7.6 KiB
7.6 KiB
Testing notes and ZIP for release 2.7.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
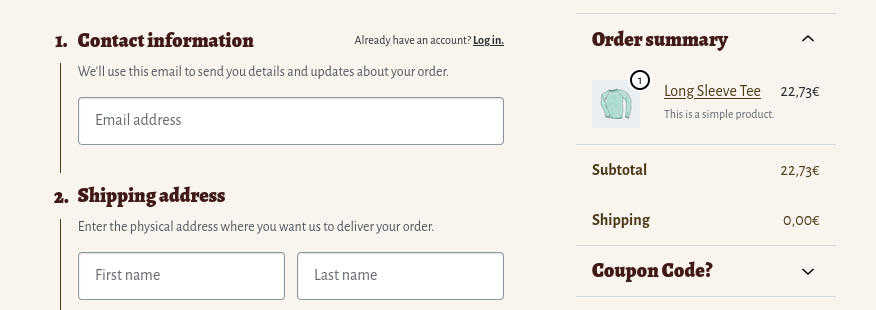
Cart and Checkout styles
- Create pages with the Cart and Checkout blocks.
- Check the styles of both pages and verify: - The Cart and Checkout headings match the styles inherited from the theme (#2597) - In Checkout, step progress indicators match the heading style and they don't have a background circle (#2649).
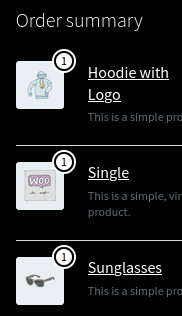
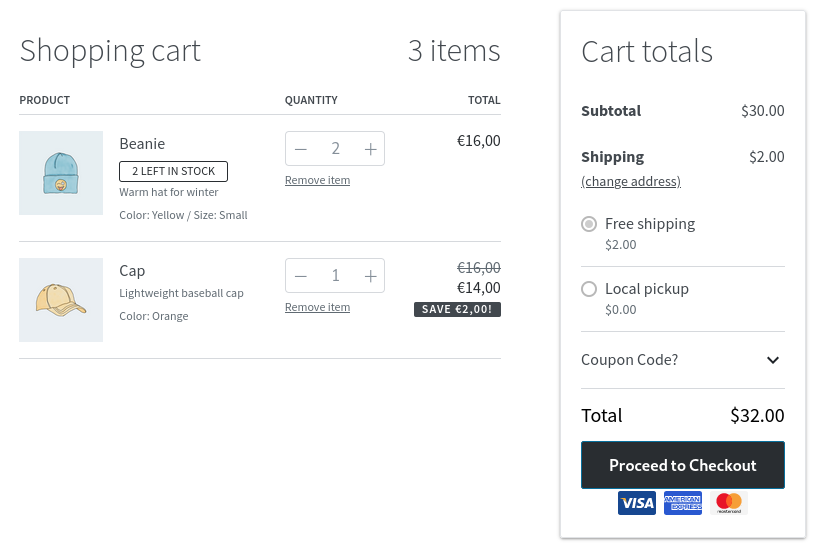
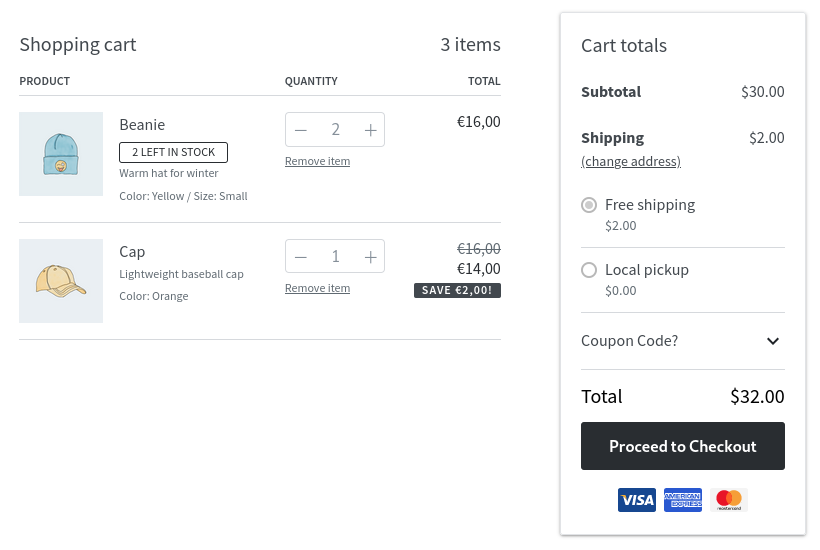
 - In Checkout, the item quantity badges are visible with dark backgrounds (with Storefront, you can change the background color in Appearance > Customize > Background) (#2619).
