Updated Release Testing Instructions WooCommerce 6.2 (markdown)
parent
95a2f9feaf
commit
cd7de75015
|
|
@ -51,6 +51,14 @@ On a new site, with English language settings:
|
||||||
4. Press **Add manually**.
|
4. Press **Add manually**.
|
||||||
5. No PHP warning should be visible.
|
5. No PHP warning should be visible.
|
||||||
|
|
||||||
|
### Fix setup wizard free features checkbox re-check itself
|
||||||
|
|
||||||
|
1. Go to Business Features tab in Setup Wizard
|
||||||
|
2. Deselect all extensions and reselect only 1
|
||||||
|
1. Click continue
|
||||||
|
1. Observe the other extensions are NOT re-selected before it navigates to the next screen
|
||||||
|
|
||||||
|
|
||||||
## WooCommerce Blocks Updates:
|
## WooCommerce Blocks Updates:
|
||||||
|
|
||||||
### Blocks 6.7.0
|
### Blocks 6.7.0
|
||||||
|
|
@ -58,19 +66,6 @@ On a new site, with English language settings:
|
||||||
|
|
||||||
## WooCommerce Core Updates:
|
## WooCommerce Core Updates:
|
||||||
|
|
||||||
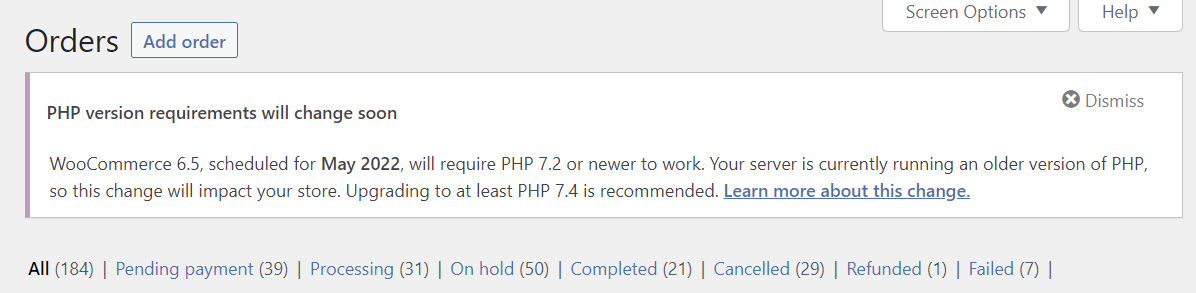
### Add an admin notice about the upcoming change in PHP requirements [#31557](https://github.com/woocommerce/woocommerce/pull/31557)
|
|
||||||
1. Create a WooCommerce test site with PHP version lower than 7.2.
|
|
||||||
1. Navigate to any admin page, e.g. Orders.
|
|
||||||
1. Verify that this notice IS SHOWN:
|
|
||||||

|
|
||||||
1. Create a WooCommerce test site with PHP version equal to 7.2.
|
|
||||||
1. Navigate to any admin page, e.g. Orders.
|
|
||||||
1. Verify that the notice in Step 3 IS NOT SHOWN.
|
|
||||||
1. Create a WooCommerce test site with PHP version higher than 7.2.
|
|
||||||
1. Navigate to any admin page, e.g. Orders.
|
|
||||||
1. Verify that the notice in Step 3 IS NOT SHOWN.
|
|
||||||
|
|
||||||
|
|
||||||
### Fix PhotoSwipe lightbox "close" triggering elements covered by it on mobile [#31591](https://github.com/woocommerce/woocommerce/pull/31591)
|
### Fix PhotoSwipe lightbox "close" triggering elements covered by it on mobile [#31591](https://github.com/woocommerce/woocommerce/pull/31591)
|
||||||
1. Use Storefront or other theme that displays a menu toggle on narrow viewports
|
1. Use Storefront or other theme that displays a menu toggle on narrow viewports
|
||||||
1. Use a mobile device or simulator to open a single product page
|
1. Use a mobile device or simulator to open a single product page
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue