Updated Release Testing Instructions WooCommerce 7.2 (markdown)
parent
8dc16203f5
commit
8fa9f4851b
|
|
@ -433,3 +433,167 @@ Now a more advanced test.
|
||||||
2. Install a plugin like [WP Crontrol](https://wordpress.org/plugins/wp-crontrol/)
|
2. Install a plugin like [WP Crontrol](https://wordpress.org/plugins/wp-crontrol/)
|
||||||
3. Under Tools -> Cron Events, run `wc_admin_daily`
|
3. Under Tools -> Cron Events, run `wc_admin_daily`
|
||||||
4. Make sure the note with a title of "Learn more about digital/downloadable products" has not been added
|
4. Make sure the note with a title of "Learn more about digital/downloadable products" has not been added
|
||||||
|
|
||||||
|
### [HPOS] Add order data store info to SSR [#35487](https://github.com/woocommerce/woocommerce/pull/35487)
|
||||||
|
|
||||||
|
1. Go to WC > Status.
|
||||||
|
2. Scroll down to "Settings".
|
||||||
|
3. Confirm that there is a new row "Order datastore" with the classname for the current order datastore.
|
||||||
|
4. If HPOS is enabled, there should be another row "HPOS data sync enabled" indicating whether data sync has been enabled or not.
|
||||||
|
5. Repeat the above with different configurations of HPOS and data sync (enabled/disabled).
|
||||||
|
|
||||||
|
### Add/source param to get subscriptions call [#35051](https://github.com/woocommerce/woocommerce/pull/35051)
|
||||||
|
|
||||||
|
Test My subscriptions
|
||||||
|
|
||||||
|
1. Open WooCommerce > Extensions
|
||||||
|
2. Open the My Subscriptions tab
|
||||||
|
3. Connect to WooCommerce.com
|
||||||
|
4. Update your list of subscriptions
|
||||||
|
5. Confirm that your subscriptions are loaded
|
||||||
|
6. Confirm that other Helper functions that use the WC_Helper_API::get() and url() methods still works normally, e.g. visit the Plugins page and ensure you can activate, deactivate, and view the View Details modal for plugins hosted on WooCommerce.com
|
||||||
|
|
||||||
|
### Add scheduled sale fields [#34538](https://github.com/woocommerce/woocommerce/pull/34538)
|
||||||
|
|
||||||
|
1. Install the [WC-Admin Test Helper](https://github.com/woocommerce/woocommerce-admin-test-helper) and enable the new-product-management-experience.
|
||||||
|
2. Go to Products > Add New (MVP).
|
||||||
|
3. Go to the Pricing section.
|
||||||
|
4. Verify that:
|
||||||
|
- When the toggle is enabled, we show the “From” and “To” date fields.
|
||||||
|
- By default, once the user flips the toggle, we fill the From field with the current date.
|
||||||
|
- Clicking the field opens a popover window with a calendar.
|
||||||
|
- When clicked, the user can enter the date using the keyboard. The user can enter dates using most common formats.
|
||||||
|
- Dates for the "From" and "To" fields are formatted using the site settings in Settings > General > Date Format.
|
||||||
|
- The popover uses the date picker component from Gutenberg (sidebar > Status & Visibility > Publish > Immediately).
|
||||||
|
- If the user selects a date from the calendar, we populate the date field in the popover and the actual From/To field.
|
||||||
|
- Users can clear the date by removing the contents of the From/To input field.
|
||||||
|
|
||||||
|
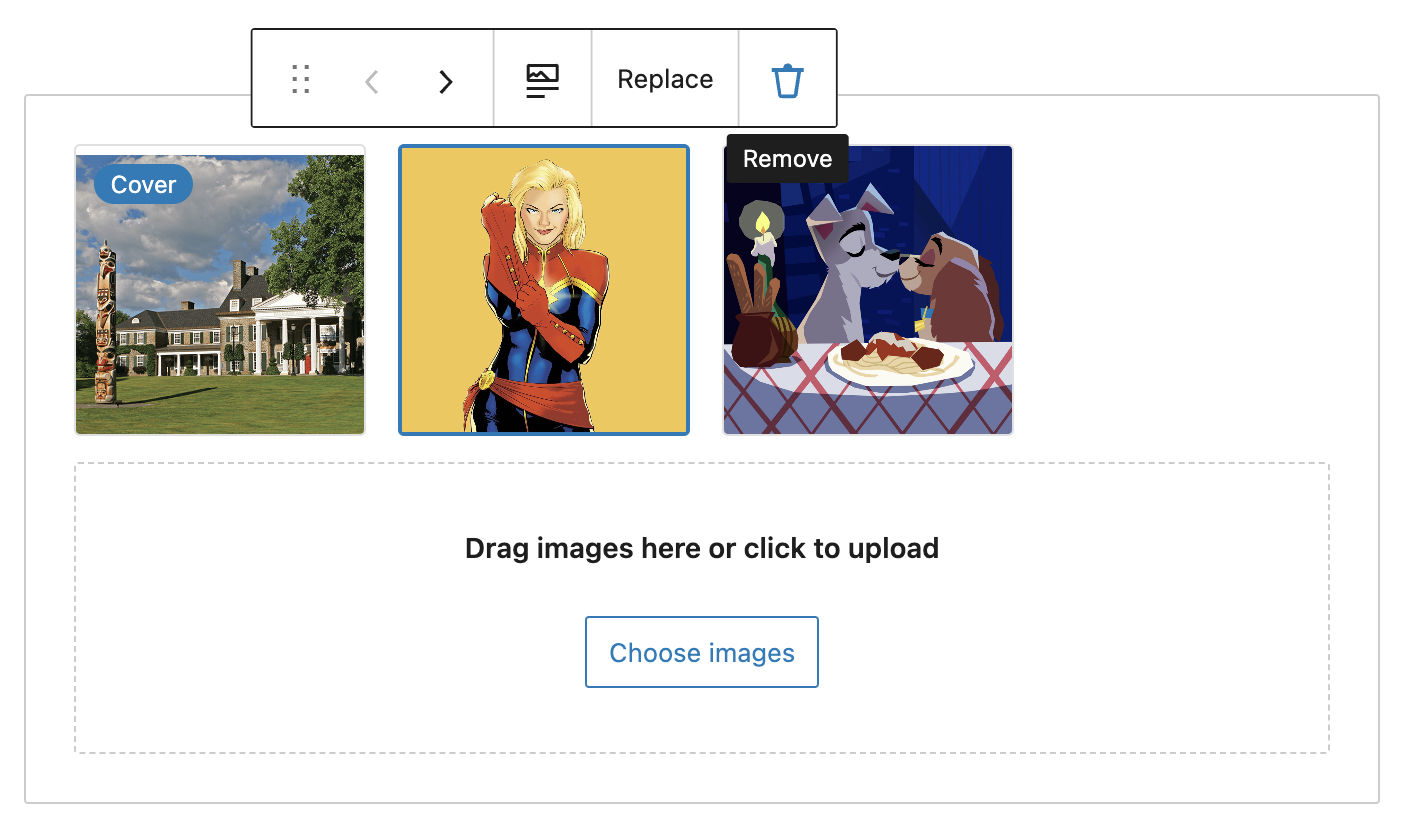
### Image Gallery: Update toolbar position and tooltips [#35534](https://github.com/woocommerce/woocommerce/pull/35534)
|
||||||
|
|
||||||
|
1. Go to Products > Add new (MVP)
|
||||||
|
2. Add a few images to the image gallery
|
||||||
|
3. Verify that the toolbar appears properly, along with the tooltips
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
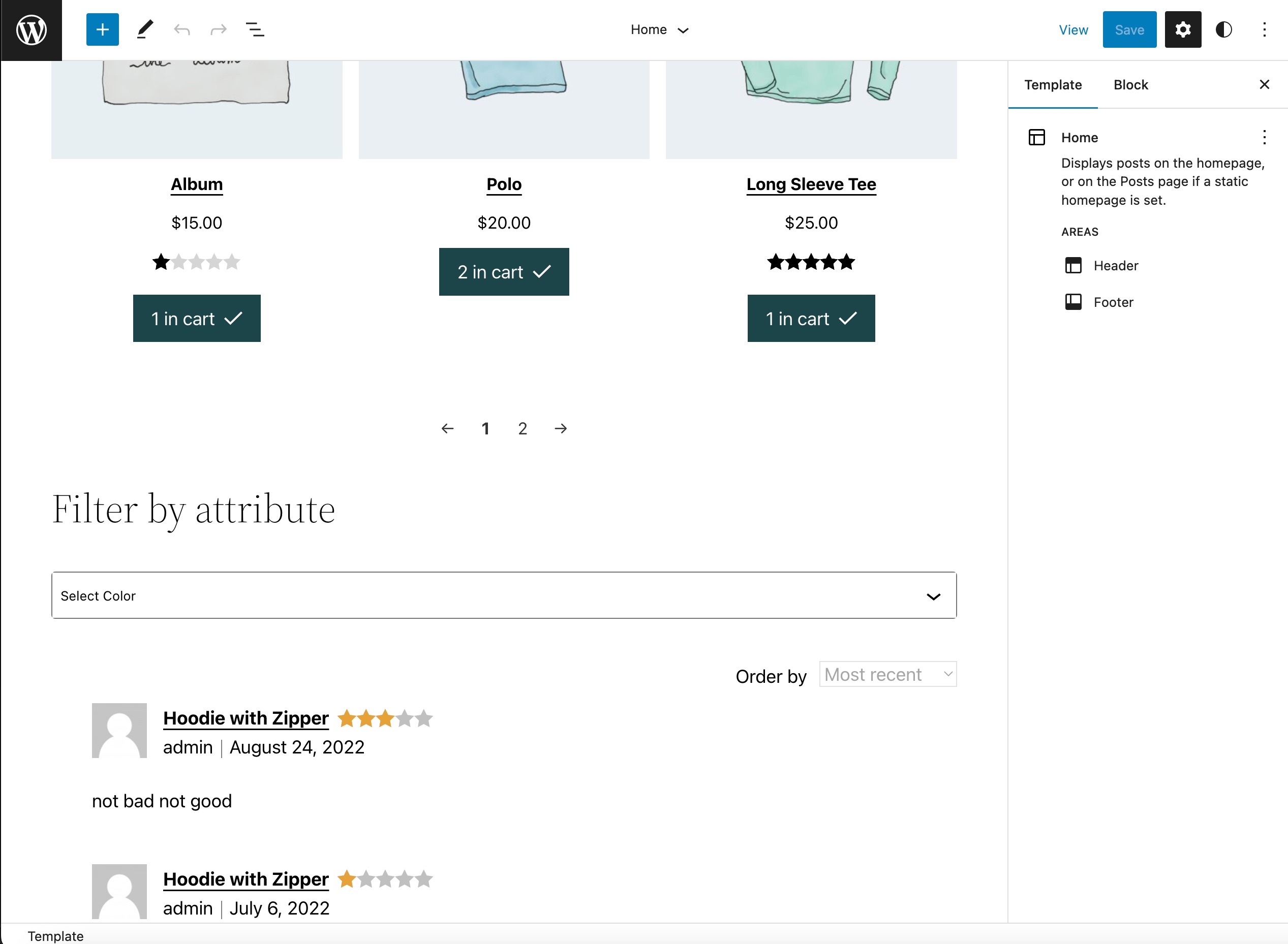
### FSE: Fix icon fonts not being loaded in the Site Editor [#35532](https://github.com/woocommerce/woocommerce/pull/35532)
|
||||||
|
|
||||||
|
1. Enable WooCommerce and WooCommerce Blocks.
|
||||||
|
2. Enable a block theme, and make sure you have some products with ratings.
|
||||||
|
3. Add the All Products block in the Site Editor.
|
||||||
|
4. Confirm that the 'Rating Star' icon is loading and the same goes for the '1 in cart' icon.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
