|
|
||
|---|---|---|
| Admin Dashboard | ||
| CustomerApp | ||
| CustomerWebApp | ||
| RiderApp | ||
| contributingGuides | ||
| .DS_Store | ||
| LICENSE | ||
| README.md | ||
README.md
Enatega Single-vendor
Enatega is an open-source delivery management platform for the future.Enatega Single Vendor Solution
Enatega is a state of the art white label storefront delivery solution that allows business owners to easily manage their deliveries. Whether they have a restaurant, grocery store, pharmacy, winery or any similar storefront, Enatega will intuitively and instantly be able to automate their deliveries, and handle the logistics. Our solution provides the capability of order management, as well as separate applications for the rider and the customer. It also boasts a suit of features which allow for a greater range of customizability for customers in terms of item selection.
This is the full free source code of our solution, however the backend and API is proprietary and can be obtained via paid license.
⏩ Quick Links
- 📖 What is included
- 🚀 Features
- 🔧 Setup
- ⚙️ Prerequisites
- 💻 Technologies
- 📷 Screenshots
- 📐 High Level Architecture
- 📃 Documentation
- 🎥 Demo Videos
- 🎮 Demos
- 👥 Contributors
- ⚠️ Disclaimer
- 📧 Contact Us
❓ What is included:
Our solution contains three separate modules. These include the admin panel, the delivery app and the rider app. Below, the capabilities of all three modules have been listed:
-
The admin panel receives the orders that can be placed via the customer app. It also allows managing the restaurant’s orders as well as the riders’ accounts.(Run on node version 14)
-
The customer app allows for customers to choose their specific selections and customize their order before placing it.
-
The rider app can accept the orders and also allows for location based zoning as well as the ability to locate customer’s address via google map’s API integration.
🔥 Features:
- Analytics dashboard for the mobile app
- Payment integration with Paypal and Stripe
- Order tracking feature
- Email Integration e.g for order confirmation etc.
- Ability to provide ratings and reviews
- Finding address using GPS integration
- Facebook and Google authentication integration
- Mobile responsive dashboard
- Multi-Language support using localization
- Separate rider app for order management
- Multiple variations of food items
- Push notifications for both mobile and web
🔂 Setup:
As we’ve mentioned above, the solution includes three separate modules. To setup these modules, follow the steps below:
To run the module, you need to have nodejs installed on your machine(Install node version 14). Once nodejs is installed, go to the directory and enter the following commands
The required credentials and keys have been set already. You can setup your own keys and credentials
The version of nodejs should be between 14.0 to 16.0
-Link to Video tutorial/demonstration of Setup
🖼️ Screenshots:
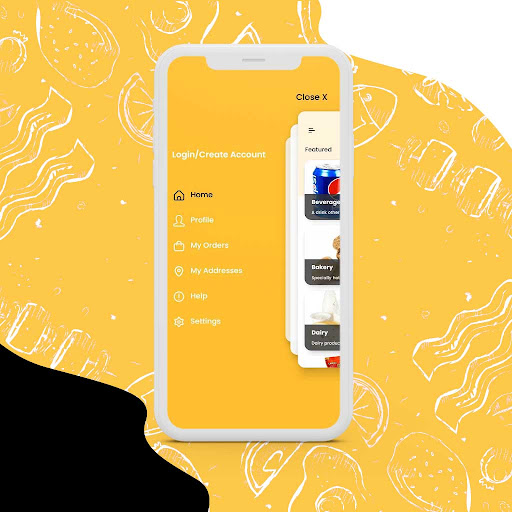
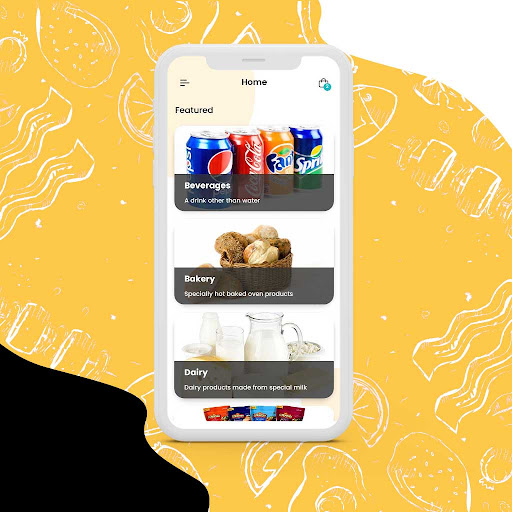
| Customer Menu | Customer Categories | Customer Items |
|---|---|---|
 |
 |
 |
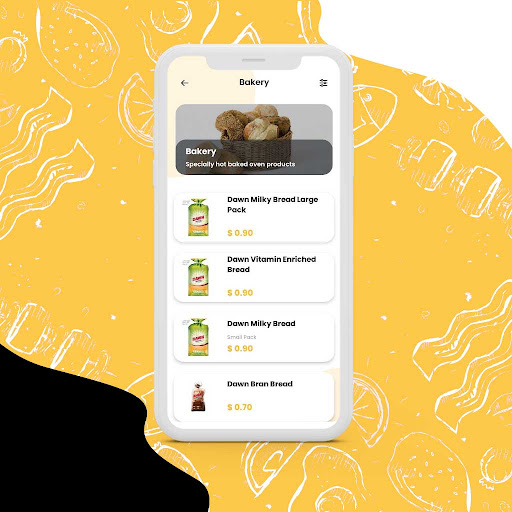
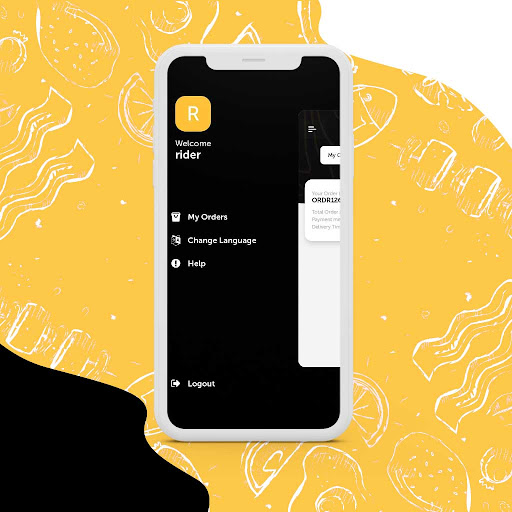
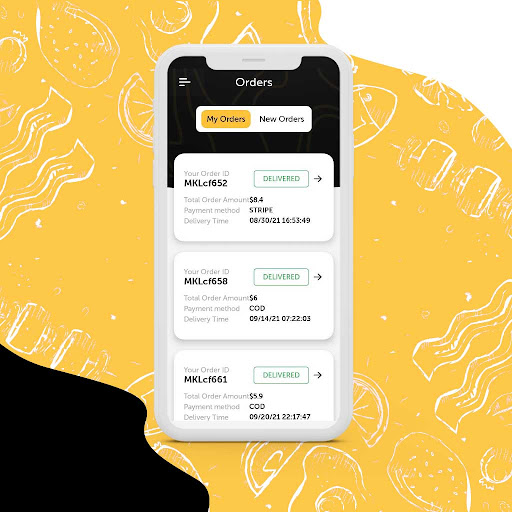
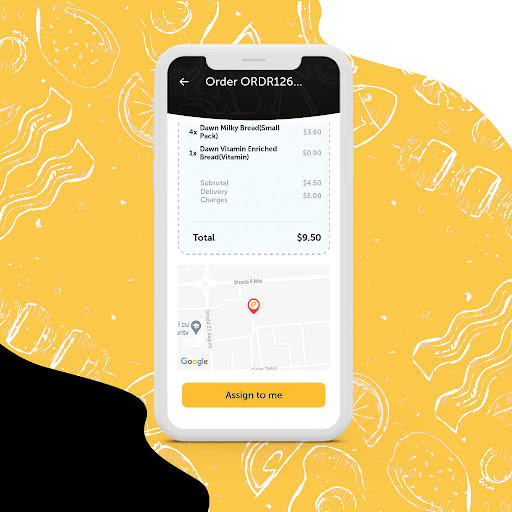
| Rider Menu | Rider Orders | Rider Items Details |
|---|---|---|
 |
 |
 |
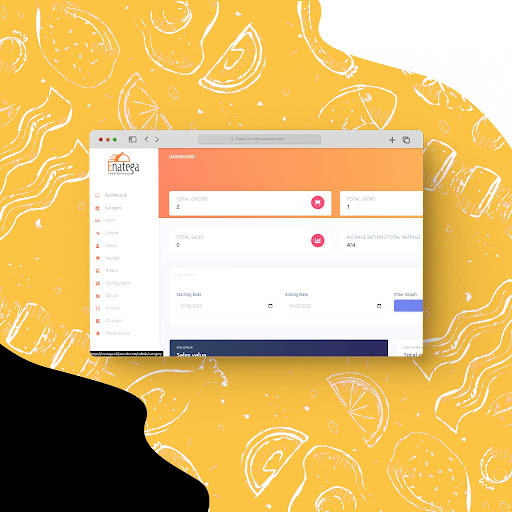
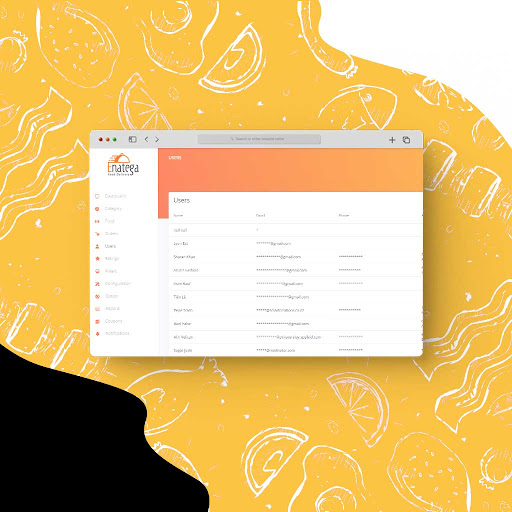
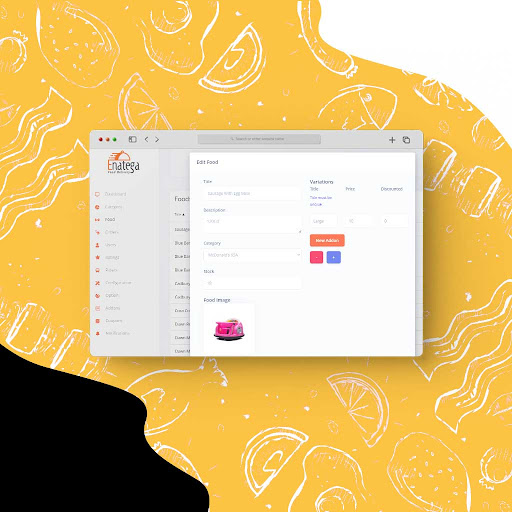
| Stats Overview | User Table | Food Items Editing |
|---|---|---|
 |
 |
 |
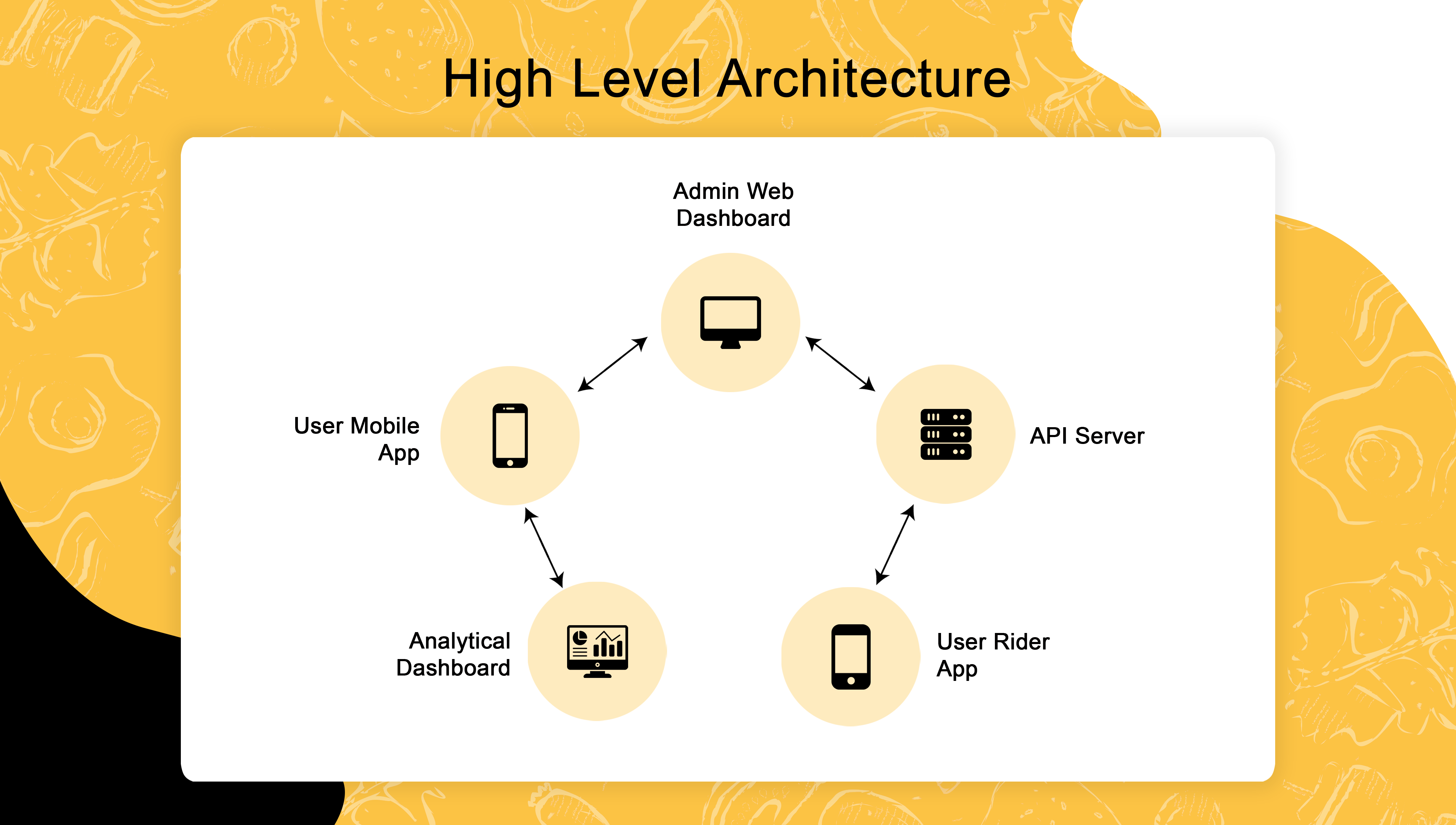
🔧 High Level Architecture:
- User Mobile App communicates with both API Server and Amplitudes analytics dashboard
- Web dashboard communicates with only API Server
- Rider App communicates with API Server
ℹ️ Prerequisites:
App Ids for Mobile App in app.json
- Facebook Scheme
- Facebook App Id
- Facebook Display Name
- iOS Client Id Google
- Android Id Google
- Amplitude Api Key
- server url
Set credentials in API in file helpers/config.js and helpers/credentials.js
- Email User Name
- Password For Email
- Mongo User
- Mongo Password
- Mongo DB Name
- Reset Password Link
- Admin User name
- Admin Password
- User Id
- Name
Set credentials in Admin Dashboard in file src/index.js
- Firebase Api Key
- Auth Domain
- Database Url
- Project Id
- Storage Buck
- Messaging Sender Id
- App Id
NOTE: Email provider has been only been tested for gmail accounts
🛠️ Technologies:
| Expo | React-Navigation | Apollo GraphQL | ReactJS | NodeJS | MongoDB | Firebase |
|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| React Native | React Router | GraphQL | ExpressJS | React Strap | Amplitude |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
📱 Demos:
| Customer App | Rider App | Restaurant App | Customer Web | Admin Dashboard |
|---|---|---|---|---|
 |
 |
 |
 |
 |
📖 Documentation
Find the link for the complete documentation of the Enatega Single Vendor Solution here.
📺 Demo Videos:
If you want to see demo video of the product please check out the link over here
| Admin Dashboard Demo |
|---|
 |
🧑🤝🧑 Contributors:
⚠️ Disclaimer:
The frontend source code for our solution is completely open source. However, the API and backend is proprietary and can be accessed via a paid license. For further information, contact us on the channels provided below.