- In Checkout, the item quantity badges are visible with dark backgrounds (with Storefront, you can change the background color in Appearance > Customize > Background) (#2619).
 - Try adding the code snippet from the Cart and Checkout theming docs (you can do it via a child theme or directly in the browser devtools) and verify the item quantity badge styles update accordingly. - In general, verify there were no regressions introduced after 2.6.0.
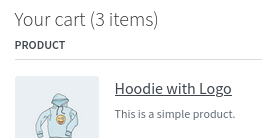
- Try adding the code snippet from the Cart and Checkout theming docs (you can do it via a child theme or directly in the browser devtools) and verify the item quantity badge styles update accordingly. - In general, verify there were no regressions introduced after 2.6.0. - The Cart block title should be
Your cart (X items)(#2615).

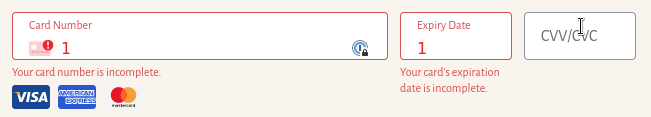
- Introduce an invalid credit card number and verify there is enough padding around the validation errors (#2662).

- In the editor, add the Cart block and verify the headings have the proper font size and there is margin between the
Proceed to Checkoutbutton and the credit card icons -- to get the icons, you need to install the Stripe payment gateway (#2486).
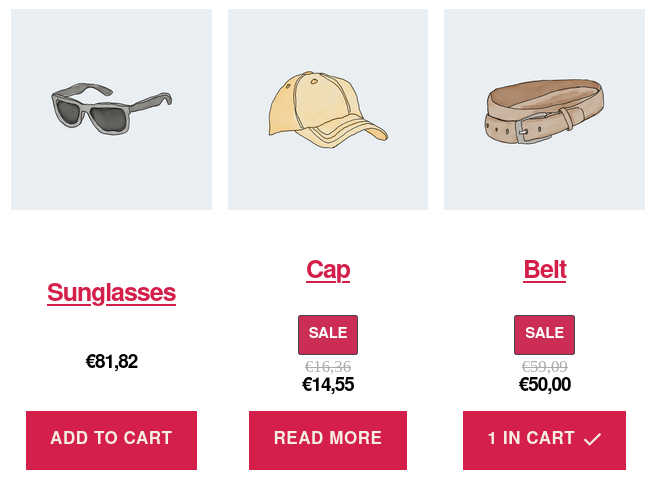
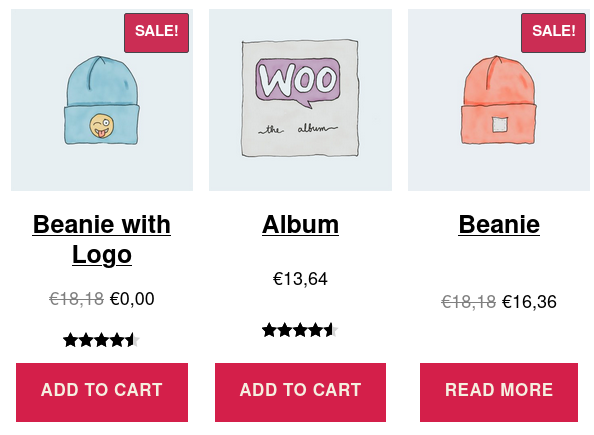
| 2.6.0 | 2.7.0 |
|---|---|
 |
 |
Specific themes
- Hello theme: - Verify the text inside the selects is visible on hover (#2647).

