Updated Release Testing Instructions WooCommerce 4.5 (markdown)
parent
aa7e3d78c4
commit
1d230acffb
|
|
@ -22,6 +22,7 @@ WooCommerce 4.5 includes:
|
||||||
- [Coupon code with an ampersand should be consistent between logged in user and guest](https://github.com/woocommerce/woocommerce/wiki/Release-Testing-Instructions-WooCommerce-4.5#coupon-code-with-an-ampersand-should-be-consistent-between-logged-in-user-and-guest)
|
- [Coupon code with an ampersand should be consistent between logged in user and guest](https://github.com/woocommerce/woocommerce/wiki/Release-Testing-Instructions-WooCommerce-4.5#coupon-code-with-an-ampersand-should-be-consistent-between-logged-in-user-and-guest)
|
||||||
- [Search for variations should fallback to parent SKU if variation SKU is not entered](https://github.com/woocommerce/woocommerce/wiki/Release-Testing-Instructions-WooCommerce-4.5#search-for-variations-should-fallback-to-parent-sku-if-variation-sku-is-not-entered)
|
- [Search for variations should fallback to parent SKU if variation SKU is not entered](https://github.com/woocommerce/woocommerce/wiki/Release-Testing-Instructions-WooCommerce-4.5#search-for-variations-should-fallback-to-parent-sku-if-variation-sku-is-not-entered)
|
||||||
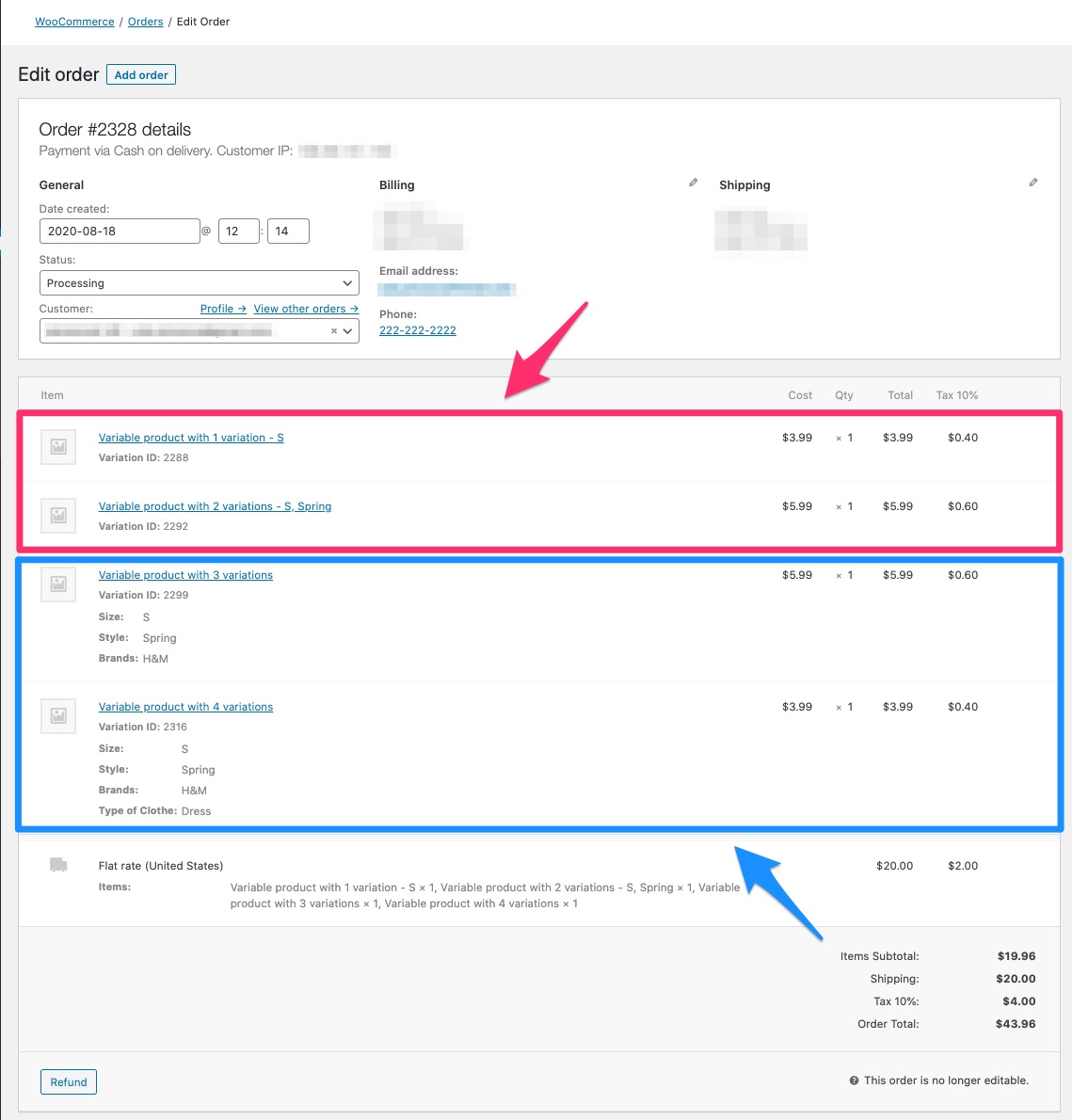
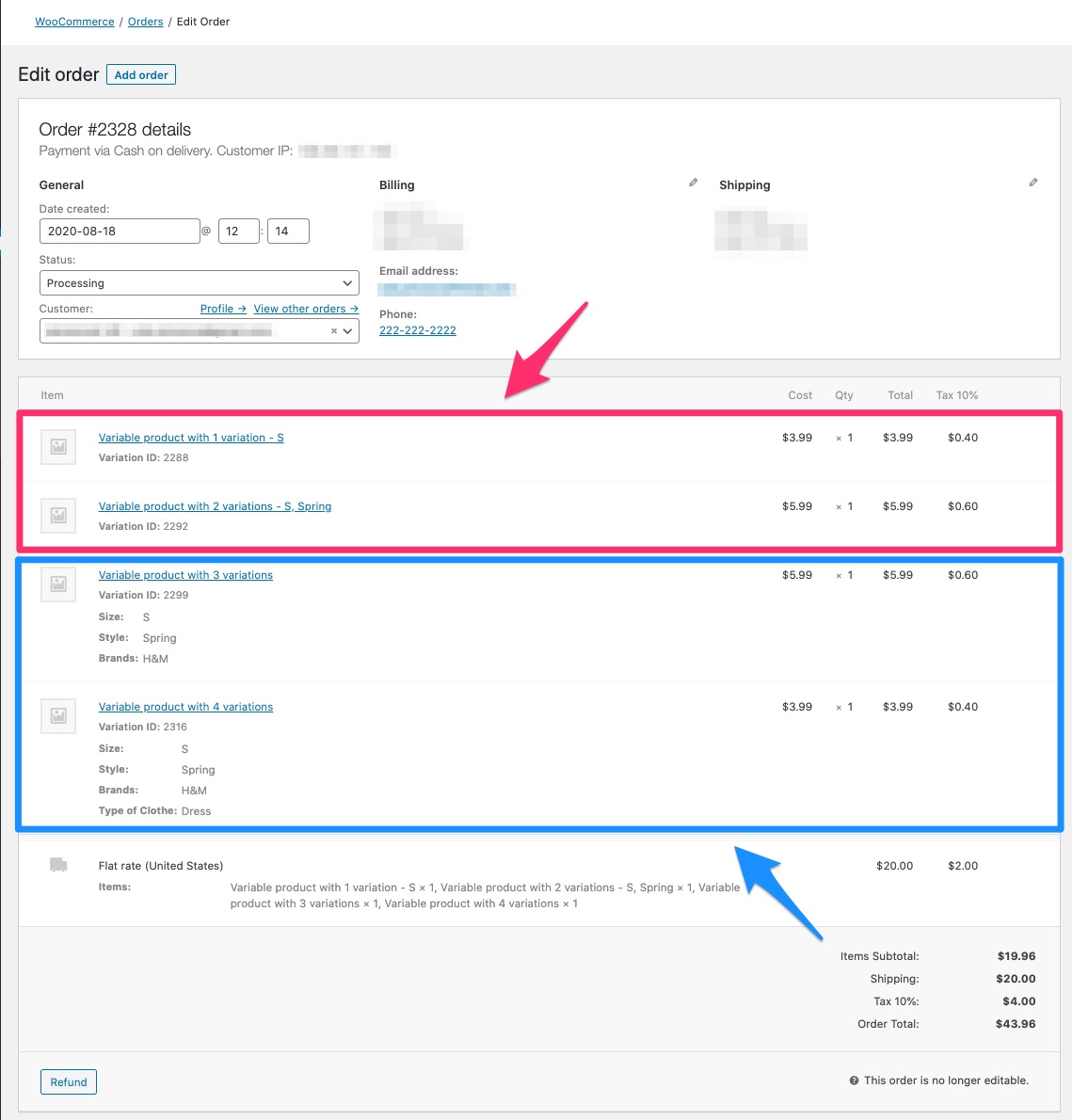
- [Order details page not displaying variation/attribute name](https://github.com/woocommerce/woocommerce/wiki/Release-Testing-Instructions-WooCommerce-4.5#order-details-page-not-displaying-variationattribute-name)
|
- [Order details page not displaying variation/attribute name](https://github.com/woocommerce/woocommerce/wiki/Release-Testing-Instructions-WooCommerce-4.5#order-details-page-not-displaying-variationattribute-name)
|
||||||
|
- [Fix "Filter by attribute" widget - it is now working for "Any..." attributes]()
|
||||||
|
|
||||||
***
|
***
|
||||||
|
|
||||||
|
|
@ -492,3 +493,28 @@ If you don't want to spend time creating these products, you can download [this
|
||||||
- Products with 3 and 4 variations should have the names of the variations listed **under** the product name.
|
- Products with 3 and 4 variations should have the names of the variations listed **under** the product name.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
|
***
|
||||||
|
|
||||||
|
### Fix "Filter by attribute" widget - it is now working for "Any..." attributes
|
||||||
|
|
||||||
|
https://github.com/woocommerce/woocommerce/pull/27508
|
||||||
|
|
||||||
|
To test:
|
||||||
|
|
||||||
|
- Start with an empty shop (no products).
|
||||||
|
- Create an attribute named "Color" with three terms, e.g. "Black", "White", "Blue" (by navigating to `Products / Attributes`).
|
||||||
|
- Create an attribute named "Style" with three terms, e.g. "Classic", "Sport", "Beach" (by navigating to `Products / Attributes`).
|
||||||
|
- Add a "Filter Products by Attribute" widget to either the sidebar or the footer, to filter by "Color" (by navigating to `Appearance / Widgets`).
|
||||||
|
- Add a variable product in which the "Color" attribute is used for all variations, with one variation per color.
|
||||||
|
- Load the shop, verify that the filter by color widget is displaying all three colors, with a count of 1 for each.
|
||||||
|
- Add a second variable product, but this time use the "Style" attribute to generate all variations.
|
||||||
|
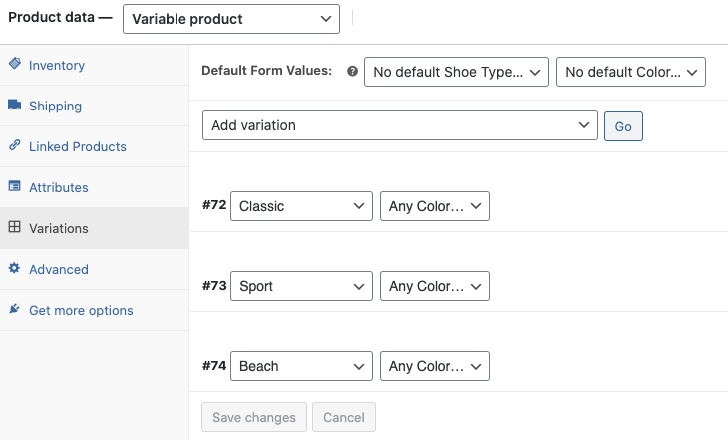
- After the three style variations have been created, add "Color" as an additional variation attribute with all three values. Now the existing variations should automatically get "Any..." as the value for the color attribute:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- Reload the shop. "Filter Products by Attribute" widget on the site should display 2 for each color (it's counting the "Any..." product now).
|
||||||
|
- Set one of the variations to "Out of stock". Reload the shop and verify that the value of the counters hasn't changed.
|
||||||
|
- Set all the variations to "Out of stock". Reload the shop and verify that the value of the counters is now 1 (and now the product doesn't display in the shop). Set the variations to "In stock" again.
|
||||||
|
- Remove the "Color" attribute from the product, reload the shop, and verify that all counters go back to 1.
|
||||||
Loading…
Reference in New Issue