|
|
||
|---|---|---|
| .github | ||
| _includes | ||
| _layouts | ||
| _pages | ||
| _sass | ||
| assets | ||
| fonts | ||
| images | ||
| .gitignore | ||
| .ruby-version | ||
| 404.md | ||
| LICENSE | ||
| README.md | ||
| _config.yml | ||
| favicon.ico | ||
| index.html | ||
| search.json | ||
README.md
Reverie is a Jekyll-powered theme which is simple and opinionated. It's actually a fork of jekyll-now with some additional features and personal touches which I've implemented to suit my needs for my blog.
This is a plug-and-play Jekyll theme best suited to use on GitHub Pages without even setting up a local environment.
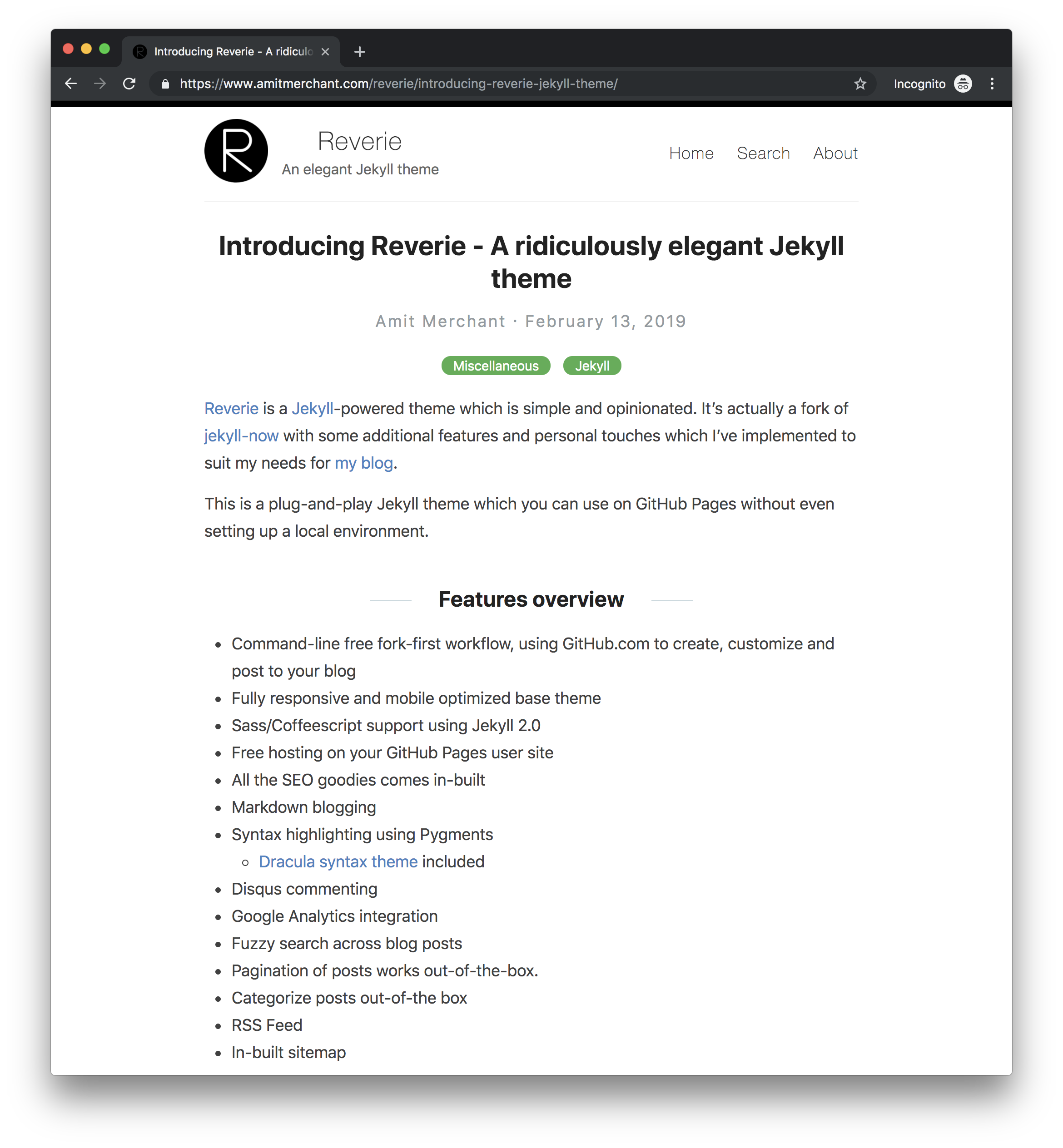
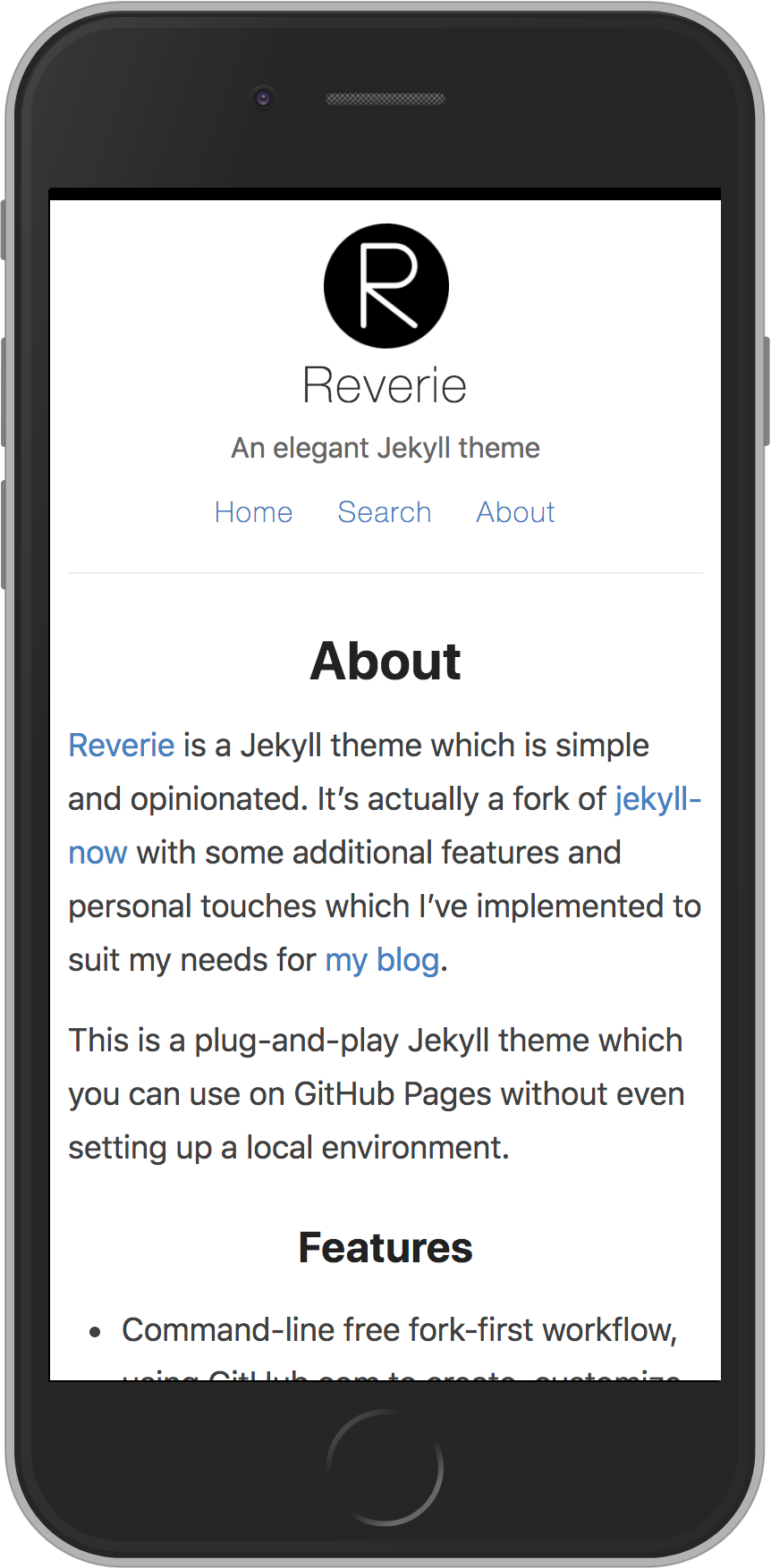
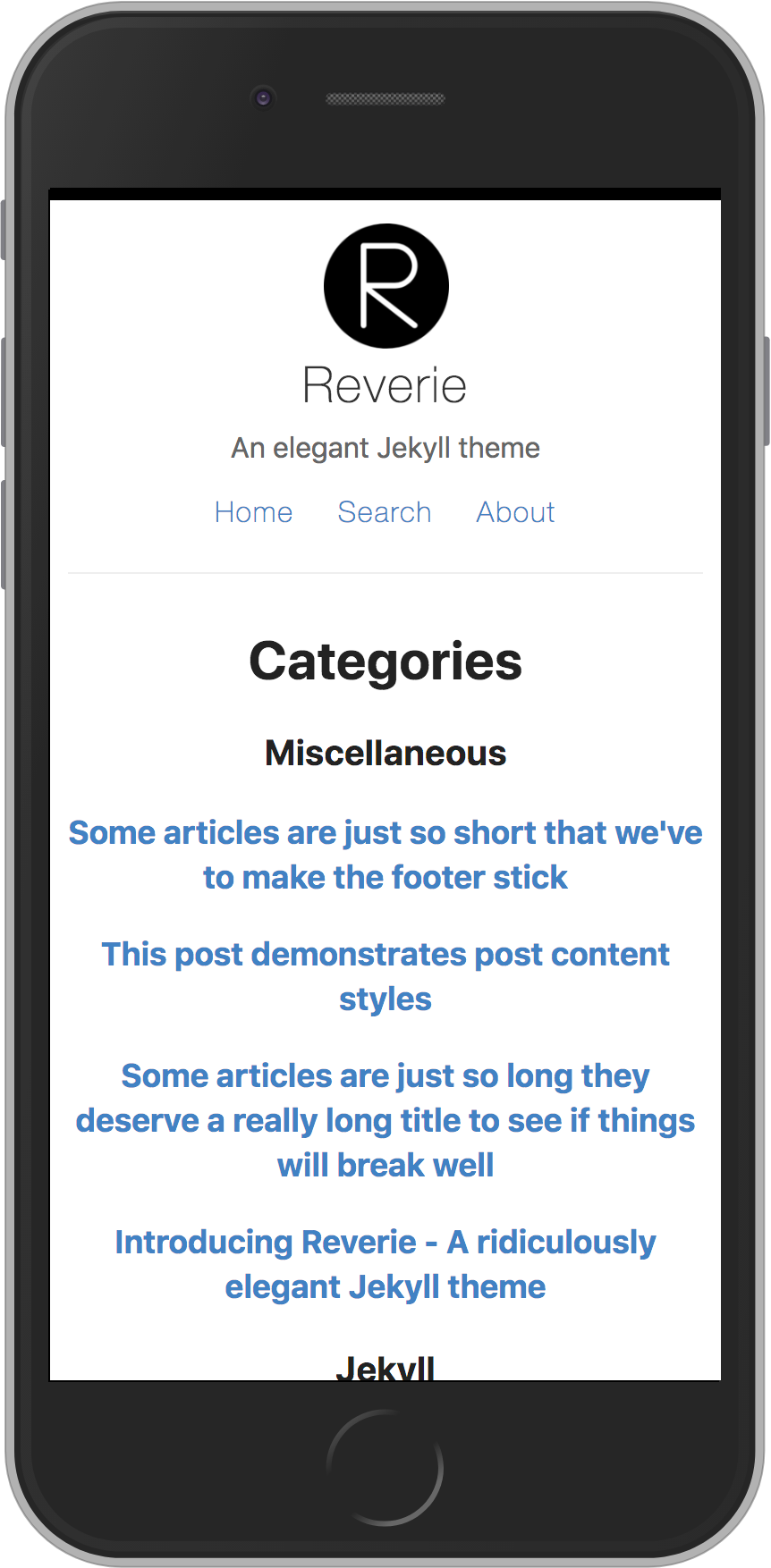
| Responsiveness | Search | Categories |
|---|---|---|
 |
 |
 |
Table of Contents
- Features overview
- Using Reverie on GitHub Pages
- Using Categories in Reverie
- Pagination
- RSS
- Sitemap
- Emailware
- The name?
- License
Features overview
- Clean and minimal design
- Single column post layout
- Command-line free fork-first workflow, using GitHub.com to create, customize and post to your blog
- Fully responsive and mobile optimized theme
- Sass/Coffeescript support using Jekyll 2.0
- Free hosting on your GitHub Pages user site
- All the SEO goodies come built-in
- Markdown blogging
- Supports Pullquotes
- Syntax highlighting using Pygments
- Dracula syntax theme included
- Disqus commenting
- Social media icons
- Google Analytics integration
- Supports Google Analytics 4
- Fuzzy search across blog posts
- Blog with pagination
- Categorize posts out-of-the box
- RSS Feed
- Built-in sitemap
Like this theme? If so, consider donating a small amount that will help my maintaining this project further.
You can support me via Paypal.
Using Reverie on GitHub Pages
Setting up Reverie on GitHub Pages is as simple as it gets!
1. Fork Reverie to your User Repository
Fork this repository, then rename the repository to yourgithubusername.github.io.
Alternatively, you can click the Use this template button if you want to create a repository with a clean commit history which will use Reverie as a template.
Your Jekyll blog will often be viewable immediately at https://yourgithubusername.github.io (if it's not, you can often force it to build by completing step 2).
2. Customize and view your site
Enter your site name, description, avatar and many other options by editing the _config.yml file. You can easily turn on Google Analytics tracking, Disqus commenting and social icons here.
Making a change to _config.yml (or any file in your repository) will force GitHub Pages to rebuild your site with Jekyll. Your rebuilt site will be viewable a few seconds later at https://yourgithubusername.github.io - if not, give it ten minutes as GitHub suggests and it'll appear soon.
3. Publish your first blog post
Delete all files from _postsdirectory and create a new file called /_posts/2019-2-13-Hello-World.md to publish your first blog post. That's all you need to do to publish your first blog post! This Markdown Cheatsheet might come in handy while writing the posts.
You can add additional posts in the browser on GitHub.com too! Just hit the Create new file button in
/_posts/to create new content. Just make sure to include the front-matter block at the top of each new blog post and make sure the post's filename is in this format: year-month-day-title.md
Using Categories in Reverie
You can categorize your content based on categories in Reverie. For this, you just need to add categories in front matter like below:
For adding single category:
categories: JavaScript
For adding multiple categories:
categories: [PHP, Laravel]
The categorized content can be shown over this URL: https://yourgithubusername.github.io/categories/
Pagination
Pagination of posts in Reverie works out-of-the-box. You only need to specify the number of posts you want on a single page in _config.yml and Reverie will take care of the rest.
paginate: 6
RSS
Reverie comes with a RSS feed in-built. The generated RSS Feed of your blog can be found at https://yourgithubusername.github.io/feed. You can see the example RSS feed over here.
Sitemap
The generated sitemap of your blog can be found at https://yourgithubusername.github.io/sitemap. You can see the example sitemap feed over here.
Emailware
Reverie is an emailware. Meaning, if you liked using this theme or it has helped you in any way, I'd like you send me an email at bullredeyes@gmail.com about anything you'd want to say about this software. I'd really appreciate it!
The name?
reverie - a state of being pleasantly lost in one's thoughts; a daydream.
/ˈrɛv(ə)ri/
License
MIT