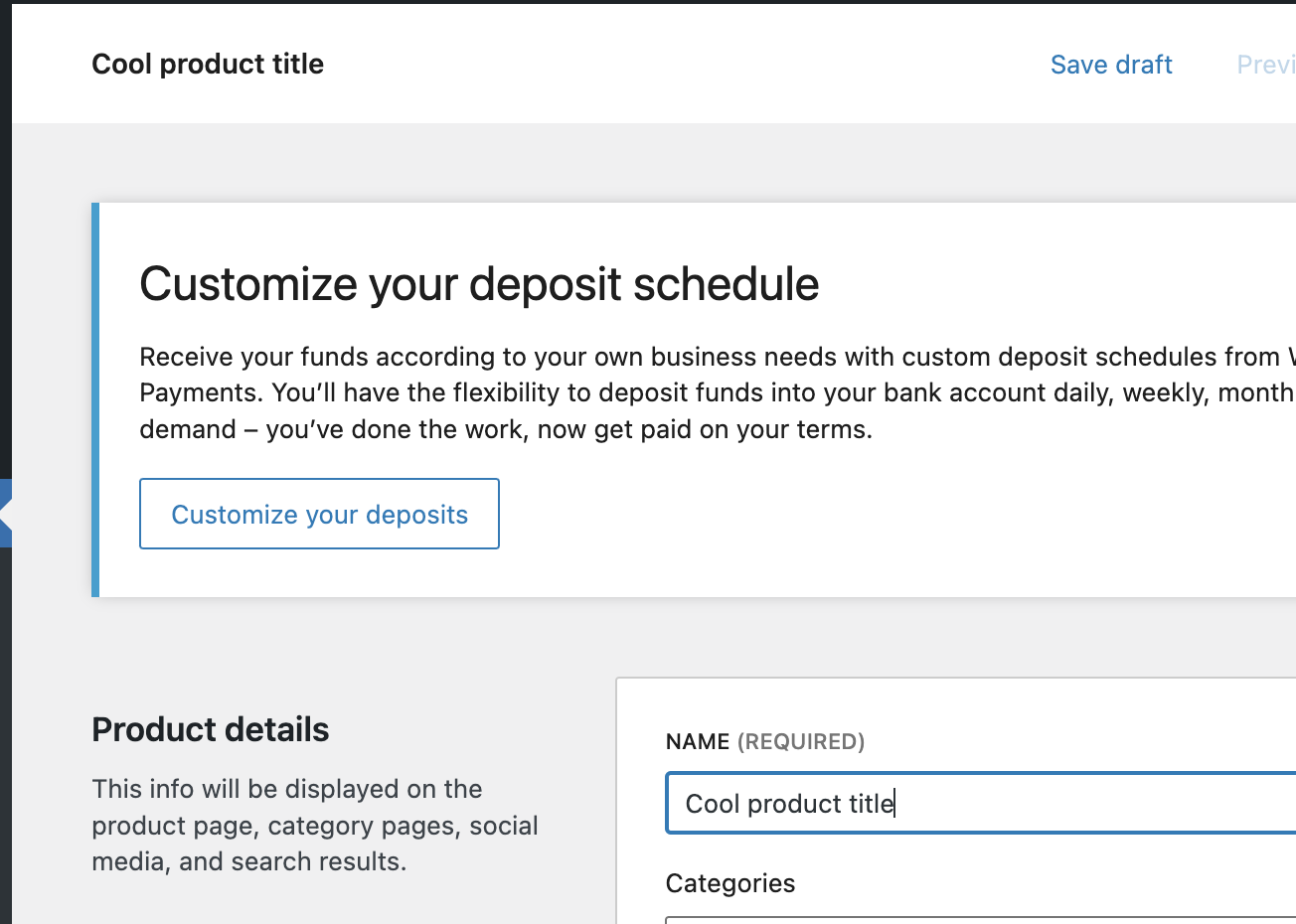
### Add product title to header when available [#35431](https://github.com/woocommerce/woocommerce/pull/35431)
|
||||||
|
|
||||||
|
1. Navigate to the new product management experience ( Products -> Add new (MVP) ).
|
||||||
|
2. Note that "New product" exists in the header initially
|
||||||
|
3. Type something in the product name field
|
||||||
|
4. Note that the header is updated to reflect this name
|
||||||
|
5. Delete the content from the product name field
|
||||||
|
6. Note that the header reverts to "New product"
|
||||||
|
7. Save the product as a draft or publish
|
||||||
|
8. Remove the content from the product name field
|
||||||
|
9. Note that the previously saved name shows in the header
|
||||||
|
10. Type some content in the product name field
|
||||||
|
11. Note that the header is updated to reflect those changes
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Fix bg color that was not covering the full page [#35476](https://github.com/woocommerce/woocommerce/pull/35476)
|
||||||
|
|
||||||
|
1. Go to the Add New (MVP) product page
|
||||||
|
2. The gray background should cover the full screen
|
||||||
|
|
||||||
|
### Add contextual product more menu [#35447](https://github.com/woocommerce/woocommerce/pull/35447)
|
||||||
|
|
||||||
|
1. Navigate to the new product management experience ( Add new (MVP) )
|
||||||
|
2. Click the "more" (vertical ellipsis) button in the top right of the header
|
||||||
|
3. Note that each of the links closes the menu
|
||||||
|
4. Note that clicking "Use the classic editor" takes you to the classic editing experience
|
||||||
|
5. Navigate back to the new experience and publish a product
|
||||||
|
6. Click again on "Use the classic editor"
|
||||||
|
7. Note that you are taken to the classic editor for the respective published product
|
||||||
|
|
||||||
|
### Add product status badge to product form header [#35460](https://github.com/woocommerce/woocommerce/pull/35460)
|
||||||
|
|
||||||
|
1. Navigate to the new product management experience ( Products -> Add new (MVP) )
|
||||||
|
2. Note that the initial badge in the header next to the title is "Unsaved"
|
||||||
|
3. Make some changes and click "Save draft"
|
||||||
|
4. Note that the badge is now "Draft"
|
||||||
|
5. Publish the product
|
||||||
|
6. Note that the badge is "In stock"
|
||||||
|
7. Manually set the product to "out of stock" in the inventory section and update
|
||||||
|
8. Note that the badge is "Out of stock"
|
||||||
|
9. Click "Track quantity for this product" and enter a positive quantity number and save
|
||||||
|
10. Note that the badge is "In stock"
|
||||||
|
11. Set the inventory quantity to `0` and save
|
||||||
|
12. Note that the badge is "Out of stock"
|
||||||
|
|
||||||
|
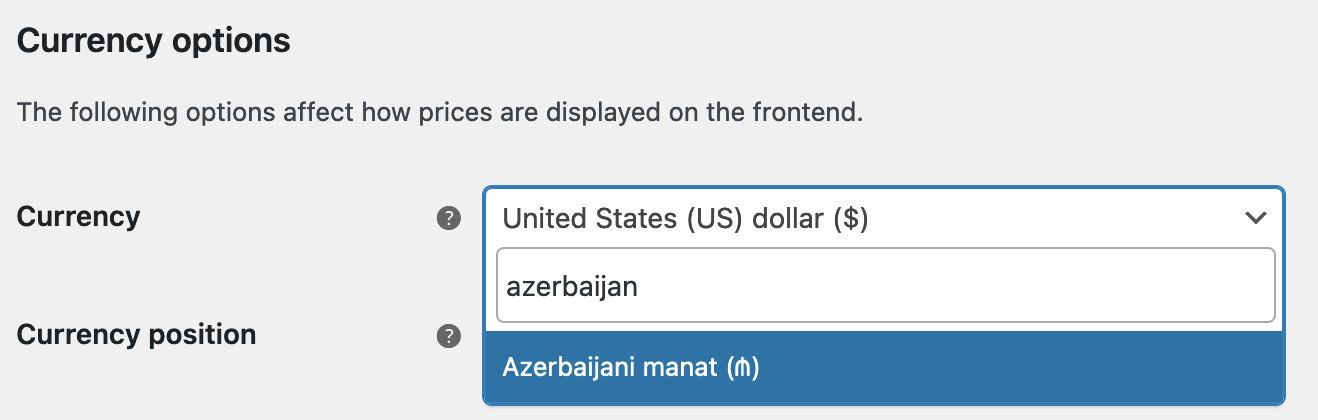
### Update the Azerbaijani manat symbol AZN [#30605](https://github.com/woocommerce/woocommerce/pull/30605)
|
||||||
|
|
||||||
|
1. Navigate to WooCommerce ▸ Settings ▸ General and update the currency settings so you are using the Azerbaijani Manat. Save.
|
||||||
|
2. Visit the storefront and ensure prices are displayed using the Manat ₼ symbol.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Do not use $_POST directly in validate_checkout [#35329](https://github.com/woocommerce/woocommerce/pull/35329)
|
||||||
|
|
||||||
|
Checkout validation should continue to work as it did previously. More specifically, we should ensure that we are still validating if the custom has agreed to the shop's terms and conditions (since the change touches that check):
|
||||||
|
|
||||||
|
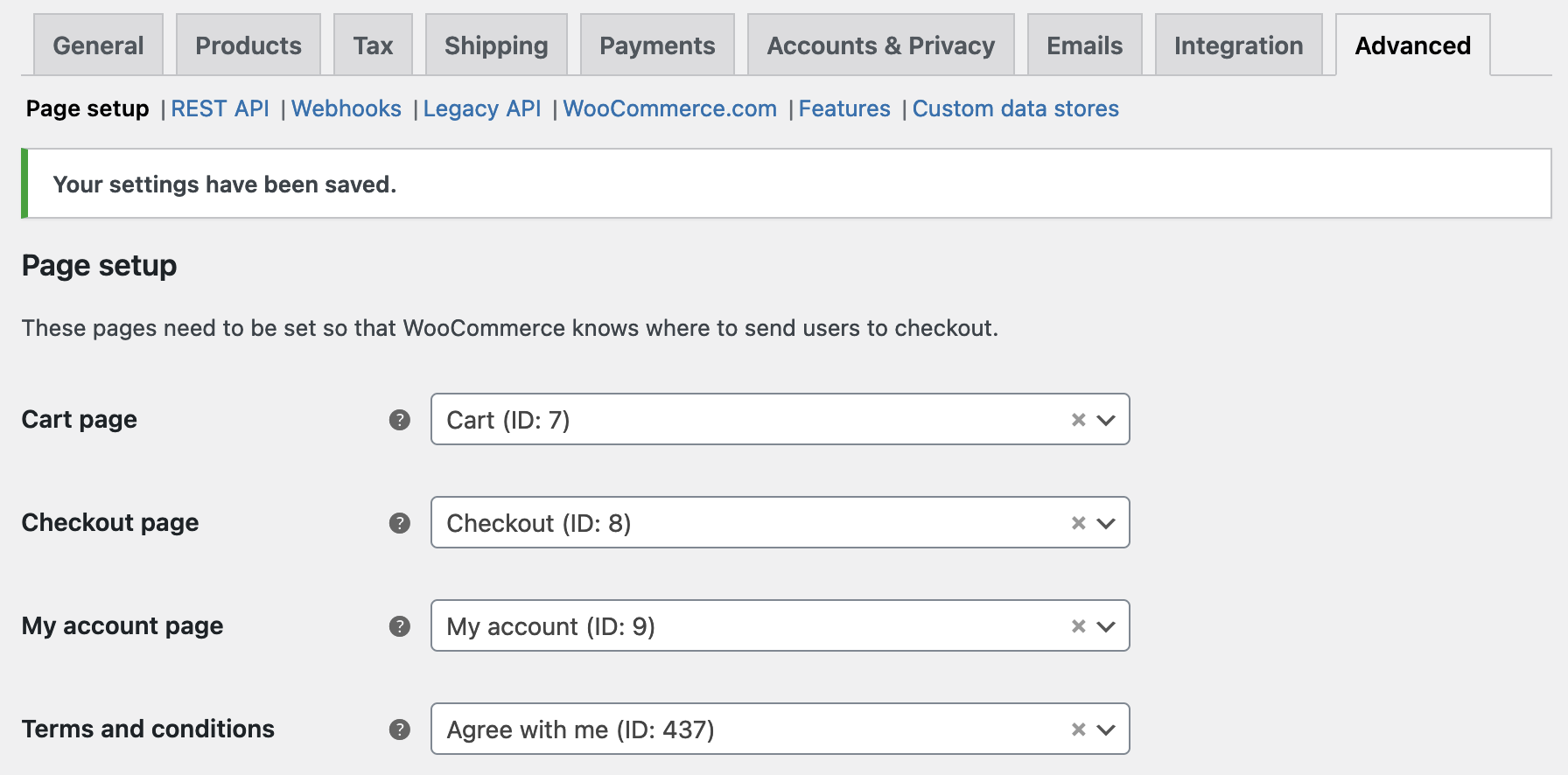
1. Ensure you have designated a terms and conditions page (via WooCommerce ▸ Settings ▸ Advanced ▸ Page Setup):
|
||||||
|
terms-and-conditions
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
2. As a customer, add a product to your cart and attempt to checkout. In the first instance, populate the checkout form correctly but avoid checking the box that indicates you agree with the terms and conditions:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
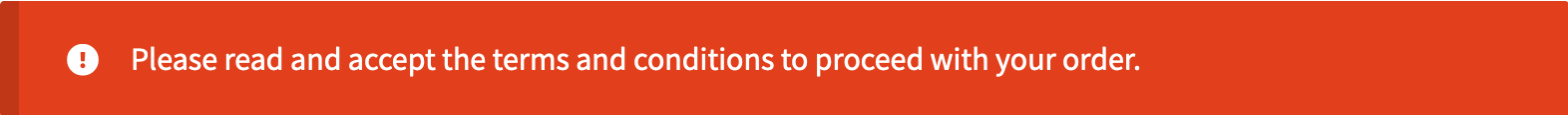
3. Consequently, on trying to checkout, you should see a warning as follows:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
4. Rinse and repeat; except agree to the terms and conditions. If all other fields are correctly populated, you should be able to checkout successfully.
|
||||||
|
5. Repeat again, but try to supply invalid values to other checkout fields (for example, you might provide an invalid postal code) and confirm validation successfully prevents this.
|
||||||
|
|
||||||
|
### Deploy the stacked layout in the Products Task experiment [#35611](https://github.com/woocommerce/woocommerce/pull/35611)
|
||||||
|
|
||||||
|
On a new install,
|
||||||
|
|
||||||
|
1. Click "Add Products" from the task list.
|
||||||
|
2. See that the new stacked layout screen is shown (compare to screenshot above).
|
||||||
|
3. Check the accordion functionality works by clicking "View more product types".
|
||||||
|
4. Click the "Physical product" list item.
|
||||||
|
5. See that the "New Product " screen is shown and is pre-filled to a "simple product" type.
|
||||||
|
|
||||||
|
### Collapse the short description module by default [#34619](https://github.com/woocommerce/woocommerce/pull/34619)
|
||||||
|
|
||||||
|
1. Visit the `Add new` product page
|
||||||
|
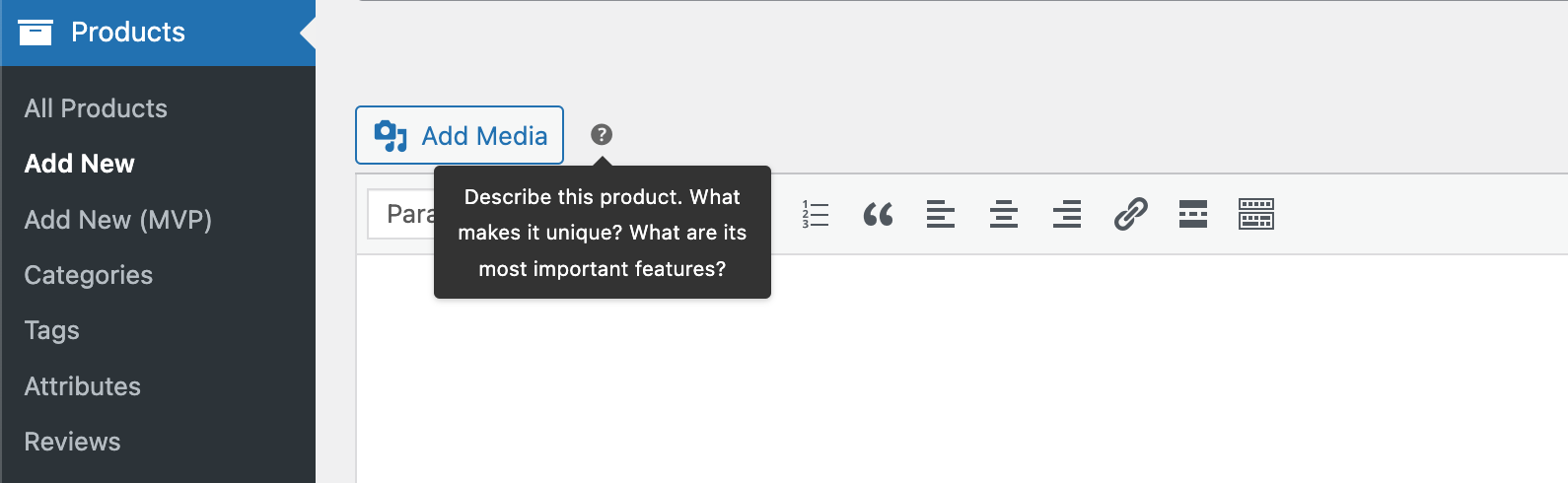
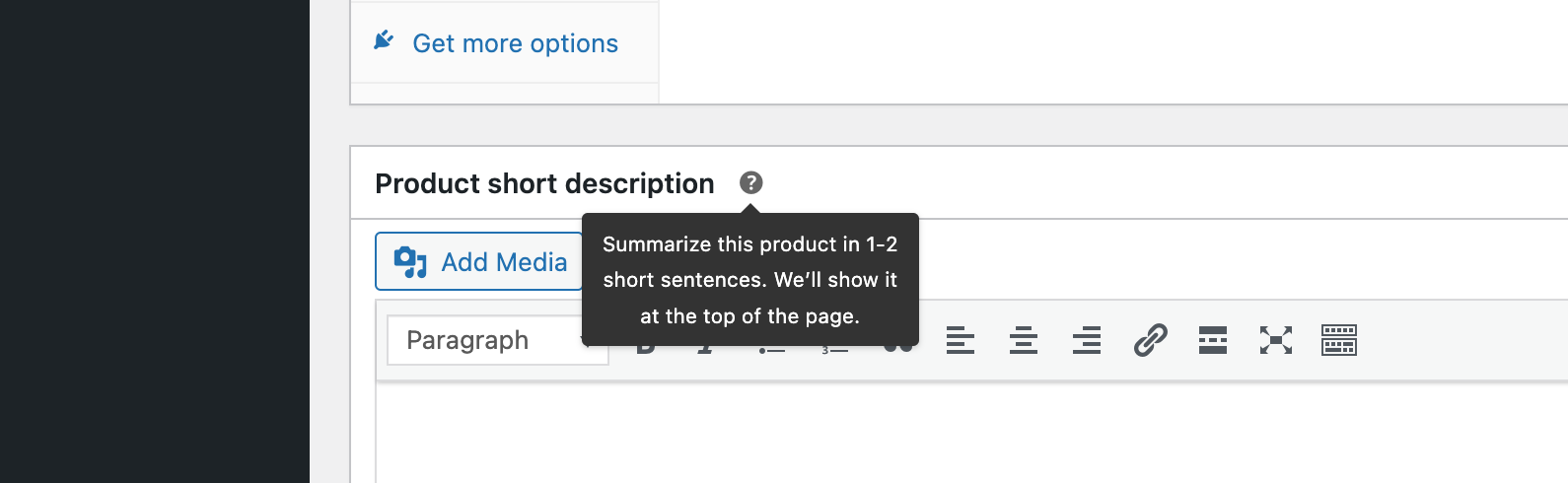
2. When hover the ? icon next to `Add media` button a tooltip should show like below:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
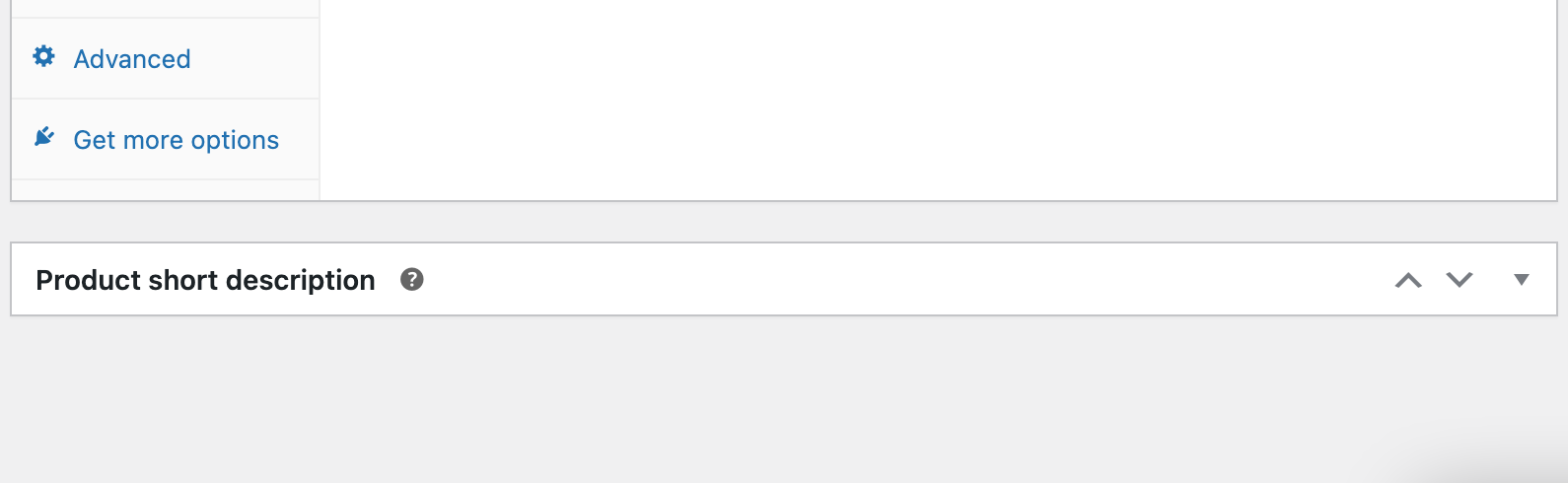
3. When hover the ? icon next to panel with title `Product short description` a tooltip should show like below:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
4. Every time the page is visited or refreshed the `Product short description` panel should remain collapsed by default.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Analytics: Fix advanced filtering date selection in WordPress 6.1. [#35644](https://github.com/woocommerce/woocommerce/pull/35644)
|
||||||
|
|
||||||
|
1. Install WCPay and use the Date filter on the Transactions or Disputes pages.
|
||||||
|
2. Select a date.
|
||||||
|
3. Click again on the date picker. Verify there is no error, and that date selection works properly.
|
||||||
|
4. Activate the filter and verify that the selected dates for the filter are applied properly.
|
||||||
|
|
||||||
|
### Analytics: Fix custom date range calendar styling in WP 6.1 [#35649](https://github.com/woocommerce/woocommerce/pull/35649)
|
||||||
|
|
||||||
|
1. Go to any Analytics page.
|
||||||
|
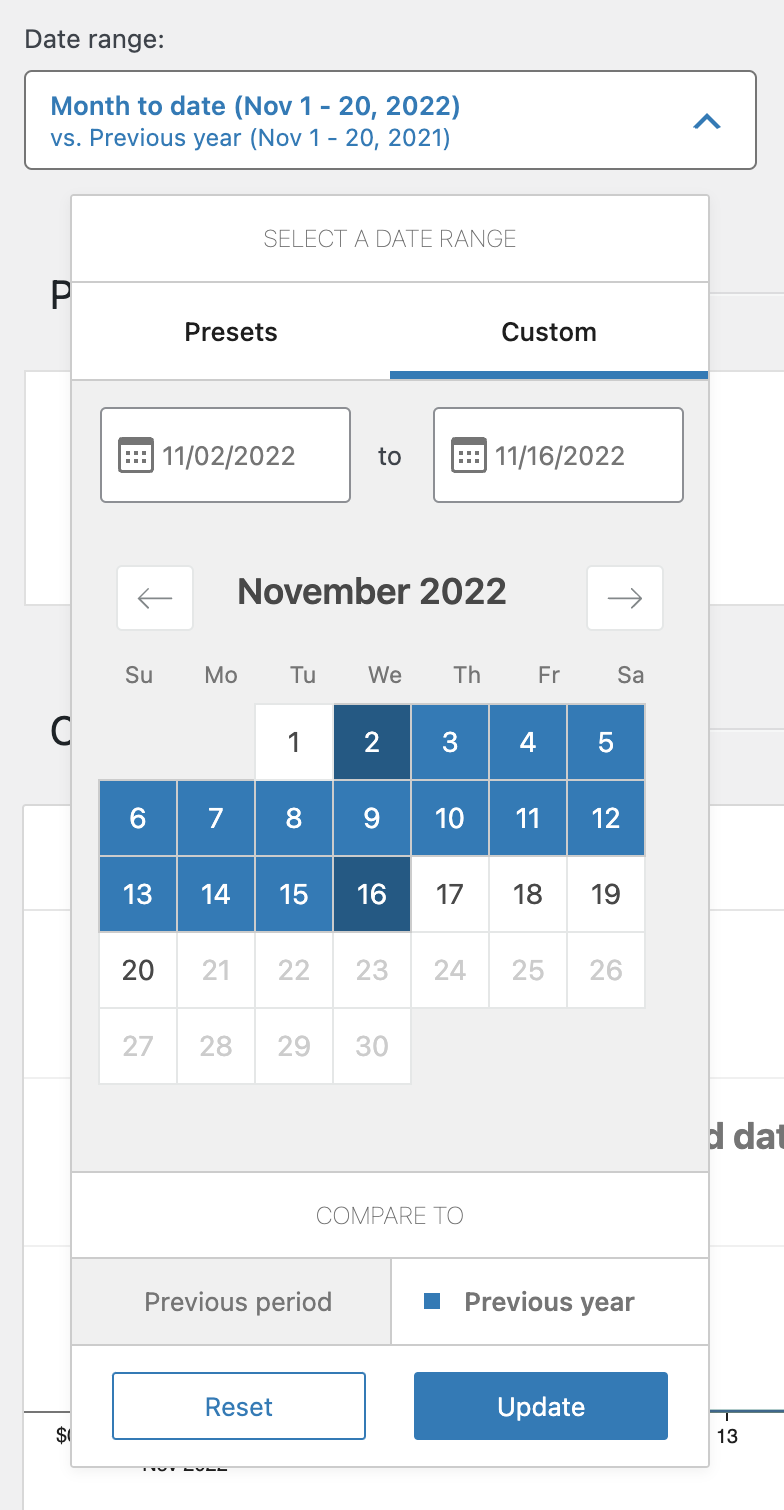
2. Click on the "Date range" and click "Custom".
|
||||||
|
3. Verify that the calendar styling is fixed.
|
||||||
|
|
||||||
|

|
||||||
Loading…
Reference in New Issue