103 lines
7.6 KiB
Markdown
103 lines
7.6 KiB
Markdown
|
|
# Testing notes and ZIP for release 2.7.0
|
||
|
|
|
||
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/4747000/woocommerce-gutenberg-products-block.zip)
|
||
|
|
|
||
|
|
## Cart and Checkout styles
|
||
|
|
|
||
|
|
- Create pages with the Cart and Checkout blocks.
|
||
|
|
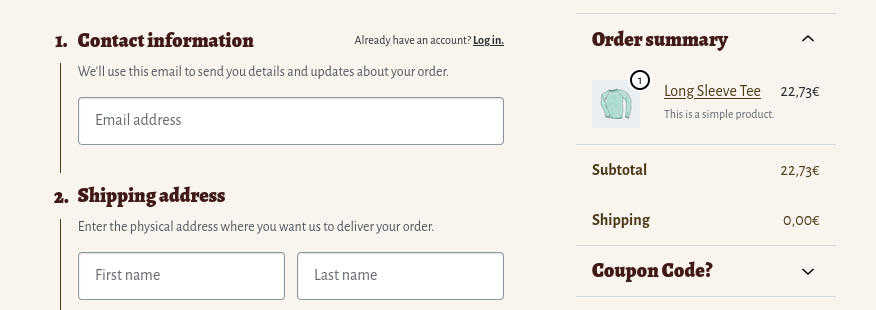
- Check the styles of both pages and verify: - The Cart and Checkout headings match the styles inherited from the theme (#2597) - In Checkout, step progress indicators match the heading style and they don't have a background circle (#2649).<br>
|
||
|
|
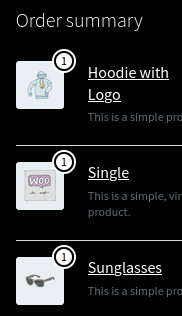
 - In Checkout, the item quantity badges are visible with dark backgrounds (with Storefront, you can change the background color in Appearance > Customize > Background) (#2619).<br>
|
||
|
|
 - Try adding the code snippet from the [Cart and Checkout theming](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/cart-and-checkout.md#item-quantity-badge) docs (you can do it via a child theme or directly in the browser devtools) and verify the item quantity badge styles update accordingly. - In general, verify there were no regressions introduced after 2.6.0.
|
||
|
|
- The Cart block title should be `Your cart (X items)` (#2615).<br>
|
||
|
|

|
||
|
|
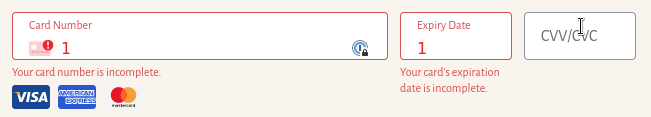
- Introduce an invalid credit card number and verify there is enough padding around the validation errors (#2662).<br>
|
||
|
|

|
||
|
|
- In the editor, add the Cart block and verify the headings have the proper font size and there is margin between the `Proceed to Checkout` button and the credit card icons -- to get the icons, you need to install the Stripe payment gateway (#2486).
|
||
|
|
|
||
|
|
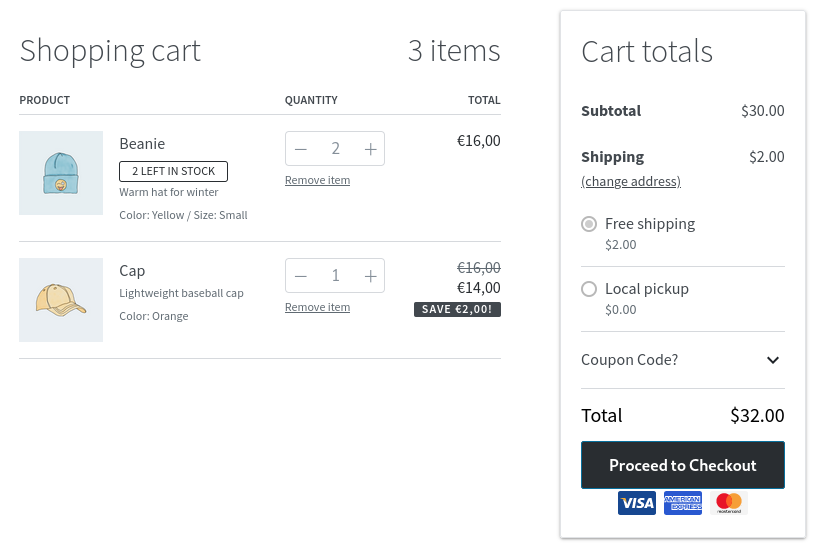
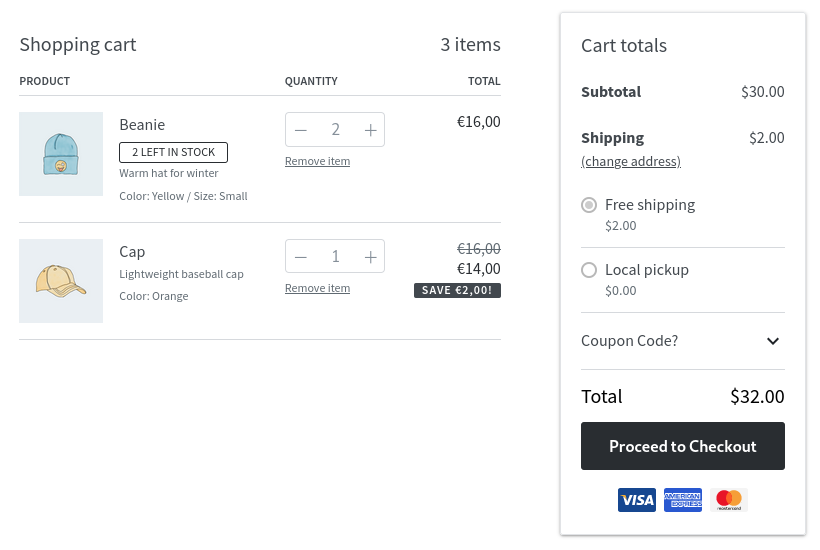
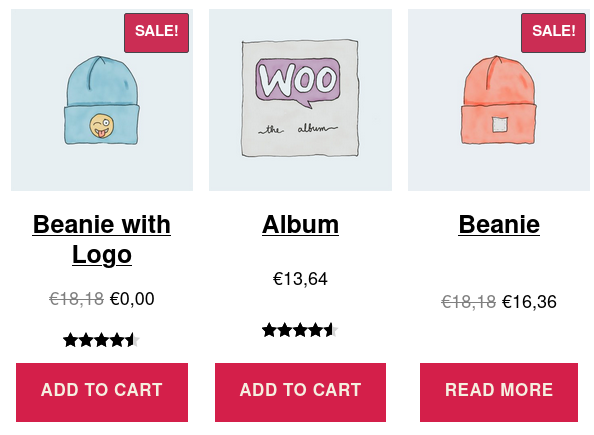
| 2.6.0 | 2.7.0 |
|
||
|
|
| ------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------- |
|
||
|
|
|  |  |
|
||
|
|
|
||
|
|
### Specific themes
|
||
|
|
|
||
|
|
- [Hello theme](https://elementor.com/hello-theme/): - Verify the text inside the selects is visible on hover (#2647).<br>
|
||
|
|

|
||
|
|
- Twenty Twenty: - Add the All Products block and the Hand-picked Products block in a page and verify (#2573): - That with the All Products block you can add the On Sale badge and it's correctly aligned in the editor and the frontend (before, it was always shown on top of the image).<br>
|
||
|
|
 - The Hand-picked Products block discounted prices are not underlined.<br>
|
||
|
|
 - Go to the Checkout block and verify font sizes look correct (they are inherited from the theme) (#2533).
|
||
|
|
|
||
|
|
## Cart and Checkout error flow (#2655)
|
||
|
|
|
||
|
|
### Scenario One: initial report fixed
|
||
|
|
|
||
|
|
1. On Checkout introduce an invalid card number `4000 0000 0000 0002`.
|
||
|
|
2. Try to place the order and notice the error `The card was declined`.
|
||
|
|
3. Replace the credit card number with a valid one (`4242 4242 4242 4242`).
|
||
|
|
4. Try to place the order again and verify the process works.
|
||
|
|
|
||
|
|
### Scenario Two: Trying to break via validation errors
|
||
|
|
|
||
|
|
You'll need to be logged in with a user that has saved payment methods.
|
||
|
|
|
||
|
|
1. On checkout, select CC payment method and then select a saved payment method again.
|
||
|
|
2. Leave one of the required fields empty.
|
||
|
|
3. Submit the checkout which should cause a validation error on the field.
|
||
|
|
4. Fix the validation error
|
||
|
|
5. Submit again and checkout should complete using the selected saved payment method.
|
||
|
|
|
||
|
|
### Scenario Three: Variation of trying to break via validation errors
|
||
|
|
|
||
|
|
1. On checkout, select CC payment method.
|
||
|
|
2. Fill out cc number that will trigger declined card (`4000 0000 0000 0002`).
|
||
|
|
3. After server response (with error), clear a required field.
|
||
|
|
4. Select saved payment method.
|
||
|
|
5. Submit the checkout -> this should produce a validation error.
|
||
|
|
6. Fix the field.
|
||
|
|
7. Submit the checkout and this should result in the purchase completing successfully.
|
||
|
|
|
||
|
|
### Scenario Four: Payment with Cheque after failed CC
|
||
|
|
|
||
|
|
1. On Checkout, select CC payment method.
|
||
|
|
2. Fill out cc number that will trigger declined card (`4000 0000 0000 0002`).
|
||
|
|
3. After server response (with error), select cheque payment method.
|
||
|
|
4. Submit the checkout and this should result in the purchase completing successfully for the cheque payment method.
|
||
|
|
|
||
|
|
## No shipping methods placeholder when they are all disabled (#2543)
|
||
|
|
|
||
|
|
> Requires at least WooCommerce 4.3
|
||
|
|
|
||
|
|
1. Disable all shipping methods from your store.
|
||
|
|
2. Edit a page with the _Checkout_ block and verify the 'no shipping methods' placeholder appears.
|
||
|
|
|
||
|
|
## Feature flags (#2591)
|
||
|
|
|
||
|
|
- Verify you can't add the Single Product block.
|
||
|
|
|
||
|
|
## Single Product page regression (#2648)
|
||
|
|
|
||
|
|
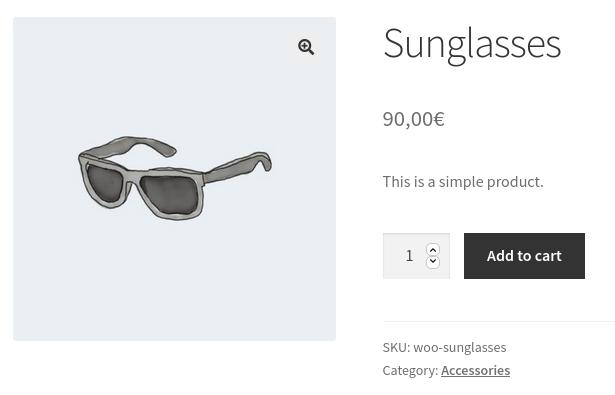
- Go to a product page.
|
||
|
|
- Verify you can see the product images as usual.<br>
|
||
|
|

|
||
|
|
|
||
|
|
### Product grid inconsistencies (#2428)
|
||
|
|
|
||
|
|
- Update a product so it has a very small image (100px or less).
|
||
|
|
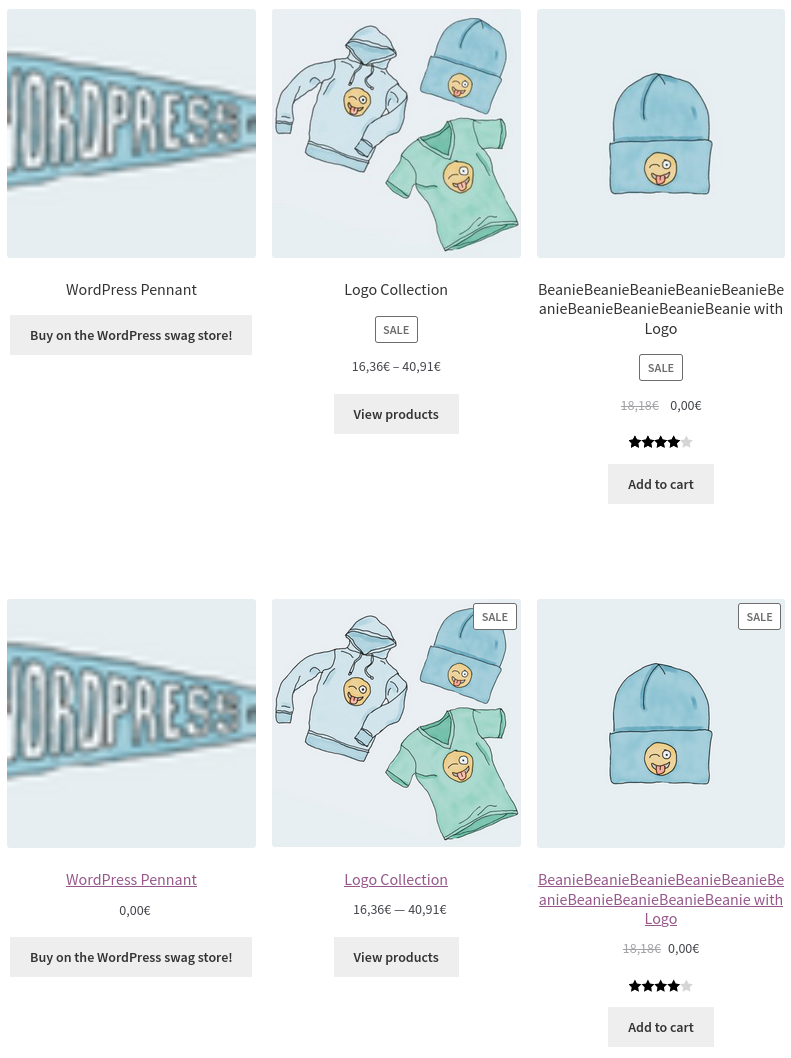
- Add the All Products block and a PHP-based product grids block (Hand-picked Products, for example) and verify: - Both of them have the same styles for prices. - Both of them scale up the small image.
|
||
|
|
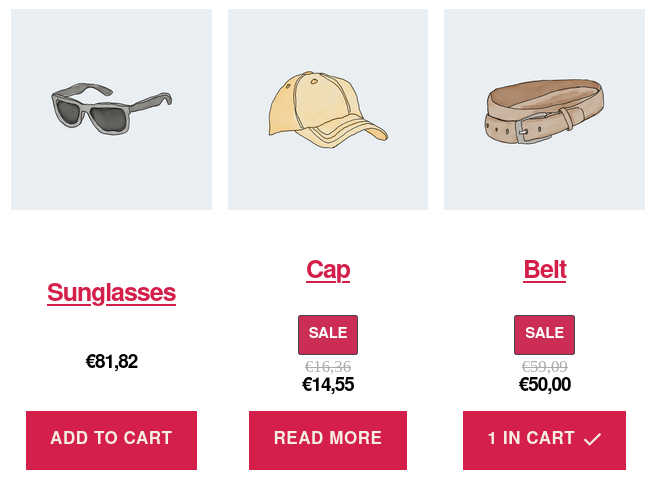
_Hand-picked Products on top, All Products below:_<br>
|
||
|
|

|
||
|
|
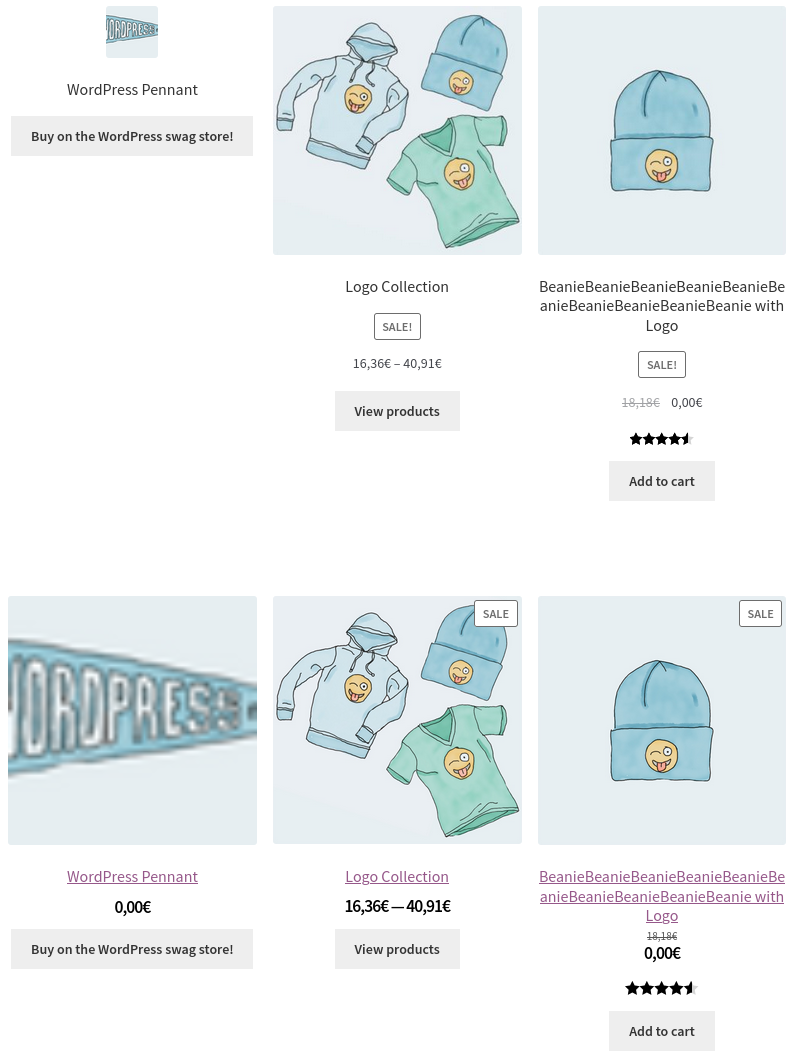
- Add the [code snippets](https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/trunk/docs/theming/product-grid-270.md#product-grid-blocks-style-update-in-270) from the theming docs to undo the changes and verify: - Hand-picked Products block doesn't scale up the image anymore. - All Products block shows discounted prices in two lines.
|
||
|
|
_Hand-picked Products on top, All Products below:_<br>
|
||
|
|

|
||
|
|
|
||
|
|
[](https://git-todo.netlify.app/create)
|
||
|
|
|
||
|
|
<!-- FEEDBACK -->
|
||
|
|
|
||
|
|
---
|
||
|
|
|
||
|
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
||
|
|
|
||
|
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-gutenberg-products-block/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/testing/releases/270.md)
|
||
|
|
|
||
|
|
<!-- /FEEDBACK -->
|