From ebf160c94264d4a2b99564fea76672652e0313f6 Mon Sep 17 00:00:00 2001
From: =?UTF-8?q?Alejandro=20L=C3=B3pez=20Ariza?=
<45979455+alopezari@users.noreply.github.com>
Date: Mon, 20 Jun 2022 20:03:06 +0200
Subject: [PATCH] Updated Release Testing Instructions WooCommerce 6.7
(markdown)
---
...se-Testing-Instructions-WooCommerce-6.7.md | 550 +++++++++++++++++-
1 file changed, 549 insertions(+), 1 deletion(-)
diff --git a/Release-Testing-Instructions-WooCommerce-6.7.md b/Release-Testing-Instructions-WooCommerce-6.7.md
index 11e5fa5..ad0175f 100644
--- a/Release-Testing-Instructions-WooCommerce-6.7.md
+++ b/Release-Testing-Instructions-WooCommerce-6.7.md
@@ -3,4 +3,552 @@ WooCommerce 6.7 includes:
---
-TBD
\ No newline at end of file
+## WooCommerce Core Updates
+
+
+
+
+### Interactive Walkthrough - Spotlight Tour ([#33452](https://github.com/woocommerce/woocommerce/pull/33452), [#33268](https://github.com/woocommerce/woocommerce/pull/33268), [#33395](https://github.com/woocommerce/woocommerce/pull/33395), [#33400](https://github.com/woocommerce/woocommerce/pull/33400)))
+**_Workflow: WooCommerce Core_**
+
+
+1. Start with a fresh install of WooCommerce
+2. Install and activate the latest [WooCommerce Test Helper plugin](https://github.com/woocommerce/woocommerce-admin-test-helper/releases/tag/v0.7.6)
+
+**Scenario 1: Spotlight tour is shown when adding a new physical product from template**
+1. Enable experimental-product-tour feature flag via WooCommerce Admin Test Helper
+2. Go to Woocommerce > Home
+3. Click Add my products task
+4. Select "Start with a template"
+5. Select "Physical product"
+6. Confirm spotlight tour is shown with the following features.
+7. The number of steps is always visible.
+8. The number of steps is reduced to 8.
+9. The page scrolls up and down automatically based on the information highlighted.
+10. Complete the step tour
+11. Click the "Enable guided mode" button
+12. Observe that the tour is shown again.
+13. Create another product with another product type
+14. Observe that the "Enable guided mode" button is NOT displayed.
+
+
+**Scenario 2: Spotlight tour follows the referenced element even when it moves or resizes**
+1. Enable experimental-product-tour feature flag via WooCommerce Admin Test Helper
+2. Go to Woocommerce > Home
+3. Click Add my products task
+4. Select "Start with a template"
+5. Select "Physical product"
+6. Once the spotlight tour has started, open your browser console and enter the following snippet to move the product title in the UI:
+```
+document.querySelector("input.wp-tour-kit-spotlit").parentElement.insertBefore(document.createElement("p", "a"), document.querySelector("input.wp-tour-kit-spotlit"))
+```
+7. Check that the spotlight follows the "product title" field even though it was moved
+8. Continue the walkthrough until you reach the "description" field, then enter a big text so that it exceeds the default element size
+9. Check that the spotlight is resized to be aligned with the "description" field
+Note: please find a [recording](https://user-images.githubusercontent.com/27843274/174014964-983b908b-8482-4852-ba73-da6c2e808780.mp4) to get a better understanding of the behaviour of this change.
+
+
+**Scenario 3: Events are tracked successfully when creating a product from template using the previous walkthrough**
+1. **Without** enabling the `woocommerce_products_tour` experiment
+2. Open your browser console and make sure tracking is enabled
+3. Enable tracking debugging with `localStorage.setItem( 'debug', 'wc-admin:*' )`
+4. Go to WooCommerce > Home > Add my products > Start with a template > Physical product
+5. Observe `wcadmin_walkthrough_product_view` track with props `{ spotlight: no, product_template: physical }`
+6. Click on `dismiss` button, observe `wcadmin_walkthrough_product_dismissed` with props `{ step_name: 'old-product-name' }`
+7. Refresh the browser to get the walkthrough again
+8. Click on `Next` until finish
+9. Observe `wcadmin_walkthrough_product_completed` track
+
+
+**Scenario 4: Events are tracked successfully when creating a product from template using the new walkthrough (spotlight tour)**
+1. Enable `experimental-product-tour`
+2. Go to Tools > WCA Test Helper > Experiments
+3. Add `woocommerce_products_tour` to treatment
+4. Go to WooCommerce > Home > Add my products > Start with a template > Physical product
+5. Observe `wcadmin_walkthrough_product_view` track with props `{ spotlight: yes, product_template: physical }`
+6. Click on `x` button, observe `wcadmin_walkthrough_product_dismissed` with props `{ step_name: 'product-name' }`
+7. Click on "Enable guided mode", observe `wcadmin_walkthrough_product_enable_button_click` track
+8. Click on `Next`, observe `wcadmin_walkthrough_product_step_completed` with props `{ step_name: 'product-name', added_info: 'no' }`
+9. Type in something to the product description and click on `Next`
+10. Observe `wcadmin_walkthrough_product_step_completed` with props `{ step_name: 'product-description', added_info: 'yes' }`
+11. Click on `Next` until finish
+12. Observe `wcadmin_walkthrough_product_completed` track
+
+
+
+
+
+
+
+
+
+
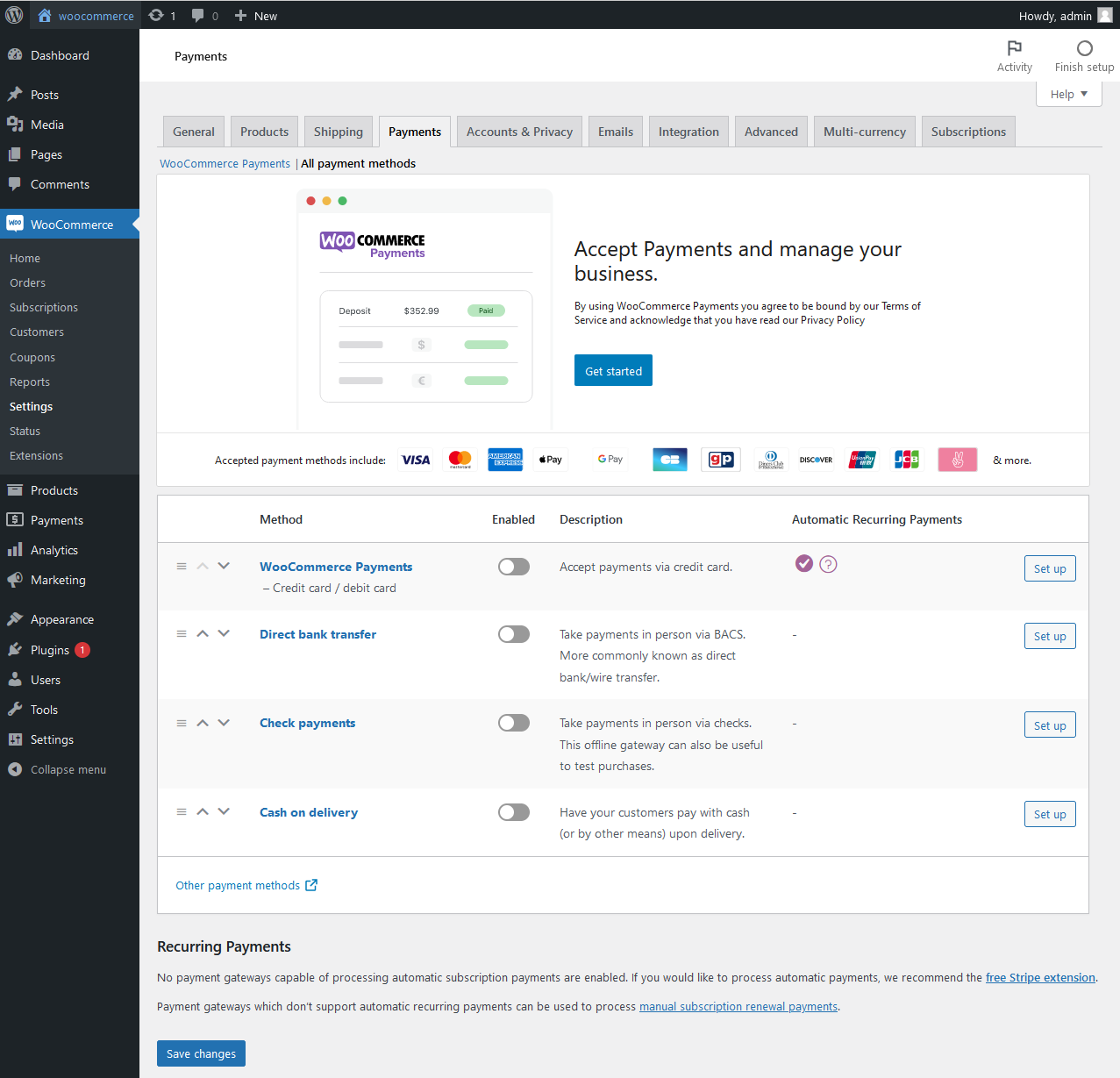
+**Scenario 1 WCPay eligible and WCPay not installed -> Should not see the banner**
+1. Navigate to WooCommerce > Settings and Set the store country to an eligible WooCommerce Payments country, such as United States. (List of eligible countries here https://woocommerce.com/document/payments/countries/#section-1).
+1. Navigate to WooCommerce > Settings and click Payments tab to trigger the experiment check and populate it into our helper plugin.
+1. Navigate to **Tools > WCA Test Helper > Experiments** and toggle 'woocommerce_payments_settings_banner_2022_*' to control
+1. Go back to WooCommerce > Settings > Payments tab.
+1. WCPay eligible and WCPay not installed -> Should not see the banner
+
+
+
+**Scenario 2 WCPay ineligible and/or WCPay not installed -> Should not see the banner**
+1. Navigate to WooCommerce > Settings and Set the store country to an ineligible WooCommerce Payments country, such as Norway. (List of eligible countries here [https://woocommerce.com/document/payments/countries/#section-1](https://woocommerce.com/document/payments/countries/#section-1)).
+1. Navigate to WooCommerce > Settings and click Payments tab to trigger the experiment check and populate it into our helper plugin.
+1. Navigate to **Tools > WCA Test Helper > Experiments** and toggle 'woocommerce_payments_settings_banner_2022_*' to control
+1. Go back to WooCommerce > Settings > Payments tab.
+1. WCPay ineligible and/or WCPay not installed -> Should not see the banner
+
+**Scenario 3 WCPay eligible and WCPay installed but setup incomplete and assigned to 'control' -> Should not see the banner**
+1. Navigate to WooCommerce > Settings and Set the store country to an eligible WooCommerce Payments country, such as United States. (List of eligible countries here https://woocommerce.com/document/payments/countries/#section-1).
+1. Navigate to WooCommerce > Settings and click Payments tab to trigger the experiment check and populate it into our helper plugin.
+1. Navigate to **Tools > WCA Test Helper > Experiments** and toggle 'woocommerce_payments_settings_banner_2022_*' to control
+1. Install and activate the WooCommerce Payments plugin directly using the WordPress plugin screen.
+1. Go back to WooCommerce > Settings > Payments tab.
+1. WCPay eligible and WCPay installed but setup incomplete and assigned to 'control' -> Should not see the banner
+
+**Scenario 4 WCPay eligible and WCPay installed but setup incomplete and assigned to 'treatment' -> Should see the banner**
+1. Navigate to WooCommerce > Settings and Set the store country to an eligible WooCommerce Payments country, such as United States. (List of eligible countries here https://woocommerce.com/document/payments/countries/#section-1).
+1. Navigate to WooCommerce > Settings and click Payments tab to trigger the experiment check and populate it into our helper plugin.
+1. Navigate to **Tools > WCA Test Helper > Experiments** and toggle 'woocommerce_payments_settings_banner_2022_*' to treatment
+1. Install and activate the WooCommerce Payments plugin directly using the WordPress plugin screen.
+1. Go back to WooCommerce > Settings > Payments tab.
+1. WCPay eligible and WCPay installed but setup incomplete and assigned to 'treatment' -> Should see the banner
+
+
+**Scenario 5 WCPay eligible and WCPay installed but setup incomplete and assigned to 'treatment' -> Should see the banner -> Skip payment welcome screen**
+1. Navigate to WooCommerce > Settings and Set the store country to an eligible WooCommerce Payments country, such as United States. (List of eligible countries here https://woocommerce.com/document/payments/countries/#section-1).
+1. Navigate to WooCommerce > Settings and click Payments tab to trigger the experiment check and populate it into our helper plugin.
+1. Navigate to **Tools > WCA Test Helper > Experiments** and toggle 'woocommerce_payments_settings_banner_2022_*' to treatment
+1. Install and activate the WooCommerce Payments plugin directly using the WordPress plugin screen.
+1. Go back to WooCommerce > Settings > Payments tab.
+1. WCPay eligible and WCPay installed but setup incomplete and assigned to 'treatment' -> Should see the banner
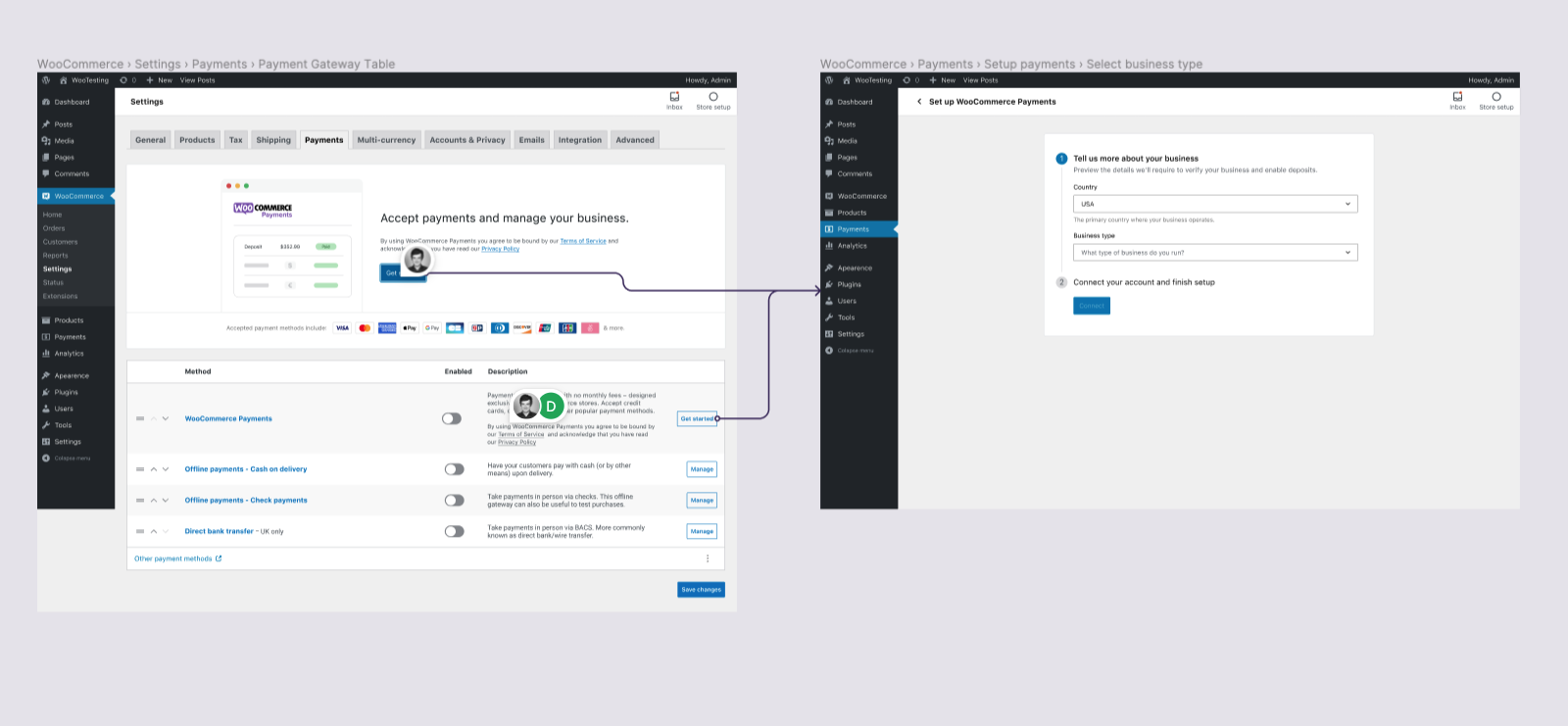
+1. Click WCPay "Get Started" button in the banner
+1. Confirm the button redirects you to the WC Pay connect page.
+1. Go back and Click WCPay "Get Started" button in the payments table
+1. Confirm the button also redirects you to the WC Pay connect page.
+
+
+
+**Scenario 6 WCPay eligible and WCPay installed and setup completed and assigned to 'treatment' -> Should not see the banner**
+1. Navigate to WooCommerce > Settings and Set the store country to an eligible WooCommerce Payments country, such as United States. (List of eligible countries here https://woocommerce.com/document/payments/countries/#section-1).
+1. Navigate to WooCommerce > Settings and click Payments tab to trigger the experiment check and populate it into our helper plugin.
+1. Navigate to **Tools > WCA Test Helper > Experiments** and toggle 'woocommerce_payments_settings_banner_2022_*' to treatment
+1. Install and activate the WooCommerce Payments plugin directly using the WordPress plugin screen. Complete the setup for WooCommerce Payments ([Developer mode information here](https://github.com/Automattic/woocommerce-payments/wiki/Resources-for-testing-WC-Payments))
+1. Go back to WooCommerce > Settings > Payments tab.
+1. WCPay eligible and WCPay installed and setup completed and assigned to 'treatment' -> Should not see the banner
+
+### Change wcpay task display logic [#32923](https://github.com/woocommerce/woocommerce/pull/32923)
+**_Workflow: WooCommerce Core Setup List_**
+
+
+**Display the wcpay task when WooCommerce Payments is installed during the OBW**
+
+1. Use a fresh site
+2. Choose a supported country like US in the `Store Details` step
+3. Install WooCommerce Payments in the Business Details / Free Features step.
+4. Go to `Woocommerce > Home`
+5. Observe that `Get paid with WooCommerce Payments` task is displayed
+
+**Display the wcpay task when WooCommerce Payments is installed via Plugins > Add New**
+
+1. Use a fresh site
+2. Choose a supported country like US in the `Store Details` step
+3. **Uncheck** WooCommerce Payments in the Business Details / Free Features step.
+4. Install `WooCommerce Payments` via `Plugins > Add New`
+5. Go to `Woocommerce > Home`
+6. Observe that `Get paid with WooCommerce Payments` task is displayed
+
+**Do not display the wcpay task when task list has been completed**
+
+1. Use a fresh site
+2. Choose a supported country like US in the `Store Details` step
+3. **Uncheck** WooCommerce Payments in the Business Details / Free Features step.
+4. Go to `Woocommerce > Home`
+5. Complete all tasks
+6. Install `WooCommerce Payments` via `Plugins > Add New`
+7. Go to `Woocommerce > Home`
+8. Observe that `Get paid with WooCommerce Payments` task is **NOT** displayed
+---
+
+### Product Task experiment ([#32941](https://github.com/woocommerce/woocommerce/pull/32941), [#32973](https://github.com/woocommerce/woocommerce/pull/32973), [#32801](https://github.com/woocommerce/woocommerce/pull/32801), [#32779](https://github.com/woocommerce/woocommerce/pull/32779))
+**_Workflow: WooCommerce Core Setup List_**
+
+*Prerequisite*
+1. Start with a fresh install of WooCommerce
+1. Install and activate the latest [WooCommerce Test Helper plugin](https://github.com/woocommerce/woocommerce-admin-test-helper/releases/tag/v0.7.5)
+1. Skip OBW
+1. Navigate to **Tools > WCA Test Helper > Experiments** and add `woocommerce_products_task_layout_stacked` to treatment
+1. Make sure your site has woocommerce_allow_tracking option set to yes
+
+**Test no notice on the empty Products page**
+1. Make sure debug is enabled or use query monitor
+1. Go to the Products page
+1. Observe No error/warning notices
+
+**Testing control**
+1. Navigate to WooCommerce > Home
+2. Go to "Add products" task
+3. Observe the old products task is displayed
+
+**Testing card layout**
+1. Go to `Tools > WCA Test Helper > Experiments`
+1. Enable treatment for `woocommerce_products_task_layout_card`
+1. Navigate to WooCommerce > Home
+1. Go to "Add products" task
+1. Observe new products task with card layout
+
+1. Add a new product from the available templates Physical product, Digital product, Variable product, Grouped product, External product.
+
+**Testing stacked layout**
+1. Go to `Tools > WCA Test Helper > Experiments`
+1. Enable treatment for `woocommerce_products_task_layout_stacked` and disable `woocommerce_products_task_layout_card`
+1. Navigate to WooCommerce > Home
+1. Go to "Add products" task
+1. Observe new products task with stacked layout
+
+1. Add a new product from the available templates Physical product, Digital product, Variable product, Grouped product, External product.
+
+### Add experimental import products task ([#32835](https://github.com/woocommerce/woocommerce/pull/32835), [#33047](https://github.com/woocommerce/woocommerce/pull/33047))
+
+1. Start with a fresh install of WooCommerce
+1. Install and activate the latest [WooCommerce Test Helper plugin](https://github.com/woocommerce/woocommerce-admin-test-helper/releases/tag/v0.7.5)
+1. Navigate to **Tools > WCA Test Helper > Experiments** and toggle `woocommerce_products_task_layout_stacked` to treatment
+1. Make sure your site has woocommerce_allow_tracking option set to yes
+1. Start OBW.
+1. Choose Yes, on another platform in the Business Details step.
+1. Navigate to WoocCommerce -> Home and click Add my products
+1. You should see the new Import your products
+
+1. Check the options work ok
+
+### Add experimental sample products task ([#32960](https://github.com/woocommerce/woocommerce/pull/32960), [#32977](https://github.com/woocommerce/woocommerce/pull/32977), [#32815](https://github.com/woocommerce/woocommerce/pull/32815))
+
+
+*Prerequisite*
+1. Start with a fresh install of WooCommerce
+1. Install and activate the latest [WooCommerce Test Helper plugin](https://github.com/woocommerce/woocommerce-admin-test-helper/releases/tag/v0.7.5)
+1. Skip OBW
+1. Navigate to **Tools > WCA Test Helper > Experiments** and toggle `woocommerce_products_task_layout_stacked` to treatment
+1. Make sure your site has woocommerce_allow_tracking option set to yes
+
+
+**Testing old sample import if not treatment**
+1. Install `WooCommerce Admin Test Helper`
+4. Go to `Tools > WCA Test Helper > Experiments`
+2. Disable both `woocommerce_products_task_layout_stacked` and `woocommerce_products_task_layout_card` experiment
+3. Make sure there are no products in store (if there are in trash, empty them)
+1. Go to appearance task `/wp-admin/admin.php?page=wc-admin&task=appearance`
+2. Click on "Import products" button
+4. Go to Products page
+6. Observe 18 products are imported
+
+**Testing sample import under treatment**
+1. Go to `Tools > WCA Test Helper > Experiments`
+1. Enable treatment for either `woocommerce_products_task_layout_stacked` or `woocommerce_products_task_layout_card`
+1. Trash all products & empty trash
+2. Go to Products task
+3. Click on "Load sample products"
+3. Observe that a confirmation dialog is displayed
+3. Click Import sample products button
+4. Observe 9 products are imported
+
+
+**Testing fashion sample import under treatment**
+1. Go to `Tools > WCA Test Helper > Experiments`
+1. Enable treatment for either `woocommerce_products_task_layout_stacked` or `woocommerce_products_task_layout_card`
+1. Trash all products & empty trash
+2. Go to Products task
+3. Click on "Load sample products"
+3. Observe that a confirmation dialog is displayed
+3. Click Import sample products button
+4. Observe 9 fashion products are imported
+---
+
+### Add WooCommerce > Subscriptions admin menu item and empty state offer screen [#32957](https://github.com/woocommerce/woocommerce/pull/32957)
+**_Workflow: WooCommerce Core_**
+
+
+1. Start with a fresh install of WooCommerce
+1. Install and activate the latest [WooCommerce Test Helper plugin](https://github.com/woocommerce/woocommerce-admin-test-helper/releases/tag/v0.7.5)
+2. **Plugin eligibility**: Ensure the following plugins are not installed at all:
+ - WooCommerce Subscriptions
+ - WooCommerce Payments
+ - Sumo Subscriptions
+ - Yith Subscriptions
+ - Subscripto
+ - Subscriptions For WooCommerce
+3. **Store tracking eligibility:** Your store allows tracking.
+ - This checkbox should be checked: **WooCommerce → Settings → Advanced → WooCommerce.com → Enable tracking**.
+3. **Store location eligibility:** For the menu item to be displayed your store needs to based in the US.
+ - Go to **WooCommerce > Settings** and make sure your store is set to a US based address.
+3. **Store age criteria:** To view the subscription menu item your store will need to have been active for more than 6 months - we're testing this experiment on established stores. If your store doesn't meet this criteria, you can use the following code snippet with the [code snippet plugin](https://wordpress.org/plugins/code-snippets/):
+ - `update_option( 'woocommerce_admin_install_timestamp', strtotime( '-6 month' ) );`
+ - **_or_** change the `woocommerce_admin_install_timestamp` option to `1620866357` (timestamp from ~1 year ago) via the `/wp-admin/options.php` page.
+5. **Paid order criteria:** Only stores with at least 1 order in the last 30 days are eligible. If your store doesn't have an order in the last 30 days. Either:
+ 1. Set any existing pending or failed order to processing or completed
+ 2. If you don't have any order at all, you can just manually create one in **WooCommerce > Orders > Add new** and set it to processing or completed status
+6. If you meet all the criteria above you should see a **WooCommerce > Subscriptions (new)** menu item.
+7. View the **WooCommerce > Subscriptions (new)** page.
+ - The 'new' badge should disappear on subsequent page loads.
+
+
+ +
+
+
+#### The error scenario
+
+If an error occurs during plugin installation and activation an error message will be displayed directing the user to install the WooCommerce Payments plugin manually.
+
+To test this flow:
+
+1. Add the following code snippet to your site.
+2. Go to **WooCommerce -> Subscriptions**
+4. Click **"Get started"**
+5. An error should occur installing the plugin. See example below.
+
+```
+define( 'DISALLOW_FILE_MODS', true );
+```
+
+
+ +
+
+
+❗**Note:** The link takes the user to the [WooCommerce Payments wp.org page](https://wordpress.org/plugins/woocommerce-payments/).
+
+#### The success scenario
+
+1. Go to **WooCommerce > Subscriptions**
+2. Click **"Get started"**
+3. WooCommerce Payments will be installed and activated in the background
+4. Once complete, you will be directed to the “Add new product” page or to the WCPay onboarding flow depending on which experiment treatment you were assigned to. Please see the "Testing the treatments" section below for more instructions.
+
+#### The dismiss scenario
+
+1. Go to **WooCommerce > Subscriptions**
+2. Click **"No thanks"**
+3. You should be redirected to the **WooCommerce > Home** screen and the subscriptions menu item should no longer be displayed.
+
+**Note:** If you need to bring the menu item back, delete or change the `woocommerce-wcpay-subscriptions_dismissed` wp option.
+
+#### Testing the treatments
+
+Download, install and activate the [WooCommerce Admin Test Helper](https://github.com/woocommerce/woocommerce-admin-test-helper/releases/tag/v0.7.5) plugin.
+
+Navigate to **Tools → WCA Test Helper → Experiments**. This page should contain a row for the "woocommerce_wcpay_subscriptions_page_202207_v1" experiment.
+
+Here you can toggle between the control (treatment A) and the treatment (treatment B).
+
+#### Treatment A
+
+1. Toggle to the control experience from **Tools → WCA Test Helper → Experiments**.
+2. Navigate to **WooCommerce → Subscriptions**.
+3. Observe the following step headers in the "You’re only steps away from selling subscriptions" section.
+ 1. Create a subscription
+ 2. Create and connect your account
+ 3. Provide a few business details
+4. Click the "Get started" button.
+5. The WooCommerce Payments plugin will be installed & activated and you will be redirected to the “Add new product” page.
+
+#### Treatment B
+
+1. Toggle to the treatment experience from **Tools → WCA Test Helper → Experiments**.
+2. Navigate to **WooCommerce → Subscriptions**.
+3. Observe the following step headers in the "You’re only steps away from selling subscriptions" section.
+ 1. Create and connect your account
+ 2. Provide a few business details
+ 3. Create subscriptions
+4. Click the "Get started" button.
+5. The WooCommerce Payments plugin will be installed & activated and you will be redirected to the WCPay onboarding flow.
+
+---
+
+### Update add product task to only show "subscriptions" product type for stores in the US [#33068](https://github.com/woocommerce/woocommerce/pull/33068)
+**_Workflow: WooCommerce Core Setup List_**
+
+
+1. Start with a fresh install of WooCommerce
+1. Install and activate the latest [WooCommerce Test Helper plugin](https://github.com/woocommerce/woocommerce-admin-test-helper/releases/tag/v0.7.5)
+1. Navigate to **Tools > WCA Test Helper > Experiments** and toggle `woocommerce_products_task_layout_stacked` to treatment
+1. Make sure your site has `woocommerce_allow_tracking` option set to `yes`
+4. Go to OBW
+5. Set `Country` to the US
+6. Select "Subscriptions" in the `Product Types` step.
+7. Navigate to `WooCommerce > Home`
+8. Go to "Add products" task
+9. Observe that the subscriptions product type is shown
+10. Go to `woocommmerce > Settings`
+11. Change `Country / State` to another country.
+12. Go back to "Add products" task
+13. Observe that the subscriptions product type is hidden.
+
+
+-------
+
+### Add TikTok marketing task [#32850](https://github.com/woocommerce/woocommerce/pull/32850)
+**_Workflow: WooCommerce Core Setup List_**
+
+1. Start with a fresh install of WooCommerce
+1. Skip OBW
+1. Navigate to WooCommerce > Settings > Advanced > woocommerce.com.
+1. Disable (untick) Enable tracking and Show Suggestions.
+1. Navigate to WooCommerce > Home and begin the Set up marketing tools task.
+1. Confirm the TikTok plugin is listed under GROW YOUR STORE
+
+1. Go back to OBW and change the store country to that is not one of in the [list](https://github.com/woocommerce/woocommerce/pull/32850/files#diff-f508723b8f4a18b29a46152942aa4b58d21a5ddf06866e1238a734bd458f4eb6R473). for example Brunei.
+1. Go back to the marketing task and confirm the plugin is no longer visible.
+1. Go back to OBW and change the store country back.
+1. Go back to the marketing task and click GET STARTED for the TikTok plugin. Make sure the plugin gets installed without any errors.
+
+-----
+
+### Adding badge to legacy admin menu to indicate remaining onboarding tasks [#32611](https://github.com/woocommerce/woocommerce/pull/32611)
+**_Workflow: WooCommerce Core Setup List_**
+
+
+1. Start with a fresh install of WooCommerce
+3. Notice that no badge is displayed before completing any tasks (Unless one is auto-completed, which is true for at least one of the experiments)
+4. Complete the setup wizard, and notice that the badge is now displayed indicated remaining tasks
+
+5. Complete a couple other tasks, notice that the badge is updated properly. (don't complete all of them)
+6. Hide the task list, and notice that the badge disappears
+7. Display the task list again through Help -> Setup Wizard -> Task List -> Enable
+8. Notice badge reappears
+9. Complete the setup task list.
+10. Notice the badge now disappears again.
+
+------
+
+### Update react-dates to 21.8.0 [#32954](https://github.com/woocommerce/woocommerce/pull/32954)
+**_Workflow: WooCommerce Admin**
+
+1. Navigate to Analytics -> Overview
+1. Click Date range: and make sure the date range works as expected.
+
+-----
+
+### Remove memoize-one from woo admin & update it to ^6.0.0 for woo components [#32936](https://github.com/woocommerce/woocommerce/pull/32936)
+**_Workflow: WooCommerce Admin_**
+
+1. Go to Analytics > Overview
+1. Confirm that all charts should be rendered without errors.
+
+-----
+
+### Allow removal of all zone regions from a shipping zone [#32828](https://github.com/woocommerce/woocommerce/pull/32630)
+**_Workflow: WooCommerce Core_**
+
+1. Go to WC > Settings > Shipping.
+1. Give it a name and choose a region.
+1. Save changes.
+1. Remove all the zone regions and click "Save Changes" again.
+1. Confirm that changes are saved correctly.
+
+------
+
+### Mark marketing task as complete when an extension is installed [#32630](https://github.com/woocommerce/woocommerce/pull/32630)
+**_Workflow: WooCommerce Core Setup List_**
+
+
+1. In a brand new store, go through the OBW, and in step 4 (Business Details), go to `Free features` and install the `MailPoet` extension.
+2. Finish the OBW.
+3. Go to the `Home` screen and verify that the marketing task is marked as completed.
+4. Delete the `MailPoet` extension.
+5. Verify that the marketing task is not marked as completed now.
+
+------
+
+### Remove WCAdmin deactivation note [#33028](https://github.com/woocommerce/woocommerce/pull/33028)
+**_Workflow: WooCommerce Admin_**
+
+
+1. In a fresh site, install & activate [WooCommerce 6.4.1](https://downloads.wordpress.org/plugin/woocommerce.6.4.1.zip)
+2. Install & activate [WooCommerce Admin 3.2.1](https://github.com/woocommerce/woocommerce-admin/releases/download/v3.2.1/woocommerce-admin.zip)
+3. Go to Home > WooCommerce
+4. Observe the note "Deactivate old WooCommerce Admin version" exists
+
+5. Upgrade to WooCommerce 6.6
+7. Observe the note is removed after upgrade and WooCommerce Admin has been deactivated
+
+-----
+
+### Fix get_options function deprecation notice in WC 6.5 RC [#32891](https://github.com/woocommerce/woocommerce/pull/32891)
+**_Workflow: WooCommerce Core_**
+
+4. Go to **WooCommerce > Settings**
+5. Confirm no deprecation notice in the PHP error log - `The Automattic\WooCommerce\Admin\API\Options::get_options function is deprecated since version 3.1`
+
+-----
+
+### Use the price decimal separator to format product weight and dimensions [#32746](https://github.com/woocommerce/woocommerce/pull/32746)
+**_Workflow: WooCommerce Core_**
+
+
+1. Set your thousand separator as a dot (.) and decimal separator as a comma (,):
+ 
+2. Edit a product or create a new, and try to add a dot as decimal in the weight and any of dimensions fields (you shouldn't be able to):
+ 
+3. Save your changes and check if they're still using the comma as separator:
+ 
+4. Set your thousand separator as a comma (,) and decimal separator as a dot (.) and check if the weight and dimensions values follows your new settings:
+ 
+5. Now, the warning will appear if you try to use a comma instead:
+ 
+
+-----
+
+### Fix progress header title [#32786](https://github.com/woocommerce/woocommerce/pull/32786)
+**_Workflow: WooCommerce Core Setup List_**
+
+
+1. Start with a fresh install
+2. Install and activate the latest [WooCommerce Test Helper plugin](https://github.com/woocommerce/woocommerce-admin-test-helper/releases/tag/v0.7.5)
+3. Navigate to **Tools > WCA Test Helper > Experiments** and toggle `woocommerce_tasklist_setup_experiment_2_2022_*` to treatment.
+4. Navigate to **WooCommerce > Home**, start the onboarding wizard, and press skip.
+5. The progress header should show up with a `Welcome to ` above the task list.
+6. Now start and finish the OBW.
+7. The progress header should stay the same.
+8. Finish another task.
+9. Now the progress header should say `Let's get you started :rocket:`.
+10. Finish all the tasks.
+11. The message `You've completed store setup` will be visible.
+12. Refresh the page or select `Show setup task list` in the kebab menu.
+13. Now the progress header should show: `Welcome to `.
+
+------
+
+### Add Preview store button to Home screen [#32739](https://github.com/woocommerce/woocommerce/pull/32739)
+**_Workflow: WooCommerce Admin_**
+
+
+2. Go to the Home screen and verify the `Preview store` button is visible in the Activity panel.
+
+3. Press the button.
+4. The store's URL should be opened in a new tab.
+
+------
+
+### Cleanup and fix translation path changes [#33226](https://github.com/woocommerce/woocommerce/pull/33226)
+**_Workflow: WooCommerce Admin_**
+
+
+1. Install Woocommerce and set the site language to a language with good translation coverage such as French (France) or German
+Go to: Dashboard > Settings > General and change the Site language.
+Go to: Dashboard > Updates and click on the button to update translations
+2. Check that translations are working, both in the onboarding wizard and analytics screens
+
+
+
+
+
+------
+
+### Add check for post_types key [#33180](https://github.com/woocommerce/woocommerce/pull/33180)
+**_Workflow: WooCommerce Blocks**
+
+
+
+1. Install and active `Quadrat` theme. [https://en-gb.wordpress.org/themes/quadrat/](https://en-gb.wordpress.org/themes/quadrat/)
+2. Go on the page for adding a product (`/wp-admin/post-new.php?post_type=product`)
+3. Be sure that it is not raised the warning: `Warning: in_array() expects parameter 2 to be array, null given in /plugins/woocommerce/includes/admin/class-wc-admin-meta-boxes.php on line 279`
 +
+ +
+ +
+