Updated Release Testing Instructions WooCommerce 7.4 (markdown)
parent
bcefbb1119
commit
9869999c0d
|
|
@ -20,5 +20,98 @@ Blocks 9.3.0 [Testing instructions](https://github.com/woocommerce/woocommerce-b
|
||||||
Blocks 9.4.0 [Testing instructions](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/internal-developers/testing/releases/940.md)
|
Blocks 9.4.0 [Testing instructions](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/internal-developers/testing/releases/940.md)
|
||||||
|
|
||||||
Blocks 9.4.1 [Testing instructions](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/internal-developers/testing/releases/941.md)
|
Blocks 9.4.1 [Testing instructions](https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/internal-developers/testing/releases/941.md)
|
||||||
|
---
|
||||||
|
|
||||||
## WooCommerce Core Updates
|
## WooCommerce Core Updates
|
||||||
|
|
||||||
|
### _When we link directly to a Pull Request, please use the testing instructions in that Pull Request. If it mentions something like "Load this branch" you can assume the release you are testing._
|
||||||
|
|
||||||
|
### [Make sure attribute term dropdown adheres to sort order setting](https://github.com/woocommerce/woocommerce/pull/36047#top) #36047
|
||||||
|
**_Slack Workflow: WooCommerce Admin Start Manage_**
|
||||||
|
|
||||||
|
--
|
||||||
|
### [Fix product table dropdown on mobile](https://github.com/woocommerce/woocommerce/pull/36046#top) #36046
|
||||||
|
**_Slack Workflow: WooCommerce Admin Start Manage_**
|
||||||
|
|
||||||
|
--
|
||||||
|
### [Fix no email report on product filter](https://github.com/woocommerce/woocommerce/pull/35971#top) #35971
|
||||||
|
**_Slack Workflow: WooCommerce Admin Start Manage_**
|
||||||
|
|
||||||
|
1. Start a new store, finish the onboarding, and load the sample products in Step 7 (personalize your store) or import these products -> https://github.com/woocommerce/woocommerce/blob/trunk/plugins/woocommerce/sample-data/sample_products.csv
|
||||||
|
3. Set up payments ( I usually select cash on delivery )
|
||||||
|
4. Create a new order through the store, adding two different variable products of the same product (ex: Hoodie - Red, Hoodie - Green ) and checkout.
|
||||||
|
5. Go to **WooCommerce > Status > Scheduled Actions** and make sure there are no outstanding actions left (there is usually one daily one), if there is more then one, you can click `run` on each item to finish it.
|
||||||
|
6. Go to **Analytics > Orders** a single order should be displayed
|
||||||
|
7. Now select an advanced filter and select the Products filter. Search for your variable product (in my case: Hoodie) and select that.
|
||||||
|
12. Click `Download` and notice how it shows the popup to immediately download the reports
|
||||||
|
13. You can also check the network panel and look for the `wc-analytics/reports/orders?` request and check if the `X-WP-Total` response header returns the correct order number
|
||||||
|
|
||||||
|
--
|
||||||
|
|
||||||
|
### [Cleanup product task experiment](https://github.com/woocommerce/woocommerce/pull/35950#top) #35950
|
||||||
|
**_Slack Workflow: WooCommerce Core Setup List_**
|
||||||
|
|
||||||
|
--
|
||||||
|
|
||||||
|
### [Fix "Save changes?" modal saves the options after selecting the 'Discard' option](https://github.com/woocommerce/woocommerce/pull/36160#top) #36160
|
||||||
|
**_Slack Workflow: WooCommerce Core Setup Wizard**
|
||||||
|
|
||||||
|
--
|
||||||
|
|
||||||
|
### [Restore pre-7.2.0 quantity selector behavior](https://github.com/woocommerce/woocommerce/pull/36460#top) #36460
|
||||||
|
|
||||||
|
|
||||||
|
**_Slack Workflow: WooCommerce Core**
|
||||||
|
1. Ensure you have one product that is sold individually, and another regular product.
|
||||||
|
2. Visit the single product page of each:
|
||||||
|
- For the sold individually product, the quantity input should be hidden.
|
||||||
|
- For the regular product, the quantity input should be visible.
|
||||||
|
3. Add each item to the cart. Within the cart page:
|
||||||
|
- The sold individually product quantity selector should be hidden.
|
||||||
|
- The regular product should have a visible quantity selector.
|
||||||
|
|
||||||
|
--
|
||||||
|
|
||||||
|
### [Analytics: Decode HTML entities in CategoryBreadcrumbs](https://github.com/woocommerce/woocommerce/pull/36321#top) #36321
|
||||||
|
**_Slack Workflow: WooCommerce Admin Start Manage_**
|
||||||
|
|
||||||
|
--
|
||||||
|
|
||||||
|
### [Properly handle product filtering query vars when front page is ‘shop’](https://github.com/woocommerce/woocommerce/pull/36224#top) #36224
|
||||||
|
**_Slack Workflow: WooCommerce Core_**
|
||||||
|
|
||||||
|
1. Go to Settings > Reading. Select the radio button labeled "A static page" and choose your "Shop" page from in the "Homepage" dropdown.
|
||||||
|
2. Go to Appearance > Widgets and add some product filter widgets, such as "Filter by attribute" or "Filter by price".
|
||||||
|
3. Go to your site's homepage.
|
||||||
|
4. You should see the regular "Shop" page with products.
|
||||||
|
5. Use any of the filter widgets to filter the results and filtering should work as expected
|
||||||
|
|
||||||
|
--
|
||||||
|
|
||||||
|
### [Remove button styles if the block theme has button styles defined in theme.json](https://github.com/woocommerce/woocommerce/pull/36225#top) #36225
|
||||||
|
**_Slack Workflow: WooCommerce Core_**
|
||||||
|
|
||||||
|
|
||||||
|
1. Enable a theme which adds button styles via `theme.json` and is not Twenty Twenty-Three (ie: Zaino: you will be provided with the ZIP and install it).
|
||||||
|
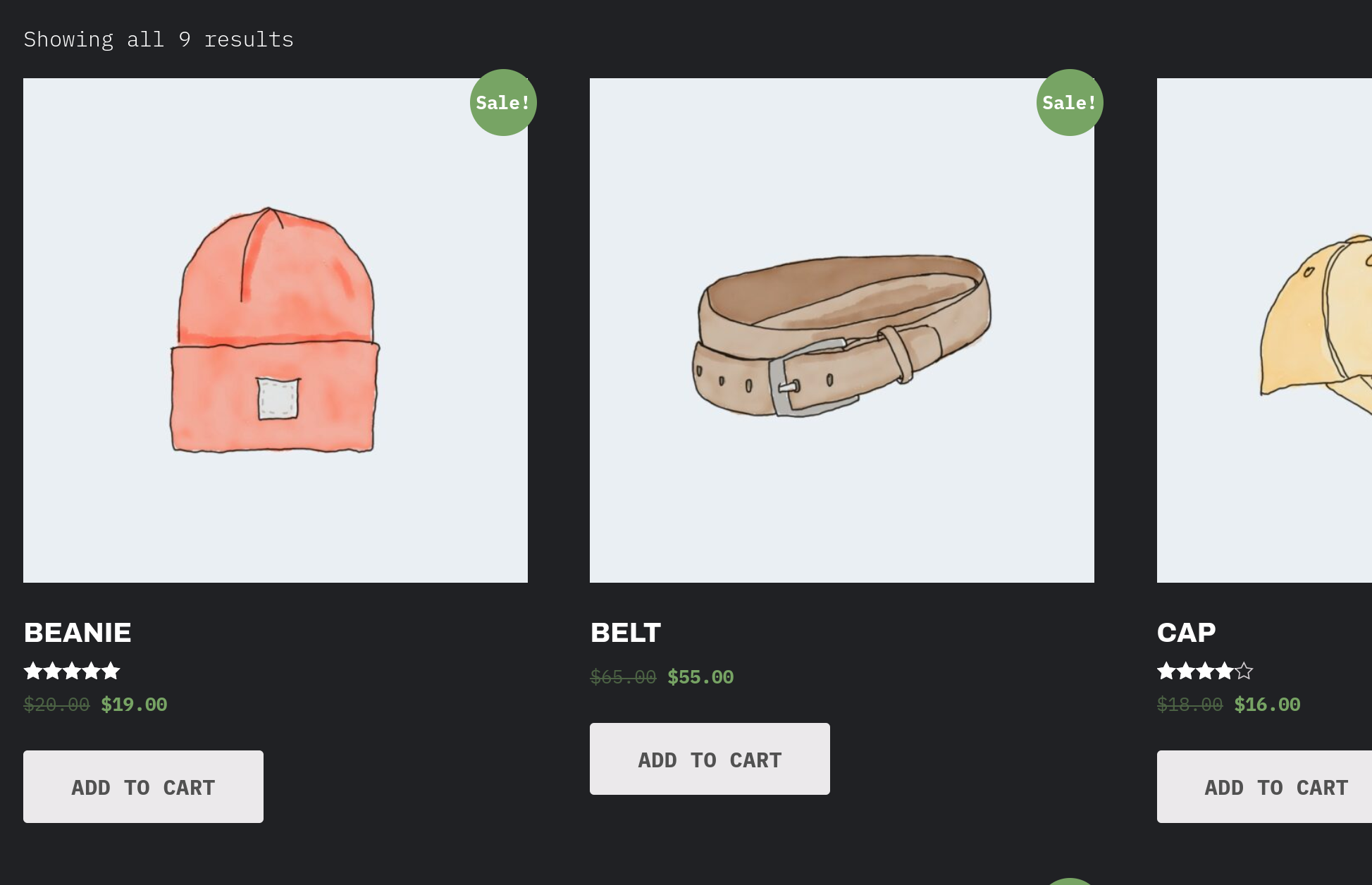
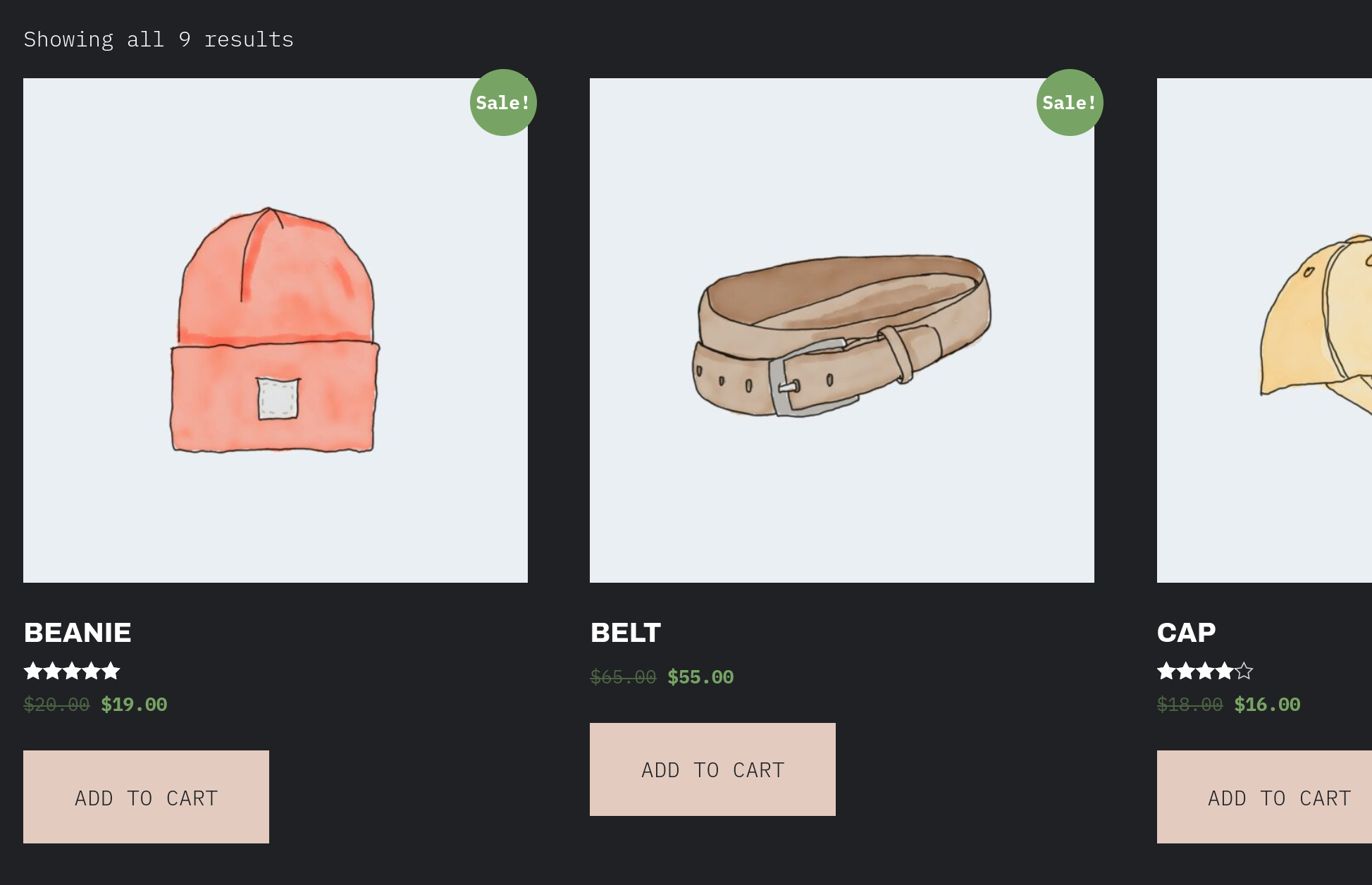
2. Go to the _Shop_ page.
|
||||||
|
3. Verify _Add to Cart_ buttons follow the theme style.
|
||||||
|
|
||||||
|
Before | After
|
||||||
|
--- | --
|
||||||
|
 | 
|
||||||
|
|
||||||
|
|
||||||
|
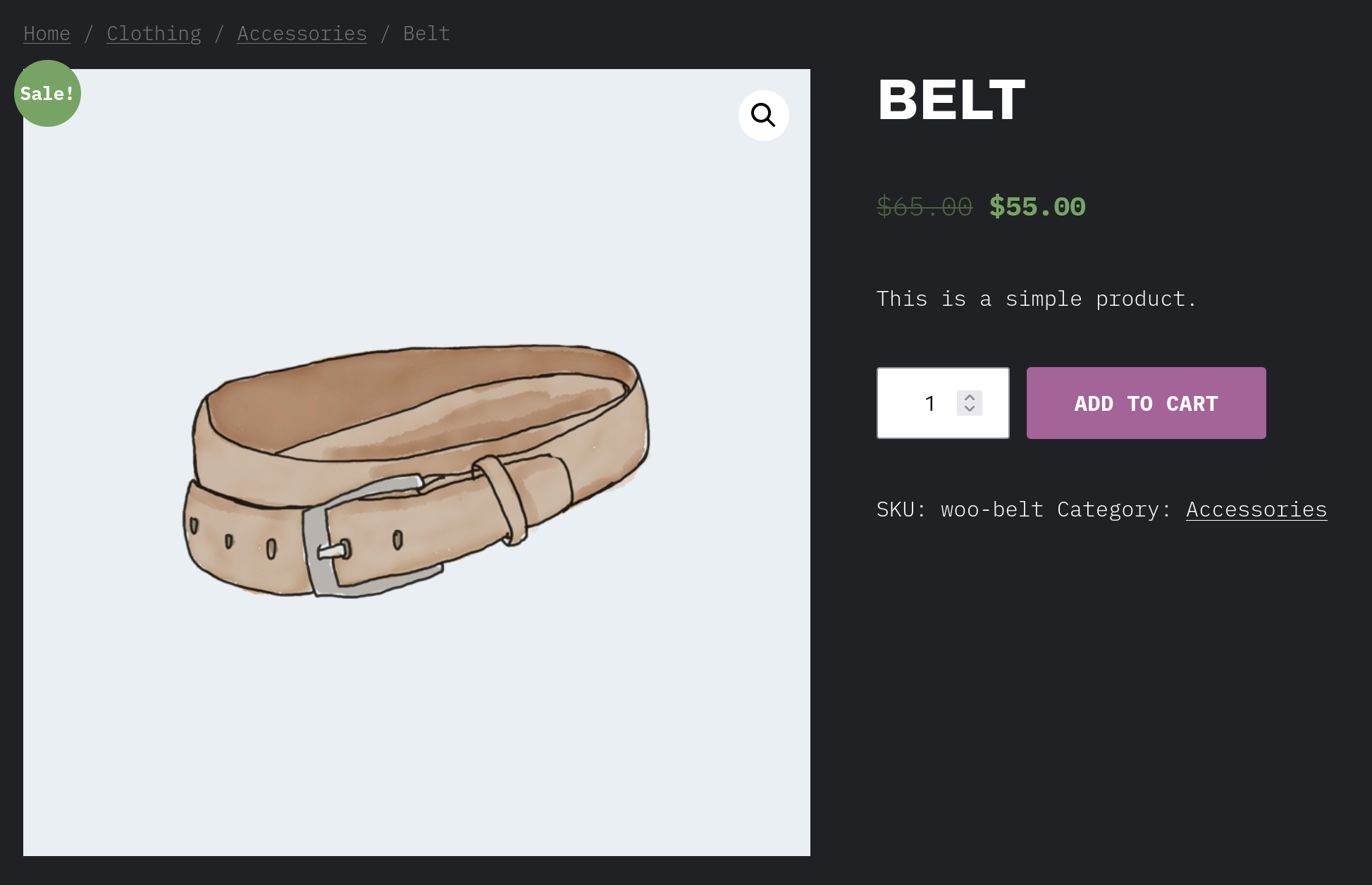
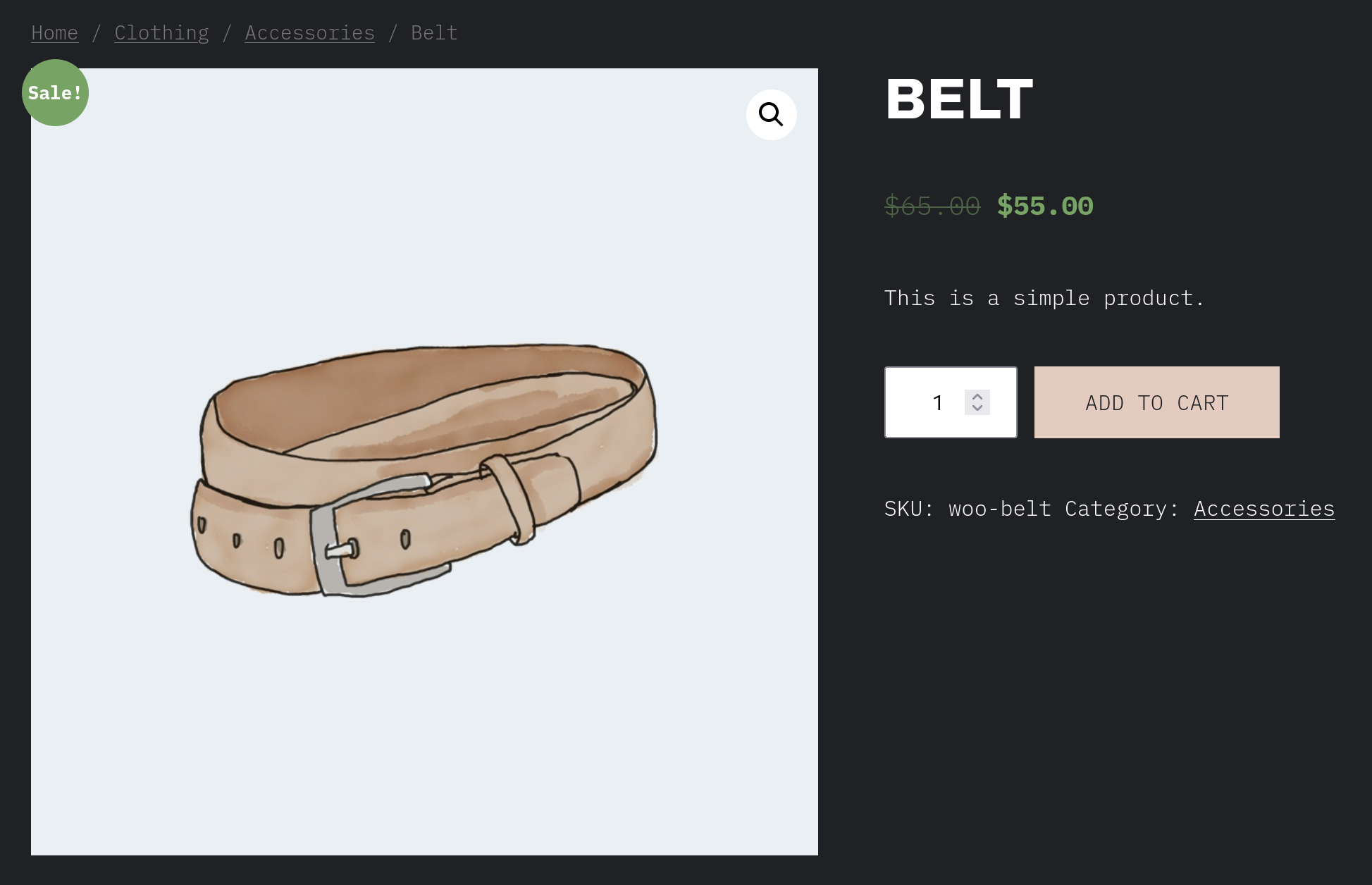
4. Go to the single product page.
|
||||||
|
5. Verify _Add to Cart_ button follows the theme style.
|
||||||
|
|
||||||
|
Before | After
|
||||||
|
--- | ---
|
||||||
|
 | 
|
||||||
|
|
||||||
|
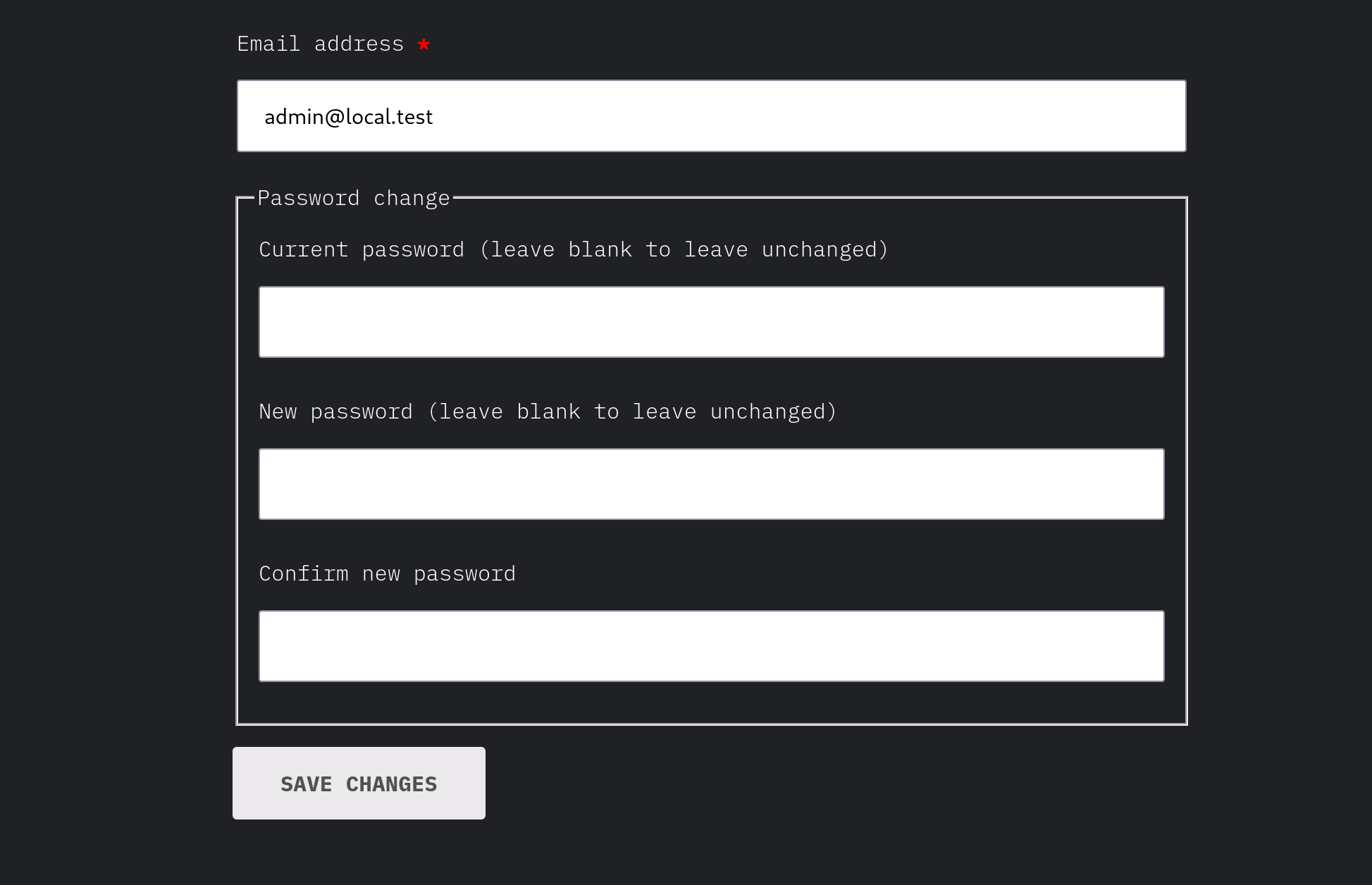
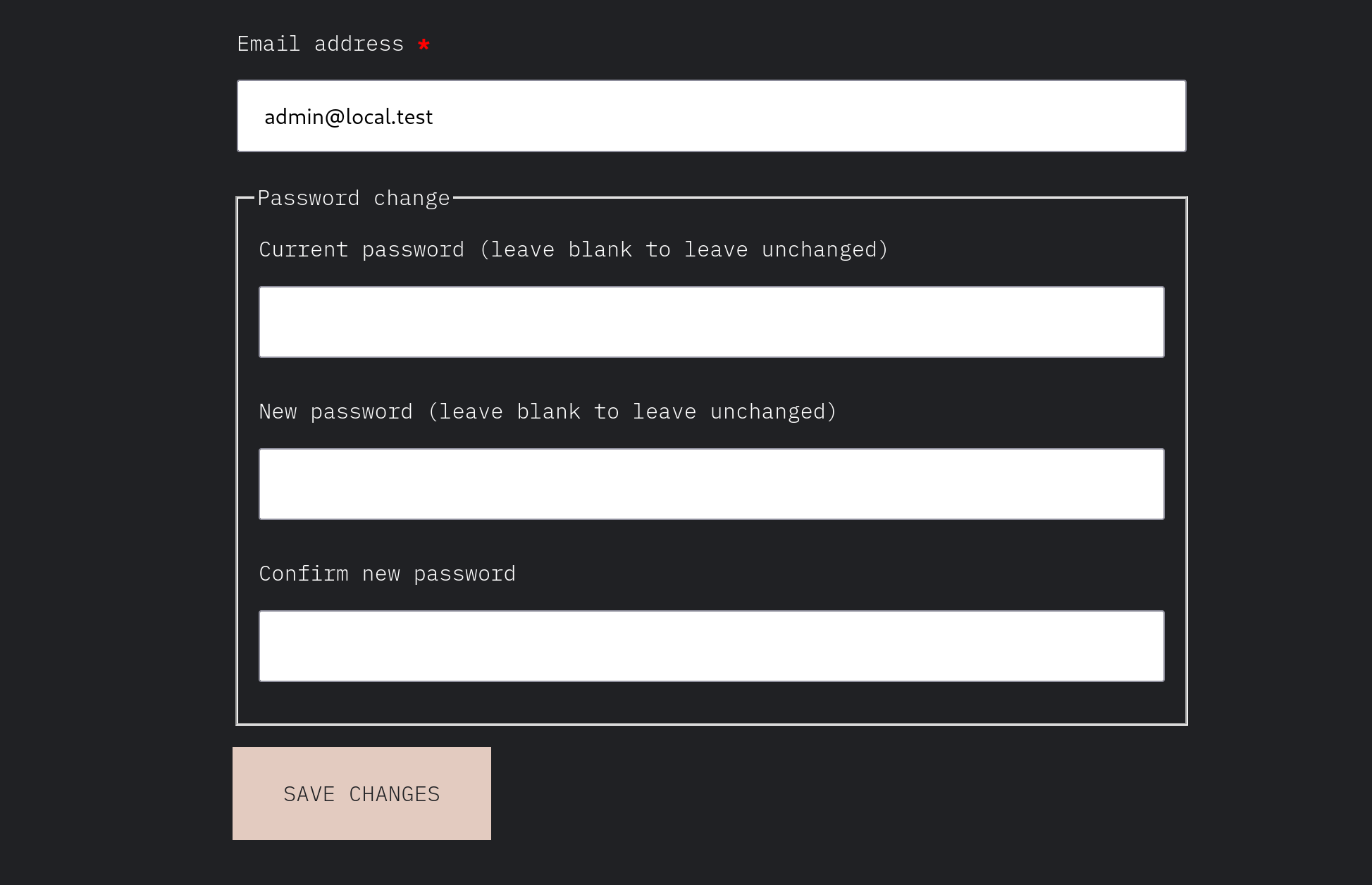
6. Repeat the same in other pages with buttons. Ie: _Account details_, _Cart_ (with cart shortcode), _Checkout_ (with checkout shortcode), etc.
|
||||||
|
|
||||||
|
Before | After
|
||||||
|
--- | ---
|
||||||
|
 | 
|
||||||
|
|
||||||
|
7. Now repeat the steps above with [Storefront](https://wordpress.org/themes/storefront/), another classic theme (ie: [GeneratePress](https://wordpress.org/themes/generatepress/)), [Twenty Twenty-Two](https://wordpress.org/themes/twentytwentytwo/) and [Twenty Twenty-Three](https://wordpress.org/themes/twentytwentythree/).
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue