156 lines
9.0 KiB
Markdown
156 lines
9.0 KiB
Markdown
# Testing notes and ZIP for release 8.2.0
|
|
|
|
Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/9242756/woocommerce-gutenberg-products-block.zip)
|
|
|
|
## Feature plugin and package inclusion in WooCommerce
|
|
|
|
### Remove compatibility notice for Mini Cart block ([6803](https://github.com/woocommerce/woocommerce-blocks/pull/6803))
|
|
|
|
0. Make sure you have a blocks theme active (like Twenty Twenty-Two).
|
|
1. Clear the local storage of your browser.
|
|
2. Add the Mini Cart block to the header template part.
|
|
3. Don't see compatibility notice.
|
|
4. Create a new page > Add the Cart block to that page.
|
|
5. See the compatibility notice as normal.
|
|
|
|
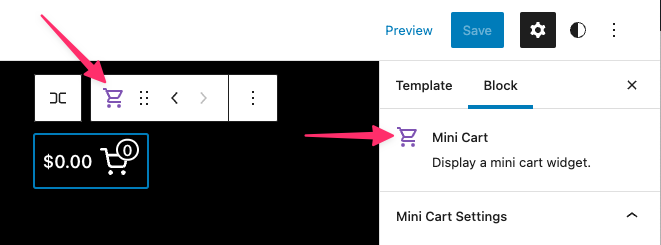
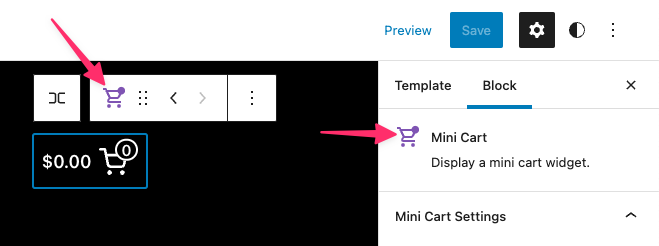
### Add new icon for mini cart block ([6784](https://github.com/woocommerce/woocommerce-blocks/pull/6784))
|
|
|
|
1. Make sure you have a blocks theme active (like Twenty Twenty-Two).
|
|
2. Navigate to **Appearance > Editor (Beta)** and add a Mini Cart block somewhere in your site.
|
|
3. Select the Mini Cart block in the editor and confirm the icon in the inserter and toolbar reflect the changes.
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
|  |  |
|
|
|
|
### Fix: Replace DropdownSelector with FormTokenField from Gutenberg ([6647](https://github.com/woocommerce/woocommerce-blocks/pull/6647))
|
|
|
|
1. Add the Filter Products by Attribute block and the All Products block into a post or page.
|
|
2. Change the display type of Filter Products by Attribute to `Dropdown`.
|
|
3. Ensure the block functions normally.
|
|
4. Enable the Filter button, and ensure the block functions normally.
|
|
|
|
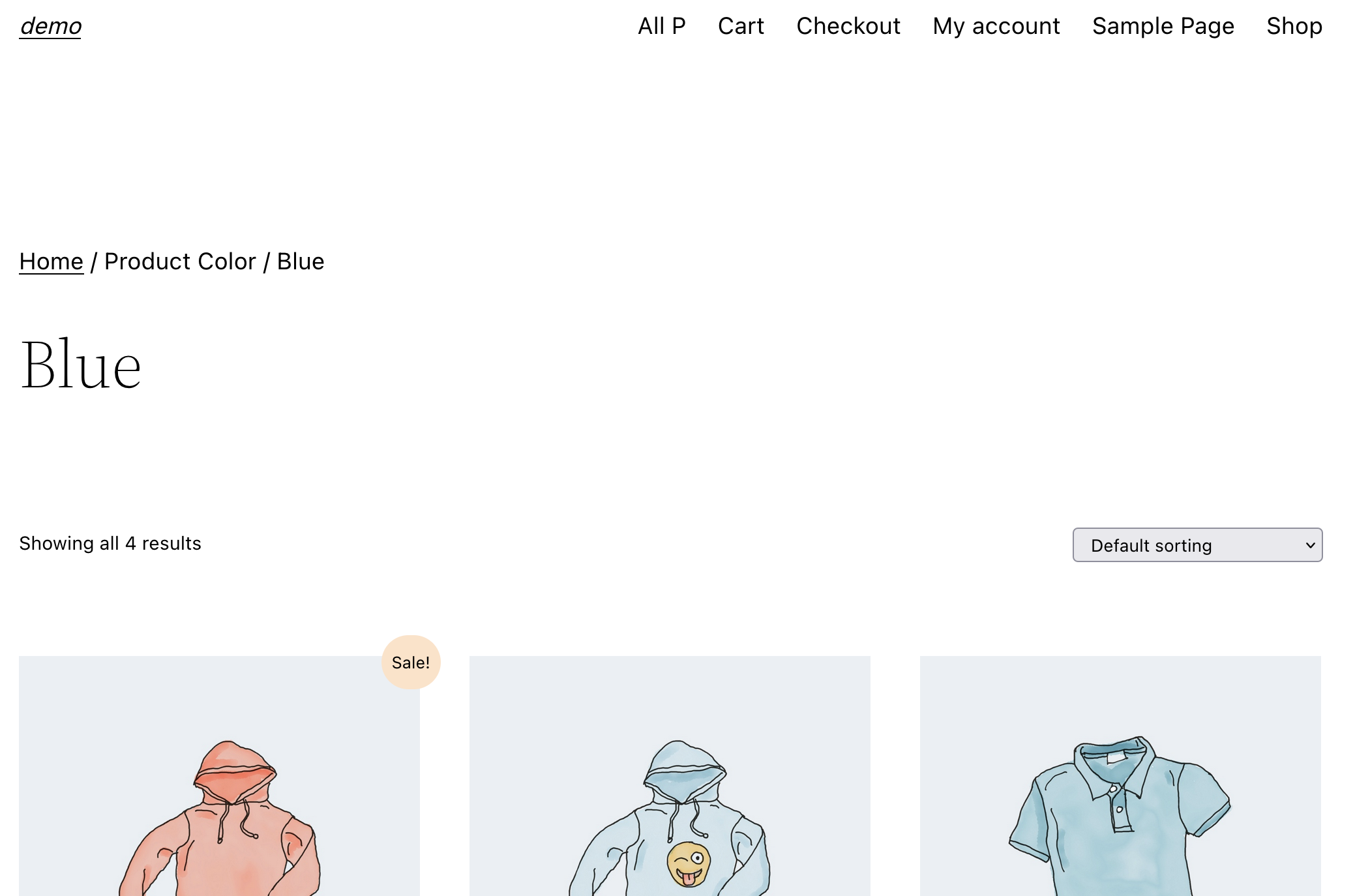
### Use the archive-product template to render product attributes pages ([6776](https://github.com/woocommerce/woocommerce-blocks/pull/6776))
|
|
|
|
1. Make sure you have a blocks theme active (like Twenty Twenty-Two).
|
|
2. Navigate to `Products` > `Attributes` and edit an existing one or create a new one.
|
|
3. Click the `Enable Archives` option and save, go back.
|
|
4. Click `Configure terms` next to your attribute.
|
|
5. Hover over one of the terms and click the `View` link of one of the attributes.
|
|
6. Check that the page is rendered with a header, a footer, and using a product grid.
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
| <img width="1338" alt="Screenshot 2022-07-27 at 16 38 51" src="https://user-images.githubusercontent.com/186112/181275852-03346db7-efa1-40bc-9e11-17d5c83fafe8.png"> | |
|
|
|
|
### All Products block: Migrate to block.json ([6754](https://github.com/woocommerce/woocommerce-blocks/pull/6754))
|
|
|
|
1. Add the All Products block to a post or page.
|
|
2. Verify it works as before in the editor and the frontend and there are no errors.
|
|
|
|
### Start using block.json and convert to TS the Product by Category block ([6680](https://github.com/woocommerce/woocommerce-blocks/pull/6680))
|
|
|
|
Test that there are no regressions compared with the previous `Products by Category` block version.
|
|
|
|
1. Create a page and add a `Products by Category` block.
|
|
2. Save the page and check it renders correctly the default config in the frontend.
|
|
3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
|
|
4. Save the page and check it renders properly with the new config.
|
|
|
|
### Start using block.json and convert to TS the Product Best Sellers block ([6683](https://github.com/woocommerce/woocommerce-blocks/pull/6683))
|
|
|
|
Test that there are no regressions compared with the previous `Product Best Sellers` block version.
|
|
|
|
1. Create a page and add a `Product Best Sellers` block.
|
|
2. Save the page and check it renders correctly the default config in the frontend.
|
|
3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
|
|
4. Save the page and check it renders properly with the new config.
|
|
|
|
### Select the correct inner button for the "Featured Item" button to update its url ([6741](https://github.com/woocommerce/woocommerce-blocks/pull/6741))
|
|
|
|
1. Create a new page and add a `Featured Product` block.
|
|
2. Edit the block and select a different product.
|
|
3. Make sure the button URL on the block is updated to the new product link.
|
|
4. Duplicate the block and change the new block to a different product.
|
|
5. Make sure the button URL on the block is updated to the new product link.
|
|
6. Repeat 1-5 for the `Featured Category` block.
|
|
|
|
### Fix: navigate through Mini Cart contents with keyboard ([6731](https://github.com/woocommerce/woocommerce-blocks/pull/6731))
|
|
|
|
1. In the site editor, add the Mini Cart block to your site header.
|
|
2. Edit the Mini Cart template part and add an image in the inner contents.
|
|
3. In the frontend, add some products to the Cart.
|
|
4. With the keyboard, open the Mini Cart.
|
|
5. With the <kbd>Tab</kbd> key try to navigate to the Mini Cart products.
|
|
6. Notice you can focus the Mini Cart products inner elements.
|
|
|
|
### Fix: WooCommerce messages don't appear in block themes with Mini Cart block ([6728](https://github.com/woocommerce/woocommerce-blocks/pull/6728))
|
|
|
|
1. Switch to a block theme (ie: Twenty Twenty-Two), add the Mini Cart block to the header, and go to a product page.
|
|
2. Add the product to your cart.
|
|
3. Notice the add to cart success message is shown on the top of the page.
|
|
|
|
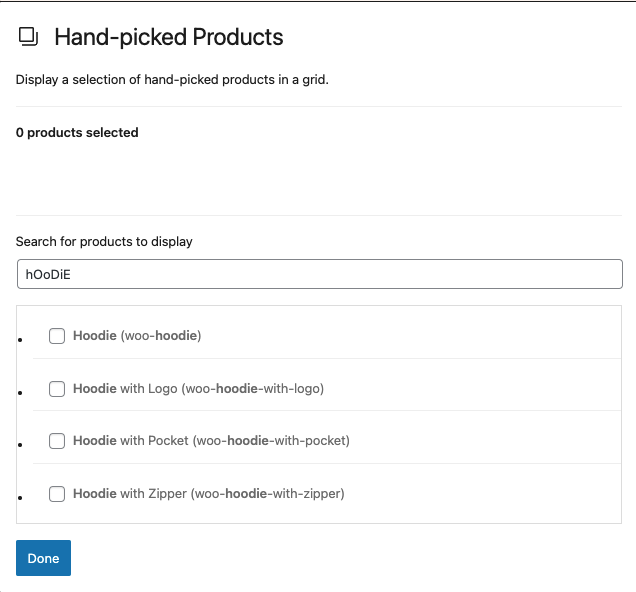
### SearchListControl: Fix preserving case of original item ([6551](https://github.com/woocommerce/woocommerce-blocks/pull/6551))
|
|
|
|
1. Add a “Hand-picked Products” block to your page.
|
|
2. Type the name of one of your products with the incorrect case (e.g. if you have imported the sample data, type “hOoDiE”.
|
|
3. Make sure all matching products appear on the list.
|
|
4. Make sure all items on the list preserve their original case.
|
|
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
| <img width="747" alt="172268138-7445fbf1-ad25-4716-8b5a-ee4b463af54b" src="https://user-images.githubusercontent.com/1847066/173202016-249f5fe1-08f1-4ab9-aec5-18507c754d68.png"> |  |
|
|
|
|
## Feature plugin
|
|
|
|
### Fix proceed to checkout button on Cart ([6804](https://github.com/woocommerce/woocommerce-blocks/pull/6804))
|
|
|
|
1. In a new page, insert Cart block.
|
|
2. Select Proceed to Checkout block.
|
|
3. In the sidebar, change the link to something else.
|
|
4. On frontend, add an item to cart, go that newly created cart page, and click the proceed to checkout button.
|
|
5. It should take you to your new page.
|
|
|
|
### Ensure addresses sync correctly when loading the Checkout Shipping Address Block ([6773](https://github.com/woocommerce/woocommerce-blocks/pull/6773))
|
|
|
|
1. Add items to your cart.
|
|
2. Go to the Checkout Block
|
|
3. Uncheck "use shipping as billing" and fill out different addresses for shipping and billing.
|
|
4. Place the order and verify on the order confirmation screen that the addresses were different.
|
|
5. Add another item to your cart then go to the Checkout Block.
|
|
6. Leave "use shipping as billing" checked.
|
|
7. Place order, check the thank you page, ensure the billing and shipping addresses match.
|
|
|
|
### Ensure shipping rate names show when multiple packages are used ([6753](https://github.com/woocommerce/woocommerce-blocks/pull/6753))
|
|
|
|
1. Install the ["Multiple Packages for WooCommerce" plugin](https://wordpress.org/plugins/multiple-packages-for-woocommerce/)
|
|
2. Navigate to WooCommerce -> Settings -> Multiple Packages
|
|
3. Adjust the settings to work based on "Per Product"
|
|
4. Add two/three/four different products to the cart and typically need shipping.
|
|
5. Go the checkout page and look at the shipping options, ensure there is a title for each one.
|
|
6. Disable the plugin and reload the Checkout Block, ensure the shipping section still looks OK.
|
|
|
|
| Before | After |
|
|
| ------ | ----- |
|
|
| <img src="https://user-images.githubusercontent.com/6944811/169669731-e783c2e1-3d12-4b9d-8cdd-c2eb0c8ce339.png" /> | <img width="490" alt="image" src="https://user-images.githubusercontent.com/5656702/180825265-553e6c81-9f79-4a25-ac80-efcbd239ecf4.png"> |
|
|
|
|
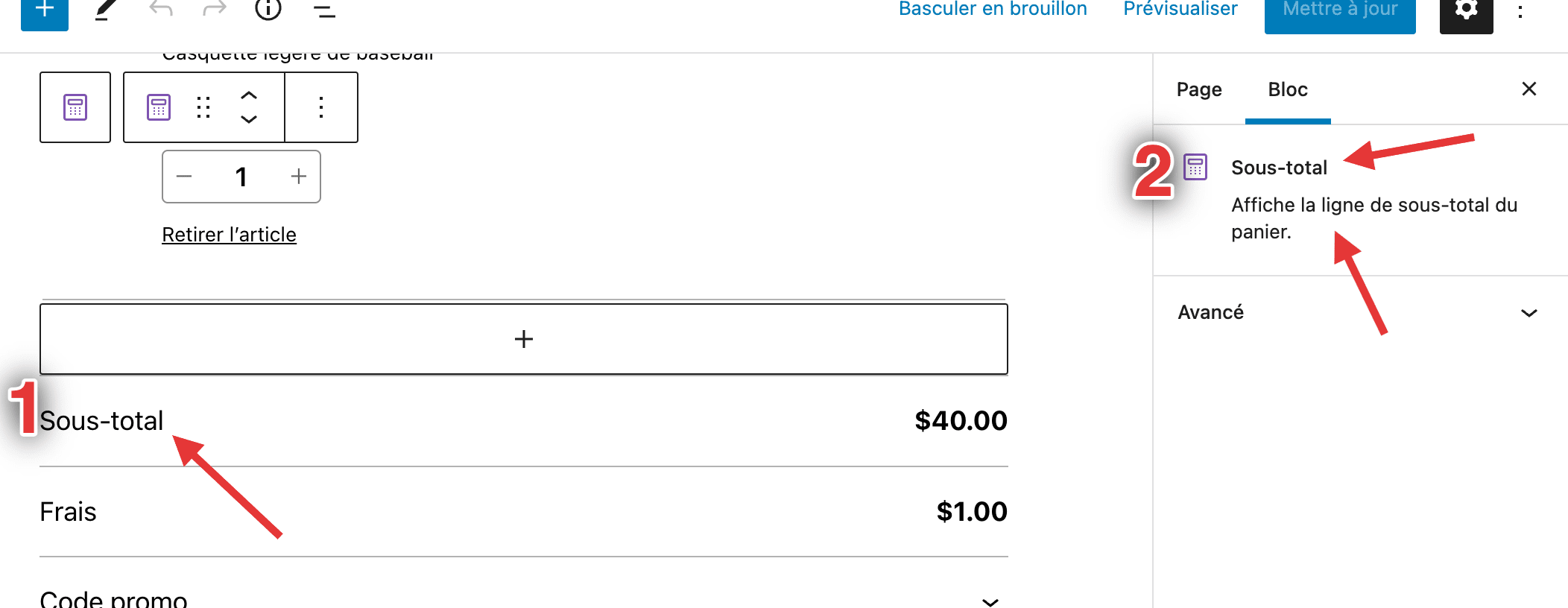
### Fix missing translations in inspector ([6737](https://github.com/woocommerce/woocommerce-blocks/pull/6737))
|
|
|
|
1. Change your site language (I tested using French & NL)
|
|
2. Go to the C&C Blocks (Editor mode)
|
|
3. Select each inner block and make sure the `title` & `description` are translated in the inspector. See image below:
|
|
|
|

|
|
|
|
<!-- FEEDBACK -->
|
|
|
|
---
|
|
|
|
[We're hiring!](https://woocommerce.com/careers/) Come work with us!
|
|
|
|
🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-blocks/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/internal-developers/testing/releases/810.md)
|
|
|
|
<!-- /FEEDBACK -->
|
|
|