* Link translation section to docs file * Delete duplicated docs * Move internal developer docs into corresponding folder * Correct merge conflict * Change ‘docs/testing/’ to ‘docs/internal-developers/testing’ * Fix visible \ and missing bulletpoint * Add missing testing notes
This commit is contained in:
parent
72599384f5
commit
e38d429f70
|
|
@ -18,8 +18,8 @@ The release pull request has been created! This checklist is a guide to follow f
|
||||||
* [ ] Run `npm run package-plugin:deploy`. This will create a zip of the current branch build locally.
|
* [ ] Run `npm run package-plugin:deploy`. This will create a zip of the current branch build locally.
|
||||||
* [ ] Create the testing notes for the release.
|
* [ ] Create the testing notes for the release.
|
||||||
* [ ] For each pull request that belongs to the current release, grab the `User Facing Testing` notes from the PR's description. Be sure that the `Do not include in the Testing Notes is not flagged` checkbox is unchecked.
|
* [ ] For each pull request that belongs to the current release, grab the `User Facing Testing` notes from the PR's description. Be sure that the `Do not include in the Testing Notes is not flagged` checkbox is unchecked.
|
||||||
* [ ] Add the notes to `docs/testing/releases`
|
* [ ] Add the notes to `docs/internal-developers/testing/releases`
|
||||||
* [ ] Update the `docs/testing/releases/README.md` file index.
|
* [ ] Update the `docs/internal-developers/testing/releases/README.md` file index.
|
||||||
* [ ] Copy a link to the release zip you created earlier into the testing notes. To generate the link you can upload the zip as an attachment in a GitHub comment and then just copy the path (without publishing the comment).
|
* [ ] Copy a link to the release zip you created earlier into the testing notes. To generate the link you can upload the zip as an attachment in a GitHub comment and then just copy the path (without publishing the comment).
|
||||||
* [ ] Commit and push the testing docs to the release branch.
|
* [ ] Commit and push the testing docs to the release branch.
|
||||||
* [ ] Smoke test built release zip using the testing instructions you created:
|
* [ ] Smoke test built release zip using the testing instructions you created:
|
||||||
|
|
@ -76,7 +76,7 @@ This only needs done if the patch release needs to be included in WooCommerce Co
|
||||||
- The content for the pull release can follow [this example](https://github.com/woocommerce/woocommerce/pull/27676). Essentially you link to all the important things that have already been prepared. Note, you need to make sure you link to all the related documents for the feature plugin releases since the last package version bump in Woo Core.
|
- The content for the pull release can follow [this example](https://github.com/woocommerce/woocommerce/pull/27676). Essentially you link to all the important things that have already been prepared. Note, you need to make sure you link to all the related documents for the feature plugin releases since the last package version bump in Woo Core.
|
||||||
- The PR's changelog should be aggregated from all the releases included in the package bump. This changelog will be used in the release notes for the WooCommerce release. That's why it should only list the PRs that have WooCoomerce Core in the WooCommerce Visibility section of their description. Don't include changes available in the feature plugin or development builds.
|
- The PR's changelog should be aggregated from all the releases included in the package bump. This changelog will be used in the release notes for the WooCommerce release. That's why it should only list the PRs that have WooCoomerce Core in the WooCommerce Visibility section of their description. Don't include changes available in the feature plugin or development builds.
|
||||||
- Run through the testing checklist to ensure everything works in that branch for that package bump. **Note:** Testing should include ensuring any features/new blocks that are supposed to be behind feature gating for the core merge of this package update are working as expected.
|
- Run through the testing checklist to ensure everything works in that branch for that package bump. **Note:** Testing should include ensuring any features/new blocks that are supposed to be behind feature gating for the core merge of this package update are working as expected.
|
||||||
- Testing should include completing the [Smoke testing checklist](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/testing/smoke-testing.md). It's up to you to verify that those tests have been done.
|
- Testing should include completing the [Smoke testing checklist](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/internal-developers/testing/smoke-testing.md). It's up to you to verify that those tests have been done.
|
||||||
- Verify and make any additional edits to the pull request description for things like: Changelog to be included with WooCommerce core, additional communication that might be needed elsewhere, additional marketing communication notes that may be needed etc.
|
- Verify and make any additional edits to the pull request description for things like: Changelog to be included with WooCommerce core, additional communication that might be needed elsewhere, additional marketing communication notes that may be needed etc.
|
||||||
- After the checklist is complete and the testing is done, it will be up to the WooCommerce core team to approve and merge the pull request.
|
- After the checklist is complete and the testing is done, it will be up to the WooCommerce core team to approve and merge the pull request.
|
||||||
* [ ] Make sure you join the `#woo-core-releases` Slack channel to represent Woo Blocks for the release of WooCommerce core this version is included in.
|
* [ ] Make sure you join the `#woo-core-releases` Slack channel to represent Woo Blocks for the release of WooCommerce core this version is included in.
|
||||||
|
|
|
||||||
|
|
@ -24,8 +24,8 @@ The release pull request has been created! This checklist is a guide to follow f
|
||||||
* Note: The zip file is functionally equivalent to what gets released except the version bump.
|
* Note: The zip file is functionally equivalent to what gets released except the version bump.
|
||||||
* [ ] Create the testing notes for the release.
|
* [ ] Create the testing notes for the release.
|
||||||
* [ ] For each pull request that belongs to the current release, grab the `User Facing Testing` notes from the PR's description. Be sure that the `Do not include in the Testing Notes is not flagged` checkbox is unchecked.
|
* [ ] For each pull request that belongs to the current release, grab the `User Facing Testing` notes from the PR's description. Be sure that the `Do not include in the Testing Notes is not flagged` checkbox is unchecked.
|
||||||
* [ ] Add the notes to `docs/testing/releases`
|
* [ ] Add the notes to `docs/internal-developers/testing/releases`
|
||||||
* [ ] Update the `docs/testing/releases/README.md` file index.
|
* [ ] Update the `docs/internal-developers/testing/releases/README.md` file index.
|
||||||
* [ ] Copy a link to the release zip you created earlier into the testing notes. To generate the link you can upload the zip as an attachment in a GitHub comment and then just copy the path (without publishing the comment).
|
* [ ] Copy a link to the release zip you created earlier into the testing notes. To generate the link you can upload the zip as an attachment in a GitHub comment and then just copy the path (without publishing the comment).
|
||||||
* [ ] Commit and push the testing docs to the release branch.
|
* [ ] Commit and push the testing docs to the release branch.
|
||||||
* [ ] Smoke test built release zip using the testing instructions you created:
|
* [ ] Smoke test built release zip using the testing instructions you created:
|
||||||
|
|
@ -109,7 +109,7 @@ This only needs to be done if this release is the last release of the feature pl
|
||||||
Woo Blocks 7.3.0 & 7.4.0
|
Woo Blocks 7.3.0 & 7.4.0
|
||||||
```
|
```
|
||||||
* Run through the testing checklist to ensure everything works in that branch for that package bump. **Note:** Testing should include ensuring any features/new blocks that are supposed to be behind feature gating for the core merge of this package update are working as expected.
|
* Run through the testing checklist to ensure everything works in that branch for that package bump. **Note:** Testing should include ensuring any features/new blocks that are supposed to be behind feature gating for the core merge of this package update are working as expected.
|
||||||
* Testing should include completing the [Smoke testing checklist](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/testing/smoke-testing.md). It's up to you to verify that those tests have been done.
|
* Testing should include completing the [Smoke testing checklist](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/internal-developers/testing/smoke-testing.md). It's up to you to verify that those tests have been done.
|
||||||
* Verify and make any additional edits to the pull request description for things like: Changelog to be included with WooCommerce core, additional communication that might be needed elsewhere, additional marketing communication notes that may be needed etc.
|
* Verify and make any additional edits to the pull request description for things like: Changelog to be included with WooCommerce core, additional communication that might be needed elsewhere, additional marketing communication notes that may be needed etc.
|
||||||
* After the checklist is complete and the testing is done, it will be up to the WooCommerce core team to approve and merge the pull request.
|
* After the checklist is complete and the testing is done, it will be up to the WooCommerce core team to approve and merge the pull request.
|
||||||
* [ ] Make sure you join the `#woo-core-releases` Slack channel to represent Woo Blocks for the release of WooCommerce core this version is included in.
|
* [ ] Make sure you join the `#woo-core-releases` Slack channel to represent Woo Blocks for the release of WooCommerce core this version is included in.
|
||||||
|
|
|
||||||
|
|
@ -64,6 +64,14 @@ The WooCommerce Blocks Handbook provides documentation for designers and develop
|
||||||
- [Coupons](internal-developers/testing/cart-checkout/coupons.md)
|
- [Coupons](internal-developers/testing/cart-checkout/coupons.md)
|
||||||
- [Compatibility](internal-developers/testing/cart-checkout/compatibility.md)
|
- [Compatibility](internal-developers/testing/cart-checkout/compatibility.md)
|
||||||
- [Releases](internal-developers/testing/releases/README.md)
|
- [Releases](internal-developers/testing/releases/README.md)
|
||||||
|
- [Translations](internal-developers/translations/README.md)
|
||||||
|
- [Translation basics](internal-developers/translations/translation-basics.md)
|
||||||
|
- [Translations in PHP files](internal-developers/translations/translations-in-PHP-files.md)
|
||||||
|
- [Translations in JS/TS files](internal-developers/translations/translations-in-JS-TS-files.md)
|
||||||
|
- [Translations in FSE templates](internal-developers/translations/translations-in-FSE-templates.md)
|
||||||
|
- [Translations for lazy-loaded components](internal-developers/translations/translations-for-lazy-loaded-components.md)
|
||||||
|
- [Translation loading](internal-developers/translations/translation-loading.md)
|
||||||
|
- [Translation management](internal-developers/translations/translation-management.md)
|
||||||
|
|
||||||
## Third-party developers
|
## Third-party developers
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,19 +0,0 @@
|
||||||
# WooCommerce Blocks Handbook
|
|
||||||
|
|
||||||
This folder contains documentation for specific Blocks and Blocks functionality.
|
|
||||||
|
|
||||||
| Document | Description |
|
|
||||||
| --------------------------------------------------------- | ------------------------------------------------------ |
|
|
||||||
| [Stock Reservation during Checkout](stock-reservation.md) | This doc covers the Checkout Stock Reservation system. |
|
|
||||||
| [Features Flags and Experimental interfaces](./feature-flags-and-experimental-interfaces.md) | This doc outlines all the current features that are gated behind a feature or experimental flag as well as any interfaces that are experimental |
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/blocks/README.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
||||||
|
|
@ -8,6 +8,7 @@ The baseline for testing is:
|
||||||
- WooCommerce 4.2 and up
|
- WooCommerce 4.2 and up
|
||||||
- All Browsers supported by [those two versions](https://make.wordpress.org/core/handbook/best-practices/browser-support/) so this includes Internet Explorer 11, and latest two versions of each browser.
|
- All Browsers supported by [those two versions](https://make.wordpress.org/core/handbook/best-practices/browser-support/) so this includes Internet Explorer 11, and latest two versions of each browser.
|
||||||
- Storefront, TwentyTwenty, and TwentyNineteen themes, we use storefront as a basis for development and push fixes to it regularly, so make sure you run the latest version.
|
- Storefront, TwentyTwenty, and TwentyNineteen themes, we use storefront as a basis for development and push fixes to it regularly, so make sure you run the latest version.
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
@ -118,7 +118,6 @@ Support was added for showing category images in the Product Categories block. T
|
||||||
- For the "List" display style the toggle option for showing category images is available (and is disabled by default).
|
- For the "List" display style the toggle option for showing category images is available (and is disabled by default).
|
||||||
- This option is not available for the "Dropdown" display style.
|
- This option is not available for the "Dropdown" display style.
|
||||||
- When the option is toggled to "Show Category Image", images for categories are shown per category item in the list.
|
- When the option is toggled to "Show Category Image", images for categories are shown per category item in the list.
|
||||||
|
|
||||||
- [ ] Verify the new option works as expected according to the above both in the editor and in the frontend.
|
- [ ] Verify the new option works as expected according to the above both in the editor and in the frontend.
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
|
||||||
|
|
@ -5,12 +5,17 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
## Cart and Checkout styles
|
## Cart and Checkout styles
|
||||||
|
|
||||||
- Create pages with the Cart and Checkout blocks.
|
- Create pages with the Cart and Checkout blocks.
|
||||||
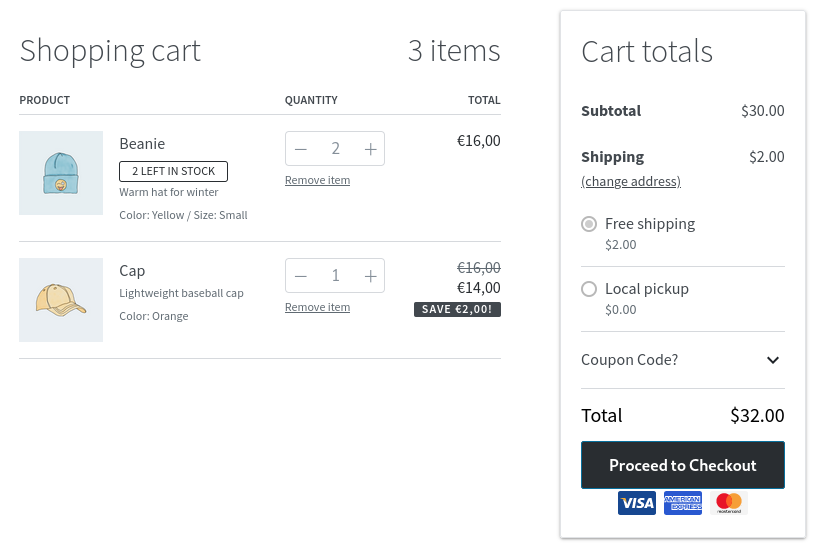
- Check the styles of both pages and verify: - The Cart and Checkout headings match the styles inherited from the theme (#2597) - In Checkout, step progress indicators match the heading style and they don't have a background circle (#2649).<br>
|
- Check the styles of both pages and verify:
|
||||||
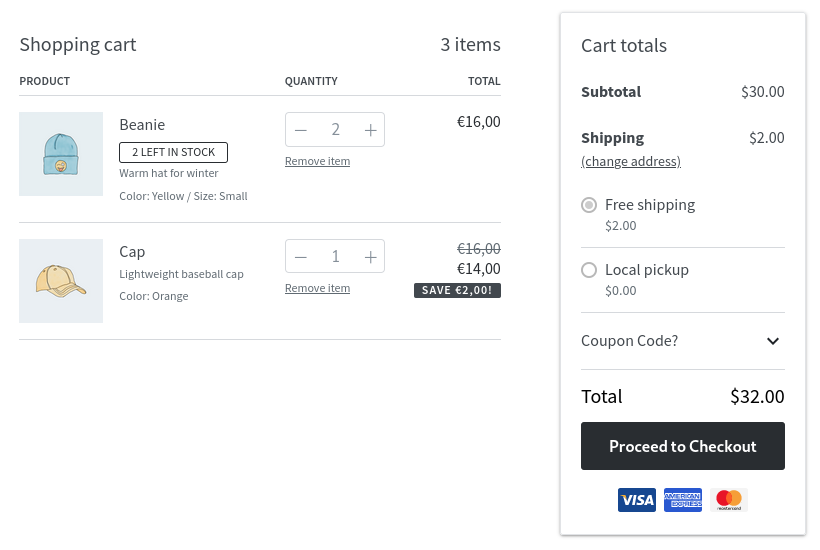
 - In Checkout, the item quantity badges are visible with dark backgrounds (with Storefront, you can change the background color in Appearance > Customize > Background) (#2619).<br>
|
- The Cart and Checkout headings match the styles inherited from the theme (#2597)
|
||||||
 - Try adding the code snippet from the [Cart and Checkout theming](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/cart-and-checkout.md#item-quantity-badge) docs (you can do it via a child theme or directly in the browser devtools) and verify the item quantity badge styles update accordingly. - In general, verify there were no regressions introduced after 2.6.0.
|
- In Checkout, step progress indicators match the heading style and they don't have a background circle (#2649).
|
||||||
- The Cart block title should be `Your cart (X items)` (#2615).<br>
|

|
||||||
|
- In Checkout, the item quantity badges are visible with dark backgrounds (with Storefront, you can change the background color in Appearance > Customize > Background) (#2619). \
|
||||||
|

|
||||||
|
- Try adding the code snippet from the [Cart and Checkout theming](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/cart-and-checkout.md#item-quantity-badge) docs (you can do it via a child theme or directly in the browser devtools) and verify the item quantity badge styles update accordingly.
|
||||||
|
- In general, verify there were no regressions introduced after 2.6.0.
|
||||||
|
- The Cart block title should be `Your cart (X items)` (#2615). \
|
||||||

|

|
||||||
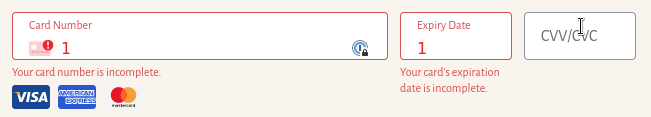
- Introduce an invalid credit card number and verify there is enough padding around the validation errors (#2662).<br>
|
- Introduce an invalid credit card number and verify there is enough padding around the validation errors (#2662). \
|
||||||

|

|
||||||
- In the editor, add the Cart block and verify the headings have the proper font size and there is margin between the `Proceed to Checkout` button and the credit card icons -- to get the icons, you need to install the Stripe payment gateway (#2486).
|
- In the editor, add the Cart block and verify the headings have the proper font size and there is margin between the `Proceed to Checkout` button and the credit card icons -- to get the icons, you need to install the Stripe payment gateway (#2486).
|
||||||
|
|
||||||
|
|
@ -20,11 +25,15 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
|
|
||||||
### Specific themes
|
### Specific themes
|
||||||
|
|
||||||
- [Hello theme](https://elementor.com/hello-theme/): - Verify the text inside the selects is visible on hover (#2647).<br>
|
- [Hello theme](https://elementor.com/hello-theme/):
|
||||||

|
- Verify the text inside the selects is visible on hover (#2647). \
|
||||||
- Twenty Twenty: - Add the All Products block and the Hand-picked Products block in a page and verify (#2573): - That with the All Products block you can add the On Sale badge and it's correctly aligned in the editor and the frontend (before, it was always shown on top of the image).<br>
|

|
||||||
 - The Hand-picked Products block discounted prices are not underlined.<br>
|
- Twenty Twenty:
|
||||||
 - Go to the Checkout block and verify font sizes look correct (they are inherited from the theme) (#2533).
|
- Add the All Products block and the Hand-picked Products block in a page and verify (#2573): - That with the All Products block you can add the On Sale badge and it's correctly aligned in the editor and the frontend (before, it was always shown on top of the image). \
|
||||||
|

|
||||||
|
- The Hand-picked Products block discounted prices are not underlined. \
|
||||||
|

|
||||||
|
- Go to the Checkout block and verify font sizes look correct (they are inherited from the theme) (#2533).
|
||||||
|
|
||||||
## Cart and Checkout error flow (#2655)
|
## Cart and Checkout error flow (#2655)
|
||||||
|
|
||||||
|
|
@ -76,17 +85,17 @@ You'll need to be logged in with a user that has saved payment methods.
|
||||||
## Single Product page regression (#2648)
|
## Single Product page regression (#2648)
|
||||||
|
|
||||||
- Go to a product page.
|
- Go to a product page.
|
||||||
- Verify you can see the product images as usual.<br>
|
- Verify you can see the product images as usual. \
|
||||||

|

|
||||||
|
|
||||||
### Product grid inconsistencies (#2428)
|
### Product grid inconsistencies (#2428)
|
||||||
|
|
||||||
- Update a product so it has a very small image (100px or less).
|
- Update a product so it has a very small image (100px or less).
|
||||||
- Add the All Products block and a PHP-based product grids block (Hand-picked Products, for example) and verify: - Both of them have the same styles for prices. - Both of them scale up the small image.
|
- Add the All Products block and a PHP-based product grids block (Hand-picked Products, for example) and verify: - Both of them have the same styles for prices. - Both of them scale up the small image.
|
||||||
_Hand-picked Products on top, All Products below:_<br>
|
_Hand-picked Products on top, All Products below:_ \
|
||||||

|

|
||||||
- Add the [code snippets](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/product-grid-270.md#product-grid-blocks-style-update-in-270) from the theming docs to undo the changes and verify: - Hand-picked Products block doesn't scale up the image anymore. - All Products block shows discounted prices in two lines.
|
- Add the [code snippets](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/product-grid-270.md#product-grid-blocks-style-update-in-270) from the theming docs to undo the changes and verify: - Hand-picked Products block doesn't scale up the image anymore. - All Products block shows discounted prices in two lines.
|
||||||
_Hand-picked Products on top, All Products below:_<br>
|
_Hand-picked Products on top, All Products below:_ \
|
||||||

|

|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
[](https://git-todo.netlify.app/create)
|
||||||
|
|
|
||||||
|
|
@ -7,11 +7,11 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
### Tax display in shipping methods <!-- heading -->
|
### Tax display in shipping methods <!-- heading -->
|
||||||
|
|
||||||
- [ ] Go to _WooCommerce_ > _Settings_ > _Tax_ > _Tax options_ and set _Display prices during cart and checkout_ to _Including tax_:
|
- [ ] Go to _WooCommerce_ > _Settings_ > _Tax_ > _Tax options_ and set _Display prices during cart and checkout_ to _Including tax_:
|
||||||

|

|
||||||
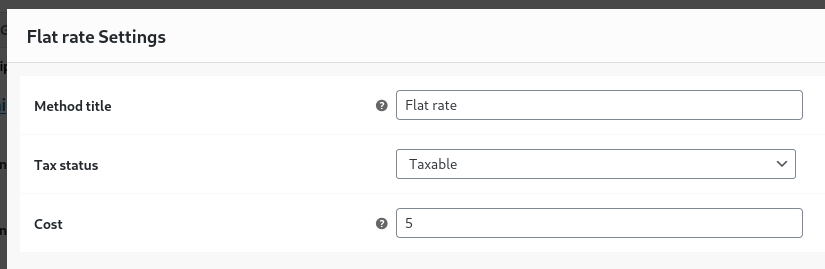
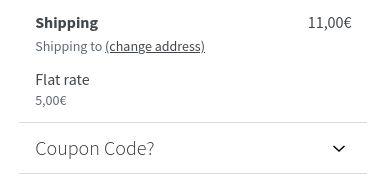
- [ ] Set a flat rate shipping method with cost 5:
|
- [ ] Set a flat rate shipping method with cost 5:
|
||||||

|

|
||||||
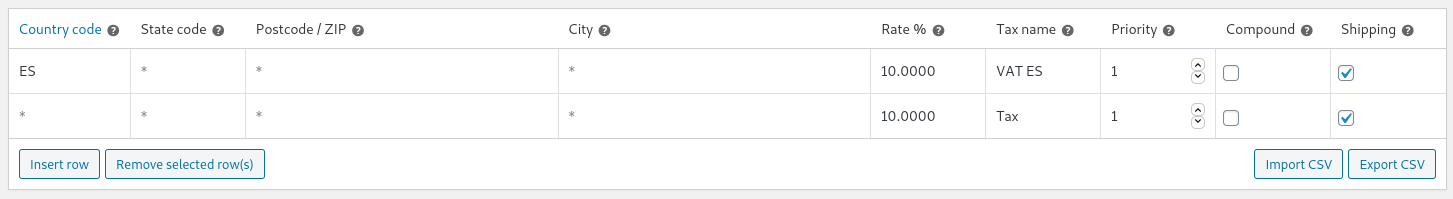
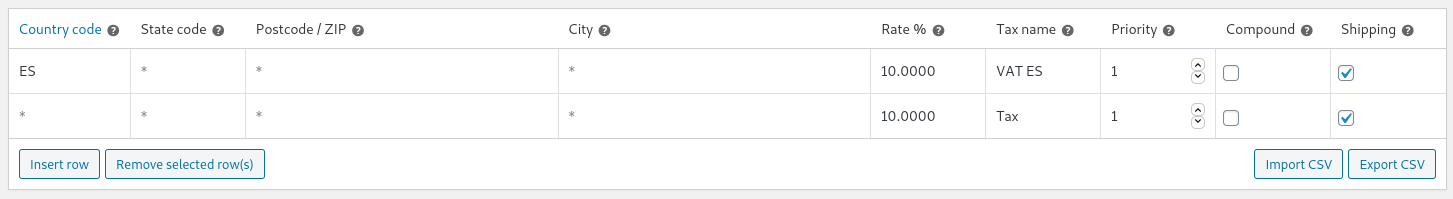
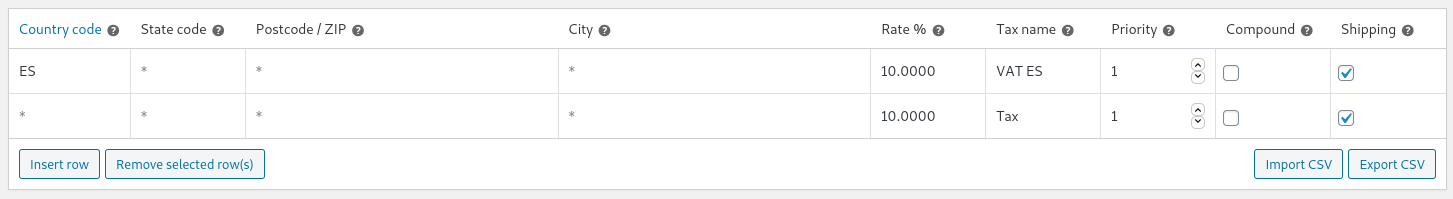
- [ ] Set default tax rates to 10%:
|
- [ ] Set default tax rates to 10%:
|
||||||

|

|
||||||
- [ ] Now, as a customer, add a product that needs shipping to your cart and visit the _Cart_ page (with the block).
|
- [ ] Now, as a customer, add a product that needs shipping to your cart and visit the _Cart_ page (with the block).
|
||||||
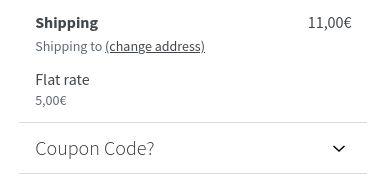
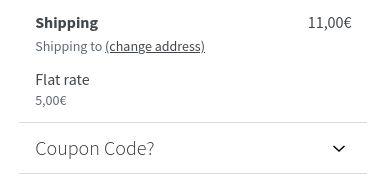
- [ ] Go to the Checkout page and verify shipping method prices also appear with taxes [#2748](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/2748).
|
- [ ] Go to the Checkout page and verify shipping method prices also appear with taxes [#2748](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/2748).
|
||||||
|
|
||||||
|
|
@ -30,32 +30,32 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
- [ ] Disable all shipping methods but one.
|
- [ ] Disable all shipping methods but one.
|
||||||
- [ ] Go to the Cart page and verify there is no double-border between the shipping method and the _Coupon Code_ panel (the border should be 1px instead of 2px as it was before).
|
- [ ] Go to the Cart page and verify there is no double-border between the shipping method and the _Coupon Code_ panel (the border should be 1px instead of 2px as it was before).
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
- [ ] Create a product with a long name.
|
- [ ] Create a product with a long name.
|
||||||
- [ ] Go to the Checkout page and resize the window to trigger different sizes.
|
- [ ] Go to the Checkout page and resize the window to trigger different sizes.
|
||||||
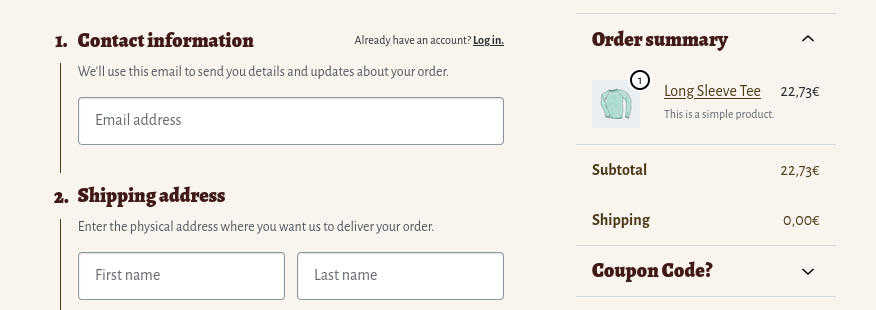
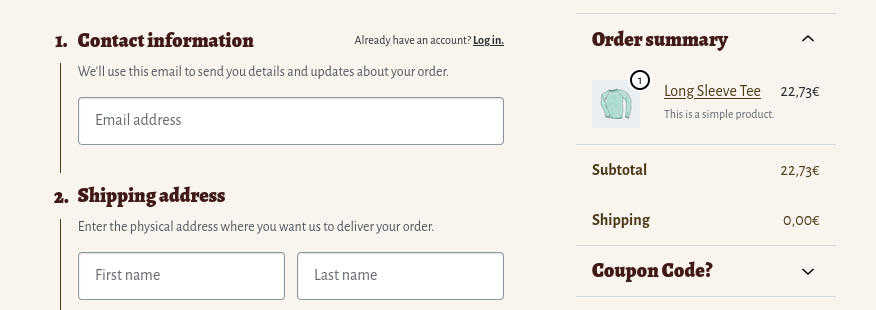
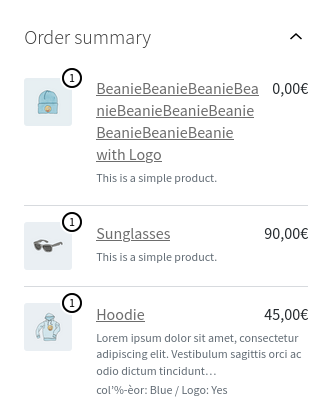
- [ ] Verify there is always spacing between the product name and the price in the _Order summary_ panel.
|
- [ ] Verify there is always spacing between the product name and the price in the _Order summary_ panel.
|
||||||

|

|
||||||
|
|
||||||
- [ ] Still in the Checkout page, verify the _Order summary_ panel doesn't have top and bottom borders.
|
- [ ] Still in the Checkout page, verify the _Order summary_ panel doesn't have top and bottom borders.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
- [ ] Make sure you don't have any express payment method enabled.
|
- [ ] Make sure you don't have any express payment method enabled.
|
||||||
- [ ] Go to the Checkout page.
|
- [ ] Go to the Checkout page.
|
||||||
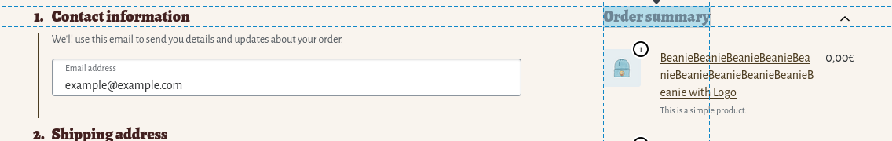
- [ ] Verify the step 1 title and the sidebar title are aligned.
|
- [ ] Verify the step 1 title and the sidebar title are aligned.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
- [ ] Add the Checkout block to a page or post and, in the editor, verify there is no spacing between the product description and the product variations in the _Order summary_.
|
- [ ] Add the Checkout block to a page or post and, in the editor, verify there is no spacing between the product description and the product variations in the _Order summary_.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
- [ ] Disable all shipping options from your store.
|
- [ ] Disable all shipping options from your store.
|
||||||
- [ ] Go to the Cart block.
|
- [ ] Go to the Cart block.
|
||||||
- [ ] Verify there is margin below the 'no shipping options' notice.
|
- [ ] Verify there is margin below the 'no shipping options' notice.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
- [ ] With Storefront, go to Appearance > Customize and change the typography color.
|
- [ ] With Storefront, go to Appearance > Customize and change the typography color.
|
||||||
- [ ] Verify the color is applied to the Cart and Checkout text and borders.
|
- [ ] Verify the color is applied to the Cart and Checkout text and borders.
|
||||||
|
|
|
||||||
|
|
@ -48,7 +48,7 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
- [ ] Enable BACS or other payment methods (e.g. cheque).
|
- [ ] Enable BACS or other payment methods (e.g. cheque).
|
||||||
- [ ] Add checkout block to checkout page.
|
- [ ] Add checkout block to checkout page.
|
||||||
- [ ] On front end, add something to cart and proceed to checkout.
|
- [ ] On front end, add something to cart and proceed to checkout.
|
||||||
- [ ] Make sure you have an admin user with saved payment methods<sup>\*</sup> and a user without saved payment methods (or a guest).
|
- [ ] Make sure you have an admin user with saved payment methods and a user without saved payment methods (or a guest).
|
||||||
- [ ] With those two users, check the Checkout page in the frontend. Also open the Checkout page in the editor.
|
- [ ] With those two users, check the Checkout page in the frontend. Also open the Checkout page in the editor.
|
||||||
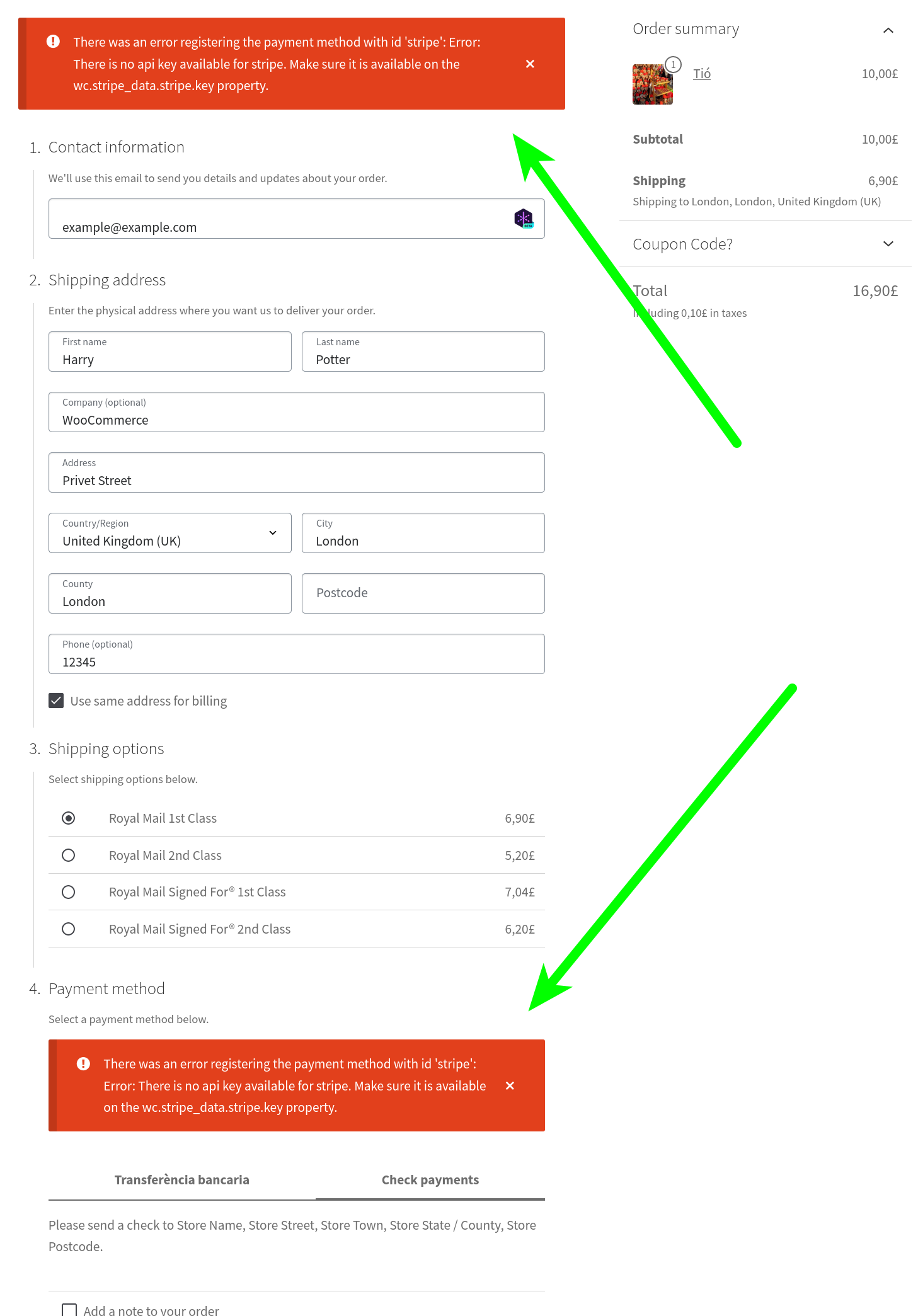
- [ ] Verify the statements below are true. 👇
|
- [ ] Verify the statements below are true. 👇
|
||||||
|
|
||||||
|
|
@ -57,7 +57,7 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
| Admin with saved payment methods / Editor | <ul><li>Saved payment methods are displayed.</li><li>Credit Card payment method is displayed (under use a new payment method).</li><li>There is no error notice.</li></ul> | <ul><li>Saved payment methods are not displayed.</li><li>There is an error notice about Stripe not being registered correctly.</li><li>Other payment methods are displayed as usual.</li></ul> |
|
| Admin with saved payment methods / Editor | <ul><li>Saved payment methods are displayed.</li><li>Credit Card payment method is displayed (under use a new payment method).</li><li>There is no error notice.</li></ul> | <ul><li>Saved payment methods are not displayed.</li><li>There is an error notice about Stripe not being registered correctly.</li><li>Other payment methods are displayed as usual.</li></ul> |
|
||||||
| Guest user | <ul><li>Saved payment methods are not displayed.</li><li>Credit Card payment method is displayed.</li><li>There is no error notice.</li></ul> | <ul><li>Saved payment methods are not displayed.</li><li>Credit Card payment method is not displayed.</li><li>There is no error notice.</li><li>Other payment methods are displayed as usual.</li></ul> |
|
| Guest user | <ul><li>Saved payment methods are not displayed.</li><li>Credit Card payment method is displayed.</li><li>There is no error notice.</li></ul> | <ul><li>Saved payment methods are not displayed.</li><li>Credit Card payment method is not displayed.</li><li>There is no error notice.</li><li>Other payment methods are displayed as usual.</li></ul> |
|
||||||
|
|
||||||
<sup>\*</sup> In order to save a payment method with a user. Enable the WooCommerce Stripe plugin, set the keys and make a purchase with a user selecting the `Save payment information to my account for future purchases.` option. Next time you visit the Checkout with that user, the saved payment method will show up.
|
In order to save a payment method with a user. Enable the WooCommerce Stripe plugin, set the keys and make a purchase with a user selecting the `Save payment information to my account for future purchases.` option. Next time you visit the Checkout with that user, the saved payment method will show up.
|
||||||
|
|
||||||
#### Stripe Saved credit cards are not available when the 'Enable Payment via Saved Cards' option is unchecked
|
#### Stripe Saved credit cards are not available when the 'Enable Payment via Saved Cards' option is unchecked
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -60,7 +60,7 @@ Testing:
|
||||||
- [ ] Go to a page with the checkout block on and reduce the viewport so far that the "Already have an account? Log in" text is about to overlap.
|
- [ ] Go to a page with the checkout block on and reduce the viewport so far that the "Already have an account? Log in" text is about to overlap.
|
||||||
- [ ] Ensure the text drops to below the header and does not overlap with the section heading.
|
- [ ] Ensure the text drops to below the header and does not overlap with the section heading.
|
||||||
|
|
||||||
### Hide Stripe Express payment if transaction in cart is lower than .30
|
### Hide Stripe Express payment if transaction in cart is lower than 0.30
|
||||||
|
|
||||||
- [ ] Enable Stripe + Chrome Pay
|
- [ ] Enable Stripe + Chrome Pay
|
||||||
- [ ] Add an item to the cart costing 0.10
|
- [ ] Add an item to the cart costing 0.10
|
||||||
|
|
|
||||||
|
|
@ -41,9 +41,9 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
- [ ] Add the All Products block to a page (or use the one you just added in the steps above).
|
- [ ] Add the All Products block to a page (or use the one you just added in the steps above).
|
||||||
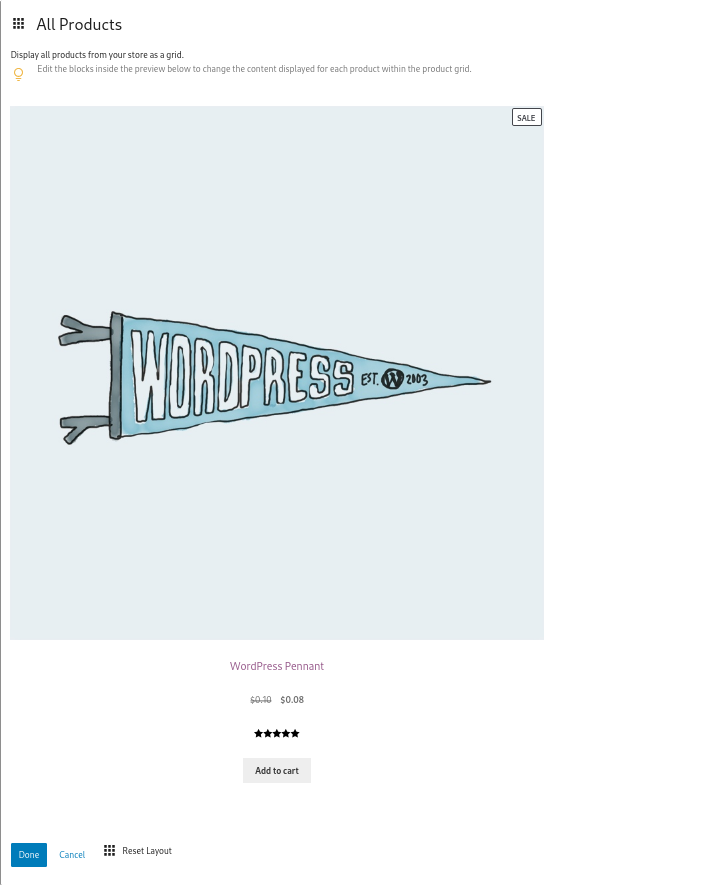
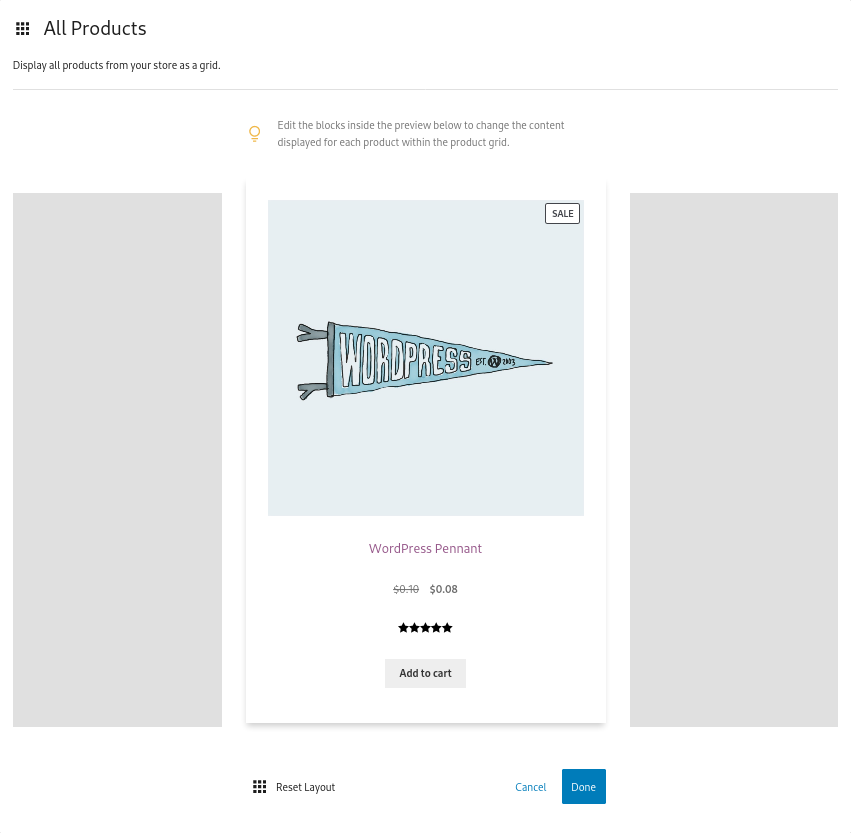
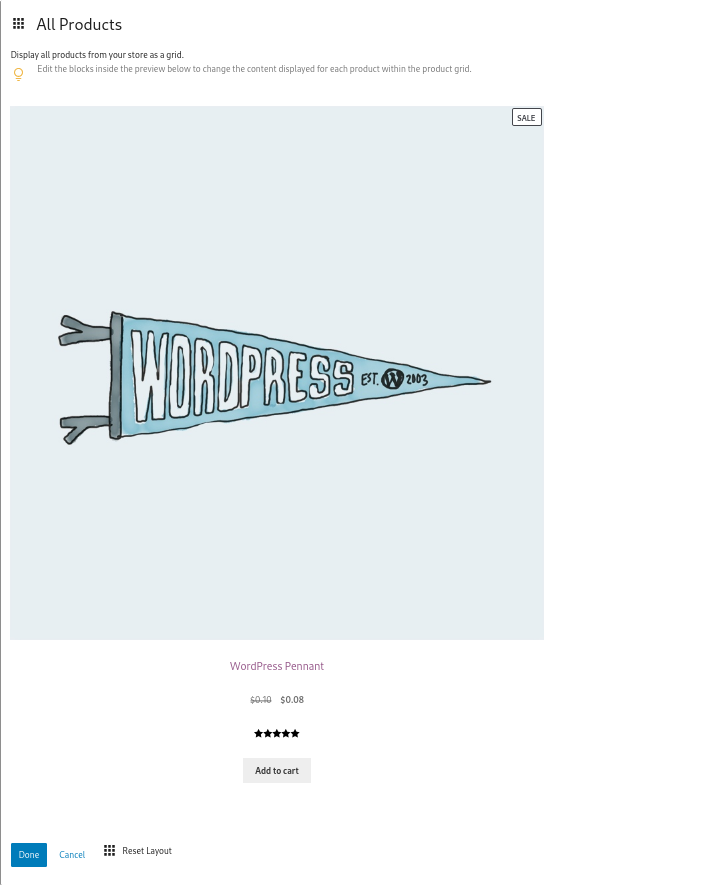
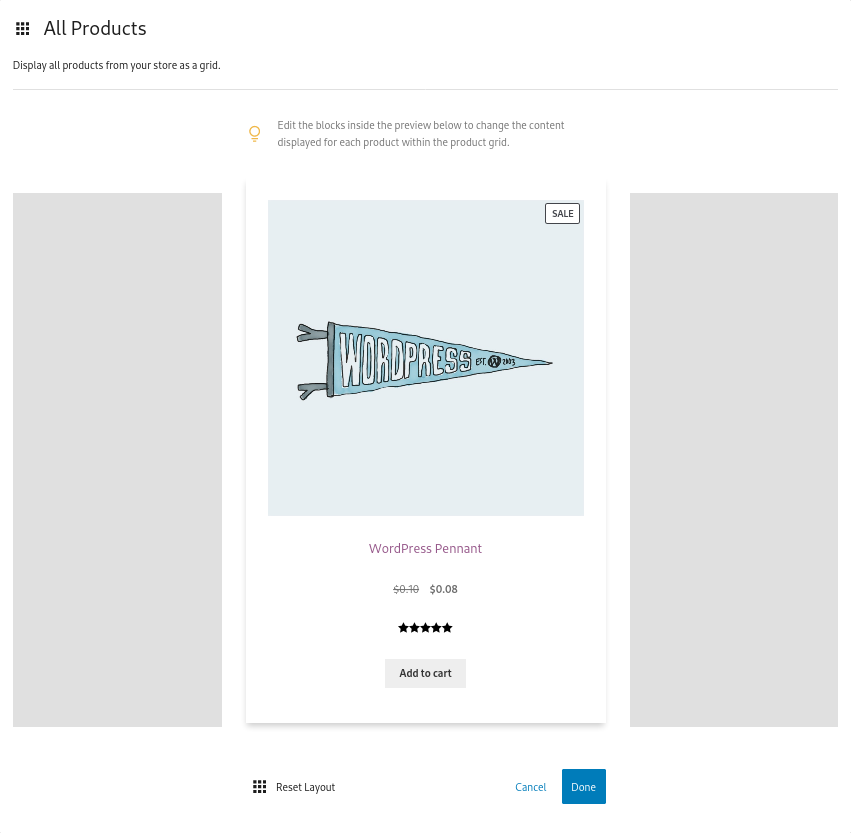
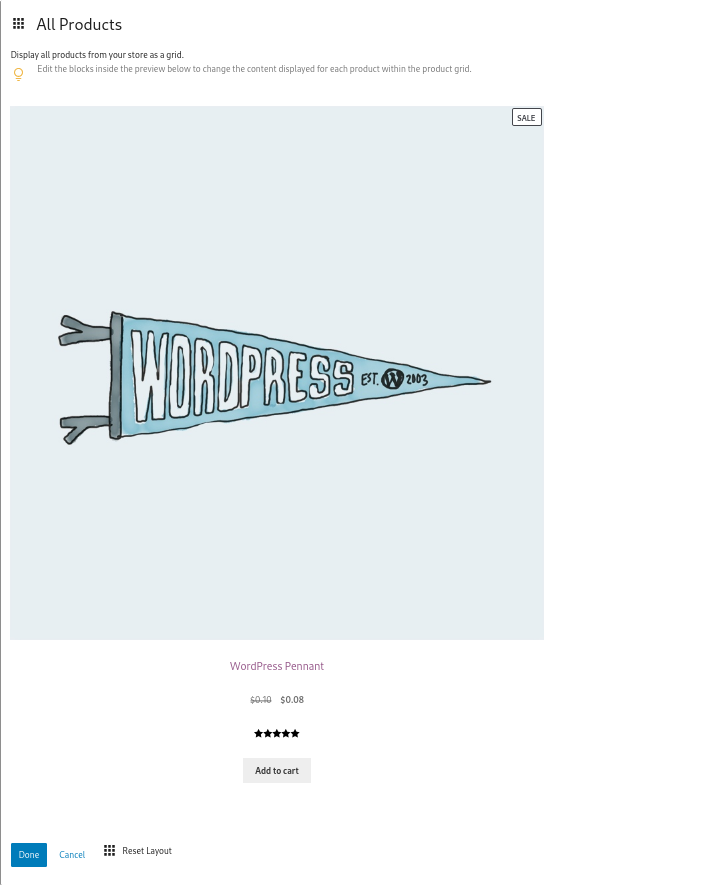
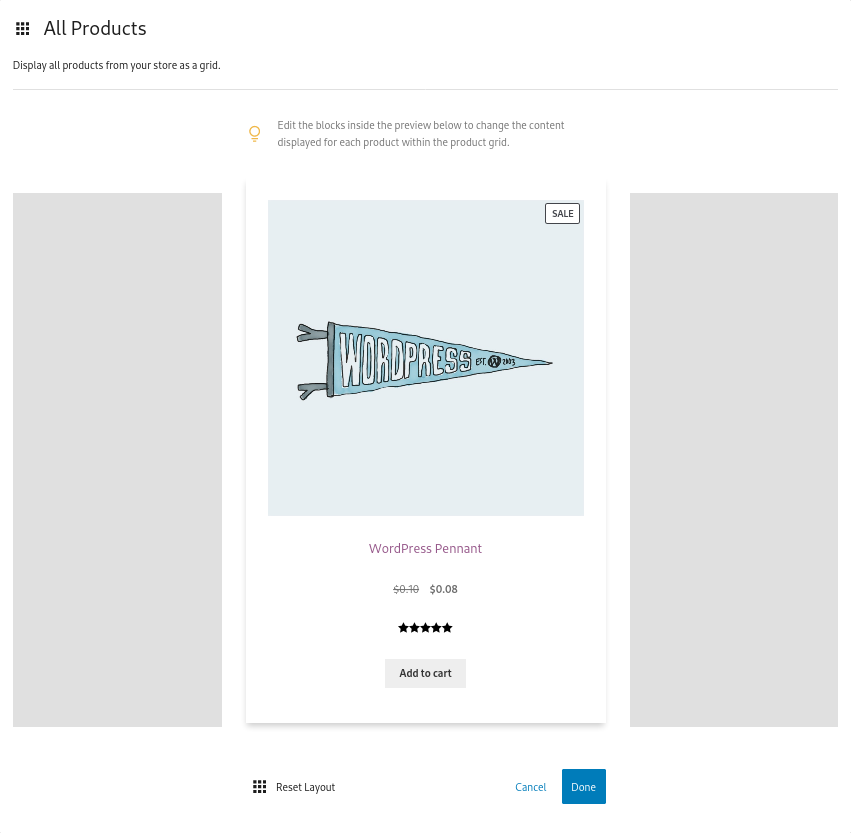
- [ ] Click the edit button (pencil icon) and verify the layout looks like in the screenshot on the right.
|
- [ ] Click the edit button (pencil icon) and verify the layout looks like in the screenshot on the right.
|
||||||
|
|
||||||
| Before | After |
|
| Before | After |
|
||||||
| -------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
|
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
||||||
|  |  |
|
|  |  |
|
||||||
|
|
||||||
### Fix isDefault on Buttons and switch Toolbar with ToolbarGroup
|
### Fix isDefault on Buttons and switch Toolbar with ToolbarGroup
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -134,12 +134,12 @@ In a classic theme (Storefront):
|
||||||
|
|
||||||
#### Screenshots
|
#### Screenshots
|
||||||
|
|
||||||
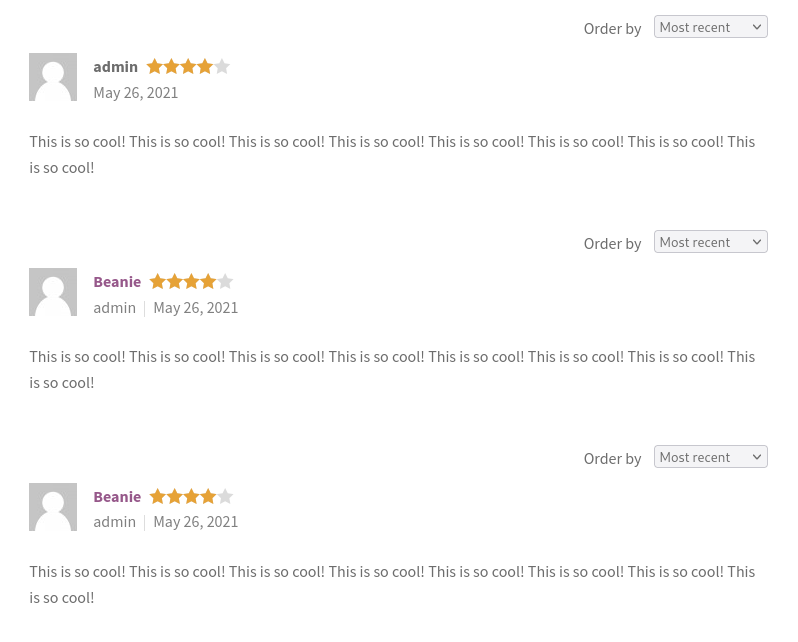
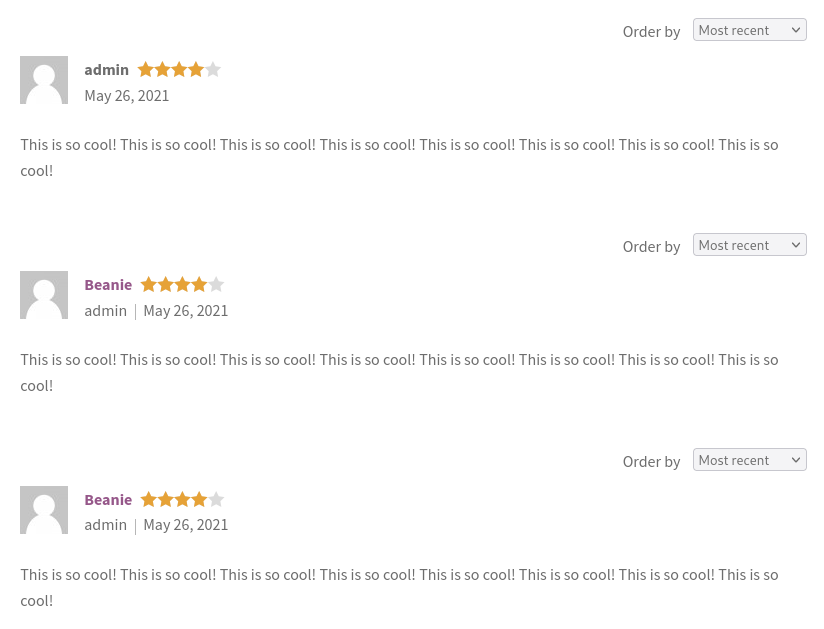
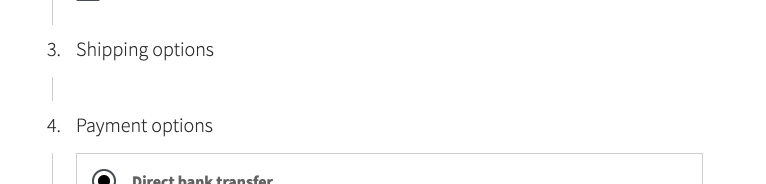
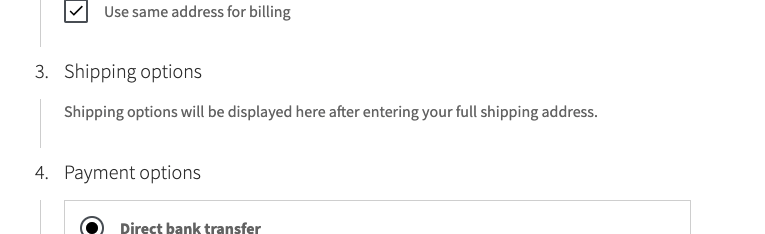
| Default display (before) | Default display (after) |
|
| Default display (before) | Default display (after) |
|
||||||
| --------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- |
|
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
||||||
|  |  |
|
|  |  |
|
||||||
|
|
||||||
Tweaking some colors and font size in Storefront:
|
Tweaking some colors and font size in Storefront:
|
||||||

|

|
||||||
|
|
||||||
In a block-based theme (ie: TT1 Blocks) with Gutenberg enabled:
|
In a block-based theme (ie: TT1 Blocks) with Gutenberg enabled:
|
||||||
|
|
||||||
|
|
@ -148,14 +148,14 @@ In a block-based theme (ie: TT1 Blocks) with Gutenberg enabled:
|
||||||
- Verify it honors the styles you set in the Site editor.
|
- Verify it honors the styles you set in the Site editor.
|
||||||
- Change the styles in the post/page editor and verify they have priority over the styles from the Site editor.
|
- Change the styles in the post/page editor and verify they have priority over the styles from the Site editor.
|
||||||
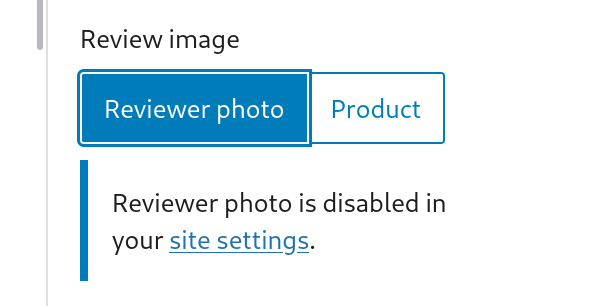
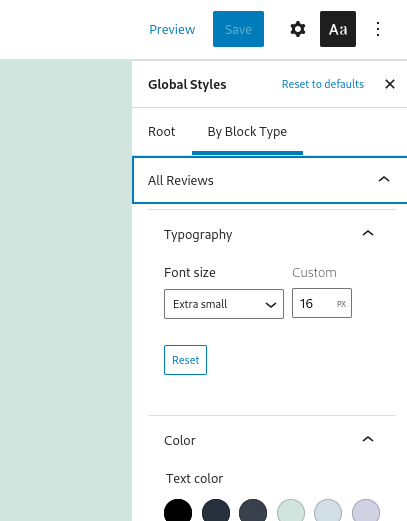
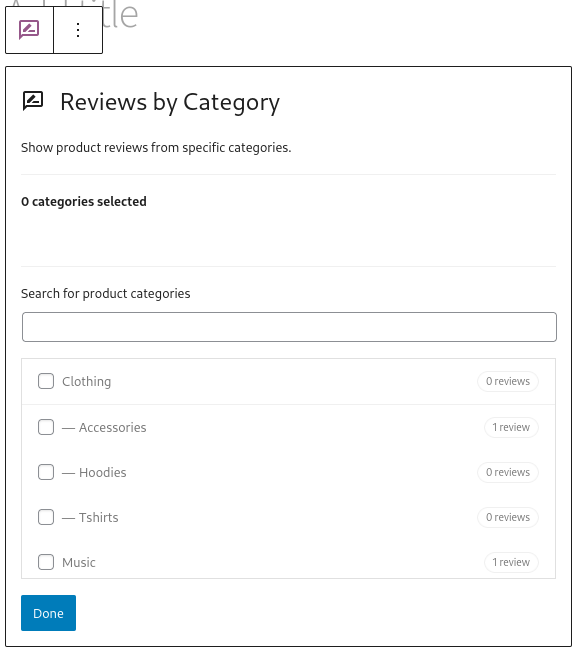
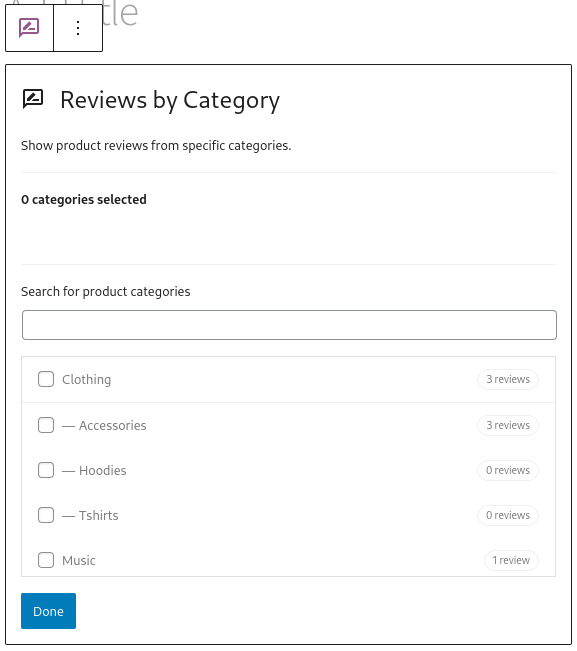
- Repeat the process for the Reviews by Category and Reviews by Product blocks.
|
- Repeat the process for the Reviews by Category and Reviews by Product blocks.
|
||||||
.
|
.
|
||||||
|
|
||||||
### Update All Reviews block so it honors 'ratings enabled' and 'show avatars' preferences. ([4764](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4764))
|
### Update All Reviews block so it honors 'ratings enabled' and 'show avatars' preferences. ([4764](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4764))
|
||||||
|
|
||||||
1. In wp-admin, go to _Settings_ > _Discussion_ > _Avatars_ and uncheck _Show Avatars_.
|
1. In wp-admin, go to _Settings_ > _Discussion_ > _Avatars_ and uncheck _Show Avatars_.
|
||||||
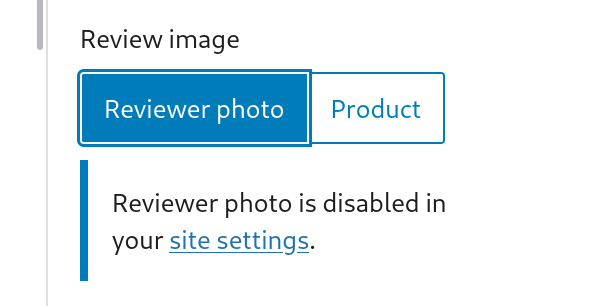
2. Add an All Reviews block and verify avatars are not shown and instead there is a warning in the sidebar:
|
2. Add an All Reviews block and verify avatars are not shown and instead there is a warning in the sidebar:
|
||||||
|
|
||||||
<img src="https://user-images.githubusercontent.com/3616980/133635801-013aacf7-e6e3-48ac-978e-b36f81284c4a.png" width="298" alt="" />
|

