Removing duplicated post titles from User experience docs. (#43472)
* Removing duplicated post titles from User experience docs. * further adjustments to UX docs
This commit is contained in:
parent
801cd03fa9
commit
f576e543ba
|
|
@ -3,8 +3,6 @@ post_title: User Experience Guidelines - Accessibility
|
||||||
menu_title: Accessibility
|
menu_title: Accessibility
|
||||||
---
|
---
|
||||||
|
|
||||||
## Accessibility
|
|
||||||
|
|
||||||
Your extensions must meet the [Web Content Accessibility Guidelines](https://www.w3.org/WAI/standards-guidelines/wcag/) (WCAG). Meeting 100% conformance with WCAG 2.0 is hard work; meet the AA level of conformance at a minimum.
|
Your extensions must meet the [Web Content Accessibility Guidelines](https://www.w3.org/WAI/standards-guidelines/wcag/) (WCAG). Meeting 100% conformance with WCAG 2.0 is hard work; meet the AA level of conformance at a minimum.
|
||||||
|
|
||||||
For more information on accessibility, check out the [WordPress accessibility quick start guide](https://make.wordpress.org/accessibility/handbook/best-practices/quick-start-guide/).
|
For more information on accessibility, check out the [WordPress accessibility quick start guide](https://make.wordpress.org/accessibility/handbook/best-practices/quick-start-guide/).
|
||||||
|
|
|
||||||
|
|
@ -1,9 +1,7 @@
|
||||||
---
|
---
|
||||||
post_title: User Experience Best practices
|
post_title: User Experience Best Practices
|
||||||
---
|
---
|
||||||
|
|
||||||
## Best practices
|
|
||||||
|
|
||||||
**Plugin name should simply state the feature of the plugin and not use an existing core feature or extension in its' title**. The plugin name should appear at all times in the UI as a functional and original name. e.g “Appointments” instead of “VendorXYZ Bookings Plugin for WooCommerce.”
|
**Plugin name should simply state the feature of the plugin and not use an existing core feature or extension in its' title**. The plugin name should appear at all times in the UI as a functional and original name. e.g “Appointments” instead of “VendorXYZ Bookings Plugin for WooCommerce.”
|
||||||
|
|
||||||
**Avoid creating new UI**. Before considering a new UI, review the WordPress interface to see if a component can be repurposed. Follow existing UI navigation patterns so merchants have context on where they are when navigating to a new experience.
|
**Avoid creating new UI**. Before considering a new UI, review the WordPress interface to see if a component can be repurposed. Follow existing UI navigation patterns so merchants have context on where they are when navigating to a new experience.
|
||||||
|
|
|
||||||
|
|
@ -3,8 +3,6 @@ post_title: User Experience Guidelines - Colors
|
||||||
menu_title: Colors
|
menu_title: Colors
|
||||||
---
|
---
|
||||||
|
|
||||||
## Colors
|
|
||||||
|
|
||||||
When creating extensions for the WordPress wp-admin, use the core colors, respect the user's WordPress admin color scheme selection, and ensure your designs pass AA level guidelines.
|
When creating extensions for the WordPress wp-admin, use the core colors, respect the user's WordPress admin color scheme selection, and ensure your designs pass AA level guidelines.
|
||||||
|
|
||||||
When using components with text, such as buttons, cards, or navigation, the background-to-text contrast ratio should be at least 4.5:1 to be [WCAG AA compliant](https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum.html). Be sure to [test your color contrast ratios](https://webaim.org/resources/contrastchecker/) to abide by WCAG standards.
|
When using components with text, such as buttons, cards, or navigation, the background-to-text contrast ratio should be at least 4.5:1 to be [WCAG AA compliant](https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum.html). Be sure to [test your color contrast ratios](https://webaim.org/resources/contrastchecker/) to abide by WCAG standards.
|
||||||
|
|
|
||||||
|
|
@ -3,8 +3,6 @@ post_title: User Experience Guidelines - Navigation
|
||||||
menu_title: Navigation
|
menu_title: Navigation
|
||||||
---
|
---
|
||||||
|
|
||||||
# Navigation
|
|
||||||
|
|
||||||
**Menu Structure.** Place your product navigation elements within the existing WooCommerce taxonomy.
|
**Menu Structure.** Place your product navigation elements within the existing WooCommerce taxonomy.
|
||||||
|
|
||||||
Examples:
|
Examples:
|
||||||
|
|
|
||||||
|
|
@ -3,21 +3,19 @@ post_title: User Experience Guidelines - Notices
|
||||||
menu_title: Notices
|
menu_title: Notices
|
||||||
---
|
---
|
||||||
|
|
||||||
## Notices
|
|
||||||
|
|
||||||
Use notices primarily to provide user feedback in response to an action. Avoid using notices to communicate offers or announcements. Don't apply brand colors, fonts, or illustrations to your notices.
|
Use notices primarily to provide user feedback in response to an action. Avoid using notices to communicate offers or announcements. Don't apply brand colors, fonts, or illustrations to your notices.
|
||||||
|
|
||||||
If a post-activation notice is required, keep it within the WordPress plugin area-do not display it on the dashboard, or any other parts of the platform.
|
If a post-activation notice is required, keep it within the WordPress plugin area-do not display it on the dashboard, or any other parts of the platform.
|
||||||
|
|
||||||
Use the standard WordPress notice format and WooCommerce admin notices API.
|
Use the standard WordPress notice format and WooCommerce admin notices API.
|
||||||
|
|
||||||
### Language
|
## Language
|
||||||
|
|
||||||
Providing timely feedback like success and error messages is essential for ensuring that the user understands whether changes have been made.
|
Providing timely feedback like success and error messages is essential for ensuring that the user understands whether changes have been made.
|
||||||
|
|
||||||
Use short but meaningful messages that communicate what is happening. Ensure that the message provides instructions on what the user needs to do to continue. Proper punctuation should be used if the message contains multiple sentences. Avoid abbreviations.
|
Use short but meaningful messages that communicate what is happening. Ensure that the message provides instructions on what the user needs to do to continue. Proper punctuation should be used if the message contains multiple sentences. Avoid abbreviations.
|
||||||
|
|
||||||
### Design
|
## Design
|
||||||
|
|
||||||
The placement of feedback is vital so the user notices it. For example, when validation messages are needed to prompt the user to enter data, get the user's attention by displaying a message close to the inputs where data needs to be revised.
|
The placement of feedback is vital so the user notices it. For example, when validation messages are needed to prompt the user to enter data, get the user's attention by displaying a message close to the inputs where data needs to be revised.
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -3,8 +3,6 @@ post_title: User Experience Guidelines - Onboarding
|
||||||
menu_title: Onboarding
|
menu_title: Onboarding
|
||||||
---
|
---
|
||||||
|
|
||||||
## Onboarding
|
|
||||||
|
|
||||||
The first experience your users have with your extension is crucial. A user activating your extension for the first time provides an opportunity to onboard new and reorient returning users the right way. Is it clear to the user how to get started? Keep in mind that the more difficult the setup, the more likely a user will abandon the product altogether so keep it simple and direct.
|
The first experience your users have with your extension is crucial. A user activating your extension for the first time provides an opportunity to onboard new and reorient returning users the right way. Is it clear to the user how to get started? Keep in mind that the more difficult the setup, the more likely a user will abandon the product altogether so keep it simple and direct.
|
||||||
|
|
||||||
**Use primary buttons as calls to action and keep secondary information deprioritized for clarity**. Guide merchants towards successful setup with a clear next step and/or step-by-step process with progress indicator if the extension isn't configured or if setup is not complete.
|
**Use primary buttons as calls to action and keep secondary information deprioritized for clarity**. Guide merchants towards successful setup with a clear next step and/or step-by-step process with progress indicator if the extension isn't configured or if setup is not complete.
|
||||||
|
|
|
||||||
|
|
@ -3,8 +3,6 @@ post_title: User Experience Guidelines - Payments Onboarding and Setup
|
||||||
menu_title: Payments Onboarding and Setup
|
menu_title: Payments Onboarding and Setup
|
||||||
---
|
---
|
||||||
|
|
||||||
# Payments onboarding & setup
|
|
||||||
|
|
||||||
Follow the overall [user experience guidelines for WooCommerce](https://github.com/woocommerce/woocommerce/blob/trunk/docs/user-experience/user-experience-guidelines.md).
|
Follow the overall [user experience guidelines for WooCommerce](https://github.com/woocommerce/woocommerce/blob/trunk/docs/user-experience/user-experience-guidelines.md).
|
||||||
|
|
||||||
Payments plugins come in many types: payment processors and gateways, wallets, Buy Now Pay Later, crypto, and more.
|
Payments plugins come in many types: payment processors and gateways, wallets, Buy Now Pay Later, crypto, and more.
|
||||||
|
|
|
||||||
|
|
@ -3,8 +3,6 @@ post_title: User Experience Guidelines - Settings
|
||||||
menu_title: Settings
|
menu_title: Settings
|
||||||
---
|
---
|
||||||
|
|
||||||
# Settings
|
|
||||||
|
|
||||||
**Make extension settings easy to understand.** Only include settings options that are crucial to the overall functionality of the product.
|
**Make extension settings easy to understand.** Only include settings options that are crucial to the overall functionality of the product.
|
||||||
|
|
||||||
**Use smart defaults wherever possible**, rather than asking the merchant to configure.
|
**Use smart defaults wherever possible**, rather than asking the merchant to configure.
|
||||||
|
|
|
||||||
|
|
@ -1,15 +1,13 @@
|
||||||
---
|
---
|
||||||
post_title: User Experience Guidelines - Task List and Inbox
|
post_title: User Experience Guidelines - Task List and Inbox
|
||||||
menu_title: Task list and inbox
|
menu_title: Task list and Inbox
|
||||||
---
|
---
|
||||||
|
|
||||||
## Task List & Inbox
|
|
||||||
|
|
||||||
Plugins should choose between implementing a Task or Inbox note based on the following guidelines. Avoid implementing both Task and Inbox note for the same message, which adds clutter and reduces the impact of the message.
|
Plugins should choose between implementing a Task or Inbox note based on the following guidelines. Avoid implementing both Task and Inbox note for the same message, which adds clutter and reduces the impact of the message.
|
||||||
|
|
||||||
Use the Task List and Inbox sparingly. Messages should be clear, concise, and maintain a consistent tone. Follow the [Grammar, Punctuation, and Capitalization guide](https://woo.com/document/grammar-punctuation-style-guide/).
|
Use the Task List and Inbox sparingly. Messages should be clear, concise, and maintain a consistent tone. Follow the [Grammar, Punctuation, and Capitalization guide](https://woo.com/document/grammar-punctuation-style-guide/).
|
||||||
|
|
||||||
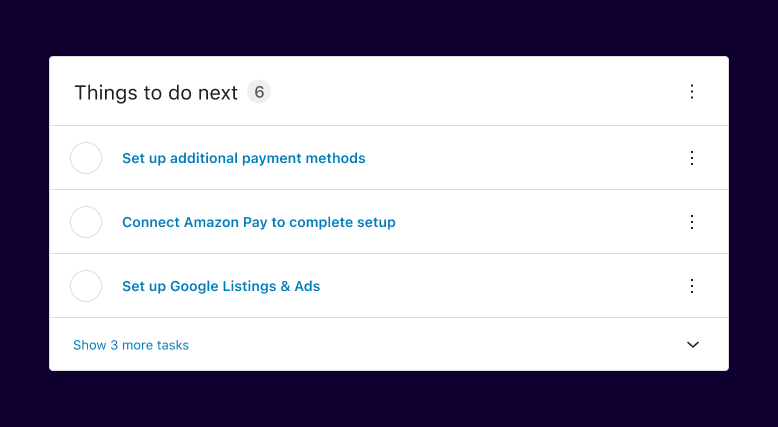
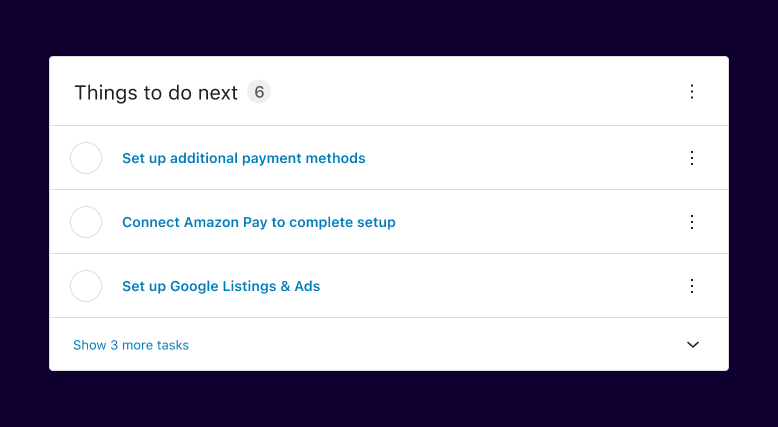
### Task List
|
## Task List
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -30,7 +28,7 @@ Examples:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
### Inbox
|
## Inbox
|
||||||
|
|
||||||
The Inbox provides informational, useful, and supplemental content to the user, while important notices and setup tasks have their separate and relevant locations.
|
The Inbox provides informational, useful, and supplemental content to the user, while important notices and setup tasks have their separate and relevant locations.
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -3,8 +3,6 @@ post_title: User Experience Guidelines - Testing
|
||||||
menu_title: Testing
|
menu_title: Testing
|
||||||
---
|
---
|
||||||
|
|
||||||
# Testing
|
|
||||||
|
|
||||||
Users must be able to perform all actions of the functionality provided. This can be achieved by running user tests.
|
Users must be able to perform all actions of the functionality provided. This can be achieved by running user tests.
|
||||||
|
|
||||||
To run an effective user test, list as many scenarios your extension supports. An example of a scenario: “I am a store owner who wants to create a customizable product that includes letting customers add custom text and select from 5 different color options for the custom text.” Give this scenario to testers, and watch them attempt/perform the task with your extension.
|
To run an effective user test, list as many scenarios your extension supports. An example of a scenario: “I am a store owner who wants to create a customizable product that includes letting customers add custom text and select from 5 different color options for the custom text.” Give this scenario to testers, and watch them attempt/perform the task with your extension.
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue