Updated Release Testing Instructions WooCommerce 6.2 (markdown)
parent
9556afdb67
commit
de1a4c9cbe
|
|
@ -78,6 +78,48 @@ On a new site, with English language settings:
|
|||
1. Ensure that the close button overlaps with the menu toggle (you might need to force some CSS margins to accomplish)
|
||||
1. Verify that tapping close does not trigger the menu toggle
|
||||
|
||||
### 2022 theme stylings for product and shop pages. [#31536](https://github.com/woocommerce/woocommerce/pull/31536)
|
||||
1. Switch to WP 5.9 beta.
|
||||
2. Switch to 2022 theme.
|
||||
3. View shop and individual product page.
|
||||
4. Verify that the styling of these pages are consistent with the expected designs for the TT2 Theme.
|
||||
|
||||
### Style My Account Pages for 2022 Theme [#31575](https://github.com/woocommerce/woocommerce/pull/31575)
|
||||
1. Switch to WP 5.9 beta.
|
||||
1. Switch to 2022 theme.
|
||||
1. View all my account pages (with and without placing orders and having downloads)
|
||||
1. Log out and view login form.
|
||||
1. Verify that the styling of these pages are consistent with the expected designs for the TT2 Theme.
|
||||
|
||||
### Checkout tweaks for 2022 compatibility [#31619](https://github.com/woocommerce/woocommerce/pull/31619)
|
||||
1. Switch to WP 5.9 beta.
|
||||
1. Switch to 2022 theme.
|
||||
1. Go to the checkout page after adding a few products in the cart.
|
||||
2. Make sure shipping and payment-related information is displayed properly.
|
||||
3. Submit an empty form and make sure error messages are displayed properly.
|
||||
|
||||
### Basis of overlay used when processing Twenty Twenty-Two checkout. [#31633](https://github.com/woocommerce/woocommerce/pull/31633)
|
||||
1. Switch to WP 5.9 beta.
|
||||
1. Switch to 2022 theme.
|
||||
1. Add products to the cart and proceed to the Checkout page.
|
||||
1. In the Checkout page, enter valid details to the Checkout form.
|
||||
1. Pay for the order.
|
||||
1. Notice that the blocked UI overlay (that 'greys out' the checkout form and displays a spinner after submitting the form) was visible.
|
||||
1. Verify that the blocked UI overlay appears in other places as well.
|
||||
|
||||
### Fix order details table width on narrow viewports. [#31634](https://github.com/woocommerce/woocommerce/pull/31634)
|
||||
1. Switch to WP 5.9 beta.
|
||||
1. Switch to 2022 theme.
|
||||
1. As a customer, add products to your cart and proceed to the Checkout page.
|
||||
1. Fill the Checkout form and submit. You should be taken to the Order Details page.
|
||||
1. Shorten the width of your browser's viewport.
|
||||
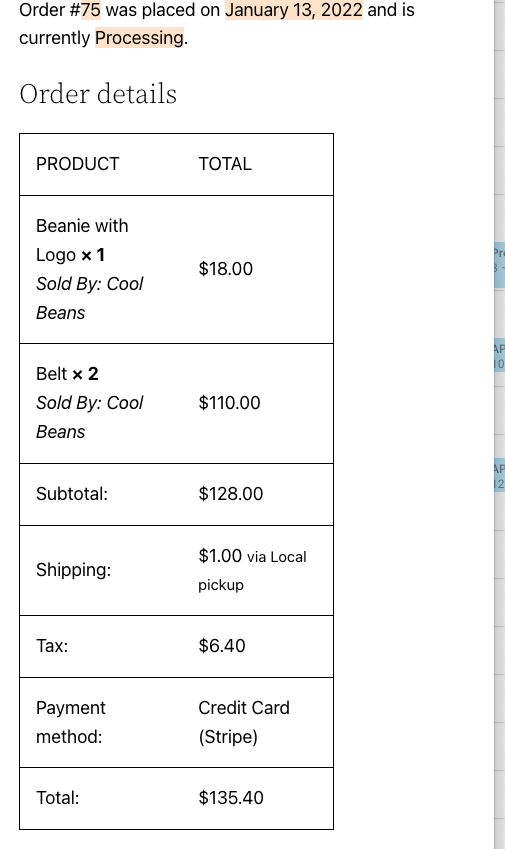
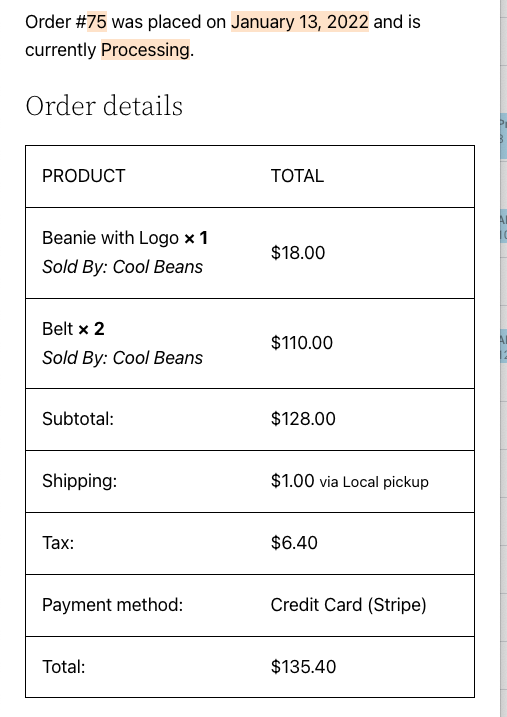
1. Verify that the order details table width is not too short as shown in the "After" screenshot below:
|
||||
| Before | After |
|
||||
|--------|-------|
|
||||
|  |  |
|
||||
1. Navigate to My Account > Orders > open the order.
|
||||
1. Shorten the width of your browser's viewport.
|
||||
1. Verify that the order details table width is not too short
|
||||
|
||||
## WooCommerce API Updates:
|
||||
|
||||
|
|
@ -86,4 +128,4 @@ On a new site, with English language settings:
|
|||
1. Add a new coupon in wp-admin → Coupons → Add New.
|
||||
2. Publish the coupon (since only published coupons will be available in the API response).
|
||||
3. In the API, run `GET /wp-json/wc/v3/coupons`.
|
||||
4. Confirm that the `status` field is available in the API response.
|
||||
4. Confirm that the `status` field is available in the API response.
|
||||
Loading…
Reference in New Issue