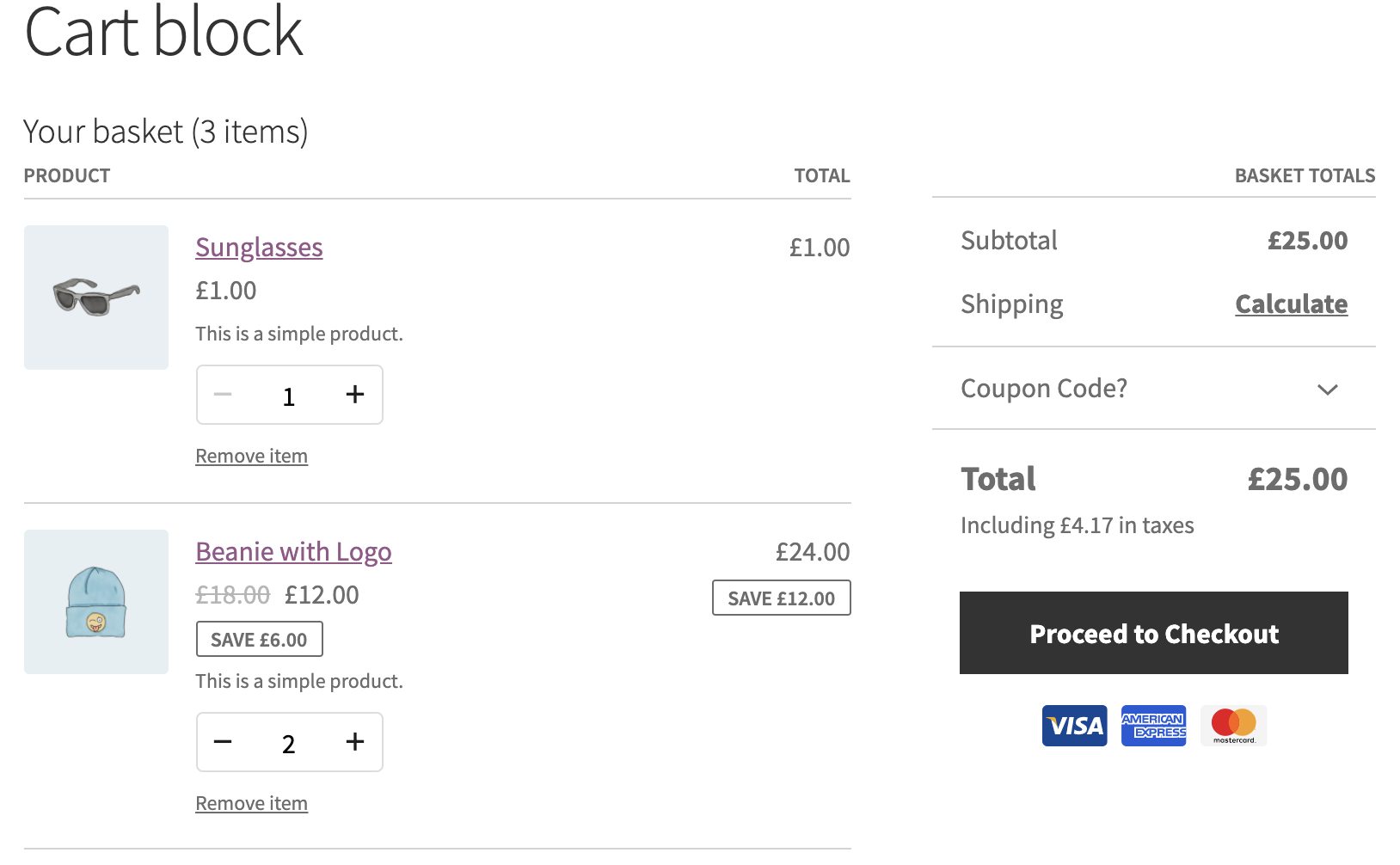
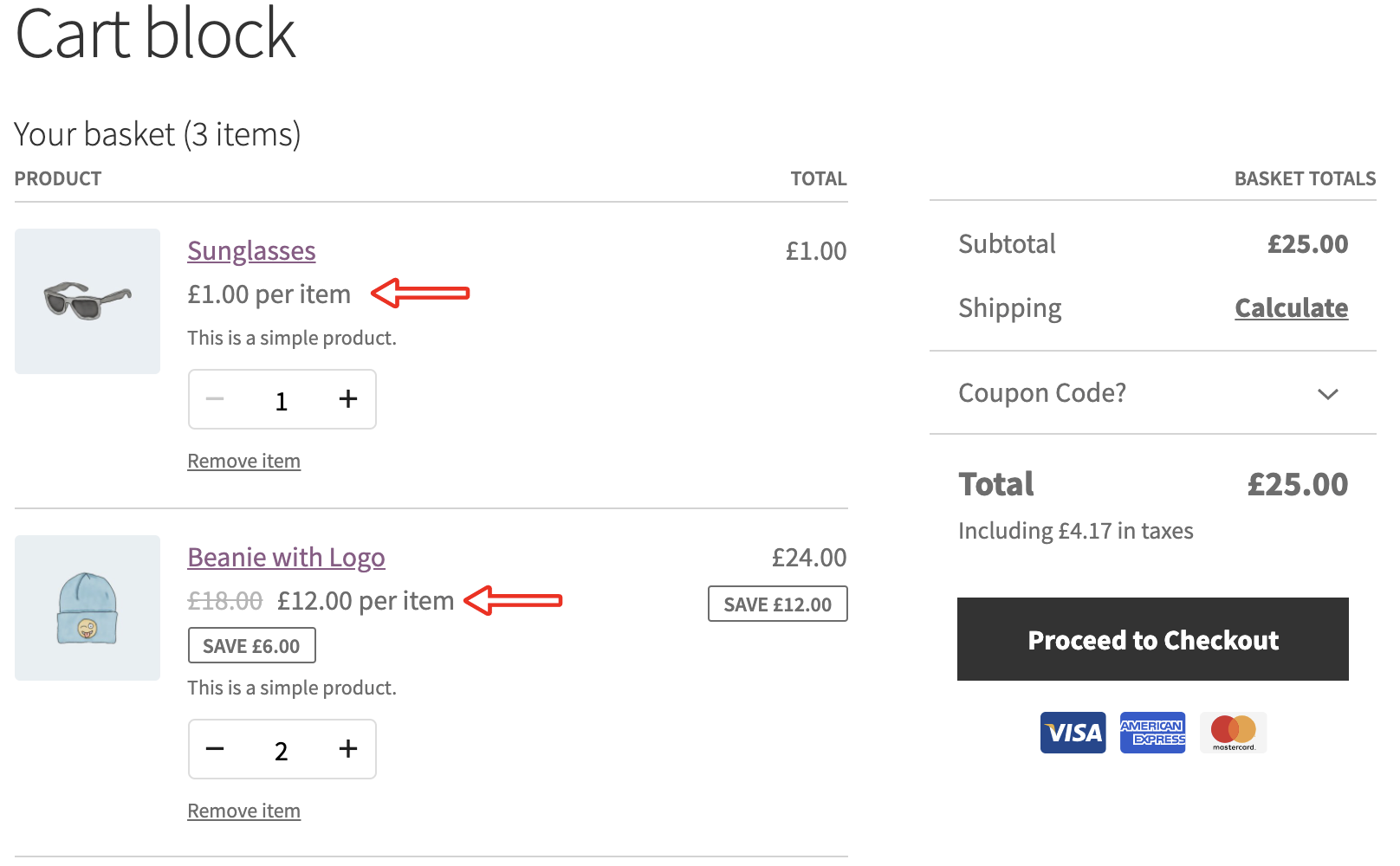
Let's say we want to add a little bit of text after an item's single price **in the Mini Cart and Cart blocks only**, just to make sure our customers know
|
|
|
|
|
that's the price per item.
|
|
|
|
|
Let's say we want to add a little bit of text after an item's single price **in the Mini Cart and Cart blocks only**, just to make sure our customers know that's the price per item.
|
|
|
|
|
|
|
|
|
|
1. We will need to register a function to be executed when the `subtotalPriceFormat` is applied. Since we only want this to happen in the
|
|
|
|
|
Cart context, our function will need to check the additional arguments passed to it to ensure the `context` value is `cart`.
|
|
|
|
|
|
|
|
|
|
We can see from the table above, that our function needs to return a string that contains a substring of `<price/>`.
|
|
|
|
|
This is a placeholder for the numeric value. The Mini Cart and Cart blocks will interpolate the value into the string we return.
|
|
|
|
|
1. We will need to register a function to be executed when the `subtotalPriceFormat` is applied. Since we only want this to happen in the Cart context, our function will have to check the additional arguments passed to it to ensure the `context` value is `cart`. We can see from the table above, that our function needs to return a string that contains a substring of `<price/>`. This is a placeholder for the numeric value. The Mini Cart and Cart blocks will interpolate the value into the string we return.
|
|
|
|
|
|
|
|
|
|
```ts
|
|
|
|
|
const appendTextToPriceInCart = ( value, extensions, args ) => {
|
|
|
|
|
@ -184,19 +174,13 @@ __experimentalRegisterCheckoutFilters( 'my-hypothetical-price-plugin', {
|
|
|
|
|
} );
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
| Before | After |
|
|
|
|
|
| ------ | ----- |
|
|
|
|
|
|  |  |
|
|
|
|
|
| Before | After |
|
|
|
|
|
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
|
|
|
|
|  |  |
|
|
|
|
|
|
|
|
|
|
## Change the name of a coupon
|
|
|
|
|
### Change the name of a coupon
|
|
|
|
|
|
|
|
|
|
Let's say we're the author of an extension that automatically creates coupons for users, and applies them to the cart
|
|
|
|
|
when certain items are bought in combination.
|
|
|
|
|
|
|
|
|
|
Due to the internal workings of our extension, our automatically generated coupons are named something like
|
|
|
|
|
`autocoupon_2020_06_29` - this doesn't look fantastic, so we want to change this to look a bit nicer.
|
|
|
|
|
|
|
|
|
|
