* convert eslint config to use @woocommerce/eslint-plugin - removes unnecessary dependencies - adds e2e-tests/specs to eslint ignore (they are automatically generated) - turns off rules that will be handled in subsequent pulls (to avoid a mammoth changeset for review). - NOTE: prettier config needs left in because of a bug with the existing version of `@wordpress/eslint-plugin` pulled in (fixed in https://github.com/WordPress/gutenberg/pull/25068) so I left the file for now. * prettier fixes. * remove obsolete plugin and fixes for eslint update This branch brings an update to eslint which also changes some syntax with plugins. So this commit: - fixes featuer-flag plugin syntax. - removed obsolete dependency-group plugin (which is now in the `@woocommerce/eslint-plugin` configuration. * add to-do comment * fixes for test runs - this also converts our e2e test scripts to use `wp-script test:e2e`, an advantage of this is it will load CHROMIUM on demand for the e2e test run. * fixes for test runs - this also converts our e2e test scripts to use `wp-script test:e2e`, an advantage of this is it will load CHROMIUM on demand for the e2e test run. * include prettier alias as a dependency This has to be done because prettier is installed with storybook and thus the alias setup in `@wordpress/scripts` is over-ridden by the storybook import. * another attempt at e2e-test-fix * add some debugging and temporarily just add one e2e config test for travis * more debugging * try installing full puppeteer and see if fixes * fix package-lock? * setupSettings separately from other fixture loading * add debugging of files * add another console.log (hopefully trigger travis) * split out blockPage creation to it’s own as well * fixed! remove debugging and re-enable travis configs for entire test suite * fix config and rename e2e-tests to e2e - fixes the failing product-search test - tests/e2e-tests was redundant, I changed to `tests/e2e` (this follows a file pattern change made in woocommerce core as well). * add todo for some eslint properties * remove unnecessary early function execution * revert earlier commit and remove duplicate call to createBlockPages |
||
|---|---|---|
| .. | ||
| README.md | ||
| index.js | ||
| screenshot.png | ||
| style.scss | ||
README.md
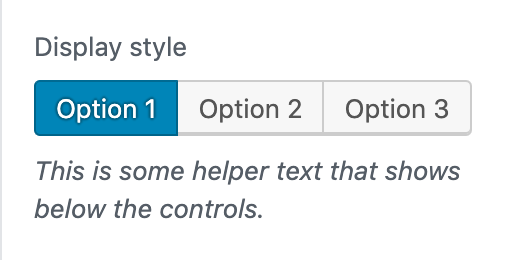
ToggleButtonControl
ToggleButtonControl is used to generate a series of toggle buttons where only one selection is possible. It uses a ButtonGroup component to output each toggle button.
Usage
Render a user interface to select multiple users from a list.
<ToggleButtonControl
label={ __( 'Display style', 'woo-gutenberg-products-block' ) }
value={ isDropdown ? 'dropdown' : 'list' }
help="This is some helper text that shows below the controls."
options={ [
{ label: __( 'List', 'woo-gutenberg-products-block' ), value: 'list' },
{ label: __( 'Dropdown', 'woo-gutenberg-products-block' ), value: 'dropdown' },
] }
onChange={ ( value ) => setAttributes( { isDropdown: 'dropdown' === value } ) }
/>
) );
Props
The component accepts the following props:
label
If this property is added, a label will be generated using label property as the content.
- Type:
String - Required: No
help
If this property is added, a help text will be generated using help property as the content.
- Type:
String|WPElement - Required: No
value
If value is passed, one of the options will have pressed state. If no value is passed no button will have pressed state.
- Type:
String - Required: No
onChange
A function that receives the selected value (string) as input.
- Type:
function - Required: Yes
className
The class that will be added with components-base-control and components-toggle-button-control to the classes of the wrapper div. If no className is passed only components-base-control and components-toggle-button-control are used.
Type: String Required: No
options
An array of objects containing the following properties:
label: (string) The label to be shown to the user.value: (Object) The internal value used to choose the selected value. This is also the value passed to onChange when the option is selected.
Type: Array
Required: No