Release: 6.3.0 (https://github.com/woocommerce/woocommerce-blocks/pull/5146)
* Empty commit for release pull request * Update readme.txt with release changelog * Add testing instructions for 6.3.0 release * Update testing instructions as MD tables didn't work * Update testing instructions * Update testing instructions * Update testing instructions * Update readme.txt Co-authored-by: Albert Juhé Lluveras <contact@albertjuhe.com> * Update docs/testing/releases/630.md Co-authored-by: Albert Juhé Lluveras <contact@albertjuhe.com> * Update readme.txt * Update release zip in testing note * Update testing instructions * Remove feature gate condition for Legacy Template block (https://github.com/woocommerce/woocommerce-blocks/pull/5158) * Update testing instructions * Update testing instructions * Update testing instructions * Update readme.txt * Update testing instructions * Update testing instructions * Update release zip in testing note * Update testing instructions for SE templates * Update testing instructions for SE templates II * Update testing instructions * Bumping version strings to new version. * Release: 6.3.1 (https://github.com/woocommerce/woocommerce-blocks/pull/5169) * Empty commit for release pull request * Fix state validation to compare state codes, and only validate if a country is given (https://github.com/woocommerce/woocommerce-blocks/pull/5132) * Only get valid states from wc if there is a country * Shared validation logic which uses keys * Fix 'Country is required' error on the Cart block when updating shipping address (https://github.com/woocommerce/woocommerce-blocks/pull/5129) * Fix error on the Cart block * Created a cartIsHydrated variable in useStoreCart hook and used this to update the billing address in the internal state of the useCustomerData hook * Fix the country is required error on the Cart page using refs * Separate api calls to update shipping and billingUpdate billing and shipping addresses only when needed in API calls * Remove redundant check for customerDataToUpdate * remove use of refs in initial values Co-authored-by: Nadir Seghir <nadir.seghir@gmail.com> * Make order note block removable (https://github.com/woocommerce/woocommerce-blocks/pull/5139) * unforce order note * show block in inserter * Mini Cart block fatal error caused by append_script_and_deps_src (https://github.com/woocommerce/woocommerce-blocks/pull/5142) * Remove unused use statements * Fix types for $script * `get_script_from_handle` might return null so handle this case to prevent errors * Missing escaping * Replace do_action_deprecated with the WC equivalent (https://github.com/woocommerce/woocommerce-blocks/pull/5151) * Remove feature gate condition for Legacy Template block (https://github.com/woocommerce/woocommerce-blocks/pull/5158) * Update readme.txt * Update testing instructions * Bumping version strings to new version. Co-authored-by: github-actions <github-actions@github.com> Co-authored-by: Mike Jolley <mike.jolley@me.com> Co-authored-by: Alex Florisca <alexflorisca@gmail.com> Co-authored-by: Nadir Seghir <nadir.seghir@gmail.com> Co-authored-by: Thomas Roberts <5656702+opr@users.noreply.github.com> Co-authored-by: Albert Juhé Lluveras <contact@albertjuhe.com> Co-authored-by: Niels Lange <info@nielslange.de> Co-authored-by: github-actions <github-actions@github.com> Co-authored-by: Niels Lange <info@nielslange.de> Co-authored-by: Albert Juhé Lluveras <contact@albertjuhe.com> Co-authored-by: Michael P. Pfeiffer <michael@cssconf.eu> Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Mike Jolley <mike.jolley@me.com> Co-authored-by: Alex Florisca <alexflorisca@gmail.com> Co-authored-by: Nadir Seghir <nadir.seghir@gmail.com> Co-authored-by: Thomas Roberts <5656702+opr@users.noreply.github.com>
This commit is contained in:
parent
79bd37069b
commit
e891cab38b
|
|
@ -0,0 +1,112 @@
|
|||
## Testing notes and ZIP for release 6.3.0
|
||||
|
||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/7552325/woocommerce-gutenberg-products-block.zip)
|
||||
|
||||
## Feature Plugin
|
||||
|
||||
### Improve readability of terms and condition text by not displaying the text justified. ([5120](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5120))
|
||||
|
||||
1. Create a test page, add the checkout block and save the page.
|
||||
2. Add a short custom text to the terms and conditions section.
|
||||
3. Verify that the terms and conditions text is left-aligned and contains even spacing between the words.
|
||||
|
||||
### Partially fix missing translations in the Checkout block. ([5020](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5020))
|
||||
|
||||
1. Set the site language to Spanish.
|
||||
2. Download the translation files via Dashboard → Updates.
|
||||
3. Create a test page, add the checkout block and save the page.
|
||||
4. Verify that all texts of the checkout block are available in Spanish in the editor.
|
||||
|
||||
⚠️ Please note that some strings are not translated in the frontend. This problem will be addressed with ([5112](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5112)).
|
||||
|
||||
### Make order note block removable ([5139](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5139))
|
||||
|
||||
1. Create a test page, add the Checkout block and save the page.
|
||||
2. Remove the order note block and verify that it will not be added again.
|
||||
3. Go to the frontend and verify that the order note block is not visible.
|
||||
|
||||
## Feature plugin and package inclusion in WooCommerce
|
||||
|
||||
### FSE: Add basic single product block template. ([5054](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5054))
|
||||
|
||||
1. Install and activate version 11.9.1 of [the Gutenberg plugin](https://wordpress.org/plugins/gutenberg/).
|
||||
2. Install and activate a FSE enabled theme, such as [the TT1 Blocks theme](https://wordpress.org/themes/tt1-blocks/).
|
||||
3. Load the Site Editor (Appearance → Editor). Open the left editor sidebar navigation by clicking the WordPress logo in the top left. In the Templates > General Templates section select the `Single Product Page` template.
|
||||
4. Confirm you can load the template in the editor and it looks as expected in large/small viewports.
|
||||
5. Confirm you can add blocks to the template and saving works as expected.
|
||||
6. Load a single product page (e.g. `/product/album/`) on the Frontend of your store. Confirm the template is loaded and your modifications from the previous step are visible.
|
||||
|
||||
### FSE: Add basic product archive block template. ([5049](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5049))
|
||||
|
||||
1. Install and activate version 11.9.1 of [the Gutenberg plugin](https://wordpress.org/plugins/gutenberg/).
|
||||
2. Install and activate a FSE enabled theme, such as [the TT1 Blocks theme](https://wordpress.org/themes/tt1-blocks/).
|
||||
3. Load the Site Editor (Appearance → Editor). Open the left editor sidebar navigation by clicking the WordPress logo in the top left. In the Templates > General Templates section select the `Product Archive Page` template.
|
||||
4. Confirm you can load the template in the editor and it looks as expected in large/small viewports.
|
||||
5. Confirm you can add blocks to the template and saving works as expected.
|
||||
|
||||
### FSE: Add basic taxonomy block templates. ([5063](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5063))
|
||||
|
||||
1. Install and activate version 11.9.1 of [the Gutenberg plugin](https://wordpress.org/plugins/gutenberg/).
|
||||
2. Install and activate a FSE enabled theme, such as [the TT1 Blocks theme](https://wordpress.org/themes/tt1-blocks/).
|
||||
3. Load the Site Editor (Appearance → Editor). Open the left editor sidebar navigation by clicking the WordPress logo in the top left. In the Templates > General Templates section select the `Product Category Page` template.
|
||||
4. Confirm you can load the template in the editor and it looks as expected in large/small viewports.
|
||||
5. Confirm you can add blocks to the template and saving works as expected.
|
||||
6. Repeat steps 3-5 for the `Product Tag Page` template.
|
||||
|
||||
### Add placeholder text when modifying product search input in the editor. ([5122](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5122))
|
||||
|
||||
1. Add the Product Search block to any page in the editor.
|
||||
2. Delete the “Search Products…” value from the Search input.
|
||||
3. “Enter search placeholder text” should be displayed in the input as a placeholder.
|
||||
4. The text should disappear as you start typing.
|
||||
|
||||
### Improve the product images placeholder display by adding a light gray border to it. ([4950](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4950))
|
||||
|
||||
1. Create a product with no product image.
|
||||
2. Create a test page and add the Newest Products block.
|
||||
3. Verify that the placeholder image has a visible border.
|
||||
|
||||
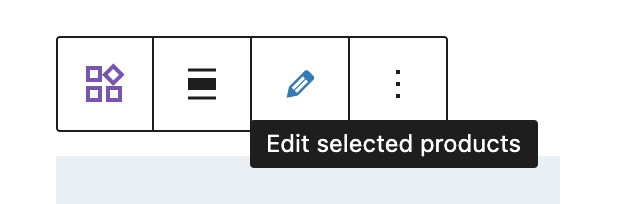
### Improve accessibility by using self-explaining edit button titles. ([5113](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5113))
|
||||
|
||||
1. Create a test page and add the following blocks to it:
|
||||
- Featured Category block
|
||||
- Featured Product block
|
||||
- Hand-picked Products block
|
||||
- Products by Category block
|
||||
- Products by Attribute block
|
||||
- Reviews by Product block
|
||||
- Reviews by Category block
|
||||
- Products by Tag block
|
||||
- All products block
|
||||
2. Click on the `edit` button of each block and verify that the button text corresponds to the value of the following list:
|
||||
- Featured Category: Edit selected category
|
||||
- Featured Product: Edit selected product
|
||||
- Hand-picked Products: Edit selected products
|
||||
- Products by Category: Edit selected categories
|
||||
- Products by Attribute: Edit selected attributes
|
||||
- Reviews by Product: Edit selected product
|
||||
- Reviews by Category: Edit selected categories
|
||||
- Products by Tag: Edit selected tags
|
||||
- All products: Edit inner product layout
|
||||
|
||||
Example of button text for the Hand-picked Products block:
|
||||
|
||||

|
||||
|
||||
### Fix label alignment of the product search in the editor. ([5072](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5072))
|
||||
|
||||
1. Create a test page, add the Product Search block and save the page.
|
||||
2. Verify that the search label is vertically aligned with the search input field in the editor side and in the frontend side.
|
||||
3. Verify that the right button is aligned with the input field.
|
||||
|
||||
### Fix duplicate queries in product grids. ([5002](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5002))
|
||||
|
||||
1. Add multiple product grid blocks to a page, e.g. `Products by Category` and `Products by Category`.
|
||||
2. Ensure there are some variable products visible.
|
||||
3. Check the product grid blocks render correctly on the frontend.
|
||||
|
||||
### Fix sale badge alignment on smaller screen. ([5061](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5061))
|
||||
|
||||
1. Create a test page, add the All Products block and save the page.
|
||||
2. Simulate a screen that has a width between 480px and 600px.
|
||||
3. Verify that the sale badge is aligned on the right.
|
||||
|
|
@ -0,0 +1,15 @@
|
|||
## Testing notes and ZIP for release 6.3.1
|
||||
|
||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/7555061/woocommerce-gutenberg-products-block.zip)
|
||||
|
||||
## Feature Plugin
|
||||
|
||||
### Fix ‘Country is required’ error on the Cart block when updating shipping address ([5129](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5129))
