# Testing notes and ZIP for release 9.3.0
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/10336608/woocommerce-gutenberg-products-block.zip)
## load all JSON translation files correctly ([8034](https://github.com/woocommerce/woocommerce-blocks/pull/8034))
1. Switch to Dutch in your website.
2. Make sure all translation is working fine (in Shipping, summary items, and express payment).
## Disable Rate Limiting when editing Blocks in admin ([7934](https://github.com/woocommerce/woocommerce-blocks/pull/7934))
### Screenshots
| Before | After |
| ------ | ----- |
|  |
|  |
### Testing
1. Enable the [rate limiting filter for Store API](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/src/StoreApi/docs/rate-limiting.md). You can use the [Code Snippets plugin](https://wordpress.org/plugins/code-snippets/) to add the following PHP script:
```PHP
add_filter( 'woocommerce_store_api_rate_limit_options', function() {
return [
'enabled' => true, // enables/disables Rate Limiting. Default: false
'proxy_support' => false, // enables/disables Proxy support. Default: false
'limit' => 1, // limit of request per timeframe. Default: 25
'seconds' => 500, // timeframe in seconds. Default: 10
];
} );
```
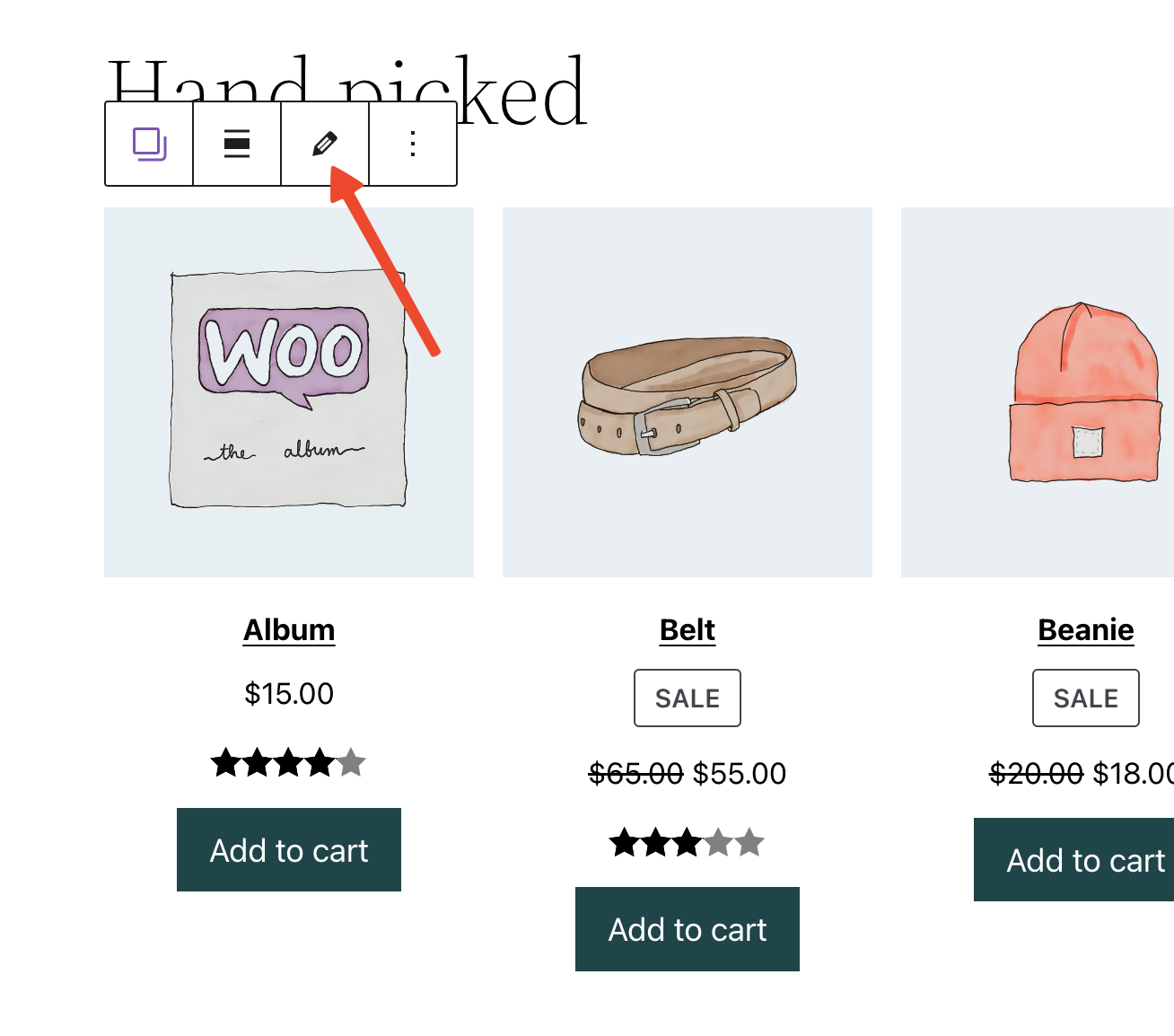
2. Create a product related page (e.g., Hand-picked Products)
3. Update the block to send some requests to the Store API. In the case of the `Hand-picked Products` block, clicking on `Edit selected products` should do the work:
|