Our filtering function may look like this:
|
|
|
|
|
Let's say we're the author of an extension that automatically creates coupons for users, and applies them to the cart when certain items are bought in combination. Due to the internal workings of our extension, our automatically generated coupons are named something like `autocoupon_2020_06_29` - this doesn't look fantastic, so we want to change this to look a bit nicer. Our filtering function may look like this:
|
|
|
|
|
|
|
|
|
|
```ts
|
|
|
|
|
const filterCoupons = ( coupons ) => {
|
|
|
|
|
@ -229,9 +213,7 @@ __experimentalRegisterCheckoutFilters( 'automatic-coupon-extension', {
|
|
|
|
|
|
|
|
|
|
### Hide a snackbar notice containing a certain string
|
|
|
|
|
|
|
|
|
|
Let's say we want to hide all notices that contain the string `auto-generated-coupon`.
|
|
|
|
|
|
|
|
|
|
We would do this by setting the value of the `snackbarNoticeVisibility` to false for the notices we want to hide.
|
|
|
|
|
Let's say we want to hide all notices that contain the string `auto-generated-coupon`. We would do this by setting the value of the `snackbarNoticeVisibility` to false for the notices we would like to hide.
|
|
|
|
|
|
|
|
|
|
```ts
|
|
|
|
|
import { __experimentalRegisterCheckoutFilters } from '@woocommerce/blocks-checkout';
|
|
|
|
|
@ -248,6 +230,29 @@ __experimentalRegisterCheckoutFilters( 'automatic-coupon-extension', {
|
|
|
|
|
} );
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
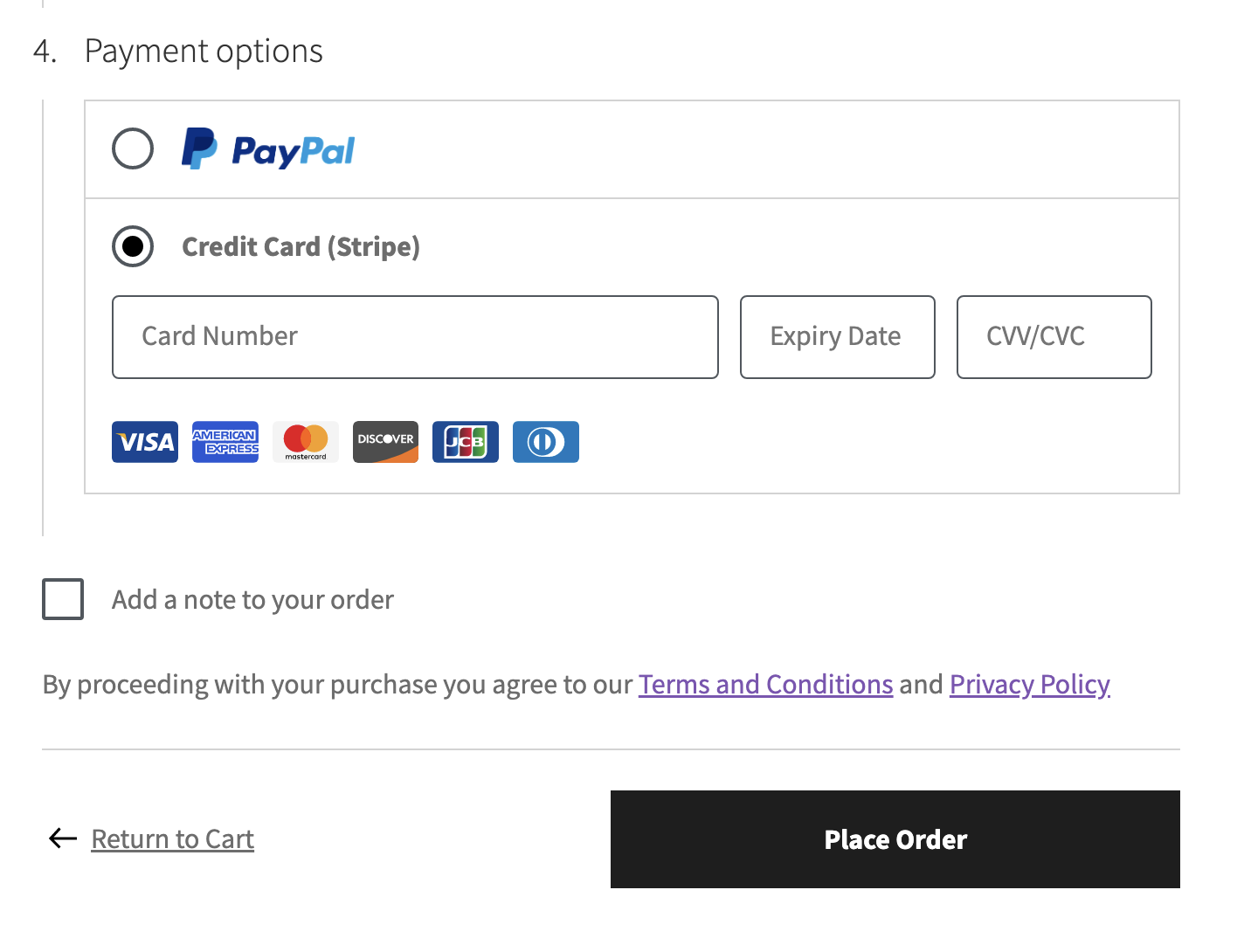
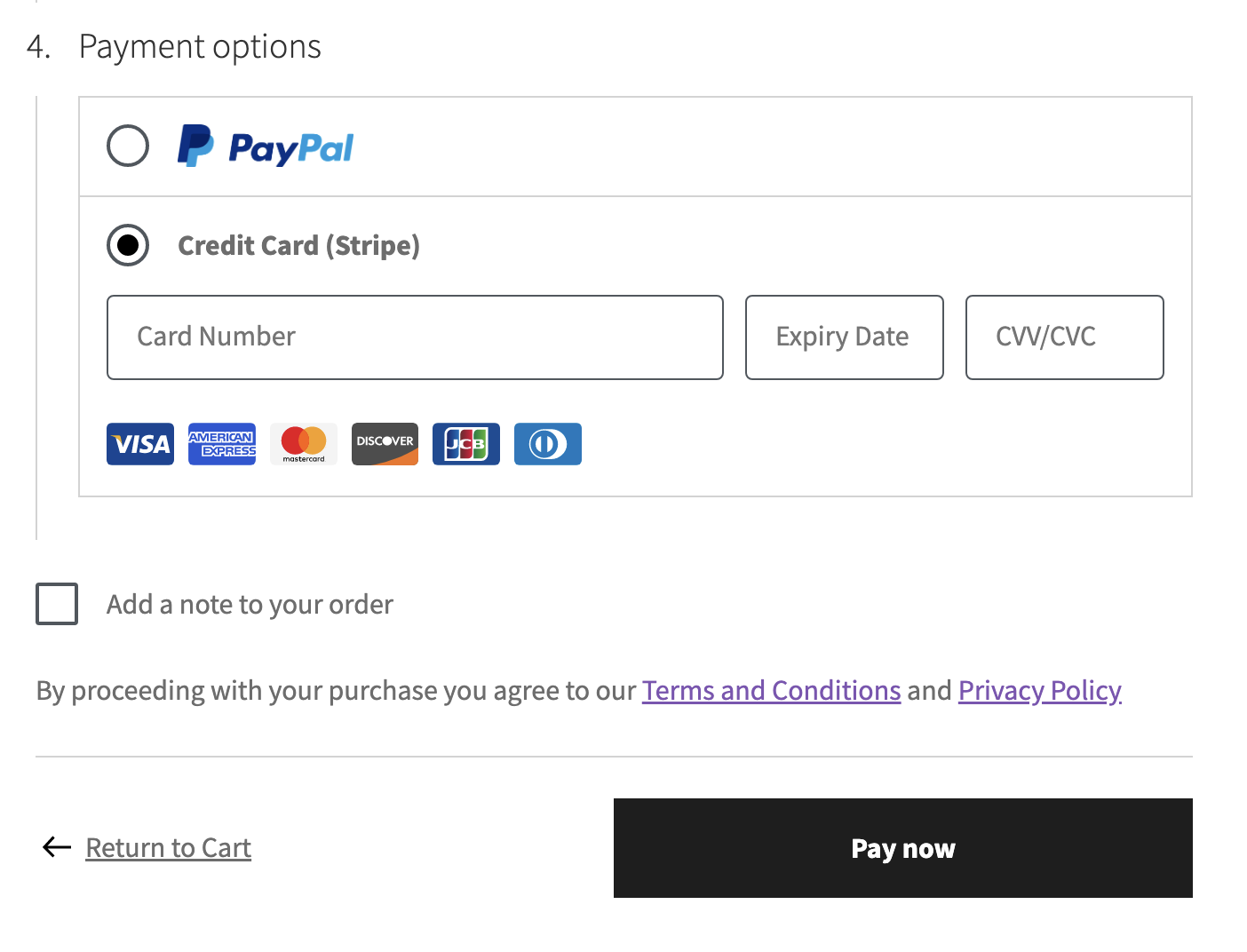
### Change the label of the Place Order button
|
|
|
|
|
|
|
|
|
|
Let's assume a merchant want to change the label of the Place Order button _Place Order_ to _Pay now_. A merchant can achieve this by using the `placeOrderButtonLabel` filter.
|
|
|
|
|
|
|
|
|
|
1. We need to get the total price `placeOrderButtonLabel`.
|
|
|
|
|
|
|
|
|
|
```ts
|
|
|
|
|
const label = () => `Pay now`;
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
2. Now we have to register this filter function, and have it executed when the `placeOrderButtonLabel` filter is applied. We can access the `__experimentalRegisterCheckoutFilters` function on the `window.wc.blocksCheckout` object. As long as your extension's script is enqueued _after_ WooCommerce Blocks' scripts (i.e. by registering `wc-blocks-checkout` as a dependency), then this will be available.
|
|
|
|
|
|
|
|
|
|
```ts
|
|
|
|
|
const { __experimentalRegisterCheckoutFilters } = window.wc.blocksCheckout;
|
|
|
|
|
__experimentalRegisterCheckoutFilters( 'custom-place-order-button-label', {
|
|
|
|
|
placeOrderButtonLabel: label,
|
|
|
|
|
} );
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
| Before | After |
|
|
|
|
|
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
|
|
|
|
|  |  |
|
|
|
|
|
|
|
|
|
|
## Troubleshooting
|
|
|
|
|
|
|
|
|
|
If you are logged in to the store as an administrator, you should be shown an error like this if your filter is not
|
|
|
|
|
@ -266,4 +271,3 @@ The error will also be shown in your console.
|
|
|
|
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-blocks/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/third-party-developers/extensibility/checkout-block/available-filters.md)
|
|
|
|
|
|
|
|
|
|
<!-- /FEEDBACK -->
|
|
|
|
|
|
|
|
|
|
|