Updated Release Testing Instructions WooCommerce 7.0 (markdown)
parent
9aba82f472
commit
03dca8a22b
|
|
@ -6,5 +6,210 @@ WooCommerce 7.0 includes:
|
||||||
---
|
---
|
||||||
## WooCommerce Blocks Updates [#]()
|
## WooCommerce Blocks Updates [#]()
|
||||||
**_Slack Workflow: WooCommerce Product Blocks_**
|
**_Slack Workflow: WooCommerce Product Blocks_**
|
||||||
|
Blocks 8.4.0
|
||||||
|
[Testing instructions](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/internal-developers/testing/releases/840.md)
|
||||||
|
|
||||||
|
Blocks 8.5.0
|
||||||
|
[Testing instructions](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/internal-developers/testing/releases/850.md)
|
||||||
|
[Release post](https://developer.woocommerce.com/2022/09/13/woocommerce-blocks-8-5-0-release-notes/)
|
||||||
|
|
||||||
## WooCommerce Core Updates
|
## WooCommerce Core Updates
|
||||||
|
|
||||||
|
### [Use localised time when displaying order date.](https://github.com/woocommerce/woocommerce/pull/34687#top) #34687
|
||||||
|
1. Make sure your site is on a timezone other than UTC +0.
|
||||||
|
2. Go to the new order screen, and click on create to publish a new order (no need to add any details).
|
||||||
|
3. Order created date will stay the same.
|
||||||
|
|
||||||
|
### [Set multichannel-marketing feature flag to true in core.json](https://github.com/woocommerce/woocommerce/pull/34683#top) #34683
|
||||||
|
1. Go to WooCommerce Settings > Advanced > Features page. You should see the new Marketing option checkbox, which should be disabled by default.
|
||||||
|

|
||||||
|
2. Open another tab and go to the Marketing page: /wp-admin/admin.php?page=wc-admin&path=%2Fmarketing. You should see the normal marketing page.
|
||||||
|
3. Check the new Marketing option checkbox and save, and then reload the Marketing page. You should see the new beta marketing page.
|
||||||
|
|
||||||
|
### [Feature integration: UI Revamp on Marketing Page](https://github.com/woocommerce/woocommerce/pull/34642#top) #34642
|
||||||
|
|
||||||
|
|
||||||
|
📹 Demo video : [https://user-images.githubusercontent.com/417342/181312100-54783465-b740-4546-b4e4-ba437c7c288b.mov](https://user-images.githubusercontent.com/417342/181312100-54783465-b740-4546-b4e4-ba437c7c288b.mov)
|
||||||
|
1. Enable the new Marketing experience in `/wp-admin/admin.php?page=wc-settings&tab=advanced§ion=features`.
|
||||||
|
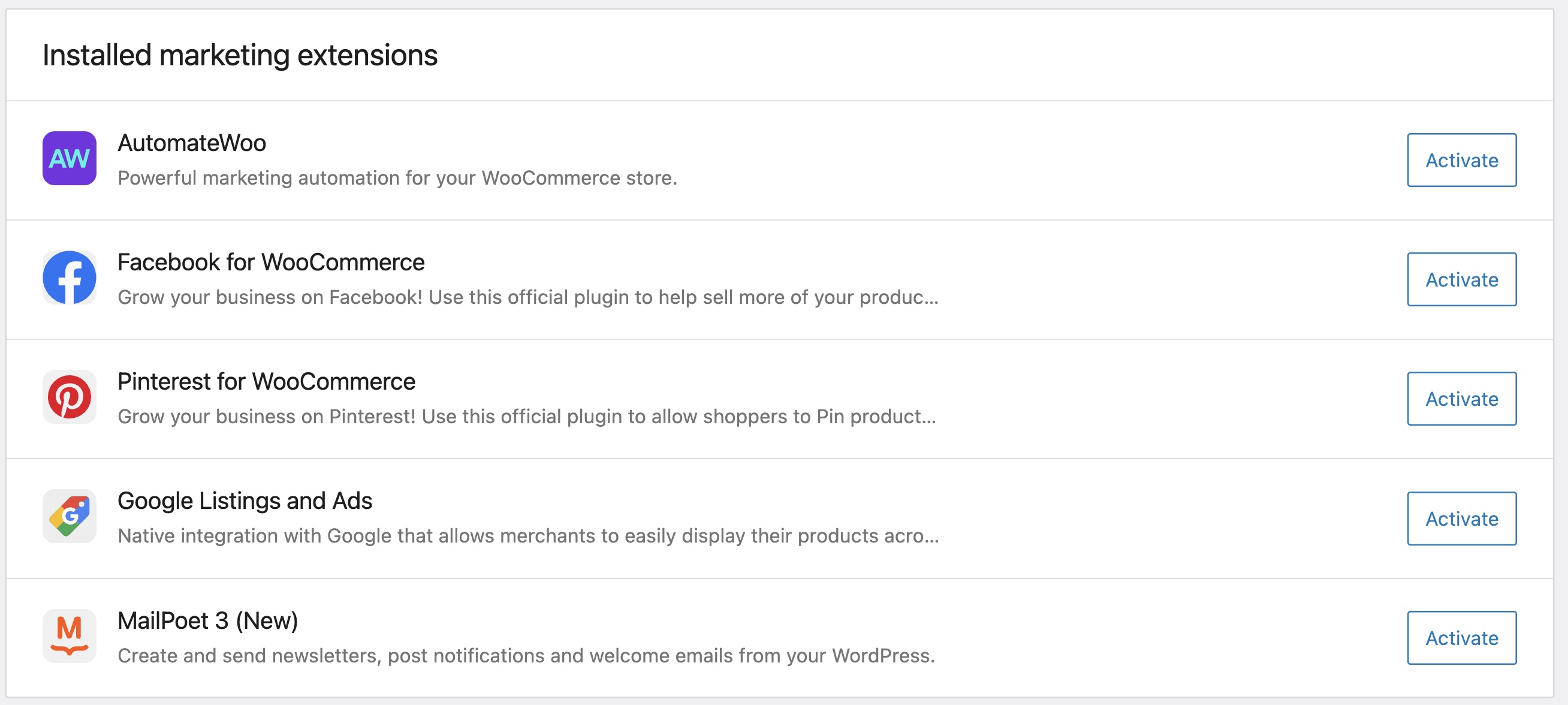
2. Go to the Marketing > Overview page in `/wp-admin/admin.php?page=wc-admin&path=%2Fmarketing`. You should see the "Installed extensions" card.
|
||||||
|
3. The card should be expanded by default. You should be able to collapse / expand the card by clicking on the toggle button in the top right corner of the card.
|
||||||
|
4. Each plugin should have a button:
|
||||||
|
- Plugins that are installed but not yet activated should have an "Activate" button. Clicking on it will activate the plugin.
|
||||||
|
- Plugins that are activated but not yet configured should have a "Finish setup" button. Clicking on it will bring you to the settings URL.
|
||||||
|
- Plugins that are activated and configured should have a "Manage" button. Clicking on it will bring you to the plugin dashboard URL or settings URL.
|
||||||
|
|
||||||
|
**"Learn about marketing a store" card**
|
||||||
|
1. The "Learn about marketing a store" card should be collapsed by default.
|
||||||
|
1. Expand the card.
|
||||||
|
1. When blog posts is loading, there should be a loading indicator.
|
||||||
|
1. When there is an error in retrieving the blog posts, there should be an error message.
|
||||||
|
1. When there are no blog posts, there should be a message indicating "No posts yet".
|
||||||
|
1. When blog posts are loaded successfully, they should be displayed in the card, with two posts in one page. You should be able to page through them by clicking on the pagination component in the card footer.
|
||||||
|

|
||||||
|
|
||||||
|
**"Discover more marketing tools" card**
|
||||||
|
|
||||||
|
1. Go to WooCommerce Settings > Advanced > Features and turn **off** the multichannel marketing feature.
|
||||||
|
2. Go to the Marketing page: `/wp-admin/admin.php?page=wc-admin&path=%2Fmarketing`. You should see the **normal view**. All the extensions should have icons. (See screenshot.)
|
||||||
|

|
||||||
|
3. Click on the extensions. It should bring you to the product page on woocommerce.com.
|
||||||
|
4. Go to WooCommerce Settings > Advanced > Features and turn **on** the multichannel marketing feature.
|
||||||
|
5. Go to the Marketing page: `/wp-admin/admin.php?page=wc-admin&path=%2Fmarketing`. You should see the **multichannel beta view**. The "Discover more marketing tools" card should be collapsed by default.
|
||||||
|
6. All the extensions should have icons. (See screenshot.)
|
||||||
|

|
||||||
|
7. Clicking on the "Get started" button should bring you to the extension product page.
|
||||||
|
8. Install all the extensions under a specific tab, e.g. "Email". You can do this using the WordPress Plugins page without going through woocoommerce.com. Go back to the Marketing page. The tab should not show up anymore.
|
||||||
|
9. Install all the recommended extensions, and go back to the Marketing page. There should be no tabs. There should be an "empty" message.
|
||||||
|
|
||||||
|
### [Add: mobile app welcome modal and magic link](https://github.com/woocommerce/woocommerce/pull/34637#top) #34637
|
||||||
|
|
||||||
|
Should see the "Get WooCommerce mobile app" task in the next things tasklist
|
||||||
|

|
||||||
|
|
||||||
|
#### Guided Jetpack Installation flow
|
||||||
|
1. Start with a WooCommerce install that does not have Jetpack installed, and do not include it if you complete the onboarding profiler. Completing the onboarding profiler is optional and should not affect the flow.
|
||||||
|
2. Find and click on the "Get WooCommerce mobile app" task in the next things tasklist
|
||||||
|

|
||||||
|
3. You should see the modal appear, and it should allow you to install and connect jetpack
|
||||||
|
4. The Jetpack installation flow should bring you out of the site to connect your WordPress.com account, and then return you back to the modal when it is complete.
|
||||||
|
5. When you have returned to the homescreen you should be on step 2 with the correct email address shown
|
||||||
|
6. It should allow you to click on the 'Send magic link' button, and you should receive a magic link login in your email inbox
|
||||||
|
7. Clicking on the 'send another link' button should bring you back to the previous screen with the stepper.
|
||||||
|
|
||||||
|
https://user-images.githubusercontent.com/27843274/189608050-1256f0c8-cd2c-45e9-8562-399a716890c9.mp4
|
||||||
|
|
||||||
|
#### Jetpack already fulfilled flow
|
||||||
|
|
||||||
|
1. Start with a WooCommerce install that already has Jetpack installed, or complete the onboarding profiler and install it as part of the flow. Alternatively use the same setup as the previous flow, as it already has Jetpack installed and connected
|
||||||
|
2. Find and click on the "Get WooCommerce mobile app" task in the next things tasklist
|
||||||
|

|
||||||
|
3. You should see the modal appear, and it should allow you to click on the 'Send magic link' button.
|
||||||
|
4. You should receive a magic link login in your email inbox
|
||||||
|
7. Clicking on the 'send another link' button should bring you back to the previous screen **without the stepper**
|
||||||
|
|
||||||
|
|
||||||
|
https://user-images.githubusercontent.com/27843274/189608870-62147c50-6acf-4ecf-b5fa-1d9bbc73c8b4.mp4
|
||||||
|
|
||||||
|
### [Collapse the short description module by default](https://github.com/woocommerce/woocommerce/pull/34619#top) #34619
|
||||||
|
### How to test the changes in this Pull Request:
|
||||||
|
|
||||||
|
1. Visit the `Add new` product page
|
||||||
|
2. When hover the ? icon next to `Add media` button a tooltip should show like below:
|
||||||
|
<img width="795" alt="image" src="https://user-images.githubusercontent.com/13334210/189414270-639c7664-fb45-4e9b-a380-1cca57753b55.png">
|
||||||
|
3. When hover the ? icon next to panel with title `Product short description` a tooltip should show like below:
|
||||||
|
<img width="795" alt="image" src="https://user-images.githubusercontent.com/13334210/189414880-0913eb15-acd6-4258-8d8e-f763a3c54936.png">