### Testing
1. Enable the [rate limiting filter for Store API](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/src/StoreApi/docs/rate-limiting.md). You can use the [Code Snippets plugin](https://wordpress.org/plugins/code-snippets/) to add the following PHP script:
```PHP
add_filter( 'woocommerce_store_api_rate_limit_options', function() {
return [
'enabled' => true, // enables/disables Rate Limiting. Default: false
'proxy_support' => false, // enables/disables Proxy support. Default: false
'limit' => 1, // limit of request per timeframe. Default: 25
'seconds' => 500, // timeframe in seconds. Default: 10
];
} );
```
2. Create a product related page (e.g., Hand-picked Products)
3. Update the block to send some requests to the Store API. In the case of the `Hand-picked Products` block, clicking on `Edit selected products` should do the work:
 4. Make sure the block is working as expected and you aren't getting any rate-limiting warnings.
5. Open your store in a new window using your browser's incognito mode. Add a product and go to the Cart Block page
6. Increase or decrease the product quantity couple of times. You can see failed rate limited request in the browser dev tools under `Network` tab, or you can reload the page to see the last saved product quantity value. See recording:
7. Repeat step 6 with a customer role account logged in. You should get the same result from step 6.
## Ensure filter blocks are not reloaded every time they are selected in the editor ([8002](https://github.com/woocommerce/woocommerce-blocks/pull/8002))
### Screenshots
| Before | After |
| ------ | ----- |
|
4. Make sure the block is working as expected and you aren't getting any rate-limiting warnings.
5. Open your store in a new window using your browser's incognito mode. Add a product and go to the Cart Block page
6. Increase or decrease the product quantity couple of times. You can see failed rate limited request in the browser dev tools under `Network` tab, or you can reload the page to see the last saved product quantity value. See recording:
7. Repeat step 6 with a customer role account logged in. You should get the same result from step 6.
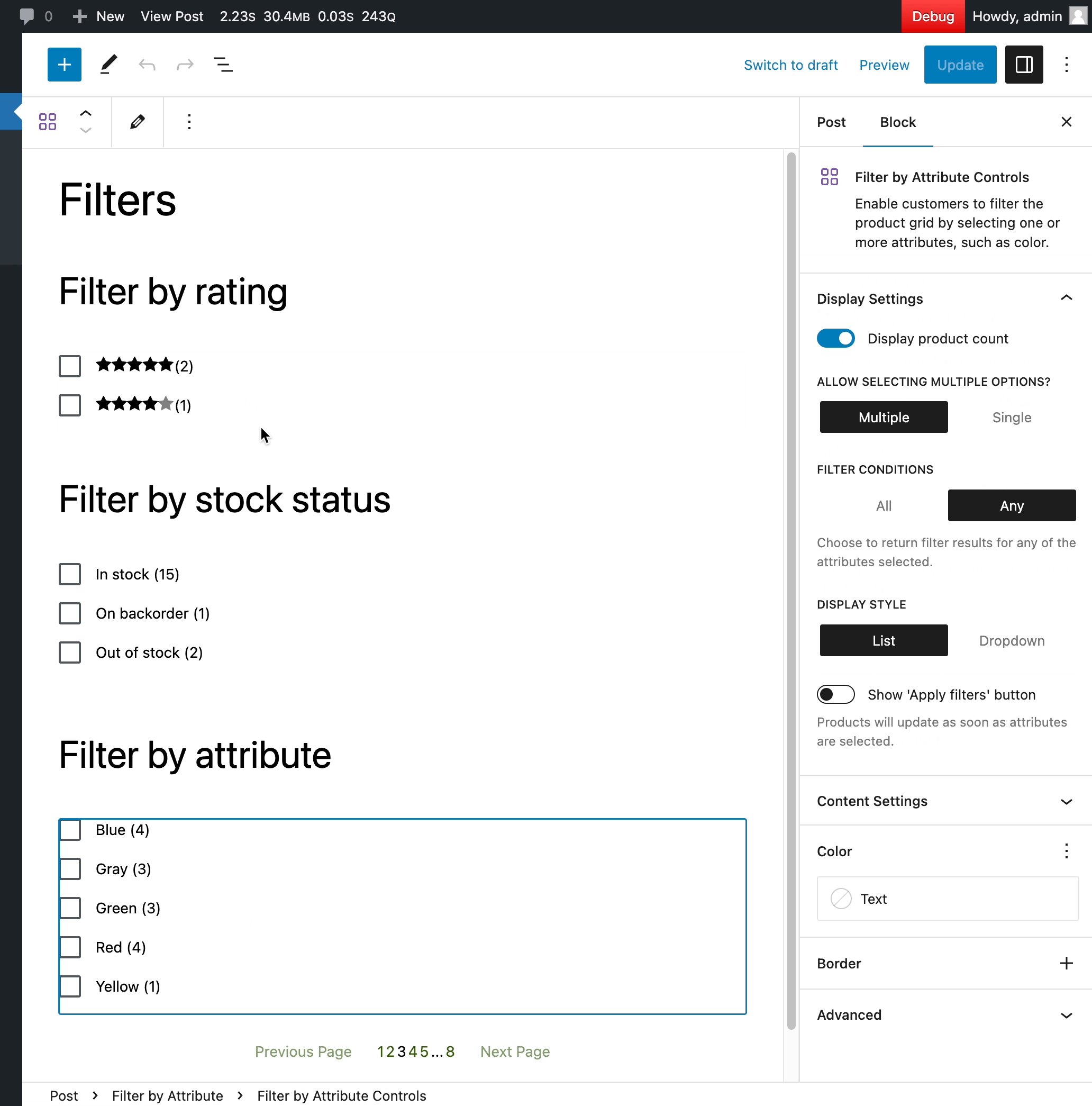
## Ensure filter blocks are not reloaded every time they are selected in the editor ([8002](https://github.com/woocommerce/woocommerce-blocks/pull/8002))
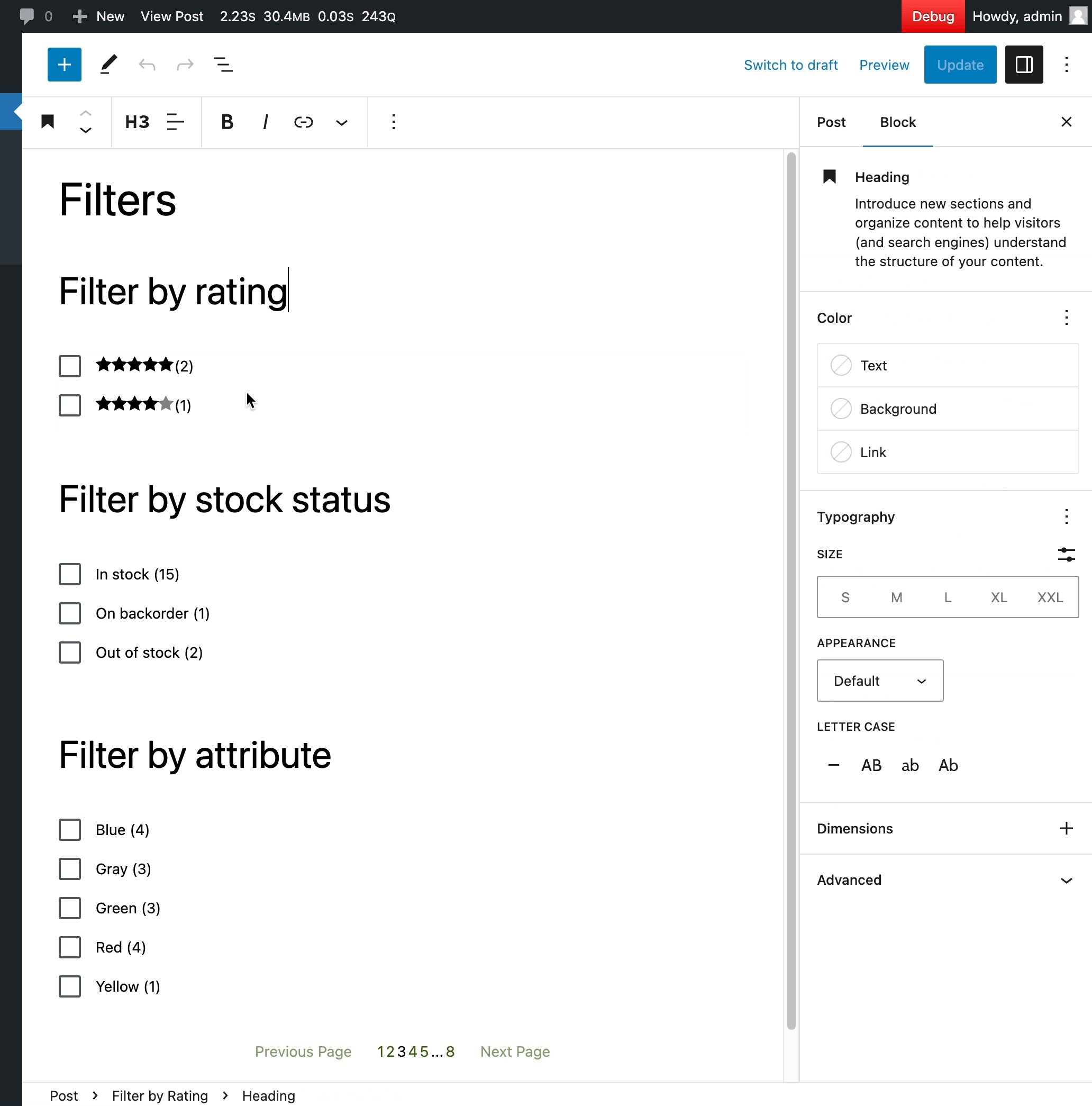
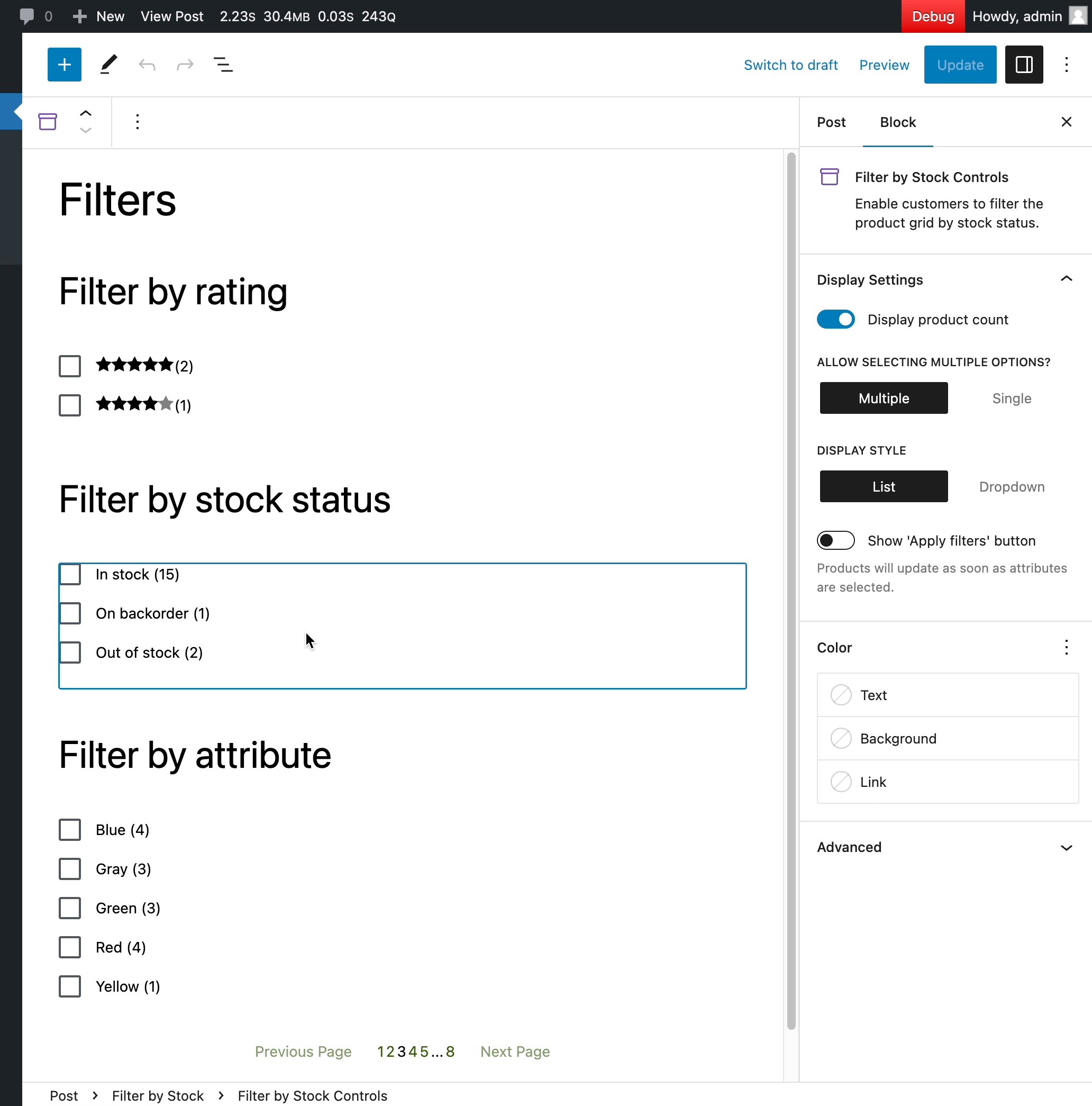
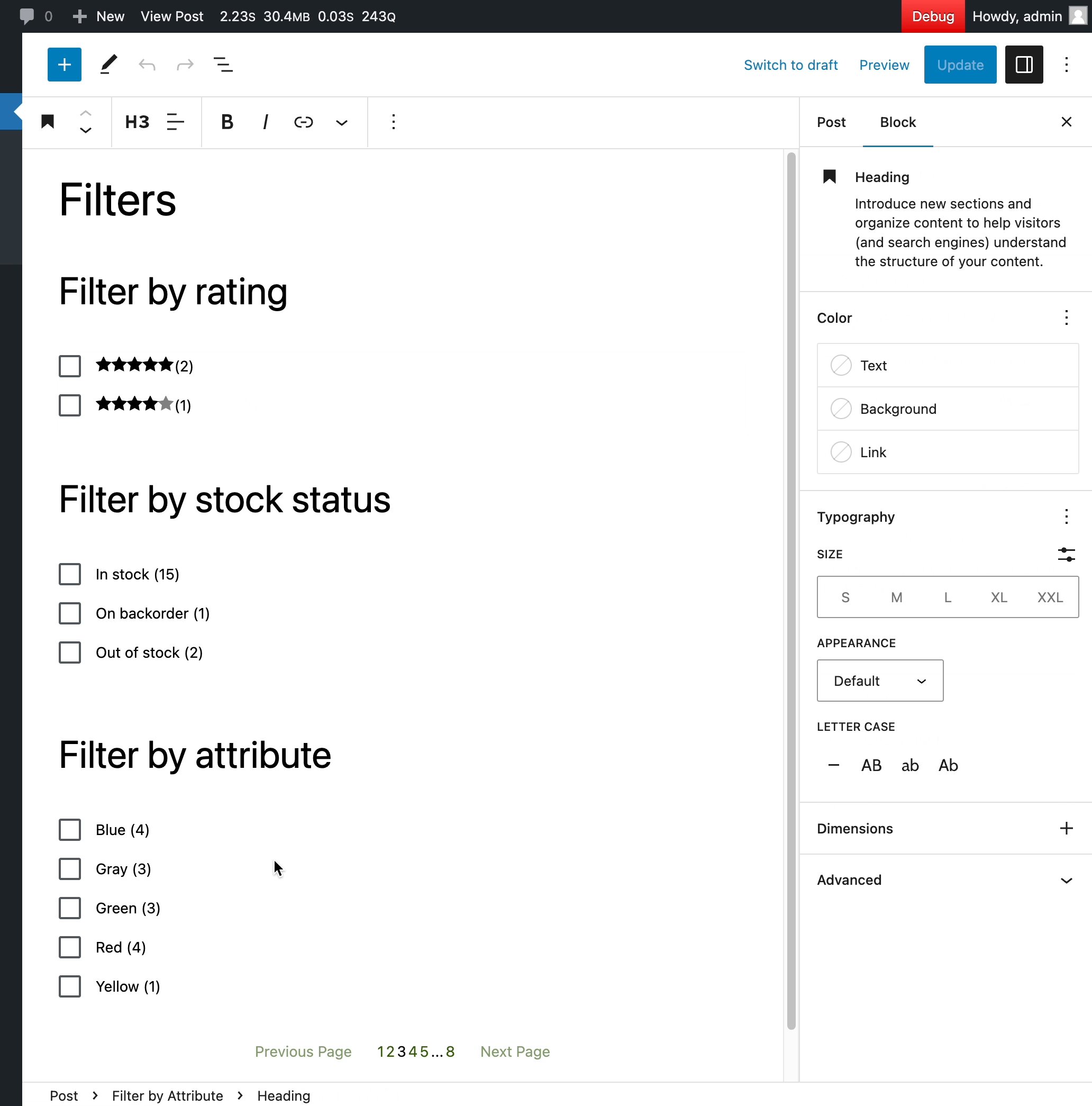
### Screenshots
| Before | After |
| ------ | ----- |
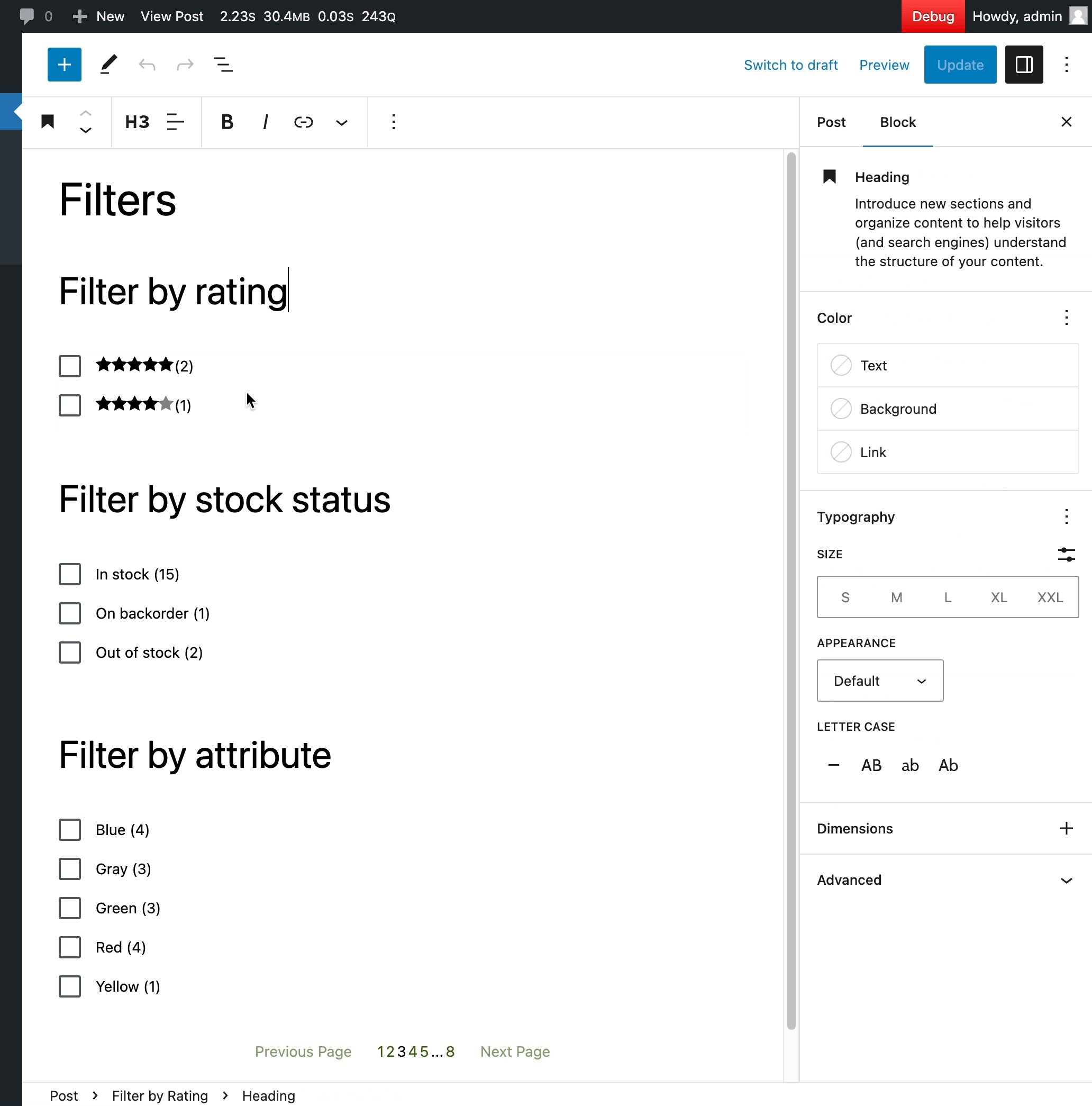
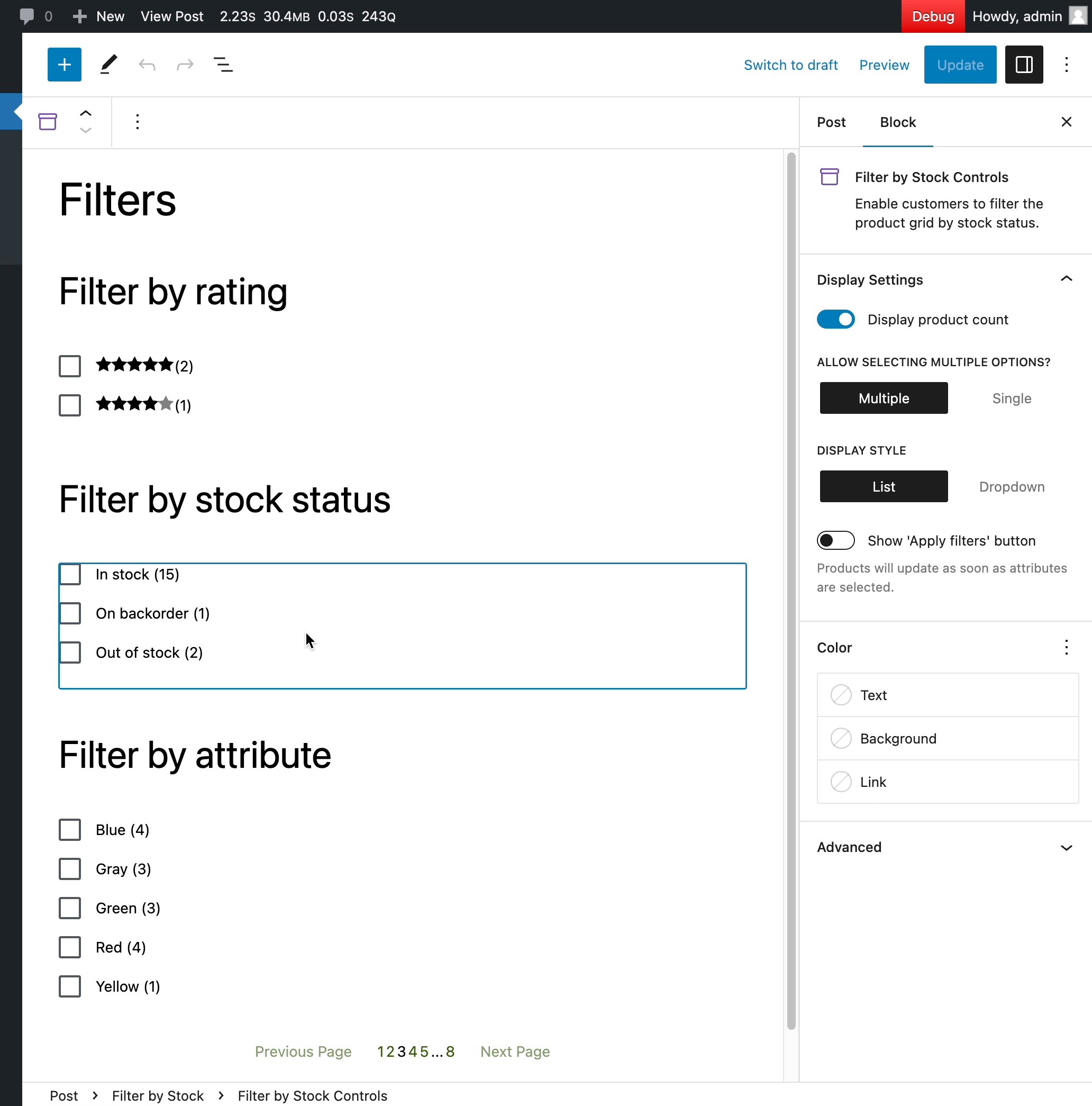
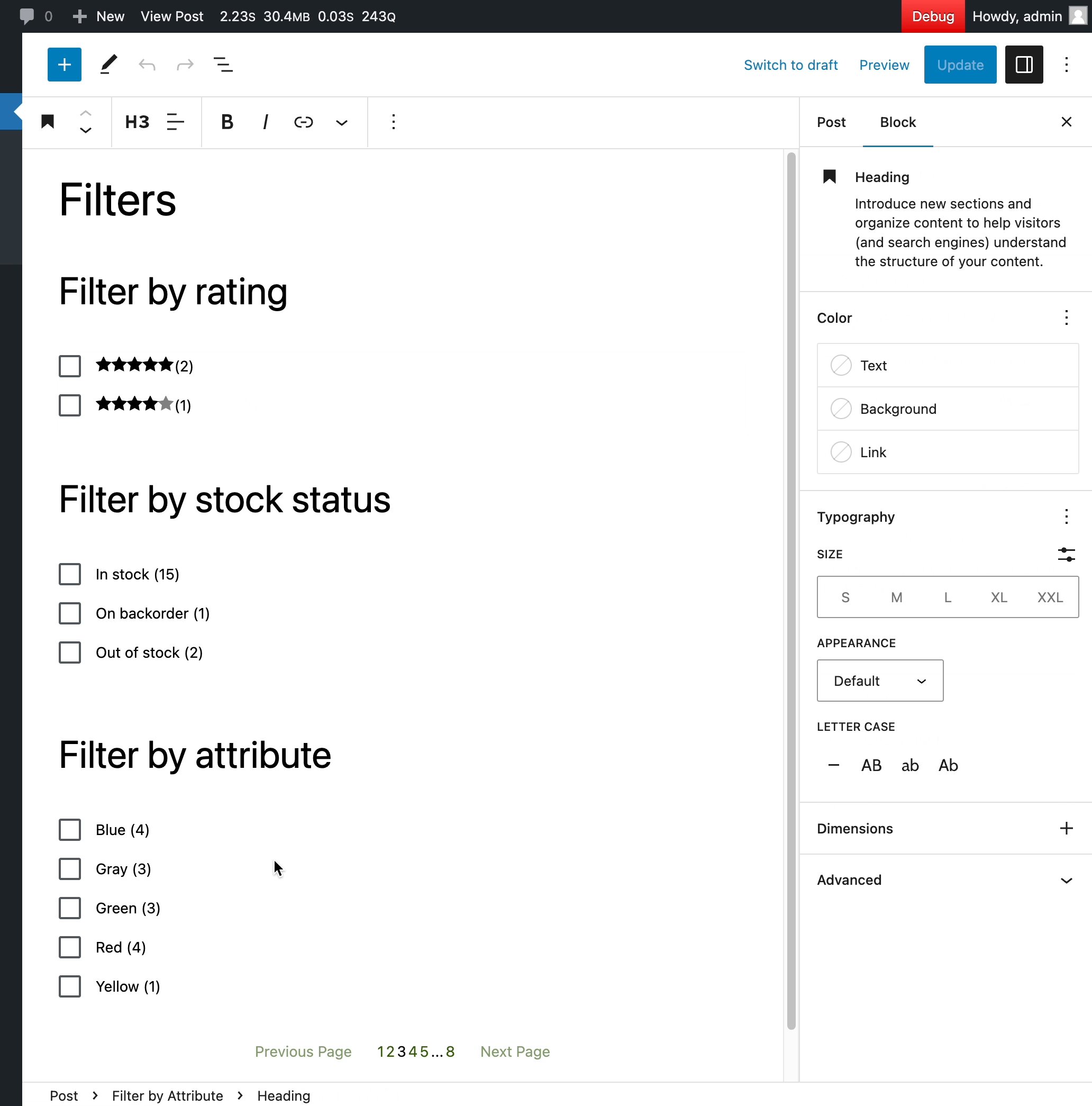
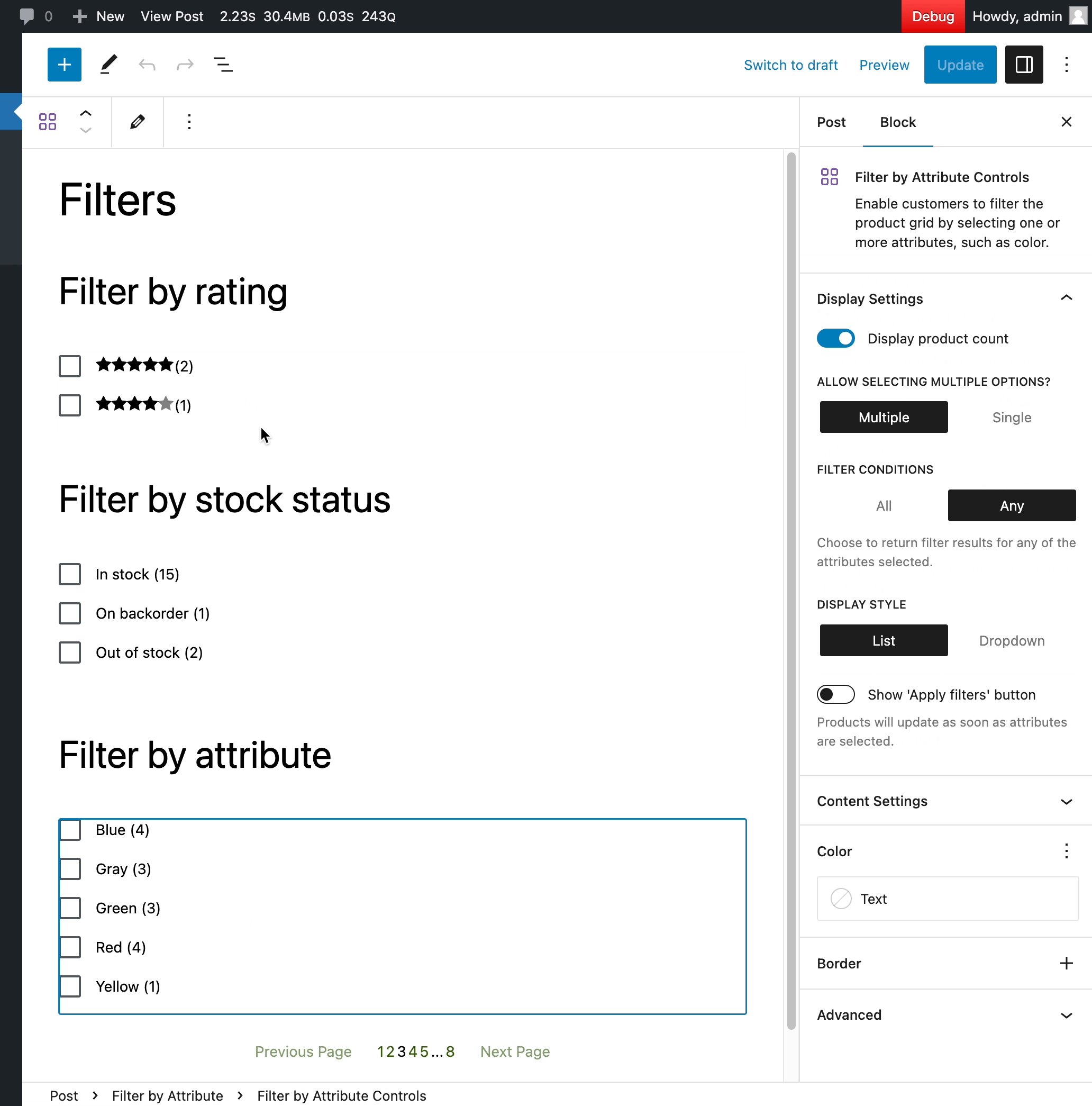
|  |
|  |
### Testing
1. Create a new post, add the following blocks: Filter by rating, filter by stock, filter by attribute, filter by price, Products (Beta), and publish it.
3. Access the post as a regular customer would. Ensure nothing has changed, and all filters are working as expected.
4. Now edit the post: ensure all components are normally loaded in the editor. When you click on them, ensure that you see the same behavior as demonstrated on [this gif](https://user-images.githubusercontent.com/15730971/208894840-5fed09d6-2c5c-4da2-9ee3-370068709309.gif) shared earlier on this PR (no preloaders should be displayed).
## Product Query: create variation of core/post-template as a Product Query inner block ([7838](https://github.com/woocommerce/woocommerce-blocks/pull/7838))
1. Add a Product Query block.
2. Ensure that the “Product Template” block shows up in the tree view instead of the “Post Template”.
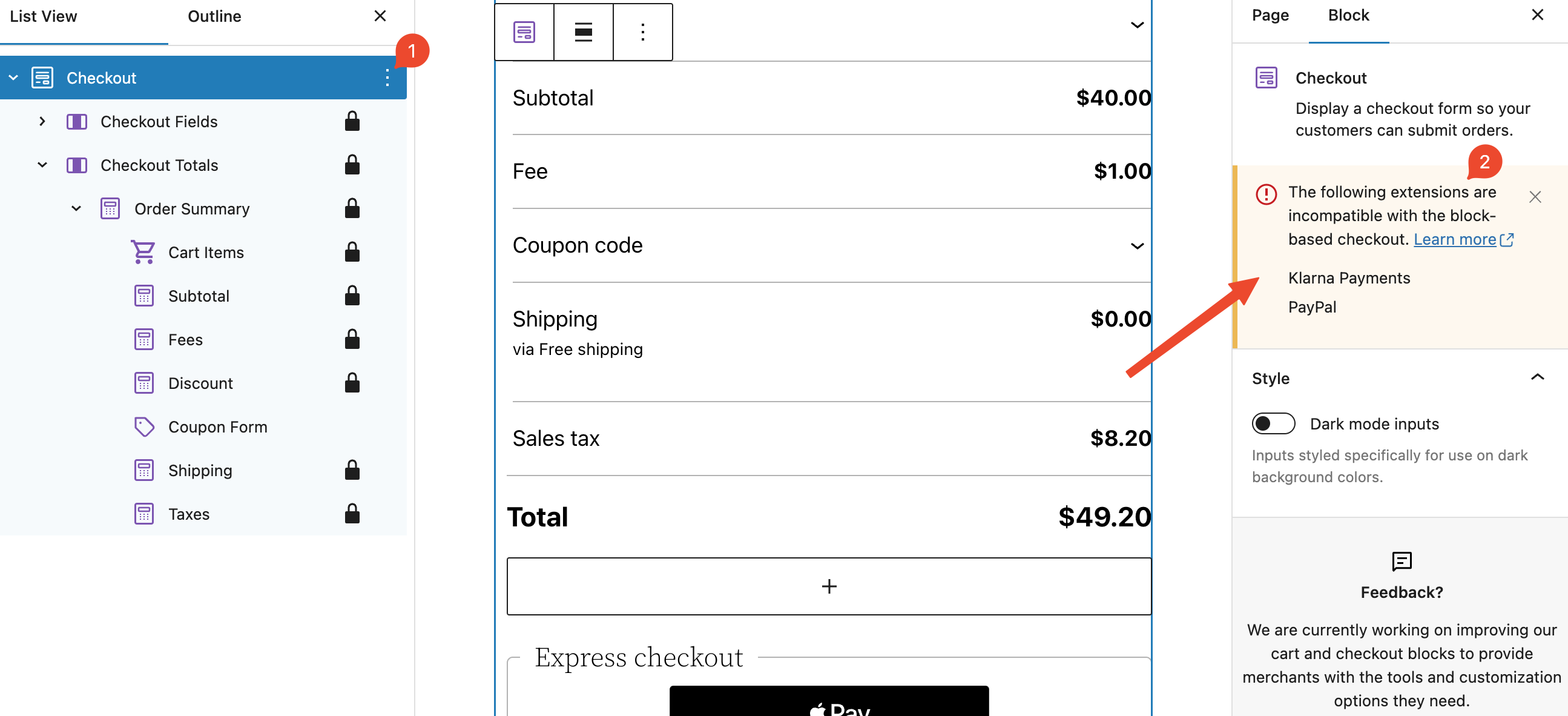
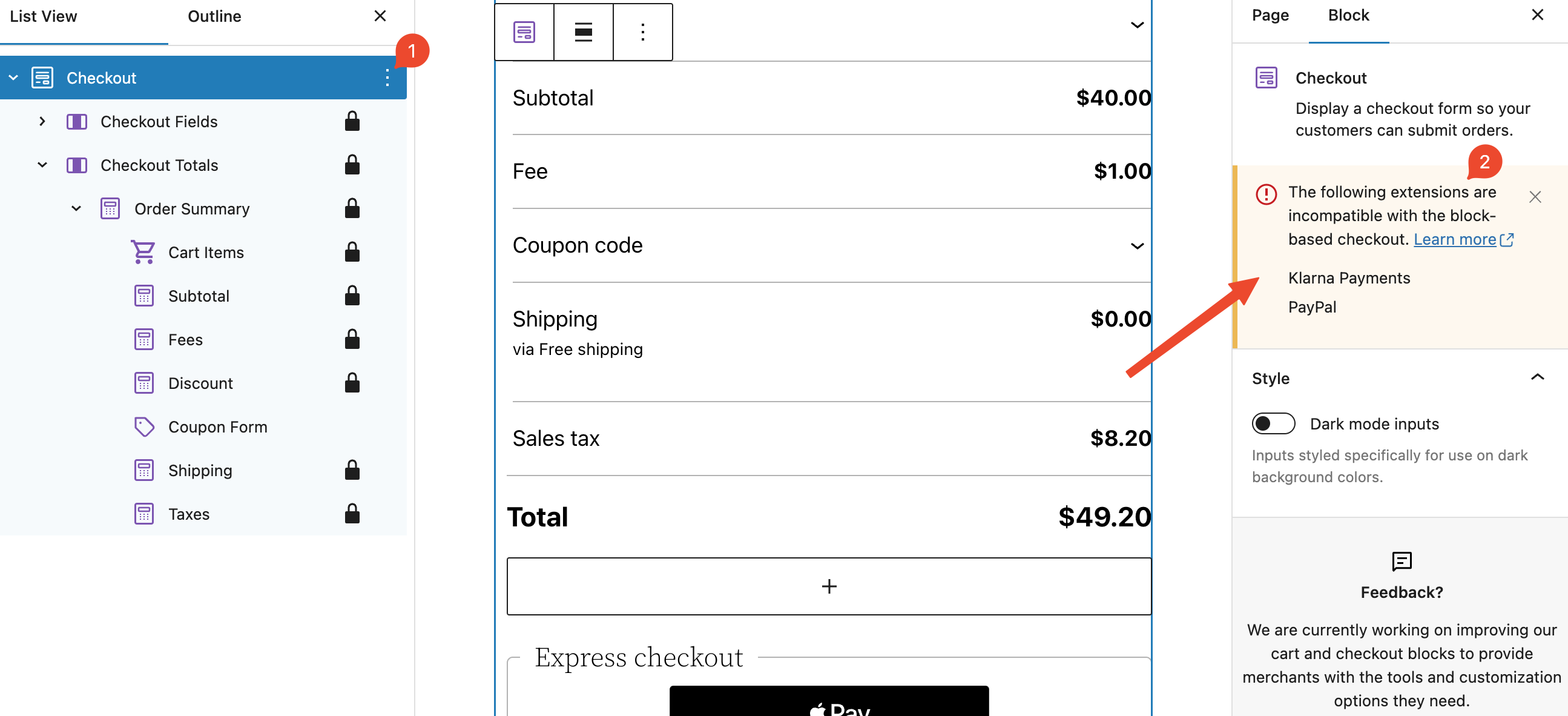
## Highlight incompatible payment gateways ([7412](https://github.com/woocommerce/woocommerce-blocks/pull/7412))
### Screenshots
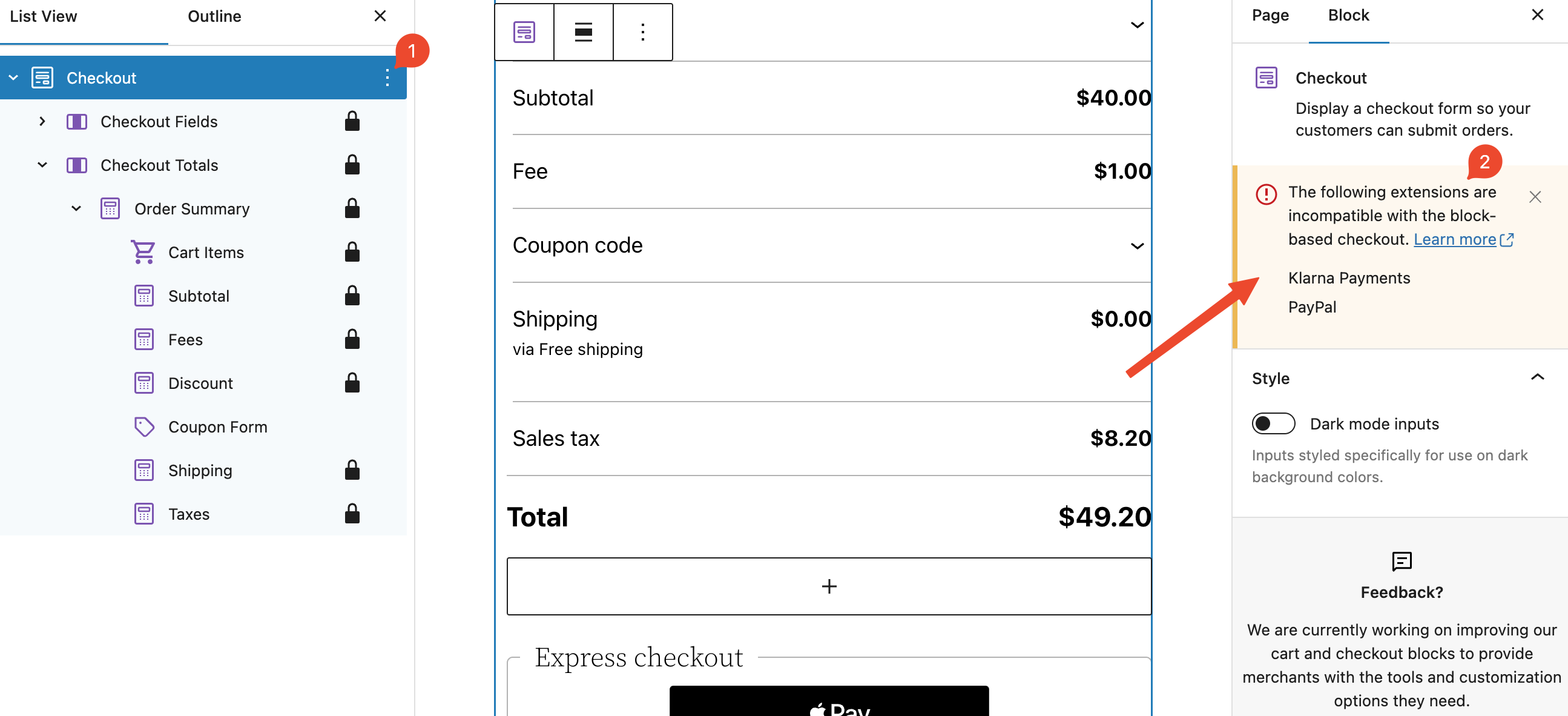
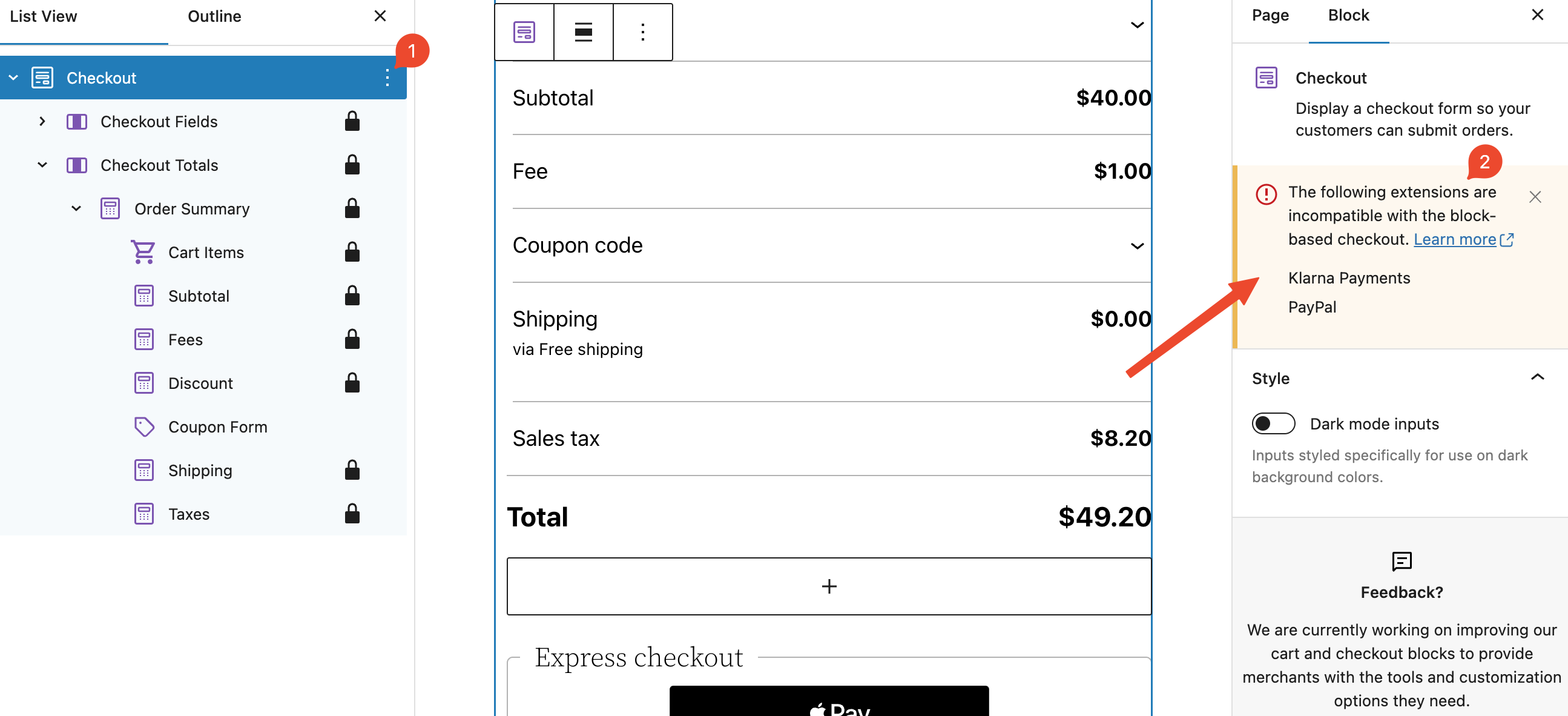
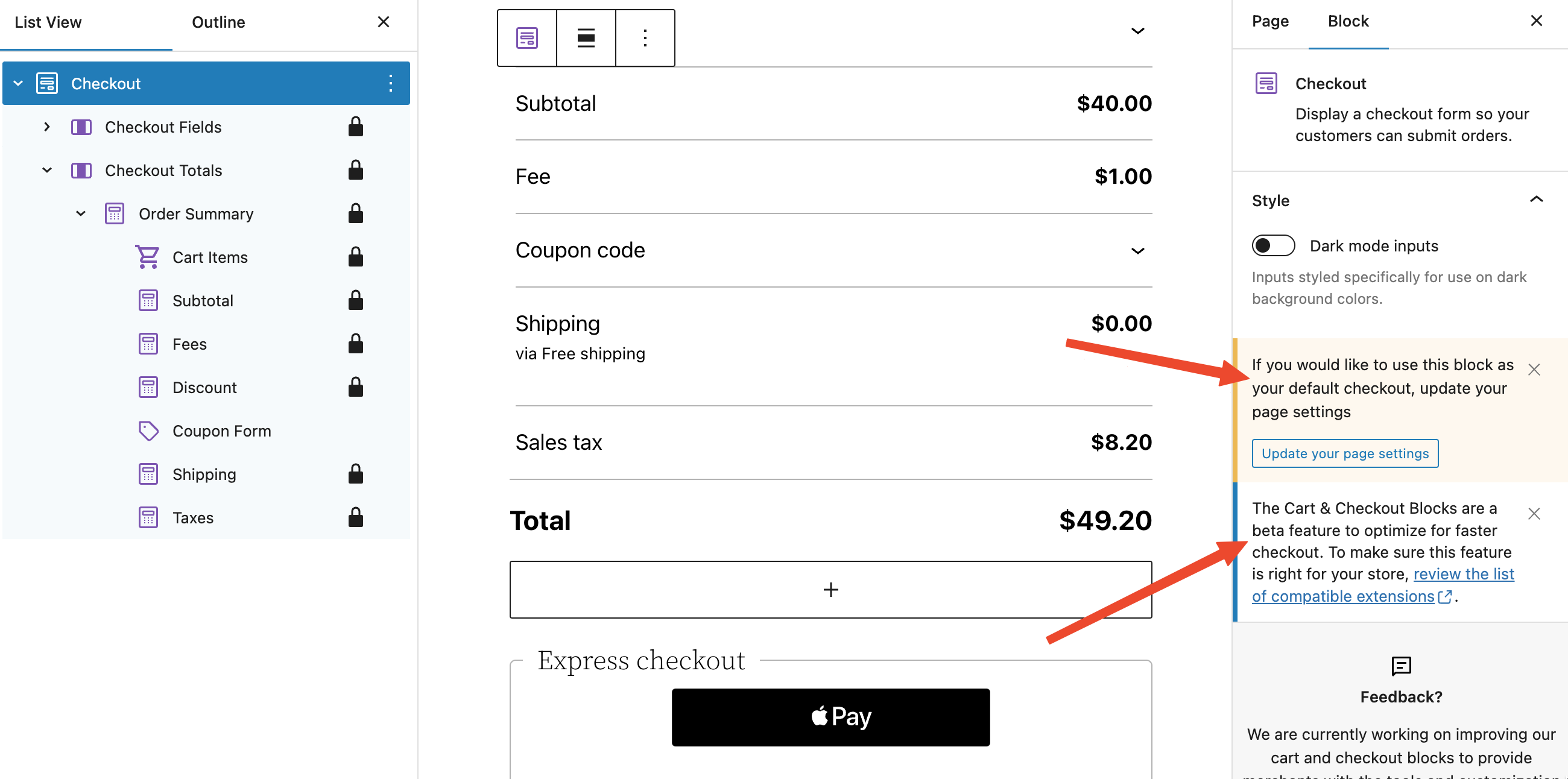
#### Highlight incompatible payment gateways using a sidebar notice
|
### Testing
1. Create a new post, add the following blocks: Filter by rating, filter by stock, filter by attribute, filter by price, Products (Beta), and publish it.
3. Access the post as a regular customer would. Ensure nothing has changed, and all filters are working as expected.
4. Now edit the post: ensure all components are normally loaded in the editor. When you click on them, ensure that you see the same behavior as demonstrated on [this gif](https://user-images.githubusercontent.com/15730971/208894840-5fed09d6-2c5c-4da2-9ee3-370068709309.gif) shared earlier on this PR (no preloaders should be displayed).
## Product Query: create variation of core/post-template as a Product Query inner block ([7838](https://github.com/woocommerce/woocommerce-blocks/pull/7838))
1. Add a Product Query block.
2. Ensure that the “Product Template” block shows up in the tree view instead of the “Post Template”.
## Highlight incompatible payment gateways ([7412](https://github.com/woocommerce/woocommerce-blocks/pull/7412))
### Screenshots
#### Highlight incompatible payment gateways using a sidebar notice
Before:

|
After:

|
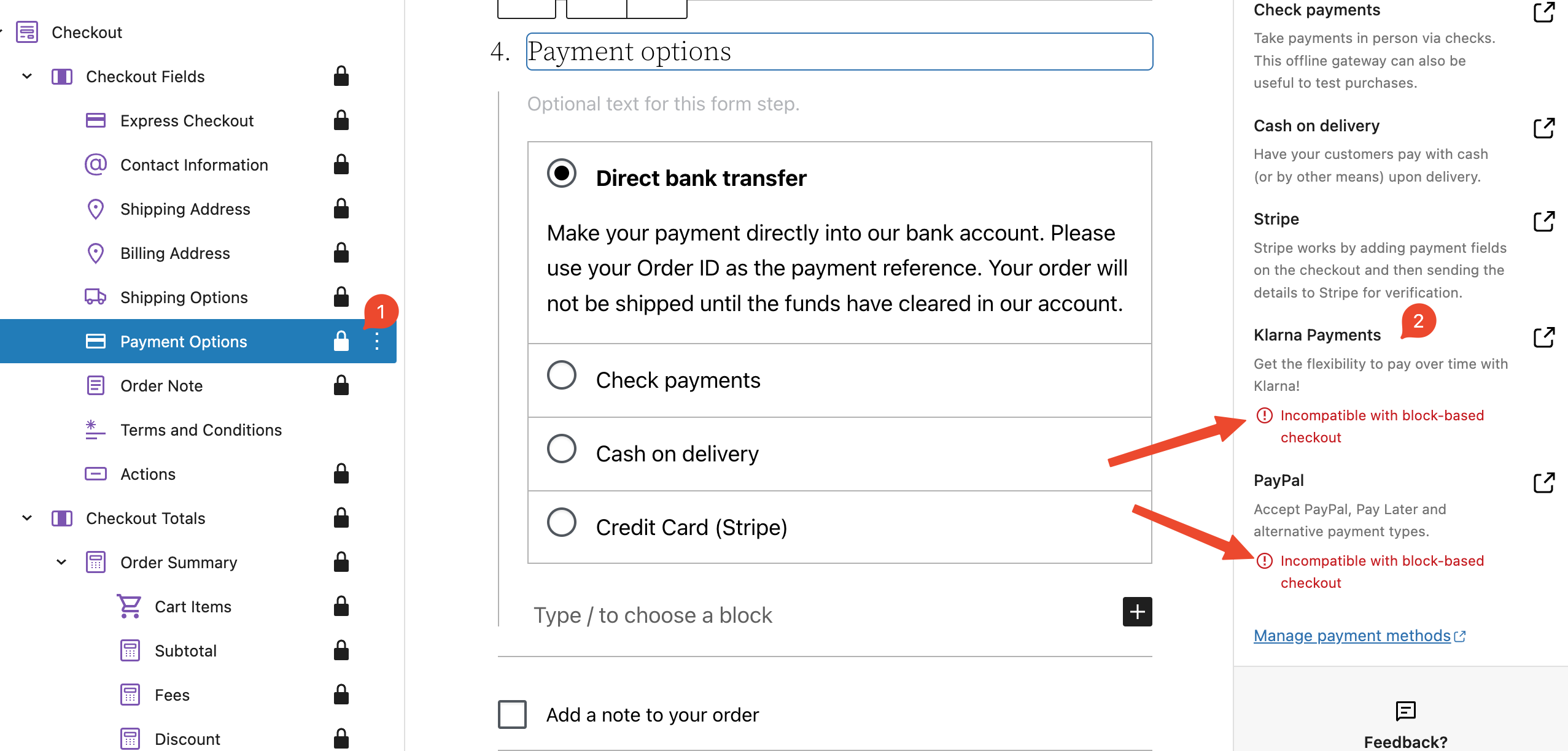
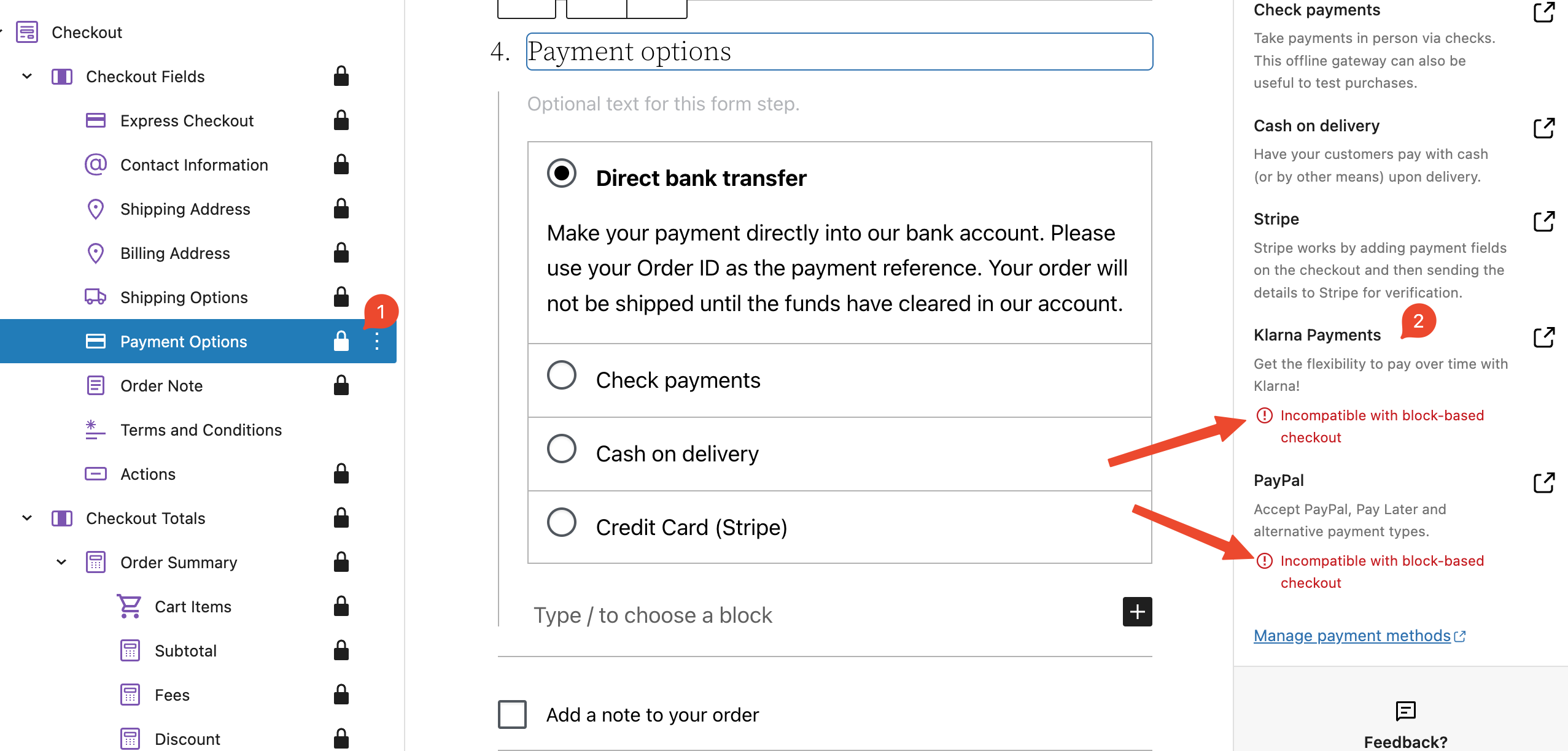
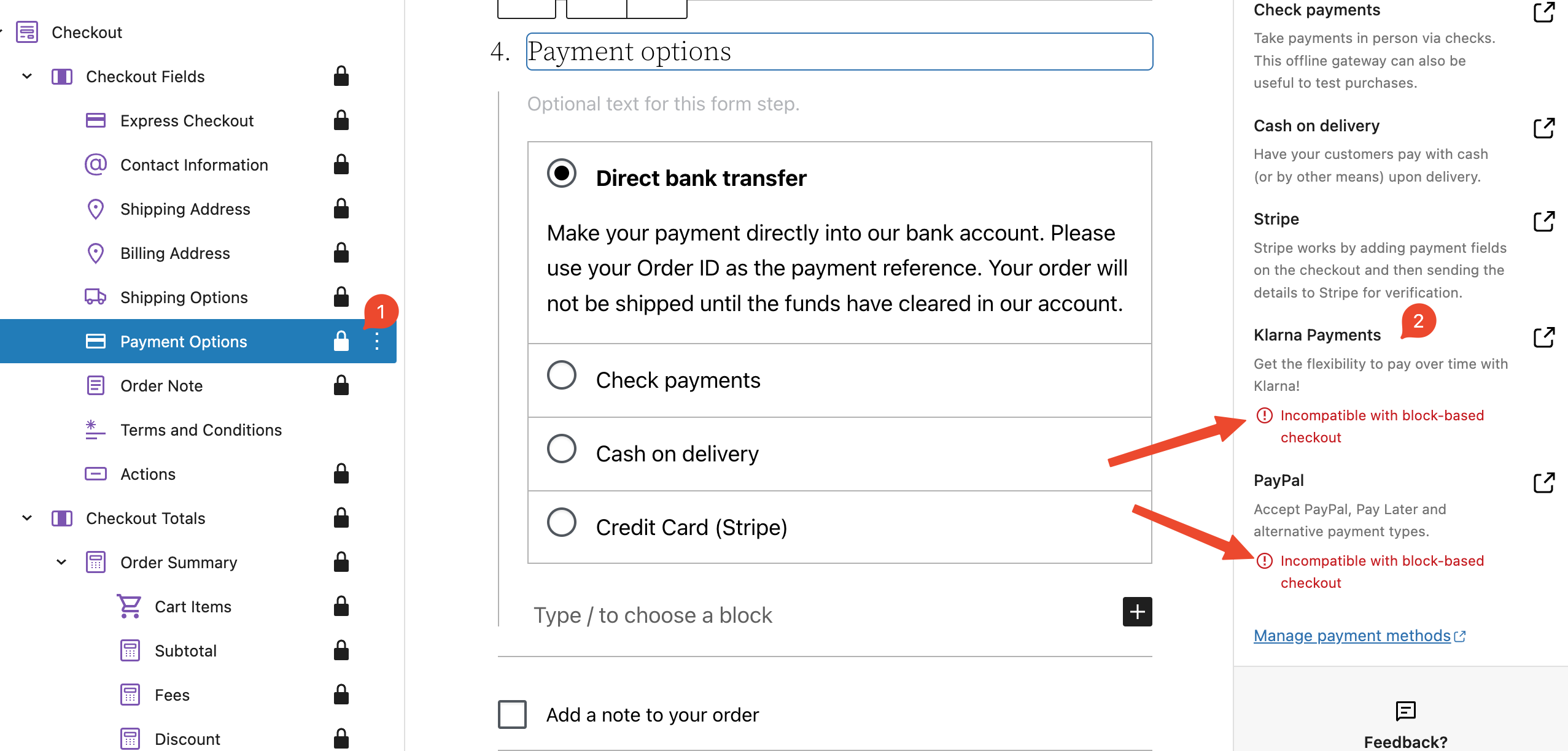
#### Highlight incompatible payment gateways within the `Payment Options Block`
Before:

|
After:

|
### Testing
#### Highlight incompatible payment gateways using a sidebar notice
1. Add incompatible payment gateways with the C&C Blocks (e.g., Paypal, Klarna Payments). You will need to configure them to be detected and used by WooCommerce.
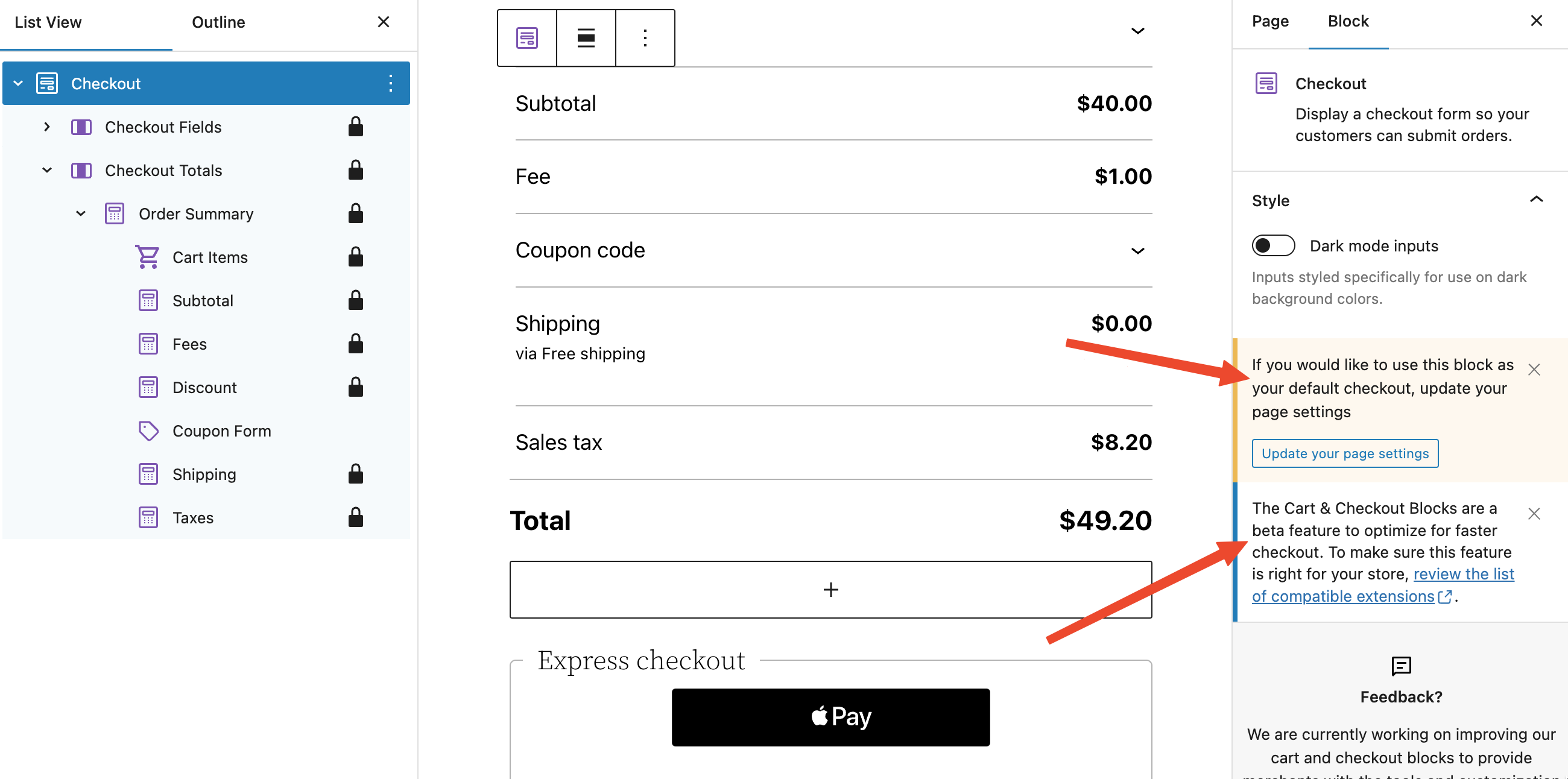
2. Create a new page and add the `Checkout Block`
3. Verify there is a notice in the sidebar displaying the list of incompatible gateways. The `make as default` & `sidebar compatibility` notices should be hidden while the `incompatible gateways` notice is displayed.
 4. Select each inner block in the Checkout Blocks' `List View` to ensure our notice is displayed for each one.
5. Dismiss the `incompatible gateways` notice by clicking the top right `X` button. The `make as default` & `sidebar compatibility` notices should be visible again.
4. Select each inner block in the Checkout Blocks' `List View` to ensure our notice is displayed for each one.
5. Dismiss the `incompatible gateways` notice by clicking the top right `X` button. The `make as default` & `sidebar compatibility` notices should be visible again.
 6. Do the same test from step 2 to 5 using the `Cart Block`
#### Highlight incompatible payment gateways within the `Payment Options Block`
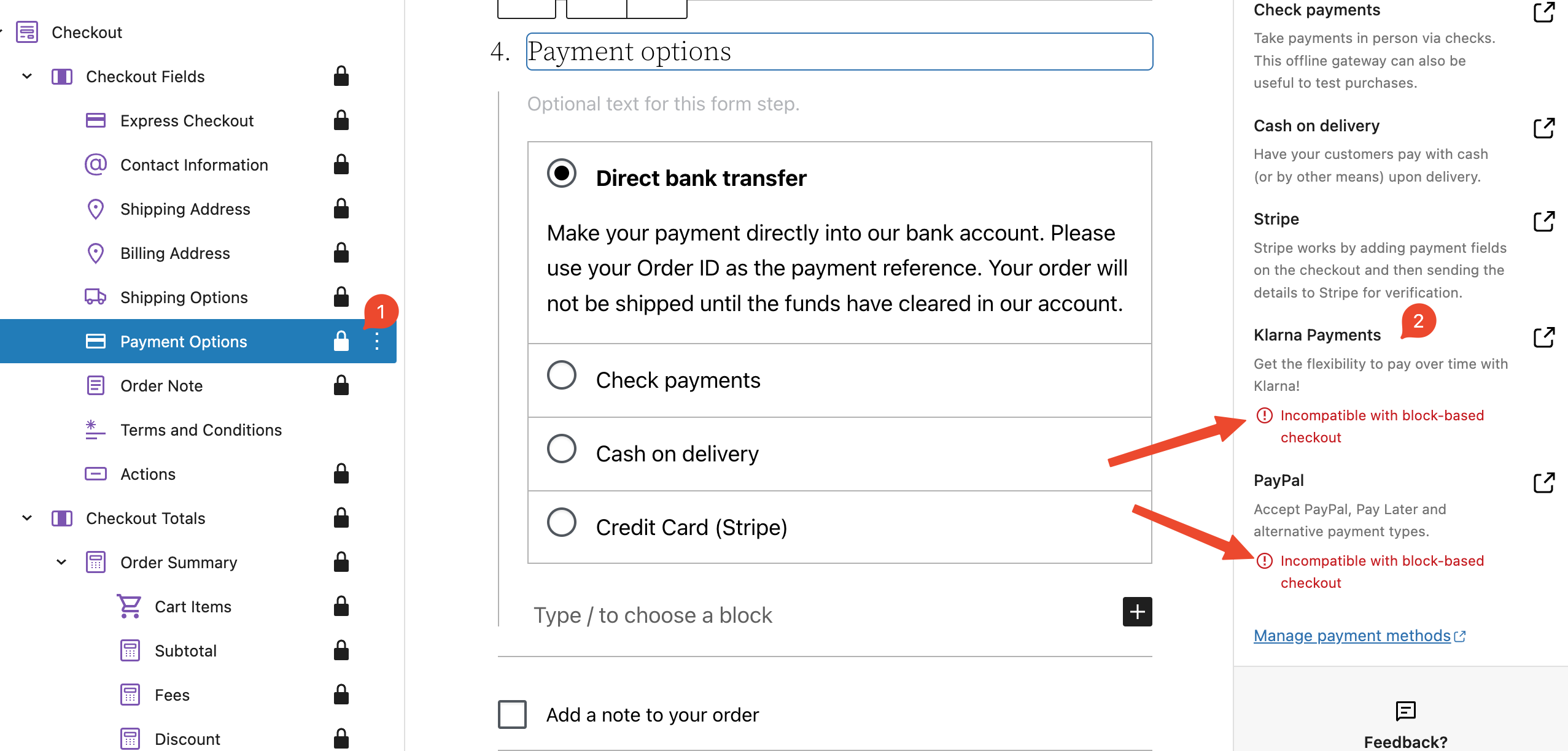
1. If it's not done already, add incompatible payment gateways with the C&C Blocks (e.g., Paypal, Klarna Payments)
2. Create a new page and add the `Checkout Block`
3. Select the `Payment Options Block`, and check the list of available payment gateways under `Methods` in the sidebar. The incompatible payment gateways should be highlighted (i.e., `Incompatible with block-based checkout`)
6. Do the same test from step 2 to 5 using the `Cart Block`
#### Highlight incompatible payment gateways within the `Payment Options Block`
1. If it's not done already, add incompatible payment gateways with the C&C Blocks (e.g., Paypal, Klarna Payments)
2. Create a new page and add the `Checkout Block`
3. Select the `Payment Options Block`, and check the list of available payment gateways under `Methods` in the sidebar. The incompatible payment gateways should be highlighted (i.e., `Incompatible with block-based checkout`)
 ## Display "Add review" link if there's no product rating ([7929](https://github.com/woocommerce/woocommerce-blocks/pull/7929))
### Screenshots
| Case | Before | After |
| ------ | ----- |----- |
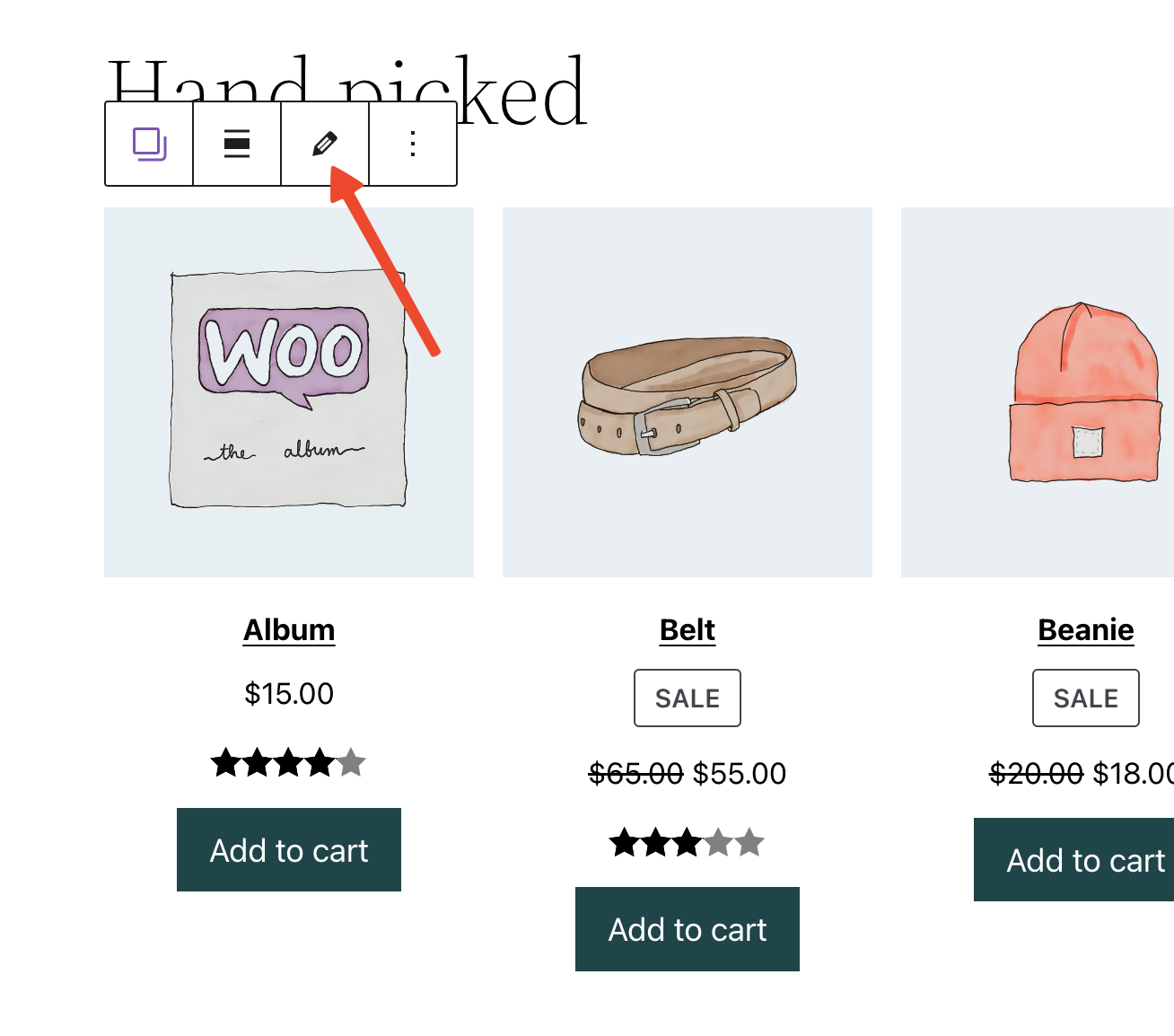
| Products (Editor) |
## Display "Add review" link if there's no product rating ([7929](https://github.com/woocommerce/woocommerce-blocks/pull/7929))
### Screenshots
| Case | Before | After |
| ------ | ----- |----- |
| Products (Editor) |  |
|  |
| Products (Frontend) |
|
| Products (Frontend) |  |
|  |
| All Products (Editor) |
|
| All Products (Editor) |  |
|  |
| All Products (Frontend) |
|
| All Products (Frontend) |  |
|  |
### Testing
Prerequisites:
- make sure you have at least one product **with** and at least one product **without** rating
### All Products and Products blocks
Steps:
1. Go to Editor and add _All Products_ block
2. Make sure Rating is included in product layout (Pencil icon > Use inserter > Add "Product Rating" block)
3. Save the template
**Expected:**
- Both products, _with_ and _without_ rating, have the same layout.
- Products with no rating have "Add review" link
- Link is not clickable in Editor
4. Go to the Frontend
**Expected:**
- Both products, _with_ and _without_ rating, have the same layout.
- Products with no rating have "Add review" link
- Link is interactive and redirects to Review section of the product
**Repeat the same for the Products block!**
### Regression testing - Product view
1. Go to product page of the product without rating.
**Expected:**
- There's no "Add review" link instead or rating stars
### Regression testing - Rating alignment
1. Check the Alignment settings in both: _Products_ for both: stars and link!
|
### Testing
Prerequisites:
- make sure you have at least one product **with** and at least one product **without** rating
### All Products and Products blocks
Steps:
1. Go to Editor and add _All Products_ block
2. Make sure Rating is included in product layout (Pencil icon > Use inserter > Add "Product Rating" block)
3. Save the template
**Expected:**
- Both products, _with_ and _without_ rating, have the same layout.
- Products with no rating have "Add review" link
- Link is not clickable in Editor
4. Go to the Frontend
**Expected:**
- Both products, _with_ and _without_ rating, have the same layout.
- Products with no rating have "Add review" link
- Link is interactive and redirects to Review section of the product
**Repeat the same for the Products block!**
### Regression testing - Product view
1. Go to product page of the product without rating.
**Expected:**
- There's no "Add review" link instead or rating stars
### Regression testing - Rating alignment
1. Check the Alignment settings in both: _Products_ for both: stars and link!
 **Expected:**
- Alignment is respected in Editor and Frontend for all: left, center and right alignment
### Regression testing - Filer by Rating
1. Add Filter by Rating block
2. Save and go to Frontend
**Expected:**
- There's no "loading" placeholder in place of stars in the Filter by Rating
## Don't check for validation on pushChange ([8029](https://github.com/woocommerce/woocommerce-blocks/pull/8029))
1. In Checkout, turn terms and condition block into a checkbox.
2. Go to Checkout, fill out your address, notice that shipping rates update fine and your request makes it to the server.
3. Check the terms and condition block.
4. Back to the form, you should see the same behavior.
## Use Woo Blocks instead Woo core translation within the Checkout order Summary block ([7995](https://github.com/woocommerce/woocommerce-blocks/pull/7995))
### Screenshots
**Expected:**
- Alignment is respected in Editor and Frontend for all: left, center and right alignment
### Regression testing - Filer by Rating
1. Add Filter by Rating block
2. Save and go to Frontend
**Expected:**
- There's no "loading" placeholder in place of stars in the Filter by Rating
## Don't check for validation on pushChange ([8029](https://github.com/woocommerce/woocommerce-blocks/pull/8029))
1. In Checkout, turn terms and condition block into a checkbox.
2. Go to Checkout, fill out your address, notice that shipping rates update fine and your request makes it to the server.
3. Check the terms and condition block.
4. Back to the form, you should see the same behavior.
## Use Woo Blocks instead Woo core translation within the Checkout order Summary block ([7995](https://github.com/woocommerce/woocommerce-blocks/pull/7995))
### Screenshots
Before:

|
After:

|
### Testing
1. Head over to `/wp-admin/options-general.php` and change the site language to Dutch.
2. Head over to `/wp-admin/update-core.php` and fetch the translations: `Vertalingen → Vertalingen updaten`
3. Create a test page and add the Checkout block to it.
4. Head over to the frontend and add a product to the cart.
5. Head over to the Checkout block and verify that the title of the shipping section shows `Verzending` instead of `Verzendmethoden`.
## Add Customer account to patterns ([7944](https://github.com/woocommerce/woocommerce-blocks/pull/7944))
1. Create a new page and add all the `WooCommerce Header` patterns in their two versions (light and dark).
2. Save the page and check the `Customer Account` block shows as expected on the designs:
CdRRBQ50zJiDvnY3AbDiXd-fi-76%3A9726
4. Repeat for all the `WooCommerce Footer` patterns (light and dark).
## Add 'Customer Account' block ([7876](https://github.com/woocommerce/woocommerce-blocks/pull/7876))
1. Create a new page and add the `Customer Account` block.
2. Click on the block to open the sidebar settings and make sure there's a link `Manage account settings` that goes to the `Accounts & Privacy` WC admin page.
3. Check that you see the `Display` section on the settings and that you can change the display style to `Icon-only`, `Text-only` and `Icon and text` and that you can choose between the two icon styles.
4. Change the display options, save the page, and make sure all these configurations are correctly rendered in the editor and front end.
## Mini Cart block - added notice support ([7234](https://github.com/woocommerce/woocommerce-blocks/pull/7234))
### Screenshots

### Testing
1. Open the FSE editor and add the Mini Cart Block in the header. Save.
2. Go to the frontend and add the product to the Cart. Be sure that on Mini Cart Block any "notice" is visible on top.
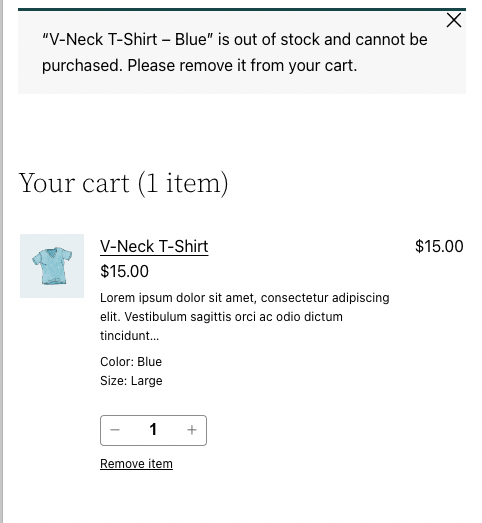
3. On the editor side, edit the product that you added and set it as out of stock. Save.
4. On the frontend side, refresh the page. Go to the Cart page and see the notice.
5. Open the Mini Cart block and be sure that the notice is visible.
## Refactor View Switcher to use Block Attributes ([8006](https://github.com/woocommerce/woocommerce-blocks/pull/8006))
1. Go to the page containing the Cart Block
2. Click the Cart Block/Inner Blocks within the Cart Block
3. Check that the view switcher is visible
4. Change to "empty cart" view
5. View should change and the parent cart block should be selected in the UI
6. Repeat to switch back to the filled cart view
After testing the cart block, repeat the above tests for the mini cart block. With a block-based theme go here:
```bash
wp-admin/site-editor.php?postType=wp_template_part&postId=woocommerce%2Fwoocommerce%2F%2Fmini-cart
```
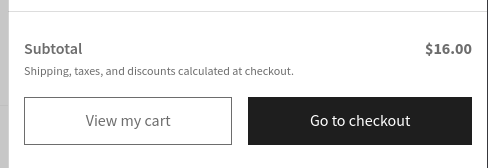
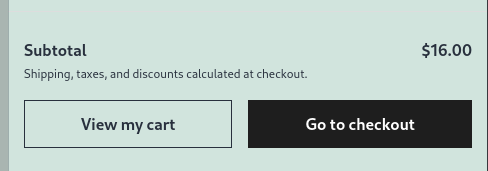
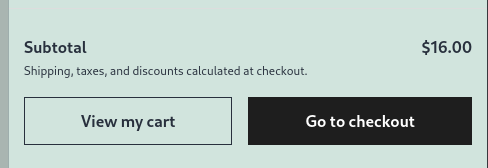
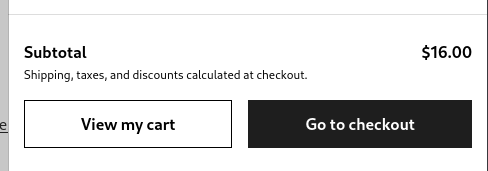
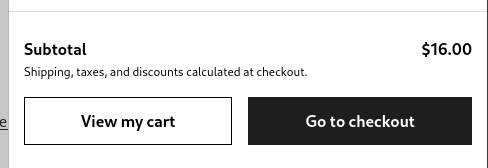
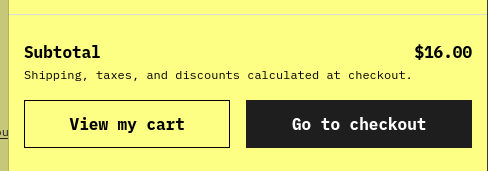
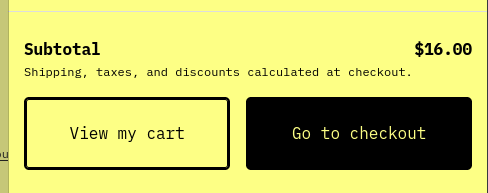
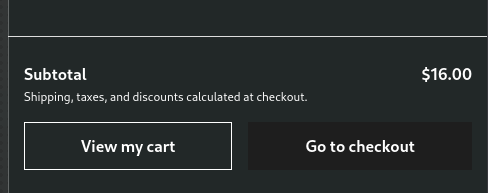
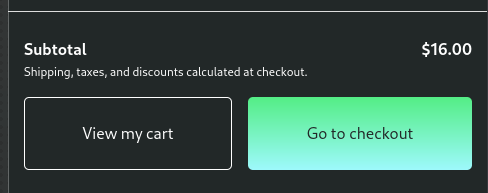
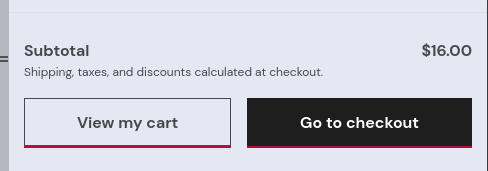
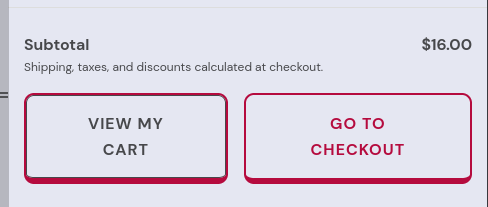
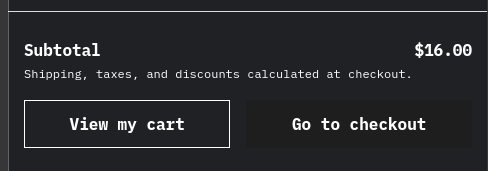
## Remove opinionated styles from Button component on TT3 and Zaino themes ([7992](https://github.com/woocommerce/woocommerce-blocks/pull/7992))
### Screenshots
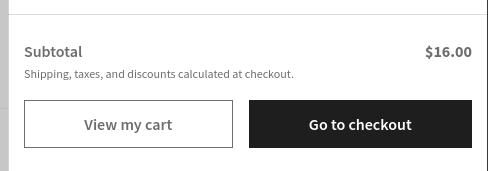
Screenshots are from the Mini Cart block, but these changes also impact the Cart and Checkout blocks.
Theme | Before | After
--- | --- | ---
Storefront |  | 
Twenty Twenty One |  | 
Twenty Twenty Two |  | 
Twenty Twenty Three (Canary) |  | 
Twenty Twenty Three (Pilgrimage) | | 
Twenty Twenty Three (Whisper) |  | 
Zaino | | 
### Testing
**Preparation:**
Create three posts, one with the Mini Cart block, another one with the Cart block and the last one with the Checkout block.
**Test different themes:**
1. Twenty Twenty Three:
1.1. Install it from here:
1.2. Go to the pages created in step 1 and verify the Mini Cart, Cart and Checkout buttons **follow** the theme styles.
1.3. Go to Appearance > Editor > Styles > Browse Styles and change between style variations. Verify the buttons follow the styles in all of them.
2. Twenty Twenty Two (or another block theme):
2.1. Install it from here:
2.2. Go to the pages created in step 1 and verify the Mini Cart, Cart and Checkout buttons **don't follow** the theme styles. Instead, they have opinionated styles.
3. Storefront (or another classic theme):
3.1. Install it from here:
3.2. Go to the pages created in step 1 and verify the Mini Cart, Cart and Checkout buttons **don't follow** the theme styles. Instead, they have opinionated styles.
## Cart Block > Ensure no console errors are displayed when an invalid coupon is applied ([7969](https://github.com/woocommerce/woocommerce-blocks/pull/7969))
### Screenshots
| Before | After |
| ------ | ----- |
| |
|  |
### Testing
1. Add the Cart Block to a post/page and access it
2. Apply a non-existent coupon
3. Open the JS console on dev-tools and confirm no errors are listed.
|
### Testing
1. Add the Cart Block to a post/page and access it
2. Apply a non-existent coupon
3. Open the JS console on dev-tools and confirm no errors are listed.
 |
|  |
### Testing
1. Create a new post, add the following blocks: Filter by rating, filter by stock, filter by attribute, filter by price, Products (Beta), and publish it.
3. Access the post as a regular customer would. Ensure nothing has changed, and all filters are working as expected.
4. Now edit the post: ensure all components are normally loaded in the editor. When you click on them, ensure that you see the same behavior as demonstrated on [this gif](https://user-images.githubusercontent.com/15730971/208894840-5fed09d6-2c5c-4da2-9ee3-370068709309.gif) shared earlier on this PR (no preloaders should be displayed).
## Product Query: create variation of core/post-template as a Product Query inner block ([7838](https://github.com/woocommerce/woocommerce-blocks/pull/7838))
1. Add a Product Query block.
2. Ensure that the “Product Template” block shows up in the tree view instead of the “Post Template”.
## Highlight incompatible payment gateways ([7412](https://github.com/woocommerce/woocommerce-blocks/pull/7412))
### Screenshots
#### Highlight incompatible payment gateways using a sidebar notice
|
### Testing
1. Create a new post, add the following blocks: Filter by rating, filter by stock, filter by attribute, filter by price, Products (Beta), and publish it.
3. Access the post as a regular customer would. Ensure nothing has changed, and all filters are working as expected.
4. Now edit the post: ensure all components are normally loaded in the editor. When you click on them, ensure that you see the same behavior as demonstrated on [this gif](https://user-images.githubusercontent.com/15730971/208894840-5fed09d6-2c5c-4da2-9ee3-370068709309.gif) shared earlier on this PR (no preloaders should be displayed).
## Product Query: create variation of core/post-template as a Product Query inner block ([7838](https://github.com/woocommerce/woocommerce-blocks/pull/7838))
1. Add a Product Query block.
2. Ensure that the “Product Template” block shows up in the tree view instead of the “Post Template”.
## Highlight incompatible payment gateways ([7412](https://github.com/woocommerce/woocommerce-blocks/pull/7412))
### Screenshots
#### Highlight incompatible payment gateways using a sidebar notice




 4. Select each inner block in the Checkout Blocks' `List View` to ensure our notice is displayed for each one.
5. Dismiss the `incompatible gateways` notice by clicking the top right `X` button. The `make as default` & `sidebar compatibility` notices should be visible again.
4. Select each inner block in the Checkout Blocks' `List View` to ensure our notice is displayed for each one.
5. Dismiss the `incompatible gateways` notice by clicking the top right `X` button. The `make as default` & `sidebar compatibility` notices should be visible again.
 6. Do the same test from step 2 to 5 using the `Cart Block`
#### Highlight incompatible payment gateways within the `Payment Options Block`
1. If it's not done already, add incompatible payment gateways with the C&C Blocks (e.g., Paypal, Klarna Payments)
2. Create a new page and add the `Checkout Block`
3. Select the `Payment Options Block`, and check the list of available payment gateways under `Methods` in the sidebar. The incompatible payment gateways should be highlighted (i.e., `Incompatible with block-based checkout`)
6. Do the same test from step 2 to 5 using the `Cart Block`
#### Highlight incompatible payment gateways within the `Payment Options Block`
1. If it's not done already, add incompatible payment gateways with the C&C Blocks (e.g., Paypal, Klarna Payments)
2. Create a new page and add the `Checkout Block`
3. Select the `Payment Options Block`, and check the list of available payment gateways under `Methods` in the sidebar. The incompatible payment gateways should be highlighted (i.e., `Incompatible with block-based checkout`)
 ## Display "Add review" link if there's no product rating ([7929](https://github.com/woocommerce/woocommerce-blocks/pull/7929))
### Screenshots
| Case | Before | After |
| ------ | ----- |----- |
| Products (Editor) |
## Display "Add review" link if there's no product rating ([7929](https://github.com/woocommerce/woocommerce-blocks/pull/7929))
### Screenshots
| Case | Before | After |
| ------ | ----- |----- |
| Products (Editor) |  |
|  |
| Products (Frontend) |
|
| Products (Frontend) |  |
|  |
| All Products (Editor) |
|
| All Products (Editor) |  |
|  |
| All Products (Frontend) |
|
| All Products (Frontend) |  |
|  |
### Testing
Prerequisites:
- make sure you have at least one product **with** and at least one product **without** rating
### All Products and Products blocks
Steps:
1. Go to Editor and add _All Products_ block
2. Make sure Rating is included in product layout (Pencil icon > Use inserter > Add "Product Rating" block)
3. Save the template
**Expected:**
- Both products, _with_ and _without_ rating, have the same layout.
- Products with no rating have "Add review" link
- Link is not clickable in Editor
4. Go to the Frontend
**Expected:**
- Both products, _with_ and _without_ rating, have the same layout.
- Products with no rating have "Add review" link
- Link is interactive and redirects to Review section of the product
**Repeat the same for the Products block!**
### Regression testing - Product view
1. Go to product page of the product without rating.
**Expected:**
- There's no "Add review" link instead or rating stars
### Regression testing - Rating alignment
1. Check the Alignment settings in both: _Products_ for both: stars and link!
|
### Testing
Prerequisites:
- make sure you have at least one product **with** and at least one product **without** rating
### All Products and Products blocks
Steps:
1. Go to Editor and add _All Products_ block
2. Make sure Rating is included in product layout (Pencil icon > Use inserter > Add "Product Rating" block)
3. Save the template
**Expected:**
- Both products, _with_ and _without_ rating, have the same layout.
- Products with no rating have "Add review" link
- Link is not clickable in Editor
4. Go to the Frontend
**Expected:**
- Both products, _with_ and _without_ rating, have the same layout.
- Products with no rating have "Add review" link
- Link is interactive and redirects to Review section of the product
**Repeat the same for the Products block!**
### Regression testing - Product view
1. Go to product page of the product without rating.
**Expected:**
- There's no "Add review" link instead or rating stars
### Regression testing - Rating alignment
1. Check the Alignment settings in both: _Products_ for both: stars and link!
 **Expected:**
- Alignment is respected in Editor and Frontend for all: left, center and right alignment
### Regression testing - Filer by Rating
1. Add Filter by Rating block
2. Save and go to Frontend
**Expected:**
- There's no "loading" placeholder in place of stars in the Filter by Rating
## Don't check for validation on pushChange ([8029](https://github.com/woocommerce/woocommerce-blocks/pull/8029))
1. In Checkout, turn terms and condition block into a checkbox.
2. Go to Checkout, fill out your address, notice that shipping rates update fine and your request makes it to the server.
3. Check the terms and condition block.
4. Back to the form, you should see the same behavior.
## Use Woo Blocks instead Woo core translation within the Checkout order Summary block ([7995](https://github.com/woocommerce/woocommerce-blocks/pull/7995))
### Screenshots
**Expected:**
- Alignment is respected in Editor and Frontend for all: left, center and right alignment
### Regression testing - Filer by Rating
1. Add Filter by Rating block
2. Save and go to Frontend
**Expected:**
- There's no "loading" placeholder in place of stars in the Filter by Rating
## Don't check for validation on pushChange ([8029](https://github.com/woocommerce/woocommerce-blocks/pull/8029))
1. In Checkout, turn terms and condition block into a checkbox.
2. Go to Checkout, fill out your address, notice that shipping rates update fine and your request makes it to the server.
3. Check the terms and condition block.
4. Back to the form, you should see the same behavior.
## Use Woo Blocks instead Woo core translation within the Checkout order Summary block ([7995](https://github.com/woocommerce/woocommerce-blocks/pull/7995))
### Screenshots


 |
|  |
### Testing
1. Add the Cart Block to a post/page and access it
2. Apply a non-existent coupon
3. Open the JS console on dev-tools and confirm no errors are listed.
|
### Testing
1. Add the Cart Block to a post/page and access it
2. Apply a non-existent coupon
3. Open the JS console on dev-tools and confirm no errors are listed.
 |
|  |
### Testing
1. Enable the [rate limiting filter for Store API](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/src/StoreApi/docs/rate-limiting.md). You can use the [Code Snippets plugin](https://wordpress.org/plugins/code-snippets/) to add the following PHP script:
```PHP
add_filter( 'woocommerce_store_api_rate_limit_options', function() {
return [
'enabled' => true, // enables/disables Rate Limiting. Default: false
'proxy_support' => false, // enables/disables Proxy support. Default: false
'limit' => 1, // limit of request per timeframe. Default: 25
'seconds' => 500, // timeframe in seconds. Default: 10
];
} );
```
2. Create a product related page (e.g., Hand-picked Products)
3. Update the block to send some requests to the Store API. In the case of the `Hand-picked Products` block, clicking on `Edit selected products` should do the work:
|
### Testing
1. Enable the [rate limiting filter for Store API](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/src/StoreApi/docs/rate-limiting.md). You can use the [Code Snippets plugin](https://wordpress.org/plugins/code-snippets/) to add the following PHP script:
```PHP
add_filter( 'woocommerce_store_api_rate_limit_options', function() {
return [
'enabled' => true, // enables/disables Rate Limiting. Default: false
'proxy_support' => false, // enables/disables Proxy support. Default: false
'limit' => 1, // limit of request per timeframe. Default: 25
'seconds' => 500, // timeframe in seconds. Default: 10
];
} );
```
2. Create a product related page (e.g., Hand-picked Products)
3. Update the block to send some requests to the Store API. In the case of the `Hand-picked Products` block, clicking on `Edit selected products` should do the work:
 4. Make sure the block is working as expected and you aren't getting any rate-limiting warnings.
5. Open your store in a new window using your browser's incognito mode. Add a product and go to the Cart Block page
6. Increase or decrease the product quantity couple of times. You can see failed rate limited request in the browser dev tools under `Network` tab, or you can reload the page to see the last saved product quantity value. See recording:
4. Make sure the block is working as expected and you aren't getting any rate-limiting warnings.
5. Open your store in a new window using your browser's incognito mode. Add a product and go to the Cart Block page
6. Increase or decrease the product quantity couple of times. You can see failed rate limited request in the browser dev tools under `Network` tab, or you can reload the page to see the last saved product quantity value. See recording: