added admin dashboard
|
|
@ -0,0 +1,4 @@
|
||||||
|
## [1.0.0] 2019-03-13
|
||||||
|
### Original Release
|
||||||
|
- Added Reactstrap as base framework
|
||||||
|
- Added design from Argon Dashboard by Creative Tim
|
||||||
|
|
@ -0,0 +1,42 @@
|
||||||
|
!!! IF YOU DO NOT USE THIS ISSUES TEAMPLATE, YOUR ISSUE IS LIABLE TO BEING IGNORED BY US
|
||||||
|
|
||||||
|
# Prerequisites
|
||||||
|
|
||||||
|
Please answer the following questions for yourself before submitting an issue.
|
||||||
|
|
||||||
|
- [ ] I am running the latest version
|
||||||
|
- [ ] I checked the documentation and found no answer
|
||||||
|
- [ ] I checked to make sure that this issue has not already been filed
|
||||||
|
- [ ] I'm reporting the issue to the correct repository (for multi-repository projects)
|
||||||
|
|
||||||
|
# Expected Behavior
|
||||||
|
|
||||||
|
Please describe the behavior you are expecting
|
||||||
|
|
||||||
|
# Current Behavior
|
||||||
|
|
||||||
|
What is the current behavior?
|
||||||
|
|
||||||
|
# Failure Information (for bugs)
|
||||||
|
|
||||||
|
Please help provide information about the failure if this is a bug. If it is not a bug, please remove the rest of this template.
|
||||||
|
|
||||||
|
## Steps to Reproduce
|
||||||
|
|
||||||
|
Please provide detailed steps for reproducing the issue.
|
||||||
|
|
||||||
|
1. step 1
|
||||||
|
2. step 2
|
||||||
|
3. you get it...
|
||||||
|
|
||||||
|
## Context
|
||||||
|
|
||||||
|
Please provide any relevant information about your setup. This is important in case the issue is not reproducible except for under certain conditions.
|
||||||
|
|
||||||
|
* Device:
|
||||||
|
* Operating System:
|
||||||
|
* Browser and Version:
|
||||||
|
|
||||||
|
## Failure Logs
|
||||||
|
|
||||||
|
Please include any relevant log snippets or files here.
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
MIT License
|
||||||
|
|
||||||
|
Copyright (c) 2019 Creative Tim
|
||||||
|
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||||
|
of this software and associated documentation files (the "Software"), to deal
|
||||||
|
in the Software without restriction, including without limitation the rights
|
||||||
|
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||||
|
copies of the Software, and to permit persons to whom the Software is
|
||||||
|
furnished to do so, subject to the following conditions:
|
||||||
|
|
||||||
|
The above copyright notice and this permission notice shall be included in all
|
||||||
|
copies or substantial portions of the Software.
|
||||||
|
|
||||||
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||||
|
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||||
|
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||||
|
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||||
|
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||||
|
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||||
|
SOFTWARE.
|
||||||
|
|
@ -0,0 +1,253 @@
|
||||||
|
# [Argon Dashboard React](https://demos.creative-tim.com/argon-dashboard-react?ref=adr-github-readme) [](https://twitter.com/home?status=Argon%20Dashboard%20is%20a%20Free%20Bootstrap%204,%20React%20and%20Reactstrap%20Dashboard%20made%20using%20create-react-app%20%E2%9D%A4%EF%B8%8F%0Ahttps%3A//demos.creative-tim.com/argon-dashboard-react%20%23react%20%23reactstrap%20%23createreactapp%20%23argon%20%23argondesign%20%23reactdashboard%20%23argonreact%20%23reactdesign%20%23bootstrap%20%23material%20%23design%20%23uikit%20%23freebie%20%20via%20%40CreativeTim)
|
||||||
|
|
||||||
|
|
||||||
|
  [](https://github.com/creativetimofficial/argon-dashboard-react/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/argon-dashboard-react/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Start your development with a Dashboard for [Bootstrap 4](https://getbootstrap.com/?ref=creativetim), [React](https://reactjs.org/?ref=creativetim) and [Reactstrap](https://reactstrap.github.io/?ref=creativetim), made with [create-react-app](https://facebook.github.io/create-react-app/?ref=creativetim). It is open source, free and it features many components that can help you create amazing websites.
|
||||||
|
|
||||||
|
**Fully Coded Components**
|
||||||
|
|
||||||
|
Argon Dashboard React is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files.
|
||||||
|
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
|
||||||
|
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
|
||||||
|
|
||||||
|
**Complex Documentation**
|
||||||
|
|
||||||
|
Each element is well presented in a very complex documentation. You can read more about the idea behind this [dashboard here](https://demos.creative-tim.com/argon-dashboard-react/#/documentation/overview?ref=creativetim). You can check the [components here](https://demos.creative-tim.com/argon-dashboard-react/#/documentation/alerts?ref=creativetim) and the [foundation here](https://demos.creative-tim.com/argon-dashboard/#/documentation/colors?ref=creativetim).
|
||||||
|
|
||||||
|
**Example Pages**
|
||||||
|
|
||||||
|
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
|
||||||
|
|
||||||
|
|
||||||
|
## Table of Contents
|
||||||
|
|
||||||
|
* [Versions](#versions)
|
||||||
|
* [Demo](#demo)
|
||||||
|
* [Quick Start](#quick-start)
|
||||||
|
* [Documentation](#documentation)
|
||||||
|
* [File Structure](#file-structure)
|
||||||
|
* [Browser Support](#browser-support)
|
||||||
|
* [Resources](#resources)
|
||||||
|
* [Reporting Issues](#reporting-issues)
|
||||||
|
* [Licensing](#licensing)
|
||||||
|
* [Useful Links](#useful-links)
|
||||||
|
|
||||||
|
|
||||||
|
## Versions
|
||||||
|
|
||||||
|
[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/html-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard?ref=adr-github-readme)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/angular-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard-angular)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/nodejs-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard-nodejs?ref=adr-github-readme)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/laravel_logo.png" width="60" height="60" style="background:white"/>](https://www.creative-tim.com/product/argon-dashboard-laravel?ref=adr-github-readme)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/sketch-logo.jpg" width="60" height="60" />](https://github.com/creativetimofficial/argon-dashboard/tree/sketch?ref=creativetim)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
| HTML | React | Angular |
|
||||||
|
| --- | --- | --- |
|
||||||
|
| [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/argon-dashboard-angular)
|
||||||
|
|
||||||
|
| NodeJS | Laravel |
|
||||||
|
| --- | --- |
|
||||||
|
| [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) |
|
||||||
|
|
||||||
|
## Demo
|
||||||
|
|
||||||
|
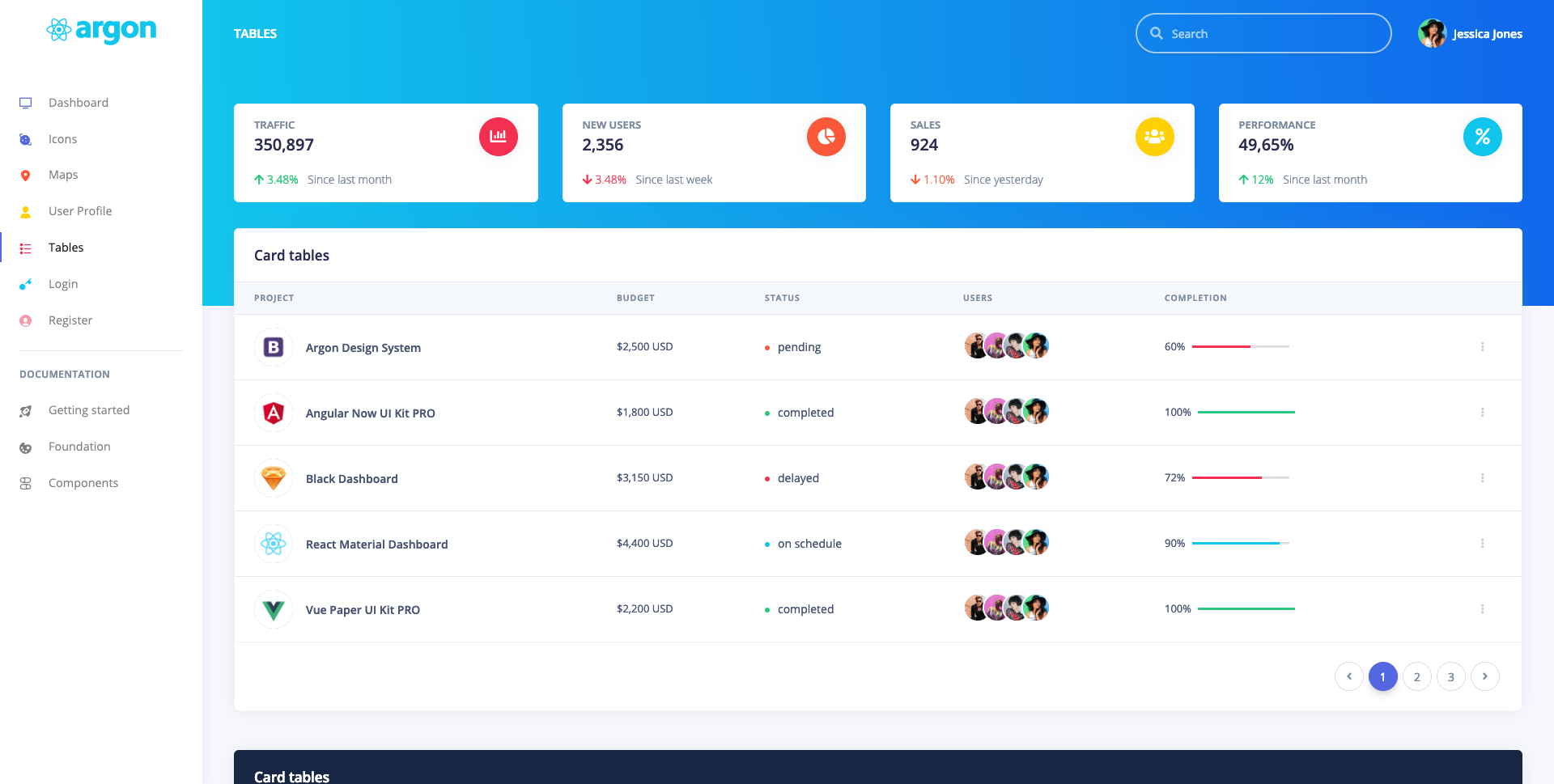
| Dashboard Page | Icons Page | Tables Page | Maps Page |
|
||||||
|
| --- | --- | --- | --- |
|
||||||
|
| [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/index) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/icons) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/tables) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/maps)
|
||||||
|
|
||||||
|
| Register Page | Login Page Page | Profile Page |
|
||||||
|
| --- | --- | --- |
|
||||||
|
| [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/register) | [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/login) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/user-profile)
|
||||||
|
|
||||||
|
[View More](https://demos.creative-tim.com/argon-dashboard-react?ref=adr-github-readme)
|
||||||
|
|
||||||
|
|
||||||
|
## Quick start
|
||||||
|
|
||||||
|
- `npm i argon-dashboard-react`
|
||||||
|
- [Download from Github](https://github.com/creativetimofficial/argon-dashboard-react/archive/master.zip).
|
||||||
|
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme).
|
||||||
|
- Install with [Bower](https://bower.io/?ref=creativetim): ```bower install argon-dashboard-react```.
|
||||||
|
- Clone the repo: `git clone https://github.com/creativetimofficial/argon-dashboard-react.git`.
|
||||||
|
|
||||||
|
|
||||||
|
## Documentation
|
||||||
|
The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/argon-dashboard-react/documentation/overview).
|
||||||
|
|
||||||
|
|
||||||
|
## File Structure
|
||||||
|
Within the download you'll find the following directories and files:
|
||||||
|
|
||||||
|
```
|
||||||
|
Argon Dashboard React
|
||||||
|
.
|
||||||
|
├── Documentation
|
||||||
|
│ └── documentation.html
|
||||||
|
├── CHANGELOG.md
|
||||||
|
├── ISSUE_TEMPLATE.md
|
||||||
|
├── LICENSE
|
||||||
|
├── README.md
|
||||||
|
├── package.json
|
||||||
|
├── public
|
||||||
|
│ ├── favicon.ico
|
||||||
|
│ ├── index.html
|
||||||
|
│ └── manifest.json
|
||||||
|
└── src
|
||||||
|
├── assets
|
||||||
|
│ ├── css
|
||||||
|
│ │ ├── argon-dashboard-react.css
|
||||||
|
│ │ ├── argon-dashboard-react.css.map
|
||||||
|
│ │ └── argon-dashboard-react.min.css
|
||||||
|
│ ├── fonts
|
||||||
|
│ │ └── nucleo
|
||||||
|
│ ├── img
|
||||||
|
│ │ ├── brand
|
||||||
|
│ │ ├── icons
|
||||||
|
│ │ │ └── common
|
||||||
|
│ │ └── theme
|
||||||
|
│ ├── scss
|
||||||
|
│ │ ├── argon-dashboard-react.scss
|
||||||
|
│ │ ├── bootstrap
|
||||||
|
│ │ │ ├── mixins
|
||||||
|
│ │ │ └── utilities
|
||||||
|
│ │ ├── core
|
||||||
|
│ │ │ ├── alerts
|
||||||
|
│ │ │ ├── avatars
|
||||||
|
│ │ │ ├── badges
|
||||||
|
│ │ │ ├── buttons
|
||||||
|
│ │ │ ├── cards
|
||||||
|
│ │ │ ├── charts
|
||||||
|
│ │ │ ├── close
|
||||||
|
│ │ │ ├── custom-forms
|
||||||
|
│ │ │ ├── dropdowns
|
||||||
|
│ │ │ ├── footers
|
||||||
|
│ │ │ ├── forms
|
||||||
|
│ │ │ ├── headers
|
||||||
|
│ │ │ ├── icons
|
||||||
|
│ │ │ ├── list-groups
|
||||||
|
│ │ │ ├── maps
|
||||||
|
│ │ │ ├── masks
|
||||||
|
│ │ │ ├── mixins
|
||||||
|
│ │ │ ├── modals
|
||||||
|
│ │ │ ├── navbars
|
||||||
|
│ │ │ ├── navs
|
||||||
|
│ │ │ ├── paginations
|
||||||
|
│ │ │ ├── popovers
|
||||||
|
│ │ │ ├── progresses
|
||||||
|
│ │ │ ├── separators
|
||||||
|
│ │ │ ├── tables
|
||||||
|
│ │ │ ├── type
|
||||||
|
│ │ │ ├── utilities
|
||||||
|
│ │ │ └── vendors
|
||||||
|
│ │ ├── custom
|
||||||
|
│ │ └── react
|
||||||
|
│ └── vendor
|
||||||
|
│ ├── @fortawesome
|
||||||
|
│ │ └── fontawesome-free
|
||||||
|
│ │ ├── LICENSE.txt
|
||||||
|
│ │ ├── css
|
||||||
|
│ │ ├── js
|
||||||
|
│ │ ├── less
|
||||||
|
│ │ ├── scss
|
||||||
|
│ │ ├── sprites
|
||||||
|
│ │ ├── svgs
|
||||||
|
│ │ │ ├── brands
|
||||||
|
│ │ │ ├── regular
|
||||||
|
│ │ │ └── solid
|
||||||
|
│ │ └── webfonts
|
||||||
|
│ └── nucleo
|
||||||
|
│ ├── css
|
||||||
|
│ └── fonts
|
||||||
|
├── components
|
||||||
|
│ ├── Footers
|
||||||
|
│ │ ├── AdminFooter.jsx
|
||||||
|
│ │ └── AuthFooter.jsx
|
||||||
|
│ ├── Headers
|
||||||
|
│ │ ├── Header.jsx
|
||||||
|
│ │ └── UserHeader.jsx
|
||||||
|
│ ├── Navbars
|
||||||
|
│ │ ├── AdminNavbar.jsx
|
||||||
|
│ │ └── AuthNavbar.jsx
|
||||||
|
│ └── Sidebar
|
||||||
|
│ └── Sidebar.jsx
|
||||||
|
├── index.js
|
||||||
|
├── layouts
|
||||||
|
│ ├── Admin.jsx
|
||||||
|
│ └── Auth.jsx
|
||||||
|
├── routes.js
|
||||||
|
├── variables
|
||||||
|
│ └── charts.jsx
|
||||||
|
└── views
|
||||||
|
├── Index.jsx
|
||||||
|
└── examples
|
||||||
|
├── Icons.jsx
|
||||||
|
├── Login.jsx
|
||||||
|
├── Maps.jsx
|
||||||
|
├── Profile.jsx
|
||||||
|
├── Register.jsx
|
||||||
|
└── Tables.jsx
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
## Browser Support
|
||||||
|
|
||||||
|
At present, we officially aim to support the last two versions of the following browsers:
|
||||||
|
|
||||||
|
<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/chrome-logo.png?raw=true" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/firefox-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/edge-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/safari-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/opera-logo.png" width="64" height="64">
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## Resources
|
||||||
|
- Demo: <https://demos.creative-tim.com/argon-dashboard-react/#/admin/index?ref=adr-github-readme>
|
||||||
|
- Download Page: <https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme>
|
||||||
|
- Documentation: <https://demos.creative-tim.com/argon-dashboard-react/#/documentation/overview?ref=adr-github-readme>
|
||||||
|
- License Agreement: <https://www.creative-tim.com/license?ref=adr-github-readme>
|
||||||
|
- Support: <https://www.creative-tim.com/contact-us?ref=adr-github-readme>
|
||||||
|
- Issues: [Github Issues Page](https://github.com/creativetimofficial/argon-dashboard-react/issues?ref=creativetim)
|
||||||
|
- **Kit:**
|
||||||
|
|
||||||
|
| HTML | Vue |
|
||||||
|
| --- | --- |
|
||||||
|
| [](https://www.creative-tim.com/product/argon-design-system) | [](https://www.creative-tim.com/product/vue-argon-design-system) |
|
||||||
|
|
||||||
|
## Reporting Issues
|
||||||
|
|
||||||
|
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
|
||||||
|
|
||||||
|
1. Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=adr-github-readme).
|
||||||
|
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
|
||||||
|
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
|
||||||
|
|
||||||
|
## Licensing
|
||||||
|
|
||||||
|
- Copyright 2018 Creative Tim (https://www.creative-tim.com/?ref=adr-github-readme)
|
||||||
|
|
||||||
|
- Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard-react/blob/master/LICENSE.md?ref=creativetim)
|
||||||
|
|
||||||
|
## Useful Links
|
||||||
|
|
||||||
|
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w?ref=creativetim)
|
||||||
|
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=adr-github-readme) (earn money)
|
||||||
|
- [Blog Creative Tim](http://blog.creative-tim.com/?ref=adr-github-readme)
|
||||||
|
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=adr-github-readme) from Creative Tim
|
||||||
|
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=adr-github-readme) from Creative Tim
|
||||||
|
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=adr-github-readme) from Creative Tim
|
||||||
|
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=adr-github-readme) from Creative Tim
|
||||||
|
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=adr-github-readme) from Creative Tim
|
||||||
|
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=adr-github-readme) from Creative Tim
|
||||||
|
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=adr-github-readme)
|
||||||
|
|
||||||
|
### Social Media
|
||||||
|
|
||||||
|
Twitter: <https://twitter.com/CreativeTim?ref=creativetim>
|
||||||
|
|
||||||
|
Facebook: <https://www.facebook.com/CreativeTim?ref=creativetim>
|
||||||
|
|
||||||
|
Dribbble: <https://dribbble.com/creativetim?ref=creativetim>
|
||||||
|
|
||||||
|
Instagram: <https://www.instagram.com/CreativeTimOfficial?ref=creativetim>
|
||||||
|
|
@ -0,0 +1,93 @@
|
||||||
|
{
|
||||||
|
"name": "enatega-dashboard",
|
||||||
|
"version": "3.0.0",
|
||||||
|
"description": "Enatega dashboard",
|
||||||
|
"main": "index.js",
|
||||||
|
"scripts": {
|
||||||
|
"start": "react-scripts start",
|
||||||
|
"build": "react-scripts build",
|
||||||
|
"test": "react-scripts test",
|
||||||
|
"eject": "react-scripts eject",
|
||||||
|
"install:clean": "rm -rf node_modules/ && rm -rf package-lock.json && npm install && npm start",
|
||||||
|
"compile-sass": "node-sass src/assets/scss/argon-dashboard-react.scss src/assets/css/argon-dashboard-react.css",
|
||||||
|
"minify-sass": "node-sass src/assets/scss/argon-dashboard-react.scss src/assets/css/argon-dashboard-react.min.css --output-style compressed",
|
||||||
|
"map-sass": "node-sass src/assets/scss/argon-dashboard-react.scss src/assets/css/argon-dashboard-react.css --source-map true",
|
||||||
|
"lint:fix": "eslint . --ext .js,.jsx --fix",
|
||||||
|
"format": "prettier --write '**/*.{js,jsx}'",
|
||||||
|
"start:staging": "env-cmd -f .env.staging react-scripts start",
|
||||||
|
"start:dev": "PORT=3006 env-cmd -f .env.development react-scripts start",
|
||||||
|
"start:prod": "env-cmd -f .env.production react-scripts start",
|
||||||
|
"build:prod": "env-cmd -f .env.production react-scripts build",
|
||||||
|
"build:staging": "env-cmd -f .env.staging react-scripts build"
|
||||||
|
},
|
||||||
|
"husky": {
|
||||||
|
"hooks": {
|
||||||
|
"pre-commit": "lint-staged"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"lint-staged": {
|
||||||
|
"*.js": [
|
||||||
|
"npm run format",
|
||||||
|
"npm run lint:fix"
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"browserslist": [
|
||||||
|
">0.2%",
|
||||||
|
"not dead",
|
||||||
|
"not ie <= 11",
|
||||||
|
"not op_mini all"
|
||||||
|
],
|
||||||
|
"dependencies": {
|
||||||
|
"@material-ui/core": "^4.11.1",
|
||||||
|
"@material-ui/lab": "^4.0.0-alpha.56",
|
||||||
|
"apollo-boost": "^0.3.1",
|
||||||
|
"apollo-link-ws": "^1.0.19",
|
||||||
|
"apollo-upload-client": "^10.0.0",
|
||||||
|
"chart.js": "2.7.3",
|
||||||
|
"classnames": "2.2.6",
|
||||||
|
"env-cmd": "^10.1.0",
|
||||||
|
"firebase": "^7.14.2",
|
||||||
|
"graphql": "^14.2.1",
|
||||||
|
"i": "^0.3.6",
|
||||||
|
"i18next": "^15.1.3",
|
||||||
|
"i18next-browser-languagedetector": "^3.0.1",
|
||||||
|
"lodash.orderby": "^4.6.0",
|
||||||
|
"moment": "2.24.0",
|
||||||
|
"node-sass": "^4.12.0",
|
||||||
|
"nouislider": "13.1.1",
|
||||||
|
"npm": "^6.14.9",
|
||||||
|
"react": "16.8.4",
|
||||||
|
"react-apollo": "^2.5.4",
|
||||||
|
"react-bootstrap-typeahead": "^3.4.5",
|
||||||
|
"react-chartjs-2": "2.7.4",
|
||||||
|
"react-copy-to-clipboard": "5.0.1",
|
||||||
|
"react-data-table-component": "6.9.0",
|
||||||
|
"react-datetime": "2.16.3",
|
||||||
|
"react-dom": "16.8.4",
|
||||||
|
"react-google-maps": "9.4.5",
|
||||||
|
"react-i18next": "^10.10.0",
|
||||||
|
"react-loader-spinner": "3.1.14",
|
||||||
|
"react-router-dom": "4.3.1",
|
||||||
|
"react-scripts": "2.1.8",
|
||||||
|
"reactstrap": "7.1.0",
|
||||||
|
"styled-components": "5.1.0",
|
||||||
|
"subscriptions-transport-ws": "^0.9.16",
|
||||||
|
"validate.js": "^0.12.0"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"@types/googlemaps": "3.30.18",
|
||||||
|
"@types/markerclustererplus": "2.1.33",
|
||||||
|
"@types/react": "16.8.7",
|
||||||
|
"eslint-config-standard": "^14.1.1",
|
||||||
|
"eslint-plugin-import": "^2.20.2",
|
||||||
|
"eslint-plugin-node": "^11.1.0",
|
||||||
|
"eslint-plugin-promise": "^4.2.1",
|
||||||
|
"eslint-plugin-react": "^7.20.0",
|
||||||
|
"eslint-plugin-standard": "^4.0.1",
|
||||||
|
"husky": "^4.2.5",
|
||||||
|
"lint-staged": "^10.2.7",
|
||||||
|
"prettier": "2.0.5",
|
||||||
|
"prettier-config-standard": "^1.0.1",
|
||||||
|
"typescript": "3.3.3333"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
After Width: | Height: | Size: 2.4 KiB |
|
After Width: | Height: | Size: 1.1 KiB |
|
After Width: | Height: | Size: 24 KiB |
|
|
@ -0,0 +1,33 @@
|
||||||
|
// Give the service worker access to Firebase Messaging.
|
||||||
|
// Note that you can only use Firebase Messaging here, other Firebase libraries
|
||||||
|
// are not available in the service worker.
|
||||||
|
importScripts('https://www.gstatic.com/firebasejs/6.0.2/firebase-app.js')
|
||||||
|
importScripts('https://www.gstatic.com/firebasejs/6.0.2/firebase-messaging.js')
|
||||||
|
|
||||||
|
// Initialize the Firebase app in the service worker by passing in the
|
||||||
|
// messagingSenderId.
|
||||||
|
firebase.initializeApp({
|
||||||
|
messagingSenderId: '678143951107'
|
||||||
|
})
|
||||||
|
|
||||||
|
// Retrieve an instance of Firebase Messaging so that it can handle background
|
||||||
|
// messages.
|
||||||
|
const messaging = firebase.messaging()
|
||||||
|
|
||||||
|
messaging.setBackgroundMessageHandler(function (payload) {
|
||||||
|
console.log(
|
||||||
|
'[firebase-messaging-sw.js] Received background message ',
|
||||||
|
payload
|
||||||
|
)
|
||||||
|
// Customize notification here
|
||||||
|
var notificationTitle = 'New Order on Enatega'
|
||||||
|
var notificationOptions = {
|
||||||
|
body: payload.data.orderid,
|
||||||
|
icon: 'https://www.enatega.com/assets/images/logo.png'
|
||||||
|
}
|
||||||
|
|
||||||
|
return self.registration.showNotification(
|
||||||
|
notificationTitle,
|
||||||
|
notificationOptions
|
||||||
|
)
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,42 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en" class="perfect-scrollbar-off nav-open">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta
|
||||||
|
name="viewport"
|
||||||
|
content="width=device-width, initial-scale=1, shrink-to-fit=no"
|
||||||
|
/>
|
||||||
|
<meta name="theme-color" content="#000000" />
|
||||||
|
<!--
|
||||||
|
manifest.json provides metadata used when your web app is added to the
|
||||||
|
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
|
||||||
|
-->
|
||||||
|
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
|
||||||
|
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.png" />
|
||||||
|
<link
|
||||||
|
rel="apple-touch-icon"
|
||||||
|
sizes="76x76"
|
||||||
|
href="%PUBLIC_URL%/apple-icon.png"
|
||||||
|
/>
|
||||||
|
<!-- Fonts -->
|
||||||
|
<link
|
||||||
|
href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700"
|
||||||
|
rel="stylesheet"
|
||||||
|
/>
|
||||||
|
<title>Admin Dashboard React by Enatega</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<noscript> You need to enable JavaScript to run this app. </noscript>
|
||||||
|
<div id="root"></div>
|
||||||
|
<!--
|
||||||
|
This HTML file is a template.
|
||||||
|
If you open it directly in the browser, you will see an empty page.
|
||||||
|
|
||||||
|
You can add webfonts, meta tags, or analytics to this file.
|
||||||
|
The build step will place the bundled scripts into the <body> tag.
|
||||||
|
|
||||||
|
To begin the development, run `npm start` or `yarn start`.
|
||||||
|
To create a production bundle, use `npm run build` or `yarn build`.
|
||||||
|
-->
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
@ -0,0 +1,16 @@
|
||||||
|
{
|
||||||
|
"short_name": "BLK Design System React",
|
||||||
|
"name": "BLK Design System React by Creative Tim",
|
||||||
|
"icons": [
|
||||||
|
{
|
||||||
|
"src": "favicon.ico",
|
||||||
|
"sizes": "64x64 32x32 24x24 16x16",
|
||||||
|
"type": "image/x-icon"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"start_url": "./index.html",
|
||||||
|
"display": "standalone",
|
||||||
|
"theme_color": "#000000",
|
||||||
|
"background_color": "#ffffff",
|
||||||
|
"gcm_sender_id": "103953800507"
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,702 @@
|
||||||
|
export const getFoods = `query Foods($page:Int){
|
||||||
|
foods(page:$page){
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
stock
|
||||||
|
tag
|
||||||
|
img_url
|
||||||
|
variations{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
price
|
||||||
|
discounted
|
||||||
|
addons{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
quantity_minimum
|
||||||
|
quantity_maximum
|
||||||
|
options{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
price
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
category{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const createFood = `
|
||||||
|
mutation CreateFood($foodInput:FoodInput!){
|
||||||
|
createFood(
|
||||||
|
foodInput:$foodInput
|
||||||
|
){
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
img_url
|
||||||
|
description
|
||||||
|
stock
|
||||||
|
variations{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
price
|
||||||
|
discounted
|
||||||
|
addons{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
quantity_minimum
|
||||||
|
quantity_maximum
|
||||||
|
options{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
price
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
category{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const editFood = `
|
||||||
|
mutation EditFood($foodInput:FoodInput!){
|
||||||
|
editFood(
|
||||||
|
foodInput:$foodInput
|
||||||
|
){
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
img_url
|
||||||
|
description
|
||||||
|
stock
|
||||||
|
tag
|
||||||
|
variations{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
price
|
||||||
|
discounted
|
||||||
|
addons{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
quantity_minimum
|
||||||
|
quantity_maximum
|
||||||
|
options{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
price
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
category{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const deleteFood = `
|
||||||
|
mutation DeleteFood($id:String!){
|
||||||
|
deleteFood(id:$id){
|
||||||
|
_id
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getCategories = `query AllCategories($page:Int)
|
||||||
|
{
|
||||||
|
allCategories(page:$page){
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
img_menu
|
||||||
|
}}`
|
||||||
|
|
||||||
|
export const categories = `query categories
|
||||||
|
{
|
||||||
|
categories{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
img_menu
|
||||||
|
}}`
|
||||||
|
|
||||||
|
export const subscribePlaceOrder = `subscription SubscribePaceOrder{
|
||||||
|
subscribePlaceOrder{
|
||||||
|
order{
|
||||||
|
_id
|
||||||
|
delivery_address{
|
||||||
|
latitude
|
||||||
|
longitude
|
||||||
|
delivery_address
|
||||||
|
details
|
||||||
|
label
|
||||||
|
}
|
||||||
|
delivery_charges
|
||||||
|
order_amount
|
||||||
|
paid_amount
|
||||||
|
payment_method
|
||||||
|
order_id
|
||||||
|
user{
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
email
|
||||||
|
phone
|
||||||
|
}
|
||||||
|
items{
|
||||||
|
_id
|
||||||
|
food{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
img_url
|
||||||
|
}
|
||||||
|
variation{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
price
|
||||||
|
discounted
|
||||||
|
}
|
||||||
|
addons{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
quantity_minimum
|
||||||
|
quantity_maximum
|
||||||
|
options{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
price
|
||||||
|
}
|
||||||
|
}
|
||||||
|
quantity
|
||||||
|
}
|
||||||
|
reason
|
||||||
|
status
|
||||||
|
payment_status
|
||||||
|
order_status
|
||||||
|
createdAt
|
||||||
|
review{
|
||||||
|
_id
|
||||||
|
rating
|
||||||
|
description
|
||||||
|
}
|
||||||
|
rider{
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
}
|
||||||
|
}
|
||||||
|
origin
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const createCategory = `
|
||||||
|
mutation CreateCategory($title:String!,$description:String!,$img_menu:String){
|
||||||
|
createCategory(category:{title:$title,description:$description,img_menu:$img_menu}){_id}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const editCategory = `
|
||||||
|
mutation EditCategory( $_id:String,$title:String!,$description:String!,$img_menu:String){
|
||||||
|
editCategory(category:{_id:$_id,title:$title,description:$description,img_menu:$img_menu}){_id}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const deleteCategory = `
|
||||||
|
mutation DeleteCategory($id:String!){
|
||||||
|
deleteCategory(id:$id){
|
||||||
|
_id
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const getOrders = `query Orders($page:Int,$rows:Int,$search:String){
|
||||||
|
allOrders(page:$page,rows:$rows,search:$search){
|
||||||
|
_id
|
||||||
|
delivery_address{
|
||||||
|
latitude
|
||||||
|
longitude
|
||||||
|
delivery_address
|
||||||
|
details
|
||||||
|
label
|
||||||
|
}
|
||||||
|
delivery_charges
|
||||||
|
order_amount
|
||||||
|
paid_amount
|
||||||
|
payment_method
|
||||||
|
order_id
|
||||||
|
user{
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
email
|
||||||
|
phone
|
||||||
|
}
|
||||||
|
items{
|
||||||
|
_id
|
||||||
|
food{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
img_url
|
||||||
|
}
|
||||||
|
variation{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
price
|
||||||
|
discounted
|
||||||
|
}
|
||||||
|
addons{
|
||||||
|
|
||||||
|
title
|
||||||
|
description
|
||||||
|
quantity_minimum
|
||||||
|
quantity_maximum
|
||||||
|
options{
|
||||||
|
|
||||||
|
title
|
||||||
|
price
|
||||||
|
}
|
||||||
|
}
|
||||||
|
quantity
|
||||||
|
}
|
||||||
|
reason
|
||||||
|
status
|
||||||
|
payment_status
|
||||||
|
order_status
|
||||||
|
createdAt
|
||||||
|
review{
|
||||||
|
_id
|
||||||
|
rating
|
||||||
|
description
|
||||||
|
}
|
||||||
|
rider{
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getDashboardTotal = `query GetDashboardTotal($startingDate: String, $endingDate: String){
|
||||||
|
getDashboardTotal(starting_date: $startingDate, ending_date: $endingDate){
|
||||||
|
total_orders
|
||||||
|
total_users
|
||||||
|
total_sales
|
||||||
|
total_ratings
|
||||||
|
avg_ratings
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const getDashboardSales = `query GetDashboardSales($startingDate: String, $endingDate: String){
|
||||||
|
getDashboardSales(starting_date: $startingDate, ending_date: $endingDate){
|
||||||
|
orders{
|
||||||
|
day
|
||||||
|
amount
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const getDashboardOrders = `query GetDashboardOrders($startingDate: String, $endingDate: String){
|
||||||
|
getDashboardOrders(starting_date: $startingDate, ending_date: $endingDate){
|
||||||
|
orders{
|
||||||
|
day
|
||||||
|
count
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getDashboardData = `query GetDashboardData($startingDate: String, $endingDate: String){
|
||||||
|
getDashboardData(starting_date: $startingDate, ending_date: $endingDate){
|
||||||
|
total_orders
|
||||||
|
total_users
|
||||||
|
total_sales
|
||||||
|
orders{
|
||||||
|
day
|
||||||
|
count
|
||||||
|
amount
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getConfiguration = `query GetConfiguration{
|
||||||
|
configuration{
|
||||||
|
_id
|
||||||
|
order_id_prefix
|
||||||
|
email
|
||||||
|
password
|
||||||
|
enable_email
|
||||||
|
client_id
|
||||||
|
client_secret
|
||||||
|
sandbox
|
||||||
|
publishable_key
|
||||||
|
secret_key
|
||||||
|
delivery_charges
|
||||||
|
currency
|
||||||
|
currency_symbol
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const saveOrderConfiguration = `mutation SaveOrderConfiguration($configurationInput:OrderConfigurationInput!){
|
||||||
|
saveOrderConfiguration(configurationInput:$configurationInput){
|
||||||
|
_id
|
||||||
|
order_id_prefix
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const saveEmailConfiguration = `mutation SaveEmailConfiguration($configurationInput:EmailConfigurationInput!){
|
||||||
|
saveEmailConfiguration(configurationInput:$configurationInput){
|
||||||
|
_id
|
||||||
|
email
|
||||||
|
password
|
||||||
|
enable_email
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const saveMongoConfiguration = `mutation SaveMongoConfiguration($configurationInput:MongoConfigurationInput!){
|
||||||
|
saveMongoConfiguration(configurationInput:$configurationInput){
|
||||||
|
_id
|
||||||
|
mongodb_url
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const savePaypalConfiguration = `mutation SavePaypalConfiguration($configurationInput:PaypalConfigurationInput!){
|
||||||
|
savePaypalConfiguration(configurationInput:$configurationInput){
|
||||||
|
_id
|
||||||
|
client_id
|
||||||
|
client_secret
|
||||||
|
sandbox
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const saveStripeConfiguration = `mutation SaveStripeConfiguration($configurationInput:StripeConfigurationInput!){
|
||||||
|
saveStripeConfiguration(configurationInput:$configurationInput){
|
||||||
|
_id
|
||||||
|
publishable_key
|
||||||
|
secret_key
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const saveDeliveryConfiguration = `mutation SaveDeliveryConfiguration($configurationInput:DeliveryConfigurationInput!){
|
||||||
|
saveDeliveryConfiguration(configurationInput:$configurationInput){
|
||||||
|
_id
|
||||||
|
delivery_charges
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const saveCurrencyConfiguration = `mutation SaveCurrencyConfiguration($configurationInput:CurrencyConfigurationInput!){
|
||||||
|
saveCurrencyConfiguration(configurationInput:$configurationInput){
|
||||||
|
_id
|
||||||
|
currency
|
||||||
|
currency_symbol
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const adminLogin = `mutation AdminLogin($email:String!,$password:String!){
|
||||||
|
adminLogin(email:$email,password:$password){
|
||||||
|
userId
|
||||||
|
token
|
||||||
|
name
|
||||||
|
email
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const updateOrderStatus = `mutation UpdateOrderStatus($id:String!,$status:String!,$reason:String){
|
||||||
|
updateOrderStatus(id:$id,status:$status,reason:$reason){
|
||||||
|
_id
|
||||||
|
order_status
|
||||||
|
payment_status
|
||||||
|
}
|
||||||
|
}
|
||||||
|
`
|
||||||
|
|
||||||
|
export const sendNotificationUser = `mutation SendNotificationUser($notificationTitle:String, $notificationBody: String!){
|
||||||
|
sendNotificationUser(notificationTitle:$notificationTitle,notificationBody:$notificationBody)
|
||||||
|
}
|
||||||
|
`
|
||||||
|
|
||||||
|
export const updateStatus = `mutation UpdateStatus($id:String!,$status:Boolean!,$reason:String){
|
||||||
|
updateStatus(id:$id,status:$status,reason:$reason){
|
||||||
|
_id
|
||||||
|
status
|
||||||
|
reason
|
||||||
|
}
|
||||||
|
}
|
||||||
|
`
|
||||||
|
|
||||||
|
export const uploadToken = `mutation UploadToken($pushToken:String!){
|
||||||
|
uploadToken(pushToken:$pushToken){
|
||||||
|
_id
|
||||||
|
push_token
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getUsers = `query Users($page:Int){
|
||||||
|
users(page:$page){
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
email
|
||||||
|
phone
|
||||||
|
addresses{
|
||||||
|
_id
|
||||||
|
latitude
|
||||||
|
longitude
|
||||||
|
delivery_address
|
||||||
|
details
|
||||||
|
label
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const reviews = `query AllReviews($offset:Int){
|
||||||
|
allReviews(offset:$offset){
|
||||||
|
_id
|
||||||
|
rating
|
||||||
|
description
|
||||||
|
createdAt
|
||||||
|
updatedAt
|
||||||
|
is_active
|
||||||
|
order{
|
||||||
|
user{
|
||||||
|
name
|
||||||
|
email
|
||||||
|
}
|
||||||
|
items{
|
||||||
|
food{
|
||||||
|
title
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const resetPassword = `mutation ResetPassword($password:String!,$token:String!){
|
||||||
|
resetPassword(password:$password,token:$token){
|
||||||
|
result
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const createRider = `
|
||||||
|
mutation CreateRider($riderInput:RiderInput!){
|
||||||
|
createRider(
|
||||||
|
riderInput:$riderInput
|
||||||
|
){
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
username
|
||||||
|
password
|
||||||
|
phone
|
||||||
|
available
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getRiders = `query{
|
||||||
|
riders{
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
username
|
||||||
|
password
|
||||||
|
phone
|
||||||
|
available
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getAvailableRiders = `query{
|
||||||
|
availableRiders{
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
username
|
||||||
|
phone
|
||||||
|
available
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const editRider = `
|
||||||
|
mutation EditRider($riderInput:RiderInput!){
|
||||||
|
editRider(
|
||||||
|
riderInput:$riderInput
|
||||||
|
){
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
username
|
||||||
|
phone
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const deleteRider = `
|
||||||
|
mutation DeleteRider($id:String!){
|
||||||
|
deleteRider(id:$id){
|
||||||
|
_id
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const toggleAvailablity = `
|
||||||
|
mutation ToggleRider($id:String){
|
||||||
|
toggleAvailablity(id:$id){
|
||||||
|
_id
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const orderCount = `
|
||||||
|
query{
|
||||||
|
orderCount
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const assignRider = ` mutation AssignRider($id:String!,$riderId:String!){
|
||||||
|
assignRider(id:$id,riderId:$riderId){
|
||||||
|
_id
|
||||||
|
rider{
|
||||||
|
_id
|
||||||
|
name
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getOrderStatuses = `query{
|
||||||
|
getOrderStatuses
|
||||||
|
}
|
||||||
|
`
|
||||||
|
|
||||||
|
export const getPaymentStatuses = `query{
|
||||||
|
getPaymentStatuses
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const updatePaymentStatus = `mutation UpdatePaymentStatus($id:String!,$status:String!){
|
||||||
|
updatePaymentStatus(id:$id,status:$status){
|
||||||
|
_id
|
||||||
|
payment_status
|
||||||
|
paid_amount
|
||||||
|
}
|
||||||
|
}
|
||||||
|
`
|
||||||
|
|
||||||
|
export const createOptions = `mutation CreateOptions($optionInput:[OptionInput]){
|
||||||
|
createOptions(optionInput:$optionInput){
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
price
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getOptions = `query Options{
|
||||||
|
options {
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
price
|
||||||
|
}
|
||||||
|
}
|
||||||
|
`
|
||||||
|
|
||||||
|
export const options = `query AllOptions($page:Int){
|
||||||
|
allOptions(page:$page) {
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
price
|
||||||
|
}
|
||||||
|
}
|
||||||
|
`
|
||||||
|
|
||||||
|
export const createAddons = `mutation CreateAddons($addonInput:[AddonInput]){
|
||||||
|
createAddons(addonInput:$addonInput){
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
options{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
price
|
||||||
|
}
|
||||||
|
quantity_minimum
|
||||||
|
quantity_maximum
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const editAddon = `mutation editAddon($addonInput:AddonInput){
|
||||||
|
editAddon(addonInput:$addonInput){
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
options{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
price
|
||||||
|
}
|
||||||
|
quantity_minimum
|
||||||
|
quantity_maximum
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getAddons = `query Addons{
|
||||||
|
addons{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
options{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
price
|
||||||
|
}
|
||||||
|
quantity_minimum
|
||||||
|
quantity_maximum
|
||||||
|
}}`
|
||||||
|
|
||||||
|
export const addons = `query AllAddons($page:Int){
|
||||||
|
allAddons(page:$page){
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
options{
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
price
|
||||||
|
}
|
||||||
|
quantity_minimum
|
||||||
|
quantity_maximum
|
||||||
|
is_active
|
||||||
|
}}`
|
||||||
|
|
||||||
|
export const deleteAddon = `
|
||||||
|
mutation DeleteAddon($id:String!){
|
||||||
|
deleteAddon(id:$id)
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const deleteOption = `
|
||||||
|
mutation DeleteOption($id:String!){
|
||||||
|
deleteOption(id:$id)
|
||||||
|
}`
|
||||||
|
export const editOption = `mutation editOption($optionInput:OptionInput){
|
||||||
|
editOption(optionInput:$optionInput){
|
||||||
|
_id
|
||||||
|
title
|
||||||
|
description
|
||||||
|
price
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const createCoupon = `mutation CreateCoupon($couponInput:CouponInput!){
|
||||||
|
createCoupon(couponInput:$couponInput){
|
||||||
|
_id
|
||||||
|
code
|
||||||
|
discount
|
||||||
|
enabled
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const editCoupon = `mutation editCoupon($couponInput:CouponInput!){
|
||||||
|
editCoupon(couponInput:$couponInput){
|
||||||
|
_id
|
||||||
|
code
|
||||||
|
discount
|
||||||
|
enabled
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
export const deleteCoupon = `mutation DeleteCoupon($id:String!){
|
||||||
|
deleteCoupon(id:$id)
|
||||||
|
}`
|
||||||
|
|
||||||
|
export const getCoupons = `query Coupons{
|
||||||
|
coupons {
|
||||||
|
_id
|
||||||
|
code
|
||||||
|
discount
|
||||||
|
enabled
|
||||||
|
}
|
||||||
|
}`
|
||||||
|
|
@ -0,0 +1,20 @@
|
||||||
|
import React from 'react'
|
||||||
|
import AdminLayout from 'layouts/Admin.jsx'
|
||||||
|
import AuthLayout from 'layouts/Auth.jsx'
|
||||||
|
import { PrivateRoute } from './views/PrivateRoute'
|
||||||
|
import { Route, Switch, Redirect, HashRouter } from 'react-router-dom'
|
||||||
|
function App() {
|
||||||
|
return (
|
||||||
|
<HashRouter>
|
||||||
|
<Switch>
|
||||||
|
<PrivateRoute
|
||||||
|
path="/admin"
|
||||||
|
component={props => <AdminLayout {...props} />}
|
||||||
|
/>
|
||||||
|
<Route path="/auth" component={props => <AuthLayout {...props} />} />
|
||||||
|
<Redirect from="/" to="/admin/dashboard" />
|
||||||
|
</Switch>
|
||||||
|
</HashRouter>
|
||||||
|
)
|
||||||
|
}
|
||||||
|
export default App
|
||||||
|
|
@ -0,0 +1,33 @@
|
||||||
|
.card-title-image {
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-title-image img {
|
||||||
|
max-width: 180px;
|
||||||
|
border-radius: 0.375rem;
|
||||||
|
transform: translate(-50%, -30%);
|
||||||
|
position: absolute;
|
||||||
|
left: 50%;
|
||||||
|
transition: all 0.15s ease;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-title-image img:hover {
|
||||||
|
transform: translate(-50%, -33%);
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-header-image {
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-header-image img {
|
||||||
|
max-width: 180px;
|
||||||
|
border-radius: 0.375rem;
|
||||||
|
transform: translate(-50%, -30%);
|
||||||
|
position: absolute;
|
||||||
|
left: 50%;
|
||||||
|
transition: all 0.15s ease;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-header-image img:hover {
|
||||||
|
transform: translate(-50%, -33%);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,312 @@
|
||||||
|
<?xml version="1.0" standalone="no"?>
|
||||||
|
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<defs>
|
||||||
|
<font id="hermes-dashboard-icons" horiz-adv-x="256">
|
||||||
|
<font-face font-family="hermes-dashboard-icons"
|
||||||
|
units-per-em="256" ascent="256"
|
||||||
|
descent="0" />
|
||||||
|
<missing-glyph horiz-adv-x="0" />
|
||||||
|
<glyph glyph-name="active-40"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M193.36128 154.90432L106.6666666666667 170.6666666666667V222.8587733333333C106.6666666666667 233.48576 99.4055466666667 243.33472 88.9166933333333 245.0417066666667C75.5508266666667 247.2154666666667 64 236.9576533333334 64 224V106.6666666666667H53.3333333333333V138.6666666666667H42.6666666666667C30.8848 138.6666666666667 21.3333333333333 129.11584 21.3333333333333 117.3333333333334V86.44992C21.3333333333333 71.9173333333334 26.2792533333333 57.8170666666667 35.35808 46.4688L64 10.6666666666667H202.6666666666667L219.26496 118.5546666666667C221.9003733333333 135.6868266666667 210.416 151.8034133333334 193.36128 154.90432z" />
|
||||||
|
<glyph glyph-name="air-baloon"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M149.3333333333333 42.6666666666667H106.6666666666667C100.768 42.6666666666667 96 37.888 96 32V10.6666666666667C96 4.7786666666667 100.768 0 106.6666666666667 0H149.3333333333333C155.232 0 160 4.7786666666667 160 10.6666666666667V32C160 37.888 155.232 42.6666666666667 149.3333333333333 42.6666666666667z M128.736 255.9573333333334C128.6613333333333 255.9573333333334 128.5866666666667 255.968 128.512 255.968C128.3413333333333 255.9786666666667 128.1706666666667 256 128 256C127.84 256 127.68 255.9786666666667 127.5093333333333 255.9786666666667C127.4133333333333 255.9786666666667 127.3386666666667 255.968 127.2426666666667 255.968C80.544 255.552 42.6666666666667 217.4613333333333 42.6666666666667 170.6666666666667C42.6666666666667 138.6773333333333 82.4853333333333 75.936 87.0293333333333 68.8853333333333C89.0026666666667 65.8453333333333 92.3733333333333 64 96 64H106.6346666666667C106.6453333333333 64 106.656 64 106.6666666666667 64C106.6773333333333 64 106.688 64 106.6986666666667 64H160C163.6266666666667 64 166.9973333333333 65.8453333333333 168.9706666666667 68.8853333333333C173.5146666666667 75.936 213.3333333333333 138.6773333333333 213.3333333333333 170.6666666666667C213.3333333333333 217.472 175.4453333333334 255.5626666666667 128.736 255.9573333333334z" />
|
||||||
|
<glyph glyph-name="album-2"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 234.6666666666667H192V256H170.6666666666667V234.6666666666667H138.6666666666667V256H117.3333333333333V234.6666666666667H85.3333333333333V256H64V234.6666666666667H10.6666666666667C4.7786666666667 234.6666666666667 0 229.8986666666667 0 224V10.6666666666667C0 4.768 4.7786666666667 0 10.6666666666667 0H245.3333333333333C251.2213333333333 0 256 4.768 256 10.6666666666667V224C256 229.8986666666667 251.2213333333333 234.6666666666667 245.3333333333333 234.6666666666667zM234.6666666666667 21.3333333333333H21.3333333333333V213.3333333333334H64V192H85.3333333333333V213.3333333333334H117.3333333333333V192H138.6666666666667V213.3333333333334H170.6666666666667V192H192V213.3333333333334H234.6666666666667V21.3333333333333z M158.3786666666667 144.32C156.7146666666667 146.9866666666667 153.952 148.7786666666667 150.848 149.2266666666667C147.744 149.6853333333334 144.5973333333334 148.7253333333333 142.24 146.6453333333333L46.24 61.312C42.9333333333333 58.368 41.792 53.6853333333333 43.36 49.5466666666667S48.9066666666667 42.6666666666667 53.3333333333333 42.6666666666667H202.6666666666666C206.5493333333333 42.6666666666667 210.112 44.768 212 48.16S213.7706666666667 55.7013333333334 211.7226666666667 58.9866666666667L158.3786666666667 144.32z M53.3333333333333 144C53.3333333333333 135.1634440027073 60.4967773360406 128 69.3333333333333 128C78.169889330626 128 85.3333333333333 135.1634440027073 85.3333333333333 144C85.3333333333333 152.8365559972927 78.169889330626 160 69.3333333333333 160C60.4967773360406 160 53.3333333333333 152.8365559972927 53.3333333333333 144z" />
|
||||||
|
<glyph glyph-name="align-center"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 213.3333333333334H10.6666666666667C4.776 213.3333333333334 0 218.1093333333333 0 224S4.776 234.6666666666667 10.6666666666667 234.6666666666667H245.3333333333333C251.224 234.6666666666667 256 229.8906666666667 256 224S251.224 213.3333333333334 245.3333333333333 213.3333333333334z M192 149.3333333333334H64C58.1093333333333 149.3333333333334 53.3333333333333 154.1093333333333 53.3333333333333 160S58.1093333333333 170.6666666666667 64 170.6666666666667H192C197.8906666666667 170.6666666666667 202.6666666666667 165.8906666666667 202.6666666666667 160S197.8906666666667 149.3333333333334 192 149.3333333333334z M245.3333333333333 85.3333333333333H10.6666666666667C4.776 85.3333333333333 0 90.1093333333334 0 96S4.776 106.6666666666667 10.6666666666667 106.6666666666667H245.3333333333333C251.224 106.6666666666667 256 101.8906666666667 256 96S251.224 85.3333333333333 245.3333333333333 85.3333333333333z M192 21.3333333333333H64C58.1093333333333 21.3333333333333 53.3333333333333 26.1093333333334 53.3333333333333 32S58.1093333333333 42.6666666666667 64 42.6666666666667H192C197.8906666666667 42.6666666666667 202.6666666666667 37.8906666666666 202.6666666666667 32S197.8906666666667 21.3333333333333 192 21.3333333333333z" />
|
||||||
|
<glyph glyph-name="align-left-2"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 213.3333333333334H10.6666666666667C4.776 213.3333333333334 0 218.1093333333333 0 224S4.776 234.6666666666667 10.6666666666667 234.6666666666667H245.3333333333333C251.224 234.6666666666667 256 229.8906666666667 256 224S251.224 213.3333333333334 245.3333333333333 213.3333333333334z M138.6666666666667 149.3333333333334H10.6666666666667C4.776 149.3333333333334 0 154.1093333333333 0 160S4.776 170.6666666666667 10.6666666666667 170.6666666666667H138.6666666666667C144.5573333333333 170.6666666666667 149.3333333333333 165.8906666666667 149.3333333333333 160S144.5573333333333 149.3333333333334 138.6666666666667 149.3333333333334z M245.3333333333333 85.3333333333333H10.6666666666667C4.776 85.3333333333333 0 90.1093333333334 0 96S4.776 106.6666666666667 10.6666666666667 106.6666666666667H245.3333333333333C251.224 106.6666666666667 256 101.8906666666667 256 96S251.224 85.3333333333333 245.3333333333333 85.3333333333333z M138.6666666666667 21.3333333333333H10.6666666666667C4.776 21.3333333333333 0 26.1093333333334 0 32S4.776 42.6666666666667 10.6666666666667 42.6666666666667H138.6666666666667C144.5573333333333 42.6666666666667 149.3333333333333 37.8906666666666 149.3333333333333 32S144.5573333333333 21.3333333333333 138.6666666666667 21.3333333333333z" />
|
||||||
|
<glyph glyph-name="ambulance"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M249.6 126.9333333333333L234.6666666666667 134.4V170.6666666666667C234.6666666666667 177.0666666666667 230.4 181.3333333333334 224 181.3333333333334H170.6666666666667V213.3333333333334C170.6666666666667 219.7333333333334 166.4 224 160 224H10.6666666666667C4.2666666666667 224 0 219.7333333333334 0 213.3333333333334V74.6666666666667C0 68.2666666666667 4.2666666666667 64 10.6666666666667 64H22.4C26.6666666666667 45.8666666666667 43.7333333333333 32 64 32S100.2666666666667 45.8666666666667 105.6 64H150.4C152.5333333333333 45.8666666666667 168.5333333333333 32 186.6666666666666 32S220.8 45.8666666666667 222.9333333333333 64H245.3333333333333C251.7333333333333 64 256 68.2666666666667 256 74.6666666666667V117.3333333333334C256 121.6 253.8666666666667 124.8 249.6 126.9333333333333zM64 53.3333333333333C52.2666666666667 53.3333333333333 42.6666666666667 62.9333333333333 42.6666666666667 74.6666666666667C42.6666666666667 86.4 52.2666666666667 96 64 96S85.3333333333333 86.4 85.3333333333333 74.6666666666667C85.3333333333333 62.9333333333333 75.7333333333333 53.3333333333333 64 53.3333333333333zM117.3333333333333 149.3333333333334H96V128H74.6666666666667V149.3333333333334H53.3333333333333V170.6666666666667H74.6666666666667V192H96V170.6666666666667H117.3333333333333V149.3333333333334zM186.6666666666667 53.3333333333333C178.1333333333333 53.3333333333333 170.6666666666667 60.8 170.6666666666667 69.3333333333333S178.1333333333333 85.3333333333333 186.6666666666667 85.3333333333333S202.6666666666667 77.8666666666667 202.6666666666667 69.3333333333333S195.2 53.3333333333333 186.6666666666667 53.3333333333333zM213.3333333333333 144C213.3333333333333 140.8 211.2 138.6666666666667 208 138.6666666666667H186.6666666666666C183.4666666666667 138.6666666666667 181.3333333333333 140.8 181.3333333333333 144V154.6666666666667C181.3333333333333 157.8666666666667 183.4666666666667 160 186.6666666666667 160H208C211.2 160 213.3333333333333 157.8666666666667 213.3333333333333 154.6666666666667V144z" />
|
||||||
|
<glyph glyph-name="app"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M128 161.0666666666667L222.9333333333333 203.7333333333333L132.2666666666667 244.2666666666667C129.0666666666667 245.3333333333333 125.8666666666667 245.3333333333333 123.7333333333334 244.2666666666667L33.0666666666667 203.7333333333334L128 161.0666666666667z M138.6666666666667 142.9333333333333V14.9333333333333L228.2666666666667 54.4C232.5333333333334 56.5333333333333 234.6666666666667 59.7333333333334 234.6666666666667 64V185.6L138.6666666666667 142.9333333333333z M117.3333333333333 142.9333333333333L21.3333333333333 185.6V64C21.3333333333333 59.7333333333333 23.4666666666667 55.4666666666667 27.7333333333333 54.4L117.3333333333333 14.9333333333333V142.9333333333333z" />
|
||||||
|
<glyph glyph-name="archive-2"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M224 170.6666666666667H32C26.112 170.6666666666667 21.3333333333333 165.8986666666667 21.3333333333333 160V10.6666666666667C21.3333333333333 4.768 26.112 0 32 0H224C229.888 0 234.6666666666667 4.768 234.6666666666667 10.6666666666667V160C234.6666666666667 165.8986666666667 229.888 170.6666666666667 224 170.6666666666667zM181.3333333333333 96C181.3333333333333 90.1013333333333 176.5546666666667 85.3333333333333 170.6666666666667 85.3333333333333H85.3333333333333C79.4453333333333 85.3333333333333 74.6666666666667 90.1013333333333 74.6666666666667 96V128H96V106.6666666666667H160V128H181.3333333333334V96z M42.6666666666667 213.3333333333334H213.3333333333333V192H42.6666666666667V213.3333333333333z M74.6666666666667 256H181.3333333333333V234.6666666666667H74.6666666666667V256z" />
|
||||||
|
<glyph glyph-name="atom"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M235.7973333333334 197.0133333333333C229.6106666666667 206.6666666666667 214.784 216.5013333333333 179.264 208.5546666666667C176.5546666666667 207.9466666666667 173.7706666666667 207.2213333333334 170.9546666666667 206.432C162.1226666666667 235.6053333333334 147.7013333333333 256 128 256C109.8026666666667 256 94.7946666666667 238.3786666666667 85.0986666666667 206.336C57.1413333333333 214.208 31.2426666666667 214.272 20.2133333333333 197.0133333333333C14.0266666666667 187.3493333333333 11.2853333333333 169.76 33.3866666666667 140.8426666666667C36.64 136.5866666666667 40.352 132.2986666666667 44.3413333333333 128C40.352 123.7013333333334 36.64 119.4133333333333 33.3866666666667 115.1466666666667C11.2853333333333 86.2293333333333 14.0266666666667 68.64 20.2133333333333 58.976C26.3786666666667 49.344 37.7173333333333 44.4906666666667 53.312 44.4906666666667C62.4746666666667 44.4906666666667 73.1413333333333 46.208 85.0666666666667 49.568C93.472 21.6533333333334 107.3813333333333 0 128 0C147.7013333333334 0 162.1226666666667 20.3946666666667 170.9653333333333 49.5786666666667C173.7813333333333 48.7893333333333 176.5546666666667 48.064 179.2746666666667 47.456C199.4133333333333 42.944 224.7253333333333 41.6533333333333 235.7973333333333 58.9973333333333C246.3893333333333 75.5306666666667 237.5786666666667 99.7546666666667 211.4133333333333 127.712C233.8666666666667 151.6693333333333 247.9893333333333 177.9733333333333 235.7973333333334 197.0133333333333zM217.8346666666667 185.5146666666667C222.5386666666667 178.1653333333333 211.5093333333333 155.008 181.3333333333333 128.192C181.3226666666666 147.9466666666667 179.5413333333333 167.7653333333333 176.0426666666667 185.696C185.952 188.5226666666667 212.2986666666666 194.144 217.8346666666667 185.5146666666667zM74.8586666666667 128C97.76 148.288 127.392 166.9546666666667 155.6053333333333 178.528C161.2906666666667 147.6586666666667 161.632 110.2293333333333 155.6053333333333 77.472C127.4133333333333 89.0346666666667 97.7813333333333 107.7013333333333 74.8586666666667 128zM128 234.6666666666667C134.9973333333333 234.6666666666667 143.9573333333334 221.76 150.6133333333334 199.5413333333334C143.2213333333333 196.6186666666667 135.6373333333333 193.1626666666667 128 189.312C120.672 192.992 113.024 196.4373333333334 105.28 199.4773333333334C112.9173333333333 224.992 122.752 234.6666666666667 128 234.6666666666667zM38.176 185.5146666666667C42.7626666666667 192.704 68.3306666666667 192.5226666666667 105.12 176.5226666666667C88.3626666666667 166.272 73.504 155.392 59.584 142.9226666666667C51.6693333333333 151.52 32 175.8933333333334 38.176 185.5146666666667zM38.1653333333333 70.4853333333334C32.0106666666667 80.1066666666667 51.648 104.4586666666667 59.584 113.0773333333334C64.704 108.4906666666667 70.1653333333333 103.968 75.9146666666667 99.5413333333333C76.768 89.8666666666667 78.1013333333333 80 79.9893333333333 70.368C54.3893333333333 63.04 40.992 66.1013333333333 38.1653333333333 70.4853333333334zM128 21.3333333333333C119.2746666666667 21.3333333333333 105.696 43.1146666666667 99.392 82.9973333333333C116.5013333333333 72.0533333333333 134.0053333333334 63.0186666666667 150.6133333333333 56.4586666666667C143.9573333333334 34.24 134.9973333333333 21.3333333333333 128 21.3333333333333zM217.824 70.4853333333334C212.32 61.824 185.92 67.488 176.0426666666667 70.2933333333334C177.856 79.6053333333334 179.1573333333333 89.44 180.0426666666667 99.488C185.504 103.7013333333334 190.9226666666667 108.1706666666667 196.1493333333333 112.8533333333334C217.1093333333333 90.3253333333333 220.9386666666667 75.3386666666667 217.824 70.4853333333334z M117.3333333333333 128C117.3333333333333 122.1089626684716 122.1089626684715 117.3333333333334 128 117.3333333333334C133.8910373315285 117.3333333333334 138.6666666666667 122.1089626684716 138.6666666666667 128C138.6666666666667 133.8910373315285 133.8910373315285 138.6666666666667 128 138.6666666666667C122.1089626684715 138.6666666666667 117.3333333333333 133.8910373315285 117.3333333333333 128z" />
|
||||||
|
<glyph glyph-name="badge"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M149.3333333333333 181.3333333333334H106.6666666666667V234.6666666666667C106.6666666666667 246.4533333333333 116.2133333333333 256 128 256H128C139.7866666666667 256 149.3333333333333 246.4533333333333 149.3333333333333 234.6666666666667V181.3333333333334z M245.3333333333333 202.6666666666667H170.6666666666667V160H85.3333333333333V202.6666666666667H10.6666666666667C4.7786666666667 202.6666666666667 0 197.888 0 192V10.6666666666667C0 4.7786666666667 4.7786666666667 0 10.6666666666667 0H245.3333333333333C251.2213333333333 0 256 4.7786666666667 256 10.6666666666667V192C256 197.888 251.2213333333333 202.6666666666667 245.3333333333333 202.6666666666667zM85.3333333333333 128C97.12 128 106.6666666666667 118.4533333333333 106.6666666666667 106.6666666666667C106.6666666666667 94.88 97.12 85.3333333333333 85.3333333333333 85.3333333333333S64 94.88 64 106.6666666666667C64 118.4533333333334 73.5466666666667 128 85.3333333333333 128zM42.6666666666667 42.6666666666667C42.6666666666667 60.3413333333334 56.992 74.6666666666667 74.6666666666667 74.6666666666667H96C113.6746666666667 74.6666666666667 128 60.3413333333334 128 42.6666666666667H42.6666666666667zM213.3333333333333 53.3333333333333H149.3333333333333V74.6666666666667H213.3333333333333V53.3333333333333zM213.3333333333333 96H149.3333333333333V117.3333333333334H213.3333333333333V96z" />
|
||||||
|
<glyph glyph-name="bag-17"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M213.3333333333333 256H42.6666666666667C24.5333333333333 256 10.6666666666667 242.1333333333334 10.6666666666667 224V10.6666666666667C10.6666666666667 4.2666666666667 14.9333333333333 0 21.3333333333333 0H234.6666666666667C241.0666666666667 0 245.3333333333333 4.2666666666667 245.3333333333333 10.6666666666667V224C245.3333333333333 242.1333333333334 231.4666666666667 256 213.3333333333333 256zM128 85.3333333333333C92.8 85.3333333333333 64 114.1333333333334 64 149.3333333333334C64 155.7333333333334 68.2666666666667 160 74.6666666666667 160S85.3333333333333 155.7333333333334 85.3333333333333 149.3333333333334C85.3333333333333 125.8666666666667 104.5333333333334 106.6666666666667 128 106.6666666666667S170.6666666666667 125.8666666666667 170.6666666666667 149.3333333333334C170.6666666666667 155.7333333333334 174.9333333333333 160 181.3333333333333 160S192 155.7333333333334 192 149.3333333333334C192 114.1333333333333 163.2 85.3333333333333 128 85.3333333333333zM213.3333333333333 213.3333333333334H42.6666666666667C36.2666666666667 213.3333333333334 32 217.6 32 224S36.2666666666667 234.6666666666667 42.6666666666667 234.6666666666667H213.3333333333333C219.7333333333333 234.6666666666667 224 230.4 224 224S219.7333333333334 213.3333333333334 213.3333333333333 213.3333333333334z" />
|
||||||
|
<glyph glyph-name="basket"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 181.3333333333334H208.8533333333333L169.2586666666667 250.624C166.3466666666667 255.7333333333334 159.8293333333334 257.5253333333333 154.7093333333334 254.592C149.6 251.6693333333334 147.8186666666667 245.152 150.7413333333334 240.0426666666667L184.288 181.3333333333334H71.712L105.2586666666667 240.0426666666667C108.1813333333333 245.152 106.4 251.6693333333334 101.2906666666667 254.592C96.1813333333333 257.5253333333333 89.664 255.7333333333334 86.7413333333333 250.624L47.1466666666667 181.3333333333334H10.6666666666667C4.7786666666667 181.3333333333334 0 176.5653333333334 0 170.6666666666667V149.3333333333334C0 143.4346666666667 4.7786666666667 138.6666666666667 10.6666666666667 138.6666666666667H245.3333333333333C251.2213333333333 138.6666666666667 256 143.4346666666667 256 149.3333333333334V170.6666666666667C256 176.5653333333334 251.2213333333333 181.3333333333334 245.3333333333333 181.3333333333334z M234.6666666666667 117.3333333333334H21.3333333333333V10.6666666666667C21.3333333333333 4.7786666666667 26.112 0 32 0H224C229.888 0 234.6666666666667 4.7786666666667 234.6666666666667 10.6666666666667V117.3333333333334zM96 32H74.6666666666667L74.6666666666667 85.3333333333333H96L96 32zM138.6666666666667 32H117.3333333333333L117.3333333333333 85.3333333333333H138.6666666666667L138.6666666666667 32zM181.3333333333333 32H160L160 85.3333333333333H181.3333333333333L181.3333333333333 32z" />
|
||||||
|
<glyph glyph-name="bell-55"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M202.6666666666667 138.6666666666667C202.6666666666667 155.7333333333334 202.6666666666667 170.6666666666667 202.6666666666667 170.6666666666667C202.6666666666667 212.2666666666667 169.6 245.3333333333333 128 245.3333333333333S53.3333333333333 212.2666666666667 53.3333333333333 170.6666666666667C53.3333333333333 170.6666666666667 53.3333333333333 155.7333333333334 53.3333333333333 138.6666666666667C53.3333333333333 103.4666666666667 21.3333333333333 94.9333333333333 21.3333333333333 74.6666666666667C21.3333333333333 56.5333333333334 62.9333333333333 42.6666666666667 128 42.6666666666667S234.6666666666667 56.5333333333334 234.6666666666667 74.6666666666667C234.6666666666667 94.9333333333333 202.6666666666667 103.4666666666667 202.6666666666667 138.6666666666667z M128 21.3333333333333C114.1333333333333 21.3333333333333 102.4 22.4 90.6666666666667 23.4666666666667C98.1333333333333 9.6 112 0 128 0S158.9333333333333 9.6 165.3333333333333 23.4666666666667C153.6 22.4 141.8666666666667 21.3333333333333 128 21.3333333333333z" />
|
||||||
|
<glyph glyph-name="bold-down"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M21.3333333333333 160L64 202.6666666666667L128 138.6666666666667L192 202.6666666666667L234.6666666666667 160L128 53.3333333333333z" />
|
||||||
|
<glyph glyph-name="bold-left"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M160 234.6666666666667L202.6666666666667 192L138.6666666666667 128L202.6666666666667 64L160 21.3333333333333L53.3333333333333 128z" />
|
||||||
|
<glyph glyph-name="bold-right"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M96 234.6666666666667L53.3333333333333 192L117.3333333333333 128L53.3333333333333 64L96 21.3333333333333L202.6666666666667 128z" />
|
||||||
|
<glyph glyph-name="bold-up"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M234.6666666666667 96L192 53.3333333333333L128 117.3333333333334L64 53.3333333333333L21.3333333333333 96L128 202.6666666666667z" />
|
||||||
|
<glyph glyph-name="bold"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M32 10.6666666666667V35.9504L45.86976 40.3169066666667C50.312 41.71552 53.3333333333333 45.83424 53.3333333333333 50.4913066666667V205.2781866666667C53.3333333333333 210.0450133333334 50.17056 214.23328 45.5856 215.5377066666667L32 219.4029866666667V245.3333333333334H139.8369066666667C195.2605866666667 245.3333333333334 210.81888 220.0496 210.81888 187.9698133333333C210.81888 157.1700266666667 191.0510933333333 139.9886933333334 171.2833066666667 133.50944V132.5461333333333C208.2324266666667 128.3233066666667 224 107.0763733333334 224 74.6666666666667C224 26.6987733333334 187.8048 10.6666666666667 136.9205333333334 10.6666666666667H32zM119.0925866666667 146.7978666666667C142.42336 146.7978666666667 163.16768 152.3138133333333 163.16768 179.8673066666667C163.16768 206.4442666666667 146.3162666666667 210.0072533333333 123.9488 210.0072533333333H106.6666666666667V146.7978666666667H119.0925866666667zM128.4882133333333 45.6759466666667C155.7117866666666 45.6759466666667 173.5397333333333 52.1552 173.5397333333333 80.3553066666667C173.5397333333333 107.2621866666667 155.3950933333333 114.38816 133.3575466666666 114.38816H106.6666666666667V45.6759466666667H128.4882133333333z" />
|
||||||
|
<glyph glyph-name="book-bookmark"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M42.6666666666667 32C42.6666666666667 37.888 47.4453333333333 42.6666666666667 53.3333333333333 42.6666666666667H213.3333333333333C225.12 42.6666666666667 234.6666666666667 52.2133333333333 234.6666666666667 64V224C234.6666666666667 241.6746666666667 220.3413333333333 256 202.6666666666667 256H128V170.6666666666667L96 192L64 170.6666666666667V256H53.3333333333333C35.6586666666667 256 21.3333333333333 241.6746666666667 21.3333333333333 224V32C21.3333333333333 14.3253333333333 35.6586666666667 0 53.3333333333333 0H224C229.888 0 234.6666666666667 4.7786666666667 234.6666666666667 10.6666666666667C234.6666666666667 16.5546666666667 229.888 21.3333333333333 224 21.3333333333333H53.3333333333333C47.4453333333333 21.3333333333333 42.6666666666667 26.112 42.6666666666667 32z" />
|
||||||
|
<glyph glyph-name="books"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M53.3333333333333 234.6666666666667H10.6666666666667C4.7786666666667 234.6666666666667 0 229.8986666666667 0 224V32C0 26.1013333333333 4.7786666666667 21.3333333333333 10.6666666666667 21.3333333333333H53.3333333333333C59.2213333333333 21.3333333333333 64 26.1013333333333 64 32V224C64 229.8986666666667 59.2213333333333 234.6666666666667 53.3333333333333 234.6666666666667z M138.6666666666667 234.6666666666667H96C90.112 234.6666666666667 85.3333333333333 229.8986666666667 85.3333333333333 224V32C85.3333333333333 26.1013333333333 90.112 21.3333333333333 96 21.3333333333333H138.6666666666667C144.5546666666667 21.3333333333333 149.3333333333333 26.1013333333333 149.3333333333333 32V224C149.3333333333333 229.8986666666667 144.5546666666667 234.6666666666667 138.6666666666667 234.6666666666667z M255.7013333333334 44.5546666666667L210.5173333333334 231.1573333333334C209.1306666666667 236.8853333333334 203.3173333333334 240.4373333333334 197.6426666666667 239.008L156.1706666666667 228.9813333333334C153.4186666666667 228.32 151.0506666666667 226.5813333333334 149.5786666666667 224.1706666666667C148.1066666666667 221.76 147.648 218.8586666666667 148.3093333333334 216.1066666666667L193.4826666666667 29.4933333333333C194.1440000000001 26.7413333333333 195.8826666666667 24.3733333333333 198.2933333333334 22.9013333333333C200 21.8666666666667 201.92 21.3333333333333 203.8613333333333 21.3333333333333C204.704 21.3333333333333 205.5466666666667 21.44 206.368 21.632L247.84 31.6693333333333C253.568 33.0666666666667 257.088 38.8266666666667 255.7013333333334 44.5546666666667z" />
|
||||||
|
<glyph glyph-name="box-2"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M167.4666666666667 202.6666666666667H249.6L188.8 253.8666666666667C186.6666666666667 254.9333333333334 183.4666666666667 256 181.3333333333333 256H147.2L167.4666666666667 202.6666666666667z M170.6666666666667 181.3333333333334V106.6666666666667H85.3333333333333V181.3333333333334H0V10.6666666666667C0 4.2666666666667 4.2666666666667 0 10.6666666666667 0H245.3333333333333C251.7333333333333 0 256 4.2666666666667 256 10.6666666666667V181.3333333333334H170.6666666666667z M88.5333333333333 202.6666666666667L108.8 256H74.6666666666667C72.5333333333333 256 69.3333333333333 254.9333333333334 68.2666666666667 253.8666666666667L6.4 202.6666666666667H88.5333333333333z" />
|
||||||
|
<glyph glyph-name="briefcase-24"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M160 64V42.6666666666667H96V64H10.6666666666667V10.6666666666667C10.6666666666667 4.7786666666667 15.4453333333333 0 21.3333333333333 0H234.6666666666667C240.5546666666667 0 245.3333333333333 4.7786666666667 245.3333333333333 10.6666666666667V64H160z M245.3333333333333 213.3333333333334H181.3333333333333V245.3333333333334C181.3333333333333 251.2213333333334 176.5546666666667 256 170.6666666666667 256H85.3333333333333C79.4453333333333 256 74.6666666666667 251.2213333333334 74.6666666666667 245.3333333333334V213.3333333333334H10.6666666666667C4.7786666666667 213.3333333333334 0 208.5546666666667 0 202.6666666666667V96C0 90.112 4.7786666666667 85.3333333333333 10.6666666666667 85.3333333333333H96V117.3333333333334H160V85.3333333333333H245.3333333333333C251.2213333333333 85.3333333333333 256 90.112 256 96V202.6666666666667C256 208.5546666666667 251.2213333333333 213.3333333333334 245.3333333333333 213.3333333333334zM160 213.3333333333334H96V234.6666666666667H160V213.3333333333334z" />
|
||||||
|
<glyph glyph-name="building"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M74.6666666666667 149.3333333333334H53.3333333333333V245.3333333333334C53.3333333333333 251.232 58.1013333333333 256 64 256H192C197.8986666666667 256 202.6666666666667 251.232 202.6666666666667 245.3333333333334V181.3333333333333H181.3333333333333V234.6666666666667H74.6666666666667V149.3333333333334z M245.3333333333333 170.6666666666667H149.3333333333333C143.4346666666667 170.6666666666667 138.6666666666667 165.8986666666667 138.6666666666667 160V21.3333333333333H117.3333333333333V117.3333333333334C117.3333333333333 123.232 112.5653333333333 128 106.6666666666667 128H10.6666666666667C4.768 128 0 123.232 0 117.3333333333334V10.6666666666667C0 4.768 4.768 0 10.6666666666667 0H245.3333333333333C251.232 0 256 4.768 256 10.6666666666667V160C256 165.8986666666667 251.232 170.6666666666667 245.3333333333333 170.6666666666667zM74.6666666666667 32H42.6666666666667V53.3333333333333H74.6666666666667V32zM74.6666666666667 74.6666666666667H42.6666666666667V96H74.6666666666667V74.6666666666667zM213.3333333333333 32H181.3333333333333V53.3333333333333H213.3333333333333V32zM213.3333333333333 74.6666666666667H181.3333333333333V96H213.3333333333333V74.6666666666667zM213.3333333333333 117.3333333333334H181.3333333333333V138.6666666666667H213.3333333333333V117.3333333333334z" />
|
||||||
|
<glyph glyph-name="bulb-61"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M85.3333333333333 74.0266666666667V42.6666666666667H170.6666666666667V74.0266666666667C203.296 90.1760000000001 224 123.168 224 160C224 212.9386666666667 180.928 256 128 256S32 212.9386666666667 32 160C32 123.1786666666667 52.704 90.176 85.3333333333333 74.0266666666667zM74.6666666666667 160C74.6666666666667 189.408 98.592 213.3333333333333 128 213.3333333333333H138.6666666666667V192H128C110.3573333333333 192 96 177.6426666666667 96 160V149.3333333333333H74.6666666666667V160z M85.3333333333333 21.3333333333333V10.6666666666667C85.3333333333333 4.768 90.112 0 96 0H160C165.888 0 170.6666666666667 4.768 170.6666666666667 10.6666666666667V21.3333333333333H85.3333333333333z" />
|
||||||
|
<glyph glyph-name="bullet-list-67"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M10.6666666666667 213.3333333333334C10.6666666666667 195.6602213387479 24.9935546720813 181.3333333333334 42.6666666666667 181.3333333333334C60.3397786612521 181.3333333333334 74.6666666666667 195.6602213387479 74.6666666666667 213.3333333333334C74.6666666666667 231.0064453279188 60.3397786612521 245.3333333333334 42.6666666666667 245.3333333333334C24.9935546720813 245.3333333333334 10.6666666666667 231.0064453279188 10.6666666666667 213.3333333333334z M10.6666666666667 128C10.6666666666667 110.3268880054146 24.9935546720813 96 42.6666666666667 96C60.3397786612521 96 74.6666666666667 110.3268880054146 74.6666666666667 128C74.6666666666667 145.6731119945854 60.3397786612521 160 42.6666666666667 160C24.9935546720813 160 10.6666666666667 145.6731119945854 10.6666666666667 128z M10.6666666666667 42.6666666666667C10.6666666666667 24.9935546720813 24.9935546720813 10.6666666666667 42.6666666666667 10.6666666666667C60.3397786612521 10.6666666666667 74.6666666666667 24.9935546720813 74.6666666666667 42.6666666666667C74.6666666666667 60.3397786612521 60.3397786612521 74.6666666666667 42.6666666666667 74.6666666666667C24.9935546720813 74.6666666666667 10.6666666666667 60.3397786612521 10.6666666666667 42.6666666666667z M96 224H245.3333333333333V202.6666666666667H96V224z M96 138.6666666666667H245.3333333333333V117.3333333333334H96V138.6666666666667z M96 53.3333333333333H245.3333333333333V32H96V53.3333333333333z" />
|
||||||
|
<glyph glyph-name="bus-front-12"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M42.6666666666667 21.3333333333333V10.6666666666667C42.6666666666667 4.7786666666667 47.4346666666667 0 53.3333333333333 0H85.3333333333333C91.232 0 96 4.7786666666667 96 10.6666666666667V21.3333333333333H42.6666666666667z M160 21.3333333333333V10.6666666666667C160 4.7786666666667 164.768 0 170.6666666666667 0H202.6666666666667C208.5653333333333 0 213.3333333333333 4.7786666666667 213.3333333333333 10.6666666666667V21.3333333333333H160z M0 170.6666666666667H21.3333333333333V117.3333333333334H0V170.6666666666667z M234.6666666666667 170.6666666666667H256V117.3333333333334H234.6666666666667V170.6666666666667z M192 256H64C46.3573333333333 256 32 241.6426666666667 32 224V42.6666666666667C32 36.7786666666667 36.7786666666667 32 42.6666666666667 32H213.3333333333333C219.2213333333333 32 224 36.7786666666667 224 42.6666666666667V224C224 241.6426666666667 209.6426666666667 256 192 256zM74.6666666666667 64C68.7786666666667 64 64 68.7786666666667 64 74.6666666666667C64 80.5546666666667 68.7786666666667 85.3333333333333 74.6666666666667 85.3333333333333S85.3333333333333 80.5546666666667 85.3333333333333 74.6666666666667C85.3333333333333 68.7786666666667 80.5546666666667 64 74.6666666666667 64zM181.3333333333333 64C175.4453333333333 64 170.6666666666667 68.7786666666667 170.6666666666667 74.6666666666667C170.6666666666667 80.5546666666667 175.4453333333334 85.3333333333333 181.3333333333333 85.3333333333333S192 80.5546666666667 192 74.6666666666667C192 68.7786666666667 187.2213333333333 64 181.3333333333333 64zM202.6666666666667 117.3333333333334H53.3333333333333V213.3333333333334H202.6666666666666V117.3333333333334z" />
|
||||||
|
<glyph glyph-name="button-pause"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M96 245.3333333333334H32C26.1013333333333 245.3333333333334 21.3333333333333 240.5653333333334 21.3333333333333 234.6666666666667V21.3333333333333C21.3333333333333 15.4346666666667 26.1013333333333 10.6666666666667 32 10.6666666666667H96C101.8986666666667 10.6666666666667 106.6666666666667 15.4346666666667 106.6666666666667 21.3333333333333V234.6666666666667C106.6666666666667 240.5653333333334 101.8986666666667 245.3333333333334 96 245.3333333333334z M224 245.3333333333334H160C154.1013333333334 245.3333333333334 149.3333333333334 240.5653333333334 149.3333333333334 234.6666666666667V21.3333333333333C149.3333333333334 15.4346666666667 154.1013333333334 10.6666666666667 160 10.6666666666667H224C229.8986666666667 10.6666666666667 234.6666666666667 15.4346666666667 234.6666666666667 21.3333333333333V234.6666666666667C234.6666666666667 240.5653333333334 229.8986666666667 245.3333333333334 224 245.3333333333334z" />
|
||||||
|
<glyph glyph-name="button-play"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M219.2533333333333 136.8746666666667L59.2533333333333 243.5413333333334C55.9786666666667 245.7173333333334 51.7653333333333 245.9306666666667 48.3093333333333 244.0746666666667C44.832 242.2186666666667 42.6666666666667 238.6026666666667 42.6666666666667 234.6666666666667V21.3333333333333C42.6666666666667 17.3973333333333 44.832 13.7813333333334 48.2986666666667 11.9253333333334C49.8773333333333 11.0826666666667 51.6053333333333 10.6666666666667 53.3333333333333 10.6666666666667C55.4026666666667 10.6666666666667 57.472 11.2746666666667 59.2533333333333 12.4586666666667L219.2533333333333 119.1253333333334C222.2186666666667 121.1093333333333 224 124.4373333333334 224 128S222.2186666666667 134.8906666666667 219.2533333333333 136.8746666666667z" />
|
||||||
|
<glyph glyph-name="button-power"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M186.6346666666667 218.9866666666667C181.536 221.9306666666667 175.008 220.192 172.064 215.0826666666667C169.12 209.984 170.8693333333333 203.456 175.968 200.512C205.5893333333334 183.3813333333334 224 151.5093333333334 224 117.3333333333334C224 64.3946666666667 180.9386666666667 21.3333333333333 128 21.3333333333333S32 64.3946666666667 32 117.3333333333334C32 151.4986666666667 50.4 183.36 80.0106666666667 200.5013333333333C85.1093333333333 203.4453333333334 86.8586666666667 209.9733333333333 83.8933333333333 215.072C80.96 220.1813333333333 74.432 221.9413333333333 69.3226666666667 218.9546666666667C33.1413333333333 198.0266666666667 10.6666666666667 159.0826666666667 10.6666666666667 117.3333333333334C10.6666666666667 52.64 63.3066666666667 0 128 0S245.3333333333333 52.64 245.3333333333333 117.3333333333333C245.3333333333333 159.104 222.848 198.0586666666667 186.6346666666667 218.9866666666667z M128 160C133.8986666666667 160 138.6666666666667 164.768 138.6666666666667 170.6666666666667V245.3333333333334C138.6666666666667 251.232 133.8986666666667 256 128 256S117.3333333333333 251.232 117.3333333333333 245.3333333333334V170.6666666666667C117.3333333333333 164.768 122.1013333333333 160 128 160z" />
|
||||||
|
<glyph glyph-name="calendar-grid-58"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 234.6666666666667H202.6666666666667V256H181.3333333333333V234.6666666666667H138.6666666666667V256H117.3333333333333V234.6666666666667H74.6666666666667V256H53.3333333333333V234.6666666666667H10.6666666666667C4.7786666666667 234.6666666666667 0 229.888 0 224V10.6666666666667C0 4.7786666666667 4.7786666666667 0 10.6666666666667 0H245.3333333333333C251.2213333333333 0 256 4.7786666666667 256 10.6666666666667V224C256 229.888 251.2213333333333 234.6666666666667 245.3333333333333 234.6666666666667zM234.6666666666667 21.3333333333333H21.3333333333333V170.6666666666667H234.6666666666667V21.3333333333333z M42.6666666666667 138.6666666666667H85.3333333333333V106.6666666666667H42.6666666666667V138.6666666666667z M106.6666666666667 138.6666666666667H149.3333333333333V106.6666666666667H106.6666666666667V138.6666666666667z M42.6666666666667 85.3333333333333H85.3333333333333V53.3333333333333H42.6666666666667V85.3333333333333z M106.6666666666667 85.3333333333333H149.3333333333333V53.3333333333333H106.6666666666667V85.3333333333333z M170.6666666666667 138.6666666666667H213.3333333333333V106.6666666666667H170.6666666666667V138.6666666666667z" />
|
||||||
|
<glyph glyph-name="camera-compact"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M32 245.3333333333334H96V224H32V245.3333333333334z M245.3333333333333 213.3333333333334H10.6666666666667C4.768 213.3333333333334 0 208.5546666666667 0 202.6666666666667V21.3333333333334C0 15.4453333333334 4.768 10.6666666666667 10.6666666666667 10.6666666666667H245.3333333333333C251.232 10.6666666666667 256 15.4453333333334 256 21.3333333333334V202.6666666666667C256 208.5546666666667 251.232 213.3333333333334 245.3333333333333 213.3333333333334zM64 138.6666666666667C58.112 138.6666666666667 53.3333333333333 143.4453333333334 53.3333333333333 149.3333333333334C53.3333333333333 155.2213333333334 58.112 160 64 160S74.6666666666667 155.2213333333334 74.6666666666667 149.3333333333334C74.6666666666667 143.4453333333334 69.888 138.6666666666667 64 138.6666666666667zM160 53.3333333333333C130.5493333333333 53.3333333333333 106.6666666666667 77.216 106.6666666666667 106.6666666666667S130.5493333333333 160 160 160S213.3333333333333 136.1173333333334 213.3333333333333 106.6666666666667S189.4506666666667 53.3333333333333 160 53.3333333333333z" />
|
||||||
|
<glyph glyph-name="caps-small"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M42.6666666666667 21.3333333333333V38.44448L70.7122133333333 40.0974933333333C74.0183466666667 40.3381333333334 74.6666666666667 41.2797866666667 74.6666666666667 44.816V213.3333333333334H23.34144C20.7467733333333 213.3333333333334 20.0353066666667 213.09792 19.5645866666667 210.7386666666667L15.79808 192H0V234.6666666666667H170.6666666666667V192H154.8685866666667L151.1021866666667 210.7386666666667C150.63136 213.09792 149.9198933333333 213.3333333333334 147.3252266666667 213.3333333333334H96V44.816C96 41.5098666666667 96.40768 40.56832 99.944 40.3381333333333L128 38.44448V21.3333333333333H42.6666666666667z M160 21.3333333333333V38.44448L177.37888 40.0974933333333C180.6850133333333 40.3381333333334 181.3333333333333 41.2797866666667 181.3333333333333 44.816V138.6666666666667H151.34144C148.7467733333333 138.6666666666667 148.0353066666667 138.4312533333334 147.5645866666667 136.072L143.79808 117.3333333333334H128V160H256V117.3333333333334H240.20192L236.43552 136.072C235.9646933333334 138.4312533333334 235.2532266666667 138.6666666666667 232.65856 138.6666666666667H202.6666666666667V44.816C202.6666666666667 41.5098666666667 203.0743466666667 40.56832 206.6106666666667 40.3381333333333L224 38.44448V21.3333333333333H160z" />
|
||||||
|
<glyph glyph-name="cart"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 85.3333333333333H32L48 106.6666666666667H202.6666666666667C207.264 106.6666666666667 211.328 109.6 212.7786666666667 113.9626666666667L244.7786666666667 209.9626666666667C245.8773333333334 213.216 245.3226666666667 216.7893333333333 243.3173333333333 219.5733333333334C241.312 222.3573333333334 238.0906666666667 224 234.6666666666667 224H47.0826666666667L18.208 252.8746666666667C14.0373333333333 257.0453333333334 7.296 257.0453333333334 3.1253333333333 252.8746666666667S-1.0453333333333 241.9626666666667 3.1253333333333 237.792L32 208.9173333333334V120.896L2.1333333333333 81.0666666666667C-0.2986666666667 77.8346666666667 -0.6826666666667 73.5146666666667 1.12 69.8986666666667C2.9333333333333 66.2826666666667 6.624 64 10.6666666666667 64H245.3333333333333C251.232 64 256 68.7786666666667 256 74.6666666666667S251.232 85.3333333333333 245.3333333333333 85.3333333333333z M21.3333333333333 21.3333333333333C21.3333333333333 9.5512586702764 30.8845920036097 0 42.6666666666667 0C54.4487413297236 0 64 9.5512586702764 64 21.3333333333333C64 33.1154079963903 54.4487413297236 42.6666666666667 42.6666666666667 42.6666666666667C30.8845920036097 42.6666666666667 21.3333333333333 33.1154079963903 21.3333333333333 21.3333333333333z M192 21.3333333333333C192 9.5512586702764 201.5512586702764 0 213.3333333333333 0C225.1154079963903 0 234.6666666666667 9.5512586702764 234.6666666666667 21.3333333333333C234.6666666666667 33.1154079963903 225.1154079963903 42.6666666666667 213.3333333333333 42.6666666666667C201.5512586702764 42.6666666666667 192 33.1154079963903 192 21.3333333333333z" />
|
||||||
|
<glyph glyph-name="chart-bar-32"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M149.3333333333333 234.6666666666667H106.6666666666667C100.7786666666667 234.6666666666667 96 229.888 96 224V32C96 26.112 100.7786666666667 21.3333333333333 106.6666666666667 21.3333333333333H149.3333333333334C155.2213333333334 21.3333333333333 160 26.112 160 32V224C160 229.888 155.2213333333333 234.6666666666667 149.3333333333333 234.6666666666667z M53.3333333333333 117.3333333333334H10.6666666666667C4.7786666666667 117.3333333333334 0 112.5546666666667 0 106.6666666666667V32C0 26.112 4.7786666666667 21.3333333333334 10.6666666666667 21.3333333333334H53.3333333333333C59.2213333333333 21.3333333333334 64 26.112 64 32V106.6666666666667C64 112.5546666666667 59.2213333333333 117.3333333333334 53.3333333333333 117.3333333333334z M245.3333333333333 170.6666666666667H202.6666666666667C196.7786666666667 170.6666666666667 192 165.888 192 160V32C192 26.112 196.7786666666667 21.3333333333333 202.6666666666667 21.3333333333333H245.3333333333333C251.2213333333333 21.3333333333333 256 26.112 256 32V160C256 165.888 251.2213333333333 170.6666666666667 245.3333333333333 170.6666666666667z" />
|
||||||
|
<glyph glyph-name="chart-pie-35"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M138.6666666666667 138.6666666666667H255.456C250.304 200.736 200.736 250.304 138.6666666666667 255.456V138.6666666666667z M132.416 117.3333333333334L45.4293333333333 30.3466666666667C67.744 11.456 96.544 0 128 0C194.976 0 250.0053333333334 51.744 255.456 117.3333333333333H132.416z M117.3333333333333 132.416V255.456C51.744 250.0053333333334 0 194.976 0 128C0 96.544 11.456 67.744 30.3466666666667 45.4293333333333L117.3333333333333 132.416z" />
|
||||||
|
<glyph glyph-name="chat-round"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M128 245.3333333333334C57.6 245.3333333333334 0 197.3333333333334 0 138.6666666666667S57.6 32 128 32C138.6666666666667 32 149.3333333333334 33.0666666666667 160 35.2L219.7333333333333 11.7333333333333C220.8 11.7333333333333 221.8666666666667 10.6666666666667 224 10.6666666666667C226.1333333333334 10.6666666666667 228.2666666666667 11.7333333333333 230.4 12.8C233.6 14.9333333333333 234.6666666666667 19.2 234.6666666666667 22.4L229.3333333333334 72.5333333333333C246.4 91.7333333333333 256 114.1333333333333 256 137.6C256 197.3333333333334 198.4 245.3333333333334 128 245.3333333333334z" />
|
||||||
|
<glyph glyph-name="check-bold"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M21.3333333333333 138.6666666666667L42.6666666666667 160L96 128L213.3333333333333 213.3333333333334L234.6666666666667 192L96 53.3333333333333z" />
|
||||||
|
<glyph glyph-name="circle-08"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M128 256C57.4186666666667 256 0 198.5813333333333 0 128S57.4186666666667 0 128 0S256 57.4186666666667 256 128S198.5813333333333 256 128 256zM85.3333333333333 149.3333333333334C85.3333333333333 172.896 105.0026666666667 192 128 192S170.6666666666667 172.896 170.6666666666667 149.3333333333334V138.6666666666667C170.6666666666667 115.104 150.9973333333333 96 128 96S85.3333333333333 115.104 85.3333333333333 138.6666666666667V149.3333333333334zM128 21.3333333333333C102.048 21.3333333333333 78.24 30.6773333333333 59.7226666666667 46.144C68.672 63.0293333333333 86.2186666666667 74.6666666666667 106.6666666666667 74.6666666666667H149.3333333333333C169.7813333333333 74.6666666666667 187.328 63.0293333333333 196.2773333333333 46.144C177.76 30.6773333333334 153.952 21.3333333333333 128 21.3333333333333z" />
|
||||||
|
<glyph glyph-name="cloud-download-95"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M211.968 148.5226666666667C204.6826666666667 191.52 167.104 224 122.6666666666667 224C76.7573333333333 224 38.6453333333333 189.9093333333333 32.864 145.1093333333333C13.184 136.9493333333334 0 117.728 0 96C0 66.592 23.9253333333333 42.6666666666667 53.3333333333333 42.6666666666667H202.6666666666666C232.0746666666667 42.6666666666667 256 66.592 256 96C256 122.24 236.96 144.1066666666667 211.968 148.5226666666667zM128 74.6666666666667L74.6666666666667 128H117.3333333333334V170.6666666666667H138.6666666666667V128H181.3333333333334L128 74.6666666666667z" />
|
||||||
|
<glyph glyph-name="cloud-upload-96"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M211.968 148.5226666666667C204.6826666666667 191.52 167.104 224 122.6666666666667 224C76.7573333333333 224 38.656 189.9093333333333 32.864 145.1093333333333C13.1733333333333 136.9493333333334 0 117.728 0 96C0 66.592 23.9253333333333 42.6666666666667 53.3333333333333 42.6666666666667H202.6666666666666C232.0746666666667 42.6666666666667 256 66.592 256 96C256 122.24 236.96 144.1173333333333 211.968 148.5226666666667zM138.6666666666667 117.3333333333334V74.6666666666667H117.3333333333333V117.3333333333334H74.6666666666667L128 170.6666666666667L181.3333333333333 117.3333333333334H138.6666666666667z" />
|
||||||
|
<glyph glyph-name="compass-04"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M128 256C57.4186666666667 256 0 198.5813333333333 0 128S57.4186666666667 0 128 0S256 57.4186666666667 256 128S198.5813333333333 256 128 256zM138.6666666666667 21.8773333333333V42.6666666666667H117.3333333333333V21.8773333333334C67.0186666666667 26.8906666666667 26.8906666666667 67.0186666666667 21.8773333333333 117.3333333333334H42.6666666666667V138.6666666666667H21.8773333333333C26.8906666666667 188.9813333333334 67.0186666666667 229.1093333333333 117.3333333333333 234.1226666666667V213.3333333333334H138.6666666666667V234.1226666666667C188.9813333333333 229.0986666666667 229.1093333333333 188.9813333333334 234.1226666666667 138.6666666666667H213.3333333333333V117.3333333333334H234.1226666666667C229.1093333333333 67.0186666666667 188.9813333333333 26.8906666666667 138.6666666666667 21.8773333333333z M98.5386666666667 157.4613333333334L54.3573333333333 54.3573333333333L157.4613333333333 98.5386666666667L201.6426666666667 201.6426666666667L98.5386666666667 157.4613333333334zM94.976 94.976L114.7946666666667 141.2053333333333L141.216 114.784L94.976 94.976z" />
|
||||||
|
<glyph glyph-name="controller"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M138.6666666666667 234.6666666666667C138.6666666666667 240.5546666666667 133.888 245.3333333333334 128 245.3333333333334S117.3333333333333 240.5546666666667 117.3333333333333 234.6666666666667V181.3333333333334H138.6666666666667V234.6666666666667z M192 160H64C28.704 160 0 131.296 0 96S28.704 32 64 32C86.9866666666667 32 108.0213333333333 44.352 119.3706666666667 64H136.6186666666667C147.968 44.352 169.0026666666667 32 191.9893333333333 32C227.2853333333333 32 255.9893333333333 60.704 255.9893333333333 96S227.296 160 192 160zM96 85.3333333333333H74.6666666666667V64H53.3333333333333V85.3333333333333H32V106.6666666666667H53.3333333333333V128H74.6666666666667V106.6666666666667H96V85.3333333333333zM181.3333333333333 64C175.4453333333333 64 170.6666666666667 68.7786666666667 170.6666666666667 74.6666666666667C170.6666666666667 80.5546666666667 175.4453333333334 85.3333333333333 181.3333333333333 85.3333333333333S192 80.5546666666667 192 74.6666666666667C192 68.7786666666667 187.2213333333333 64 181.3333333333333 64zM213.3333333333333 96C207.4453333333333 96 202.6666666666667 100.7786666666667 202.6666666666667 106.6666666666667C202.6666666666667 112.5546666666667 207.4453333333334 117.3333333333333 213.3333333333333 117.3333333333333S224 112.5546666666667 224 106.6666666666667C224 100.7786666666667 219.2213333333333 96 213.3333333333333 96z" />
|
||||||
|
<glyph glyph-name="credit-card"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M256 170.6773333333333V213.3333333333334C256 225.12 246.4533333333333 234.6666666666667 234.6666666666667 234.6666666666667H21.3333333333333C9.5466666666667 234.6666666666667 0 225.12 0 213.3333333333334V170.6773333333333H256z M0 138.6666666666667V42.6666666666667C0 30.88 9.5466666666667 21.3333333333333 21.3333333333333 21.3333333333333H234.6666666666667C246.4533333333333 21.3333333333333 256 30.88 256 42.6666666666667V138.6666666666667H0zM117.3333333333333 74.6666666666667H42.6666666666667V96H117.3333333333333V74.6666666666667zM213.3333333333333 74.6666666666667H170.6666666666667V96H213.3333333333333V74.6666666666667z" />
|
||||||
|
<glyph glyph-name="curved-next"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M138.6666666666667 96V27.7333333333334L249.6 138.6666666666667L138.6666666666667 249.6V181.3333333333334C89.6 179.2 0 158.9333333333333 0 42.6666666666667V3.2L20.2666666666667 37.3333333333333C45.8666666666667 81.0666666666667 71.4666666666667 94.9333333333333 138.6666666666667 96z" />
|
||||||
|
<glyph glyph-name="delivery-fast"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M0 245.3333333333334H96V224H0V245.3333333333334z M21.3333333333333 202.6666666666667H96V181.3333333333334H21.3333333333333V202.6666666666667z M42.6666666666667 160H96V138.6666666666667H42.6666666666667V160z M64 117.3333333333334H96V96H64V117.3333333333334z M250.1013333333333 137.5466666666667L211.8186666666667 156.6826666666667L202.3466666666666 194.5813333333333C201.1626666666667 199.3386666666667 196.896 202.6666666666667 192 202.6666666666667H174.6666666666667H117.3333333333333C117.3333333333333 202.6666666666667 117.3333333333333 69.856 117.3333333333333 64S117.8773333333333 53.3333333333333 117.8773333333333 53.3333333333333C120.5653333333333 29.3973333333333 140.6933333333333 10.6666666666667 165.3333333333333 10.6666666666667S210.1013333333333 29.3973333333333 212.7893333333333 53.3333333333333H245.3333333333333C251.2213333333333 53.3333333333333 256 58.112 256 64V128C256 132.0426666666667 253.7173333333334 135.7333333333334 250.1013333333333 137.5466666666667zM165.3333333333333 32C150.6346666666667 32 138.6666666666667 43.9573333333333 138.6666666666667 58.6666666666667S150.6346666666667 85.3333333333333 165.3333333333333 85.3333333333333S192 73.376 192 58.6666666666667S180.032 32 165.3333333333333 32zM138.6666666666667 149.3333333333334V181.3333333333334H185.0026666666667L192 149.3333333333334H138.6666666666667z" />
|
||||||
|
<glyph glyph-name="diamond"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M200.192 241.4933333333334C198.1653333333333 243.9253333333334 195.168 245.3333333333334 192 245.3333333333334H64C60.832 245.3333333333334 57.8346666666667 243.9253333333334 55.808 241.4933333333334L2.4746666666667 177.4933333333334C-0.6613333333333 173.728 -0.832 168.3093333333334 2.0586666666667 164.3626666666667L119.392 4.3626666666667C121.408 1.6213333333334 124.608 0 128 0S134.592 1.6213333333333 136.608 4.3626666666667L253.9413333333333 164.3626666666667C256.832 168.32 256.672 173.728 253.5253333333333 177.4933333333334L200.192 241.4933333333334zM202.6666666666667 160H53.3333333333333V181.3333333333334H202.6666666666666V160z" />
|
||||||
|
<glyph glyph-name="email-83"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 234.6666666666667H10.6666666666667C4.2666666666667 234.6666666666667 0 230.4 0 224V192C0 187.7333333333334 2.1333333333333 184.5333333333333 5.3333333333333 182.4L122.6666666666667 118.4C124.8 117.3333333333334 125.8666666666667 117.3333333333334 128 117.3333333333334S131.2 117.3333333333334 133.3333333333334 118.4L250.6666666666667 182.4C253.8666666666667 184.5333333333333 256 187.7333333333334 256 192V224C256 230.4 251.7333333333334 234.6666666666667 245.3333333333333 234.6666666666667z M142.9333333333333 100.2666666666667C138.6666666666667 97.0666666666667 133.3333333333333 96 128 96S117.3333333333333 97.0666666666667 113.0666666666667 100.2666666666667L0 161.0666666666667V32C0 25.6 4.2666666666667 21.3333333333333 10.6666666666667 21.3333333333333H245.3333333333333C251.7333333333333 21.3333333333333 256 25.6 256 32V161.0666666666667L142.9333333333333 100.2666666666667z" />
|
||||||
|
<glyph glyph-name="fat-add"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M192 149.3333333333334L149.3333333333333 149.3333333333334L149.3333333333333 192L106.6666666666667 192L106.6666666666667 149.3333333333334L64 149.3333333333334L64 106.6666666666667L106.6666666666667 106.6666666666667L106.6666666666667 64L149.3333333333333 64L149.3333333333333 106.6666666666667L192 106.6666666666667z" />
|
||||||
|
<glyph glyph-name="fat-delete"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M64 149.3333333333334H192V106.6666666666667H64V149.3333333333334z" />
|
||||||
|
<glyph glyph-name="fat-remove"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M188.8 98.1333333333333L157.8666666666667 128L188.8 157.8666666666667L157.8666666666667 188.8L128 157.8666666666667L98.1333333333333 188.8L67.2 157.8666666666667L98.1333333333333 128L67.2 98.1333333333333L98.1333333333333 67.2L128 98.1333333333333L157.8666666666667 67.2z" />
|
||||||
|
<glyph glyph-name="favourite-28"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M181.3333333333333 256C161.0666666666667 256 141.8666666666667 247.4666666666667 128 233.6C114.1333333333333 247.4666666666667 94.9333333333333 256 74.6666666666667 256C33.0666666666667 256 0 222.9333333333333 0 181.3333333333334C0 113.0666666666667 116.2666666666667 17.0666666666667 121.6 12.8C123.7333333333333 10.6666666666667 125.8666666666667 10.6666666666667 128 10.6666666666667S132.2666666666667 11.7333333333333 134.4 12.8C139.7333333333333 17.0666666666667 256 113.0666666666667 256 181.3333333333334C256 222.9333333333333 222.9333333333333 256 181.3333333333333 256z" />
|
||||||
|
<glyph glyph-name="folder-17"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M101.3333333333333 224C107.7333333333333 224 114.1333333333333 220.8 118.4 215.4666666666667L144 181.3333333333334H234.6666666666667V245.3333333333334C234.6666666666667 251.7333333333333 230.4 256 224 256H32C25.6 256 21.3333333333333 251.7333333333333 21.3333333333333 245.3333333333334V224H101.3333333333333z M245.3333333333333 160H133.3333333333333L104.5333333333333 198.4C102.4 201.6 99.2 202.6666666666667 96 202.6666666666667H10.6666666666667C4.2666666666667 202.6666666666667 0 198.4 0 192V10.6666666666667C0 4.2666666666667 4.2666666666667 0 10.6666666666667 0H245.3333333333333C251.7333333333333 0 256 4.2666666666667 256 10.6666666666667V149.3333333333334C256 155.7333333333334 251.7333333333334 160 245.3333333333333 160z" />
|
||||||
|
<glyph glyph-name="glasses-2"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M213.3333333333333 245.3333333333334H202.6666666666667V224H213.3333333333333C225.0986666666667 224 234.6666666666667 214.432 234.6666666666667 202.6666666666667V114.5493333333334C224.512 122.944 211.4986666666667 128 197.3333333333333 128C176.2133333333333 128 157.7173333333333 116.7466666666667 147.392 99.9466666666667C141.9946666666667 104.096 135.3173333333333 106.6666666666667 128 106.6666666666667S114.0053333333334 104.096 108.608 99.9466666666667C98.2826666666667 116.7466666666667 79.7866666666667 128 58.6666666666667 128C44.5013333333333 128 31.488 122.944 21.3333333333333 114.5493333333333V202.6666666666667C21.3333333333333 214.432 30.9013333333333 224 42.6666666666667 224H53.3333333333333V245.3333333333334H42.6666666666667C19.136 245.3333333333334 0 226.1973333333334 0 202.6666666666667V69.3333333333334C0 36.992 26.3253333333333 10.6666666666667 58.6666666666667 10.6666666666667C89.2053333333333 10.6666666666667 114.3573333333333 34.144 117.0666666666667 64H117.3333333333333V74.6666666666667C117.3333333333333 80.5546666666667 122.112 85.3333333333333 128 85.3333333333333S138.6666666666667 80.5546666666667 138.6666666666667 74.6666666666667V64H138.9333333333333C141.6426666666667 34.144 166.784 10.6666666666667 197.3333333333333 10.6666666666667C229.6746666666667 10.6666666666667 256 36.992 256 69.3333333333333V202.6666666666667C256 226.1973333333334 236.864 245.3333333333334 213.3333333333333 245.3333333333334z" />
|
||||||
|
<glyph glyph-name="hat-3"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M234.6666666666667 138.6666666666667H256V74.6666666666667H234.6666666666667V138.6666666666667z M141.2373333333333 88.2133333333333C137.0346666666667 86.2933333333334 132.5866666666667 85.3333333333333 128 85.3333333333333S118.9653333333333 86.2933333333334 114.7733333333334 88.2026666666667L42.6666666666667 120.9813333333334V64C42.6666666666667 35.9893333333333 85.5893333333333 21.3333333333333 128 21.3333333333333S213.3333333333333 35.9893333333334 213.3333333333333 64V120.9706666666667L141.2373333333333 88.2133333333333z M249.7493333333334 180.3733333333333L132.416 233.7066666666667C129.6106666666667 234.976 126.4 234.976 123.5946666666667 233.7066666666667L6.2613333333333 180.3733333333333C2.4426666666667 178.6453333333333 0 174.8586666666667 0 170.6666666666667S2.4426666666667 162.688 6.2506666666667 160.96L123.584 107.6266666666667C124.992 106.9866666666667 126.496 106.6666666666667 128 106.6666666666667S131.008 106.9866666666667 132.416 107.6266666666667L249.7493333333333 160.96C253.5573333333334 162.688 256 166.4746666666667 256 170.6666666666667S253.5573333333334 178.6453333333333 249.7493333333334 180.3733333333333z" />
|
||||||
|
<glyph glyph-name="headphones"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 106.112V160C245.3333333333333 212.928 202.2613333333333 256 149.3333333333333 256H106.6666666666667C53.7386666666667 256 10.6666666666667 212.928 10.6666666666667 160V106.112C3.9466666666667 95.4346666666667 0 82.848 0 69.3333333333334C0 31.104 31.104 0 69.3333333333333 0C75.6266666666667 0 81.984 0.896 88.2346666666667 2.6666666666667C92.832 3.968 96 8.16 96 12.928V125.7386666666667C96 130.5066666666667 92.832 134.6986666666667 88.2346666666667 136C81.984 137.7706666666667 75.6266666666667 138.6666666666667 69.3333333333333 138.6666666666667C55.584 138.6666666666667 42.7946666666667 134.592 32 127.6586666666667V160C32 201.1733333333334 65.4933333333333 234.6666666666667 106.6666666666667 234.6666666666667H149.3333333333333C190.5066666666667 234.6666666666667 224 201.1733333333333 224 160V127.6586666666667C213.2053333333333 134.592 200.416 138.6666666666667 186.6666666666667 138.6666666666667C180.3733333333333 138.6666666666667 174.016 137.7706666666667 167.7653333333333 136C163.168 134.6986666666667 160 130.5066666666667 160 125.7386666666667V12.9386666666667C160 8.1706666666667 163.168 3.9786666666667 167.7653333333333 2.6773333333334C174.016 0.896 180.3733333333333 0 186.6666666666667 0C224.896 0 256 31.104 256 69.3333333333333C256 82.848 252.0533333333333 95.4346666666667 245.3333333333333 106.112z" />
|
||||||
|
<glyph glyph-name="html5"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M231.9466666666667 241.7813333333333C229.9306666666667 244.0426666666667 227.04 245.3333333333334 224 245.3333333333334H32C28.96 245.3333333333334 26.0693333333333 244.0426666666667 24.0533333333333 241.7813333333333C22.0266666666667 239.52 21.0666666666667 236.5013333333333 21.3973333333333 233.4933333333334L42.7306666666667 41.4933333333333C43.2 37.1946666666667 46.24 33.6106666666667 50.4 32.4053333333333L125.0666666666667 11.072C126.0266666666667 10.8053333333334 127.0186666666667 10.6666666666667 128 10.6666666666667S129.9733333333333 10.8053333333334 130.9333333333333 11.072L205.6 32.4053333333334C209.76 33.6000000000001 212.7893333333333 37.184 213.2693333333333 41.4933333333334L234.6026666666667 233.4933333333334C234.9333333333333 236.5013333333333 233.9733333333333 239.52 231.9466666666667 241.7813333333333zM192 181.3333333333334H86.2613333333333L89.8133333333333 138.6666666666667H187.7866666666667L180.5333333333333 66.1333333333334L128 53.0026666666667L74.6666666666667 66.336V96H96V82.9973333333333L128 74.9973333333333L160.8 83.2L164.2133333333334 117.3333333333333H70.1866666666667L63.072 202.6666666666667H192V181.3333333333334z" />
|
||||||
|
<glyph glyph-name="istanbul"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M234.6666666666667 221.8666666666667V245.3333333333334C234.6666666666667 251.7333333333333 230.4 256 224 256S213.3333333333334 251.7333333333333 213.3333333333334 245.3333333333334V221.8666666666667C200.5333333333333 217.6 192 205.8666666666667 192 192V160V128C192 160 168.5333333333333 185.6 138.6666666666667 190.9333333333333V213.3333333333334C138.6666666666667 219.7333333333334 134.4 224 128 224S117.3333333333334 219.7333333333334 117.3333333333334 213.3333333333334V190.9333333333333C87.4666666666667 185.6 64 160 64 128V160V192C64 205.8666666666667 55.4666666666667 217.6 42.6666666666667 221.8666666666667V245.3333333333334C42.6666666666667 251.7333333333333 38.4 256 32 256S21.3333333333333 251.7333333333333 21.3333333333333 245.3333333333334V221.8666666666667C8.5333333333333 217.6 0 205.8666666666667 0 192V160V10.6666666666667C0 4.2666666666667 4.2666666666667 0 10.6666666666667 0H106.6666666666667V21.3333333333334C106.6666666666667 33.0666666666667 116.2666666666667 42.6666666666667 128 42.6666666666667L128 42.6666666666667C139.7333333333334 42.6666666666667 149.3333333333334 33.0666666666667 149.3333333333334 21.3333333333334V0H245.3333333333334C251.7333333333334 0 256 4.2666666666667 256 10.6666666666667V160V192C256 205.8666666666667 247.4666666666667 217.6 234.6666666666667 221.8666666666667zM42.6666666666667 170.6666666666667H21.3333333333333V192C21.3333333333333 198.4 25.6 202.6666666666667 32 202.6666666666667S42.6666666666667 198.4 42.6666666666667 192V170.6666666666667zM170.6666666666667 117.3333333333334H85.3333333333333V128C85.3333333333333 151.4666666666667 104.5333333333333 170.6666666666667 128 170.6666666666667C151.4666666666667 170.6666666666667 170.6666666666667 151.4666666666667 170.6666666666667 128V117.3333333333334zM234.6666666666667 170.6666666666667H213.3333333333333V192C213.3333333333333 198.4 217.6 202.6666666666667 224 202.6666666666667S234.6666666666667 198.4 234.6666666666667 192V170.6666666666667z" />
|
||||||
|
<glyph glyph-name="key-25"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M252.8746666666667 178.208L217.7493333333334 213.3333333333334L242.208 237.792C246.3786666666667 241.9626666666667 246.3786666666667 248.704 242.208 252.8746666666667S231.296 257.0453333333334 227.1253333333334 252.8746666666667L116.2773333333333 142.0266666666667C119.072 139.8506666666667 121.792 137.5466666666667 124.3413333333333 135.008C126.8906666666667 132.4586666666667 129.184 129.7386666666667 131.36 126.944L170.6666666666667 166.2506666666667L205.792 131.1253333333334C207.872 129.0453333333334 210.6026666666667 128 213.3333333333333 128S218.7946666666667 129.0453333333333 220.8746666666667 131.1253333333334L252.8746666666667 163.1253333333334C257.0453333333333 167.296 257.0453333333333 174.0373333333333 252.8746666666667 178.208z M64 10.6666666666667C81.0986666666667 10.6666666666667 97.1626666666667 17.3226666666667 109.2586666666667 29.408S128 57.568 128 74.6666666666667S121.344 107.8293333333334 109.2586666666667 119.9253333333334S81.0986666666667 138.6666666666667 64 138.6666666666667S30.8373333333333 132.0106666666667 18.7413333333333 119.9253333333334S0 91.7653333333333 0 74.6666666666667S6.656 41.504 18.7413333333333 29.408S46.9013333333333 10.6666666666667 64 10.6666666666667z" />
|
||||||
|
<glyph glyph-name="laptop"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M224 108.8533333333334V213.3333333333334C224 225.0986666666667 214.432 234.6666666666667 202.6666666666667 234.6666666666667H53.3333333333333C41.568 234.6666666666667 32 225.0986666666667 32 213.3333333333334V108.8533333333334L7.232 51.072C4.4053333333333 44.4586666666667 5.0773333333333 36.928 9.0346666666667 30.9226666666667C12.992 24.9173333333333 19.648 21.3333333333333 26.848 21.3333333333333H229.1626666666667C236.352 21.3333333333333 243.008 24.9173333333333 246.976 30.9226666666667C250.9333333333334 36.928 251.6053333333334 44.4586666666667 248.768 51.072L224 108.8533333333334zM202.6666666666667 117.3333333333334H53.3333333333333V213.3333333333334H202.6666666666666V117.3333333333334z" />
|
||||||
|
<glyph glyph-name="like-2"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M53.3333333333333 21.3333333333333H32C25.6 21.3333333333333 21.3333333333333 25.6 21.3333333333333 32V128C21.3333333333333 134.4 25.6 138.6666666666667 32 138.6666666666667H53.3333333333333C59.7333333333333 138.6666666666667 64 134.4 64 128V32C64 25.6 59.7333333333333 21.3333333333333 53.3333333333333 21.3333333333333z M213.3333333333333 149.3333333333334H160V181.3333333333334C160 199.4666666666667 149.3333333333334 224 133.3333333333334 233.6C125.8666666666667 236.8 117.3333333333333 232.5333333333334 117.3333333333333 224V181.3333333333334L85.3333333333333 142.9333333333333V32L88.5333333333333 30.9333333333333C100.2666666666667 24.5333333333334 114.1333333333333 21.3333333333333 128 21.3333333333333H202.6666666666667C214.4 21.3333333333333 224 30.9333333333333 224 42.6666666666667L234.6666666666667 128C234.6666666666667 139.7333333333334 225.0666666666667 149.3333333333334 213.3333333333333 149.3333333333334z" />
|
||||||
|
<glyph glyph-name="lock-circle-open"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M128 170.6666666666667C112.448 170.6666666666667 97.8986666666667 166.4213333333333 85.3333333333333 159.1253333333334V192C85.3333333333333 215.5306666666667 104.4693333333333 234.6666666666667 128 234.6666666666667S170.6666666666667 215.5306666666667 170.6666666666667 192H192C192 227.296 163.296 256 128 256S64 227.296 64 192V141.5893333333334C50.7626666666667 126.5493333333334 42.6666666666667 106.8906666666667 42.6666666666667 85.3333333333333C42.6666666666667 38.2826666666667 80.9493333333333 0 128 0S213.3333333333333 38.2826666666667 213.3333333333333 85.3333333333333S175.0506666666667 170.6666666666667 128 170.6666666666667zM138.6666666666667 65.9626666666667V42.6666666666667H117.3333333333333V65.9626666666667C104.9493333333333 70.3786666666667 96 82.112 96 96C96 113.6426666666667 110.3573333333333 128 128 128S160 113.6426666666667 160 96C160 82.112 151.0506666666667 70.3786666666667 138.6666666666667 65.9626666666667z" />
|
||||||
|
<glyph glyph-name="map-big"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M181.3333333333333 241.2586666666667L138.6666666666667 219.9253333333333L138.6666666666667 14.7413333333334L181.3333333333333 36.0746666666667z M117.3333333333333 219.9253333333333L74.6666666666667 241.2586666666667L74.6666666666667 36.0746666666667L117.3333333333333 14.7413333333334z M53.3333333333333 240.704L5.1733333333333 211.808C1.9733333333333 209.888 0 206.4213333333333 0 202.6666666666667V0L53.3333333333333 34.496V240.704z M250.8266666666667 211.808L202.6666666666667 240.704V34.496L256 0V202.6666666666667C256 206.4213333333333 254.0266666666667 209.888 250.8266666666667 211.808z" />
|
||||||
|
<glyph glyph-name="mobile-button"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M192 256H64C46.3573333333333 256 32 241.6426666666667 32 224V32C32 14.3573333333333 46.3573333333333 0 64 0H192C209.6426666666667 0 224 14.3573333333333 224 32V224C224 241.6426666666667 209.6426666666667 256 192 256zM128 21.3333333333333C122.112 21.3333333333333 117.3333333333333 26.112 117.3333333333333 32S122.112 42.6666666666667 128 42.6666666666667S138.6666666666667 37.888 138.6666666666667 32S133.888 21.3333333333333 128 21.3333333333333zM202.6666666666667 74.6666666666667C202.6666666666667 68.7786666666667 197.888 64 192 64H64C58.112 64 53.3333333333333 68.7786666666667 53.3333333333333 74.6666666666667V213.3333333333334C53.3333333333333 219.2213333333334 58.112 224 64 224H192C197.888 224 202.6666666666667 219.2213333333334 202.6666666666667 213.3333333333334V74.6666666666667z" />
|
||||||
|
<glyph glyph-name="money-coins"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M85.3333333333333 106.6666666666667H10.6666666666667C4.7786666666667 106.6666666666667 0 111.4453333333333 0 117.3333333333334V245.3333333333334C0 251.2213333333334 4.7786666666667 256 10.6666666666667 256H202.6666666666667C208.5546666666667 256 213.3333333333333 251.2213333333334 213.3333333333333 245.3333333333334V192H192V234.6666666666667H21.3333333333333V128H85.3333333333333V106.6666666666667z M181.3333333333333 85.3333333333333C149.856 85.3333333333333 123.7013333333333 92.1493333333334 106.6666666666667 103.5946666666667C106.6666666666667 95.6373333333334 106.6666666666667 90.3893333333334 106.6666666666667 85.3333333333333C106.6666666666667 67.6586666666667 140.096 53.3333333333333 181.3333333333333 53.3333333333333S256 67.6586666666667 256 85.3333333333333C256 90.3893333333334 256 95.6373333333334 256 103.5946666666667C238.9653333333333 92.1493333333334 212.8106666666667 85.3333333333333 181.3333333333333 85.3333333333333z M181.3333333333333 32C149.856 32 123.7013333333333 38.816 106.6666666666667 50.2613333333333C106.6666666666667 42.304 106.6666666666667 37.056 106.6666666666667 32C106.6666666666667 14.3253333333333 140.096 0 181.3333333333333 0S256 14.3253333333333 256 32C256 37.056 256 42.304 256 50.2613333333333C238.9653333333333 38.816 212.8106666666667 32 181.3333333333333 32z M95.0293333333333 163.4986666666667C102.3466666666667 172.0426666666667 113.5253333333333 179.0186666666667 127.7333333333333 183.936C126.4426666666667 194.4533333333334 117.5466666666667 202.6666666666667 106.6666666666667 202.6666666666667C94.9013333333333 202.6666666666667 85.3333333333333 193.0986666666667 85.3333333333333 181.3333333333334C85.3333333333333 173.8666666666667 89.2053333333333 167.3066666666667 95.0293333333333 163.4986666666667z M106.6666666666667 138.6666666666667C106.6666666666667 120.9935546720813 140.0960720126341 106.6666666666667 181.3333333333333 106.6666666666667C222.5705946540326 106.6666666666667 256 120.9935546720813 256 138.6666666666667C256 156.3397786612521 222.5705946540326 170.6666666666667 181.3333333333333 170.6666666666667C140.0960720126341 170.6666666666667 106.6666666666667 156.3397786612521 106.6666666666667 138.6666666666667z" />
|
||||||
|
<glyph glyph-name="note-03"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 256H85.3333333333333C79.4453333333333 256 74.6666666666667 251.2213333333334 74.6666666666667 245.3333333333334V87.872C67.0293333333333 92.992 57.8666666666667 96 48 96C21.536 96 0 74.464 0 48S21.536 0 48 0S96 21.536 96 48V170.6666666666667H234.6666666666667V109.2053333333333C227.0293333333333 114.3253333333333 217.8666666666667 117.3333333333334 208 117.3333333333334C181.536 117.3333333333334 160 95.7973333333333 160 69.3333333333333S181.536 21.3333333333333 208 21.3333333333333S256 42.8693333333333 256 69.3333333333333V245.3333333333334C256 251.2213333333334 251.2213333333333 256 245.3333333333333 256z" />
|
||||||
|
<glyph glyph-name="notification-70"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M202.6666666666667 256C170.6666666666667 256 140.8 240 122.6666666666667 213.3333333333334H85.3333333333333H74.6666666666667H32C13.8666666666667 213.3333333333334 0 190.9333333333333 0 160S13.8666666666667 106.6666666666667 32 106.6666666666667H56.5333333333333L102.4 28.8C108.8 18.1333333333334 121.6 14.9333333333333 131.2 21.3333333333333C141.8666666666667 27.7333333333334 145.0666666666667 40.5333333333333 138.6666666666667 50.1333333333334L105.6 106.6666666666667H122.6666666666667C140.8 80 170.6666666666667 64 202.6666666666667 64C233.6 64 256 105.6 256 160S233.6 256 202.6666666666667 256zM202.6666666666667 85.3333333333333C193.0666666666667 85.3333333333333 182.4 99.2 176 120.5333333333333C192 126.9333333333333 202.6666666666667 141.8666666666667 202.6666666666667 160S192 193.0666666666667 176 199.4666666666667C182.4 220.8 193.0666666666667 234.6666666666667 202.6666666666667 234.6666666666667C217.6 234.6666666666667 234.6666666666667 202.6666666666667 234.6666666666667 160S217.6 85.3333333333333 202.6666666666667 85.3333333333333z" />
|
||||||
|
<glyph glyph-name="palette"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M217.6 190.9333333333333C205.8666666666666 196.2666666666667 194.1333333333333 199.4666666666667 181.3333333333333 199.4666666666667C164.2666666666667 199.4666666666667 149.3333333333333 194.1333333333333 135.4666666666667 189.8666666666667C126.9333333333333 186.6666666666667 118.4 184.5333333333334 112 184.5333333333334C107.7333333333333 184.5333333333334 105.6 185.6 104.5333333333333 187.7333333333334C104.5333333333333 188.8 105.6 194.1333333333334 106.6666666666666 197.3333333333334C109.8666666666667 206.9333333333333 113.0666666666667 218.6666666666667 104.5333333333333 230.4C99.2 236.8 90.6666666666666 241.0666666666667 81.0666666666666 241.0666666666667C71.4666666666666 241.0666666666667 62.9333333333333 237.8666666666667 54.4 232.5333333333334C20.2666666666667 209.0666666666667 0 169.6 0 128C0 57.6 57.6 0 128 0C184.5333333333333 0 235.7333333333333 38.4 251.7333333333333 93.8666666666667C252.8 100.2666666666667 267.7333333333334 166.4 217.6 190.9333333333333zM32 128C32 139.7333333333334 41.6 149.3333333333333 53.3333333333333 149.3333333333333S74.6666666666667 139.7333333333334 74.6666666666667 128S65.0666666666667 106.6666666666667 53.3333333333333 106.6666666666667S32 116.2666666666667 32 128zM80 53.3333333333333C68.2666666666667 53.3333333333333 58.6666666666667 62.9333333333333 58.6666666666667 74.6666666666667S68.2666666666667 96 80 96S101.3333333333333 86.4 101.3333333333333 74.6666666666667S91.7333333333333 53.3333333333333 80 53.3333333333333zM138.6666666666667 32C126.9333333333333 32 117.3333333333333 41.6 117.3333333333333 53.3333333333333S126.9333333333333 74.6666666666667 138.6666666666667 74.6666666666667S160 65.0666666666667 160 53.3333333333333S150.4 32 138.6666666666667 32zM181.3333333333333 96C163.2 96 149.3333333333333 109.8666666666667 149.3333333333333 128S163.2 160 181.3333333333333 160S213.3333333333333 146.1333333333333 213.3333333333333 128S199.4666666666667 96 181.3333333333333 96z" />
|
||||||
|
<glyph glyph-name="paper-diploma"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M74.6666666666667 37.3333333333333C74.6666666666667 24.608 61.9306666666667 21.8986666666667 58.24 21.376C49.6106666666667 21.6106666666667 42.6666666666667 28.6613333333333 42.6666666666667 37.3333333333333V234.6666666666667H138.6666666666667V256H32C26.112 256 21.3333333333333 251.2213333333334 21.3333333333333 245.3333333333334V37.3333333333333C21.3333333333333 16.7466666666667 38.08 0 58.6666666666667 0H218.6666666666667C239.2533333333334 0 256 16.7466666666667 256 37.3333333333333V53.3333333333333H74.6666666666667V37.3333333333333z M202.6666666666667 128C186.8053333333333 128 172.1066666666667 133.0133333333333 160 141.4826666666667V74.6666666666667L202.6666666666667 106.6666666666667L245.3333333333333 74.6666666666667V141.4826666666667C233.2266666666667 133.0133333333334 218.528 128 202.6666666666667 128z M149.3333333333333 202.6666666666667C149.3333333333333 173.2114800090244 173.2114800090243 149.3333333333334 202.6666666666667 149.3333333333334C232.121853324309 149.3333333333334 256 173.2114800090244 256 202.6666666666667C256 232.121853324309 232.121853324309 256 202.6666666666667 256C173.2114800090243 256 149.3333333333333 232.121853324309 149.3333333333333 202.6666666666667z" />
|
||||||
|
<glyph glyph-name="pin-3"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M128 256C81.0666666666667 256 32 219.7333333333334 32 160C32 103.4666666666667 117.3333333333333 17.0666666666667 120.5333333333333 13.8666666666667C122.6666666666667 11.7333333333333 124.8 10.6666666666667 128 10.6666666666667S133.3333333333334 11.7333333333333 135.4666666666667 13.8666666666667C138.6666666666667 17.0666666666667 224 103.4666666666667 224 160C224 219.7333333333334 174.9333333333333 256 128 256zM128 128C109.8666666666667 128 96 141.8666666666667 96 160S109.8666666666667 192 128 192S160 178.1333333333333 160 160S146.1333333333333 128 128 128z" />
|
||||||
|
<glyph glyph-name="planet"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M228.608 54.624C235.7653333333333 37.5253333333333 236.032 26.4426666666667 232.5333333333333 22.9333333333333C228.1066666666667 18.5066666666667 211.1466666666667 21.7066666666667 185.984 35.8186666666667C209.2053333333333 55.4133333333334 224 84.6613333333334 224 117.3333333333334C224 176.1493333333334 176.1493333333334 224 117.3333333333334 224C84.6613333333333 224 55.4133333333333 209.2053333333333 35.8293333333333 185.9946666666667C21.7066666666667 211.1573333333333 18.5173333333333 228.1173333333334 22.9333333333333 232.544C26.4426666666667 236.0426666666667 37.5253333333333 235.776 54.624 228.6186666666667C62.7093333333333 233.2053333333334 71.3386666666667 236.8426666666667 80.384 239.6053333333334C47.2853333333333 257.952 21.3866666666667 261.1840000000001 7.84 247.6373333333334C-7.8293333333333 231.936 1.3653333333333 200.7466666666667 22.6666666666667 166.2826666666667C15.04 151.6053333333333 10.6666666666667 134.9866666666667 10.6666666666667 117.3333333333334C10.6666666666667 58.5173333333333 58.5173333333333 10.6666666666667 117.3333333333333 10.6666666666667C134.9866666666667 10.6666666666667 151.6053333333333 15.04 166.2826666666667 22.6666666666667C200.7573333333334 1.3653333333334 231.936 -7.8293333333333 247.6266666666667 7.8613333333334C261.1733333333334 21.408 257.9413333333333 47.296 239.5946666666667 80.4053333333334C236.8426666666667 71.3493333333333 233.1946666666667 62.7093333333334 228.608 54.624zM69.3333333333333 96C60.5013333333333 96 53.3333333333333 103.168 53.3333333333333 112S60.5013333333333 128 69.3333333333333 128S85.3333333333333 120.832 85.3333333333333 112S78.1653333333333 96 69.3333333333333 96zM138.6666666666667 74.6666666666667C132.7786666666667 74.6666666666667 128 79.4453333333333 128 85.3333333333333C128 91.2213333333334 132.7786666666667 96 138.6666666666667 96C144.5546666666667 96 149.3333333333333 91.2213333333334 149.3333333333333 85.3333333333333C149.3333333333333 79.4453333333333 144.5546666666667 74.6666666666667 138.6666666666667 74.6666666666667zM133.3333333333333 138.6666666666667C124.5013333333333 138.6666666666667 117.3333333333333 145.8346666666667 117.3333333333333 154.6666666666667S124.5013333333333 170.6666666666667 133.3333333333333 170.6666666666667S149.3333333333333 163.4986666666667 149.3333333333333 154.6666666666667S142.1653333333333 138.6666666666667 133.3333333333333 138.6666666666667z" />
|
||||||
|
<glyph glyph-name="ruler-pencil"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M202.6666666666667 0C199.3173333333333 0 196.1493333333333 1.5786666666667 194.1333333333333 4.2666666666667L162.1333333333333 46.9333333333333C160.7466666666667 48.7786666666667 160 51.0293333333333 160 53.3333333333333V202.6666666666667H245.3333333333333V53.3333333333334C245.3333333333333 51.0293333333334 244.5866666666667 48.7786666666667 243.2 46.9333333333334L211.2 4.2666666666667C209.184 1.5786666666667 206.016 0 202.6666666666667 0z M234.6666666666667 256H170.6666666666667C164.7786666666667 256 160 251.2213333333334 160 245.3333333333334V224H245.3333333333333V245.3333333333334C245.3333333333333 251.2213333333334 240.5546666666667 256 234.6666666666667 256z M106.6666666666667 256H21.3333333333333C14.9333333333333 256 10.6666666666667 251.7333333333333 10.6666666666667 245.3333333333334V202.6666666666667H53.3333333333333V181.3333333333334H10.6666666666667V160H42.6666666666667V138.6666666666667H10.6666666666667V117.3333333333334H53.3333333333333V96H10.6666666666667V74.6666666666667H42.6666666666667V53.3333333333333H10.6666666666667V10.6666666666667C10.6666666666667 4.2666666666667 14.9333333333333 0 21.3333333333333 0H106.6666666666667C113.0666666666667 0 117.3333333333333 4.2666666666667 117.3333333333333 10.6666666666667V245.3333333333334C117.3333333333333 251.7333333333333 113.0666666666667 256 106.6666666666667 256z" />
|
||||||
|
<glyph glyph-name="satisfied"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M128 256C57.6 256 0 198.4 0 128S57.6 0 128 0C198.4 0 256 57.6 256 128S198.4 256 128 256zM53.3333333333333 160C53.3333333333333 178.1333333333333 67.2 192 85.3333333333333 192C103.4666666666667 192 117.3333333333333 178.1333333333333 117.3333333333333 160H96C96 166.4 91.7333333333333 170.6666666666667 85.3333333333333 170.6666666666667C78.9333333333333 170.6666666666667 74.6666666666667 166.4 74.6666666666667 160H53.3333333333333zM202.6666666666667 117.3333333333334C202.6666666666667 75.7333333333334 169.6 42.6666666666667 128 42.6666666666667C86.4 42.6666666666667 53.3333333333333 75.7333333333334 53.3333333333333 117.3333333333334H74.6666666666667C74.6666666666667 87.4666666666667 98.1333333333333 64 128 64C157.8666666666667 64 181.3333333333333 87.4666666666667 181.3333333333333 117.3333333333333H202.6666666666667zM181.3333333333333 160C181.3333333333333 166.4 177.0666666666666 170.6666666666667 170.6666666666667 170.6666666666667C164.2666666666667 170.6666666666667 160 166.4 160 160H138.6666666666667C138.6666666666667 178.1333333333333 152.5333333333333 192 170.6666666666667 192C188.8 192 202.6666666666667 178.1333333333333 202.6666666666667 160H181.3333333333333z" />
|
||||||
|
<glyph glyph-name="scissors"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M197.3333333333333 96C189.568 96 182.336 93.9733333333333 175.8293333333333 90.6773333333333L152.2773333333333 118.144L212.2773333333333 178.144C232.96 198.8266666666667 236.9173333333333 230.9226666666667 221.8666666666667 256L128 146.4853333333334L34.1333333333333 256C19.0826666666667 230.9226666666667 23.04 198.8266666666667 43.7226666666667 178.1546666666667L103.7226666666667 118.1546666666667L80.1706666666667 90.688C73.664 93.9733333333334 66.432 96 58.6666666666667 96C32.2026666666667 96 10.6666666666667 74.464 10.6666666666667 48S32.2026666666667 0 58.6666666666667 0S106.6666666666667 21.536 106.6666666666667 48C106.6666666666667 55.168 104.9813333333333 61.9093333333333 102.1546666666667 68.0213333333333L128 93.8666666666667L153.8453333333334 68.0213333333333C151.0186666666667 61.9093333333333 149.3333333333333 55.168 149.3333333333333 48C149.3333333333333 21.536 170.8693333333333 0 197.3333333333333 0S245.3333333333333 21.536 245.3333333333333 48S223.7973333333334 96 197.3333333333333 96zM58.6666666666667 21.3333333333333C43.968 21.3333333333333 32 33.2906666666667 32 48S43.968 74.6666666666667 58.6666666666667 74.6666666666667S85.3333333333333 62.7093333333334 85.3333333333333 48S73.3653333333333 21.3333333333333 58.6666666666667 21.3333333333333zM170.6666666666667 48C170.6666666666667 62.7093333333334 182.6346666666667 74.6666666666667 197.3333333333333 74.6666666666667S224 62.7093333333333 224 48S212.032 21.3333333333333 197.3333333333333 21.3333333333333S170.6666666666667 33.2906666666667 170.6666666666667 48z" />
|
||||||
|
<glyph glyph-name="send"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M15.1786666666667 138.1546666666667L42.6666666666667 117.3333333333334L138.6666666666667 160L64.2453333333333 101.344V29.3546666666667C64.2453333333333 19.4026666666667 76.6613333333333 14.8693333333333 83.072 22.4853333333333L116.4693333333333 62.1653333333333L185.8026666666667 10.1546666666667C192.0853333333333 5.4506666666667 201.12 8.896 202.6666666666667 16.5973333333334L245.376 229.9306666666667C247.04 238.24 238.816 245.0773333333334 230.9546666666667 241.9306666666667L17.6213333333333 156.5973333333333C9.8986666666667 153.504 8.5226666666667 143.1466666666667 15.1786666666667 138.1546666666667z" />
|
||||||
|
<glyph glyph-name="settings-gear-65"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M224 149.3333333333334H210.1333333333333C208 156.8 204.8 164.2666666666667 200.5333333333333 171.7333333333334L210.1333333333333 181.3333333333334C218.6666666666667 189.8666666666667 218.6666666666667 202.6666666666667 210.1333333333333 211.2H210.1333333333333C201.6 219.7333333333334 188.8 219.7333333333334 180.2666666666667 211.2L170.6666666666667 201.6C164.2666666666667 205.8666666666667 156.8 209.0666666666667 148.2666666666667 211.2V224C148.2666666666667 235.7333333333334 138.6666666666667 245.3333333333334 126.9333333333333 245.3333333333334S105.6 235.7333333333334 105.6 224V210.1333333333333C99.2 208 91.7333333333333 205.8666666666667 84.2666666666667 201.6L75.7333333333333 211.2C67.2 219.7333333333334 54.4 219.7333333333334 45.8666666666667 211.2H45.8666666666667C37.3333333333333 202.6666666666667 37.3333333333333 189.8666666666667 45.8666666666667 181.3333333333334L55.4666666666667 171.7333333333334C50.1333333333333 164.2666666666667 48 156.8 45.8666666666667 149.3333333333334H32C20.2666666666667 149.3333333333334 10.6666666666667 139.7333333333334 10.6666666666667 128C10.6666666666667 116.2666666666667 20.2666666666667 106.6666666666667 32 106.6666666666667H45.8666666666667C48 99.2 51.2 91.7333333333334 55.4666666666667 84.2666666666667L45.8666666666667 74.6666666666667C37.3333333333333 66.1333333333334 37.3333333333333 53.3333333333333 45.8666666666667 44.8H45.8666666666667C54.4 36.2666666666667 67.2 36.2666666666667 75.7333333333333 44.8L85.3333333333333 54.4C91.7333333333333 50.1333333333333 99.2 46.9333333333333 107.7333333333333 44.8V32C107.7333333333333 20.2666666666667 117.3333333333333 10.6666666666667 129.0666666666667 10.6666666666667S150.4 20.2666666666667 150.4 32V45.8666666666667C157.8666666666667 48 165.3333333333334 51.2 172.8 55.4666666666667L182.4 45.8666666666667C190.9333333333333 37.3333333333333 203.7333333333334 37.3333333333333 212.2666666666667 45.8666666666667H212.2666666666667C220.8 54.4 220.8 67.2 212.2666666666667 75.7333333333334L202.6666666666667 85.3333333333333C206.9333333333334 91.7333333333334 210.1333333333334 99.2 212.2666666666667 107.7333333333334H224C235.7333333333334 107.7333333333334 245.3333333333334 117.3333333333334 245.3333333333334 129.0666666666667C245.3333333333333 139.7333333333334 235.7333333333334 149.3333333333334 224 149.3333333333334zM128 96C109.8666666666667 96 96 109.8666666666667 96 128S109.8666666666667 160 128 160S160 146.1333333333333 160 128S146.1333333333333 96 128 96z" />
|
||||||
|
<glyph glyph-name="settings"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M115.7653333333333 155.3173333333334L71.5413333333333 199.5413333333334L85.3333333333333 213.3333333333334L42.6666666666667 256L0 213.3333333333334L42.6666666666667 170.6666666666667L56.4586666666667 184.4586666666667L98.016 142.9013333333334z M202.0266666666667 107.3066666666667C198.7306666666667 106.9226666666667 195.392 106.6666666666667 192 106.6666666666667C188.7466666666667 106.6666666666667 185.5146666666667 106.8586666666667 182.272 107.232L143.4346666666667 59.2426666666667L191.6266666666667 11.0506666666667C206.3573333333334 -3.6799999999999 230.2293333333334 -3.6799999999999 244.96 11.0506666666667V11.0506666666667C259.6906666666667 25.7813333333334 259.6906666666667 49.6533333333334 244.96 64.384L202.0266666666667 107.3066666666667z M216.224 183.776L183.776 216.224L217.9946666666667 250.4426666666667C210.048 253.984 201.2693333333333 256 192 256C156.6506666666667 256 128 227.3493333333334 128 192C128 185.664 128.9493333333333 179.5626666666667 130.6666666666667 173.7813333333334L15.584 80.6613333333334C6.08 72.2666666666667 0.4053333333333 60.192 0.0213333333333 47.5306666666667C-0.3733333333333 34.8586666666667 4.544 22.4533333333333 13.504 13.504C22.208 4.7893333333334 33.7813333333333 0 46.0906666666667 0C59.3066666666667 0 71.9146666666667 5.6746666666667 80.6613333333333 15.584L173.7813333333334 130.6666666666667C179.5626666666667 128.9493333333334 185.664 128 192 128C227.3493333333334 128 256 156.6506666666667 256 192C256 201.2693333333334 253.984 210.048 250.4426666666667 218.0053333333334L216.224 183.776z" />
|
||||||
|
<glyph glyph-name="single-02"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M164.9173333333333 106.4213333333333C153.856 99.9253333333334 141.4186666666667 96 128 96S102.144 99.9253333333333 91.0826666666667 106.4213333333333C52.2026666666667 103.872 21.3333333333333 71.5093333333334 21.3333333333333 32V13.5466666666667L28.7466666666667 11.168C30.176 10.72 64.4053333333333 0 128 0S225.824 10.72 227.2533333333334 11.168L234.6666666666667 13.5466666666667V32C234.6666666666667 71.5093333333334 203.7973333333334 103.872 164.9173333333333 106.4213333333333z M128 117.3333333333334C164.0426666666667 117.3333333333334 192 157.472 192 192C192 227.296 163.296 256 128 256S64 227.296 64 192C64 157.472 91.9573333333333 117.3333333333334 128 117.3333333333334z" />
|
||||||
|
<glyph glyph-name="single-copy-04"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 21.3333333333333H224V234.6666666666667H42.6666666666667V256H234.6666666666667C240.5546666666667 256 245.3333333333333 251.2213333333334 245.3333333333333 245.3333333333334V21.3333333333333z M192 213.3333333333334H21.3333333333333C15.4453333333333 213.3333333333334 10.6666666666667 208.5546666666667 10.6666666666667 202.6666666666667V10.6666666666667C10.6666666666667 4.7786666666667 15.4453333333333 0 21.3333333333333 0H192C197.888 0 202.6666666666667 4.7786666666667 202.6666666666667 10.6666666666667V202.6666666666667C202.6666666666667 208.5546666666667 197.888 213.3333333333334 192 213.3333333333334zM117.3333333333333 53.3333333333333H53.3333333333333V74.6666666666667H117.3333333333333V53.3333333333333zM160 96H53.3333333333333V117.3333333333334H160V96zM160 138.6666666666667H53.3333333333333V160H160V138.6666666666667z" />
|
||||||
|
<glyph glyph-name="sound-wave"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M96 32C91.6586666666667 32 87.7226666666667 34.6453333333333 86.0906666666667 38.6986666666667L50.9546666666667 126.5386666666667L40.8746666666667 111.4133333333333C38.8906666666667 108.448 35.5626666666667 106.6666666666667 32 106.6666666666667H0V128H26.2933333333333L44.4586666666667 155.2533333333333C46.656 158.5386666666667 50.4213333333333 160.3093333333334 54.4426666666667 159.9466666666667C58.3786666666667 159.5306666666667 61.7813333333333 156.9813333333334 63.2426666666667 153.3013333333333L94.7626666666667 74.4746666666667L139.1573333333333 216.512C140.544 220.9706666666667 144.6613333333333 224 149.3333333333333 224C149.344 224 149.344 224 149.3546666666667 224C154.0266666666667 223.9893333333333 158.1546666666667 220.9386666666667 159.5306666666666 216.4693333333334L196.032 97.824L215.4666666666667 123.7333333333334C217.472 126.4213333333333 220.64 128 224 128H256V106.6666666666667H229.3333333333333L200.5333333333333 68.2666666666667C198.1333333333333 65.0666666666667 194.144 63.488 190.1653333333333 64.16C186.2186666666667 64.8533333333334 182.9866666666667 67.7013333333334 181.8026666666667 71.5306666666667L149.248 177.312L106.176 39.488C104.832 35.1786666666667 100.928 32.1813333333334 96.416 32.0106666666667C96.2666666666667 32 96.1386666666667 32 96 32z" />
|
||||||
|
<glyph glyph-name="spaceship"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M254.592 243.3493333333334A10.623999999999999 10.623999999999999 0 0 1 243.392 254.6026666666667C198.6453333333333 252.2666666666667 162.4 238.6773333333334 133.4613333333334 220.7893333333333C98.4 233.6 59.424 225.376 32.7573333333334 198.6986666666667A96.544 96.544 0 0 1 18.0053333333334 179.5093333333333C15.5413333333334 175.328 16.224 169.9946666666667 19.6586666666667 166.5493333333333L50.4 135.808C42.0373333333334 121.9733333333333 38.0906666666667 112.5226666666667 37.952 112.1706666666667C36.3626666666667 108.2026666666667 37.2906666666667 103.6693333333333 40.3093333333334 100.6506666666666L100.6506666666667 40.3093333333333A10.666666666666666 10.666666666666666 0 0 1 112.2346666666667 37.9733333333333C112.5866666666667 38.112 121.9626666666667 42.0906666666666 135.7226666666667 50.496L166.56 19.6586666666666A10.613333333333335 10.613333333333335 0 0 1 179.5200000000001 18.016A95.93599999999998 95.93599999999998 0 0 1 198.7093333333334 32.768C225.6106666666667 59.6693333333333 233.7813333333334 98.8266666666667 220.6720000000001 133.9946666666667C238.4853333333334 162.8586666666667 252.0746666666668 198.9333333333333 254.5920000000001 243.3493333333334zM110.4853333333333 60.64L60.5866666666667 110.528C69.3013333333333 128.5333333333334 98.3253333333333 179.7013333333334 157.1306666666667 210.1013333333334L209.824 157.408C179.3706666666666 98.7093333333334 128.4693333333334 69.4613333333334 110.4853333333333 60.64z M128 149.3333333333334C128 137.5512586702764 137.5512586702764 128 149.3333333333333 128C161.1154079963903 128 170.6666666666667 137.5512586702764 170.6666666666667 149.3333333333334C170.6666666666667 161.1154079963903 161.1154079963903 170.6666666666667 149.3333333333333 170.6666666666667C137.5512586702764 170.6666666666667 128 161.1154079963903 128 149.3333333333334z M11.872 54.9973333333333A30.32533333333333 30.32533333333333 0 1 0 54.7733333333333 12.096C42.9226666666667 0.2453333333333 0 0 0 0S0.0213333333333 43.1573333333333 11.872 54.9973333333333z" />
|
||||||
|
<glyph glyph-name="square-pin"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M234.6666666666667 0H21.3333333333333C17.632 0 14.208 1.92 12.256 5.056C10.3146666666667 8.2026666666667 10.1333333333333 12.128 11.7866666666667 15.4346666666667L43.7866666666667 79.4346666666667C46.4213333333333 84.704 52.8213333333333 86.8373333333334 58.1013333333333 84.2026666666667C63.3706666666667 81.568 65.504 75.1573333333334 62.8693333333333 69.888L38.592 21.3333333333333H217.408L193.1306666666666 69.8986666666667C190.496 75.168 192.6293333333333 81.5786666666667 197.8986666666666 84.2133333333333C203.1786666666666 86.848 209.5786666666666 84.704 212.2133333333333 79.4453333333333L244.2133333333333 15.4453333333333C245.8666666666667 12.1386666666666 245.6853333333333 8.2133333333333 243.744 5.0666666666666C241.792 1.92 238.368 0 234.6666666666667 0z M128 256C86.048 256 42.6666666666667 224.0853333333333 42.6666666666667 170.6666666666667C42.6666666666667 121.6 112.4693333333333 49.8453333333333 120.4266666666667 41.8133333333333C122.432 39.7973333333333 125.152 38.6666666666667 128 38.6666666666667S133.568 39.7973333333333 135.5733333333333 41.8133333333333C143.5306666666667 49.8453333333333 213.3333333333333 121.6 213.3333333333333 170.6666666666667C213.3333333333333 224.0853333333333 169.952 256 128 256zM128 149.3333333333334C116.2133333333334 149.3333333333334 106.6666666666667 158.88 106.6666666666667 170.6666666666667C106.6666666666667 182.4533333333333 116.2133333333334 192 128 192S149.3333333333334 182.4533333333333 149.3333333333334 170.6666666666667C149.3333333333333 158.88 139.7866666666667 149.3333333333334 128 149.3333333333334z" />
|
||||||
|
<glyph glyph-name="support-16"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.3333333333333 160H240.9173333333333C229.856 199.2533333333333 199.264 229.856 160 240.9173333333334V245.3333333333334C160 251.2213333333334 155.232 256 149.3333333333334 256H106.6666666666667C100.768 256 96 251.2213333333334 96 245.3333333333334V240.9173333333334C56.736 229.856 26.144 199.2533333333333 15.0826666666667 160H10.6666666666667C4.768 160 0 155.2213333333334 0 149.3333333333333V106.6666666666667C0 100.7786666666667 4.768 96 10.6666666666667 96H15.0826666666667C26.144 56.7466666666667 56.736 26.144 96 15.0826666666667V10.6666666666667C96 4.7786666666667 100.768 0 106.6666666666667 0H149.3333333333334C155.232 0 160 4.7786666666667 160 10.6666666666667V15.0826666666667C199.264 26.144 229.856 56.7466666666667 240.9173333333333 96H245.3333333333333C251.232 96 256 100.7786666666667 256 106.6666666666667V149.3333333333333C256 155.2213333333334 251.232 160 245.3333333333333 160zM128 85.3333333333333C104.4693333333333 85.3333333333333 85.3333333333333 104.4693333333333 85.3333333333333 128S104.4693333333333 170.6666666666667 128 170.6666666666667S170.6666666666667 151.5306666666667 170.6666666666667 128S151.5306666666667 85.3333333333333 128 85.3333333333333zM218.4746666666667 160H183.3386666666667C177.728 169.6746666666667 169.6746666666667 177.728 160 183.3386666666667V218.4746666666667C187.3813333333333 208.8533333333334 208.8533333333333 187.3813333333334 218.4746666666667 160zM96 218.4746666666667V183.3386666666667C86.3253333333333 177.728 78.272 169.6746666666667 72.6613333333333 160H37.5253333333333C47.1466666666667 187.3813333333334 68.6186666666667 208.8533333333334 96 218.4746666666667zM37.5253333333333 96H72.6613333333333C78.272 86.3253333333333 86.3253333333333 78.272 96 72.6613333333334V37.5253333333334C68.6186666666667 47.1466666666667 47.1466666666667 68.6186666666667 37.5253333333333 96zM160 37.5253333333334V72.6613333333334C169.6746666666667 78.272 177.728 86.336 183.3386666666667 96H218.4746666666667C208.8533333333333 68.6186666666667 187.3813333333333 47.1466666666667 160 37.5253333333334z" />
|
||||||
|
<glyph glyph-name="tablet-button"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M213.3333333333333 256H42.6666666666667C25.024 256 10.6666666666667 241.6426666666667 10.6666666666667 224V32C10.6666666666667 14.3573333333333 25.024 0 42.6666666666667 0H213.3333333333333C230.976 0 245.3333333333333 14.3573333333333 245.3333333333333 32V224C245.3333333333333 241.6426666666667 230.976 256 213.3333333333333 256zM128 21.3333333333333C122.112 21.3333333333333 117.3333333333333 26.112 117.3333333333333 32S122.112 42.6666666666667 128 42.6666666666667S138.6666666666667 37.888 138.6666666666667 32S133.888 21.3333333333333 128 21.3333333333333zM224 74.6666666666667C224 68.7786666666667 219.2213333333334 64 213.3333333333334 64H42.6666666666667C36.7786666666667 64 32 68.7786666666667 32 74.6666666666667V213.3333333333334C32 219.2213333333334 36.7786666666667 224 42.6666666666667 224H213.3333333333333C219.2213333333333 224 224 219.2213333333334 224 213.3333333333334V74.6666666666667z" />
|
||||||
|
<glyph glyph-name="tag"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M242.208 124.8746666666667L124.8746666666667 242.2080000000001C122.88 244.2026666666667 120.16 245.3333333333334 117.3333333333333 245.3333333333334H21.3333333333333C15.4453333333333 245.3333333333334 10.6666666666667 240.5546666666667 10.6666666666667 234.6666666666667V138.6666666666667C10.6666666666667 135.84 11.7866666666667 133.12 13.792 131.1253333333334L131.1253333333333 13.792C133.2053333333333 11.7013333333334 135.936 10.6666666666667 138.6666666666667 10.6666666666667S144.128 11.712 146.208 13.792L242.208 109.792C246.3786666666667 113.952 246.3786666666667 120.704 242.208 124.8746666666667zM74.6666666666667 160C62.88 160 53.3333333333333 169.5466666666667 53.3333333333333 181.3333333333334C53.3333333333333 193.12 62.88 202.6666666666667 74.6666666666667 202.6666666666667S96 193.12 96 181.3333333333334C96 169.5466666666667 86.4533333333333 160 74.6666666666667 160z" />
|
||||||
|
<glyph glyph-name="tie-bow"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M128 74.6666666666667L128 74.6666666666667C116.2666666666667 74.6666666666667 106.6666666666667 84.2666666666667 106.6666666666667 96V160C106.6666666666667 171.7333333333334 116.2666666666667 181.3333333333333 128 181.3333333333333H128C139.7333333333334 181.3333333333333 149.3333333333334 171.7333333333334 149.3333333333334 160V96C149.3333333333333 84.2666666666667 139.7333333333333 74.6666666666667 128 74.6666666666667z M240 204.8C230.4 210.1333333333333 218.6666666666667 211.2 208 204.8L165.3333333333333 181.3333333333334C168.5333333333333 174.9333333333333 170.6666666666667 167.4666666666667 170.6666666666667 160V138.6666666666667H202.6666666666667V117.3333333333334H170.6666666666667V96C170.6666666666667 88.5333333333333 168.5333333333333 81.0666666666667 165.3333333333333 74.6666666666667L209.0666666666666 50.1333333333333C214.4 46.9333333333333 219.7333333333333 45.8666666666666 225.0666666666666 45.8666666666666C230.4 45.8666666666666 235.7333333333333 46.9333333333333 241.0666666666667 50.1333333333333C250.6666666666667 55.4666666666667 257.0666666666666 66.1333333333333 257.0666666666666 77.8666666666667V177.0666666666667C256 188.8 249.6 198.4 240 204.8z M85.3333333333333 117.3333333333334H53.3333333333333V138.6666666666667H85.3333333333333V160C85.3333333333333 167.4666666666667 87.4666666666667 174.9333333333333 90.6666666666667 181.3333333333333L48 204.8C38.4 210.1333333333333 25.6 210.1333333333333 16 204.8C6.4 198.4 0 188.8 0 177.0666666666667V78.9333333333333C0 67.2 6.4 57.6 16 51.2C21.3333333333333 48 26.6666666666667 46.9333333333333 32 46.9333333333333C37.3333333333333 46.9333333333333 42.6666666666667 48 48 51.2L90.6666666666667 74.6666666666667C87.4666666666667 81.0666666666667 85.3333333333333 88.5333333333334 85.3333333333333 96V117.3333333333334z" />
|
||||||
|
<glyph glyph-name="time-alarm"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M244.2666666666667 158.9333333333333C246.4 160 248.5333333333334 161.0666666666667 249.6 163.2C253.8666666666667 172.8 256 182.4 256 192C256 227.2 227.2 256 192 256C176 256 161.0666666666667 249.6 149.3333333333334 238.9333333333334C147.2 236.8 146.1333333333334 234.6666666666667 146.1333333333334 232.5333333333334C189.8666666666667 227.2 227.2 198.4 244.2666666666667 158.9333333333333z M11.7333333333333 158.9333333333333C29.8666666666667 198.4 66.1333333333333 226.1333333333334 109.8666666666667 232.5333333333334C109.8666666666667 234.6666666666667 108.8 236.8 106.6666666666667 238.9333333333334C94.9333333333333 249.6 80 256 64 256C28.8 256 0 227.2 0 192C0 182.4 2.1333333333333 172.8 6.4 164.2666666666667C7.4666666666667 162.1333333333333 9.6 160 11.7333333333333 158.9333333333333z M231.4666666666667 18.1333333333333L210.1333333333333 39.4666666666667C225.0666666666666 57.6 234.6666666666667 81.0666666666667 234.6666666666667 106.6666666666667C234.6666666666667 165.3333333333333 186.6666666666666 213.3333333333333 128 213.3333333333333S21.3333333333333 165.3333333333334 21.3333333333333 106.6666666666667C21.3333333333333 81.0666666666667 29.8666666666667 57.6 45.8666666666667 39.4666666666667L24.5333333333333 18.1333333333334C20.2666666666667 13.8666666666667 20.2666666666667 7.4666666666667 24.5333333333333 3.2C26.6666666666667 1.0666666666667 28.8 0 32 0S37.3333333333333 1.0666666666667 39.4666666666667 3.2L60.8 24.5333333333333C78.9333333333333 8.5333333333334 102.4 0 128 0C153.6 0 177.0666666666667 8.5333333333333 195.2 24.5333333333333L216.5333333333333 3.2C218.6666666666667 1.0666666666667 221.8666666666667 0 224 0S229.3333333333334 1.0666666666667 231.4666666666667 3.2C235.7333333333334 7.4666666666667 235.7333333333334 13.8666666666667 231.4666666666667 18.1333333333333zM181.3333333333333 96H117.3333333333333V160H138.6666666666667V117.3333333333334H181.3333333333333V96z" />
|
||||||
|
<glyph glyph-name="trophy"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M213.3333333333333 234.6666666666667V256H42.6666666666667V234.6666666666667H0V170.6666666666667C0 147.1406250666667 19.1354165333333 128 42.6666666666667 128H48.9492192C59.0195317333333 103.2167968 80.4055989333333 84.2721354666667 106.6666666666667 77.4752608V42.6666666666667H96C78.3541664 42.6666666666667 64 28.3125002666667 64 10.6666666666667V0H192V10.6666666666667C192 28.3125002666667 177.6458336 42.6666666666667 160 42.6666666666667H149.3333333333334V77.4752608C175.5944010666667 84.2721354666667 196.9804682666667 103.2167968 207.0507808 128H213.3333333333333C236.8645834666667 128 256 147.1406250666667 256 170.6666666666667V234.6666666666667H213.3333333333333zM42.6666666666667 149.3333333333334C30.9062496 149.3333333333334 21.3333333333333 158.9010421333333 21.3333333333333 170.6666666666667V213.3333333333334H42.6666666666667V160C42.6666666666667 156.380208 42.9680992 152.8359370666667 43.407552 149.3333333333333H42.6666666666667zM234.6666666666667 170.6666666666667C234.6666666666667 158.9010421333333 225.0937504 149.3333333333334 213.3333333333333 149.3333333333334H212.592448C213.0319008 152.8359370666667 213.3333333333333 156.380208 213.3333333333333 160V213.3333333333334H234.6666666666667V170.6666666666667z" />
|
||||||
|
<glyph glyph-name="tv-2"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M181.3333333333333 32H74.6666666666667C68.7786666666667 32 64 27.2213333333333 64 21.3333333333333S68.7786666666667 10.6666666666667 74.6666666666667 10.6666666666667H181.3333333333333C187.2213333333333 10.6666666666667 192 15.4453333333333 192 21.3333333333333S187.2213333333333 32 181.3333333333333 32z M245.3333333333333 245.3333333333334H10.6666666666667C4.7786666666667 245.3333333333334 0 240.5546666666667 0 234.6666666666667V64C0 58.112 4.7786666666667 53.3333333333333 10.6666666666667 53.3333333333333H245.3333333333333C251.2213333333333 53.3333333333333 256 58.112 256 64V234.6666666666667C256 240.5546666666667 251.2213333333333 245.3333333333334 245.3333333333333 245.3333333333334zM234.6666666666667 74.6666666666667H21.3333333333333V224H234.6666666666667V74.6666666666667z" />
|
||||||
|
<glyph glyph-name="umbrella-13"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M245.28 129.056C239.6586666666667 185.7066666666667 194.6773333333333 229.2266666666667 138.6666666666667 234.1653333333334V256H117.3333333333333V234.1653333333334C61.3226666666667 229.2266666666667 16.3413333333333 185.7066666666667 10.72 129.056L9.5573333333333 117.3333333333334H246.4533333333333L245.28 129.056z M192 53.3333333333333C186.112 53.3333333333333 181.3333333333334 48.5546666666667 181.3333333333334 42.6666666666667C181.3333333333334 30.9013333333334 171.7653333333333 21.3333333333333 160 21.3333333333333S138.6666666666667 30.9013333333334 138.6666666666667 42.6666666666667V96H117.3333333333333V42.6666666666667C117.3333333333333 19.136 136.4693333333334 0 160 0S202.6666666666667 19.136 202.6666666666667 42.6666666666667C202.6666666666667 48.5546666666667 197.888 53.3333333333333 192 53.3333333333333z" />
|
||||||
|
<glyph glyph-name="user-run"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M170.6666666666667 224C170.6666666666667 206.3268880054146 184.9935546720813 192 202.6666666666667 192C220.3397786612521 192 234.6666666666667 206.3268880054146 234.6666666666667 224C234.6666666666667 241.6731119945854 220.3397786612521 256 202.6666666666667 256C184.9935546720813 256 170.6666666666667 241.6731119945854 170.6666666666667 224z M237.7916672 178.2083328L219.2916672 159.7083328C215.4322912 155.8645834666667 209.3333333333333 155.5364586666667 205.0833333333333 158.9218752L128.2395829333333 220.4010421333334C115.4947914666667 230.6041674666667 97.1770826666667 229.5885418666667 85.6249994666667 218.0416672L67.1249994666667 199.5416672C62.9583328 195.3750005333334 62.9583328 188.6250005333334 67.1249994666667 184.4583338666667S78.0416661333333 180.2916672 82.2083328 184.4583338666667L100.7083328 202.9583338666667C104.5520832 206.8177088 110.6510410666667 207.1406250666667 114.9166656 203.7447925333334L144.0332021333333 180.4498709333333L109.7916661333333 146.2083349333333C102.9843744 139.4010432 99.6249994666666 130.0052096 100.5729162666666 120.4270848S106.6614581333333 102.2968746666667 114.6666666666667 96.9583338666667L147.1666666666667 74.9583338666667L119.5 38.4427093333334C115.9427082666667 33.7447925333334 116.8645834666667 27.0572928 121.5572917333333 23.5000010666667C123.4843754666667 22.0364586666667 125.75 21.3333333333333 127.9895829333334 21.3333333333333C131.2187498666667 21.3333333333333 134.4062496 22.7916672 136.5 25.5572917333333L164 61.8541664C167.7239584 66.510416 169.3333333333334 72.5624992 168.4166666666667 78.4583328C167.5 84.3489578666667 164.1249994666667 89.6249994666667 159.1666666666667 92.9270826666667L126.5 114.7083328C123.8333333333333 116.4895829333334 122.119792 119.3385408 121.8020832 122.5312490666667C121.4895829333334 125.7239573333333 122.6093749333333 128.8541653333333 124.8749994666667 131.1249994666667L160.7923168 167.0423168L191.760416 142.2656245333333C197.640624 137.5572917333333 204.7031242666667 135.2395829333334 211.7447914666667 135.2395829333334C219.9687498666667 135.2395829333334 228.1562496 138.4062496 234.3749994666667 144.6249994666667L252.8749994666667 163.1249994666667C257.0416661333334 167.2916661333333 257.0416661333334 174.0416661333333 252.8749994666667 178.2083328S241.9583338666667 182.3749994666667 237.7916672 178.2083328z M67.1250005333333 103.5416661333333L3.1250005333333 39.5416661333333C-1.0416661333333 35.3749994666667 -1.0416661333333 28.6249994666667 3.1250005333333 24.4583328C5.2083328 22.3749994666667 7.9374997333333 21.3333333333333 10.6666666666667 21.3333333333333S16.1250005333333 22.3749994666667 18.2083328 24.4583338666667L82.2083328 88.4583338666667C86.3749994666667 92.6250005333333 86.3749994666667 99.3750005333333 82.2083328 103.5416672S71.2916672 107.7083328 67.1250005333333 103.5416661333333z" />
|
||||||
|
<glyph glyph-name="vector"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M99.68 177.3973333333333C54.5813333333333 164.9493333333334 21.3333333333333 123.6693333333333 21.3333333333333 74.6666666666667H42.6666666666667C42.6666666666667 121.7173333333333 80.9493333333333 160 128 160C115.616 160 105.0026666666667 167.104 99.68 177.3973333333333z M156.32 177.3973333333333C150.9973333333333 167.104 140.384 160 128 160C175.0506666666667 160 213.3333333333333 121.7173333333333 213.3333333333333 74.6666666666667H234.6666666666667C234.6666666666667 123.6693333333333 201.4186666666667 164.9493333333334 156.32 177.3973333333333z M32 181.3333333333334H97.9626666666667C96.768 184.6826666666667 96 188.2346666666667 96 192S96.768 199.3173333333334 97.9626666666667 202.6666666666667H32C26.112 202.6666666666667 21.3333333333333 197.888 21.3333333333333 192S26.112 181.3333333333334 32 181.3333333333334z M224 181.3333333333334C229.888 181.3333333333334 234.6666666666667 186.112 234.6666666666667 192S229.888 202.6666666666667 224 202.6666666666667H158.0373333333333C159.232 199.3173333333334 160 195.7653333333333 160 192S159.232 184.6826666666667 158.0373333333333 181.3333333333333H224z M0 192C0 180.2179253369431 9.5512586702764 170.6666666666667 21.3333333333333 170.6666666666667C33.1154079963903 170.6666666666667 42.6666666666667 180.2179253369431 42.6666666666667 192C42.6666666666667 203.7820746630569 33.1154079963903 213.3333333333334 21.3333333333333 213.3333333333334C9.5512586702764 213.3333333333334 0 203.7820746630569 0 192z M0 213.3333333333334H42.6666666666667V170.6666666666667H0V213.3333333333334z M213.3333333333333 213.3333333333334H256V170.6666666666667H213.3333333333333V213.3333333333334z M128 149.3333333333334C104.4693333333333 149.3333333333334 85.3333333333333 168.4693333333334 85.3333333333333 192S104.4693333333333 234.6666666666667 128 234.6666666666667S170.6666666666667 215.5306666666667 170.6666666666667 192S151.5306666666667 149.3333333333334 128 149.3333333333334zM128 213.3333333333334C116.2346666666667 213.3333333333334 106.6666666666667 203.7653333333333 106.6666666666667 192S116.2346666666667 170.6666666666667 128 170.6666666666667S149.3333333333334 180.2346666666667 149.3333333333334 192S139.7653333333333 213.3333333333334 128 213.3333333333334z M53.3333333333333 21.3333333333333H10.6666666666667C4.7786666666667 21.3333333333333 0 26.112 0 32V74.6666666666667C0 80.5546666666667 4.7786666666667 85.3333333333333 10.6666666666667 85.3333333333333H53.3333333333333C59.2213333333333 85.3333333333333 64 80.5546666666667 64 74.6666666666667V32C64 26.112 59.2213333333333 21.3333333333333 53.3333333333333 21.3333333333333z M245.3333333333333 21.3333333333333H202.6666666666667C196.7786666666667 21.3333333333333 192 26.112 192 32V74.6666666666667C192 80.5546666666667 196.7786666666667 85.3333333333333 202.6666666666667 85.3333333333333H245.3333333333333C251.2213333333333 85.3333333333333 256 80.5546666666667 256 74.6666666666667V32C256 26.112 251.2213333333333 21.3333333333333 245.3333333333333 21.3333333333333z" />
|
||||||
|
<glyph glyph-name="watch-time"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M224 192C224 207.6586666666667 212.6826666666667 220.6613333333334 197.8133333333333 223.4133333333333L191.68 247.9253333333334C190.496 252.672 186.2293333333333 256 181.3333333333333 256H74.6666666666667C69.7706666666667 256 65.504 252.672 64.32 247.9253333333334L58.1866666666667 223.4133333333333C43.3173333333333 220.6613333333334 32 207.6586666666667 32 192V64C32 48.3413333333333 43.3173333333333 35.3386666666667 58.1866666666667 32.5866666666667L64.3093333333333 8.0746666666667C65.504 3.328 69.7706666666667 0 74.6666666666667 0H181.3333333333333C186.2293333333333 0 190.496 3.328 191.68 8.0746666666667L197.8026666666667 32.5866666666667C212.6826666666667 35.3386666666667 224 48.3413333333334 224 64V96H245.3333333333334V160H224V192zM202.6666666666667 64C202.6666666666667 58.1226666666667 197.8773333333333 53.3333333333333 192 53.3333333333333H64C58.1226666666667 53.3333333333333 53.3333333333333 58.1226666666667 53.3333333333333 64V192C53.3333333333333 197.8773333333333 58.1226666666667 202.6666666666667 64 202.6666666666667H192C197.8773333333333 202.6666666666667 202.6666666666667 197.8773333333333 202.6666666666667 192V64z M138.6666666666667 181.3333333333334L117.3333333333333 181.3333333333334L117.3333333333333 117.3333333333334L181.3333333333333 117.3333333333334L181.3333333333333 138.6666666666667L138.6666666666667 138.6666666666667z" />
|
||||||
|
<glyph glyph-name="world"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M128 256C57.4186666666667 256 0 198.5813333333333 0 128S57.4186666666667 0 128 0S256 57.4186666666667 256 128S198.5813333333333 256 128 256zM128 21.3333333333333C101.3333333333333 21.3333333333333 76.9813333333333 31.2426666666667 58.2613333333333 47.4773333333334C58.3466666666667 47.616 58.464 47.7333333333334 58.5386666666667 47.872C76.16 77.3973333333333 65.0773333333333 95.4346666666667 56.896 103.5626666666667C54.7413333333333 105.7066666666667 52.2773333333333 107.6586666666667 49.7386666666667 109.6213333333333C43.104 114.7733333333334 38.7093333333333 118.176 38.7093333333333 128C38.7093333333333 132.6293333333333 41.2906666666667 134.4426666666667 54.0373333333333 138.7946666666667C62.8053333333333 141.792 72.736 145.184 79.1466666666667 153.472C94.0266666666667 172.7146666666667 77.664 202.3893333333334 74.2293333333333 208.1493333333334C72.4693333333333 211.104 70.56 213.8773333333334 68.576 216.5333333333333C84.608 227.328 103.744 233.7706666666667 124.3093333333333 234.4853333333334C127.6373333333333 228.8426666666667 133.1306666666667 224.0853333333333 138.528 219.4453333333334C143.136 215.4773333333333 150.4533333333333 213.8133333333333 154.2186666666667 209.12C156.3733333333333 206.432 155.328 201.248 155.4026666666667 197.856C155.552 191.1253333333334 159.6266666666666 181.3653333333333 173.3653333333333 181.3653333333333C173.9733333333333 181.3653333333333 174.6026666666666 181.3866666666667 175.2533333333333 181.4293333333333C180.5653333333333 181.8026666666667 197.1413333333333 185.6 213.8026666666666 191.104C226.8586666666667 173.3973333333333 234.6666666666667 151.616 234.6666666666667 128C234.6666666666667 69.184 186.816 21.3333333333333 128 21.3333333333333z M165.4826666666667 161.0346666666667C148.672 161.0346666666667 131.5093333333333 153.0453333333333 122.784 141.1626666666667C116.928 133.184 115.2213333333333 123.9573333333334 117.9733333333333 115.1786666666667C123.4666666666667 97.664 124 87.3386666666667 120.5653333333333 75.7653333333333C117.5146666666667 65.4826666666667 117.216 50.5706666666667 134.6346666666667 43.4666666666667C137.92 42.1226666666667 141.5253333333333 41.44 145.3226666666666 41.44C158.272 41.44 173.6 49.4506666666667 187.392 63.4346666666667C203.968 80.2346666666667 213.7173333333333 100.8213333333333 213.4826666666666 118.528C213.1626666666667 142.3573333333334 192.0746666666667 161.0346666666667 165.4826666666667 161.0346666666667z" />
|
||||||
|
<glyph glyph-name="zoom-split-in"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M210.208 60.8746666666667C206.0373333333333 65.0453333333334 199.296 65.0453333333334 195.1253333333334 60.8746666666667S190.9546666666667 49.9626666666667 195.1253333333334 45.792L227.1253333333334 13.792C229.2053333333334 11.712 231.936 10.6666666666667 234.6666666666667 10.6666666666667S240.128 11.712 242.208 13.792C246.3786666666667 17.9626666666667 246.3786666666667 24.704 242.208 28.8746666666667L210.208 60.8746666666667z M106.6666666666667 256C47.8506666666667 256 0 208.1493333333334 0 149.3333333333334S47.8506666666667 42.6666666666667 106.6666666666667 42.6666666666667S213.3333333333333 90.5173333333333 213.3333333333333 149.3333333333334S165.4826666666667 256 106.6666666666667 256zM149.3333333333333 138.6666666666667H117.3333333333333V106.6666666666667H96V138.6666666666667H64V160H96V192H117.3333333333333V160H149.3333333333333V138.6666666666667z" />
|
||||||
|
<glyph glyph-name="collection"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M22 224L22 192L11 192L0 192L0 181.534L0 171.068L10.75 170.784L21.5 170.5L21.775 154.75L22.051 139L11.025 139L0 139L0 128L0 117L11.025 117L22.051 117L21.775 101.25L21.5 85.5L10.75 85.216L0 84.932L0 74.466L0 64L11 64L22 64L22 32L22 0L139 0L256 0L256 128L256 256L139 256L22 256L22 224M235 127.995L235 20.99L138.75 21.245L42.5 21.5L42.23 42.75L41.96 64L52.98 64L64 64L64 74.466L64 84.932L53.25 85.216L42.5 85.5L42.225 101.25L41.949 117L52.975 117L64 117L64 128L64 139L52.975 139L41.949 139L42.225 154.75L42.5 170.5L53.25 170.784L64 171.068L64 181.534L64 192L53 192L42 192L42 212.833C42 224.292 42.3 233.967 42.667 234.333C43.033 234.7 86.458 235 139.167 235L235 235L235 127.995M96 128L96 85L149 85L202 85L202 128L202 171L149 171L96 171L96 128M182 128L182 107L149.5 107L117 107L117 128L117 149L149.5 149L182 149L182 128" />
|
||||||
|
<glyph glyph-name="image"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M0 128L0 11L128 11L256 11L256 128L256 245L128 245L0 245L0 128M235 171.441C235 129.656 234.744 119.037 233.75 119.64C232.497 120.401 186.403 158.598 182.333 162.249L180.166 164.193L148.462 127.096C131.024 106.693 116.35 90 115.853 90C115.356 90 103.722 99 90 110C76.278 121 64.575 130 63.994 130C63.412 130 54.063 122.888 43.218 114.196C32.373 105.504 22.938 98.052 22.25 97.637C21.255 97.036 21 109.858 21 160.441L21 224L128 224L235 224L235 171.441M101.217 201.79C94.355 200.773 89.484 198.189 84.334 192.833C78.207 186.461 75.763 181.031 75.244 172.642C74.637 162.822 77.446 155.424 84.435 148.435C91.424 141.446 98.822 138.637 108.642 139.244C132.89 140.743 146.408 167.943 132.981 188.215C126.076 198.64 114.202 203.715 101.217 201.79M114.077 178.077C116.367 175.787 117 174.257 117 171.011C117 165.83 115.745 163.437 112.02 161.51C107.141 158.987 103.227 159.573 99.4 163.4C95.578 167.222 94.987 171.14 97.5 176C99.47 179.809 101.579 180.933 106.827 180.97C110.299 180.994 111.731 180.423 114.077 178.077M209.49 112.147L235 90.794L235 61.397L235 32L128 32L21 32L21.015 50.75L21.03 69.5L42.004 86.25C53.54 95.463 63.449 103 64.025 103C64.601 103 72.818 96.793 82.286 89.208C91.754 81.622 103.827 71.987 109.115 67.796L118.731 60.177L150.428 97.151C167.861 117.487 182.542 133.984 183.053 133.813C183.563 133.641 195.46 123.891 209.49 112.147" />
|
||||||
|
<glyph glyph-name="shop"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M34.245 209.497C12.648 166.291 11.003 162.622 11.036 157.747C11.133 143.439 18.248 129.336 28.597 122.94L32 120.837L32 60.418L32 0L74.5 0L117 0L117 26.5L117 53L128 53L139 53L139 26.5L139 0L181.5 0L224 0L224 60.418L224 120.837L227.403 122.94C237.752 129.336 244.867 143.439 244.964 157.747C244.997 162.622 243.352 166.291 221.755 209.497L198.51 256L128 256L57.49 256L34.245 209.497M204.907 196.187C223.169 159.623 224.25 157.146 223.564 153.437C222.445 147.398 219.973 142.955 216.58 140.886C212.251 138.246 203.786 138.351 199.337 141.101C195.802 143.286 192 149.431 192 152.96C192 154.881 191.4 155 181.707 155L171.415 155L170.254 150.658C169.472 147.737 167.767 145.119 165.043 142.658C161.37 139.34 160.46 139 155.247 139.004C146.467 139.009 140.689 143.395 139.078 151.275L138.418 154.5L128 154.5L117.582 154.5L116.922 151.275C115.311 143.395 109.533 139.009 100.753 139.004C95.54 139 94.63 139.34 90.957 142.658C88.233 145.119 86.528 147.737 85.746 150.658L84.585 155L74.293 155C64.287 155 64 154.937 63.995 152.75C63.988 149.586 59.934 143.255 56.442 140.953C52.487 138.346 43.642 138.311 39.42 140.886C36.049 142.941 33.186 148.08 32.271 153.716C31.747 156.944 33.75 161.463 51.082 196.165L70.479 235L128 235L185.521 235L204.907 196.187M78.317 125.614C85.924 119.913 92.23 117.851 101.95 117.885C109.8 117.912 115.707 119.827 122.696 124.612L127.893 128.17L132.602 124.93C139.805 119.974 146.284 117.889 154.481 117.889C163.912 117.889 170.158 120.158 180.205 127.232C181.597 128.213 182.332 128.056 184.205 126.378C188 122.98 193.223 120.22 198.25 118.957L203 117.763L203 69.381L203 21L181.5 21L160 21L160 48L160 75L128 75L96 75L96 48L96 21L74.5 21L53 21L53 69.381L53 117.763L57.669 118.938C62.601 120.18 70.011 124.103 72.038 126.545C73.683 128.527 74.614 128.389 78.317 125.614" />
|
||||||
|
<glyph glyph-name="ungroup"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M11 160L11 75L43 75L75 75L75 43L75 11L160 11L245 11L245 96L245 181L213 181L181 181L181 213L181 245L96 245L11 245L11 160M160 160L160 96L96 96L32 96L32 160L32 224L96 224L160 224L160 160M224 96L224 32L160 32L96 32L96 53.5L96 75L138.5 75L181 75L181 117.5L181 160L202.5 160L224 160L224 96" />
|
||||||
|
<glyph glyph-name="world-2"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M113.63 255.01C85.844 251.5 59.791 239.266 40.142 220.5C-13.081 169.67 -12.827 85.301 40.7 34.967C58.266 18.449 79.155 7.785 104.5 2.394C115.485 0.058 140.515 0.058 151.5 2.395C178.843 8.21 201.725 20.562 219.599 39.156C261.858 83.115 267.53 148.763 233.496 200C227.079 209.66 209.552 227.243 200.227 233.375C185.482 243.071 168.553 250.085 151.752 253.46C142.18 255.383 122.816 256.17 113.63 255.01M80.346 218.25C66.451 198.907 56.913 172.408 54.43 146.25L53.742 139L37.777 139L21.812 139L22.523 144.25C25.978 169.767 42.212 197.015 63.568 213.139C68.734 217.04 83.793 226 85.182 226C85.584 226 83.408 222.513 80.346 218.25M118 182.5L118 139L96.362 139L74.724 139L75.414 145.75C77.565 166.792 84.971 187.624 96.299 204.5C100.481 210.73 115.161 226 116.968 226C117.662 226 118 211.733 118 182.5M147.869 218.25C160.281 205.924 168.942 191.36 174.777 173C177.748 163.652 181 147.358 181 141.824L181 139L159.5 139L138 139L138 182.5C138 211.733 138.338 226 139.032 226C139.6 226 143.576 222.513 147.869 218.25M179.209 221.634C189.762 215.62 194.242 212.203 203.334 203.231C219.215 187.559 230.64 165.203 233.477 144.25L234.188 139L218.223 139L202.258 139L201.57 146.25C199.087 172.408 189.549 198.907 175.654 218.25C172.592 222.513 170.416 226 170.818 226C171.22 226 174.996 224.035 179.209 221.634M54.43 109.75C56.913 83.592 66.451 57.093 80.346 37.75C83.408 33.488 85.632 30 85.289 30C83.97 30 71.221 37.411 65.5 41.503C57.79 47.018 46.284 58.732 40.553 66.901C31.812 79.361 24.418 97.753 22.523 111.75L21.812 117L37.777 117L53.742 117L54.43 109.75M118 73.5C118 42.032 117.69 30 116.879 30C115.044 30 100.666 45.028 96.309 51.5C90.327 60.386 84.629 72.284 81.223 83C78.252 92.348 75 108.642 75 114.176L75 117L96.5 117L118 117L118 73.5M180.597 110.75C178.324 89.269 170.845 68.073 159.69 51.5C155.335 45.029 140.957 30 139.121 30C138.31 30 138 42.032 138 73.5L138 117L159.629 117L181.258 117L180.597 110.75M233.477 111.75C231.505 97.182 223.389 77.661 214.099 65.139C208.576 57.694 197.706 46.665 191.185 41.891C186.51 38.467 172.006 30 170.818 30C170.416 30 172.481 33.337 175.407 37.415C189.532 57.101 199.078 83.495 201.57 109.75L202.258 117L218.223 117L234.188 117L233.477 111.75" />
|
||||||
|
<glyph glyph-name="ui-04"
|
||||||
|
unicode=""
|
||||||
|
horiz-adv-x="256" d=" M60.5 255.324C40.632 252.533 21.376 236.603 14.192 217.015C10.95 208.175 10.152 193.2 12.411 183.613C17.247 163.1 34.884 145.303 55.103 140.537C64.339 138.36 190.028 138.299 200.257 140.467C220.62 144.782 238.673 162.757 243.589 183.613C244.773 188.639 245.069 193.202 244.685 200.5C243.863 216.087 239.53 226.326 229.07 237.394C222.26 244.601 215.845 248.832 206 252.614L198.5 255.494L131 255.62C93.875 255.689 62.15 255.556 60.5 255.324M76.535 233.909C84.449 232.446 89.339 229.795 95.474 223.641C104.462 214.625 108.134 203.334 106.022 191.208C104.582 182.935 102.027 177.966 95.862 171.448C76.111 150.564 40.67 160.048 33.024 188.263C29.798 200.164 34.161 215.079 43.432 223.847C49.448 229.537 53.541 231.875 60.5 233.594C66.951 235.188 69.358 235.236 76.535 233.909M202 231.375C214.639 225.298 222.802 213.504 223.774 199.913C224.765 186.064 219.127 174.436 207.594 166.542C198.545 160.348 195.021 159.943 152.724 160.238L115.091 160.5L118.373 165.5C130.863 184.534 130.922 210.024 118.519 228.837C116.583 231.773 115 234.388 115 234.649C115 234.91 133.113 234.983 155.25 234.812L195.5 234.5L202 231.375M59 116.326C52.281 115.159 43.125 111.303 36.415 106.815C15.804 93.029 6.649 68.331 12.978 43.585C15.552 33.522 19.121 27.064 26.5 19.122C33.741 11.328 42.085 5.737 50.928 2.753C57.413 0.564 58.379 0.531 124.094 0.222C198.612 -0.129 199.271 -0.081 213 6.649C221.879 11.001 232.882 21.414 237.83 30.147C244.395 41.735 246.694 59.188 243.463 72.897C239.136 91.251 223.631 107.957 205.072 114.262C198.54 116.481 198.078 116.496 130 116.628C92.325 116.701 60.375 116.565 59 116.326M140.351 94.75C139.929 94.062 138.268 91.547 136.66 89.16C125.199 72.145 125.603 44.679 137.577 26.885C139.46 24.088 141 21.619 141 21.4C141 20.4 66.724 21.08 61.799 22.124C44.292 25.839 32.022 40.828 32.022 58.5C32.022 69.276 35.346 77.251 43.048 84.952C53.609 95.514 55.166 95.802 102.309 95.911C133.117 95.982 140.96 95.742 140.351 94.75M196.546 94.632C205.268 92.31 210.633 88.462 217.182 79.832C224.666 69.97 226.081 55.233 220.669 43.5C209.72 19.763 179.402 13.833 161.11 31.851C154.503 38.358 151.397 44.176 149.855 52.935C148.593 60.098 149.906 68.935 153.187 75.367C155.644 80.183 163.108 88.286 167.704 91.126C175.097 95.695 187.084 97.152 196.546 94.632" />
|
||||||
|
</font>
|
||||||
|
</defs>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 123 KiB |
|
After Width: | Height: | Size: 26 KiB |
|
After Width: | Height: | Size: 27 KiB |
|
After Width: | Height: | Size: 7.7 KiB |
|
After Width: | Height: | Size: 4.9 KiB |
|
After Width: | Height: | Size: 24 KiB |
|
After Width: | Height: | Size: 7.5 KiB |
|
|
@ -0,0 +1,12 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<svg width="36px" height="36px" viewBox="0 0 36 36" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 43.2 (39069) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>UI/icons/dark/github</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs/>
|
||||||
|
<g id="Symbols" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="UI/icons/dark/github" fill="#182359">
|
||||||
|
<path d="M17.9985267,2 C9.16436969,2 2,9.16338746 2,18.0004911 C2,25.0695847 6.58405721,31.0660855 12.9420179,33.1818042 C13.7425335,33.3291384 14.0342552,32.8350778 14.0342552,32.4107554 C14.0342552,32.0306332 14.020504,31.0248319 14.0126462,29.6899843 C9.56217195,30.6564965 8.62316216,27.5447988 8.62316216,27.5447988 C7.89533135,25.696246 6.84631204,25.2041499 6.84631204,25.2041499 C5.3935971,24.2120998 6.95632156,24.2317444 6.95632156,24.2317444 C8.56226404,24.3447006 9.40697996,25.8809049 9.40697996,25.8809049 C10.834157,28.3256699 13.1522146,27.6194481 14.063722,27.2098591 C14.2090917,26.1765554 14.6226097,25.4713159 15.0793456,25.0715492 C11.5266276,24.6678535 7.7912152,23.294699 7.7912152,17.163633 C7.7912152,15.417232 8.41492986,13.9880905 9.43841125,12.8703152 C9.27339697,12.4656374 8.72433162,10.8380859 9.5955677,8.63593112 C9.5955677,8.63593112 10.9382731,8.20571534 13.9949661,10.2762516 C15.27088,9.9206851 16.6401056,9.7438841 18.0004911,9.7370085 C19.3598944,9.7438841 20.7281378,9.9206851 22.0060161,10.2762516 C25.0607447,8.20571534 26.4014856,8.63593112 26.4014856,8.63593112 C27.2746861,10.8380859 26.7256208,12.4656374 26.5615888,12.8703152 C27.5870346,13.9880905 28.2058381,15.417232 28.2058381,17.163633 C28.2058381,23.3104147 24.4645324,24.6629424 20.9010099,25.0587802 C21.4746309,25.5528408 21.9863716,26.5291752 21.9863716,28.0211793 C21.9863716,30.1604715 21.966727,31.8862457 21.966727,32.4107554 C21.966727,32.8390067 22.255502,33.3369962 23.0668222,33.180822 C29.4198717,31.0601921 34,25.0676202 34,18.0004911 C34,9.16338746 26.8356303,2 17.9985267,2" id="icons/icon-github"/>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 2.1 KiB |
|
|
@ -0,0 +1,17 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<svg width="36px" height="36px" viewBox="0 0 36 36" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 43.2 (39069) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>UI/icons/color/google</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs/>
|
||||||
|
<g id="Symbols" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="UI/icons/color/google">
|
||||||
|
<g id="Group" transform="translate(2.000000, 2.000000)">
|
||||||
|
<path d="M32.4365525,16.6024012 C32.4365525,15.4515967 32.3313665,14.344128 32.1357206,13.2820585 L16.5492615,13.2820585 L16.5492615,19.5616128 L25.4557094,19.5616128 C25.0721312,21.5908257 23.9059692,23.3098098 22.1535707,24.4613022 L22.1535707,28.5341733 L27.5019274,28.5341733 C30.631561,25.7077204 32.4365525,21.5461142 32.4365525,16.6024012 L32.4365525,16.6024012 Z" id="Shape" fill="#4285F4"/>
|
||||||
|
<path d="M16.5492615,32.4674071 C21.0175621,32.4674071 24.7635856,31.0139403 27.5019274,28.5341733 L22.1535707,24.4613022 C20.6718508,25.4353244 18.7756982,26.0110706 16.5492615,26.0110706 C12.2387399,26.0110706 8.59088994,23.1557272 7.2893887,19.3181072 L1.76011213,19.3181072 L1.76011213,23.5244249 C4.48302664,28.8299569 10.0796222,32.4674071 16.5492615,32.4674071 L16.5492615,32.4674071 Z" id="Shape" fill="#34A853"/>
|
||||||
|
<path d="M7.2893887,19.3181072 C6.95840347,18.344085 6.77047118,17.3033395 6.77047118,16.2337035 C6.77047118,15.1640676 6.95840347,14.1233221 7.2893887,13.1492999 L7.2893887,8.94298219 L1.76011213,8.94298219 C0.639530783,11.1345322 0,13.6142992 0,16.2337035 C0,18.8531079 0.639530783,21.3328749 1.76011213,23.5244249 L7.2893887,19.3181072 L7.2893887,19.3181072 Z" id="Shape" fill="#FBBC05"/>
|
||||||
|
<path d="M16.5492615,6.4563365 C18.9790577,6.4563365 21.160615,7.27558824 22.8758478,8.88382548 L27.6225407,4.22764161 C24.755872,1.60892511 21.0098485,0 16.5492615,0 C10.0803235,0 4.48302664,3.63813805 1.76011213,8.94298219 L7.2893887,13.1492999 C8.59088994,9.31236774 12.2394411,6.4563365 16.5492615,6.4563365 Z" id="Shape" fill="#EA4335"/>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 2.2 KiB |
|
After Width: | Height: | Size: 22 KiB |
|
After Width: | Height: | Size: 18 KiB |
|
After Width: | Height: | Size: 824 KiB |
|
After Width: | Height: | Size: 25 KiB |
|
After Width: | Height: | Size: 22 KiB |
|
After Width: | Height: | Size: 162 KiB |
|
After Width: | Height: | Size: 260 KiB |
|
After Width: | Height: | Size: 169 KiB |
|
After Width: | Height: | Size: 122 KiB |
|
After Width: | Height: | Size: 18 KiB |
|
|
@ -0,0 +1,100 @@
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
/*!
|
||||||
|
|
||||||
|
=========================================================
|
||||||
|
* Argon Dashboard - v1.0.0
|
||||||
|
=========================================================
|
||||||
|
|
||||||
|
* Product Page: https://www.creative-tim.com/product/argon-dashboard
|
||||||
|
* Copyright 2018 Creative Tim (https://www.creative-tim.com)
|
||||||
|
* Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard/blob/master/LICENSE.md)
|
||||||
|
|
||||||
|
* Coded by Creative Tim
|
||||||
|
|
||||||
|
=========================================================
|
||||||
|
|
||||||
|
* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
|
||||||
|
|
||||||
|
*/
|
||||||
|
|
||||||
|
// Core
|
||||||
|
|
||||||
|
@import "custom/functions";
|
||||||
|
@import "custom/variables";
|
||||||
|
@import "custom/mixins";
|
||||||
|
|
||||||
|
// Bootstrap (4.1.3) components
|
||||||
|
|
||||||
|
@import "bootstrap/root";
|
||||||
|
@import "bootstrap/reboot";
|
||||||
|
@import "bootstrap/type";
|
||||||
|
@import "bootstrap/images";
|
||||||
|
@import "bootstrap/code";
|
||||||
|
@import "bootstrap/grid";
|
||||||
|
@import "bootstrap/tables";
|
||||||
|
@import "bootstrap/forms";
|
||||||
|
@import "bootstrap/buttons";
|
||||||
|
@import "bootstrap/transitions";
|
||||||
|
@import "bootstrap/dropdown";
|
||||||
|
@import "bootstrap/button-group";
|
||||||
|
@import "bootstrap/input-group";
|
||||||
|
@import "bootstrap/custom-forms";
|
||||||
|
@import "bootstrap/nav";
|
||||||
|
@import "bootstrap/navbar";
|
||||||
|
@import "bootstrap/card";
|
||||||
|
@import "bootstrap/breadcrumb";
|
||||||
|
@import "bootstrap/pagination";
|
||||||
|
@import "bootstrap/badge";
|
||||||
|
@import "bootstrap/jumbotron";
|
||||||
|
@import "bootstrap/alert";
|
||||||
|
@import "bootstrap/progress";
|
||||||
|
@import "bootstrap/media";
|
||||||
|
@import "bootstrap/list-group";
|
||||||
|
@import "bootstrap/close";
|
||||||
|
@import "bootstrap/modal";
|
||||||
|
@import "bootstrap/tooltip";
|
||||||
|
@import "bootstrap/popover";
|
||||||
|
@import "bootstrap/carousel";
|
||||||
|
@import "bootstrap/utilities";
|
||||||
|
@import "bootstrap/print";
|
||||||
|
|
||||||
|
// Argon utilities and components
|
||||||
|
|
||||||
|
@import "custom/reboot";
|
||||||
|
@import "custom/utilities";
|
||||||
|
@import "custom/components";
|
||||||
|
|
||||||
|
// Vendor (Plugins)
|
||||||
|
|
||||||
|
@import "custom/vendors";
|
||||||
|
|
||||||
|
|
||||||
|
// React differences
|
||||||
|
@import "react/react-differences";
|
||||||
|
|
@ -0,0 +1,51 @@
|
||||||
|
//
|
||||||
|
// Base styles
|
||||||
|
//
|
||||||
|
|
||||||
|
.alert {
|
||||||
|
position: relative;
|
||||||
|
padding: $alert-padding-y $alert-padding-x;
|
||||||
|
margin-bottom: $alert-margin-bottom;
|
||||||
|
border: $alert-border-width solid transparent;
|
||||||
|
@include border-radius($alert-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Headings for larger alerts
|
||||||
|
.alert-heading {
|
||||||
|
// Specified to prevent conflicts of changing $headings-color
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Provide class for links that match alerts
|
||||||
|
.alert-link {
|
||||||
|
font-weight: $alert-link-font-weight;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Dismissible alerts
|
||||||
|
//
|
||||||
|
// Expand the right padding and account for the close button's positioning.
|
||||||
|
|
||||||
|
.alert-dismissible {
|
||||||
|
padding-right: ($close-font-size + $alert-padding-x * 2);
|
||||||
|
|
||||||
|
// Adjust close link position
|
||||||
|
.close {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
right: 0;
|
||||||
|
padding: $alert-padding-y $alert-padding-x;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Alternate styles
|
||||||
|
//
|
||||||
|
// Generate contextual modifier classes for colorizing the alert.
|
||||||
|
|
||||||
|
@each $color, $value in $theme-colors {
|
||||||
|
.alert-#{$color} {
|
||||||
|
@include alert-variant(theme-color-level($color, $alert-bg-level), theme-color-level($color, $alert-border-level), theme-color-level($color, $alert-color-level));
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,47 @@
|
||||||
|
// Base class
|
||||||
|
//
|
||||||
|
// Requires one of the contextual, color modifier classes for `color` and
|
||||||
|
// `background-color`.
|
||||||
|
|
||||||
|
.badge {
|
||||||
|
display: inline-block;
|
||||||
|
padding: $badge-padding-y $badge-padding-x;
|
||||||
|
font-size: $badge-font-size;
|
||||||
|
font-weight: $badge-font-weight;
|
||||||
|
line-height: 1;
|
||||||
|
text-align: center;
|
||||||
|
white-space: nowrap;
|
||||||
|
vertical-align: baseline;
|
||||||
|
@include border-radius($badge-border-radius);
|
||||||
|
|
||||||
|
// Empty badges collapse automatically
|
||||||
|
&:empty {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Quick fix for badges in buttons
|
||||||
|
.btn .badge {
|
||||||
|
position: relative;
|
||||||
|
top: -1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Pill badges
|
||||||
|
//
|
||||||
|
// Make them extra rounded with a modifier to replace v3's badges.
|
||||||
|
|
||||||
|
.badge-pill {
|
||||||
|
padding-right: $badge-pill-padding-x;
|
||||||
|
padding-left: $badge-pill-padding-x;
|
||||||
|
@include border-radius($badge-pill-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Colors
|
||||||
|
//
|
||||||
|
// Contextual variations (linked badges get darker on :hover).
|
||||||
|
|
||||||
|
@each $color, $value in $theme-colors {
|
||||||
|
.badge-#{$color} {
|
||||||
|
@include badge-variant($value);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,41 @@
|
||||||
|
.breadcrumb {
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
padding: $breadcrumb-padding-y $breadcrumb-padding-x;
|
||||||
|
margin-bottom: $breadcrumb-margin-bottom;
|
||||||
|
list-style: none;
|
||||||
|
background-color: $breadcrumb-bg;
|
||||||
|
@include border-radius($breadcrumb-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
.breadcrumb-item {
|
||||||
|
// The separator between breadcrumbs (by default, a forward-slash: "/")
|
||||||
|
+ .breadcrumb-item {
|
||||||
|
padding-left: $breadcrumb-item-padding;
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
display: inline-block; // Suppress underlining of the separator in modern browsers
|
||||||
|
padding-right: $breadcrumb-item-padding;
|
||||||
|
color: $breadcrumb-divider-color;
|
||||||
|
content: $breadcrumb-divider;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// IE9-11 hack to properly handle hyperlink underlines for breadcrumbs built
|
||||||
|
// without `<ul>`s. The `::before` pseudo-element generates an element
|
||||||
|
// *within* the .breadcrumb-item and thereby inherits the `text-decoration`.
|
||||||
|
//
|
||||||
|
// To trick IE into suppressing the underline, we give the pseudo-element an
|
||||||
|
// underline and then immediately remove it.
|
||||||
|
+ .breadcrumb-item:hover::before {
|
||||||
|
text-decoration: underline;
|
||||||
|
}
|
||||||
|
// stylelint-disable-next-line no-duplicate-selectors
|
||||||
|
+ .breadcrumb-item:hover::before {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.active {
|
||||||
|
color: $breadcrumb-active-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,172 @@
|
||||||
|
// stylelint-disable selector-no-qualifying-type
|
||||||
|
|
||||||
|
// Make the div behave like a button
|
||||||
|
.btn-group,
|
||||||
|
.btn-group-vertical {
|
||||||
|
position: relative;
|
||||||
|
display: inline-flex;
|
||||||
|
vertical-align: middle; // match .btn alignment given font-size hack above
|
||||||
|
|
||||||
|
> .btn {
|
||||||
|
position: relative;
|
||||||
|
flex: 0 1 auto;
|
||||||
|
|
||||||
|
// Bring the hover, focused, and "active" buttons to the front to overlay
|
||||||
|
// the borders properly
|
||||||
|
@include hover {
|
||||||
|
z-index: 1;
|
||||||
|
}
|
||||||
|
&:focus,
|
||||||
|
&:active,
|
||||||
|
&.active {
|
||||||
|
z-index: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Prevent double borders when buttons are next to each other
|
||||||
|
.btn + .btn,
|
||||||
|
.btn + .btn-group,
|
||||||
|
.btn-group + .btn,
|
||||||
|
.btn-group + .btn-group {
|
||||||
|
margin-left: -$btn-border-width;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Optional: Group multiple button groups together for a toolbar
|
||||||
|
.btn-toolbar {
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
justify-content: flex-start;
|
||||||
|
|
||||||
|
.input-group {
|
||||||
|
width: auto;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.btn-group {
|
||||||
|
> .btn:first-child {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Reset rounded corners
|
||||||
|
> .btn:not(:last-child):not(.dropdown-toggle),
|
||||||
|
> .btn-group:not(:last-child) > .btn {
|
||||||
|
@include border-right-radius(0);
|
||||||
|
}
|
||||||
|
|
||||||
|
> .btn:not(:first-child),
|
||||||
|
> .btn-group:not(:first-child) > .btn {
|
||||||
|
@include border-left-radius(0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Sizing
|
||||||
|
//
|
||||||
|
// Remix the default button sizing classes into new ones for easier manipulation.
|
||||||
|
|
||||||
|
.btn-group-sm > .btn { @extend .btn-sm; }
|
||||||
|
.btn-group-lg > .btn { @extend .btn-lg; }
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Split button dropdowns
|
||||||
|
//
|
||||||
|
|
||||||
|
.dropdown-toggle-split {
|
||||||
|
padding-right: $btn-padding-x * .75;
|
||||||
|
padding-left: $btn-padding-x * .75;
|
||||||
|
|
||||||
|
&::after,
|
||||||
|
.dropup &::after,
|
||||||
|
.dropright &::after {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropleft &::before {
|
||||||
|
margin-right: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.btn-sm + .dropdown-toggle-split {
|
||||||
|
padding-right: $btn-padding-x-sm * .75;
|
||||||
|
padding-left: $btn-padding-x-sm * .75;
|
||||||
|
}
|
||||||
|
|
||||||
|
.btn-lg + .dropdown-toggle-split {
|
||||||
|
padding-right: $btn-padding-x-lg * .75;
|
||||||
|
padding-left: $btn-padding-x-lg * .75;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// The clickable button for toggling the menu
|
||||||
|
// Set the same inset shadow as the :active state
|
||||||
|
.btn-group.show .dropdown-toggle {
|
||||||
|
@include box-shadow($btn-active-box-shadow);
|
||||||
|
|
||||||
|
// Show no shadow for `.btn-link` since it has no other button styles.
|
||||||
|
&.btn-link {
|
||||||
|
@include box-shadow(none);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Vertical button groups
|
||||||
|
//
|
||||||
|
|
||||||
|
.btn-group-vertical {
|
||||||
|
flex-direction: column;
|
||||||
|
align-items: flex-start;
|
||||||
|
justify-content: center;
|
||||||
|
|
||||||
|
.btn,
|
||||||
|
.btn-group {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
> .btn + .btn,
|
||||||
|
> .btn + .btn-group,
|
||||||
|
> .btn-group + .btn,
|
||||||
|
> .btn-group + .btn-group {
|
||||||
|
margin-top: -$btn-border-width;
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Reset rounded corners
|
||||||
|
> .btn:not(:last-child):not(.dropdown-toggle),
|
||||||
|
> .btn-group:not(:last-child) > .btn {
|
||||||
|
@include border-bottom-radius(0);
|
||||||
|
}
|
||||||
|
|
||||||
|
> .btn:not(:first-child),
|
||||||
|
> .btn-group:not(:first-child) > .btn {
|
||||||
|
@include border-top-radius(0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Checkbox and radio options
|
||||||
|
//
|
||||||
|
// In order to support the browser's form validation feedback, powered by the
|
||||||
|
// `required` attribute, we have to "hide" the inputs via `clip`. We cannot use
|
||||||
|
// `display: none;` or `visibility: hidden;` as that also hides the popover.
|
||||||
|
// Simply visually hiding the inputs via `opacity` would leave them clickable in
|
||||||
|
// certain cases which is prevented by using `clip` and `pointer-events`.
|
||||||
|
// This way, we ensure a DOM element is visible to position the popover from.
|
||||||
|
//
|
||||||
|
// See https://github.com/twbs/bootstrap/pull/12794 and
|
||||||
|
// https://github.com/twbs/bootstrap/pull/14559 for more information.
|
||||||
|
|
||||||
|
.btn-group-toggle {
|
||||||
|
> .btn,
|
||||||
|
> .btn-group > .btn {
|
||||||
|
margin-bottom: 0; // Override default `<label>` value
|
||||||
|
|
||||||
|
input[type="radio"],
|
||||||
|
input[type="checkbox"] {
|
||||||
|
position: absolute;
|
||||||
|
clip: rect(0, 0, 0, 0);
|
||||||
|
pointer-events: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,143 @@
|
||||||
|
// stylelint-disable selector-no-qualifying-type
|
||||||
|
|
||||||
|
//
|
||||||
|
// Base styles
|
||||||
|
//
|
||||||
|
|
||||||
|
.btn {
|
||||||
|
display: inline-block;
|
||||||
|
font-weight: $btn-font-weight;
|
||||||
|
text-align: center;
|
||||||
|
white-space: nowrap;
|
||||||
|
vertical-align: middle;
|
||||||
|
user-select: none;
|
||||||
|
border: $btn-border-width solid transparent;
|
||||||
|
@include button-size($btn-padding-y, $btn-padding-x, $font-size-base, $btn-line-height, $btn-border-radius);
|
||||||
|
@include transition($btn-transition);
|
||||||
|
|
||||||
|
// Share hover and focus styles
|
||||||
|
@include hover-focus {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:focus,
|
||||||
|
&.focus {
|
||||||
|
outline: 0;
|
||||||
|
box-shadow: $btn-focus-box-shadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Disabled comes first so active can properly restyle
|
||||||
|
&.disabled,
|
||||||
|
&:disabled {
|
||||||
|
opacity: $btn-disabled-opacity;
|
||||||
|
@include box-shadow(none);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Opinionated: add "hand" cursor to non-disabled .btn elements
|
||||||
|
&:not(:disabled):not(.disabled) {
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:not(:disabled):not(.disabled):active,
|
||||||
|
&:not(:disabled):not(.disabled).active {
|
||||||
|
@include box-shadow($btn-active-box-shadow);
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
@include box-shadow($btn-focus-box-shadow, $btn-active-box-shadow);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Future-proof disabling of clicks on `<a>` elements
|
||||||
|
a.btn.disabled,
|
||||||
|
fieldset:disabled a.btn {
|
||||||
|
pointer-events: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Alternate buttons
|
||||||
|
//
|
||||||
|
|
||||||
|
@each $color, $value in $theme-colors {
|
||||||
|
.btn-#{$color} {
|
||||||
|
@include button-variant($value, $value);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@each $color, $value in $theme-colors {
|
||||||
|
.btn-outline-#{$color} {
|
||||||
|
@include button-outline-variant($value);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Link buttons
|
||||||
|
//
|
||||||
|
|
||||||
|
// Make a button look and behave like a link
|
||||||
|
.btn-link {
|
||||||
|
font-weight: $font-weight-normal;
|
||||||
|
color: $link-color;
|
||||||
|
background-color: transparent;
|
||||||
|
|
||||||
|
@include hover {
|
||||||
|
color: $link-hover-color;
|
||||||
|
text-decoration: $link-hover-decoration;
|
||||||
|
background-color: transparent;
|
||||||
|
border-color: transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:focus,
|
||||||
|
&.focus {
|
||||||
|
text-decoration: $link-hover-decoration;
|
||||||
|
border-color: transparent;
|
||||||
|
box-shadow: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:disabled,
|
||||||
|
&.disabled {
|
||||||
|
color: $btn-link-disabled-color;
|
||||||
|
pointer-events: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
// No need for an active state here
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Button Sizes
|
||||||
|
//
|
||||||
|
|
||||||
|
.btn-lg {
|
||||||
|
@include button-size($btn-padding-y-lg, $btn-padding-x-lg, $font-size-lg, $btn-line-height-lg, $btn-border-radius-lg);
|
||||||
|
}
|
||||||
|
|
||||||
|
.btn-sm {
|
||||||
|
@include button-size($btn-padding-y-sm, $btn-padding-x-sm, $font-size-sm, $btn-line-height-sm, $btn-border-radius-sm);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Block button
|
||||||
|
//
|
||||||
|
|
||||||
|
.btn-block {
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
|
||||||
|
// Vertically space out multiple block buttons
|
||||||
|
+ .btn-block {
|
||||||
|
margin-top: $btn-block-spacing-y;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Specificity overrides
|
||||||
|
input[type="submit"],
|
||||||
|
input[type="reset"],
|
||||||
|
input[type="button"] {
|
||||||
|
&.btn-block {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,301 @@
|
||||||
|
//
|
||||||
|
// Base styles
|
||||||
|
//
|
||||||
|
|
||||||
|
.card {
|
||||||
|
position: relative;
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
min-width: 0;
|
||||||
|
word-wrap: break-word;
|
||||||
|
background-color: $card-bg;
|
||||||
|
background-clip: border-box;
|
||||||
|
border: $card-border-width solid $card-border-color;
|
||||||
|
@include border-radius($card-border-radius);
|
||||||
|
|
||||||
|
> hr {
|
||||||
|
margin-right: 0;
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
> .list-group:first-child {
|
||||||
|
.list-group-item:first-child {
|
||||||
|
@include border-top-radius($card-border-radius);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
> .list-group:last-child {
|
||||||
|
.list-group-item:last-child {
|
||||||
|
@include border-bottom-radius($card-border-radius);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-body {
|
||||||
|
// Enable `flex-grow: 1` for decks and groups so that card blocks take up
|
||||||
|
// as much space as possible, ensuring footers are aligned to the bottom.
|
||||||
|
flex: 1 1 auto;
|
||||||
|
padding: $card-spacer-x;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-title {
|
||||||
|
margin-bottom: $card-spacer-y;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-subtitle {
|
||||||
|
margin-top: -($card-spacer-y / 2);
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-text:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-link {
|
||||||
|
@include hover {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
+ .card-link {
|
||||||
|
margin-left: $card-spacer-x;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// Optional textual caps
|
||||||
|
//
|
||||||
|
|
||||||
|
.card-header {
|
||||||
|
padding: $card-spacer-y $card-spacer-x;
|
||||||
|
margin-bottom: 0; // Removes the default margin-bottom of <hN>
|
||||||
|
background-color: $card-cap-bg;
|
||||||
|
border-bottom: $card-border-width solid $card-border-color;
|
||||||
|
|
||||||
|
&:first-child {
|
||||||
|
@include border-radius($card-inner-border-radius $card-inner-border-radius 0 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
+ .list-group {
|
||||||
|
.list-group-item:first-child {
|
||||||
|
border-top: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-footer {
|
||||||
|
padding: $card-spacer-y $card-spacer-x;
|
||||||
|
background-color: $card-cap-bg;
|
||||||
|
border-top: $card-border-width solid $card-border-color;
|
||||||
|
|
||||||
|
&:last-child {
|
||||||
|
@include border-radius(0 0 $card-inner-border-radius $card-inner-border-radius);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Header navs
|
||||||
|
//
|
||||||
|
|
||||||
|
.card-header-tabs {
|
||||||
|
margin-right: -($card-spacer-x / 2);
|
||||||
|
margin-bottom: -$card-spacer-y;
|
||||||
|
margin-left: -($card-spacer-x / 2);
|
||||||
|
border-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-header-pills {
|
||||||
|
margin-right: -($card-spacer-x / 2);
|
||||||
|
margin-left: -($card-spacer-x / 2);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Card image
|
||||||
|
.card-img-overlay {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
right: 0;
|
||||||
|
bottom: 0;
|
||||||
|
left: 0;
|
||||||
|
padding: $card-img-overlay-padding;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-img {
|
||||||
|
width: 100%; // Required because we use flexbox and this inherently applies align-self: stretch
|
||||||
|
@include border-radius($card-inner-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Card image caps
|
||||||
|
.card-img-top {
|
||||||
|
width: 100%; // Required because we use flexbox and this inherently applies align-self: stretch
|
||||||
|
@include border-top-radius($card-inner-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
.card-img-bottom {
|
||||||
|
width: 100%; // Required because we use flexbox and this inherently applies align-self: stretch
|
||||||
|
@include border-bottom-radius($card-inner-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Card deck
|
||||||
|
|
||||||
|
.card-deck {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
|
||||||
|
.card {
|
||||||
|
margin-bottom: $card-deck-margin;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include media-breakpoint-up(sm) {
|
||||||
|
flex-flow: row wrap;
|
||||||
|
margin-right: -$card-deck-margin;
|
||||||
|
margin-left: -$card-deck-margin;
|
||||||
|
|
||||||
|
.card {
|
||||||
|
display: flex;
|
||||||
|
// Flexbugs #4: https://github.com/philipwalton/flexbugs#flexbug-4
|
||||||
|
flex: 1 0 0%;
|
||||||
|
flex-direction: column;
|
||||||
|
margin-right: $card-deck-margin;
|
||||||
|
margin-bottom: 0; // Override the default
|
||||||
|
margin-left: $card-deck-margin;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Card groups
|
||||||
|
//
|
||||||
|
|
||||||
|
.card-group {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
|
||||||
|
// The child selector allows nested `.card` within `.card-group`
|
||||||
|
// to display properly.
|
||||||
|
> .card {
|
||||||
|
margin-bottom: $card-group-margin;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include media-breakpoint-up(sm) {
|
||||||
|
flex-flow: row wrap;
|
||||||
|
// The child selector allows nested `.card` within `.card-group`
|
||||||
|
// to display properly.
|
||||||
|
> .card {
|
||||||
|
// Flexbugs #4: https://github.com/philipwalton/flexbugs#flexbug-4
|
||||||
|
flex: 1 0 0%;
|
||||||
|
margin-bottom: 0;
|
||||||
|
|
||||||
|
+ .card {
|
||||||
|
margin-left: 0;
|
||||||
|
border-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Handle rounded corners
|
||||||
|
@if $enable-rounded {
|
||||||
|
&:first-child {
|
||||||
|
@include border-right-radius(0);
|
||||||
|
|
||||||
|
.card-img-top,
|
||||||
|
.card-header {
|
||||||
|
border-top-right-radius: 0;
|
||||||
|
}
|
||||||
|
.card-img-bottom,
|
||||||
|
.card-footer {
|
||||||
|
border-bottom-right-radius: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&:last-child {
|
||||||
|
@include border-left-radius(0);
|
||||||
|
|
||||||
|
.card-img-top,
|
||||||
|
.card-header {
|
||||||
|
border-top-left-radius: 0;
|
||||||
|
}
|
||||||
|
.card-img-bottom,
|
||||||
|
.card-footer {
|
||||||
|
border-bottom-left-radius: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&:only-child {
|
||||||
|
@include border-radius($card-border-radius);
|
||||||
|
|
||||||
|
.card-img-top,
|
||||||
|
.card-header {
|
||||||
|
@include border-top-radius($card-border-radius);
|
||||||
|
}
|
||||||
|
.card-img-bottom,
|
||||||
|
.card-footer {
|
||||||
|
@include border-bottom-radius($card-border-radius);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&:not(:first-child):not(:last-child):not(:only-child) {
|
||||||
|
@include border-radius(0);
|
||||||
|
|
||||||
|
.card-img-top,
|
||||||
|
.card-img-bottom,
|
||||||
|
.card-header,
|
||||||
|
.card-footer {
|
||||||
|
@include border-radius(0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Columns
|
||||||
|
//
|
||||||
|
|
||||||
|
.card-columns {
|
||||||
|
.card {
|
||||||
|
margin-bottom: $card-columns-margin;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include media-breakpoint-up(sm) {
|
||||||
|
column-count: $card-columns-count;
|
||||||
|
column-gap: $card-columns-gap;
|
||||||
|
orphans: 1;
|
||||||
|
widows: 1;
|
||||||
|
|
||||||
|
.card {
|
||||||
|
display: inline-block; // Don't let them vertically span multiple columns
|
||||||
|
width: 100%; // Don't let their width change
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Accordion
|
||||||
|
//
|
||||||
|
|
||||||
|
.accordion {
|
||||||
|
.card:not(:first-of-type):not(:last-of-type) {
|
||||||
|
border-bottom: 0;
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card:not(:first-of-type) {
|
||||||
|
.card-header:first-child {
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.card:first-of-type {
|
||||||
|
border-bottom: 0;
|
||||||
|
border-bottom-right-radius: 0;
|
||||||
|
border-bottom-left-radius: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.card:last-of-type {
|
||||||
|
border-top-left-radius: 0;
|
||||||
|
border-top-right-radius: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,236 @@
|
||||||
|
// Notes on the classes:
|
||||||
|
//
|
||||||
|
// 1. The .carousel-item-left and .carousel-item-right is used to indicate where
|
||||||
|
// the active slide is heading.
|
||||||
|
// 2. .active.carousel-item is the current slide.
|
||||||
|
// 3. .active.carousel-item-left and .active.carousel-item-right is the current
|
||||||
|
// slide in its in-transition state. Only one of these occurs at a time.
|
||||||
|
// 4. .carousel-item-next.carousel-item-left and .carousel-item-prev.carousel-item-right
|
||||||
|
// is the upcoming slide in transition.
|
||||||
|
|
||||||
|
.carousel {
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-inner {
|
||||||
|
position: relative;
|
||||||
|
width: 100%;
|
||||||
|
overflow: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-item {
|
||||||
|
position: relative;
|
||||||
|
display: none;
|
||||||
|
align-items: center;
|
||||||
|
width: 100%;
|
||||||
|
backface-visibility: hidden;
|
||||||
|
perspective: 1000px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-item.active,
|
||||||
|
.carousel-item-next,
|
||||||
|
.carousel-item-prev {
|
||||||
|
display: block;
|
||||||
|
@include transition($carousel-transition);
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-item-next,
|
||||||
|
.carousel-item-prev {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-item-next.carousel-item-left,
|
||||||
|
.carousel-item-prev.carousel-item-right {
|
||||||
|
transform: translateX(0);
|
||||||
|
|
||||||
|
@supports (transform-style: preserve-3d) {
|
||||||
|
transform: translate3d(0, 0, 0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-item-next,
|
||||||
|
.active.carousel-item-right {
|
||||||
|
transform: translateX(100%);
|
||||||
|
|
||||||
|
@supports (transform-style: preserve-3d) {
|
||||||
|
transform: translate3d(100%, 0, 0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-item-prev,
|
||||||
|
.active.carousel-item-left {
|
||||||
|
transform: translateX(-100%);
|
||||||
|
|
||||||
|
@supports (transform-style: preserve-3d) {
|
||||||
|
transform: translate3d(-100%, 0, 0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Alternate transitions
|
||||||
|
//
|
||||||
|
|
||||||
|
.carousel-fade {
|
||||||
|
.carousel-item {
|
||||||
|
opacity: 0;
|
||||||
|
transition-duration: .6s;
|
||||||
|
transition-property: opacity;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-item.active,
|
||||||
|
.carousel-item-next.carousel-item-left,
|
||||||
|
.carousel-item-prev.carousel-item-right {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.active.carousel-item-left,
|
||||||
|
.active.carousel-item-right {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-item-next,
|
||||||
|
.carousel-item-prev,
|
||||||
|
.carousel-item.active,
|
||||||
|
.active.carousel-item-left,
|
||||||
|
.active.carousel-item-prev {
|
||||||
|
transform: translateX(0);
|
||||||
|
|
||||||
|
@supports (transform-style: preserve-3d) {
|
||||||
|
transform: translate3d(0, 0, 0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Left/right controls for nav
|
||||||
|
//
|
||||||
|
|
||||||
|
.carousel-control-prev,
|
||||||
|
.carousel-control-next {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
bottom: 0;
|
||||||
|
// Use flex for alignment (1-3)
|
||||||
|
display: flex; // 1. allow flex styles
|
||||||
|
align-items: center; // 2. vertically center contents
|
||||||
|
justify-content: center; // 3. horizontally center contents
|
||||||
|
width: $carousel-control-width;
|
||||||
|
color: $carousel-control-color;
|
||||||
|
text-align: center;
|
||||||
|
opacity: $carousel-control-opacity;
|
||||||
|
// We can't have a transition here because WebKit cancels the carousel
|
||||||
|
// animation if you trip this while in the middle of another animation.
|
||||||
|
|
||||||
|
// Hover/focus state
|
||||||
|
@include hover-focus {
|
||||||
|
color: $carousel-control-color;
|
||||||
|
text-decoration: none;
|
||||||
|
outline: 0;
|
||||||
|
opacity: .9;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.carousel-control-prev {
|
||||||
|
left: 0;
|
||||||
|
@if $enable-gradients {
|
||||||
|
background: linear-gradient(90deg, rgba($black, .25), rgba($black, .001));
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.carousel-control-next {
|
||||||
|
right: 0;
|
||||||
|
@if $enable-gradients {
|
||||||
|
background: linear-gradient(270deg, rgba($black, .25), rgba($black, .001));
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Icons for within
|
||||||
|
.carousel-control-prev-icon,
|
||||||
|
.carousel-control-next-icon {
|
||||||
|
display: inline-block;
|
||||||
|
width: $carousel-control-icon-width;
|
||||||
|
height: $carousel-control-icon-width;
|
||||||
|
background: transparent no-repeat center center;
|
||||||
|
background-size: 100% 100%;
|
||||||
|
}
|
||||||
|
.carousel-control-prev-icon {
|
||||||
|
background-image: $carousel-control-prev-icon-bg;
|
||||||
|
}
|
||||||
|
.carousel-control-next-icon {
|
||||||
|
background-image: $carousel-control-next-icon-bg;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Optional indicator pips
|
||||||
|
//
|
||||||
|
// Add an ordered list with the following class and add a list item for each
|
||||||
|
// slide your carousel holds.
|
||||||
|
|
||||||
|
.carousel-indicators {
|
||||||
|
position: absolute;
|
||||||
|
right: 0;
|
||||||
|
bottom: 10px;
|
||||||
|
left: 0;
|
||||||
|
z-index: 15;
|
||||||
|
display: flex;
|
||||||
|
justify-content: center;
|
||||||
|
padding-left: 0; // override <ol> default
|
||||||
|
// Use the .carousel-control's width as margin so we don't overlay those
|
||||||
|
margin-right: $carousel-control-width;
|
||||||
|
margin-left: $carousel-control-width;
|
||||||
|
list-style: none;
|
||||||
|
|
||||||
|
li {
|
||||||
|
position: relative;
|
||||||
|
flex: 0 1 auto;
|
||||||
|
width: $carousel-indicator-width;
|
||||||
|
height: $carousel-indicator-height;
|
||||||
|
margin-right: $carousel-indicator-spacer;
|
||||||
|
margin-left: $carousel-indicator-spacer;
|
||||||
|
text-indent: -999px;
|
||||||
|
cursor: pointer;
|
||||||
|
background-color: rgba($carousel-indicator-active-bg, .5);
|
||||||
|
|
||||||
|
// Use pseudo classes to increase the hit area by 10px on top and bottom.
|
||||||
|
&::before {
|
||||||
|
position: absolute;
|
||||||
|
top: -10px;
|
||||||
|
left: 0;
|
||||||
|
display: inline-block;
|
||||||
|
width: 100%;
|
||||||
|
height: 10px;
|
||||||
|
content: "";
|
||||||
|
}
|
||||||
|
&::after {
|
||||||
|
position: absolute;
|
||||||
|
bottom: -10px;
|
||||||
|
left: 0;
|
||||||
|
display: inline-block;
|
||||||
|
width: 100%;
|
||||||
|
height: 10px;
|
||||||
|
content: "";
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.active {
|
||||||
|
background-color: $carousel-indicator-active-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Optional captions
|
||||||
|
//
|
||||||
|
//
|
||||||
|
|
||||||
|
.carousel-caption {
|
||||||
|
position: absolute;
|
||||||
|
right: ((100% - $carousel-caption-width) / 2);
|
||||||
|
bottom: 20px;
|
||||||
|
left: ((100% - $carousel-caption-width) / 2);
|
||||||
|
z-index: 10;
|
||||||
|
padding-top: 20px;
|
||||||
|
padding-bottom: 20px;
|
||||||
|
color: $carousel-caption-color;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,35 @@
|
||||||
|
.close {
|
||||||
|
float: right;
|
||||||
|
font-size: $close-font-size;
|
||||||
|
font-weight: $close-font-weight;
|
||||||
|
line-height: 1;
|
||||||
|
color: $close-color;
|
||||||
|
text-shadow: $close-text-shadow;
|
||||||
|
opacity: .5;
|
||||||
|
|
||||||
|
&:not(:disabled):not(.disabled) {
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
color: $close-color;
|
||||||
|
text-decoration: none;
|
||||||
|
opacity: .75;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Opinionated: add "hand" cursor to non-disabled .close elements
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Additional properties for button version
|
||||||
|
// iOS requires the button element instead of an anchor tag.
|
||||||
|
// If you want the anchor version, it requires `href="#"`.
|
||||||
|
// See https://developer.mozilla.org/en-US/docs/Web/Events/click#Safari_Mobile
|
||||||
|
|
||||||
|
// stylelint-disable property-no-vendor-prefix, selector-no-qualifying-type
|
||||||
|
button.close {
|
||||||
|
padding: 0;
|
||||||
|
background-color: transparent;
|
||||||
|
border: 0;
|
||||||
|
-webkit-appearance: none;
|
||||||
|
}
|
||||||
|
// stylelint-enable
|
||||||
|
|
@ -0,0 +1,48 @@
|
||||||
|
// Inline code
|
||||||
|
code {
|
||||||
|
font-size: $code-font-size;
|
||||||
|
color: $code-color;
|
||||||
|
word-break: break-word;
|
||||||
|
|
||||||
|
// Streamline the style when inside anchors to avoid broken underline and more
|
||||||
|
a > & {
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// User input typically entered via keyboard
|
||||||
|
kbd {
|
||||||
|
padding: $kbd-padding-y $kbd-padding-x;
|
||||||
|
font-size: $kbd-font-size;
|
||||||
|
color: $kbd-color;
|
||||||
|
background-color: $kbd-bg;
|
||||||
|
@include border-radius($border-radius-sm);
|
||||||
|
@include box-shadow($kbd-box-shadow);
|
||||||
|
|
||||||
|
kbd {
|
||||||
|
padding: 0;
|
||||||
|
font-size: 100%;
|
||||||
|
font-weight: $nested-kbd-font-weight;
|
||||||
|
@include box-shadow(none);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Blocks of code
|
||||||
|
pre {
|
||||||
|
display: block;
|
||||||
|
font-size: $code-font-size;
|
||||||
|
color: $pre-color;
|
||||||
|
|
||||||
|
// Account for some code outputs that place code tags in pre tags
|
||||||
|
code {
|
||||||
|
font-size: inherit;
|
||||||
|
color: inherit;
|
||||||
|
word-break: normal;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Enable scrollable blocks of code
|
||||||
|
.pre-scrollable {
|
||||||
|
max-height: $pre-scrollable-max-height;
|
||||||
|
overflow-y: scroll;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,433 @@
|
||||||
|
// Embedded icons from Open Iconic.
|
||||||
|
// Released under MIT and copyright 2014 Waybury.
|
||||||
|
// https://useiconic.com/open
|
||||||
|
|
||||||
|
|
||||||
|
// Checkboxes and radios
|
||||||
|
//
|
||||||
|
// Base class takes care of all the key behavioral aspects.
|
||||||
|
|
||||||
|
.custom-control {
|
||||||
|
position: relative;
|
||||||
|
display: block;
|
||||||
|
min-height: ($font-size-base * $line-height-base);
|
||||||
|
padding-left: $custom-control-gutter;
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control-inline {
|
||||||
|
display: inline-flex;
|
||||||
|
margin-right: $custom-control-spacer-x;
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control-input {
|
||||||
|
position: absolute;
|
||||||
|
z-index: -1; // Put the input behind the label so it doesn't overlay text
|
||||||
|
opacity: 0;
|
||||||
|
|
||||||
|
&:checked ~ .custom-control-label::before {
|
||||||
|
color: $custom-control-indicator-checked-color;
|
||||||
|
@include gradient-bg($custom-control-indicator-checked-bg);
|
||||||
|
@include box-shadow($custom-control-indicator-checked-box-shadow);
|
||||||
|
}
|
||||||
|
|
||||||
|
&:focus ~ .custom-control-label::before {
|
||||||
|
// the mixin is not used here to make sure there is feedback
|
||||||
|
box-shadow: $custom-control-indicator-focus-box-shadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:active ~ .custom-control-label::before {
|
||||||
|
color: $custom-control-indicator-active-color;
|
||||||
|
background-color: $custom-control-indicator-active-bg;
|
||||||
|
@include box-shadow($custom-control-indicator-active-box-shadow);
|
||||||
|
}
|
||||||
|
|
||||||
|
&:disabled {
|
||||||
|
~ .custom-control-label {
|
||||||
|
color: $custom-control-label-disabled-color;
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
background-color: $custom-control-indicator-disabled-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Custom control indicators
|
||||||
|
//
|
||||||
|
// Build the custom controls out of pseudo-elements.
|
||||||
|
|
||||||
|
.custom-control-label {
|
||||||
|
position: relative;
|
||||||
|
margin-bottom: 0;
|
||||||
|
|
||||||
|
// Background-color and (when enabled) gradient
|
||||||
|
&::before {
|
||||||
|
position: absolute;
|
||||||
|
top: (($font-size-base * $line-height-base - $custom-control-indicator-size) / 2);
|
||||||
|
left: -$custom-control-gutter;
|
||||||
|
display: block;
|
||||||
|
width: $custom-control-indicator-size;
|
||||||
|
height: $custom-control-indicator-size;
|
||||||
|
pointer-events: none;
|
||||||
|
content: "";
|
||||||
|
user-select: none;
|
||||||
|
background-color: $custom-control-indicator-bg;
|
||||||
|
@include box-shadow($custom-control-indicator-box-shadow);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Foreground (icon)
|
||||||
|
&::after {
|
||||||
|
position: absolute;
|
||||||
|
top: (($font-size-base * $line-height-base - $custom-control-indicator-size) / 2);
|
||||||
|
left: -$custom-control-gutter;
|
||||||
|
display: block;
|
||||||
|
width: $custom-control-indicator-size;
|
||||||
|
height: $custom-control-indicator-size;
|
||||||
|
content: "";
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
background-position: center center;
|
||||||
|
background-size: $custom-control-indicator-bg-size;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Checkboxes
|
||||||
|
//
|
||||||
|
// Tweak just a few things for checkboxes.
|
||||||
|
|
||||||
|
.custom-checkbox {
|
||||||
|
.custom-control-label::before {
|
||||||
|
@include border-radius($custom-checkbox-indicator-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control-input:checked ~ .custom-control-label {
|
||||||
|
&::before {
|
||||||
|
@include gradient-bg($custom-control-indicator-checked-bg);
|
||||||
|
}
|
||||||
|
&::after {
|
||||||
|
background-image: $custom-checkbox-indicator-icon-checked;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control-input:indeterminate ~ .custom-control-label {
|
||||||
|
&::before {
|
||||||
|
@include gradient-bg($custom-checkbox-indicator-indeterminate-bg);
|
||||||
|
@include box-shadow($custom-checkbox-indicator-indeterminate-box-shadow);
|
||||||
|
}
|
||||||
|
&::after {
|
||||||
|
background-image: $custom-checkbox-indicator-icon-indeterminate;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control-input:disabled {
|
||||||
|
&:checked ~ .custom-control-label::before {
|
||||||
|
background-color: $custom-control-indicator-checked-disabled-bg;
|
||||||
|
}
|
||||||
|
&:indeterminate ~ .custom-control-label::before {
|
||||||
|
background-color: $custom-control-indicator-checked-disabled-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Radios
|
||||||
|
//
|
||||||
|
// Tweak just a few things for radios.
|
||||||
|
|
||||||
|
.custom-radio {
|
||||||
|
.custom-control-label::before {
|
||||||
|
border-radius: $custom-radio-indicator-border-radius;
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control-input:checked ~ .custom-control-label {
|
||||||
|
&::before {
|
||||||
|
@include gradient-bg($custom-control-indicator-checked-bg);
|
||||||
|
}
|
||||||
|
&::after {
|
||||||
|
background-image: $custom-radio-indicator-icon-checked;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control-input:disabled {
|
||||||
|
&:checked ~ .custom-control-label::before {
|
||||||
|
background-color: $custom-control-indicator-checked-disabled-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Select
|
||||||
|
//
|
||||||
|
// Replaces the browser default select with a custom one, mostly pulled from
|
||||||
|
// https://primer.github.io/.
|
||||||
|
//
|
||||||
|
|
||||||
|
.custom-select {
|
||||||
|
display: inline-block;
|
||||||
|
width: 100%;
|
||||||
|
height: $custom-select-height;
|
||||||
|
padding: $custom-select-padding-y ($custom-select-padding-x + $custom-select-indicator-padding) $custom-select-padding-y $custom-select-padding-x;
|
||||||
|
line-height: $custom-select-line-height;
|
||||||
|
color: $custom-select-color;
|
||||||
|
vertical-align: middle;
|
||||||
|
background: $custom-select-bg $custom-select-indicator no-repeat right $custom-select-padding-x center;
|
||||||
|
background-size: $custom-select-bg-size;
|
||||||
|
border: $custom-select-border-width solid $custom-select-border-color;
|
||||||
|
@if $enable-rounded {
|
||||||
|
border-radius: $custom-select-border-radius;
|
||||||
|
} @else {
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
@include box-shadow($custom-select-box-shadow);
|
||||||
|
appearance: none;
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
border-color: $custom-select-focus-border-color;
|
||||||
|
outline: 0;
|
||||||
|
@if $enable-shadows {
|
||||||
|
box-shadow: $custom-select-box-shadow, $custom-select-focus-box-shadow;
|
||||||
|
} @else {
|
||||||
|
box-shadow: $custom-select-focus-box-shadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-ms-value {
|
||||||
|
// For visual consistency with other platforms/browsers,
|
||||||
|
// suppress the default white text on blue background highlight given to
|
||||||
|
// the selected option text when the (still closed) <select> receives focus
|
||||||
|
// in IE and (under certain conditions) Edge.
|
||||||
|
// See https://github.com/twbs/bootstrap/issues/19398.
|
||||||
|
color: $input-color;
|
||||||
|
background-color: $input-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&[multiple],
|
||||||
|
&[size]:not([size="1"]) {
|
||||||
|
height: auto;
|
||||||
|
padding-right: $custom-select-padding-x;
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:disabled {
|
||||||
|
color: $custom-select-disabled-color;
|
||||||
|
background-color: $custom-select-disabled-bg;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Hides the default caret in IE11
|
||||||
|
&::-ms-expand {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-select-sm {
|
||||||
|
height: $custom-select-height-sm;
|
||||||
|
padding-top: $custom-select-padding-y;
|
||||||
|
padding-bottom: $custom-select-padding-y;
|
||||||
|
font-size: $custom-select-font-size-sm;
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-select-lg {
|
||||||
|
height: $custom-select-height-lg;
|
||||||
|
padding-top: $custom-select-padding-y;
|
||||||
|
padding-bottom: $custom-select-padding-y;
|
||||||
|
font-size: $custom-select-font-size-lg;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// File
|
||||||
|
//
|
||||||
|
// Custom file input.
|
||||||
|
|
||||||
|
.custom-file {
|
||||||
|
position: relative;
|
||||||
|
display: inline-block;
|
||||||
|
width: 100%;
|
||||||
|
height: $custom-file-height;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-file-input {
|
||||||
|
position: relative;
|
||||||
|
z-index: 2;
|
||||||
|
width: 100%;
|
||||||
|
height: $custom-file-height;
|
||||||
|
margin: 0;
|
||||||
|
opacity: 0;
|
||||||
|
|
||||||
|
&:focus ~ .custom-file-label {
|
||||||
|
border-color: $custom-file-focus-border-color;
|
||||||
|
box-shadow: $custom-file-focus-box-shadow;
|
||||||
|
|
||||||
|
&::after {
|
||||||
|
border-color: $custom-file-focus-border-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&:disabled ~ .custom-file-label {
|
||||||
|
background-color: $custom-file-disabled-bg;
|
||||||
|
}
|
||||||
|
|
||||||
|
@each $lang, $value in $custom-file-text {
|
||||||
|
&:lang(#{$lang}) ~ .custom-file-label::after {
|
||||||
|
content: $value;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-file-label {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
right: 0;
|
||||||
|
left: 0;
|
||||||
|
z-index: 1;
|
||||||
|
height: $custom-file-height;
|
||||||
|
padding: $custom-file-padding-y $custom-file-padding-x;
|
||||||
|
line-height: $custom-file-line-height;
|
||||||
|
color: $custom-file-color;
|
||||||
|
background-color: $custom-file-bg;
|
||||||
|
border: $custom-file-border-width solid $custom-file-border-color;
|
||||||
|
@include border-radius($custom-file-border-radius);
|
||||||
|
@include box-shadow($custom-file-box-shadow);
|
||||||
|
|
||||||
|
&::after {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
right: 0;
|
||||||
|
bottom: 0;
|
||||||
|
z-index: 3;
|
||||||
|
display: block;
|
||||||
|
height: $custom-file-height-inner;
|
||||||
|
padding: $custom-file-padding-y $custom-file-padding-x;
|
||||||
|
line-height: $custom-file-line-height;
|
||||||
|
color: $custom-file-button-color;
|
||||||
|
content: "Browse";
|
||||||
|
@include gradient-bg($custom-file-button-bg);
|
||||||
|
border-left: $custom-file-border-width solid $custom-file-border-color;
|
||||||
|
@include border-radius(0 $custom-file-border-radius $custom-file-border-radius 0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Range
|
||||||
|
//
|
||||||
|
// Style range inputs the same across browsers. Vendor-specific rules for pseudo
|
||||||
|
// elements cannot be mixed. As such, there are no shared styles for focus or
|
||||||
|
// active states on prefixed selectors.
|
||||||
|
|
||||||
|
.custom-range {
|
||||||
|
width: 100%;
|
||||||
|
padding-left: 0; // Firefox specific
|
||||||
|
background-color: transparent;
|
||||||
|
appearance: none;
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
outline: none;
|
||||||
|
|
||||||
|
// Pseudo-elements must be split across multiple rulesets to have an affect.
|
||||||
|
// No box-shadow() mixin for focus accessibility.
|
||||||
|
&::-webkit-slider-thumb { box-shadow: $custom-range-thumb-focus-box-shadow; }
|
||||||
|
&::-moz-range-thumb { box-shadow: $custom-range-thumb-focus-box-shadow; }
|
||||||
|
&::-ms-thumb { box-shadow: $custom-range-thumb-focus-box-shadow; }
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-moz-focus-outer {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-webkit-slider-thumb {
|
||||||
|
width: $custom-range-thumb-width;
|
||||||
|
height: $custom-range-thumb-height;
|
||||||
|
margin-top: (($custom-range-track-height - $custom-range-thumb-height) / 2); // Webkit specific
|
||||||
|
@include gradient-bg($custom-range-thumb-bg);
|
||||||
|
border: $custom-range-thumb-border;
|
||||||
|
@include border-radius($custom-range-thumb-border-radius);
|
||||||
|
@include box-shadow($custom-range-thumb-box-shadow);
|
||||||
|
@include transition($custom-forms-transition);
|
||||||
|
appearance: none;
|
||||||
|
|
||||||
|
&:active {
|
||||||
|
@include gradient-bg($custom-range-thumb-active-bg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-webkit-slider-runnable-track {
|
||||||
|
width: $custom-range-track-width;
|
||||||
|
height: $custom-range-track-height;
|
||||||
|
color: transparent; // Why?
|
||||||
|
cursor: $custom-range-track-cursor;
|
||||||
|
background-color: $custom-range-track-bg;
|
||||||
|
border-color: transparent;
|
||||||
|
@include border-radius($custom-range-track-border-radius);
|
||||||
|
@include box-shadow($custom-range-track-box-shadow);
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-moz-range-thumb {
|
||||||
|
width: $custom-range-thumb-width;
|
||||||
|
height: $custom-range-thumb-height;
|
||||||
|
@include gradient-bg($custom-range-thumb-bg);
|
||||||
|
border: $custom-range-thumb-border;
|
||||||
|
@include border-radius($custom-range-thumb-border-radius);
|
||||||
|
@include box-shadow($custom-range-thumb-box-shadow);
|
||||||
|
@include transition($custom-forms-transition);
|
||||||
|
appearance: none;
|
||||||
|
|
||||||
|
&:active {
|
||||||
|
@include gradient-bg($custom-range-thumb-active-bg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-moz-range-track {
|
||||||
|
width: $custom-range-track-width;
|
||||||
|
height: $custom-range-track-height;
|
||||||
|
color: transparent;
|
||||||
|
cursor: $custom-range-track-cursor;
|
||||||
|
background-color: $custom-range-track-bg;
|
||||||
|
border-color: transparent; // Firefox specific?
|
||||||
|
@include border-radius($custom-range-track-border-radius);
|
||||||
|
@include box-shadow($custom-range-track-box-shadow);
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-ms-thumb {
|
||||||
|
width: $custom-range-thumb-width;
|
||||||
|
height: $custom-range-thumb-height;
|
||||||
|
margin-top: 0; // Edge specific
|
||||||
|
margin-right: $custom-range-thumb-focus-box-shadow-width; // Workaround that overflowed box-shadow is hidden.
|
||||||
|
margin-left: $custom-range-thumb-focus-box-shadow-width; // Workaround that overflowed box-shadow is hidden.
|
||||||
|
@include gradient-bg($custom-range-thumb-bg);
|
||||||
|
border: $custom-range-thumb-border;
|
||||||
|
@include border-radius($custom-range-thumb-border-radius);
|
||||||
|
@include box-shadow($custom-range-thumb-box-shadow);
|
||||||
|
@include transition($custom-forms-transition);
|
||||||
|
appearance: none;
|
||||||
|
|
||||||
|
&:active {
|
||||||
|
@include gradient-bg($custom-range-thumb-active-bg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-ms-track {
|
||||||
|
width: $custom-range-track-width;
|
||||||
|
height: $custom-range-track-height;
|
||||||
|
color: transparent;
|
||||||
|
cursor: $custom-range-track-cursor;
|
||||||
|
background-color: transparent;
|
||||||
|
border-color: transparent;
|
||||||
|
border-width: ($custom-range-thumb-height * .5);
|
||||||
|
@include box-shadow($custom-range-track-box-shadow);
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-ms-fill-lower {
|
||||||
|
background-color: $custom-range-track-bg;
|
||||||
|
@include border-radius($custom-range-track-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
&::-ms-fill-upper {
|
||||||
|
margin-right: 15px; // arbitrary?
|
||||||
|
background-color: $custom-range-track-bg;
|
||||||
|
@include border-radius($custom-range-track-border-radius);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control-label::before,
|
||||||
|
.custom-file-label,
|
||||||
|
.custom-select {
|
||||||
|
@include transition($custom-forms-transition);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,166 @@
|
||||||
|
// The dropdown wrapper (`<div>`)
|
||||||
|
.dropup,
|
||||||
|
.dropright,
|
||||||
|
.dropdown,
|
||||||
|
.dropleft {
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-toggle {
|
||||||
|
// Generate the caret automatically
|
||||||
|
@include caret;
|
||||||
|
}
|
||||||
|
|
||||||
|
// The dropdown menu
|
||||||
|
.dropdown-menu {
|
||||||
|
position: absolute;
|
||||||
|
top: 100%;
|
||||||
|
left: 0;
|
||||||
|
z-index: $zindex-dropdown;
|
||||||
|
display: none; // none by default, but block on "open" of the menu
|
||||||
|
float: left;
|
||||||
|
min-width: $dropdown-min-width;
|
||||||
|
padding: $dropdown-padding-y 0;
|
||||||
|
margin: $dropdown-spacer 0 0; // override default ul
|
||||||
|
font-size: $font-size-base; // Redeclare because nesting can cause inheritance issues
|
||||||
|
color: $body-color;
|
||||||
|
text-align: left; // Ensures proper alignment if parent has it changed (e.g., modal footer)
|
||||||
|
list-style: none;
|
||||||
|
background-color: $dropdown-bg;
|
||||||
|
background-clip: padding-box;
|
||||||
|
border: $dropdown-border-width solid $dropdown-border-color;
|
||||||
|
@include border-radius($dropdown-border-radius);
|
||||||
|
@include box-shadow($dropdown-box-shadow);
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu-right {
|
||||||
|
right: 0;
|
||||||
|
left: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Allow for dropdowns to go bottom up (aka, dropup-menu)
|
||||||
|
// Just add .dropup after the standard .dropdown class and you're set.
|
||||||
|
.dropup {
|
||||||
|
.dropdown-menu {
|
||||||
|
top: auto;
|
||||||
|
bottom: 100%;
|
||||||
|
margin-top: 0;
|
||||||
|
margin-bottom: $dropdown-spacer;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-toggle {
|
||||||
|
@include caret(up);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropright {
|
||||||
|
.dropdown-menu {
|
||||||
|
top: 0;
|
||||||
|
right: auto;
|
||||||
|
left: 100%;
|
||||||
|
margin-top: 0;
|
||||||
|
margin-left: $dropdown-spacer;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-toggle {
|
||||||
|
@include caret(right);
|
||||||
|
&::after {
|
||||||
|
vertical-align: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropleft {
|
||||||
|
.dropdown-menu {
|
||||||
|
top: 0;
|
||||||
|
right: 100%;
|
||||||
|
left: auto;
|
||||||
|
margin-top: 0;
|
||||||
|
margin-right: $dropdown-spacer;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-toggle {
|
||||||
|
@include caret(left);
|
||||||
|
&::before {
|
||||||
|
vertical-align: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// When enabled Popper.js, reset basic dropdown position
|
||||||
|
// stylelint-disable no-duplicate-selectors
|
||||||
|
.dropdown-menu {
|
||||||
|
&[x-placement^="top"],
|
||||||
|
&[x-placement^="right"],
|
||||||
|
&[x-placement^="bottom"],
|
||||||
|
&[x-placement^="left"] {
|
||||||
|
right: auto;
|
||||||
|
bottom: auto;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
// stylelint-enable no-duplicate-selectors
|
||||||
|
|
||||||
|
// Dividers (basically an `<hr>`) within the dropdown
|
||||||
|
.dropdown-divider {
|
||||||
|
@include nav-divider($dropdown-divider-bg);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Links, buttons, and more within the dropdown menu
|
||||||
|
//
|
||||||
|
// `<button>`-specific styles are denoted with `// For <button>s`
|
||||||
|
.dropdown-item {
|
||||||
|
display: block;
|
||||||
|
width: 100%; // For `<button>`s
|
||||||
|
padding: $dropdown-item-padding-y $dropdown-item-padding-x;
|
||||||
|
clear: both;
|
||||||
|
font-weight: $font-weight-normal;
|
||||||
|
color: $dropdown-link-color;
|
||||||
|
text-align: inherit; // For `<button>`s
|
||||||
|
white-space: nowrap; // prevent links from randomly breaking onto new lines
|
||||||
|
background-color: transparent; // For `<button>`s
|
||||||
|
border: 0; // For `<button>`s
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
color: $dropdown-link-hover-color;
|
||||||
|
text-decoration: none;
|
||||||
|
@include gradient-bg($dropdown-link-hover-bg);
|
||||||
|
}
|
||||||
|
|
||||||
|
&.active,
|
||||||
|
&:active {
|
||||||
|
color: $dropdown-link-active-color;
|
||||||
|
text-decoration: none;
|
||||||
|
@include gradient-bg($dropdown-link-active-bg);
|
||||||
|
}
|
||||||
|
|
||||||
|
&.disabled,
|
||||||
|
&:disabled {
|
||||||
|
color: $dropdown-link-disabled-color;
|
||||||
|
background-color: transparent;
|
||||||
|
// Remove CSS gradients if they're enabled
|
||||||
|
@if $enable-gradients {
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu.show {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Dropdown section headers
|
||||||
|
.dropdown-header {
|
||||||
|
display: block;
|
||||||
|
padding: $dropdown-padding-y $dropdown-item-padding-x;
|
||||||
|
margin-bottom: 0; // for use with heading elements
|
||||||
|
font-size: $font-size-sm;
|
||||||
|
color: $dropdown-header-color;
|
||||||
|
white-space: nowrap; // as with > li > a
|
||||||
|
}
|
||||||
|
|
||||||
|
// Dropdown text
|
||||||
|
.dropdown-item-text {
|
||||||
|
display: block;
|
||||||
|
padding: $dropdown-item-padding-y $dropdown-item-padding-x;
|
||||||
|
color: $dropdown-link-color;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,333 @@
|
||||||
|
// stylelint-disable selector-no-qualifying-type
|
||||||
|
|
||||||
|
//
|
||||||
|
// Textual form controls
|
||||||
|
//
|
||||||
|
|
||||||
|
.form-control {
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
height: $input-height;
|
||||||
|
padding: $input-padding-y $input-padding-x;
|
||||||
|
font-size: $font-size-base;
|
||||||
|
line-height: $input-line-height;
|
||||||
|
color: $input-color;
|
||||||
|
background-color: $input-bg;
|
||||||
|
background-clip: padding-box;
|
||||||
|
border: $input-border-width solid $input-border-color;
|
||||||
|
|
||||||
|
// Note: This has no effect on <select>s in some browsers, due to the limited stylability of `<select>`s in CSS.
|
||||||
|
@if $enable-rounded {
|
||||||
|
// Manually use the if/else instead of the mixin to account for iOS override
|
||||||
|
border-radius: $input-border-radius;
|
||||||
|
} @else {
|
||||||
|
// Otherwise undo the iOS default
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include box-shadow($input-box-shadow);
|
||||||
|
@include transition($input-transition);
|
||||||
|
|
||||||
|
// Unstyle the caret on `<select>`s in IE10+.
|
||||||
|
&::-ms-expand {
|
||||||
|
background-color: transparent;
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Customize the `:focus` state to imitate native WebKit styles.
|
||||||
|
@include form-control-focus();
|
||||||
|
|
||||||
|
// Placeholder
|
||||||
|
&::placeholder {
|
||||||
|
color: $input-placeholder-color;
|
||||||
|
// Override Firefox's unusual default opacity; see https://github.com/twbs/bootstrap/pull/11526.
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Disabled and read-only inputs
|
||||||
|
//
|
||||||
|
// HTML5 says that controls under a fieldset > legend:first-child won't be
|
||||||
|
// disabled if the fieldset is disabled. Due to implementation difficulty, we
|
||||||
|
// don't honor that edge case; we style them as disabled anyway.
|
||||||
|
&:disabled,
|
||||||
|
&[readonly] {
|
||||||
|
background-color: $input-disabled-bg;
|
||||||
|
// iOS fix for unreadable disabled content; see https://github.com/twbs/bootstrap/issues/11655.
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
select.form-control {
|
||||||
|
&:focus::-ms-value {
|
||||||
|
// Suppress the nested default white text on blue background highlight given to
|
||||||
|
// the selected option text when the (still closed) <select> receives focus
|
||||||
|
// in IE and (under certain conditions) Edge, as it looks bad and cannot be made to
|
||||||
|
// match the appearance of the native widget.
|
||||||
|
// See https://github.com/twbs/bootstrap/issues/19398.
|
||||||
|
color: $input-color;
|
||||||
|
background-color: $input-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Make file inputs better match text inputs by forcing them to new lines.
|
||||||
|
.form-control-file,
|
||||||
|
.form-control-range {
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Labels
|
||||||
|
//
|
||||||
|
|
||||||
|
// For use with horizontal and inline forms, when you need the label (or legend)
|
||||||
|
// text to align with the form controls.
|
||||||
|
.col-form-label {
|
||||||
|
padding-top: calc(#{$input-padding-y} + #{$input-border-width});
|
||||||
|
padding-bottom: calc(#{$input-padding-y} + #{$input-border-width});
|
||||||
|
margin-bottom: 0; // Override the `<label>/<legend>` default
|
||||||
|
font-size: inherit; // Override the `<legend>` default
|
||||||
|
line-height: $input-line-height;
|
||||||
|
}
|
||||||
|
|
||||||
|
.col-form-label-lg {
|
||||||
|
padding-top: calc(#{$input-padding-y-lg} + #{$input-border-width});
|
||||||
|
padding-bottom: calc(#{$input-padding-y-lg} + #{$input-border-width});
|
||||||
|
font-size: $font-size-lg;
|
||||||
|
line-height: $input-line-height-lg;
|
||||||
|
}
|
||||||
|
|
||||||
|
.col-form-label-sm {
|
||||||
|
padding-top: calc(#{$input-padding-y-sm} + #{$input-border-width});
|
||||||
|
padding-bottom: calc(#{$input-padding-y-sm} + #{$input-border-width});
|
||||||
|
font-size: $font-size-sm;
|
||||||
|
line-height: $input-line-height-sm;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Readonly controls as plain text
|
||||||
|
//
|
||||||
|
// Apply class to a readonly input to make it appear like regular plain
|
||||||
|
// text (without any border, background color, focus indicator)
|
||||||
|
|
||||||
|
.form-control-plaintext {
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
padding-top: $input-padding-y;
|
||||||
|
padding-bottom: $input-padding-y;
|
||||||
|
margin-bottom: 0; // match inputs if this class comes on inputs with default margins
|
||||||
|
line-height: $input-line-height;
|
||||||
|
color: $input-plaintext-color;
|
||||||
|
background-color: transparent;
|
||||||
|
border: solid transparent;
|
||||||
|
border-width: $input-border-width 0;
|
||||||
|
|
||||||
|
&.form-control-sm,
|
||||||
|
&.form-control-lg {
|
||||||
|
padding-right: 0;
|
||||||
|
padding-left: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Form control sizing
|
||||||
|
//
|
||||||
|
// Build on `.form-control` with modifier classes to decrease or increase the
|
||||||
|
// height and font-size of form controls.
|
||||||
|
//
|
||||||
|
// Repeated in `_input_group.scss` to avoid Sass extend issues.
|
||||||
|
|
||||||
|
.form-control-sm {
|
||||||
|
height: $input-height-sm;
|
||||||
|
padding: $input-padding-y-sm $input-padding-x-sm;
|
||||||
|
font-size: $font-size-sm;
|
||||||
|
line-height: $input-line-height-sm;
|
||||||
|
@include border-radius($input-border-radius-sm);
|
||||||
|
}
|
||||||
|
|
||||||
|
.form-control-lg {
|
||||||
|
height: $input-height-lg;
|
||||||
|
padding: $input-padding-y-lg $input-padding-x-lg;
|
||||||
|
font-size: $font-size-lg;
|
||||||
|
line-height: $input-line-height-lg;
|
||||||
|
@include border-radius($input-border-radius-lg);
|
||||||
|
}
|
||||||
|
|
||||||
|
// stylelint-disable no-duplicate-selectors
|
||||||
|
select.form-control {
|
||||||
|
&[size],
|
||||||
|
&[multiple] {
|
||||||
|
height: auto;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
textarea.form-control {
|
||||||
|
height: auto;
|
||||||
|
}
|
||||||
|
// stylelint-enable no-duplicate-selectors
|
||||||
|
|
||||||
|
// Form groups
|
||||||
|
//
|
||||||
|
// Designed to help with the organization and spacing of vertical forms. For
|
||||||
|
// horizontal forms, use the predefined grid classes.
|
||||||
|
|
||||||
|
.form-group {
|
||||||
|
margin-bottom: $form-group-margin-bottom;
|
||||||
|
}
|
||||||
|
|
||||||
|
.form-text {
|
||||||
|
display: block;
|
||||||
|
margin-top: $form-text-margin-top;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Form grid
|
||||||
|
//
|
||||||
|
// Special replacement for our grid system's `.row` for tighter form layouts.
|
||||||
|
|
||||||
|
.form-row {
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
margin-right: -5px;
|
||||||
|
margin-left: -5px;
|
||||||
|
|
||||||
|
> .col,
|
||||||
|
> [class*="col-"] {
|
||||||
|
padding-right: 5px;
|
||||||
|
padding-left: 5px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Checkboxes and radios
|
||||||
|
//
|
||||||
|
// Indent the labels to position radios/checkboxes as hanging controls.
|
||||||
|
|
||||||
|
.form-check {
|
||||||
|
position: relative;
|
||||||
|
display: block;
|
||||||
|
padding-left: $form-check-input-gutter;
|
||||||
|
}
|
||||||
|
|
||||||
|
.form-check-input {
|
||||||
|
position: absolute;
|
||||||
|
margin-top: $form-check-input-margin-y;
|
||||||
|
margin-left: -$form-check-input-gutter;
|
||||||
|
|
||||||
|
&:disabled ~ .form-check-label {
|
||||||
|
color: $text-muted;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.form-check-label {
|
||||||
|
margin-bottom: 0; // Override default `<label>` bottom margin
|
||||||
|
}
|
||||||
|
|
||||||
|
.form-check-inline {
|
||||||
|
display: inline-flex;
|
||||||
|
align-items: center;
|
||||||
|
padding-left: 0; // Override base .form-check
|
||||||
|
margin-right: $form-check-inline-margin-x;
|
||||||
|
|
||||||
|
// Undo .form-check-input defaults and add some `margin-right`.
|
||||||
|
.form-check-input {
|
||||||
|
position: static;
|
||||||
|
margin-top: 0;
|
||||||
|
margin-right: $form-check-inline-input-margin-x;
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Form validation
|
||||||
|
//
|
||||||
|
// Provide feedback to users when form field values are valid or invalid. Works
|
||||||
|
// primarily for client-side validation via scoped `:invalid` and `:valid`
|
||||||
|
// pseudo-classes but also includes `.is-invalid` and `.is-valid` classes for
|
||||||
|
// server side validation.
|
||||||
|
|
||||||
|
@include form-validation-state("valid", $form-feedback-valid-color);
|
||||||
|
@include form-validation-state("invalid", $form-feedback-invalid-color);
|
||||||
|
|
||||||
|
// Inline forms
|
||||||
|
//
|
||||||
|
// Make forms appear inline(-block) by adding the `.form-inline` class. Inline
|
||||||
|
// forms begin stacked on extra small (mobile) devices and then go inline when
|
||||||
|
// viewports reach <768px.
|
||||||
|
//
|
||||||
|
// Requires wrapping inputs and labels with `.form-group` for proper display of
|
||||||
|
// default HTML form controls and our custom form controls (e.g., input groups).
|
||||||
|
|
||||||
|
.form-inline {
|
||||||
|
display: flex;
|
||||||
|
flex-flow: row wrap;
|
||||||
|
align-items: center; // Prevent shorter elements from growing to same height as others (e.g., small buttons growing to normal sized button height)
|
||||||
|
|
||||||
|
// Because we use flex, the initial sizing of checkboxes is collapsed and
|
||||||
|
// doesn't occupy the full-width (which is what we want for xs grid tier),
|
||||||
|
// so we force that here.
|
||||||
|
.form-check {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Kick in the inline
|
||||||
|
@include media-breakpoint-up(sm) {
|
||||||
|
label {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: center;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Inline-block all the things for "inline"
|
||||||
|
.form-group {
|
||||||
|
display: flex;
|
||||||
|
flex: 0 0 auto;
|
||||||
|
flex-flow: row wrap;
|
||||||
|
align-items: center;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Allow folks to *not* use `.form-group`
|
||||||
|
.form-control {
|
||||||
|
display: inline-block;
|
||||||
|
width: auto; // Prevent labels from stacking above inputs in `.form-group`
|
||||||
|
vertical-align: middle;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Make static controls behave like regular ones
|
||||||
|
.form-control-plaintext {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
|
|
||||||
|
.input-group,
|
||||||
|
.custom-select {
|
||||||
|
width: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Remove default margin on radios/checkboxes that were used for stacking, and
|
||||||
|
// then undo the floating of radios and checkboxes to match.
|
||||||
|
.form-check {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: center;
|
||||||
|
width: auto;
|
||||||
|
padding-left: 0;
|
||||||
|
}
|
||||||
|
.form-check-input {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 0;
|
||||||
|
margin-right: $form-check-input-margin-x;
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control {
|
||||||
|
align-items: center;
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
.custom-control-label {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,86 @@
|
||||||
|
// Bootstrap functions
|
||||||
|
//
|
||||||
|
// Utility mixins and functions for evaluating source code across our variables, maps, and mixins.
|
||||||
|
|
||||||
|
// Ascending
|
||||||
|
// Used to evaluate Sass maps like our grid breakpoints.
|
||||||
|
@mixin _assert-ascending($map, $map-name) {
|
||||||
|
$prev-key: null;
|
||||||
|
$prev-num: null;
|
||||||
|
@each $key, $num in $map {
|
||||||
|
@if $prev-num == null {
|
||||||
|
// Do nothing
|
||||||
|
} @else if not comparable($prev-num, $num) {
|
||||||
|
@warn "Potentially invalid value for #{$map-name}: This map must be in ascending order, but key '#{$key}' has value #{$num} whose unit makes it incomparable to #{$prev-num}, the value of the previous key '#{$prev-key}' !";
|
||||||
|
} @else if $prev-num >= $num {
|
||||||
|
@warn "Invalid value for #{$map-name}: This map must be in ascending order, but key '#{$key}' has value #{$num} which isn't greater than #{$prev-num}, the value of the previous key '#{$prev-key}' !";
|
||||||
|
}
|
||||||
|
$prev-key: $key;
|
||||||
|
$prev-num: $num;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Starts at zero
|
||||||
|
// Another grid mixin that ensures the min-width of the lowest breakpoint starts at 0.
|
||||||
|
@mixin _assert-starts-at-zero($map) {
|
||||||
|
$values: map-values($map);
|
||||||
|
$first-value: nth($values, 1);
|
||||||
|
@if $first-value != 0 {
|
||||||
|
@warn "First breakpoint in `$grid-breakpoints` must start at 0, but starts at #{$first-value}.";
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Replace `$search` with `$replace` in `$string`
|
||||||
|
// Used on our SVG icon backgrounds for custom forms.
|
||||||
|
//
|
||||||
|
// @author Hugo Giraudel
|
||||||
|
// @param {String} $string - Initial string
|
||||||
|
// @param {String} $search - Substring to replace
|
||||||
|
// @param {String} $replace ('') - New value
|
||||||
|
// @return {String} - Updated string
|
||||||
|
@function str-replace($string, $search, $replace: "") {
|
||||||
|
$index: str-index($string, $search);
|
||||||
|
|
||||||
|
@if $index {
|
||||||
|
@return str-slice($string, 1, $index - 1) + $replace + str-replace(str-slice($string, $index + str-length($search)), $search, $replace);
|
||||||
|
}
|
||||||
|
|
||||||
|
@return $string;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Color contrast
|
||||||
|
@function color-yiq($color) {
|
||||||
|
$r: red($color);
|
||||||
|
$g: green($color);
|
||||||
|
$b: blue($color);
|
||||||
|
|
||||||
|
$yiq: (($r * 299) + ($g * 587) + ($b * 114)) / 1000;
|
||||||
|
|
||||||
|
@if ($yiq >= $yiq-contrasted-threshold) {
|
||||||
|
@return $yiq-text-dark;
|
||||||
|
} @else {
|
||||||
|
@return $yiq-text-light;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Retrieve color Sass maps
|
||||||
|
@function color($key: "blue") {
|
||||||
|
@return map-get($colors, $key);
|
||||||
|
}
|
||||||
|
|
||||||
|
@function theme-color($key: "primary") {
|
||||||
|
@return map-get($theme-colors, $key);
|
||||||
|
}
|
||||||
|
|
||||||
|
@function gray($key: "100") {
|
||||||
|
@return map-get($grays, $key);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Request a theme color level
|
||||||
|
@function theme-color-level($color-name: "primary", $level: 0) {
|
||||||
|
$color: theme-color($color-name);
|
||||||
|
$color-base: if($level > 0, $black, $white);
|
||||||
|
$level: abs($level);
|
||||||
|
|
||||||
|
@return mix($color-base, $color, $level * $theme-color-interval);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,52 @@
|
||||||
|
// Container widths
|
||||||
|
//
|
||||||
|
// Set the container width, and override it for fixed navbars in media queries.
|
||||||
|
|
||||||
|
@if $enable-grid-classes {
|
||||||
|
.container {
|
||||||
|
@include make-container();
|
||||||
|
@include make-container-max-widths();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Fluid container
|
||||||
|
//
|
||||||
|
// Utilizes the mixin meant for fixed width containers, but with 100% width for
|
||||||
|
// fluid, full width layouts.
|
||||||
|
|
||||||
|
@if $enable-grid-classes {
|
||||||
|
.container-fluid {
|
||||||
|
@include make-container();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Row
|
||||||
|
//
|
||||||
|
// Rows contain and clear the floats of your columns.
|
||||||
|
|
||||||
|
@if $enable-grid-classes {
|
||||||
|
.row {
|
||||||
|
@include make-row();
|
||||||
|
}
|
||||||
|
|
||||||
|
// Remove the negative margin from default .row, then the horizontal padding
|
||||||
|
// from all immediate children columns (to prevent runaway style inheritance).
|
||||||
|
.no-gutters {
|
||||||
|
margin-right: 0;
|
||||||
|
margin-left: 0;
|
||||||
|
|
||||||
|
> .col,
|
||||||
|
> [class*="col-"] {
|
||||||
|
padding-right: 0;
|
||||||
|
padding-left: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Columns
|
||||||
|
//
|
||||||
|
// Common styles for small and large grid columns
|
||||||
|
|
||||||
|
@if $enable-grid-classes {
|
||||||
|
@include make-grid-columns();
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,42 @@
|
||||||
|
// Responsive images (ensure images don't scale beyond their parents)
|
||||||
|
//
|
||||||
|
// This is purposefully opt-in via an explicit class rather than being the default for all `<img>`s.
|
||||||
|
// We previously tried the "images are responsive by default" approach in Bootstrap v2,
|
||||||
|
// and abandoned it in Bootstrap v3 because it breaks lots of third-party widgets (including Google Maps)
|
||||||
|
// which weren't expecting the images within themselves to be involuntarily resized.
|
||||||
|
// See also https://github.com/twbs/bootstrap/issues/18178
|
||||||
|
.img-fluid {
|
||||||
|
@include img-fluid;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Image thumbnails
|
||||||
|
.img-thumbnail {
|
||||||
|
padding: $thumbnail-padding;
|
||||||
|
background-color: $thumbnail-bg;
|
||||||
|
border: $thumbnail-border-width solid $thumbnail-border-color;
|
||||||
|
@include border-radius($thumbnail-border-radius);
|
||||||
|
@include box-shadow($thumbnail-box-shadow);
|
||||||
|
|
||||||
|
// Keep them at most 100% wide
|
||||||
|
@include img-fluid;
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// Figures
|
||||||
|
//
|
||||||
|
|
||||||
|
.figure {
|
||||||
|
// Ensures the caption's text aligns with the image.
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
|
|
||||||
|
.figure-img {
|
||||||
|
margin-bottom: ($spacer / 2);
|
||||||
|
line-height: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.figure-caption {
|
||||||
|
font-size: $figure-caption-font-size;
|
||||||
|
color: $figure-caption-color;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,173 @@
|
||||||
|
// stylelint-disable selector-no-qualifying-type
|
||||||
|
|
||||||
|
//
|
||||||
|
// Base styles
|
||||||
|
//
|
||||||
|
|
||||||
|
.input-group {
|
||||||
|
position: relative;
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap; // For form validation feedback
|
||||||
|
align-items: stretch;
|
||||||
|
width: 100%;
|
||||||
|
|
||||||
|
> .form-control,
|
||||||
|
> .custom-select,
|
||||||
|
> .custom-file {
|
||||||
|
position: relative; // For focus state's z-index
|
||||||
|
flex: 1 1 auto;
|
||||||
|
// Add width 1% and flex-basis auto to ensure that button will not wrap out
|
||||||
|
// the column. Applies to IE Edge+ and Firefox. Chrome does not require this.
|
||||||
|
width: 1%;
|
||||||
|
margin-bottom: 0;
|
||||||
|
|
||||||
|
+ .form-control,
|
||||||
|
+ .custom-select,
|
||||||
|
+ .custom-file {
|
||||||
|
margin-left: -$input-border-width;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Bring the "active" form control to the top of surrounding elements
|
||||||
|
> .form-control:focus,
|
||||||
|
> .custom-select:focus,
|
||||||
|
> .custom-file .custom-file-input:focus ~ .custom-file-label {
|
||||||
|
z-index: 3;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Bring the custom file input above the label
|
||||||
|
> .custom-file .custom-file-input:focus {
|
||||||
|
z-index: 4;
|
||||||
|
}
|
||||||
|
|
||||||
|
> .form-control,
|
||||||
|
> .custom-select {
|
||||||
|
&:not(:last-child) { @include border-right-radius(0); }
|
||||||
|
&:not(:first-child) { @include border-left-radius(0); }
|
||||||
|
}
|
||||||
|
|
||||||
|
// Custom file inputs have more complex markup, thus requiring different
|
||||||
|
// border-radius overrides.
|
||||||
|
> .custom-file {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
|
||||||
|
&:not(:last-child) .custom-file-label,
|
||||||
|
&:not(:last-child) .custom-file-label::after { @include border-right-radius(0); }
|
||||||
|
&:not(:first-child) .custom-file-label { @include border-left-radius(0); }
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Prepend and append
|
||||||
|
//
|
||||||
|
// While it requires one extra layer of HTML for each, dedicated prepend and
|
||||||
|
// append elements allow us to 1) be less clever, 2) simplify our selectors, and
|
||||||
|
// 3) support HTML5 form validation.
|
||||||
|
|
||||||
|
.input-group-prepend,
|
||||||
|
.input-group-append {
|
||||||
|
display: flex;
|
||||||
|
|
||||||
|
// Ensure buttons are always above inputs for more visually pleasing borders.
|
||||||
|
// This isn't needed for `.input-group-text` since it shares the same border-color
|
||||||
|
// as our inputs.
|
||||||
|
.btn {
|
||||||
|
position: relative;
|
||||||
|
z-index: 2;
|
||||||
|
}
|
||||||
|
|
||||||
|
.btn + .btn,
|
||||||
|
.btn + .input-group-text,
|
||||||
|
.input-group-text + .input-group-text,
|
||||||
|
.input-group-text + .btn {
|
||||||
|
margin-left: -$input-border-width;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.input-group-prepend { margin-right: -$input-border-width; }
|
||||||
|
.input-group-append { margin-left: -$input-border-width; }
|
||||||
|
|
||||||
|
|
||||||
|
// Textual addons
|
||||||
|
//
|
||||||
|
// Serves as a catch-all element for any text or radio/checkbox input you wish
|
||||||
|
// to prepend or append to an input.
|
||||||
|
|
||||||
|
.input-group-text {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
padding: $input-padding-y $input-padding-x;
|
||||||
|
margin-bottom: 0; // Allow use of <label> elements by overriding our default margin-bottom
|
||||||
|
font-size: $font-size-base; // Match inputs
|
||||||
|
font-weight: $font-weight-normal;
|
||||||
|
line-height: $input-line-height;
|
||||||
|
color: $input-group-addon-color;
|
||||||
|
text-align: center;
|
||||||
|
white-space: nowrap;
|
||||||
|
background-color: $input-group-addon-bg;
|
||||||
|
border: $input-border-width solid $input-group-addon-border-color;
|
||||||
|
@include border-radius($input-border-radius);
|
||||||
|
|
||||||
|
// Nuke default margins from checkboxes and radios to vertically center within.
|
||||||
|
input[type="radio"],
|
||||||
|
input[type="checkbox"] {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Sizing
|
||||||
|
//
|
||||||
|
// Remix the default form control sizing classes into new ones for easier
|
||||||
|
// manipulation.
|
||||||
|
|
||||||
|
.input-group-lg > .form-control,
|
||||||
|
.input-group-lg > .input-group-prepend > .input-group-text,
|
||||||
|
.input-group-lg > .input-group-append > .input-group-text,
|
||||||
|
.input-group-lg > .input-group-prepend > .btn,
|
||||||
|
.input-group-lg > .input-group-append > .btn {
|
||||||
|
height: $input-height-lg;
|
||||||
|
padding: $input-padding-y-lg $input-padding-x-lg;
|
||||||
|
font-size: $font-size-lg;
|
||||||
|
line-height: $input-line-height-lg;
|
||||||
|
@include border-radius($input-border-radius-lg);
|
||||||
|
}
|
||||||
|
|
||||||
|
.input-group-sm > .form-control,
|
||||||
|
.input-group-sm > .input-group-prepend > .input-group-text,
|
||||||
|
.input-group-sm > .input-group-append > .input-group-text,
|
||||||
|
.input-group-sm > .input-group-prepend > .btn,
|
||||||
|
.input-group-sm > .input-group-append > .btn {
|
||||||
|
height: $input-height-sm;
|
||||||
|
padding: $input-padding-y-sm $input-padding-x-sm;
|
||||||
|
font-size: $font-size-sm;
|
||||||
|
line-height: $input-line-height-sm;
|
||||||
|
@include border-radius($input-border-radius-sm);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Prepend and append rounded corners
|
||||||
|
//
|
||||||
|
// These rulesets must come after the sizing ones to properly override sm and lg
|
||||||
|
// border-radius values when extending. They're more specific than we'd like
|
||||||
|
// with the `.input-group >` part, but without it, we cannot override the sizing.
|
||||||
|
|
||||||
|
|
||||||
|
.input-group > .input-group-prepend > .btn,
|
||||||
|
.input-group > .input-group-prepend > .input-group-text,
|
||||||
|
.input-group > .input-group-append:not(:last-child) > .btn,
|
||||||
|
.input-group > .input-group-append:not(:last-child) > .input-group-text,
|
||||||
|
.input-group > .input-group-append:last-child > .btn:not(:last-child):not(.dropdown-toggle),
|
||||||
|
.input-group > .input-group-append:last-child > .input-group-text:not(:last-child) {
|
||||||
|
@include border-right-radius(0);
|
||||||
|
}
|
||||||
|
|
||||||
|
.input-group > .input-group-append > .btn,
|
||||||
|
.input-group > .input-group-append > .input-group-text,
|
||||||
|
.input-group > .input-group-prepend:not(:first-child) > .btn,
|
||||||
|
.input-group > .input-group-prepend:not(:first-child) > .input-group-text,
|
||||||
|
.input-group > .input-group-prepend:first-child > .btn:not(:first-child),
|
||||||
|
.input-group > .input-group-prepend:first-child > .input-group-text:not(:first-child) {
|
||||||
|
@include border-left-radius(0);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,16 @@
|
||||||
|
.jumbotron {
|
||||||
|
padding: $jumbotron-padding ($jumbotron-padding / 2);
|
||||||
|
margin-bottom: $jumbotron-padding;
|
||||||
|
background-color: $jumbotron-bg;
|
||||||
|
@include border-radius($border-radius-lg);
|
||||||
|
|
||||||
|
@include media-breakpoint-up(sm) {
|
||||||
|
padding: ($jumbotron-padding * 2) $jumbotron-padding;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.jumbotron-fluid {
|
||||||
|
padding-right: 0;
|
||||||
|
padding-left: 0;
|
||||||
|
@include border-radius(0);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,115 @@
|
||||||
|
// Base class
|
||||||
|
//
|
||||||
|
// Easily usable on <ul>, <ol>, or <div>.
|
||||||
|
|
||||||
|
.list-group {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
|
||||||
|
// No need to set list-style: none; since .list-group-item is block level
|
||||||
|
padding-left: 0; // reset padding because ul and ol
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Interactive list items
|
||||||
|
//
|
||||||
|
// Use anchor or button elements instead of `li`s or `div`s to create interactive
|
||||||
|
// list items. Includes an extra `.active` modifier class for selected items.
|
||||||
|
|
||||||
|
.list-group-item-action {
|
||||||
|
width: 100%; // For `<button>`s (anchors become 100% by default though)
|
||||||
|
color: $list-group-action-color;
|
||||||
|
text-align: inherit; // For `<button>`s (anchors inherit)
|
||||||
|
|
||||||
|
// Hover state
|
||||||
|
@include hover-focus {
|
||||||
|
color: $list-group-action-hover-color;
|
||||||
|
text-decoration: none;
|
||||||
|
background-color: $list-group-hover-bg;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:active {
|
||||||
|
color: $list-group-action-active-color;
|
||||||
|
background-color: $list-group-action-active-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Individual list items
|
||||||
|
//
|
||||||
|
// Use on `li`s or `div`s within the `.list-group` parent.
|
||||||
|
|
||||||
|
.list-group-item {
|
||||||
|
position: relative;
|
||||||
|
display: block;
|
||||||
|
padding: $list-group-item-padding-y $list-group-item-padding-x;
|
||||||
|
// Place the border on the list items and negative margin up for better styling
|
||||||
|
margin-bottom: -$list-group-border-width;
|
||||||
|
background-color: $list-group-bg;
|
||||||
|
border: $list-group-border-width solid $list-group-border-color;
|
||||||
|
|
||||||
|
&:first-child {
|
||||||
|
@include border-top-radius($list-group-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
&:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
@include border-bottom-radius($list-group-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
z-index: 1; // Place hover/active items above their siblings for proper border styling
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.disabled,
|
||||||
|
&:disabled {
|
||||||
|
color: $list-group-disabled-color;
|
||||||
|
background-color: $list-group-disabled-bg;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Include both here for `<a>`s and `<button>`s
|
||||||
|
&.active {
|
||||||
|
z-index: 2; // Place active items above their siblings for proper border styling
|
||||||
|
color: $list-group-active-color;
|
||||||
|
background-color: $list-group-active-bg;
|
||||||
|
border-color: $list-group-active-border-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Flush list items
|
||||||
|
//
|
||||||
|
// Remove borders and border-radius to keep list group items edge-to-edge. Most
|
||||||
|
// useful within other components (e.g., cards).
|
||||||
|
|
||||||
|
.list-group-flush {
|
||||||
|
.list-group-item {
|
||||||
|
border-right: 0;
|
||||||
|
border-left: 0;
|
||||||
|
@include border-radius(0);
|
||||||
|
}
|
||||||
|
|
||||||
|
&:first-child {
|
||||||
|
.list-group-item:first-child {
|
||||||
|
border-top: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&:last-child {
|
||||||
|
.list-group-item:last-child {
|
||||||
|
border-bottom: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Contextual variants
|
||||||
|
//
|
||||||
|
// Add modifier classes to change text and background color on individual items.
|
||||||
|
// Organizationally, this must come after the `:hover` states.
|
||||||
|
|
||||||
|
@each $color, $value in $theme-colors {
|
||||||
|
@include list-group-item-variant($color, theme-color-level($color, -9), theme-color-level($color, 6));
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,8 @@
|
||||||
|
.media {
|
||||||
|
display: flex;
|
||||||
|
align-items: flex-start;
|
||||||
|
}
|
||||||
|
|
||||||
|
.media-body {
|
||||||
|
flex: 1;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,41 @@
|
||||||
|
// Toggles
|
||||||
|
//
|
||||||
|
// Used in conjunction with global variables to enable certain theme features.
|
||||||
|
|
||||||
|
// Utilities
|
||||||
|
@import "mixins/breakpoints";
|
||||||
|
@import "mixins/hover";
|
||||||
|
@import "mixins/image";
|
||||||
|
@import "mixins/badge";
|
||||||
|
@import "mixins/resize";
|
||||||
|
@import "mixins/screen-reader";
|
||||||
|
@import "mixins/size";
|
||||||
|
@import "mixins/reset-text";
|
||||||
|
@import "mixins/text-emphasis";
|
||||||
|
@import "mixins/text-hide";
|
||||||
|
@import "mixins/text-truncate";
|
||||||
|
@import "mixins/visibility";
|
||||||
|
|
||||||
|
// // Components
|
||||||
|
@import "mixins/alert";
|
||||||
|
@import "mixins/buttons";
|
||||||
|
@import "mixins/caret";
|
||||||
|
@import "mixins/pagination";
|
||||||
|
@import "mixins/lists";
|
||||||
|
@import "mixins/list-group";
|
||||||
|
@import "mixins/nav-divider";
|
||||||
|
@import "mixins/forms";
|
||||||
|
@import "mixins/table-row";
|
||||||
|
|
||||||
|
// // Skins
|
||||||
|
@import "mixins/background-variant";
|
||||||
|
@import "mixins/border-radius";
|
||||||
|
@import "mixins/box-shadow";
|
||||||
|
@import "mixins/gradients";
|
||||||
|
@import "mixins/transition";
|
||||||
|
|
||||||
|
// // Layout
|
||||||
|
@import "mixins/clearfix";
|
||||||
|
@import "mixins/grid-framework";
|
||||||
|
@import "mixins/grid";
|
||||||
|
@import "mixins/float";
|
||||||
|
|
@ -0,0 +1,180 @@
|
||||||
|
// .modal-open - body class for killing the scroll
|
||||||
|
// .modal - container to scroll within
|
||||||
|
// .modal-dialog - positioning shell for the actual modal
|
||||||
|
// .modal-content - actual modal w/ bg and corners and stuff
|
||||||
|
|
||||||
|
|
||||||
|
.modal-open {
|
||||||
|
// Kill the scroll on the body
|
||||||
|
overflow: hidden;
|
||||||
|
|
||||||
|
.modal {
|
||||||
|
overflow-x: hidden;
|
||||||
|
overflow-y: auto;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Container that the modal scrolls within
|
||||||
|
.modal {
|
||||||
|
position: fixed;
|
||||||
|
top: 0;
|
||||||
|
right: 0;
|
||||||
|
bottom: 0;
|
||||||
|
left: 0;
|
||||||
|
z-index: $zindex-modal;
|
||||||
|
display: none;
|
||||||
|
overflow: hidden;
|
||||||
|
// Prevent Chrome on Windows from adding a focus outline. For details, see
|
||||||
|
// https://github.com/twbs/bootstrap/pull/10951.
|
||||||
|
outline: 0;
|
||||||
|
// We deliberately don't use `-webkit-overflow-scrolling: touch;` due to a
|
||||||
|
// gnarly iOS Safari bug: https://bugs.webkit.org/show_bug.cgi?id=158342
|
||||||
|
// See also https://github.com/twbs/bootstrap/issues/17695
|
||||||
|
}
|
||||||
|
|
||||||
|
// Shell div to position the modal with bottom padding
|
||||||
|
.modal-dialog {
|
||||||
|
position: relative;
|
||||||
|
width: auto;
|
||||||
|
margin: $modal-dialog-margin;
|
||||||
|
// allow clicks to pass through for custom click handling to close modal
|
||||||
|
pointer-events: none;
|
||||||
|
|
||||||
|
// When fading in the modal, animate it to slide down
|
||||||
|
.modal.fade & {
|
||||||
|
@include transition($modal-transition);
|
||||||
|
transform: translate(0, -25%);
|
||||||
|
}
|
||||||
|
.modal.show & {
|
||||||
|
transform: translate(0, 0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.modal-dialog-centered {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
min-height: calc(100% - (#{$modal-dialog-margin} * 2));
|
||||||
|
|
||||||
|
// Ensure `modal-dialog-centered` extends the full height of the view (IE10/11)
|
||||||
|
&::before {
|
||||||
|
display: block; // IE10
|
||||||
|
height: calc(100vh - (#{$modal-dialog-margin} * 2));
|
||||||
|
content: "";
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Actual modal
|
||||||
|
.modal-content {
|
||||||
|
position: relative;
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
width: 100%; // Ensure `.modal-content` extends the full width of the parent `.modal-dialog`
|
||||||
|
// counteract the pointer-events: none; in the .modal-dialog
|
||||||
|
pointer-events: auto;
|
||||||
|
background-color: $modal-content-bg;
|
||||||
|
background-clip: padding-box;
|
||||||
|
border: $modal-content-border-width solid $modal-content-border-color;
|
||||||
|
@include border-radius($modal-content-border-radius);
|
||||||
|
@include box-shadow($modal-content-box-shadow-xs);
|
||||||
|
// Remove focus outline from opened modal
|
||||||
|
outline: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Modal background
|
||||||
|
.modal-backdrop {
|
||||||
|
position: fixed;
|
||||||
|
top: 0;
|
||||||
|
right: 0;
|
||||||
|
bottom: 0;
|
||||||
|
left: 0;
|
||||||
|
z-index: $zindex-modal-backdrop;
|
||||||
|
background-color: $modal-backdrop-bg;
|
||||||
|
|
||||||
|
// Fade for backdrop
|
||||||
|
&.fade { opacity: 0; }
|
||||||
|
&.show { opacity: $modal-backdrop-opacity; }
|
||||||
|
}
|
||||||
|
|
||||||
|
// Modal header
|
||||||
|
// Top section of the modal w/ title and dismiss
|
||||||
|
.modal-header {
|
||||||
|
display: flex;
|
||||||
|
align-items: flex-start; // so the close btn always stays on the upper right corner
|
||||||
|
justify-content: space-between; // Put modal header elements (title and dismiss) on opposite ends
|
||||||
|
padding: $modal-header-padding;
|
||||||
|
border-bottom: $modal-header-border-width solid $modal-header-border-color;
|
||||||
|
@include border-top-radius($modal-content-border-radius);
|
||||||
|
|
||||||
|
.close {
|
||||||
|
padding: $modal-header-padding;
|
||||||
|
// auto on the left force icon to the right even when there is no .modal-title
|
||||||
|
margin: (-$modal-header-padding) (-$modal-header-padding) (-$modal-header-padding) auto;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Title text within header
|
||||||
|
.modal-title {
|
||||||
|
margin-bottom: 0;
|
||||||
|
line-height: $modal-title-line-height;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Modal body
|
||||||
|
// Where all modal content resides (sibling of .modal-header and .modal-footer)
|
||||||
|
.modal-body {
|
||||||
|
position: relative;
|
||||||
|
// Enable `flex-grow: 1` so that the body take up as much space as possible
|
||||||
|
// when should there be a fixed height on `.modal-dialog`.
|
||||||
|
flex: 1 1 auto;
|
||||||
|
padding: $modal-inner-padding;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Footer (for actions)
|
||||||
|
.modal-footer {
|
||||||
|
display: flex;
|
||||||
|
align-items: center; // vertically center
|
||||||
|
justify-content: flex-end; // Right align buttons with flex property because text-align doesn't work on flex items
|
||||||
|
padding: $modal-inner-padding;
|
||||||
|
border-top: $modal-footer-border-width solid $modal-footer-border-color;
|
||||||
|
|
||||||
|
// Easily place margin between footer elements
|
||||||
|
> :not(:first-child) { margin-left: .25rem; }
|
||||||
|
> :not(:last-child) { margin-right: .25rem; }
|
||||||
|
}
|
||||||
|
|
||||||
|
// Measure scrollbar width for padding body during modal show/hide
|
||||||
|
.modal-scrollbar-measure {
|
||||||
|
position: absolute;
|
||||||
|
top: -9999px;
|
||||||
|
width: 50px;
|
||||||
|
height: 50px;
|
||||||
|
overflow: scroll;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Scale up the modal
|
||||||
|
@include media-breakpoint-up(sm) {
|
||||||
|
// Automatically set modal's width for larger viewports
|
||||||
|
.modal-dialog {
|
||||||
|
max-width: $modal-md;
|
||||||
|
margin: $modal-dialog-margin-y-sm-up auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
.modal-dialog-centered {
|
||||||
|
min-height: calc(100% - (#{$modal-dialog-margin-y-sm-up} * 2));
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
height: calc(100vh - (#{$modal-dialog-margin-y-sm-up} * 2));
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.modal-content {
|
||||||
|
@include box-shadow($modal-content-box-shadow-sm-up);
|
||||||
|
}
|
||||||
|
|
||||||
|
.modal-sm { max-width: $modal-sm; }
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
@include media-breakpoint-up(lg) {
|
||||||
|
.modal-lg { max-width: $modal-lg; }
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,118 @@
|
||||||
|
// Base class
|
||||||
|
//
|
||||||
|
// Kickstart any navigation component with a set of style resets. Works with
|
||||||
|
// `<nav>`s or `<ul>`s.
|
||||||
|
|
||||||
|
.nav {
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
padding-left: 0;
|
||||||
|
margin-bottom: 0;
|
||||||
|
list-style: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.nav-link {
|
||||||
|
display: block;
|
||||||
|
padding: $nav-link-padding-y $nav-link-padding-x;
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Disabled state lightens text
|
||||||
|
&.disabled {
|
||||||
|
color: $nav-link-disabled-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// Tabs
|
||||||
|
//
|
||||||
|
|
||||||
|
.nav-tabs {
|
||||||
|
border-bottom: $nav-tabs-border-width solid $nav-tabs-border-color;
|
||||||
|
|
||||||
|
.nav-item {
|
||||||
|
margin-bottom: -$nav-tabs-border-width;
|
||||||
|
}
|
||||||
|
|
||||||
|
.nav-link {
|
||||||
|
border: $nav-tabs-border-width solid transparent;
|
||||||
|
@include border-top-radius($nav-tabs-border-radius);
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
border-color: $nav-tabs-link-hover-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.disabled {
|
||||||
|
color: $nav-link-disabled-color;
|
||||||
|
background-color: transparent;
|
||||||
|
border-color: transparent;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.nav-link.active,
|
||||||
|
.nav-item.show .nav-link {
|
||||||
|
color: $nav-tabs-link-active-color;
|
||||||
|
background-color: $nav-tabs-link-active-bg;
|
||||||
|
border-color: $nav-tabs-link-active-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu {
|
||||||
|
// Make dropdown border overlap tab border
|
||||||
|
margin-top: -$nav-tabs-border-width;
|
||||||
|
// Remove the top rounded corners here since there is a hard edge above the menu
|
||||||
|
@include border-top-radius(0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Pills
|
||||||
|
//
|
||||||
|
|
||||||
|
.nav-pills {
|
||||||
|
.nav-link {
|
||||||
|
@include border-radius($nav-pills-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
.nav-link.active,
|
||||||
|
.show > .nav-link {
|
||||||
|
color: $nav-pills-link-active-color;
|
||||||
|
background-color: $nav-pills-link-active-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Justified variants
|
||||||
|
//
|
||||||
|
|
||||||
|
.nav-fill {
|
||||||
|
.nav-item {
|
||||||
|
flex: 1 1 auto;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.nav-justified {
|
||||||
|
.nav-item {
|
||||||
|
flex-basis: 0;
|
||||||
|
flex-grow: 1;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Tabbable tabs
|
||||||
|
//
|
||||||
|
// Hide tabbable panes to start, show them when `.active`
|
||||||
|
|
||||||
|
.tab-content {
|
||||||
|
> .tab-pane {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
> .active {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,299 @@
|
||||||
|
// Contents
|
||||||
|
//
|
||||||
|
// Navbar
|
||||||
|
// Navbar brand
|
||||||
|
// Navbar nav
|
||||||
|
// Navbar text
|
||||||
|
// Navbar divider
|
||||||
|
// Responsive navbar
|
||||||
|
// Navbar position
|
||||||
|
// Navbar themes
|
||||||
|
|
||||||
|
|
||||||
|
// Navbar
|
||||||
|
//
|
||||||
|
// Provide a static navbar from which we expand to create full-width, fixed, and
|
||||||
|
// other navbar variations.
|
||||||
|
|
||||||
|
.navbar {
|
||||||
|
position: relative;
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap; // allow us to do the line break for collapsing content
|
||||||
|
align-items: center;
|
||||||
|
justify-content: space-between; // space out brand from logo
|
||||||
|
padding: $navbar-padding-y $navbar-padding-x;
|
||||||
|
|
||||||
|
// Because flex properties aren't inherited, we need to redeclare these first
|
||||||
|
// few properties so that content nested within behave properly.
|
||||||
|
> .container,
|
||||||
|
> .container-fluid {
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: space-between;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Navbar brand
|
||||||
|
//
|
||||||
|
// Used for brand, project, or site names.
|
||||||
|
|
||||||
|
.navbar-brand {
|
||||||
|
display: inline-block;
|
||||||
|
padding-top: $navbar-brand-padding-y;
|
||||||
|
padding-bottom: $navbar-brand-padding-y;
|
||||||
|
margin-right: $navbar-padding-x;
|
||||||
|
font-size: $navbar-brand-font-size;
|
||||||
|
line-height: inherit;
|
||||||
|
white-space: nowrap;
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Navbar nav
|
||||||
|
//
|
||||||
|
// Custom navbar navigation (doesn't require `.nav`, but does make use of `.nav-link`).
|
||||||
|
|
||||||
|
.navbar-nav {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column; // cannot use `inherit` to get the `.navbar`s value
|
||||||
|
padding-left: 0;
|
||||||
|
margin-bottom: 0;
|
||||||
|
list-style: none;
|
||||||
|
|
||||||
|
.nav-link {
|
||||||
|
padding-right: 0;
|
||||||
|
padding-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu {
|
||||||
|
position: static;
|
||||||
|
float: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Navbar text
|
||||||
|
//
|
||||||
|
//
|
||||||
|
|
||||||
|
.navbar-text {
|
||||||
|
display: inline-block;
|
||||||
|
padding-top: $nav-link-padding-y;
|
||||||
|
padding-bottom: $nav-link-padding-y;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Responsive navbar
|
||||||
|
//
|
||||||
|
// Custom styles for responsive collapsing and toggling of navbar contents.
|
||||||
|
// Powered by the collapse Bootstrap JavaScript plugin.
|
||||||
|
|
||||||
|
// When collapsed, prevent the toggleable navbar contents from appearing in
|
||||||
|
// the default flexbox row orientation. Requires the use of `flex-wrap: wrap`
|
||||||
|
// on the `.navbar` parent.
|
||||||
|
.navbar-collapse {
|
||||||
|
flex-basis: 100%;
|
||||||
|
flex-grow: 1;
|
||||||
|
// For always expanded or extra full navbars, ensure content aligns itself
|
||||||
|
// properly vertically. Can be easily overridden with flex utilities.
|
||||||
|
align-items: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Button for toggling the navbar when in its collapsed state
|
||||||
|
.navbar-toggler {
|
||||||
|
padding: $navbar-toggler-padding-y $navbar-toggler-padding-x;
|
||||||
|
font-size: $navbar-toggler-font-size;
|
||||||
|
line-height: 1;
|
||||||
|
background-color: transparent; // remove default button style
|
||||||
|
border: $border-width solid transparent; // remove default button style
|
||||||
|
@include border-radius($navbar-toggler-border-radius);
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Opinionated: add "hand" cursor to non-disabled .navbar-toggler elements
|
||||||
|
&:not(:disabled):not(.disabled) {
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Keep as a separate element so folks can easily override it with another icon
|
||||||
|
// or image file as needed.
|
||||||
|
.navbar-toggler-icon {
|
||||||
|
display: inline-block;
|
||||||
|
width: 1.5em;
|
||||||
|
height: 1.5em;
|
||||||
|
vertical-align: middle;
|
||||||
|
content: "";
|
||||||
|
background: no-repeat center center;
|
||||||
|
background-size: 100% 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Generate series of `.navbar-expand-*` responsive classes for configuring
|
||||||
|
// where your navbar collapses.
|
||||||
|
.navbar-expand {
|
||||||
|
@each $breakpoint in map-keys($grid-breakpoints) {
|
||||||
|
$next: breakpoint-next($breakpoint, $grid-breakpoints);
|
||||||
|
$infix: breakpoint-infix($next, $grid-breakpoints);
|
||||||
|
|
||||||
|
&#{$infix} {
|
||||||
|
@include media-breakpoint-down($breakpoint) {
|
||||||
|
> .container,
|
||||||
|
> .container-fluid {
|
||||||
|
padding-right: 0;
|
||||||
|
padding-left: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@include media-breakpoint-up($next) {
|
||||||
|
flex-flow: row nowrap;
|
||||||
|
justify-content: flex-start;
|
||||||
|
|
||||||
|
.navbar-nav {
|
||||||
|
flex-direction: row;
|
||||||
|
|
||||||
|
.dropdown-menu {
|
||||||
|
position: absolute;
|
||||||
|
}
|
||||||
|
|
||||||
|
.nav-link {
|
||||||
|
padding-right: $navbar-nav-link-padding-x;
|
||||||
|
padding-left: $navbar-nav-link-padding-x;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// For nesting containers, have to redeclare for alignment purposes
|
||||||
|
> .container,
|
||||||
|
> .container-fluid {
|
||||||
|
flex-wrap: nowrap;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-collapse {
|
||||||
|
display: flex !important; // stylelint-disable-line declaration-no-important
|
||||||
|
|
||||||
|
// Changes flex-bases to auto because of an IE10 bug
|
||||||
|
flex-basis: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-toggler {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Navbar themes
|
||||||
|
//
|
||||||
|
// Styles for switching between navbars with light or dark background.
|
||||||
|
|
||||||
|
// Dark links against a light background
|
||||||
|
.navbar-light {
|
||||||
|
.navbar-brand {
|
||||||
|
color: $navbar-light-active-color;
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
color: $navbar-light-active-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-nav {
|
||||||
|
.nav-link {
|
||||||
|
color: $navbar-light-color;
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
color: $navbar-light-hover-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.disabled {
|
||||||
|
color: $navbar-light-disabled-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.show > .nav-link,
|
||||||
|
.active > .nav-link,
|
||||||
|
.nav-link.show,
|
||||||
|
.nav-link.active {
|
||||||
|
color: $navbar-light-active-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-toggler {
|
||||||
|
color: $navbar-light-color;
|
||||||
|
border-color: $navbar-light-toggler-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-toggler-icon {
|
||||||
|
background-image: $navbar-light-toggler-icon-bg;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-text {
|
||||||
|
color: $navbar-light-color;
|
||||||
|
a {
|
||||||
|
color: $navbar-light-active-color;
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
color: $navbar-light-active-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// White links against a dark background
|
||||||
|
.navbar-dark {
|
||||||
|
.navbar-brand {
|
||||||
|
color: $navbar-dark-active-color;
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
color: $navbar-dark-active-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-nav {
|
||||||
|
.nav-link {
|
||||||
|
color: $navbar-dark-color;
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
color: $navbar-dark-hover-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.disabled {
|
||||||
|
color: $navbar-dark-disabled-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.show > .nav-link,
|
||||||
|
.active > .nav-link,
|
||||||
|
.nav-link.show,
|
||||||
|
.nav-link.active {
|
||||||
|
color: $navbar-dark-active-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-toggler {
|
||||||
|
color: $navbar-dark-color;
|
||||||
|
border-color: $navbar-dark-toggler-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-toggler-icon {
|
||||||
|
background-image: $navbar-dark-toggler-icon-bg;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-text {
|
||||||
|
color: $navbar-dark-color;
|
||||||
|
a {
|
||||||
|
color: $navbar-dark-active-color;
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
color: $navbar-dark-active-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,78 @@
|
||||||
|
.pagination {
|
||||||
|
display: flex;
|
||||||
|
@include list-unstyled();
|
||||||
|
@include border-radius();
|
||||||
|
}
|
||||||
|
|
||||||
|
.page-link {
|
||||||
|
position: relative;
|
||||||
|
display: block;
|
||||||
|
padding: $pagination-padding-y $pagination-padding-x;
|
||||||
|
margin-left: -$pagination-border-width;
|
||||||
|
line-height: $pagination-line-height;
|
||||||
|
color: $pagination-color;
|
||||||
|
background-color: $pagination-bg;
|
||||||
|
border: $pagination-border-width solid $pagination-border-color;
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
z-index: 2;
|
||||||
|
color: $pagination-hover-color;
|
||||||
|
text-decoration: none;
|
||||||
|
background-color: $pagination-hover-bg;
|
||||||
|
border-color: $pagination-hover-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
z-index: 2;
|
||||||
|
outline: $pagination-focus-outline;
|
||||||
|
box-shadow: $pagination-focus-box-shadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Opinionated: add "hand" cursor to non-disabled .page-link elements
|
||||||
|
&:not(:disabled):not(.disabled) {
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.page-item {
|
||||||
|
&:first-child {
|
||||||
|
.page-link {
|
||||||
|
margin-left: 0;
|
||||||
|
@include border-left-radius($border-radius);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
&:last-child {
|
||||||
|
.page-link {
|
||||||
|
@include border-right-radius($border-radius);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&.active .page-link {
|
||||||
|
z-index: 1;
|
||||||
|
color: $pagination-active-color;
|
||||||
|
background-color: $pagination-active-bg;
|
||||||
|
border-color: $pagination-active-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.disabled .page-link {
|
||||||
|
color: $pagination-disabled-color;
|
||||||
|
pointer-events: none;
|
||||||
|
// Opinionated: remove the "hand" cursor set previously for .page-link
|
||||||
|
cursor: auto;
|
||||||
|
background-color: $pagination-disabled-bg;
|
||||||
|
border-color: $pagination-disabled-border-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Sizing
|
||||||
|
//
|
||||||
|
|
||||||
|
.pagination-lg {
|
||||||
|
@include pagination-size($pagination-padding-y-lg, $pagination-padding-x-lg, $font-size-lg, $line-height-lg, $border-radius-lg);
|
||||||
|
}
|
||||||
|
|
||||||
|
.pagination-sm {
|
||||||
|
@include pagination-size($pagination-padding-y-sm, $pagination-padding-x-sm, $font-size-sm, $line-height-sm, $border-radius-sm);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,183 @@
|
||||||
|
.popover {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
left: 0;
|
||||||
|
z-index: $zindex-popover;
|
||||||
|
display: block;
|
||||||
|
max-width: $popover-max-width;
|
||||||
|
// Our parent element can be arbitrary since tooltips are by default inserted as a sibling of their target element.
|
||||||
|
// So reset our font and text properties to avoid inheriting weird values.
|
||||||
|
@include reset-text();
|
||||||
|
font-size: $popover-font-size;
|
||||||
|
// Allow breaking very long words so they don't overflow the popover's bounds
|
||||||
|
word-wrap: break-word;
|
||||||
|
background-color: $popover-bg;
|
||||||
|
background-clip: padding-box;
|
||||||
|
border: $popover-border-width solid $popover-border-color;
|
||||||
|
@include border-radius($popover-border-radius);
|
||||||
|
@include box-shadow($popover-box-shadow);
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
position: absolute;
|
||||||
|
display: block;
|
||||||
|
width: $popover-arrow-width;
|
||||||
|
height: $popover-arrow-height;
|
||||||
|
margin: 0 $border-radius-lg;
|
||||||
|
|
||||||
|
&::before,
|
||||||
|
&::after {
|
||||||
|
position: absolute;
|
||||||
|
display: block;
|
||||||
|
content: "";
|
||||||
|
border-color: transparent;
|
||||||
|
border-style: solid;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-popover-top {
|
||||||
|
margin-bottom: $popover-arrow-height;
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
bottom: calc((#{$popover-arrow-height} + #{$popover-border-width}) * -1);
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::before,
|
||||||
|
.arrow::after {
|
||||||
|
border-width: $popover-arrow-height ($popover-arrow-width / 2) 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::before {
|
||||||
|
bottom: 0;
|
||||||
|
border-top-color: $popover-arrow-outer-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::after {
|
||||||
|
bottom: $popover-border-width;
|
||||||
|
border-top-color: $popover-arrow-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-popover-right {
|
||||||
|
margin-left: $popover-arrow-height;
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
left: calc((#{$popover-arrow-height} + #{$popover-border-width}) * -1);
|
||||||
|
width: $popover-arrow-height;
|
||||||
|
height: $popover-arrow-width;
|
||||||
|
margin: $border-radius-lg 0; // make sure the arrow does not touch the popover's rounded corners
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::before,
|
||||||
|
.arrow::after {
|
||||||
|
border-width: ($popover-arrow-width / 2) $popover-arrow-height ($popover-arrow-width / 2) 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::before {
|
||||||
|
left: 0;
|
||||||
|
border-right-color: $popover-arrow-outer-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::after {
|
||||||
|
left: $popover-border-width;
|
||||||
|
border-right-color: $popover-arrow-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-popover-bottom {
|
||||||
|
margin-top: $popover-arrow-height;
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
top: calc((#{$popover-arrow-height} + #{$popover-border-width}) * -1);
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::before,
|
||||||
|
.arrow::after {
|
||||||
|
border-width: 0 ($popover-arrow-width / 2) $popover-arrow-height ($popover-arrow-width / 2);
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::before {
|
||||||
|
top: 0;
|
||||||
|
border-bottom-color: $popover-arrow-outer-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::after {
|
||||||
|
top: $popover-border-width;
|
||||||
|
border-bottom-color: $popover-arrow-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
// This will remove the popover-header's border just below the arrow
|
||||||
|
.popover-header::before {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
left: 50%;
|
||||||
|
display: block;
|
||||||
|
width: $popover-arrow-width;
|
||||||
|
margin-left: ($popover-arrow-width / -2);
|
||||||
|
content: "";
|
||||||
|
border-bottom: $popover-border-width solid $popover-header-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-popover-left {
|
||||||
|
margin-right: $popover-arrow-height;
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
right: calc((#{$popover-arrow-height} + #{$popover-border-width}) * -1);
|
||||||
|
width: $popover-arrow-height;
|
||||||
|
height: $popover-arrow-width;
|
||||||
|
margin: $border-radius-lg 0; // make sure the arrow does not touch the popover's rounded corners
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::before,
|
||||||
|
.arrow::after {
|
||||||
|
border-width: ($popover-arrow-width / 2) 0 ($popover-arrow-width / 2) $popover-arrow-height;
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::before {
|
||||||
|
right: 0;
|
||||||
|
border-left-color: $popover-arrow-outer-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.arrow::after {
|
||||||
|
right: $popover-border-width;
|
||||||
|
border-left-color: $popover-arrow-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-popover-auto {
|
||||||
|
&[x-placement^="top"] {
|
||||||
|
@extend .bs-popover-top;
|
||||||
|
}
|
||||||
|
&[x-placement^="right"] {
|
||||||
|
@extend .bs-popover-right;
|
||||||
|
}
|
||||||
|
&[x-placement^="bottom"] {
|
||||||
|
@extend .bs-popover-bottom;
|
||||||
|
}
|
||||||
|
&[x-placement^="left"] {
|
||||||
|
@extend .bs-popover-left;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Offset the popover to account for the popover arrow
|
||||||
|
.popover-header {
|
||||||
|
padding: $popover-header-padding-y $popover-header-padding-x;
|
||||||
|
margin-bottom: 0; // Reset the default from Reboot
|
||||||
|
font-size: $font-size-base;
|
||||||
|
color: $popover-header-color;
|
||||||
|
background-color: $popover-header-bg;
|
||||||
|
border-bottom: $popover-border-width solid darken($popover-header-bg, 5%);
|
||||||
|
$offset-border-width: calc(#{$border-radius-lg} - #{$popover-border-width});
|
||||||
|
@include border-top-radius($offset-border-width);
|
||||||
|
|
||||||
|
&:empty {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.popover-body {
|
||||||
|
padding: $popover-body-padding-y $popover-body-padding-x;
|
||||||
|
color: $popover-body-color;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,141 @@
|
||||||
|
// stylelint-disable declaration-no-important, selector-no-qualifying-type
|
||||||
|
|
||||||
|
// Source: https://github.com/h5bp/html5-boilerplate/blob/master/src/css/main.css
|
||||||
|
|
||||||
|
// ==========================================================================
|
||||||
|
// Print styles.
|
||||||
|
// Inlined to avoid the additional HTTP request:
|
||||||
|
// https://www.phpied.com/delay-loading-your-print-css/
|
||||||
|
// ==========================================================================
|
||||||
|
|
||||||
|
@if $enable-print-styles {
|
||||||
|
@media print {
|
||||||
|
*,
|
||||||
|
*::before,
|
||||||
|
*::after {
|
||||||
|
// Bootstrap specific; comment out `color` and `background`
|
||||||
|
//color: $black !important; // Black prints faster
|
||||||
|
text-shadow: none !important;
|
||||||
|
//background: transparent !important;
|
||||||
|
box-shadow: none !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
&:not(.btn) {
|
||||||
|
text-decoration: underline;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Bootstrap specific; comment the following selector out
|
||||||
|
//a[href]::after {
|
||||||
|
// content: " (" attr(href) ")";
|
||||||
|
//}
|
||||||
|
|
||||||
|
abbr[title]::after {
|
||||||
|
content: " (" attr(title) ")";
|
||||||
|
}
|
||||||
|
|
||||||
|
// Bootstrap specific; comment the following selector out
|
||||||
|
//
|
||||||
|
// Don't show links that are fragment identifiers,
|
||||||
|
// or use the `javascript:` pseudo protocol
|
||||||
|
//
|
||||||
|
|
||||||
|
//a[href^="#"]::after,
|
||||||
|
//a[href^="javascript:"]::after {
|
||||||
|
// content: "";
|
||||||
|
//}
|
||||||
|
|
||||||
|
pre {
|
||||||
|
white-space: pre-wrap !important;
|
||||||
|
}
|
||||||
|
pre,
|
||||||
|
blockquote {
|
||||||
|
border: $border-width solid $gray-500; // Bootstrap custom code; using `$border-width` instead of 1px
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// Printing Tables:
|
||||||
|
// http://css-discuss.incutio.com/wiki/Printing_Tables
|
||||||
|
//
|
||||||
|
|
||||||
|
thead {
|
||||||
|
display: table-header-group;
|
||||||
|
}
|
||||||
|
|
||||||
|
tr,
|
||||||
|
img {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
|
||||||
|
p,
|
||||||
|
h2,
|
||||||
|
h3 {
|
||||||
|
orphans: 3;
|
||||||
|
widows: 3;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2,
|
||||||
|
h3 {
|
||||||
|
page-break-after: avoid;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Bootstrap specific changes start
|
||||||
|
|
||||||
|
// Specify a size and min-width to make printing closer across browsers.
|
||||||
|
// We don't set margin here because it breaks `size` in Chrome. We also
|
||||||
|
// don't use `!important` on `size` as it breaks in Chrome.
|
||||||
|
@page {
|
||||||
|
size: $print-page-size;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
min-width: $print-body-min-width !important;
|
||||||
|
}
|
||||||
|
.container {
|
||||||
|
min-width: $print-body-min-width !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Bootstrap components
|
||||||
|
.navbar {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
.badge {
|
||||||
|
border: $border-width solid $black;
|
||||||
|
}
|
||||||
|
|
||||||
|
.table {
|
||||||
|
border-collapse: collapse !important;
|
||||||
|
|
||||||
|
td,
|
||||||
|
th {
|
||||||
|
background-color: $white !important;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.table-bordered {
|
||||||
|
th,
|
||||||
|
td {
|
||||||
|
border: 1px solid $gray-300 !important;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.table-dark {
|
||||||
|
color: inherit;
|
||||||
|
|
||||||
|
th,
|
||||||
|
td,
|
||||||
|
thead th,
|
||||||
|
tbody + tbody {
|
||||||
|
border-color: $table-border-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.table .thead-dark th {
|
||||||
|
color: inherit;
|
||||||
|
border-color: $table-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Bootstrap specific changes end
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,34 @@
|
||||||
|
@keyframes progress-bar-stripes {
|
||||||
|
from { background-position: $progress-height 0; }
|
||||||
|
to { background-position: 0 0; }
|
||||||
|
}
|
||||||
|
|
||||||
|
.progress {
|
||||||
|
display: flex;
|
||||||
|
height: $progress-height;
|
||||||
|
overflow: hidden; // force rounded corners by cropping it
|
||||||
|
font-size: $progress-font-size;
|
||||||
|
background-color: $progress-bg;
|
||||||
|
@include border-radius($progress-border-radius);
|
||||||
|
@include box-shadow($progress-box-shadow);
|
||||||
|
}
|
||||||
|
|
||||||
|
.progress-bar {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
justify-content: center;
|
||||||
|
color: $progress-bar-color;
|
||||||
|
text-align: center;
|
||||||
|
white-space: nowrap;
|
||||||
|
background-color: $progress-bar-bg;
|
||||||
|
@include transition($progress-bar-transition);
|
||||||
|
}
|
||||||
|
|
||||||
|
.progress-bar-striped {
|
||||||
|
@include gradient-striped();
|
||||||
|
background-size: $progress-height $progress-height;
|
||||||
|
}
|
||||||
|
|
||||||
|
.progress-bar-animated {
|
||||||
|
animation: progress-bar-stripes $progress-bar-animation-timing;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,483 @@
|
||||||
|
// stylelint-disable at-rule-no-vendor-prefix, declaration-no-important, selector-no-qualifying-type, property-no-vendor-prefix
|
||||||
|
|
||||||
|
// Reboot
|
||||||
|
//
|
||||||
|
// Normalization of HTML elements, manually forked from Normalize.css to remove
|
||||||
|
// styles targeting irrelevant browsers while applying new styles.
|
||||||
|
//
|
||||||
|
// Normalize is licensed MIT. https://github.com/necolas/normalize.css
|
||||||
|
|
||||||
|
|
||||||
|
// Document
|
||||||
|
//
|
||||||
|
// 1. Change from `box-sizing: content-box` so that `width` is not affected by `padding` or `border`.
|
||||||
|
// 2. Change the default font family in all browsers.
|
||||||
|
// 3. Correct the line height in all browsers.
|
||||||
|
// 4. Prevent adjustments of font size after orientation changes in IE on Windows Phone and in iOS.
|
||||||
|
// 5. Setting @viewport causes scrollbars to overlap content in IE11 and Edge, so
|
||||||
|
// we force a non-overlapping, non-auto-hiding scrollbar to counteract.
|
||||||
|
// 6. Change the default tap highlight to be completely transparent in iOS.
|
||||||
|
|
||||||
|
*,
|
||||||
|
*::before,
|
||||||
|
*::after {
|
||||||
|
box-sizing: border-box; // 1
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-family: sans-serif; // 2
|
||||||
|
line-height: 1.15; // 3
|
||||||
|
-webkit-text-size-adjust: 100%; // 4
|
||||||
|
-ms-text-size-adjust: 100%; // 4
|
||||||
|
-ms-overflow-style: scrollbar; // 5
|
||||||
|
-webkit-tap-highlight-color: rgba($black, 0); // 6
|
||||||
|
}
|
||||||
|
|
||||||
|
// IE10+ doesn't honor `<meta name="viewport">` in some cases.
|
||||||
|
@at-root {
|
||||||
|
@-ms-viewport {
|
||||||
|
width: device-width;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// stylelint-disable selector-list-comma-newline-after
|
||||||
|
// Shim for "new" HTML5 structural elements to display correctly (IE10, older browsers)
|
||||||
|
article, aside, figcaption, figure, footer, header, hgroup, main, nav, section {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
// stylelint-enable selector-list-comma-newline-after
|
||||||
|
|
||||||
|
// Body
|
||||||
|
//
|
||||||
|
// 1. Remove the margin in all browsers.
|
||||||
|
// 2. As a best practice, apply a default `background-color`.
|
||||||
|
// 3. Set an explicit initial text-align value so that we can later use the
|
||||||
|
// the `inherit` value on things like `<th>` elements.
|
||||||
|
|
||||||
|
body {
|
||||||
|
margin: 0; // 1
|
||||||
|
font-family: $font-family-base;
|
||||||
|
font-size: $font-size-base;
|
||||||
|
font-weight: $font-weight-base;
|
||||||
|
line-height: $line-height-base;
|
||||||
|
color: $body-color;
|
||||||
|
text-align: left; // 3
|
||||||
|
background-color: $body-bg; // 2
|
||||||
|
}
|
||||||
|
|
||||||
|
// Suppress the focus outline on elements that cannot be accessed via keyboard.
|
||||||
|
// This prevents an unwanted focus outline from appearing around elements that
|
||||||
|
// might still respond to pointer events.
|
||||||
|
//
|
||||||
|
// Credit: https://github.com/suitcss/base
|
||||||
|
[tabindex="-1"]:focus {
|
||||||
|
outline: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Content grouping
|
||||||
|
//
|
||||||
|
// 1. Add the correct box sizing in Firefox.
|
||||||
|
// 2. Show the overflow in Edge and IE.
|
||||||
|
|
||||||
|
hr {
|
||||||
|
box-sizing: content-box; // 1
|
||||||
|
height: 0; // 1
|
||||||
|
overflow: visible; // 2
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Typography
|
||||||
|
//
|
||||||
|
|
||||||
|
// Remove top margins from headings
|
||||||
|
//
|
||||||
|
// By default, `<h1>`-`<h6>` all receive top and bottom margins. We nuke the top
|
||||||
|
// margin for easier control within type scales as it avoids margin collapsing.
|
||||||
|
// stylelint-disable selector-list-comma-newline-after
|
||||||
|
h1, h2, h3, h4, h5, h6 {
|
||||||
|
margin-top: 0;
|
||||||
|
margin-bottom: $headings-margin-bottom;
|
||||||
|
}
|
||||||
|
// stylelint-enable selector-list-comma-newline-after
|
||||||
|
|
||||||
|
// Reset margins on paragraphs
|
||||||
|
//
|
||||||
|
// Similarly, the top margin on `<p>`s get reset. However, we also reset the
|
||||||
|
// bottom margin to use `rem` units instead of `em`.
|
||||||
|
p {
|
||||||
|
margin-top: 0;
|
||||||
|
margin-bottom: $paragraph-margin-bottom;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Abbreviations
|
||||||
|
//
|
||||||
|
// 1. Remove the bottom border in Firefox 39-.
|
||||||
|
// 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
|
||||||
|
// 3. Add explicit cursor to indicate changed behavior.
|
||||||
|
// 4. Duplicate behavior to the data-* attribute for our tooltip plugin
|
||||||
|
|
||||||
|
abbr[title],
|
||||||
|
abbr[data-original-title] { // 4
|
||||||
|
text-decoration: underline; // 2
|
||||||
|
text-decoration: underline dotted; // 2
|
||||||
|
cursor: help; // 3
|
||||||
|
border-bottom: 0; // 1
|
||||||
|
}
|
||||||
|
|
||||||
|
address {
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-style: normal;
|
||||||
|
line-height: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
ol,
|
||||||
|
ul,
|
||||||
|
dl {
|
||||||
|
margin-top: 0;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
ol ol,
|
||||||
|
ul ul,
|
||||||
|
ol ul,
|
||||||
|
ul ol {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
dt {
|
||||||
|
font-weight: $dt-font-weight;
|
||||||
|
}
|
||||||
|
|
||||||
|
dd {
|
||||||
|
margin-bottom: .5rem;
|
||||||
|
margin-left: 0; // Undo browser default
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
margin: 0 0 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
dfn {
|
||||||
|
font-style: italic; // Add the correct font style in Android 4.3-
|
||||||
|
}
|
||||||
|
|
||||||
|
// stylelint-disable font-weight-notation
|
||||||
|
b,
|
||||||
|
strong {
|
||||||
|
font-weight: bolder; // Add the correct font weight in Chrome, Edge, and Safari
|
||||||
|
}
|
||||||
|
// stylelint-enable font-weight-notation
|
||||||
|
|
||||||
|
small {
|
||||||
|
font-size: 80%; // Add the correct font size in all browsers
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// Prevent `sub` and `sup` elements from affecting the line height in
|
||||||
|
// all browsers.
|
||||||
|
//
|
||||||
|
|
||||||
|
sub,
|
||||||
|
sup {
|
||||||
|
position: relative;
|
||||||
|
font-size: 75%;
|
||||||
|
line-height: 0;
|
||||||
|
vertical-align: baseline;
|
||||||
|
}
|
||||||
|
|
||||||
|
sub { bottom: -.25em; }
|
||||||
|
sup { top: -.5em; }
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Links
|
||||||
|
//
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: $link-color;
|
||||||
|
text-decoration: $link-decoration;
|
||||||
|
background-color: transparent; // Remove the gray background on active links in IE 10.
|
||||||
|
-webkit-text-decoration-skip: objects; // Remove gaps in links underline in iOS 8+ and Safari 8+.
|
||||||
|
|
||||||
|
@include hover {
|
||||||
|
color: $link-hover-color;
|
||||||
|
text-decoration: $link-hover-decoration;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// And undo these styles for placeholder links/named anchors (without href)
|
||||||
|
// which have not been made explicitly keyboard-focusable (without tabindex).
|
||||||
|
// It would be more straightforward to just use a[href] in previous block, but that
|
||||||
|
// causes specificity issues in many other styles that are too complex to fix.
|
||||||
|
// See https://github.com/twbs/bootstrap/issues/19402
|
||||||
|
|
||||||
|
a:not([href]):not([tabindex]) {
|
||||||
|
color: inherit;
|
||||||
|
text-decoration: none;
|
||||||
|
|
||||||
|
@include hover-focus {
|
||||||
|
color: inherit;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
outline: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Code
|
||||||
|
//
|
||||||
|
|
||||||
|
pre,
|
||||||
|
code,
|
||||||
|
kbd,
|
||||||
|
samp {
|
||||||
|
font-family: $font-family-monospace;
|
||||||
|
font-size: 1em; // Correct the odd `em` font sizing in all browsers.
|
||||||
|
}
|
||||||
|
|
||||||
|
pre {
|
||||||
|
// Remove browser default top margin
|
||||||
|
margin-top: 0;
|
||||||
|
// Reset browser default of `1em` to use `rem`s
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
// Don't allow content to break outside
|
||||||
|
overflow: auto;
|
||||||
|
// We have @viewport set which causes scrollbars to overlap content in IE11 and Edge, so
|
||||||
|
// we force a non-overlapping, non-auto-hiding scrollbar to counteract.
|
||||||
|
-ms-overflow-style: scrollbar;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Figures
|
||||||
|
//
|
||||||
|
|
||||||
|
figure {
|
||||||
|
// Apply a consistent margin strategy (matches our type styles).
|
||||||
|
margin: 0 0 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Images and content
|
||||||
|
//
|
||||||
|
|
||||||
|
img {
|
||||||
|
vertical-align: middle;
|
||||||
|
border-style: none; // Remove the border on images inside links in IE 10-.
|
||||||
|
}
|
||||||
|
|
||||||
|
svg {
|
||||||
|
// Workaround for the SVG overflow bug in IE10/11 is still required.
|
||||||
|
// See https://github.com/twbs/bootstrap/issues/26878
|
||||||
|
overflow: hidden;
|
||||||
|
vertical-align: middle;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Tables
|
||||||
|
//
|
||||||
|
|
||||||
|
table {
|
||||||
|
border-collapse: collapse; // Prevent double borders
|
||||||
|
}
|
||||||
|
|
||||||
|
caption {
|
||||||
|
padding-top: $table-cell-padding;
|
||||||
|
padding-bottom: $table-cell-padding;
|
||||||
|
color: $table-caption-color;
|
||||||
|
text-align: left;
|
||||||
|
caption-side: bottom;
|
||||||
|
}
|
||||||
|
|
||||||
|
th {
|
||||||
|
// Matches default `<td>` alignment by inheriting from the `<body>`, or the
|
||||||
|
// closest parent with a set `text-align`.
|
||||||
|
text-align: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Forms
|
||||||
|
//
|
||||||
|
|
||||||
|
label {
|
||||||
|
// Allow labels to use `margin` for spacing.
|
||||||
|
display: inline-block;
|
||||||
|
margin-bottom: $label-margin-bottom;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Remove the default `border-radius` that macOS Chrome adds.
|
||||||
|
//
|
||||||
|
// Details at https://github.com/twbs/bootstrap/issues/24093
|
||||||
|
button {
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Work around a Firefox/IE bug where the transparent `button` background
|
||||||
|
// results in a loss of the default `button` focus styles.
|
||||||
|
//
|
||||||
|
// Credit: https://github.com/suitcss/base/
|
||||||
|
button:focus {
|
||||||
|
outline: 1px dotted;
|
||||||
|
outline: 5px auto -webkit-focus-ring-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
input,
|
||||||
|
button,
|
||||||
|
select,
|
||||||
|
optgroup,
|
||||||
|
textarea {
|
||||||
|
margin: 0; // Remove the margin in Firefox and Safari
|
||||||
|
font-family: inherit;
|
||||||
|
font-size: inherit;
|
||||||
|
line-height: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
button,
|
||||||
|
input {
|
||||||
|
overflow: visible; // Show the overflow in Edge
|
||||||
|
}
|
||||||
|
|
||||||
|
button,
|
||||||
|
select {
|
||||||
|
text-transform: none; // Remove the inheritance of text transform in Firefox
|
||||||
|
}
|
||||||
|
|
||||||
|
// 1. Prevent a WebKit bug where (2) destroys native `audio` and `video`
|
||||||
|
// controls in Android 4.
|
||||||
|
// 2. Correct the inability to style clickable types in iOS and Safari.
|
||||||
|
button,
|
||||||
|
html [type="button"], // 1
|
||||||
|
[type="reset"],
|
||||||
|
[type="submit"] {
|
||||||
|
-webkit-appearance: button; // 2
|
||||||
|
}
|
||||||
|
|
||||||
|
// Remove inner border and padding from Firefox, but don't restore the outline like Normalize.
|
||||||
|
button::-moz-focus-inner,
|
||||||
|
[type="button"]::-moz-focus-inner,
|
||||||
|
[type="reset"]::-moz-focus-inner,
|
||||||
|
[type="submit"]::-moz-focus-inner {
|
||||||
|
padding: 0;
|
||||||
|
border-style: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
input[type="radio"],
|
||||||
|
input[type="checkbox"] {
|
||||||
|
box-sizing: border-box; // 1. Add the correct box sizing in IE 10-
|
||||||
|
padding: 0; // 2. Remove the padding in IE 10-
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
input[type="date"],
|
||||||
|
input[type="time"],
|
||||||
|
input[type="datetime-local"],
|
||||||
|
input[type="month"] {
|
||||||
|
// Remove the default appearance of temporal inputs to avoid a Mobile Safari
|
||||||
|
// bug where setting a custom line-height prevents text from being vertically
|
||||||
|
// centered within the input.
|
||||||
|
// See https://bugs.webkit.org/show_bug.cgi?id=139848
|
||||||
|
// and https://github.com/twbs/bootstrap/issues/11266
|
||||||
|
-webkit-appearance: listbox;
|
||||||
|
}
|
||||||
|
|
||||||
|
textarea {
|
||||||
|
overflow: auto; // Remove the default vertical scrollbar in IE.
|
||||||
|
// Textareas should really only resize vertically so they don't break their (horizontal) containers.
|
||||||
|
resize: vertical;
|
||||||
|
}
|
||||||
|
|
||||||
|
fieldset {
|
||||||
|
// Browsers set a default `min-width: min-content;` on fieldsets,
|
||||||
|
// unlike e.g. `<div>`s, which have `min-width: 0;` by default.
|
||||||
|
// So we reset that to ensure fieldsets behave more like a standard block element.
|
||||||
|
// See https://github.com/twbs/bootstrap/issues/12359
|
||||||
|
// and https://html.spec.whatwg.org/multipage/#the-fieldset-and-legend-elements
|
||||||
|
min-width: 0;
|
||||||
|
// Reset the default outline behavior of fieldsets so they don't affect page layout.
|
||||||
|
padding: 0;
|
||||||
|
margin: 0;
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// 1. Correct the text wrapping in Edge and IE.
|
||||||
|
// 2. Correct the color inheritance from `fieldset` elements in IE.
|
||||||
|
legend {
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
max-width: 100%; // 1
|
||||||
|
padding: 0;
|
||||||
|
margin-bottom: .5rem;
|
||||||
|
font-size: 1.5rem;
|
||||||
|
line-height: inherit;
|
||||||
|
color: inherit; // 2
|
||||||
|
white-space: normal; // 1
|
||||||
|
}
|
||||||
|
|
||||||
|
progress {
|
||||||
|
vertical-align: baseline; // Add the correct vertical alignment in Chrome, Firefox, and Opera.
|
||||||
|
}
|
||||||
|
|
||||||
|
// Correct the cursor style of increment and decrement buttons in Chrome.
|
||||||
|
[type="number"]::-webkit-inner-spin-button,
|
||||||
|
[type="number"]::-webkit-outer-spin-button {
|
||||||
|
height: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
[type="search"] {
|
||||||
|
// This overrides the extra rounded corners on search inputs in iOS so that our
|
||||||
|
// `.form-control` class can properly style them. Note that this cannot simply
|
||||||
|
// be added to `.form-control` as it's not specific enough. For details, see
|
||||||
|
// https://github.com/twbs/bootstrap/issues/11586.
|
||||||
|
outline-offset: -2px; // 2. Correct the outline style in Safari.
|
||||||
|
-webkit-appearance: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// Remove the inner padding and cancel buttons in Chrome and Safari on macOS.
|
||||||
|
//
|
||||||
|
|
||||||
|
[type="search"]::-webkit-search-cancel-button,
|
||||||
|
[type="search"]::-webkit-search-decoration {
|
||||||
|
-webkit-appearance: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// 1. Correct the inability to style clickable types in iOS and Safari.
|
||||||
|
// 2. Change font properties to `inherit` in Safari.
|
||||||
|
//
|
||||||
|
|
||||||
|
::-webkit-file-upload-button {
|
||||||
|
font: inherit; // 2
|
||||||
|
-webkit-appearance: button; // 1
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// Correct element displays
|
||||||
|
//
|
||||||
|
|
||||||
|
output {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
|
|
||||||
|
summary {
|
||||||
|
display: list-item; // Add the correct display in all browsers
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
|
||||||
|
template {
|
||||||
|
display: none; // Add the correct display in IE
|
||||||
|
}
|
||||||
|
|
||||||
|
// Always hide an element with the `hidden` HTML attribute (from PureCSS).
|
||||||
|
// Needed for proper display in IE 10-.
|
||||||
|
[hidden] {
|
||||||
|
display: none !important;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,19 @@
|
||||||
|
:root {
|
||||||
|
// Custom variable values only support SassScript inside `#{}`.
|
||||||
|
@each $color, $value in $colors {
|
||||||
|
--#{$color}: #{$value};
|
||||||
|
}
|
||||||
|
|
||||||
|
@each $color, $value in $theme-colors {
|
||||||
|
--#{$color}: #{$value};
|
||||||
|
}
|
||||||
|
|
||||||
|
@each $bp, $value in $grid-breakpoints {
|
||||||
|
--breakpoint-#{$bp}: #{$value};
|
||||||
|
}
|
||||||
|
|
||||||
|
// Use `inspect` for lists so that quoted items keep the quotes.
|
||||||
|
// See https://github.com/sass/sass/issues/2383#issuecomment-336349172
|
||||||
|
--font-family-sans-serif: #{inspect($font-family-sans-serif)};
|
||||||
|
--font-family-monospace: #{inspect($font-family-monospace)};
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,187 @@
|
||||||
|
//
|
||||||
|
// Basic Bootstrap table
|
||||||
|
//
|
||||||
|
|
||||||
|
.table {
|
||||||
|
width: 100%;
|
||||||
|
margin-bottom: $spacer;
|
||||||
|
background-color: $table-bg; // Reset for nesting within parents with `background-color`.
|
||||||
|
|
||||||
|
th,
|
||||||
|
td {
|
||||||
|
padding: $table-cell-padding;
|
||||||
|
vertical-align: top;
|
||||||
|
border-top: $table-border-width solid $table-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
thead th {
|
||||||
|
vertical-align: bottom;
|
||||||
|
border-bottom: (2 * $table-border-width) solid $table-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
tbody + tbody {
|
||||||
|
border-top: (2 * $table-border-width) solid $table-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.table {
|
||||||
|
background-color: $body-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Condensed table w/ half padding
|
||||||
|
//
|
||||||
|
|
||||||
|
.table-sm {
|
||||||
|
th,
|
||||||
|
td {
|
||||||
|
padding: $table-cell-padding-sm;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Border versions
|
||||||
|
//
|
||||||
|
// Add or remove borders all around the table and between all the columns.
|
||||||
|
|
||||||
|
.table-bordered {
|
||||||
|
border: $table-border-width solid $table-border-color;
|
||||||
|
|
||||||
|
th,
|
||||||
|
td {
|
||||||
|
border: $table-border-width solid $table-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
thead {
|
||||||
|
th,
|
||||||
|
td {
|
||||||
|
border-bottom-width: (2 * $table-border-width);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.table-borderless {
|
||||||
|
th,
|
||||||
|
td,
|
||||||
|
thead th,
|
||||||
|
tbody + tbody {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Zebra-striping
|
||||||
|
//
|
||||||
|
// Default zebra-stripe styles (alternating gray and transparent backgrounds)
|
||||||
|
|
||||||
|
.table-striped {
|
||||||
|
tbody tr:nth-of-type(#{$table-striped-order}) {
|
||||||
|
background-color: $table-accent-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Hover effect
|
||||||
|
//
|
||||||
|
// Placed here since it has to come after the potential zebra striping
|
||||||
|
|
||||||
|
.table-hover {
|
||||||
|
tbody tr {
|
||||||
|
@include hover {
|
||||||
|
background-color: $table-hover-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Table backgrounds
|
||||||
|
//
|
||||||
|
// Exact selectors below required to override `.table-striped` and prevent
|
||||||
|
// inheritance to nested tables.
|
||||||
|
|
||||||
|
@each $color, $value in $theme-colors {
|
||||||
|
@include table-row-variant($color, theme-color-level($color, -9));
|
||||||
|
}
|
||||||
|
|
||||||
|
@include table-row-variant(active, $table-active-bg);
|
||||||
|
|
||||||
|
|
||||||
|
// Dark styles
|
||||||
|
//
|
||||||
|
// Same table markup, but inverted color scheme: dark background and light text.
|
||||||
|
|
||||||
|
// stylelint-disable-next-line no-duplicate-selectors
|
||||||
|
.table {
|
||||||
|
.thead-dark {
|
||||||
|
th {
|
||||||
|
color: $table-dark-color;
|
||||||
|
background-color: $table-dark-bg;
|
||||||
|
border-color: $table-dark-border-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.thead-light {
|
||||||
|
th {
|
||||||
|
color: $table-head-color;
|
||||||
|
background-color: $table-head-bg;
|
||||||
|
border-color: $table-border-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.table-dark {
|
||||||
|
color: $table-dark-color;
|
||||||
|
background-color: $table-dark-bg;
|
||||||
|
|
||||||
|
th,
|
||||||
|
td,
|
||||||
|
thead th {
|
||||||
|
border-color: $table-dark-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.table-bordered {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.table-striped {
|
||||||
|
tbody tr:nth-of-type(odd) {
|
||||||
|
background-color: $table-dark-accent-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&.table-hover {
|
||||||
|
tbody tr {
|
||||||
|
@include hover {
|
||||||
|
background-color: $table-dark-hover-bg;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Responsive tables
|
||||||
|
//
|
||||||
|
// Generate series of `.table-responsive-*` classes for configuring the screen
|
||||||
|
// size of where your table will overflow.
|
||||||
|
|
||||||
|
.table-responsive {
|
||||||
|
@each $breakpoint in map-keys($grid-breakpoints) {
|
||||||
|
$next: breakpoint-next($breakpoint, $grid-breakpoints);
|
||||||
|
$infix: breakpoint-infix($next, $grid-breakpoints);
|
||||||
|
|
||||||
|
&#{$infix} {
|
||||||
|
@include media-breakpoint-down($breakpoint) {
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
overflow-x: auto;
|
||||||
|
-webkit-overflow-scrolling: touch;
|
||||||
|
-ms-overflow-style: -ms-autohiding-scrollbar; // See https://github.com/twbs/bootstrap/pull/10057
|
||||||
|
|
||||||
|
// Prevent double border on horizontal scroll due to use of `display: block;`
|
||||||
|
> .table-bordered {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,115 @@
|
||||||
|
// Base class
|
||||||
|
.tooltip {
|
||||||
|
position: absolute;
|
||||||
|
z-index: $zindex-tooltip;
|
||||||
|
display: block;
|
||||||
|
margin: $tooltip-margin;
|
||||||
|
// Our parent element can be arbitrary since tooltips are by default inserted as a sibling of their target element.
|
||||||
|
// So reset our font and text properties to avoid inheriting weird values.
|
||||||
|
@include reset-text();
|
||||||
|
font-size: $tooltip-font-size;
|
||||||
|
// Allow breaking very long words so they don't overflow the tooltip's bounds
|
||||||
|
word-wrap: break-word;
|
||||||
|
opacity: 0;
|
||||||
|
|
||||||
|
&.show { opacity: $tooltip-opacity; }
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
position: absolute;
|
||||||
|
display: block;
|
||||||
|
width: $tooltip-arrow-width;
|
||||||
|
height: $tooltip-arrow-height;
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
position: absolute;
|
||||||
|
content: "";
|
||||||
|
border-color: transparent;
|
||||||
|
border-style: solid;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-tooltip-top {
|
||||||
|
padding: $tooltip-arrow-height 0;
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
bottom: 0;
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
top: 0;
|
||||||
|
border-width: $tooltip-arrow-height ($tooltip-arrow-width / 2) 0;
|
||||||
|
border-top-color: $tooltip-arrow-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-tooltip-right {
|
||||||
|
padding: 0 $tooltip-arrow-height;
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
left: 0;
|
||||||
|
width: $tooltip-arrow-height;
|
||||||
|
height: $tooltip-arrow-width;
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
right: 0;
|
||||||
|
border-width: ($tooltip-arrow-width / 2) $tooltip-arrow-height ($tooltip-arrow-width / 2) 0;
|
||||||
|
border-right-color: $tooltip-arrow-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-tooltip-bottom {
|
||||||
|
padding: $tooltip-arrow-height 0;
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
top: 0;
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
bottom: 0;
|
||||||
|
border-width: 0 ($tooltip-arrow-width / 2) $tooltip-arrow-height;
|
||||||
|
border-bottom-color: $tooltip-arrow-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-tooltip-left {
|
||||||
|
padding: 0 $tooltip-arrow-height;
|
||||||
|
|
||||||
|
.arrow {
|
||||||
|
right: 0;
|
||||||
|
width: $tooltip-arrow-height;
|
||||||
|
height: $tooltip-arrow-width;
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
left: 0;
|
||||||
|
border-width: ($tooltip-arrow-width / 2) 0 ($tooltip-arrow-width / 2) $tooltip-arrow-height;
|
||||||
|
border-left-color: $tooltip-arrow-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.bs-tooltip-auto {
|
||||||
|
&[x-placement^="top"] {
|
||||||
|
@extend .bs-tooltip-top;
|
||||||
|
}
|
||||||
|
&[x-placement^="right"] {
|
||||||
|
@extend .bs-tooltip-right;
|
||||||
|
}
|
||||||
|
&[x-placement^="bottom"] {
|
||||||
|
@extend .bs-tooltip-bottom;
|
||||||
|
}
|
||||||
|
&[x-placement^="left"] {
|
||||||
|
@extend .bs-tooltip-left;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Wrapper for the tooltip content
|
||||||
|
.tooltip-inner {
|
||||||
|
max-width: $tooltip-max-width;
|
||||||
|
padding: $tooltip-padding-y $tooltip-padding-x;
|
||||||
|
color: $tooltip-color;
|
||||||
|
text-align: center;
|
||||||
|
background-color: $tooltip-bg;
|
||||||
|
@include border-radius($tooltip-border-radius);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,22 @@
|
||||||
|
// stylelint-disable selector-no-qualifying-type
|
||||||
|
|
||||||
|
.fade {
|
||||||
|
@include transition($transition-fade);
|
||||||
|
|
||||||
|
&:not(.show) {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.collapse {
|
||||||
|
&:not(.show) {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.collapsing {
|
||||||
|
position: relative;
|
||||||
|
height: 0;
|
||||||
|
overflow: hidden;
|
||||||
|
@include transition($transition-collapse);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,125 @@
|
||||||
|
// stylelint-disable declaration-no-important, selector-list-comma-newline-after
|
||||||
|
|
||||||
|
//
|
||||||
|
// Headings
|
||||||
|
//
|
||||||
|
|
||||||
|
h1, h2, h3, h4, h5, h6,
|
||||||
|
.h1, .h2, .h3, .h4, .h5, .h6 {
|
||||||
|
margin-bottom: $headings-margin-bottom;
|
||||||
|
font-family: $headings-font-family;
|
||||||
|
font-weight: $headings-font-weight;
|
||||||
|
line-height: $headings-line-height;
|
||||||
|
color: $headings-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1, .h1 { font-size: $h1-font-size; }
|
||||||
|
h2, .h2 { font-size: $h2-font-size; }
|
||||||
|
h3, .h3 { font-size: $h3-font-size; }
|
||||||
|
h4, .h4 { font-size: $h4-font-size; }
|
||||||
|
h5, .h5 { font-size: $h5-font-size; }
|
||||||
|
h6, .h6 { font-size: $h6-font-size; }
|
||||||
|
|
||||||
|
.lead {
|
||||||
|
font-size: $lead-font-size;
|
||||||
|
font-weight: $lead-font-weight;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Type display classes
|
||||||
|
.display-1 {
|
||||||
|
font-size: $display1-size;
|
||||||
|
font-weight: $display1-weight;
|
||||||
|
line-height: $display-line-height;
|
||||||
|
}
|
||||||
|
.display-2 {
|
||||||
|
font-size: $display2-size;
|
||||||
|
font-weight: $display2-weight;
|
||||||
|
line-height: $display-line-height;
|
||||||
|
}
|
||||||
|
.display-3 {
|
||||||
|
font-size: $display3-size;
|
||||||
|
font-weight: $display3-weight;
|
||||||
|
line-height: $display-line-height;
|
||||||
|
}
|
||||||
|
.display-4 {
|
||||||
|
font-size: $display4-size;
|
||||||
|
font-weight: $display4-weight;
|
||||||
|
line-height: $display-line-height;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Horizontal rules
|
||||||
|
//
|
||||||
|
|
||||||
|
hr {
|
||||||
|
margin-top: $hr-margin-y;
|
||||||
|
margin-bottom: $hr-margin-y;
|
||||||
|
border: 0;
|
||||||
|
border-top: $hr-border-width solid $hr-border-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Emphasis
|
||||||
|
//
|
||||||
|
|
||||||
|
small,
|
||||||
|
.small {
|
||||||
|
font-size: $small-font-size;
|
||||||
|
font-weight: $font-weight-normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
mark,
|
||||||
|
.mark {
|
||||||
|
padding: $mark-padding;
|
||||||
|
background-color: $mark-bg;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Lists
|
||||||
|
//
|
||||||
|
|
||||||
|
.list-unstyled {
|
||||||
|
@include list-unstyled;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Inline turns list items into inline-block
|
||||||
|
.list-inline {
|
||||||
|
@include list-unstyled;
|
||||||
|
}
|
||||||
|
.list-inline-item {
|
||||||
|
display: inline-block;
|
||||||
|
|
||||||
|
&:not(:last-child) {
|
||||||
|
margin-right: $list-inline-padding;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Misc
|
||||||
|
//
|
||||||
|
|
||||||
|
// Builds on `abbr`
|
||||||
|
.initialism {
|
||||||
|
font-size: 90%;
|
||||||
|
text-transform: uppercase;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Blockquotes
|
||||||
|
.blockquote {
|
||||||
|
margin-bottom: $spacer;
|
||||||
|
font-size: $blockquote-font-size;
|
||||||
|
}
|
||||||
|
|
||||||
|
.blockquote-footer {
|
||||||
|
display: block;
|
||||||
|
font-size: 80%; // back to default font-size
|
||||||
|
color: $blockquote-small-color;
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
content: "\2014 \00A0"; // em dash, nbsp
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,15 @@
|
||||||
|
@import "utilities/align";
|
||||||
|
@import "utilities/background";
|
||||||
|
@import "utilities/borders";
|
||||||
|
@import "utilities/clearfix";
|
||||||
|
@import "utilities/display";
|
||||||
|
@import "utilities/embed";
|
||||||
|
@import "utilities/flex";
|
||||||
|
@import "utilities/float";
|
||||||
|
@import "utilities/position";
|
||||||
|
@import "utilities/screenreaders";
|
||||||
|
@import "utilities/shadows";
|
||||||
|
@import "utilities/sizing";
|
||||||
|
@import "utilities/spacing";
|
||||||
|
@import "utilities/text";
|
||||||
|
@import "utilities/visibility";
|
||||||
|
|
@ -0,0 +1,952 @@
|
||||||
|
// Variables
|
||||||
|
//
|
||||||
|
// Variables should follow the `$component-state-property-size` formula for
|
||||||
|
// consistent naming. Ex: $nav-link-disabled-color and $modal-content-box-shadow-xs.
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// Color system
|
||||||
|
//
|
||||||
|
|
||||||
|
$white: #fff !default;
|
||||||
|
$gray-100: #f8f9fa !default;
|
||||||
|
$gray-200: #e9ecef !default;
|
||||||
|
$gray-300: #dee2e6 !default;
|
||||||
|
$gray-400: #ced4da !default;
|
||||||
|
$gray-500: #adb5bd !default;
|
||||||
|
$gray-600: #6c757d !default;
|
||||||
|
$gray-700: #495057 !default;
|
||||||
|
$gray-800: #343a40 !default;
|
||||||
|
$gray-900: #212529 !default;
|
||||||
|
$black: #000 !default;
|
||||||
|
|
||||||
|
$grays: () !default;
|
||||||
|
// stylelint-disable-next-line scss/dollar-variable-default
|
||||||
|
$grays: map-merge(
|
||||||
|
(
|
||||||
|
"100": $gray-100,
|
||||||
|
"200": $gray-200,
|
||||||
|
"300": $gray-300,
|
||||||
|
"400": $gray-400,
|
||||||
|
"500": $gray-500,
|
||||||
|
"600": $gray-600,
|
||||||
|
"700": $gray-700,
|
||||||
|
"800": $gray-800,
|
||||||
|
"900": $gray-900
|
||||||
|
),
|
||||||
|
$grays
|
||||||
|
);
|
||||||
|
|
||||||
|
|
||||||
|
$blue: #007bff !default;
|
||||||
|
$indigo: #6610f2 !default;
|
||||||
|
$purple: #6f42c1 !default;
|
||||||
|
$pink: #e83e8c !default;
|
||||||
|
$red: #dc3545 !default;
|
||||||
|
$orange: #fd7e14 !default;
|
||||||
|
$yellow: #ffc107 !default;
|
||||||
|
$green: #28a745 !default;
|
||||||
|
$teal: #20c997 !default;
|
||||||
|
$cyan: #17a2b8 !default;
|
||||||
|
|
||||||
|
$colors: () !default;
|
||||||
|
// stylelint-disable-next-line scss/dollar-variable-default
|
||||||
|
$colors: map-merge(
|
||||||
|
(
|
||||||
|
"blue": $blue,
|
||||||
|
"indigo": $indigo,
|
||||||
|
"purple": $purple,
|
||||||
|
"pink": $pink,
|
||||||
|
"red": $red,
|
||||||
|
"orange": $orange,
|
||||||
|
"yellow": $yellow,
|
||||||
|
"green": $green,
|
||||||
|
"teal": $teal,
|
||||||
|
"cyan": $cyan,
|
||||||
|
"white": $white,
|
||||||
|
"gray": $gray-600,
|
||||||
|
"gray-dark": $gray-800
|
||||||
|
),
|
||||||
|
$colors
|
||||||
|
);
|
||||||
|
|
||||||
|
$primary: $blue !default;
|
||||||
|
$secondary: $gray-600 !default;
|
||||||
|
$success: $green !default;
|
||||||
|
$info: $cyan !default;
|
||||||
|
$warning: $yellow !default;
|
||||||
|
$danger: $red !default;
|
||||||
|
$light: $gray-100 !default;
|
||||||
|
$dark: $gray-800 !default;
|
||||||
|
|
||||||
|
$theme-colors: () !default;
|
||||||
|
// stylelint-disable-next-line scss/dollar-variable-default
|
||||||
|
$theme-colors: map-merge(
|
||||||
|
(
|
||||||
|
"primary": $primary,
|
||||||
|
"secondary": $secondary,
|
||||||
|
"success": $success,
|
||||||
|
"info": $info,
|
||||||
|
"warning": $warning,
|
||||||
|
"danger": $danger,
|
||||||
|
"light": $light,
|
||||||
|
"dark": $dark
|
||||||
|
),
|
||||||
|
$theme-colors
|
||||||
|
);
|
||||||
|
|
||||||
|
// Set a specific jump point for requesting color jumps
|
||||||
|
$theme-color-interval: 8% !default;
|
||||||
|
|
||||||
|
// The yiq lightness value that determines when the lightness of color changes from "dark" to "light". Acceptable values are between 0 and 255.
|
||||||
|
$yiq-contrasted-threshold: 150 !default;
|
||||||
|
|
||||||
|
// Customize the light and dark text colors for use in our YIQ color contrast function.
|
||||||
|
$yiq-text-dark: $gray-900 !default;
|
||||||
|
$yiq-text-light: $white !default;
|
||||||
|
|
||||||
|
// Options
|
||||||
|
//
|
||||||
|
// Quickly modify global styling by enabling or disabling optional features.
|
||||||
|
|
||||||
|
$enable-caret: true !default;
|
||||||
|
$enable-rounded: true !default;
|
||||||
|
$enable-shadows: false !default;
|
||||||
|
$enable-gradients: false !default;
|
||||||
|
$enable-transitions: true !default;
|
||||||
|
$enable-hover-media-query: false !default; // Deprecated, no longer affects any compiled CSS
|
||||||
|
$enable-grid-classes: true !default;
|
||||||
|
$enable-print-styles: true !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Spacing
|
||||||
|
//
|
||||||
|
// Control the default styling of most Bootstrap elements by modifying these
|
||||||
|
// variables. Mostly focused on spacing.
|
||||||
|
// You can add more entries to the $spacers map, should you need more variation.
|
||||||
|
|
||||||
|
$spacer: 1rem !default;
|
||||||
|
$spacers: () !default;
|
||||||
|
// stylelint-disable-next-line scss/dollar-variable-default
|
||||||
|
$spacers: map-merge(
|
||||||
|
(
|
||||||
|
0: 0,
|
||||||
|
1: ($spacer * .25),
|
||||||
|
2: ($spacer * .5),
|
||||||
|
3: $spacer,
|
||||||
|
4: ($spacer * 1.5),
|
||||||
|
5: ($spacer * 3)
|
||||||
|
),
|
||||||
|
$spacers
|
||||||
|
);
|
||||||
|
|
||||||
|
// This variable affects the `.h-*` and `.w-*` classes.
|
||||||
|
$sizes: () !default;
|
||||||
|
// stylelint-disable-next-line scss/dollar-variable-default
|
||||||
|
$sizes: map-merge(
|
||||||
|
(
|
||||||
|
25: 25%,
|
||||||
|
50: 50%,
|
||||||
|
75: 75%,
|
||||||
|
100: 100%,
|
||||||
|
auto: auto
|
||||||
|
),
|
||||||
|
$sizes
|
||||||
|
);
|
||||||
|
|
||||||
|
// Body
|
||||||
|
//
|
||||||
|
// Settings for the `<body>` element.
|
||||||
|
|
||||||
|
$body-bg: $white !default;
|
||||||
|
$body-color: $gray-900 !default;
|
||||||
|
|
||||||
|
// Links
|
||||||
|
//
|
||||||
|
// Style anchor elements.
|
||||||
|
|
||||||
|
$link-color: theme-color("primary") !default;
|
||||||
|
$link-decoration: none !default;
|
||||||
|
$link-hover-color: darken($link-color, 15%) !default;
|
||||||
|
$link-hover-decoration: underline !default;
|
||||||
|
|
||||||
|
// Paragraphs
|
||||||
|
//
|
||||||
|
// Style p element.
|
||||||
|
|
||||||
|
$paragraph-margin-bottom: 1rem !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Grid breakpoints
|
||||||
|
//
|
||||||
|
// Define the minimum dimensions at which your layout will change,
|
||||||
|
// adapting to different screen sizes, for use in media queries.
|
||||||
|
|
||||||
|
$grid-breakpoints: (
|
||||||
|
xs: 0,
|
||||||
|
sm: 576px,
|
||||||
|
md: 768px,
|
||||||
|
lg: 992px,
|
||||||
|
xl: 1200px
|
||||||
|
) !default;
|
||||||
|
|
||||||
|
@include _assert-ascending($grid-breakpoints, "$grid-breakpoints");
|
||||||
|
@include _assert-starts-at-zero($grid-breakpoints);
|
||||||
|
|
||||||
|
|
||||||
|
// Grid containers
|
||||||
|
//
|
||||||
|
// Define the maximum width of `.container` for different screen sizes.
|
||||||
|
|
||||||
|
$container-max-widths: (
|
||||||
|
sm: 540px,
|
||||||
|
md: 720px,
|
||||||
|
lg: 960px,
|
||||||
|
xl: 1140px
|
||||||
|
) !default;
|
||||||
|
|
||||||
|
@include _assert-ascending($container-max-widths, "$container-max-widths");
|
||||||
|
|
||||||
|
|
||||||
|
// Grid columns
|
||||||
|
//
|
||||||
|
// Set the number of columns and specify the width of the gutters.
|
||||||
|
|
||||||
|
$grid-columns: 12 !default;
|
||||||
|
$grid-gutter-width: 30px !default;
|
||||||
|
|
||||||
|
// Components
|
||||||
|
//
|
||||||
|
// Define common padding and border radius sizes and more.
|
||||||
|
|
||||||
|
$line-height-lg: 1.5 !default;
|
||||||
|
$line-height-sm: 1.5 !default;
|
||||||
|
|
||||||
|
$border-width: 1px !default;
|
||||||
|
$border-color: $gray-300 !default;
|
||||||
|
|
||||||
|
$border-radius: .25rem !default;
|
||||||
|
$border-radius-lg: .3rem !default;
|
||||||
|
$border-radius-sm: .2rem !default;
|
||||||
|
|
||||||
|
$box-shadow-sm: 0 .125rem .25rem rgba($black, .075) !default;
|
||||||
|
$box-shadow: 0 .5rem 1rem rgba($black, .15) !default;
|
||||||
|
$box-shadow-lg: 0 1rem 3rem rgba($black, .175) !default;
|
||||||
|
|
||||||
|
$component-active-color: $white !default;
|
||||||
|
$component-active-bg: theme-color("primary") !default;
|
||||||
|
|
||||||
|
$caret-width: .3em !default;
|
||||||
|
|
||||||
|
$transition-base: all .2s ease-in-out !default;
|
||||||
|
$transition-fade: opacity .15s linear !default;
|
||||||
|
$transition-collapse: height .35s ease !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Fonts
|
||||||
|
//
|
||||||
|
// Font, line-height, and color for body text, headings, and more.
|
||||||
|
|
||||||
|
// stylelint-disable value-keyword-case
|
||||||
|
$font-family-sans-serif: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" !default;
|
||||||
|
$font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace !default;
|
||||||
|
$font-family-base: $font-family-sans-serif !default;
|
||||||
|
// stylelint-enable value-keyword-case
|
||||||
|
|
||||||
|
$font-size-base: 1rem !default; // Assumes the browser default, typically `16px`
|
||||||
|
$font-size-lg: ($font-size-base * 1.25) !default;
|
||||||
|
$font-size-sm: ($font-size-base * .875) !default;
|
||||||
|
|
||||||
|
$font-weight-light: 300 !default;
|
||||||
|
$font-weight-normal: 400 !default;
|
||||||
|
$font-weight-bold: 700 !default;
|
||||||
|
|
||||||
|
$font-weight-base: $font-weight-normal !default;
|
||||||
|
$line-height-base: 1.5 !default;
|
||||||
|
|
||||||
|
$h1-font-size: $font-size-base * 2.5 !default;
|
||||||
|
$h2-font-size: $font-size-base * 2 !default;
|
||||||
|
$h3-font-size: $font-size-base * 1.75 !default;
|
||||||
|
$h4-font-size: $font-size-base * 1.5 !default;
|
||||||
|
$h5-font-size: $font-size-base * 1.25 !default;
|
||||||
|
$h6-font-size: $font-size-base !default;
|
||||||
|
|
||||||
|
$headings-margin-bottom: ($spacer / 2) !default;
|
||||||
|
$headings-font-family: inherit !default;
|
||||||
|
$headings-font-weight: 500 !default;
|
||||||
|
$headings-line-height: 1.2 !default;
|
||||||
|
$headings-color: inherit !default;
|
||||||
|
|
||||||
|
$display1-size: 6rem !default;
|
||||||
|
$display2-size: 5.5rem !default;
|
||||||
|
$display3-size: 4.5rem !default;
|
||||||
|
$display4-size: 3.5rem !default;
|
||||||
|
|
||||||
|
$display1-weight: 300 !default;
|
||||||
|
$display2-weight: 300 !default;
|
||||||
|
$display3-weight: 300 !default;
|
||||||
|
$display4-weight: 300 !default;
|
||||||
|
$display-line-height: $headings-line-height !default;
|
||||||
|
|
||||||
|
$lead-font-size: ($font-size-base * 1.25) !default;
|
||||||
|
$lead-font-weight: 300 !default;
|
||||||
|
|
||||||
|
$small-font-size: 80% !default;
|
||||||
|
|
||||||
|
$text-muted: $gray-600 !default;
|
||||||
|
|
||||||
|
$blockquote-small-color: $gray-600 !default;
|
||||||
|
$blockquote-font-size: ($font-size-base * 1.25) !default;
|
||||||
|
|
||||||
|
$hr-border-color: rgba($black, .1) !default;
|
||||||
|
$hr-border-width: $border-width !default;
|
||||||
|
|
||||||
|
$mark-padding: .2em !default;
|
||||||
|
|
||||||
|
$dt-font-weight: $font-weight-bold !default;
|
||||||
|
|
||||||
|
$kbd-box-shadow: inset 0 -.1rem 0 rgba($black, .25) !default;
|
||||||
|
$nested-kbd-font-weight: $font-weight-bold !default;
|
||||||
|
|
||||||
|
$list-inline-padding: .5rem !default;
|
||||||
|
|
||||||
|
$mark-bg: #fcf8e3 !default;
|
||||||
|
|
||||||
|
$hr-margin-y: $spacer !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Tables
|
||||||
|
//
|
||||||
|
// Customizes the `.table` component with basic values, each used across all table variations.
|
||||||
|
|
||||||
|
$table-cell-padding: .75rem !default;
|
||||||
|
$table-cell-padding-sm: .3rem !default;
|
||||||
|
|
||||||
|
$table-bg: transparent !default;
|
||||||
|
$table-accent-bg: rgba($black, .05) !default;
|
||||||
|
$table-hover-bg: rgba($black, .075) !default;
|
||||||
|
$table-active-bg: $table-hover-bg !default;
|
||||||
|
|
||||||
|
$table-border-width: $border-width !default;
|
||||||
|
$table-border-color: $gray-300 !default;
|
||||||
|
|
||||||
|
$table-head-bg: $gray-200 !default;
|
||||||
|
$table-head-color: $gray-700 !default;
|
||||||
|
|
||||||
|
$table-dark-bg: $gray-900 !default;
|
||||||
|
$table-dark-accent-bg: rgba($white, .05) !default;
|
||||||
|
$table-dark-hover-bg: rgba($white, .075) !default;
|
||||||
|
$table-dark-border-color: lighten($gray-900, 7.5%) !default;
|
||||||
|
$table-dark-color: $body-bg !default;
|
||||||
|
|
||||||
|
$table-striped-order: odd !default;
|
||||||
|
|
||||||
|
$table-caption-color: $text-muted !default;
|
||||||
|
|
||||||
|
// Buttons + Forms
|
||||||
|
//
|
||||||
|
// Shared variables that are reassigned to `$input-` and `$btn-` specific variables.
|
||||||
|
|
||||||
|
$input-btn-padding-y: .375rem !default;
|
||||||
|
$input-btn-padding-x: .75rem !default;
|
||||||
|
$input-btn-line-height: $line-height-base !default;
|
||||||
|
|
||||||
|
$input-btn-focus-width: .2rem !default;
|
||||||
|
$input-btn-focus-color: rgba($component-active-bg, .25) !default;
|
||||||
|
$input-btn-focus-box-shadow: 0 0 0 $input-btn-focus-width $input-btn-focus-color !default;
|
||||||
|
|
||||||
|
$input-btn-padding-y-sm: .25rem !default;
|
||||||
|
$input-btn-padding-x-sm: .5rem !default;
|
||||||
|
$input-btn-line-height-sm: $line-height-sm !default;
|
||||||
|
|
||||||
|
$input-btn-padding-y-lg: .5rem !default;
|
||||||
|
$input-btn-padding-x-lg: 1rem !default;
|
||||||
|
$input-btn-line-height-lg: $line-height-lg !default;
|
||||||
|
|
||||||
|
$input-btn-border-width: $border-width !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Buttons
|
||||||
|
//
|
||||||
|
// For each of Bootstrap's buttons, define text, background, and border color.
|
||||||
|
|
||||||
|
$btn-padding-y: $input-btn-padding-y !default;
|
||||||
|
$btn-padding-x: $input-btn-padding-x !default;
|
||||||
|
$btn-line-height: $input-btn-line-height !default;
|
||||||
|
|
||||||
|
$btn-padding-y-sm: $input-btn-padding-y-sm !default;
|
||||||
|
$btn-padding-x-sm: $input-btn-padding-x-sm !default;
|
||||||
|
$btn-line-height-sm: $input-btn-line-height-sm !default;
|
||||||
|
|
||||||
|
$btn-padding-y-lg: $input-btn-padding-y-lg !default;
|
||||||
|
$btn-padding-x-lg: $input-btn-padding-x-lg !default;
|
||||||
|
$btn-line-height-lg: $input-btn-line-height-lg !default;
|
||||||
|
|
||||||
|
$btn-border-width: $input-btn-border-width !default;
|
||||||
|
|
||||||
|
$btn-font-weight: $font-weight-normal !default;
|
||||||
|
$btn-box-shadow: inset 0 1px 0 rgba($white, .15), 0 1px 1px rgba($black, .075) !default;
|
||||||
|
$btn-focus-width: $input-btn-focus-width !default;
|
||||||
|
$btn-focus-box-shadow: $input-btn-focus-box-shadow !default;
|
||||||
|
$btn-disabled-opacity: .65 !default;
|
||||||
|
$btn-active-box-shadow: inset 0 3px 5px rgba($black, .125) !default;
|
||||||
|
|
||||||
|
$btn-link-disabled-color: $gray-600 !default;
|
||||||
|
|
||||||
|
$btn-block-spacing-y: .5rem !default;
|
||||||
|
|
||||||
|
// Allows for customizing button radius independently from global border radius
|
||||||
|
$btn-border-radius: $border-radius !default;
|
||||||
|
$btn-border-radius-lg: $border-radius-lg !default;
|
||||||
|
$btn-border-radius-sm: $border-radius-sm !default;
|
||||||
|
|
||||||
|
$btn-transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Forms
|
||||||
|
|
||||||
|
$label-margin-bottom: .5rem !default;
|
||||||
|
|
||||||
|
$input-padding-y: $input-btn-padding-y !default;
|
||||||
|
$input-padding-x: $input-btn-padding-x !default;
|
||||||
|
$input-line-height: $input-btn-line-height !default;
|
||||||
|
|
||||||
|
$input-padding-y-sm: $input-btn-padding-y-sm !default;
|
||||||
|
$input-padding-x-sm: $input-btn-padding-x-sm !default;
|
||||||
|
$input-line-height-sm: $input-btn-line-height-sm !default;
|
||||||
|
|
||||||
|
$input-padding-y-lg: $input-btn-padding-y-lg !default;
|
||||||
|
$input-padding-x-lg: $input-btn-padding-x-lg !default;
|
||||||
|
$input-line-height-lg: $input-btn-line-height-lg !default;
|
||||||
|
|
||||||
|
$input-bg: $white !default;
|
||||||
|
$input-disabled-bg: $gray-200 !default;
|
||||||
|
|
||||||
|
$input-color: $gray-700 !default;
|
||||||
|
$input-border-color: $gray-400 !default;
|
||||||
|
$input-border-width: $input-btn-border-width !default;
|
||||||
|
$input-box-shadow: inset 0 1px 1px rgba($black, .075) !default;
|
||||||
|
|
||||||
|
$input-border-radius: $border-radius !default;
|
||||||
|
$input-border-radius-lg: $border-radius-lg !default;
|
||||||
|
$input-border-radius-sm: $border-radius-sm !default;
|
||||||
|
|
||||||
|
$input-focus-bg: $input-bg !default;
|
||||||
|
$input-focus-border-color: lighten($component-active-bg, 25%) !default;
|
||||||
|
$input-focus-color: $input-color !default;
|
||||||
|
$input-focus-width: $input-btn-focus-width !default;
|
||||||
|
$input-focus-box-shadow: $input-btn-focus-box-shadow !default;
|
||||||
|
|
||||||
|
$input-placeholder-color: $gray-600 !default;
|
||||||
|
$input-plaintext-color: $body-color !default;
|
||||||
|
|
||||||
|
$input-height-border: $input-border-width * 2 !default;
|
||||||
|
|
||||||
|
$input-height-inner: ($font-size-base * $input-btn-line-height) + ($input-btn-padding-y * 2) !default;
|
||||||
|
$input-height: calc(#{$input-height-inner} + #{$input-height-border}) !default;
|
||||||
|
|
||||||
|
$input-height-inner-sm: ($font-size-sm * $input-btn-line-height-sm) + ($input-btn-padding-y-sm * 2) !default;
|
||||||
|
$input-height-sm: calc(#{$input-height-inner-sm} + #{$input-height-border}) !default;
|
||||||
|
|
||||||
|
$input-height-inner-lg: ($font-size-lg * $input-btn-line-height-lg) + ($input-btn-padding-y-lg * 2) !default;
|
||||||
|
$input-height-lg: calc(#{$input-height-inner-lg} + #{$input-height-border}) !default;
|
||||||
|
|
||||||
|
$input-transition: border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;
|
||||||
|
|
||||||
|
$form-text-margin-top: .25rem !default;
|
||||||
|
|
||||||
|
$form-check-input-gutter: 1.25rem !default;
|
||||||
|
$form-check-input-margin-y: .3rem !default;
|
||||||
|
$form-check-input-margin-x: .25rem !default;
|
||||||
|
|
||||||
|
$form-check-inline-margin-x: .75rem !default;
|
||||||
|
$form-check-inline-input-margin-x: .3125rem !default;
|
||||||
|
|
||||||
|
$form-group-margin-bottom: 1rem !default;
|
||||||
|
|
||||||
|
$input-group-addon-color: $input-color !default;
|
||||||
|
$input-group-addon-bg: $gray-200 !default;
|
||||||
|
$input-group-addon-border-color: $input-border-color !default;
|
||||||
|
|
||||||
|
$custom-forms-transition: background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;
|
||||||
|
|
||||||
|
$custom-control-gutter: 1.5rem !default;
|
||||||
|
$custom-control-spacer-x: 1rem !default;
|
||||||
|
|
||||||
|
$custom-control-indicator-size: 1rem !default;
|
||||||
|
$custom-control-indicator-bg: $gray-300 !default;
|
||||||
|
$custom-control-indicator-bg-size: 50% 50% !default;
|
||||||
|
$custom-control-indicator-box-shadow: inset 0 .25rem .25rem rgba($black, .1) !default;
|
||||||
|
|
||||||
|
$custom-control-indicator-disabled-bg: $gray-200 !default;
|
||||||
|
$custom-control-label-disabled-color: $gray-600 !default;
|
||||||
|
|
||||||
|
$custom-control-indicator-checked-color: $component-active-color !default;
|
||||||
|
$custom-control-indicator-checked-bg: $component-active-bg !default;
|
||||||
|
$custom-control-indicator-checked-disabled-bg: rgba(theme-color("primary"), .5) !default;
|
||||||
|
$custom-control-indicator-checked-box-shadow: none !default;
|
||||||
|
|
||||||
|
$custom-control-indicator-focus-box-shadow: 0 0 0 1px $body-bg, $input-btn-focus-box-shadow !default;
|
||||||
|
|
||||||
|
$custom-control-indicator-active-color: $component-active-color !default;
|
||||||
|
$custom-control-indicator-active-bg: lighten($component-active-bg, 35%) !default;
|
||||||
|
$custom-control-indicator-active-box-shadow: none !default;
|
||||||
|
|
||||||
|
$custom-checkbox-indicator-border-radius: $border-radius !default;
|
||||||
|
$custom-checkbox-indicator-icon-checked: str-replace(url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='#{$custom-control-indicator-checked-color}' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3E%3C/svg%3E"), "#", "%23") !default;
|
||||||
|
|
||||||
|
$custom-checkbox-indicator-indeterminate-bg: $component-active-bg !default;
|
||||||
|
$custom-checkbox-indicator-indeterminate-color: $custom-control-indicator-checked-color !default;
|
||||||
|
$custom-checkbox-indicator-icon-indeterminate: str-replace(url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 4'%3E%3Cpath stroke='#{$custom-checkbox-indicator-indeterminate-color}' d='M0 2h4'/%3E%3C/svg%3E"), "#", "%23") !default;
|
||||||
|
$custom-checkbox-indicator-indeterminate-box-shadow: none !default;
|
||||||
|
|
||||||
|
$custom-radio-indicator-border-radius: 50% !default;
|
||||||
|
$custom-radio-indicator-icon-checked: str-replace(url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='#{$custom-control-indicator-checked-color}'/%3E%3C/svg%3E"), "#", "%23") !default;
|
||||||
|
|
||||||
|
$custom-select-padding-y: .375rem !default;
|
||||||
|
$custom-select-padding-x: .75rem !default;
|
||||||
|
$custom-select-height: $input-height !default;
|
||||||
|
$custom-select-indicator-padding: 1rem !default; // Extra padding to account for the presence of the background-image based indicator
|
||||||
|
$custom-select-line-height: $input-btn-line-height !default;
|
||||||
|
$custom-select-color: $input-color !default;
|
||||||
|
$custom-select-disabled-color: $gray-600 !default;
|
||||||
|
$custom-select-bg: $input-bg !default;
|
||||||
|
$custom-select-disabled-bg: $gray-200 !default;
|
||||||
|
$custom-select-bg-size: 8px 10px !default; // In pixels because image dimensions
|
||||||
|
$custom-select-indicator-color: $gray-800 !default;
|
||||||
|
$custom-select-indicator: str-replace(url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 5'%3E%3Cpath fill='#{$custom-select-indicator-color}' d='M2 0L0 2h4zm0 5L0 3h4z'/%3E%3C/svg%3E"), "#", "%23") !default;
|
||||||
|
$custom-select-border-width: $input-btn-border-width !default;
|
||||||
|
$custom-select-border-color: $input-border-color !default;
|
||||||
|
$custom-select-border-radius: $border-radius !default;
|
||||||
|
$custom-select-box-shadow: inset 0 1px 2px rgba($black, .075) !default;
|
||||||
|
|
||||||
|
$custom-select-focus-border-color: $input-focus-border-color !default;
|
||||||
|
$custom-select-focus-width: $input-btn-focus-width !default;
|
||||||
|
$custom-select-focus-box-shadow: 0 0 0 $custom-select-focus-width rgba($custom-select-focus-border-color, .5) !default;
|
||||||
|
|
||||||
|
$custom-select-font-size-sm: 75% !default;
|
||||||
|
$custom-select-height-sm: $input-height-sm !default;
|
||||||
|
|
||||||
|
$custom-select-font-size-lg: 125% !default;
|
||||||
|
$custom-select-height-lg: $input-height-lg !default;
|
||||||
|
|
||||||
|
$custom-range-track-width: 100% !default;
|
||||||
|
$custom-range-track-height: .5rem !default;
|
||||||
|
$custom-range-track-cursor: pointer !default;
|
||||||
|
$custom-range-track-bg: $gray-300 !default;
|
||||||
|
$custom-range-track-border-radius: 1rem !default;
|
||||||
|
$custom-range-track-box-shadow: inset 0 .25rem .25rem rgba($black, .1) !default;
|
||||||
|
|
||||||
|
$custom-range-thumb-width: 1rem !default;
|
||||||
|
$custom-range-thumb-height: $custom-range-thumb-width !default;
|
||||||
|
$custom-range-thumb-bg: $component-active-bg !default;
|
||||||
|
$custom-range-thumb-border: 0 !default;
|
||||||
|
$custom-range-thumb-border-radius: 1rem !default;
|
||||||
|
$custom-range-thumb-box-shadow: 0 .1rem .25rem rgba($black, .1) !default;
|
||||||
|
$custom-range-thumb-focus-box-shadow: 0 0 0 1px $body-bg, $input-btn-focus-box-shadow !default;
|
||||||
|
$custom-range-thumb-focus-box-shadow-width: $input-btn-focus-width !default; // For focus box shadow issue in IE/Edge
|
||||||
|
$custom-range-thumb-active-bg: lighten($component-active-bg, 35%) !default;
|
||||||
|
|
||||||
|
$custom-file-height: $input-height !default;
|
||||||
|
$custom-file-height-inner: $input-height-inner !default;
|
||||||
|
$custom-file-focus-border-color: $input-focus-border-color !default;
|
||||||
|
$custom-file-focus-box-shadow: $input-btn-focus-box-shadow !default;
|
||||||
|
$custom-file-disabled-bg: $input-disabled-bg !default;
|
||||||
|
|
||||||
|
$custom-file-padding-y: $input-btn-padding-y !default;
|
||||||
|
$custom-file-padding-x: $input-btn-padding-x !default;
|
||||||
|
$custom-file-line-height: $input-btn-line-height !default;
|
||||||
|
$custom-file-color: $input-color !default;
|
||||||
|
$custom-file-bg: $input-bg !default;
|
||||||
|
$custom-file-border-width: $input-btn-border-width !default;
|
||||||
|
$custom-file-border-color: $input-border-color !default;
|
||||||
|
$custom-file-border-radius: $input-border-radius !default;
|
||||||
|
$custom-file-box-shadow: $input-box-shadow !default;
|
||||||
|
$custom-file-button-color: $custom-file-color !default;
|
||||||
|
$custom-file-button-bg: $input-group-addon-bg !default;
|
||||||
|
$custom-file-text: (
|
||||||
|
en: "Browse"
|
||||||
|
) !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Form validation
|
||||||
|
$form-feedback-margin-top: $form-text-margin-top !default;
|
||||||
|
$form-feedback-font-size: $small-font-size !default;
|
||||||
|
$form-feedback-valid-color: theme-color("success") !default;
|
||||||
|
$form-feedback-invalid-color: theme-color("danger") !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Dropdowns
|
||||||
|
//
|
||||||
|
// Dropdown menu container and contents.
|
||||||
|
|
||||||
|
$dropdown-min-width: 10rem !default;
|
||||||
|
$dropdown-padding-y: .5rem !default;
|
||||||
|
$dropdown-spacer: .125rem !default;
|
||||||
|
$dropdown-bg: $white !default;
|
||||||
|
$dropdown-border-color: rgba($black, .15) !default;
|
||||||
|
$dropdown-border-radius: $border-radius !default;
|
||||||
|
$dropdown-border-width: $border-width !default;
|
||||||
|
$dropdown-divider-bg: $gray-200 !default;
|
||||||
|
$dropdown-box-shadow: 0 .5rem 1rem rgba($black, .175) !default;
|
||||||
|
|
||||||
|
$dropdown-link-color: $gray-900 !default;
|
||||||
|
$dropdown-link-hover-color: darken($gray-900, 5%) !default;
|
||||||
|
$dropdown-link-hover-bg: $gray-100 !default;
|
||||||
|
|
||||||
|
$dropdown-link-active-color: $component-active-color !default;
|
||||||
|
$dropdown-link-active-bg: $component-active-bg !default;
|
||||||
|
|
||||||
|
$dropdown-link-disabled-color: $gray-600 !default;
|
||||||
|
|
||||||
|
$dropdown-item-padding-y: .25rem !default;
|
||||||
|
$dropdown-item-padding-x: 1.5rem !default;
|
||||||
|
|
||||||
|
$dropdown-header-color: $gray-600 !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Z-index master list
|
||||||
|
//
|
||||||
|
// Warning: Avoid customizing these values. They're used for a bird's eye view
|
||||||
|
// of components dependent on the z-axis and are designed to all work together.
|
||||||
|
|
||||||
|
$zindex-dropdown: 1000 !default;
|
||||||
|
$zindex-sticky: 1020 !default;
|
||||||
|
$zindex-fixed: 1030 !default;
|
||||||
|
$zindex-modal-backdrop: 1040 !default;
|
||||||
|
$zindex-modal: 1050 !default;
|
||||||
|
$zindex-popover: 1060 !default;
|
||||||
|
$zindex-tooltip: 1070 !default;
|
||||||
|
|
||||||
|
// Navs
|
||||||
|
|
||||||
|
$nav-link-padding-y: .5rem !default;
|
||||||
|
$nav-link-padding-x: 1rem !default;
|
||||||
|
$nav-link-disabled-color: $gray-600 !default;
|
||||||
|
|
||||||
|
$nav-tabs-border-color: $gray-300 !default;
|
||||||
|
$nav-tabs-border-width: $border-width !default;
|
||||||
|
$nav-tabs-border-radius: $border-radius !default;
|
||||||
|
$nav-tabs-link-hover-border-color: $gray-200 $gray-200 $nav-tabs-border-color !default;
|
||||||
|
$nav-tabs-link-active-color: $gray-700 !default;
|
||||||
|
$nav-tabs-link-active-bg: $body-bg !default;
|
||||||
|
$nav-tabs-link-active-border-color: $gray-300 $gray-300 $nav-tabs-link-active-bg !default;
|
||||||
|
|
||||||
|
$nav-pills-border-radius: $border-radius !default;
|
||||||
|
$nav-pills-link-active-color: $component-active-color !default;
|
||||||
|
$nav-pills-link-active-bg: $component-active-bg !default;
|
||||||
|
|
||||||
|
$nav-divider-color: $gray-200 !default;
|
||||||
|
$nav-divider-margin-y: ($spacer / 2) !default;
|
||||||
|
|
||||||
|
// Navbar
|
||||||
|
|
||||||
|
$navbar-padding-y: ($spacer / 2) !default;
|
||||||
|
$navbar-padding-x: $spacer !default;
|
||||||
|
|
||||||
|
$navbar-nav-link-padding-x: .5rem !default;
|
||||||
|
|
||||||
|
$navbar-brand-font-size: $font-size-lg !default;
|
||||||
|
// Compute the navbar-brand padding-y so the navbar-brand will have the same height as navbar-text and nav-link
|
||||||
|
$nav-link-height: ($font-size-base * $line-height-base + $nav-link-padding-y * 2) !default;
|
||||||
|
$navbar-brand-height: $navbar-brand-font-size * $line-height-base !default;
|
||||||
|
$navbar-brand-padding-y: ($nav-link-height - $navbar-brand-height) / 2 !default;
|
||||||
|
|
||||||
|
$navbar-toggler-padding-y: .25rem !default;
|
||||||
|
$navbar-toggler-padding-x: .75rem !default;
|
||||||
|
$navbar-toggler-font-size: $font-size-lg !default;
|
||||||
|
$navbar-toggler-border-radius: $btn-border-radius !default;
|
||||||
|
|
||||||
|
$navbar-dark-color: rgba($white, .5) !default;
|
||||||
|
$navbar-dark-hover-color: rgba($white, .75) !default;
|
||||||
|
$navbar-dark-active-color: $white !default;
|
||||||
|
$navbar-dark-disabled-color: rgba($white, .25) !default;
|
||||||
|
$navbar-dark-toggler-icon-bg: str-replace(url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='#{$navbar-dark-color}' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E"), "#", "%23") !default;
|
||||||
|
$navbar-dark-toggler-border-color: rgba($white, .1) !default;
|
||||||
|
|
||||||
|
$navbar-light-color: rgba($black, .5) !default;
|
||||||
|
$navbar-light-hover-color: rgba($black, .7) !default;
|
||||||
|
$navbar-light-active-color: rgba($black, .9) !default;
|
||||||
|
$navbar-light-disabled-color: rgba($black, .3) !default;
|
||||||
|
$navbar-light-toggler-icon-bg: str-replace(url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='#{$navbar-light-color}' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E"), "#", "%23") !default;
|
||||||
|
$navbar-light-toggler-border-color: rgba($black, .1) !default;
|
||||||
|
|
||||||
|
// Pagination
|
||||||
|
|
||||||
|
$pagination-padding-y: .5rem !default;
|
||||||
|
$pagination-padding-x: .75rem !default;
|
||||||
|
$pagination-padding-y-sm: .25rem !default;
|
||||||
|
$pagination-padding-x-sm: .5rem !default;
|
||||||
|
$pagination-padding-y-lg: .75rem !default;
|
||||||
|
$pagination-padding-x-lg: 1.5rem !default;
|
||||||
|
$pagination-line-height: 1.25 !default;
|
||||||
|
|
||||||
|
$pagination-color: $link-color !default;
|
||||||
|
$pagination-bg: $white !default;
|
||||||
|
$pagination-border-width: $border-width !default;
|
||||||
|
$pagination-border-color: $gray-300 !default;
|
||||||
|
|
||||||
|
$pagination-focus-box-shadow: $input-btn-focus-box-shadow !default;
|
||||||
|
$pagination-focus-outline: 0 !default;
|
||||||
|
|
||||||
|
$pagination-hover-color: $link-hover-color !default;
|
||||||
|
$pagination-hover-bg: $gray-200 !default;
|
||||||
|
$pagination-hover-border-color: $gray-300 !default;
|
||||||
|
|
||||||
|
$pagination-active-color: $component-active-color !default;
|
||||||
|
$pagination-active-bg: $component-active-bg !default;
|
||||||
|
$pagination-active-border-color: $pagination-active-bg !default;
|
||||||
|
|
||||||
|
$pagination-disabled-color: $gray-600 !default;
|
||||||
|
$pagination-disabled-bg: $white !default;
|
||||||
|
$pagination-disabled-border-color: $gray-300 !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Jumbotron
|
||||||
|
|
||||||
|
$jumbotron-padding: 2rem !default;
|
||||||
|
$jumbotron-bg: $gray-200 !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Cards
|
||||||
|
|
||||||
|
$card-spacer-y: .75rem !default;
|
||||||
|
$card-spacer-x: 1.25rem !default;
|
||||||
|
$card-border-width: $border-width !default;
|
||||||
|
$card-border-radius: $border-radius !default;
|
||||||
|
$card-border-color: rgba($black, .125) !default;
|
||||||
|
$card-inner-border-radius: calc(#{$card-border-radius} - #{$card-border-width}) !default;
|
||||||
|
$card-cap-bg: rgba($black, .03) !default;
|
||||||
|
$card-bg: $white !default;
|
||||||
|
|
||||||
|
$card-img-overlay-padding: 1.25rem !default;
|
||||||
|
|
||||||
|
$card-group-margin: ($grid-gutter-width / 2) !default;
|
||||||
|
$card-deck-margin: $card-group-margin !default;
|
||||||
|
|
||||||
|
$card-columns-count: 3 !default;
|
||||||
|
$card-columns-gap: 1.25rem !default;
|
||||||
|
$card-columns-margin: $card-spacer-y !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Tooltips
|
||||||
|
|
||||||
|
$tooltip-font-size: $font-size-sm !default;
|
||||||
|
$tooltip-max-width: 200px !default;
|
||||||
|
$tooltip-color: $white !default;
|
||||||
|
$tooltip-bg: $black !default;
|
||||||
|
$tooltip-border-radius: $border-radius !default;
|
||||||
|
$tooltip-opacity: .9 !default;
|
||||||
|
$tooltip-padding-y: .25rem !default;
|
||||||
|
$tooltip-padding-x: .5rem !default;
|
||||||
|
$tooltip-margin: 0 !default;
|
||||||
|
|
||||||
|
$tooltip-arrow-width: .8rem !default;
|
||||||
|
$tooltip-arrow-height: .4rem !default;
|
||||||
|
$tooltip-arrow-color: $tooltip-bg !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Popovers
|
||||||
|
|
||||||
|
$popover-font-size: $font-size-sm !default;
|
||||||
|
$popover-bg: $white !default;
|
||||||
|
$popover-max-width: 276px !default;
|
||||||
|
$popover-border-width: $border-width !default;
|
||||||
|
$popover-border-color: rgba($black, .2) !default;
|
||||||
|
$popover-border-radius: $border-radius-lg !default;
|
||||||
|
$popover-box-shadow: 0 .25rem .5rem rgba($black, .2) !default;
|
||||||
|
|
||||||
|
$popover-header-bg: darken($popover-bg, 3%) !default;
|
||||||
|
$popover-header-color: $headings-color !default;
|
||||||
|
$popover-header-padding-y: .5rem !default;
|
||||||
|
$popover-header-padding-x: .75rem !default;
|
||||||
|
|
||||||
|
$popover-body-color: $body-color !default;
|
||||||
|
$popover-body-padding-y: $popover-header-padding-y !default;
|
||||||
|
$popover-body-padding-x: $popover-header-padding-x !default;
|
||||||
|
|
||||||
|
$popover-arrow-width: 1rem !default;
|
||||||
|
$popover-arrow-height: .5rem !default;
|
||||||
|
$popover-arrow-color: $popover-bg !default;
|
||||||
|
|
||||||
|
$popover-arrow-outer-color: fade-in($popover-border-color, .05) !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Badges
|
||||||
|
|
||||||
|
$badge-font-size: 75% !default;
|
||||||
|
$badge-font-weight: $font-weight-bold !default;
|
||||||
|
$badge-padding-y: .25em !default;
|
||||||
|
$badge-padding-x: .4em !default;
|
||||||
|
$badge-border-radius: $border-radius !default;
|
||||||
|
|
||||||
|
$badge-pill-padding-x: .6em !default;
|
||||||
|
// Use a higher than normal value to ensure completely rounded edges when
|
||||||
|
// customizing padding or font-size on labels.
|
||||||
|
$badge-pill-border-radius: 10rem !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Modals
|
||||||
|
|
||||||
|
// Padding applied to the modal body
|
||||||
|
$modal-inner-padding: 1rem !default;
|
||||||
|
|
||||||
|
$modal-dialog-margin: .5rem !default;
|
||||||
|
$modal-dialog-margin-y-sm-up: 1.75rem !default;
|
||||||
|
|
||||||
|
$modal-title-line-height: $line-height-base !default;
|
||||||
|
|
||||||
|
$modal-content-bg: $white !default;
|
||||||
|
$modal-content-border-color: rgba($black, .2) !default;
|
||||||
|
$modal-content-border-width: $border-width !default;
|
||||||
|
$modal-content-border-radius: $border-radius-lg !default;
|
||||||
|
$modal-content-box-shadow-xs: 0 .25rem .5rem rgba($black, .5) !default;
|
||||||
|
$modal-content-box-shadow-sm-up: 0 .5rem 1rem rgba($black, .5) !default;
|
||||||
|
|
||||||
|
$modal-backdrop-bg: $black !default;
|
||||||
|
$modal-backdrop-opacity: .5 !default;
|
||||||
|
$modal-header-border-color: $gray-200 !default;
|
||||||
|
$modal-footer-border-color: $modal-header-border-color !default;
|
||||||
|
$modal-header-border-width: $modal-content-border-width !default;
|
||||||
|
$modal-footer-border-width: $modal-header-border-width !default;
|
||||||
|
$modal-header-padding: 1rem !default;
|
||||||
|
|
||||||
|
$modal-lg: 800px !default;
|
||||||
|
$modal-md: 500px !default;
|
||||||
|
$modal-sm: 300px !default;
|
||||||
|
|
||||||
|
$modal-transition: transform .3s ease-out !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Alerts
|
||||||
|
//
|
||||||
|
// Define alert colors, border radius, and padding.
|
||||||
|
|
||||||
|
$alert-padding-y: .75rem !default;
|
||||||
|
$alert-padding-x: 1.25rem !default;
|
||||||
|
$alert-margin-bottom: 1rem !default;
|
||||||
|
$alert-border-radius: $border-radius !default;
|
||||||
|
$alert-link-font-weight: $font-weight-bold !default;
|
||||||
|
$alert-border-width: $border-width !default;
|
||||||
|
|
||||||
|
$alert-bg-level: -10 !default;
|
||||||
|
$alert-border-level: -9 !default;
|
||||||
|
$alert-color-level: 6 !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Progress bars
|
||||||
|
|
||||||
|
$progress-height: 1rem !default;
|
||||||
|
$progress-font-size: ($font-size-base * .75) !default;
|
||||||
|
$progress-bg: $gray-200 !default;
|
||||||
|
$progress-border-radius: $border-radius !default;
|
||||||
|
$progress-box-shadow: inset 0 .1rem .1rem rgba($black, .1) !default;
|
||||||
|
$progress-bar-color: $white !default;
|
||||||
|
$progress-bar-bg: theme-color("primary") !default;
|
||||||
|
$progress-bar-animation-timing: 1s linear infinite !default;
|
||||||
|
$progress-bar-transition: width .6s ease !default;
|
||||||
|
|
||||||
|
// List group
|
||||||
|
|
||||||
|
$list-group-bg: $white !default;
|
||||||
|
$list-group-border-color: rgba($black, .125) !default;
|
||||||
|
$list-group-border-width: $border-width !default;
|
||||||
|
$list-group-border-radius: $border-radius !default;
|
||||||
|
|
||||||
|
$list-group-item-padding-y: .75rem !default;
|
||||||
|
$list-group-item-padding-x: 1.25rem !default;
|
||||||
|
|
||||||
|
$list-group-hover-bg: $gray-100 !default;
|
||||||
|
$list-group-active-color: $component-active-color !default;
|
||||||
|
$list-group-active-bg: $component-active-bg !default;
|
||||||
|
$list-group-active-border-color: $list-group-active-bg !default;
|
||||||
|
|
||||||
|
$list-group-disabled-color: $gray-600 !default;
|
||||||
|
$list-group-disabled-bg: $list-group-bg !default;
|
||||||
|
|
||||||
|
$list-group-action-color: $gray-700 !default;
|
||||||
|
$list-group-action-hover-color: $list-group-action-color !default;
|
||||||
|
|
||||||
|
$list-group-action-active-color: $body-color !default;
|
||||||
|
$list-group-action-active-bg: $gray-200 !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Image thumbnails
|
||||||
|
|
||||||
|
$thumbnail-padding: .25rem !default;
|
||||||
|
$thumbnail-bg: $body-bg !default;
|
||||||
|
$thumbnail-border-width: $border-width !default;
|
||||||
|
$thumbnail-border-color: $gray-300 !default;
|
||||||
|
$thumbnail-border-radius: $border-radius !default;
|
||||||
|
$thumbnail-box-shadow: 0 1px 2px rgba($black, .075) !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Figures
|
||||||
|
|
||||||
|
$figure-caption-font-size: 90% !default;
|
||||||
|
$figure-caption-color: $gray-600 !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Breadcrumbs
|
||||||
|
|
||||||
|
$breadcrumb-padding-y: .75rem !default;
|
||||||
|
$breadcrumb-padding-x: 1rem !default;
|
||||||
|
$breadcrumb-item-padding: .5rem !default;
|
||||||
|
|
||||||
|
$breadcrumb-margin-bottom: 1rem !default;
|
||||||
|
|
||||||
|
$breadcrumb-bg: $gray-200 !default;
|
||||||
|
$breadcrumb-divider-color: $gray-600 !default;
|
||||||
|
$breadcrumb-active-color: $gray-600 !default;
|
||||||
|
$breadcrumb-divider: quote("/") !default;
|
||||||
|
|
||||||
|
$breadcrumb-border-radius: $border-radius !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Carousel
|
||||||
|
|
||||||
|
$carousel-control-color: $white !default;
|
||||||
|
$carousel-control-width: 15% !default;
|
||||||
|
$carousel-control-opacity: .5 !default;
|
||||||
|
|
||||||
|
$carousel-indicator-width: 30px !default;
|
||||||
|
$carousel-indicator-height: 3px !default;
|
||||||
|
$carousel-indicator-spacer: 3px !default;
|
||||||
|
$carousel-indicator-active-bg: $white !default;
|
||||||
|
|
||||||
|
$carousel-caption-width: 70% !default;
|
||||||
|
$carousel-caption-color: $white !default;
|
||||||
|
|
||||||
|
$carousel-control-icon-width: 20px !default;
|
||||||
|
|
||||||
|
$carousel-control-prev-icon-bg: str-replace(url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='#{$carousel-control-color}' viewBox='0 0 8 8'%3E%3Cpath d='M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z'/%3E%3C/svg%3E"), "#", "%23") !default;
|
||||||
|
$carousel-control-next-icon-bg: str-replace(url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='#{$carousel-control-color}' viewBox='0 0 8 8'%3E%3Cpath d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3E%3C/svg%3E"), "#", "%23") !default;
|
||||||
|
|
||||||
|
$carousel-transition: transform .6s ease !default; // Define transform transition first if using multiple transitions (e.g., `transform 2s ease, opacity .5s ease-out`)
|
||||||
|
|
||||||
|
|
||||||
|
// Close
|
||||||
|
|
||||||
|
$close-font-size: $font-size-base * 1.5 !default;
|
||||||
|
$close-font-weight: $font-weight-bold !default;
|
||||||
|
$close-color: $black !default;
|
||||||
|
$close-text-shadow: 0 1px 0 $white !default;
|
||||||
|
|
||||||
|
// Code
|
||||||
|
|
||||||
|
$code-font-size: 87.5% !default;
|
||||||
|
$code-color: $pink !default;
|
||||||
|
|
||||||
|
$kbd-padding-y: .2rem !default;
|
||||||
|
$kbd-padding-x: .4rem !default;
|
||||||
|
$kbd-font-size: $code-font-size !default;
|
||||||
|
$kbd-color: $white !default;
|
||||||
|
$kbd-bg: $gray-900 !default;
|
||||||
|
|
||||||
|
$pre-color: $gray-900 !default;
|
||||||
|
$pre-scrollable-max-height: 340px !default;
|
||||||
|
|
||||||
|
|
||||||
|
// Printing
|
||||||
|
$print-page-size: a3 !default;
|
||||||
|
$print-body-min-width: map-get($grid-breakpoints, "lg") !default;
|
||||||
|
|
@ -0,0 +1,13 @@
|
||||||
|
@mixin alert-variant($background, $border, $color) {
|
||||||
|
color: $color;
|
||||||
|
@include gradient-bg($background);
|
||||||
|
border-color: $border;
|
||||||
|
|
||||||
|
hr {
|
||||||
|
border-top-color: darken($border, 5%);
|
||||||
|
}
|
||||||
|
|
||||||
|
.alert-link {
|
||||||
|
color: darken($color, 10%);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
// stylelint-disable declaration-no-important
|
||||||
|
|
||||||
|
// Contextual backgrounds
|
||||||
|
|
||||||
|
@mixin bg-variant($parent, $color) {
|
||||||
|
#{$parent} {
|
||||||
|
background-color: $color !important;
|
||||||
|
}
|
||||||
|
a#{$parent},
|
||||||
|
button#{$parent} {
|
||||||
|
@include hover-focus {
|
||||||
|
background-color: darken($color, 10%) !important;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin bg-gradient-variant($parent, $color) {
|
||||||
|
#{$parent} {
|
||||||
|
background: $color linear-gradient(180deg, mix($body-bg, $color, 15%), $color) repeat-x !important;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,12 @@
|
||||||
|
@mixin badge-variant($bg) {
|
||||||
|
color: color-yiq($bg);
|
||||||
|
background-color: $bg;
|
||||||
|
|
||||||
|
&[href] {
|
||||||
|
@include hover-focus {
|
||||||
|
color: color-yiq($bg);
|
||||||
|
text-decoration: none;
|
||||||
|
background-color: darken($bg, 10%);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,35 @@
|
||||||
|
// Single side border-radius
|
||||||
|
|
||||||
|
@mixin border-radius($radius: $border-radius) {
|
||||||
|
@if $enable-rounded {
|
||||||
|
border-radius: $radius;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin border-top-radius($radius) {
|
||||||
|
@if $enable-rounded {
|
||||||
|
border-top-left-radius: $radius;
|
||||||
|
border-top-right-radius: $radius;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin border-right-radius($radius) {
|
||||||
|
@if $enable-rounded {
|
||||||
|
border-top-right-radius: $radius;
|
||||||
|
border-bottom-right-radius: $radius;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin border-bottom-radius($radius) {
|
||||||
|
@if $enable-rounded {
|
||||||
|
border-bottom-right-radius: $radius;
|
||||||
|
border-bottom-left-radius: $radius;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin border-left-radius($radius) {
|
||||||
|
@if $enable-rounded {
|
||||||
|
border-top-left-radius: $radius;
|
||||||
|
border-bottom-left-radius: $radius;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
@mixin box-shadow($shadow...) {
|
||||||
|
@if $enable-shadows {
|
||||||
|
box-shadow: $shadow;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,123 @@
|
||||||
|
// Breakpoint viewport sizes and media queries.
|
||||||
|
//
|
||||||
|
// Breakpoints are defined as a map of (name: minimum width), order from small to large:
|
||||||
|
//
|
||||||
|
// (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px)
|
||||||
|
//
|
||||||
|
// The map defined in the `$grid-breakpoints` global variable is used as the `$breakpoints` argument by default.
|
||||||
|
|
||||||
|
// Name of the next breakpoint, or null for the last breakpoint.
|
||||||
|
//
|
||||||
|
// >> breakpoint-next(sm)
|
||||||
|
// md
|
||||||
|
// >> breakpoint-next(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px))
|
||||||
|
// md
|
||||||
|
// >> breakpoint-next(sm, $breakpoint-names: (xs sm md lg xl))
|
||||||
|
// md
|
||||||
|
@function breakpoint-next($name, $breakpoints: $grid-breakpoints, $breakpoint-names: map-keys($breakpoints)) {
|
||||||
|
$n: index($breakpoint-names, $name);
|
||||||
|
@return if($n < length($breakpoint-names), nth($breakpoint-names, $n + 1), null);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Minimum breakpoint width. Null for the smallest (first) breakpoint.
|
||||||
|
//
|
||||||
|
// >> breakpoint-min(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px))
|
||||||
|
// 576px
|
||||||
|
@function breakpoint-min($name, $breakpoints: $grid-breakpoints) {
|
||||||
|
$min: map-get($breakpoints, $name);
|
||||||
|
@return if($min != 0, $min, null);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Maximum breakpoint width. Null for the largest (last) breakpoint.
|
||||||
|
// The maximum value is calculated as the minimum of the next one less 0.02px
|
||||||
|
// to work around the limitations of `min-` and `max-` prefixes and viewports with fractional widths.
|
||||||
|
// See https://www.w3.org/TR/mediaqueries-4/#mq-min-max
|
||||||
|
// Uses 0.02px rather than 0.01px to work around a current rounding bug in Safari.
|
||||||
|
// See https://bugs.webkit.org/show_bug.cgi?id=178261
|
||||||
|
//
|
||||||
|
// >> breakpoint-max(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px))
|
||||||
|
// 767.98px
|
||||||
|
@function breakpoint-max($name, $breakpoints: $grid-breakpoints) {
|
||||||
|
$next: breakpoint-next($name, $breakpoints);
|
||||||
|
@return if($next, breakpoint-min($next, $breakpoints) - .02px, null);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Returns a blank string if smallest breakpoint, otherwise returns the name with a dash in front.
|
||||||
|
// Useful for making responsive utilities.
|
||||||
|
//
|
||||||
|
// >> breakpoint-infix(xs, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px))
|
||||||
|
// "" (Returns a blank string)
|
||||||
|
// >> breakpoint-infix(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px))
|
||||||
|
// "-sm"
|
||||||
|
@function breakpoint-infix($name, $breakpoints: $grid-breakpoints) {
|
||||||
|
@return if(breakpoint-min($name, $breakpoints) == null, "", "-#{$name}");
|
||||||
|
}
|
||||||
|
|
||||||
|
// Media of at least the minimum breakpoint width. No query for the smallest breakpoint.
|
||||||
|
// Makes the @content apply to the given breakpoint and wider.
|
||||||
|
@mixin media-breakpoint-up($name, $breakpoints: $grid-breakpoints) {
|
||||||
|
$min: breakpoint-min($name, $breakpoints);
|
||||||
|
@if $min {
|
||||||
|
@media (min-width: $min) {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
} @else {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Media of at most the maximum breakpoint width. No query for the largest breakpoint.
|
||||||
|
// Makes the @content apply to the given breakpoint and narrower.
|
||||||
|
@mixin media-breakpoint-down($name, $breakpoints: $grid-breakpoints) {
|
||||||
|
$max: breakpoint-max($name, $breakpoints);
|
||||||
|
@if $max {
|
||||||
|
@media (max-width: $max) {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
} @else {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Media that spans multiple breakpoint widths.
|
||||||
|
// Makes the @content apply between the min and max breakpoints
|
||||||
|
@mixin media-breakpoint-between($lower, $upper, $breakpoints: $grid-breakpoints) {
|
||||||
|
$min: breakpoint-min($lower, $breakpoints);
|
||||||
|
$max: breakpoint-max($upper, $breakpoints);
|
||||||
|
|
||||||
|
@if $min != null and $max != null {
|
||||||
|
@media (min-width: $min) and (max-width: $max) {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
} @else if $max == null {
|
||||||
|
@include media-breakpoint-up($lower, $breakpoints) {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
} @else if $min == null {
|
||||||
|
@include media-breakpoint-down($upper, $breakpoints) {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Media between the breakpoint's minimum and maximum widths.
|
||||||
|
// No minimum for the smallest breakpoint, and no maximum for the largest one.
|
||||||
|
// Makes the @content apply only to the given breakpoint, not viewports any wider or narrower.
|
||||||
|
@mixin media-breakpoint-only($name, $breakpoints: $grid-breakpoints) {
|
||||||
|
$min: breakpoint-min($name, $breakpoints);
|
||||||
|
$max: breakpoint-max($name, $breakpoints);
|
||||||
|
|
||||||
|
@if $min != null and $max != null {
|
||||||
|
@media (min-width: $min) and (max-width: $max) {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
} @else if $max == null {
|
||||||
|
@include media-breakpoint-up($name, $breakpoints) {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
} @else if $min == null {
|
||||||
|
@include media-breakpoint-down($name, $breakpoints) {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,109 @@
|
||||||
|
// Button variants
|
||||||
|
//
|
||||||
|
// Easily pump out default styles, as well as :hover, :focus, :active,
|
||||||
|
// and disabled options for all buttons
|
||||||
|
|
||||||
|
@mixin button-variant($background, $border, $hover-background: darken($background, 7.5%), $hover-border: darken($border, 10%), $active-background: darken($background, 10%), $active-border: darken($border, 12.5%)) {
|
||||||
|
color: color-yiq($background);
|
||||||
|
@include gradient-bg($background);
|
||||||
|
border-color: $border;
|
||||||
|
@include box-shadow($btn-box-shadow);
|
||||||
|
|
||||||
|
@include hover {
|
||||||
|
color: color-yiq($hover-background);
|
||||||
|
@include gradient-bg($hover-background);
|
||||||
|
border-color: $hover-border;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:focus,
|
||||||
|
&.focus {
|
||||||
|
// Avoid using mixin so we can pass custom focus shadow properly
|
||||||
|
@if $enable-shadows {
|
||||||
|
box-shadow: $btn-box-shadow, 0 0 0 $btn-focus-width rgba($border, .5);
|
||||||
|
} @else {
|
||||||
|
box-shadow: 0 0 0 $btn-focus-width rgba($border, .5);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Disabled comes first so active can properly restyle
|
||||||
|
&.disabled,
|
||||||
|
&:disabled {
|
||||||
|
color: color-yiq($background);
|
||||||
|
background-color: $background;
|
||||||
|
border-color: $border;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:not(:disabled):not(.disabled):active,
|
||||||
|
&:not(:disabled):not(.disabled).active,
|
||||||
|
.show > &.dropdown-toggle {
|
||||||
|
color: color-yiq($active-background);
|
||||||
|
background-color: $active-background;
|
||||||
|
@if $enable-gradients {
|
||||||
|
background-image: none; // Remove the gradient for the pressed/active state
|
||||||
|
}
|
||||||
|
border-color: $active-border;
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
// Avoid using mixin so we can pass custom focus shadow properly
|
||||||
|
@if $enable-shadows {
|
||||||
|
box-shadow: $btn-active-box-shadow, 0 0 0 $btn-focus-width rgba($border, .5);
|
||||||
|
} @else {
|
||||||
|
box-shadow: 0 0 0 $btn-focus-width rgba($border, .5);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin button-outline-variant($color, $color-hover: color-yiq($color), $active-background: $color, $active-border: $color) {
|
||||||
|
color: $color;
|
||||||
|
background-color: transparent;
|
||||||
|
background-image: none;
|
||||||
|
border-color: $color;
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
color: $color-hover;
|
||||||
|
background-color: $active-background;
|
||||||
|
border-color: $active-border;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:focus,
|
||||||
|
&.focus {
|
||||||
|
box-shadow: 0 0 0 $btn-focus-width rgba($color, .5);
|
||||||
|
}
|
||||||
|
|
||||||
|
&.disabled,
|
||||||
|
&:disabled {
|
||||||
|
color: $color;
|
||||||
|
background-color: transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:not(:disabled):not(.disabled):active,
|
||||||
|
&:not(:disabled):not(.disabled).active,
|
||||||
|
.show > &.dropdown-toggle {
|
||||||
|
color: color-yiq($active-background);
|
||||||
|
background-color: $active-background;
|
||||||
|
border-color: $active-border;
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
// Avoid using mixin so we can pass custom focus shadow properly
|
||||||
|
@if $enable-shadows and $btn-active-box-shadow != none {
|
||||||
|
box-shadow: $btn-active-box-shadow, 0 0 0 $btn-focus-width rgba($color, .5);
|
||||||
|
} @else {
|
||||||
|
box-shadow: 0 0 0 $btn-focus-width rgba($color, .5);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Button sizes
|
||||||
|
@mixin button-size($padding-y, $padding-x, $font-size, $line-height, $border-radius) {
|
||||||
|
padding: $padding-y $padding-x;
|
||||||
|
font-size: $font-size;
|
||||||
|
line-height: $line-height;
|
||||||
|
// Manually declare to provide an override to the browser default
|
||||||
|
@if $enable-rounded {
|
||||||
|
border-radius: $border-radius;
|
||||||
|
} @else {
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,66 @@
|
||||||
|
@mixin caret-down {
|
||||||
|
border-top: $caret-width solid;
|
||||||
|
border-right: $caret-width solid transparent;
|
||||||
|
border-bottom: 0;
|
||||||
|
border-left: $caret-width solid transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin caret-up {
|
||||||
|
border-top: 0;
|
||||||
|
border-right: $caret-width solid transparent;
|
||||||
|
border-bottom: $caret-width solid;
|
||||||
|
border-left: $caret-width solid transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin caret-right {
|
||||||
|
border-top: $caret-width solid transparent;
|
||||||
|
border-right: 0;
|
||||||
|
border-bottom: $caret-width solid transparent;
|
||||||
|
border-left: $caret-width solid;
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin caret-left {
|
||||||
|
border-top: $caret-width solid transparent;
|
||||||
|
border-right: $caret-width solid;
|
||||||
|
border-bottom: $caret-width solid transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin caret($direction: down) {
|
||||||
|
@if $enable-caret {
|
||||||
|
&::after {
|
||||||
|
display: inline-block;
|
||||||
|
width: 0;
|
||||||
|
height: 0;
|
||||||
|
margin-left: $caret-width * .85;
|
||||||
|
vertical-align: $caret-width * .85;
|
||||||
|
content: "";
|
||||||
|
@if $direction == down {
|
||||||
|
@include caret-down;
|
||||||
|
} @else if $direction == up {
|
||||||
|
@include caret-up;
|
||||||
|
} @else if $direction == right {
|
||||||
|
@include caret-right;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@if $direction == left {
|
||||||
|
&::after {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
display: inline-block;
|
||||||
|
width: 0;
|
||||||
|
height: 0;
|
||||||
|
margin-right: $caret-width * .85;
|
||||||
|
vertical-align: $caret-width * .85;
|
||||||
|
content: "";
|
||||||
|
@include caret-left;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&:empty::after {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
@mixin clearfix() {
|
||||||
|
&::after {
|
||||||
|
display: block;
|
||||||
|
clear: both;
|
||||||
|
content: "";
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,11 @@
|
||||||
|
// stylelint-disable declaration-no-important
|
||||||
|
|
||||||
|
@mixin float-left {
|
||||||
|
float: left !important;
|
||||||
|
}
|
||||||
|
@mixin float-right {
|
||||||
|
float: right !important;
|
||||||
|
}
|
||||||
|
@mixin float-none {
|
||||||
|
float: none !important;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,147 @@
|
||||||
|
// Form control focus state
|
||||||
|
//
|
||||||
|
// Generate a customized focus state and for any input with the specified color,
|
||||||
|
// which defaults to the `$input-focus-border-color` variable.
|
||||||
|
//
|
||||||
|
// We highly encourage you to not customize the default value, but instead use
|
||||||
|
// this to tweak colors on an as-needed basis. This aesthetic change is based on
|
||||||
|
// WebKit's default styles, but applicable to a wider range of browsers. Its
|
||||||
|
// usability and accessibility should be taken into account with any change.
|
||||||
|
//
|
||||||
|
// Example usage: change the default blue border and shadow to white for better
|
||||||
|
// contrast against a dark gray background.
|
||||||
|
@mixin form-control-focus() {
|
||||||
|
&:focus {
|
||||||
|
color: $input-focus-color;
|
||||||
|
background-color: $input-focus-bg;
|
||||||
|
border-color: $input-focus-border-color;
|
||||||
|
outline: 0;
|
||||||
|
// Avoid using mixin so we can pass custom focus shadow properly
|
||||||
|
@if $enable-shadows {
|
||||||
|
box-shadow: $input-box-shadow, $input-focus-box-shadow;
|
||||||
|
} @else {
|
||||||
|
box-shadow: $input-focus-box-shadow;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
@mixin form-validation-state($state, $color) {
|
||||||
|
.#{$state}-feedback {
|
||||||
|
display: none;
|
||||||
|
width: 100%;
|
||||||
|
margin-top: $form-feedback-margin-top;
|
||||||
|
font-size: $form-feedback-font-size;
|
||||||
|
color: $color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.#{$state}-tooltip {
|
||||||
|
position: absolute;
|
||||||
|
top: 100%;
|
||||||
|
z-index: 5;
|
||||||
|
display: none;
|
||||||
|
max-width: 100%; // Contain to parent when possible
|
||||||
|
padding: $tooltip-padding-y $tooltip-padding-x;
|
||||||
|
margin-top: .1rem;
|
||||||
|
font-size: $tooltip-font-size;
|
||||||
|
line-height: $line-height-base;
|
||||||
|
color: color-yiq($color);
|
||||||
|
background-color: rgba($color, $tooltip-opacity);
|
||||||
|
@include border-radius($tooltip-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
.form-control,
|
||||||
|
.custom-select {
|
||||||
|
.was-validated &:#{$state},
|
||||||
|
&.is-#{$state} {
|
||||||
|
border-color: $color;
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
border-color: $color;
|
||||||
|
box-shadow: 0 0 0 $input-focus-width rgba($color, .25);
|
||||||
|
}
|
||||||
|
|
||||||
|
~ .#{$state}-feedback,
|
||||||
|
~ .#{$state}-tooltip {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.form-control-file {
|
||||||
|
.was-validated &:#{$state},
|
||||||
|
&.is-#{$state} {
|
||||||
|
~ .#{$state}-feedback,
|
||||||
|
~ .#{$state}-tooltip {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.form-check-input {
|
||||||
|
.was-validated &:#{$state},
|
||||||
|
&.is-#{$state} {
|
||||||
|
~ .form-check-label {
|
||||||
|
color: $color;
|
||||||
|
}
|
||||||
|
|
||||||
|
~ .#{$state}-feedback,
|
||||||
|
~ .#{$state}-tooltip {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.custom-control-input {
|
||||||
|
.was-validated &:#{$state},
|
||||||
|
&.is-#{$state} {
|
||||||
|
~ .custom-control-label {
|
||||||
|
color: $color;
|
||||||
|
|
||||||
|
&::before {
|
||||||
|
background-color: lighten($color, 25%);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
~ .#{$state}-feedback,
|
||||||
|
~ .#{$state}-tooltip {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:checked {
|
||||||
|
~ .custom-control-label::before {
|
||||||
|
@include gradient-bg(lighten($color, 10%));
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
~ .custom-control-label::before {
|
||||||
|
box-shadow: 0 0 0 1px $body-bg, 0 0 0 $input-focus-width rgba($color, .25);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// custom file
|
||||||
|
.custom-file-input {
|
||||||
|
.was-validated &:#{$state},
|
||||||
|
&.is-#{$state} {
|
||||||
|
~ .custom-file-label {
|
||||||
|
border-color: $color;
|
||||||
|
|
||||||
|
&::after { border-color: inherit; }
|
||||||
|
}
|
||||||
|
|
||||||
|
~ .#{$state}-feedback,
|
||||||
|
~ .#{$state}-tooltip {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:focus {
|
||||||
|
~ .custom-file-label {
|
||||||
|
box-shadow: 0 0 0 $input-focus-width rgba($color, .25);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,45 @@
|
||||||
|
// Gradients
|
||||||
|
|
||||||
|
@mixin gradient-bg($color) {
|
||||||
|
@if $enable-gradients {
|
||||||
|
background: $color linear-gradient(180deg, mix($body-bg, $color, 15%), $color) repeat-x;
|
||||||
|
} @else {
|
||||||
|
background-color: $color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Horizontal gradient, from left to right
|
||||||
|
//
|
||||||
|
// Creates two color stops, start and end, by specifying a color and position for each color stop.
|
||||||
|
@mixin gradient-x($start-color: $gray-700, $end-color: $gray-800, $start-percent: 0%, $end-percent: 100%) {
|
||||||
|
background-image: linear-gradient(to right, $start-color $start-percent, $end-color $end-percent);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Vertical gradient, from top to bottom
|
||||||
|
//
|
||||||
|
// Creates two color stops, start and end, by specifying a color and position for each color stop.
|
||||||
|
@mixin gradient-y($start-color: $gray-700, $end-color: $gray-800, $start-percent: 0%, $end-percent: 100%) {
|
||||||
|
background-image: linear-gradient(to bottom, $start-color $start-percent, $end-color $end-percent);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin gradient-directional($start-color: $gray-700, $end-color: $gray-800, $deg: 45deg) {
|
||||||
|
background-image: linear-gradient($deg, $start-color, $end-color);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
@mixin gradient-x-three-colors($start-color: $blue, $mid-color: $purple, $color-stop: 50%, $end-color: $red) {
|
||||||
|
background-image: linear-gradient(to right, $start-color, $mid-color $color-stop, $end-color);
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
}
|
||||||
|
@mixin gradient-y-three-colors($start-color: $blue, $mid-color: $purple, $color-stop: 50%, $end-color: $red) {
|
||||||
|
background-image: linear-gradient($start-color, $mid-color $color-stop, $end-color);
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
}
|
||||||
|
@mixin gradient-radial($inner-color: $gray-700, $outer-color: $gray-800) {
|
||||||
|
background-image: radial-gradient(circle, $inner-color, $outer-color);
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
}
|
||||||
|
@mixin gradient-striped($color: rgba($white, .15), $angle: 45deg) {
|
||||||
|
background-image: linear-gradient($angle, $color 25%, transparent 25%, transparent 50%, $color 50%, $color 75%, transparent 75%, transparent);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,67 @@
|
||||||
|
// Framework grid generation
|
||||||
|
//
|
||||||
|
// Used only by Bootstrap to generate the correct number of grid classes given
|
||||||
|
// any value of `$grid-columns`.
|
||||||
|
|
||||||
|
@mixin make-grid-columns($columns: $grid-columns, $gutter: $grid-gutter-width, $breakpoints: $grid-breakpoints) {
|
||||||
|
// Common properties for all breakpoints
|
||||||
|
%grid-column {
|
||||||
|
position: relative;
|
||||||
|
width: 100%;
|
||||||
|
min-height: 1px; // Prevent columns from collapsing when empty
|
||||||
|
padding-right: ($gutter / 2);
|
||||||
|
padding-left: ($gutter / 2);
|
||||||
|
}
|
||||||
|
|
||||||
|
@each $breakpoint in map-keys($breakpoints) {
|
||||||
|
$infix: breakpoint-infix($breakpoint, $breakpoints);
|
||||||
|
|
||||||
|
// Allow columns to stretch full width below their breakpoints
|
||||||
|
@for $i from 1 through $columns {
|
||||||
|
.col#{$infix}-#{$i} {
|
||||||
|
@extend %grid-column;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.col#{$infix},
|
||||||
|
.col#{$infix}-auto {
|
||||||
|
@extend %grid-column;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include media-breakpoint-up($breakpoint, $breakpoints) {
|
||||||
|
// Provide basic `.col-{bp}` classes for equal-width flexbox columns
|
||||||
|
.col#{$infix} {
|
||||||
|
flex-basis: 0;
|
||||||
|
flex-grow: 1;
|
||||||
|
max-width: 100%;
|
||||||
|
}
|
||||||
|
.col#{$infix}-auto {
|
||||||
|
flex: 0 0 auto;
|
||||||
|
width: auto;
|
||||||
|
max-width: none; // Reset earlier grid tiers
|
||||||
|
}
|
||||||
|
|
||||||
|
@for $i from 1 through $columns {
|
||||||
|
.col#{$infix}-#{$i} {
|
||||||
|
@include make-col($i, $columns);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.order#{$infix}-first { order: -1; }
|
||||||
|
|
||||||
|
.order#{$infix}-last { order: $columns + 1; }
|
||||||
|
|
||||||
|
@for $i from 0 through $columns {
|
||||||
|
.order#{$infix}-#{$i} { order: $i; }
|
||||||
|
}
|
||||||
|
|
||||||
|
// `$columns - 1` because offsetting by the width of an entire row isn't possible
|
||||||
|
@for $i from 0 through ($columns - 1) {
|
||||||
|
@if not ($infix == "" and $i == 0) { // Avoid emitting useless .offset-0
|
||||||
|
.offset#{$infix}-#{$i} {
|
||||||
|
@include make-col-offset($i, $columns);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,52 @@
|
||||||
|
/// Grid system
|
||||||
|
//
|
||||||
|
// Generate semantic grid columns with these mixins.
|
||||||
|
|
||||||
|
@mixin make-container() {
|
||||||
|
width: 100%;
|
||||||
|
padding-right: ($grid-gutter-width / 2);
|
||||||
|
padding-left: ($grid-gutter-width / 2);
|
||||||
|
margin-right: auto;
|
||||||
|
margin-left: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// For each breakpoint, define the maximum width of the container in a media query
|
||||||
|
@mixin make-container-max-widths($max-widths: $container-max-widths, $breakpoints: $grid-breakpoints) {
|
||||||
|
@each $breakpoint, $container-max-width in $max-widths {
|
||||||
|
@include media-breakpoint-up($breakpoint, $breakpoints) {
|
||||||
|
max-width: $container-max-width;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin make-row() {
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
margin-right: ($grid-gutter-width / -2);
|
||||||
|
margin-left: ($grid-gutter-width / -2);
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin make-col-ready() {
|
||||||
|
position: relative;
|
||||||
|
// Prevent columns from becoming too narrow when at smaller grid tiers by
|
||||||
|
// always setting `width: 100%;`. This works because we use `flex` values
|
||||||
|
// later on to override this initial width.
|
||||||
|
width: 100%;
|
||||||
|
min-height: 1px; // Prevent collapsing
|
||||||
|
padding-right: ($grid-gutter-width / 2);
|
||||||
|
padding-left: ($grid-gutter-width / 2);
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin make-col($size, $columns: $grid-columns) {
|
||||||
|
flex: 0 0 percentage($size / $columns);
|
||||||
|
// Add a `max-width` to ensure content within each column does not blow out
|
||||||
|
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
|
||||||
|
// do not appear to require this.
|
||||||
|
max-width: percentage($size / $columns);
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin make-col-offset($size, $columns: $grid-columns) {
|
||||||
|
$num: $size / $columns;
|
||||||
|
margin-left: if($num == 0, 0, percentage($num));
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,37 @@
|
||||||
|
// Hover mixin and `$enable-hover-media-query` are deprecated.
|
||||||
|
//
|
||||||
|
// Originally added during our alphas and maintained during betas, this mixin was
|
||||||
|
// designed to prevent `:hover` stickiness on iOS-an issue where hover styles
|
||||||
|
// would persist after initial touch.
|
||||||
|
//
|
||||||
|
// For backward compatibility, we've kept these mixins and updated them to
|
||||||
|
// always return their regular pseudo-classes instead of a shimmed media query.
|
||||||
|
//
|
||||||
|
// Issue: https://github.com/twbs/bootstrap/issues/25195
|
||||||
|
|
||||||
|
@mixin hover {
|
||||||
|
&:hover { @content; }
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin hover-focus {
|
||||||
|
&:hover,
|
||||||
|
&:focus {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin plain-hover-focus {
|
||||||
|
&,
|
||||||
|
&:hover,
|
||||||
|
&:focus {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin hover-focus-active {
|
||||||
|
&:hover,
|
||||||
|
&:focus,
|
||||||
|
&:active {
|
||||||
|
@content;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,36 @@
|
||||||
|
// Image Mixins
|
||||||
|
// - Responsive image
|
||||||
|
// - Retina image
|
||||||
|
|
||||||
|
|
||||||
|
// Responsive image
|
||||||
|
//
|
||||||
|
// Keep images from scaling beyond the width of their parents.
|
||||||
|
|
||||||
|
@mixin img-fluid {
|
||||||
|
// Part 1: Set a maximum relative to the parent
|
||||||
|
max-width: 100%;
|
||||||
|
// Part 2: Override the height to auto, otherwise images will be stretched
|
||||||
|
// when setting a width and height attribute on the img element.
|
||||||
|
height: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// Retina image
|
||||||
|
//
|
||||||
|
// Short retina mixin for setting background-image and -size.
|
||||||
|
|
||||||
|
// stylelint-disable indentation, media-query-list-comma-newline-after
|
||||||
|
@mixin img-retina($file-1x, $file-2x, $width-1x, $height-1x) {
|
||||||
|
background-image: url($file-1x);
|
||||||
|
|
||||||
|
// Autoprefixer takes care of adding -webkit-min-device-pixel-ratio and -o-min-device-pixel-ratio,
|
||||||
|
// but doesn't convert dppx=>dpi.
|
||||||
|
// There's no such thing as unprefixed min-device-pixel-ratio since it's nonstandard.
|
||||||
|
// Compatibility info: https://caniuse.com/#feat=css-media-resolution
|
||||||
|
@media only screen and (min-resolution: 192dpi), // IE9-11 don't support dppx
|
||||||
|
only screen and (min-resolution: 2dppx) { // Standardized
|
||||||
|
background-image: url($file-2x);
|
||||||
|
background-size: $width-1x $height-1x;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
// List Groups
|
||||||
|
|
||||||
|
@mixin list-group-item-variant($state, $background, $color) {
|
||||||
|
.list-group-item-#{$state} {
|
||||||
|
color: $color;
|
||||||
|
background-color: $background;
|
||||||
|
|
||||||
|
&.list-group-item-action {
|
||||||
|
@include hover-focus {
|
||||||
|
color: $color;
|
||||||
|
background-color: darken($background, 5%);
|
||||||
|
}
|
||||||
|
|
||||||
|
&.active {
|
||||||
|
color: $white;
|
||||||
|
background-color: $color;
|
||||||
|
border-color: $color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
// Lists
|
||||||
|
|
||||||
|
// Unstyled keeps list items block level, just removes default browser padding and list-style
|
||||||
|
@mixin list-unstyled {
|
||||||
|
padding-left: 0;
|
||||||
|
list-style: none;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,10 @@
|
||||||
|
// Horizontal dividers
|
||||||
|
//
|
||||||
|
// Dividers (basically an hr) within dropdowns and nav lists
|
||||||
|
|
||||||
|
@mixin nav-divider($color: $nav-divider-color, $margin-y: $nav-divider-margin-y) {
|
||||||
|
height: 0;
|
||||||
|
margin: $margin-y 0;
|
||||||
|
overflow: hidden;
|
||||||
|
border-top: 1px solid $color;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,22 @@
|
||||||
|
// Pagination
|
||||||
|
|
||||||
|
@mixin pagination-size($padding-y, $padding-x, $font-size, $line-height, $border-radius) {
|
||||||
|
.page-link {
|
||||||
|
padding: $padding-y $padding-x;
|
||||||
|
font-size: $font-size;
|
||||||
|
line-height: $line-height;
|
||||||
|
}
|
||||||
|
|
||||||
|
.page-item {
|
||||||
|
&:first-child {
|
||||||
|
.page-link {
|
||||||
|
@include border-left-radius($border-radius);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
&:last-child {
|
||||||
|
.page-link {
|
||||||
|
@include border-right-radius($border-radius);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
@mixin reset-text {
|
||||||
|
font-family: $font-family-base;
|
||||||
|
// We deliberately do NOT reset font-size or word-wrap.
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: $font-weight-normal;
|
||||||
|
line-height: $line-height-base;
|
||||||
|
text-align: left; // Fallback for where `start` is not supported
|
||||||
|
text-align: start; // stylelint-disable-line declaration-block-no-duplicate-properties
|
||||||
|
text-decoration: none;
|
||||||
|
text-shadow: none;
|
||||||
|
text-transform: none;
|
||||||
|
letter-spacing: normal;
|
||||||
|
word-break: normal;
|
||||||
|
word-spacing: normal;
|
||||||
|
white-space: normal;
|
||||||
|
line-break: auto;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,6 @@
|
||||||
|
// Resize anything
|
||||||
|
|
||||||
|
@mixin resizable($direction) {
|
||||||
|
overflow: auto; // Per CSS3 UI, `resize` only applies when `overflow` isn't `visible`
|
||||||
|
resize: $direction; // Options: horizontal, vertical, both
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,33 @@
|
||||||
|
// Only display content to screen readers
|
||||||
|
//
|
||||||
|
// See: https://a11yproject.com/posts/how-to-hide-content/
|
||||||
|
// See: https://hugogiraudel.com/2016/10/13/css-hide-and-seek/
|
||||||
|
|
||||||
|
@mixin sr-only {
|
||||||
|
position: absolute;
|
||||||
|
width: 1px;
|
||||||
|
height: 1px;
|
||||||
|
padding: 0;
|
||||||
|
overflow: hidden;
|
||||||
|
clip: rect(0, 0, 0, 0);
|
||||||
|
white-space: nowrap;
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Use in conjunction with .sr-only to only display content when it's focused.
|
||||||
|
//
|
||||||
|
// Useful for "Skip to main content" links; see https://www.w3.org/TR/2013/NOTE-WCAG20-TECHS-20130905/G1
|
||||||
|
//
|
||||||
|
// Credit: HTML5 Boilerplate
|
||||||
|
|
||||||
|
@mixin sr-only-focusable {
|
||||||
|
&:active,
|
||||||
|
&:focus {
|
||||||
|
position: static;
|
||||||
|
width: auto;
|
||||||
|
height: auto;
|
||||||
|
overflow: visible;
|
||||||
|
clip: auto;
|
||||||
|
white-space: normal;
|
||||||
|
}
|
||||||
|
}
|
||||||