* Update woocommerce.com URLs in documentation and code files
* Add changelog
* Fix github repository link in extend-rest-api-add-custom-fields.md
Co-authored-by: Albert Juhé Lluveras <contact@albertjuhe.com>
* Add github reporter (#42974)
* Add github reporter
* Add changelog
---------
Co-authored-by: Jon Lane <jon.lane@automattic.com>
* Fix product task redirect to support grouped and external products (#43051)
* Rearrange product redirection logic to better accept grouped and external produc types
* Add changelog
* Modify feedback modal actions (#43005)
* Adapt feedback modal actions
* Add changelogs
* Modify comments
* Fix tests
* Fix test
* Update class-wc-gateway-bacs.php (#43054)
* Update class-wc-gateway-bacs.php
Fix typo in textdomain
* Add changefile(s) from automation for the following project(s): woocommerce
---------
Co-authored-by: github-actions <github-actions@github.com>
* [Product Block Editor]: Add `Linked product` tab (#43009)
* add linked-products to group IDs
* add Linked Products tab
* tweak hideConditions condition
* changelog
* fix typo in doc comment
* Introduce a product type selection within the new experience (#41823)
* Create a relation between the product type and the product block template
* Add 'patterns' to name the kind of products that can be created for a specific template
* Resolve template using its id as a template query param
* Rename ProductEditPattern to ProductTemplate
* Rename get_patterns hook to woocommerce_product_editor_get_product_templates
* Return the list of templates to the client
* Set layout template events as array
* Register the layout template based on the product template or the post type in case of product variations
* Registering non supported product types
* Create and register the woocommerce/product-details-section-description block
* Add the product type to the section description
* Create product type selector
* Fix menu item style
* Highlight selected menu item
* Set the selected product template
* Set product template title to lowercase in the content description
* Rename blocks by blockTemplates under the AbstractBlockTemplate class
* Rename to woocommerce_product_editor_product_templates filter
* Remove product_template_ prefix from the supported_product_types map
* Rename get_formatted to to_JSON and convert the props to client side like
* Refactor get_product_templates
* Fix icon resolution
* Add a confirmation modal for unsupported product templates
* Add changelog files
* Remove product types using for testing
* Fix redirection when changing to a non supported product template
* Set the change button state to busy when it is saving the product
* Fix php linter errors
* Fix rebase conflict
* Move ProductTemplate to Automattic\WooCommerce\Admin\Features\ProductBlockEditor namespace
* Add the to_json definition to the BlockTemplateInterface
* Create default product template by custom product type if it does not have a template associated yet
* Fix some comments and product template creation validation
* Add support to load the product template icon from an external resource
* Fix php linter
* Fix the changelog description
* [Experimental] Interactivity Dropdown multi-select mode, ratings filter and introduce each directive (#42981)
---------
Co-authored-by: David Arenas <david.arenas@automattic.com>
* Introduce the transient files engine (#42877)
Co-authored-by: Corey McKrill <916023+coreymckrill@users.noreply.github.com>
* Change marketplace install API request to POST instead of GET (#43033)
* Change marketplace install API to using POST instead of GET
* Fix linting error
* Add changefile(s) from automation for the following project(s): woocommerce
---------
Co-authored-by: github-actions <github-actions@github.com>
* Prep trunk for 8.6 cycle (#43021)
Prep trunk for 8.6 cycle with version bump to 8.6.0-dev
Co-authored-by: WooCommerce Bot <no-reply@woo.com>
* Add Playwright tests for All Reviews, Reviews by Product and Reviews by Category blocks (#42903)
* Remove Reviews blocks Puppeteer tests
* Minor code cleanup
* Typos
* Create publishAndVisitPost() editor util
* Fix subcategories when importing products in Playwright and add reviews
* Add Reviews blocks tests in Playwright
* More typos
* Add changefile(s) from automation for the following project(s): woocommerce-blocks
* Create a 'reviews' object in data.ts so we can store reviews data in one single place
* Update test so instead of creating a new post in each test, we go to the already-created post
* Add source comments to reviews data to match it with the script
---------
Co-authored-by: github-actions <github-actions@github.com>
* Release: Remove 8.5 change files (#43022)
Delete changelog files from 8.5 release
Co-authored-by: WooCommerce Bot <no-reply@woo.com>
Co-authored-by: Alex López <alex.lopez@automattic.com>
* Delete changelog files based on PR 43033 (#43079)
Delete changelog files for 43033
Co-authored-by: WooCommerce Bot <no-reply@woo.com>
* Delete changelog files based on PR 43051 (#43081)
Delete changelog files for 43051
Co-authored-by: WooCommerce Bot <no-reply@woo.com>
* Interactive Price Filter: use `context` instead of `state` (#42980)
* feat: use context instead of state
* fix: temporary move the context to inner element for diffing to work
* fix: update context before navigation for optimistic UI
* Load google analytics gtag script asynchronously in WooCommerce Blocks (#43040)
Co-authored-by: github-actions <github-actions@github.com>
* set WOOCOMMERCE_BLOCKS_PHASE to 1 for the production build (#43074)
* set WOOCOMMERCE_BLOCKS_PHASE to 1 for the production build
* Add changefile(s) from automation for the following project(s): woocommerce
---------
Co-authored-by: github-actions <github-actions@github.com>
* Revert "Fix schedule sales error" (#43094)
Revert "Fix schedule sales error (#42700)"
This reverts commit
|
||
|---|---|---|
| .. | ||
| test | ||
| README.md | ||
| get-registered-blocks.ts | ||
| index.ts | ||
| inserter.png | ||
| register-checkout-block.ts | ||
| registered-blocks.ts | ||
| types.ts | ||
| utils.ts | ||
README.md
Blocks Registry
Table of Contents
- How Inner Blocks Work
- Inner Block Areas
- Registering a Block
registerCheckoutBlock( options )getRegisteredBlocks( blockName )hasInnerBlocks( blockName )
This directory contains the Checkout Blocks Registry. This provides functions to register new Inner Blocks that can be inserted automatically, or optionally, within the Mini-Cart, Cart and Checkout blocks in certain areas.
Registered Inner Blocks can either be forced within the layout of the Cart/Checkout Block, or they can just be made available to merchants so they can be inserted manually. Inner Blocks registered in this way can also define a component to render on the frontend in place of the Block.
How Inner Blocks Work
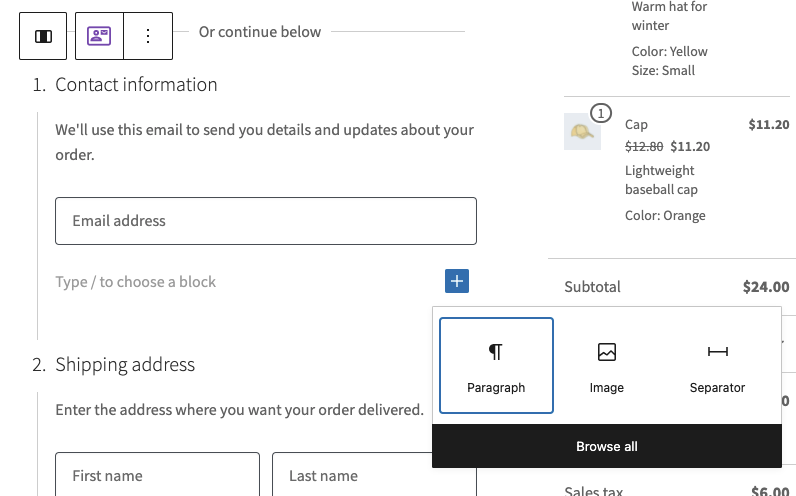
The Checkout Block has several areas in which inner blocks can be registered and added. Once registered, blocks can be inserted by merchants:
If a block is forced, merchants won't see the option to insert the block, they will just see the block inserted by default, and they won't be able to remove it from the layout.
Inner Block Areas
Blocks can be registered within several different areas or parent blocks. Valid values at time of writing include:
| Parent Block/Area | Description |
|---|---|
woocommerce/checkout-totals-block |
The right side of the checkout containing order totals. |
woocommerce/checkout-fields-block |
The left side of the checkout containing checkout form steps. |
woocommerce/checkout-contact-information-block |
Within the contact information form step. |
woocommerce/checkout-shipping-address-block |
Within the shipping address form step. |
woocommerce/checkout-billing-address-block |
Within the billing address form step. |
woocommerce/checkout-shipping-methods-block |
Within the shipping methods form step. |
woocommerce/checkout-payment-methods-block |
Within the payment methods form step. |
See the innerBlockAreas typedef for the most up to date list of available areas.
Registering a Block
To register a checkout block, first, register your Block Type with WordPress using https://developer.wordpress.org/block-editor/reference-guides/block-api/block-registration/. We recommend using the blocks.json method to avoid
repetition.
When registering your block, you should also define the parent property to include a list of areas where your block will be available. For example:
{
"name": "woocommerce/checkout-actions-block",
"title": "Actions",
"description": "Allow customers to place their order.",
"category": "woocommerce",
"parent": [ "woocommerce/checkout-fields-block" ]
// ...snip
}
Registering a Forced Block
If you want your block to appear within the layout of the Checkout without merchant intervention, you can implement locking as follows:
{
"name": "woocommerce/checkout-actions-block",
"title": "Actions",
"description": "Allow customers to place their order.",
"category": "woocommerce",
"parent": [ "woocommerce/checkout-fields-block" ],
"attributes": {
"lock": {
"type": "object",
"default": {
"remove": true,
"move": true
}
}
}
// ...snip
}
In the above example, the inner block would be inserted automatically, and would not be movable or removable by the merchant.
Passing attributes to your frontend block
For your block to dynamically render on the frontend and have access to its own attributes, both the block name and the list of block attributes need to be passed via HTML data- attributes.
- To render the block on the frontend, you need a
data-block-nameattribute on the HTML with your block namenamespace/block-name. - To access your attributes on frontend, you need to save them as
data-*attributes on the HTML.
Blocks whose namespace is woocommerce or woocommerce-checkout will have this applied to them automatically, but you can also add this behaviour to your own namespace or individual blocks.
To add this behavior to your namespace, you can use the __experimental_woocommerce_blocks_add_data_attributes_to_namespace filter:
add_filter(
'__experimental_woocommerce_blocks_add_data_attributes_to_namespace',
function ( $allowed_namespaces ) {
$allowed_namespaces[] = 'namespace';
return $allowed_namespaces;
},
10,
1
);
To add just a single block, you can use __experimental_woocommerce_blocks_add_data_attributes_to_block filter:
add_filter(
'__experimental_woocommerce_blocks_add_data_attributes_to_block',
function ( $allowed_blocks ) {
$allowed_blocks[] = 'namespace/block-name';
return $allowed_blocks;
},
10,
1
);
Registering a Block Component
After registering your block, you need to define which component will replace your block on the frontend of the store. To do this, use the registerCheckoutBlock function from the checkout blocks registry.
registerCheckoutBlock( options )
This function registers a block and it's corresponding component with WooCommerce. The register function expects a JavaScript object with options specific to the block you are registering.
Usage
// Aliased import
import { registerCheckoutBlock } from '@woocommerce/blocks-checkout';
// Global import
// const { registerCheckoutBlock } = wc.blocksCheckout;
const options = {
metadata: {
name: 'namespace/block-name',
parent: [ 'woocommerce/checkout-totals-block' ],
},
component: () => <div>A Function Component</div>,
};
registerCheckoutBlock( options );
Options
The following options are available:
metadata (object, required)
This is a your blocks metadata (from blocks.json). It needs to define at least a name (block name), and parent (the areas on checkout) to be valid.
component (function, required)
This is a React component that should replace the Block on the frontend. It will be fed any attributes from the Block and have access to any public context providers under the Checkout context.
You should provide either a React Component or a React.lazy() component if you wish to lazy load for performance reasons.
getRegisteredBlocks( blockName )
Returns an array of registered block objects available within a specific parent block/area.
Usage
// Aliased import
import { getRegisteredBlocks } from '@woocommerce/blocks-checkout';
// Global import
// const { getRegisteredBlocks } = wc.blocksCheckout;
const registeredBlocks = getRegisteredBlocks(
'woocommerce/checkout-totals-block'
);
hasInnerBlocks( blockName )
Check if a block/area supports inner block registration.
Usage
// Aliased import
import { hasInnerBlocks } from '@woocommerce/blocks-checkout';
// Global import
// const { hasInnerBlocks } = wc.blocksCheckout;
const isValid = hasInnerBlocks( 'woocommerce/checkout-totals-block' ); // true
We're hiring! Come work with us!
🐞 Found a mistake, or have a suggestion? Leave feedback about this document here.