Update changelog and testing notes with PRs woocommerce/woocommerce-blocks#9195 and woocommerce/woocommerce-blocks#9196
This commit is contained in:
parent
43b58d41d6
commit
cdb41422ca
|
|
@ -321,3 +321,25 @@ _**Use Case 2**_
|
|||
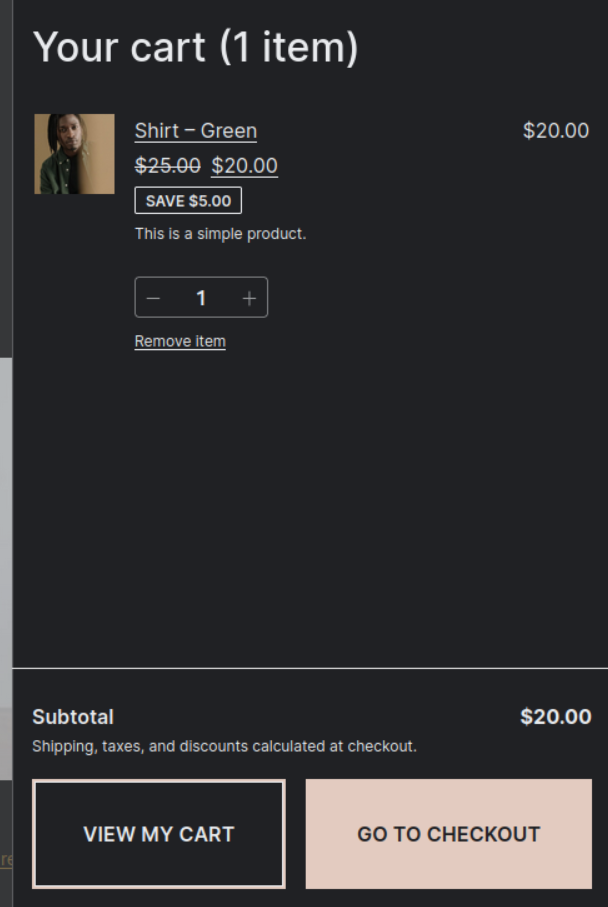
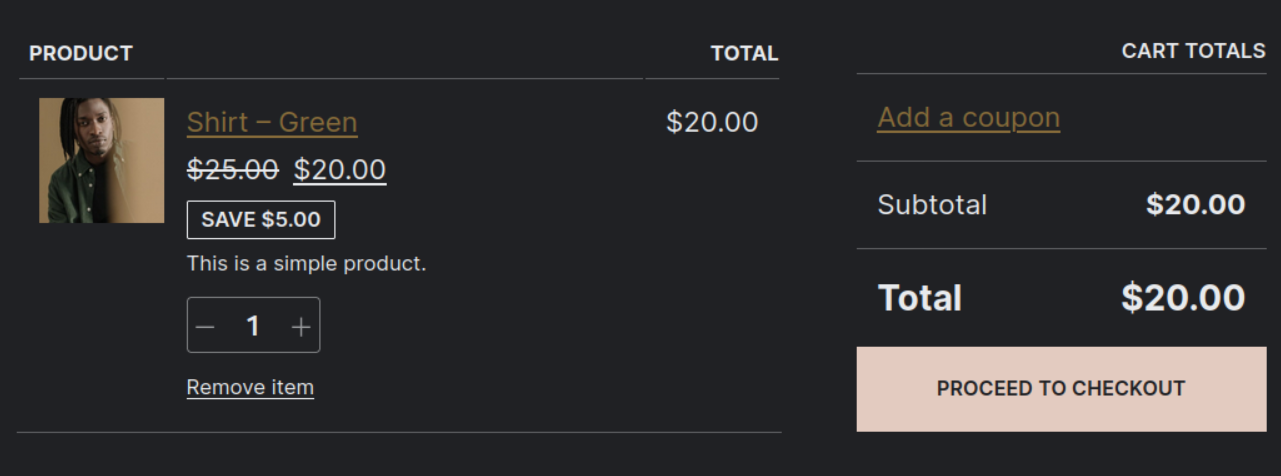
Mini Cart | Cart
|
||||
--- | ---
|
||||
 | 
|
||||
|
||||
### Mini Cart block: fix slide in animation ([#9195](https://github.com/woocommerce/woocommerce-blocks/pull/9195))
|
||||
|
||||
1. Add Mini Cart to the Header.
|
||||
2. Go to the frontend.
|
||||
3. Add some products to cart.
|
||||
4. Open Mini Cart.
|
||||
5. Verify the Mini Cart slides in and animation finishes when the Mini Cart covers viewport.
|
||||
6. Repeat steps 4 and 5 with a narrow view simulating mobile (<kbd>F12</kbd> and then <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>M</kbd> in Firefox & Chrome).
|
||||
7. Go to Appearance > Editor > Template parts > Mini Cart and select the Mini Cart Contents block. Set it to a different width than its default and repeat steps 4-6.
|
||||
8. Switch to a RTL language like Arabic (from Settings > General) and repeat steps 4-7.
|
||||
|
||||
### Set minimum width for the Mini Cart Contents block ([#9196](https://github.com/woocommerce/woocommerce-blocks/pull/9196))
|
||||
|
||||
1. Go to Appearance > Editor > Template Parts > Mini Cart.
|
||||
3. Select the Mini Cart Contents block (you can use the List View to find it).
|
||||
4. In the sidebar, set a custom width lower than 300px.
|
||||
5. Verify when you move the focus somewhere else, it's set to 300px.
|
||||
6. Remove the value from the custom width input.
|
||||
7. Verify it gets resetted to the default (480px).
|
||||
8. Try setting an allowed value (ie: 350px, 500px, etc.).
|
||||
9. Verify the value persists.
|
||||
|
|
|
|||
|
|
@ -114,6 +114,7 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
|
|||
- Filter by Price block: Fix slider thumb position on wide screens. ([9118](https://github.com/woocommerce/woocommerce-blocks/pull/9118))
|
||||
- Filter by Stock Status block: Fix dropdown ordering. ([9127](https://github.com/woocommerce/woocommerce-blocks/pull/9127))
|
||||
- Disable "Hide shipping costs until an address is entered" option when Local Pickup is in use. ([8964](https://github.com/woocommerce/woocommerce-blocks/pull/8964))
|
||||
- Mini Cart block: fix slide in animation. ([9195](https://github.com/woocommerce/woocommerce-blocks/pull/9195))
|
||||
- Set minimum width for the Mini Cart Contents block. ([9196](https://github.com/woocommerce/woocommerce-blocks/pull/9196))
|
||||
|
||||
= 10.0.3 - 2023-04-21 =
|
||||
|
|
|
|||
Loading…
Reference in New Issue