|
|
||
|---|---|---|
| Admin Dashboard | ||
| CustomerApp | ||
| CustomerWebApp | ||
| RiderApp | ||
| assets | ||
| contributingGuides | ||
| .DS_Store | ||
| LICENSE | ||
| README.md | ||
README.md
Enatega Single Vendor Food Delivery Solution
The white label food delivery solution built for restaurants of all sizes!Enatega Single Vendor Solution
Enatega Single Vendor is a white label food delivery solution that allows restaurant owners to easily manage their deliveries. Enatega Single Vendor can help to intuitively and instantly automate your deliveries, and handle the logistics. Our food delivery solution provides the capability of order management, as well as separate applications for the rider and the customer. It also boasts a suite of features and can be customized to match your brand thanks to its white label capabilities.
This is the full free source code of our solution, however the backend and API is proprietary and can be obtained via paid license.
⏩ Quick Links
- 📖 What is included
- 🚀 Features
- 🔧 Setup
- ⚙️ Prerequisites
- 💻 Technologies
- 📷 Screenshots
- 📐 High Level Architecture
- 📃 Documentation
- 🎥 Demo Videos
- 🎮 Demos
- 👥 Contributors
- ⚠️ Disclaimer
- 📧 Contact Us
❓ What is included:
Our food delivery solution contains three separate modules for order management. These include the admin panel, the delivery app and the rider app. Below, the capabilities of all three modules have been listed:
-
The admin panel receives the orders that can be placed via the customer app. It also allows managing the restaurant’s orders as well as the riders’ accounts.(Run on node version 14)
-
The customer app allows for customers to choose their specific selections and customize their order before placing it.
-
The rider app can accept the orders and also allows for location based zoning as well as the ability to locate customer’s address via google map’s API integration.
🔥 Features:
- Analytics dashboard for the mobile app
- Payment integration with Paypal and Stripe
- Order tracking feature
- Email Integration e.g for order confirmation etc.
- Ability to provide ratings and reviews
- Finding address using GPS integration
- Facebook and Google authentication integration
- Mobile responsive dashboard
- Multi-Language support using localization
- Separate rider app for order management
- Multiple variations of food items
- Push notifications for both mobile and web
🔂 Setup:
As we’ve mentioned above, the solution includes three separate modules. To setup these modules, follow the steps below:
To run the module, you need to have nodejs installed on your machine(Install node version 14). Once nodejs is installed, go to the directory and enter the following commands
The required credentials and keys have been set already. You can setup your own keys and credentials
The version of nodejs should be between 14.0 to 16.0
🖼️ Screenshots:
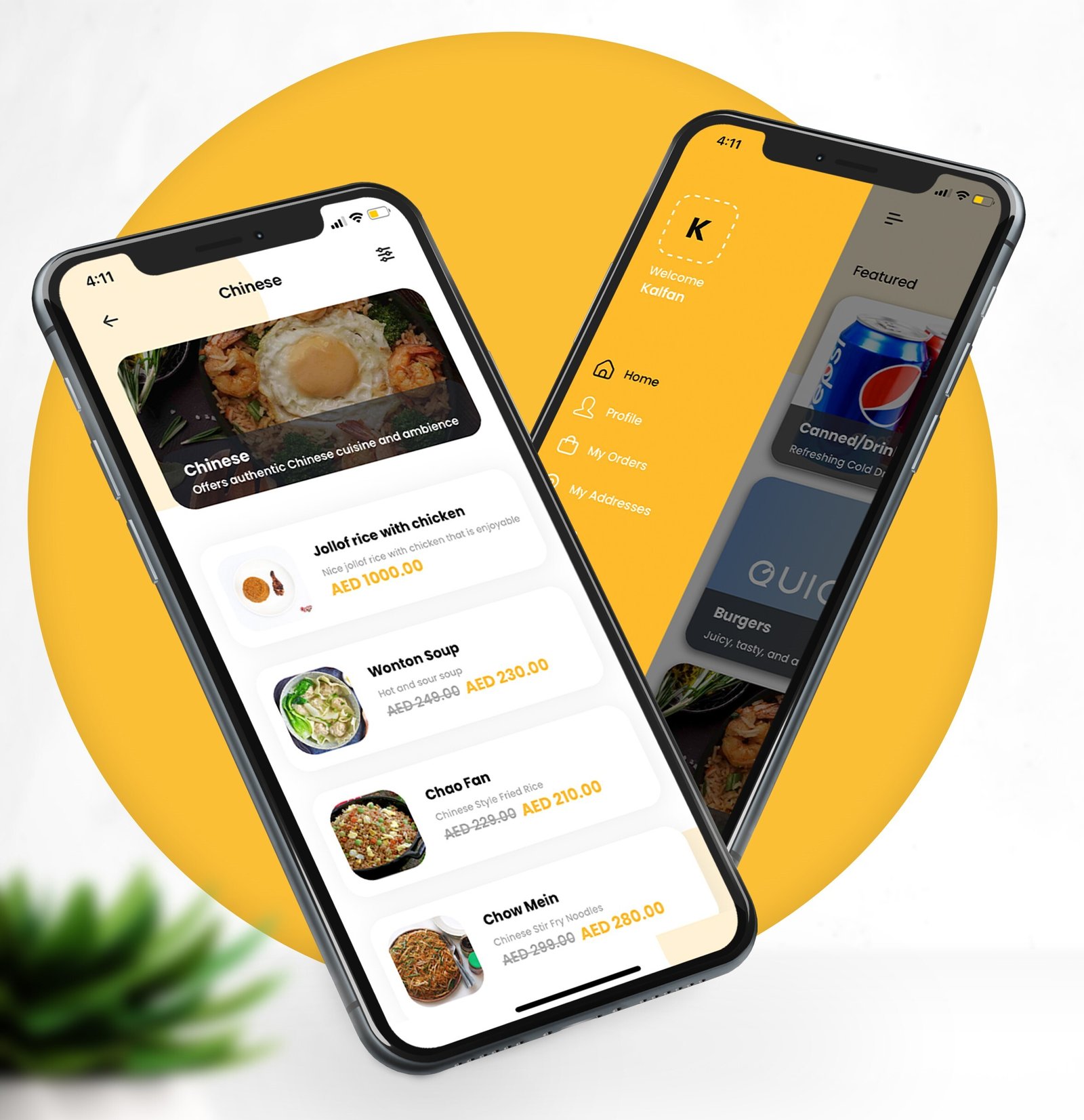
| Customer App |
|---|
 |
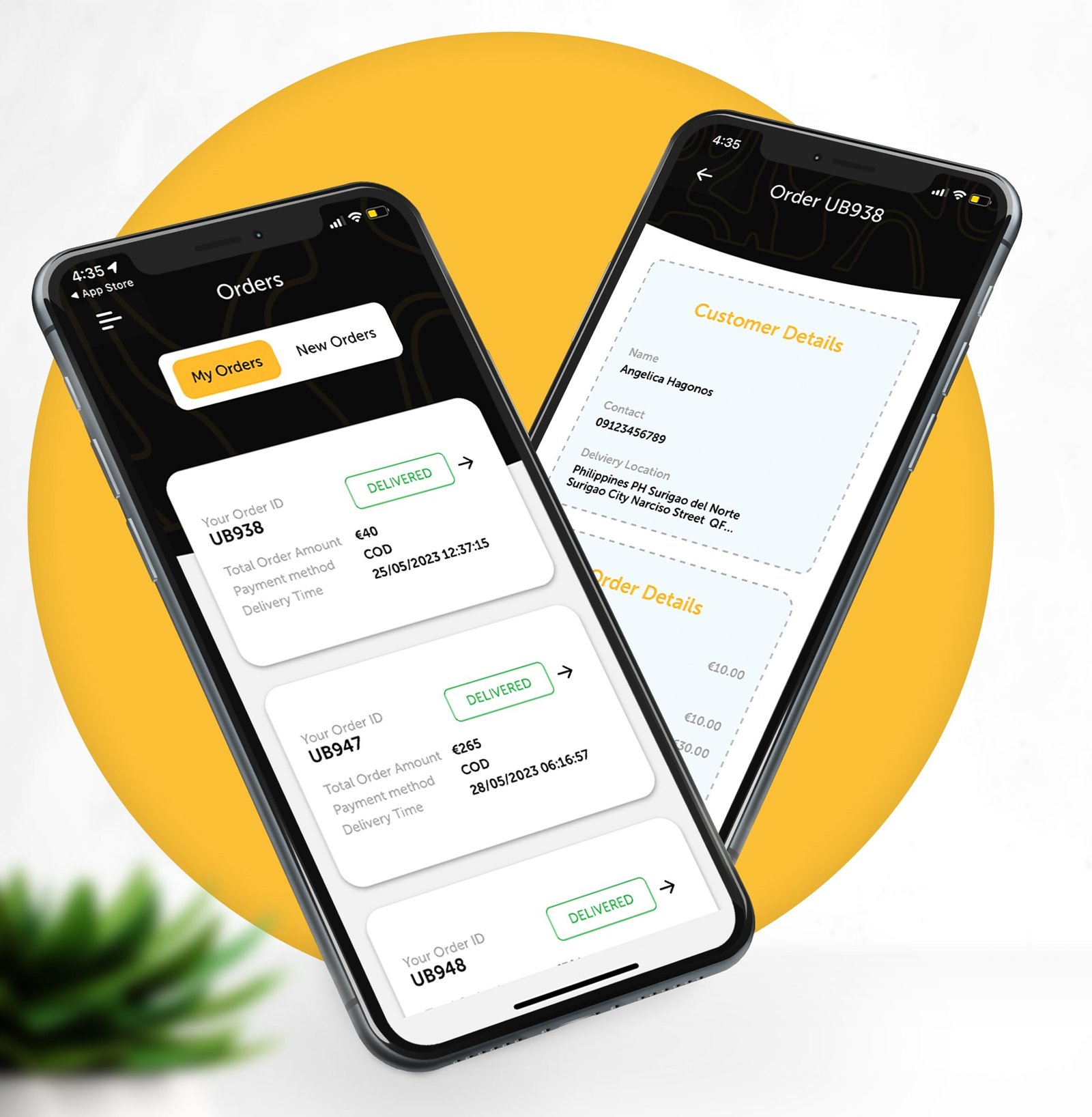
| Rider App |
|---|
 |
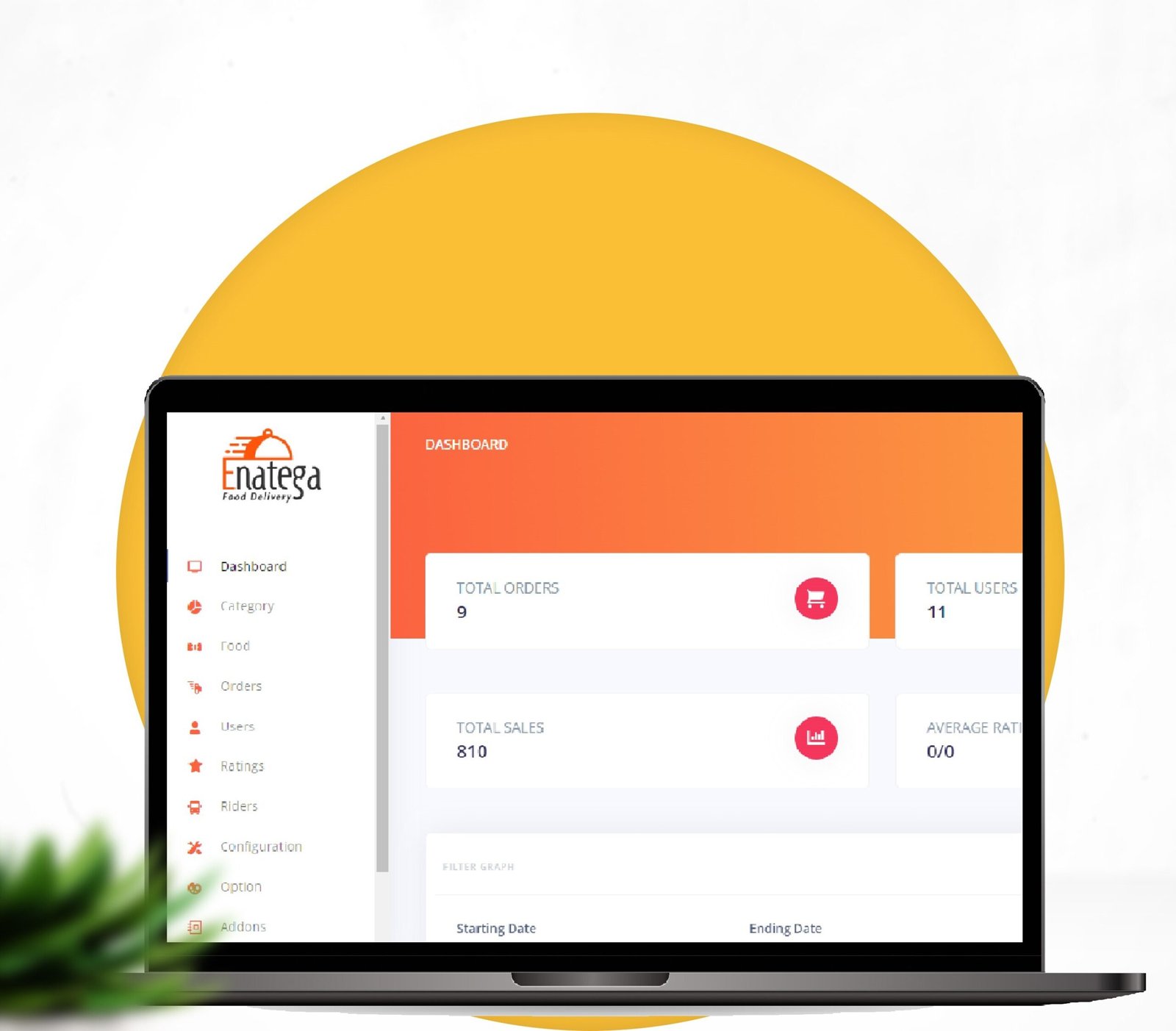
| Dashboard |
|---|
 |
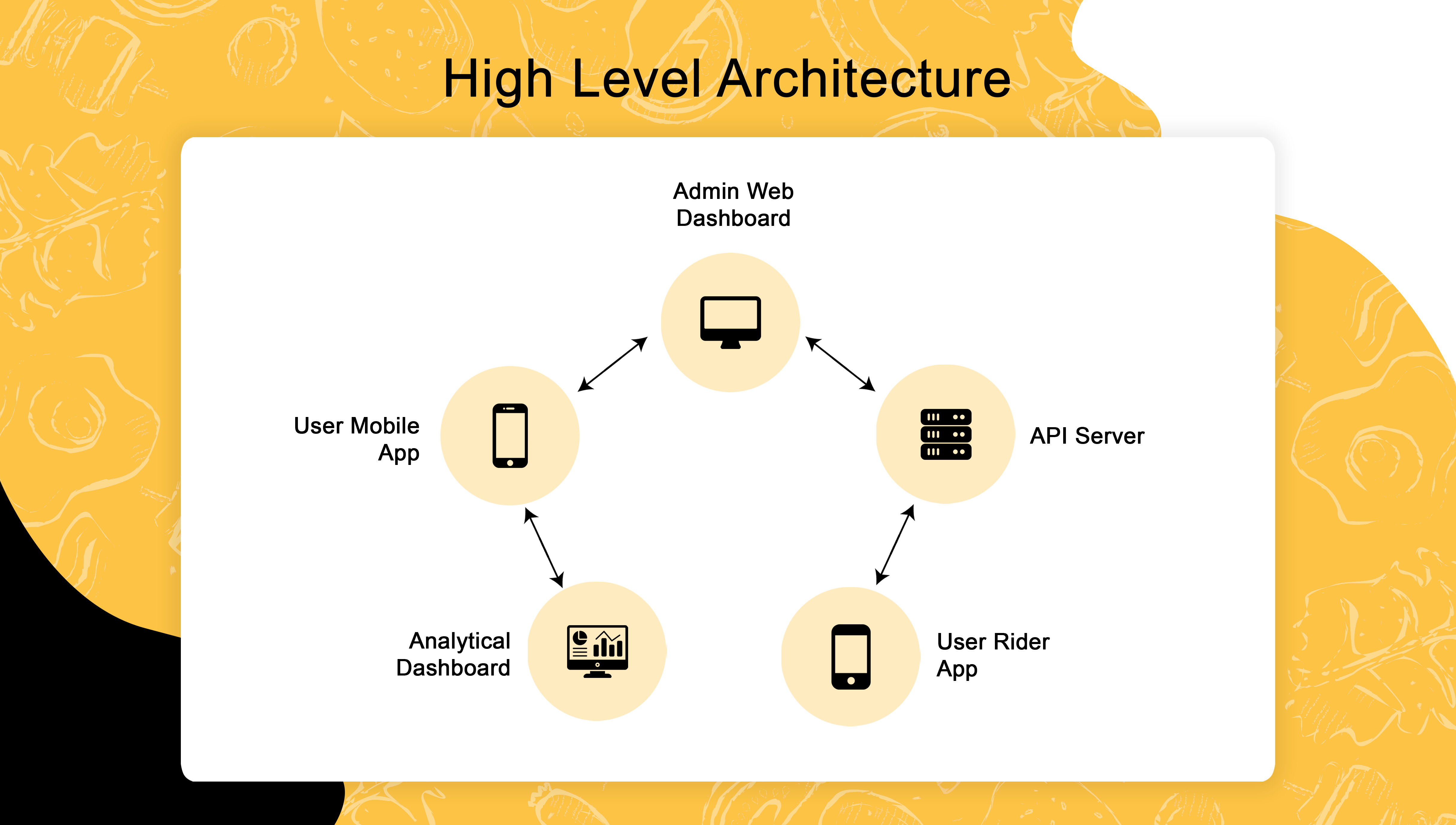
🔧 High Level Architecture:
ℹ️ Prerequisites:
App Ids for Mobile App in app.json
- Facebook Scheme
- Facebook App Id
- Facebook Display Name
- iOS Client Id Google
- Android Id Google
- Amplitude Api Key
- server url
Set credentials in API in file helpers/config.js and helpers/credentials.js
- Email User Name
- Password For Email
- Mongo User
- Mongo Password
- Mongo DB Name
- Reset Password Link
- Admin User name
- Admin Password
- User Id
- Name
Set credentials in Admin Dashboard in file src/index.js
- Firebase Api Key
- Auth Domain
- Database Url
- Project Id
- Storage Buck
- Messaging Sender Id
- App Id
NOTE: Email provider has been only been tested for gmail accounts
🛠️ Technologies:
| Expo | React-Navigation | Apollo GraphQL | ReactJS | NodeJS | MongoDB | Firebase |
|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| React Native | React Router | GraphQL | ExpressJS | React Strap | Amplitude |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
📱 Demos:
| Customer App | Rider App | Admin Dashboard |
|---|---|---|
 |
 |
 |
📖 Documentation
Find the link for the complete documentation of the Enatega Single Vendor Solution here.
📺 Demo Videos:
| Demo |
|---|
🧑🤝🧑 Contributors:
⚠️ Disclaimer:
The frontend source code for our solution is completely open source. However, the API and backend is proprietary and can be accessed via a paid license. For further information, contact us on the channels provided below.
📬 Contact Us:
Check out the product page and pricing and more for Enatega Food Delivery Solution.