- Twenty Twenty: - Add the All Products block and the Hand-picked Products block in a page and verify (#2573): - That with the All Products block you can add the On Sale badge and it's correctly aligned in the editor and the frontend (before, it was always shown on top of the image).
 - The Hand-picked Products block discounted prices are not underlined.
- The Hand-picked Products block discounted prices are not underlined.
 - Go to the Checkout block and verify font sizes look correct (they are inherited from the theme) (#2533).
- Go to the Checkout block and verify font sizes look correct (they are inherited from the theme) (#2533).
Cart and Checkout error flow (#2655)
Scenario One: initial report fixed
- On Checkout introduce an invalid card number
4000 0000 0000 0002. - Try to place the order and notice the error
The card was declined. - Replace the credit card number with a valid one (
4242 4242 4242 4242). - Try to place the order again and verify the process works.
Scenario Two: Trying to break via validation errors
You'll need to be logged in with a user that has saved payment methods.
- On checkout, select CC payment method and then select a saved payment method again.
- Leave one of the required fields empty.
- Submit the checkout which should cause a validation error on the field.
- Fix the validation error
- Submit again and checkout should complete using the selected saved payment method.
Scenario Three: Variation of trying to break via validation errors
- On checkout, select CC payment method.
- Fill out cc number that will trigger declined card (
4000 0000 0000 0002). - After server response (with error), clear a required field.
- Select saved payment method.
- Submit the checkout -> this should produce a validation error.
- Fix the field.
- Submit the checkout and this should result in the purchase completing successfully.
Scenario Four: Payment with Cheque after failed CC
- On Checkout, select CC payment method.
- Fill out cc number that will trigger declined card (
4000 0000 0000 0002). - After server response (with error), select cheque payment method.
- Submit the checkout and this should result in the purchase completing successfully for the cheque payment method.
No shipping methods placeholder when they are all disabled (#2543)
Requires at least WooCommerce 4.3
- Disable all shipping methods from your store.
- Edit a page with the Checkout block and verify the 'no shipping methods' placeholder appears.
Feature flags (#2591)
- Verify you can't add the Single Product block.
Single Product page regression (#2648)
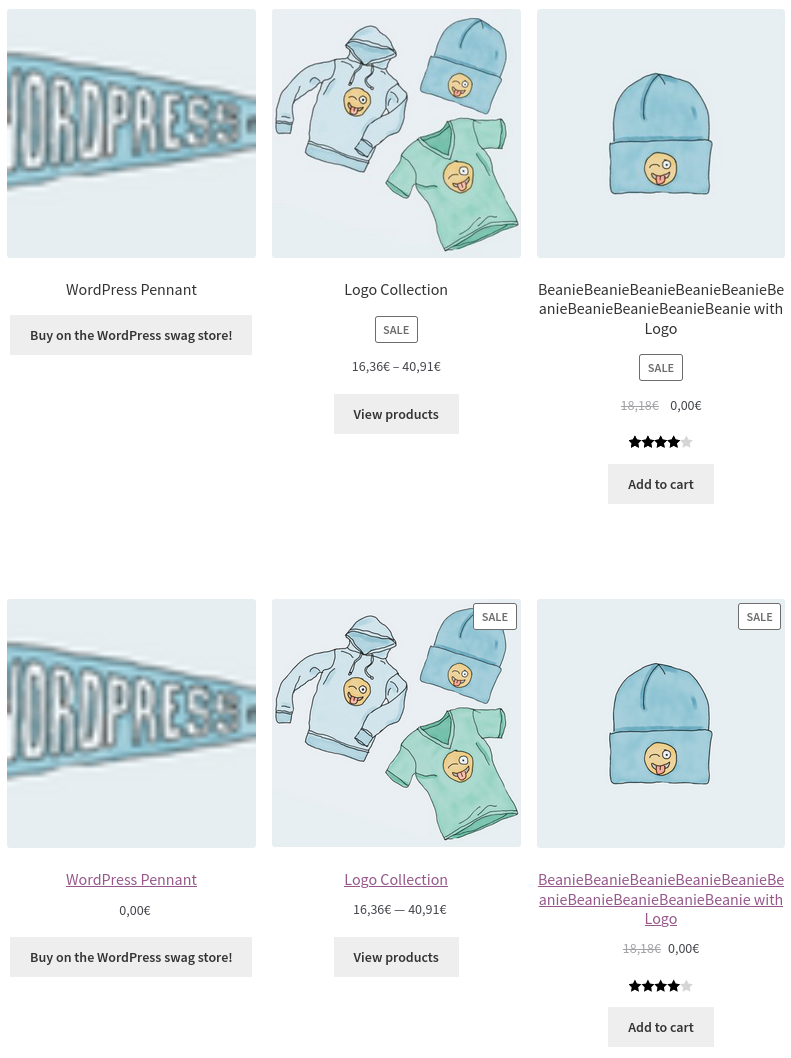
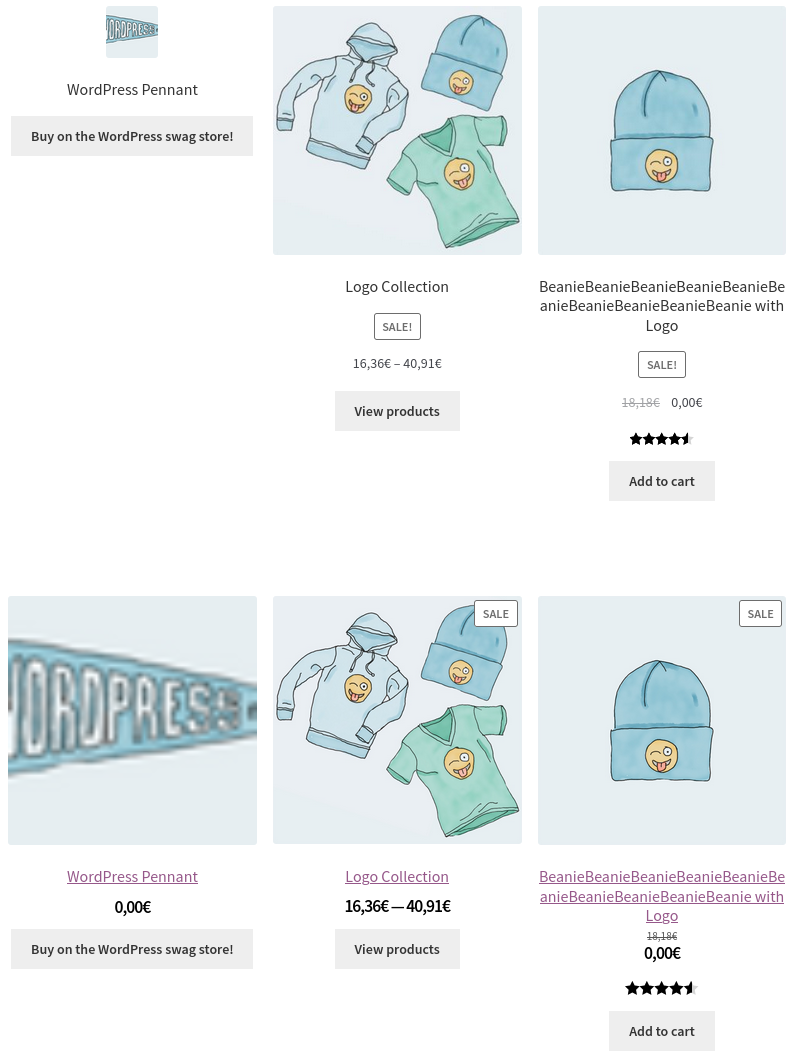
Product grid inconsistencies (#2428)
- Update a product so it has a very small image (100px or less).
- Add the All Products block and a PHP-based product grids block (Hand-picked Products, for example) and verify: - Both of them have the same styles for prices. - Both of them scale up the small image.
Hand-picked Products on top, All Products below:

- Add the code snippets from the theming docs to undo the changes and verify: - Hand-picked Products block doesn't scale up the image anymore. - All Products block shows discounted prices in two lines.
Hand-picked Products on top, All Products below:

We're hiring! Come work with us!
🐞 Found a mistake, or have a suggestion? Leave feedback about this document here.