7.1 KiB
7.1 KiB
Testing notes and ZIP for release 6.3.0
Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature Plugin
Improve readability of terms and condition text by not displaying the text justified. (5120)
- Create a test page, add the checkout block and save the page.
- Add a short custom text to the terms and conditions section.
- Verify that the terms and conditions text is left-aligned and contains even spacing between the words.
Partially fix missing translations in the Checkout block. (5020)
- Set the site language to Spanish.
- Download the translation files via Dashboard → Updates.
- Create a test page, add the checkout block and save the page.
- Verify that all texts of the checkout block are available in Spanish in the editor.
⚠️ Please note that some strings are not translated in the frontend. This problem will be addressed with (5112).
Make order note block removable (5139)
- Create a test page, add the Checkout block and save the page.
- Remove the order note block and verify that it will not be added again.
- Go to the frontend and verify that the order note block is not visible.
Feature plugin and package inclusion in WooCommerce
FSE: Add basic single product block template. (5054)
- Install and activate version 11.9.1 of the Gutenberg plugin.
- Install and activate a FSE enabled theme, such as the TT1 Blocks theme.
- Load the Site Editor (Appearance → Editor). Open the left editor sidebar navigation by clicking the WordPress logo in the top left. In the Templates > General Templates section select the
Single Product Pagetemplate. - Confirm you can load the template in the editor and it looks as expected in large/small viewports.
- Confirm you can add blocks to the template and saving works as expected.
- Load a single product page (e.g.
/product/album/) on the Frontend of your store. Confirm the template is loaded and your modifications from the previous step are visible.
FSE: Add basic product archive block template. (5049)
- Install and activate version 11.9.1 of the Gutenberg plugin.
- Install and activate a FSE enabled theme, such as the TT1 Blocks theme.
- Load the Site Editor (Appearance → Editor). Open the left editor sidebar navigation by clicking the WordPress logo in the top left. In the Templates > General Templates section select the
Product Archive Pagetemplate. - Confirm you can load the template in the editor and it looks as expected in large/small viewports.
- Confirm you can add blocks to the template and saving works as expected.
FSE: Add basic taxonomy block templates. (5063)
- Install and activate version 11.9.1 of the Gutenberg plugin.
- Install and activate a FSE enabled theme, such as the TT1 Blocks theme.
- Load the Site Editor (Appearance → Editor). Open the left editor sidebar navigation by clicking the WordPress logo in the top left. In the Templates > General Templates section select the
Product Category Pagetemplate. - Confirm you can load the template in the editor and it looks as expected in large/small viewports.
- Confirm you can add blocks to the template and saving works as expected.
- Repeat steps 3-5 for the
Product Tag Pagetemplate.
Add placeholder text when modifying product search input in the editor. (5122)
- Add the Product Search block to any page in the editor.
- Delete the “Search Products…” value from the Search input.
- “Enter search placeholder text” should be displayed in the input as a placeholder.
- The text should disappear as you start typing.
Improve the product images placeholder display by adding a light gray border to it. (4950)
- Create a product with no product image.
- Create a test page and add the Newest Products block.
- Verify that the placeholder image has a visible border.
Improve accessibility by using self-explaining edit button titles. (5113)
- Create a test page and add the following blocks to it:
- Featured Category block
- Featured Product block
- Hand-picked Products block
- Products by Category block
- Products by Attribute block
- Reviews by Product block
- Reviews by Category block
- Products by Tag block
- All products block
- Click on the
editbutton of each block and verify that the button text corresponds to the value of the following list:- Featured Category: Edit selected category
- Featured Product: Edit selected product
- Hand-picked Products: Edit selected products
- Products by Category: Edit selected categories
- Products by Attribute: Edit selected attributes
- Reviews by Product: Edit selected product
- Reviews by Category: Edit selected categories
- Products by Tag: Edit selected tags
- All products: Edit inner product layout
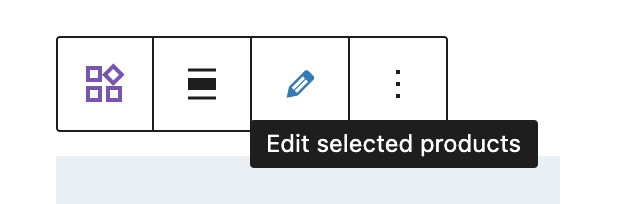
Example of button text for the Hand-picked Products block:
Fix label alignment of the product search in the editor. (5072)
- Create a test page, add the Product Search block and save the page.
- Verify that the search label is vertically aligned with the search input field in the editor side and in the frontend side.
- Verify that the right button is aligned with the input field.
Fix duplicate queries in product grids. (5002)
- Add multiple product grid blocks to a page, e.g.
Products by CategoryandProducts by Category. - Ensure there are some variable products visible.
- Check the product grid blocks render correctly on the frontend.
Fix sale badge alignment on smaller screen. (5061)
- Create a test page, add the All Products block and save the page.
- Simulate a screen that has a width between 480px and 600px.
- Verify that the sale badge is aligned on the right.