Added testing instructions for WC Blocks 7.9.0
parent
08b40e7ff2
commit
7cc06f21a8
|
|
@ -78,6 +78,59 @@ WooCommerce 6.8 includes:
|
|||
2. Make sure you have `archive-product.html` in your theme's templates directory
|
||||
3. Notice the `archive-product.html` template shows the correct title and description.
|
||||
|
||||
### Blocks Release 8.0.0: ([download](https://github.com/woocommerce/woocommerce-blocks/releases/download/v8.0.0/woo-gutenberg-products-block.zip))
|
||||
|
||||
### Disable page scroll when Mini Cart drawer is open. (https://github.com/woocommerce/woocommerce-blocks/pull/6532)
|
||||
|
||||
1. Add the Mini Cart block to a post, page, or in the Site Editor.
|
||||
2. In the frontend, click on the Mini Cart button so the drawer opens.
|
||||
3. Try scrolling the page and verify you can't.
|
||||
4. Close the drawer and verify you can scroll again.
|
||||
|
||||
### Fix images hidden by default in Product grid blocks. (https://github.com/woocommerce/woocommerce-blocks/pull/6599)
|
||||
|
||||
1. With WC core 6.5.1 and WC Blocks disabled, add a Handpicked Products block to a post or page.
|
||||
2. Hide the Product price and Product rating using the sidebar toggles.
|
||||
3. Publish the post or page.
|
||||
4. Update to WC core to 6.6.0.
|
||||
5. Notice the images are no longer visible.
|
||||
6. Enable WC Blocks.
|
||||
7. Verify images are visible by default.
|
||||
8. Verify you can still toggle the images.
|
||||
|
||||

|
||||
|
||||
### Fix: Scrolling issue of the Filled Mini Cart Contents block. (https://github.com/woocommerce/woocommerce-blocks/pull/6565)
|
||||
|
||||
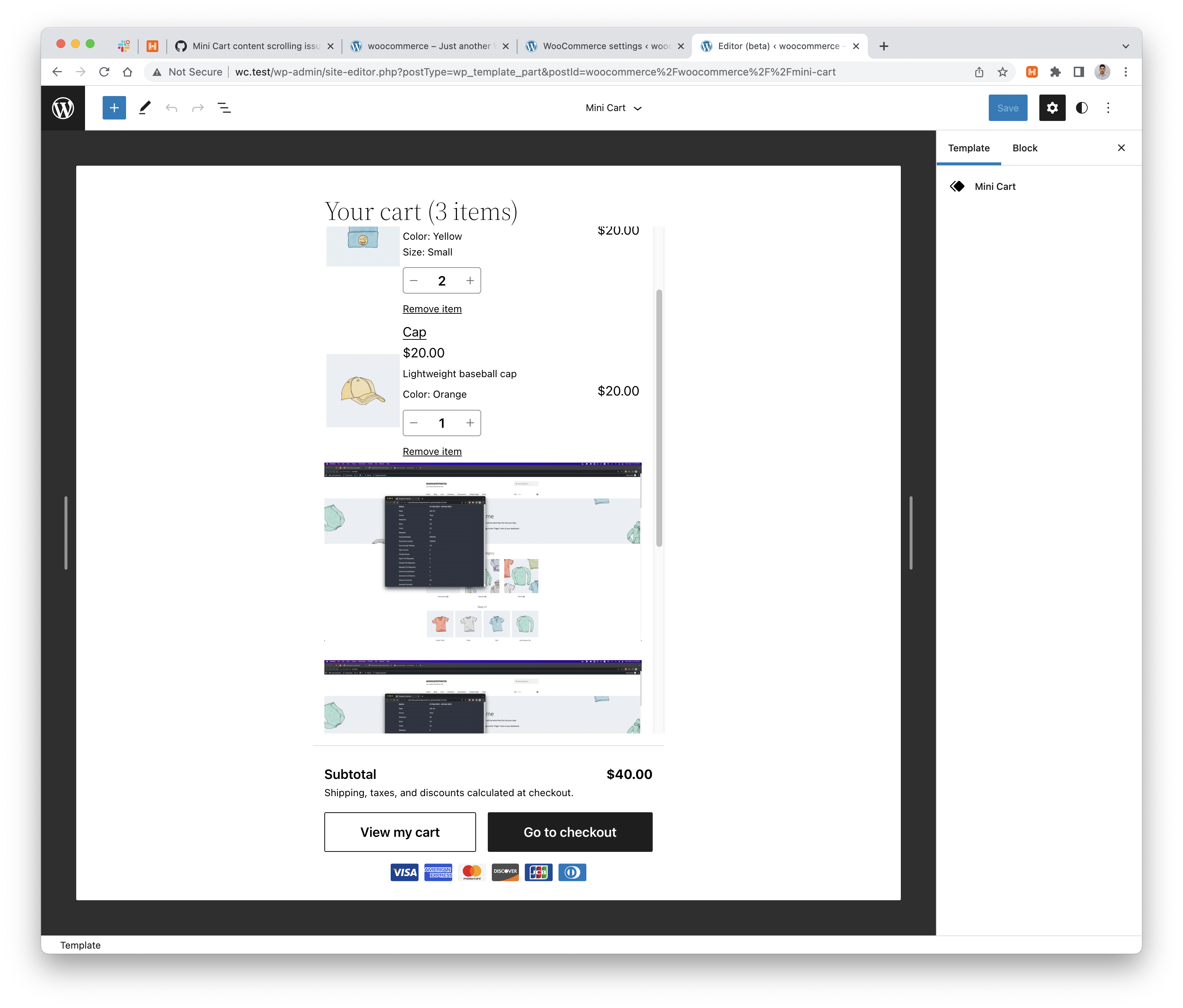
1. With a block theme like 2022. Edit the Mini Cart template part.
|
||||
2. Add some blocks to the Mini Cart Items section to make the content overflow.
|
||||
3. See the footer inside the viewport, and the Mini Cart Items block is now scrollable to view the underneath content.
|
||||
4. Save the template.
|
||||
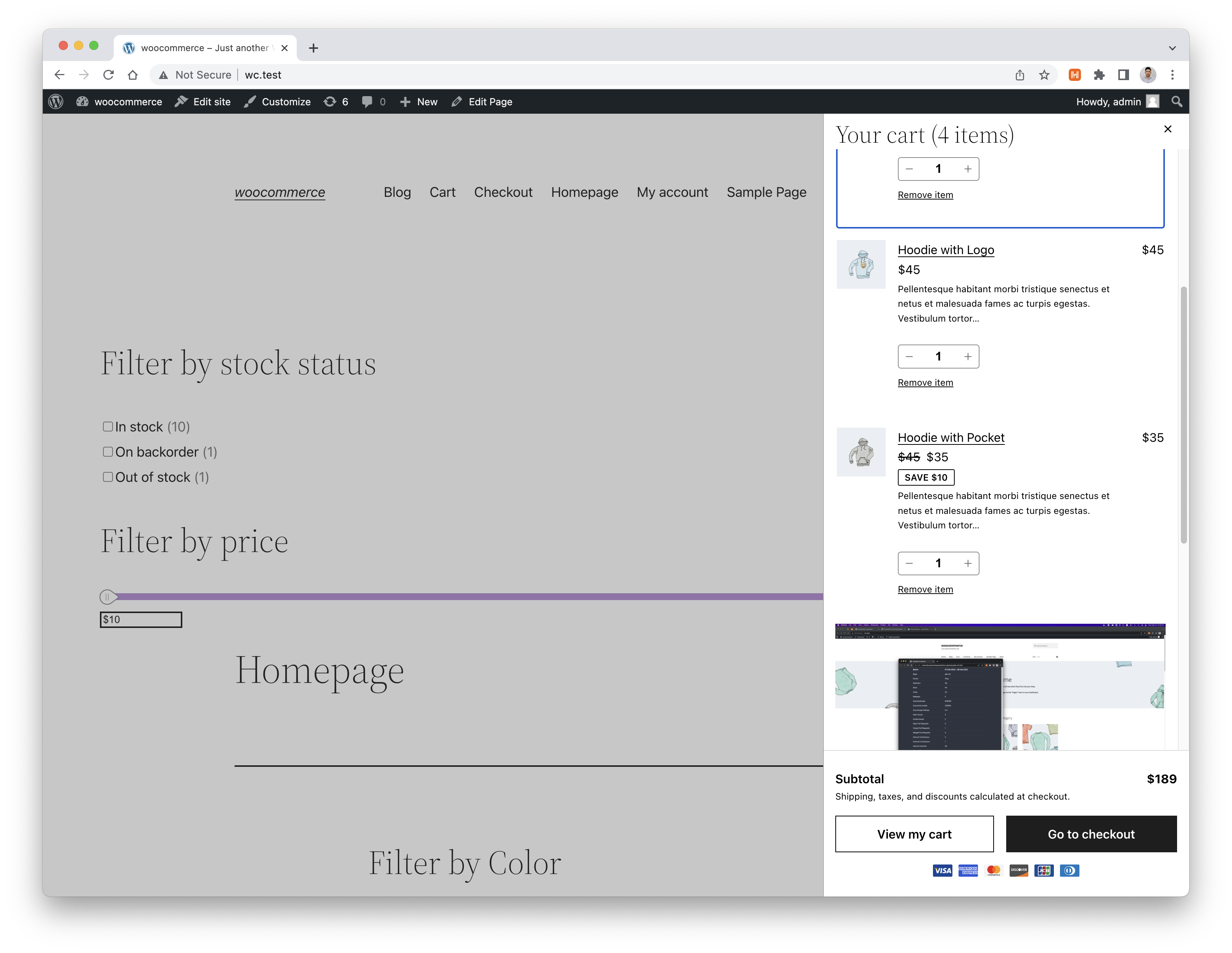
5. On the front end, add a product to the cart then open the Mini Cart.
|
||||
6. See the Mini Cart Items section is scrollable, with the product table on top.
|
||||
|
||||

|
||||

|
||||
|
||||
### Added descriptions to the FSE WooCommerce Templates in the Editor UI. (https://github.com/woocommerce/woocommerce-blocks/pull/6345)
|
||||
|
||||
#### Testing template descriptions**
|
||||
|
||||
1. Activate a block theme, like Twenty Twenty Two
|
||||
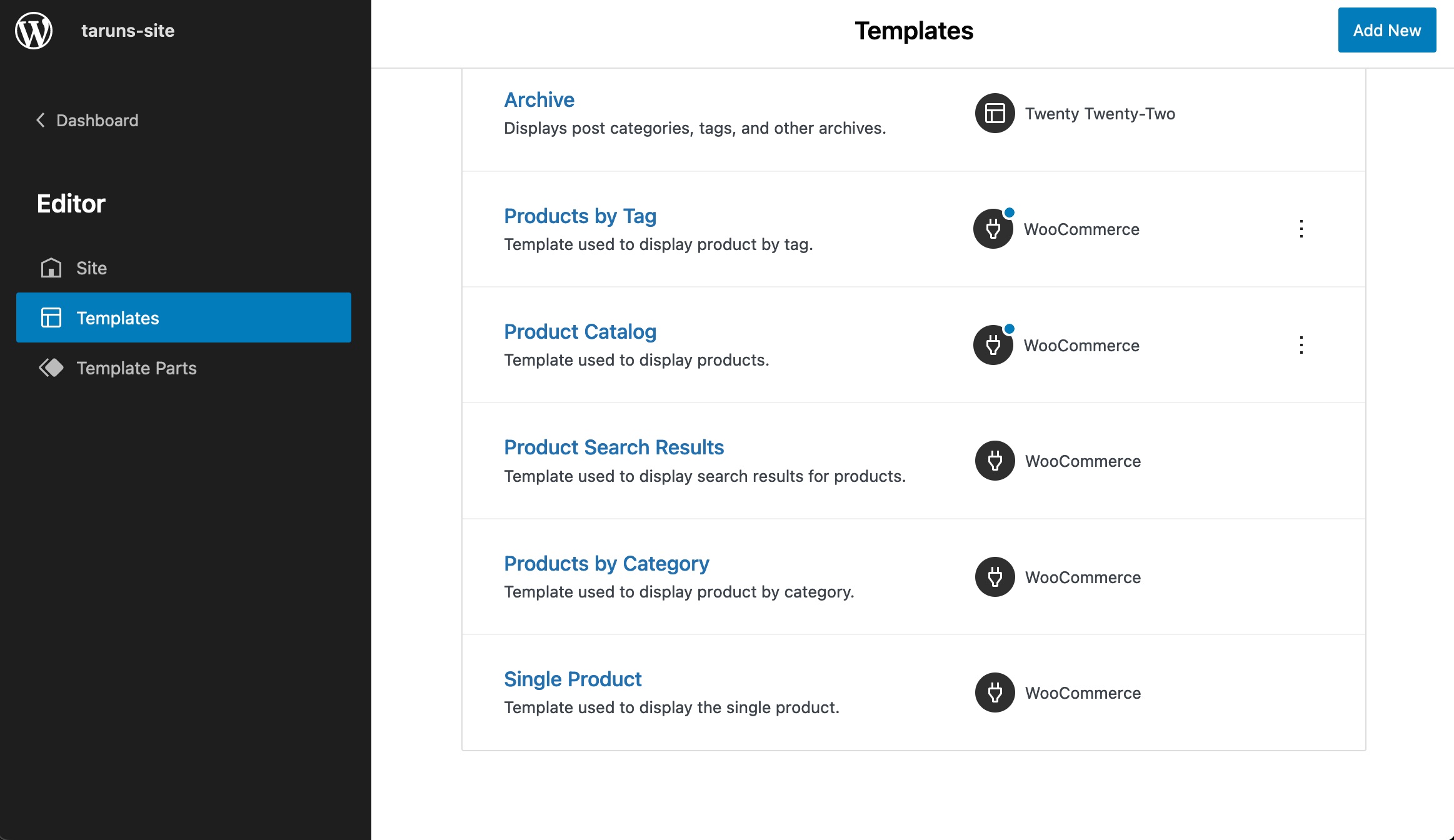
2. Open the Appearance > Editor (Beta)
|
||||
3. Using the dropdown arrow next to the Template name, select the Browse all templates button
|
||||
4. Confirm that all WooCommerce templates have descriptions
|
||||
5. Open a template (like Mini cart)
|
||||
6. make sure you can edit and save the content.
|
||||
|
||||
#### Testing the search template**
|
||||
|
||||
1. Activate a block theme, like Twenty Twenty Two
|
||||
2. Make sure there's at least 1 product added
|
||||
3. Run a product search: ?s={keyword}&post_type=product and make sure the products are being displayed correctly in a grid (using the search template, instead of the default one).
|
||||
|
||||

|
||||
|
||||
## WooCommerce Core Updates:
|
||||
|
||||
### add: partial spotlight for shipping smart defaults tour #33801
|
||||
|
|
|
|||
Loading…
Reference in New Issue