|
||||||
|
4. Every time the page is visited or refreshed the `Product short description` panel should remain collapsed by default.
|
||||||
|
<img width="795" alt="image" src="https://user-images.githubusercontent.com/13334210/189415513-7724df78-b422-4eee-95cd-1c9653951087.png">
|
||||||
|
|
||||||
|
### [fix: set shipping defaults when address details not filled out](https://github.com/woocommerce/woocommerce/pull/34610#top)#34610
|
||||||
|
|
||||||
|
1. Go to OBW
|
||||||
|
1. Select a "Country", but NOT fill the "Address"
|
||||||
|
1. Complete the rest of OBW with "physical products" and any other required details
|
||||||
|
1. Upon completing the OBW you should notice that there is a item to "Review Shipping Details" and clicking on it should bring you to the shipping settings page which should have a free shipping default filled in.
|
||||||
|
|
||||||
|
### [Coupons Controller → Import Exception class.](https://github.com/woocommerce/woocommerce/pull/34562#top) #34562
|
||||||
|
|
||||||
|
1. Manually create or edit an order.
|
||||||
|
2. Try to apply a non-existent coupon code.
|
||||||
|
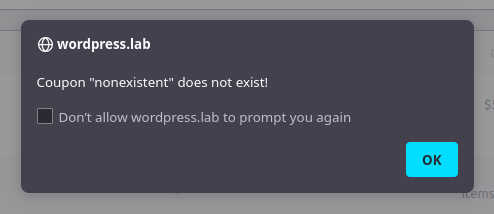
3. You should see an error informing you the coupon code does not exist:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### [Update/34540 add walmart and wish to store list](https://github.com/woocommerce/woocommerce/pull/34541#top) #34541
|
||||||
|
|
||||||
|
1. Start with a fresh site.
|
||||||
|
2. Start OBW.
|
||||||
|
3. On the `Business Details` step, choose `Yes, on another latform` for `Currently selling elsewhere?`.
|
||||||
|
4. Confirm `Wish` and `Walmart` are listed under `Which platform is the store using?`
|
||||||
|
|
||||||
|
### [Update form-login.php](https://github.com/woocommerce/woocommerce/pull/34537#top) #34537
|
||||||
|
1. Enable the checkout login option in WooCommerce>Settings>Account & Privacy
|
||||||
|
1. Add any product to the cart without logging in and go to the checkout.
|
||||||
|
1. Click on the "Returning customer? Click here to login" link at the top of the page.
|
||||||
|
1. You'll see the password visibility icon is displayed in the password field.
|
||||||
|
|
||||||
|
### [Fix country field is empty when navigating back to the store details tab](https://github.com/woocommerce/woocommerce/pull/34484#top) #34484
|
||||||
|
|
||||||
|
1. Go to OBW
|
||||||
|
2. Select a "Country", but NOT fill the "Address"
|
||||||
|
3. Click `Continue` and go to the next step
|
||||||
|
4. Click on `(1) Store Details` in the header
|
||||||
|
5. Observe that the Country field is filled
|
||||||
|
|
||||||
|
### [Update get_product_data to send request with a locale query param for translation](https://github.com/woocommerce/woocommerce/pull/34461#top) #34461
|
||||||
|
|
||||||
|
1. Use a fresh site
|
||||||
|
2. Go to `Settings > General`
|
||||||
|
3. Change site language to `Español`
|
||||||
|
4. Go to OBW
|
||||||
|
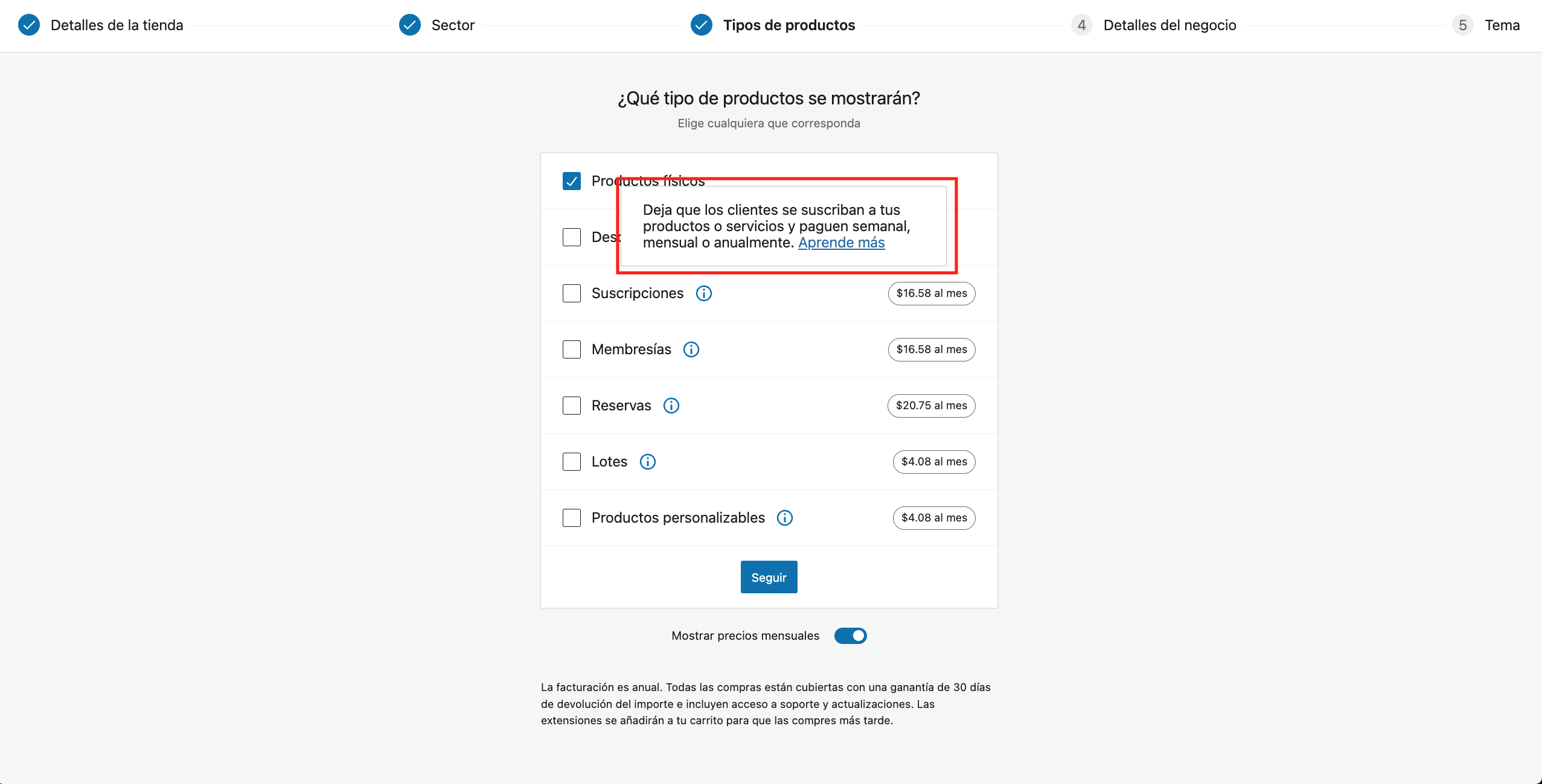
5. Go to Product types step
|
||||||
|
6. Click on an info icon `(i)`
|
||||||
|
7. Observe that tooltip shows translated contents.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### [Fix "1 of 2 steps" is shown for the first step in a 3 step tour](https://github.com/woocommerce/woocommerce/pull/34413#top) #34413
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
**Case 1: The store sells physical products and is located in the US, but JP and WCS are not installed.**
|
||||||
|
|
||||||
|
1. Start OBW and choose United States as store country
|
||||||
|
2. Choose "Physical products"
|
||||||
|
3. Complete the OBW without installing anything from the Business Details tab.
|
||||||
|
4. Navigate to WooCommerce -> Settings -> Shipping
|
||||||
|
5. "United States (US)" zone should be created with Free shipping method
|
||||||
|
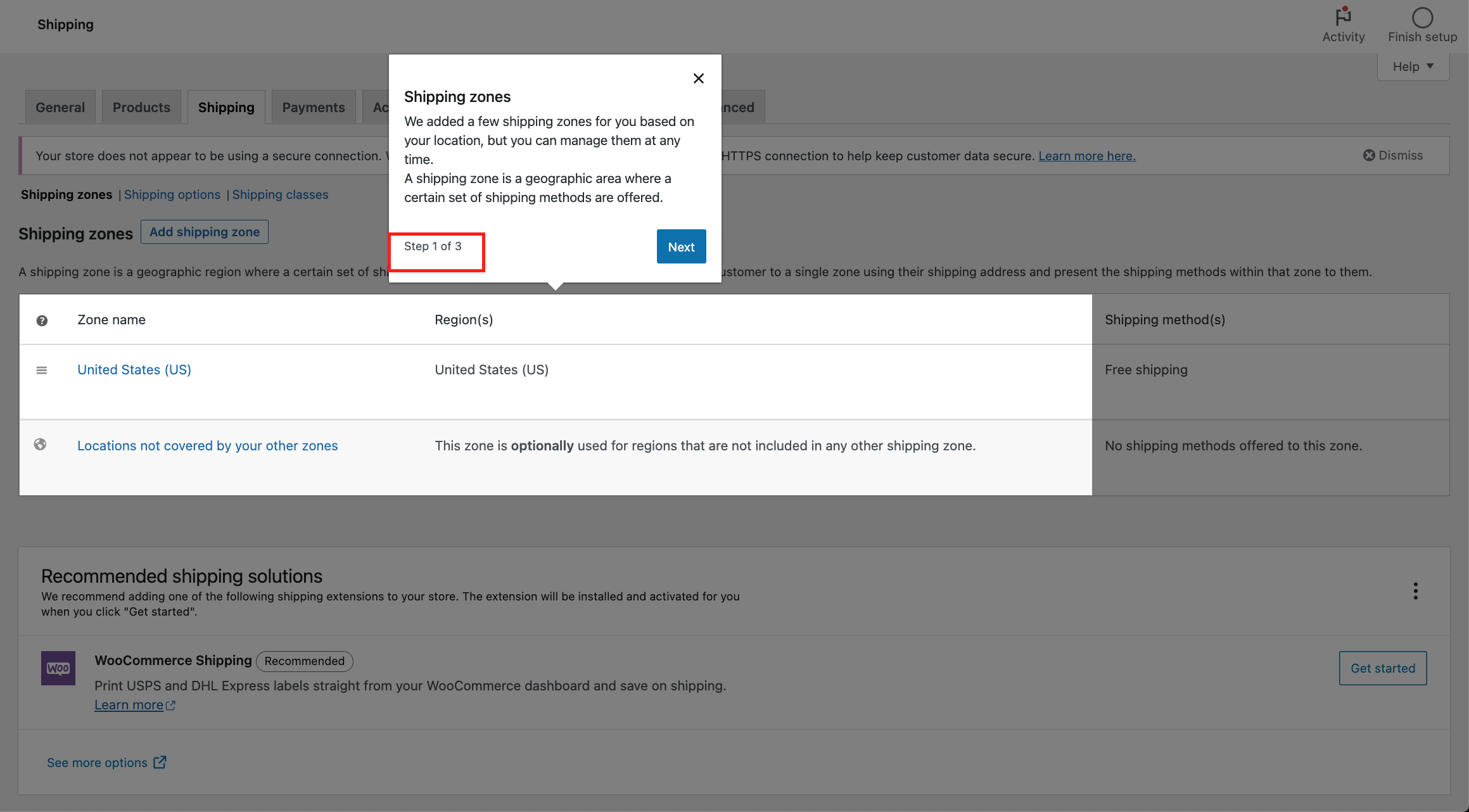
6. Observe that the 3 step tour is displayed, with step one showing "Step 1 of 3"
|
||||||
|
7. There should be 3 steps in the tour, covering shipping zones, shipping methods and recommended shipping options
|
||||||
|
8. The tour should not appear again upon revisit or refresh of the page, if you complete the tour
|
||||||
|
|
||||||
|
|
||||||
|
**Case 2: The store sells physical products, has JP and WCS installed and connected, and is located in the US.**
|
||||||
|
|
||||||
|
1. Start OBW and choose United States as store country
|
||||||
|
2. Choose "Physical products"
|
||||||
|
3. Install Jetpack and WooCommerce Shipping from the Business Details tab.
|
||||||
|
4. Complete the OBW
|
||||||
|
5. Connect and approve Jetpack when prompted.
|
||||||
|
6. Navigate to WooCommerce -> Settings -> Shipping
|
||||||
|
7. "United States (US)" zone should be created with Free shipping method
|
||||||
|
8. Observe that the 3 step tour is displayed, with step one showing "Step 1 of 3"
|
||||||
|
9. There should be 3 steps in the tour, with the third one highlighting the WooCommerce Shipping section
|
||||||
|
10. The tour should not appear again upon revisit or refresh of the page, if you complete the tour
|
||||||
|
|
||||||
|
### [Hide finish setup button when task list is disabled](https://github.com/woocommerce/woocommerce/pull/34410#top) #34410
|
||||||
|
|
||||||
|
1. Make sure the task list has not been completed or use a fresh installation
|
||||||
|
2. Go to `WooCommerce > Settings > Help > Setup Wizard`
|
||||||
|
3. Click `Disable` under `Task List`
|
||||||
|
4. Go to `WooCommerce > Orders`
|
||||||
|
5. Observe that `Finish Setup` button is not shown on the right of the header bar
|
||||||
|
|
||||||
|
### [Add back FB extension to Installed marketing extensions list.](https://github.com/woocommerce/woocommerce/pull/34259#top) #34259
|
||||||
|
1. navigate the Marketing in your WooCommerce site - [example.site/wp-admin/admin.php?page=wc-admin&path=%2Fmarketing](https://example.site/wp-admin/admin.php?page=wc-admin&path=%2Fmarketing)
|
||||||
|
Confirm that FB is listed in the "Installed marketing extensions" section of the marketing page.
|
||||||
|

|
||||||
|
|
||||||
|
### [Trashed coupons should not be usable (unless restored).](https://github.com/woocommerce/woocommerce/pull/33791#top) #33791
|
||||||
|
|
||||||
|
1. Create a new coupon without any restrictions.
|
||||||
|
2. As a customer, add a product to the cart and try applying the coupon (should work).
|
||||||
|
3. Now trash the coupon.
|
||||||
|
4. Continuing with the same shopping session as earlier, try to checkout and buy: you should find you are directed to return to the cart and the coupon is ultimately removed.
|
||||||
|
5. Now as a **new** customer, try buying something and apply the same coupon. It should be rejected right away:
|
||||||
|
|
||||||
|
<img width="478" alt="coupon-does-not-exist" src="https://user-images.githubusercontent.com/3594411/178079347-8765550e-d0e8-4d38-9ca1-a7d3cb76915f.png">
|
||||||
|
|
||||||
|
7. As merchant, restore the coupon from the trash.
|
||||||
|
8. Continuing with the second shopping session, try applying the coupon once more. It should now work:
|
||||||
|
|
||||||
|
<img width="478" alt="coupon-applied" src="https://user-images.githubusercontent.com/3594411/178079154-af013a56-77b2-4dc9-bda1-483417d52c3d.png">
|
||||||
|
|
||||||
|
### [Add inline file delivery to WC_Download_Handler](https://github.com/woocommerce/woocommerce/pull/31145#top) #31145
|
||||||
|
1. Create a downloadable/virtual product with a PDF file.
|
||||||
|
1. From Woocommerce Settings > Products > Downloadable Products select Inline File Delivery
|
||||||
|
1. Create a test purchase of the downloadable product
|
||||||
|
1. Test download delivery to be delivered inline so they would open directly in the browser.
|
||||||
Loading…
Reference in New Issue