Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/4747000/woocommerce-gutenberg-products-block.zip)
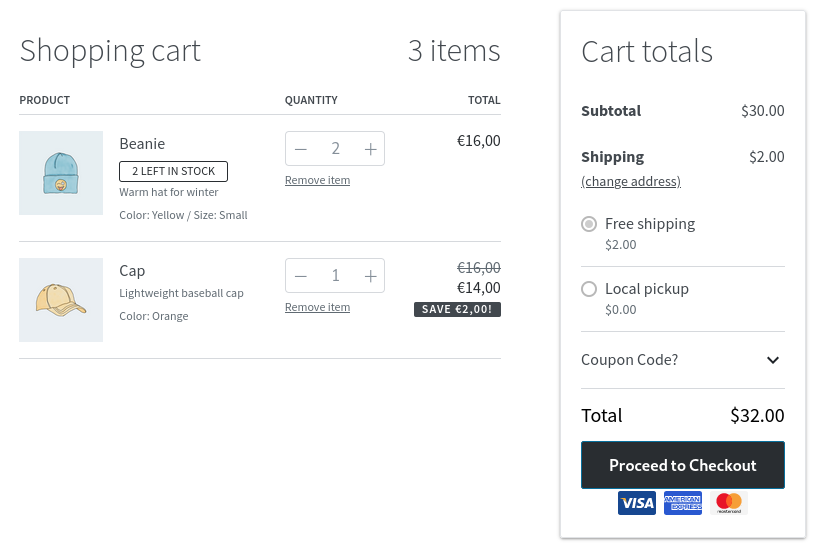
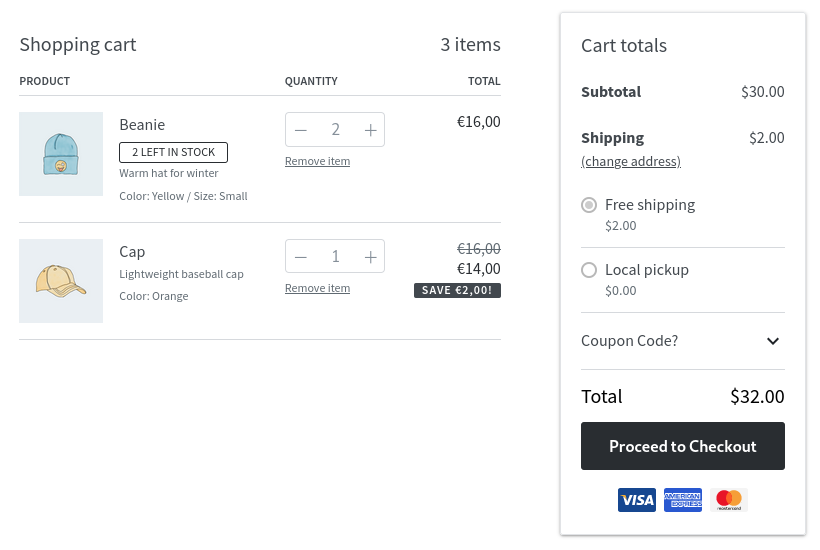
- In Checkout, the item quantity badges are visible with dark backgrounds (with Storefront, you can change the background color in Appearance > Customize > Background) (#2619). \
- Try adding the code snippet from the [Cart and Checkout theming](../../../designers/theming/cart-and-checkout.md#item-quantity-badge) docs (you can do it via a child theme or directly in the browser devtools) and verify the item quantity badge styles update accordingly.
- In the editor, add the Cart block and verify the headings have the proper font size and there is margin between the `Proceed to Checkout` button and the credit card icons -- to get the icons, you need to install the Stripe payment gateway (#2486).
|  |  |
- Verify the text inside the selects is visible on hover (#2647). \

- Twenty Twenty:
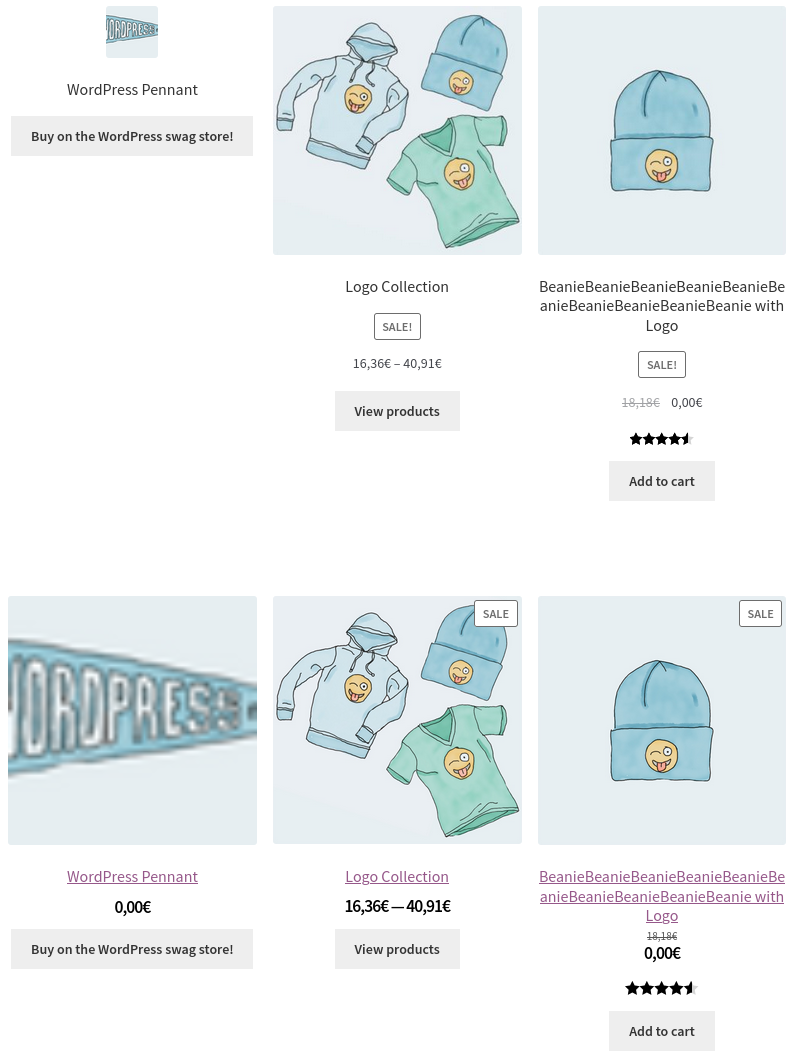
- Add the All Products block and the Hand-picked Products block in a page and verify (#2573): - That with the All Products block you can add the On Sale badge and it's correctly aligned in the editor and the frontend (before, it was always shown on top of the image). \
- Update a product so it has a very small image (100px or less).
- Add the All Products block and a PHP-based product grids block (Hand-picked Products, for example) and verify: - Both of them have the same styles for prices. - Both of them scale up the small image.
- Add the [code snippets](../../../designers/theming/product-grid-270.md#product-grid-blocks-style-update-in-270) from the theming docs to undo the changes and verify: - Hand-picked Products block doesn't scale up the image anymore. - All Products block shows discounted prices in two lines.

[](https://git-todo.netlify.app/create)