# [Argon Dashboard React](https://demos.creative-tim.com/argon-dashboard-react?ref=adr-github-readme) [](https://twitter.com/home?status=Argon%20Dashboard%20is%20a%20Free%20Bootstrap%204,%20React%20and%20Reactstrap%20Dashboard%20made%20using%20create-react-app%20%E2%9D%A4%EF%B8%8F%0Ahttps%3A//demos.creative-tim.com/argon-dashboard-react%20%23react%20%23reactstrap%20%23createreactapp%20%23argon%20%23argondesign%20%23reactdashboard%20%23argonreact%20%23reactdesign%20%23bootstrap%20%23material%20%23design%20%23uikit%20%23freebie%20%20via%20%40CreativeTim)
  [](https://github.com/creativetimofficial/argon-dashboard-react/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/argon-dashboard-react/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)

Start your development with a Dashboard for [Bootstrap 4](https://getbootstrap.com/?ref=creativetim), [React](https://reactjs.org/?ref=creativetim) and [Reactstrap](https://reactstrap.github.io/?ref=creativetim), made with [create-react-app](https://facebook.github.io/create-react-app/?ref=creativetim). It is open source, free and it features many components that can help you create amazing websites.
**Fully Coded Components**
Argon Dashboard React is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
**Complex Documentation**
Each element is well presented in a very complex documentation. You can read more about the idea behind this [dashboard here](https://demos.creative-tim.com/argon-dashboard-react/#/documentation/overview?ref=creativetim). You can check the [components here](https://demos.creative-tim.com/argon-dashboard-react/#/documentation/alerts?ref=creativetim) and the [foundation here](https://demos.creative-tim.com/argon-dashboard/#/documentation/colors?ref=creativetim).
**Example Pages**
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
## Table of Contents
* [Versions](#versions)
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [Browser Support](#browser-support)
* [Resources](#resources)
* [Reporting Issues](#reporting-issues)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/argon-dashboard?ref=adr-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard?ref=adr-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-angular)[
](https://www.creative-tim.com/product/argon-dashboard-angular)[ ](https://www.creative-tim.com/product/argon-dashboard-nodejs?ref=adr-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-nodejs?ref=adr-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-laravel?ref=adr-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-laravel?ref=adr-github-readme)[ ](https://github.com/creativetimofficial/argon-dashboard/tree/sketch?ref=creativetim)
| HTML | React | Angular |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/argon-dashboard-angular)
| NodeJS | Laravel |
| --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) |
## Demo
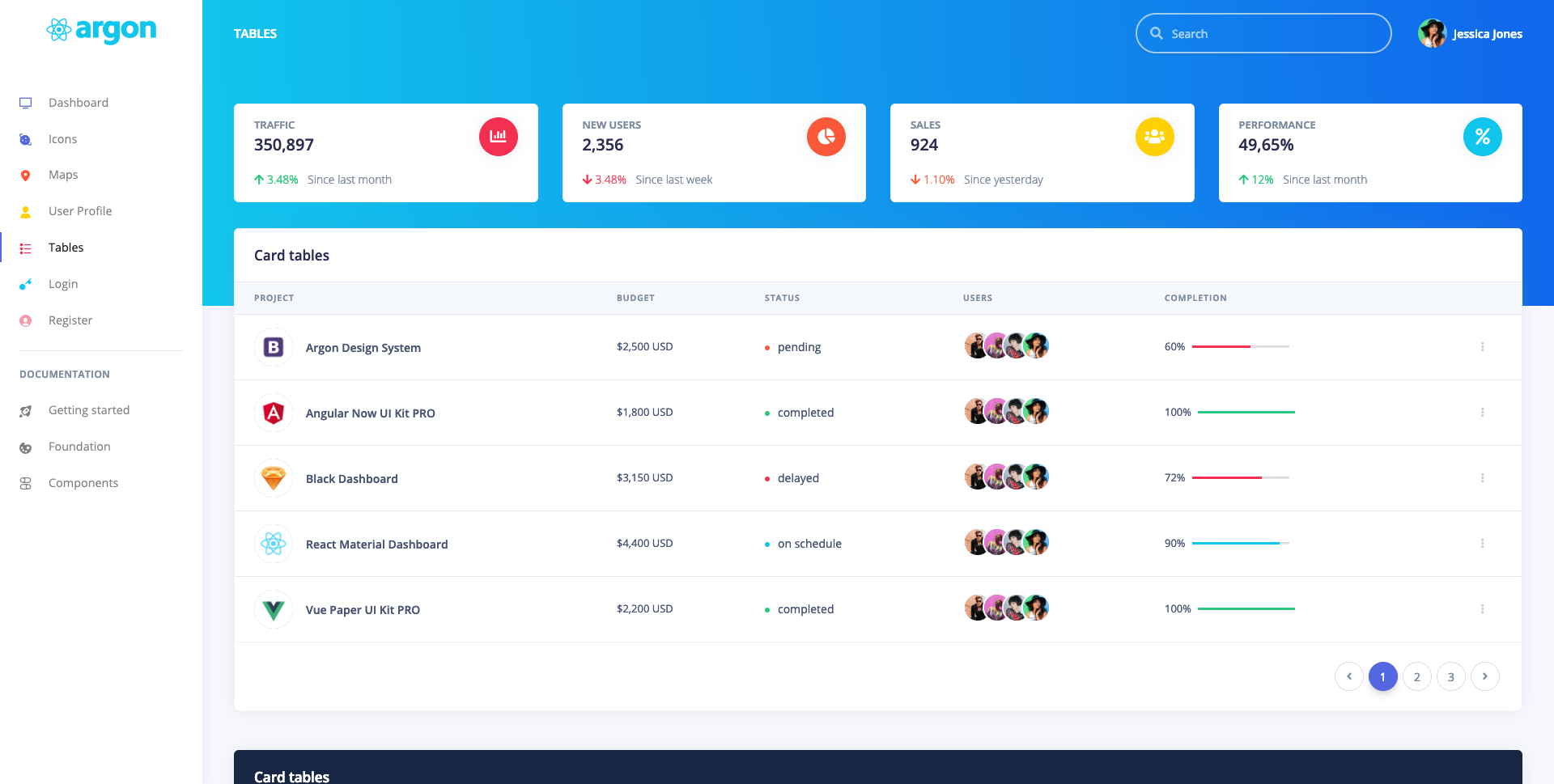
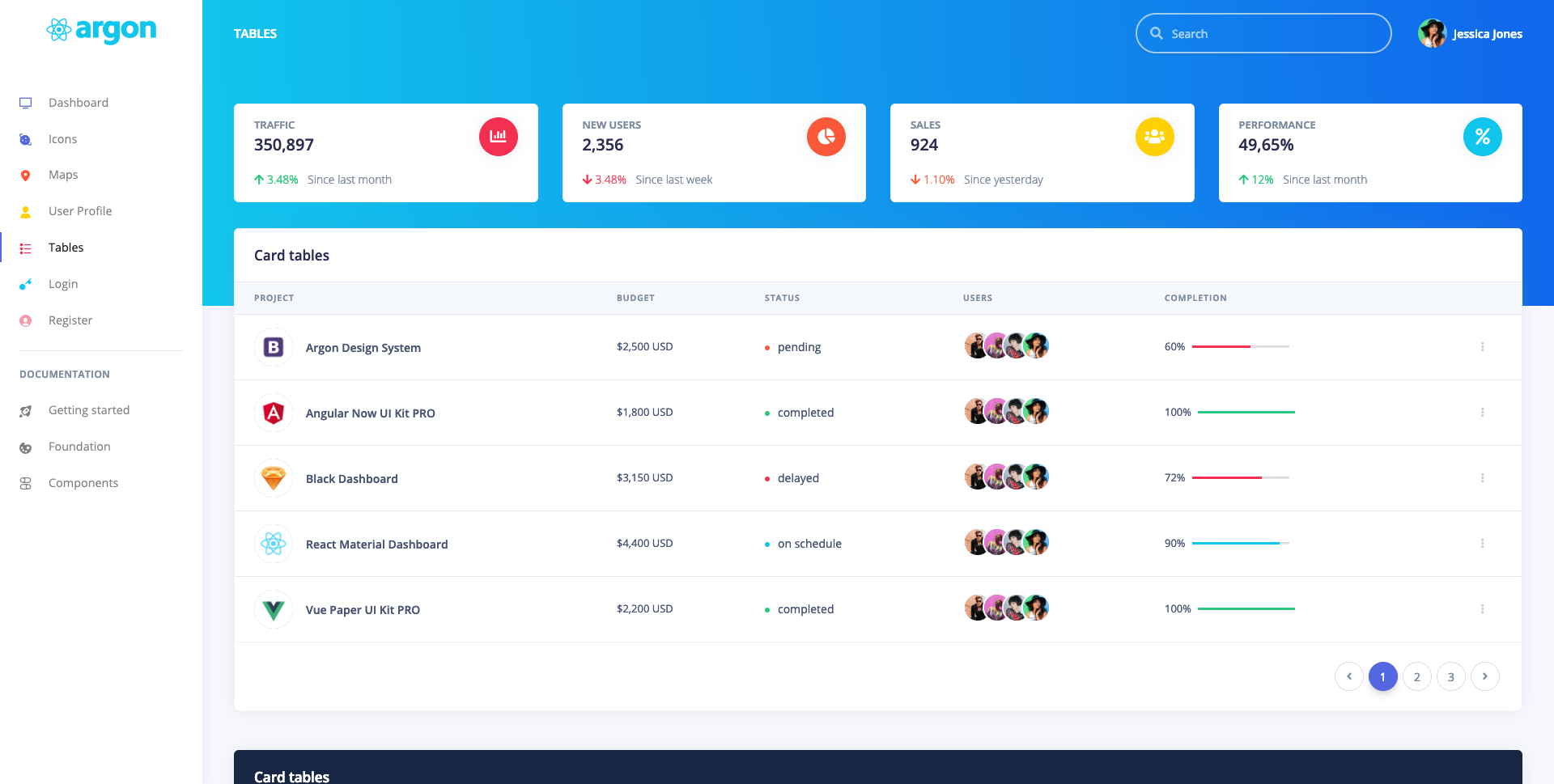
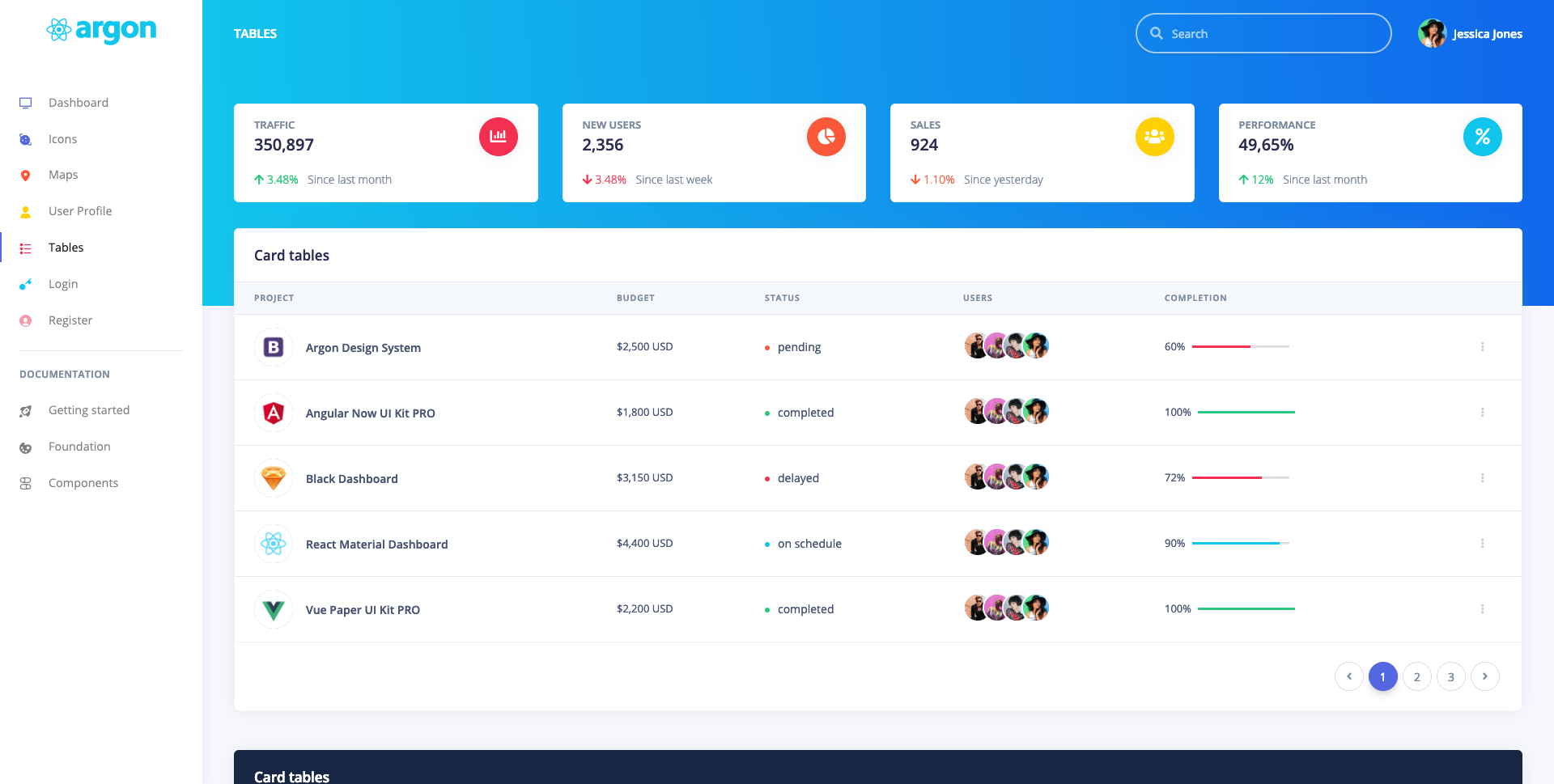
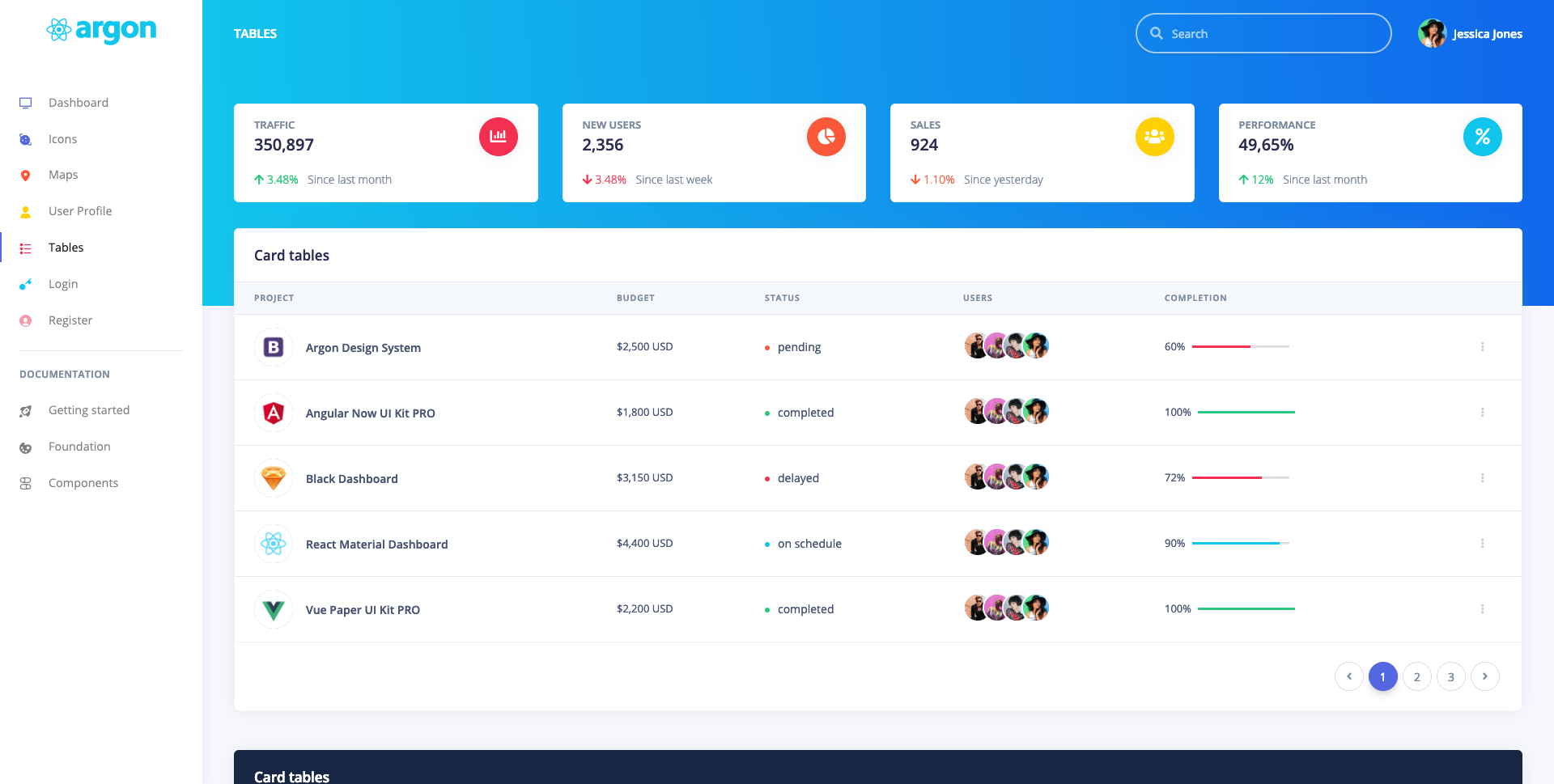
| Dashboard Page | Icons Page | Tables Page | Maps Page |
| --- | --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/index) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/icons) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/tables) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/maps)
| Register Page | Login Page Page | Profile Page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/register) | [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/login) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/user-profile)
[View More](https://demos.creative-tim.com/argon-dashboard-react?ref=adr-github-readme)
## Quick start
- `npm i argon-dashboard-react`
- [Download from Github](https://github.com/creativetimofficial/argon-dashboard-react/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme).
- Install with [Bower](https://bower.io/?ref=creativetim): ```bower install argon-dashboard-react```.
- Clone the repo: `git clone https://github.com/creativetimofficial/argon-dashboard-react.git`.
## Documentation
The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/argon-dashboard-react/documentation/overview).
## File Structure
Within the download you'll find the following directories and files:
```
Argon Dashboard React
.
├── Documentation
│ └── documentation.html
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── argon-dashboard-react.css
│ │ ├── argon-dashboard-react.css.map
│ │ └── argon-dashboard-react.min.css
│ ├── fonts
│ │ └── nucleo
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ └── theme
│ ├── scss
│ │ ├── argon-dashboard-react.scss
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── core
│ │ │ ├── alerts
│ │ │ ├── avatars
│ │ │ ├── badges
│ │ │ ├── buttons
│ │ │ ├── cards
│ │ │ ├── charts
│ │ │ ├── close
│ │ │ ├── custom-forms
│ │ │ ├── dropdowns
│ │ │ ├── footers
│ │ │ ├── forms
│ │ │ ├── headers
│ │ │ ├── icons
│ │ │ ├── list-groups
│ │ │ ├── maps
│ │ │ ├── masks
│ │ │ ├── mixins
│ │ │ ├── modals
│ │ │ ├── navbars
│ │ │ ├── navs
│ │ │ ├── paginations
│ │ │ ├── popovers
│ │ │ ├── progresses
│ │ │ ├── separators
│ │ │ ├── tables
│ │ │ ├── type
│ │ │ ├── utilities
│ │ │ └── vendors
│ │ ├── custom
│ │ └── react
│ └── vendor
│ ├── @fortawesome
│ │ └── fontawesome-free
│ │ ├── LICENSE.txt
│ │ ├── css
│ │ ├── js
│ │ ├── less
│ │ ├── scss
│ │ ├── sprites
│ │ ├── svgs
│ │ │ ├── brands
│ │ │ ├── regular
│ │ │ └── solid
│ │ └── webfonts
│ └── nucleo
│ ├── css
│ └── fonts
├── components
│ ├── Footers
│ │ ├── AdminFooter.jsx
│ │ └── AuthFooter.jsx
│ ├── Headers
│ │ ├── Header.jsx
│ │ └── UserHeader.jsx
│ ├── Navbars
│ │ ├── AdminNavbar.jsx
│ │ └── AuthNavbar.jsx
│ └── Sidebar
│ └── Sidebar.jsx
├── index.js
├── layouts
│ ├── Admin.jsx
│ └── Auth.jsx
├── routes.js
├── variables
│ └── charts.jsx
└── views
├── Index.jsx
└── examples
├── Icons.jsx
├── Login.jsx
├── Maps.jsx
├── Profile.jsx
├── Register.jsx
└── Tables.jsx
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:
](https://github.com/creativetimofficial/argon-dashboard/tree/sketch?ref=creativetim)
| HTML | React | Angular |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/argon-dashboard-angular)
| NodeJS | Laravel |
| --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) |
## Demo
| Dashboard Page | Icons Page | Tables Page | Maps Page |
| --- | --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/index) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/icons) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/tables) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/maps)
| Register Page | Login Page Page | Profile Page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/register) | [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/login) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/user-profile)
[View More](https://demos.creative-tim.com/argon-dashboard-react?ref=adr-github-readme)
## Quick start
- `npm i argon-dashboard-react`
- [Download from Github](https://github.com/creativetimofficial/argon-dashboard-react/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme).
- Install with [Bower](https://bower.io/?ref=creativetim): ```bower install argon-dashboard-react```.
- Clone the repo: `git clone https://github.com/creativetimofficial/argon-dashboard-react.git`.
## Documentation
The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/argon-dashboard-react/documentation/overview).
## File Structure
Within the download you'll find the following directories and files:
```
Argon Dashboard React
.
├── Documentation
│ └── documentation.html
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── argon-dashboard-react.css
│ │ ├── argon-dashboard-react.css.map
│ │ └── argon-dashboard-react.min.css
│ ├── fonts
│ │ └── nucleo
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ └── theme
│ ├── scss
│ │ ├── argon-dashboard-react.scss
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── core
│ │ │ ├── alerts
│ │ │ ├── avatars
│ │ │ ├── badges
│ │ │ ├── buttons
│ │ │ ├── cards
│ │ │ ├── charts
│ │ │ ├── close
│ │ │ ├── custom-forms
│ │ │ ├── dropdowns
│ │ │ ├── footers
│ │ │ ├── forms
│ │ │ ├── headers
│ │ │ ├── icons
│ │ │ ├── list-groups
│ │ │ ├── maps
│ │ │ ├── masks
│ │ │ ├── mixins
│ │ │ ├── modals
│ │ │ ├── navbars
│ │ │ ├── navs
│ │ │ ├── paginations
│ │ │ ├── popovers
│ │ │ ├── progresses
│ │ │ ├── separators
│ │ │ ├── tables
│ │ │ ├── type
│ │ │ ├── utilities
│ │ │ └── vendors
│ │ ├── custom
│ │ └── react
│ └── vendor
│ ├── @fortawesome
│ │ └── fontawesome-free
│ │ ├── LICENSE.txt
│ │ ├── css
│ │ ├── js
│ │ ├── less
│ │ ├── scss
│ │ ├── sprites
│ │ ├── svgs
│ │ │ ├── brands
│ │ │ ├── regular
│ │ │ └── solid
│ │ └── webfonts
│ └── nucleo
│ ├── css
│ └── fonts
├── components
│ ├── Footers
│ │ ├── AdminFooter.jsx
│ │ └── AuthFooter.jsx
│ ├── Headers
│ │ ├── Header.jsx
│ │ └── UserHeader.jsx
│ ├── Navbars
│ │ ├── AdminNavbar.jsx
│ │ └── AuthNavbar.jsx
│ └── Sidebar
│ └── Sidebar.jsx
├── index.js
├── layouts
│ ├── Admin.jsx
│ └── Auth.jsx
├── routes.js
├── variables
│ └── charts.jsx
└── views
├── Index.jsx
└── examples
├── Icons.jsx
├── Login.jsx
├── Maps.jsx
├── Profile.jsx
├── Register.jsx
└── Tables.jsx
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:




 ## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/argon-dashboard-react/issues?ref=creativetim)
- **Kit:**
| HTML | Vue |
| --- | --- |
| [](https://www.creative-tim.com/product/argon-design-system) | [](https://www.creative-tim.com/product/vue-argon-design-system) |
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=adr-github-readme).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright 2018 Creative Tim (https://www.creative-tim.com/?ref=adr-github-readme)
- Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard-react/blob/master/LICENSE.md?ref=creativetim)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w?ref=creativetim)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=adr-github-readme) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/?ref=adr-github-readme)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=adr-github-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=adr-github-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=adr-github-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=adr-github-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=adr-github-readme) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=adr-github-readme) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=adr-github-readme)
### Social Media
Twitter:
Facebook:
Dribbble:
Instagram:
## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/argon-dashboard-react/issues?ref=creativetim)
- **Kit:**
| HTML | Vue |
| --- | --- |
| [](https://www.creative-tim.com/product/argon-design-system) | [](https://www.creative-tim.com/product/vue-argon-design-system) |
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=adr-github-readme).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright 2018 Creative Tim (https://www.creative-tim.com/?ref=adr-github-readme)
- Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard-react/blob/master/LICENSE.md?ref=creativetim)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w?ref=creativetim)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=adr-github-readme) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/?ref=adr-github-readme)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=adr-github-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=adr-github-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=adr-github-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=adr-github-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=adr-github-readme) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=adr-github-readme) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=adr-github-readme)
### Social Media
Twitter:
Facebook:
Dribbble:
Instagram:
 ](https://www.creative-tim.com/product/argon-dashboard?ref=adr-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard?ref=adr-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-angular)[
](https://www.creative-tim.com/product/argon-dashboard-angular)[ ](https://www.creative-tim.com/product/argon-dashboard-nodejs?ref=adr-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-nodejs?ref=adr-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-laravel?ref=adr-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-laravel?ref=adr-github-readme)[ ](https://github.com/creativetimofficial/argon-dashboard/tree/sketch?ref=creativetim)
| HTML | React | Angular |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/argon-dashboard-angular)
| NodeJS | Laravel |
| --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) |
## Demo
| Dashboard Page | Icons Page | Tables Page | Maps Page |
| --- | --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/index) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/icons) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/tables) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/maps)
| Register Page | Login Page Page | Profile Page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/register) | [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/login) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/user-profile)
[View More](https://demos.creative-tim.com/argon-dashboard-react?ref=adr-github-readme)
## Quick start
- `npm i argon-dashboard-react`
- [Download from Github](https://github.com/creativetimofficial/argon-dashboard-react/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme).
- Install with [Bower](https://bower.io/?ref=creativetim): ```bower install argon-dashboard-react```.
- Clone the repo: `git clone https://github.com/creativetimofficial/argon-dashboard-react.git`.
## Documentation
The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/argon-dashboard-react/documentation/overview).
## File Structure
Within the download you'll find the following directories and files:
```
Argon Dashboard React
.
├── Documentation
│ └── documentation.html
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── argon-dashboard-react.css
│ │ ├── argon-dashboard-react.css.map
│ │ └── argon-dashboard-react.min.css
│ ├── fonts
│ │ └── nucleo
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ └── theme
│ ├── scss
│ │ ├── argon-dashboard-react.scss
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── core
│ │ │ ├── alerts
│ │ │ ├── avatars
│ │ │ ├── badges
│ │ │ ├── buttons
│ │ │ ├── cards
│ │ │ ├── charts
│ │ │ ├── close
│ │ │ ├── custom-forms
│ │ │ ├── dropdowns
│ │ │ ├── footers
│ │ │ ├── forms
│ │ │ ├── headers
│ │ │ ├── icons
│ │ │ ├── list-groups
│ │ │ ├── maps
│ │ │ ├── masks
│ │ │ ├── mixins
│ │ │ ├── modals
│ │ │ ├── navbars
│ │ │ ├── navs
│ │ │ ├── paginations
│ │ │ ├── popovers
│ │ │ ├── progresses
│ │ │ ├── separators
│ │ │ ├── tables
│ │ │ ├── type
│ │ │ ├── utilities
│ │ │ └── vendors
│ │ ├── custom
│ │ └── react
│ └── vendor
│ ├── @fortawesome
│ │ └── fontawesome-free
│ │ ├── LICENSE.txt
│ │ ├── css
│ │ ├── js
│ │ ├── less
│ │ ├── scss
│ │ ├── sprites
│ │ ├── svgs
│ │ │ ├── brands
│ │ │ ├── regular
│ │ │ └── solid
│ │ └── webfonts
│ └── nucleo
│ ├── css
│ └── fonts
├── components
│ ├── Footers
│ │ ├── AdminFooter.jsx
│ │ └── AuthFooter.jsx
│ ├── Headers
│ │ ├── Header.jsx
│ │ └── UserHeader.jsx
│ ├── Navbars
│ │ ├── AdminNavbar.jsx
│ │ └── AuthNavbar.jsx
│ └── Sidebar
│ └── Sidebar.jsx
├── index.js
├── layouts
│ ├── Admin.jsx
│ └── Auth.jsx
├── routes.js
├── variables
│ └── charts.jsx
└── views
├── Index.jsx
└── examples
├── Icons.jsx
├── Login.jsx
├── Maps.jsx
├── Profile.jsx
├── Register.jsx
└── Tables.jsx
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:
](https://github.com/creativetimofficial/argon-dashboard/tree/sketch?ref=creativetim)
| HTML | React | Angular |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/argon-dashboard-angular)
| NodeJS | Laravel |
| --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) |
## Demo
| Dashboard Page | Icons Page | Tables Page | Maps Page |
| --- | --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/index) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/icons) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/tables) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/maps)
| Register Page | Login Page Page | Profile Page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/register) | [](https://demos.creative-tim.com/argon-dashboard-react/#/auth/login) | [](https://demos.creative-tim.com/argon-dashboard-react/#/admin/user-profile)
[View More](https://demos.creative-tim.com/argon-dashboard-react?ref=adr-github-readme)
## Quick start
- `npm i argon-dashboard-react`
- [Download from Github](https://github.com/creativetimofficial/argon-dashboard-react/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme).
- Install with [Bower](https://bower.io/?ref=creativetim): ```bower install argon-dashboard-react```.
- Clone the repo: `git clone https://github.com/creativetimofficial/argon-dashboard-react.git`.
## Documentation
The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/argon-dashboard-react/documentation/overview).
## File Structure
Within the download you'll find the following directories and files:
```
Argon Dashboard React
.
├── Documentation
│ └── documentation.html
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── argon-dashboard-react.css
│ │ ├── argon-dashboard-react.css.map
│ │ └── argon-dashboard-react.min.css
│ ├── fonts
│ │ └── nucleo
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ └── theme
│ ├── scss
│ │ ├── argon-dashboard-react.scss
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── core
│ │ │ ├── alerts
│ │ │ ├── avatars
│ │ │ ├── badges
│ │ │ ├── buttons
│ │ │ ├── cards
│ │ │ ├── charts
│ │ │ ├── close
│ │ │ ├── custom-forms
│ │ │ ├── dropdowns
│ │ │ ├── footers
│ │ │ ├── forms
│ │ │ ├── headers
│ │ │ ├── icons
│ │ │ ├── list-groups
│ │ │ ├── maps
│ │ │ ├── masks
│ │ │ ├── mixins
│ │ │ ├── modals
│ │ │ ├── navbars
│ │ │ ├── navs
│ │ │ ├── paginations
│ │ │ ├── popovers
│ │ │ ├── progresses
│ │ │ ├── separators
│ │ │ ├── tables
│ │ │ ├── type
│ │ │ ├── utilities
│ │ │ └── vendors
│ │ ├── custom
│ │ └── react
│ └── vendor
│ ├── @fortawesome
│ │ └── fontawesome-free
│ │ ├── LICENSE.txt
│ │ ├── css
│ │ ├── js
│ │ ├── less
│ │ ├── scss
│ │ ├── sprites
│ │ ├── svgs
│ │ │ ├── brands
│ │ │ ├── regular
│ │ │ └── solid
│ │ └── webfonts
│ └── nucleo
│ ├── css
│ └── fonts
├── components
│ ├── Footers
│ │ ├── AdminFooter.jsx
│ │ └── AuthFooter.jsx
│ ├── Headers
│ │ ├── Header.jsx
│ │ └── UserHeader.jsx
│ ├── Navbars
│ │ ├── AdminNavbar.jsx
│ │ └── AuthNavbar.jsx
│ └── Sidebar
│ └── Sidebar.jsx
├── index.js
├── layouts
│ ├── Admin.jsx
│ └── Auth.jsx
├── routes.js
├── variables
│ └── charts.jsx
└── views
├── Index.jsx
└── examples
├── Icons.jsx
├── Login.jsx
├── Maps.jsx
├── Profile.jsx
├── Register.jsx
└── Tables.jsx
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:




 ## Resources
- Demo:
## Resources
- Demo: