Added instructions for WooCommerce Blocks
parent
c18029d77c
commit
0f62196af0
|
|
@ -24,4 +24,145 @@ Testing instructions here.
|
|||
|
||||
## Updates to WooCommerce Product Blocks
|
||||
|
||||
Testing instructions here.
|
||||
### All Products
|
||||
|
||||
- All of these tests should be done in Safari, Chrome, and Firefox (latest version).
|
||||
- Also validate the behaviour of the block in mobile views vs desktop.
|
||||
|
||||
* [ ] Verify the block can be added to a new page.
|
||||
* [ ] Verify only one instance of the block can be added to a page/post.
|
||||
* [ ] Verify the various settings and configuration for the block in the editor works as expected for the given UI.
|
||||
* [ ] Verify the block functions as expected for the given configuration on the frontend of the site.
|
||||
* [ ] For an instance of this block setup on a post in an earlier release, verify that upgrading to this release doesn't break the block functionality in the frontend or in the editor.
|
||||
|
||||
#### Specific changes to test for in this release.
|
||||
|
||||
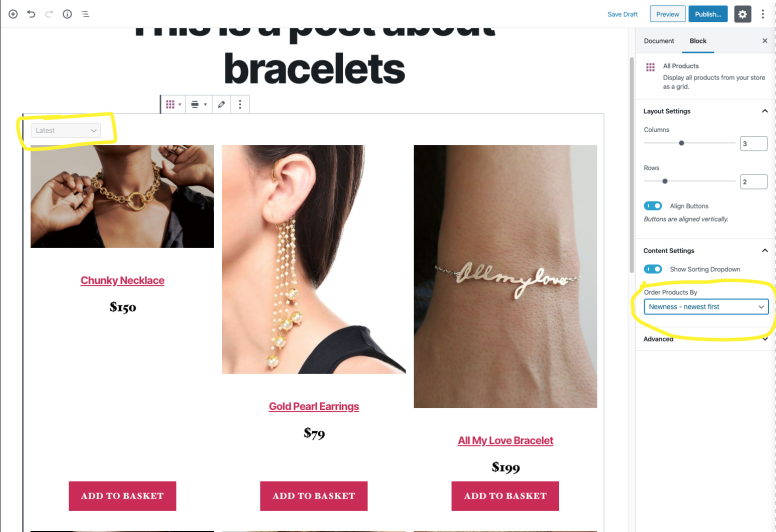
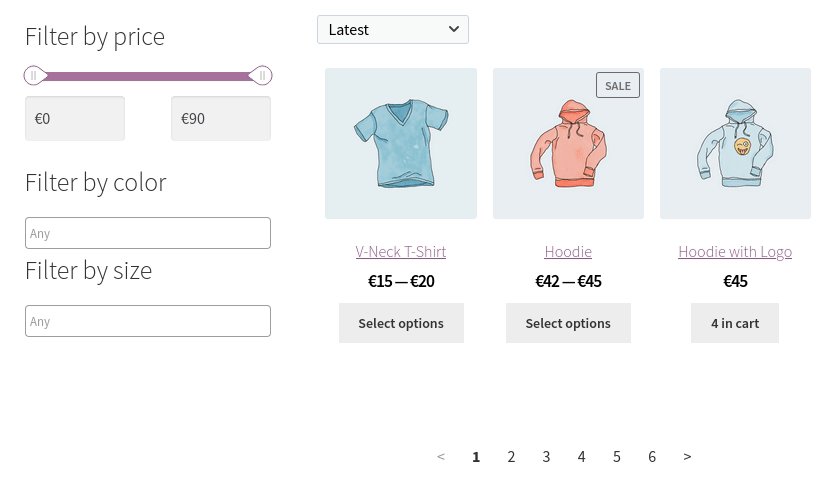
* [ ] When editing the All Products block, verify that when you change the default sorting options in the inspector controls for the block that the corresponding filter dropdown in the block preview updates as expected (see highlighted areas below):
|
||||
|
||||

|
||||
|
||||
* [ ] Verify that an error notice is shown in the All Products block if you try to add a product to the cart (using the Add to Cart button) if the product is out of stock or is sold individually and there is already an instance of that product in the cart.
|
||||
|
||||
### Filter blocks
|
||||
|
||||
These blocks are used in tandem with the All Products block to provide filtering options on the content rendered by the All Products block. They include:
|
||||
|
||||
- Filter Products By Attribute
|
||||
- Filter Products By Price
|
||||
- Active Product Filters
|
||||
|
||||
These blocks can be tested by adding them to the same page as the All Products block as the selected values in these blocks affects the products displayed by the All Products block.
|
||||
|
||||
* [ ] General testing involves setting up the filter blocks and verifying the the various configurations for the blocks work as expected in the editor (for settings) and the frontend (according to how the block was configured). Validate that when various filters are applied the expected results are shown in the All Products block.
|
||||
|
||||
#### Specific changes to test for in this release.
|
||||
|
||||
**Testing the price filter block with various settings around taxes and prices**
|
||||
|
||||
One fix in this release for this block is that when the price display setting (including or excluding tax) for WooCommerce differs from the price entered setting (prices input including or excluding tax), the displayed prices for filtered results from the entered Price Filter block might appear to be a mismatch (when it's querying based on the prices _saved to the database_). With this release, this is fixed so that no matter how WooCommerce is configured for displaying or saving prices respective to taxes, the displayed products will have prices matching the expected range set via the price filter block.
|
||||
|
||||
To test:
|
||||
* [ ] In WooCommerce > Settings > Taxes, **choose to enter prices inclusive of tax, but display prices excluding tax.** Test that filters work as expected for the blocks.
|
||||
* [ ] In WooCommerce > Settings > Taxes, **choose to enter prices exclusive of tax, but display prices including tax**. Test that filters work on products.
|
||||
|
||||
**And/Or labelling in Active Filters block**
|
||||
|
||||
* [ ] Setup various filter blocks so that some are set to `any` type filtering and others are set to `all` type filtering.
|
||||
* [ ] Add the Active Filters block to the same post/page.
|
||||
* [ ] Verify that when you apply filters on the frontend, the Active Filter block updates it's text to match the type of filtering being done.
|
||||
|
||||
**Dropdown display style to Attribute Filter block**
|
||||
|
||||
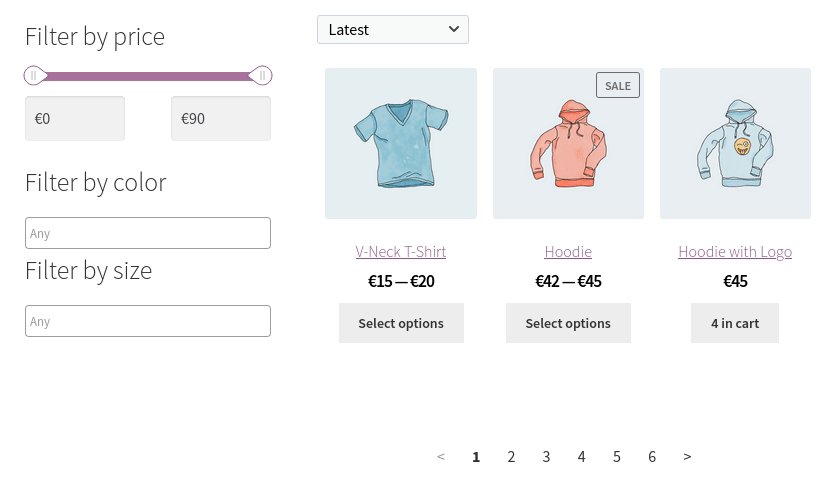
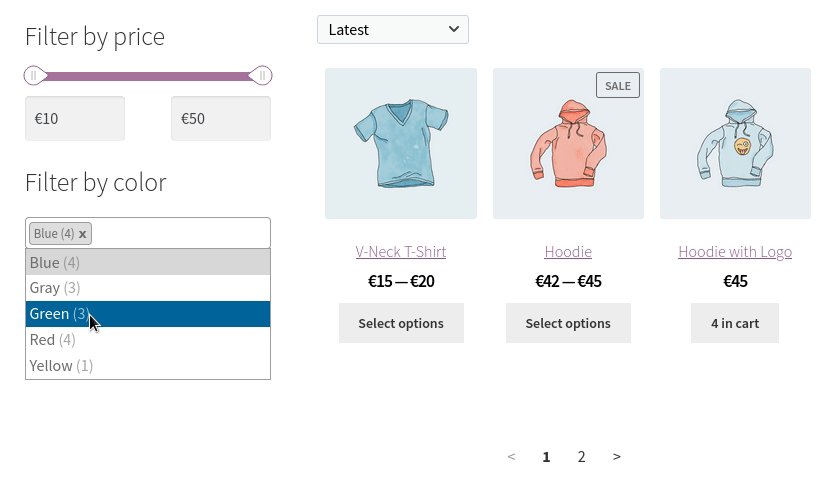
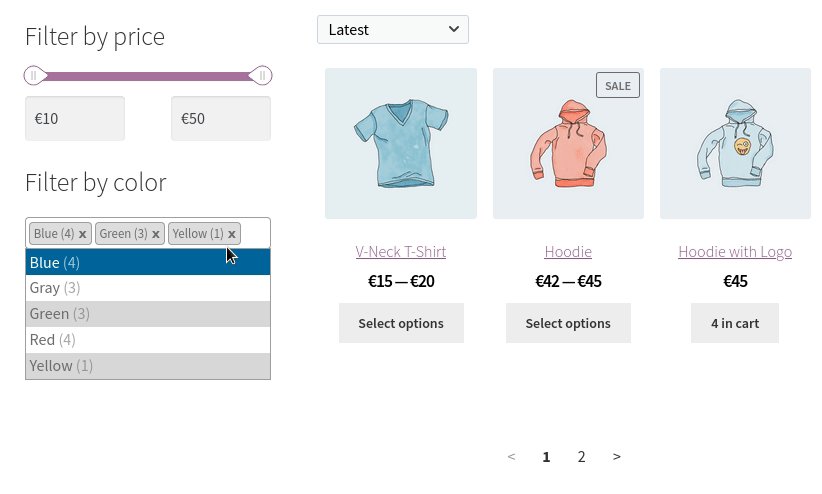
This release introduces a dropdown display style for the Filter Products by Attributes block (for both AND and OR type queries). Expected result:
|
||||
|
||||

|
||||
|
||||
To test:
|
||||
|
||||
* [ ] Create a post with a Filter Products by Attribute block and select the Dropdown option in _Display style_ settings.
|
||||
* [ ] Preview the post and interact with the filter (search terms, add them, remove them, repeat only using the keyboard, using a screen-reader etc).
|
||||
* [ ] Verify everything works as expected for the ui/ux behaviour and for the returned results in the All Products block.
|
||||
* [ ] This should work for either "and" or "or" filtering.
|
||||
|
||||
**Add option to display an "apply filter button" for the Filter Products by Attribute block**
|
||||
|
||||
* [ ] Create a post with an Filter Products by Attribute block and All products block
|
||||
* [ ] For the Filter Products by Attribute block, enable the _Filter Button_ option.
|
||||
* [ ] Preview the post and verify selecting/unselecting options doesn't update the _All Products_ block until you press the _Go_ button.
|
||||
|
||||
### All Product Grid based blocks
|
||||
|
||||
All of these blocks share a common ancestor for the PHP side registration, so it's good to test them together. These blocks include:
|
||||
|
||||
- Top Rated Products
|
||||
- Best Selling Products
|
||||
- On Sale Products
|
||||
- Products By Attribute
|
||||
- Hand-Picked Products
|
||||
- Products by Category
|
||||
- Products by Tag
|
||||
- Newest Products
|
||||
|
||||
#### Specific changes to test for in these blocks for this release:
|
||||
|
||||
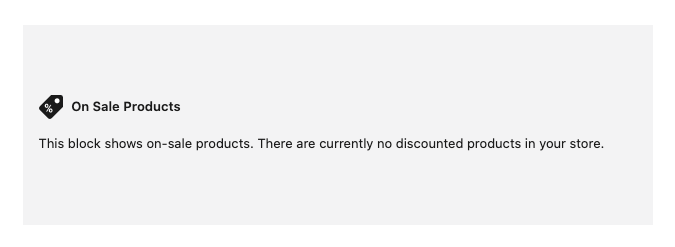
* [ ] Verify that if there are no products on sale, the On Sale Products block shows this placeholder in the editor:
|
||||
|
||||

|
||||
|
||||
* [ ] For any of the product grid blocks, verify that when a fresh instance of the block is added to the editor, it defaults to 3 rows and 3 columns for the grid.
|
||||
* [ ] Verify that changing any of the values for the grid "sticks" and persists across saves. Also verify it shows as expected and configured on the frontend.
|
||||
* [ ] For any of the product grid blocks, for an instance of the block setup on a post in an earlier release with no changes to it's settings, verify that upgrading to this release doesn't break the block functionality in the frontend or in the editor (However note that the grid will change from the default of 1 in the earlier release to 3 in the recent release automatically).
|
||||
* [ ] Same test as above, except in the earlier release, change the grid to something other than 1 row and save. When upgrading to the new release the setting for the grid should have persisted with the block.
|
||||
|
||||
### Product grid vs All Product design inconsistencies
|
||||
- Update a product so it has a very small image (100px or less).
|
||||
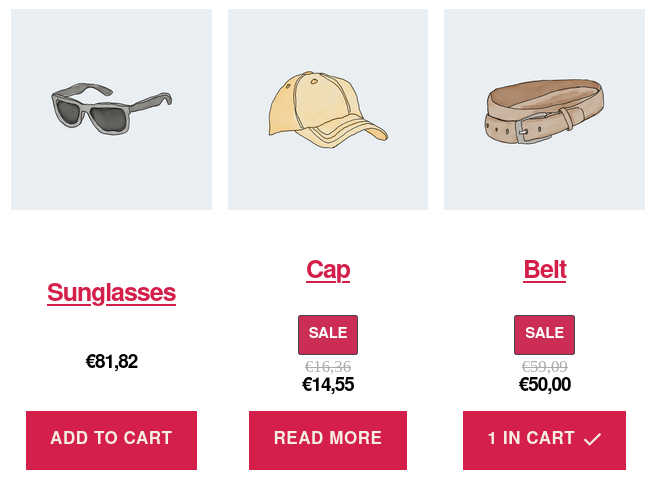
- Add the All Products block and a PHP-based product grids block (Hand-picked products, for example) and verify:
|
||||
- Both of them have the same styles for prices.
|
||||
- Both of them scale up the small image.
|
||||
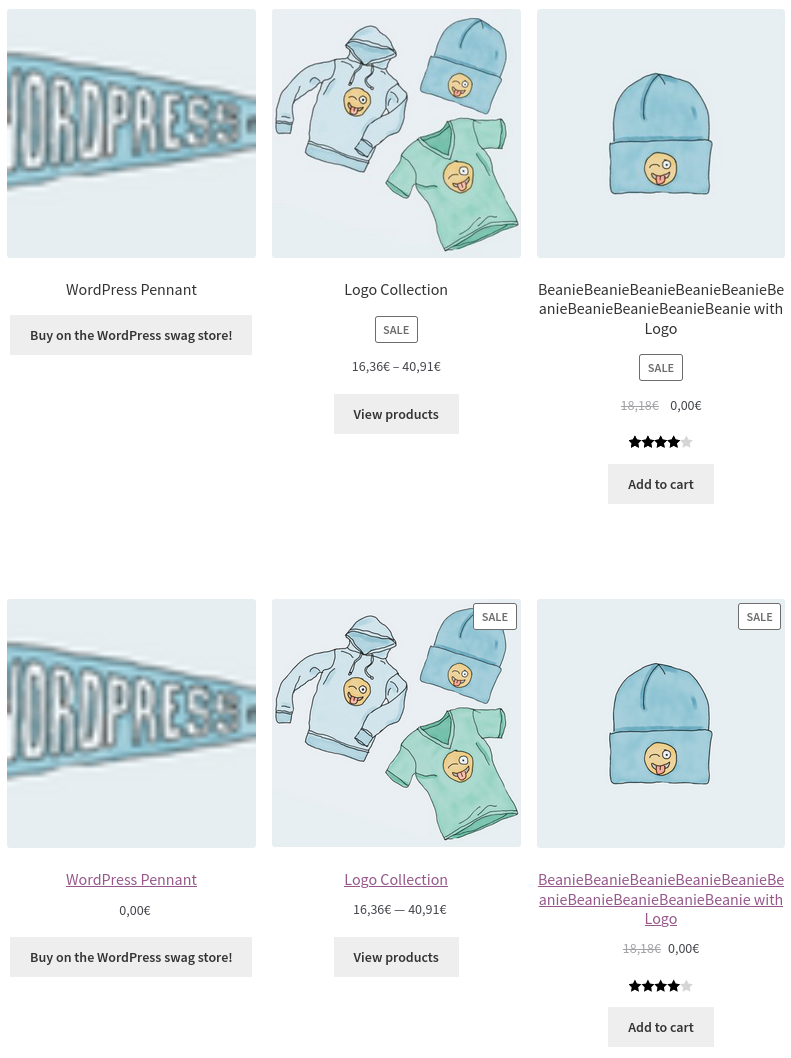
_Handpicked products on top, All Products below:_<br>
|
||||

|
||||
- Add the [CSS code snippets](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/master/docs/theming/product-grid-270.md#product-grid-blocks-style-update-in-270) from the theming docs to undo the changes and verify:
|
||||
- **Note:** you can add CSS code snippets going to Customize > Additional CSS, pasting the code and then pressing Publish.
|
||||
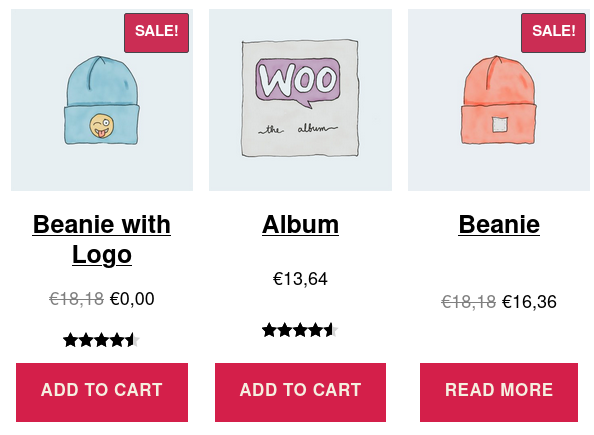
- Hand-picked products block doesn't scale up the image anymore.
|
||||
- All Products block shows discounted prices in two lines.
|
||||
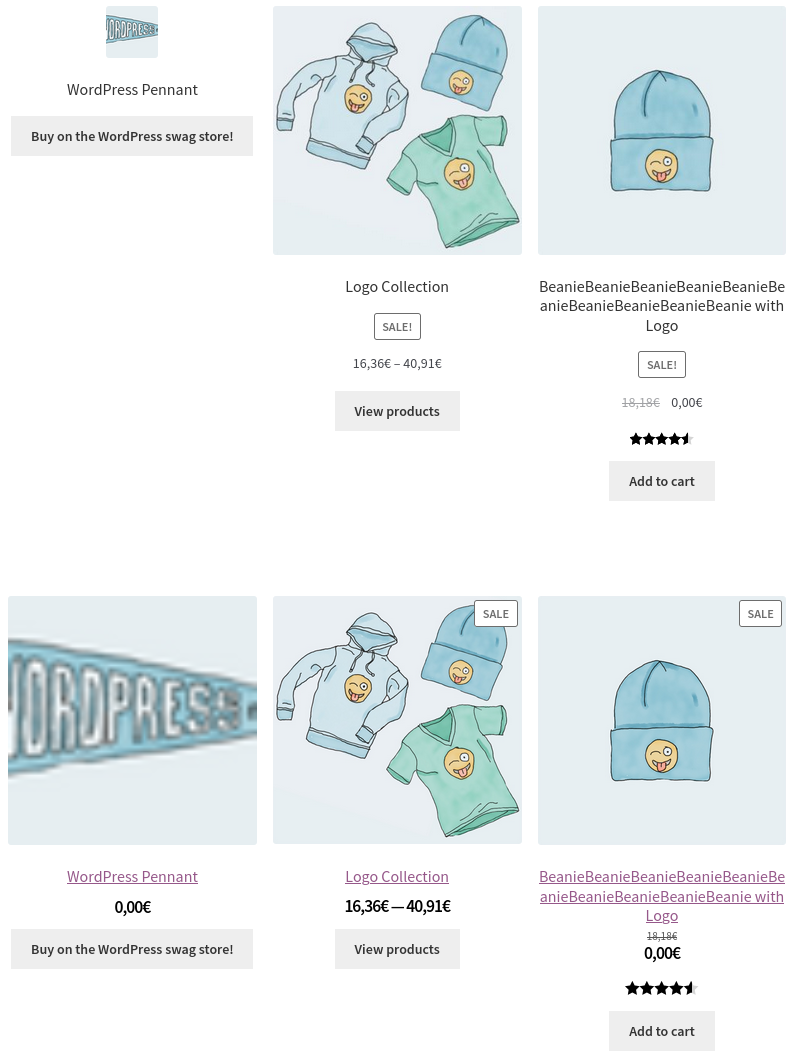
_Handpicked products on top, All Products below:_<br>
|
||||

|
||||
|
||||
### Product grids in Twenty Twenty improvements
|
||||
- Enable the theme Twenty Twenty:
|
||||
- Add the All Products block and the Hand-picked Products block in a page and verify:
|
||||
- That with the All Products block you can add the On Sale badge and it's correctly aligned in the editor and the frontend (before, it was always shown on top of the image).<br>
|
||||

|
||||
- The Hand-picked Products block discounted prices are not underlined.<br>
|
||||

|
||||
|
||||
|
||||
### Other blocks
|
||||
|
||||
There are a number of other specific focuses for testing for changes in this release for other blocks:
|
||||
|
||||
#### Featured Product Block
|
||||
|
||||
In this fix, when a product is changed for an existing featured product block, the link in the button updates to the page for the new product. Note, if there is a custom url applied when the product is changed, this will be replaced by the url to the product (that's expected).
|
||||
|
||||
To test:
|
||||
|
||||
* [ ] Verify any existing instance of this block in a previous release does not show any errors in the editor when updating to this release.
|
||||
* [ ] Verify that if you edit the block and change the product it uses, the button url will update as well.
|
||||
|
||||
#### Product Categories Block
|
||||
|
||||
Support was added for showing category images in the Product Categories block. The following expectations:
|
||||
|
||||
- For the "List" display style the toggle option for showing category images is available (and is disabled by default).
|
||||
- This option is not available for the "Dropdown" display style.
|
||||
- When the option is toggled to "Show Category Image", images for categories are shown per category item in the list.
|
||||
|
||||
* [ ] Verify the new option works as expected according to the above both in the editor and in the frontend.
|
||||
|
||||
### Disabled blocks
|
||||
- Verify you can't add any of these blocks: _Cart_, _Checkout_ and _Single Product_.
|
||||
|
||||
### `wc_reserved_stock` table
|
||||
|
||||
If you have never installed WooCommerce Blocks plugin, check your database and verify you don't have any table named `wc_reserved_stock`.
|
||||
Loading…
Reference in New Issue