Updated Release Testing Instructions WooCommerce 6.7 (markdown)
parent
f9226d9156
commit
60085adc6d
|
|
@ -4,11 +4,11 @@ WooCommerce 6.7 includes:
|
|||
|
||||
|
||||
---
|
||||
## WooCommerce Blocks Updates [#33338](https://github.com/woocommerce/woocommerce/pull/33338)
|
||||
# WooCommerce Blocks Updates [#33338](https://github.com/woocommerce/woocommerce/pull/33338)
|
||||
**_Workflow: WooCommerce Product Blocks_**
|
||||
|
||||
|
||||
### Blocks 7.7.0
|
||||
## Blocks 7.7.0
|
||||
|
||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/8777633/woocommerce-gutenberg-products-block.zip)
|
||||
|
||||
|
|
@ -44,10 +44,139 @@ Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.
|
|||
8. Try to delete any of the inner blocks with a padlock next to it. This should not be possible.
|
||||
|
||||
|
||||
## Blocks 7.8.0
|
||||
|
||||
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/8853168/woocommerce-gutenberg-products-block.zip)
|
||||
|
||||
### Feature plugin and package inclusion in WooCommerce
|
||||
|
||||
#### Filter Products by Price: Decrease price slider step sequence from 10 to 1. ([6486](https://github.com/woocommerce/woocommerce-blocks/pull/6486))
|