|
||||
|
||||
1. Add a product to the cart and go to the cart page.
|
||||
2. Provide a shipping address in the shipping calculator and click the `Update` button.
|
||||
3. Provide a shipping address from a different country and click the `Update` button again.
|
||||
4. Verify that the new shipping address is visible.
|
||||
5. Verify that the error `Country is required` is not visible.
|
||||
6. Go to the checkout page and verify that the new shipping address is visible.
|
||||
7. Finalize the order and verify that the new shipping address is visible on the order details.
|
||||
|
|
@ -47,4 +47,5 @@ Every release includes specific testing instructions for new features and bug fi
|
|||
- [6.0.0](./600.md)
|
||||
- [6.1.0](./610.md)
|
||||
- [6.2.0](./620.md)
|
||||
|
||||
- [6.3.0](./630.md)
|
||||
- [6.3.1](./631.md)
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
"name": "@woocommerce/block-library",
|
||||
"title": "WooCommerce Blocks",
|
||||
"author": "Automattic",
|
||||
"version": "6.3.0-dev",
|
||||
"version": "6.3.1",
|
||||
"description": "WooCommerce blocks for the Gutenberg editor.",
|
||||
"homepage": "https://github.com/woocommerce/woocommerce-gutenberg-products-block/",
|
||||
"keywords": [
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Tags: gutenberg, woocommerce, woo commerce, products, blocks, woocommerce blocks
|
|||
Requires at least: 5.8
|
||||
Tested up to: 5.8
|
||||
Requires PHP: 7.0
|
||||
Stable tag: 6.3.0-dev
|
||||
Stable tag: 6.3.1
|
||||
License: GPLv3
|
||||
License URI: https://www.gnu.org/licenses/gpl-3.0.html
|
||||
|
||||
|
|
@ -85,6 +85,42 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
|
|||
|
||||
== Changelog ==
|
||||
|
||||
= 6.3.1 - 2021-11-17 =
|
||||
|
||||
#### Bug Fixes
|
||||
|
||||
- Fix 'Country is required' error on the Cart block when updating shipping address ([5129](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5129))
|
||||
- Fix state validation to compare state codes, and only validate if a country is given ([5132](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5132))
|
||||
- Make order note block removable ([5139](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5139))
|
||||
|
||||
= 6.3.0 - 2021-11-16 =
|
||||
|
||||
#### Enhancements
|
||||
|
||||
- Add placeholder text when modifying product search input in the editor. ([5122](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5122))
|
||||
- FSE: Add basic product archive block template. ([5049](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5049))
|
||||
- FSE: Add basic taxonomy block templates. ([5063](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5063))
|
||||
- FSE: Add single product block template. ([5054](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5054))
|
||||
- FSE: Remove the `do_action( 'woocommerce_sidebar' );` action from the `LegacyTemplate.php` block. ([5097](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5097))
|
||||
- Fix duplicate queries in product grids #4695. ([5002](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5002))
|
||||
- FSE: Add abstract block legacy template for core PHP templates. ([4991](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4991))
|
||||
- FSE: Add render logic to BlockTemplateController. ([4984](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4984))
|
||||
- Improve accessibility by using self-explaining edit button titles. ([5113](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5113))
|
||||
- Improve readability of terms and condition text by not displaying the text justified. ([5120](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5120))
|
||||
- Improve rendering performance for Single Product block. ([5107](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5107))
|
||||
- Improve the product images placeholder display by adding a light gray border to it. ([4950](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4950))
|
||||
- Deprecate the __experimental_woocommerce_blocks_checkout_update_order_from_request action in favour of woocommerce_blocks_checkout_update_order_from_request. ([5015](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5015))
|
||||
- Deprecate the __experimental_woocommerce_blocks_checkout_update_order_meta action in favour of woocommerce_blocks_checkout_update_order_meta. ([5017](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5017))
|
||||
- Deprecate the __experimental_woocommerce_blocks_checkout_order_processed action in favour of woocommerce_blocks_checkout_order_processed. ([5014](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5014))
|
||||
|
||||
#### Bug Fixes
|
||||
|
||||
- Fix label alignment of the product search in the editor. ([5072](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5072))
|
||||
- Fix sale badge alignment on smaller screen. ([5061](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5061))
|
||||
- FSE: Fix missing `is_custom` property for WooCommerce block template objects. ([5067](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5067))
|
||||
- Replace incorrect with correct text domain. ([5020](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5020))
|
||||
- Scripts using `wc-settings` or script that depend on it would be enqueued in the footer if they're enqueued in the header. ([5059](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/5059))
|
||||
|
||||
= 6.2.0 - 2021-10-26 =
|
||||
|
||||
#### Enhancements
|
||||
|
|
|
|||
|
|
@ -106,7 +106,7 @@ class Package {
|
|||
NewPackage::class,
|
||||
function ( $container ) {
|
||||
// leave for automated version bumping.
|
||||
$version = '6.3.0-dev';
|
||||
$version = '6.3.1';
|
||||
return new NewPackage(
|
||||
$version,
|
||||
dirname( __DIR__ ),
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@
|
|||
* Plugin Name: WooCommerce Blocks
|
||||
* Plugin URI: https://github.com/woocommerce/woocommerce-gutenberg-products-block
|
||||
* Description: WooCommerce blocks for the Gutenberg editor.
|
||||
* Version: 6.3.0-dev
|
||||
* Version: 6.3.1
|
||||
* Author: Automattic
|
||||
* Author URI: https://woocommerce.com
|
||||
* Text Domain: woo-gutenberg-products-block
|
||||
|
|
|
|||
Loading…
Reference in New Issue