Merge branch 'master' of github.com:woocommerce/woocommerce.wiki
|
|
@ -1,45 +0,0 @@
|
|||
<!-- START doctoc generated TOC please keep comment here to allow auto update -->
|
||||
<!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE -->
|
||||
## Table of Contents
|
||||
|
||||
- [Customer](#customer)
|
||||
|
||||
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
|
||||
|
||||
In an effort to unify CLI, API, and WP Admin, new CRUD classes are being implemented to form a new 'data manipulation API'.
|
||||
|
||||
Each CRUD class contains a representation of the data in array format which can be used by endpoints. This representation may differ from the actual stored 'meta keys' mainly due to legacy, but should represent the objects more clearly.
|
||||
|
||||
This document explains the Customer CRUD class: WC_Customer
|
||||
|
||||
## Customer
|
||||
|
||||
Name | Type | Description | Example
|
||||
---- | ---- | ----------- | -------
|
||||
`id` | `int` | Customer ID. | `1`
|
||||
`email` | `string` | Customer email address. | `test@woo.local`
|
||||
`first_name` | `string` | First name of customer. | `Justin`
|
||||
`last_name` | `string` | Last name of customer. | `Shreve`
|
||||
`role` | `string` | User role (customer for normal customers). | `customer`
|
||||
`last_order_id` | `integer` | ID for the last order placed by the customer. Read only. | `517`
|
||||
`last_order_date ` | `integer` | Date for the last order placed by the customer. Read only. | `1457550095`
|
||||
`orders_count ` | `integer` | Total number of orders placed by the customer. Read only. | `87`
|
||||
`total_spent` | `float` | Amount of money spent by the customer. Read only. | `1080.63`
|
||||
`username` | `string` | Username for account login. | `justin`
|
||||
`password` | `string` | Password for account login. Write only. | ``
|
||||
`date_created ` | `integer` | The date the customer was created. Read only. | `1450186657`
|
||||
`date_modified` | `integer` | The date the customer was last updated. Read only. | `1457549521`
|
||||
`billing_postcode` | `string` | Billing postcode. Run through wc_format_postcode. | `10001`
|
||||
`billing_city` | `string` | Billing city. | `New York`
|
||||
`billing_address` | `string` | Billing address. | `1 Main Street`
|
||||
`billing_address_2` | `string` | Billing address 2. | `Apt 3`
|
||||
`billing_state` | `string` | Billing state. | `NY`
|
||||
`billing_country` | `string` | Billing country. | `US`
|
||||
`shipping_postcode` | `string` | Shipping postcode. Run through wc_format_postcode. | `10001`
|
||||
`shipping_city` | `string` | Shipping city. | `New York`
|
||||
`shipping_address` | `string` | Shipping address. | `1 Main Street`
|
||||
`shipping_address_2` | `string` | Shipping address 2. | `Apt 3`
|
||||
`shipping_state` | `string` | Shipping state. | `NY`
|
||||
`shipping_country` | `string` | Shipping country. | `US`
|
||||
`is_paying_customer` | `boolean` | Flag saying if this customer has bought something. | `true`
|
||||
`downloadable_products` | `array` | Downloadable products the customer has access to. Read only. | `@todo`
|
||||
|
|
@ -1,201 +1,4 @@
|
|||
<!-- START doctoc generated TOC please keep comment here to allow auto update -->
|
||||
<!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE -->
|
||||
## Table of Contents
|
||||
|
||||
- [Getting Started](#getting-started)
|
||||
- [What is WP-CLI?](#what-is-wp-cli)
|
||||
- [WooCommerce Commands](#woocommerce-commands)
|
||||
- [Managing Coupons](#managing-coupons)
|
||||
- [Create a Coupon](#create-a-coupon)
|
||||
- [Command:](#command)
|
||||
- [Options:](#options)
|
||||
- [Available fields:](#available-fields)
|
||||
- [Example:](#example)
|
||||
- [Delete Coupons](#delete-coupons)
|
||||
- [Command:](#command-1)
|
||||
- [Options:](#options-1)
|
||||
- [Example:](#example-1)
|
||||
- [Get a Coupon](#get-a-coupon)
|
||||
- [Command:](#command-2)
|
||||
- [Options:](#options-2)
|
||||
- [Available fields:](#available-fields-1)
|
||||
- [Examples:](#examples)
|
||||
- [List Coupons](#list-coupons)
|
||||
- [Command:](#command-3)
|
||||
- [Options:](#options-3)
|
||||
- [Available fields:](#available-fields-2)
|
||||
- [Examples:](#examples-1)
|
||||
- [Get Coupon Types](#get-coupon-types)
|
||||
- [Command:](#command-4)
|
||||
- [Examples:](#examples-2)
|
||||
- [Update Coupons](#update-coupons)
|
||||
- [Command:](#command-5)
|
||||
- [Options:](#options-4)
|
||||
- [Available fields:](#available-fields-3)
|
||||
- [Examples:](#examples-3)
|
||||
- [Managing Customers](#managing-customers)
|
||||
- [Create a Customer](#create-a-customer)
|
||||
- [Command:](#command-6)
|
||||
- [Options:](#options-5)
|
||||
- [Available fields:](#available-fields-4)
|
||||
- [Example:](#example-2)
|
||||
- [Delete Customers](#delete-customers)
|
||||
- [Command:](#command-7)
|
||||
- [Options:](#options-6)
|
||||
- [Example:](#example-3)
|
||||
- [View Customer Downloads](#view-customer-downloads)
|
||||
- [Command:](#command-8)
|
||||
- [Options:](#options-7)
|
||||
- [Available fields:](#available-fields-5)
|
||||
- [Example:](#example-4)
|
||||
- [Get a Customer](#get-a-customer)
|
||||
- [Command:](#command-9)
|
||||
- [Options:](#options-8)
|
||||
- [Available fields:](#available-fields-6)
|
||||
- [Example:](#example-5)
|
||||
- [List Customers](#list-customers)
|
||||
- [Command:](#command-10)
|
||||
- [Options:](#options-9)
|
||||
- [Available fields:](#available-fields-7)
|
||||
- [Example:](#example-6)
|
||||
- [View Customer Orders](#view-customer-orders)
|
||||
- [Command:](#command-11)
|
||||
- [Options:](#options-10)
|
||||
- [Available fields:](#available-fields-8)
|
||||
- [Example:](#example-7)
|
||||
- [Update Customers](#update-customers)
|
||||
- [Command:](#command-12)
|
||||
- [Options:](#options-11)
|
||||
- [Available fields:](#available-fields-9)
|
||||
- [Example:](#example-8)
|
||||
- [Managing Orders](#managing-orders)
|
||||
- [Create an Order](#create-an-order)
|
||||
- [Command:](#command-13)
|
||||
- [Options:](#options-12)
|
||||
- [Available fields:](#available-fields-10)
|
||||
- [Example:](#example-9)
|
||||
- [Delete Orders](#delete-orders)
|
||||
- [Command:](#command-14)
|
||||
- [Options:](#options-13)
|
||||
- [Example:](#example-10)
|
||||
- [Get an Order](#get-an-order)
|
||||
- [Command:](#command-15)
|
||||
- [Options:](#options-14)
|
||||
- [Available fields:](#available-fields-11)
|
||||
- [Example:](#example-11)
|
||||
- [List Orders](#list-orders)
|
||||
- [Command:](#command-16)
|
||||
- [Options:](#options-15)
|
||||
- [Available fields:](#available-fields-12)
|
||||
- [Example:](#example-12)
|
||||
- [Update an Order](#update-an-order)
|
||||
- [Command:](#command-17)
|
||||
- [Options:](#options-16)
|
||||
- [Available fields:](#available-fields-13)
|
||||
- [Example:](#example-13)
|
||||
- [Managing Products](#managing-products)
|
||||
- [Create a Product](#create-a-product)
|
||||
- [Command:](#command-18)
|
||||
- [Options:](#options-17)
|
||||
- [Available fields:](#available-fields-14)
|
||||
- [Example:](#example-14)
|
||||
- [Delete Products](#delete-products)
|
||||
- [Command:](#command-19)
|
||||
- [Options:](#options-18)
|
||||
- [Example:](#example-15)
|
||||
- [Get a Product](#get-a-product)
|
||||
- [Command:](#command-20)
|
||||
- [Options:](#options-19)
|
||||
- [Available fields:](#available-fields-15)
|
||||
- [Example:](#example-16)
|
||||
- [List Products](#list-products)
|
||||
- [Command:](#command-21)
|
||||
- [Options:](#options-20)
|
||||
- [Available fields:](#available-fields-16)
|
||||
- [Example:](#example-17)
|
||||
- [Update Products](#update-products)
|
||||
- [Command:](#command-22)
|
||||
- [Options:](#options-21)
|
||||
- [Available fields:](#available-fields-17)
|
||||
- [Example:](#example-18)
|
||||
- [List of Product Reviews](#list-of-product-reviews)
|
||||
- [Command:](#command-23)
|
||||
- [Options:](#options-22)
|
||||
- [Available fields:](#available-fields-18)
|
||||
- [Example:](#example-19)
|
||||
- [Get Product Types](#get-product-types)
|
||||
- [Command:](#command-24)
|
||||
- [Example:](#example-20)
|
||||
- [Get Product Category](#get-product-category)
|
||||
- [Command:](#command-25)
|
||||
- [Options:](#options-23)
|
||||
- [Available fields:](#available-fields-19)
|
||||
- [Example:](#example-21)
|
||||
- [List of Product Categories](#list-of-product-categories)
|
||||
- [Command:](#command-26)
|
||||
- [Options:](#options-24)
|
||||
- [Available fields:](#available-fields-20)
|
||||
- [Example:](#example-22)
|
||||
- [Getting Reports](#getting-reports)
|
||||
- [List Reports](#list-reports)
|
||||
- [Command:](#command-27)
|
||||
- [Options:](#options-25)
|
||||
- [Example:](#example-23)
|
||||
- [View Sales Report](#view-sales-report)
|
||||
- [Command:](#command-28)
|
||||
- [Options:](#options-26)
|
||||
- [Available fields:](#available-fields-21)
|
||||
- [Example:](#example-24)
|
||||
- [View Report of Top Sellers](#view-report-of-top-sellers)
|
||||
- [Command:](#command-29)
|
||||
- [Options:](#options-27)
|
||||
- [Available fields:](#available-fields-22)
|
||||
- [Example:](#example-25)
|
||||
- [Managing Taxes](#managing-taxes)
|
||||
- [Create a Tax Rate](#create-a-tax-rate)
|
||||
- [Command:](#command-30)
|
||||
- [Options:](#options-28)
|
||||
- [Available fields:](#available-fields-23)
|
||||
- [Example:](#example-26)
|
||||
- [Create a Tax Class](#create-a-tax-class)
|
||||
- [Command:](#command-31)
|
||||
- [Options:](#options-29)
|
||||
- [Available fields:](#available-fields-24)
|
||||
- [Example:](#example-27)
|
||||
- [Delete Tax Rates](#delete-tax-rates)
|
||||
- [Command:](#command-32)
|
||||
- [Options:](#options-30)
|
||||
- [Example:](#example-28)
|
||||
- [Delete Tax Classes](#delete-tax-classes)
|
||||
- [Command:](#command-33)
|
||||
- [Options:](#options-31)
|
||||
- [Example:](#example-29)
|
||||
- [Get a Tax Rate](#get-a-tax-rate)
|
||||
- [Command:](#command-34)
|
||||
- [Options:](#options-32)
|
||||
- [Available fields:](#available-fields-25)
|
||||
- [Example:](#example-30)
|
||||
- [List Tax Rates](#list-tax-rates)
|
||||
- [Command:](#command-35)
|
||||
- [Options:](#options-33)
|
||||
- [Available fields:](#available-fields-26)
|
||||
- [Example:](#example-31)
|
||||
- [List Tax Classes](#list-tax-classes)
|
||||
- [Command:](#command-36)
|
||||
- [Options:](#options-34)
|
||||
- [Available fields:](#available-fields-27)
|
||||
- [Example:](#example-32)
|
||||
- [Update a Tax Rate](#update-a-tax-rate)
|
||||
- [Command:](#command-37)
|
||||
- [Options:](#options-35)
|
||||
- [Available fields:](#available-fields-28)
|
||||
- [Example:](#example-33)
|
||||
- [Tools](#tools)
|
||||
- [Clear Product/Shop Transients](#clear-productshop-transients)
|
||||
- [Command:](#command-38)
|
||||
- [Example:](#example-34)
|
||||
|
||||
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
|
||||
<!-- DOCTOC SKIP -->
|
||||
|
||||
## Getting Started
|
||||
|
||||
|
|
@ -25,7 +25,7 @@
|
|||
|
||||
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
|
||||
|
||||
WooCommerce CLI (WC-CLI) offers the ability to manage WooCommerce (WC) via the command-line, using WP CLI. The documentation here covers the version of WC CLI that started shipping in WC 2.7 and later.
|
||||
WooCommerce CLI (WC-CLI) offers the ability to manage WooCommerce (WC) via the command-line, using WP CLI. The documentation here covers the version of WC CLI that started shipping in WC 3.0.0 and later.
|
||||
|
||||
WC CLI is powered by the [WC REST API](https://woocommerce.github.io/woocommerce-rest-api-docs/), meaning most of what is possible with the REST API can also be achieved via the command-line.
|
||||
|
||||
|
|
@ -41,7 +41,7 @@ For those who have never heard before WP-CLI, here's a brief description extract
|
|||
|
||||
A full listing WC-CLI commands and their accepted arguments can be found on the [commands page](https://github.com/woocommerce/woocommerce/wiki/WC-CLI-Commands).
|
||||
|
||||
All WooCommerce related commands are grouped into `wp wc` command. The available commands (as of WC 2.7) are:
|
||||
All WooCommerce related commands are grouped into `wp wc` command. The available commands (as of WC 3.0) are:
|
||||
|
||||
```
|
||||
$ wp wc
|
||||
|
|
@ -74,7 +74,7 @@ See 'wp help wc <command>' for more information on a specific command.
|
|||
```
|
||||
|
||||
**Note**: When using the commands, you must specify your username or user ID using the `--user` argument. This is to let the REST API know which user should be used.
|
||||
|
||||
|
||||
You can see more details about the commands using `wp help wc` or with the `--help` flag, which explains arguments and subcommands.
|
||||
|
||||
Example:
|
||||
|
|
@ -393,4 +393,4 @@ Get a coupon.
|
|||
If you are getting a 401 error, for example like
|
||||
`Error: Sorry, you cannot list resources. {"status":401}`
|
||||
|
||||
You are trying to use the command unauthenticated. The WooCommerce CLI as of 2.7 requires you to provide a proper user to run the action as. Pass in your user ID using the `--user` flag.
|
||||
You are trying to use the command unauthenticated. The WooCommerce CLI as of 3.0 requires you to provide a proper user to run the action as. Pass in your user ID using the `--user` flag.
|
||||
|
|
@ -13,13 +13,13 @@
|
|||
|
||||
CRUD is an abbreviation of the 4 basic operations you can do to a database or resource – Create, Read, Update, Delete.
|
||||
|
||||
[WooCommerce 2.7 introduces CRUD objects](https://woocommerce.wordpress.com/2016/10/27/the-new-crud-classes-in-woocommerce-2-7/) for working with WooCommerce data. The following objects are handled by CRUD objects and data-stores:
|
||||
[WooCommerce 3.0 introduces CRUD objects](https://woocommerce.wordpress.com/2016/10/27/the-new-crud-classes-in-woocommerce-2-7/) for working with WooCommerce data. The following objects are handled by CRUD objects and data-stores:
|
||||
|
||||
- [Orders](https://github.com/woocommerce/woocommerce/wiki/2.7---Order-and-Order-Line-Item-Data)
|
||||
- [Order line items](https://github.com/woocommerce/woocommerce/wiki/2.7---Order-and-Order-Line-Item-Data)
|
||||
- [Products](https://github.com/woocommerce/woocommerce/wiki/Product-Data-Schema-(2.7))
|
||||
- [Coupons](https://github.com/woocommerce/woocommerce/wiki/2.7-Coupon-Data)
|
||||
- [Customers](https://github.com/woocommerce/woocommerce/wiki/2.7-Customer-Data)
|
||||
- [Orders](https://github.com/woocommerce/woocommerce/wiki/Order-and-Order-Line-Item-Data)
|
||||
- [Order line items](https://github.com/woocommerce/woocommerce/wiki/Order-and-Order-Line-Item-Data)
|
||||
- [Products](https://github.com/woocommerce/woocommerce/wiki/Product-Data-Schema)
|
||||
- [Coupons](https://github.com/woocommerce/woocommerce/wiki/Coupon-Data)
|
||||
- [Customers](https://github.com/woocommerce/woocommerce/wiki/Customer-Data)
|
||||
- Customer downloads
|
||||
- Payment tokens
|
||||
- Shipping zones
|
||||
|
|
@ -54,7 +54,7 @@ The most important parts to note; `$data` is an array of props supported in each
|
|||
```
|
||||
/**
|
||||
* Data array, with defaults.
|
||||
* @since 2.7.0
|
||||
* @since 3.0.0
|
||||
* @var array
|
||||
*/
|
||||
protected $data = array(
|
||||
|
|
@ -93,7 +93,7 @@ Example getter:
|
|||
|
||||
/**
|
||||
* Get records of all users who have used the current coupon.
|
||||
* @since 2.7.0
|
||||
* @since 3.0.0
|
||||
* @param string $context
|
||||
* @return array
|
||||
*/
|
||||
|
|
@ -107,7 +107,7 @@ Example setter:
|
|||
```
|
||||
/**
|
||||
* Set which users have used this coupon.
|
||||
* @since 2.7.0
|
||||
* @since 3.0.0
|
||||
* @param array $used_by
|
||||
* @throws WC_Data_Exception
|
||||
*/
|
||||
|
|
@ -17,11 +17,13 @@ This document explains the Coupon CRUD.
|
|||
Name | Type | Description | Example
|
||||
---- | ---- | ----------- | -------
|
||||
`id` | `int` | Coupon ID | `1`
|
||||
`date_created ` | `WC_DateTime|null` | `WC_DateTime` object for when coupon was created or `null` if not set. Read only. | `1450186657`
|
||||
`date_modified` | `WC_DateTime|null` | `WC_DateTime` object for when coupon was last modified or `null` if not set. Read only. | `1457549521`
|
||||
`code` | `string` | Coupon code | `test-coupon`
|
||||
`description` | `string` | Explanation of what the coupon does. | `Take 50% off your next order of $10 or more + free shipping!`
|
||||
`discount_type` | `string` | Type of discount. Valid values: `fixed_cart`, `percent`, `fixed_product`, `percent_product`. | `percent`
|
||||
`amount` | `float` | Amount off provided by the coupon. Ran through `wc_format_decimal`. | `50`
|
||||
`expiry_date` | `string` | Date the coupon expires. | `1456237333`
|
||||
`date_expires` | `WC_DateTime|null` | `WC_DateTime` object for when the coupon expires or `null` if not set. | `1450186657`
|
||||
`usage_count ` | `int` | How many times the coupon has been used. | `15`
|
||||
`individual_use ` | `bool` | Individual use means this coupon cannot be used in conjunction with other coupons. | `true`
|
||||
`product_ids` | `array` | Product IDs this coupon can be used with. | `array( 322, 345 )`
|
||||
|
|
@ -0,0 +1,78 @@
|
|||
<!-- START doctoc generated TOC please keep comment here to allow auto update -->
|
||||
<!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE -->
|
||||
## Table of Contents
|
||||
|
||||
- [Customer](#customer)
|
||||
- [Billing address](#billing-address)
|
||||
- [Shipping Address](#shipping-address)
|
||||
- [Customer Download](#customer-download)
|
||||
|
||||
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
|
||||
|
||||
In an effort to unify CLI, API, and WP Admin, new CRUD classes are being implemented to form a new 'data manipulation API'.
|
||||
|
||||
Each CRUD class contains a representation of the data in array format which can be used by endpoints. This representation may differ from the actual stored 'meta keys' mainly due to legacy, but should represent the objects more clearly.
|
||||
|
||||
This document explains the `WC_Customer` and `WC_Customer_Download` classes.
|
||||
|
||||
## Customer
|
||||
|
||||
Name | Type | Description | Example
|
||||
---- | ---- | ----------- | -------
|
||||
`id` | `int` | Customer ID. | `1`
|
||||
`date_created ` | `WC_DateTime|null` | `WC_DateTime` object for when customer was created or `null` if not set. Read only. | `1450186657`
|
||||
`date_modified` | `WC_DateTime|null` | `WC_DateTime` object for when customer was last modified or `null` if not set. Read only. | `1457549521`
|
||||
`email` | `string` | Customer email address. | `test@woo.local`
|
||||
`first_name` | `string` | First name of customer. | `Justin`
|
||||
`last_name` | `string` | Last name of customer. | `Shreve`
|
||||
`role` | `string` | User role (customer for normal customers). | `customer`
|
||||
`username` | `string` | Username for account login. | `justin`
|
||||
`password` | `string` | Password for account login. Write only. | ``
|
||||
`billing` | `array` | Array of billing address data. | See address data below.
|
||||
`shipping` | `array` | Array of shipping address data. | See address data below.
|
||||
`is_paying_customer` | `boolean` | Flag saying if this customer has bought something. | `true`
|
||||
|
||||
### Billing address
|
||||
|
||||
Name | Type | Description | Example
|
||||
---- | ---- | ----------- | -------
|
||||
`first_name` | `string` | Billing first name | `Michael`
|
||||
`last_name` | `string` | Billing last name | `Jolley`
|
||||
`company` | `string` | Billing company name | `Automattic`
|
||||
`address_1` | `string` | Billing address line 1 | `32 Wiggely Point`
|
||||
`address_2` | `string` | Billing address line 2 | `Some street`
|
||||
`city ` | `string` | Billing address city | `Cambridge`
|
||||
`state ` | `string` | Billing address state/county | `Cambridgeshire`
|
||||
`postcode ` | `string` | Billing address postcode/zip | `CB23 1PO`
|
||||
`country ` | `string` | Billing address country code in ISO 3166-1 alpha-2 format | `GB`
|
||||
`email ` | `string` | Billing email | `mike@test.com`
|
||||
`phone ` | `string` | Billing phone number | `123456789`
|
||||
|
||||
### Shipping Address
|
||||
|
||||
Name | Type | Description | Example
|
||||
---- | ---- | ----------- | -------
|
||||
`first_name` | `string` | Shipping first name | `Michael`
|
||||
`last_name` | `string` | Shipping last name | `Jolley`
|
||||
`company` | `string` | Shipping company name | `Automattic`
|
||||
`address_1` | `string` | Shipping address line 1 | `32 Wiggely Point`
|
||||
`address_2` | `string` | Shipping address line 2 | `Some street`
|
||||
`city ` | `string` | Shipping address city | `Cambridge`
|
||||
`state ` | `string` | Shipping address state/county | `Cambridgeshire`
|
||||
`postcode ` | `string` | Shipping address postcode/zip | `CB23 1PO`
|
||||
`country ` | `string` | Shipping address country code in ISO 3166-1 alpha-2 format | `GB`
|
||||
|
||||
## Customer Download
|
||||
|
||||
Name | Type | Description | Example
|
||||
---- | ---- | ----------- | -------
|
||||
`download_id` | `string` | Download ID. | `91447fd1849316bbc89dfb7e986a6006`
|
||||
`product_id` | `integer` | Product ID. | `87`
|
||||
`user_id` | `integer` | User ID. | `1`
|
||||
`user_email` | `integer` | User email. | `john.doe@example.com`
|
||||
`order_id` | `integer` | Order ID. | `703`
|
||||
`order_key` | `string` | Order key. | `wc_order_58c737bcc7b`
|
||||
`downloads_remaining` | `string` | Empty string if unlimited, or numeric indicating how many downloads are available. | `wc_order_58c737bcc7b`
|
||||
`access_granted` | `WC_DateTime|null` | `WC_DateTime` object for when access has been granted or `null` if not set. | `wc_order_58c737bcc7b`
|
||||
`access_expires` | `WC_DateTime|null` | `WC_DateTime` object for when access expires or `null` if do not expires. | `wc_order_58c737bcc7b`
|
||||
`download_count` | `integer` | Download count | `wc_order_58c737bcc7b`
|
||||
|
|
@ -21,7 +21,7 @@ This guide will walk through the structure of a data store class, how to create
|
|||
|
||||
The examples in this guide will look at the [`WC_Coupon`](https://github.com/woocommerce/woocommerce/blob/dcecf0f22890f3cd92fbea13a98c11b2537df2a8/includes/class-wc-coupon.php#L19) CRUD data class and [`WC_Coupon_Data_Store_CPT`](https://github.com/woocommerce/woocommerce/blob/dcecf0f22890f3cd92fbea13a98c11b2537df2a8/includes/data-stores/class-wc-coupon-data-store-cpt.php), an implementation of a coupon data store using WordPress custom post types. This is how coupons are currently stored in WooCommerce.
|
||||
|
||||
The important thing to know about `WC_Coupon` or any other CRUD data class when working with data stores is what props (properties) they contain. This is defined in the [`data`](https://github.com/woocommerce/woocommerce/blob/dcecf0f22890f3cd92fbea13a98c11b2537df2a8/includes/class-wc-coupon.php#L26) array of each class. The Wiki also contains data descriptions for the different classes. See the [WC_Coupon Data](https://github.com/woocommerce/woocommerce/wiki/2.7-Coupon-Data) document for the different coupon props.
|
||||
The important thing to know about `WC_Coupon` or any other CRUD data class when working with data stores is what props (properties) they contain. This is defined in the [`data`](https://github.com/woocommerce/woocommerce/blob/dcecf0f22890f3cd92fbea13a98c11b2537df2a8/includes/class-wc-coupon.php#L26) array of each class. The Wiki also contains data descriptions for the different classes. See the [WC_Coupon Data](https://github.com/woocommerce/woocommerce/wiki/Coupon-Data) document for the different coupon props.
|
||||
|
||||
|
||||
## Structure
|
||||
|
|
@ -35,8 +35,8 @@ Name | Type | Description | Example
|
|||
`currency` | `string` | Currency the order was created with | `GBP`
|
||||
`version ` | `string` | Version of WooCommerce when the order was made. | `2.5.0`
|
||||
`prices_include_tax ` | `bool` | Did the prices include tax during checkout? | `true`
|
||||
`date_created` | `string` | Timestamp order was created | `1456237333`
|
||||
`date_modified` | `string` | Timestamp order was last modified | `1456237333`
|
||||
`date_created` | `WC_DateTime|NULL` | WC_DateTime object for when order was created or null if not set |
|
||||
`date_modified` | `WC_DateTime|NULL` | WC_DateTime object for when order was last modified or null if not set |
|
||||
`customer_id` | `int` | User ID who owns the order. 0 for guests | `1`
|
||||
`discount_total ` | `string` | Total discount amount for the order. Ran through `wc_format_decimal`. Sum of line item discounts. | `20.00`
|
||||
`discount_tax ` | `string` | Total discount tax amount for the order. Ran through `wc_format_decimal`. Sum of line item tax discounts. | `2.00`
|
||||
|
|
@ -77,7 +77,8 @@ Name | Type | Description | Example
|
|||
`customer_user_agent ` | `string` | User agent of the customer. | `Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.109 Safari/537.36`
|
||||
`created_via ` | `string` | What created the order? | `checkout`
|
||||
`customer_note ` | `string` | Note left by customer during checkout. | `Please leave package by the back gate.`
|
||||
`date_paid ` | `string` | Timestamp of payment date. | `1456237333 `
|
||||
`date_paid ` | `WC_DateTime|NULL` | WC_DateTime object for order payment date or null if not set. |
|
||||
`date_completed ` | `WC_DateTime|NULL` | WC_DateTime object for order completion date or null if not set. |
|
||||
`cart_hash` | `string` | md5 hash of cart items to ensure orders are not modified. |
|
||||
|
||||
### Billing address
|
||||
|
|
@ -9,7 +9,7 @@
|
|||
|
||||
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
|
||||
|
||||
In an effort to unify CLI, API, and WP Admin, new CRUD classes were implemented in v2.7 to form a new 'data manipulation API'.
|
||||
In an effort to unify CLI, API, and WP Admin, new CRUD classes were implemented in `3.0.0` to form a new 'data manipulation API'.
|
||||
|
||||
Each CRUD class contains a representation of the data in array format. This document lists properties available for products - each property has a `get_` getter and `set_` setter method for accessing and setting values.
|
||||
|
||||
|
|
@ -18,10 +18,10 @@ Each CRUD class contains a representation of the data in array format. This docu
|
|||
Name | Type | Description | Example
|
||||
---- | ---- | ----------- | -------
|
||||
`id` | `int` | Product ID | `1`
|
||||
`name` | `int` | Product name | `My Product`
|
||||
`slug` | `int` | Product permalink slug | `my-product`
|
||||
`date_created` | `int` | Date created timestamp | `1486997289`
|
||||
`date_modified` | `int` | Date modified timestamp | `1486997289`
|
||||
`name` | `string` | Product name | `My Product`
|
||||
`slug` | `string` | Product permalink slug | `my-product`
|
||||
`date_created` | `WC_DateTime|NULL` | WC_DateTime object for when order was created or null if not set |
|
||||
`date_modified` | `WC_DateTime|NULL` | WC_DateTime object for when order was created or null if not set |
|
||||
`status` | `string|bool` | Product status, e.g. `publish`. Initial state (no status) is `false`. | `publish`
|
||||
`featured` | `bool` | Is the product featured? | `true`
|
||||
`catalog_visibility` | `string` | Where the product is visible in the catalog. Valid values; visible, search, catalog, hidden | `visible`
|
||||
|
|
@ -31,8 +31,8 @@ Name | Type | Description | Example
|
|||
`price` | `string` | Product price the user will pay. | `20.99`
|
||||
`regular_price` | `string` | Product regular price (main price/price when no on sale) | `20.99`
|
||||
`sale_price` | `string` | Product sale price. | `10.99`
|
||||
`date_on_sale_from` | `int` | Timestamp the sale should start. | `1486997289`
|
||||
`date_on_sale_to` | `int` | Timestamp the sale should end. | `1486997289`
|
||||
`date_on_sale_from` | `WC_DateTime|NULL` | WC_DateTime object for when order was created or null if not set |
|
||||
`date_on_sale_to` | `WC_DateTime|NULL` | WC_DateTime object for when order was created or null if not set |
|
||||
`total_sales` | `int` | Count of sales for this product. | `2`
|
||||
`tax_status` | `string` | Tax status of the product. Valid values: taxable, shipping, none. | `taxable`
|
||||
`tax_class` | `string` | Tax class for the product. Empty string is the standard tax class. | `reduced-rate`
|
||||
|
|
@ -1,11 +0,0 @@
|
|||
The new gallery introduced in 2.7 ([read here for more information](https://woocommerce.wordpress.com/2016/10/19/new-product-gallery-merged-in-to-core-for-2-7/)) uses Flexslider, Photowipe, and the jQuery Zoom plugin to offer swiping, lightboxes and other neat features.
|
||||
|
||||
As of 2.7 beta 2, this new gallery is off by default for custom and 3rd party themes since it's common to disable the WooCommerce gallery and replace with your own. To enable the gallery, you can declare support like this
|
||||
|
||||
```
|
||||
add_theme_support( 'wc-product-gallery-zoom' );
|
||||
add_theme_support( 'wc-product-gallery-lightbox' );
|
||||
add_theme_support( 'wc-product-gallery-slider' );
|
||||
```
|
||||
|
||||
You do not have to support all 3; you can pick and choose. If a feature is not supported, the scripts will not be loaded and the gallery code will not execute on product pages.
|
||||
|
|
@ -0,0 +1,50 @@
|
|||
<!-- START doctoc generated TOC please keep comment here to allow auto update -->
|
||||
<!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE -->
|
||||
## Table of Contents
|
||||
|
||||
- [Overview](#overview)
|
||||
- [Getting started](#getting-started)
|
||||
- [Using the end-to-end components for testing your extensions](#using-the-end-to-end-components-for-testing-your-extensions)
|
||||
- [Contributing](#contributing)
|
||||
|
||||
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
|
||||
|
||||
## Overview
|
||||
|
||||
End-to-end testing tests whether the whole flow of an application is working as expected. This is different from unit testing, which tests only individual components to verify they work properly. Unit testing doesn't test whether visible components are rendering and working correctly, and doesn't test the system as a whole (e.g. "can a user complete the checkout process successfully?"). End-to-end testing can fill in those gaps.
|
||||
|
||||
End-to-end testing will be an important part in ensuring WooCommerce is working correctly and changes don't break anything. It automates the manual process of going through all of the different customer-facing and admin-facing pages, performing actions on those pages, and verifying those actions yield the expected result. This increases the speed and accuracy of the QA process, and it increases confidence that nothing is broken before releases. The long-term plan for the project is to ideally be able to automatically go through [the whole core testing checklist](https://github.com/woocommerce/woocommerce/wiki/Core-Testing-Checklist).
|
||||
|
||||
The end-to-end tests bundled in WooCommerce can be used to verify WooCommerce is working correctly on its own, or they can be used to verify WooCommerce is not broken after enabling an extension. The latter should be helpful for extension developers that want to verify they didn't break core WooCommerce anywhere with their extension. If your extension substantially changes WooCommerce screens, you may have to use a custom test suite. Instructions for building a custom test suite using the WooCommerce end-to-end components are further down this page.
|
||||
|
||||
## Getting started
|
||||
|
||||
Getting set up with and running the end-to-end tests is a fairly straightforward process that should take you less than 15 minutes. In the future, some of these steps are going to get automated for an easier and quicker set up.
|
||||
1. Start with a clean WooCommerce install.
|
||||
2. Use one of the following themes: twenty-twelve, twenty-fifteen, Storefront.
|
||||
3. Import the WooCommerce dummy data using the WordPress Importer. The dummy data can be found in the WooCommerce plugin folder at `dummy-data/dummy-data.xml`.
|
||||
4. Add a flat rate shipping method to the default "Rest of the World" shipping zone.
|
||||
5. `cd` to the WooCommerce plugin folder.
|
||||
6. Run `npm install` to get all of the dependencies.
|
||||
7. Copy the file `tests/e2e-tests/config/local-sample.json` to `tests/e2e-tests/config/local-development.json`.
|
||||
8. Fill in the correct details in `local-development.json`.
|
||||
9. To run all of the tests run `grunt e2e-tests`. If you want to run only one file's tests you can use the `e2e-test` command with the `--file` flag: `grunt e2e-test --file="checkout-page.js"`.
|
||||
10. Sit back and relax while the computer does all of the work.
|
||||
|
||||
## Using the end-to-end components for testing your extensions
|
||||
|
||||
The end-to-end testing components are designed in an extendable, reusable way that enables WooCommerce extension developers to use them to write end-to-end test suites for their extensions without having to set up everything from scratch. Adding end-to-end tests for extensions will make compatibility testing with new WooCommerce versions quicker and reduce the chance of introducing bugs to your extensions.
|
||||
|
||||
You can import the library into your test suite and save a lot of time by not having to implement all of the basic actions a user can do in WooCommerce. The WooCommerce end-to-end testing library is implemented as a series of objects, each representing a WooCommerce screen.
|
||||
|
||||
To get started, follow along with our [tutorial](https://woocommerce.github.io/wc-e2e-page-objects/wc-e2e-page-objects/0.2.2/tutorial-overview.html).
|
||||
|
||||
If you're already familiar, and are just looking for documentation on the objects and their methods, that is available [here](https://woocommerce.github.io/wc-e2e-page-objects/wc-e2e-page-objects/0.2.2/).
|
||||
|
||||
## Contributing
|
||||
|
||||
If you are interested in contributing to the project, that's great! there are a couple ways you can get involved:
|
||||
|
||||
1. **Writing tests for WooCommerce**. There are a lot of edge cases that aren't currently covered by the testing, and some components that aren't tested. Feel free to write tests for any gaps in testing that you notice following the same style as the current ones. Just open a pull request with your changes.
|
||||
|
||||
2. **Working on the test components**. There are components that still need to be developed for some WooCommerce pages. These components are the backbone of the end-to-end testing, and all of the tests are composed using them. If you notice any bugs and want to file a ticket or want to handle implementing a component, head on over to the wc-e2e-page-objects [issues](https://github.com/woocommerce/wc-e2e-page-objects/issues).
|
||||
|
|
@ -0,0 +1,129 @@
|
|||
This is a proposal for the CSV Import Schema for https://github.com/woocommerce/woocommerce/issues/13077.
|
||||
|
||||
---
|
||||
|
||||
## CSV Rules
|
||||
|
||||
- Must be in UTF8 format.
|
||||
- Images need to be pre-uploaded or online; only URLs are supported. To prevent duplication, imported images should store the source URL in meta.
|
||||
- Dates in ISO 8601 format using the local store timezone.
|
||||
- Boolean values use 1 or 0.
|
||||
- Arrays of fields use commas to separate values.
|
||||
- Human readable values rather than programmatic e.g. names instead of ids.
|
||||
- Linking to products use product NAME or SKU.
|
||||
- -1 unlimited values leave field blank.
|
||||
- No column match treated as custom meta data.
|
||||
- Taxonomies must be registered/identified by a filter to be imported as such.
|
||||
- Taxonomy hierarchy uses `>`
|
||||
- Core types will include `variation` to keep them in the same CSV. Non-variation fields ignored on import. Non-variation fields set to `null` or `n/a` on export.
|
||||
- Serialised data is not supported.
|
||||
- All column headers use 'nice' names, not the actual props/key values.
|
||||
- On import, to map products to other products use ROW number? Since IDs do not exist.
|
||||
|
||||
## Basic Props
|
||||
|
||||
- id
|
||||
- sku
|
||||
- name
|
||||
- status
|
||||
- featured
|
||||
- catalog_visibility
|
||||
- description
|
||||
- short_description
|
||||
- date_on_sale_from
|
||||
- date_on_sale_to
|
||||
- tax_status
|
||||
- tax_class
|
||||
- stock_status
|
||||
- backorders
|
||||
- sold_individually
|
||||
- weight
|
||||
- length
|
||||
- width
|
||||
- height
|
||||
- reviews_allowed
|
||||
- purchase_note
|
||||
|
||||
## Special or mapped props
|
||||
|
||||
- price (maps to sale or regular)
|
||||
- regular_price
|
||||
- upsell_ids - Avoid use of IDs?
|
||||
- cross_sell_ids
|
||||
- category_ids
|
||||
- tag_ids
|
||||
- parent_id
|
||||
- shipping_class_id
|
||||
- type / virtual / downloadable
|
||||
- downloads
|
||||
- download_limit
|
||||
- download_expiry
|
||||
- image_id / gallery_image_ids
|
||||
- default_attributes
|
||||
- attributes
|
||||
- manage_stock
|
||||
- stock_quantity
|
||||
|
||||
## Excluded props by default
|
||||
|
||||
These props can be imported, but they are never exported by default due to being of minor importance:
|
||||
|
||||
- date_created
|
||||
- sale_price
|
||||
- menu_order ?
|
||||
- slug - Generate from name. Enabled by filter.
|
||||
- total_sales
|
||||
|
||||
These props are neither imported or exported:
|
||||
|
||||
- date_modified
|
||||
- rating_counts
|
||||
- average_rating
|
||||
- review_count
|
||||
- meta_data
|
||||
|
||||
## Props -> CSV Format
|
||||
|
||||
| Prop | Name in CSV | Example | Notes |
|
||||
|---|---|---|---|
|
||||
| `id` | ID | `100` | Defining this will overwrite data for that ID on import. |
|
||||
| `type` | Type | `simple`, `variation, virtual` | Product Type. Valid values: simple, variable, grouped, external, variation, virtual, downloadable. Multiple types can be used CSV separated. |
|
||||
| `sku` | SKU | `my-sku` | Required. Auto-generated if missing. |
|
||||
| `name` | Name | `My Product Name` | Required. |
|
||||
| `status` | Published | `1` | 1 for published, 0 for draft. |
|
||||
| `featured` | Is featured? | `1` | 1 or 0 |
|
||||
| `catalog_visibility` | Visibility in catalog | `visible` | Supported values: `visible`, `catalog`, `search`, `hidden` |
|
||||
| `short_description` | Short Description | `This is a product.` | |
|
||||
| `description` | Description | `This is more information about a product.` | |
|
||||
| `date_on_sale_from` | Date sale price starts | `2013-06-07 10:53:15` | Date or leave blank. |
|
||||
| `date_on_sale_to` | Date sale price ends | `2013-06-07 10:53:15` | Date or leave blank. |
|
||||
| `tax_status` | Tax Status | `taxable` | Supported values: `taxable`, `shipping`, `none` |
|
||||
| `tax_class` | Tax Class | `standard` | Can use any existing tax class. |
|
||||
| `stock_status` | In stock? | `1` | 1 or 0 |
|
||||
| `backorders` | Backorders allowed? | `1` | 1, 0, or `notify` |
|
||||
| `sold_individually` | Sold individually? | `1` | 1 or 0 |
|
||||
| `weight` | Weight (unit) | `100` | Parse only numbers. |
|
||||
| `length` | Length (unit) | `20` | Parse only numbers. |
|
||||
| `width` | Width (unit) | `20` | Parse only numbers. |
|
||||
| `height` | Height (unit) | `20` | Parse only numbers. |
|
||||
| `reviews_allowed` | Allow customer reviews? | `1` | 1 or 0 |
|
||||
| `purchase_note` | Purchase Note | `Thanks for buying it buddy.` | |
|
||||
| `price` | Price | `20.99` | May set sale or regular price depending on other columns. |
|
||||
| `regular_price ` | Regular Price | `24.99` | Non-sale price. |
|
||||
| `manage_stock / stock_quantity ` | Stock | `20` | Numeric stock level enables stock management. `parent` can be used for variations. Blank = no stock management. |
|
||||
| `category_ids` | Categories | `Category 1, Category 1 > Category 2` | CSV list of categories. `>` used for hierarchy. |
|
||||
| `tag_ids ` | Tags | `Tax 1, Tag 2` | CSV list of tags. |
|
||||
| `shipping_class_id` | Shipping Class | `Name` | Name of shipping class |
|
||||
| `attributes` | Attribute 1 Name | `Color` | Looks for global attribute or uses text if not found. Include as many as needed. "Used for variations" is set automatically. |
|
||||
| `attributes` | Attribute 1 Value(s) | `Blue, Red, Green` | List of values. Variations only need 1 value. First is used if multiple get provided. |
|
||||
| `default_attributes` | Attribute 1 Default | `Blue` | Default value for variable products. |
|
||||
| `attributes` | Attribute 1 Visible | `1` | 1 or 0 |
|
||||
| `image_id / gallery_image_ids` | Images | `http://somewhere.com/image.jpg, http://somewhere.com/image2.jpg` | First is featured image. |
|
||||
| `attributes` | Attribute 1 Value(s) | `Blue, Red, Green` | List of values. Variations only need 1 value. First is used if multiple get provided. |
|
||||
| `downloads` | Download 1 Name | `Dowload 1` | |
|
||||
| `downloads` | Download 1 URL | `url.zip` | |
|
||||
| `download_limit ` | Download Limit | `1` | `n/a` or a limit. |
|
||||
| `download_expiry ` | Download Expiry Days | `1` | `n/a` or a day limit. |
|
||||
| `parent_id ` | Parent | `id:100`, `SKU-1`, `row:20` | Set parent ID. Used for simple products in a group and variations. Can be just a numeric ID e.g. `id:100`, a row ID if importing for the first time e.g. `row:20`, or a SKU. Export will use SKU when possible. |
|
||||
| `upsell_ids ` | Upsells | `id:100, id:101`, `SKU-1, SKU-2`, `row:20, row:21` | List of IDs. Can be just a numeric ID e.g. `id:100`, a row ID if importing for the first time e.g. `row:20`, or a SKU. Export will use SKU when possible. |
|
||||
| `cross_sell_ids ` | Cross-sells | `id:100, id:101`, `SKU-1, SKU-2`, `row:20, row:21` | List of IDs. Can be just a numeric ID e.g. `id:100`, a row ID if importing for the first time e.g. `row:20`, or a SKU. Export will use SKU when possible. |
|
||||
|
|
@ -0,0 +1,33 @@
|
|||
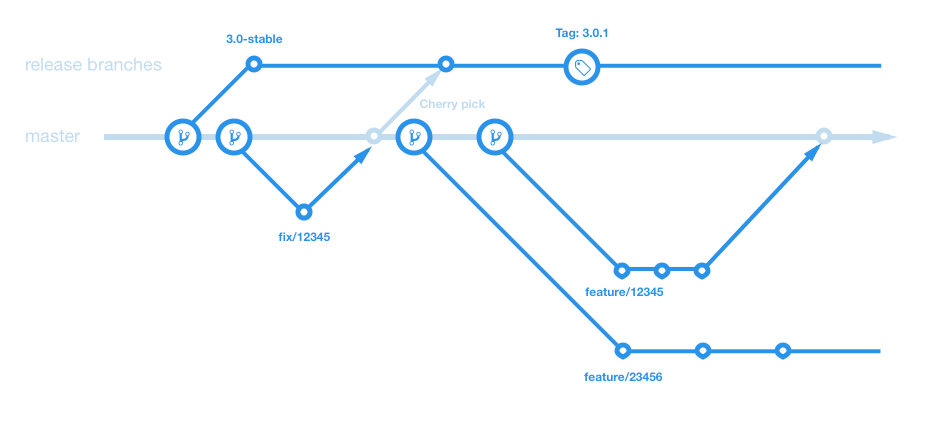
For core development, we use the following structure and flow.
|
||||
|
||||

|
||||
|
||||
## Branches
|
||||
|
||||
* **Master** is the branch for all development and should always be the target of pull requests.
|
||||
* Each major release has a release branch e.g. `release/3.0`.
|
||||
* Fixes are applied to master, and then **cherry picked into the release branch if needed**.
|
||||
* Features that are not for the next release (for major, when next is minor) get labelled 'major' and are left as PRs. They can be approved however.
|
||||
* Tags get created from release branches when ready to deploy.
|
||||
|
||||
## Branch naming
|
||||
|
||||
Prefixes determine the type of branch, and include:
|
||||
|
||||
* fix/
|
||||
* feature/
|
||||
* add/
|
||||
* update/
|
||||
* release/
|
||||
|
||||
When creating a **fix branch**, use the correct prefix and the issue number. Example:
|
||||
|
||||
```
|
||||
fix/12345
|
||||
```
|
||||
|
||||
Alternatively you can summarise the change:
|
||||
|
||||
```
|
||||
fix/shipping-tax-rate-saving
|
||||
```
|
||||
23
_Sidebar.md
|
|
@ -1,18 +1,18 @@
|
|||
**Release Notes**
|
||||
- [2.6.x to 2.7.x Developer Migration Notes](2.6.x-to-2.7.x-Developer-Migration-Notes)
|
||||
- [Enabling product gallery features (zoom, swipe, lightbox, 2.7 )](Enabling-product-gallery-features-(zoom,-swipe,-lightbox,-2.7-))
|
||||
- [2.6.x to 3.0.0 Developer Migration Notes](2.6.x-to-3.0.0-Developer-Migration-Notes)
|
||||
- [Enabling product gallery features (zoom, swipe, lightbox) in 3.0.0](Enabling-product-gallery-features-(zoom,-swipe,-lightbox)-in-3.0.0)
|
||||
|
||||
**CRUD & Data Descriptions**
|
||||
- [Database Description](https://github.com/woocommerce/woocommerce/wiki/Database-Description)
|
||||
- [CRUD Objects in 2.7](https://github.com/woocommerce/woocommerce/wiki/CRUD-Objects-in-2.7)
|
||||
- [Order and Order Line Item Data](2.7---Order-and-Order-Line-Item-Data)
|
||||
- [Coupon Data](2.7-Coupon-Data)
|
||||
- [Customer Data](2.7-Customer-Data)
|
||||
- [Product Data](Product-Data-Schema-(2.7))
|
||||
- [CRUD Objects in 3.0](https://github.com/woocommerce/woocommerce/wiki/CRUD-Objects-in-3.0)
|
||||
- [Order and Order Line Item Data](Order-and-Order-Line-Item-Data)
|
||||
- [Coupon Data](Coupon-Data)
|
||||
- [Customer Data](Customer-Data)
|
||||
- [Product Data](Product-Data-Schema)
|
||||
- [Data Stores](Data-Stores)
|
||||
|
||||
**Internal APIs**
|
||||
- [Settings API (2.7+)](Settings-API)
|
||||
- [Settings API](Settings-API)
|
||||
- [Payment Token API](Payment-Token-API)
|
||||
- [Shipping Method API](Shipping-Method-API)
|
||||
|
||||
|
|
@ -22,12 +22,15 @@
|
|||
|
||||
**Examples / Guides**
|
||||
- [How Taxes Work in WooCommerce](How-Taxes-Work-in-WooCommerce)
|
||||
- [Customising "My Account" tabs](Customising-"My-Account"-tabs)
|
||||
- [Customising account page tabs](Customising-account-page-tabs)
|
||||
- [End-to-end Testing](End-to-end-Testing)
|
||||
- [Getting started with the REST API](https://github.com/woocommerce/woocommerce/wiki/Getting-started-with-the-REST-API)
|
||||
|
||||
**Contribution / Guidelines**
|
||||
- [Our Git Flow](https://github.com/woocommerce/woocommerce/wiki/WooCommerce-Git-Flow)
|
||||
- [How to ensure SCSS and scripts are minified](Contributing---How-to-ensure-SCSS-and-scripts-are-minified)
|
||||
- [CSS SASS coding guidelines and naming conventions](CSS-SASS-coding-guidelines-and-naming-conventions)
|
||||
- [Core Testing Checklist](https://github.com/woocommerce/woocommerce/wiki/Core-Testing-Checklist)
|
||||
- [String localisation guidelines](String-localisation-guidelines)
|
||||
- [Template File Guidelines for Devs and Theme Authors](Template-File-Guidelines-for-Devs-and-Theme-Authors)
|
||||
- [Deprecation in core](Deprecation-in-core)
|
||||
- [Deprecation in core](Deprecation-in-core)
|
||||
|
|
|
|||
|
|
@ -0,0 +1,8 @@
|
|||
#!/usr/bin/env bash
|
||||
# Generate "Table of Contents"
|
||||
#
|
||||
# Requirements:
|
||||
# npm install -g doctoc
|
||||
# Ack: https://beyondgrep.com/documentation/
|
||||
|
||||
ack -L 'DOCTOC SKIP' | xargs doctoc *.md --title '## Table of Contents' --github
|
||||
|
|
@ -0,0 +1,85 @@
|
|||
<!-- START doctoc generated TOC please keep comment here to allow auto update -->
|
||||
<!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE -->
|
||||
## Table of Contents
|
||||
|
||||
- [Generate Keys](#generate-keys)
|
||||
- [Making a basic request](#making-a-basic-request)
|
||||
- [Common connection issues](#common-connection-issues)
|
||||
- [Connection issues with localhost and self signed SSL certificates](#connection-issues-with-localhost-and-self-signed-ssl-certificates)
|
||||
- [401 Unauthorized](#401-unauthorized)
|
||||
- [Consumer key is missing](#consumer-key-is-missing)
|
||||
|
||||
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
|
||||
|
||||
The REST API is a powerful part of WooCommerce which lets you read and write various parts of WooCommerce data such as orders, products, coupons, customers, and shipping zones.
|
||||
|
||||
Authorization is usually the part most developers get stuck on so this guide will cover a quick way to test that your API is working on your server and you can auth. **If this works but your code to use the API does not, please bare in mind it will be a problem with your code. Please do not open issues asking for support about this on Github - use the support forums.**
|
||||
|
||||
We'll use both [Postman](https://www.getpostman.com/) and [Insomnia](https://insomnia.rest/) clients in these examples. Both are free and will help you visualise what the API offers.
|
||||
|
||||
Before proceeding, please read the [REST API docs on authentication which covers the important parts concerning API Keys and Auth](https://woocommerce.github.io/woocommerce-rest-api-docs/#authentication). We're only covering connecting over HTTPS here since it's the simplest and most secure method. You should avoid HTTP if possible.
|
||||
|
||||
## Generate Keys
|
||||
|
||||
First you need to generate some API keys and enable the REST API so you can start using it.
|
||||
|
||||
1. Go to *WooCommerce > Settings > API* and ensure the API is enabled.
|
||||
2. Go to the *keys/apps* tab and click *add key*.
|
||||
3. Give the key a description for your own reference, choose a user with access to orders etc, and give the key *read/write* permissions.
|
||||
4. Click *generate api key*.
|
||||
5. Your keys will be shown - do not close this tab yet, the secret will be hidden if you try to view the key again.
|
||||
|
||||

|
||||
|
||||
## Making a basic request
|
||||
|
||||
The request URL we'll test is `wp-json/wc/v1/orders`. On localhost the full URL may look something like this: `https://local.wordpress.dev/wp-json/wc/v1/orders`. Modify this to use your own site URL.
|
||||
|
||||
In Postman, you need to set the fields for request type, request URL, and the settings on the authorization tab. For Authorization, choose *basic auth* and enter your *consumer key* and *consumer secret* keys from WooCommerce into the username and password fields
|
||||
|
||||
Once done, hit send and you'll see the JSON response from the API if all worked well. You should see something like this:
|
||||
|
||||

|
||||
|
||||
Insomnia is almost identical to Postman; fill in the same fields and again use basic auth.
|
||||
|
||||

|
||||
|
||||
Thats it! The API is working.
|
||||
|
||||
If you have problems connnecting, you may need to disable SSL verification - see the connection issues section below.
|
||||
|
||||
## Common connection issues
|
||||
|
||||
### Connection issues with localhost and self signed SSL certificates
|
||||
|
||||
If you're having problems connecting to the REST API on your localhost and seeing errors like this:
|
||||
|
||||

|
||||
|
||||
You need to disable SSL verification. In Postman you can find this in the settings:
|
||||
|
||||

|
||||
|
||||
Insomnia also has this setting the preferences area:
|
||||
|
||||

|
||||
|
||||
### 401 Unauthorized
|
||||
|
||||
Your API keys or signature is wrong. Ensure that:
|
||||
|
||||
- The user you generated API keys for actually has access to those resources.
|
||||
- The username when authenticating is your consumer key.
|
||||
- The password when authenticating is your consumer secret.
|
||||
- Make a new set of keys to be sure.
|
||||
|
||||
### Consumer key is missing
|
||||
|
||||
Occasionally servers may not parse the Authorization header correctly (if you see a “Consumer key is missing” error when authenticating over SSL, you have a server issue).
|
||||
|
||||
In this case, you may provide the consumer key/secret as query string parameters instead. Example:
|
||||
|
||||
```
|
||||
https://local.wordpress.dev/wp-json/wc/v1/orders?consumer_key=XXXX&consumer_secret=XXXX
|
||||
```
|
||||
|
After Width: | Height: | Size: 50 KiB |
|
After Width: | Height: | Size: 154 KiB |
|
After Width: | Height: | Size: 53 KiB |
|
After Width: | Height: | Size: 126 KiB |
|
After Width: | Height: | Size: 133 KiB |
|
After Width: | Height: | Size: 50 KiB |
|
After Width: | Height: | Size: 19 KiB |
|
|
@ -2,8 +2,17 @@
|
|||
<!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE -->
|
||||
## Table of Contents
|
||||
|
||||
- [Data filters differ when extending classes with a different object type](#data-filters-differ-when-extending-classes-with-a-different-object-type)
|
||||
- [Notification email sending](#notification-email-sending)
|
||||
- [Order post dates](#order-post-dates)
|
||||
- [Display of variable product and 'free' prices](#display-of-variable-product-and-free-prices)
|
||||
- [Product visibility is taxonomy based instead of meta based](#product-visibility-is-taxonomy-based-instead-of-meta-based)
|
||||
- [Removed "items" column in orders panel](#removed-items-column-in-orders-panel)
|
||||
- [Removed product downloads update for past orders](#removed-product-downloads-update-for-past-orders)
|
||||
- [Automatic tax rate sorting](#automatic-tax-rate-sorting)
|
||||
- [Product schema markup moved to JSON LD format](#product-schema-markup-moved-to-json-ld-format)
|
||||
- [Auto-capture of authorised paypal payments](#auto-capture-of-authorised-paypal-payments)
|
||||
- [Cart percent/Product percent coupon types merged](#cart-percentproduct-percent-coupon-types-merged)
|
||||
- [Array return values being swapped out with objects implementing ArrayAccess](#array-return-values-being-swapped-out-with-objects-implementing-arrayaccess)
|
||||
- [Variation actions/filters prefixes](#variation-actionsfilters-prefixes)
|
||||
- [Objects are passed by reference to actions/filters](#objects-are-passed-by-reference-to-actionsfilters)
|
||||
|
|
@ -22,11 +31,25 @@
|
|||
|
||||
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
|
||||
|
||||
## Data filters differ when extending classes with a different object type
|
||||
|
||||
Filters in objects take the format:
|
||||
|
||||
```
|
||||
woocommerce_{your_object_type}_get_{prop}
|
||||
```
|
||||
|
||||
For example, a width prop in a product object has the filter: `woocommerce_product_get_width`
|
||||
|
||||
If you extending products and used a custom object type in place of `product`, your filter name would differ.
|
||||
|
||||
[See this issue for more details](https://github.com/woocommerce/woocommerce/issues/13851).
|
||||
|
||||
## Notification email sending
|
||||
|
||||
In 2.6.x, email notifications were sent in the same request as the order status change.
|
||||
|
||||
In 2.7.x, they are instead queued using WP Cron and send in a separate request.
|
||||
In 3.0.0, they are instead queued using WP Cron and send in a separate request.
|
||||
|
||||
If using actions to stop emails sending, your code will need to handle the new system. https://github.com/woocommerce/woocommerce/issues/13318
|
||||
|
||||
|
|
@ -36,15 +59,79 @@ If using actions to stop emails sending, your code will need to handle the new s
|
|||
|
||||
As pointed out in https://github.com/woocommerce/woocommerce/issues/13380, orders in 2.6.x would have their post dates updated when moving from pending to some other status.
|
||||
|
||||
In 2.7.x, the post date is the date the order was created. This will no longer change unless explicitly set.
|
||||
In 3.0.0, the post date is the date the order was created. This will no longer change unless explicitly set.
|
||||
|
||||
---
|
||||
|
||||
## Display of variable product and 'free' prices
|
||||
|
||||
Prices have been standardized in 3.0.0.
|
||||
|
||||
*Variable products* which show ranges and are on sale no longer show the striked out prices since these are long and confusing.
|
||||
|
||||
Example:
|
||||
|
||||
__2.6.x__:
|
||||
|
||||
`<del>$20.99 - $25.99</del> <ins>$10 - $12</ins>`
|
||||
|
||||
__3.0.0__:
|
||||
|
||||
`$10 - $12`
|
||||
|
||||
Prices with `$0` price no longer display as free. This previously caused inconsistencies with ranges and with localization.
|
||||
|
||||
---
|
||||
|
||||
## Product visibility is taxonomy based instead of meta based
|
||||
|
||||
3.0.0 instroduces a new product visibility taxonomy; `catalog`, `search`, `hidden`, `featured`, `outofstock` are terms. These are set on upgrade and help filter products in the catalog during frontend queries.
|
||||
|
||||
---
|
||||
|
||||
## Removed "items" column in orders panel
|
||||
|
||||
This column previously showed a toggle list of items in the order for quick viewing, however, this was a performance bottleneck and has been removed. It was loading all items for all orders on screen; loading time is much improved with it gone.
|
||||
|
||||
---
|
||||
|
||||
## Removed product downloads update for past orders
|
||||
|
||||
In 2.6.x if you edited a product's downloadable files, it would attempt to find all orders of said product and update download permissions.
|
||||
|
||||
This was not only a performance bottleneck, but also unexpected behavior as it would grant access to new files for old perchasers without prompting.
|
||||
|
||||
This has been removed in 3.0.0. Editing a file will however still update past purchases as it should.
|
||||
|
||||
## Automatic tax rate sorting
|
||||
|
||||
In 2.6.x, the order in which tax rates were displayed and used were sortable with drag and drop.
|
||||
|
||||
In 3.0.0, manual sorting is removed. Tax rates will now sort logically based on the zip codes/cities/postcodes/priorities defined.
|
||||
|
||||
## Product schema markup moved to JSON LD format
|
||||
|
||||
2.6.x showed output schema.org markup inline. This has implications if a theme changed markup or missed certain elements.
|
||||
|
||||
In 3.0.x, this is now output in the footer of the site in JSON LD format instead. For more details, see [https://developers.google.com/schemas/formats/json-ld](https://developers.google.com/schemas/formats/json-ld).
|
||||
|
||||
## Auto-capture of authorised paypal payments
|
||||
|
||||
Payments authorized in 2.6.x using PayPal would not be captured at all and would require manual admin intervention to capture funds.
|
||||
|
||||
In 3.0.x, these funds will be captured automatically when the order is marked 'complete' using the PayPal API.
|
||||
|
||||
## Cart percent/Product percent coupon types merged
|
||||
|
||||
Coupons had `Cart percent` and `Product percent` coupon types in 2.6.x. In 3.0.0 these are merged since they provide the exact same amount of discount regardless.
|
||||
|
||||
---
|
||||
|
||||
## Array return values being swapped out with objects implementing ArrayAccess
|
||||
|
||||
In some places, 2.6.x returned arrays representing data such as taxes. In 2.7.x, proper classes have been added instead. These new classes implement ArrayAccess so old code trying to reference values in the 'array' still functions.
|
||||
In some places, 2.6.x returned arrays representing data such as taxes. In 3.0.0, proper classes have been added instead. These new classes implement ArrayAccess so old code trying to reference values in the 'array' still functions.
|
||||
|
||||
There is one caveat to this; if you check returned data to see if it's an array with `is_array` this check will return `false` since it's not an array in 2.7.x, it's an object. This will fail silently so needs to be checked in the extension code.
|
||||
There is one caveat to this; if you check returned data to see if it's an array with `is_array` this check will return `false` since it's not an array in 3.0.0, it's an object. This will fail silently so needs to be checked in the extension code.
|
||||
|
||||
New classes implementing ArrayAccess as are follows:
|
||||
|
||||
|
|
@ -58,7 +145,7 @@ New classes implementing ArrayAccess as are follows:
|
|||
- `WC_Order_Item_Tax`
|
||||
- `WC_Customer_Download`
|
||||
|
||||
This is a list of methods which returned arrays in 2.6.x, but objects in 2.7.x:
|
||||
This is a list of methods which returned arrays in 2.6.x, but objects in 3.0.0:
|
||||
|
||||
- `WC_Product::get_file()`
|
||||
- `WC_Product::get_files()`
|
||||
|
|
@ -150,14 +237,14 @@ With 2.3.7-2.6.x:
|
|||
changing order line items via the admin interface would update them to the WC > 2.3.7 structure (in wc_save_order_items()), because of this, it would update the order version. This is the only time the version data is actually different between WC < 2.3.7 and 2.3.7-2.6.14 so it's the only time the order version if updated.
|
||||
changing order line items via any other method, be it the REST API, CLI or another API function (e.g. WC_Abstract_Order::add_tax()) would not definitively update the structure to the WC > 2.3.7 structure, so it would not update the order version. The calling code could update them to the newer structure, and if it chose to, it would be responsible for also updating the order version.
|
||||
changing any other data via any other method won't update the order version, because nothing has changed in terms of how the data is stored.
|
||||
tl;dr - the order version on orders with WC < 2.7 almost never changed, because the data structure almost never changed.
|
||||
tl;dr - the order version on orders with WC < 3.0.0 almost never changed, because the data structure almost never changed.
|
||||
|
||||
With 2.7.x:
|
||||
With 3.0.0:
|
||||
|
||||
changing order line items via the admin interface would update them to the WC > 2.3.7 structure so it would update the order version (even if there are no changes to the structure).
|
||||
changing order line items via any other method, be it the REST API, CLI or another API function would update the structure to the WC > 2.7.x structure, so it would update the order version (even if there are no changes to the structure).
|
||||
changing order line items via any other method, be it the REST API, CLI or another API function would update the structure to the WC > 3.0.0 structure, so it would update the order version (even if there are no changes to the structure).
|
||||
changing any other data via any other method would update the order version, even if nothing has changed in terms of how the order is being stored, but if something has changed, it will be updated.
|
||||
tl;dr - the order version on orders with WC 2.7+ will always change, even if the data structure hasn't changed, but the order version will also always reflect the version of the structure.
|
||||
tl;dr - the order version on orders with WC 3.0.0+ will always change, even if the data structure hasn't changed, but the order version will also always reflect the version of the structure.
|
||||
|
||||
https://github.com/woocommerce/woocommerce/issues/13381#event-979557696
|
||||
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
The new gallery introduced in 3.0.0 ([read here for more information](https://woocommerce.wordpress.com/2016/10/19/new-product-gallery-merged-in-to-core-for-2-7/)) uses Flexslider, Photowipe, and the jQuery Zoom plugin to offer swiping, lightboxes and other neat features.
|
||||
|
||||
This new gallery is off by default for custom and 3rd party themes since it's common to disable the WooCommerce gallery and replace with your own. To enable the gallery, you can declare support like this
|
||||
|
||||
```
|
||||
add_theme_support( 'wc-product-gallery-zoom' );
|
||||
add_theme_support( 'wc-product-gallery-lightbox' );
|
||||
add_theme_support( 'wc-product-gallery-slider' );
|
||||
```
|
||||
|
||||
You do not have to support all 3; you can pick and choose. If a feature is not supported, the scripts will not be loaded and the gallery code will not execute on product pages.
|
||||