|
||||||
|
|
||||||
3. In wp-admin, go to _WooCommerce_ > _Settings_ > _Products_ and uncheck _Enable star rating on reviews_.
|
3. In wp-admin, go to _WooCommerce_ > _Settings_ > _Products_ and uncheck _Enable star rating on reviews_.
|
||||||
4. In the All Reviews block, verify ratings and the _Sort by_ select aren't displayed.
|
4. In the All Reviews block, verify ratings and the _Sort by_ select aren't displayed.
|
||||||
|
|
@ -193,6 +193,7 @@ In a block-based theme (ie: TT1 Blocks) with Gutenberg enabled:
|
||||||
- In the browser devtools, open the Network tab.
|
- In the browser devtools, open the Network tab.
|
||||||
- Search for a JS script with this part in the name `blocks/index.min.js`.
|
- Search for a JS script with this part in the name `blocks/index.min.js`.
|
||||||
- Verify it isn't there meaning it was loaded.
|
- Verify it isn't there meaning it was loaded.
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,47 @@
|
||||||
|
# Testing notes and ZIP for release 7.6.1
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/8927877/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Feature plugin and package inclusion in WooCommerce
|
||||||
|
|
||||||
|
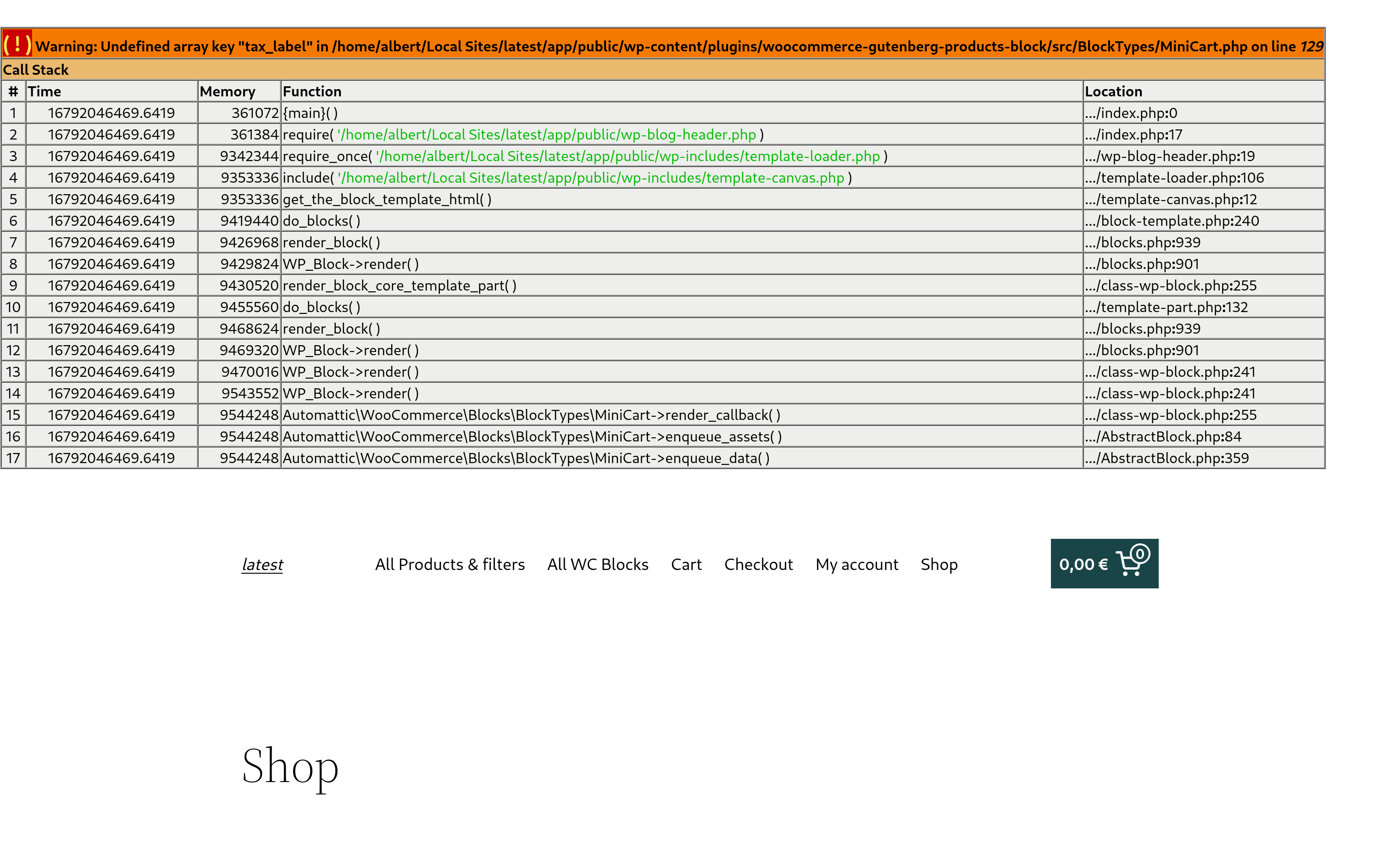
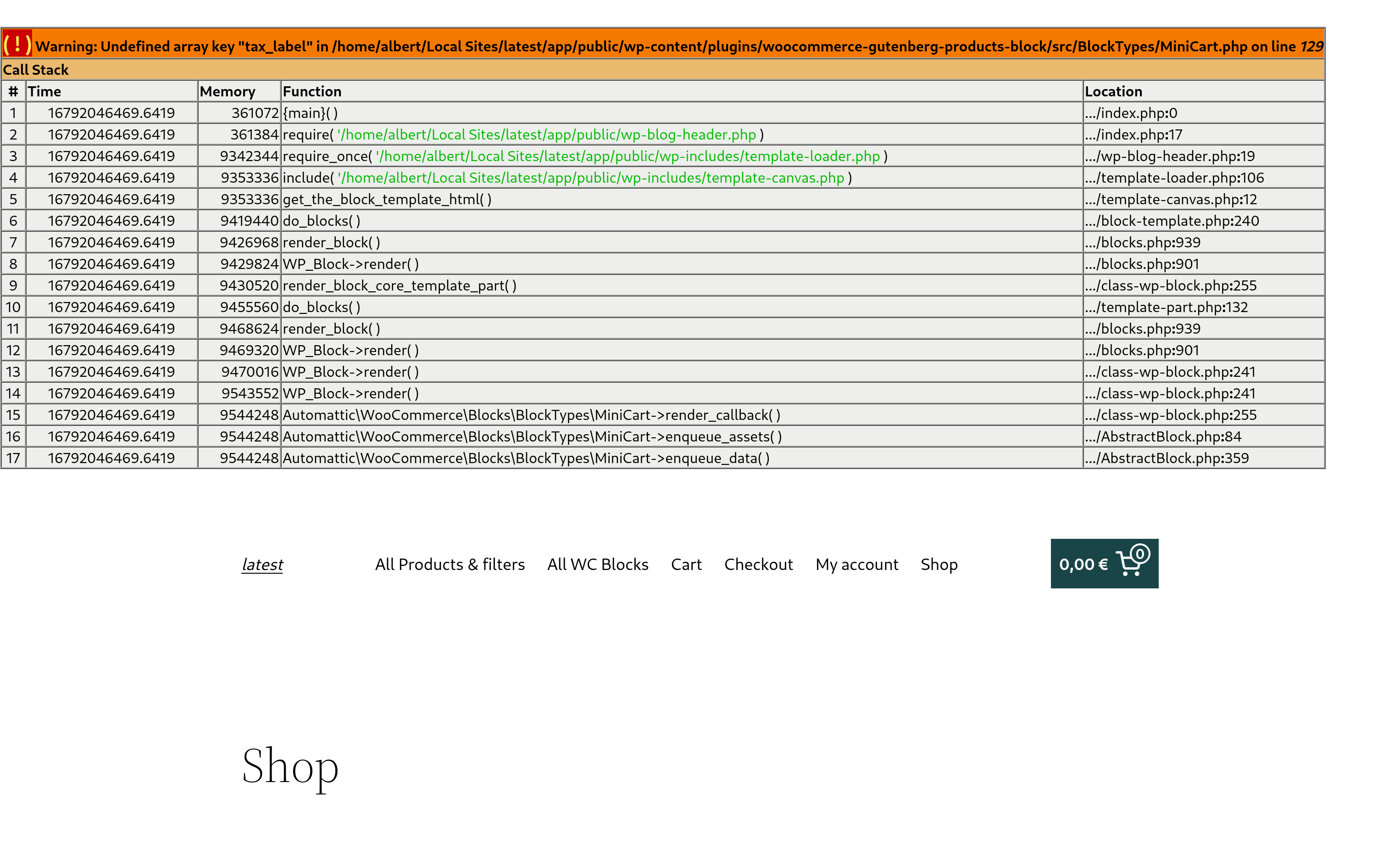
### Fix PHP notice in Mini Cart when prices included taxes. ([6537](https://github.com/woocommerce/woocommerce-blocks/pull/6537))
|
||||||
|
|
||||||
|
1. Go to _WooCommerce_ > _Settings_ and check _Enable tax rates and calculations_.
|
||||||
|
2. Go to the _Tax_ tab in the settings and check _Yes, I will enter prices inclusive of tax_ and _Display prices during cart and checkout: Including tax_.
|
||||||
|
3. Add the Mini Cart block to a post or page.
|
||||||
|
4. Visit that post or page in the frontend, and verify there isn't a PHP notice.
|
||||||
|
|
||||||
|
| Before | After |
|
||||||
|
| ----------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------ |
|
||||||
|
|  |  |
|
||||||
|
|
||||||
|
### Replace instances of wp_is_block_theme() with wc_current_theme_is_fse_theme(). ([6590](https://github.com/woocommerce/woocommerce-blocks/pull/6590))
|
||||||
|
|
||||||
|
**Templates logic:**
|
||||||
|
|
||||||
|
1. With a block theme.
|
||||||
|
2. Go to Appearance > Editor and verify you can modify the WooCommerce templates: Products by Tag, Products by Category, Single Product or Product Catalog (don't test Product Search template yet).
|
||||||
|
3. Do some smoke testing: make an edit, save it, go to the frontend and verify the change has been applied, restore the template, etc.).
|
||||||
|
|
||||||
|
**Product Search template:**
|
||||||
|
|
||||||
|
1. With a block theme.
|
||||||
|
2. Go to Appearance > Editor and verify you can modify the Product Search Results template.
|
||||||
|
3. Do some smoke testing: make an edit, save it, go to the frontend and verify the change has been applied, restore the template, etc.).
|
||||||
|
|
||||||
|
**Mini Cart link:**
|
||||||
|
|
||||||
|
1. With a block theme.
|
||||||
|
2. In a post or page, add the Mini Cart block.
|
||||||
|
3. In the sidebar, click on _Edit Mini Cart template part(opens in a new tab)_.
|
||||||
|
4. Verify you land in the template part editor, editing the Mini Cart block.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/760.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,26 @@
|
||||||
|
# Testing notes and ZIP for release 7.6.2
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/8940540/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Feature plugin and package inclusion in WooCommerce
|
||||||
|
|
||||||
|
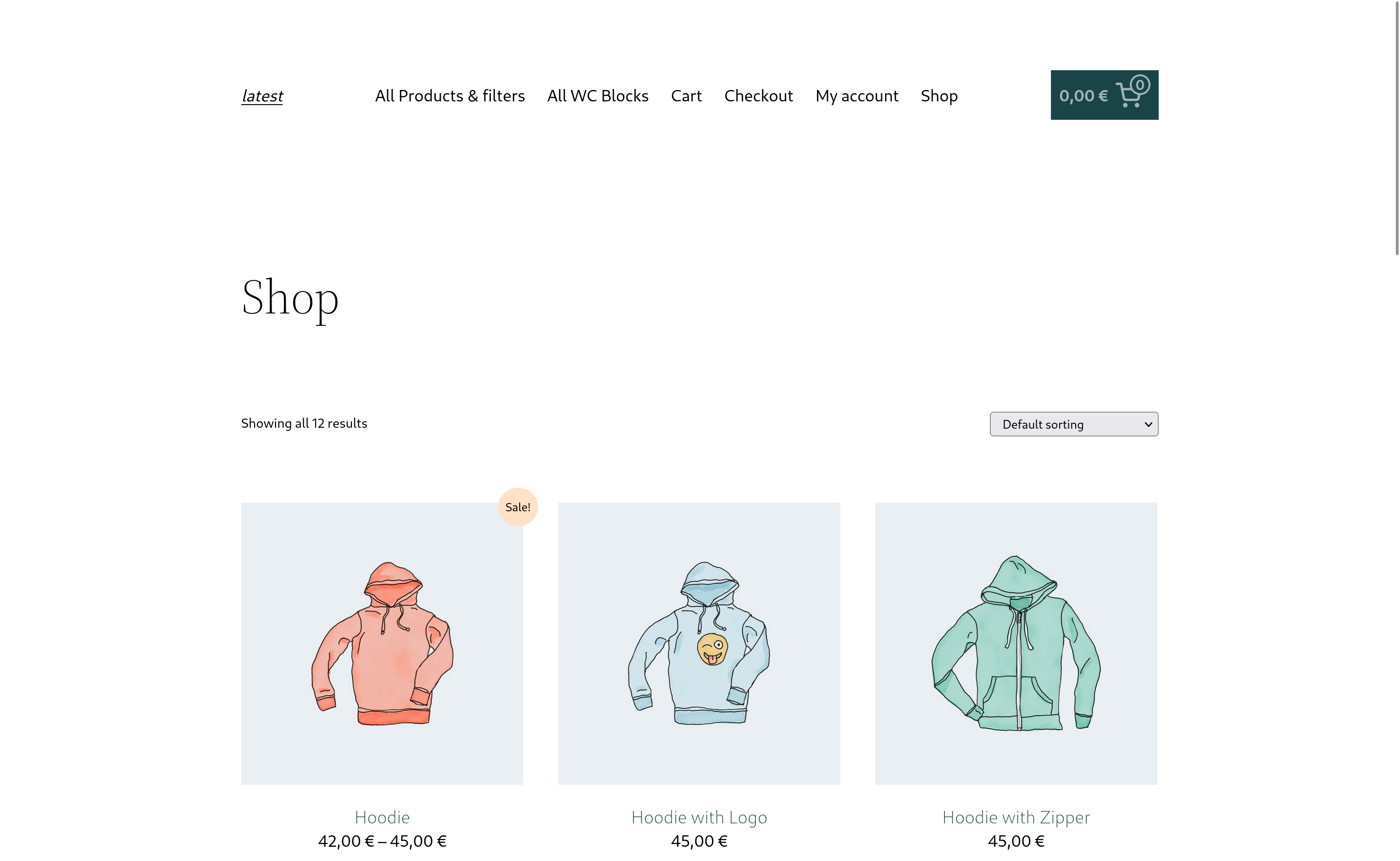
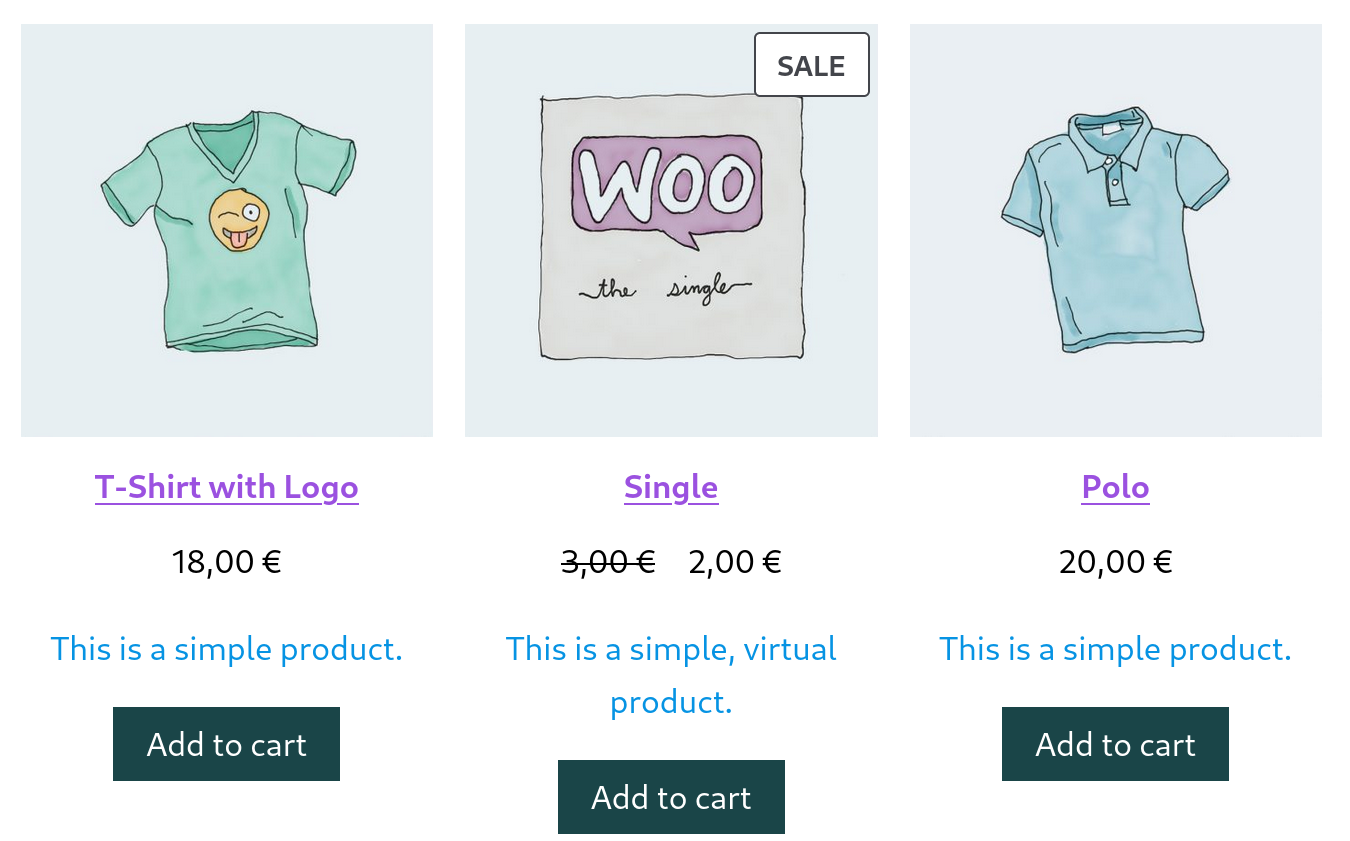
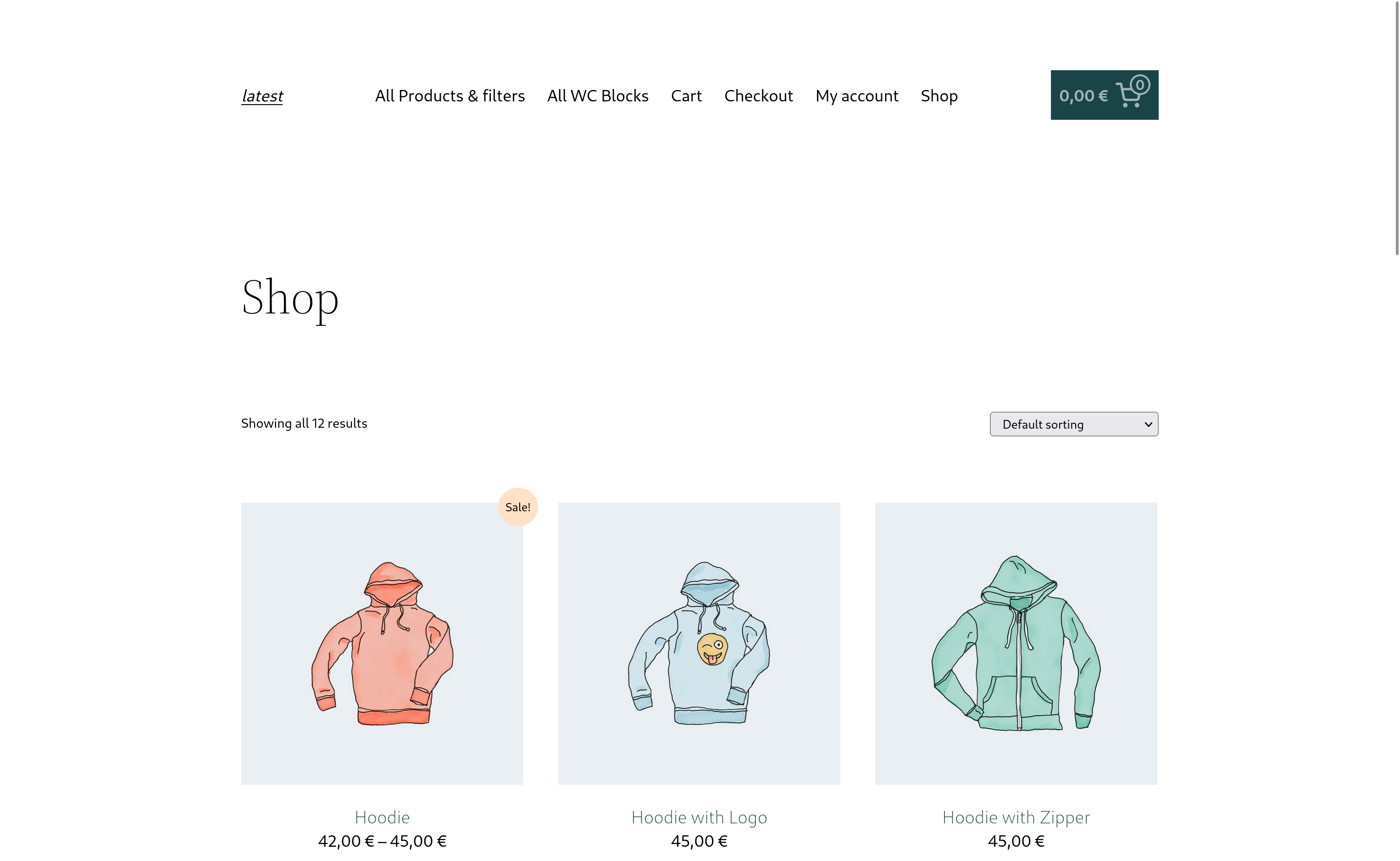
### Fix images hidden by default in Product grid blocks after WC 6.6 update. ([6599](https://github.com/woocommerce/woocommerce-blocks/pull/6599))
|
||||||
|
|
||||||
|
1. With WC core 6.5.1 and WC Blocks disabled, add a Handpicked Products block to a post or page.
|
||||||
|
2. Hide the Product price and Product rating using the sidebar toggles.
|
||||||
|
3. Publish the post or page.
|
||||||
|
4. Update to WC core to 6.6.0.
|
||||||
|
5. Notice the images are no longer visible.
|
||||||
|
6. Enable WC Blocks (with this branch).
|
||||||
|
7. Verify images are visible by default.
|
||||||
|
8. Verify you can still toggle the images.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/760.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -13,9 +13,9 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
|
|
||||||
### Remove bold styles from All Products block. ([6436](https://github.com/woocommerce/woocommerce-blocks/pull/6436))
|
### Remove bold styles from All Products block. ([6436](https://github.com/woocommerce/woocommerce-blocks/pull/6436))
|
||||||
|
|
||||||
| Before | After |
|
| Before | After |
|
||||||
| ------ | ----- |
|
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
||||||
|  |  |
|
|  |  |
|
||||||
|
|
||||||
1. Create a post or page and add the All Products block. Optionally, edit the inner blocks and add the Product Summary inner block (this will make the issue more visible).
|
1. Create a post or page and add the All Products block. Optionally, edit the inner blocks and add the Product Summary inner block (this will make the issue more visible).
|
||||||
2. Preview the post in the frontend.
|
2. Preview the post in the frontend.
|
||||||
|
|
@ -28,7 +28,17 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
2. Go to the Cart page in the editor.
|
2. Go to the Cart page in the editor.
|
||||||
3. Click on list view.
|
3. Click on list view.
|
||||||
4. Try to unlock every inner block with a padlock icon next to it. This should not be possible.
|
4. Try to unlock every inner block with a padlock icon next to it. This should not be possible.
|
||||||
6. Try to delete any of the inner blocks with a padlock next to it. This should not be possible.
|
5. Try to delete any of the inner blocks with a padlock next to it. This should not be possible.
|
||||||
7. Go to the Checkout page in the editor.
|
6. Go to the Checkout page in the editor.
|
||||||
8. Try to unlock every inner block with a padlock icon next to it (except Order Note block, this is locked for moving, but not for removing). This should not be possible.
|
7. Try to unlock every inner block with a padlock icon next to it (except Order Note block, this is locked for moving, but not for removing). This should not be possible.
|
||||||
6. Try to delete any of the inner blocks with a padlock next to it. This should not be possible.
|
8. Try to delete any of the inner blocks with a padlock next to it. This should not be possible.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/760.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -22,9 +22,9 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
|
|
||||||
### Featured Item Blocks: Fix an issue where the default color could be overridden by a theme, and where custom colors where not applied correctly. ([6492](https://github.com/woocommerce/woocommerce-blocks/pull/6492))
|
### Featured Item Blocks: Fix an issue where the default color could be overridden by a theme, and where custom colors where not applied correctly. ([6492](https://github.com/woocommerce/woocommerce-blocks/pull/6492))
|
||||||
|
|
||||||
| Before | After |
|
| Before | After |
|
||||||
| ------ | ----- |
|
| --------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
||||||
|  |  |
|
|  |  |
|
||||||
|
|
||||||
1. Activate the Storefront theme.
|
1. Activate the Storefront theme.
|
||||||
2. Add the Featured Product block to the page.
|
2. Add the Featured Product block to the page.
|
||||||
|
|
@ -38,14 +38,14 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
|
|
||||||
1. Go to WooCommerce > Settings > Products > check both 'add to cart' behaviors to redirect and use AJAX, then save
|
1. Go to WooCommerce > Settings > Products > check both 'add to cart' behaviors to redirect and use AJAX, then save
|
||||||
2. On the home page, add the All Products block
|
2. On the home page, add the All Products block
|
||||||
3. On the front-end, click "add to cart" for any product
|
3. On the front-end, click "add to cart" for any product
|
||||||
4. See the page is redirected to the Cart page and the Cart block contains the newly added product.
|
4. See the page is redirected to the Cart page and the Cart block contains the newly added product.
|
||||||
|
|
||||||
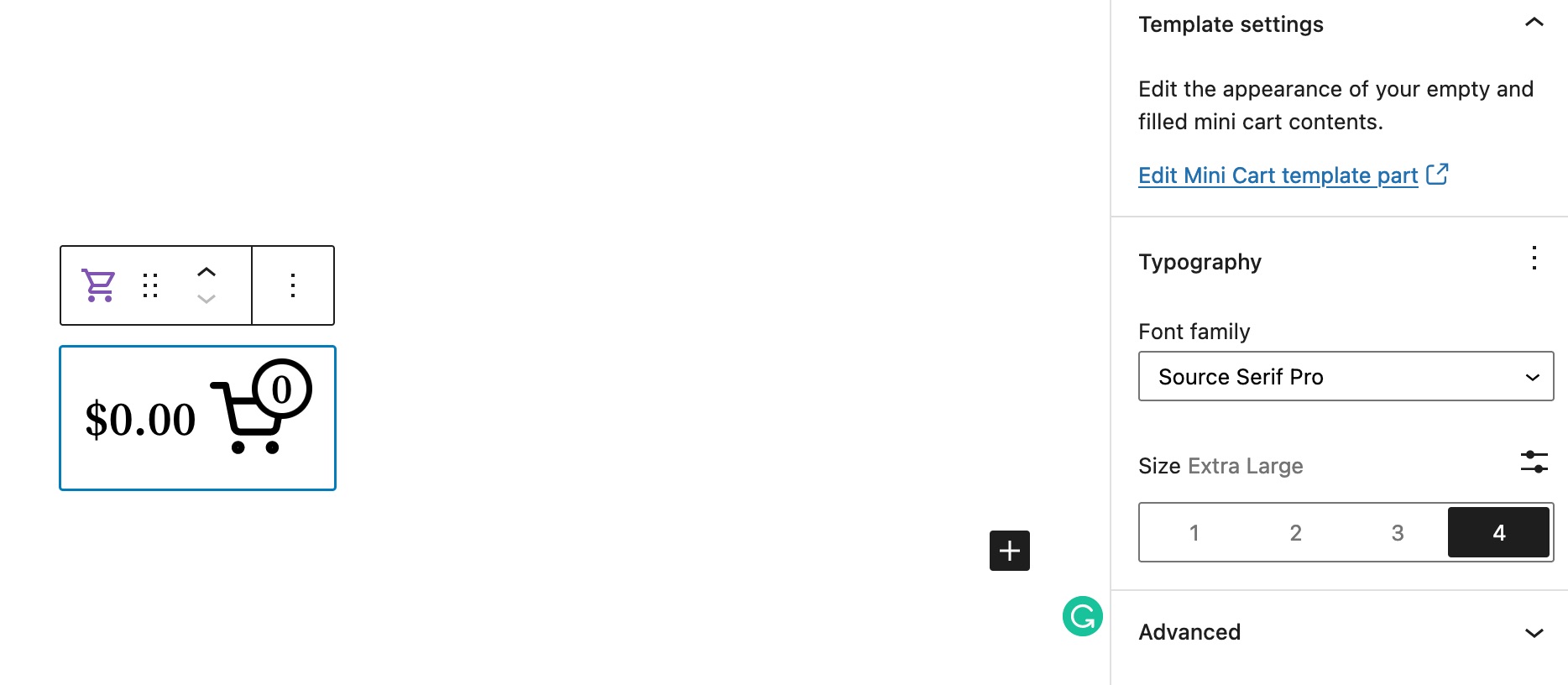
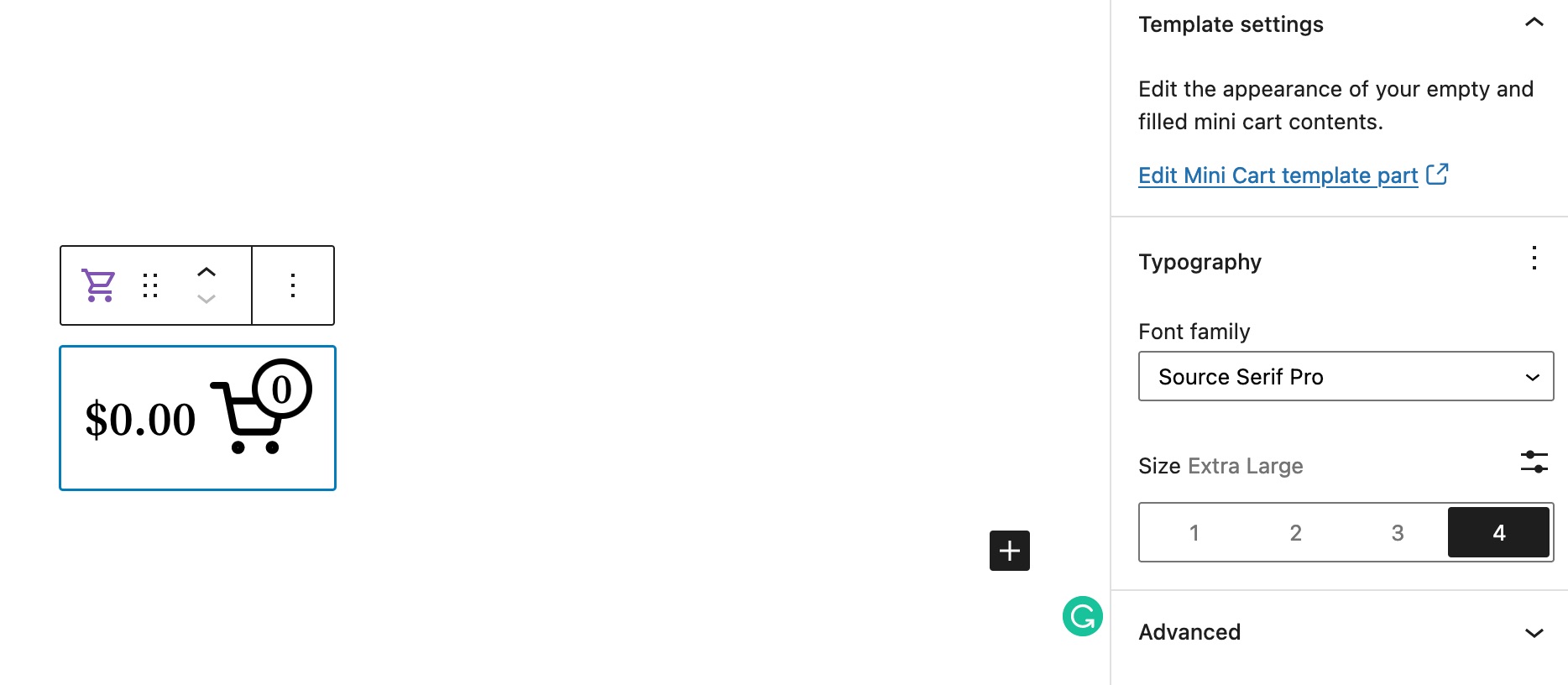
### Add support for `Font size` and `Font family` for the `Mini Cart` block. ([6396](https://github.com/woocommerce/woocommerce-blocks/pull/6396))
|
### Add support for `Font size` and `Font family` for the `Mini Cart` block. ([6396](https://github.com/woocommerce/woocommerce-blocks/pull/6396))
|
||||||
|
|
||||||
|Before|After|
|
| Before | After |
|
||||||
|-|-|
|
| ------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------- |
|
||||||
|||
|
|  |  |
|
||||||
|
|
||||||
1. Activate a **block** theme, like Twenty Twenty Two
|
1. Activate a **block** theme, like Twenty Twenty Two
|
||||||
2. Create a new page, and add the Mini Cart block
|
2. Create a new page, and add the Mini Cart block
|
||||||
|
|
@ -76,12 +76,12 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
|
|
||||||
1. Add the **Featured Product** block to a page
|
1. Add the **Featured Product** block to a page
|
||||||
2. Compare its functionality with the same block before these changes. Non-exhaustive list:
|
2. Compare its functionality with the same block before these changes. Non-exhaustive list:
|
||||||
- When added, it shows a full-width selection dropdown to choose the product
|
- When added, it shows a full-width selection dropdown to choose the product
|
||||||
- After choosing the product and clicking "Done", a loading spinner appears and the product is loaded
|
- After choosing the product and clicking "Done", a loading spinner appears and the product is loaded
|
||||||
- All the info are displayed correctly (default image, title, description, price, call to action)
|
- All the info are displayed correctly (default image, title, description, price, call to action)
|
||||||
- The block toolbar shows the same tools (duotone, alignment, cropping/replacing, editing)
|
- The block toolbar shows the same tools (duotone, alignment, cropping/replacing, editing)
|
||||||
- The block sidebar shows the same options and they all work correctly (colors, content, media settings, etc.); note that the “border” does not currently work.
|
- The block sidebar shows the same options and they all work correctly (colors, content, media settings, etc.); note that the “border” does not currently work.
|
||||||
- The block appears resizable and resizing works the same way.
|
- The block appears resizable and resizing works the same way.
|
||||||
3. Verify the same for the **Featured Category** block.
|
3. Verify the same for the **Featured Category** block.
|
||||||
|
|
||||||
### Refactor: Featured product and Featured category classes. ([6443](https://github.com/woocommerce/woocommerce-blocks/pull/6443))
|
### Refactor: Featured product and Featured category classes. ([6443](https://github.com/woocommerce/woocommerce-blocks/pull/6443))
|
||||||
|
|
@ -129,3 +129,12 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
||||||
2. Go to checkout and try to place an order.
|
2. Go to checkout and try to place an order.
|
||||||
3. The order is placed and payment is captured and highlighted in admin area.
|
3. The order is placed and payment is captured and highlighted in admin area.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/760.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,26 @@
|
||||||
|
# Testing notes and ZIP for release 7.8.1
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/8891266/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Feature plugin and package inclusion in WooCommerce
|
||||||
|
|
||||||
|
### Fix PHP notice in Mini Cart when prices included taxes. ([6537](https://github.com/woocommerce/woocommerce-blocks/pull/6537))
|
||||||
|
|
||||||
|
1. Go to _WooCommerce_ > _Settings_ and check _Enable tax rates and calculations_.
|
||||||
|
2. Go to the _Tax_ tab in the settings and check _Yes, I will enter prices inclusive of tax_ and _Display prices during cart and checkout: Including tax_.
|
||||||
|
3. Add the Mini Cart block to a post or page.
|
||||||
|
4. Visit that post or page in the frontend, and verify there isn't a PHP notice.
|
||||||
|
|
||||||
|
| Before | After |
|
||||||
|
| ----------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------ |
|
||||||
|
|  |  |
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/760.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,36 @@
|
||||||
|
# Testing notes and ZIP for release 7.8.2
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/8938665/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Feature plugin and package inclusion in WooCommerce
|
||||||
|
|
||||||
|
### Replace instances of wp_is_block_theme() with wc_current_theme_is_fse_theme(). ([6590](https://github.com/woocommerce/woocommerce-blocks/pull/6590))
|
||||||
|
|
||||||
|
**Templates logic:**
|
||||||
|
|
||||||
|
1. With a block theme.
|
||||||
|
2. Go to Appearance > Editor and verify you can modify the WooCommerce templates: Products by Tag, Products by Category, Single Product or Product Catalog (don't test Product Search template yet).
|
||||||
|
3. Do some smoke testing: make an edit, save it, go to the frontend and verify the change has been applied, restore the template, etc.).
|
||||||
|
|
||||||
|
**Product Search template:**
|
||||||
|
|
||||||
|
1. With a block theme.
|
||||||
|
2. Go to Appearance > Editor and verify you can modify the Product Search Results template.
|
||||||
|
3. Do some smoke testing: make an edit, save it, go to the frontend and verify the change has been applied, restore the template, etc.).
|
||||||
|
|
||||||
|
**Mini Cart link:**
|
||||||
|
|
||||||
|
1. With a block theme.
|
||||||
|
2. In a post or page, add the Mini Cart block.
|
||||||
|
3. In the sidebar, click on _Edit Mini Cart template part(opens in a new tab)_.
|
||||||
|
4. Verify you land in the template part editor, editing the Mini Cart block.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/760.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -0,0 +1,26 @@
|
||||||
|
# Testing notes and ZIP for release 7.8.3
|
||||||
|
|
||||||
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/8940643/woocommerce-gutenberg-products-block.zip)
|
||||||
|
|
||||||
|
## Feature plugin and package inclusion in WooCommerce
|
||||||
|
|
||||||
|
### Fix images hidden by default in Product grid blocks after WC 6.6 update. ([6599](https://github.com/woocommerce/woocommerce-blocks/pull/6599))
|
||||||
|
|
||||||
|
1. With WC core 6.5.1 and WC Blocks disabled, add a Handpicked Products block to a post or page.
|
||||||
|
2. Hide the Product price and Product rating using the sidebar toggles.
|
||||||
|
3. Publish the post or page.
|
||||||
|
4. Update to WC core to 6.6.0.
|
||||||
|
5. Notice the images are no longer visible.
|
||||||
|
6. Enable WC Blocks (with this branch).
|
||||||
|
7. Verify images are visible by default.
|
||||||
|
8. Verify you can still toggle the images.
|
||||||
|
|
||||||
|
<!-- FEEDBACK -->
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||||||
|
|
||||||
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/760.md)
|
||||||
|
|
||||||
|
<!-- /FEEDBACK -->
|
||||||
|
|
@ -1,100 +0,0 @@
|
||||||
# BlockTemplateController
|
|
||||||
|
|
||||||
[Source file](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/src/BlockTemplatesController.php)
|
|
||||||
|
|
||||||
The BlockTemplateController class contains all the business logic which loads the templates into the Site Editor or on the front-end through various hooks available in WordPress & WooCommerce core. Without documenting every method individually, I will look to provide some insight into key functionality.
|
|
||||||
|
|
||||||
## Table of Contents
|
|
||||||
|
|
||||||
- [BlockTemplateController](#blocktemplatecontroller)
|
|
||||||
- [Table of Contents](#table-of-contents)
|
|
||||||
- [Overview](#overview)
|
|
||||||
- [add_block_templates( $query_result, $query, \$template_type )](#add_block_templates-query_result-query-template_type-)
|
|
||||||
- [Return value](#return-value)
|
|
||||||
- [get_block_file_template( $template, $id, \$template_type )](#get_block_file_template-template-id-template_type-)
|
|
||||||
- [Return value](#return-value-1)
|
|
||||||
- [render_block_template()](#render_block_template)
|
|
||||||
- [Return value](#return-value-2)
|
|
||||||
|
|
||||||
## Overview
|
|
||||||
|
|
||||||
In the initialization of the class, we hook into the three hooks listed below. These provide us with all of the extensibility points necessary in order to load our own block templates alongside the themes.
|
|
||||||
|
|
||||||
Within each method section, I will explain in what scenarios they are executed.
|
|
||||||
|
|
||||||
- filter: `get_block_templates` with `add_block_templates`.
|
|
||||||
- filter: `pre_get_block_file_template` with `get_block_file_template`.
|
|
||||||
- action: `template_redirect` with `render_block_template`.
|
|
||||||
|
|
||||||
## add_block_templates( $query_result, $query, \$template_type )
|
|
||||||
|
|
||||||
This method is applied to the filter `get_block_templates`, which is executed before returning a unified list of template objects based on a query.
|
|
||||||
|
|
||||||
**Typically executed when:**
|
|
||||||
|
|
||||||
- Loading the "All Templates" view in the Site Editor
|
|
||||||
- Loading one of the templates on the front-end where the query would build a list of relevant templates based on a hierarchy (for example, the product page hierarchy could be an array containing `single-product-[product-name].html`, `single-product.html`, `single.html`).
|
|
||||||
- Loading the "Edit Product" view.
|
|
||||||
|
|
||||||
**This method is responsible for:**
|
|
||||||
|
|
||||||
- Giving our templates a user-friendly title (e.g. turning "single-product" into "Product Page").
|
|
||||||
- It collects all the WooCommerce templates from both the filesystem and the database (customized templates are stored in the database as posts) and adds them to the returned list.
|
|
||||||
- In the event the theme has a `archive-product.html` template file, but not category/tag template files, it is eligible to use the `archive-product.html` file in their place. So we trick Gutenberg in thinking some templates (e.g. category/tag) have a theme file available if it is using the `archive-product.html` template, even though _technically_ the theme does not have a specific file for them.
|
|
||||||
- Ensuring we do not add irrelevant WooCommerce templates in the returned list. For example, if `$query['post_type']` has a value (e.g. `product`) this means the query is requesting templates related to that specific post type, so we filter out any irrelevant ones. This _could_ be used to show/hide templates from the template dropdown on the "Edit Product" screen in WP Admin.
|
|
||||||
|
|
||||||
### Return value
|
|
||||||
|
|
||||||
This method will return an array of `WP_Block_Template` values
|
|
||||||
|
|
||||||
## get_block_file_template( $template, $id, \$template_type )
|
|
||||||
|
|
||||||
This method is applied to the filter `pre_get_block_file_template` inside the WordPress core function `get_block_file_template` (not to be confused with this method from the `BlockTemplateController` class, which has the same name).
|
|
||||||
|
|
||||||
The order of execution is as follows:
|
|
||||||
|
|
||||||
1. `get_block_template()` from WordPress core will execute, and attempt to retrieve a customized version of the template from the database.
|
|
||||||
2. If it fails to retrieve one, it will execute the `get_block_file_template()` function from WordPress core which will apply the filter `pre_get_block_file_template`. This is where we hook in to to return our template file, and trigger an early return to prevent WordPress from continuing its query.
|
|
||||||
|
|
||||||
During step 2 it's important we hook into the `pre_get_block_file_template`. If we don't, the function will check if the first part of the template ID (e.g. `woocommerce/woocommerce`) is the same as the current themes ID (e.g. `twentytwentytwo`), which will resolve `false` and return `null` instead of the expected `WP_Block_Template` object.
|
|
||||||
|
|
||||||
**Typically executed when:**
|
|
||||||
|
|
||||||
- A user clears the customizations of a WooCommerce template.
|
|
||||||
|
|
||||||
**This method is responsible for:**
|
|
||||||
|
|
||||||
- Loading the template files from the filesystem, and building a `WP_Block_Template` version of it.
|
|
||||||
|
|
||||||
### Return value
|
|
||||||
|
|
||||||
This method will return `WP_Block_Template` or `null`.
|
|
||||||
|
|
||||||
## render_block_template()
|
|
||||||
|
|
||||||
This method is applied to the filter `template_redirect` and executed before WordPress determines which template to load.
|
|
||||||
|
|
||||||
This allows us to hook into WooCommerce core through the filter `woocommerce_has_block_template` where we can determine if a specific block template exists and should be loaded.
|
|
||||||
|
|
||||||
**Typically executed when:**
|
|
||||||
|
|
||||||
- A user loads a page on the front-end.
|
|
||||||
|
|
||||||
**This method is responsible for:**
|
|
||||||
|
|
||||||
- Determining if the current page has an appropriate WooCommerce block template available to render.
|
|
||||||
- Checking if the currently loaded page is from WooCommerce. It then checks if the theme has an appropriate template to use: if it does not, then it finally checks if WooCommerce has a default block template available. If so, we override the value through `woocommerce_has_block_template` to resolve `true`.
|
|
||||||
|
|
||||||
### Return value
|
|
||||||
|
|
||||||
Void. This method does not return a value but rather sets up hooks to render block templates on the front-end.
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/templates/block-template-controller.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,45 +0,0 @@
|
||||||
# Coupons
|
|
||||||
|
|
||||||
## Setup
|
|
||||||
|
|
||||||
You will need to setup some types of coupon in order to test this.
|
|
||||||
|
|
||||||
- A general purpose coupon `coupon`.
|
|
||||||
- An expired coupon `oldcoupon`.
|
|
||||||
- An email limited coupon `a12s` that is limited to `*@automattic.com` emails.
|
|
||||||
- A cart condition coupon that is limited to carts above x threshold (e.g \$200) `above200`.
|
|
||||||
- An individually used coupon `alone`.
|
|
||||||
- A free shipping coupon `freeship`.
|
|
||||||
|
|
||||||
## What to test
|
|
||||||
|
|
||||||
With coupons disabled: <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] You should not see the add coupon section in your cart and checkout and in the editor.
|
|
||||||
|
|
||||||
With coupons enabled: <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] You can apply coupons in both Cart and Checkout blocks.
|
|
||||||
- [ ] A valid coupon `coupon` should reduce your totals.
|
|
||||||
- [ ] An expired coupon `oldcoupon` should return an error.
|
|
||||||
- [ ] An invalid coupon should return an error.
|
|
||||||
- [ ] An email limited coupon should apply to your cart.
|
|
||||||
- [ ] If the email is correct, you should be able to checkout.
|
|
||||||
- [ ] If the email is incorrect, you should receive an error, and the coupon will be removed from your cart.
|
|
||||||
- [ ] A condition coupon should not be added until you meet the condition.
|
|
||||||
- [ ] Adding a condition coupon then removing the condition (reduce cart total or remove related item) should remove the coupon from your cart with an error.
|
|
||||||
- [ ] Adding a coupon then adding `alone` coupon should replace the first one.
|
|
||||||
- [ ] Adding `alone` then trying to another coupon should result in an error.
|
|
||||||
- [ ] Adding `freeship` should show the free shipping method you previously created.
|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/coupons.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,20 +0,0 @@
|
||||||
# Editor experience
|
|
||||||
|
|
||||||
- [ ] You should be able to add one and only one Cart or Checkout block to a page.
|
|
||||||
- [ ] The preview in the inserter should show a skeleton of how the block structure should look like.
|
|
||||||
- [ ] When inserting any of the blocks, it should have some data already in it.
|
|
||||||
- [ ] You should not be able to interact directly with the block (except for some sections).
|
|
||||||
- [ ] You should be able to see block settings on the sidebar when it is focused.
|
|
||||||
- [ ] Proceed to Checkout and Back to cart block settings should present you with a list of your website pages.
|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/editor.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,31 +0,0 @@
|
||||||
# General Flows
|
|
||||||
|
|
||||||
## Setup
|
|
||||||
|
|
||||||
This is a general flow of the main functionality of the blocks without going too much
|
|
||||||
into details, you're expected to set your store as is, with your current flow, products,
|
|
||||||
taxes (if you have any), shipping and so on.
|
|
||||||
|
|
||||||
## What to test
|
|
||||||
|
|
||||||
- [ ] Create pages with Cart and Checkout blocks.
|
|
||||||
- [ ] Set the continue to checkout link your Cart settings to the Checkout page you created.
|
|
||||||
- [ ] In Woocommerce -> Settings -> Advanced, set the new pages to your default Cart and Checkout.
|
|
||||||
- [ ] Add some products to your cart.
|
|
||||||
- [ ] Mix in a limited stock product or a coupon.
|
|
||||||
- [ ] Continue to checkout.
|
|
||||||
- [ ] You should be able to fix your info, if you have them saved, they will show up.
|
|
||||||
- [ ] Depending on what payment method you enabled (Credit Card, Check, Express payment), you can place the order.
|
|
||||||
- [ ] You should see an order received page.
|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/general-flow.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,34 +0,0 @@
|
||||||
# Cart Items
|
|
||||||
|
|
||||||
## Setup
|
|
||||||
|
|
||||||
- You will need an item that is [sold individually](https://docs.woocommerce.com/wp-content/uploads/2016/06/disable-stock-mgmt.png).
|
|
||||||
- You will need a low stock item with a [low threshold quantity](https://docs.woocommerce.com/wp-content/uploads/2016/06/simpleproduct-inventory.png) below the stock quantity.
|
|
||||||
- You will need a low stock item with a [low threshold quantity](https://docs.woocommerce.com/wp-content/uploads/2016/06/simpleproduct-inventory.png) above 0 and a stock quantity below the threshold.
|
|
||||||
|
|
||||||
## What to test
|
|
||||||
|
|
||||||
- [ ] You should be able to add items to your cart.
|
|
||||||
- [ ] You should be able to change item quantity in your Cart.
|
|
||||||
- [ ] You should not be able to change "sold individually" items quantity.
|
|
||||||
- [ ] Items that have quantity lower than the threshold should show "x Left in stock". - [ ] You should not be able to increase that item quantity to above that is left in stock.
|
|
||||||
- [ ] If you try to increase an item quantity to above its stock quantity, you get an error. **Note:** This is not something that can be tested with a single browser instance. To test you need to do the following:
|
|
||||||
- [ ] Set a stock of 4 on an item.
|
|
||||||
- [ ] Open tabs in two different browsers (so you have two different sessions in play).
|
|
||||||
- [ ] In both browsers add 1 of that item into the cart.
|
|
||||||
- [ ] In both browsers, load the cart (block).
|
|
||||||
- [ ] In one browser, increase the quantity of that item to the maximum you can.
|
|
||||||
- [ ] In the other browser, try increasing the quantity. An error should appear.
|
|
||||||
- [ ] You should be able to remove an item.
|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/items.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,51 +0,0 @@
|
||||||
# Payments
|
|
||||||
|
|
||||||
## Setup
|
|
||||||
|
|
||||||
- The Checkout Block supports Three methods of payments:
|
|
||||||
- Check Payment, found in WooCommerce payment section.
|
|
||||||
- Stripe Credit Card payments, provided by [Stripe Gateway](https://woocommerce.com/products/stripe/).
|
|
||||||
- Express Payment methods, provided by [Stripe Gateway](https://woocommerce.com/products/stripe/).
|
|
||||||
|
|
||||||
To test Stripe and Express payment methods, you will need API keys, you can get them by creating a testing account
|
|
||||||
in stripe.
|
|
||||||
|
|
||||||
Special Cases:
|
|
||||||
To test Express payment methods there are some special requirements like
|
|
||||||
|
|
||||||
- You need to be serving the website over https, try ephemeral websites.
|
|
||||||
- You need to be from a supported country.
|
|
||||||
- To test Apple Pay you will need to have an iOS or device.
|
|
||||||
- To test Google Pay you will need to have Chrome installed and a payment method setup.
|
|
||||||
- To test Microsoft Pay you will need to have Edge installed.
|
|
||||||
- You will also need to be on a supported country, to better verify your compatibility visit
|
|
||||||
[this page](https://stripe.com/docs/stripe-js/elements/payment-request-button#react-overview)
|
|
||||||
You should see if you're on a supported platform or not.
|
|
||||||
|
|
||||||
Unsupported:
|
|
||||||
.
|
|
||||||
|
|
||||||
## What to test
|
|
||||||
|
|
||||||
If no payment method is set up: <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] An error will show up in the frontend, saying that no payment method is available.
|
|
||||||
- [ ] In the editor, you will be prompted to set up a payment method.
|
|
||||||
|
|
||||||
If you have a payment method available: <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] You should be able to perform a successful checkout with Check payments.
|
|
||||||
- [ ] You should be able to perform a successful checkout credit card payment using this cart `4242424242424242`
|
|
||||||
- [ ] You should be able to perform a failed checkout credit card payment using this cart `4000000000000002`
|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/payment.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,46 +0,0 @@
|
||||||
# Shipping
|
|
||||||
|
|
||||||
## Setup
|
|
||||||
|
|
||||||
- You will need to setup shipping zones for a couple of countries.
|
|
||||||
- You will need to have a free shipping method that is enabled with a coupon or a threshold.
|
|
||||||
|
|
||||||
## What to test
|
|
||||||
|
|
||||||
With shipping zones available: <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] You should be able to see preview rates (that are not your actual rates) in the editor.
|
|
||||||
- [ ] You should be able to see your actual rates on the frontend.
|
|
||||||
- [ ] Selecting a shipping rate should update the totals.
|
|
||||||
- [ ] Changing the address in Cart block should update the rates.
|
|
||||||
- [ ] Try entering an address that does not have rates for, you should:
|
|
||||||
- [ ] See an error saying "No options were found".
|
|
||||||
- [ ] See the default shipping option if you have it setup.
|
|
||||||
- [ ] The countries in the shipping rates form should reflect the countries you have in WooCommerce -> Settings -> General -> Shipping location(s).
|
|
||||||
- [ ] If your cart has only digital products, the Cart and Checkout blocks should act like shipping is disabled.
|
|
||||||
- [ ] Your free shipping method should show up when you increase the cart quantity to above that limit.
|
|
||||||
- [ ] Once you decrease it, the shipping rate will disappear, the next rate will be selected.
|
|
||||||
- [ ] The rate you select in Cart should still be selected in Checkout.
|
|
||||||
- [ ] Updating your shipping address in Checkout should give you live updates about rates in your cart.
|
|
||||||
|
|
||||||
If you don't have any shipping zones set up and/or shipping is disabled: <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] You should only see the billing form in both editor and frontend for the Checkout Block.
|
|
||||||
- [ ] The shipping options step should not be visible.
|
|
||||||
- [ ] The shipping cost should not be visible in the sidebar.
|
|
||||||
|
|
||||||
If you don't have any shipping zones set up but **shipping is enabled**: <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] In the editor, Checkout Block will show you a placeholder promoting you to set up shipping zones.
|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/cart-checkout/shipping.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,133 +0,0 @@
|
||||||
# Testing notes and ZIP for release 2.6.0
|
|
||||||
|
|
||||||
**Zip File for testing:**
|
|
||||||
[woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/archive/v2.6.0.zip)
|
|
||||||
|
|
||||||
## Cart and Checkout Blocks
|
|
||||||
|
|
||||||
[See testing notes here](https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/trunk/docs/testing/cart-checkout)
|
|
||||||
|
|
||||||
## All Products
|
|
||||||
|
|
||||||
- All of these tests should be done in Safari, Chrome, and Firefox (latest version).
|
|
||||||
- Also validate the behaviour of the block in mobile views vs desktop.
|
|
||||||
|
|
||||||
- [ ] Verify the block can be added to a new page.
|
|
||||||
- [ ] Verify only one instance of the block can be added to a page/post.
|
|
||||||
- [ ] Verify the various settings and configuration for the block in the editor works as expected for the given UI.
|
|
||||||
- [ ] Verify the block functions as expected for the given configuration on the frontend of the site.
|
|
||||||
- [ ] For an instance of this block setup on a post in an earlier release, verify that upgrading to this release doesn't break the block functionality in the frontend or in the editor.
|
|
||||||
|
|
||||||
### Specific changes to test for in this release
|
|
||||||
|
|
||||||
- [ ] When editing the All Products block, verify that when you change the default sorting options in the inspector controls for the block that the corresponding filter dropdown in the block preview updates as expected (see highlighted areas below):
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
- [ ] Verify that an error notice is shown in the All Products block if you try to add a product to the cart (using the Add to Cart button) if the product is out of stock or is sold individually and there is already an instance of that product in the cart.
|
|
||||||
|
|
||||||
## Filter blocks
|
|
||||||
|
|
||||||
These blocks are used in tandem with the All Products block to provide filtering options on the content rendered by the All Products block. They include:
|
|
||||||
|
|
||||||
- Filter Products By Attribute
|
|
||||||
- Filter Products By Price
|
|
||||||
- Active Product Filters
|
|
||||||
|
|
||||||
These blocks can be tested by adding them to the same page as the All Products block as the selected values in these blocks affects the products displayed by the All Products block.
|
|
||||||
|
|
||||||
- [ ] General testing involves setting up the filter blocks and verifying the the various configurations for the blocks work as expected in the editor (for settings) and the frontend (according to how the block was configured). Validate that when various filters are applied the expected results are shown in the All Products block.
|
|
||||||
|
|
||||||
### Specific changes to test for in this release
|
|
||||||
|
|
||||||
#### Testing the price filter block with various settings around taxes and prices
|
|
||||||
|
|
||||||
One fix in this release for this block is that when the price display setting (including or excluding tax) for WooCommerce differs from the price entered setting (prices input including or excluding tax), the displayed prices for filtered results from the entered Price Filter block might appear to be a mismatch (when it's querying based on the prices _saved to the database_). With this release, this is fixed so that no matter how WooCommerce is configured for displaying or saving prices respective to taxes, the displayed products will have prices matching the expected range set via the price filter block.
|
|
||||||
|
|
||||||
To test:
|
|
||||||
|
|
||||||
- [ ] In WooCommerce > Settings > Taxes, **choose to enter prices inclusive of tax, but display prices excluding tax.** Test that filters work as expected for the blocks.
|
|
||||||
- [ ] In WooCommerce > Settings > Taxes, **choose to enter prices exclusive of tax, but display prices including tax**. Test that filters work on products.
|
|
||||||
|
|
||||||
#### And/Or labelling in Active Filters block
|
|
||||||
|
|
||||||
- [ ] Setup various filter blocks so that some are set to `any` type filtering and others are set to `all` type filtering.
|
|
||||||
- [ ] Add the Active Filters block to the same post/page.
|
|
||||||
- [ ] Verify that when you apply filters on the frontend, the Active Filter block updates it's text to match the type of filtering being done.
|
|
||||||
|
|
||||||
#### Dropdown display style to Attribute Filter block
|
|
||||||
|
|
||||||
This release introduces a dropdown display style for the Filter Products by Attributes block (for both AND and OR type queries). Expected result:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
To test:
|
|
||||||
|
|
||||||
- [ ] Create a post with a Filter Products by Attribute block and select the Dropdown option in _Display style_ settings.
|
|
||||||
- [ ] Preview the post and interact with the filter (search terms, add them, remove them, repeat only using the keyboard, using a screen-reader etc).
|
|
||||||
- [ ] Verify everything works as expected for the ui/ux behaviour and for the returned results in the All Products block.
|
|
||||||
- [ ] This should work for either "and" or "or" filtering.
|
|
||||||
|
|
||||||
#### Add option to display an "apply filter button" for the Filter Products by Attribute block
|
|
||||||
|
|
||||||
- [ ] Create a post with an Filter Products by Attribute block and All products block
|
|
||||||
- [ ] For the Filter Products by Attribute block, enable the _Filter Button_ option.
|
|
||||||
- [ ] Preview the post and verify selecting/unselecting options doesn't update the _All Products_ block until you press the _Go_ button.
|
|
||||||
|
|
||||||
## All Product Grid based blocks
|
|
||||||
|
|
||||||
All of these blocks share a common ancestor for the PHP side registration, so it's good to test them together. These blocks include:
|
|
||||||
|
|
||||||
- Top Rated Products
|
|
||||||
- Best Selling Products
|
|
||||||
- On Sale Products
|
|
||||||
- Products By Attribute
|
|
||||||
- Hand-picked Products
|
|
||||||
- Products by Category
|
|
||||||
- Products by Tag
|
|
||||||
- Newest Products
|
|
||||||
|
|
||||||
### Specific changes to test for in these blocks for this release
|
|
||||||
|
|
||||||
- [ ] Verify that if there are no products on sale, the On Sale Products block shows this placeholder in the editor:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
- [ ] For any of the product grid blocks, verify that when a fresh instance of the block is added to the editor, it defaults to 3 rows and 3 columns for the grid.
|
|
||||||
- [ ] Verify that changing any of the values for the grid "sticks" and persists across saves. Also verify it shows as expected and configured on the frontend.
|
|
||||||
- [ ] For any of the product grid blocks, for an instance of the block setup on a post in an earlier release with no changes to it's settings, verify that upgrading to this release doesn't break the block functionality in the frontend or in the editor (However note that the grid will change from the default of 1 in the earlier release to 3 in the recent release automatically).
|
|
||||||
- [ ] Same test as above, except in the earlier release, change the grid to something other than 1 row and save. When upgrading to the new release the setting for the grid should have persisted with the block.
|
|
||||||
|
|
||||||
## Other blocks
|
|
||||||
|
|
||||||
There are a number of other specific focuses for testing for changes in this release for other blocks:
|
|
||||||
|
|
||||||
### Featured Product Block
|
|
||||||
|
|
||||||
In this fix, when a product is changed for an existing featured product block, the link in the button updates to the page for the new product. Note, if there is a custom url applied when the product is changed, this will be replaced by the url to the product (that's expected).
|
|
||||||
|
|
||||||
To test:
|
|
||||||
|
|
||||||
- [ ] Verify any existing instance of this block in a previous release does not show any errors in the editor when updating to this release.
|
|
||||||
- [ ] Verify that if you edit the block and change the product it uses, the button url will update as well.
|
|
||||||
|
|
||||||
### Product Categories Block
|
|
||||||
|
|
||||||
Support was added for showing category images in the Product Categories block. The following expectations:
|
|
||||||
|
|
||||||
- For the "List" display style the toggle option for showing category images is available (and is disabled by default).
|
|
||||||
- This option is not available for the "Dropdown" display style.
|
|
||||||
- When the option is toggled to "Show Category Image", images for categories are shown per category item in the list.
|
|
||||||
- [ ] Verify the new option works as expected according to the above both in the editor and in the frontend.
|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/260.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,110 +0,0 @@
|
||||||
# Testing notes and ZIP for release 2.7.0
|
|
||||||
|
|
||||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/4747000/woocommerce-gutenberg-products-block.zip)
|
|
||||||
|
|
||||||
## Cart and Checkout styles
|
|
||||||
|
|
||||||
- Create pages with the Cart and Checkout blocks.
|
|
||||||
- Check the styles of both pages and verify:
|
|
||||||
- The Cart and Checkout headings match the styles inherited from the theme (#2597)
|
|
||||||
- In Checkout, step progress indicators match the heading style and they don't have a background circle (#2649).
|
|
||||||

|
|
||||||
- In Checkout, the item quantity badges are visible with dark backgrounds (with Storefront, you can change the background color in Appearance > Customize > Background) (#2619). \
|
|
||||||

|
|
||||||
- Try adding the code snippet from the [Cart and Checkout theming](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/cart-and-checkout.md#item-quantity-badge) docs (you can do it via a child theme or directly in the browser devtools) and verify the item quantity badge styles update accordingly.
|
|
||||||
- In general, verify there were no regressions introduced after 2.6.0.
|
|
||||||
- The Cart block title should be `Your cart (X items)` (#2615). \
|
|
||||||

|
|
||||||
- Introduce an invalid credit card number and verify there is enough padding around the validation errors (#2662). \
|
|
||||||

|
|
||||||
- In the editor, add the Cart block and verify the headings have the proper font size and there is margin between the `Proceed to Checkout` button and the credit card icons -- to get the icons, you need to install the Stripe payment gateway (#2486).
|
|
||||||
|
|
||||||
| 2.6.0 | 2.7.0 |
|
|
||||||
| ------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------- |
|
|
||||||
|  |  |
|
|
||||||
|
|
||||||
### Specific themes
|
|
||||||
|
|
||||||
- [Hello theme](https://elementor.com/hello-theme/):
|
|
||||||
- Verify the text inside the selects is visible on hover (#2647). \
|
|
||||||

|
|
||||||
- Twenty Twenty:
|
|
||||||
- Add the All Products block and the Hand-picked Products block in a page and verify (#2573): - That with the All Products block you can add the On Sale badge and it's correctly aligned in the editor and the frontend (before, it was always shown on top of the image). \
|
|
||||||
- 
|
|
||||||
- The Hand-picked Products block discounted prices are not underlined. \
|
|
||||||
 - Go to the Checkout block and verify font sizes look correct (they are inherited from the theme) (#2533).
|
|
||||||
|
|
||||||
## Cart and Checkout error flow (#2655)
|
|
||||||
|
|
||||||
### Scenario One: initial report fixed
|
|
||||||
|
|
||||||
1. On Checkout introduce an invalid card number `4000 0000 0000 0002`.
|
|
||||||
2. Try to place the order and notice the error `The card was declined`.
|
|
||||||
3. Replace the credit card number with a valid one (`4242 4242 4242 4242`).
|
|
||||||
4. Try to place the order again and verify the process works.
|
|
||||||
|
|
||||||
### Scenario Two: Trying to break via validation errors
|
|
||||||
|
|
||||||
You'll need to be logged in with a user that has saved payment methods.
|
|
||||||
|
|
||||||
1. On checkout, select CC payment method and then select a saved payment method again.
|
|
||||||
2. Leave one of the required fields empty.
|
|
||||||
3. Submit the checkout which should cause a validation error on the field.
|
|
||||||
4. Fix the validation error
|
|
||||||
5. Submit again and checkout should complete using the selected saved payment method.
|
|
||||||
|
|
||||||
### Scenario Three: Variation of trying to break via validation errors
|
|
||||||
|
|
||||||
1. On checkout, select CC payment method.
|
|
||||||
2. Fill out cc number that will trigger declined card (`4000 0000 0000 0002`).
|
|
||||||
3. After server response (with error), clear a required field.
|
|
||||||
4. Select saved payment method.
|
|
||||||
5. Submit the checkout -> this should produce a validation error.
|
|
||||||
6. Fix the field.
|
|
||||||
7. Submit the checkout and this should result in the purchase completing successfully.
|
|
||||||
|
|
||||||
### Scenario Four: Payment with Cheque after failed CC
|
|
||||||
|
|
||||||
1. On Checkout, select CC payment method.
|
|
||||||
2. Fill out cc number that will trigger declined card (`4000 0000 0000 0002`).
|
|
||||||
3. After server response (with error), select cheque payment method.
|
|
||||||
4. Submit the checkout and this should result in the purchase completing successfully for the cheque payment method.
|
|
||||||
|
|
||||||
## No shipping methods placeholder when they are all disabled (#2543)
|
|
||||||
|
|
||||||
> Requires at least WooCommerce 4.3
|
|
||||||
|
|
||||||
1. Disable all shipping methods from your store.
|
|
||||||
2. Edit a page with the _Checkout_ block and verify the 'no shipping methods' placeholder appears.
|
|
||||||
|
|
||||||
## Feature flags (#2591)
|
|
||||||
|
|
||||||
- Verify you can't add the Single Product block.
|
|
||||||
|
|
||||||
## Single Product page regression (#2648)
|
|
||||||
|
|
||||||
- Go to a product page.
|
|
||||||
- Verify you can see the product images as usual. \
|
|
||||||

|
|
||||||
|
|
||||||
### Product grid inconsistencies (#2428)
|
|
||||||
|
|
||||||
- Update a product so it has a very small image (100px or less).
|
|
||||||
- Add the All Products block and a PHP-based product grids block (Hand-picked Products, for example) and verify: - Both of them have the same styles for prices. - Both of them scale up the small image.
|
|
||||||
_Hand-picked Products on top, All Products below:_ \
|
|
||||||

|
|
||||||
- Add the [code snippets](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/product-grid-270.md#product-grid-blocks-style-update-in-270) from the theming docs to undo the changes and verify: - Hand-picked Products block doesn't scale up the image anymore. - All Products block shows discounted prices in two lines.
|
|
||||||
_Hand-picked Products on top, All Products below:_ \
|
|
||||||

|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/270.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,93 +0,0 @@
|
||||||
# Testing notes and ZIP for release 2.8.0
|
|
||||||
|
|
||||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/4826924/woocommerce-gutenberg-products-block.zip)
|
|
||||||
|
|
||||||
## Cart & Checkout <!-- heading -->
|
|
||||||
|
|
||||||
### Tax display in shipping methods <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Go to _WooCommerce_ > _Settings_ > _Tax_ > _Tax options_ and set _Display prices during cart and checkout_ to _Including tax_:
|
|
||||||

|
|
||||||
- [ ] Set a flat rate shipping method with cost 5:
|
|
||||||

|
|
||||||
- [ ] Set default tax rates to 10%:
|
|
||||||

|
|
||||||
- [ ] Now, as a customer, add a product that needs shipping to your cart and visit the _Cart_ page (with the block).
|
|
||||||
- [ ] Go to the Checkout page and verify shipping method prices also appear with taxes [#2748](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/2748).
|
|
||||||
|
|
||||||
### Accessibility <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] With a screen reader navigate the Cart block and verify when the Change address button is focused, it correctly announces whether it's expanded or not [#2603](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/2603).
|
|
||||||
|
|
||||||
### Styling <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Change to a theme with a background color different from white or in the customizer change Storefront's background color to another one.
|
|
||||||
- Visit the Checkout page and verify that <!-- heading -->
|
|
||||||
- [ ] The `Express checkout` title doesn't have a background color different from the rest of the page and has left and right padding (so it doesn't collide with the border).
|
|
||||||
- [ ] The `Express checkout` and `Order summary` titles are aligned.
|
|
||||||
- [ ] The `Express checkout` box border is 1px wide, like in the [new designs](https://user-images.githubusercontent.com/3616980/83534129-c0161380-a4f0-11ea-985f-851b40d2e92b.png).
|
|
||||||
|
|
||||||
- [ ] Disable all shipping methods but one.
|
|
||||||
- [ ] Go to the Cart page and verify there is no double-border between the shipping method and the _Coupon Code_ panel (the border should be 1px instead of 2px as it was before).
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
- [ ] Create a product with a long name.
|
|
||||||
- [ ] Go to the Checkout page and resize the window to trigger different sizes.
|
|
||||||
- [ ] Verify there is always spacing between the product name and the price in the _Order summary_ panel.
|
|
||||||

|
|
||||||
|
|
||||||
- [ ] Still in the Checkout page, verify the _Order summary_ panel doesn't have top and bottom borders.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
- [ ] Make sure you don't have any express payment method enabled.
|
|
||||||
- [ ] Go to the Checkout page.
|
|
||||||
- [ ] Verify the step 1 title and the sidebar title are aligned.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
- [ ] Add the Checkout block to a page or post and, in the editor, verify there is no spacing between the product description and the product variations in the _Order summary_.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
- [ ] Disable all shipping options from your store.
|
|
||||||
- [ ] Go to the Cart block.
|
|
||||||
- [ ] Verify there is margin below the 'no shipping options' notice.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
- [ ] With Storefront, go to Appearance > Customize and change the typography color.
|
|
||||||
- [ ] Verify the color is applied to the Cart and Checkout text and borders.
|
|
||||||
- [ ] Test other themes to verify there are no regressions.
|
|
||||||
|
|
||||||
## Product Categories List <!-- heading -->
|
|
||||||
|
|
||||||
### Fix Product Categories List breaking when changing align attribute. <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Add a Product Categories List block to a page.
|
|
||||||
- [ ] Switch to _Full Width_ align.
|
|
||||||
- [ ] Verify the block doesn't show an error.
|
|
||||||
- [ ] If you are using Storefront or another theme with sidebar, make sure the page has the _Full Width_ template.
|
|
||||||
- [ ] Open the page in the frontend and verify the Product Categories List block is aligned as a full width block.
|
|
||||||
|
|
||||||
## Miscellaneous <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Go to Appearance > Customize > WooCommerce > Product images and change the cropping options.
|
|
||||||
- [ ] Test the Cart, Checkout and Review blocks (for Review blocks, you might need to change its attributes so it shows the product image instead of the customer image) and verify they show the cropped image.
|
|
||||||
- [ ] Edit an old All Products block and verify the block didn't invalidate.
|
|
||||||
- [ ] Edit it and select the Product image inner block. There, toggle the _Image sizing_ attribute.
|
|
||||||
- [ ] Verify when _Cropped_ is selected, the cropped image is displayed.
|
|
||||||
- [ ] Repeat the process with the Product block.
|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/280.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,124 +0,0 @@
|
||||||
# Testing notes and ZIP for release 3.2.0
|
|
||||||
|
|
||||||
[](https://git-todo.netlify.app/create)
|
|
||||||
|
|
||||||
Zip file: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5090607/woocommerce-gutenberg-products-block.zip)
|
|
||||||
|
|
||||||
## Cart & Checkout <!-- heading -->
|
|
||||||
|
|
||||||
### Order note <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Go to the Checkout block and check the 'Add a note to your order' checkbox.
|
|
||||||
- [ ] Introduce some text in the text area that appeared.
|
|
||||||
- [ ] Place the order and go to the admin, WooCommerce > Orders and verify the order has the note under Customer provided note.
|
|
||||||
|
|
||||||
### Autocapitalize address form fields <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Visit the Checkout page with a handheld device with Chrome for Android or iOS Safari.
|
|
||||||
- [ ] Navigate through the input fields in the address form.
|
|
||||||
- [ ] Verify when a field is focused, the keyboard shows capital letters by default according to the settings.
|
|
||||||
|
|
||||||
### JS-Rendered blocks inside Empty Cart <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Add the Cart block and switch to the Empty Cart edit mode.
|
|
||||||
- [ ] Replace the Newest products block with the All Products block. Feel free to add other JS-rendered blocks like a filter or a Reviews block.
|
|
||||||
- [ ] View the page in the frontend.
|
|
||||||
- [ ] Verify all blocks render correctly when the cart is empty.
|
|
||||||
- [ ] Try adding a product to the cart (so it switches to the Full Cart view) and removing it (so it switches back to the Empty Cart view).
|
|
||||||
- [ ] Verify the blocks still render correctly.
|
|
||||||
|
|
||||||
### Don't show sale badge if saving are negative <!-- heading -->
|
|
||||||
|
|
||||||
You will need Product Add-ons extension to test this. <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Add a product with a priced add on.
|
|
||||||
- [ ] Add the product to your cart, with the add on enabled.
|
|
||||||
- [ ] See that the price is shown without a negative discount value.
|
|
||||||
|
|
||||||
### Respect payment gateways order set by merchant <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Set up a few different payment methods.
|
|
||||||
- [ ] Reorder your payment methods how you like in WooCommerce > Settings > Payments, then click Save changes to persist.
|
|
||||||
- [ ] On front end, add stuff to cart and proceed to checkout.
|
|
||||||
- [ ] Payment methods should display using the order you chose.
|
|
||||||
- [ ] Complete a few test purchases to confirm that payment methods are still working and there are no regressions in checkout.
|
|
||||||
- [ ] Also test payment methods that may be hidden based on checkout state, e.g. make COD only available with specific shipping methods.
|
|
||||||
|
|
||||||
### Show Checkout block in Editor when 'guest checkout' is disabled <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Go to WooCommerce > Settings > Accounts & Privacy and uncheck Allow customers to place orders without an account.
|
|
||||||
- [ ] Edit a page with the Checkout block.
|
|
||||||
- [ ] Verify the whole Checkout block is rendered in the editor, instead of only showing the `You must be logged in to checkout. Click here to log in`. message.
|
|
||||||
|
|
||||||
### Remove generic payment methods icons <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Set up Stripe CC (Stripe extension) and Cheque (core) payment methods.
|
|
||||||
- [ ] Set up a page with checkout block, add stuff to cart.
|
|
||||||
- [ ] View checkout and confirm payment method tabs render and function correctly without icons.
|
|
||||||
|
|
||||||
### Error focus styles for inputs and select <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Go to the Checkout block and press 'Place order` without filling any form detail.
|
|
||||||
- [ ] Tab through the input fields under 'Shipping address' and verify the outline that appears on focus is red in text inputs and selects.
|
|
||||||
- [ ] Repeat the steps above at least with Storefront and Twenty Twenty and with Firefox, Chrome and Safari.
|
|
||||||
|
|
||||||
### Hide saved payment methods if their gateway is disabled <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Set up checkout block, Stripe CC payment method, check Enable Payment via Saved Cards.
|
|
||||||
- [ ] Complete a purchase with Stripe test card and check the `Save payment information to my account for future purchases.` checkbox on checkout.
|
|
||||||
- [ ] Go to WooCommerce > Settings > Payments and disable Stripe CC payment method.
|
|
||||||
- [ ] Add new stuff to cart, proceed to checkout.
|
|
||||||
- [ ] Scroll down and verify saved card (e.g. Visa ending in 4242 (expires 02/22)) is not there.
|
|
||||||
|
|
||||||
### Text overlap with errors and icons <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] activate and set up Stripe CC, disable Inline Credit Card Form option.
|
|
||||||
- [ ] Add stuff to cart and proceed to checkout.
|
|
||||||
- [ ] Select stripe credit card payment, don't enter any card details.
|
|
||||||
- [ ] Click Place Order.
|
|
||||||
- [ ] Error messages shouldn't overlap with credit card icons.
|
|
||||||
|
|
||||||
### Dark mode support for fields and controls <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Test inputs, select, radio, checkbox, quantity selectors, and textarea of Cart and Checkout, they should have light colors and text should be readable.
|
|
||||||
- [ ] Switch the colors of your theme to a dark variation, you can do that in the customizer for storefront or dark mode for TwentyTwenty or TwentySeventeen.
|
|
||||||
- [ ] Switch the blocks to use dark colors in the blocks settings.
|
|
||||||
- [ ] Test inputs, select, radio, checkbox, quantity selectors, and textarea again, make sure nothing is broken and everything is visible.
|
|
||||||
|
|
||||||
### Use real previews for Cart and Checkout <!-- heading -->
|
|
||||||
|
|
||||||
- [ ] Preview the cart and checkout blocks inside the block inserter.
|
|
||||||
- [ ] You should see the actual block, not a white placeholder.
|
|
||||||
- [ ] Make sure the block is not very long and overflowing.
|
|
||||||
- [ ] Make sure the changes didn't leak to the actual block or the editor block, the block should not be cut.
|
|
||||||
|
|
||||||
## All Products <!-- heading -->
|
|
||||||
|
|
||||||
### Broken link for "No Products" placeholder
|
|
||||||
|
|
||||||
- [ ] In a store with no products (move them to trash).
|
|
||||||
- [ ] Create a new page and add the All Products block.
|
|
||||||
- [ ] Click on the Add new product link and verify it works.
|
|
||||||
|
|
||||||
### PHP Error notices
|
|
||||||
|
|
||||||
- [ ] Make sure you have WP_DEBUG set to true.
|
|
||||||
- [ ] Load a page that already contains a product data, so single product or All Products, either in the editor or frontend.
|
|
||||||
- [ ] Make sure no notices are printed to the page, you can check the source code or at the top of the page.
|
|
||||||
|
|
||||||
## Product Search <!-- heading -->
|
|
||||||
|
|
||||||
### Updated styling in Editor
|
|
||||||
|
|
||||||
- [ ] In the editor, confirm that Product Search input has borders.
|
|
||||||
- [ ] the input should be functional.
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/320.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,76 +0,0 @@
|
||||||
# Testing notes and ZIP for release 3.5.0
|
|
||||||
|
|
||||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5298708/woocommerce-gutenberg-products-block.zip)
|
|
||||||
|
|
||||||
## The following are changes that only impact Feature Plugin release
|
|
||||||
|
|
||||||
### Use light default background colour for country/state dropdowns in Cart and Checkout blocks
|
|
||||||
|
|
||||||
- Test light mode / default
|
|
||||||
- [ ] Add checkout block to a page. Disable Dark mode inputs option and publish.
|
|
||||||
- [ ] View checkout on front end and expand country or state input.
|
|
||||||
- [ ] Background/colours should be consistent - e.g. white background, black text.
|
|
||||||
|
|
||||||
- Test dark mode
|
|
||||||
- [ ] Add checkout block to a page. Enable Dark mode inputs option and publish.
|
|
||||||
- [ ] View checkout on front end and expand country or state input.
|
|
||||||
- [ ] Background/colours should look reasonable; text should be white on black.
|
|
||||||
|
|
||||||
### Fix broken Express Payment Method use in the Checkout block for logged out or incognito users
|
|
||||||
|
|
||||||
- [ ] Make sure you are either logged out or using an incognito mode browser instance.
|
|
||||||
- [ ] Add a product to cart.
|
|
||||||
- [ ] Load the page with the checkout block.
|
|
||||||
- [ ] Click express payment (Chrome Pay if using Chrome, Apple Pay if using Safari).
|
|
||||||
- [ ] Choose account details in the express payment modal and submit. Verify that the checkout processes correctly.
|
|
||||||
|
|
||||||
### Use noticeContexts from useEmitResponse instead of hardcoded values
|
|
||||||
|
|
||||||
- [ ] Install & activate WooCommerce Stripe.
|
|
||||||
- [ ] Enable Stripe CC payment method - don't add an api key (or delete the option).
|
|
||||||
- [ ] Add checkout block to checkout page.
|
|
||||||
- [ ] On front end, add something to cart and proceed to checkout with an **admin user**.
|
|
||||||
- [ ] Verify an error appears in the express payment methods section and in the payment methods step.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### Fix State label for Spain
|
|
||||||
|
|
||||||
- [ ] Go to the Checkout block and change the country to Spain.
|
|
||||||
- [ ] Verify the field below the country changes its label to Province instead of State.
|
|
||||||
|
|
||||||
### Don't throw an error when registering a payment method fails
|
|
||||||
|
|
||||||
#### Confirm other payment methods are shown if Stripe is not configured
|
|
||||||
|
|
||||||
- [ ] Install & activate WooCommerce Stripe.
|
|
||||||
- [ ] Enable Stripe CC payment method - don't add an api key (or delete the option).
|
|
||||||
- [ ] Enable BACS or other payment methods (e.g. cheque).
|
|
||||||
- [ ] Add checkout block to checkout page.
|
|
||||||
- [ ] On front end, add something to cart and proceed to checkout.
|
|
||||||
- [ ] Make sure you have an admin user with saved payment methods and a user without saved payment methods (or a guest).
|
|
||||||
- [ ] With those two users, check the Checkout page in the frontend. Also open the Checkout page in the editor.
|
|
||||||
- [ ] Verify the statements below are true. 👇
|
|
||||||
|
|
||||||
| Scenario | With Stripe API key | Without Stripe API key |
|
|
||||||
| ----------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
|
||||||
| Admin with saved payment methods / Editor | <ul><li>Saved payment methods are displayed.</li><li>Credit Card payment method is displayed (under use a new payment method).</li><li>There is no error notice.</li></ul> | <ul><li>Saved payment methods are not displayed.</li><li>There is an error notice about Stripe not being registered correctly.</li><li>Other payment methods are displayed as usual.</li></ul> |
|
|
||||||
| Guest user | <ul><li>Saved payment methods are not displayed.</li><li>Credit Card payment method is displayed.</li><li>There is no error notice.</li></ul> | <ul><li>Saved payment methods are not displayed.</li><li>Credit Card payment method is not displayed.</li><li>There is no error notice.</li><li>Other payment methods are displayed as usual.</li></ul> |
|
|
||||||
|
|
||||||
In order to save a payment method with a user. Enable the WooCommerce Stripe plugin, set the keys and make a purchase with a user selecting the `Save payment information to my account for future purchases.` option. Next time you visit the Checkout with that user, the saved payment method will show up.
|
|
||||||
|
|
||||||
#### Stripe Saved credit cards are not available when the 'Enable Payment via Saved Cards' option is unchecked
|
|
||||||
|
|
||||||
- Assuming you already have a user with saved credit cards in Stripe from the steps above.
|
|
||||||
- [ ] Go to Stripe settings and uncheck `Enable Payment via Saved Cards`. Make sure you have added back the API keys that you might have removed in the steps above.
|
|
||||||
- [ ] Start a purchase with a user that has saved payment methods and go to the Checkout block.
|
|
||||||
- [ ] Verify saved credit cards are not shown in the Payment method options.
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/350.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,144 +0,0 @@
|
||||||
# Testing notes and ZIP for release 3.9.0
|
|
||||||
|
|
||||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5597018/woocommerce-gutenberg-products-block.zip)
|
|
||||||
|
|
||||||
## Feature plugin and package inclusion in WooCommerce core
|
|
||||||
|
|
||||||
This release only has changes for Cart and Checkout blocks so there is nothing specific to test for other blocks.
|
|
||||||
|
|
||||||
## Feature plugin only
|
|
||||||
|
|
||||||
### Fix stuck "Proceed to Checkout" button in Safari
|
|
||||||
|
|
||||||
Test in Safari to ensure issue is resolved, then test in another browser to ensure nothing else was broken with button behaviour.
|
|
||||||
|
|
||||||
1. Add an item to the cart.
|
|
||||||
2. Visit a page with the Cart Block in it.
|
|
||||||
3. Press the "Proceed to checkout" link.
|
|
||||||
4. A spinner should appear on the link.
|
|
||||||
5. When on the checkout page, use the browser's back button to get back to the page with the cart block.
|
|
||||||
6. When back on the cart block page, ensure the "Proceed to checkout" link does not contain a spinner.
|
|
||||||
|
|
||||||
### Fix express payment methods processing not completed when Stripe payment method active
|
|
||||||
|
|
||||||
Setup:
|
|
||||||
|
|
||||||
- Make sure your testing environment has Stripe setup for both CC and Express payment methods.
|
|
||||||
|
|
||||||
Testing:
|
|
||||||
|
|
||||||
- [ ] When checkout is loaded, make sure the Stripe CC payment method is the active payment method tab.
|
|
||||||
- [ ] Click express payment method button (Chrome Pay or Apple Pay) to initiate payment flow.
|
|
||||||
- [ ] Submit the express payment and ensure the checkout order is processed (resulting in a successful redirect to the Order complete page)
|
|
||||||
- [ ] Try setting up the scenario, and then instead of completing the express payment, try canceling the express payment and completing payment with CC.
|
|
||||||
- [ ] Try cancelling the express payment method and then triggering it again (after setting up the scenario again).
|
|
||||||
- [ ] Try all scenarios with a logged out and logged in user.
|
|
||||||
|
|
||||||
### Refresh Express Payment methods after cancelling payment to prevent addresses remaining populated on repeat attempts
|
|
||||||
|
|
||||||
- [ ] Go to the cart page with items in your cart.
|
|
||||||
- [ ] Click on Pay Now (stripe Chrome pay). The PaymentRequest window is opened.
|
|
||||||
- [ ] In the PaymentRequest window, select a delivery address.
|
|
||||||
- [ ] Cancel the payment.
|
|
||||||
- [ ] Click the Pay Now button again.
|
|
||||||
- [ ] The delivery address area should not have an address selected. This is the fix.
|
|
||||||
|
|
||||||
### Ensure "Add a note to your order" section is styled correctly when disabled
|
|
||||||
|
|
||||||
- [ ] Add a product to your cart and go to a page with the checkout block
|
|
||||||
- [ ] Fill in the required form fields. Leave the "Add a note to your order" unticked.
|
|
||||||
- [ ] Submit the form
|
|
||||||
- [ ] Ensure the "Add a note to your order" section looks disabled
|
|
||||||
- [ ] Restart the checkout process and fill in all required form fields.
|
|
||||||
- [ ] Tick the box next to "Add a note to your order" and (optionally) fill in the textarea with something
|
|
||||||
- [ ] Submit the form again and ensure the entire "Add a note to your order" section is disabled (while the order is processing), including the textarea.
|
|
||||||
|
|
||||||
### Prevent checkout step heading text overlapping actual heading on small viewports
|
|
||||||
|
|
||||||
- [ ] Ensure the Allow customers to log into an existing account during checkout option is enabled in **WooCommerce -> Settings -> Accounts & Privacy**.
|
|
||||||
- [ ] Log out of the site and add a product to your cart.
|
|
||||||
- [ ] Go to a page with the checkout block on and reduce the viewport so far that the "Already have an account? Log in" text is about to overlap.
|
|
||||||
- [ ] Ensure the text drops to below the header and does not overlap with the section heading.
|
|
||||||
|
|
||||||
### Hide Stripe Express payment if transaction in cart is lower than 0.30
|
|
||||||
|
|
||||||
- [ ] Enable Stripe + Chrome Pay
|
|
||||||
- [ ] Add an item to the cart costing 0.10
|
|
||||||
- [ ] No express payment method is visible
|
|
||||||
- [ ] Increase quantity in cart to 3. Express payment method should then be shown.
|
|
||||||
- [ ] Reduce the quantity again. The payment method will disappear.
|
|
||||||
- [ ] Go to checkout with total in cart less than 0.30 and ensure Stripe express payment method does not show.
|
|
||||||
|
|
||||||
### Stop hidden products from being linked in cart and checkout blocks
|
|
||||||
|
|
||||||
- [ ] Create a page that contains the checkout and cart blocks.
|
|
||||||
- [ ] Find a product in the dashboard and set its catalogue visibility to hidden.
|
|
||||||
- [ ] Add that product to your cart (Note you will have to visit the url for the product directly in order to add it).
|
|
||||||
- [ ] Visit the page with the checkout and cart blocks and ensure the name of the hidden product does not link to the product page in the checkout sidebar and in the line items in the cart.
|
|
||||||
- [ ] Repeat steps 2-4 with the catalogue visibility set to "Search results only".
|
|
||||||
|
|
||||||
### Fix orders not being placed when paying with an Express payment method from the Cart block
|
|
||||||
|
|
||||||
In a device compatible with express payment methods and a site with Stripe payment gateway enabled:
|
|
||||||
|
|
||||||
- [ ] Verify Apple Pay or Google Pay buttons appear in the Cart block and clicking on them triggers the payment process.
|
|
||||||
- [ ] Proceed with the payment and verify you are redirected to the success screen and the order appears in the admin (WooCommerce > Orders).
|
|
||||||
- [ ] Verify express payment methods from the Checkout block are not broken.
|
|
||||||
- [ ] Verify regular payment methods are not broken either.
|
|
||||||
|
|
||||||
### Cart and checkout should respect the global "Hide shipping costs until an address is entered" setting
|
|
||||||
|
|
||||||
- [ ] Before running this PR, in **Settings > Shipping > Shipping Options**, turn on the option to require an address
|
|
||||||
- [ ] Setup a single shipping rate
|
|
||||||
- [ ] The messaging in cart and checkout states that shipping will be shown after providing an address.
|
|
||||||
- [ ] After entering your address, rates are then displayed and the total cost is not 0
|
|
||||||
- [ ] The "Hide shipping costs until an address is entered" block level option is no longer displayed when editing the block.
|
|
||||||
|
|
||||||
### Exclude checkout-draft orders from WC Admin reports and My Account > Orders
|
|
||||||
|
|
||||||
- [ ] Make sure your store has at least one completed order and one draft order. You can achieve that adding some products to the cart and navigating to the Cart and Checkout blocks but without completing the order.
|
|
||||||
- [ ] Go to Analytics > Settings and verify there isn't a Custom statuses section or, if it exists, make sure none of the statuses is named Draft.
|
|
||||||
- [ ] Go to the bottom of the page and click on Delete Previously Imported Data.
|
|
||||||
- [ ] Wait until the process finishes and then import all data again.
|
|
||||||
- [ ] Go to Analytics > Orders.
|
|
||||||
- [ ] Verify the 'draft' order is not counted in the totals.
|
|
||||||
- [ ] In the frontend, go to My Account > Orders with the user that made the draft order.
|
|
||||||
- [ ] Verify the draft order is not listed there.
|
|
||||||
|
|
||||||
### Sync shipping address with billing address when shipping address fields are disabled
|
|
||||||
|
|
||||||
#### Case 1
|
|
||||||
|
|
||||||
- [ ] Create 2 tax rates; one for UK and one for US
|
|
||||||
- [ ] Delete all shipping methods and rates so shipping is disabled and no fields are shown during checkout
|
|
||||||
- [ ] Go to checkout. Enter a UK address. See the tax rate.
|
|
||||||
- [ ] Change country field. See the tax rates update after the API request completes.
|
|
||||||
- [ ] Place order. Check the order has the same shipping and billing address saved.
|
|
||||||
|
|
||||||
#### Case 2
|
|
||||||
|
|
||||||
- [ ] In general settings, in the option for where you ship to, select 'disable shipping calculations'
|
|
||||||
- [ ] Go to checkout. Enter a UK address. See the tax rate.
|
|
||||||
- [ ] Change country field. See the tax rates update after the API request completes.
|
|
||||||
- [ ] Place order. Check the order has the same shipping and billing address saved.
|
|
||||||
|
|
||||||
#### Case 3
|
|
||||||
|
|
||||||
- [ ] In tax settings, choose to base taxes on the billing address.
|
|
||||||
- [ ] Go to checkout. Enter a different billing and shipping address.
|
|
||||||
- [ ] Toggle the "ship to billing" checkbox and see if the rate changes after doing so reliably.
|
|
||||||
- [ ] In all cases you should see a network request to update-customer a short while after entering any billing or shipping data, or toggling the 'use shipping address' checkbox on checkout.
|
|
||||||
|
|
||||||
### Move feature flag PHP logic to a service class
|
|
||||||
|
|
||||||
- [ ] Verify Product Element blocks (i.e. `Product Price`) are not available in the feature plugin from the block picker (it is expected that some product element blocks are available when editing the template view for the All Products block).
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/390.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,194 +0,0 @@
|
||||||
# Testing notes and ZIP for release 4.1.0
|
|
||||||
|
|
||||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/5739460/woocommerce-gutenberg-products-block.zip)
|
|
||||||
|
|
||||||
## Feature plugin and package inclusion in WooCommerce core
|
|
||||||
|
|
||||||
### Update minimum required WP version to 5.4
|
|
||||||
|
|
||||||
- [ ] Open the inserter when creating/editing a post or page and verify All Products, Price Filter, Attribute Filter, Active Filters, Checkout and Cart blocks are available.
|
|
||||||
|
|
||||||
### Update usage of legacy packages (inc. ServerSideRender)
|
|
||||||
|
|
||||||
- [ ] check that SSR blocks still function in the editor and frontend. And example of an SSR block is Products by Tag.
|
|
||||||
|
|
||||||
### add fallback screen reader styles
|
|
||||||
|
|
||||||
- [ ] In your theme, remove the `.screen-reader-text` styles.
|
|
||||||
- [ ] Add checkout block to a page and stuff to cart.
|
|
||||||
- [ ] View checkout on front end - confirm .screen-reader-text is hidden by default and is helpful when using a screen reader.
|
|
||||||
- [ ] Revert the style changes to ensure these styles don't conflict or cause issues.
|
|
||||||
|
|
||||||
### Hide elements that use 'hidden' attribute
|
|
||||||
|
|
||||||
- [ ] Install Artisan theme.
|
|
||||||
- [ ] Go to the Cart or Checkout blocks and verify you can expand/contract the Coupon Code panel.
|
|
||||||
|
|
||||||
## Compatibility with WordPress 5.6 (both feature plugin and what is included with package inclusion in core)
|
|
||||||
|
|
||||||
### Replace IconButton component with Button
|
|
||||||
|
|
||||||
- [ ] Add the Featured Product to a post or page.
|
|
||||||
- [ ] Choose a product and select the block.
|
|
||||||
- [ ] Verify the Edit media button looks good and ensure there isn't any JS message in the console with a deprecation message for the IconButton component.
|
|
||||||
image.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
- [ ] Repeat steps 1-3 with Featured Category block.
|
|
||||||
- [ ] Add the All Products block to a page.
|
|
||||||
- [ ] Click the edit button (pencil icon) and verify the Reset Layout button looks good and there aren't JS errors in the console.
|
|
||||||
- [ ] Add the All Products block to a page (or use the one you just added in the steps above).
|
|
||||||
- [ ] Click the edit button (pencil icon) and verify the layout looks like in the screenshot on the right.
|
|
||||||
|
|
||||||
| Before | After |
|
|
||||||
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
|
||||||
|  |  |
|
|
||||||
|
|
||||||
### Fix isDefault on Buttons and switch Toolbar with ToolbarGroup
|
|
||||||
|
|
||||||
Smoke test the following blocks
|
|
||||||
|
|
||||||
- [ ] any atomic block settings.
|
|
||||||
- [ ] attributes filter
|
|
||||||
- [ ] featured category
|
|
||||||
- [ ] featured product
|
|
||||||
- [ ] handpicked products
|
|
||||||
- [ ] product category
|
|
||||||
- [ ] product tag
|
|
||||||
- [ ] products by attribute
|
|
||||||
- [ ] all products
|
|
||||||
- [ ] all reviews
|
|
||||||
- [ ] single product
|
|
||||||
|
|
||||||
### Fix direct call to setAttribute in EditProductSearch body
|
|
||||||
|
|
||||||
- [ ] Insert Product Search, there should be no console errors.
|
|
||||||
- [ ] Save the page and reload, the block should render fine.
|
|
||||||
- [ ] Checkout the page code, the formId attribute should be set.
|
|
||||||
|
|
||||||
### Fix product list images skewed in Widgets editor
|
|
||||||
|
|
||||||
- [ ] Install latest Gutenberg version and go to Apperance > Widgets.
|
|
||||||
- [ ] Add a Top Rated Products block into one of the widget areas and verify images have the correct aspect ratio.
|
|
||||||
|
|
||||||
### Fix select inputs when dark mode is enabled in Twenty Twenty-One
|
|
||||||
|
|
||||||
- [ ] Install and activate Twenty Twenty One.
|
|
||||||
- [ ] Go to Customize > Colors & Dark mode and check the Dark mode support checkbox.
|
|
||||||
- [ ] Add a checkout block to a page, ensure items are in your basket.
|
|
||||||
- [ ] Visit the page, enable dark mode (bottom right of screen), and open the country dropdown.
|
|
||||||
- [ ] Ensure text is readable.
|
|
||||||
- [ ] Change checkout block settings to enable dark mode inputs.
|
|
||||||
- [ ] Check again and ensure the colour of the text has changed to white on black and that it is is still readable.
|
|
||||||
|
|
||||||
## Feature plugin only
|
|
||||||
|
|
||||||
### Fix Fees not visible in Cart & Checkout blocks when order doesn't need shipping
|
|
||||||
|
|
||||||
- [ ] Add this PHP code snippet to any PHP file (for example, woocommerce-gutenberg-products-block.php):
|
|
||||||
|
|
||||||
```php
|
|
||||||
add_action( 'woocommerce_cart_calculate_fees', 'add_fee', 10 );
|
|
||||||
function add_fee( $cart ) {
|
|
||||||
$cart->add_fee( __( 'Fee', 'woo-gutenberg-products-block' ), 100, true );
|
|
||||||
}
|
|
||||||
```
|
|
||||||
|
|
||||||
- [ ] Add a product that doesn't need shipping to your cart and go to the Cart and Checkout blocks.
|
|
||||||
- [ ] Verify 'Fees' is listed in the sidebar.
|
|
||||||
|
|
||||||
### Fix Address Validation in the Store API and client
|
|
||||||
|
|
||||||
White space:
|
|
||||||
For the white space issue, it's easier to test without this PR first to see what happened, and then test it worked.
|
|
||||||
|
|
||||||
- [ ] Add something to the cart.
|
|
||||||
- [ ] Go to checkout.
|
|
||||||
- [ ] Enter a space character in the postcode field.
|
|
||||||
- [ ] See if it validates or not. Before this PR it does not—it allows checkout submission.
|
|
||||||
|
|
||||||
Validation via API
|
|
||||||
For validation, best to post to the API.
|
|
||||||
|
|
||||||
First add something to the cart via the API:
|
|
||||||
|
|
||||||
```sh
|
|
||||||
POST https://one.wordpress.test/wp-json/wc/store/cart/add-item
|
|
||||||
```
|
|
||||||
|
|
||||||
Body:
|
|
||||||
|
|
||||||
```json
|
|
||||||
{
|
|
||||||
"id": 32,
|
|
||||||
"quantity": 1
|
|
||||||
}
|
|
||||||
```
|
|
||||||
|
|
||||||
```sh
|
|
||||||
POST https://one.wordpress.test/wp-json/wc/store/checkout
|
|
||||||
```
|
|
||||||
|
|
||||||
Body:
|
|
||||||
|
|
||||||
```json
|
|
||||||
{
|
|
||||||
"payment_method": "bacs",
|
|
||||||
"billing_address": {
|
|
||||||
"first_name": "Mike",
|
|
||||||
"last_name": "Jolley",
|
|
||||||
"address_1": "Test Address",
|
|
||||||
"city": "Test City",
|
|
||||||
"country": "US",
|
|
||||||
"state": "AL",
|
|
||||||
"postcode": "90210",
|
|
||||||
"email": "test@test.com"
|
|
||||||
},
|
|
||||||
"shipping_address": {
|
|
||||||
"first_name": "Mike",
|
|
||||||
"last_name": "Jolley",
|
|
||||||
"address_1": "Test Address",
|
|
||||||
"city": "Test City",
|
|
||||||
"country": "US",
|
|
||||||
"state": "AL",
|
|
||||||
"postcode": "90210"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
```
|
|
||||||
|
|
||||||
- [ ] Leave out certain values to see validation errors. e.g. use an invalid email address, remove the state, enter an invalid state, use a non-existing country etc. Each will produce an error 400 and show a message.
|
|
||||||
|
|
||||||
Validation via Checkout
|
|
||||||
|
|
||||||
- [ ] Also confirm checkout works as usual and this validation does not block. One thing you can do is checkout using a US address and enter a non-numeric zip code, e.g. ABC. You'll see error notices as the address updates and also if you try to place an order.
|
|
||||||
|
|
||||||
### Use em for coupon code button height
|
|
||||||
|
|
||||||
- [ ] Set your browser font size to something smaller than 16px.
|
|
||||||
- [ ] Open the Cart block and expand the Coupon Code panel.
|
|
||||||
- [ ] Verify the button has the same height as the input text on the left.
|
|
||||||
|
|
||||||
### use ReplaceMediaFlow in featured category and feature product
|
|
||||||
|
|
||||||
- [ ] Insert Featured Category and Featured Product
|
|
||||||
- [ ] Try updating the image via media library or directly uploading.
|
|
||||||
- [ ] There should be no console errors or warnings.
|
|
||||||
- [ ] Your upload should work fine.
|
|
||||||
|
|
||||||
### Fix nonce issues when adding product to cart from All Products
|
|
||||||
|
|
||||||
- [ ] In a private window, go to All Products, try to add to cart, it should work
|
|
||||||
- [ ] Do it several times with several products.
|
|
||||||
- [ ] Paginate the block and try to add products again.
|
|
||||||
- [ ] If you have filters set up, try using filters and then adding to cart.
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/410.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,25 +0,0 @@
|
||||||
# Testing notes and ZIP for release 4.9.1
|
|
||||||
|
|
||||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/6304864/woocommerce-gutenberg-products-block.zip)
|
|
||||||
|
|
||||||
## Feature plugin and package inclusion in WooCommerce core
|
|
||||||
|
|
||||||
### Breakage with Elementor ([4056](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4056))
|
|
||||||
|
|
||||||
- On a website with PHP 8, install Elementor.
|
|
||||||
- Enable any payment method.
|
|
||||||
- Create a new page, and select "Edit with Elementor", there should be no fatal errors.
|
|
||||||
|
|
||||||
### Smoke Testing
|
|
||||||
|
|
||||||
- Cart and Checkout block should load fine on frontend.
|
|
||||||
- Cart and Checkout should be insertable.
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/491.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,205 +0,0 @@
|
||||||
# Testing notes and ZIP for release 6.0.0
|
|
||||||
|
|
||||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/7245389/woocommerce-gutenberg-products-block.zip)
|
|
||||||
|
|
||||||
## Feature plugin
|
|
||||||
|
|
||||||
### Checkout v1 updates fine to Checkout i2. ([4745](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4745))
|
|
||||||
|
|
||||||
- Before installing WooCommerce Blocks 6.0.0, install WooCommerce Blocks 5.9.0.
|
|
||||||
- Insert Checkout into a page and save it.
|
|
||||||
- Install WooCommerce Blocks 6.0.0.
|
|
||||||
- Add an item to your cart.
|
|
||||||
- Visit the frontend of the checkout page you saved, it should render fine.
|
|
||||||
- Visit the checkout page in the editor, the block should load fine, you should be able to save the page.
|
|
||||||
- Save the page, visit the frontend again, the block should work fine.
|
|
||||||
|
|
||||||
### Terms and Conditions block. ([4745](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4745))
|
|
||||||
|
|
||||||
- On the Checkout editor, the terms and conditions block should be preinserted.
|
|
||||||
- Assuming you didn't setup a Terms and Conditions page and a Privacy Policy page, you should see a notice telling you to set them up.
|
|
||||||
- After setting up those pages, the notice should be gone and links should work fine.
|
|
||||||
- You can edit the text, and it would persist on frontend.
|
|
||||||
- If you remove or change the links, you will get a warning that you must insert the correct links.
|
|
||||||
- If you require checkbox on the block, you should not be able to place an order on the frontend without checking it.
|
|
||||||
|
|
||||||
### Improve the Checkout Order Summary block accessibility by making more info available to screen readers. ([4810](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4810))
|
|
||||||
|
|
||||||
- Add one or more items to your cart.
|
|
||||||
- Visit Checkout and click on Order Summary to expand the tab, or navigate to it using TAB key.
|
|
||||||
- Navigate using the TAB key.
|
|
||||||
- Optionally you could enable the screen reader.
|
|
||||||
|
|
||||||
### Pass billingData to canMakePayment and debounce its calls ([4776](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4776))
|
|
||||||
|
|
||||||
- Add this code somewhere (you can try `assets/js/base/context/providers/cart-checkout/payment-methods/use-payment-method-registration.ts`).
|
|
||||||
- If you can't edit files, install `Custom CSS & JS` plugin and insert this code:
|
|
||||||
|
|
||||||
```js
|
|
||||||
wc.wcBlocksRegistry.registerPaymentMethodExtensionCallbacks(
|
|
||||||
'woocommerce-marketplace-extension',
|
|
||||||
{
|
|
||||||
cod: ( arg ) => {
|
|
||||||
console.log( 'checking COD' );
|
|
||||||
return arg.billingData.first_name === 'Alexandra';
|
|
||||||
},
|
|
||||||
}
|
|
||||||
);
|
|
||||||
```
|
|
||||||
|
|
||||||
- Make the console visible
|
|
||||||
- Go to Checkout block and notice that COD payment method is missing and that an initial check was made COD (see console.log())
|
|
||||||
- Deselect Use same address for billing and write "Alexandra" for First Name in the Billing Address section. Cash on Delivery option should be available as a payment method.
|
|
||||||
- Notice that the check for COD is done only after the user finished typing
|
|
||||||
|
|
||||||
### Add support for extensions to filter express payment methods. ([4774](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4774))
|
|
||||||
|
|
||||||
- As the previous step, paste this code somewhere:
|
|
||||||
|
|
||||||
```js
|
|
||||||
wc.wcBlocksRegistry.registerExpressPaymentMethod( {
|
|
||||||
name: 'expressMethod',
|
|
||||||
edit: null,
|
|
||||||
content: wp.element.createElement( 'div', {}, 'My express test method' ),
|
|
||||||
canMakePayment: () => true,
|
|
||||||
paymentMethodId: 'expressMethod',
|
|
||||||
supports: {
|
|
||||||
features: [ 'products' ],
|
|
||||||
},
|
|
||||||
} );
|
|
||||||
```
|
|
||||||
|
|
||||||
- Make sure that you see "My express test method" in Checkout.
|
|
||||||
- Add this code now:
|
|
||||||
|
|
||||||
```js
|
|
||||||
wc.wcBlocksRegistry.registerPaymentMethodExtensionCallbacks(
|
|
||||||
'woocommerce-marketplace-extension',
|
|
||||||
{
|
|
||||||
expressMethod: ( arg ) => {
|
|
||||||
console.log( 'canMakePayment expressMethod' );
|
|
||||||
return false;
|
|
||||||
},
|
|
||||||
}
|
|
||||||
);
|
|
||||||
```
|
|
||||||
|
|
||||||
- You shouldn't be able to see that express method now.
|
|
||||||
- Remove the code.
|
|
||||||
|
|
||||||
### Checkout: Throw an exception if there is a shipping method required and one isn't selected at the time of placing an order. ([4784](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4784))
|
|
||||||
|
|
||||||
- Set a shipping zone in a country of your choice
|
|
||||||
- Add a physical product to your cart and enter a country that isn't covered by the shipping zone
|
|
||||||
- Clicking "Place Order" should throw an exception which should be displayed in the checkout, whilst preventing you from placing an order.
|
|
||||||
|
|
||||||
### Show placeholder message in the shipping section when there are no rates. ([4765](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4765))
|
|
||||||
|
|
||||||
- In WooCommerce Shipping Settings, enable "Hide shipping until an address is entered"
|
|
||||||
- Open checkout in a new incognito window as a guest
|
|
||||||
- Add an item to the cart and go to the checkout
|
|
||||||
- Confirm the shipping section shows a message: "Shipping options will be displayed here after entering your full shipping address."
|
|
||||||
|
|
||||||
#### Screenshots
|
|
||||||
|
|
||||||
Before:
|
|
||||||

|
|
||||||
|
|
||||||
After:
|
|
||||||

|
|
||||||
|
|
||||||
### Fix state validation if base location has a state, and the address has an optional state. ([4761](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4761))
|
|
||||||
|
|
||||||
- Setup base location to have a state (US Address)
|
|
||||||
- Setup a global shipping rate.
|
|
||||||
- On Checkout, Select New Zeland, do not select a state during checkout. Ensure you can place the order.
|
|
||||||
|
|
||||||
### Fix validation message styling so they never overlap other elements. ([4734](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4734))
|
|
||||||
|
|
||||||
1. Add any product to the cart and go to the Cart block.
|
|
||||||
2. Enter an invalid coupon code.
|
|
||||||
3. See coupon validation error appear.
|
|
||||||
4. The error shouldn't stick/collide with the border.
|
|
||||||
5. When clicking on the "Proceed to Checkout" button, there shouldn't be a jump and you should be able to click on the button.
|
|
||||||
|
|
||||||
## Feature plugin and package inclusion in WooCommerce
|
|
||||||
|
|
||||||
### Added global styles to All Reviews, Reviews by Category and Reviews by Product blocks. ([4323](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4323))
|
|
||||||
|
|
||||||
In a classic theme (Storefront):
|
|
||||||
|
|
||||||
- Add the All Reviews block to a post or page.
|
|
||||||
- Verify you can change the text color and font size.
|
|
||||||
- Repeat the process for the Reviews by Category and Reviews by Product blocks.
|
|
||||||
|
|
||||||
#### Screenshots
|
|
||||||
|
|
||||||
| Default display (before) | Default display (after) |
|
|
||||||
| -------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
|
||||||
|  |  |
|
|
||||||
|
|
||||||
Tweaking some colors and font size in Storefront:
|
|
||||||

|
|
||||||
|
|
||||||
In a block-based theme (ie: TT1 Blocks) with Gutenberg enabled:
|
|
||||||
|
|
||||||
- Go to Appearance > Site editor, click on the Global styles icon and verify the All Reviews block is shown and you can tweak its styles.
|
|
||||||
- Add the All Reviews block to a post or page.
|
|
||||||
- Verify it honors the styles you set in the Site editor.
|
|
||||||
- Change the styles in the post/page editor and verify they have priority over the styles from the Site editor.
|
|
||||||
- Repeat the process for the Reviews by Category and Reviews by Product blocks.
|
|
||||||
.
|
|
||||||
|
|
||||||
### Update All Reviews block so it honors 'ratings enabled' and 'show avatars' preferences. ([4764](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4764))
|
|
||||||
|
|
||||||
1. In wp-admin, go to _Settings_ > _Discussion_ > _Avatars_ and uncheck _Show Avatars_.
|
|
||||||
2. Add an All Reviews block and verify avatars are not shown and instead there is a warning in the sidebar:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
3. In wp-admin, go to _WooCommerce_ > _Settings_ > _Products_ and uncheck _Enable star rating on reviews_.
|
|
||||||
4. In the All Reviews block, verify ratings and the _Sort by_ select aren't displayed.
|
|
||||||
|
|
||||||
### Fix infinite recursion when removing an attribute filter from the Active filters block. ([4816](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4816))
|
|
||||||
|
|
||||||
- Insert All Products, Filter Products by Attribute and Active filter blocks into a page.
|
|
||||||
- Publish the page.
|
|
||||||
- Go to Frontend on same page which created in above step.
|
|
||||||
- Apply filter for any attribute.
|
|
||||||
- Verify you can remove attribute filters either using the cross icon next to it or pressing Clear All.
|
|
||||||
|
|
||||||
### Products by Category: Moved renderEmptyResponsePlaceholder to separate method to prevent unnecessary rerender. ([4751](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4751))
|
|
||||||
|
|
||||||
- Go to a new or existing page and add the "Products by Category" block
|
|
||||||
- Select a category with products in it.
|
|
||||||
- Select and unselect the block.
|
|
||||||
- The block should no longer go into loading state and rerender products again.
|
|
||||||
|
|
||||||
### Fix calculation of number of reviews in the Reviews by Category block. ([4729](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4729))
|
|
||||||
|
|
||||||
- Add some reviews to some of your products.
|
|
||||||
- Create a page and add the Reviews by Category block.
|
|
||||||
- Verify the counter shows the correct number of reviews. Take special attention to categories with more than one review and categories with subcategories.
|
|
||||||
|
|
||||||
#### Screenshots
|
|
||||||
|
|
||||||
| Before | After |
|
|
||||||
| -------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------- |
|
|
||||||
|  |  |
|
|
||||||
|
|
||||||
### Removed `wp-blocks` dependency from several frontend scripts. ([4767](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4767))
|
|
||||||
|
|
||||||
- Open a page with the Cart block.
|
|
||||||
- In the browser devtools, open the Network tab.
|
|
||||||
- Search for a JS script with this part in the name `blocks/index.min.js`.
|
|
||||||
- Verify it isn't there meaning it was loaded.
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/600.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,276 +0,0 @@
|
||||||
# Smoke Testing
|
|
||||||
|
|
||||||
We generally consider smoke testing using this definition [from Wikipedia](<https://href.li/?https://en.wikipedia.org/wiki/Smoke_testing_(software)>):
|
|
||||||
|
|
||||||
> **Smoke Testing** is a subset of test cases that cover the most important functionality of a component or system, used to aid assessment of whether the main functions of the software appear to work correctly. It is a set of tests run on each new build of a product to verify that the build is testable before the build is released into the hands of the test team
|
|
||||||
|
|
||||||
When testing builds the following things should be tested to ensure critical parts of the Blocks plugin are still functional.
|
|
||||||
|
|
||||||
## Setup
|
|
||||||
|
|
||||||
To make future testing more efficient, we recommend setting up some Blocks in advance so you can repeat tests on them whenever smoke testing.
|
|
||||||
|
|
||||||
### 1. Create a page with all regular and SSR blocks (such as the product grids) setup and configured
|
|
||||||
|
|
||||||
You can copy and paste the following code into a new page to add all the blocks (click):
|
|
||||||
|
|
||||||
```html
|
|
||||||
<!-- wp:woocommerce/featured-product {"editMode":false,"productId":15} -->
|
|
||||||
<!-- wp:button {"align":"center"} -->
|
|
||||||
<div class="wp-block-button aligncenter">
|
|
||||||
<a
|
|
||||||
class="wp-block-button__link"
|
|
||||||
href="https://ephemeral-aljullu-20200929.atomicsites.blog/product/beanie/"
|
|
||||||
>Shop now</a
|
|
||||||
>
|
|
||||||
</div>
|
|
||||||
<!-- /wp:button -->
|
|
||||||
<!-- /wp:woocommerce/featured-product -->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/featured-category {"editMode":false,"categoryId":16} -->
|
|
||||||
<!-- wp:button {"align":"center"} -->
|
|
||||||
<div class="wp-block-button aligncenter">
|
|
||||||
<a
|
|
||||||
class="wp-block-button__link"
|
|
||||||
href="https://ephemeral-aljullu-20200929.atomicsites.blog/product-category/clothing/"
|
|
||||||
>Shop now</a
|
|
||||||
>
|
|
||||||
</div>
|
|
||||||
<!-- /wp:button -->
|
|
||||||
<!-- /wp:woocommerce/featured-category -->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/handpicked-products {"editMode":false,"products":[15,32,16]} /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/product-best-sellers /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/product-top-rated /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/product-new /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/product-on-sale /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/product-category {"categories":[16]} /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/product-tag /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/products-by-attribute {"attributes":[{"id":22,"attr_slug":"pa_color"}],"editMode":false} /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/product-categories /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/product-categories {"isDropdown":true} /-->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/reviews-by-product {"editMode":false,"productId":15} -->
|
|
||||||
<div
|
|
||||||
class="wp-block-woocommerce-reviews-by-product wc-block-reviews-by-product has-image has-name has-date has-rating has-content"
|
|
||||||
data-image-type="reviewer"
|
|
||||||
data-orderby="most-recent"
|
|
||||||
data-reviews-on-page-load="10"
|
|
||||||
data-reviews-on-load-more="10"
|
|
||||||
data-show-load-more="true"
|
|
||||||
data-show-orderby="true"
|
|
||||||
data-product-id="15"
|
|
||||||
></div>
|
|
||||||
<!-- /wp:woocommerce/reviews-by-product -->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/reviews-by-category {"editMode":false,"categoryIds":[16]} -->
|
|
||||||
<div
|
|
||||||
class="wp-block-woocommerce-reviews-by-category wc-block-reviews-by-category has-image has-name has-date has-rating has-content has-product-name"
|
|
||||||
data-image-type="reviewer"
|
|
||||||
data-orderby="most-recent"
|
|
||||||
data-reviews-on-page-load="10"
|
|
||||||
data-reviews-on-load-more="10"
|
|
||||||
data-show-load-more="true"
|
|
||||||
data-show-orderby="true"
|
|
||||||
data-category-ids="16"
|
|
||||||
></div>
|
|
||||||
<!-- /wp:woocommerce/reviews-by-category -->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/all-reviews -->
|
|
||||||
<div
|
|
||||||
class="wp-block-woocommerce-all-reviews wc-block-all-reviews has-image has-name has-date has-rating has-content has-product-name"
|
|
||||||
data-image-type="reviewer"
|
|
||||||
data-orderby="most-recent"
|
|
||||||
data-reviews-on-page-load="10"
|
|
||||||
data-reviews-on-load-more="10"
|
|
||||||
data-show-load-more="true"
|
|
||||||
data-show-orderby="true"
|
|
||||||
></div>
|
|
||||||
<!-- /wp:woocommerce/all-reviews -->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/product-search {"formId":"wc-block-product-search-0"} -->
|
|
||||||
<div class="wp-block-woocommerce-product-search">
|
|
||||||
<div class="wc-block-product-search">
|
|
||||||
<form
|
|
||||||
role="search"
|
|
||||||
method="get"
|
|
||||||
action="https://ephemeral-aljullu-20200929.atomicsites.blog/"
|
|
||||||
>
|
|
||||||
<label
|
|
||||||
for="wc-block-product-search-0"
|
|
||||||
class="wc-block-product-search__label"
|
|
||||||
>Search</label
|
|
||||||
>
|
|
||||||
<div class="wc-block-product-search__fields">
|
|
||||||
<input
|
|
||||||
type="search"
|
|
||||||
id="wc-block-product-search-0"
|
|
||||||
class="wc-block-product-search__field"
|
|
||||||
placeholder="Search products…"
|
|
||||||
name="s"
|
|
||||||
/><input
|
|
||||||
type="hidden"
|
|
||||||
name="post_type"
|
|
||||||
value="product"
|
|
||||||
/><button
|
|
||||||
type="submit"
|
|
||||||
class="wc-block-product-search__button"
|
|
||||||
label="Search"
|
|
||||||
>
|
|
||||||
<svg
|
|
||||||
aria-hidden="true"
|
|
||||||
role="img"
|
|
||||||
focusable="false"
|
|
||||||
class="dashicon dashicons-arrow-right-alt2"
|
|
||||||
xmlns="http://www.w3.org/2000/svg"
|
|
||||||
width="20"
|
|
||||||
height="20"
|
|
||||||
viewbox="0 0 20 20"
|
|
||||||
>
|
|
||||||
<path d="M6 15l5-5-5-5 1-2 7 7-7 7z"></path>
|
|
||||||
</svg>
|
|
||||||
</button>
|
|
||||||
</div>
|
|
||||||
</form>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<!-- /wp:woocommerce/product-search -->
|
|
||||||
```
|
|
||||||
|
|
||||||
In the `wp:woocommerce/product-search` substitute the URL used for the `action` attribute to your site URL or the block will not embedd correctly.
|
|
||||||
|
|
||||||
### 2. Create a page with the All Products Block, and some Filter Blocks, setup to test that functionality in isolation. Using the columns block here too is a good idea to keep things organized
|
|
||||||
|
|
||||||
You can copy and paste the following code into a new page to add all the blocks (click):
|
|
||||||
|
|
||||||
```html
|
|
||||||
<!-- wp:columns -->
|
|
||||||
<div class="wp-block-columns">
|
|
||||||
<!-- wp:column {"width":33.33} -->
|
|
||||||
<div class="wp-block-column" style="flex-basis:33.33%">
|
|
||||||
<!-- wp:woocommerce/price-filter -->
|
|
||||||
<div
|
|
||||||
class="wp-block-woocommerce-price-filter is-loading"
|
|
||||||
data-showinputfields="true"
|
|
||||||
data-showfilterbutton="false"
|
|
||||||
data-heading="Filter by price"
|
|
||||||
data-heading-level="3"
|
|
||||||
>
|
|
||||||
<span
|
|
||||||
aria-hidden="true"
|
|
||||||
class="wc-block-product-categories__placeholder"
|
|
||||||
></span>
|
|
||||||
</div>
|
|
||||||
<!-- /wp:woocommerce/price-filter -->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/attribute-filter {"attributeId":1,"heading":"Filter by Color","displayStyle":"dropdown"} -->
|
|
||||||
<div
|
|
||||||
class="wp-block-woocommerce-attribute-filter is-loading"
|
|
||||||
data-attribute-id="1"
|
|
||||||
data-show-counts="true"
|
|
||||||
data-query-type="or"
|
|
||||||
data-heading="Filter by Color"
|
|
||||||
data-heading-level="3"
|
|
||||||
data-display-style="dropdown"
|
|
||||||
>
|
|
||||||
<span
|
|
||||||
aria-hidden="true"
|
|
||||||
class="wc-block-product-attribute-filter__placeholder"
|
|
||||||
></span>
|
|
||||||
</div>
|
|
||||||
<!-- /wp:woocommerce/attribute-filter -->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/attribute-filter {"attributeId":2,"heading":"Filter by Size"} -->
|
|
||||||
<div
|
|
||||||
class="wp-block-woocommerce-attribute-filter is-loading"
|
|
||||||
data-attribute-id="2"
|
|
||||||
data-show-counts="true"
|
|
||||||
data-query-type="or"
|
|
||||||
data-heading="Filter by Size"
|
|
||||||
data-heading-level="3"
|
|
||||||
>
|
|
||||||
<span
|
|
||||||
aria-hidden="true"
|
|
||||||
class="wc-block-product-attribute-filter__placeholder"
|
|
||||||
></span>
|
|
||||||
</div>
|
|
||||||
<!-- /wp:woocommerce/attribute-filter -->
|
|
||||||
|
|
||||||
<!-- wp:woocommerce/active-filters -->
|
|
||||||
<div
|
|
||||||
class="wp-block-woocommerce-active-filters is-loading"
|
|
||||||
data-display-style="list"
|
|
||||||
data-heading="Active filters"
|
|
||||||
data-heading-level="3"
|
|
||||||
>
|
|
||||||
<span
|
|
||||||
aria-hidden="true"
|
|
||||||
class="wc-block-active-product-filters__placeholder"
|
|
||||||
></span>
|
|
||||||
</div>
|
|
||||||
<!-- /wp:woocommerce/active-filters -->
|
|
||||||
</div>
|
|
||||||
<!-- /wp:column -->
|
|
||||||
|
|
||||||
<!-- wp:column {"width":66.66} -->
|
|
||||||
<div class="wp-block-column" style="flex-basis:66.66%">
|
|
||||||
<!-- wp:woocommerce/all-products {"columns":3,"rows":3,"alignButtons":false,"contentVisibility":{"orderBy":true},"orderby":"date","layoutConfig":[["woocommerce/product-image"],["woocommerce/product-title"],["woocommerce/product-price"],["woocommerce/product-rating"],["woocommerce/product-button"]]} -->
|
|
||||||
<div
|
|
||||||
class="wp-block-woocommerce-all-products wc-block-all-products"
|
|
||||||
data-attributes='{"alignButtons":false,"columns":3,"contentVisibility":{"orderBy":true},"isPreview":false,"layoutConfig":[["woocommerce/product-image"],["woocommerce/product-title"],["woocommerce/product-price"],["woocommerce/product-rating"],["woocommerce/product-button"]],"orderby":"date","rows":3}'
|
|
||||||
></div>
|
|
||||||
<!-- /wp:woocommerce/all-products -->
|
|
||||||
</div>
|
|
||||||
<!-- /wp:column -->
|
|
||||||
</div>
|
|
||||||
<!-- /wp:columns -->
|
|
||||||
```
|
|
||||||
|
|
||||||
### 3. Add the Cart and Checkout block to the relevant WooCommerce pages
|
|
||||||
|
|
||||||
## Editor Tests
|
|
||||||
|
|
||||||
- [ ] Ensure all WooCommerce Blocks are shown in the Block Inserter.
|
|
||||||
- [ ] Check behaviour of Blocks added to a previous saved page from earlier plugin version
|
|
||||||
- [ ] Do they look correct?
|
|
||||||
- [ ] Ensure there are no block invalidation errors for blocks added to a page in a prior version.
|
|
||||||
- [ ] Can you change options/attributes in the Block inspector?
|
|
||||||
- [ ] Are changes persisted on save?
|
|
||||||
- [ ] Is the Browser error console free from errors/notices/warnings?
|
|
||||||
- [ ] Test inserting various blocks into the editor
|
|
||||||
- [ ] This can be verified by copying and pasting the code examples above. However, please do also test manually inserting the next three blocks as representative examples for related blocks.
|
|
||||||
- [ ] All Products Blocks (this is powered by the Store API)
|
|
||||||
- [ ] Featured Product (this is powered by the REST API)
|
|
||||||
- [ ] On Sale Products (this is SSR)
|
|
||||||
- [ ] Is the Browser error console free from errors/notices/warnings after inserting them?
|
|
||||||
- [ ] Do they persist and continue to display correctly after save/refresh?
|
|
||||||
|
|
||||||
## Frontend Tests
|
|
||||||
|
|
||||||
- [ ] Do the blocks on your pre-made pages render correctly?
|
|
||||||
- [ ] Are the blocks with user facing interactions working as expected without errors in the browser console or user facing errors (such as All Products block and filter blocks).
|
|
||||||
- [ ] Do critical flows for the Cart and Checkout blocks work?
|
|
||||||
- [ ] Address and shipping calculations
|
|
||||||
- [ ] Payment with core payment methods
|
|
||||||
- [ ] Payment with Stripe (extension) and saved payment methods
|
|
||||||
- [ ] Payment with Express payment methods (Chrome Pay or Apple Pay)
|
|
||||||
- [ ] Make sure you test with logged in user and in browser incognito mode.
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/smoke-testing.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
@ -1,39 +0,0 @@
|
||||||
# When to employ end to end (E2E) testing
|
|
||||||
|
|
||||||
We use [Puppeteer](https://pptr.dev/) to run tests in a real browser, these are called End to End tests. These tests are fairly expensive to run and often fail randomly due to flaky browser behaviour, with this in mind, we should be careful about when we use them.
|
|
||||||
|
|
||||||
Ultimately, the front-end is a representation of our application's state, and in most cases we will be able
|
|
||||||
to reliably determine that it is behaving the way we want it to without setting up a full browser environment
|
|
||||||
to verify this. For example, if we want to test that the quantity of an item in the cart is increased when
|
|
||||||
the `+` button is pressed, we can mock the store and ensure the correct action is dispatched, we can also mock
|
|
||||||
the function used to make requests to the API and test that it is called with the correct parameters.
|
|
||||||
We can then use PHP tests to ensure the API returns the correct response, and then test the cart to ensure
|
|
||||||
receiving new cart data results in an updated DOM (with the new quantity in the quantity selector!)
|
|
||||||
|
|
||||||
If the functionality you're testing relies on a third party library whose functions would be difficult to mock, then
|
|
||||||
setting it up as an E2E test would be a good way to check your code is working as intended. An example of this
|
|
||||||
is testing how our blocks behave in the Gutenberg block editor. It would be too difficult to mock all of the
|
|
||||||
interfaces of Gutenberg that would be required to test our blocks.
|
|
||||||
|
|
||||||
If the functionality you're testing doesn't rely on a browser function (e.g. the browser back/forward buttons,
|
|
||||||
or local storage) then you may be able to forego using an E2E test and instead write a unit test or integration
|
|
||||||
test using [React Testing Library](https://testing-library.com/docs/react-testing-library/intro/).
|
|
||||||
|
|
||||||
An example of things that _should_ be tested with E2E tests:
|
|
||||||
|
|
||||||
1. Blocks cannot be added to the block editor more than once. Reason: **We cannot really mock the Gutenberg functionality
|
|
||||||
to test that this happens without some serious effort.**
|
|
||||||
2. Fresh cart data is fetched when using the browser's back buttons. Reason: **We need to emulate the behaviour of a
|
|
||||||
browser when the back button is pressed and this can't be done in unit tests.**
|
|
||||||
3. The compatability notice is shown when first adding the checkout block. Reason: **same as 1**
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/when-to-employ-e2e-testing.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
|
|
||||||
|
|
@ -1,28 +0,0 @@
|
||||||
# Class names update in 3.3.0
|
|
||||||
|
|
||||||
WC Blocks 3.3.0, introduced express payment methods in the Cart block. In order to make it easy to write styles for express payment methods for the Cart and Checkout blocks separately, we updated several class names:
|
|
||||||
|
|
||||||
## Replaced classes
|
|
||||||
|
|
||||||
| Removed | New class |
|
|
||||||
| ------------------------------------------------------------ | ------------------------------------------------------------------------------ |
|
|
||||||
| `wc-block-components-express-checkout` | `wc-block-components-express-payment` (generic) |
|
|
||||||
| `wc-block-components-express-checkout` | `wc-block-components-express-payment--checkout` (Checkout block) |
|
|
||||||
| `wc-block-components-express-checkout` | `wc-block-components-express-payment--cart` (Cart block) |
|
|
||||||
| `wc-block-components-express-checkout__title-container` | `wc-block-components-express-payment__title-container` |
|
|
||||||
| `wc-block-components-express-checkout__title` | `wc-block-components-express-payment__title` |
|
|
||||||
| `wc-block-components-express-checkout__content` | `wc-block-components-express-payment__content` |
|
|
||||||
| `wc-block-components-express-checkout-continue-rule` | `wc-block-components-express-payment-continue-rule` (generic) |
|
|
||||||
| `wc-block-components-express-checkout-continue-rule` | `wc-block-components-express-payment-continue-rule--checkout` (Checkout block) |
|
|
||||||
| `wc-block-components-express-checkout-continue-rule` | `wc-block-components-express-payment-continue-rule--cart` (Cart block) |
|
|
||||||
| `wc-block-components-express-checkout-payment-event-buttons` | `wc-block-components-express-payment__event-buttons` |
|
|
||||||
|
|
||||||
<!-- FEEDBACK -->
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
||||||
|
|
||||||
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/theming/class-names-update-330.md)
|
|
||||||
|
|
||||||
<!-- /FEEDBACK -->
|
|
||||||
Loading…
Reference in New Issue