## Testing notes and ZIP for release 4.9.0
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/6295807/woocommerce-gutenberg-products-block.zip)
## Feature plugin and package inclusion in WooCommerce core
### Remove deprecated shortcode save handling from SSR Blocks (#4010)
Smoke test these blocks can be inserted and render correctly:
* Hand-Picked products Block
* Best Selling Products Block
* Top Rated Products Block
* Newest Products Block
* On Sale Products Block
* Products by Category Block
* Products by Tag Block
* Products by Attribute Block
### Fix Featured Product and Featured Category button alignment (#4028)
1. Add a Featured Product and Featured Category blocks.
2. Without making any change on them, preview them in the frontend and verify the button is centered.
3. Change the alignment of the button to the left, right, back to the center, etc. and verify it works.
| Before | After |
| --- | --- |
|  |  |
### Enable Google Analytics Integration (#4020)
- Install the [Google Analytics Integration Extension](https://github.com/woocommerce/woocommerce-google-analytics-integration)
- Setup the extension with a G-X type ID from your Google Analytics account. Google Analytics account is required to test this.
- Install [Google Analytics Debugger](https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna?hl=en) browser extension. It needs to be installed, but do not click it (debug mode should be off).
- Go to the store and trigger some events using the All Products Block and Cart block (feature plugin only). See list of events in https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/3953.
- Google Analytics Debugger should indicate that an event was fired.
To test SSR blocks:
1. Insert product grid block into a page
2. View the page. Check a view_item_list event fired in GA.
To test the checkout functionality (feature plugin only):
1. Visit checkout with items in your cart. You will see a begin_checkout event
2. Start editing fields. Depending on the field you edit (which step) you will see a checkout_progress event. e.g. adding billing information will add checkout_progress with a number indicating the step you are on.
3. Select a shipping rate. See that a set_checkout_option event fired.
4. Select a payment method. See that a set_checkout_option fired.
5. Leave a required field blank and place order. See _exception_ event.
6. Place order. See add_payment_info event.
## Feature plugin only
### General smoke testing
The following are related to various changes impacting some existing flows so just need validated there's nothing broken:
- Cart and Checkout blocks:
- Coupons interaction works as expected.
- Changing quantities works as expected.
- Shipping interaction works as expected.
- Orders can be placed using regular and express payment methods.
- Orders can be placed from the Checkout block starting from the Cart block and from the shortcode.
*Testing steps of these PRs are included in this section: Fix Circular Dependencies During Builds (#4025), Remove useCheckoutRedirectUrl() (#4032) and Update @automattic/data-stores and remove mapped-types.ts (#4024)*
### Load translation file for JS files that has translatable strings (#4050))
- In WooCommerce > Settings check the option to Enable tax rates and calculations.
- In the Tax tab, set `Display prices during cart and checkout` to `Excluding tax` and `Display tax totals` to `As a single total`.
- In the Standard rates tab, make sure you have at least one tax rate created. If not, create it.
- In Settings > General, change site language to something other than English; Spanish is a good example of a 100% translated language.
- Go to Dashboard > Updates and scroll down to download the new translations immediately.
- Visit Cart or Checkout block.
- Strings like `Taxes` should be translated (in Spanish, it should be `Impuestos`).
### Fix Twenty(X) styling issues for cart/checkout form fields (#4046)
1. In Twenty Seventeen theme, enable dark mode in the customiser.
2. Add any item to the cart then go to the cart page.
3. Hover over a quantity input. There should be no underline or background change.
4. Hover over the coupon code button. There should be no underline or background change.
5. Go to checkout.
6. Confirm the checkbox styling is correct (no overlap of check mark and box)
7. Go to the editor for the checkout page. See that the select box (country) is styling with rounded corners like other inputs.

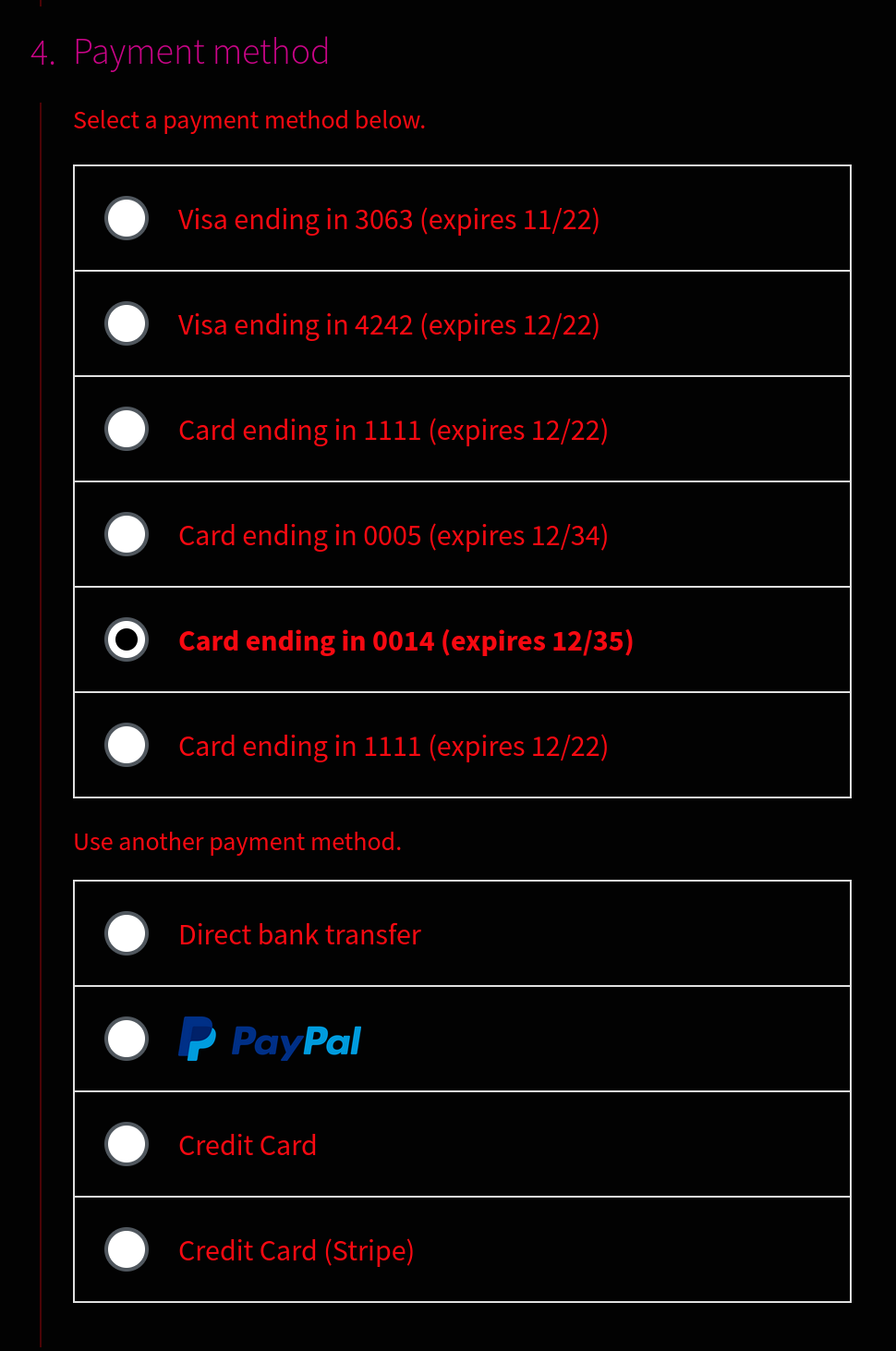
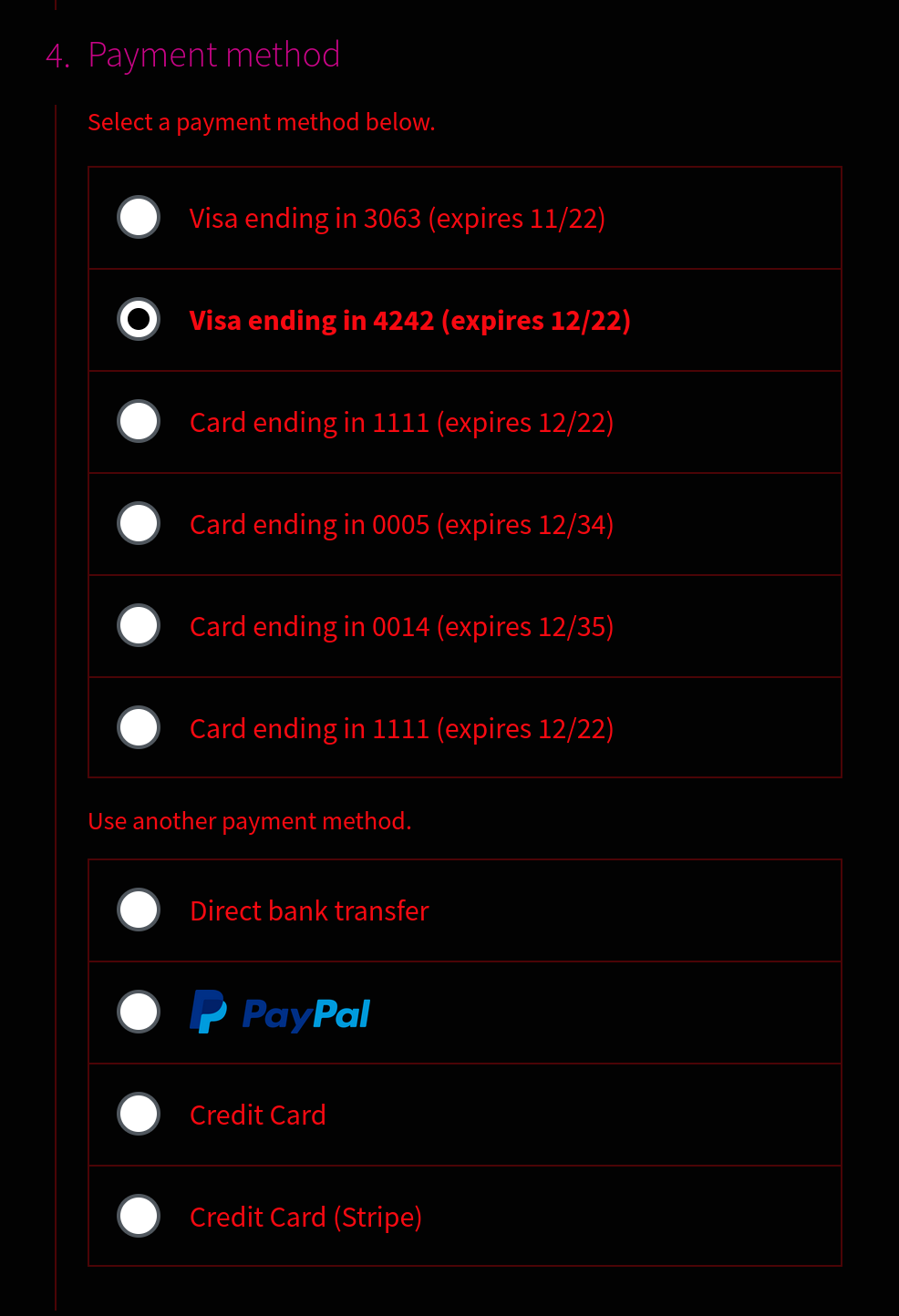
### Use font color in payment methods border (#4051
1. Using Storefront, in the admin go to Appearance > Customize.
2. Set the font color to something different than gray/black. For example, red.
3. Apply the changes and go to the Checkout page in the frontend.
4. Verify the payments methods of the Checkout block have a border with the same color as the text.
| Before | After |
| --- | --- |
|  |  |
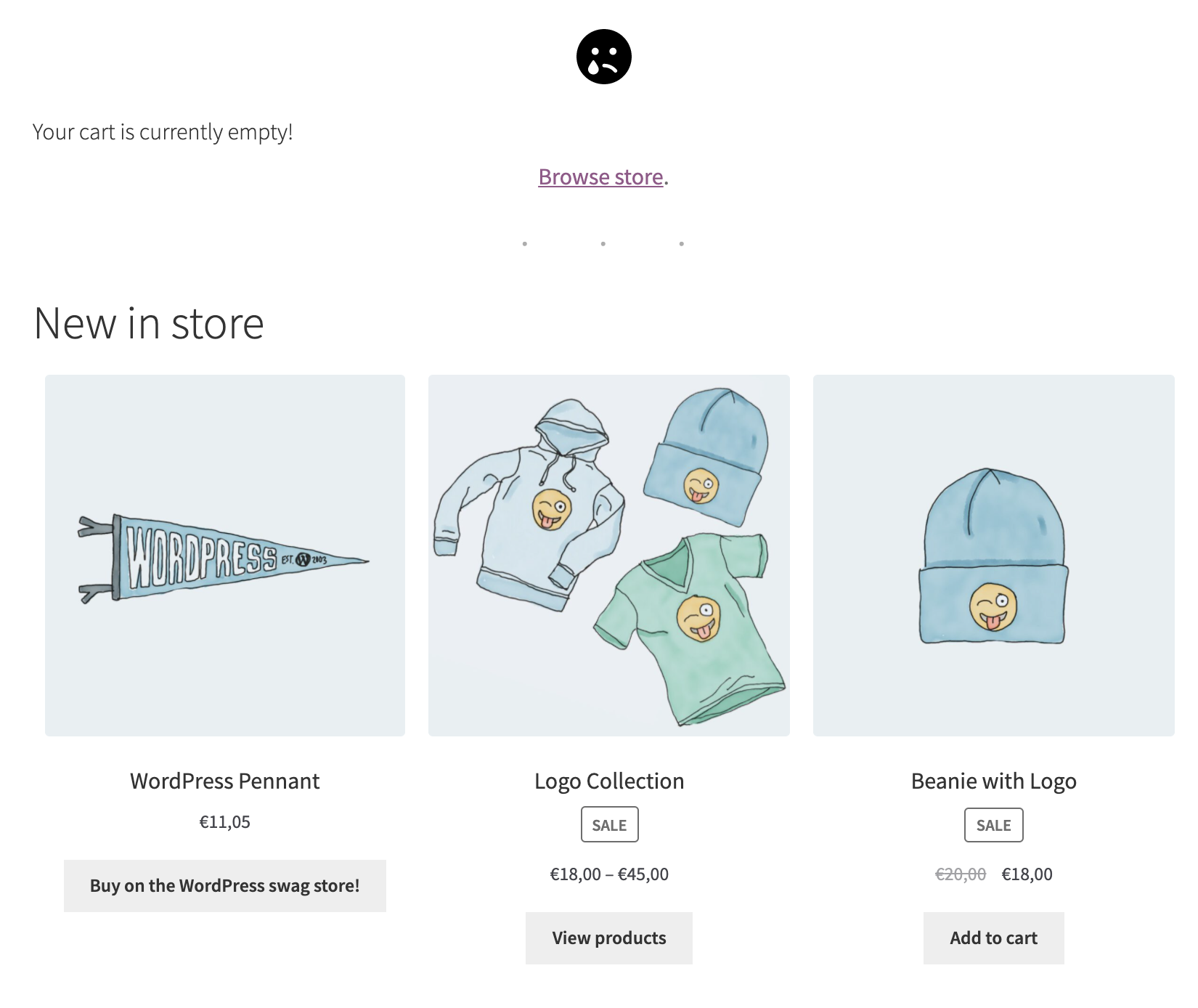
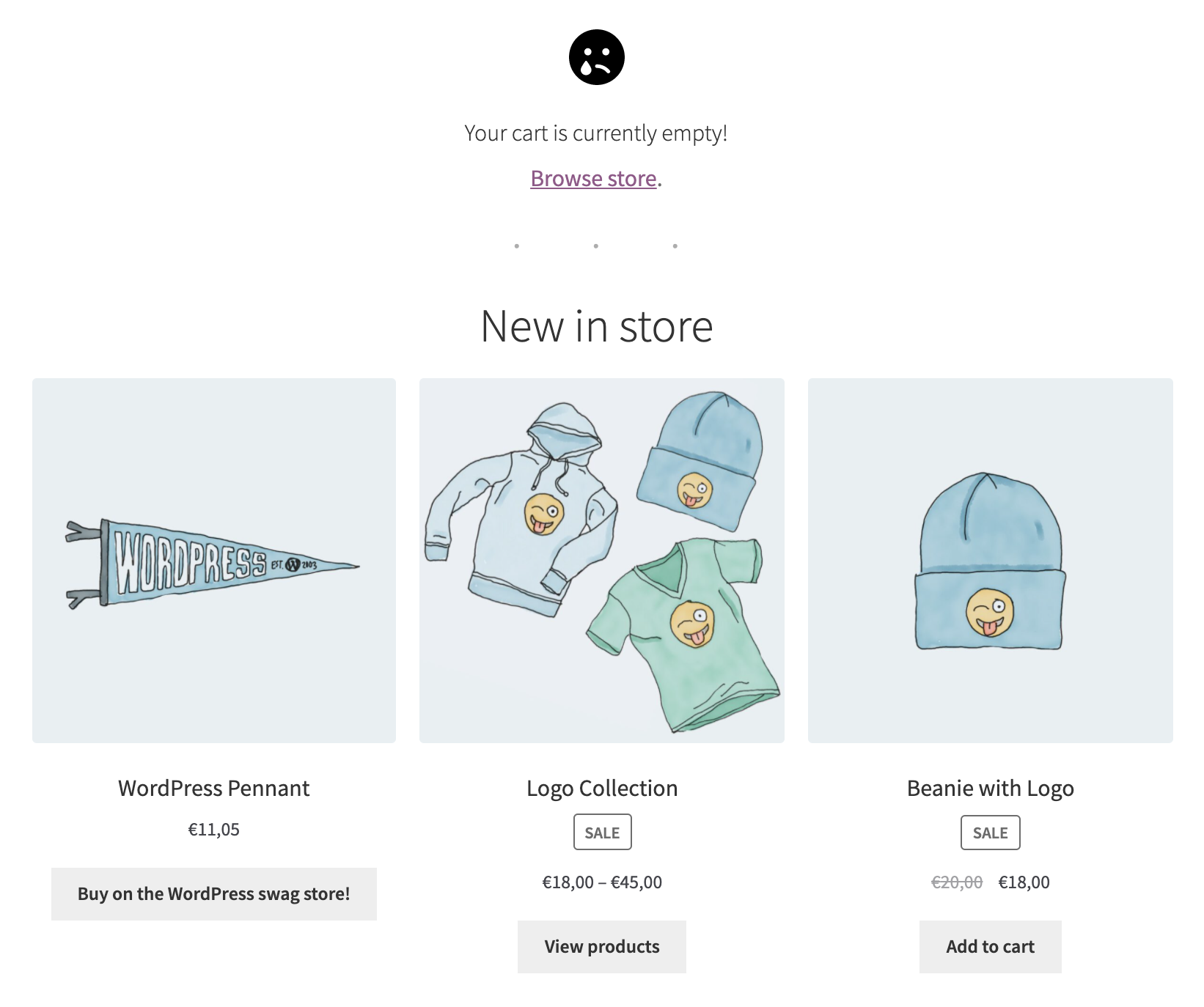
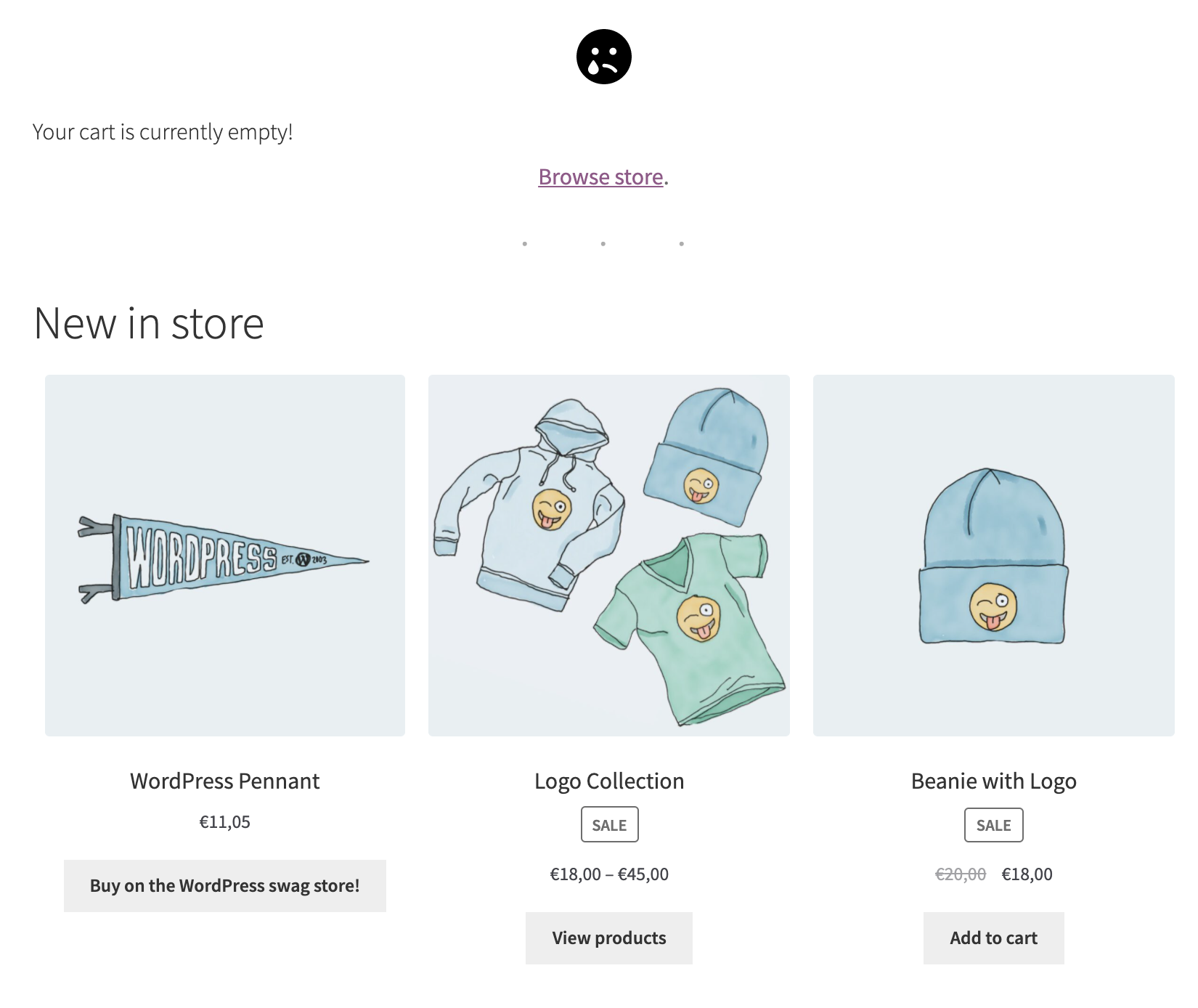
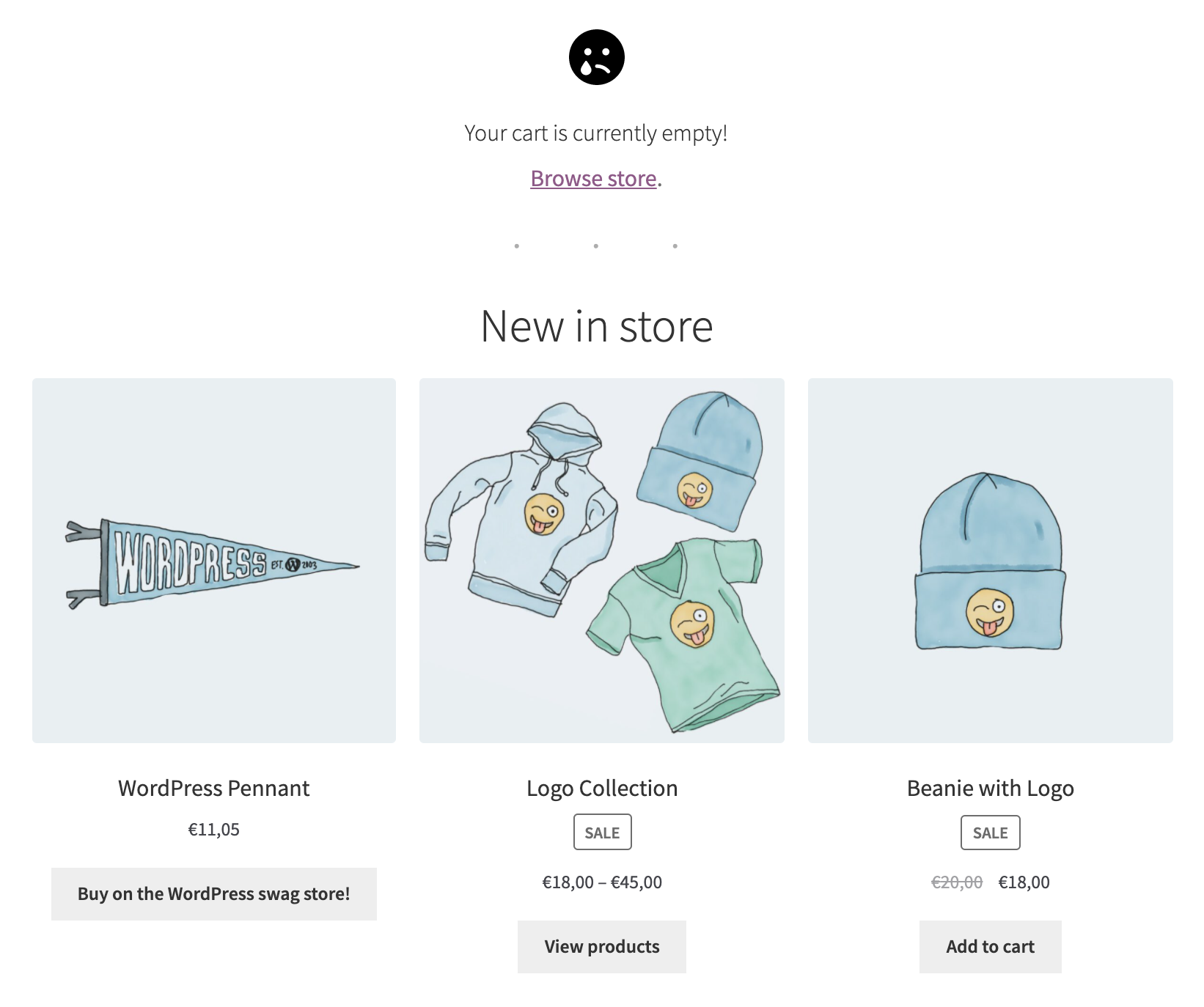
### Cart: fix headline alignment in the empty state of the cart block (#4044)
1. Prerequisite: ensure you have an empty cart.
2. Create a new page and add the Cart block.
2. Check that the empty state looks as expected in the editor (see After state below).
3. Publish the page and check the empty state in the frontend.
|Before|After|
|-|-|
| |
| |
|
 |
| |
|