||||
|
||||
1. Create a new page and add a "Filter Products by Price" block plus the "All Products" to the page.
|
||||
2. Save and preview the site on the Frontend e.g. via "Preview > Preview in new tab".
|
||||
3. Interact with the price slider and confirm the price slider now increments in steps of 1 instead of 10.
|
||||
4. Smoke test to ensure all other "Filter Products by Price" is still working as expected.
|
||||
|
||||
#### Add the `Fixed image` and `Repeated image` media controls to the Featured Category block. ([6440](https://github.com/woocommerce/woocommerce-blocks/pull/6440))
|
||||
|
||||
1. Create a new page and add a `Featured Category` block, select a Category and, if it doesn't have an image, set one with the _Replace_ button in the toolbar.
|
||||
2. On the block settings go to `Media Settings` and toggle `Fixed image` and `Repeated image` and save.
|
||||
3. Check the rendered category on the frontend is correct and matches the one on the edit page.
|
||||
4. Add a gradient overlay, save, and check the gradient is rendered on the frontend.
|
||||
5. Edit the block again, repeat the steps above with different combinations on `Fixed image`, `Repeated image` and any other configuration.
|
||||
6. Repeat steps 1-5 for the `Featured Product` block.
|
||||
|
||||
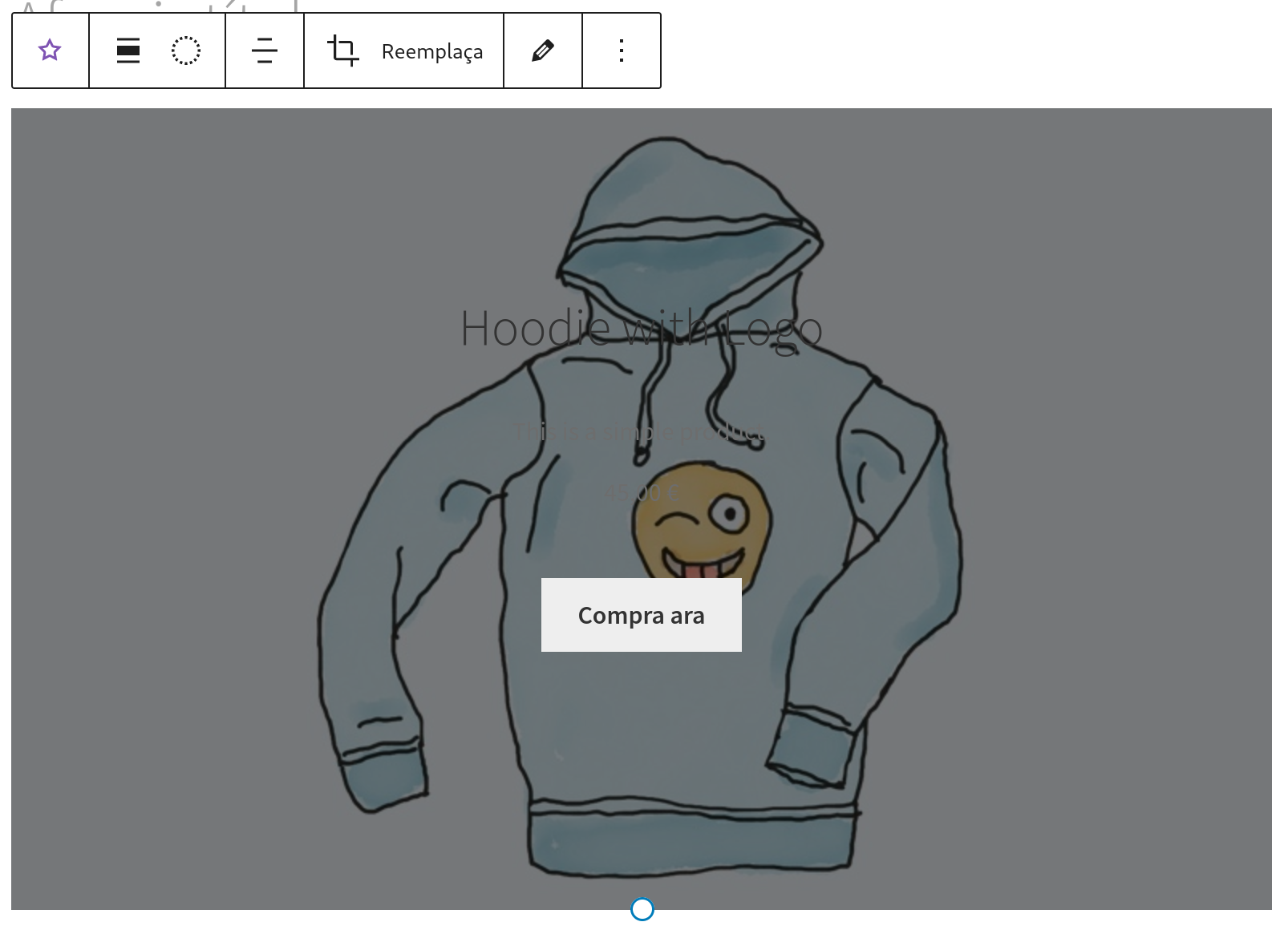
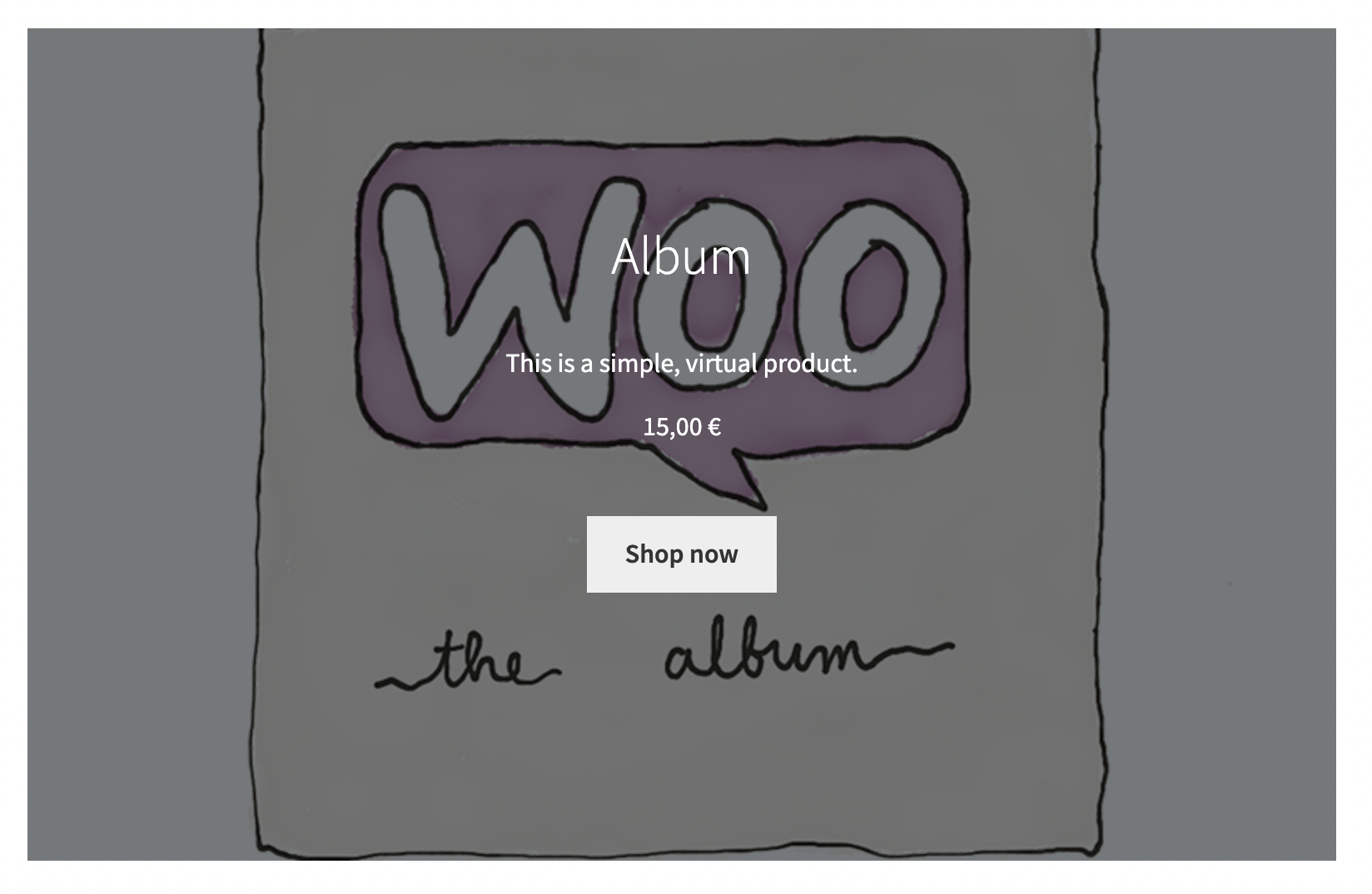
#### Featured Item Blocks: Fix an issue where the default color could be overridden by a theme, and where custom colors where not applied correctly. ([6492](https://github.com/woocommerce/woocommerce-blocks/pull/6492))
|
||||
|
||||
| Before | After |
|
||||
| --------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------- |
|
||||
|  |  |
|
||||
|
||||
1. Activate the Storefront theme.
|
||||
2. Add the Featured Product block to the page.
|
||||
3. Select a product.
|
||||
4. Notice that the default color of the text inside should be white.
|
||||
5. Change the color using the picker to a custom one (not included in the default palette).
|
||||
6. The color of the text should change.
|
||||
7. Repeat steps 2–6 with the Featured Category block.
|
||||
|
||||
#### Fix: All Products block: New product is missing in the Cart block if `Redirect to the cart page after successful addition` is enabled. ([6466](https://github.com/woocommerce/woocommerce-blocks/pull/6466))
|
||||
|
||||
1. Go to WooCommerce > Settings > Products > check both 'add to cart' behaviors to redirect and use AJAX, then save
|
||||
2. On the home page, add the All Products block
|
||||
3. On the front-end, click "add to cart" for any product
|
||||
4. See the page is redirected to the Cart page and the Cart block contains the newly added product.
|
||||
|
||||
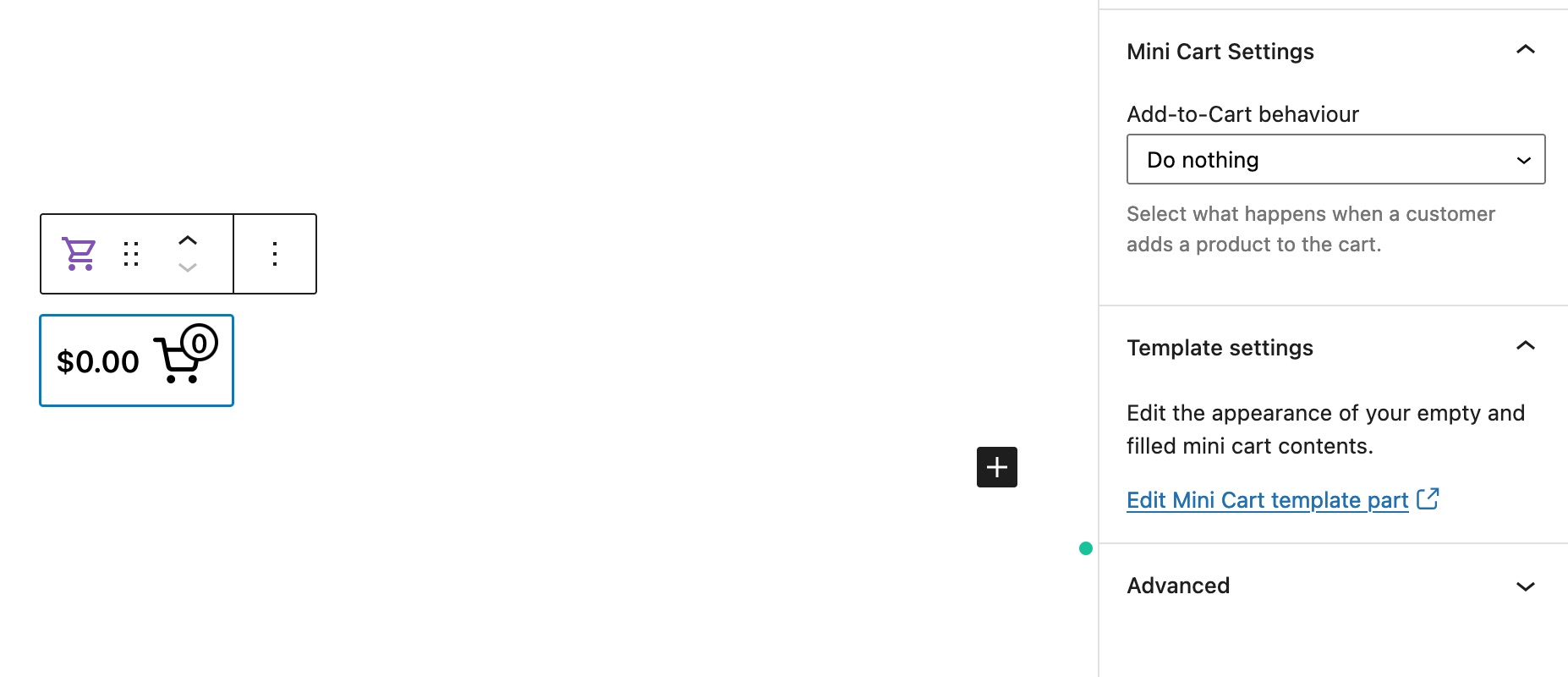
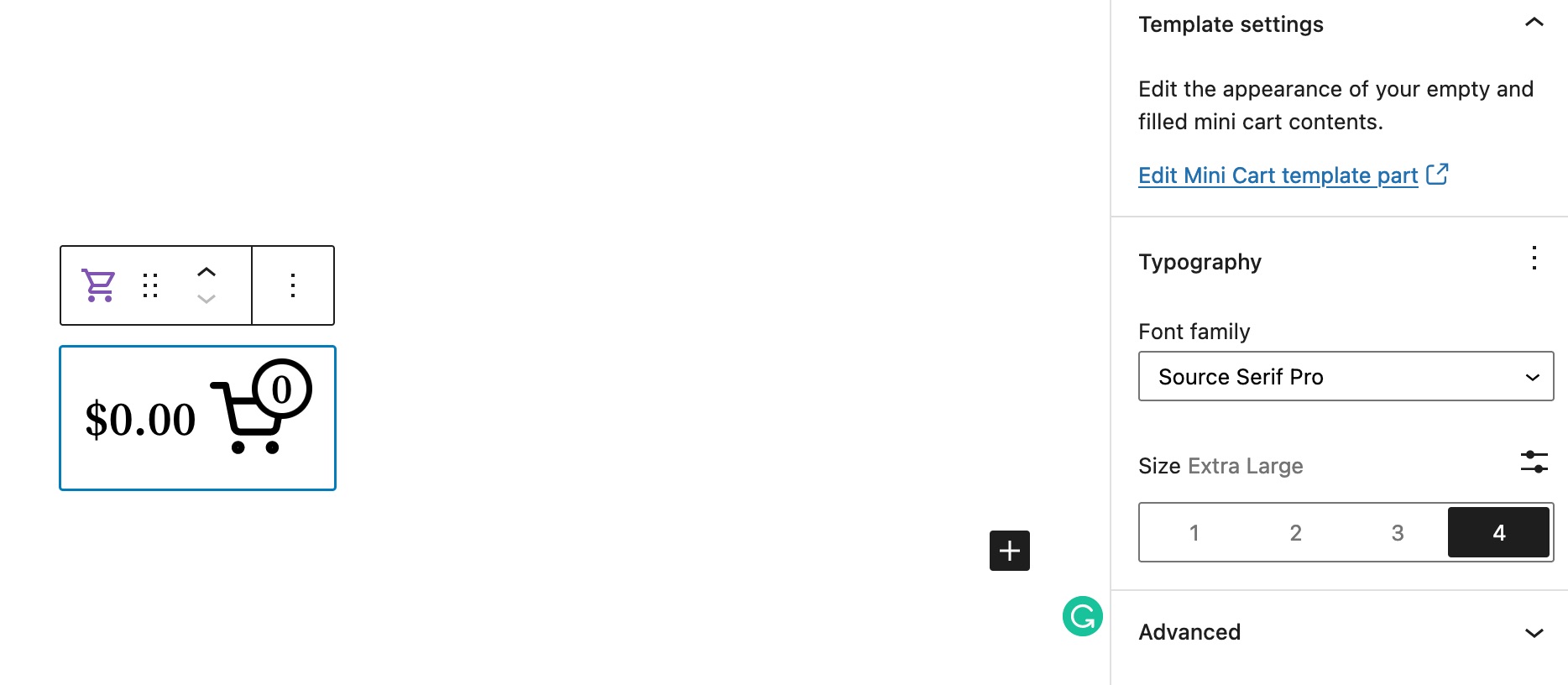
#### Add support for `Font size` and `Font family` for the `Mini Cart` block. ([6396](https://github.com/woocommerce/woocommerce-blocks/pull/6396))
|
||||
|
||||
| Before | After |
|
||||
| ------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------- |
|
||||
|  |  |
|
||||
|
||||
1. Activate a **block** theme, like Twenty Twenty Two
|
||||
2. Create a new page, and add the Mini Cart block
|
||||
3. Check if the `Typography` option is available for the block
|
||||
4. Check if the `Font size` and `Font family` options work correctly both in the editor and on the frontend
|
||||
|
||||
2b. After testing the above, try the same with the Mini Cart block added via the FSE editor (for example in the header)
|
||||
|
||||
#### Set the default value for focalPoint on `block.json`. ([6499](https://github.com/woocommerce/woocommerce-blocks/pull/6499))
|
||||
|
||||
<img width="802" alt="Screenshot 2022-05-31 at 12 31 54" src="https://user-images.githubusercontent.com/186112/171153985-f4227ec0-9bd0-4a8e-823f-5ce396a3985d.png">
|
||||
|
||||
1. Create a new page and add a `Featured Product` or a `Featured Category` block and open the console.
|
||||
2. Save the page and refresh the editor.
|
||||
3. Click on the added block, edit some settings and check the error shown on the screenshot above does not appear.
|
||||
4. Edit the focal point, save the block and check the block is rendered correctly on the edit page and on the frontend.
|
||||
|
||||
#### Featured items: ensure valid DOM nesting in inspector controls. ([6501](https://github.com/woocommerce/woocommerce-blocks/pull/6501))
|
||||
|
||||
<img width="539" alt="Screenshot 2022-05-31 at 15 45 53" src="https://user-images.githubusercontent.com/1562646/171188665-aa0f82e8-2d74-4936-b0ad-122ee301925b.png">
|
||||
|
||||
<img width="266" alt="Screenshot 2022-05-31 at 14 28 01" src="https://user-images.githubusercontent.com/1562646/171189159-48bf6f3b-504b-4dee-9eab-f6ca8cc079c0.png">
|
||||
|
||||
1. Create a new page and add a `Featured Product` or a `Featured Category` block and open the console.
|
||||
2. Click on the added block, edit some settings and check the error shown on the screenshot above does not appear.
|
||||
|
||||
#### Migrate Featured Items Blocks to TypeScript. ([6439](https://github.com/woocommerce/woocommerce-blocks/pull/6439))
|
||||
|
||||
1. Add the **Featured Product** block to a page
|
||||
2. Compare its functionality with the same block before these changes. Non-exhaustive list:
|
||||
- When added, it shows a full-width selection dropdown to choose the product
|
||||
- After choosing the product and clicking "Done", a loading spinner appears and the product is loaded
|
||||
- All the info are displayed correctly (default image, title, description, price, call to action)
|
||||
- The block toolbar shows the same tools (duotone, alignment, cropping/replacing, editing)
|
||||
- The block sidebar shows the same options and they all work correctly (colors, content, media settings, etc.); note that the “border” does not currently work.
|
||||
- The block appears resizable and resizing works the same way.
|
||||
3. Verify the same for the **Featured Category** block.
|
||||
|
||||
#### Refactor: Featured product and Featured category classes. ([6443](https://github.com/woocommerce/woocommerce-blocks/pull/6443))
|
||||
|
||||
1. Create a page and add a `Featured Category` block.
|
||||
2. Save the page and check it renders correctly the default config in the frontend.
|
||||
3. Edit the page and make some changes to the block (duotone, padding, overlay, focal point, fixed/repeated image etc.).
|
||||
4. Save the page and check it renders correctly with the new settings.
|
||||
5. Repeat steps 1-4 with the `Featured Product` block.
|
||||
|
||||
### Feature plugin only
|
||||
|
||||
#### Fix: Only enqueue the relevant translations script. ([6478](https://github.com/woocommerce/woocommerce-blocks/pull/6478))
|
||||
|
||||
0. Change the language to the Netherlands then update all translations.
|
||||
1. Visit a page without any blocks on the front end.
|
||||
2. View source (don't use the Inspector).
|
||||
3. See no unnecessary translations as the screenshot in [#6023](https://github.com/woocommerce/woocommerce-blocks/pull/6023) shows.
|
||||
4. Create a page with the All Products block.
|
||||
5. See translations work as expected in the editor and on the front end.
|
||||
6. See the translation of Cart and Checkout blocks (and their inner blocks) are working as expected.
|
||||
7. Check the page source of the pages containing WooCommerce Blocks, see only related translations are loaded.
|
||||
|
||||
#### Respect low stock visibility setting in Cart/Checkout. ([6444](https://github.com/woocommerce/woocommerce-blocks/pull/6444))
|
||||
|
||||
1. Change a product to have its stock be managed, and set the stock quantity to 8.
|
||||
2. Set that product Low stock threshold value to 10.
|
||||
3. In WooCommerce -> Settings -> Products -> Inventory, set display format to "only show when below".
|
||||
4. Add the item to your cart, you should see the low stock badge.
|
||||
5. Change the setting to "never".
|
||||
6. Visit cart again, the product no longer has the badge.
|
||||
|
||||
#### Remove `useStoreSnackbarNotices` and interact directly with data store instead. ([6411](https://github.com/woocommerce/woocommerce-blocks/pull/6411))
|
||||
|
||||
1. Add a coupon to your store.
|
||||
2. Add items to your cart.
|
||||
3. Go to the Cart block, and apply the coupon. Ensure you see the snackbar notice for a successful coupon application.
|
||||
4. **In a new tab**, open the Cart block again and remove the coupon. Ensure you see the snackbar notice for successful coupon removal.
|
||||
5. Go back to the original tab and try removing the coupon, ensure you see an error message above the Cart.
|
||||
6. Repeat the same steps but for the Checkout block.
|
||||
|
||||
#### Decouple Store API payment handling from Checkout block loading code. ([6519](https://github.com/woocommerce/woocommerce-blocks/pull/6519))
|
||||
|
||||
1. Have a payment method like Stripe or WooCommerce payments enabled.
|
||||
2. Go to checkout and try to place an order.
|
||||
3. The order is placed and payment is captured and highlighted in admin area.
|
||||
---
|
||||
|
||||
## WooCommerce Core Updates
|
||||
|
||||
# WooCommerce Core Updates
|
||||
|
||||
|
||||
### WC Admin Experiments ([#33452](https://github.com/woocommerce/woocommerce/pull/33452), [#33268](https://github.com/woocommerce/woocommerce/pull/33268), [#33395](https://github.com/woocommerce/woocommerce/pull/33395), [#33448](https://github.com/woocommerce/woocommerce/pull/33448), [#33428](https://github.com/woocommerce/woocommerce/pull/33428), [#33178](https://github.com/woocommerce/woocommerce/pull/33178))
|
||||
|
|
|
|||
Loading…
Reference in New Issue